如何在 Divi 中设计粘性社交媒体关注模块
已发表: 2022-01-12借助 Divi 的内置粘性选项,您可以轻松设计一个粘性社交媒体关注模块,当用户向下滚动页面时,将这些社交网络图标保持在最前沿。 另外,通过在粘滞状态下为模块添加自定义样式,我们可以在滚动粘滞状态时创建独特的设计过渡。 因此,如果您正在寻找对粘性社交媒体关注按钮设计的完全控制,那么本教程适合您!
抢先看
下面是我们将在本教程中构建的设计的快速浏览。
免费下载布局
要掌握本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
订阅我们的 Youtube 频道
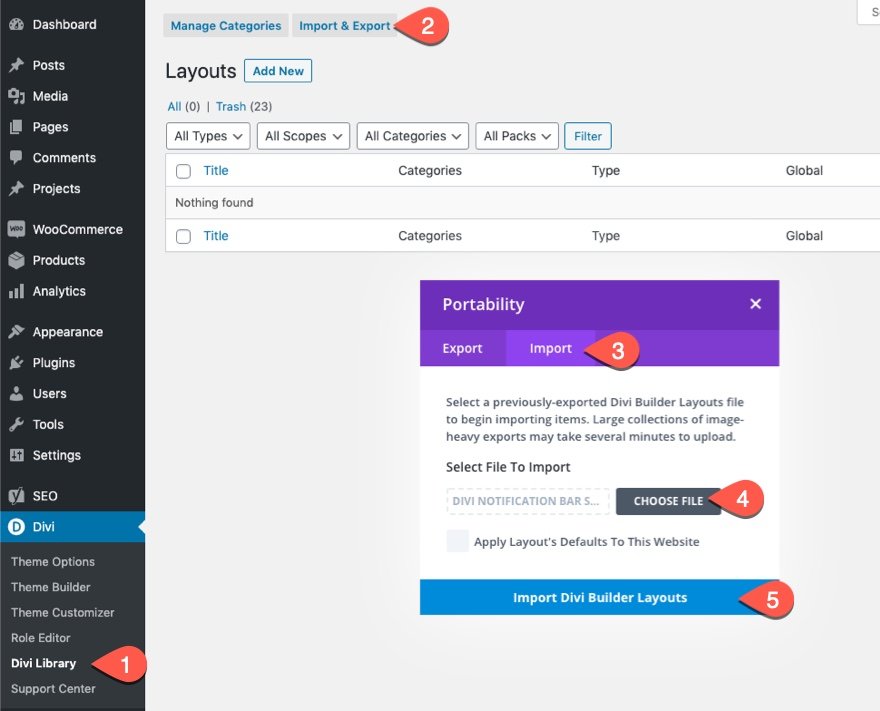
要将部分布局导入 Divi 库,请导航到 Divi 库。
单击导入按钮。
在可移植性弹出窗口中,选择导入选项卡并从您的计算机中选择下载文件。
然后单击导入按钮。

完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始

要开始,您需要执行以下操作:
- 如果您还没有,请安装并激活 Divi 主题。
- 在 WordPress 中创建一个新页面,并使用 Divi Builder 在前端(可视化构建器)编辑页面。
- 选择“从头开始构建”选项。
之后,您将有一个空白画布开始在 Divi 中进行设计。
在 Divi 中设计一个粘性社交媒体关注模块
使用预制的登陆页面布局
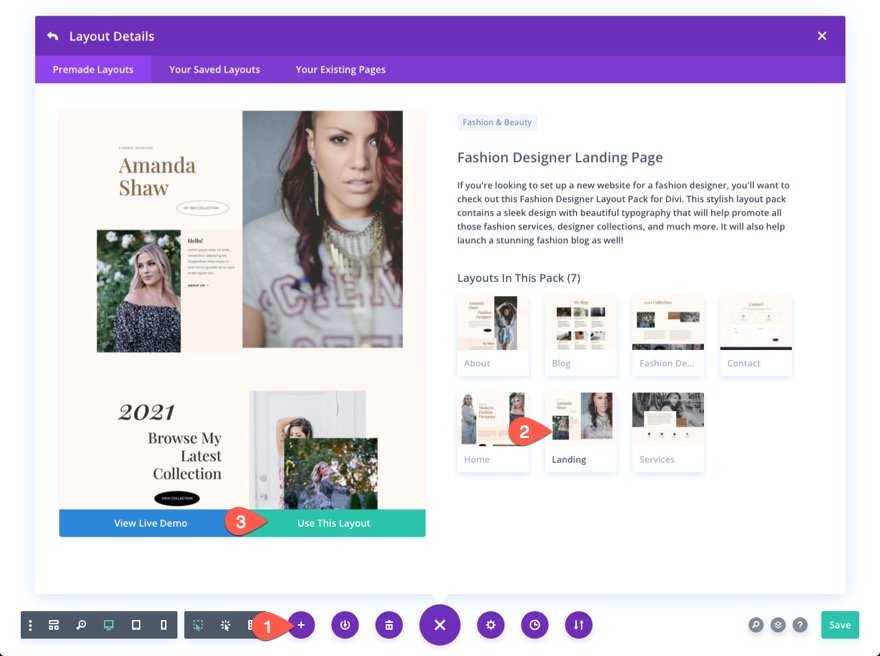
首先,在我们设计粘性社交媒体关注模块之前,我们需要一些模拟页面内容。 为此,请打开设置菜单并单击从库中加载图标。 从 Load from Library 弹出窗口中,找到并选择 Fashion Designer Landing Page 布局。 然后单击绿色的“使用此布局”按钮。

创建截面
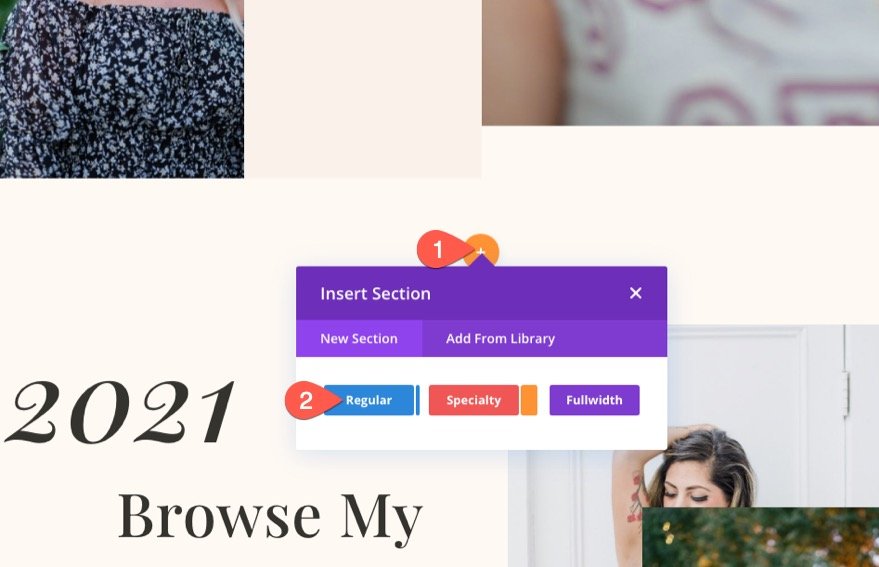
在布局中添加一个新的常规部分。

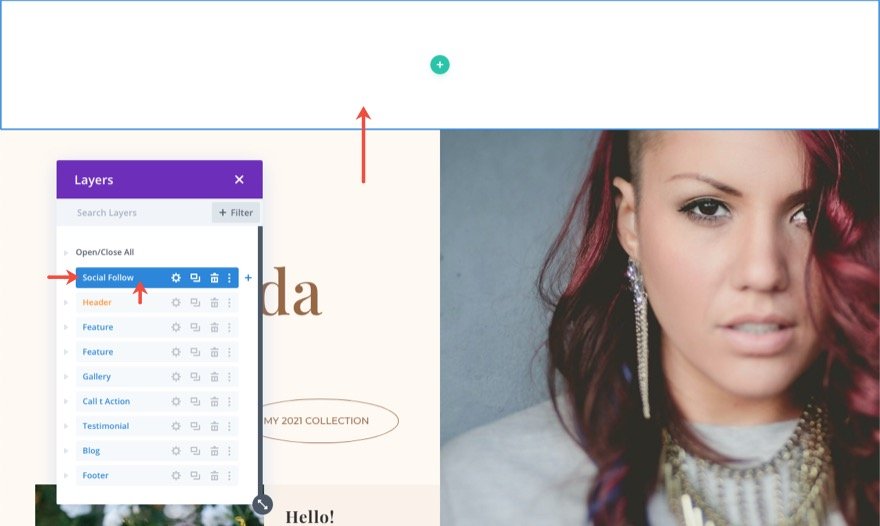
然后将新部分移动到页面顶部(或您想要添加社交媒体关注链接的任何位置)。

打开部分设置并更新背景颜色以匹配布局,如下所示:
- 背景颜色:#fff9f2

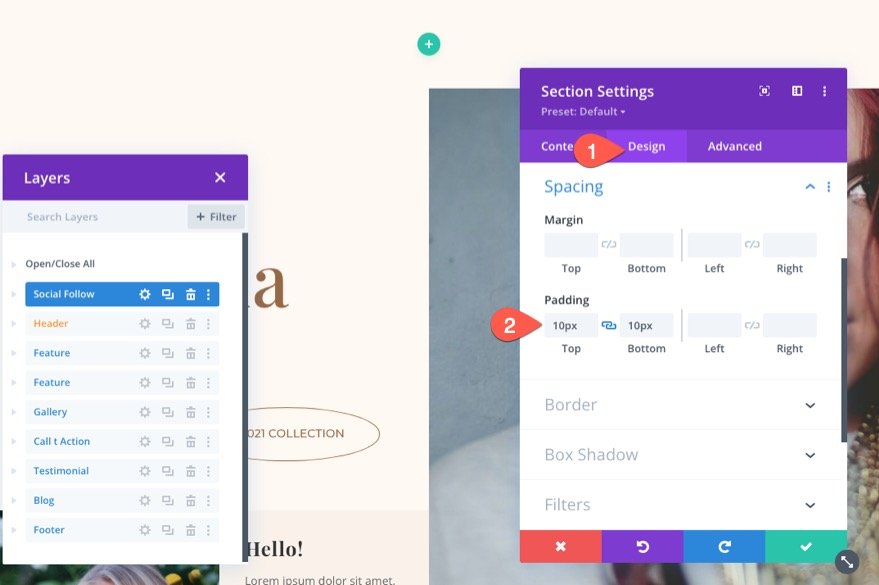
在设计选项卡下,更新部分的填充:
- 内边距:10px 顶部 10px 底部

创建行
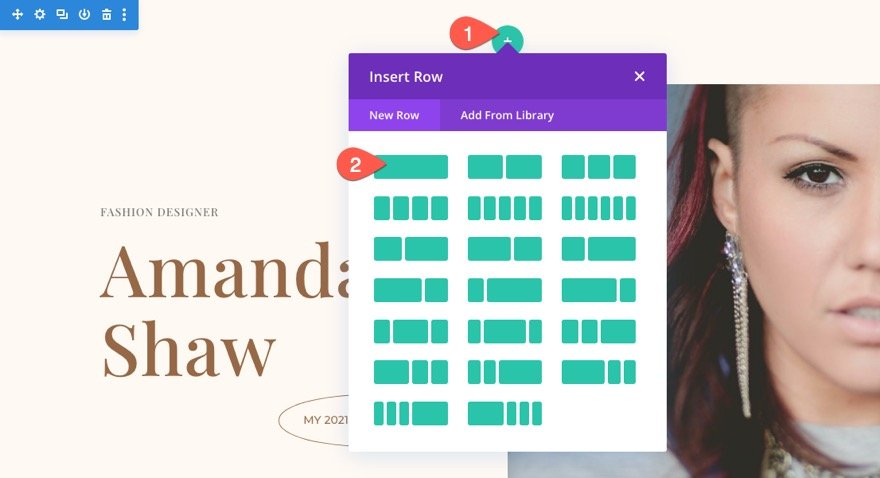
在该部分内,添加一列行。

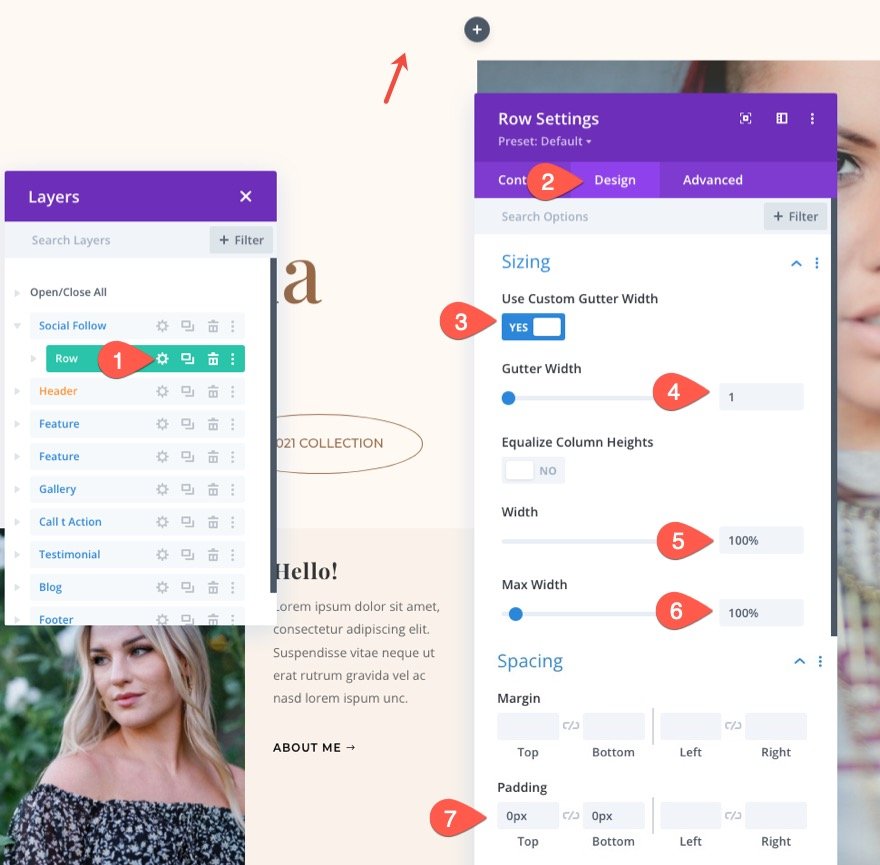
打开行设置并更新大小和间距,如下所示:
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:100%
- 最大宽度:100%
- 内边距:0px 顶部,0px 底部

创建粘性社交媒体关注模块
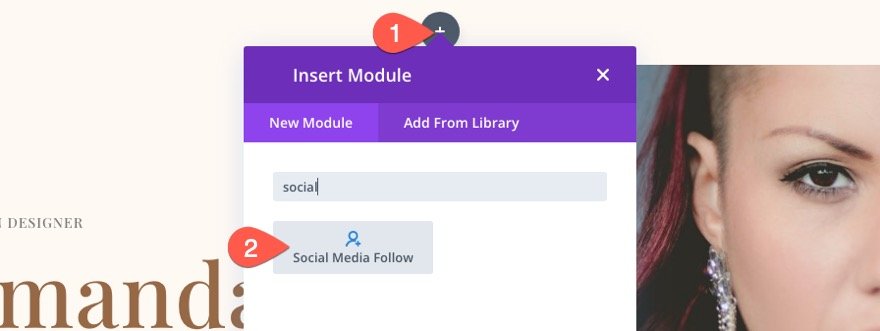
部分和行到位后,将新的社交媒体关注模块添加到行。

更新模块设置
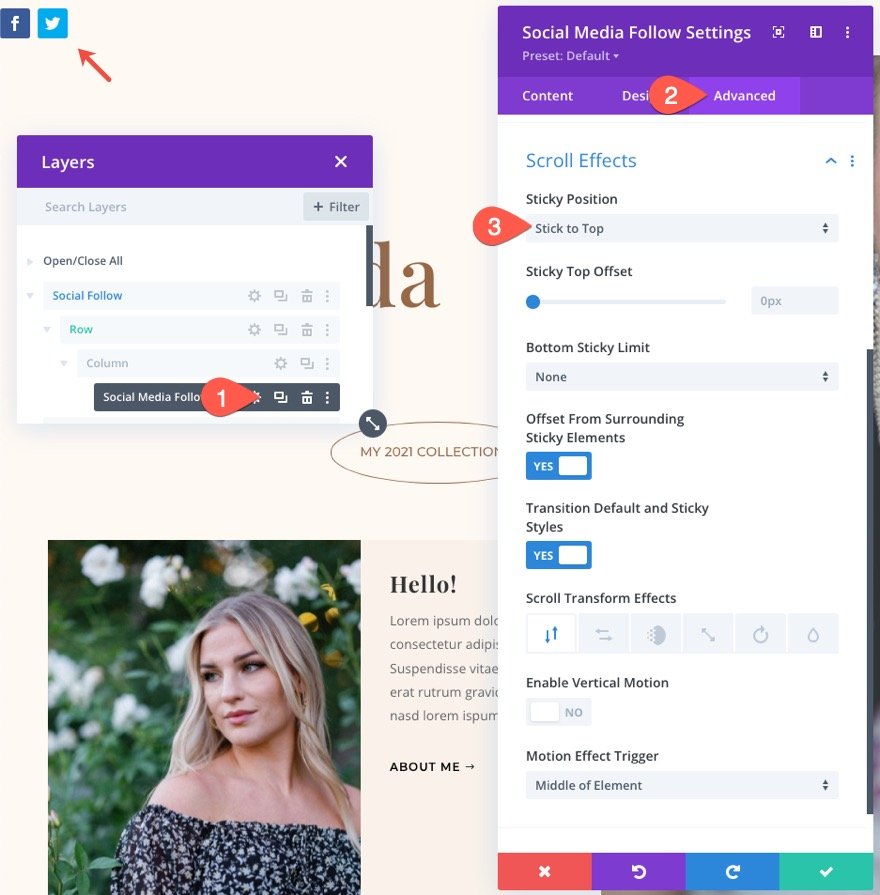
打开社交媒体关注模块设置。 我们需要做的第一件事是使用 Divi 的 Sticky Options 为模块添加一个粘性位置。 在“高级”选项卡下,更新以下内容:
- 粘性位置:坚持顶部


一旦粘性位置到位,您将能够在粘性状态下定位模块的样式(就像您可以对悬停状态执行的操作一样)。 这可以通过将鼠标悬停在一个选项上并单击缩略图图标来完成。
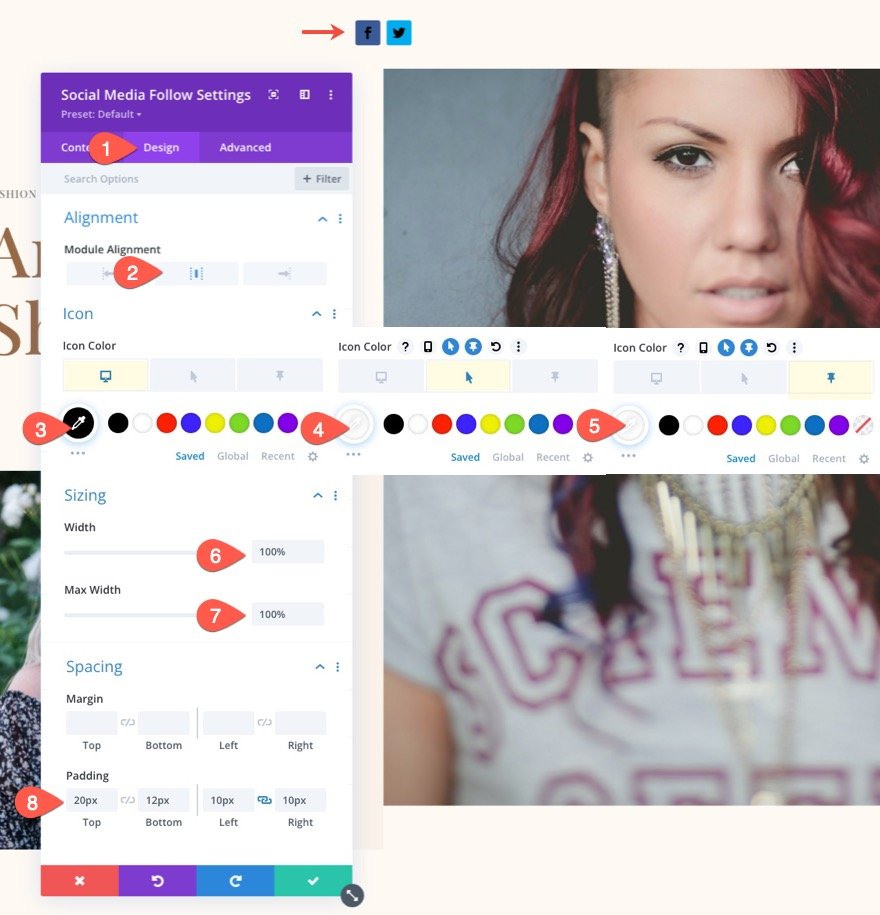
在设计选项卡下,更新以下内容:
- 模块对齐:中心
- 图标颜色:#000(桌面)、#fff(悬停)、#fff(粘性)
- 宽度:100%
- 最大宽度:100%
- 内边距:顶部 20 像素,底部 12 像素,左侧 10 像素,右侧 10 像素

社交网络设置
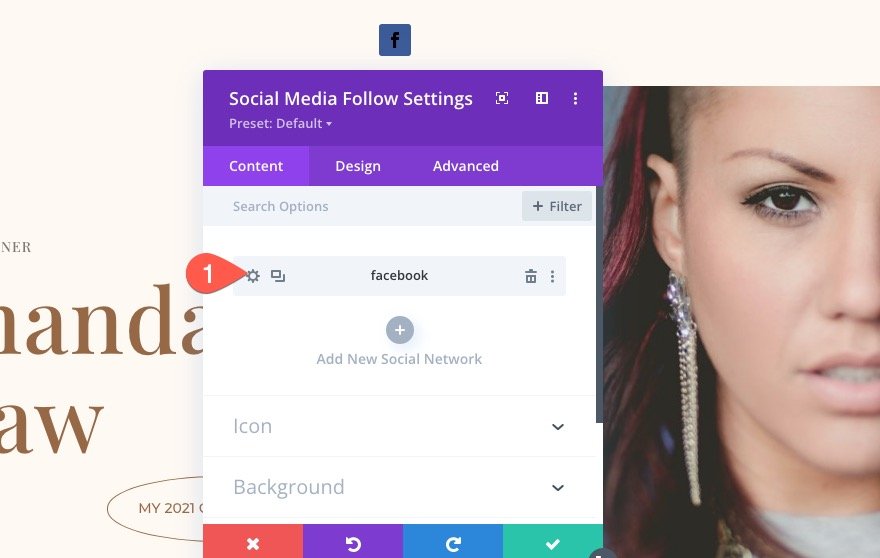
一旦模块设置准备就绪,我们现在可以将注意力转向各个社交网络图标的样式。 为此,我们将首先设置一个社交网络图标的样式。 然后我们将复制社交网络以创建其他社交网络。
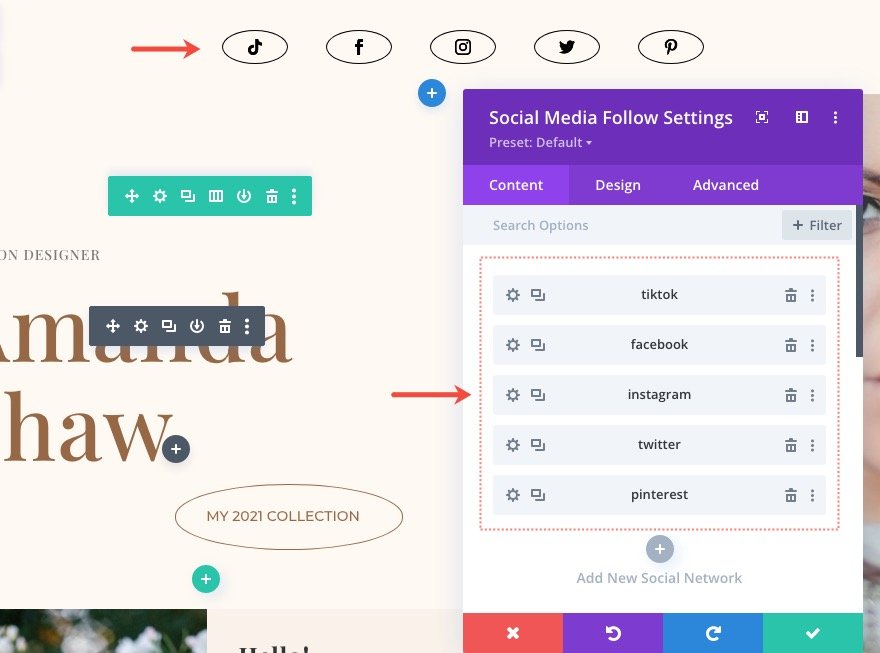
默认情况下,您应该在内容选项卡下已经有两个社交网络。 删除其中一个,然后单击以编辑剩下的一个。

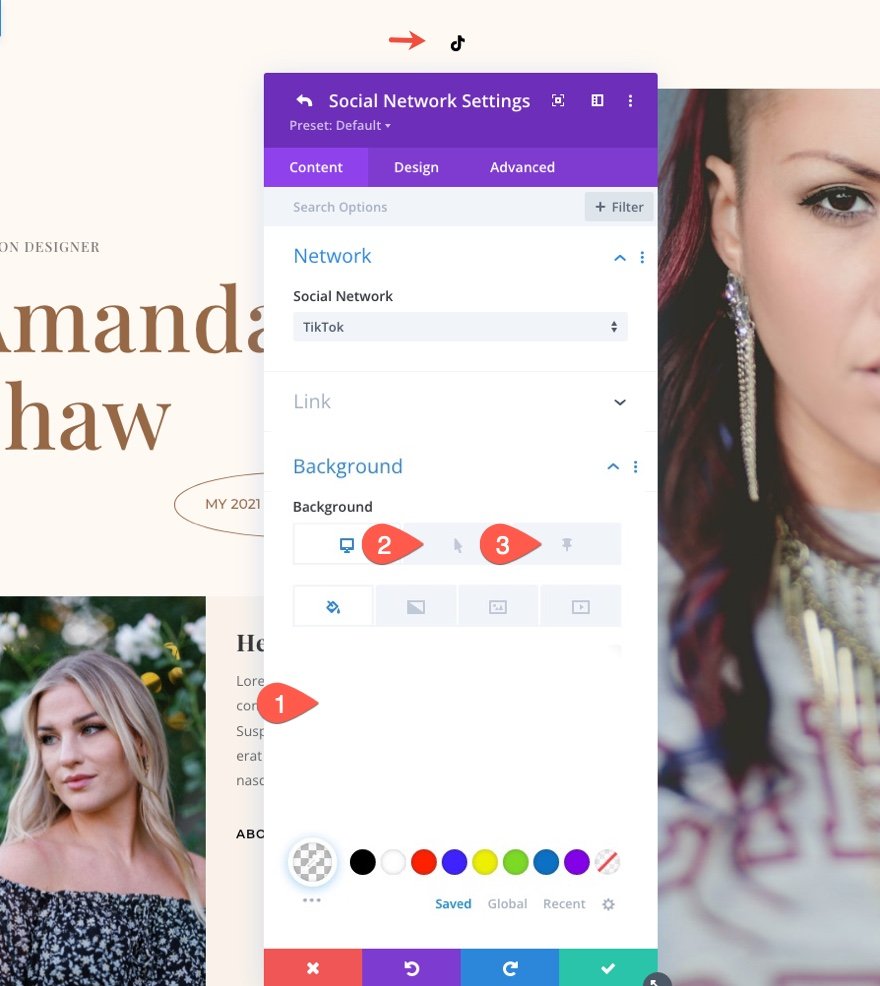
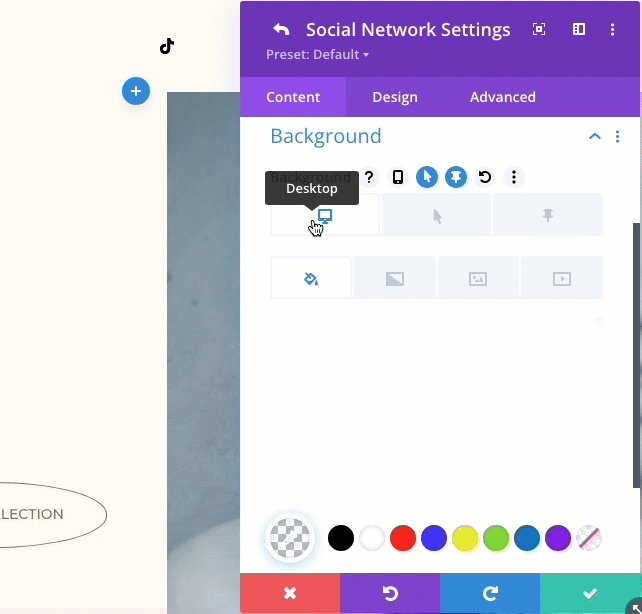
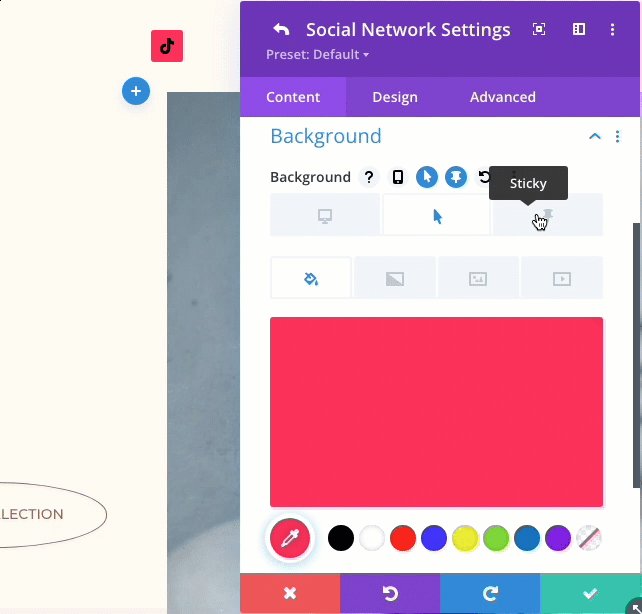
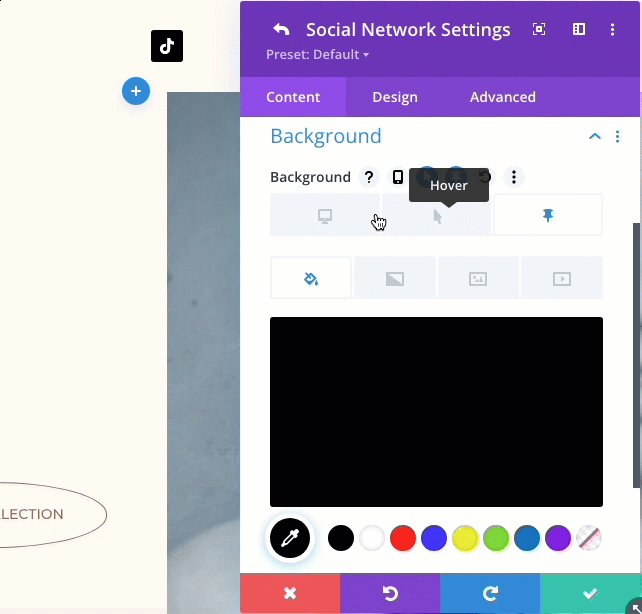
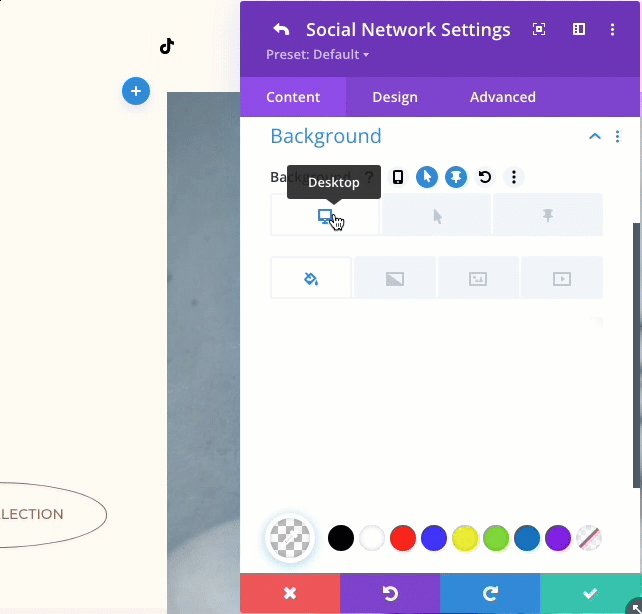
在社交网络设置下,选择一个社交网络并更新桌面、悬停和粘性状态的背景颜色。
- 社交网络:TikTok(或任何你想要的)
- 背景:透明(桌面)、#fe2c55(悬停)、#000(粘性)
提示:背景颜色将自动更改以匹配社交网络的品牌。 您可以复制此颜色并将其添加为图标的悬停状态背景颜色。 将鼠标悬停在图标上时,这将显示社交网络的默认背景颜色。

现在,您可以切换选项卡以查看所有三种状态(桌面、悬停和粘性)的背景颜色。

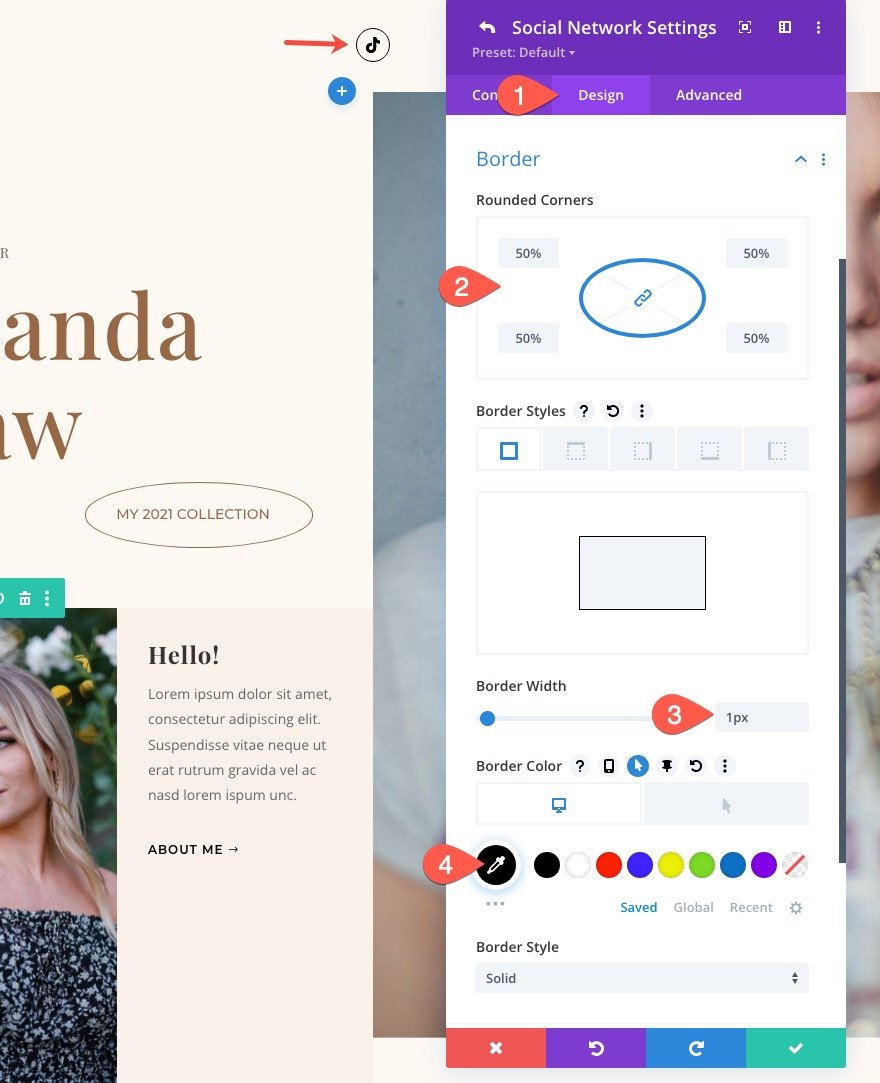
接下来,让我们给图标一个漂亮的椭圆形和边框,以更好地匹配布局。 在设计选项卡下,更新以下内容:
- 圆角:50%
- 边框宽度:1px
- 边框颜色:#000(桌面),透明(悬停)

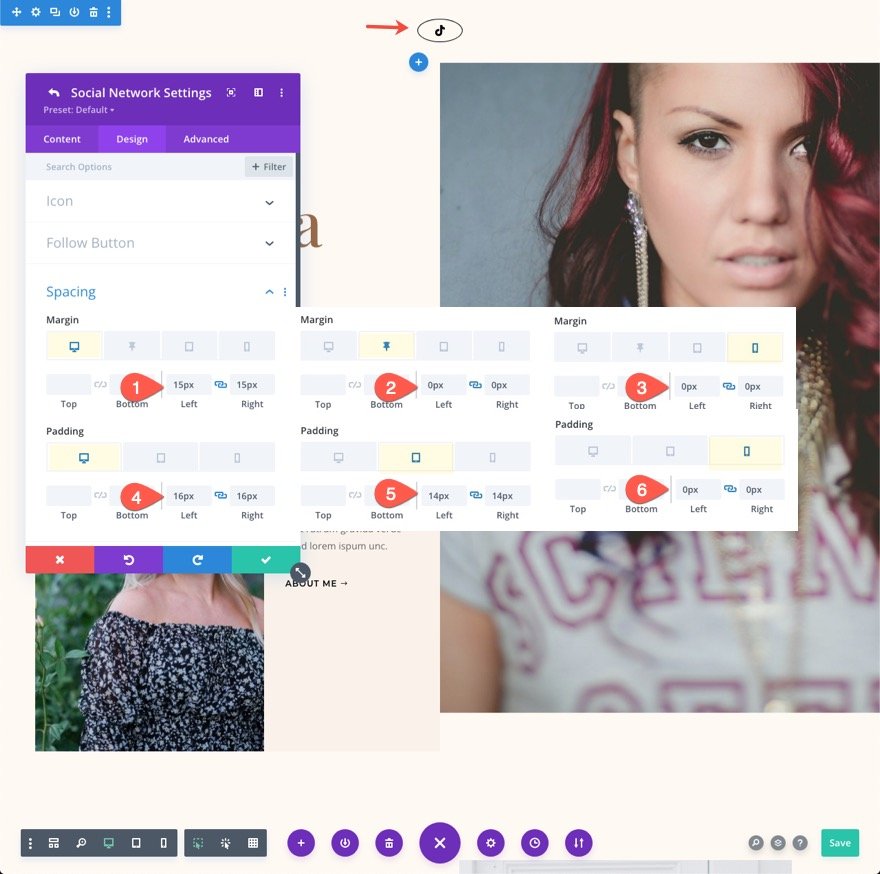
现在这个图标是圆形的。 为了实现更椭圆的形状,我们可以在左右两侧添加更多的填充。 我们还可以在添加左右边距的图标之间创建更多空间。 确保同时更新平板电脑和手机显示屏上的间距。
- 边距(桌面):左侧 15 像素,右侧 15 像素
- 边距(粘性):左侧 0px,右侧 0px
- 边距(电话):左 0 像素,右 0 像素
- 内边距(桌面):左 16 像素,右 16 像素
- 内边距(平板电脑):左侧 14 像素,右侧 14 像素
- 填充(电话):左 0 像素,右 0 像素

复制社交网络以创造更多
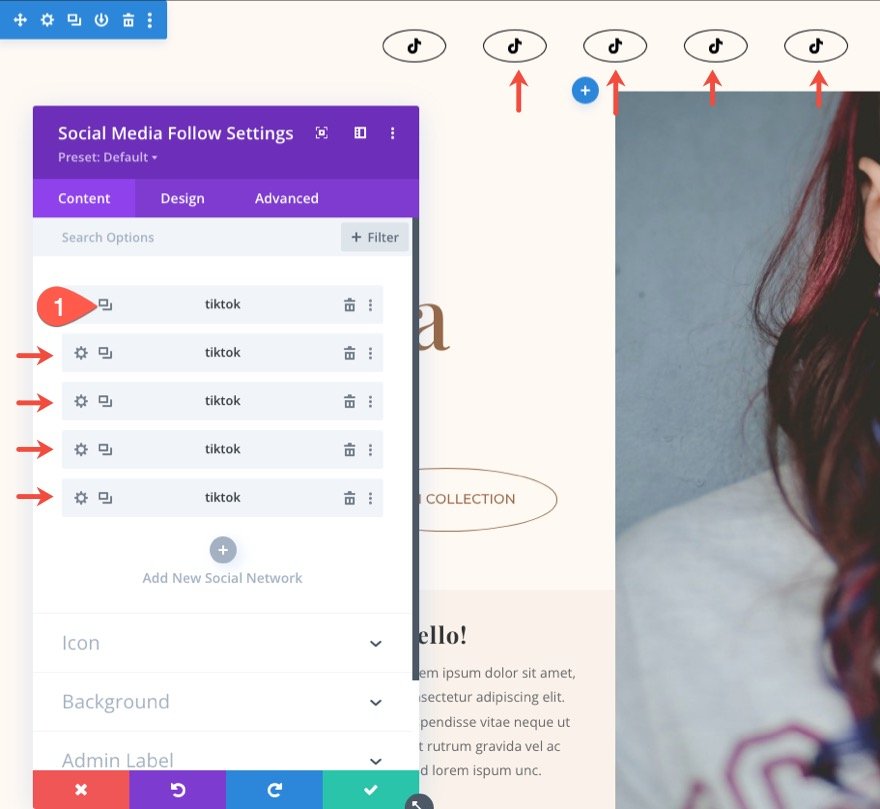
现在我们已经完成了第一个社交网络的设计,我们可以复制图标来创建更多。 为此,请打开社交媒体关注模块设置,然后单击社交网络项目上的重复图标。 对于这个例子,让我们再创建 4 个。

现在,我们所要做的就是用新的社交网络更新每个新的社交网络项目。 因为这会改变背景颜色,所以您还需要更新每个背景颜色。
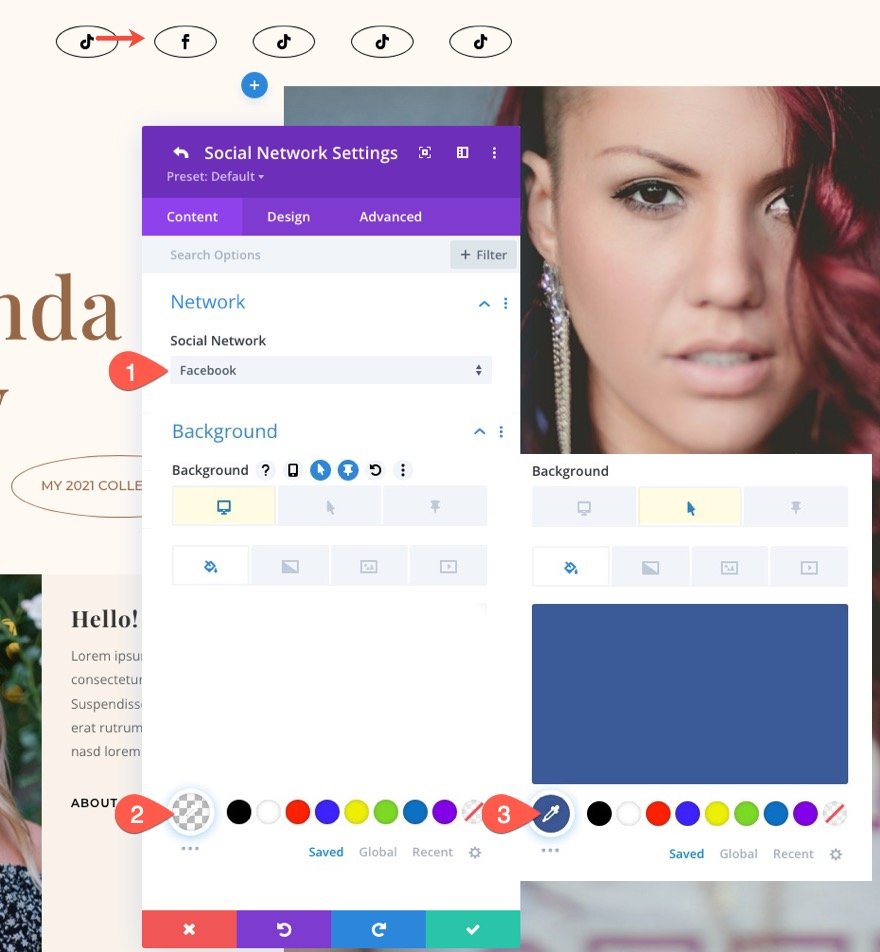
为此,请打开第二个社交网络设置并更新以下内容:
- 社交网络:脸书
- 背景颜色:透明(桌面),#3b5998(悬停)

继续相同的过程来更新其余的社交网络。

最后结果
现在让我们在实时页面上查看最终结果。
在粘性状态下创建垂直对齐的社交媒体关注图标
为了获得更独特的设计和过渡,我们可以在启用粘性状态时垂直对齐社交媒体跟随图标。 为此,我们可以在模块中添加一些 CSS 片段。
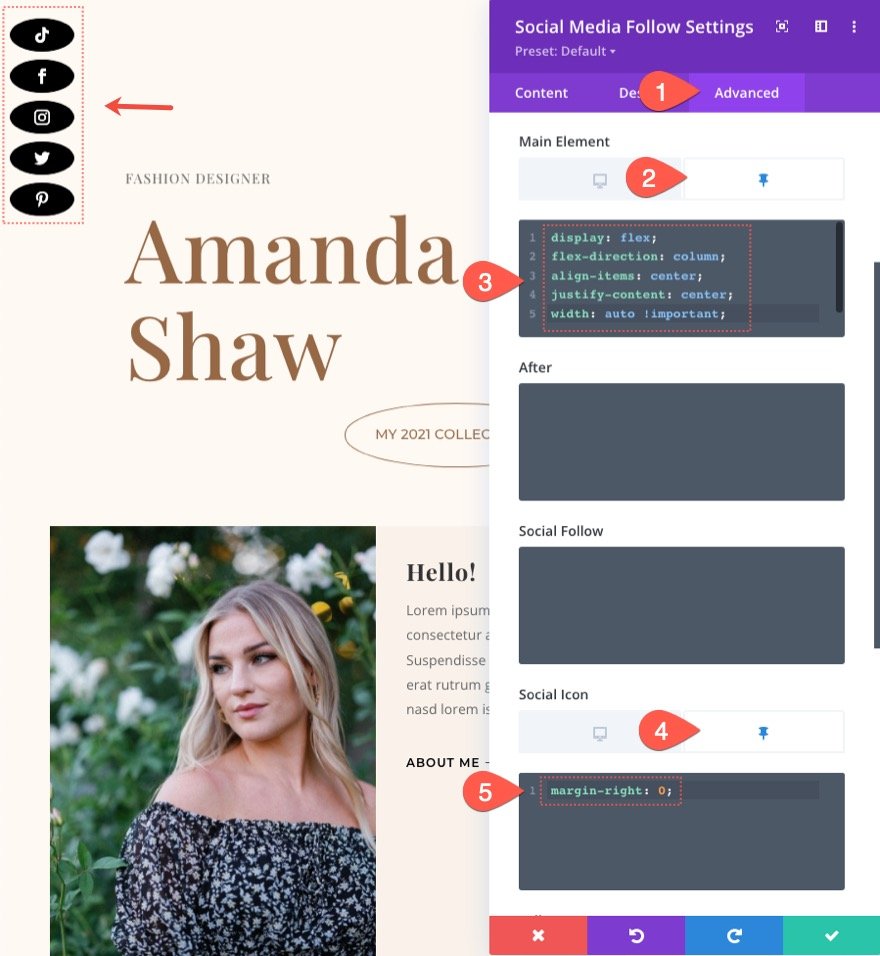
在 Advanced 选项卡下,将以下 CSS 添加到 Sticky 状态的 Main Element。
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
然后将以下 CSS 添加到 Sticky 状态的 Social Icon。
margin-right: 0;

这是结果!
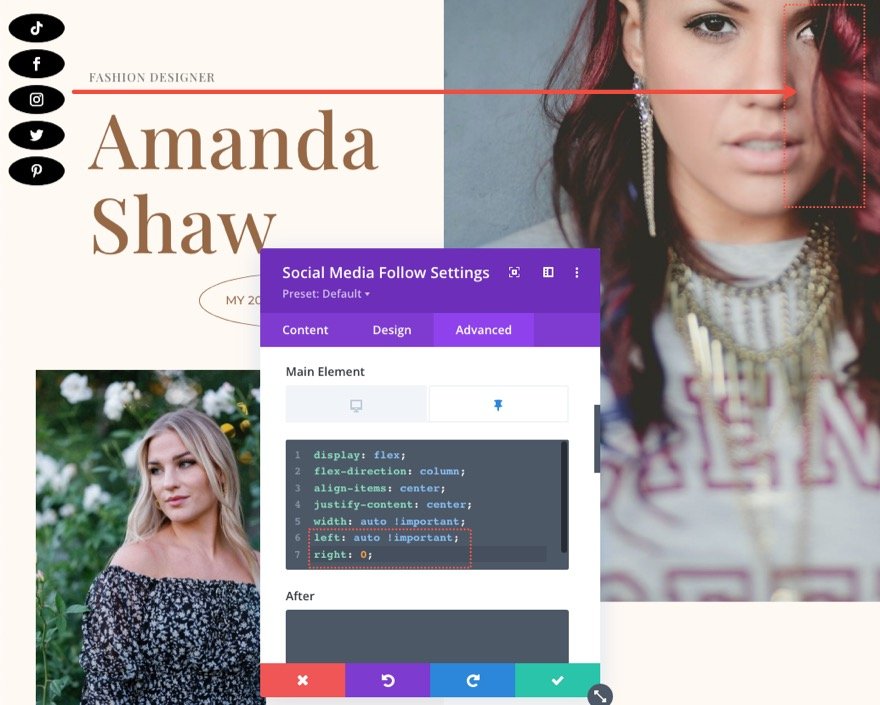
要在粘性状态下将网络图标向右对齐,请在粘性状态下主元素的现有 CSS 下添加以下内容:
left: auto !important; right: 0;

这是结果!
最终结果
以下是粘性社交媒体跟随模块设计的最终结果。
最后的想法
社交媒体关注按钮几乎总是网站上的关键功能。 它们是将社交媒体渠道连接到网站的主要方式之一。 这就是为什么 Divi 的社交媒体关注模块包含为您的网站创建完美解决方案所需的所有网络图标和设计选项的原因。 希望这种粘性的社交媒体关注模块设计将在您的下一个项目中派上用场。
如需更完整的社交媒体共享解决方案,您可以查看 Monarch。
我期待在评论中收到您的来信。
干杯!
