WordPress画像SEOを最適化するための6つのベストプラクティス
公開: 2022-01-25あなたはすでに検索エンジン最適化(SEO)がどのように機能するか、そしてなぜそれが重要であるかを知っているかもしれません。 ただし、投稿でキーワードを使用して人目を引くメタディスクリプションを作成するだけでは不十分です。 ウェブサイトのパフォーマンスを最適化するには、画像のSEOにも取り組む必要があります。 この投稿では、画像SEOと、それがWordPressサイトにどのように役立つかを詳しく見ていきます。 次に、写真を最適化するための実用的なヒントをいくつか紹介します。
画像SEOとは何ですか?
画像は、コンテンツを消化可能なセクションに分割しながら、サイトをより視覚的に魅力的にします。 ただし、写真はWebサイトの全体的なパフォーマンスにも影響します。
最初のWordPressサイトをセットアップする場合でも、SEO監査を実施する場合でも、画像の最適化に時間をかけることが重要です。 このプロセスには、代替テキストの書き込み、画像の圧縮、またはファイル名に関連するキーワードの使用が含まれる場合があります。
正しく行われると、画像SEOにより、検索エンジンのクローラーがコンテンツを理解しやすくなります。 次に、検索エンジンの結果ページ(SERP)でのランキングを上げる可能性があります。 最適化は、写真が上位の画像検索結果に表示されるのにも役立ちます。
最後に、画像SEOは、サイトのパフォーマンスとユーザーエクスペリエンス(UX)の向上にも役立つ場合があります。 たとえば、写真を圧縮して正しい画像サイズを使用すると、ウェブサイトの読み込みが速くなります。 ページ速度はGoogleのランキング要素であるため、このプロセスにより、SERPでの可視性をさらに高めることができます。
Image SEOはあなたのサイトにどのように役立ちますか?
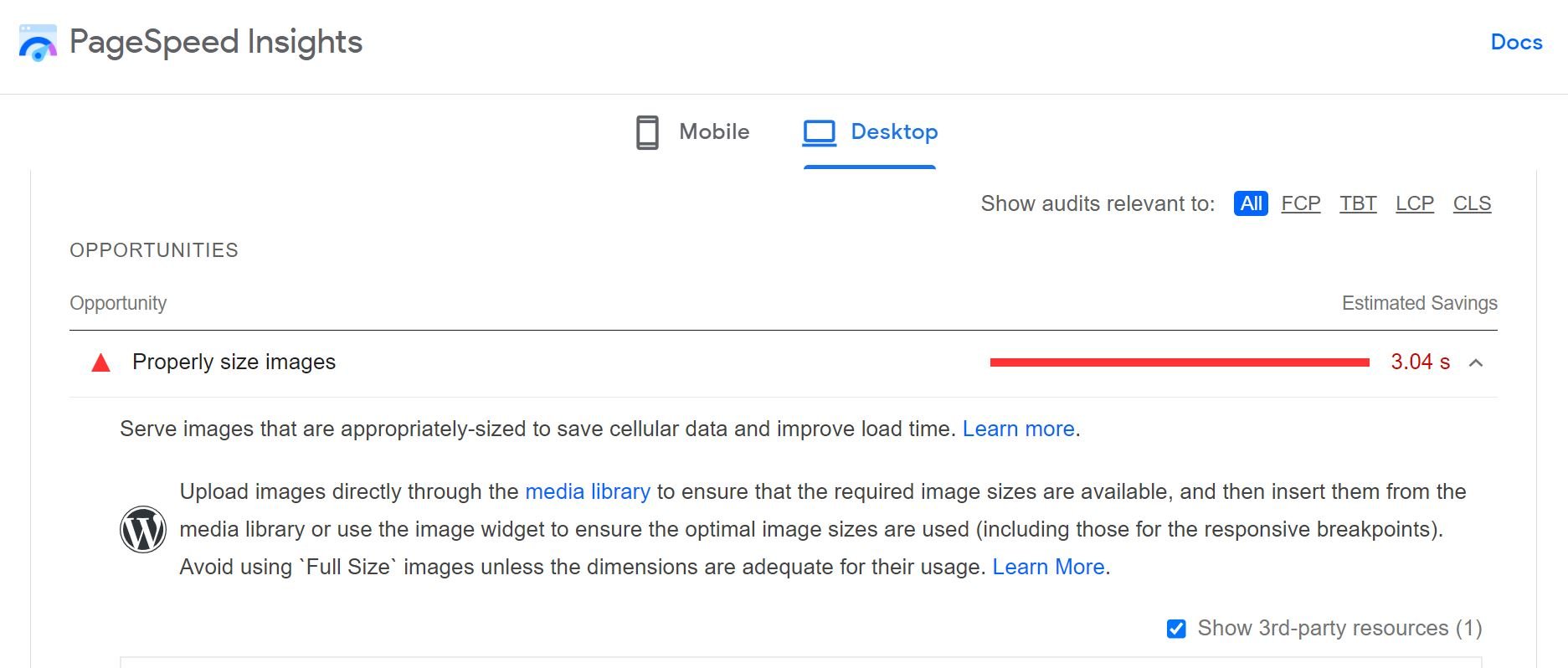
私たちが言ったように、画像SEOはあなたのウェブサイトに有益である可能性があります。 サイトのパフォーマンスへの影響を詳しく見てみましょう。 2020年、GoogleはCoreWebVitalsプロジェクトを立ち上げました。 これは、サイトのパフォーマンスと品質を測定する一連のメトリックです。 PageSpeedInsightsなどのツールを使用してWebサイトをテストできます。

お気づきかもしれませんが、画像はサイトのスコアに影響を与える可能性があります(そして影響を与えるでしょう)。 最大のコンテンツフルペイント(LCP)スコアは、Webサイトが最大の要素をロードするのにかかる時間を示します。 多くの場合、その要素は写真になります。
さらに、PageSpeed Insightsは、画像の最適化に関するいくつかの推奨事項を提供する場合があります。

大きな画像ファイルはサイトの速度を低下させ、多くの訪問者を遠ざける可能性があります。 読み込み時間が遅いと、SEOに損傷を与える可能性もあります。 Googleは、読み込み速度を品質の指標と見なしています。 彼らは、ユーザーが探している情報をすばやく見つけられるようにしたいと考えています。
このため、画像を最適化すると、ページの読み込みが速くなります。 この速度の向上は、UXの向上、検索エンジンでの可視性の向上、およびWebサイトの読者への印象付けにつながる可能性があります。
画像SEOはまたあなたのウェブサイトをよりアクセスしやすくすることができます。 これは、写真を説明するために代替テキストを使用する場合に特に当てはまります。 この機能により、視覚障害のあるユーザーはあなたの写真をよりよく理解することができます。 次のセクションでは、代替テキスト(および画像SEOのその他のベストプラクティス)について詳しく見ていきます。
画像SEOを最適化するための6つのベストプラクティス
画像SEOが大規模にどのように機能するかをもう少し理解できたので、次はサイトのパフォーマンスを向上させるためのいくつかのベストプラクティスを見てみましょう。 写真を最適化するためのこれらの6つのヒントに必ず従えば、サイトは確実に繁栄します。
1.画像にわかりやすいファイル名を付ける
前述したように、画像SEOにより、検索エンジンはあなたの写真を理解することができます。 写真にわかりやすいファイル名を付けることで、このプロセスをさらに簡単にすることができます。
デフォルトでは、カメラで撮影してコンピュータに転送する写真には、 IMG1234.jpgのようなファイル名が付けられます。 このタイトルは、画像のコンテンツに関する情報を提供するものではありません。
したがって、画像をWordPressにアップロードする前に、SEOに適した名前を付ける必要があります。 一般的なファイル名(「beach.jpg」など)を避け、より具体的にする(「sandy-beach-spain.jpg」など)ことをお勧めします。 これにより、Googleや他の検索エンジンは、より簡単にインデックスを作成し、より具体的な検索で画像を表示できるようになります。
2.画像を圧縮および拡大縮小します
メディアが多いサイトの場合は、速度を上げるために画像を最適化することをお勧めします。 大きなファイルはサーバーに大きな負担をかけ、サイトのストレージに多くのスペースを占有し、小さなファイルよりも読み込みがかなり遅くなります。
このため、WordPressサイトにアップロードする前に画像を圧縮することをお勧めします。 お気に入りのフォトエディタを使用して、これを実行したり、TinyPNGなどのオンラインツールを使用したりできます。

または、Imagifyなどの画像圧縮プラグインをインストールすることもできます。 このツールは、サイトにアップロードした画像を自動的に圧縮します。

最適化ツールは画像のファイルサイズを縮小し、サイトを軽量化します。 圧縮には主に2つのタイプがあります。
- 非可逆圧縮:画像ファイルから大量のデータを削除するのに役立ちますが、写真の品質に影響を与える可能性があります。
- 可逆圧縮:画像ファイルの品質に影響を与えることなく、画像ファイルを小さくします。
写真を圧縮するだけでなく、ページで正しい画像サイズを使用することもできます。 デフォルトでは、WordPressは、サムネイル、中、大など、アップロードする写真ごとに異なる画像サイズを生成します。

ブログフィードの画像にサムネイルバージョンを使用することは理にかなっています。 同様に、Webページをデザインしたり、ブログ投稿で使用したりする場合は、それに応じて写真を拡大縮小する必要があります。 必要以上に大きな画像を使用すると、ページに不要な負担がかかるだけです。
さらに、透明なPNGやアニメーションGIFの代わりに、小さなファイルサイズのJPGが必要になる場合があるため、サイトの画像には適切な形式を使用することをお勧めします。 可能であれば、WebP画像の提供も検討する必要があります(完全に更新されたWordPressサイトがある場合、Coreはこれを自動的に試行する必要があります)。
3.適切なコンテキストで画像を使用する
Googleが画像をよりよく理解できるようにするには、関連する場所で画像を使用していることを確認する必要があります。 このプロセスでは、コンテキストコンテンツの近くに写真を配置します。
たとえば、パリで最高のアトラクションについてのブログ投稿を書いていると想像してください。 その場合は、関連するセクションで言及した場所やランドマークの写真を配置する必要があります。 この記事で行ったように、テキストを使用して、表示しようとしている画像を紹介できます。 ただし、フランスについて言及していない英国料理に関するブログ投稿でこれらの同じパリの画像を使用すると、Googleにあなたのコンテンツが信頼できないと思わせる可能性があります。
さらに、キャプションを記述して、写真をよりコンテキストに沿ったものにすることができます。

キャプションは、画像が何を表しているのか、どこで撮影されたのかを読者が理解するのに役立ちます。 この機能により、サイトのUXをさらに向上させることができます。 代替テキスト(次に説明します)も、画像のコンテキスト化における主要なプレーヤーです。
4.代替テキストを追加します
代替テキストは、おそらく画像SEOの最も重要なコンポーネントです。 これは写真の内容を説明するテキストであり、検索エンジンはそのテキストを使用して画像に何が表示されているかを理解します。 したがって、代替テキストを使用すると、コンテンツが関連する検索結果に表示されるのに役立ちます。
代替テキストを使用すると、スクリーンリーダーを使用しているユーザーが画像にアクセスできるようになります。 これらは、視覚障害を持つ個人が使用するツールです。 代替テキストを含めると、これらのリーダーは訪問者にあなたの画像が何を描いているかを伝えることができます。
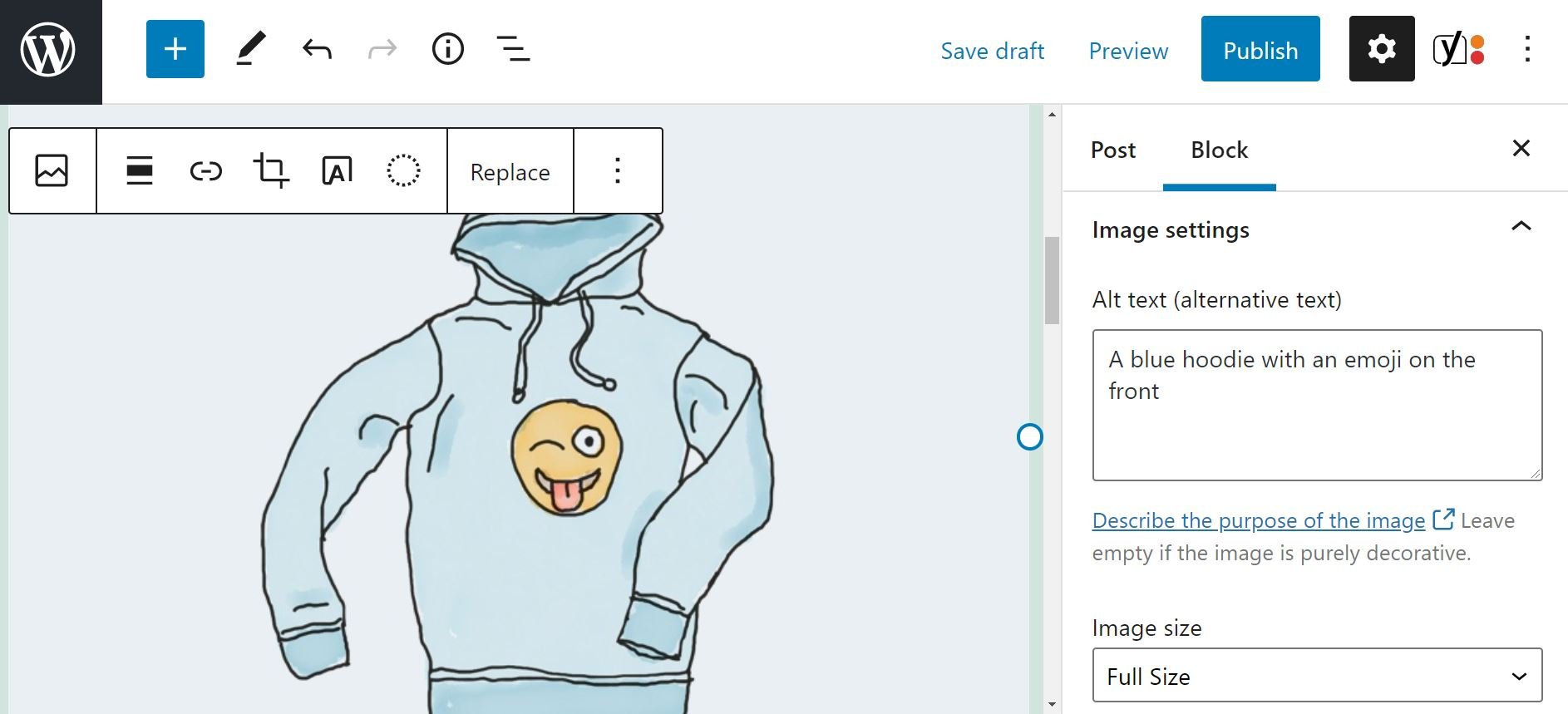
WordPressエディター内の画像に代替テキストを追加できます。 写真をクリックして、右側の設定パネルに移動するだけです。 ここに、代替テキストのフィールドが表示されます。

画像のSEOをさらに改善するには、代替テキストをできるだけわかりやすくする必要があります。 理想的には、絵が1つか2つの文で何を描いているかを読者に正確に伝えます。 繰り返しになりますが、上記の例を使用すると、「ビーチ」と「バルセロナの海岸からの白い砂浜」の代替テキストを使用するだけで、SEOとUXがはるかに優れています。
5.サイトマップに画像を追加します
既存のサイトマップに画像を追加することをお勧めします。 または、写真専用の別のサイトマップを作成することもできます。
選択したオプションに関係なく、サイトマップに画像を含めると、Googleは写真を検出してインデックスに登録できます。 これにより、検索ランキングが上がる可能性があります。
Yoast SEOなどの一部の最適化プラグインは、サイトマップに画像を自動的に追加します。 または、WordPressサイトマッププラグインを使用してプロセスを完了することもできます。 最後に、専門サービスまたはSEOの専門家を雇って、Webサイトのサイトマップを作成することができます。
6.Pinterestの画像に関連するキーワードを使用する
サイトの画像を最適化するだけでなく、他のプラットフォームに投稿したグラフィックや写真を操作することもできます。 これらの画像があなたのウェブサイトにリンクしている場合、このヒントは非常に重要です。
Pinterestは今日まで、多くのサイトの紹介トラフィックの大きな源です。 このソーシャルメディアサイトは、ビジュアル検索エンジンとして機能します。 これにより、ユーザーはファッションのアイデアやDIYのヒントから旅行ガイドやレシピまで、あらゆる種類の役立つコンテンツを見つけることができます。

Google画像検索内でも、元のサイトではなく、Pinterestページにリンクしている画像が見つかる可能性があります。 サイトから画像を固定する場合は、コンテンツをより細かく制御できるように、関連するPinterestボードに画像を保存することをお勧めします。 各写真に有益なタイトルと説明を提供することをお勧めします。

説明やタイトルに関連するキーワードを含めることもお勧めします。 これらの要素は、Pinterestユーザー(およびプロキシGoogleユーザー)が特定の情報を検索するときに画像をより見やすくするのに役立ちます。
結論
画像SEOは、サイトのビジュアルファイルを最適化するプロセスです。 それはあなたのコンテンツが検索エンジンでより良くランク付けされ、あなたのウェブサイトのパフォーマンスを改善するのを助けることができます。 注目すべき最大の問題は、説明的な画像ファイル名の使用、写真の圧縮、代替テキストの追加です。 また、Pinterestを使用している場合は、写真に関連するキーワードを使用することもできます(Pinterestを使用していない場合は、多くのサイトに大量のトラフィックを誘導するため、Pinterestを使用することを検討してください)。
画像SEOについてどのようなヒントがありますか? 私たちは知りたい! コメントで共有して、話し合うことができます!/ strong>
32ピクセル/shutterstock.comによる注目の画像
