Come progettare un modulo di follow sui social media appiccicoso in Divi
Pubblicato: 2022-01-12Con le opzioni adesive integrate di Divi, puoi facilmente progettare un modulo per seguire i social media appiccicoso che manterrà le icone dei social network in primo piano mentre l'utente scorre la pagina verso il basso. Inoltre, aggiungendo uno stile personalizzato al modulo nello stato appiccicoso, possiamo creare transizioni di design uniche quando si attiva lo stato appiccicoso sullo scorrimento. Quindi, se stai cercando il controllo completo sul design dei tuoi pulsanti di follow sui social media appiccicosi, questo tutorial è per te!
Sbirciata
Ecco una rapida occhiata al design che creeremo in questo tutorial.
Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Iscriviti al nostro canale Youtube
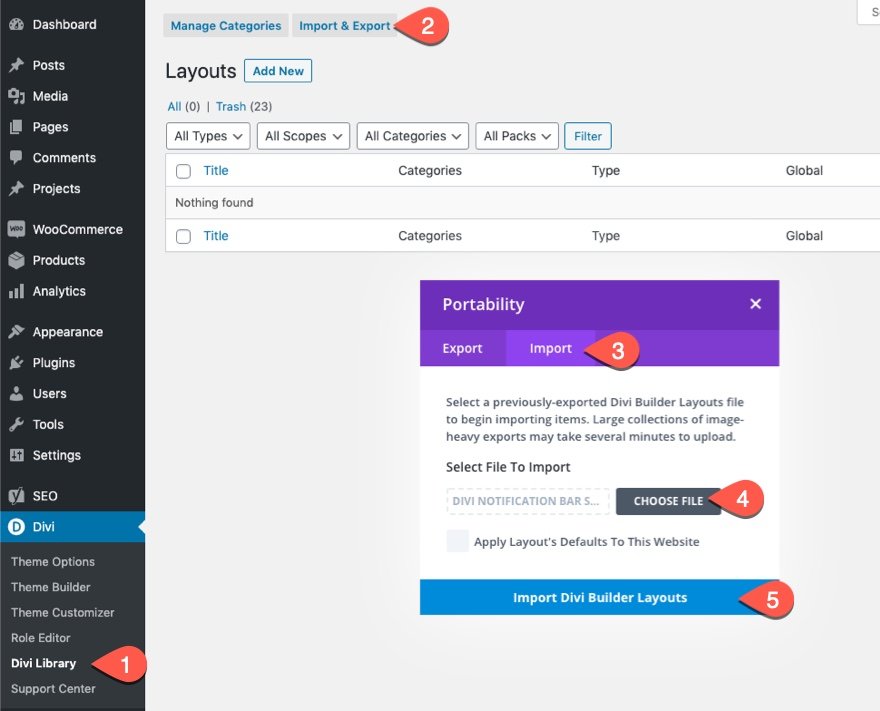
Per importare il layout della sezione nella tua Libreria Divi, vai alla Libreria Divi.
Fare clic sul pulsante Importa.
Nel popup di portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare

Per iniziare, dovrai fare quanto segue:
- Se non lo hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Costruisci da zero".
Successivamente, avrai una tela bianca per iniziare a progettare in Divi.
Progettare un modulo di follow sui social media appiccicoso in Divi
Utilizzo di un layout di pagina di destinazione predefinito
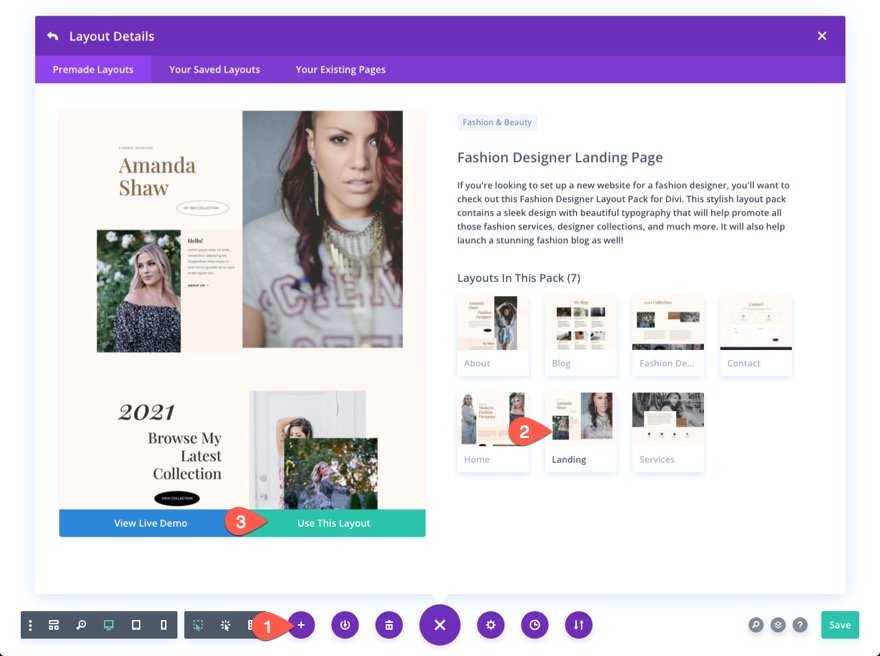
Per iniziare, abbiamo bisogno di alcuni contenuti della pagina fittizia prima di progettare il modulo di follow sui social media appiccicoso. Per fare ciò, apri il menu delle impostazioni e fai clic sull'icona Carica dalla libreria. Dal popup Carica dalla libreria, trova e seleziona il layout della pagina di destinazione dello stilista. Quindi fare clic sul pulsante verde "Usa questo layout".

Creazione della sezione
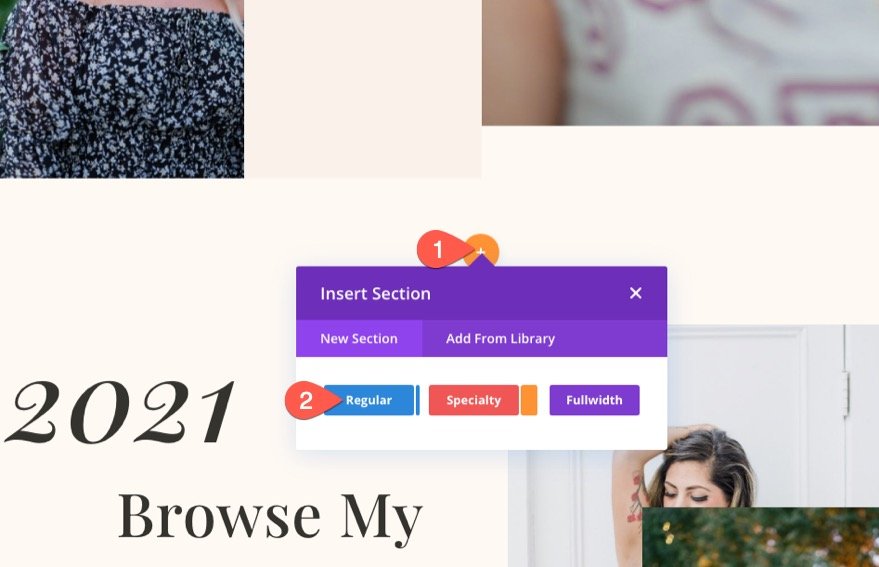
Aggiungi una nuova sezione regolare al layout.

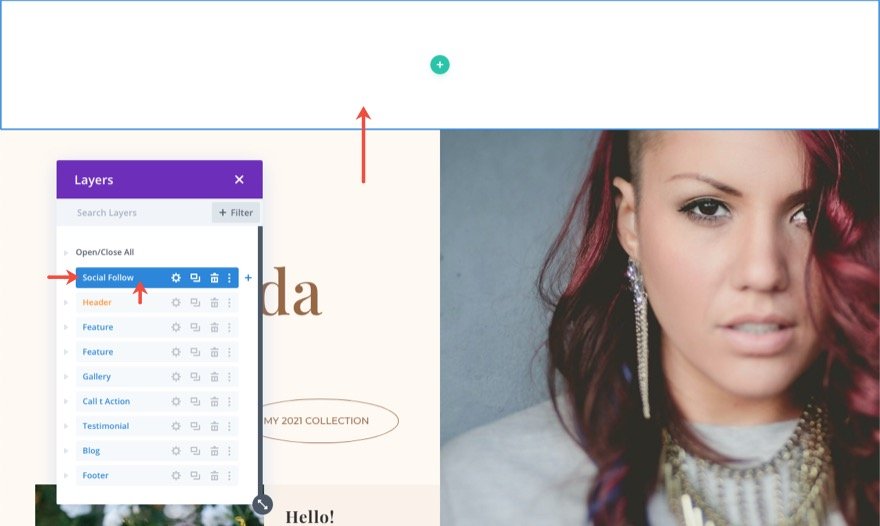
Quindi sposta la nuova sezione nella parte superiore della pagina (o dove vuoi aggiungere i tuoi social media segui i link).

Apri le impostazioni della sezione e aggiorna il colore di sfondo in modo che corrisponda al layout come segue:
- Colore di sfondo: #fff9f2

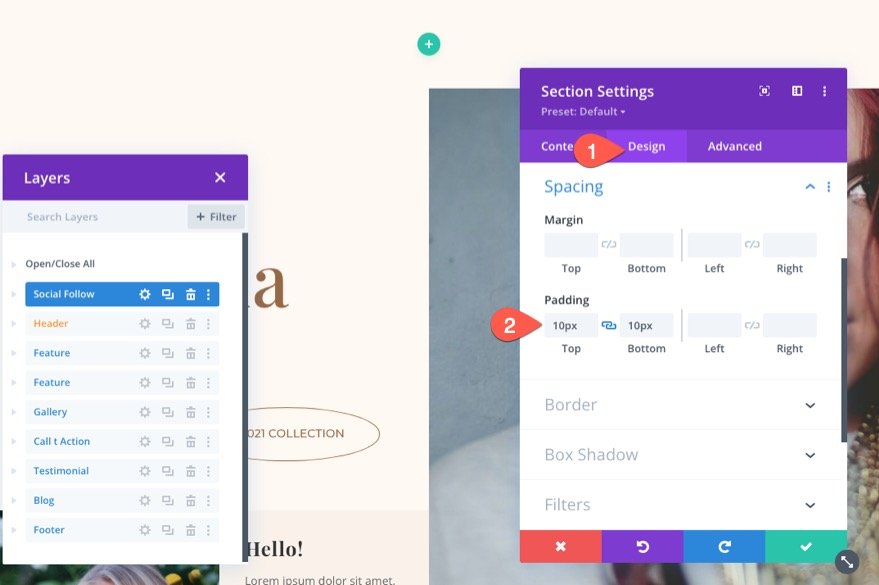
Nella scheda design, aggiorna il riempimento della sezione:
- Imbottitura: 10px in alto 10px in basso

Creazione della riga
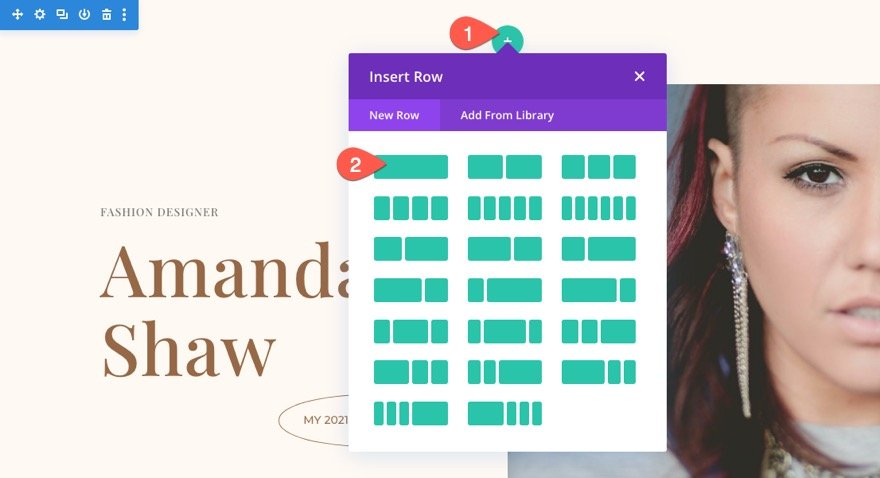
All'interno della sezione, aggiungi una riga di una colonna.

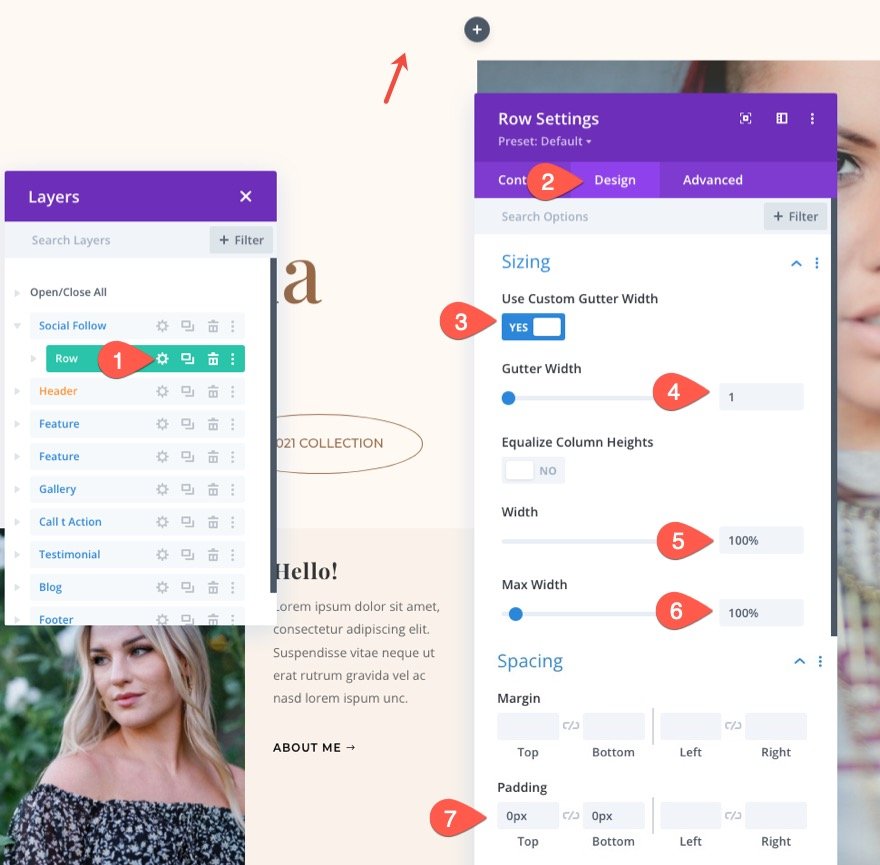
Apri le impostazioni della riga e aggiorna le dimensioni e la spaziatura come segue:
- Usa larghezza grondaia personalizzata: SÌ
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza massima: 100%
- Padding: 0px in alto, 0px in basso

Creazione del modulo di follow sui social media appiccicosi
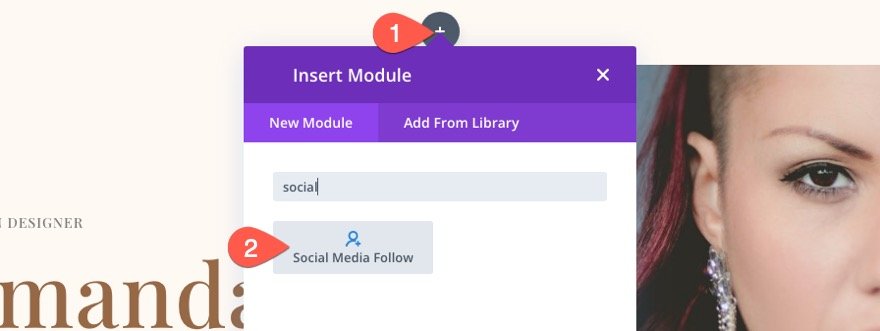
Una volta che la sezione e la riga sono a posto, aggiungi un nuovo modulo Segui sui social media alla riga.

Aggiornamento delle impostazioni del modulo
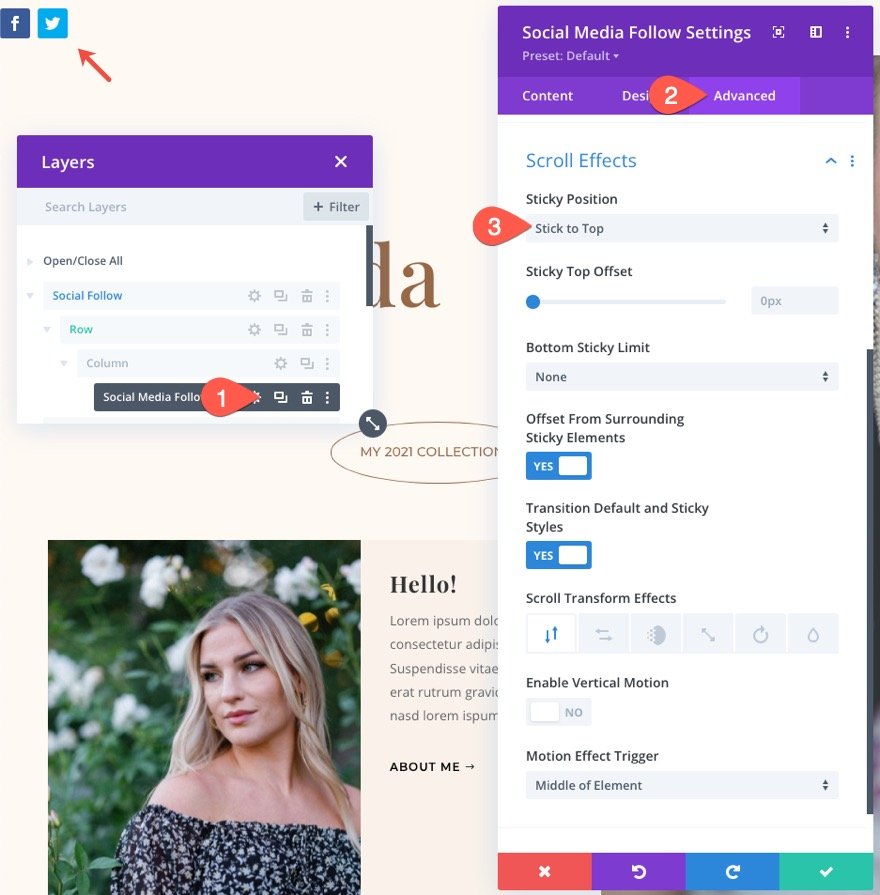
Apri i social media segui le impostazioni del modulo. La prima cosa che dobbiamo fare è aggiungere una posizione adesiva al modulo usando le Opzioni adesive di Divi. Nella scheda Avanzate, aggiorna quanto segue:
- Posizione appiccicosa: resta in alto

Una volta che la posizione appiccicosa è a posto, sarai in grado di indirizzare lo stile del modulo nello stato appiccicoso (proprio come puoi fare con lo stato hover). Questo può essere fatto passando con il mouse su un'opzione e facendo clic sull'icona della miniatura.

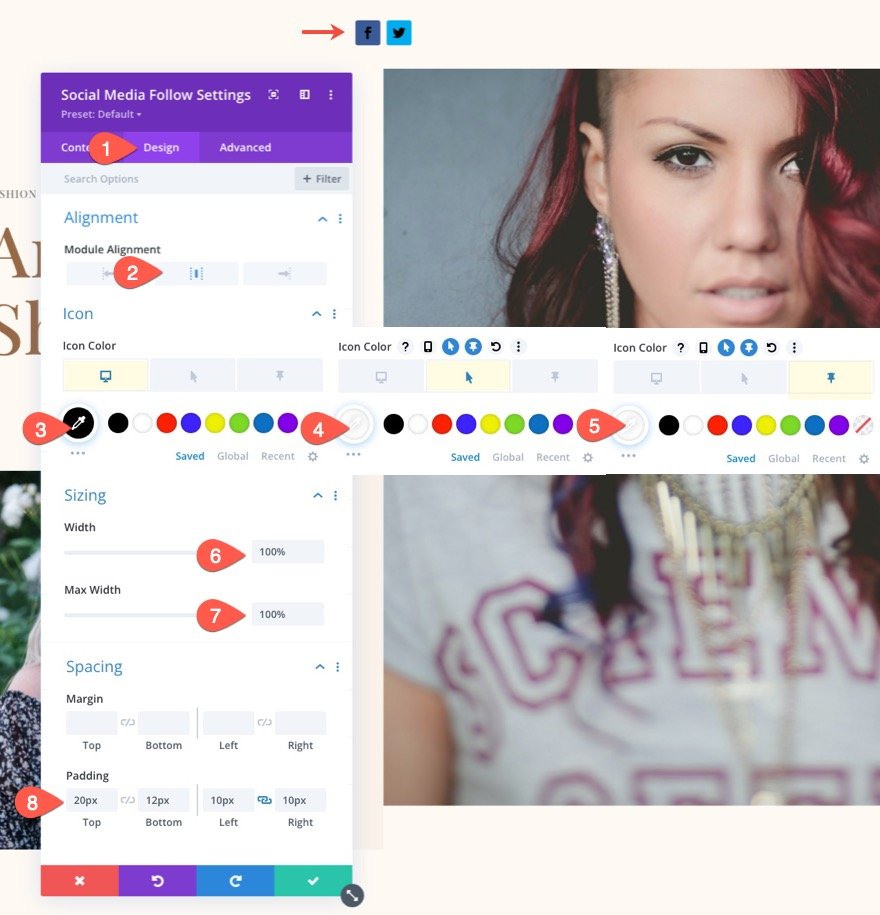
Nella scheda progettazione, aggiorna quanto segue:
- Allineamento modulo: centro
- Colore icona: #000 (desktop), #fff (al passaggio del mouse), #fff (appiccicoso)
- Larghezza: 100%
- Larghezza massima: 100%
- Padding: 20px in alto, 12px in basso, 10px a sinistra, 10px a destra

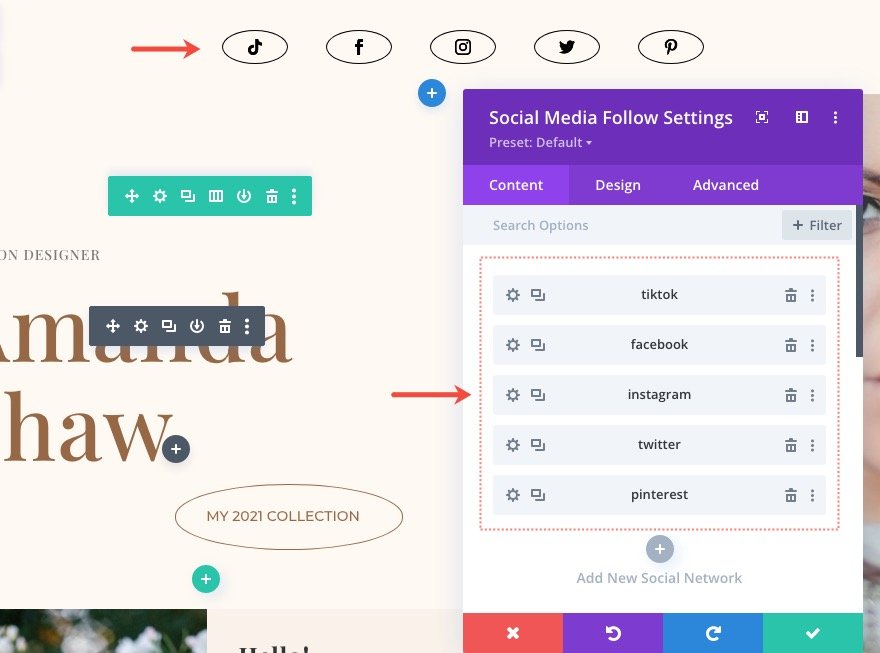
Impostazioni dei social network
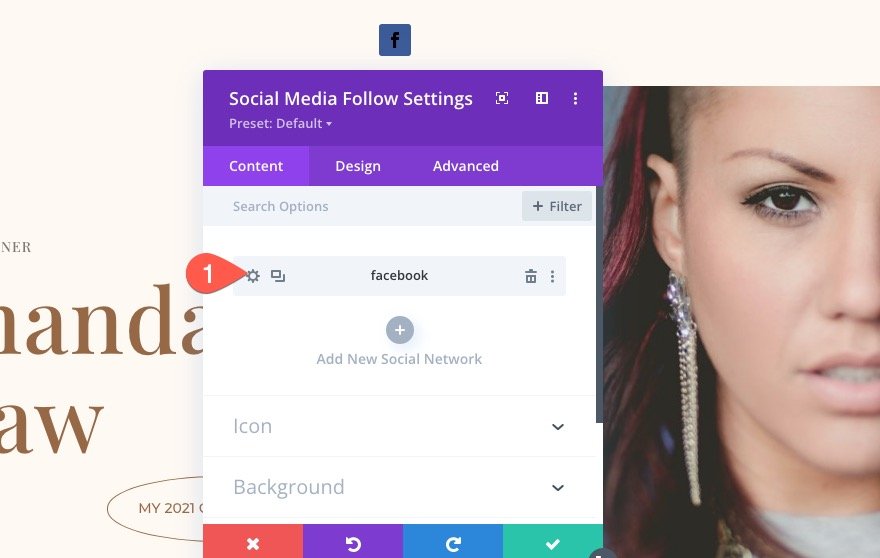
Una volta che le impostazioni del modulo sono pronte, ora possiamo rivolgere la nostra attenzione allo stile delle singole icone dei social network. Per fare ciò, daremo prima lo stile a un'icona di social network. Quindi duplieremo il social network per creare gli altri.
Dovresti già avere due social network nella scheda dei contenuti per impostazione predefinita. Eliminane uno e fai clic per modificare quello rimasto.

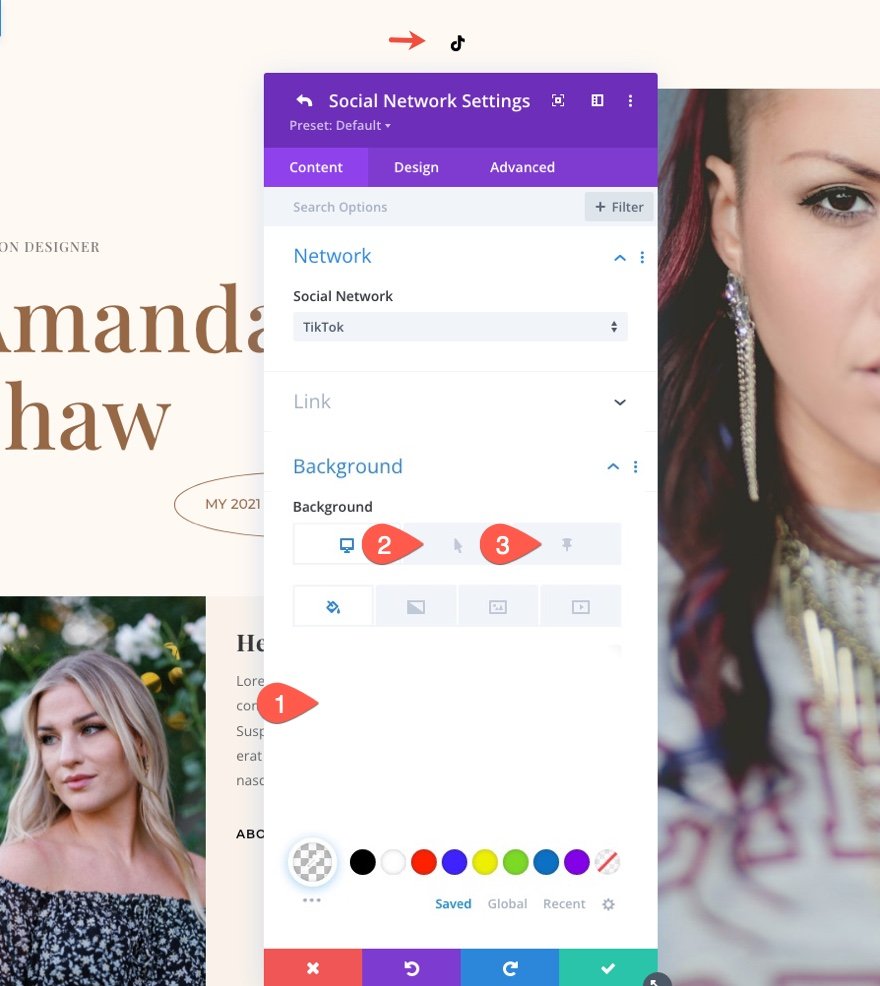
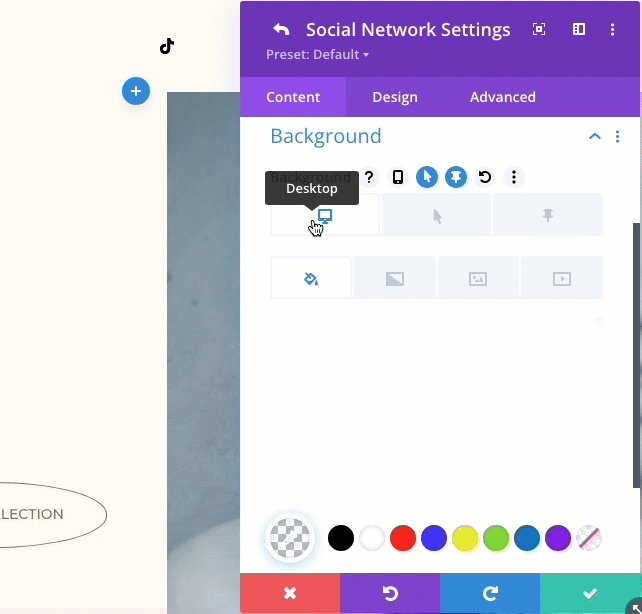
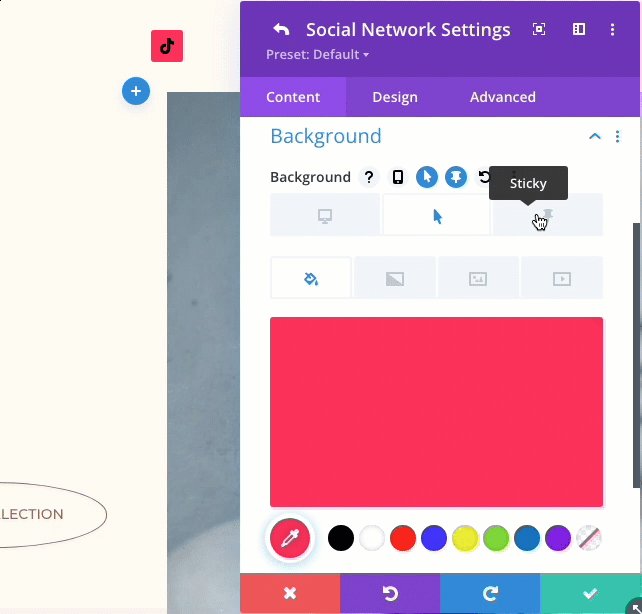
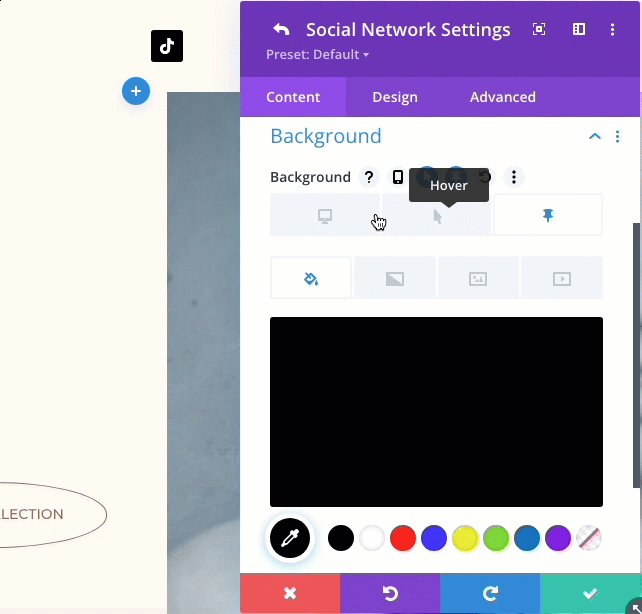
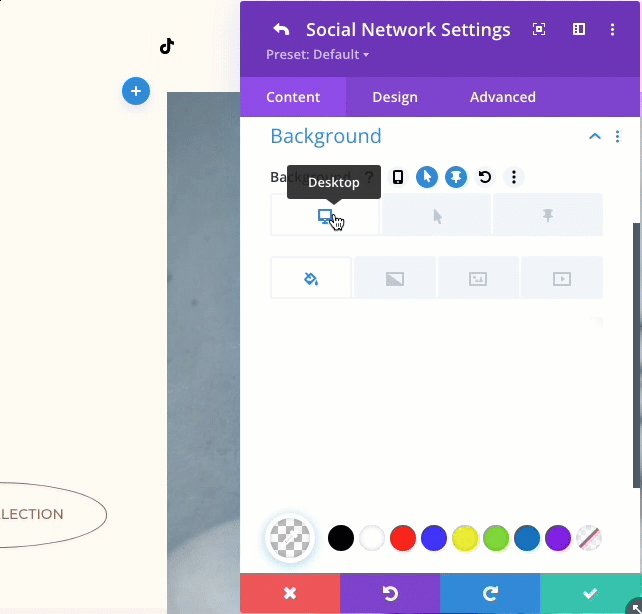
In Impostazioni social network, seleziona un social network e aggiorna i colori di sfondo per il desktop, il passaggio del mouse e gli stati permanenti.
- Social Network: TikTok (o quello che vuoi)
- Sfondo: trasparente (desktop), #fe2c55 (hover), #000 (sticky)
SUGGERIMENTO: il colore di sfondo cambierà automaticamente per adattarsi al marchio del social network. Puoi copiare questo colore e aggiungerlo come colore di sfondo dello stato al passaggio del mouse per l'icona. Questo mostrerà il colore di sfondo predefinito del social network quando si passa il mouse sopra l'icona.

Ora puoi scorrere le schede per vedere il colore di sfondo per tutti e tre gli stati (desktop, hover e sticky).

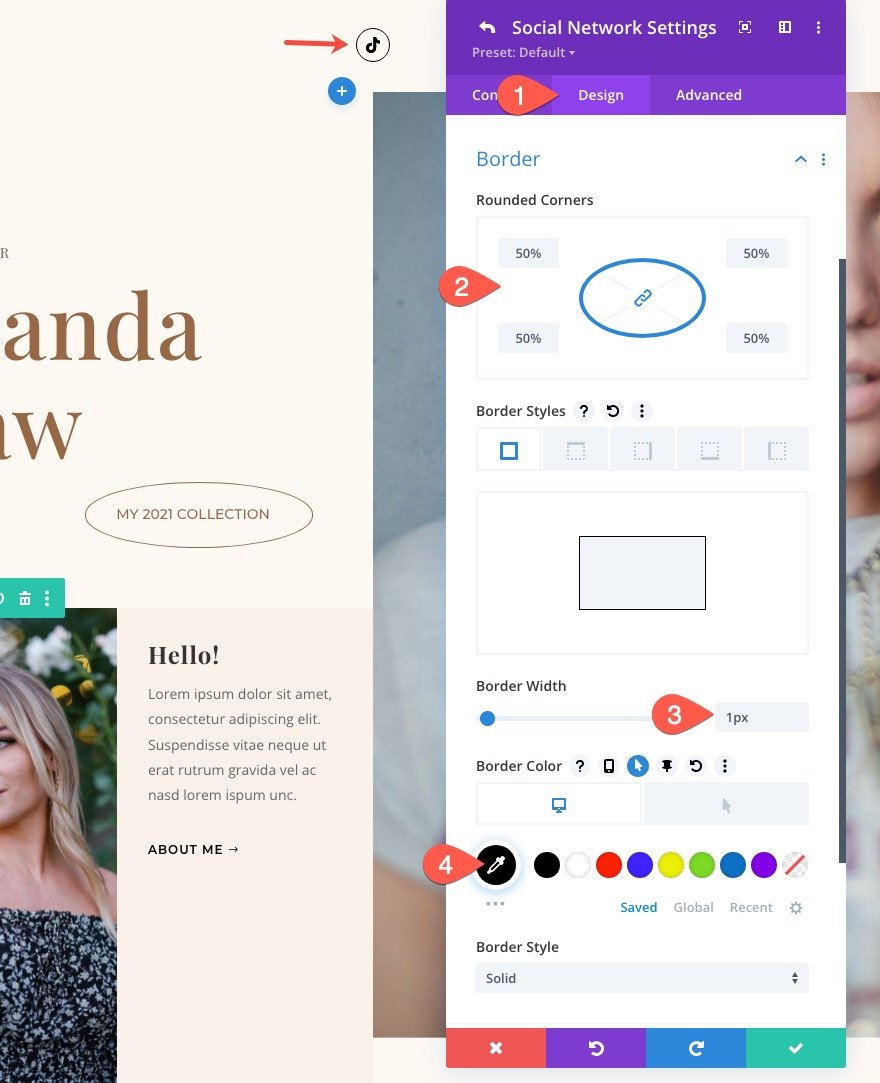
Quindi, diamo all'icona una bella forma ovale e un bordo per abbinare un po' meglio il layout. Nella scheda progettazione, aggiorna quanto segue:
- Angoli arrotondati: 50%
- Larghezza bordo: 1px
- Colore bordo: #000 (desktop), trasparente (al passaggio del mouse)

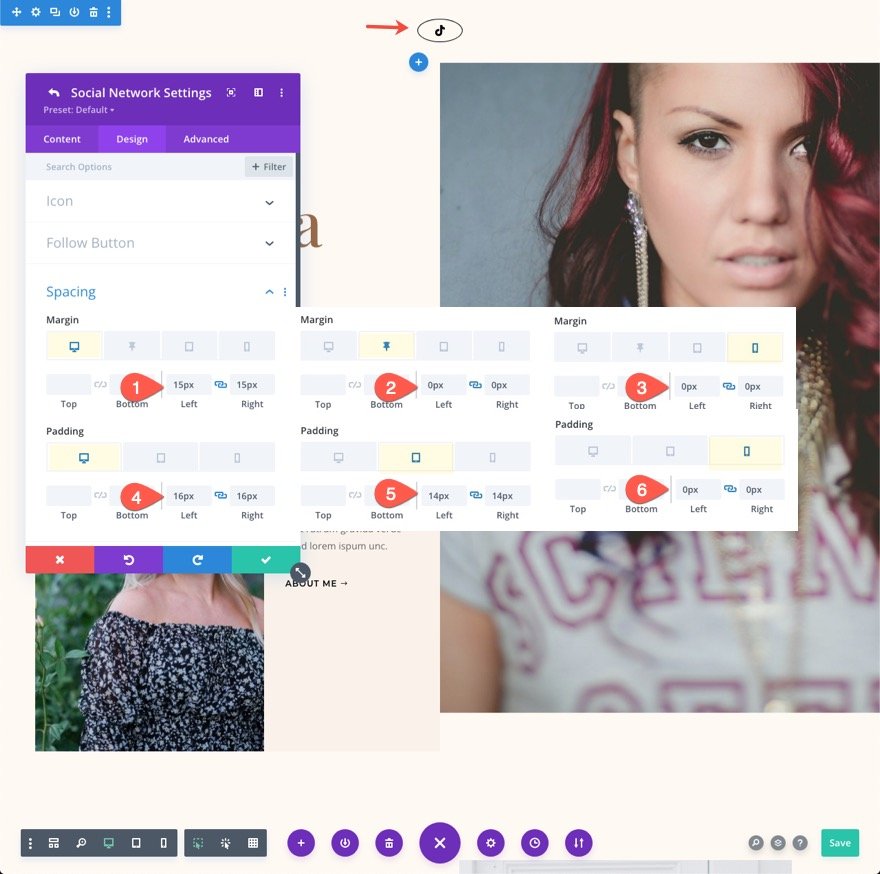
In questo momento l'icona ha una forma circolare. Per ottenere una forma più ovale, possiamo aggiungere più imbottitura a destra e a sinistra. Possiamo anche creare più spazio tra le icone aggiungendo i margini destro e sinistro. Assicurati di aggiornare anche la spaziatura sul display del tablet e del telefono.
- Margine (desktop): 15px a sinistra, 15px a destra
- Margine (appiccicoso): 0px a sinistra, 0px a destra
- Margine (telefono): 0px a sinistra, 0px a destra
- Padding (desktop): 16px a sinistra, 16px a destra
- Imbottitura (tablet): 14px a sinistra, 14px a destra
- Padding (telefono): 0px a sinistra, 0px a destra

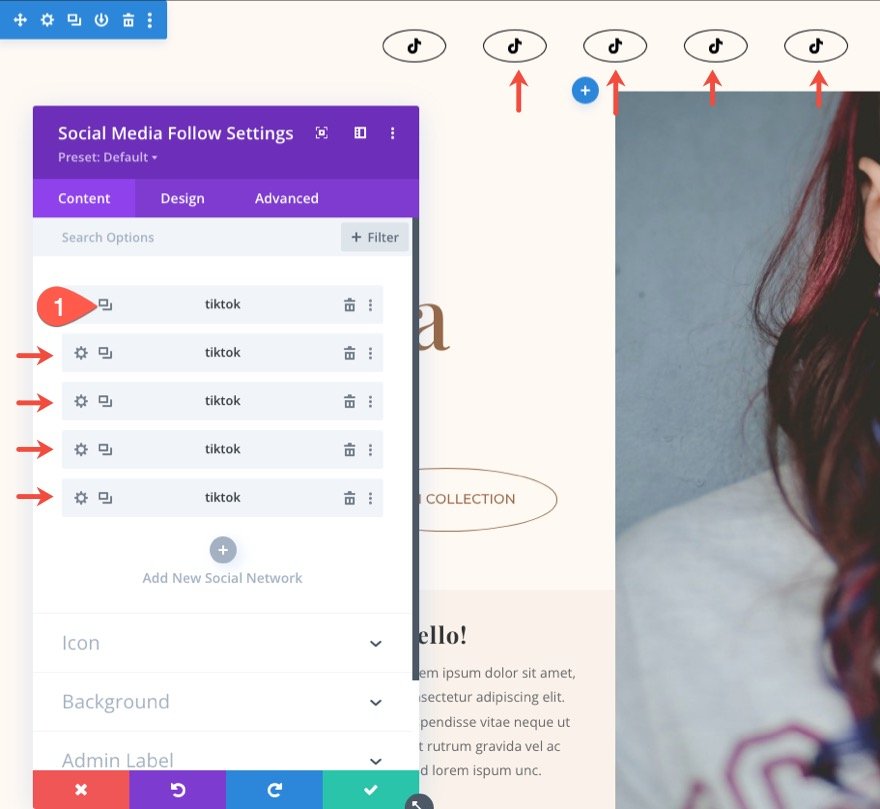
Duplica il social network per crearne di più
Ora che abbiamo completato il design del primo social network, possiamo duplicare l'icona per crearne altri. Per fare ciò, apri le impostazioni del modulo Segui social media e fai clic sull'icona duplicata sull'elemento del social network. Per questo esempio, creiamone altri 4.

Ora, tutto ciò che dobbiamo fare è aggiornare ciascuno dei nuovi elementi del social network con un nuovo social network. Poiché questo cambierà il colore di sfondo, dovrai aggiornare anche il colore di sfondo per ciascuno.
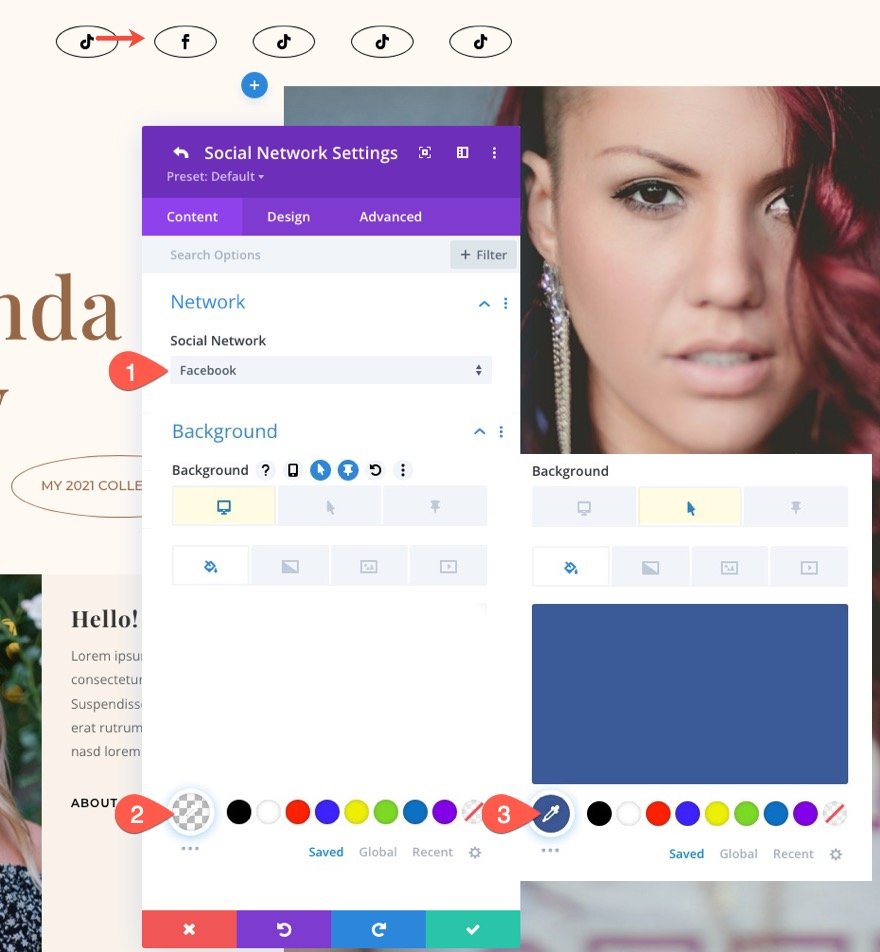
Per fare ciò, apri le impostazioni del secondo social network e aggiorna quanto segue:
- Rete sociale: Facebook
- Colore di sfondo: trasparente (desktop), #3b5998 (al passaggio del mouse)

Continua lo stesso processo per aggiornare il resto dei social network.

Risultato finale
Ora diamo un'occhiata al risultato finale sulla pagina live.
Creazione di social media allineati verticalmente Segui le icone nello stato appiccicoso
Per un design e una transizione più unici, possiamo allineare verticalmente le icone seguite dai social media quando lo stato appiccicoso è attivato. Per fare ciò, possiamo aggiungere alcuni frammenti di CSS al modulo.
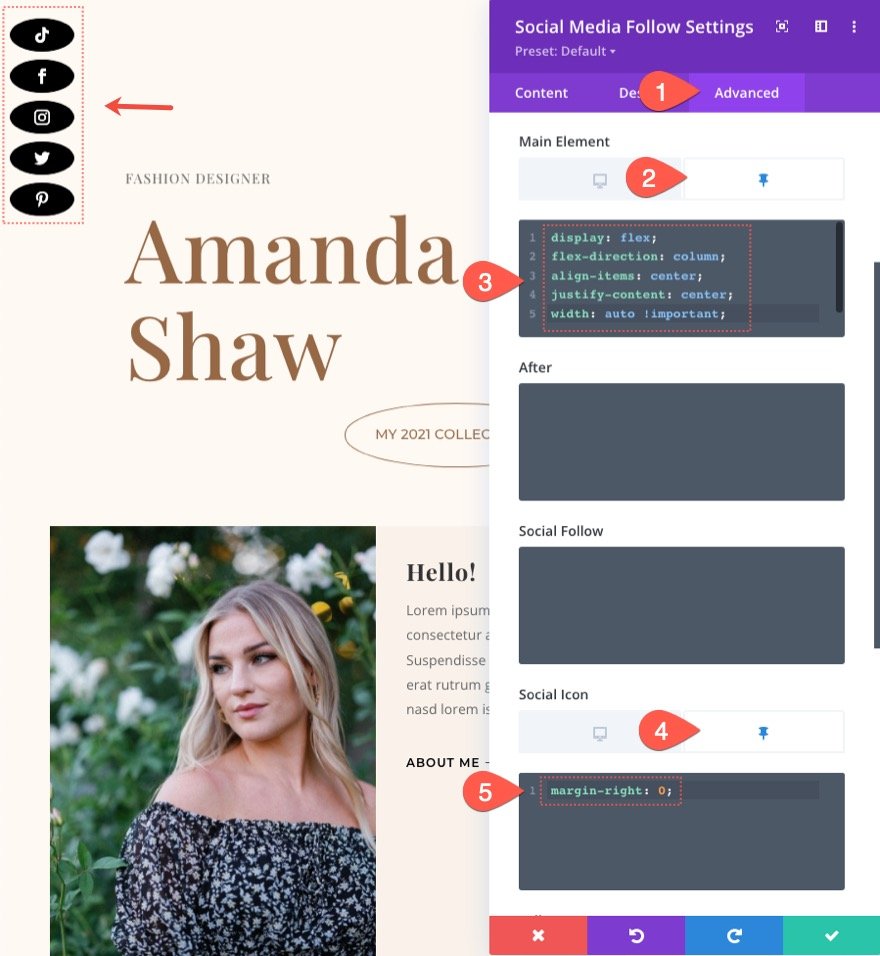
Nella scheda Avanzate, aggiungi il seguente CSS all'elemento principale nello stato Sticky.
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
Quindi aggiungi il seguente CSS all'icona Social nello stato Sticky.
margin-right: 0;

Ecco il risultato!
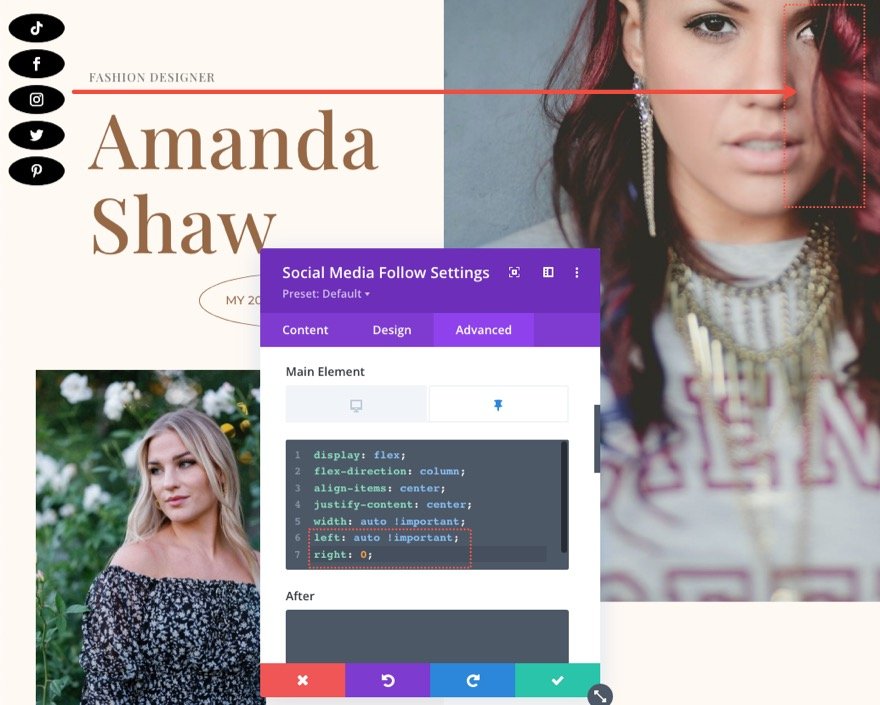
Per allineare le icone di rete a destra nello stato permanente, aggiungi quanto segue sotto il CSS esistente dell'elemento principale nello stato permanente:
left: auto !important; right: 0;

Ecco il risultato!
Risultati finali
Ecco un altro sguardo ai risultati finali dei design appiccicosi dei moduli di follow sui social media.
Pensieri finali
I pulsanti di follow sui social media sono quasi sempre una caratteristica fondamentale di un sito web. Sono uno dei modi principali per collegare i canali dei social media a un sito web. Ecco perché il modulo per seguire i social media di Divi è ricco di tutte le icone di rete e le opzioni di design necessarie per creare la soluzione perfetta per il tuo sito. Si spera che questo design appiccicoso del modulo per seguire i social media possa tornare utile per il tuo prossimo progetto.
Per una soluzione di condivisione dei social media più completa, puoi dare un'occhiata a Monarch.
Non vedo l'ora di sentirti nei commenti.
Saluti!
