5 suggerimenti per ottimizzare le prestazioni quando si utilizzano i caratteri di Google con WordPress
Pubblicato: 2022-01-09Un'ottima tipografia su un sito Web può avere un impatto positivo sulle conversioni. Scegliere i caratteri giusti e ottimizzarli è fondamentale. Google Fonts è un servizio molto popolare, poiché sono ben progettati e possono aggiungere un ulteriore livello di eleganza ai siti Web predefiniti. Sfortunatamente, come qualsiasi altra cosa sul Web, possono danneggiare le prestazioni del tuo sito se non vengono utilizzati correttamente. In questo articolo, esamineremo 5 suggerimenti per ottimizzare le prestazioni quando si utilizza Google Fonts con WordPress.
Google Fonts e prestazioni del sito WordPress

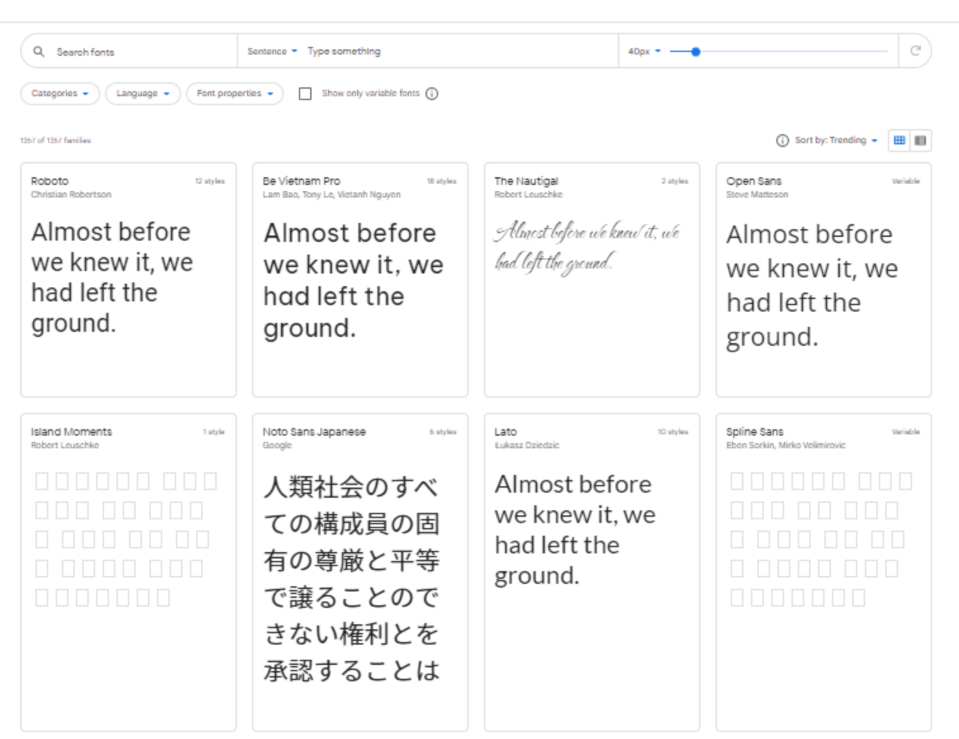
Google Fonts è una directory di oltre 1300 famiglie di font gratuite fornite da Google che chiunque può utilizzare sui propri siti Web o progetti stampati. Anche se vengono utilizzati su milioni di siti Web WordPress, sono un ottimo modo per migliorare il design di un sito Web. Sarai sicuramente in grado di trovare un design unico tra loro. I Google Fonts vengono solitamente aggiunti a un sito Web WordPress estraendoli dalla CDN di Google. Ciò significa che sono ospitati su server più vicini all'utente, inclusi sia il carattere che il foglio di stile.
I caratteri di Google estratti dal Web non sono veloci quanto i caratteri di sistema (quelli installati sul tuo computer). Il traffico web al di fuori del tuo sito web diventa parte della velocità di caricamento. Il tempo di caricamento di Google Fonts ha un impatto minore sulle prestazioni del tuo sito web rispetto ai file più grandi. I caratteri sono molto più piccoli delle immagini, dopotutto. Tuttavia, ogni richiesta che il tuo sito fa è tempo trascorso quando l'utente non può accedervi. Pertanto, vale la pena ottimizzare i tuoi caratteri Google per migliorare la velocità di caricamento del tuo sito.
Fortunatamente, ci sono diversi modi per ottimizzare le tue prestazioni quando usi Google Fonts con WordPress.
1. Usa meno caratteri

È meglio usare il minor numero di caratteri possibile. Idealmente, dovresti utilizzare due set di caratteri abbinati per ottenere i migliori risultati.
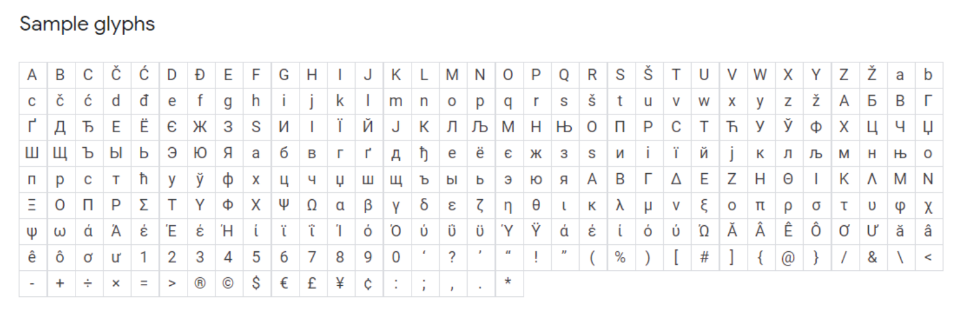
Quando parliamo di font, in realtà stiamo parlando di famiglie di font. Spesso pensiamo al carattere principale quando parliamo di un tipo di carattere, ma i caratteri includono molte varianti come pesi multipli, corsivo, numeri e simboli. Questi sono conosciuti come glifi.

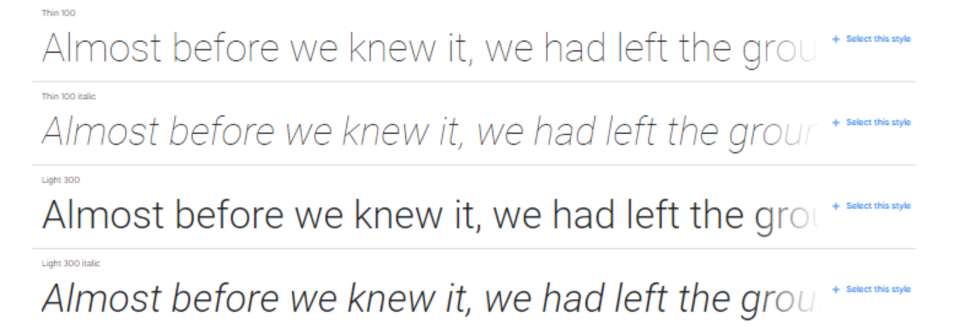
Molti tipi di carattere includono pesi come thin, light, medium, semi-grassetto, grassetto, ultra-grassetto e altro ancora. Ognuno di questi è un carattere diverso all'interno della famiglia di caratteri. Inoltre, ogni peso include un corsivo, che raddoppia il numero di caratteri. Quando usi quella famiglia di caratteri, carichi anche tutte le sue variazioni. È molto quando ci arrivi.
Ad esempio, Roboto è un font popolare per i siti in questi giorni. La famiglia ha 12 set di caratteri con 282 glifi per carattere. Sono 3.384 glifi per una famiglia di caratteri moltiplicata per il numero di estensioni di caratteri che desideri utilizzare. Aggiungi a quello Roboto Condensed e Roboto Slab, ed è facile vedere come il numero di caratteri utilizzati su un sito Web può diventare astronomico. Quando utilizzi più famiglie di caratteri, potresti utilizzare decine di migliaia di caratteri.
2. Ospita Google Fonts sul tuo server WordPress

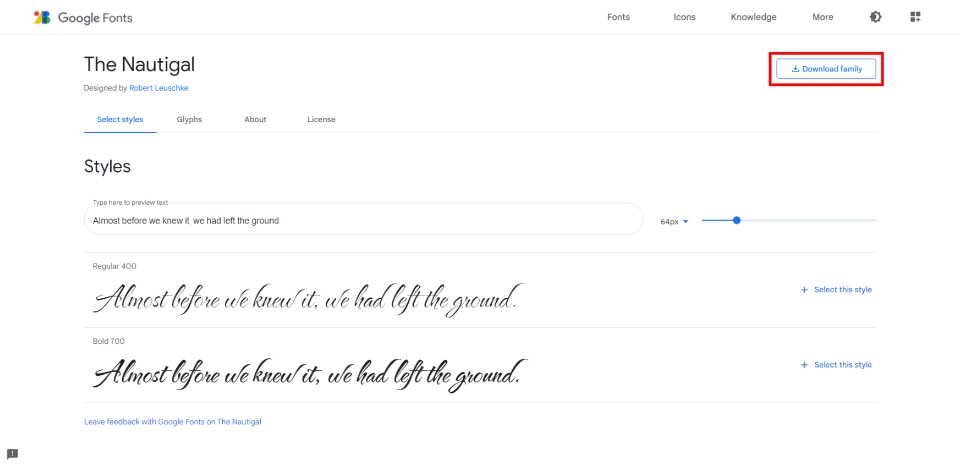
È possibile scaricare e ospitare i Google Fonts sul tuo server WordPress. In questo modo la tipografia del sito verrà consegnata all'utente dalla stessa posizione del sito web. Il sito Web non dovrà richiedere i file dei caratteri da qualche altra parte e la pagina verrà caricata più velocemente per l'utente.
Quando selezioni un carattere sul sito Web di Google Fonts, vedrai un'opzione di download. Scarica la famiglia di caratteri e quindi caricali tramite FTP nella cartella dei contenuti/caricamenti. Per usarli, non fare riferimento all'host di font di terze parti nell'area <head> delle tue pagine. Invece, fai riferimento al tuo URL/fonts/FONT_FILE_NAME.file-extension nel tuo foglio di stile.
Con tutto questo in mente, carica solo i caratteri e i pesi di cui hai bisogno . Non utilizzare tutti i pesi possibili e le opzioni in corsivo. Usa i formati TTF, EOT, WOFF e WOFF2 per ogni font.
3. Precarica i caratteri di Google
I caratteri di Google vengono in genere estratti dalla CDN di Google. Certo, questo è un server veloce, ma i caratteri vengono solitamente estratti in ritardo nel processo di caricamento di un sito Web.
Se si verifica un problema di connessione e i caratteri non vengono scaricati, la pagina verrà visualizzata utilizzando caratteri di sistema generici. Quindi, una volta scaricati i caratteri, la pagina verrà nuovamente visualizzata. In termini più semplici, la pagina viene caricata con un carattere e quindi cambia in un altro carattere. Questo è noto come flash of unstyled text (FOUT). Questo è preferito all'attesa. Ma non è ancora eccezionale.
Un modo per risolvere questo problema è precaricare i caratteri. Il precaricamento di Google Fonts riduce anche il tempo di caricamento di circa 100 ms. La ragione di ciò è il caricamento di DNS, TCP e TLS in parallelo con il file CSS di Google Fonts.
Il precaricamento richiede la preconnessione e l'utilizzo di un collegamento di precaricamento nel foglio di stile. Dovresti caricare la famiglia del font e il foglio di stile con HTML nell'area <head> del tuo sito web.
Ecco un esempio dell'HTML che utilizza la preconnessione da CDN Planet:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
Sostituisci Roboto nell'esempio sopra, così come tutte le opzioni dei caratteri con i caratteri e le opzioni che desideri utilizzare.

4. Ottimizza i caratteri di Google con un plugin per WordPress

Come per la maggior parte delle cose relative a WordPress, i plug-in rendono molto più semplice l'ottimizzazione dei caratteri di Google. Gestiscono il lato software delle cose per te, quindi non devi preoccuparti di dove mettere il codice.
Ci sono molti buoni plugin che possono ottimizzare i tuoi caratteri di Google. Uno che trovo particolarmente interessante è OMGF | Ospita Google Fonts in locale. È progettato specificamente per ottimizzare i caratteri Google che stai già utilizzando. Come molti altri plugin di Google Fonts, questo ha sia una versione gratuita che una premium. La versione gratuita include solo impostazioni manuali, che possono essere complicate. Ma non sono troppo complicati da configurare.
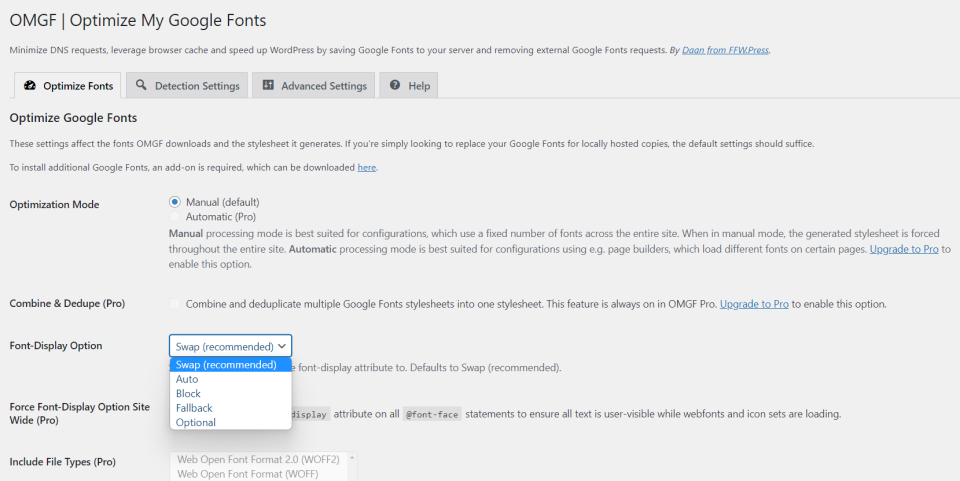
La cosa principale che spicca di questo è che la versione gratuita include alcune ottimizzazioni di cui chiunque può trarre vantaggio, piuttosto che facilitare semplicemente l'uso dei caratteri stessi. La maggior parte dei plugin come questo fornisce l'ottimizzazione solo attraverso la versione premium. Per i migliori risultati, però, consiglio la versione premium. La versione gratuita ha abbastanza ottimizzazioni per iniziare.

Il plug-in memorizza nella cache i caratteri e puoi ospitare i caratteri di Google localmente. I caratteri accodati vengono automaticamente rimossi dall'intestazione e sostituiti con caratteri locali. Puoi precaricare i caratteri above the fold e impedire loro di caricare determinati caratteri e fogli di stile.

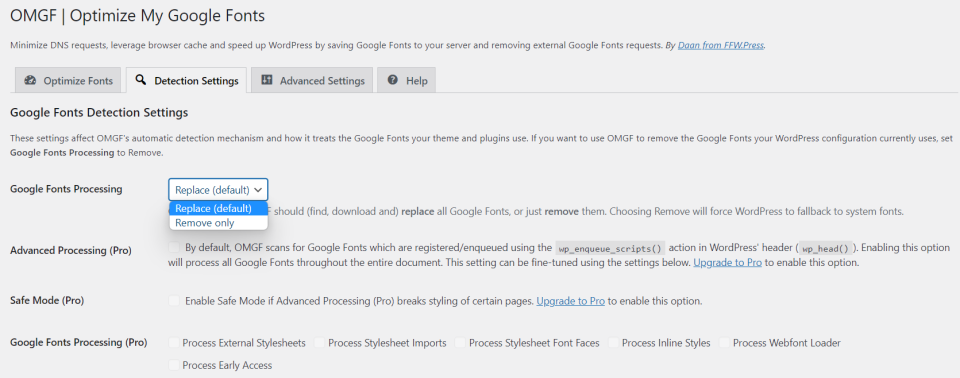
Puoi sostituire o rimuovere i caratteri nelle Impostazioni di rilevamento. Questo può essere particolarmente utile dopo una riprogettazione in modo da non caricare vecchie risorse che non verranno mai consegnate ai tuoi utenti.

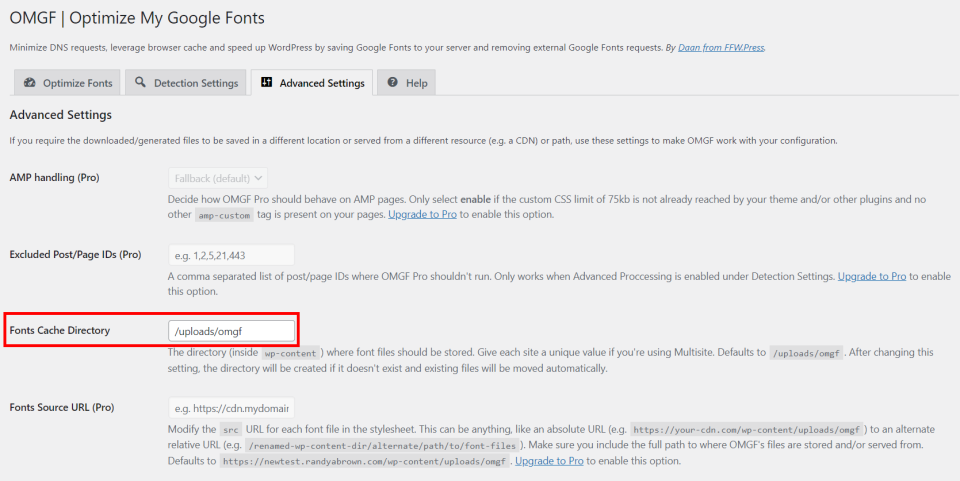
E se mantieni una casa davvero pulita, le Impostazioni avanzate ti consentono di selezionare la directory per la cache dei caratteri.
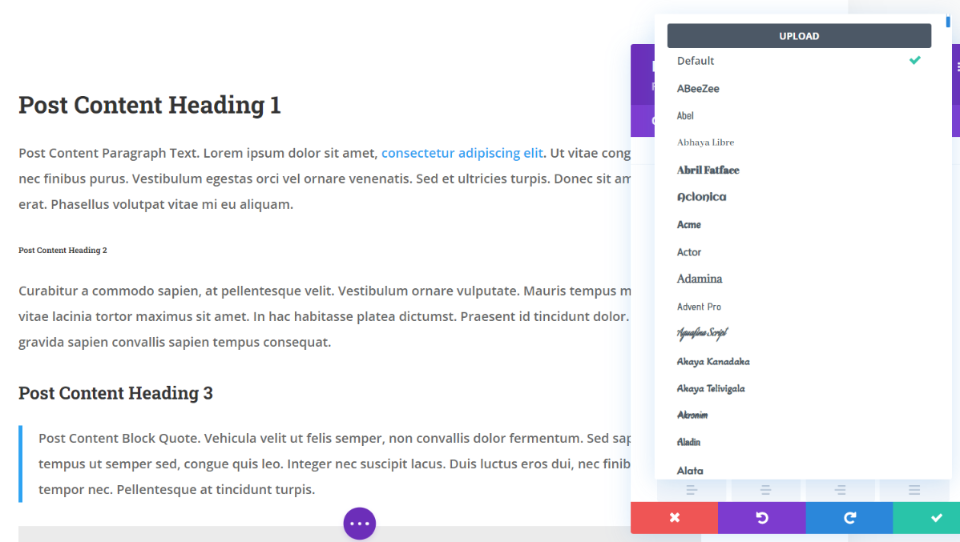
5. Usa l'integrazione di Google Fonts con i moduli Divi

600 Google Fonts sono integrati in tutti i moduli Divi che utilizzano il testo e sono disponibili sia nel tema Divi che nel plug-in Divi e ottimizzati per le migliori prestazioni e design possibili. Scegli la famiglia di caratteri, lo spessore e lo stile e personalizza le dimensioni, il colore, l'altezza della linea, l'interlinea e le ombre per il corpo e tutte le dimensioni dell'intestazione individualmente. Puoi persino regolarli per i singoli dispositivi.
I caratteri di Google vengono memorizzati nella cache e solo i caratteri utilizzati vengono caricati nel modulo. Ciò impedisce al browser di caricare le variazioni dei caratteri che non sono necessarie.

Ci sono un paio di impostazioni di Google Fonts nelle Opzioni del tema Divi, nella scheda Generale > Prestazioni . Entrambi sono abilitati per impostazione predefinita. Ciò significa che se sei un utente Divi e non sapevi che questo era qualcosa che gestisce il tema, sei già preso cura di te.
Migliora il caricamento dei caratteri di Google memorizza nella cache i caratteri di Google e li carica in linea per migliorare il tempo di caricamento della pagina e ridurre le richieste di blocco del rendering. Sotto c'è un'opzione chiamata Limita il supporto dei caratteri di Google per i browser legacy . Questa funzione riduce le dimensioni di Google Fonts per migliorare i tempi di caricamento. Lo svantaggio è che il supporto di Google Fonts è limitato in alcuni browser meno recenti.
Pensieri finali
Ci sono buone probabilità che il tuo sito web utilizzi già Google Fonts in qualche modo. Ma se segui questi 5 suggerimenti per ottimizzare le prestazioni quando utilizzi Google Fonts con WordPress, penso che noterai una differenza. Sebbene possa essere piccolo, i caratteri Google non ottimizzati possono avere un impatto sul tempo di caricamento del tuo sito Web e sull'esperienza utente complessiva. Esistono diverse opzioni manuali per ottimizzare i tuoi caratteri Google, ma consiglio alla maggior parte degli utenti di installare un plug-in di ottimizzazione dei caratteri, come OMGF. Naturalmente, Divi è sempre un'ottima opzione per qualsiasi tipo di ottimizzazione e gestione dei caratteri.
Vogliamo sentire da voi. Usi qualcuno di questi suggerimenti per ottimizzare Google Fonts con WordPress? Fateci sapere nei commenti.
Immagine in primo piano tramite Sammby / shutterstock.com
