如何在 Divi 中設計粘性社交媒體關注模塊
已發表: 2022-01-12借助 Divi 的內置粘性選項,您可以輕鬆設計一個粘性社交媒體關注模塊,當用戶向下滾動頁面時,將這些社交網絡圖標保持在最前沿。 另外,通過在粘滯狀態下為模塊添加自定義樣式,我們可以在滾動粘滯狀態時創建獨特的設計過渡。 因此,如果您正在尋找對粘性社交媒體關注按鈕設計的完全控制,那麼本教程適合您!
搶先看
下面是我們將在本教程中構建的設計的快速瀏覽。
免費下載佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
訂閱我們的 Youtube 頻道
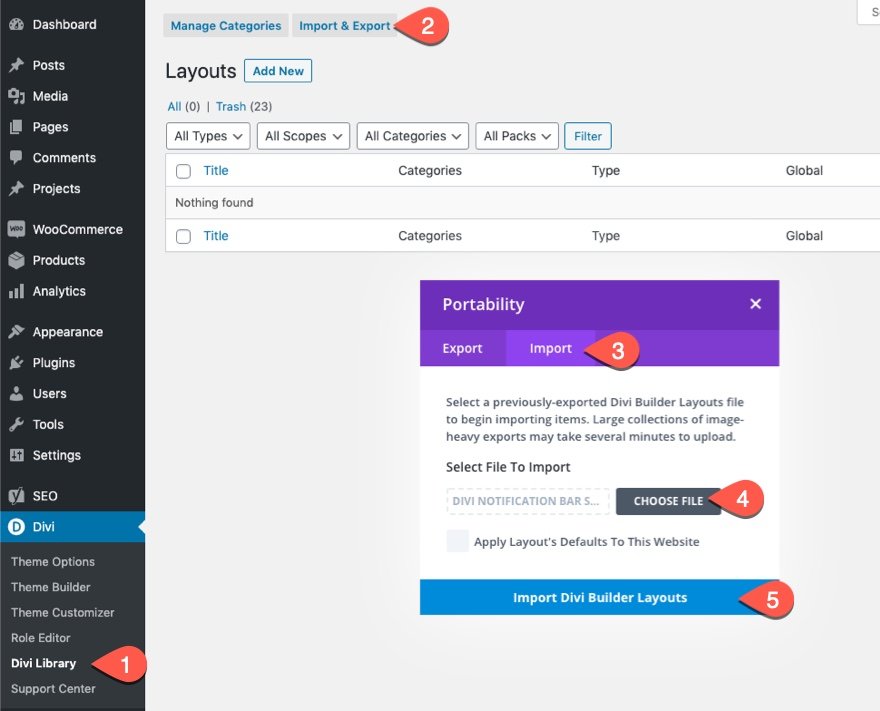
要將部分佈局導入 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始

要開始,您需要執行以下操作:
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
之後,您將有一個空白畫布開始在 Divi 中進行設計。
在 Divi 中設計一個粘性社交媒體關注模塊
使用預製的登陸頁面佈局
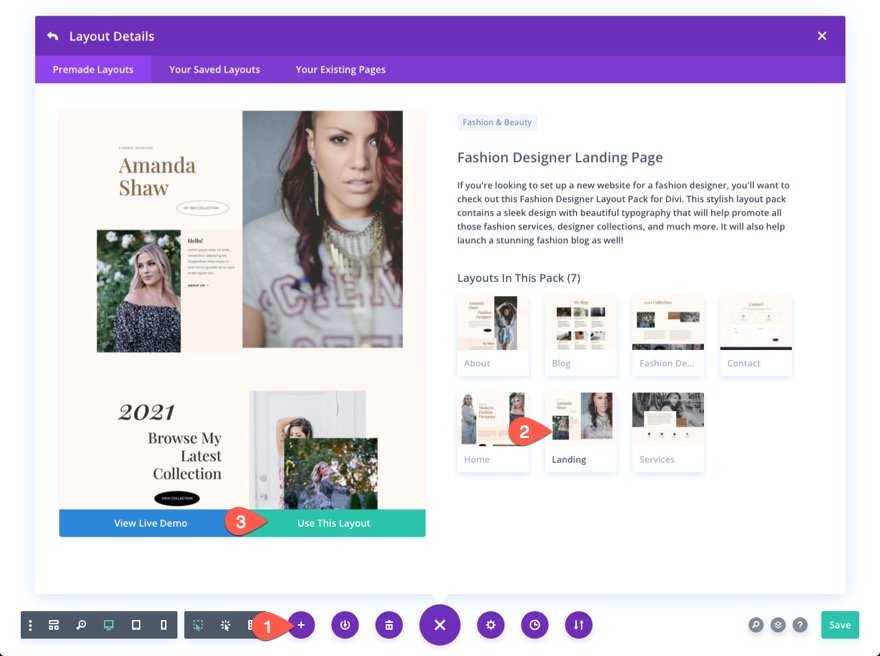
首先,在我們設計粘性社交媒體關注模塊之前,我們需要一些模擬頁面內容。 為此,請打開設置菜單並單擊從庫中加載圖標。 從 Load from Library 彈出窗口中,找到並選擇 Fashion Designer Landing Page 佈局。 然後單擊綠色的“使用此佈局”按鈕。

創建截面
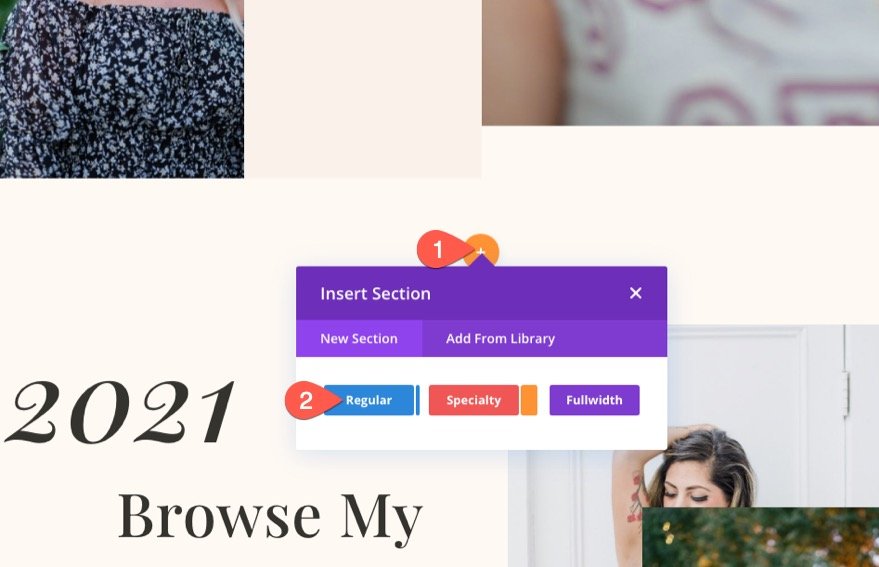
在佈局中添加一個新的常規部分。

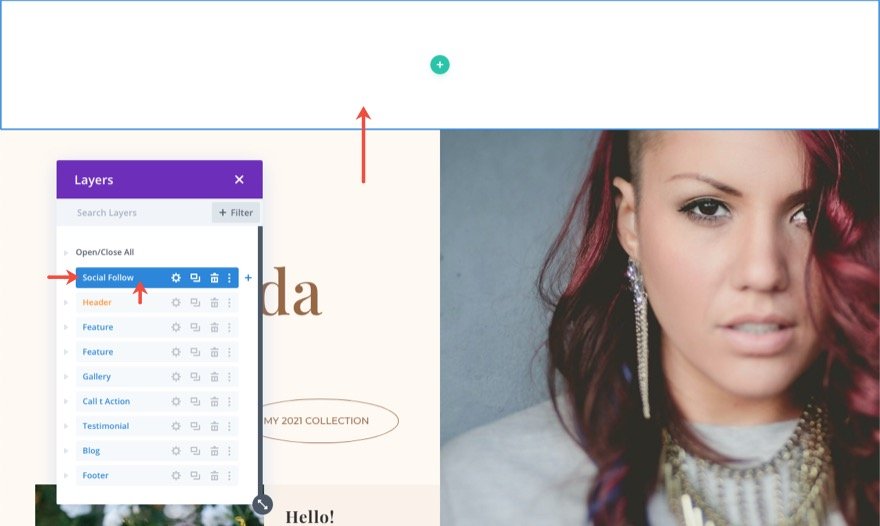
然後將新部分移動到頁面頂部(或您想要添加社交媒體關注鏈接的任何位置)。

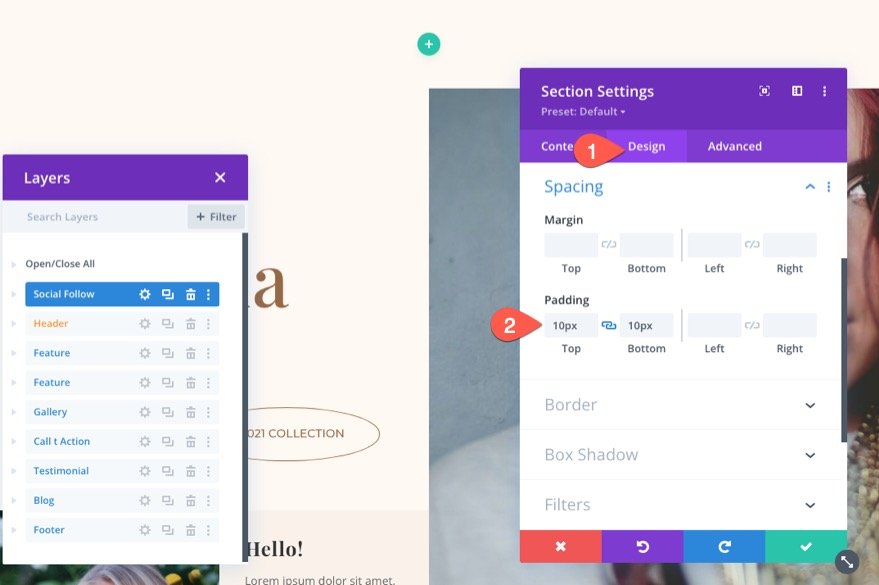
打開部分設置並更新背景顏色以匹配佈局,如下所示:
- 背景顏色:#fff9f2

在設計選項卡下,更新部分的填充:
- 內邊距:10px 頂部 10px 底部

創建行
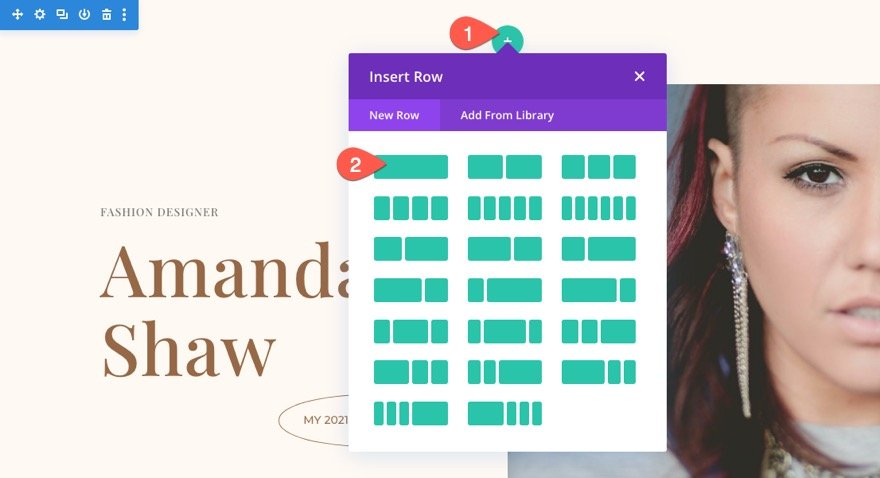
在該部分內,添加一列行。

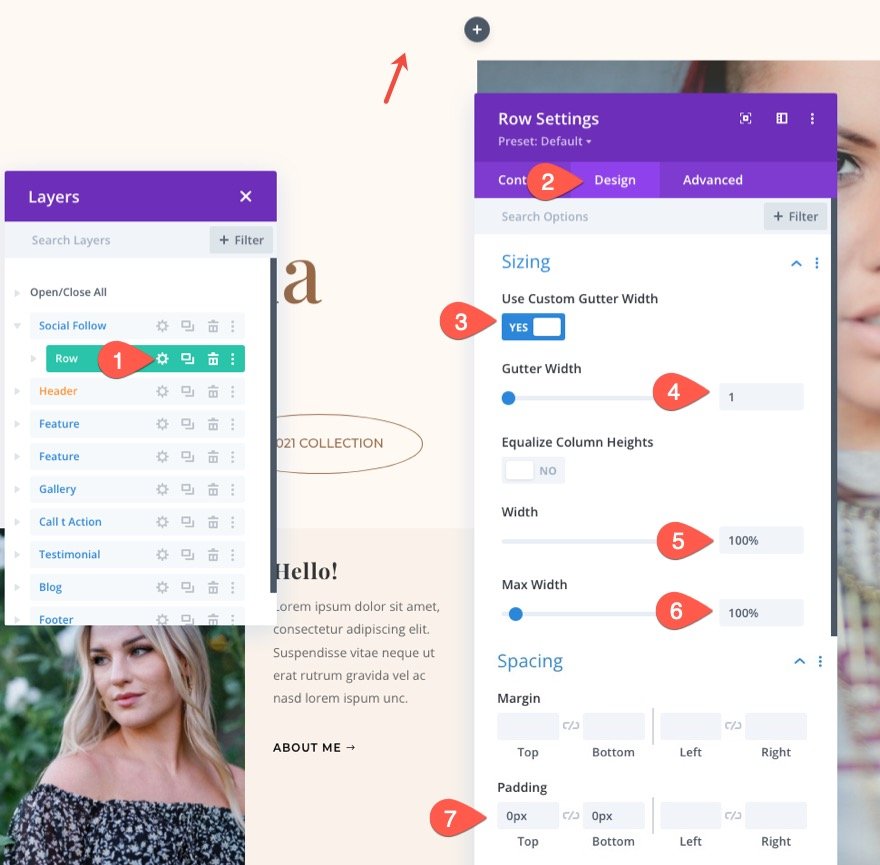
打開行設置並更新大小和間距,如下所示:
- 使用自定義裝訂線寬度:是
- 天溝寬度:1
- 寬度:100%
- 最大寬度:100%
- 內邊距:0px 頂部,0px 底部

創建粘性社交媒體關注模塊
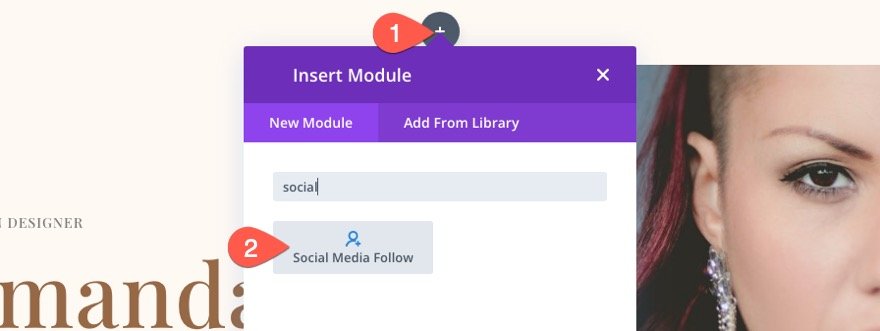
部分和行到位後,將新的社交媒體關注模塊添加到行。

更新模塊設置
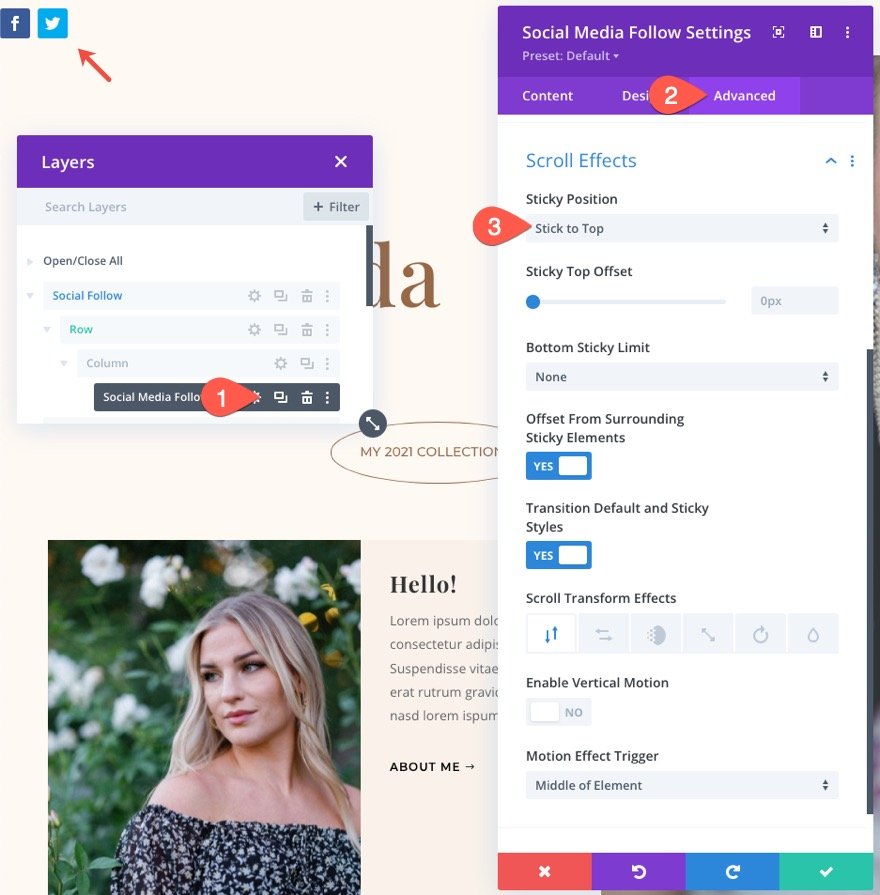
打開社交媒體關注模塊設置。 我們需要做的第一件事是使用 Divi 的 Sticky Options 為模塊添加一個粘性位置。 在“高級”選項卡下,更新以下內容:
- 粘性位置:堅持頂部


一旦粘性位置到位,您將能夠在粘性狀態下定位模塊的樣式(就像您可以對懸停狀態執行的操作一樣)。 這可以通過將鼠標懸停在一個選項上並單擊縮略圖圖標來完成。
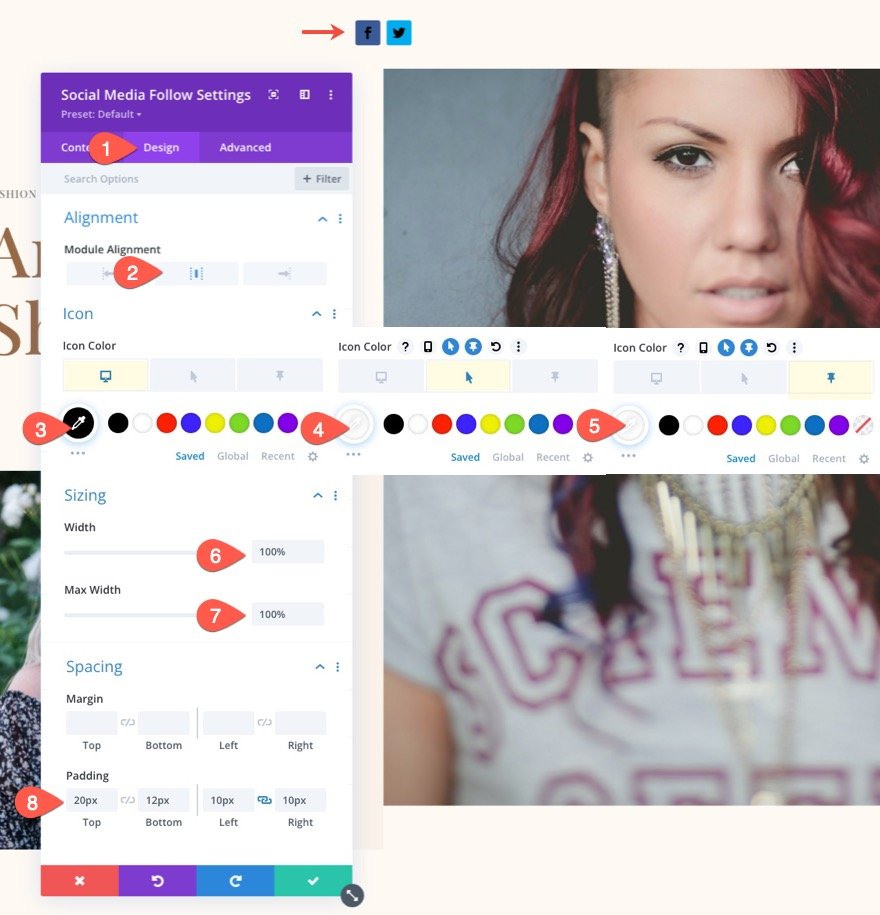
在設計選項卡下,更新以下內容:
- 模塊對齊:中心
- 圖標顏色:#000(桌面)、#fff(懸停)、#fff(粘性)
- 寬度:100%
- 最大寬度:100%
- 內邊距:頂部 20 像素,底部 12 像素,左側 10 像素,右側 10 像素

社交網絡設置
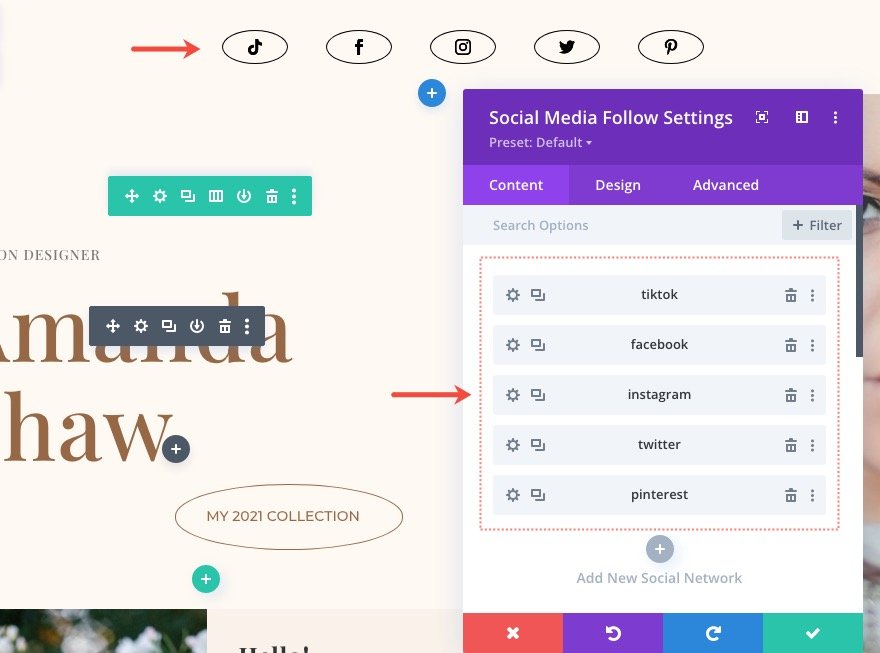
一旦模塊設置準備就緒,我們現在可以將注意力轉向各個社交網絡圖標的樣式。 為此,我們將首先設置一個社交網絡圖標的樣式。 然後我們將復制社交網絡以創建其他社交網絡。
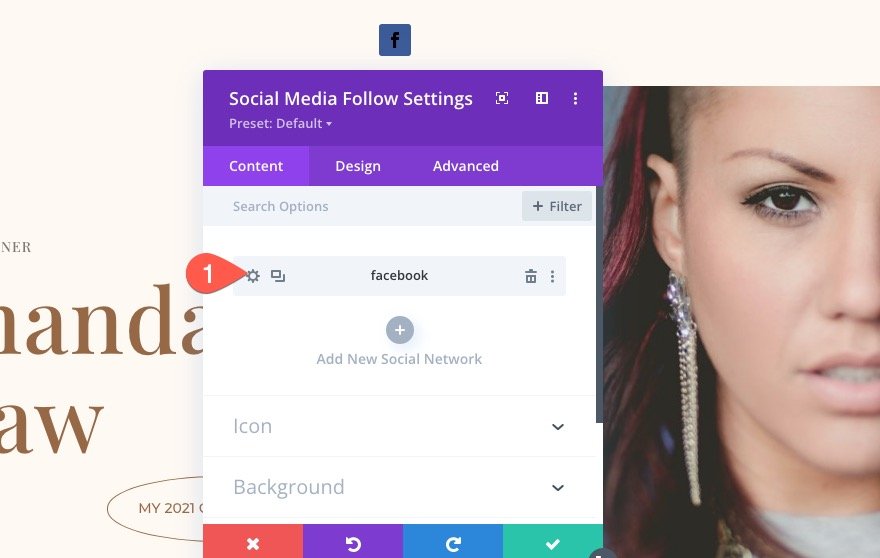
默認情況下,您應該在內容選項卡下已經有兩個社交網絡。 刪除其中一個,然後單擊以編輯剩下的一個。

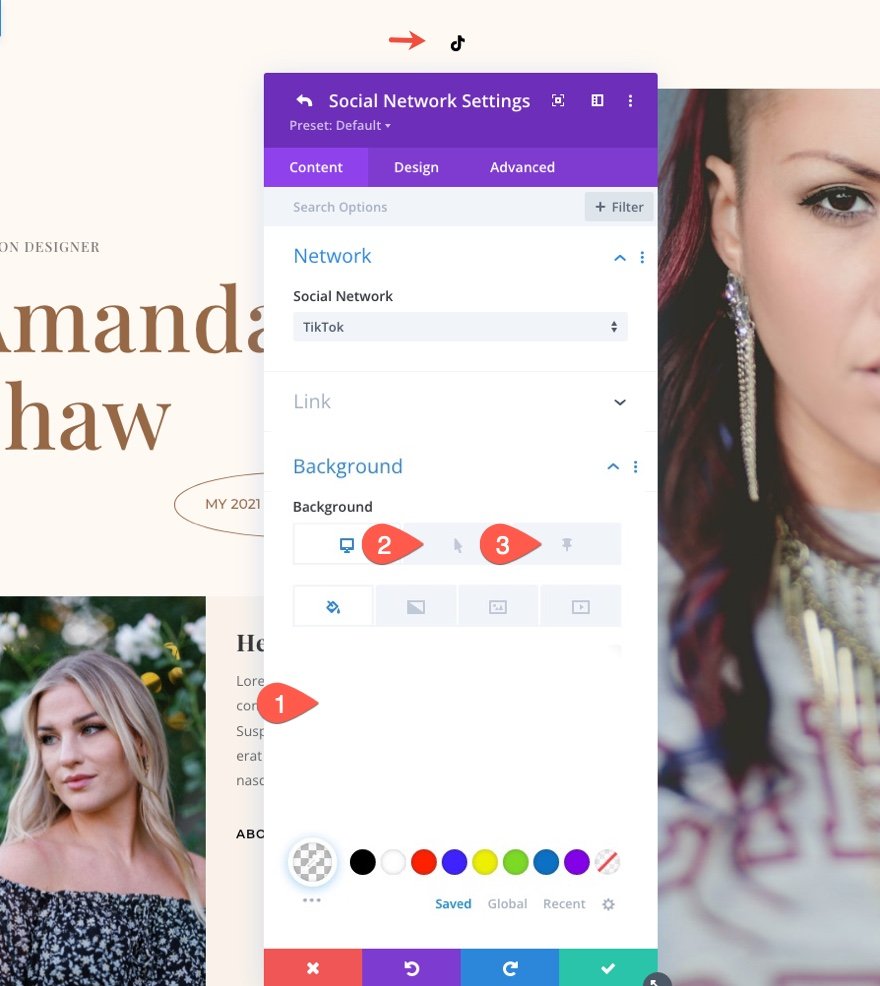
在社交網絡設置下,選擇一個社交網絡並更新桌面、懸停和粘性狀態的背景顏色。
- 社交網絡:TikTok(或任何你想要的)
- 背景:透明(桌面)、#fe2c55(懸停)、#000(粘性)
提示:背景顏色將自動更改以匹配社交網絡的品牌。 您可以復制此顏色並將其添加為圖標的懸停狀態背景顏色。 將鼠標懸停在圖標上時,這將顯示社交網絡的默認背景顏色。

現在,您可以切換選項卡以查看所有三種狀態(桌面、懸停和粘性)的背景顏色。

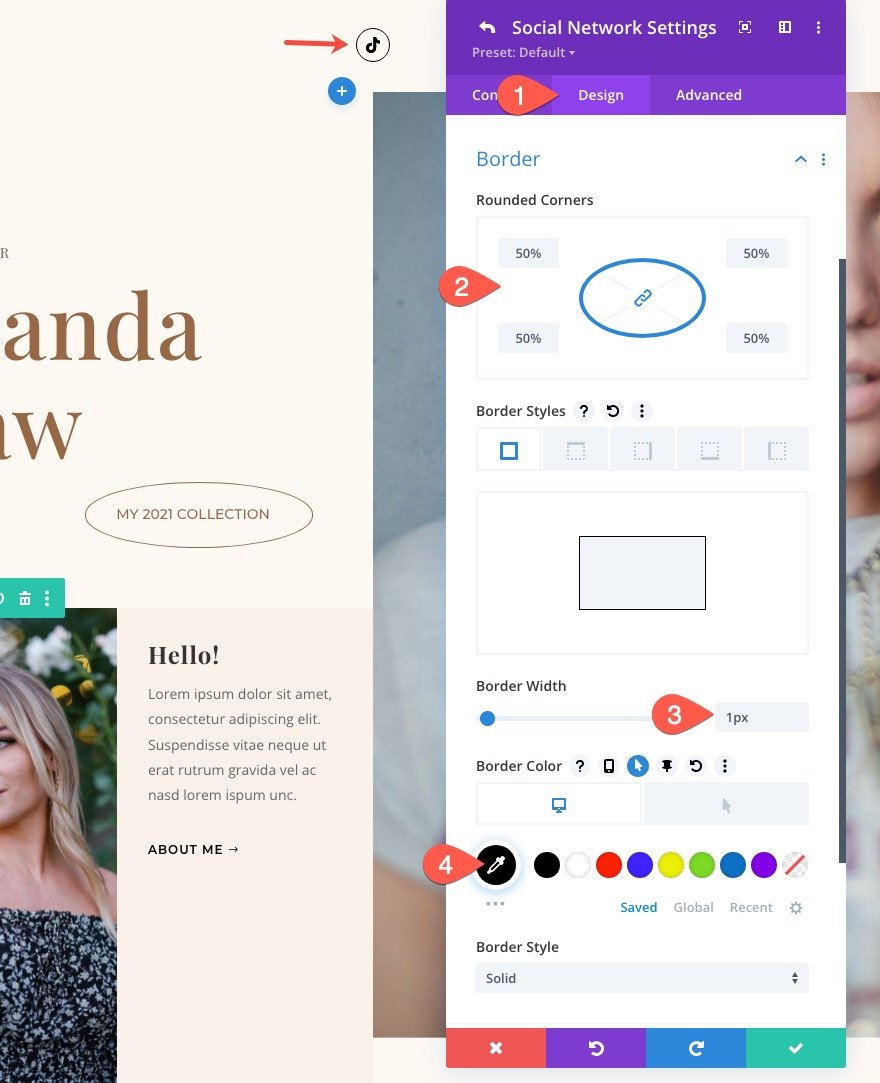
接下來,讓我們給圖標一個漂亮的橢圓形和邊框,以更好地匹配佈局。 在設計選項卡下,更新以下內容:
- 圓角:50%
- 邊框寬度:1px
- 邊框顏色:#000(桌面),透明(懸停)

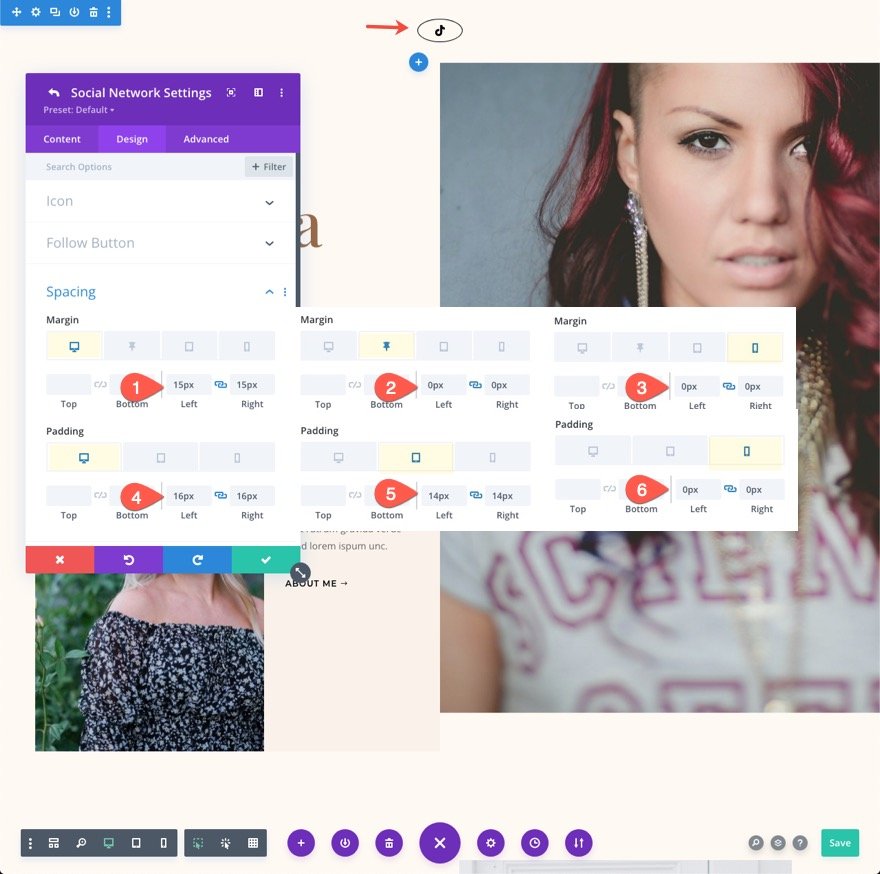
現在這個圖標是圓形的。 為了實現更橢圓的形狀,我們可以在左右兩側添加更多的填充。 我們還可以在添加左右邊距的圖標之間創建更多空間。 確保同時更新平板電腦和手機顯示屏上的間距。
- 邊距(桌面):左側 15 像素,右側 15 像素
- 邊距(粘性):左側 0px,右側 0px
- 邊距(電話):左 0 像素,右 0 像素
- 內邊距(桌面):左 16 像素,右 16 像素
- 內邊距(平板電腦):左側 14 像素,右側 14 像素
- 填充(電話):左 0 像素,右 0 像素

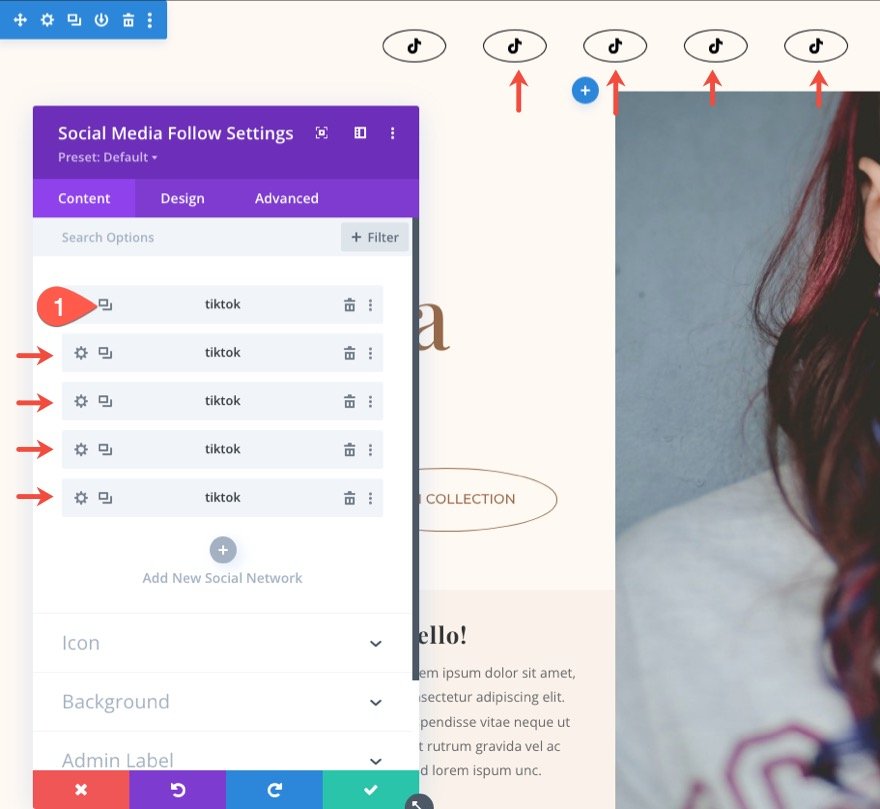
複製社交網絡以創造更多
現在我們已經完成了第一個社交網絡的設計,我們可以復製圖標來創建更多。 為此,請打開社交媒體關注模塊設置,然後單擊社交網絡項目上的重複圖標。 對於這個例子,讓我們再創建 4 個。

現在,我們所要做的就是用新的社交網絡更新每個新的社交網絡項目。 因為這會改變背景顏色,所以您還需要更新每個背景顏色。
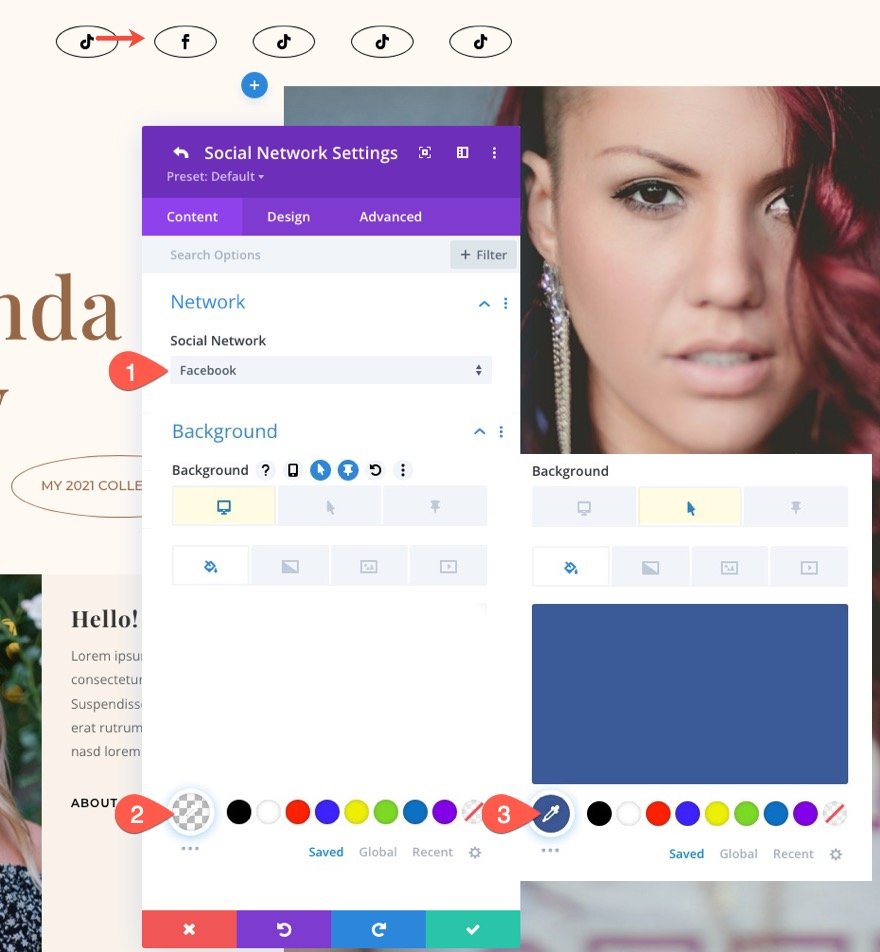
為此,請打開第二個社交網絡設置並更新以下內容:
- 社交網絡:臉書
- 背景顏色:透明(桌面),#3b5998(懸停)

繼續相同的過程來更新其餘的社交網絡。

最後結果
現在讓我們在實時頁面上查看最終結果。
在粘性狀態下創建垂直對齊的社交媒體關注圖標
為了獲得更獨特的設計和過渡,我們可以在啟用粘性狀態時垂直對齊社交媒體跟隨圖標。 為此,我們可以在模塊中添加一些 CSS 片段。
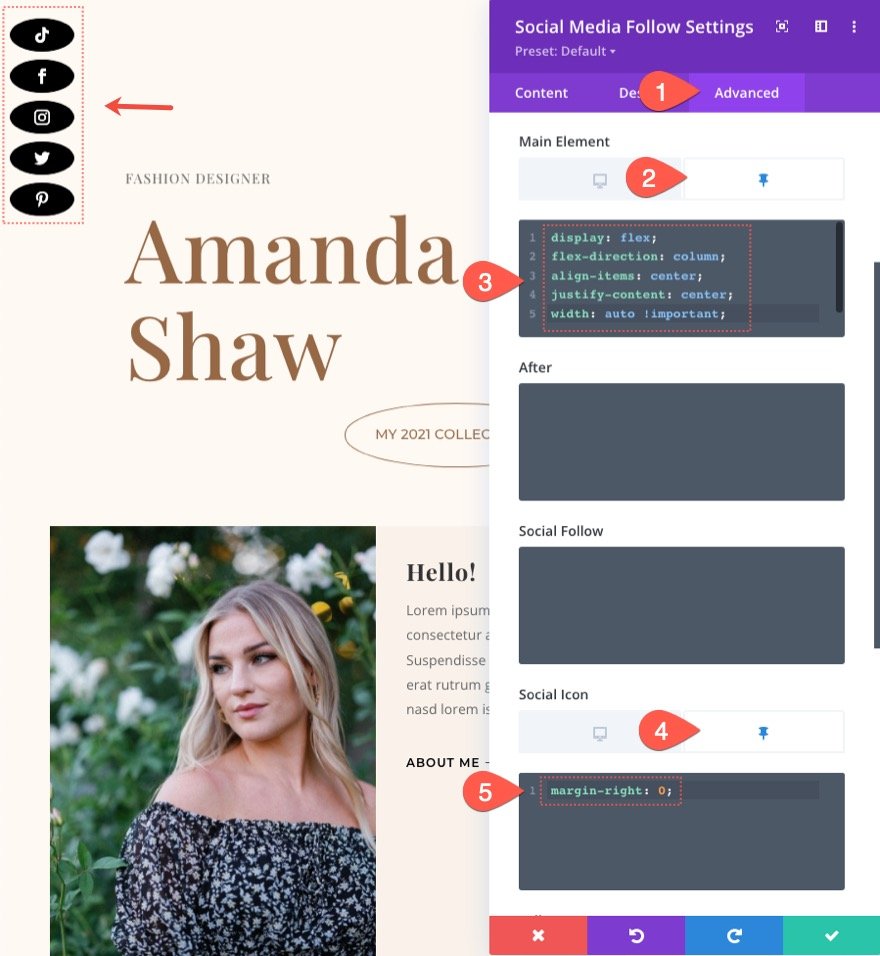
在 Advanced 選項卡下,將以下 CSS 添加到 Sticky 狀態的 Main Element。
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
然後將以下 CSS 添加到 Sticky 狀態的 Social Icon。
margin-right: 0;

這是結果!
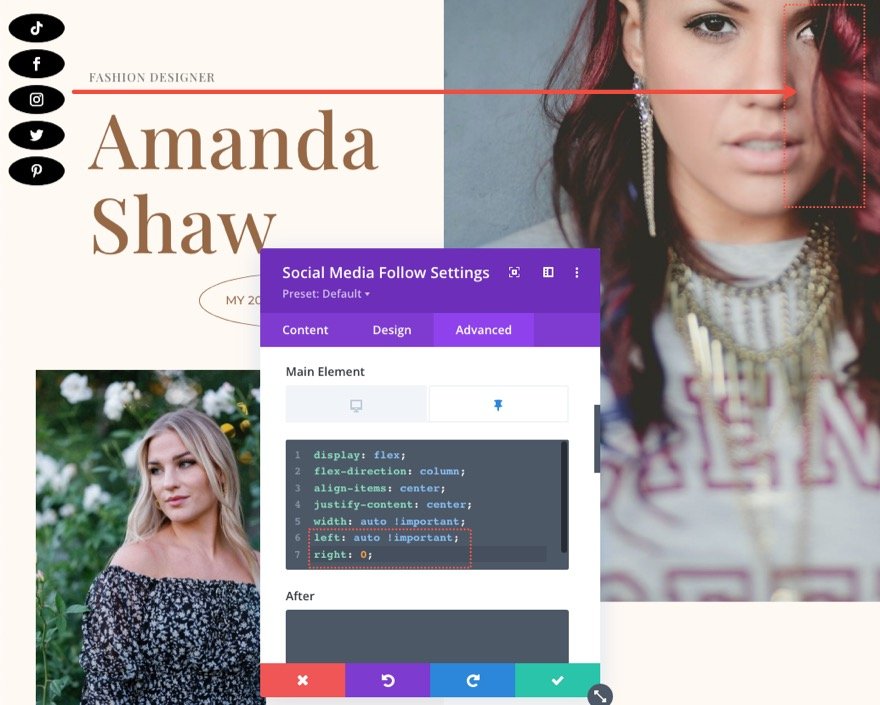
要在粘性狀態下將網絡圖標向右對齊,請在粘性狀態下主元素的現有 CSS 下添加以下內容:
left: auto !important; right: 0;

這是結果!
最終結果
以下是粘性社交媒體跟隨模塊設計的最終結果。
最後的想法
社交媒體關注按鈕幾乎總是網站上的關鍵功能。 它們是將社交媒體渠道連接到網站的主要方式之一。 這就是為什麼 Divi 的社交媒體關注模塊包含為您的網站創建完美解決方案所需的所有網絡圖標和設計選項的原因。 希望這種粘性的社交媒體關注模塊設計將在您的下一個項目中派上用場。
如需更完整的社交媒體共享解決方案,您可以查看 Monarch。
我期待在評論中收到您的來信。
乾杯!
