วิธีการออกแบบโมดูลติดตามโซเชียลมีเดียที่เหนียวแน่นใน Divi
เผยแพร่แล้ว: 2022-01-12ด้วยตัวเลือกการติดหนึบในตัวของ Divi คุณสามารถออกแบบโมดูลการติดตามโซเชียลมีเดียที่ติดหนึบ ซึ่งจะทำให้ไอคอนเครือข่ายโซเชียลเหล่านั้นอยู่แถวหน้าในขณะที่ผู้ใช้เลื่อนหน้าลงมา นอกจากนี้ ด้วยการเพิ่มสไตล์แบบกำหนดเองให้กับโมดูลในสถานะติดหนึบ เราสามารถสร้างช่วงการเปลี่ยนภาพการออกแบบที่ไม่ซ้ำใครเมื่อเข้าสู่สถานะติดหนึบบนเลื่อน ดังนั้น หากคุณกำลังมองหาการควบคุมอย่างสมบูรณ์ในการออกแบบปุ่มติดตามโซเชียลมีเดีย บทช่วยสอนนี้เหมาะสำหรับคุณ!
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
สมัครสมาชิกช่อง Youtube ของเรา
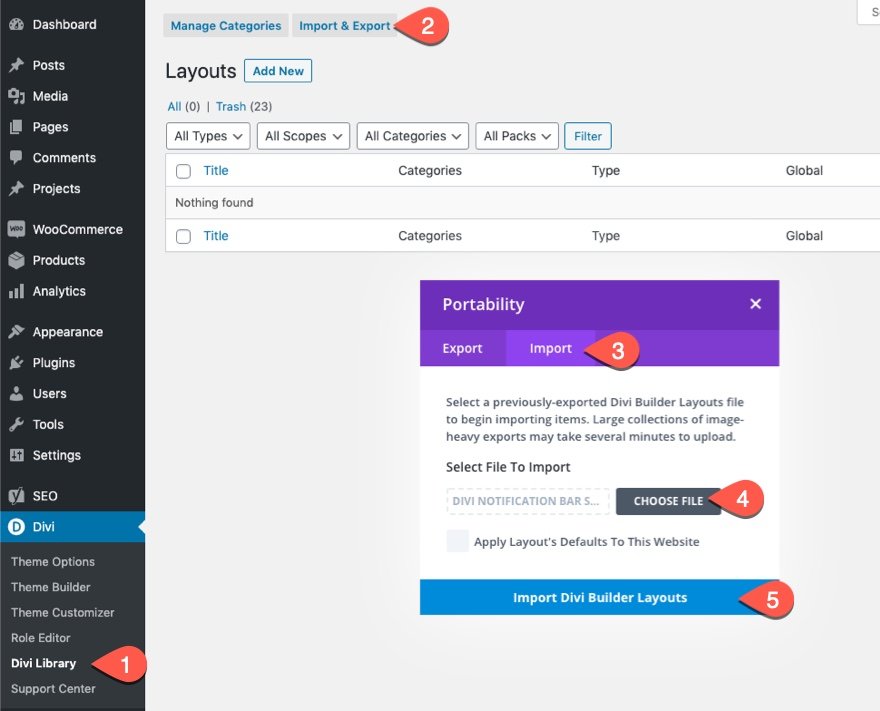
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น

ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
การออกแบบโมดูลติดตามโซเชียลมีเดียที่เหนียวแน่นใน Divi
การใช้เค้าโครงหน้า Landing Page ที่สร้างไว้ล่วงหน้า
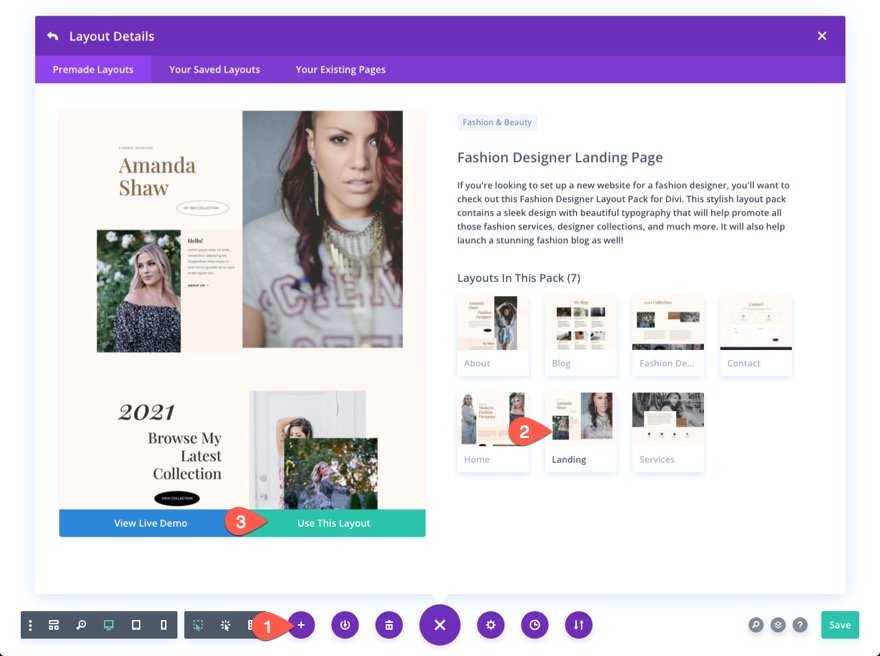
ในการเริ่มต้น เราต้องการเนื้อหาหน้าจำลองก่อนที่เราจะออกแบบโมดูลการติดตามโซเชียลมีเดียแบบเหนียว ในการดำเนินการนี้ ให้เปิดเมนูการตั้งค่าแล้วคลิกไอคอนโหลดจากไลบรารี จากป๊อปอัป Load from Library ให้ค้นหาและเลือกเลย์เอาต์ Fashion Designer Landing Page จากนั้นคลิกปุ่มสีเขียว “ใช้เลย์เอาต์นี้”

การสร้างมาตรา
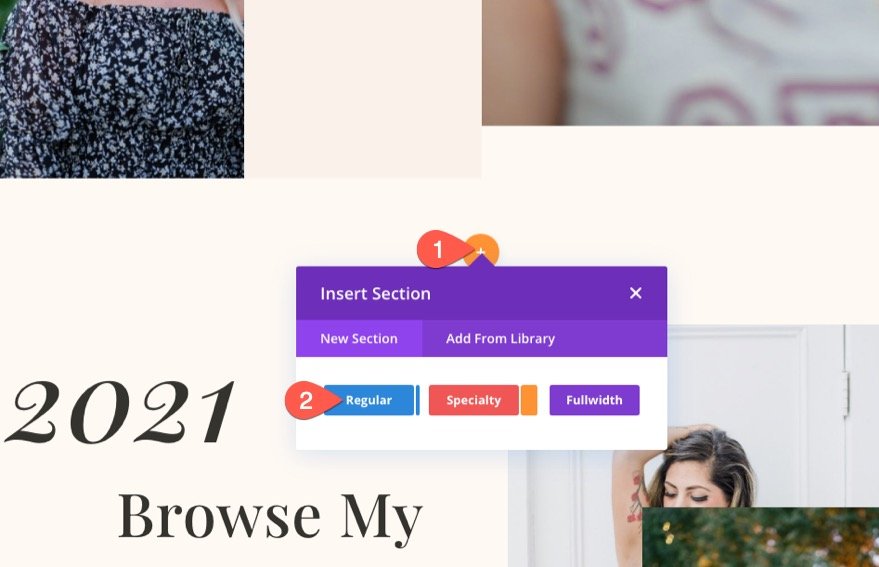
เพิ่มส่วนปกติใหม่ให้กับเค้าโครง

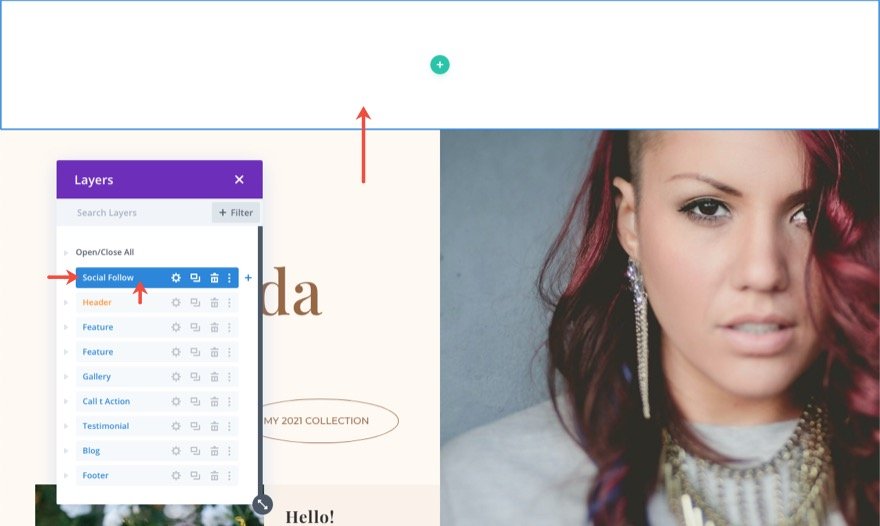
จากนั้นย้ายส่วนใหม่ไปที่ด้านบนสุดของหน้า (หรือทุกที่ที่คุณต้องการเพิ่มลิงก์โซเชียลมีเดียของคุณ)

เปิดการตั้งค่าส่วนและอัปเดตสีพื้นหลังให้ตรงกับเค้าโครงดังนี้:
- สีพื้นหลัง: #fff9f2

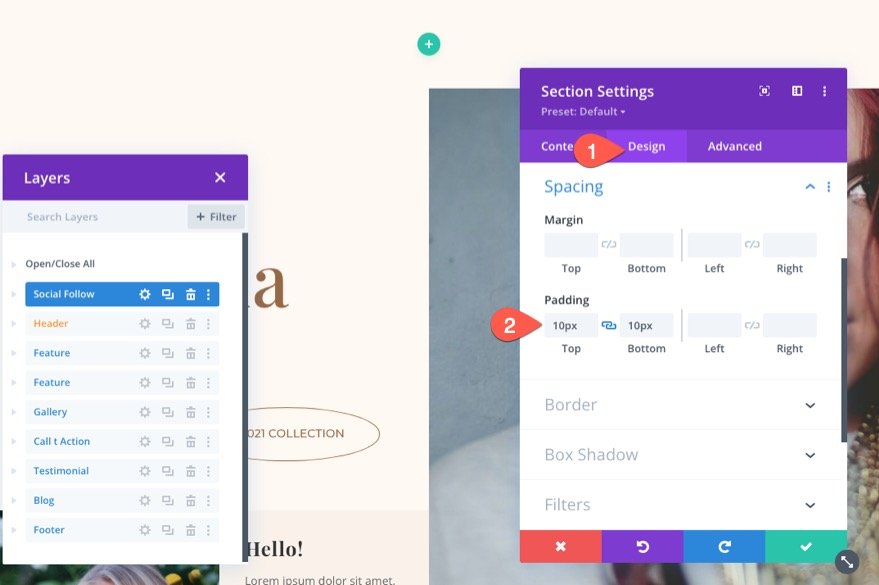
ใต้แท็บการออกแบบ ให้อัปเดตการเติมของส่วน:
- ช่องว่างภายใน: 10px ด้านบน 10px ด้านล่าง

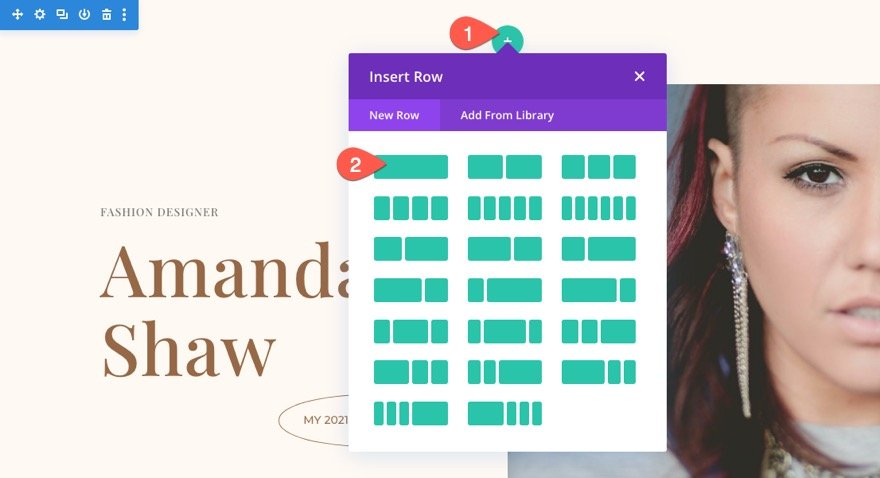
การสร้างแถว
ภายในส่วน ให้เพิ่มแถวหนึ่งคอลัมน์

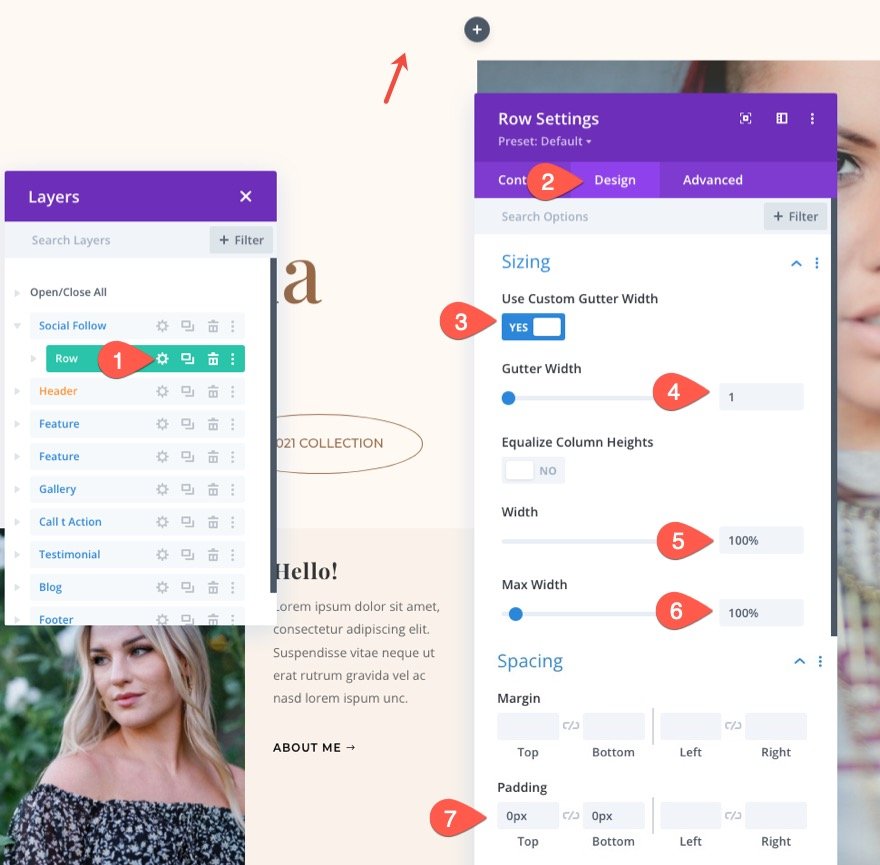
เปิดการตั้งค่าแถวและอัปเดตขนาดและระยะห่างดังนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

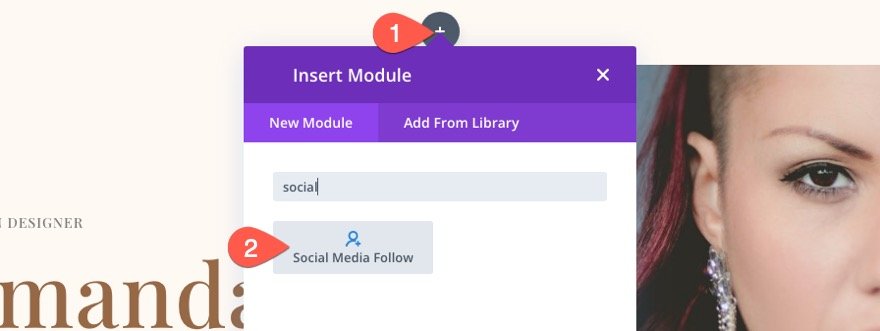
การสร้าง Sticky Social Media ติดตามโมดูล
เมื่อส่วนและแถวอยู่ในตำแหน่งแล้ว ให้เพิ่มโมดูล Social Media Follow ใหม่ในแถว

กำลังอัปเดตการตั้งค่าโมดูล
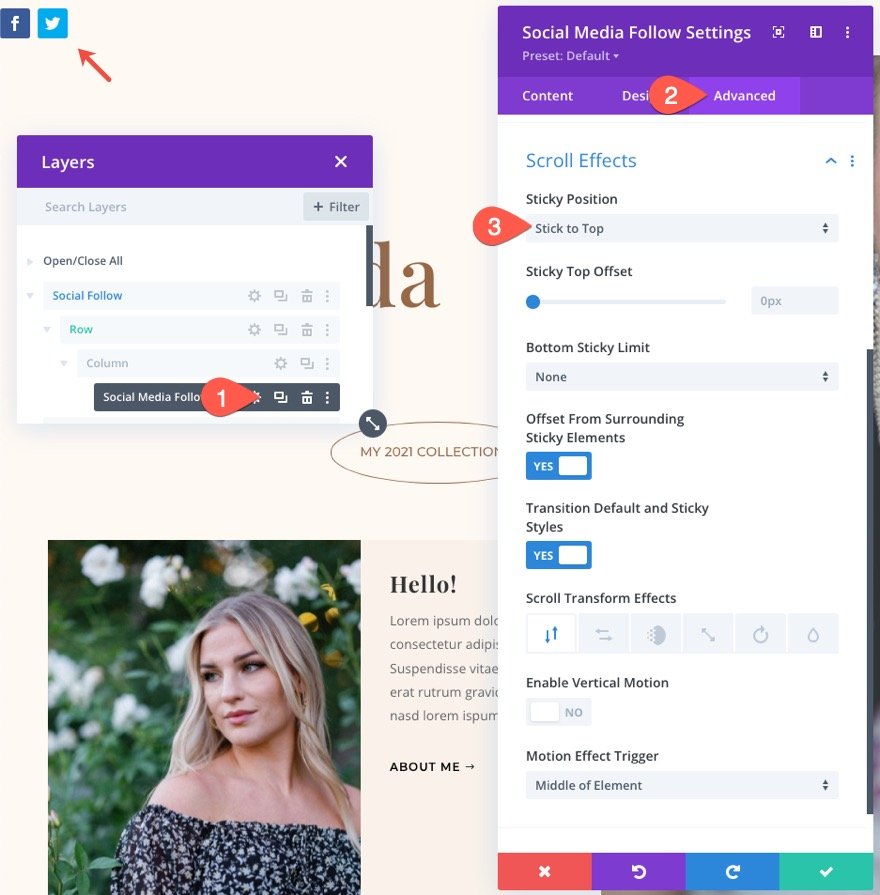
เปิดโซเชียลมีเดียตามการตั้งค่าโมดูล สิ่งแรกที่เราต้องทำคือเพิ่มตำแหน่งที่ปักหมุดให้กับโมดูลโดยใช้ตัวเลือกปักหมุดของ Divi ภายใต้แท็บขั้นสูง ให้อัปเดตสิ่งต่อไปนี้:
- ตำแหน่งหนึบ: Stick to Top

เมื่อตำแหน่ง Sticky อยู่ในตำแหน่งแล้ว คุณจะสามารถกำหนดเป้าหมายการออกแบบของโมดูลในสถานะ Sticky (เหมือนกับที่คุณทำได้ในสถานะโฮเวอร์) ซึ่งสามารถทำได้โดยวางเมาส์เหนือตัวเลือกแล้วคลิกไอคอนรูปขนาดย่อ

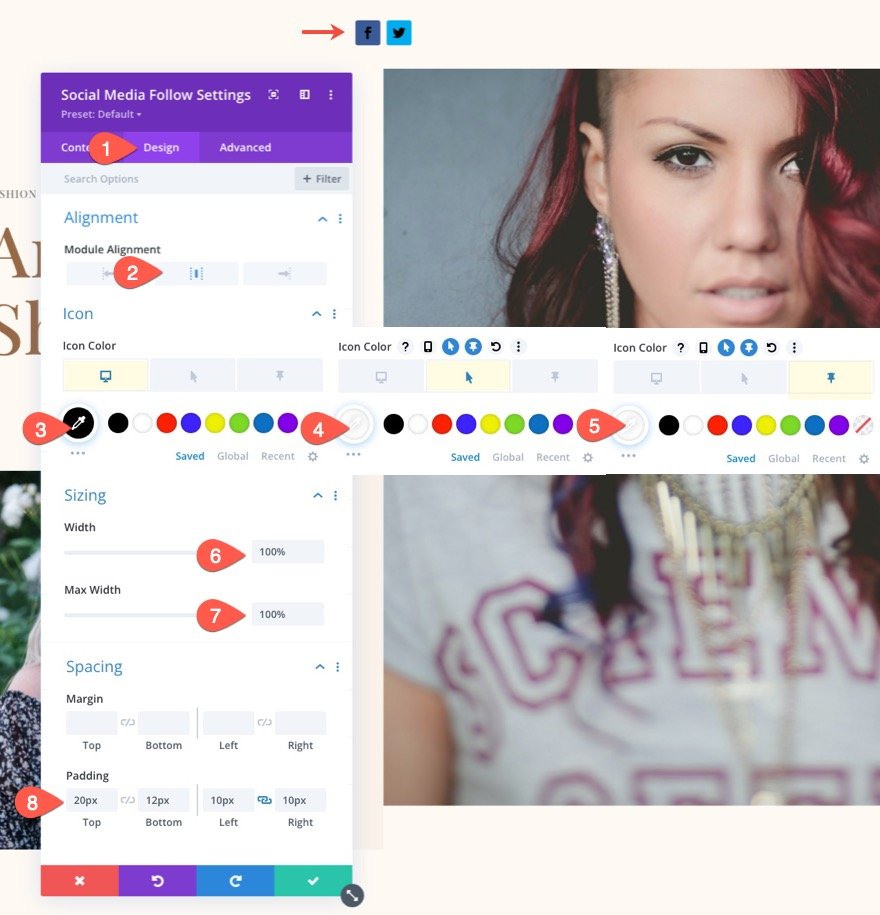
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- การจัดตำแหน่งโมดูล: ศูนย์
- สีไอคอน: #000 (เดสก์ท็อป), #fff (โฮเวอร์), #fff (เหนียว)
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ช่องว่างภายใน: บน 20px ล่าง 12px ซ้าย 10px ขวา 10px

การตั้งค่าเครือข่ายสังคม
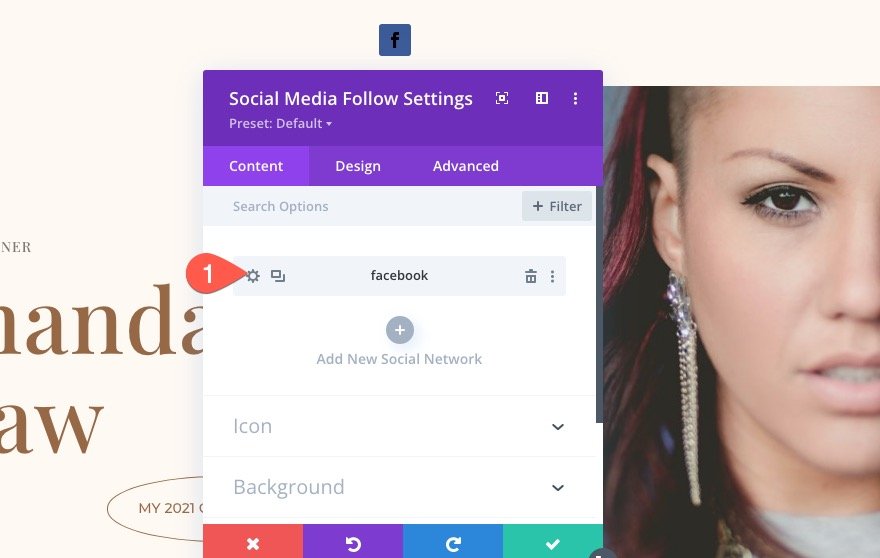
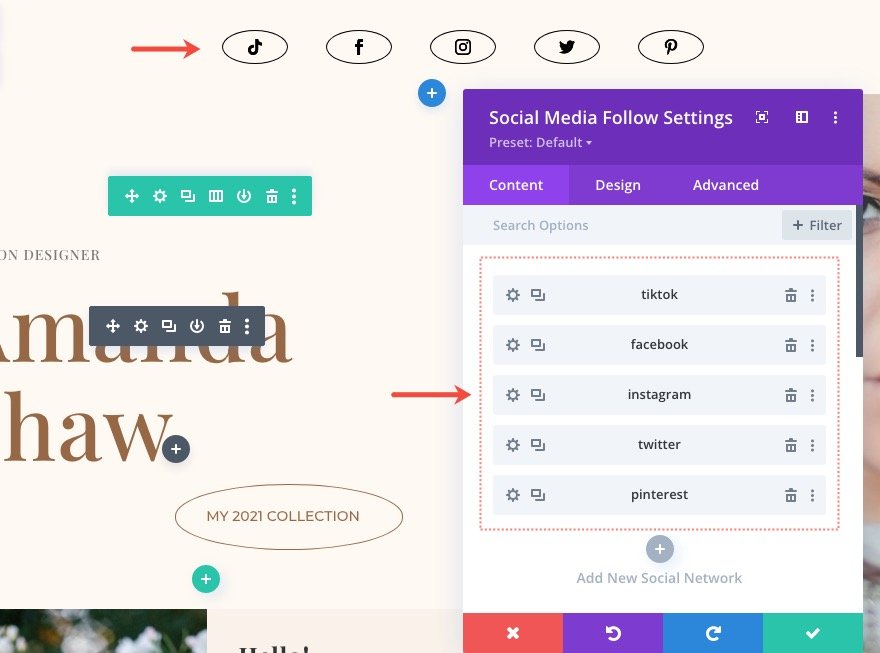
เมื่อการตั้งค่าโมดูลพร้อมแล้ว เราสามารถหันความสนใจไปที่การจัดสไตล์ไอคอนเครือข่ายโซเชียลแต่ละรายการได้ ในการทำเช่นนี้ เราจะจัดรูปแบบไอคอนเครือข่ายโซเชียลหนึ่งไอคอนก่อน จากนั้นเราจะคัดลอกเครือข่ายโซเชียลเพื่อสร้างเครือข่ายอื่น
คุณควรมีเครือข่ายโซเชียลสองเครือข่ายอยู่แล้วภายใต้แท็บเนื้อหาโดยค่าเริ่มต้น ลบหนึ่งรายการและคลิกเพื่อแก้ไขรายการที่เหลือ

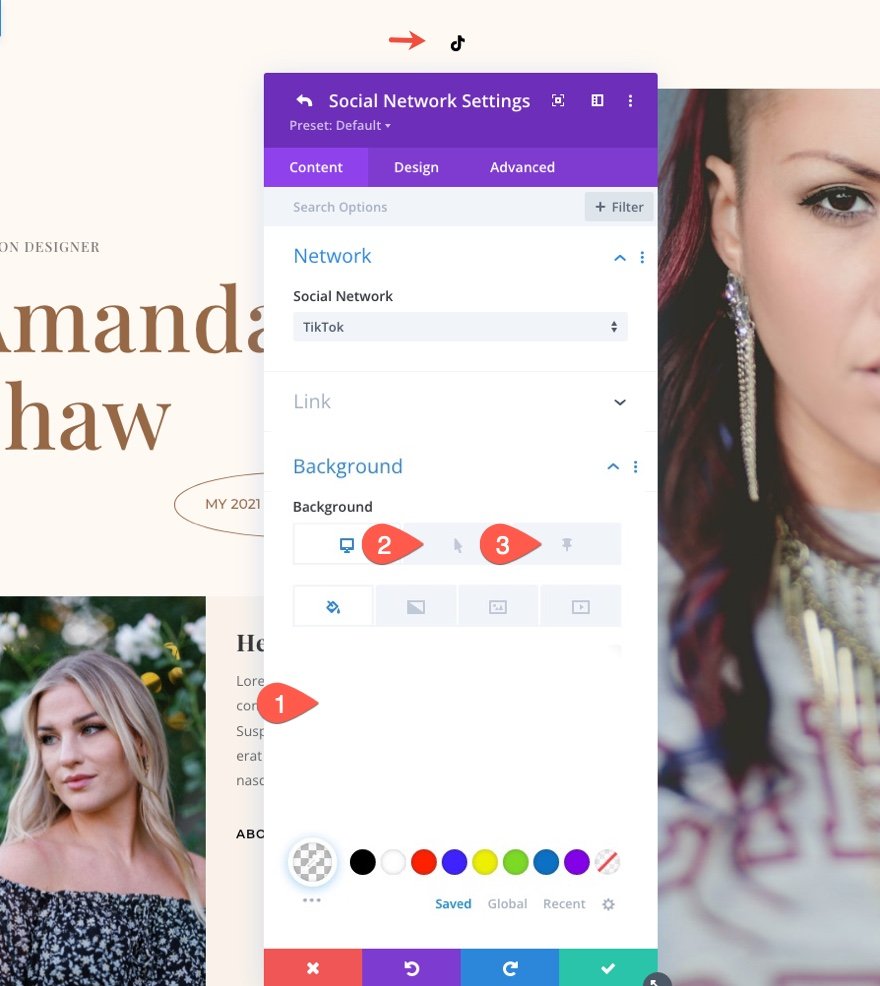
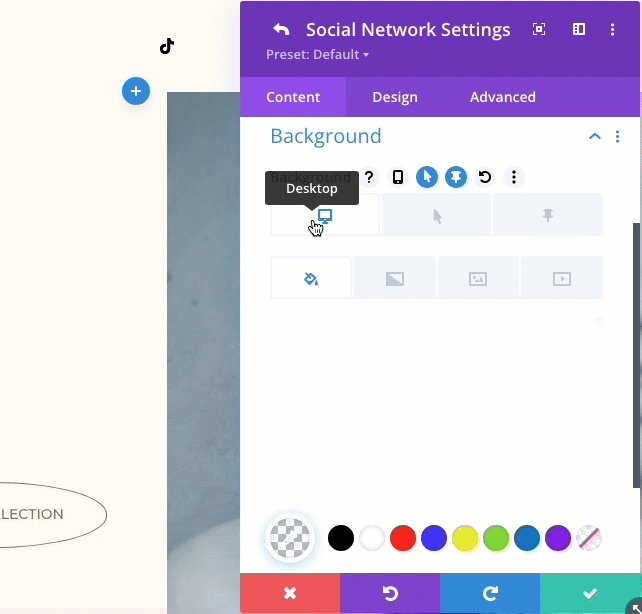
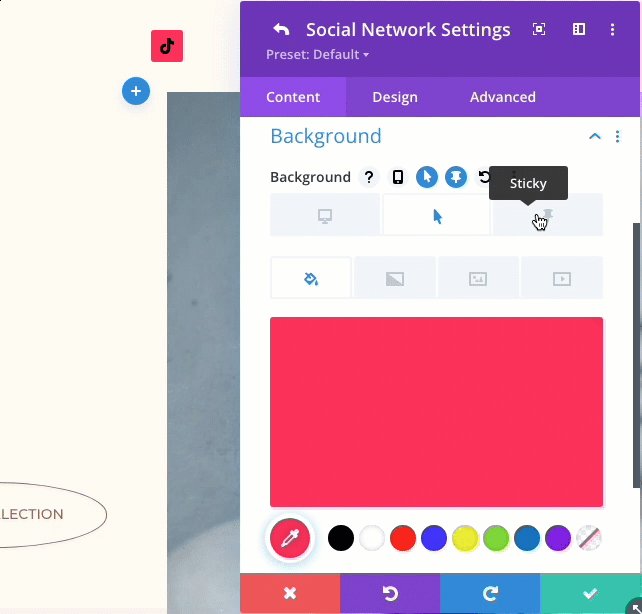
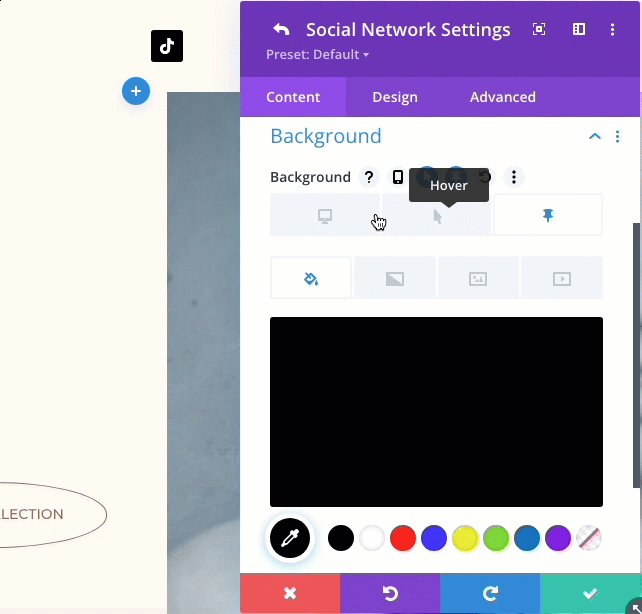
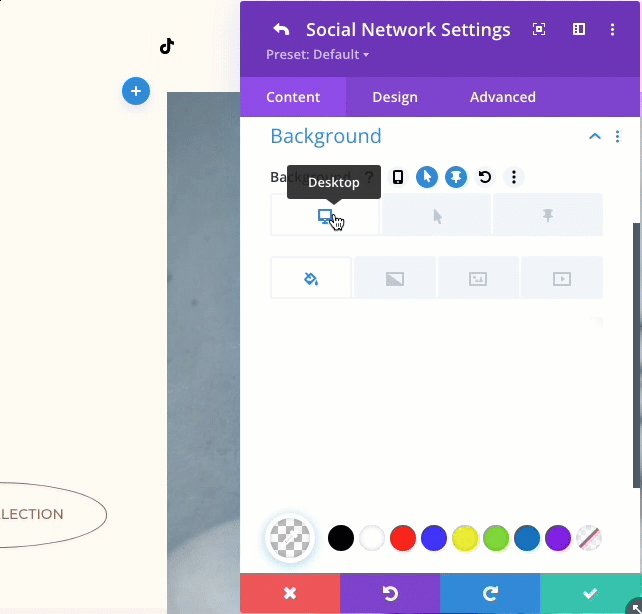
ภายใต้การตั้งค่าเครือข่ายสังคม ให้เลือกเครือข่ายสังคมและอัปเดตสีพื้นหลังสำหรับเดสก์ท็อป โฮเวอร์ และสถานะติดหนึบ
- โซเชียลเน็ตเวิร์ก: TikTok (หรืออะไรก็ได้ที่คุณต้องการ)
- พื้นหลัง: โปร่งใส (เดสก์ท็อป), #fe2c55 (โฮเวอร์), #000 (เหนียว)
เคล็ดลับ: สีพื้นหลังจะเปลี่ยนโดยอัตโนมัติเพื่อให้เข้ากับแบรนด์ของโซเชียลเน็ตเวิร์ก คุณสามารถคัดลอกสีนี้และเพิ่มเป็นสีพื้นหลังของสถานะโฮเวอร์สำหรับไอคอนได้ ซึ่งจะแสดงสีพื้นหลังเริ่มต้นของโซเชียลเน็ตเวิร์กเมื่อวางเมาส์เหนือไอคอน

ตอนนี้คุณสามารถสลับดูแท็บต่างๆ เพื่อดูสีพื้นหลังของทั้งสามสถานะ (เดสก์ท็อป โฮเวอร์ และติดหนึบ)

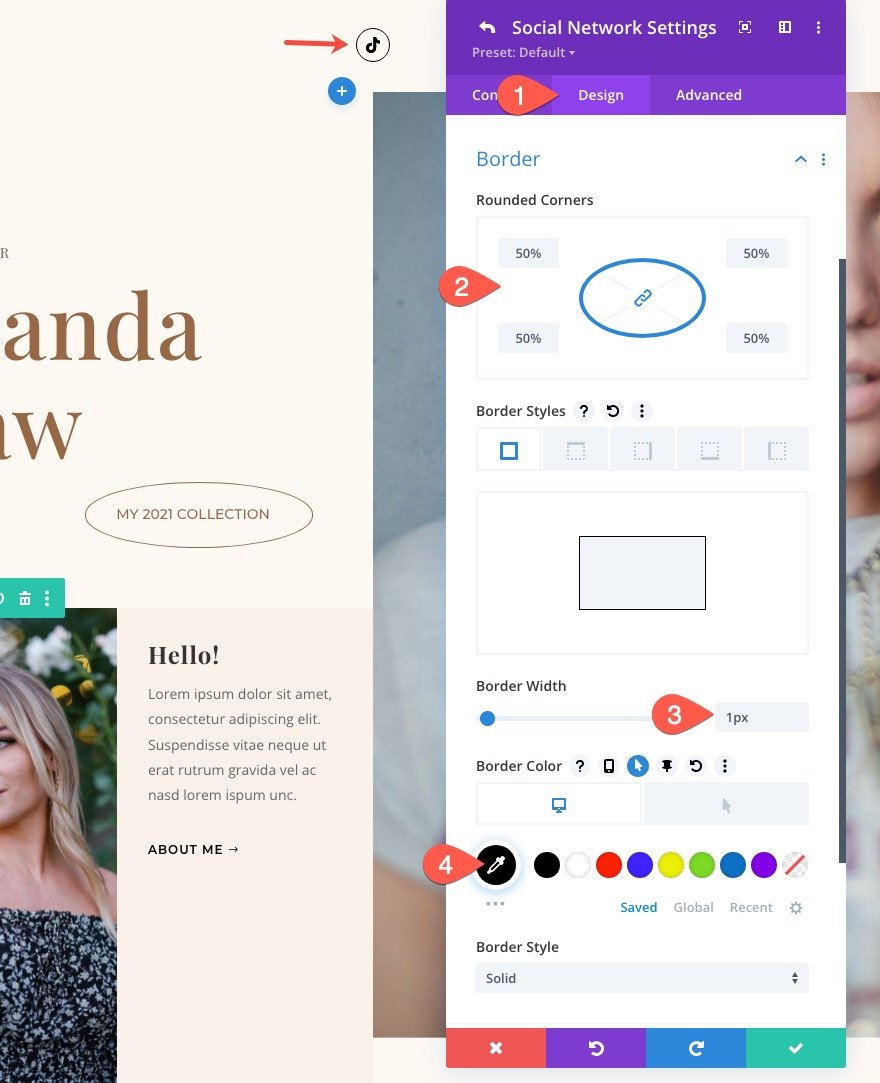
ต่อไป ให้ไอคอนมีรูปทรงวงรีที่สวยงามและเส้นขอบเพื่อให้เข้ากับเลย์เอาต์ได้ดีขึ้นเล็กน้อย ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- มุมโค้งมน: 50%
- ความกว้างของเส้นขอบ: 1px
- สีของเส้นขอบ: #000 (เดสก์ท็อป), โปร่งใส (โฮเวอร์)

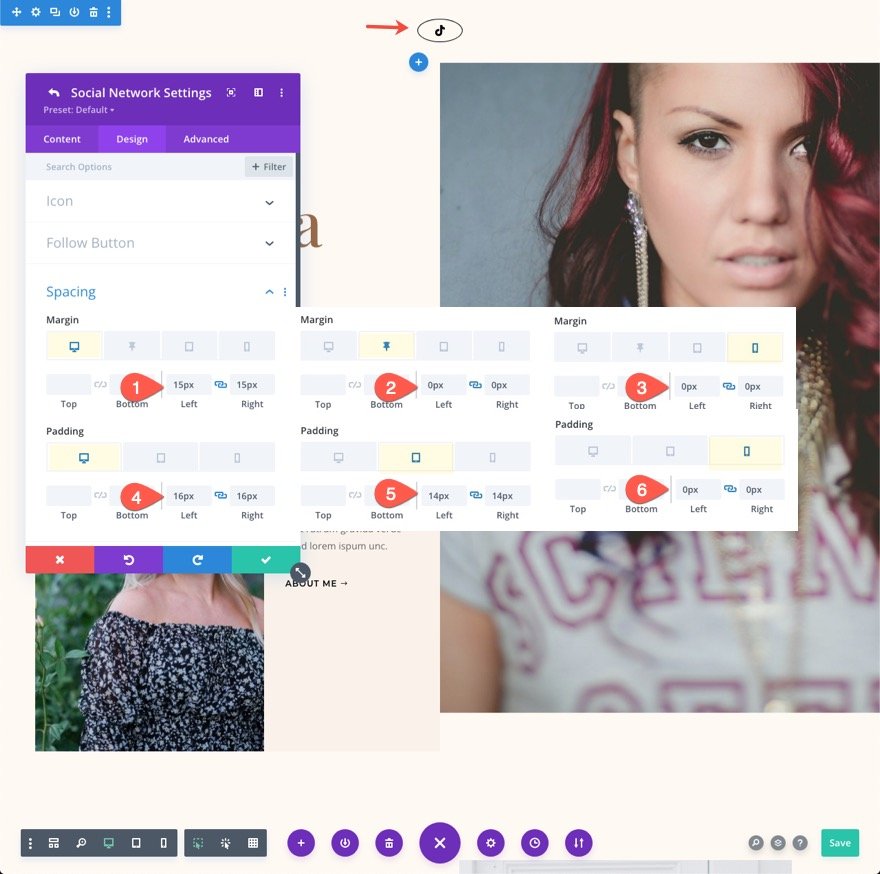
ตอนนี้ไอคอนมีรูปร่างเป็นวงกลม เพื่อให้ได้รูปทรงวงรีมากขึ้น เราสามารถเพิ่มช่องว่างภายในเพิ่มเติมทางด้านขวาและซ้ายได้ นอกจากนี้เรายังสามารถสร้างช่องว่างเพิ่มเติมระหว่างไอคอนที่เพิ่มระยะขอบด้านขวาและด้านซ้าย อย่าลืมอัปเดตระยะห่างบนแท็บเล็ตและหน้าจอโทรศัพท์ด้วย
- ระยะขอบ (เดสก์ท็อป): ซ้าย 15px, ขวา 15px
- ระยะขอบ (เหนียว): 0px ซ้าย 0px ขวา
- ระยะขอบ (โทรศัพท์): 0px ซ้าย 0px ขวา
- Padding (เดสก์ท็อป): ซ้าย 16px, 16px ขวา
- ช่องว่างภายใน (แท็บเล็ต): ซ้าย 14px, ขวา 14px
- ช่องว่างภายใน (โทรศัพท์): 0px ซ้าย 0px ขวา

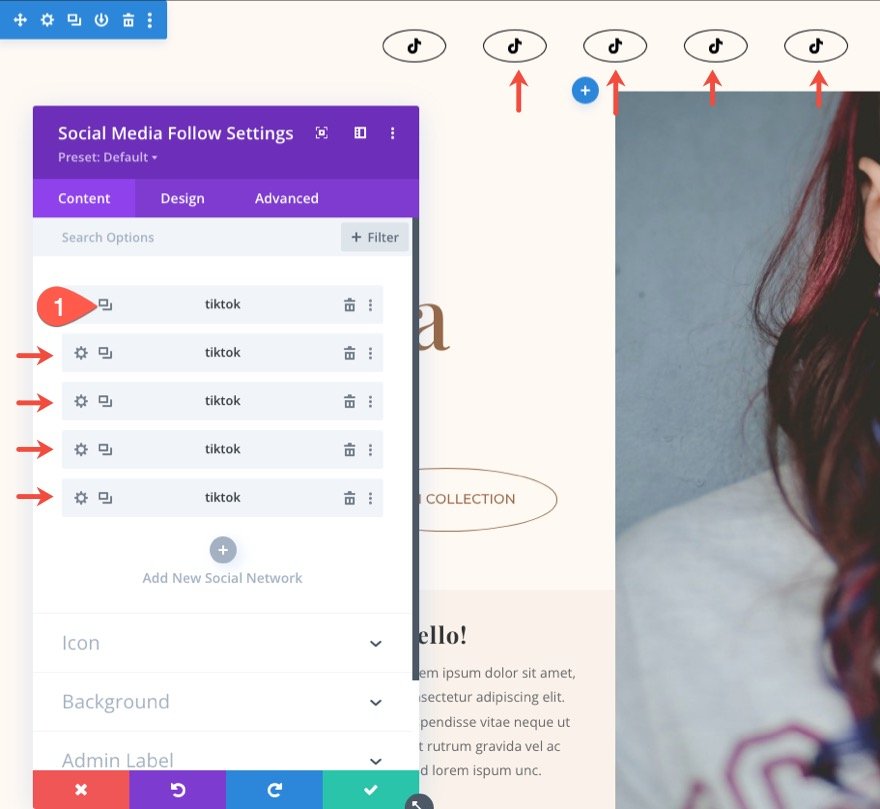
ทำซ้ำเครือข่ายโซเชียลเพื่อสร้างเพิ่มเติม
ตอนนี้เราออกแบบเครือข่ายโซเชียลแรกเสร็จแล้ว เราสามารถทำซ้ำไอคอนเพื่อสร้างเพิ่มเติมได้ ในการดำเนินการนี้ ให้เปิดโซเชียลมีเดียตามการตั้งค่าโมดูล แล้วคลิกไอคอนที่ซ้ำกันบนรายการโซเชียลเน็ตเวิร์ก สำหรับตัวอย่างนี้ ให้สร้างเพิ่มอีก 4 รายการ

ตอนนี้ สิ่งที่เราต้องทำคืออัปเดตรายการโซเชียลเน็ตเวิร์กใหม่แต่ละรายการด้วยโซเชียลเน็ตเวิร์กใหม่ เนื่องจากการทำเช่นนี้จะเปลี่ยนสีพื้นหลัง คุณจะต้องอัปเดตสีพื้นหลังสำหรับแต่ละรายการด้วย
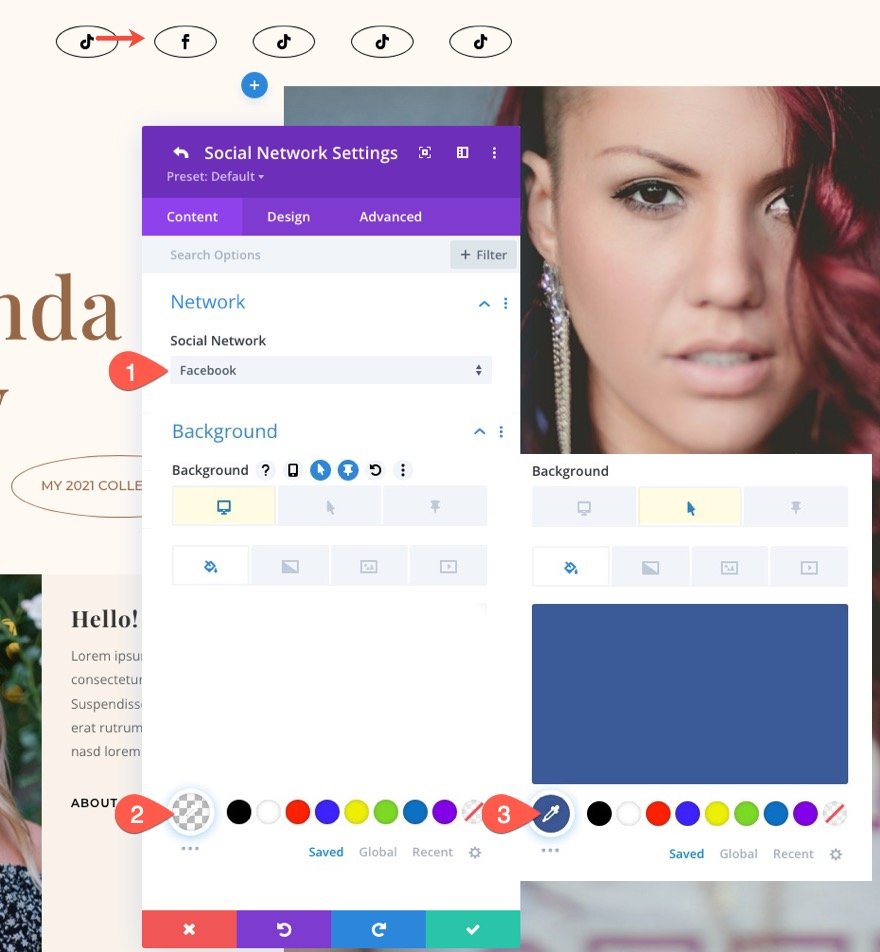
ในการดำเนินการนี้ ให้เปิดการตั้งค่าเครือข่ายโซเชียลที่สองและอัปเดตสิ่งต่อไปนี้:
- โซเชียลเน็ตเวิร์ก: Facebook
- สีพื้นหลัง: โปร่งใส (เดสก์ท็อป), #3b5998 (โฮเวอร์)

ทำขั้นตอนเดิมต่อไปเพื่ออัปเดตเครือข่ายโซเชียลที่เหลือ

ผลสุดท้าย
ตอนนี้เรามาดูผลลัพธ์สุดท้ายในหน้าสดกัน
การสร้างไอคอนติดตามโซเชียลมีเดียในแนวตั้งในสถานะติดหนึบ
สำหรับการออกแบบและการเปลี่ยนแปลงที่เป็นเอกลักษณ์มากขึ้น เราสามารถจัดแนวไอคอนติดตามโซเชียลมีเดียในแนวตั้งเมื่อสถานะติดหนึบ ในการทำเช่นนี้ เราสามารถเพิ่มตัวอย่าง CSS บางส่วนลงในโมดูลได้
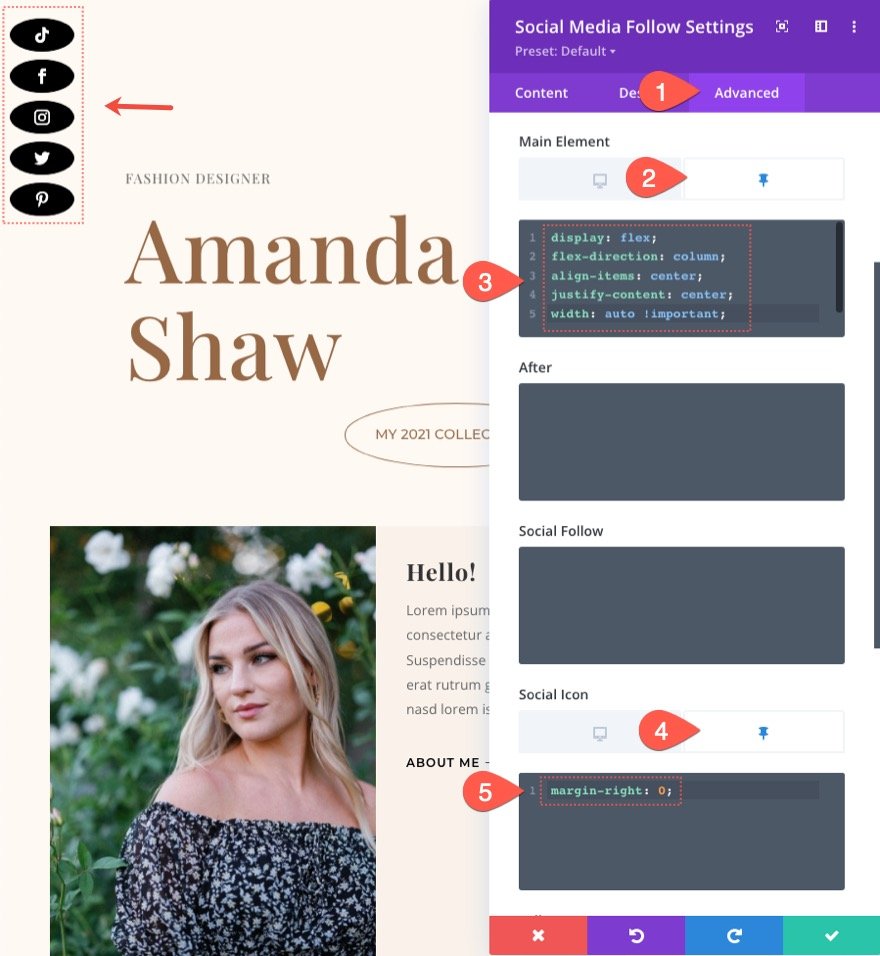
ภายใต้แท็บ Advanced ให้เพิ่ม CSS ต่อไปนี้ไปยังองค์ประกอบหลักในสถานะ Sticky
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
จากนั้นเพิ่ม CSS ต่อไปนี้ใน Social Icon ในสถานะ Sticky
margin-right: 0;

นี่คือผลลัพธ์!
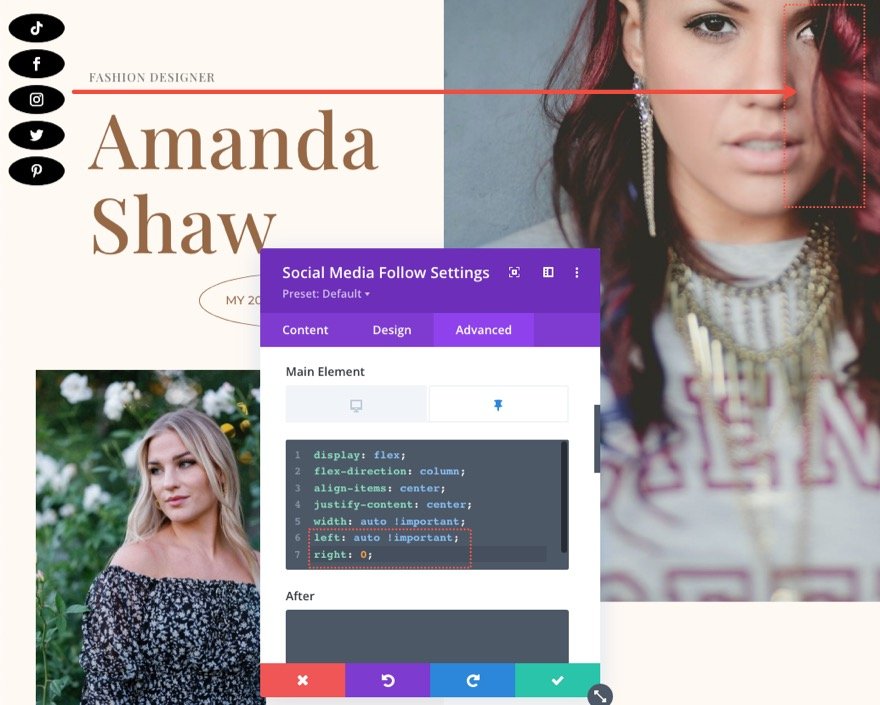
ในการจัดตำแหน่งไอคอนเครือข่ายทางด้านขวาในสถานะติดหนึบ ให้เพิ่มสิ่งต่อไปนี้ภายใต้ CSS ที่มีอยู่ขององค์ประกอบหลักในสถานะติดหนึบ:
left: auto !important; right: 0;

นี่คือผลลัพธ์!
ผลลัพธ์สุดท้าย
นี่เป็นอีกรูปลักษณ์หนึ่งที่ผลลัพธ์สุดท้ายของการออกแบบโมดูลที่ติดตามโซเชียลมีเดียแบบเหนียวหนึบ
ความคิดสุดท้าย
ปุ่มติดตามโซเชียลมีเดียมักเป็นคุณสมบัติหลักบนเว็บไซต์เกือบทุกครั้ง พวกเขาเป็นหนึ่งในวิธีหลักในการเชื่อมต่อช่องทางโซเชียลมีเดียกับเว็บไซต์ นั่นเป็นเหตุผลที่โมดูลการติดตามโซเชียลมีเดียของ Divi นั้นเต็มไปด้วยไอคอนเครือข่ายและตัวเลือกการออกแบบทั้งหมดที่คุณต้องการเพื่อสร้างโซลูชันที่สมบูรณ์แบบสำหรับไซต์ของคุณ หวังว่าการออกแบบโมดูลโซเชียลมีเดียที่เหนียวแน่นนี้จะมีประโยชน์สำหรับโครงการต่อไปของคุณ
สำหรับโซลูชันการแชร์โซเชียลมีเดียที่สมบูรณ์ยิ่งขึ้น คุณสามารถตรวจสอบ Monarch
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
