Elementor でカスタムサインアップフォームを作成する方法
公開: 2024-01-05ほとんどの中小企業は、重大な間違いを 1 つ犯しています。Web 上の他のすべてのサインアップ フォームと同じように見える、非常に標準的なサインアップ フォームを使用しているのです。
私たちは、顧客の質問に対処する際に顧客のフォームをチェックする機会があるたびに、このパターンを繰り返し目にします。
そこで、読者がニュースレター リストを作成するための印象的なサインアップ フォームを作成できるようにするためのクイック ガイドをまとめたいと思いました。
このガイドでは、WordPress で最も人気のあるページ ビルダー ツールである Elementor を使用して、独自のカスタム サインアップ フォームを作成する手順を説明します。
Elementor でカスタム サインアップ フォームを作成する
Elementor でカスタム サインアップ フォームを作成する
以下のクイック リンクを使用すると、チュートリアルの任意のセクションにすぐに移動できます。
記事上で
- ステップ 1: Elementor と WPForms をインストールする
- ステップ 2: Elementor を使用してページを作成または編集する
- ステップ 3: 新しいサインアップ フォームを作成する
- ステップ 4: サインアップ フォームをマーケティング プラットフォームに接続する
- ステップ 5: サインアップ フォームのスタイルを設定して公開する
- Elementor サインアップフォームに関するよくある質問
さぁ、始めよう。
ステップ 1: Elementor と WPForms をインストールする
ほとんどの人がページの公開に Elementor を使用しているため、Elementor を使用してカスタム サインアップ フォームを作成する方法を説明します。
まだお持ちでない場合は、サイトに Elementor をインストールしてください。
このチュートリアルにはプレミアム Elementor ライセンスは必要ありません。 代わりに、Elementor と WPForms を併用して、サインアップ フォームを無料で作成できます。
プラグインのインストール方法がわからない場合は、プラグインのインストールに関するこの初心者向けガイドを参照してください。
Elementor と WPForms を組み合わせて使用すると、見た目の美しいカスタム サインアップ フォームを完全に無料で作成できますが、より良い結果を達成するために、いくつかの高度なツールにアクセスするには、WPForms Pro ライセンスを試してみることをお勧めします。

両方のプラグインをインストールしたら、完全にカスタマイズされたサインアップ フォームの作成を開始します。
ステップ 2: Elementor を使用してページを作成または編集する
既存のページまたは新しいページにサインアップ フォームを追加できます。 通常、ニュースレター フォームは、大きなランディング ページのいくつかのセクションの 1 つとして埋め込まれます。 ただし、わかりやすくするために、サインアップ フォームのみを含む新しいページを作成します。
まず、WordPress ダッシュボードを開き、ページ »新しいページの追加 をクリックします。

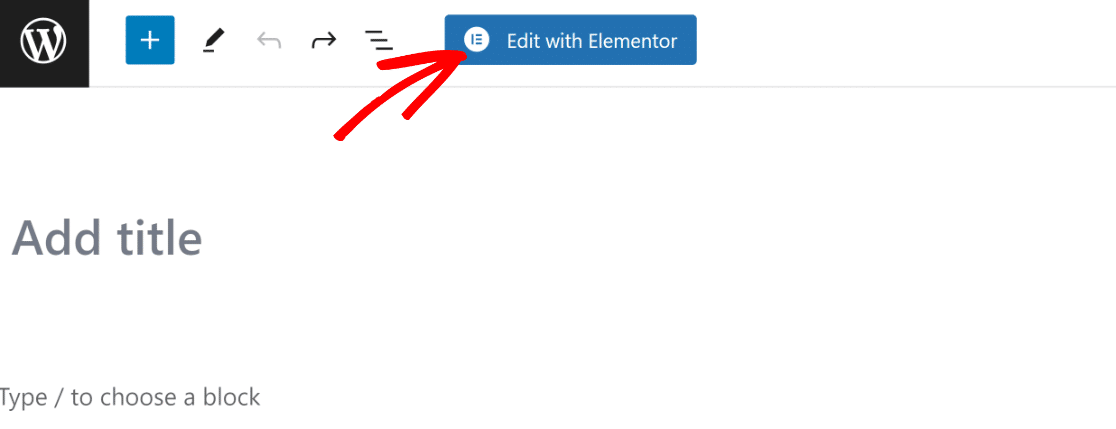
WordPress ブロックエディターに入ったら、上部にある「Elementor で編集」ボタンをクリックします。

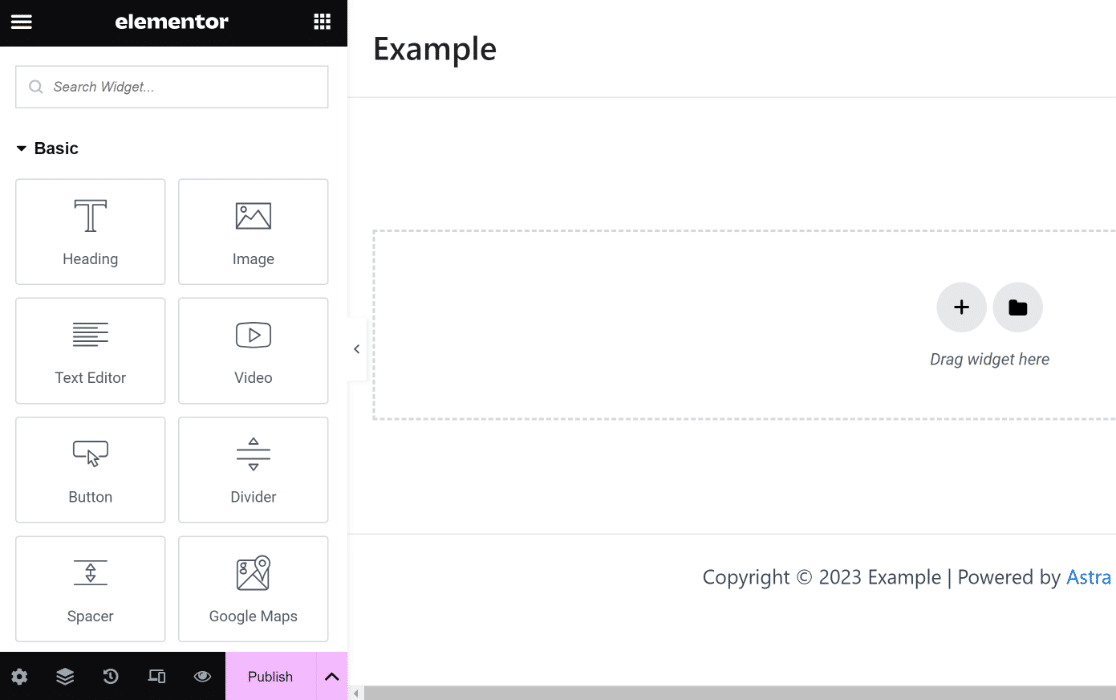
ボタンをクリックすると、Elementor エディタが数秒でロードされます。 ドラッグ アンド ドロップ エディターを使用して、完全なランディング ページを作成できます。

次のステップでは、WPForms ウィジェットを使用してカスタム サインアップ フォームを作成します。
ステップ 3: 新しいサインアップ フォームを作成する
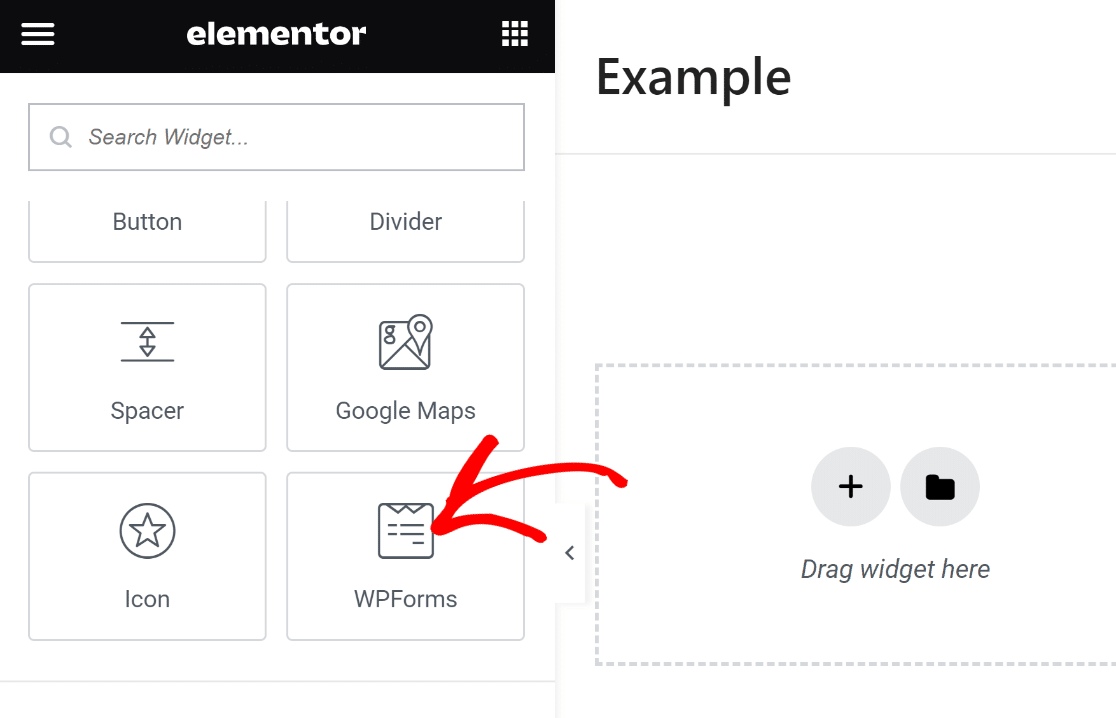
ここではカスタム サインアップ フォームを追加するだけなので、WPForms ウィジェットを探して右側の領域にドラッグしましょう。

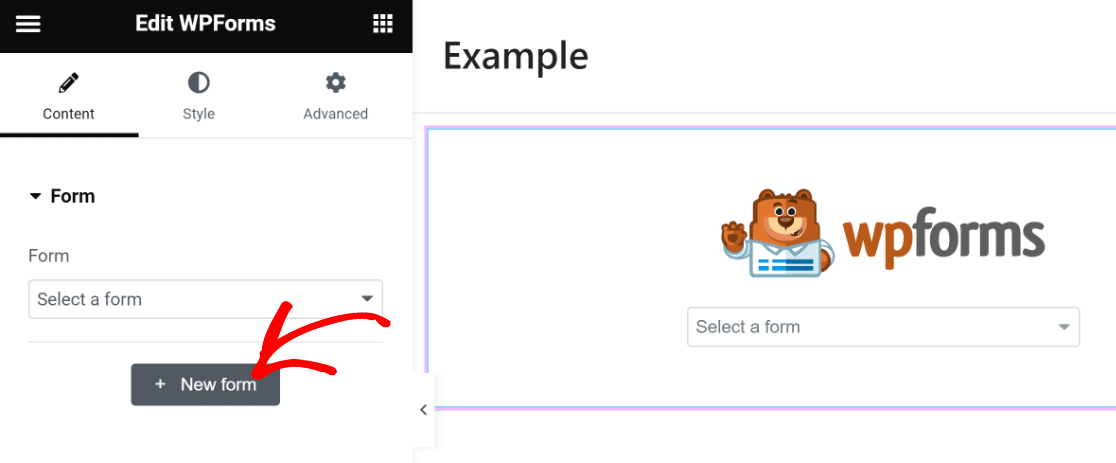
WPForms ウィジェットをページに挿入したら、WPForms で作成した保存済みフォームを選択するか、新しいフォームを作成できます。
左側のペインにある[+ 新しいフォーム]ボタンをクリックして、新しいサインアップ フォームを作成します。

この時点で、WPForms フォーム ビルダーがオーバーレイとして読み込みを開始します。 ここで、ページに埋め込む必要があるサインアップ フォームを作成できます。
まずフォームに名前を付けます。 これは、後で WordPress ダッシュボードで参照したり見つけたりするのに役立ちます。

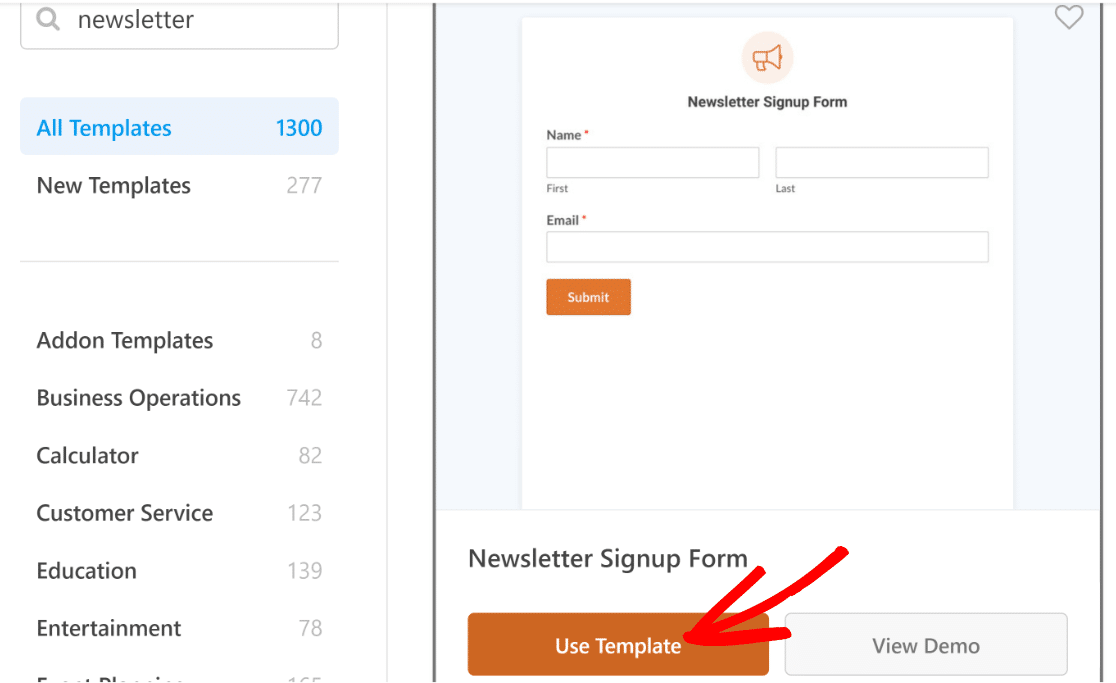
次に、下にスクロールし、テンプレート選択ペインの下にある検索バーを使用して、適切なテンプレートを見つけます。 このチュートリアルでは、ニュースレター サインアップ フォーム テンプレートを使用します。

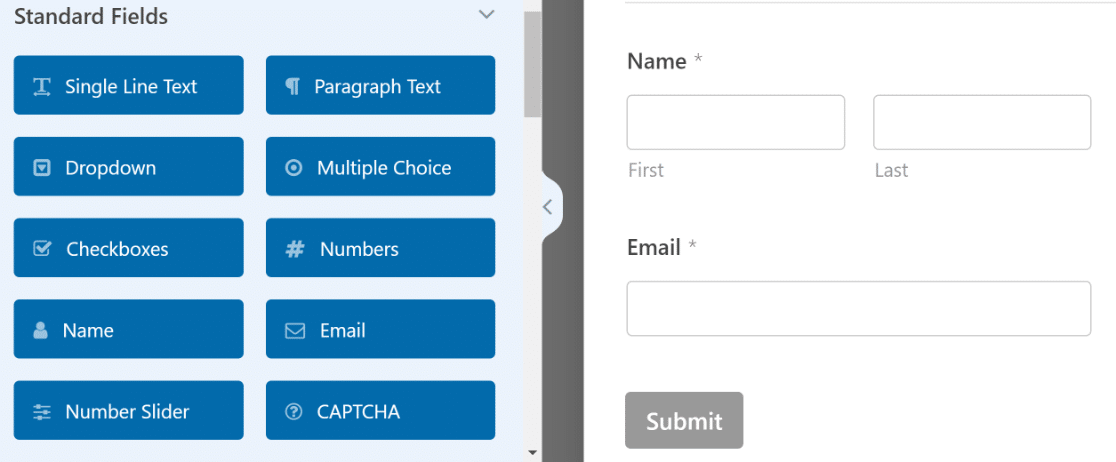
テンプレートを選択すると、フォームビルダーが画面に読み込まれます。 このテンプレートにはすでに [名前] フィールドと [電子メール] フィールドが含まれていることがわかります。基本的にニュースレターの登録に必要なのはこれだけです。

しかし、楽しみはそれだけではありません。 このフォームを次のレベルに引き上げ、真の輝きを与えることができます。
その方法の 1 つは、より多くの人にサインアップを促す楽しい見出しを追加することです。
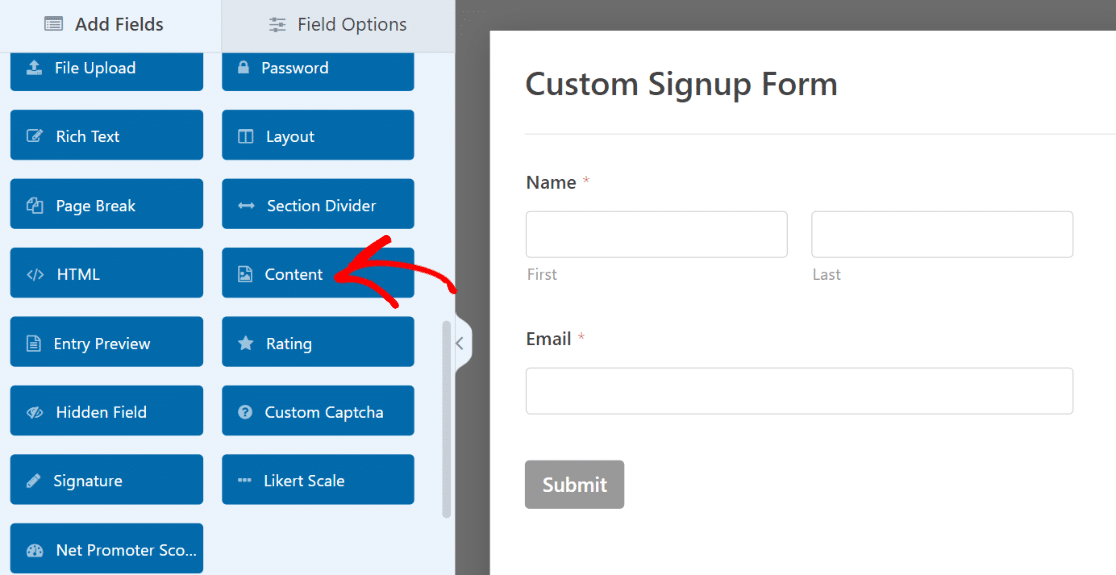
これは、WPForms Pro で利用可能なコンテンツ フィールドを使用して行うことができます。 フォームの上部にContentフィールドを挿入します。

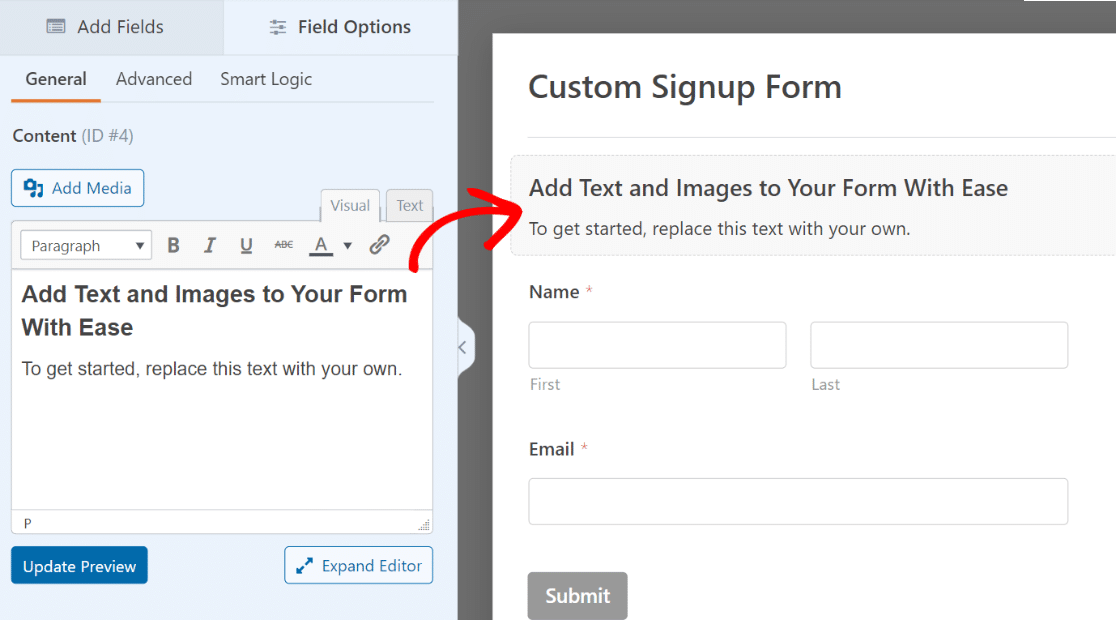
フィールドを追加した後、フィールドをクリックして、左側のペインに関連するフィールド オプションを開きます。

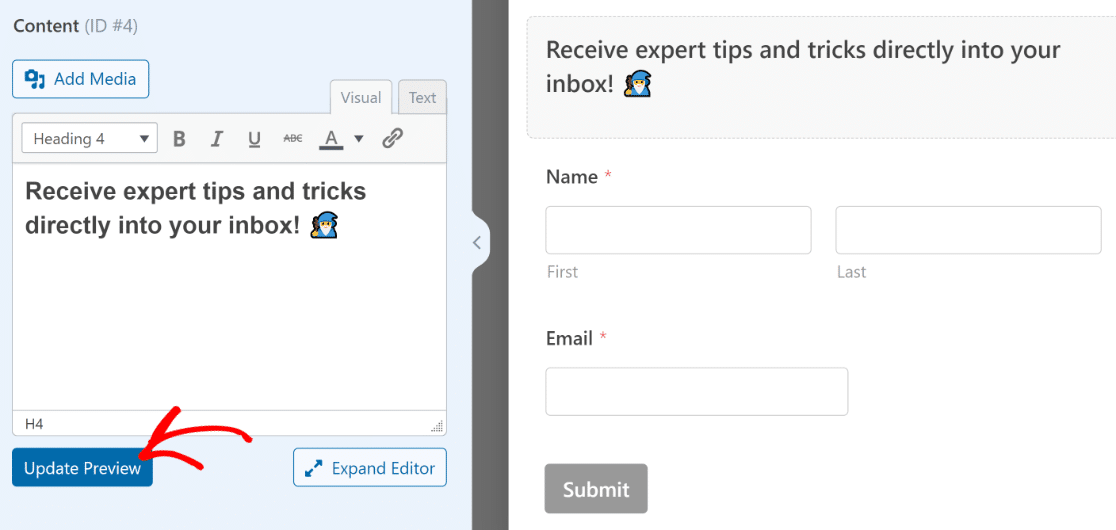
左側のペインのテキスト エディターを使用すると、コードなしでテキストを追加できます。 テキストを追加し、見出し 4 として書式設定します。テキストをさらに目立たせるために絵文字も追加しましょう。
必ずエディターの下にある[プレビューの更新]ボタンを押して、右側のフォームに変更が反映されることを確認してください。

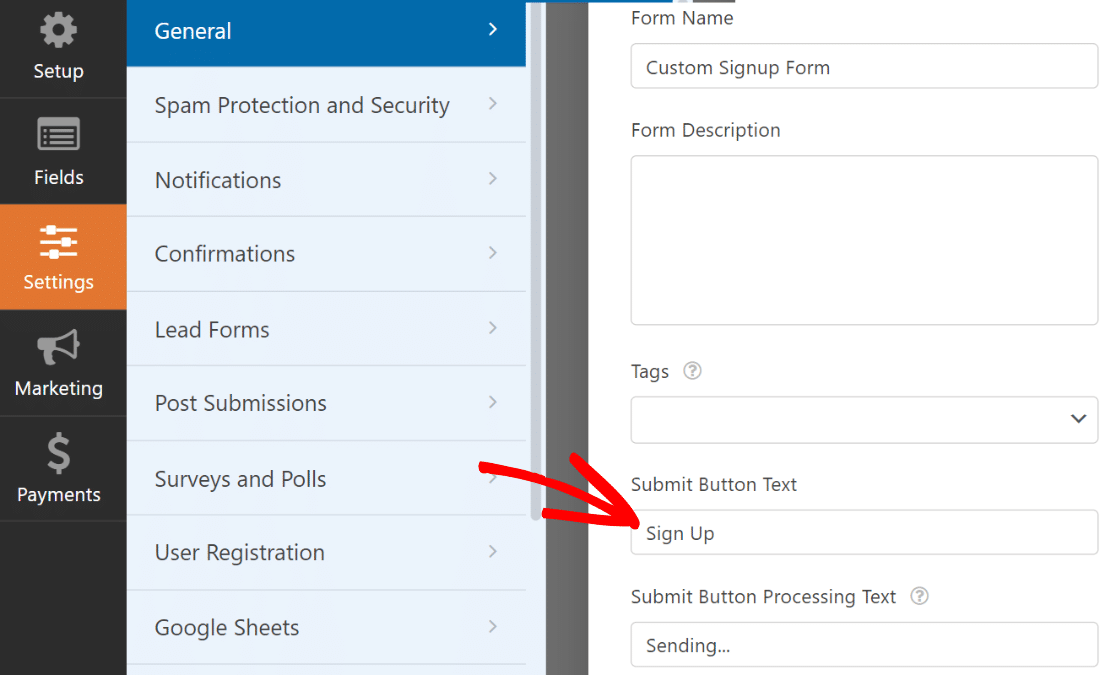
その一方で、送信ボタンのテキストも変更して、フォームの性質に合わせたものにしてみましょう。
フォームビルダーのサイドバーから、 [設定] » [一般]をクリックします。 「送信ボタンのテキスト」フィールドが見つかるまで下にスクロールします。 ここに入力するだけでデフォルトのテキストを置き換えることができます。

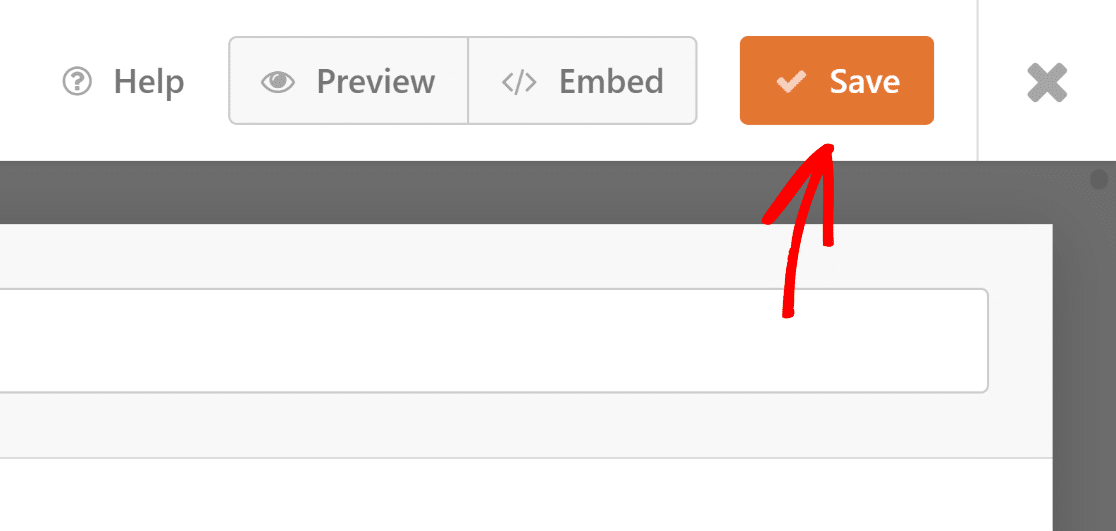
素晴らしい! すでに形は整ってきています。 この時点で、上部にある[保存]をクリックしてフォームを保存します。

しかし、ニュースレターの登録フォームは、電子メール マーケティング ツールと統合されなければ意味がありません。
次のステップでは、フォームをマーケティング アプリと統合して、新しい購読者が購読者リストに自動的にコピーされるようにする方法を示します。
ステップ 4: サインアップ フォームをマーケティング プラットフォームに接続する
WPForms は、Plus プラン以上のさまざまなマーケティング統合をサポートしています。 WPForms Lite を使用している場合でも、Constant Contact 統合に無料でアクセスできます。
この例では、サインアップ フォームを Brevo に接続する方法を簡単に説明します。
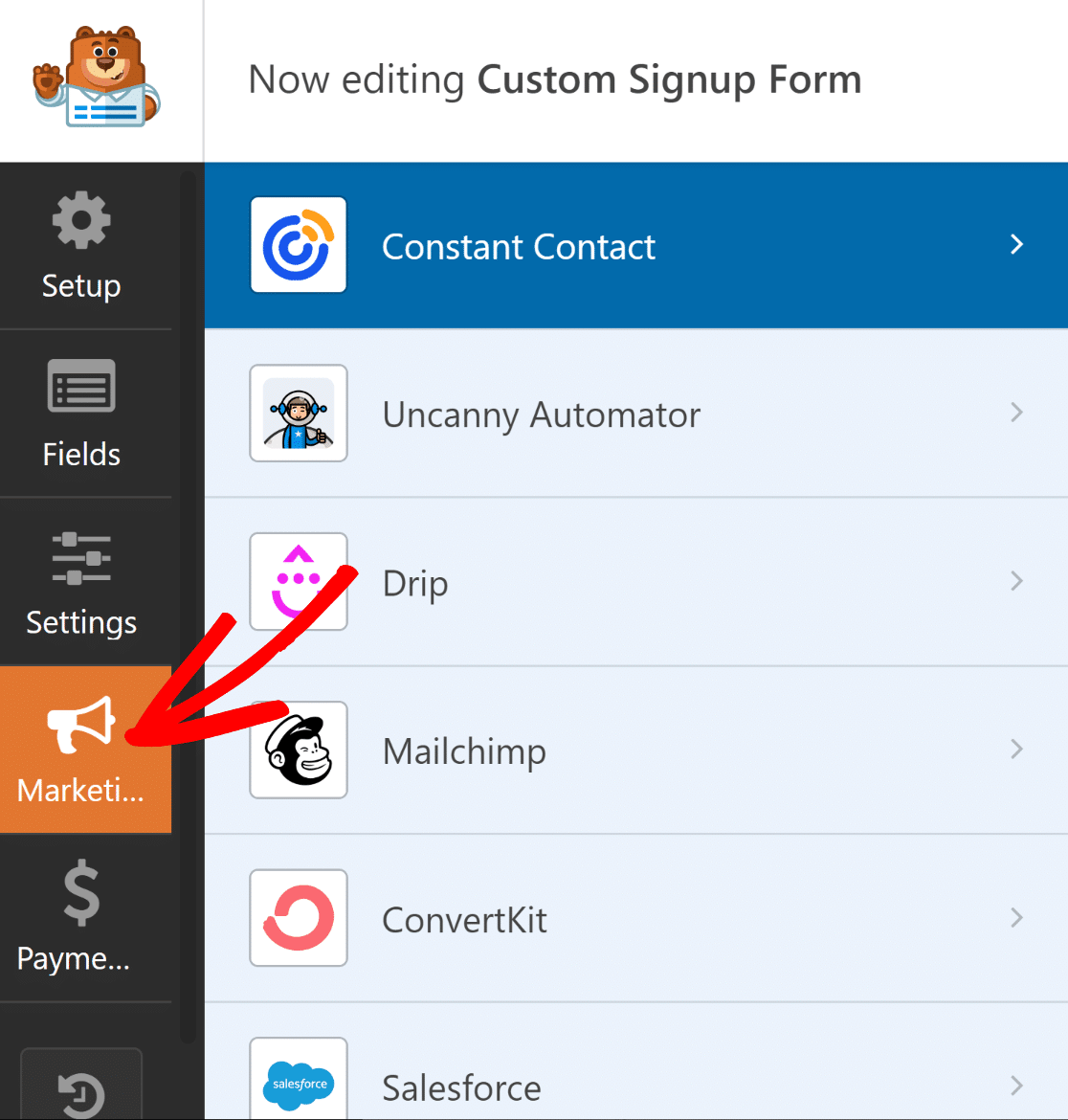
サイドバーの「マーケティング」タブに移動するだけです。

次に、フォームを接続するサービスを選択します。 Constant Contact を除き、サポートされているすべてのマーケティング統合では、最初に適切なアドオンをインストールする必要があります。
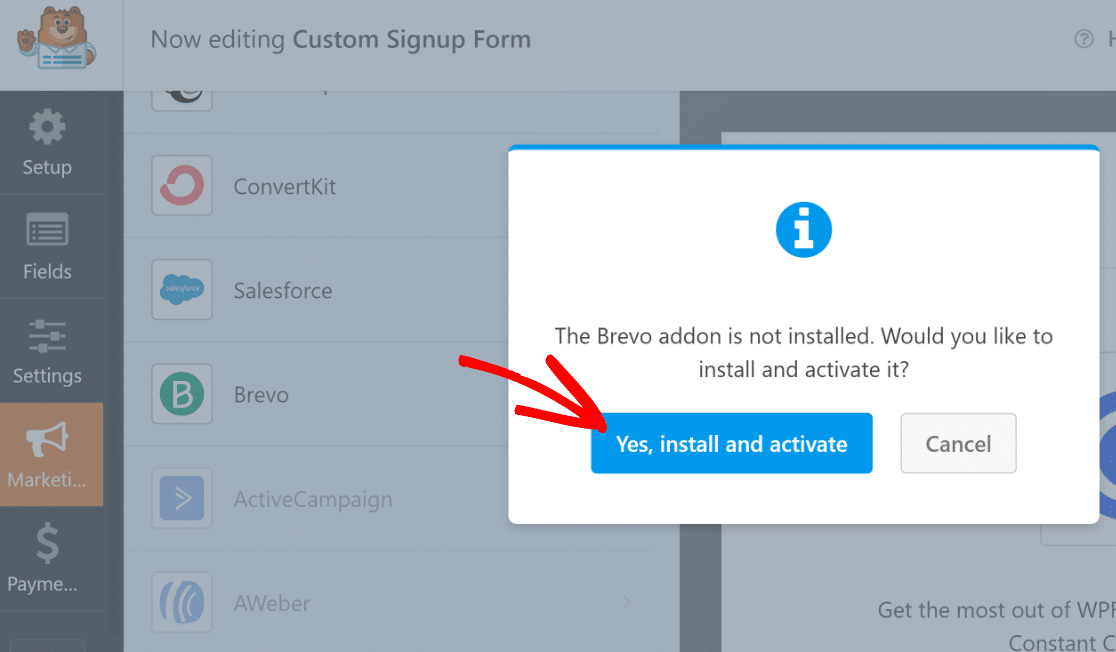
アドオンをまだお持ちでない場合は、クリックすると WPForms がインストールします。
この場合、Brevo を使用しています。 [マーケティング] タブ内の [Brevo] をクリックすると、インストールするように求めるメッセージが表示されます。 [はい、インストールしてアクティベートします] を押した後、 Brevo アドオンがインストールされて準備が整うまでにわずか 5 秒ほどかかりました。


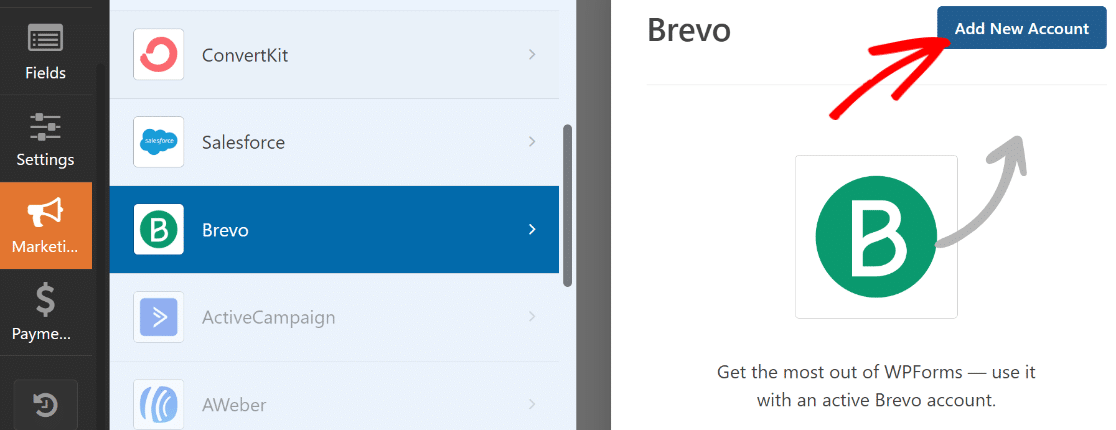
次に、左側のペインで [Brevo] を選択した状態で、右上の[新しいアカウントの追加]をクリックします。

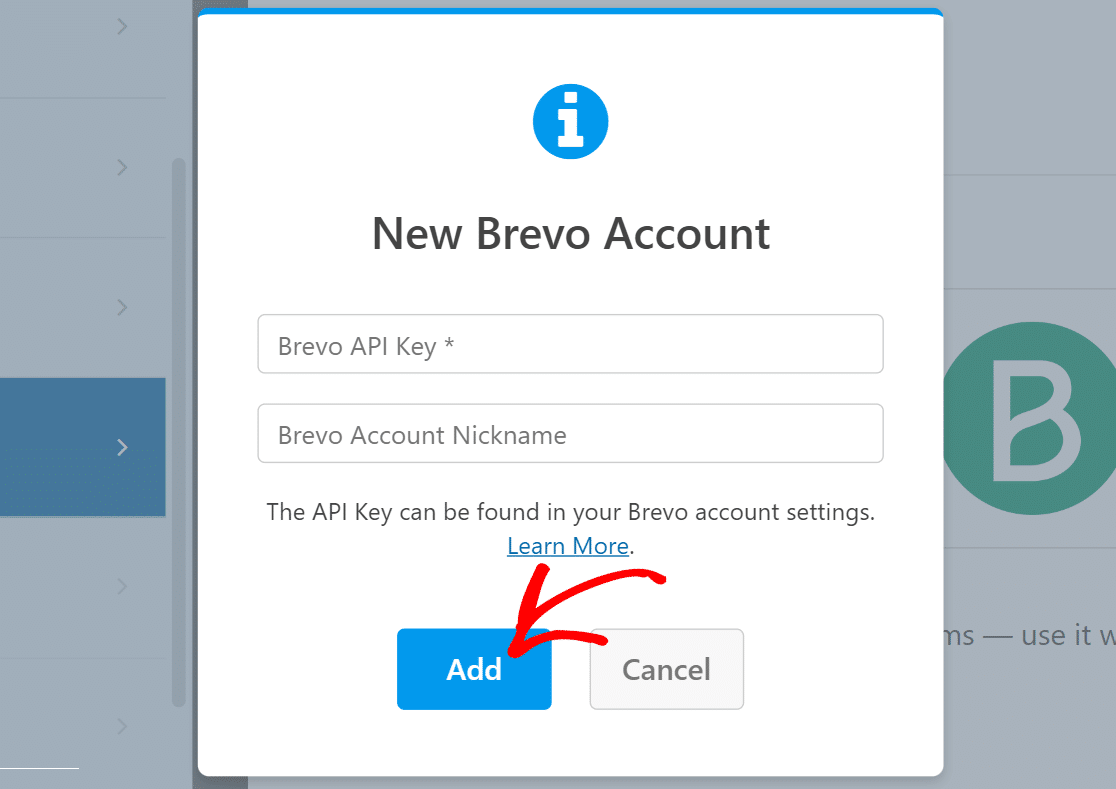
次に、Brevo API キーとアカウントのニックネームを入力するだけです。 Brevo API キーの検索についてさらにサポートが必要な場合は、Brevo アドオンのドキュメントで詳細を参照してください。
必要な情報を入力したら、 「追加」をクリックします。

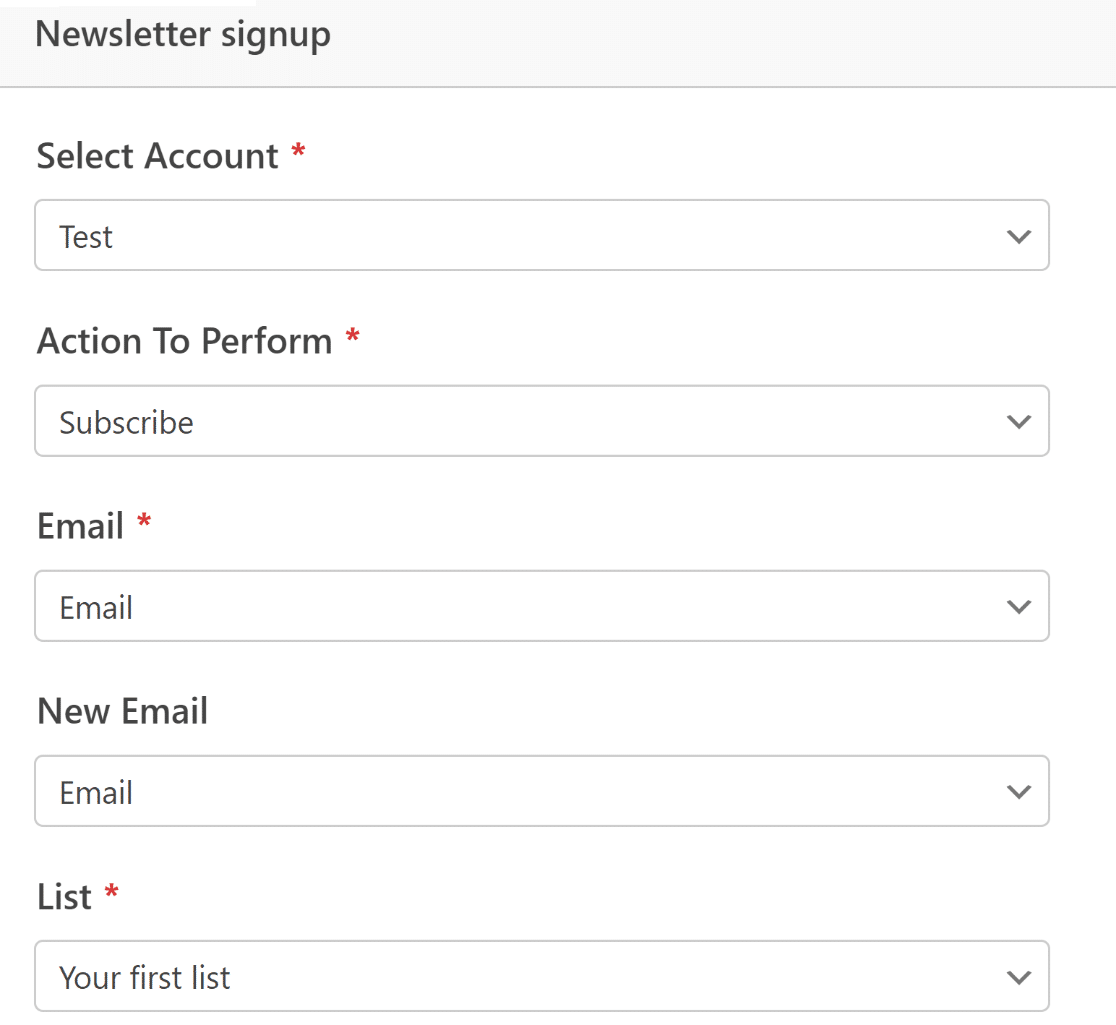
Brevo アカウントに接続すると、右側のペインに新しい設定リストが表示されます。
ドロップダウン フィールドを使用して、フォームが Brevo アカウントでどのように機能するかを設定してください。 フォームの送信時に Brevo で実行するアクション、新しい購読者を追加または削除するリスト、電子メールフィールドのマッピングなどを設定できます。

完了したら、必ず上部にある[保存]を押してください。
マーケティングの統合が完了しました。 簡単でしたね!
ステップ 5: サインアップ フォームのスタイルを設定して公開する
この時点で、サインアップ フォームに必要な機能の設定は完了です。 しかし、このチュートリアルの冒頭で強調したように、インパクトのあるフォームは機能的であるだけでなく、視覚的に印象的である必要もあります。
Contentフィールドにテキストと絵文字を追加することで、フォームをさらに魅力的なものにしましたが、WPForms と Elementor を組み合わせてさらに活用することができます。
フォームの準備ができたら、十字ボタンを押して WPForms を終了します。 これで、新しく作成したフォームがウィジェットとして埋め込まれた Elementor エディターが表示されます。
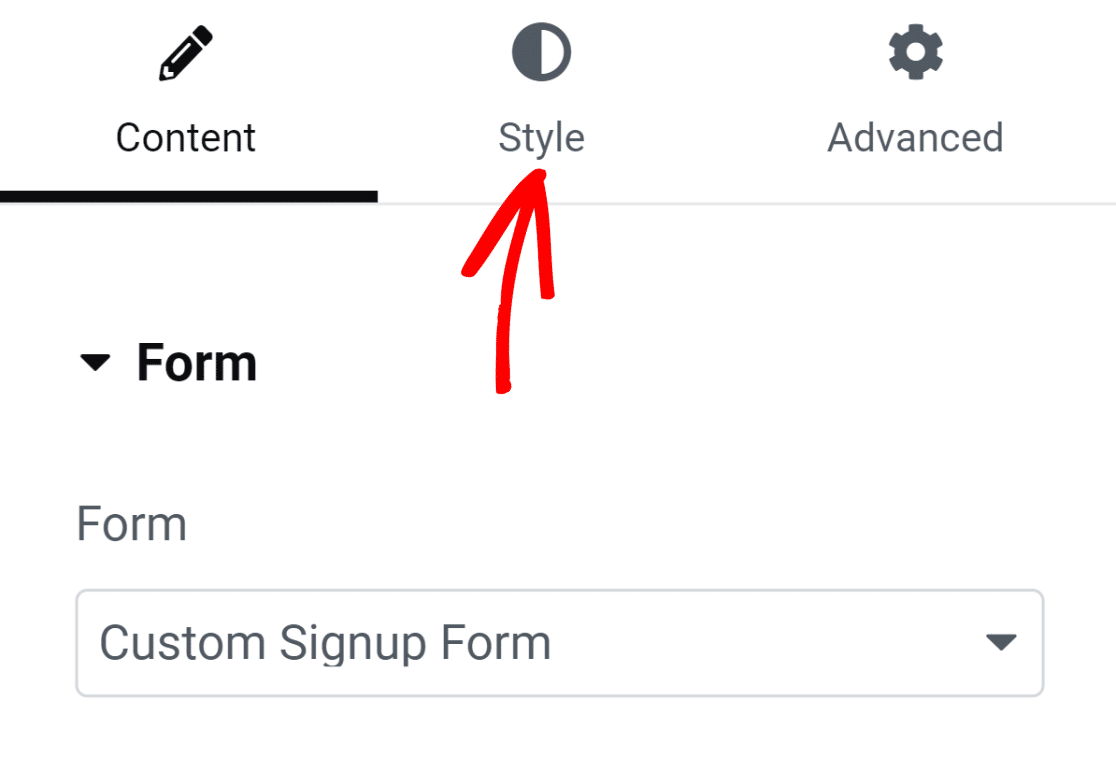
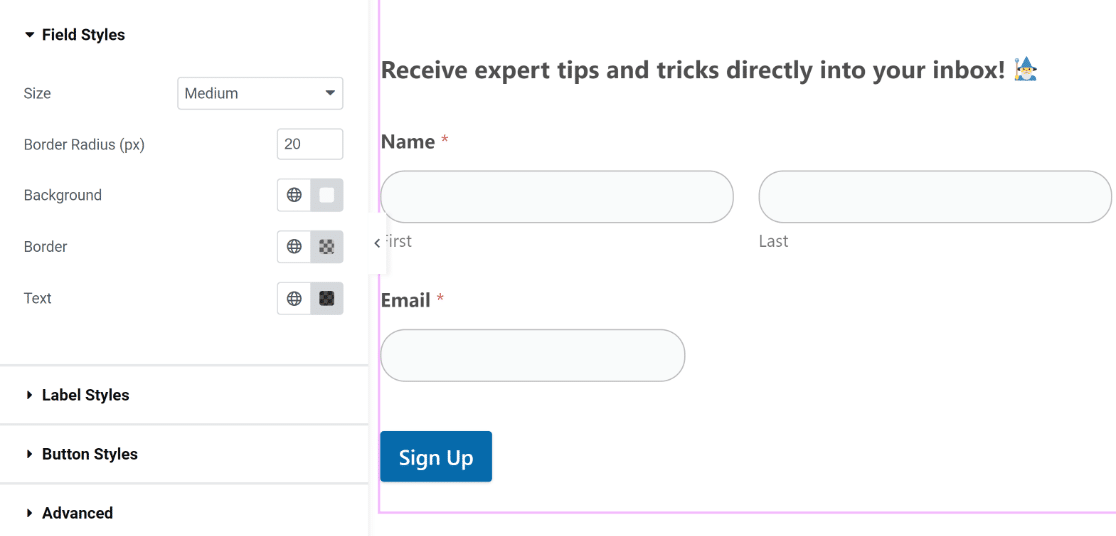
フォームをクリックし、左側のペインにある[スタイル]タブを選択します。

このタブには、さまざまなフォーム コンポーネントのスタイルをカスタマイズするためのオプションがあります。 たとえば、コードなしでフィールド、ラベル、ボタンのスタイルをカスタマイズできます。
このフォームでは、フィールドの境界線はデフォルトで角が真っ直ぐな長方形になっています。 ただし、フィールドの境界線を丸くする必要がある場合は、[フィールド スタイル] で境界線の半径の値を大きくするだけです。

同様に、フィールド、ラベル、ボタンの色を 1 回のクリックで変更できます。 テーマに完全に一致するため、デフォルトの色を使用します。 ただし、フォーム上で自由にさまざまな色を試してみることができます。
Elementor では、フォーム コンテナのスタイルを変更することもできます。 これを行うには、 「詳細設定」タブをクリックします。
![Elementor の [詳細] タブ - WPForms Advanced tab in Elementor](/uploads/article/52794/cUg0vttLUCuA2KiB.png)
ここには、レイアウト調整、アニメーション効果、背景のカスタマイズなど、魅力的な設定がたくさんあります。
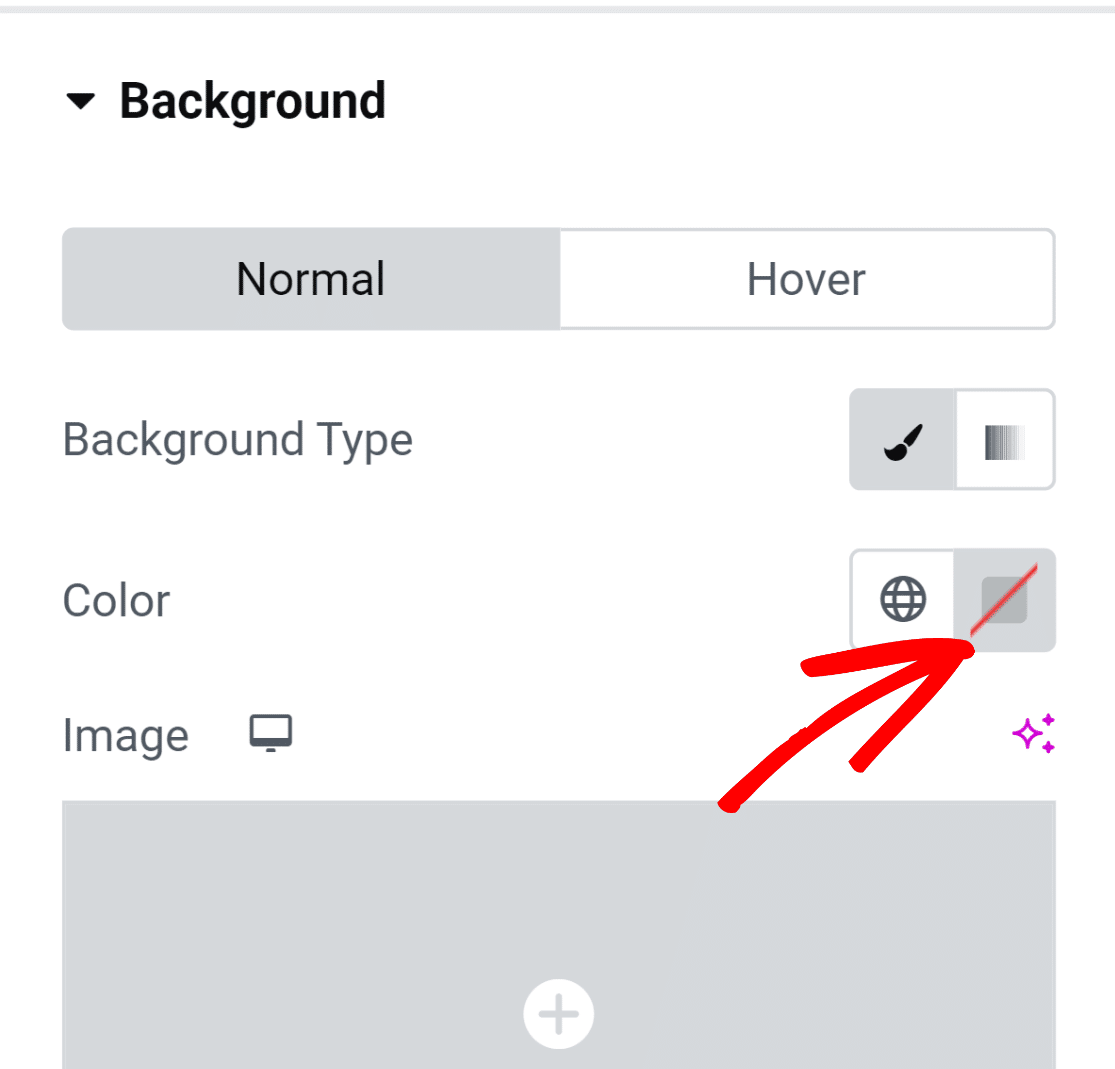
フォーム コンテナに背景色を追加して、より生き生きとした外観を与えましょう。 「背景」オプションをクリックしてメニューを展開し、追加の設定を表示します。
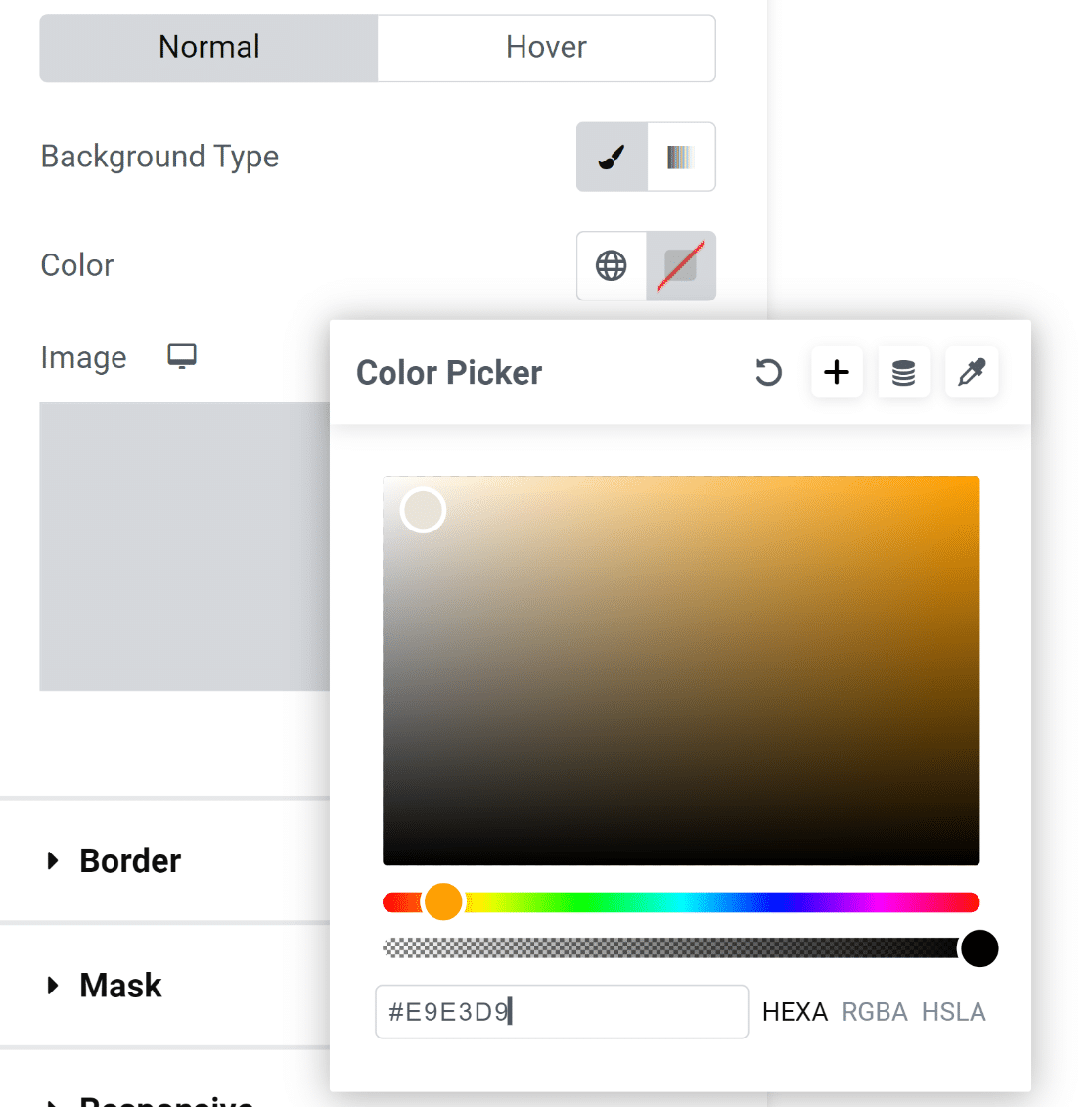
右側の色選択アイコンをクリックして単色を追加します。

カラー ピッカー ツールを使用すると、クリックするだけで任意の色を簡単に選択できます。

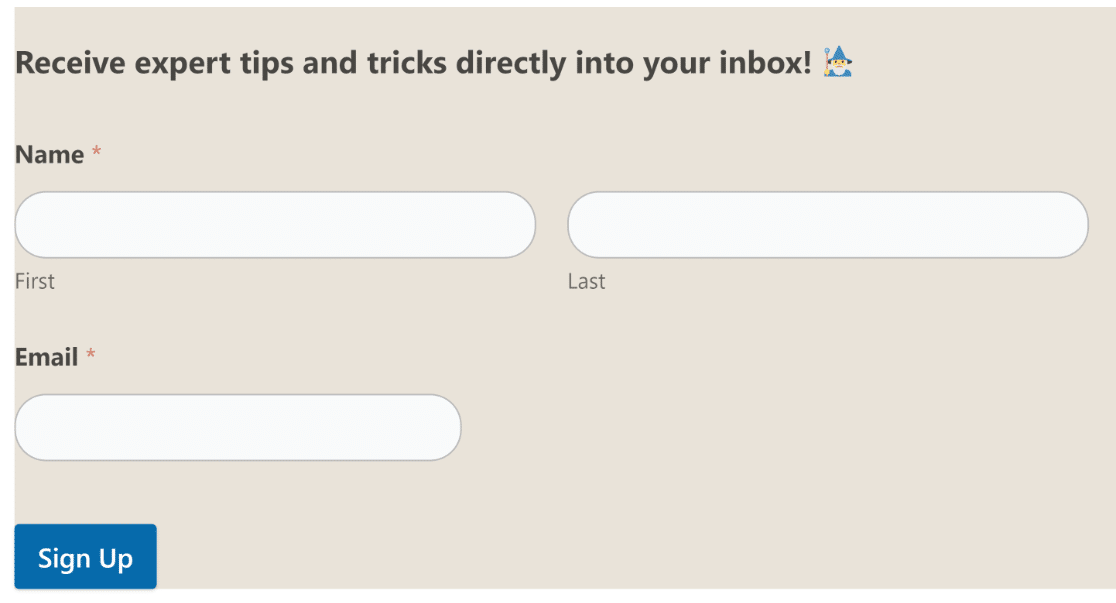
色を選択すると、すぐに形がより魅力的に見えます。
ただし、フォーム内の要素がコンテナの境界線に触れているため、見た目はあまり良くありません。

これは簡単な修正です。
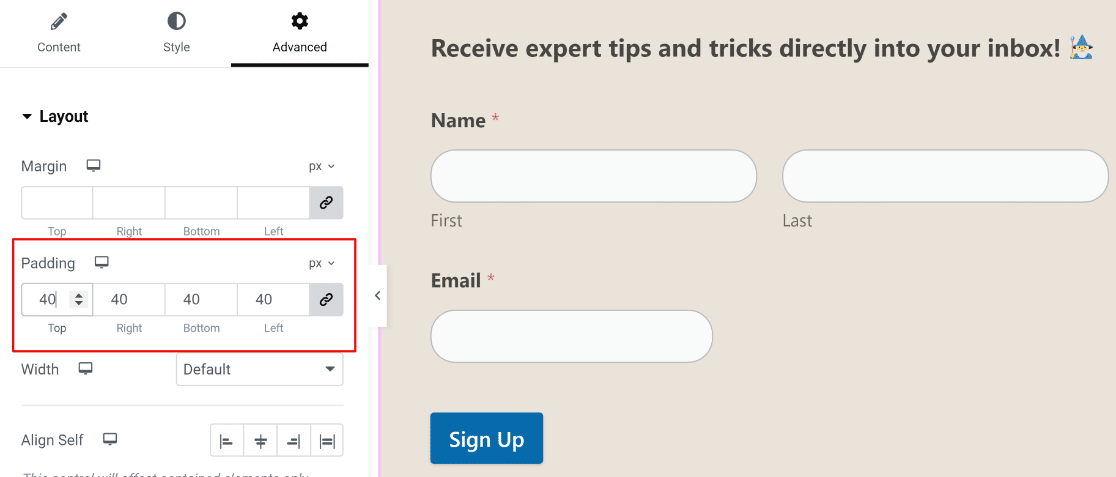
左側のペインの [詳細設定] メニューにある[レイアウト]オプションをクリックして、マージンとパディングの設定にアクセスします。 パディングを追加しただけで、結果は素晴らしいものになりました。

この時点で、フォームを公開する準備が整いました。 ただし、さらにカスタマイズを試してみたい場合は、ここでさらに時間をかけて、さまざまなオプションを検討してください。
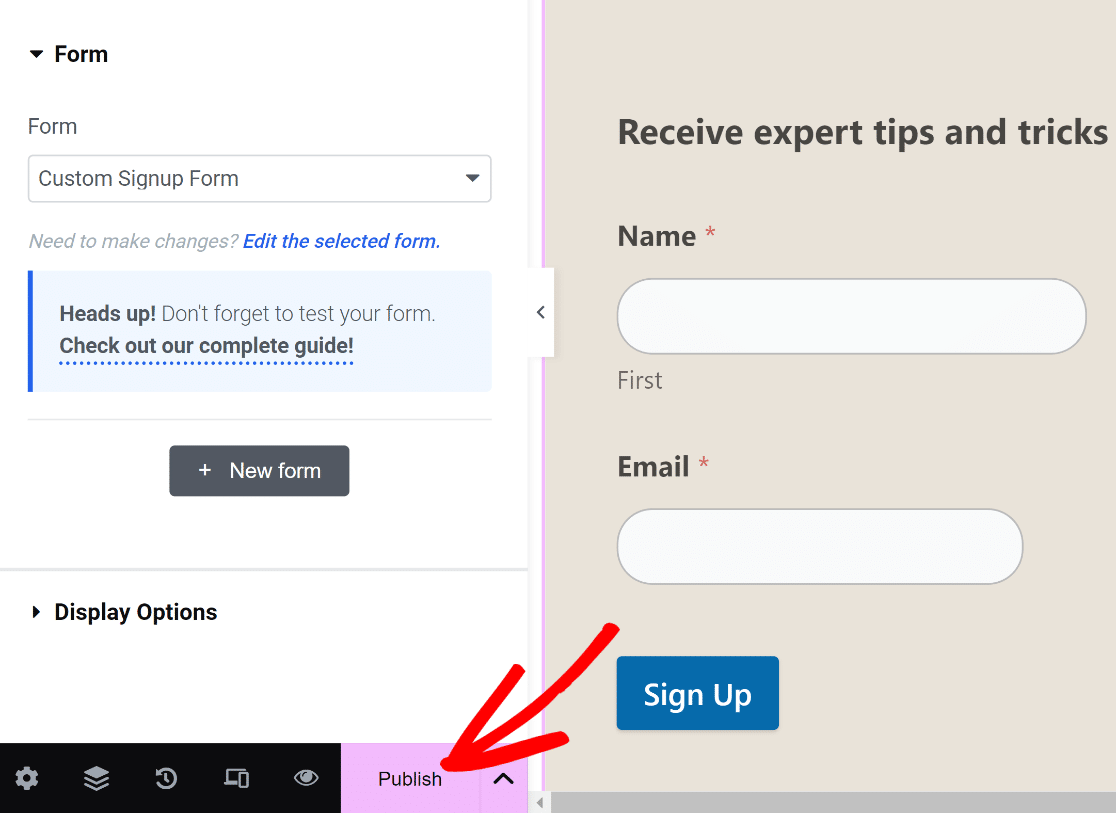
準備ができたら、下部にある「公開」ボタンを押します。

公開されたページを今すぐ表示するかどうかを尋ねるメッセージがすぐに表示されます。
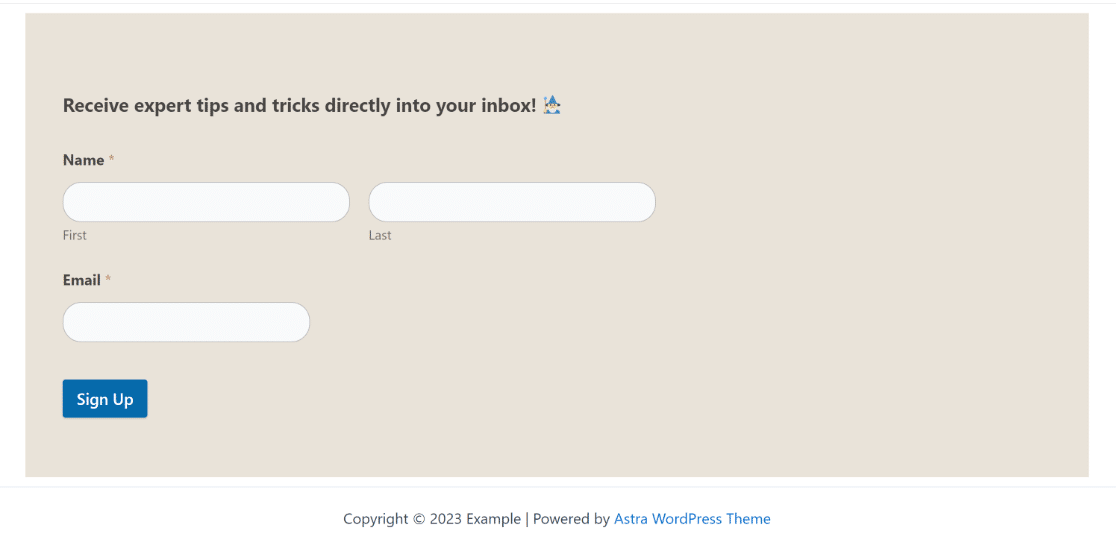
公開後にページを表示してください。

以上です!
Elementor と WPForms を使用してカスタム サインアップ フォームを追加しました。
これにより、フォームが Web サイトに合わせてユニークに見えるようになり、手間をかけずに電子メール購読者を増やすことができる、時間を節約する統合機能が内部的に装備されていることが保証されます。
Elementor サインアップフォームに関するよくある質問
Elementor でのサインアップ フォームの作成についてまだご質問がありますか? お客様から以前に寄せられた質問をいくつかご紹介します。
サインアップフォームを作成するにはElementor Proが必要ですか?
いいえ、WPForms がインストールされている限り、Elementor Pro でサインアップ フォームを作成する必要はありません。 Pro バージョンにアップグレードしなくても、Elementor の WPForms ウィジェットにアクセスできます。 ただし、Elementor には独自の別のフォーム ビルダーもあります。 Elementor のみを使用してサインアップ フォームを作成する場合は、Pro ライセンスが必要です。
Elementor は素晴らしいページ ビルダー ツールですが、Elementor フォーム ビルダーはより基本的なものであり、WPForms などの高度なフォーム ビルダーと比較するとさまざまな制限があります。
Web サイトのブランディングに合わせてサインアップ フォームのスタイルを設定するにはどうすればよいですか?
サインアップ フォームを Web サイトのブランディングと一致させる最も簡単な方法は、フォームのさまざまな側面にサイトのテーマ カラーを使用することです。WPForms はテーマの主色と副色を自動的に選択するため、これらの色をフォームのさまざまなコンポーネントに簡単に使用できます。枠線、ラベル、ボタン。
「スタイル」タブをクリックすると、Elementor WPForms ウィジェットでこれらのスタイルのカスタマイズ設定にアクセスできます。 そこには、ブランドに合わせて利用可能なテーマの色を選択して、フォームのさまざまな部分の色を変更するオプションがあります。 コーディングは必要ありません。
カスタム CSS を使用してサインアップ フォームのスタイルを設定できますか?
はい、WPForms を使用している場合は、サインアップ フォームにカスタム CSS クラスを追加できます。 これを行うには、Elementor で WPForms ウィジェットを選択した後、 [スタイル]をクリックし、 [詳細設定]をクリックします。 その後、カスタム CSS を挿入してサインアップ フォームのスタイルを設定できます。
複数ステップのサインアップ フォームを作成するにはどうすればよいですか?
WPForms では、複数ステップのサインアップ フォームを作成する方法がいくつか提供されています。 改ページを追加してフォームを複数のページに分割したり、通常のフォームを改ページを挟んだ複数ステップのサインアップ フォームに自動的に変換する Lead Forms アドオンを使用したりできます。
次に、カスタム ConvertKit フォームを作成します
WPForms は、ConvertKit を含むさまざまなマーケティング プラットフォームと統合します。 カスタム ConvertKit フォームの作成方法を示す専用ガイドがあります。 ぜひチェックしてみてください!
オンラインで製品を販売している場合は、無料の注文フォームのオプションを比較することもできます。
Elementor でカスタム サインアップ フォームを作成する
カスタムサインアップフォームを作成する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
