Diviのための15以上の素晴らしいブログ投稿テンプレートチュートリアル
公開: 2022-01-23Diviブログ投稿テンプレートを設計およびカスタマイズする方法はたくさんあります。 幸いなことに、ElegantThemesブログにはDiviブログ投稿テンプレートチュートリアルがたくさんあります。 この記事では、DiviThemeBuilderで使用できる15を超えるすばらしいブログ投稿テンプレートチュートリアルを紹介します。 すべてに、デスクトップ画面とモバイル画面の両方のブログ投稿テンプレートを作成するためのステップバイステップの手順が含まれています。 多くには、JSONファイルのダウンロードとビデオの説明が含まれています。 一部にはCSSが含まれています。
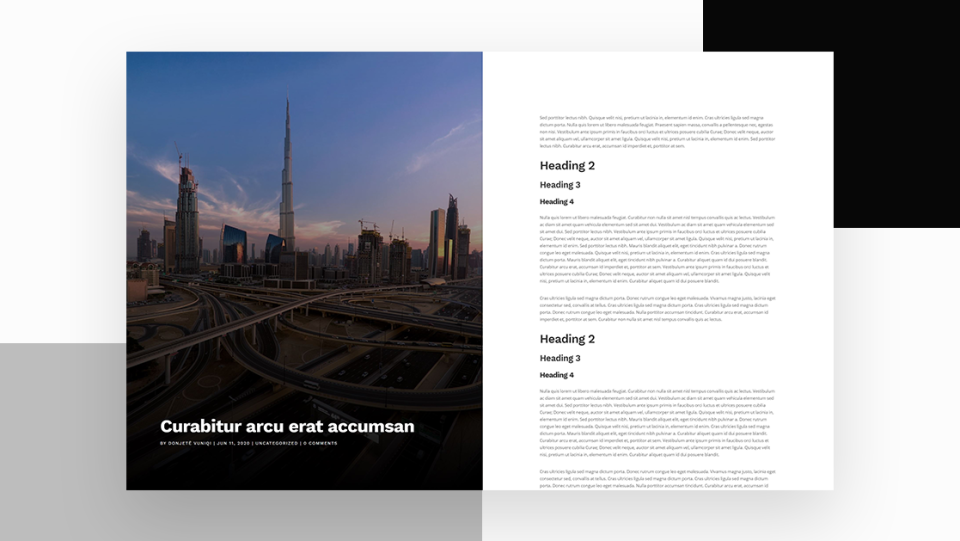
1.ブログ投稿テンプレートのデザイン

このチュートリアルでは、Diviテーマビルダーでブログ投稿テンプレートの作成を開始するために知っておく必要のあるすべてのことを示します。 ブログ投稿テンプレートとは何か、なぜそれが必要なのかについての基本が含まれています。 また、動的コンテンツとそれをブログ投稿に使用する方法についても説明します。
チュートリアルを見る
2.スティッキーサイドバーCTAをブログ投稿テンプレートに追加する

このチュートリアルでは、スティッキーなCTAを作成し、ブログ投稿テンプレートのサイドバーに追加する方法に焦点を当てています。 これは、独立して機能する2つの異なるサイドバーを示しています。 サイドバーは、粘着性のある場所に到達するまで投稿とともにスクロールし、その後、投稿が投稿に続くポイントまでスクロールするまでそこに留まります。 この情報は、どのページテンプレートでも機能します。 これにはCSSが含まれています。
チュートリアルを見る
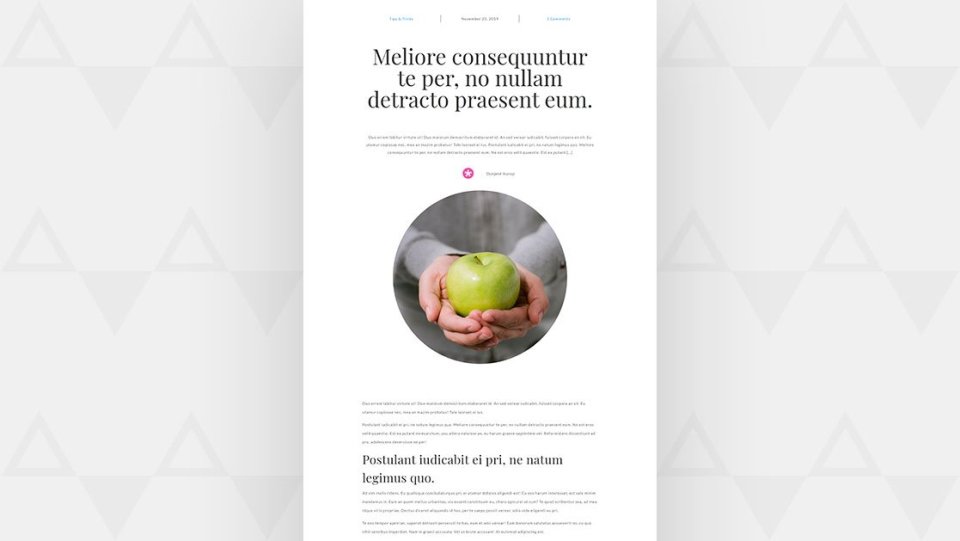
3.UXに適したブログ投稿テンプレートを動的に作成する

これは、ユーザーエクスペリエンスに焦点を当てたブログ投稿テンプレートを作成する方法を示しています。 動的要素を設計に組み込む方法を示しています。 このチュートリアルで作成されたテンプレートは、気を散らすものがなく、シンプルで使いやすいものになっています。
チュートリアルを見る
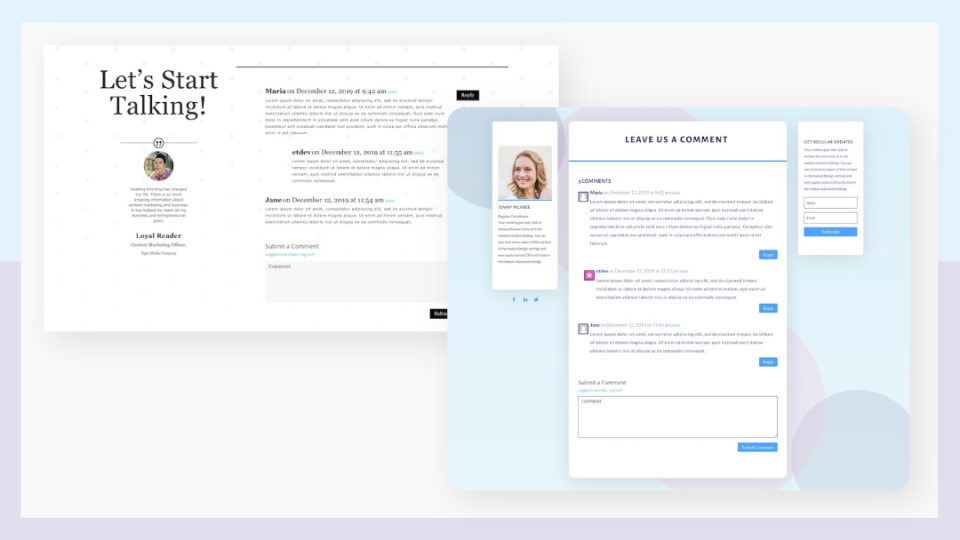
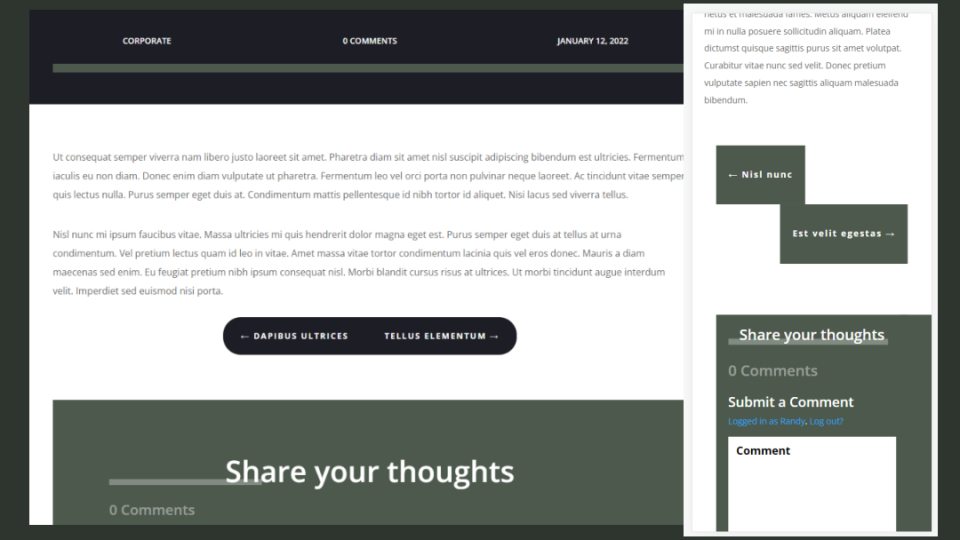
4.ブログ投稿テンプレート内のDiviのコメントモジュールのスタイリング

このチュートリアルでは、ブログ投稿テンプレートと完全に連携するコメントセクションのスタイル設定に焦点を当てています。 コメントモジュールを使用して2つのデザインを作成します。 ソーシャルメディアフォロー付きのPersonモジュールも含まれています。 背景はグラフィックエディタで作成され、その作成方法のウォークスルーが含まれています。
チュートリアルを見る
5.ブログ投稿テンプレート用の動的作成者ボックスの設計

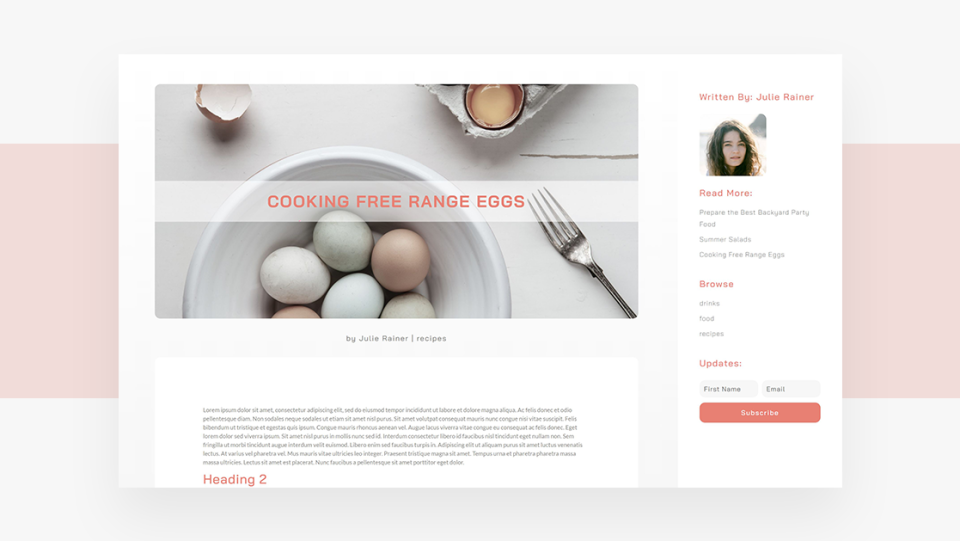
このチュートリアルでは、動的コンテンツを使用してブログ投稿テンプレートの作成者ボックスを作成する方法を学習します。 デスクトップでは、作成者ボックスがサイドバーに表示されます。 コンテンツは非表示になり、作者の画像はフェードアウトされてすっきりとしたデザインになります。 作成者ボックスにカーソルを合わせると、コンテンツが表示されます。 モバイルの場合、作成者ボックスはコンテンツの下にあります。 CSSが含まれています。
チュートリアルを見る
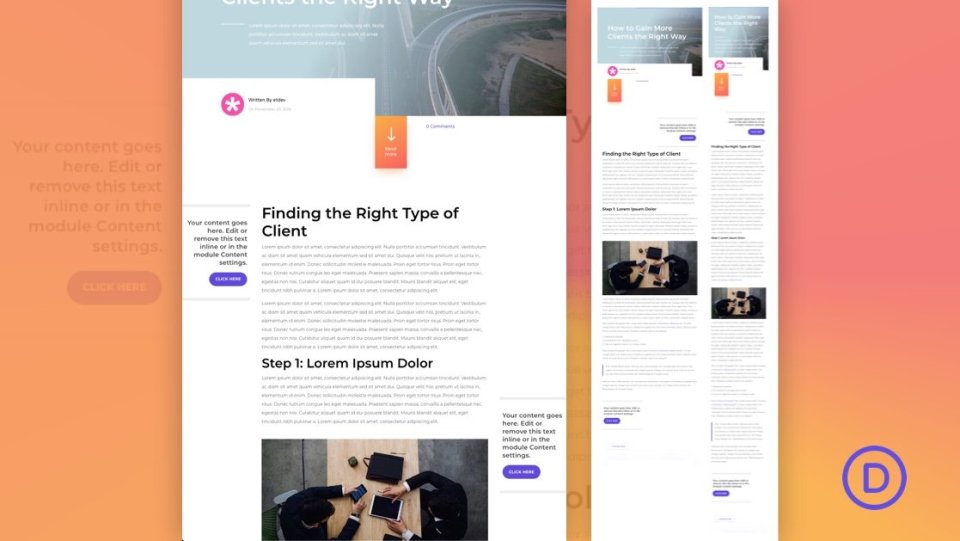
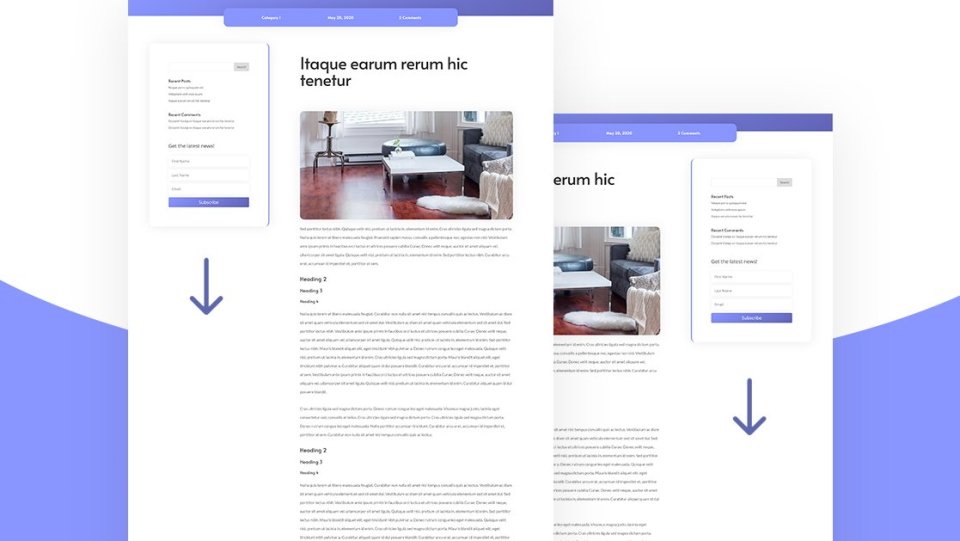
6.両面サイドバーブログ投稿テンプレートの作成

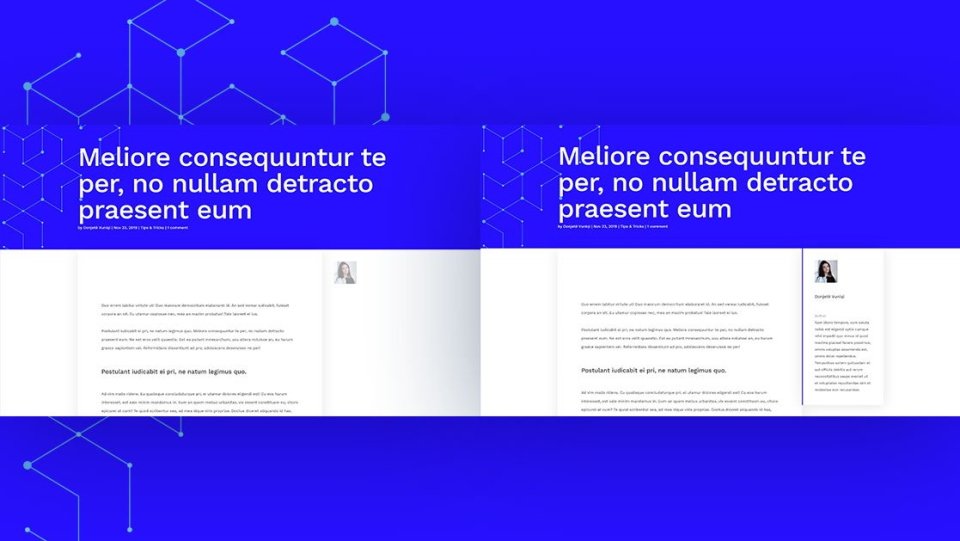
このチュートリアルでは、両側にサイドバーがあるブログ投稿テンプレートを作成する方法を示します。 サイドバーはきれいなままで、片側にブログ投稿があり、反対側に電子メールのオプトインがあります。 サイドバーはモバイルでスタックします。 CSSが含まれています。
チュートリアルを見る
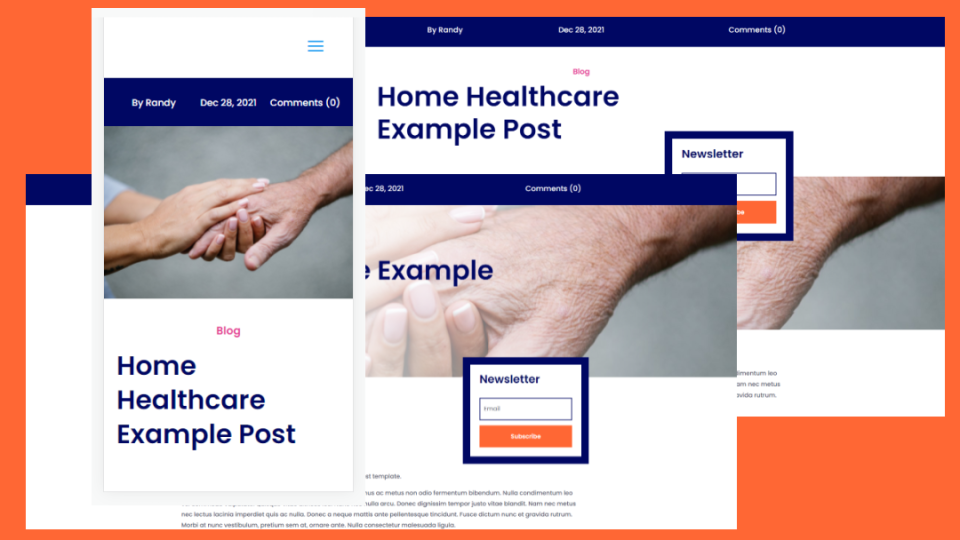
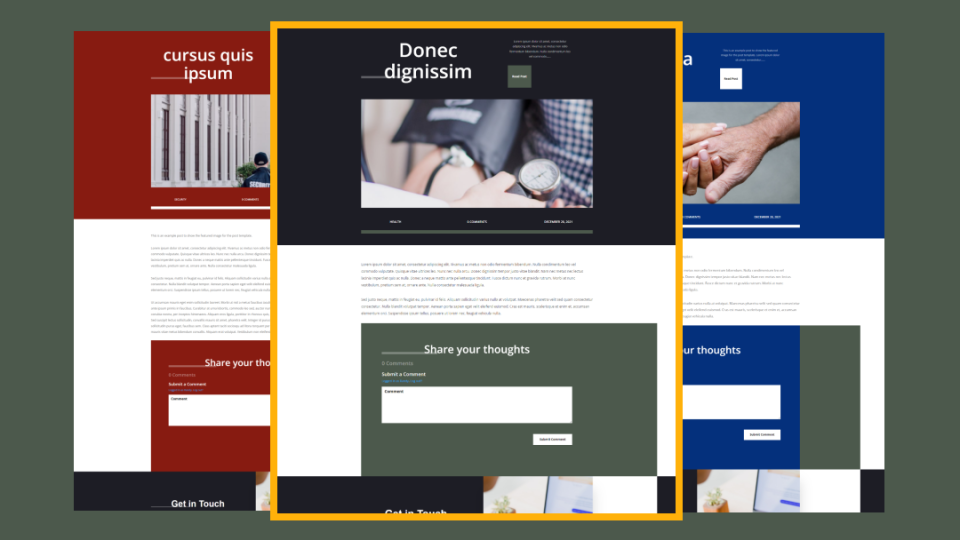
7.ブログ投稿テンプレートの動的投稿情報バーを作成する

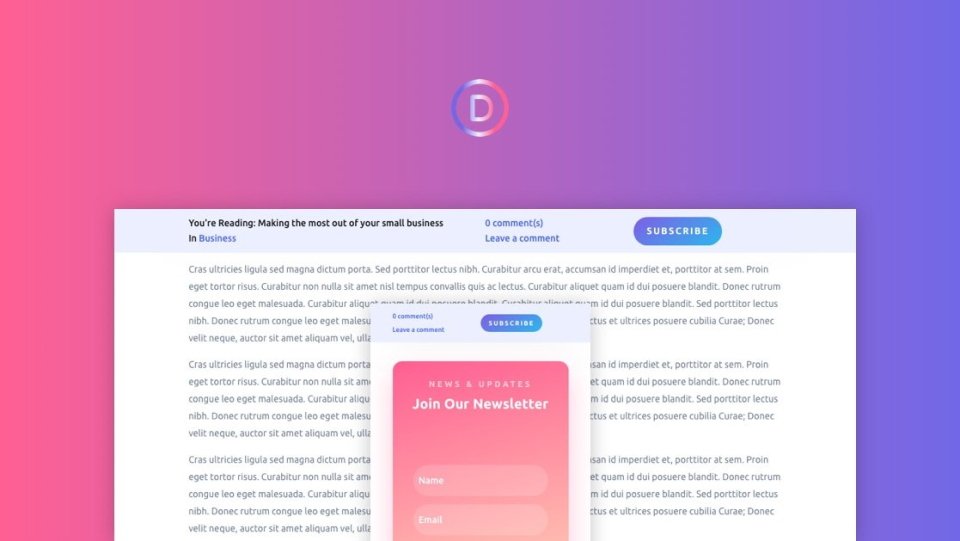
このチュートリアルでは、ユーザーがスクロールしても画面に表示される動的コンテンツを使用して情報バーを作成する方法を示します。 コンテンツには、ユーザーが読んでいる内容を示す現在の投稿のタイトルとカテゴリ、コメントの数とコメントを残すためのリンク、ニュースレターを購読するためのボタンが含まれています。 CSSが含まれています。
チュートリアルを見る
8.ブログ投稿テンプレートにフルハイトの固定サイドバーを含める

このチュートリアルでは、ユーザーがスクロールするとデスクトップバージョンに固定されるフルハイトサイドバーを作成する方法を示します。 サイドバーは、デスクトップ画面の高さ全体を占めます。 モバイル版では、コンテンツの後にサイドバーが配置されます。 カスタムCSSが含まれています。
チュートリアルを見る
9.分割画面のブログ投稿テンプレートの作成

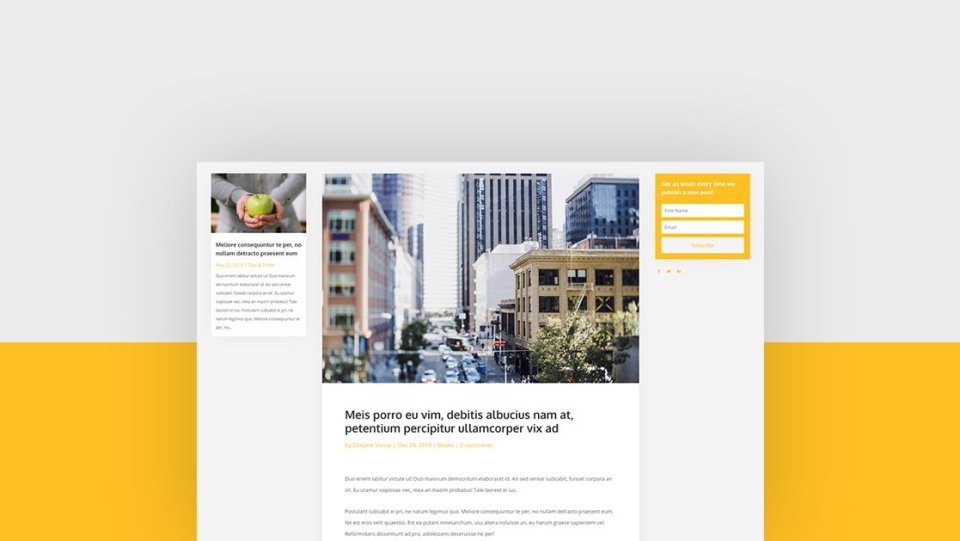
このチュートリアルでは、片面に注目の画像を、もう片面に投稿コンテンツを含むブログ投稿テンプレートを作成する方法を示します。 コンテンツがスクロールしている間、タイトルとメタデータを含む注目の画像はそのまま残ります。 モバイルの場合、レイアウトは通常どおり機能します。 CSSが含まれています。
チュートリアルを見る
10.ブログ投稿テンプレート用のスティッキーサイドバーの作成

これは、サイドバーを粘着性にする方法を示しています。 画面上の粘着性のある場所に到達すると、コンテンツの最後に到達するまでサイドバーは所定の位置に留まります。 その後、サイドバーは通常どおり投稿とともにスクロールします。 モバイルでは通常どおり機能します。 ブログ投稿テンプレートはゼロから作成され、重複する要素とカスタムCSSが含まれています。
チュートリアルを見る
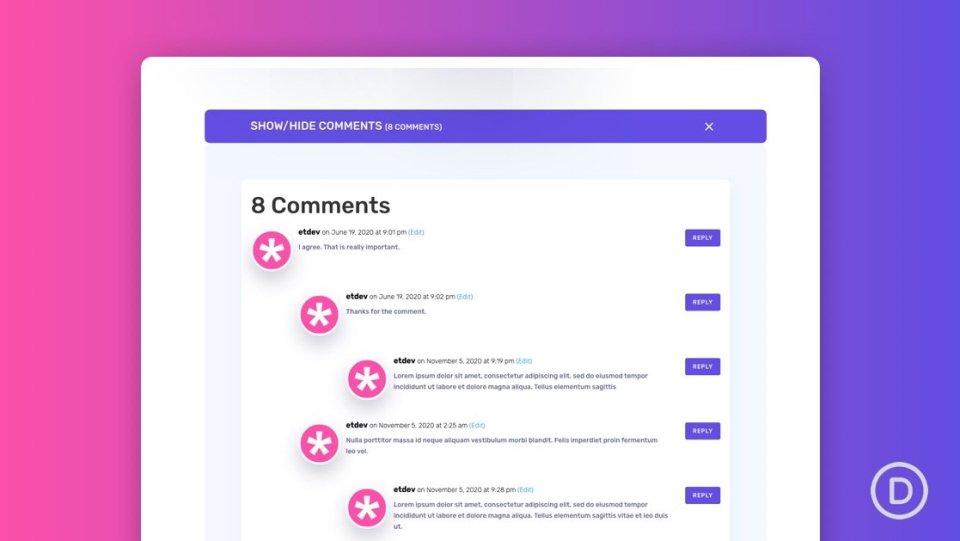
11.コメントの作成ブログ投稿テンプレートの切り替え


このチュートリアルでは、コメントセクションを折りたたむためのトグルを作成する方法を示します。 コメントバーのボタンをクリックすると、コメントが開き、コメントが表示されます。 これは、コメントの多い投稿のユーザーエクスペリエンスを向上させるのに特に役立ちます。 カスタムCSSが含まれています。
チュートリアルを見る
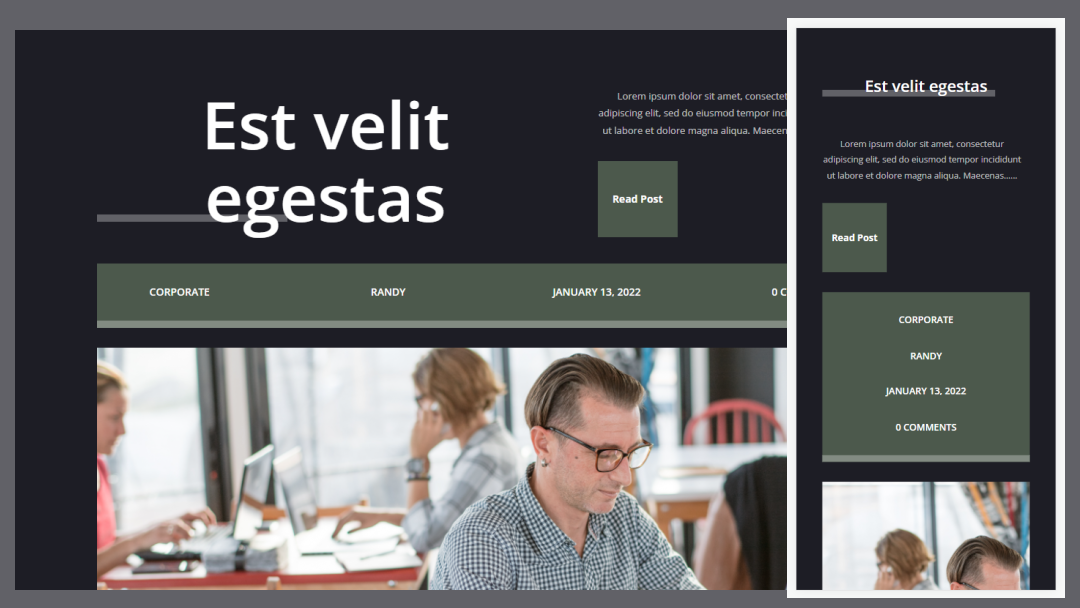
12.ブログ投稿テンプレートに全幅の注目画像を含める

このチュートリアルでは、デスクトップとモバイルの両方で注目の画像を全幅にする方法を示します。 動的セクション、投稿タイトルモジュール、個別の画像、テキストモジュールなど、これを実現するための複数の方法を示しています。 一部にはグラデーションオーバーレイが含まれています。
チュートリアルを見る
13.カテゴリごとに異なるブログ投稿テンプレートを使用する

これは、Divi Theme Builderの設定を使用して、Webサイトのさまざまなカテゴリにさまざまなブログ投稿テンプレートを設定する方法を示しています。 また、さまざまなブログ投稿テンプレートを使用する利点と、デフォルトのテンプレートからカテゴリを除外する方法についても説明します。
チュートリアルを見る
14.特定の投稿に別のブログ投稿テンプレートを割り当てる

このチュートリアルでは、Divi Theme Builderの設定を使用して、ブログ投稿テンプレートを特定のブログ投稿に割り当てる方法を示します。 また、これを行うことの利点についても説明し、それが最も理にかなっている場合のいくつかの例を示します。
チュートリアルを見る
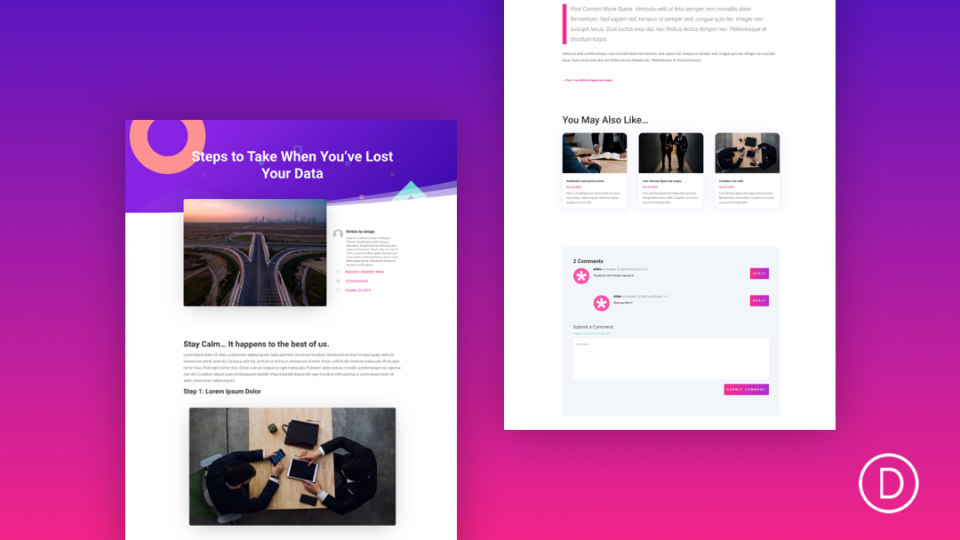
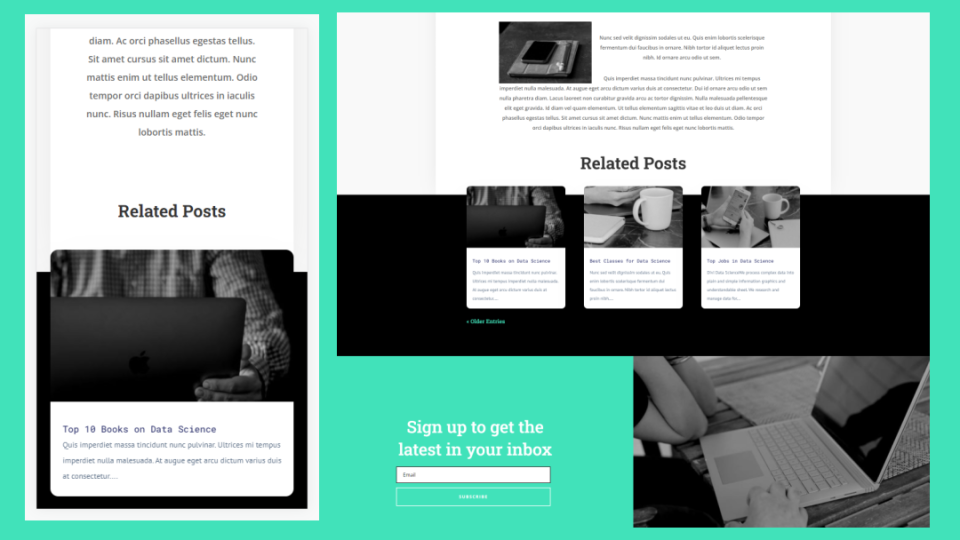
15.ブログ投稿テンプレートに関連する投稿を追加する

このチュートリアルでは、関連する投稿を表示するセクションをブログ投稿テンプレートに追加する方法を示します。 これは、ブログ投稿テンプレートに必要な要素、他の要素の例、関連する投稿の利点、およびそれらを追加するのに最適な場所についても説明しています。 関連する投稿セクションは、ブログ投稿の本文と重複しています。
チュートリアルを見る
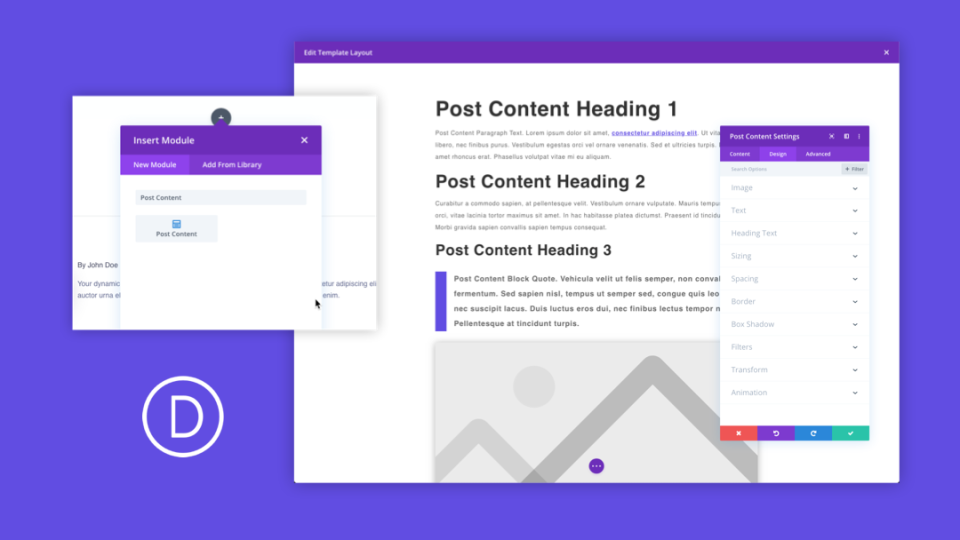
16.テーマビルダーでの投稿コンテンツモジュールの使用

このチュートリアルでは、コンテンツ投稿モジュールの使用方法について詳しく説明します。 モジュールがどのように機能するか、およびDiviテーマビルダーでブログ投稿テンプレートを設計するときにモジュールを最適に使用する方法について説明します。 また、ショートコードで生成されたWooCommerceページでの使用方法を示し、使用しない場合のアドバイスも提供します。
チュートリアルを見る
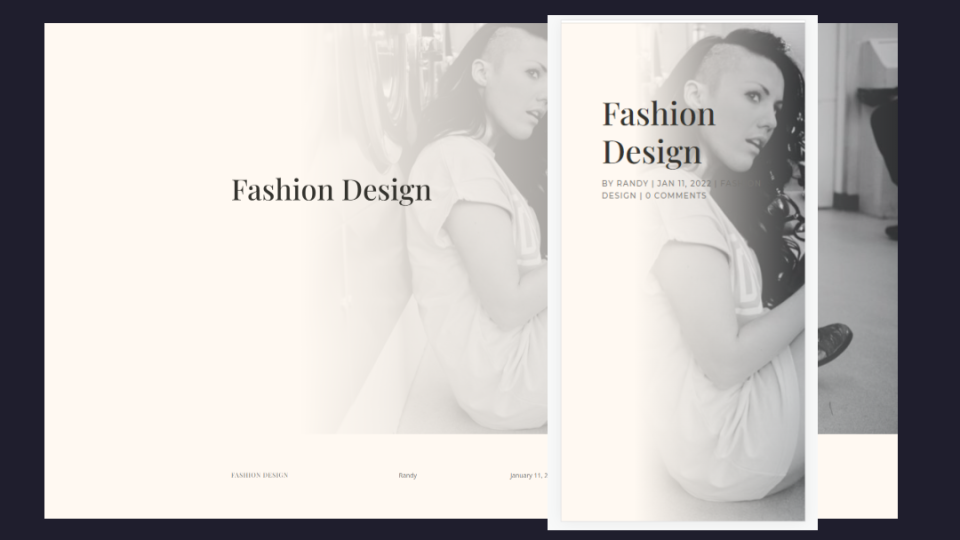
17.Diviブログ投稿テンプレートにフルスクリーンヒーローを追加する

このチュートリアルでは、ブログ投稿テンプレートにフルスクリーンのヒーローセクションを追加するいくつかの方法を示します。 メソッドには、フルスクリーンの投稿タイトルモジュール、背景の上のタイトル、およびヒーローセクションの下のメタデータの追加が含まれます。 また、ヒーロー画像にグラデーションを追加する方法も示しています。
チュートリアルを見る
18.ブログ投稿テンプレートにメタデータを含める

これは、動的コンテンツを使用してブログ投稿テンプレートにメタデータを追加する方法を示しています。 これは、meatadataとは何か、動的コンテンツがmeatadataに対してどのように機能するか、および動的コンテンツを使用してメタデータを表示する必要がある理由について説明しています。 さまざまなメタデータ表示オプションについても説明します。
チュートリアルを見る
19.Diviブログ投稿テンプレートに投稿ナビゲーションを含める

このチュートリアルでは、ポストナビゲーションモジュールについて説明します。 投稿ナビゲーションを使用する理由を説明し、ブログテンプレートに追加するのに最適な場所を示します。 モジュールのスタイルを設定して、テキストリンク、ボタン、および両面ボタンを作成する3つの異なる方法を示します。
チュートリアルを見る
Diviの無料ブログ投稿テンプレートを見つける方法

エレガントなテーマは、無料のDiviレイアウトパックに一致する無料のブログ投稿テンプレートを多数作成しました。 これらの無料のDiviブログ投稿テンプレートはETブログに投稿されています。 「無料のブログ投稿テンプレート」、「無料のDiviブログ投稿テンプレート」、または同様のキーワードを検索するだけです。 たくさんの無料のブログ投稿テンプレートから選択できます。
終わりの考え
これが、Diviの15以上のすばらしいDiviブログ投稿テンプレートチュートリアルです。 これらの15以上のチュートリアルは、Diviブログ投稿テンプレートを設計およびカスタマイズするための多くの方法を学ぶための優れた方法です。 また、Diviテーマビルダーを使用して独自のアイデアを作成するためのアイデアも提供します。 それらのいくつかは、CSSの使用方法を示しています。
私たちはあなたから聞きたい。 これらの15以上の素晴らしいDiviブログ投稿テンプレートチュートリアルのいずれかを使用しましたか? コメントであなたのお気に入りを教えてください。
