Comment concevoir un module de suivi des médias sociaux collant dans Divi
Publié: 2022-01-12Avec les options collantes intégrées de Divi, vous pouvez facilement concevoir un module de suivi des médias sociaux collant qui gardera ces icônes de réseaux sociaux au premier plan lorsque l'utilisateur fait défiler la page. De plus, en ajoutant un style personnalisé au module dans l'état collant, nous pouvons créer des transitions de conception uniques lors de l'engagement de l'état collant sur le défilement. Donc, si vous recherchez un contrôle complet sur la conception de vos boutons de suivi de médias sociaux, ce tutoriel est fait pour vous !
Aperçu
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Abonnez-vous à notre chaîne Youtube
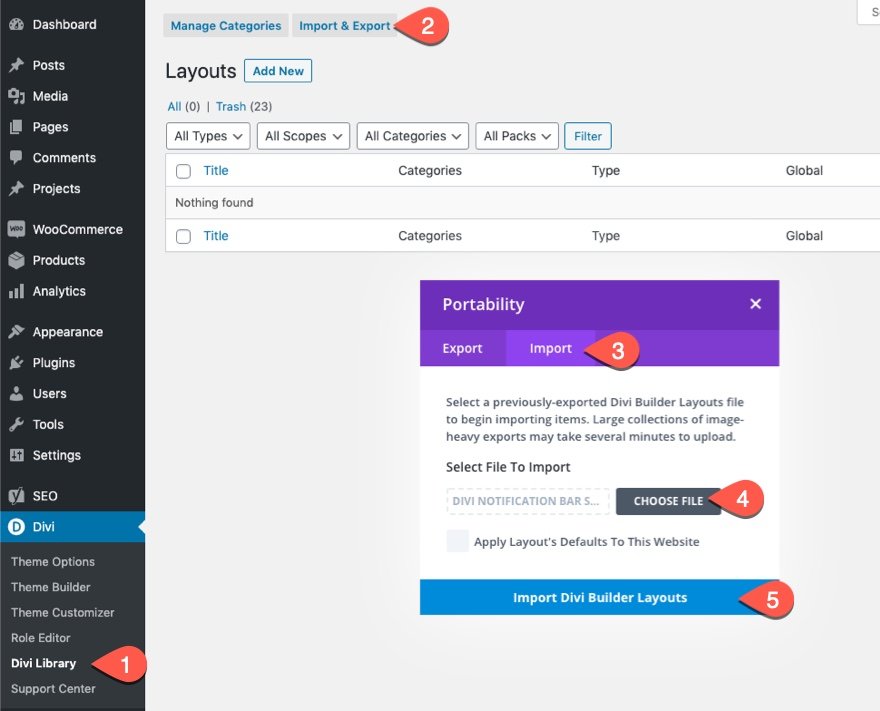
Pour importer la disposition de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer

Pour commencer, vous devrez procéder comme suit :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Concevoir un module de suivi des médias sociaux collant dans Divi
Utilisation d'une mise en page de page de destination prédéfinie
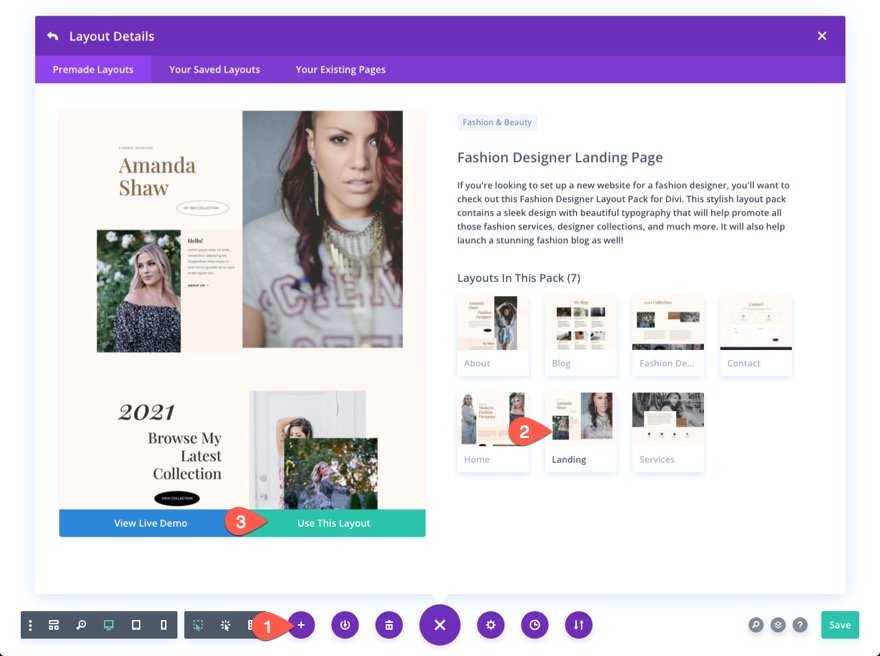
Pour commencer, nous avons besoin d'un contenu de page fictive en place avant de concevoir le module de suivi des médias sociaux. Pour ce faire, ouvrez le menu des paramètres et cliquez sur l'icône Charger depuis la bibliothèque. Dans la fenêtre contextuelle Charger depuis la bibliothèque, recherchez et sélectionnez la mise en page Fashion Designer Landing Page. Cliquez ensuite sur le bouton vert "Utiliser cette mise en page".

Création de la rubrique
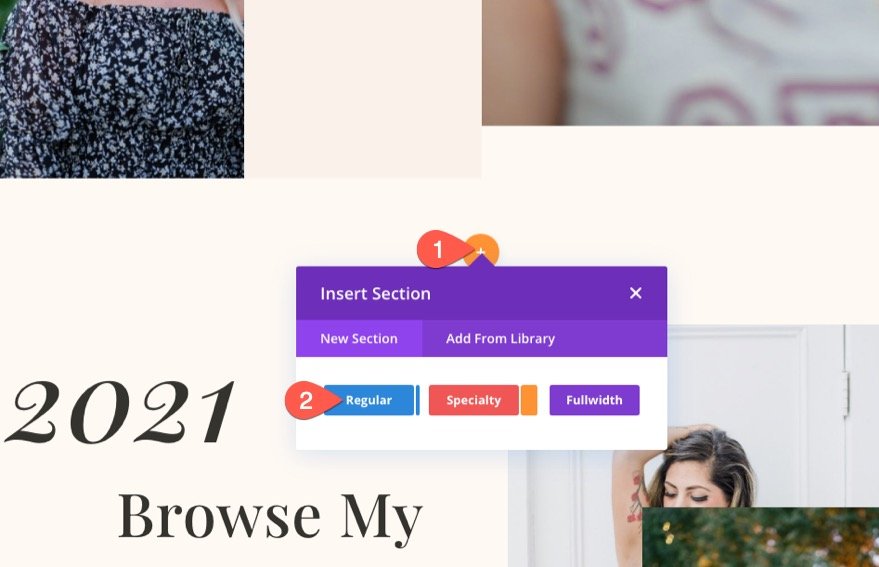
Ajoutez une nouvelle section régulière à la mise en page.

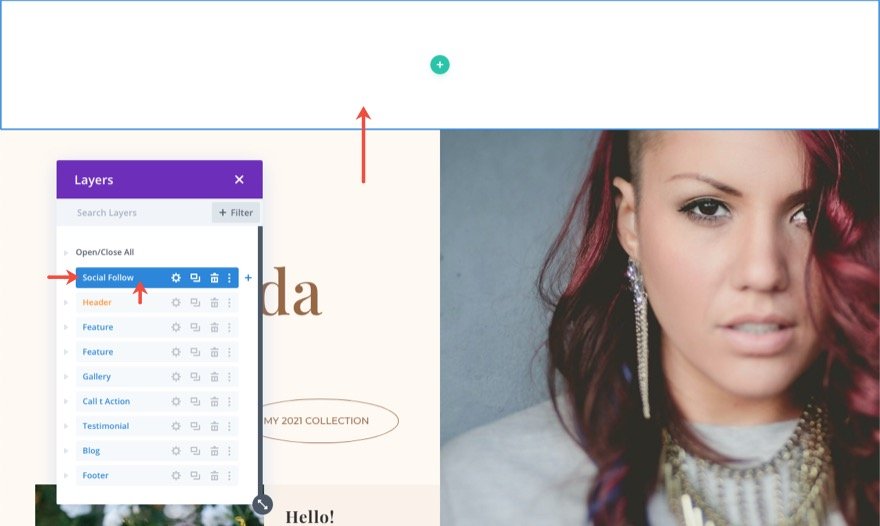
Déplacez ensuite la nouvelle section en haut de la page (ou à l'endroit où vous souhaitez ajouter vos liens de suivi de médias sociaux).

Ouvrez les paramètres de la section et mettez à jour la couleur d'arrière-plan pour qu'elle corresponde à la mise en page comme suit :
- Couleur de fond : #fff9f2

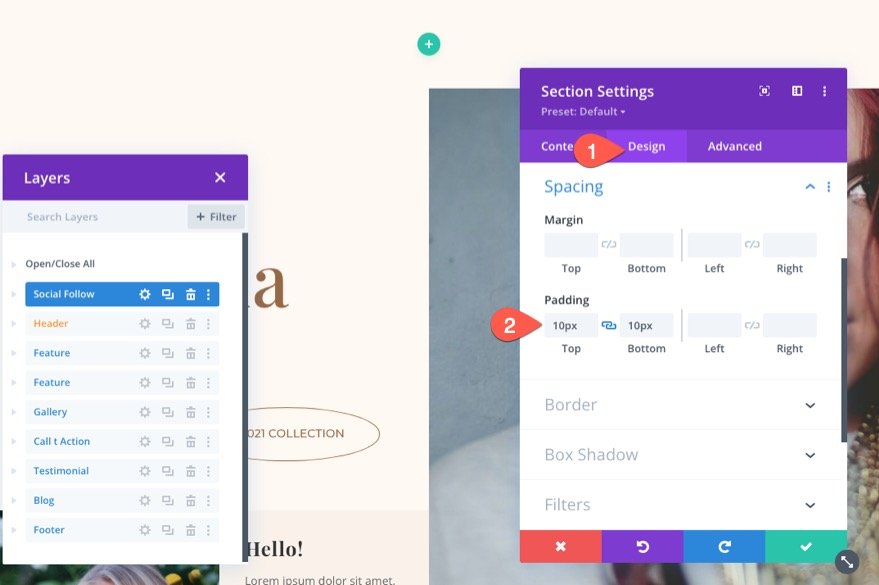
Sous l'onglet design, mettez à jour le rembourrage de la section :
- Rembourrage : 10px en haut 10px en bas

Création de la ligne
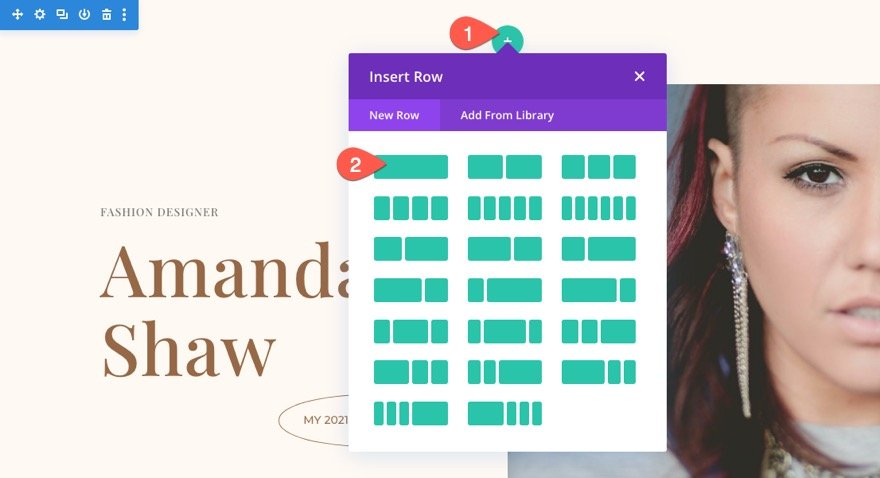
À l'intérieur de la section, ajoutez une ligne à une colonne.

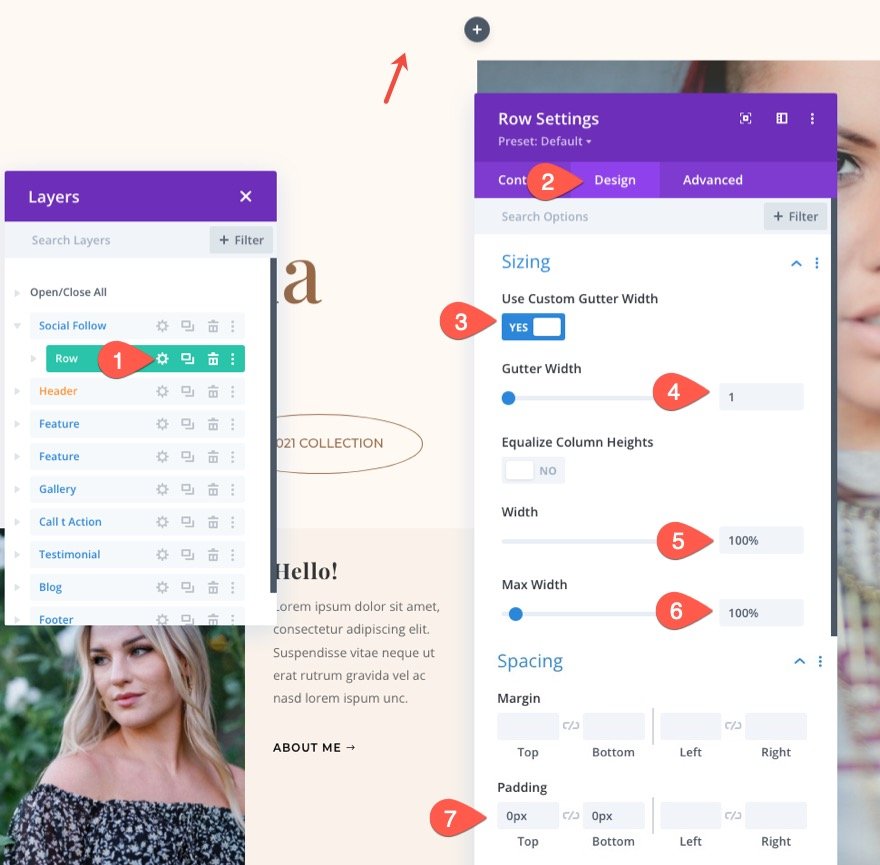
Ouvrez les paramètres de ligne et mettez à jour la taille et l'espacement comme suit :
- Utiliser la largeur de gouttière personnalisée : OUI
- Largeur de gouttière : 1
- Largeur : 100 %
- Largeur maximale : 100 %
- Rembourrage : 0px en haut, 0px en bas

Création du module Sticky Social Media Follow
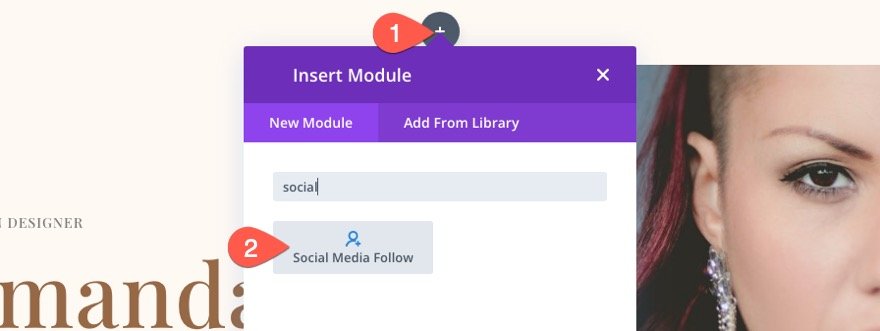
Une fois la section et la ligne en place, ajoutez un nouveau module Social Media Follow à la ligne.

Mise à jour des paramètres du module
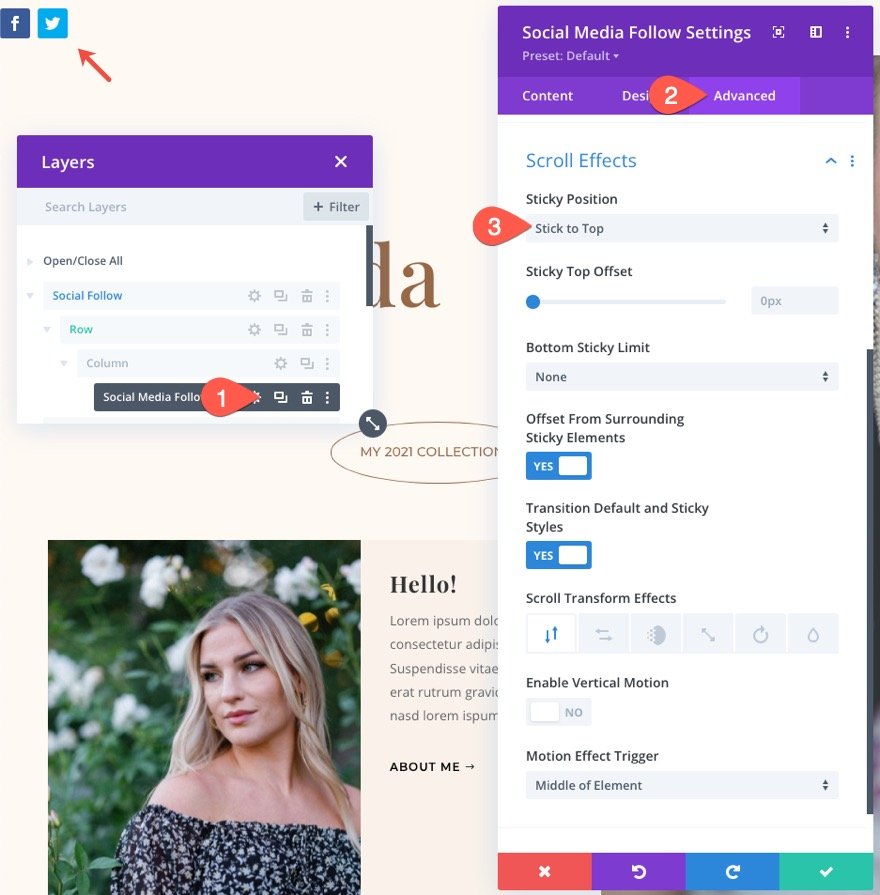
Ouvrez les paramètres du module de suivi des médias sociaux. La première chose que nous devons faire est d'ajouter une position collante au module en utilisant les options collantes de Divi. Sous l'onglet Avancé, mettez à jour les éléments suivants :
- Position collante : Coller vers le haut

Une fois la position collante en place, vous pourrez cibler le style du module dans l'état collant (un peu comme vous pouvez le faire pour l'état de survol). Cela peut être fait en survolant une option et en cliquant sur l'icône de vignette.

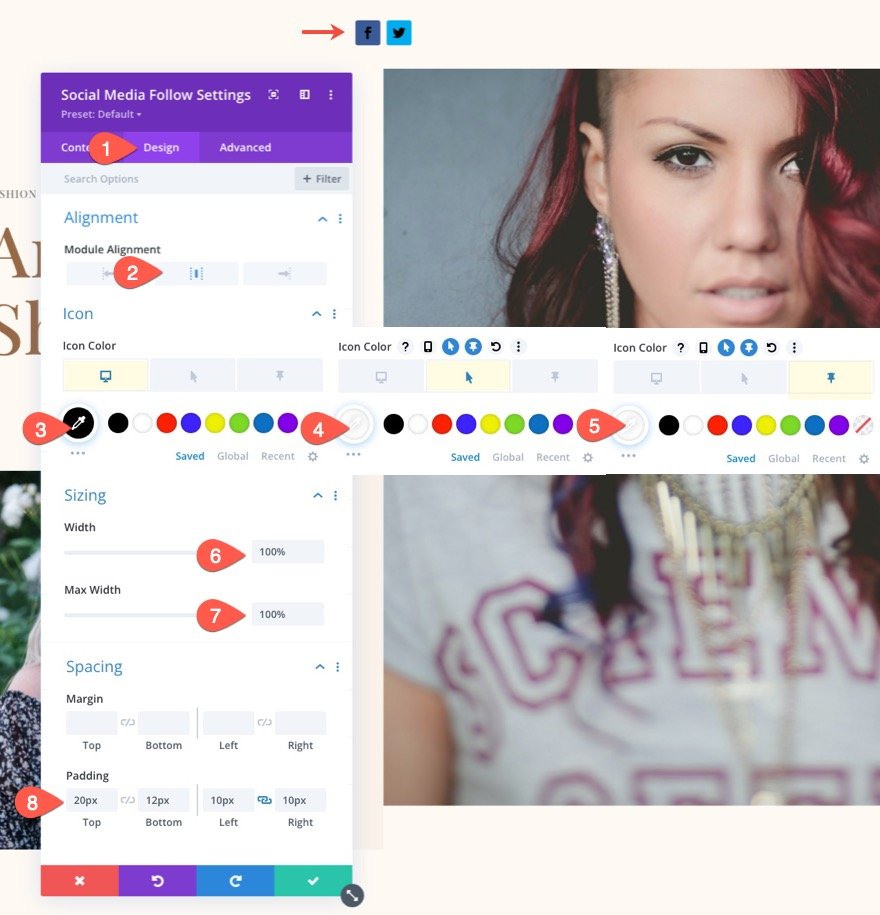
Sous l'onglet Conception, mettez à jour les éléments suivants :
- Alignement du module : Centre
- Couleur de l'icône : #000 (bureau), #fff (survol), #fff (collant)
- Largeur : 100 %
- Largeur maximale : 100 %
- Rembourrage : 20px en haut, 12px en bas, 10px à gauche, 10px à droite

Paramètres des réseaux sociaux
Une fois que les paramètres du module sont prêts, nous pouvons maintenant porter notre attention sur le style des icônes individuelles des réseaux sociaux. Pour ce faire, nous allons d'abord styliser une icône de réseau social. Ensuite nous allons dupliquer le réseau social pour créer les autres.
Vous devriez déjà avoir deux réseaux sociaux sous l'onglet contenu par défaut. Supprimez-en un et cliquez pour modifier celui qui reste.

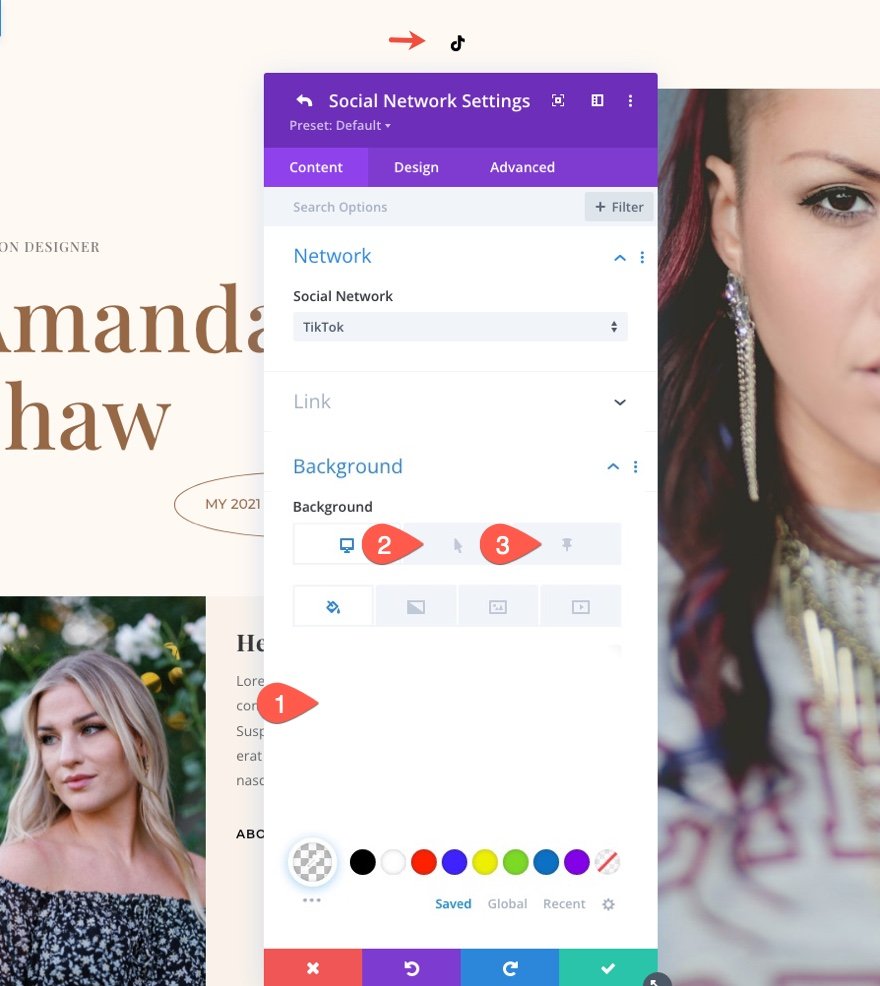
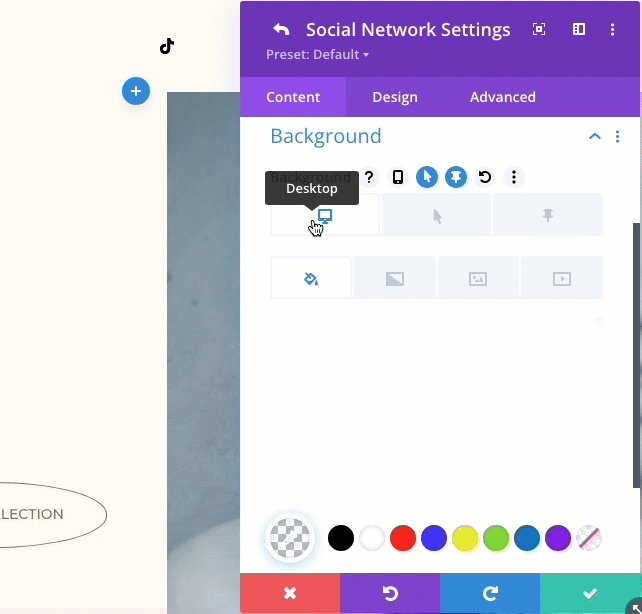
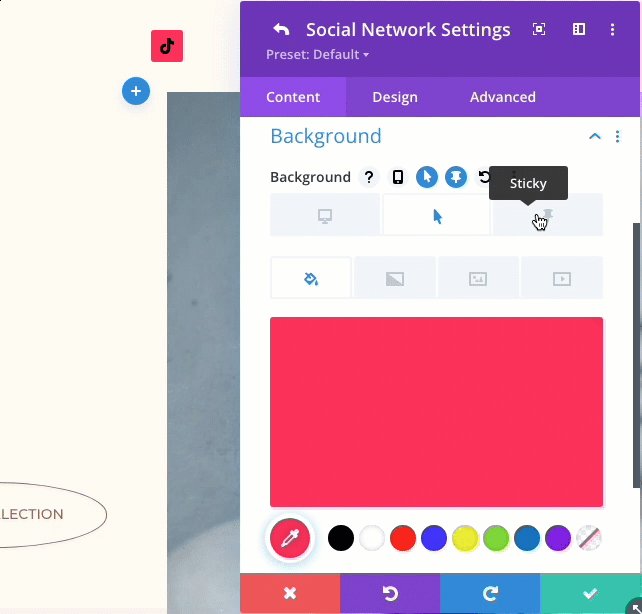
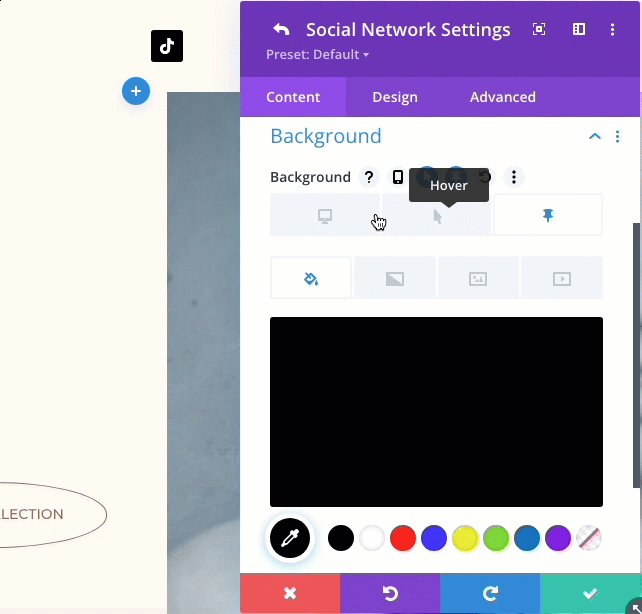
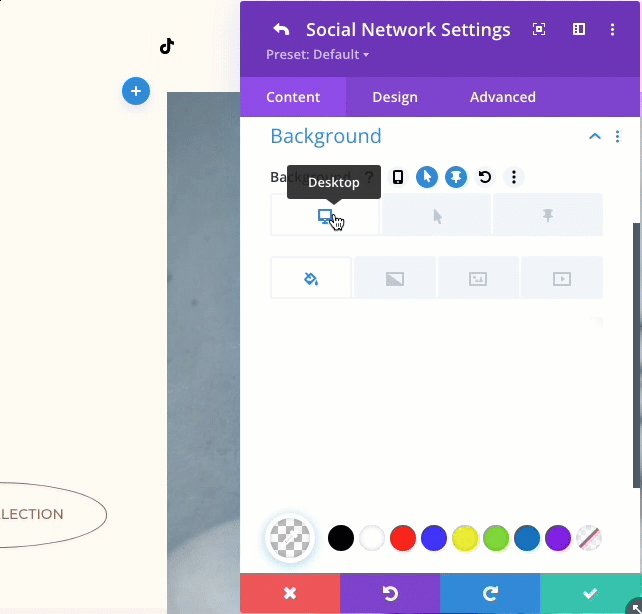
Sous les paramètres de réseau social, sélectionnez un réseau social et mettez à jour les couleurs d'arrière-plan pour les états de bureau, de survol et de persistance.
- Réseau social : TikTok (ou ce que vous voulez)
- Arrière-plan : transparent (bureau), #fe2c55 (survol), #000 (collant)
ASTUCE : La couleur d'arrière-plan changera automatiquement pour correspondre à la marque du réseau social. Vous pouvez copier cette couleur et l'ajouter comme couleur d'arrière-plan d'état de survol pour l'icône. Cela affichera la couleur d'arrière-plan par défaut du réseau social lorsque vous survolerez l'icône.

Vous pouvez maintenant basculer entre les onglets pour voir la couleur d'arrière-plan pour les trois états (bureau, survol et collant).

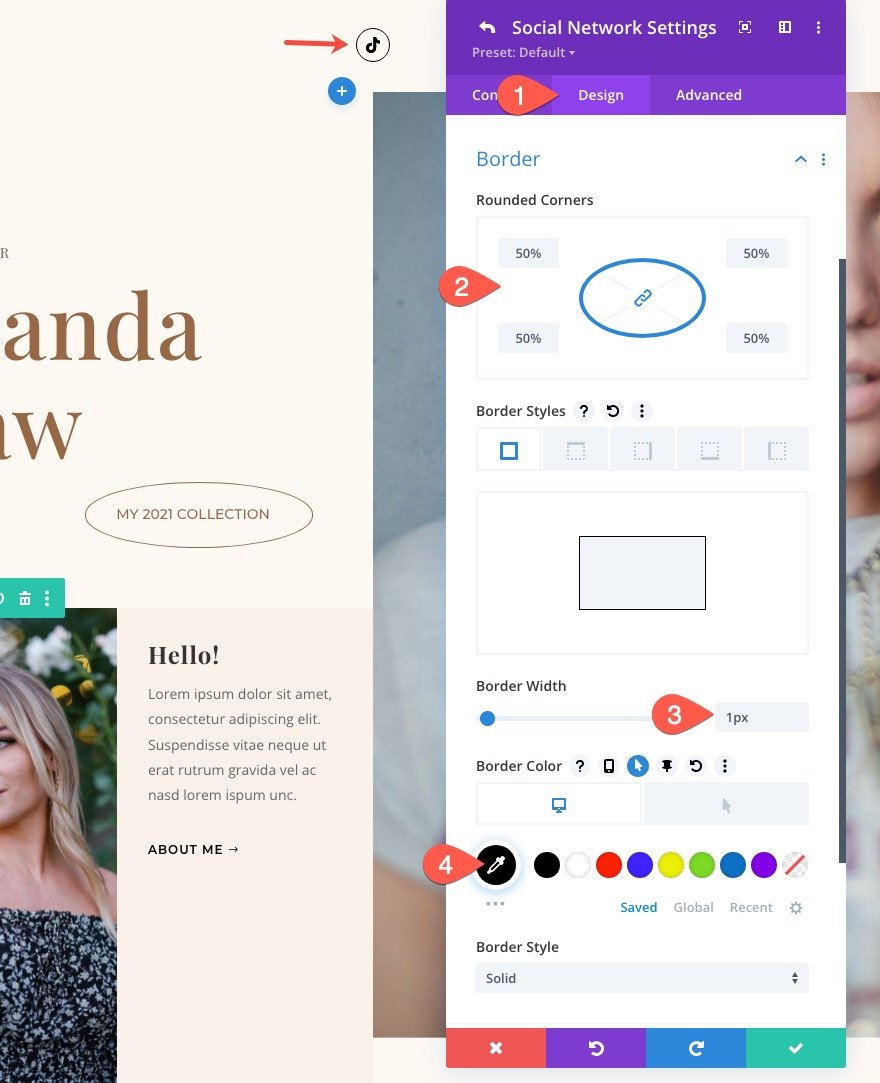
Ensuite, donnons à l'icône une belle forme ovale et une bordure pour mieux correspondre à la mise en page. Sous l'onglet Conception, mettez à jour les éléments suivants :
- Coins arrondis : 50 %
- Largeur bordure : 1px
- Couleur de la bordure : #000 (bureau), transparent (survol)

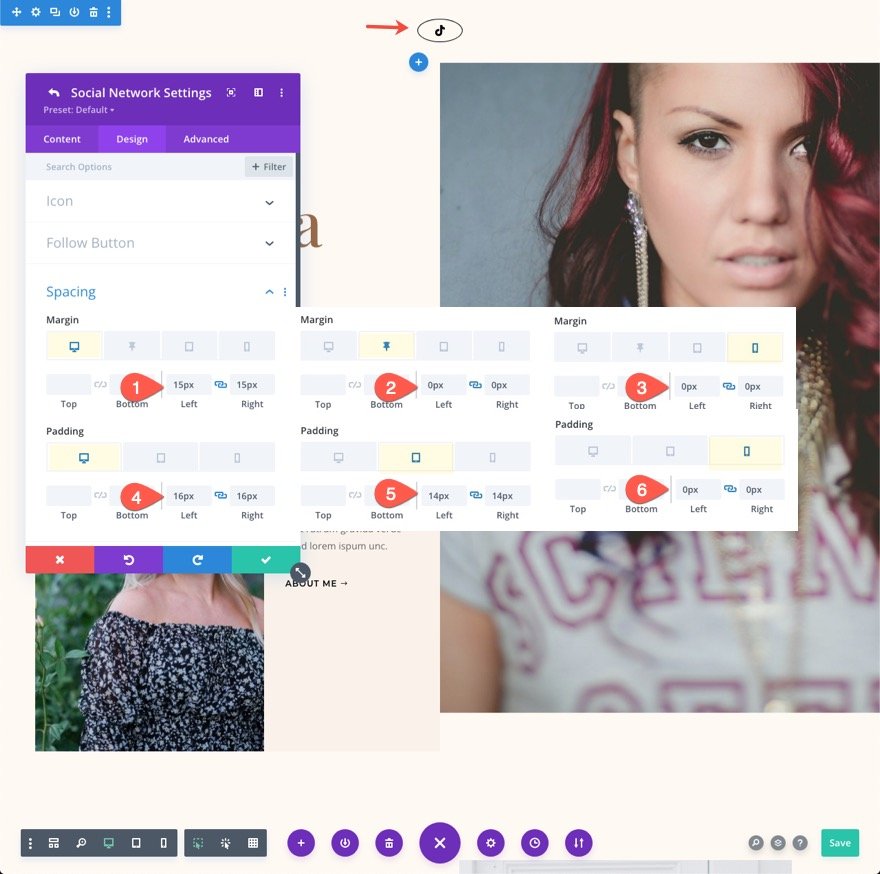
À l'heure actuelle, l'icône a une forme de cercle. Pour obtenir une forme plus ovale, nous pouvons ajouter plus de rembourrage à droite et à gauche. Nous pouvons également créer plus d'espace entre les icônes en ajoutant des marges droite et gauche. Assurez-vous également de mettre à jour l'espacement sur l'écran de la tablette et du téléphone.
- Marge (bureau) : 15 px à gauche, 15 px à droite
- Marge (collante) : 0px à gauche, 0px à droite
- Marge (téléphone) : 0px à gauche, 0px à droite
- Remplissage (bureau) : 16px à gauche, 16px à droite
- Rembourrage (tablette) : 14px à gauche, 14px à droite
- Remplissage (téléphone) : 0px à gauche, 0px à droite

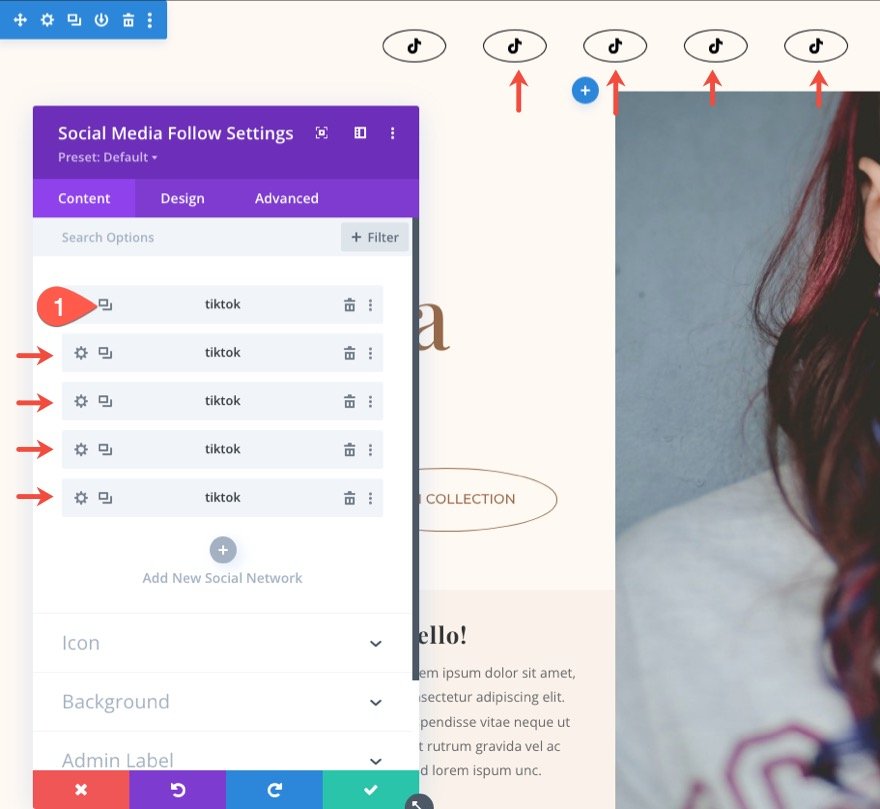
Dupliquer le réseau social pour créer plus
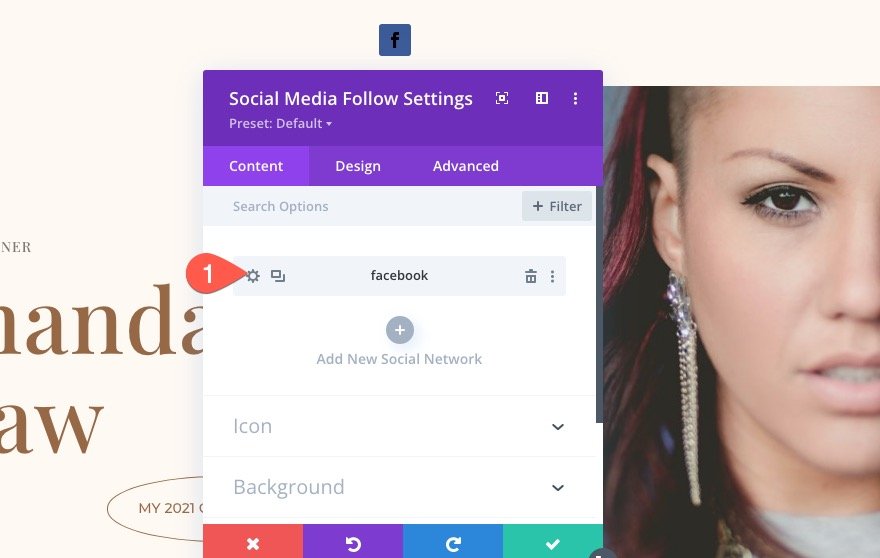
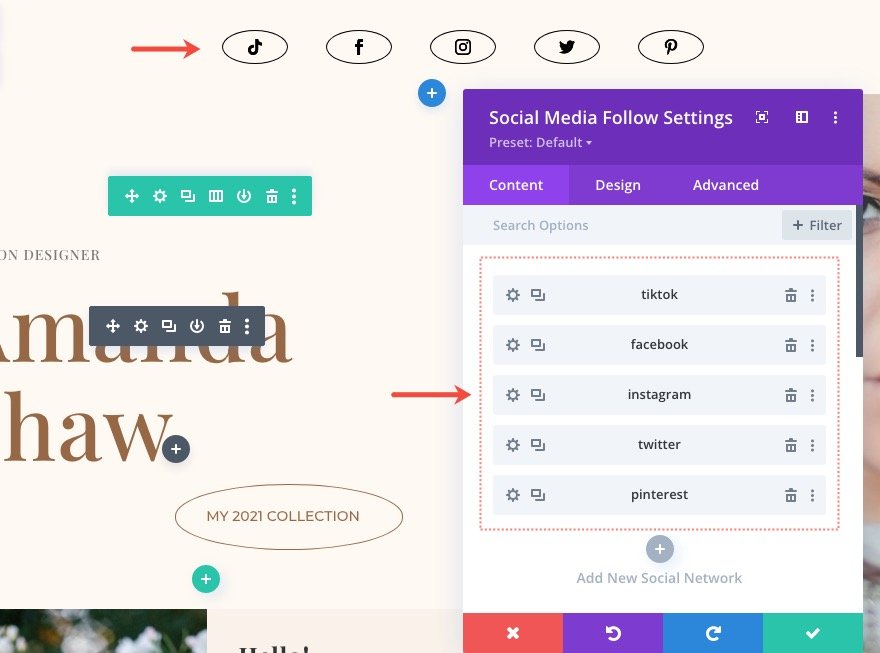
Maintenant que nous avons terminé la conception du premier réseau social, nous pouvons dupliquer l'icône pour en créer d'autres. Pour ce faire, ouvrez les paramètres du module de suivi des médias sociaux et cliquez sur l'icône en double sur l'élément de réseau social. Pour cet exemple, créons-en 4 autres.

Maintenant, tout ce que nous avons à faire est de mettre à jour chacun des nouveaux éléments de réseau social avec un nouveau réseau social. Comme cela changera la couleur d'arrière-plan, vous devrez également mettre à jour la couleur d'arrière-plan pour chacun.
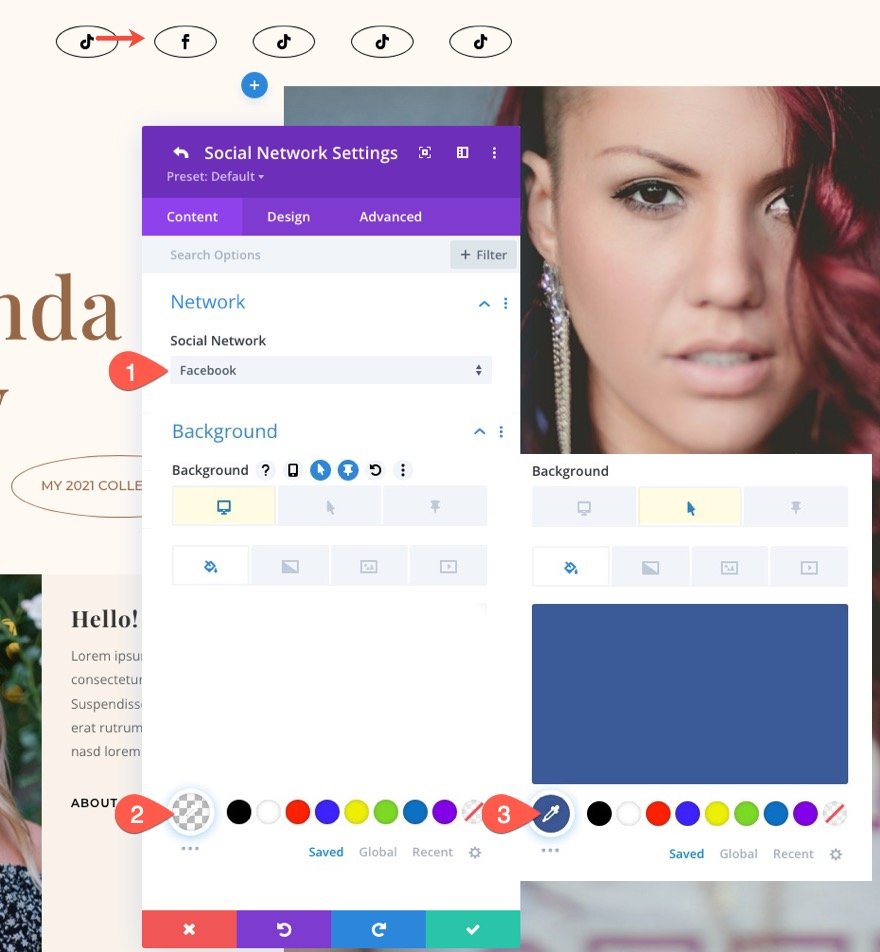
Pour ce faire, ouvrez les paramètres du deuxième réseau social et mettez à jour les éléments suivants :
- Réseau social : Facebook
- Couleur d'arrière-plan : transparent (bureau), #3b5998 (survol)

Continuez le même processus pour mettre à jour le reste des réseaux sociaux.

Résultat final
Voyons maintenant le résultat final sur la page en direct.
Création d'icônes de suivi des médias sociaux alignées verticalement dans l'état collant
Pour une conception et une transition plus uniques, nous pouvons aligner verticalement les icônes de suivi des médias sociaux lorsque l'état collant est activé. Pour ce faire, nous pouvons ajouter quelques extraits de CSS au module.
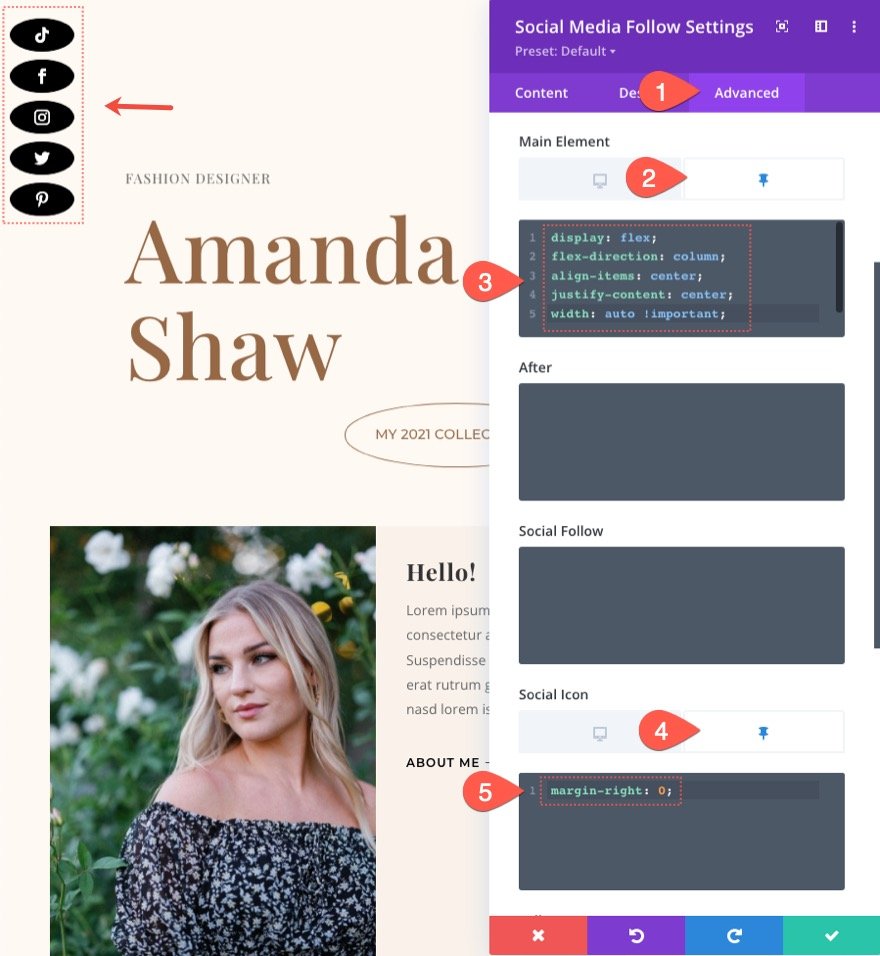
Sous l'onglet Avancé, ajoutez le CSS suivant à l'élément principal dans l'état Sticky.
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
Ajoutez ensuite le CSS suivant à l'icône sociale dans l'état Sticky.
margin-right: 0;

Voici le résultat !
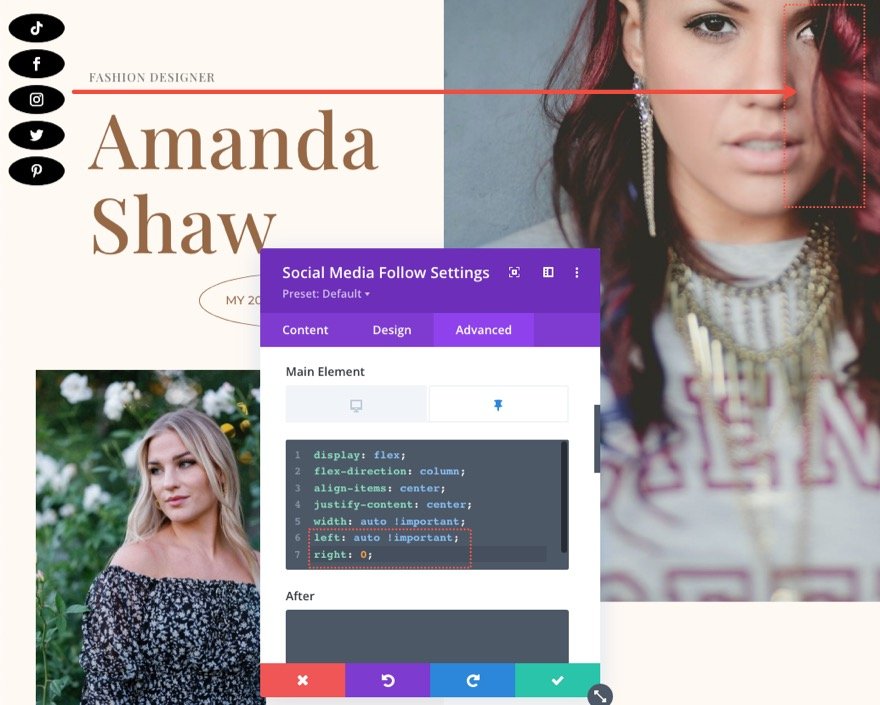
Pour aligner les icônes de réseau à droite dans l'état collant, ajoutez ce qui suit sous le CSS existant de l'élément principal dans l'état collant :
left: auto !important; right: 0;

Voici le résultat !
Résultats finaux
Voici un autre aperçu des résultats finaux des conceptions de modules de suivi des médias sociaux collants.
Dernières pensées
Les boutons de suivi des médias sociaux sont presque toujours une fonctionnalité clé sur un site Web. Ils constituent l'un des principaux moyens de connecter les canaux de médias sociaux à un site Web. C'est pourquoi le module de suivi des médias sociaux de Divi contient toutes les icônes de réseau et les options de conception dont vous avez besoin pour créer la solution parfaite pour votre site. Espérons que cette conception de module de suivi des médias sociaux collante sera utile pour votre prochain projet.
Pour une solution de partage de médias sociaux plus complète, vous pouvez consulter Monarch.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
