Divi'de Yapışkan Sosyal Medya Takip Modülü Nasıl Tasarlanır
Yayınlanan: 2022-01-12Divi'nin yerleşik yapışkan seçenekleri sayesinde, kullanıcı sayfayı aşağı kaydırırken bu sosyal ağ simgelerini ön planda tutacak bir yapışkan sosyal medya takip modülünü kolayca tasarlayabilirsiniz. Ayrıca, yapışkan durumda modüle özel stil ekleyerek, kaydırma sırasında yapışkan durumu devreye alırken benzersiz tasarım geçişleri oluşturabiliriz. Bu nedenle, yapışkan sosyal medya takip düğmelerinizin tasarımı üzerinde tam kontrol arıyorsanız, bu eğitim tam size göre!
Gizlice Bakış
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.
Düzeni ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Youtube Kanalımıza Abone Olun
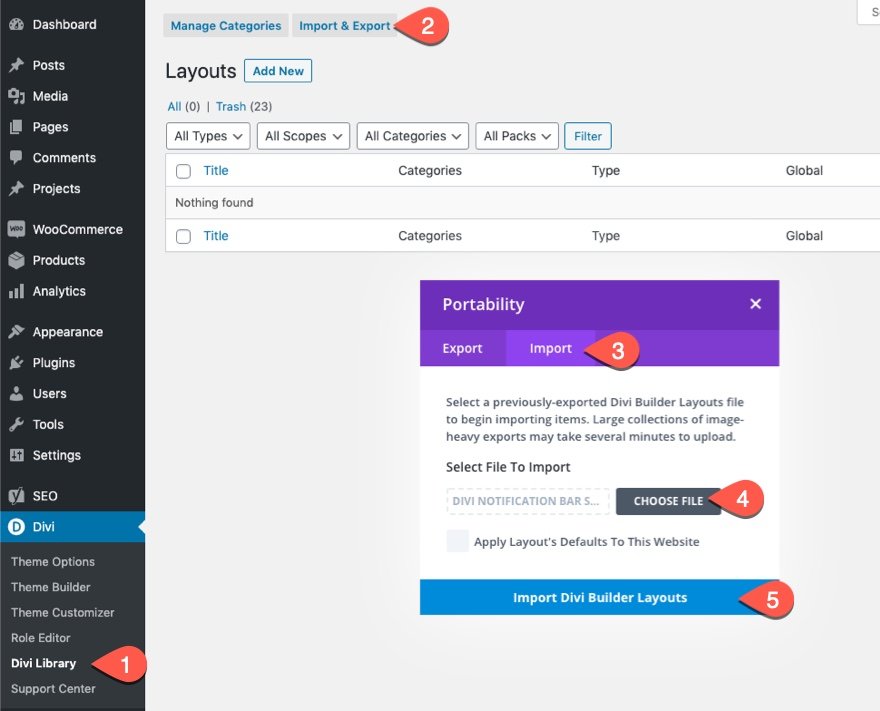
Bölüm düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığına gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve bilgisayarınızdan indirme dosyasını seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Başlamak için Gerekenler

Başlamak için aşağıdakileri yapmanız gerekir:
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
Bundan sonra Divi'de tasarlamaya başlamak için boş bir tuvaliniz olacak.
Divi'de Yapışkan Sosyal Medya Takip Modülü Tasarlama
Önceden Yapılmış Bir Açılış Sayfası Düzeni Kullanma
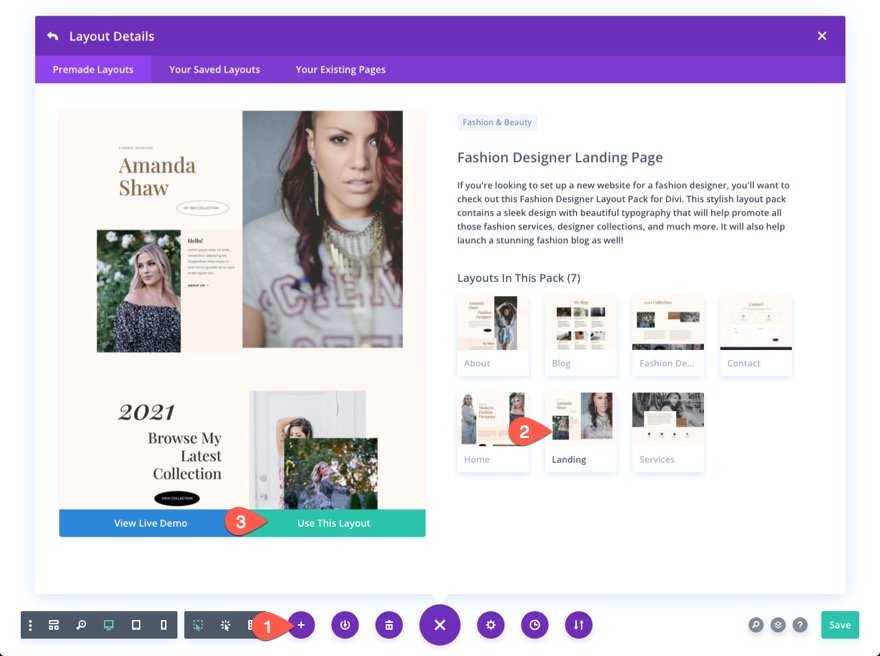
Başlamak için, yapışkan sosyal medya takip modülünü tasarlamadan önce bazı sahte sayfa içeriğine ihtiyacımız var. Bunu yapmak için ayarlar menüsünü açın ve Kitaplıktan Yükle simgesine tıklayın. Kitaplıktan Yükle açılır penceresinden Moda Tasarımcısı Açılış Sayfası düzenini bulun ve seçin. Ardından yeşil “Bu Düzeni Kullan” düğmesini tıklayın.

Bölüm Oluşturma
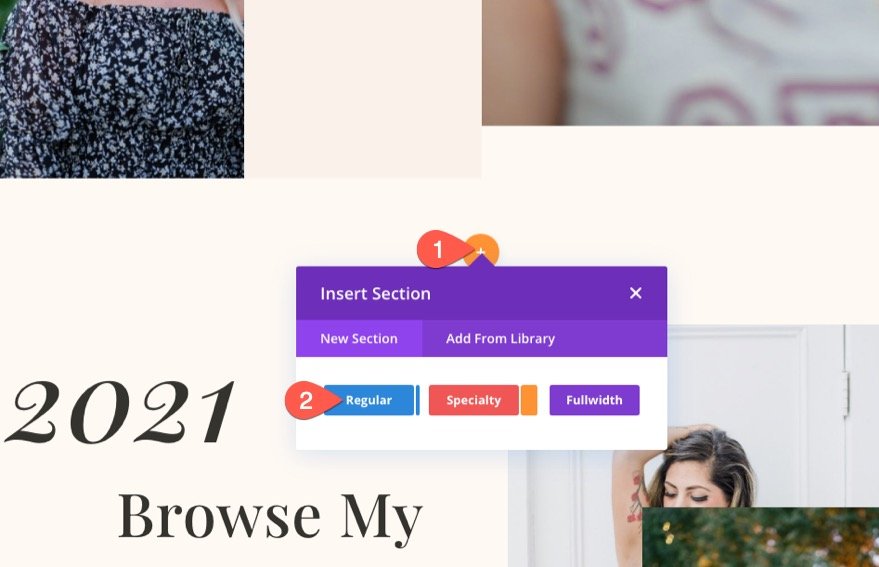
Düzene yeni bir normal bölüm ekleyin.

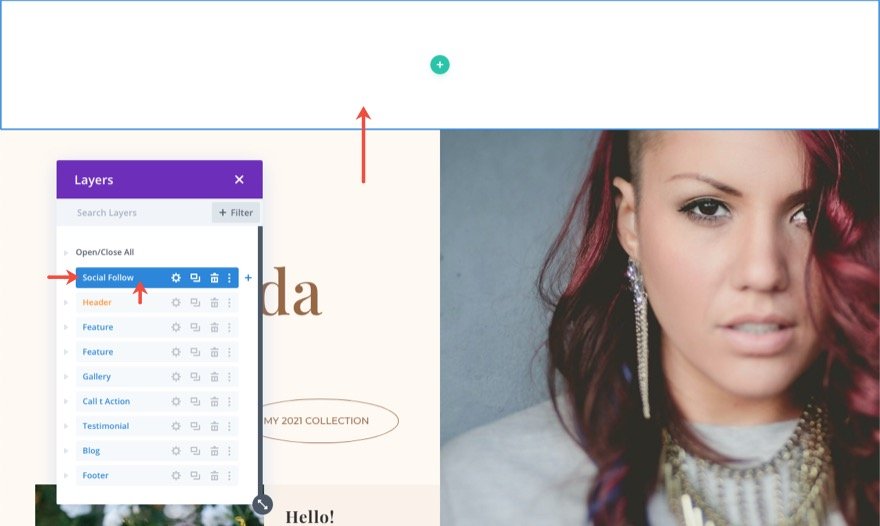
Ardından yeni bölümü sayfanın en üstüne (veya sosyal medya takip bağlantılarınızı eklemek istediğiniz yere) taşıyın.

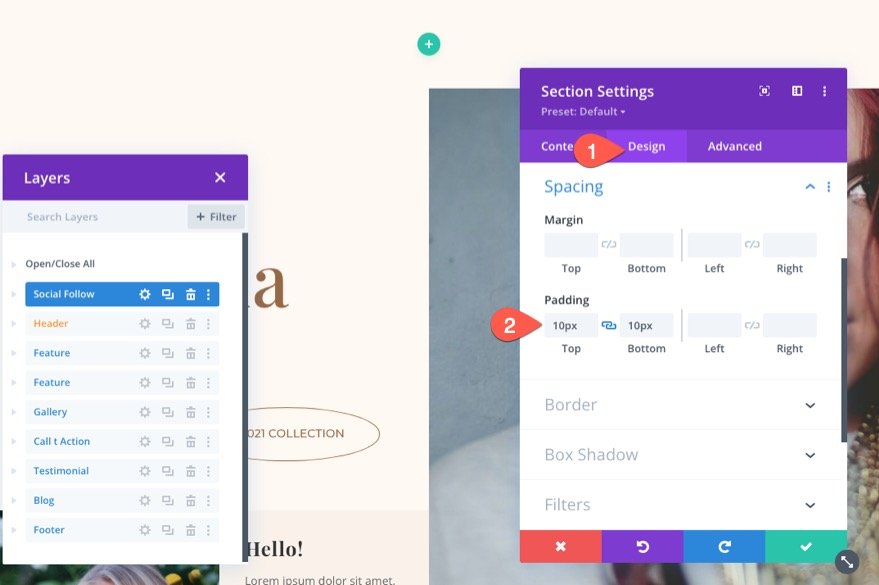
Bölüm ayarlarını açın ve arka plan rengini düzene uyacak şekilde aşağıdaki gibi güncelleyin:
- Arka Plan Rengi: #fff9f2

Tasarım sekmesi altında, bölümün dolgusunu güncelleyin:
- Dolgu: 10 piksel üst 10 piksel alt

Satır Oluşturma
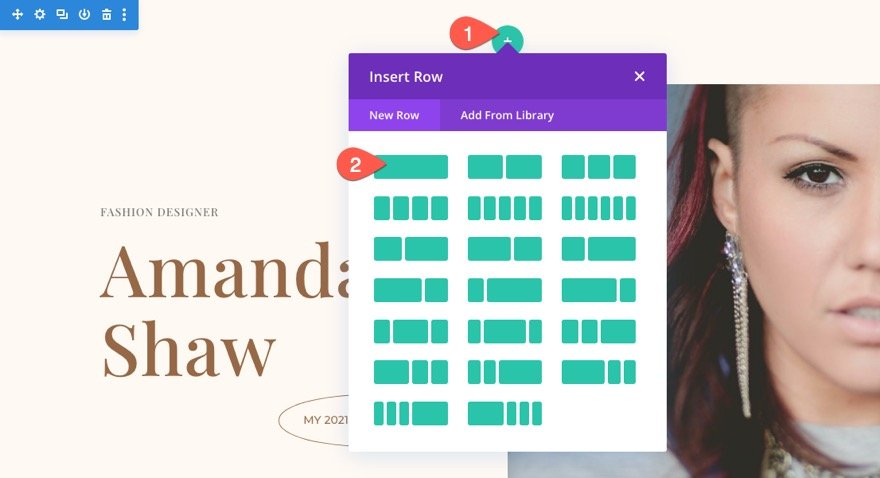
Bölümün içine tek sütunlu bir satır ekleyin.

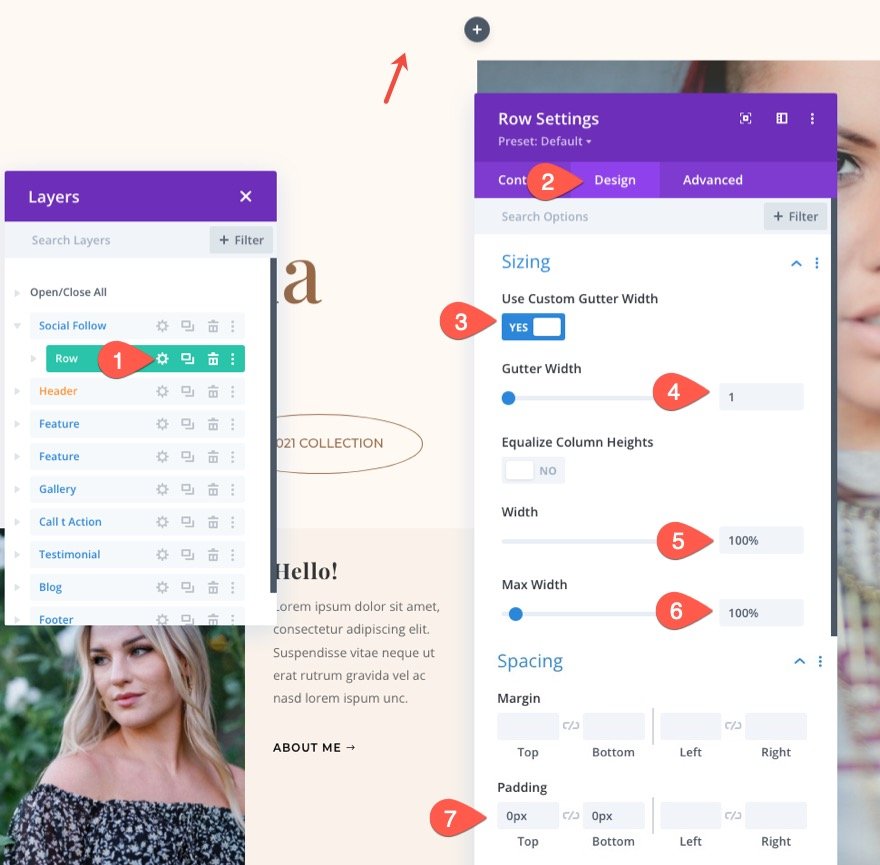
Satır ayarlarını açın ve boyutu ve aralığı aşağıdaki gibi güncelleyin:
- Özel Oluk Genişliğini Kullan: EVET
- Oluk Genişliği: 1
- Genişlik: %100
- Maksimum Genişlik: %100
- Dolgu: 0 piksel üst, 0 piksel alt

Yapışkan Sosyal Medya Takip Modülü Oluşturma
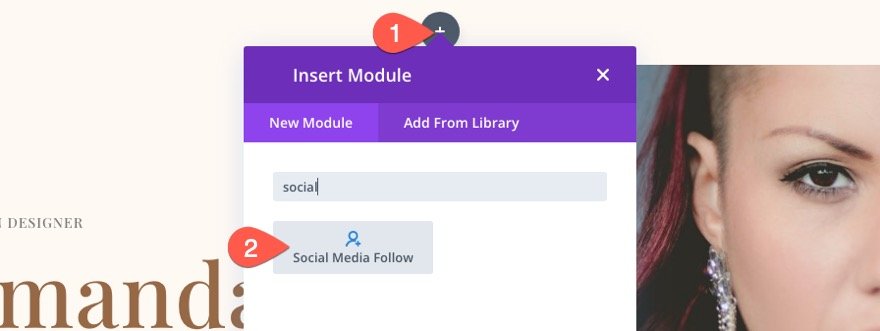
Bölüm ve satır yerleştirildikten sonra, satıra yeni bir Sosyal Medya Takip modülü ekleyin.

Modül Ayarlarını Güncelleme
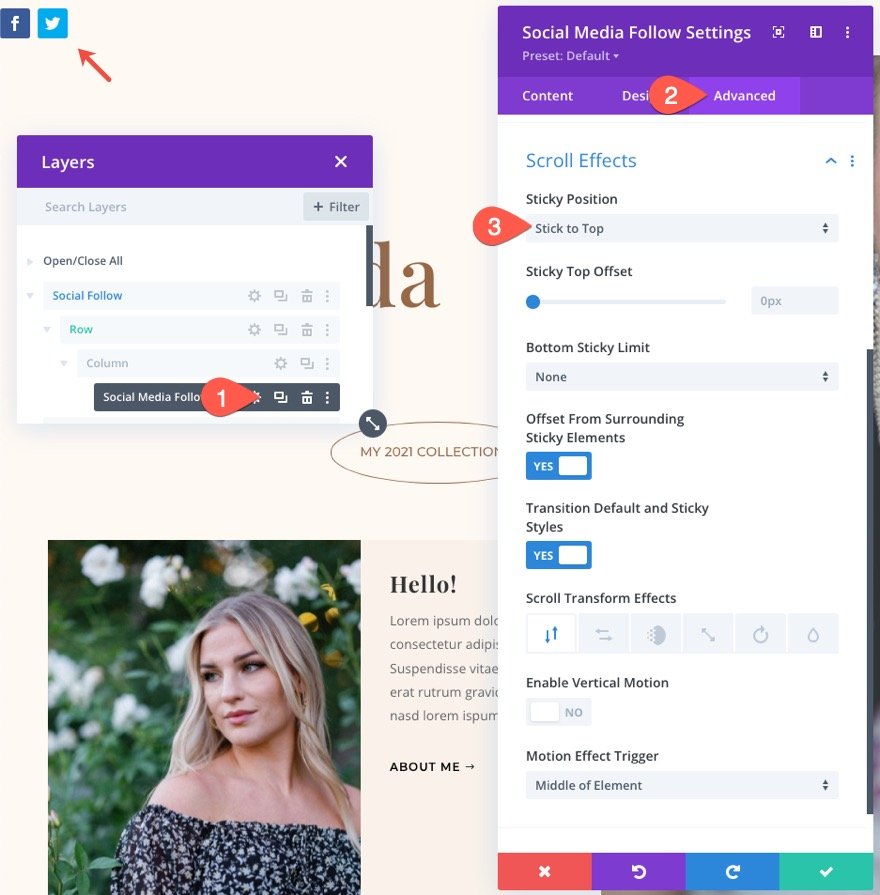
Sosyal medya takip modülü ayarlarını açın. Yapmamız gereken ilk şey, Divi'nin Yapışkan Seçeneklerini kullanarak modüle yapışkan bir konum eklemek. Gelişmiş sekmesi altında aşağıdakileri güncelleyin:
- Yapışkan Konum: Yukarıya Yapış

Yapışkan konum yerinde olduğunda, yapışkan durumda modülün stilini hedefleyebileceksiniz (tıpkı fareyle üzerine gelme durumunda yapabileceğiniz gibi). Bu, bir seçeneğin üzerine gelip küçük resim simgesine tıklayarak yapılabilir.

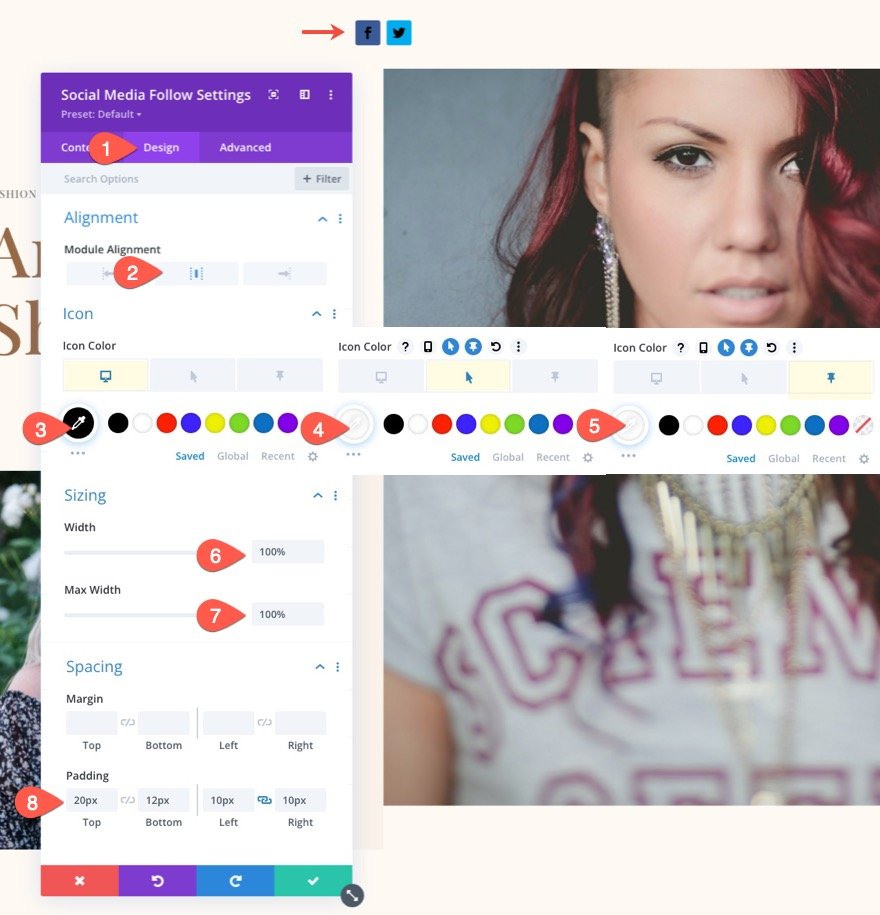
Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Modül Hizalaması: Merkez
- Simge Rengi: #000 (masaüstü), #fff (fareyle üzerine gelin), #fff (yapışkan)
- Genişlik: %100
- Maksimum Genişlik: %100
- Dolgu: 20 piksel üst, 12 piksel alt, 10 piksel sol, 10 piksel sağ

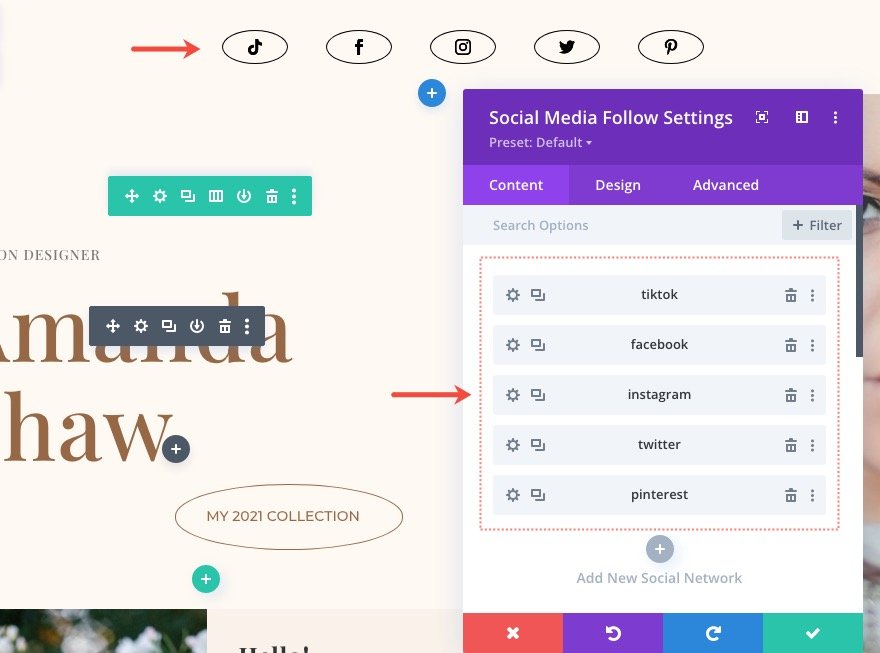
Sosyal Ağ Ayarları
Modül ayarları hazır olduğunda, artık dikkatimizi bireysel sosyal ağ simgelerinin stiline çevirebiliriz. Bunu yapmak için önce bir sosyal ağ ikonuna stil vereceğiz. Sonra diğerlerini oluşturmak için sosyal ağı çoğaltacağız.
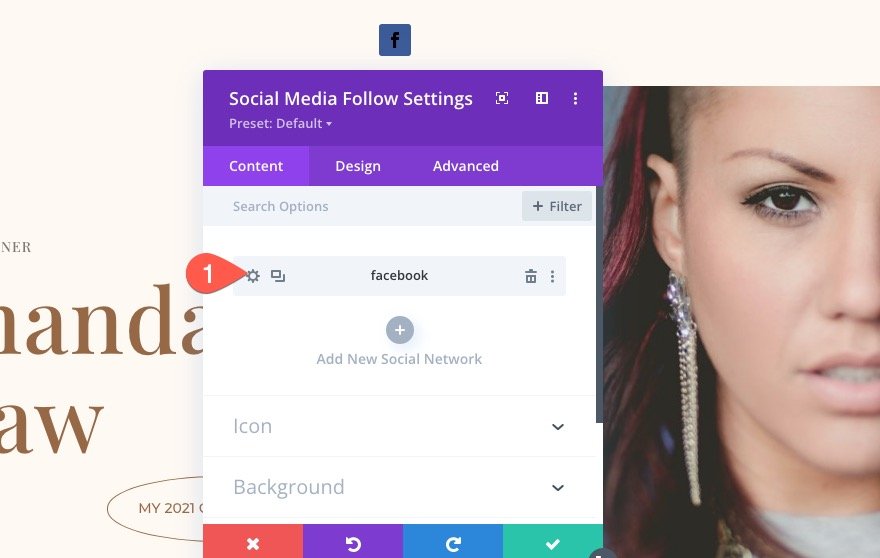
Varsayılan olarak içerik sekmesi altında zaten iki sosyal ağınız olmalıdır. Bunlardan birini silin ve kalanını düzenlemek için tıklayın.

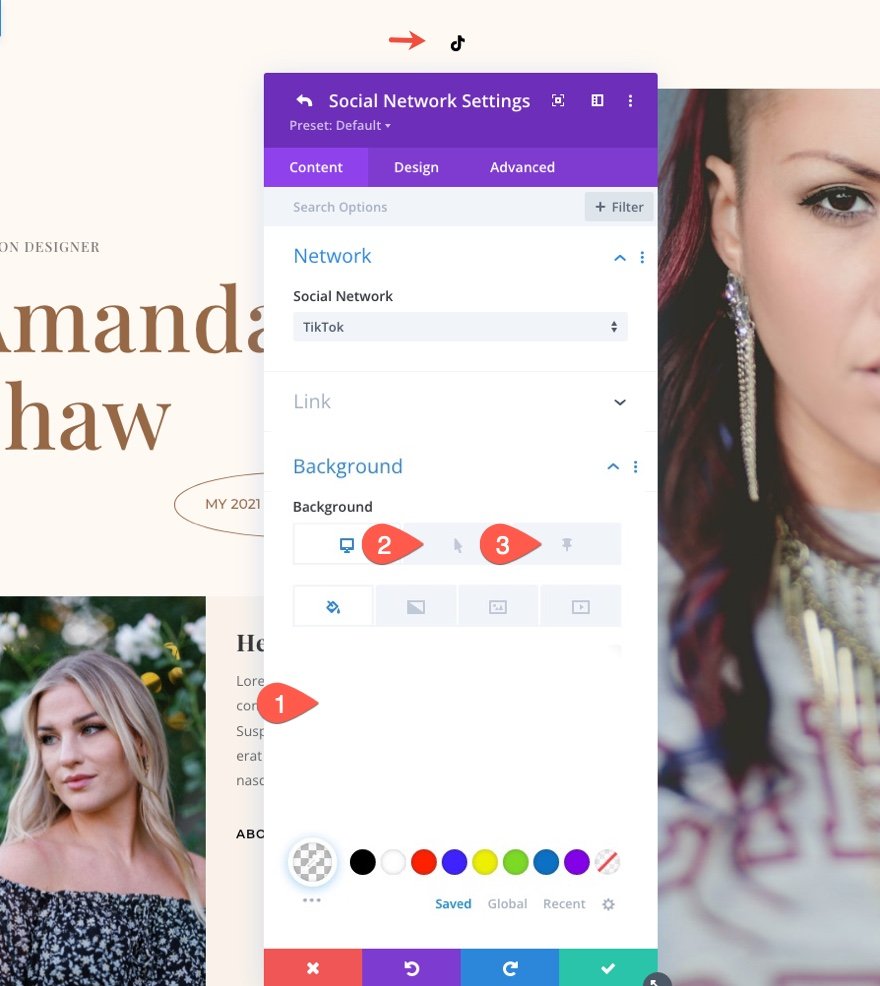
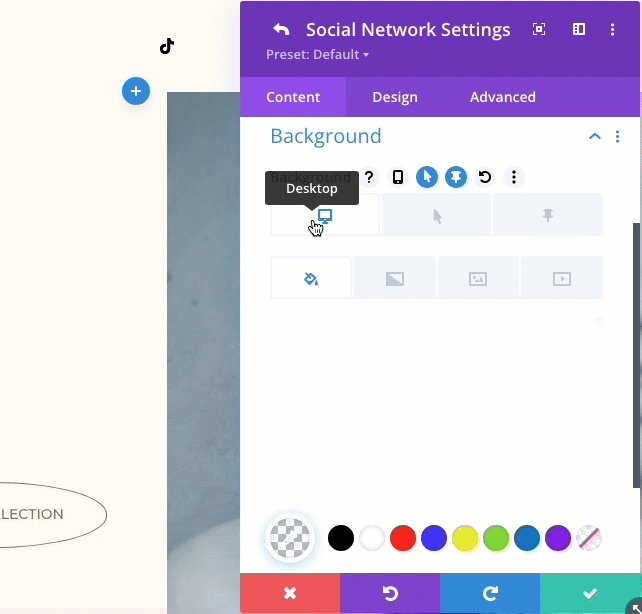
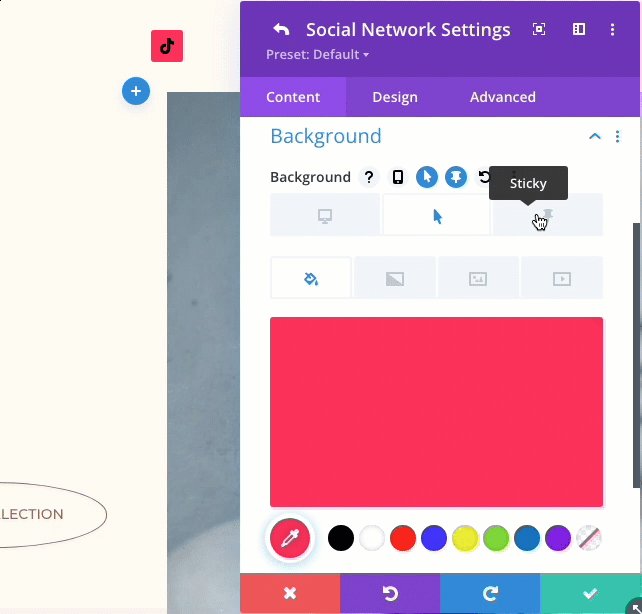
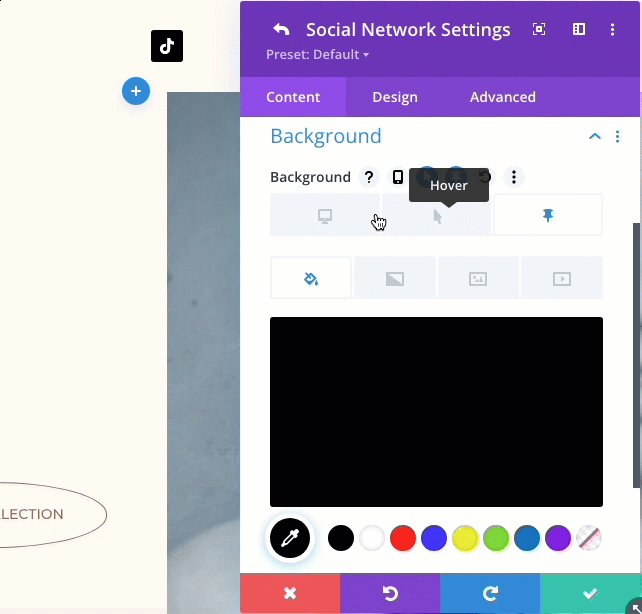
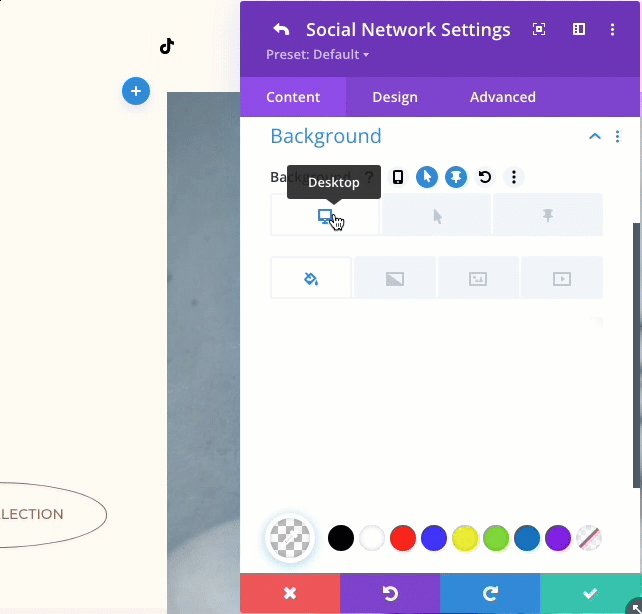
Sosyal Ağ Ayarları altında, bir Sosyal Ağ seçin ve masaüstü, fareyle üzerine gelme ve yapışkan durumlar için arka plan renklerini güncelleyin.
- Sosyal Ağ: TikTok (veya ne istersen)
- Arka plan: şeffaf (masaüstü), #fe2c55 (fareyle üzerine gelin), #000 (yapışkan)
İPUCU: Arka plan rengi, Sosyal Ağın markasına uyacak şekilde otomatik olarak değişecektir. Bu rengi kopyalayabilir ve simge için fareyle üzerine gelme durumu arka plan rengi olarak ekleyebilirsiniz. Bu, simgenin üzerine gelindiğinde sosyal ağın varsayılan arka plan rengini gösterecektir.

Artık her üç durum için (masaüstü, fareyle üzerine gelme ve yapışkan) arka plan rengini görmek için sekmeler arasında geçiş yapabilirsiniz.

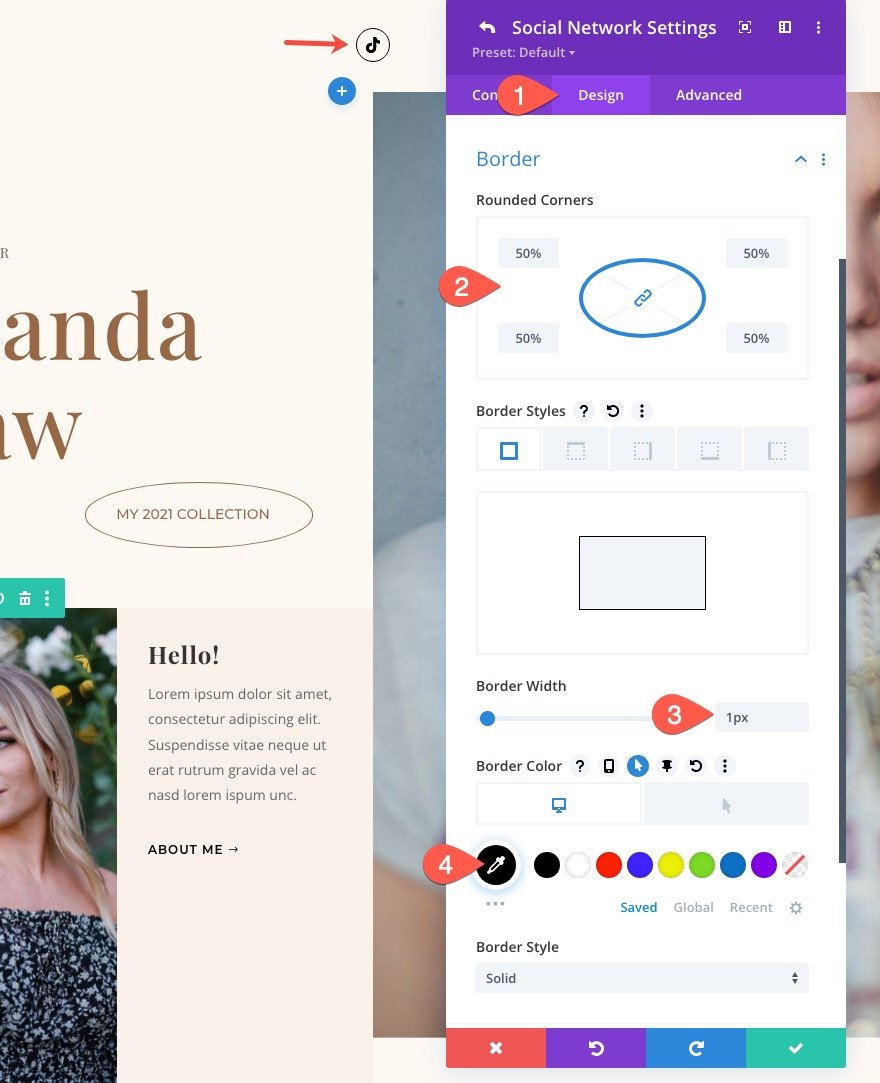
Ardından, düzene biraz daha iyi uyması için simgeye güzel bir oval şekil ve kenarlık verelim. Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Yuvarlatılmış Köşeler: %50
- Kenar Genişliği: 1px
- Kenar Rengi: #000 (masaüstü), şeffaf (fareyle üzerine gelin)

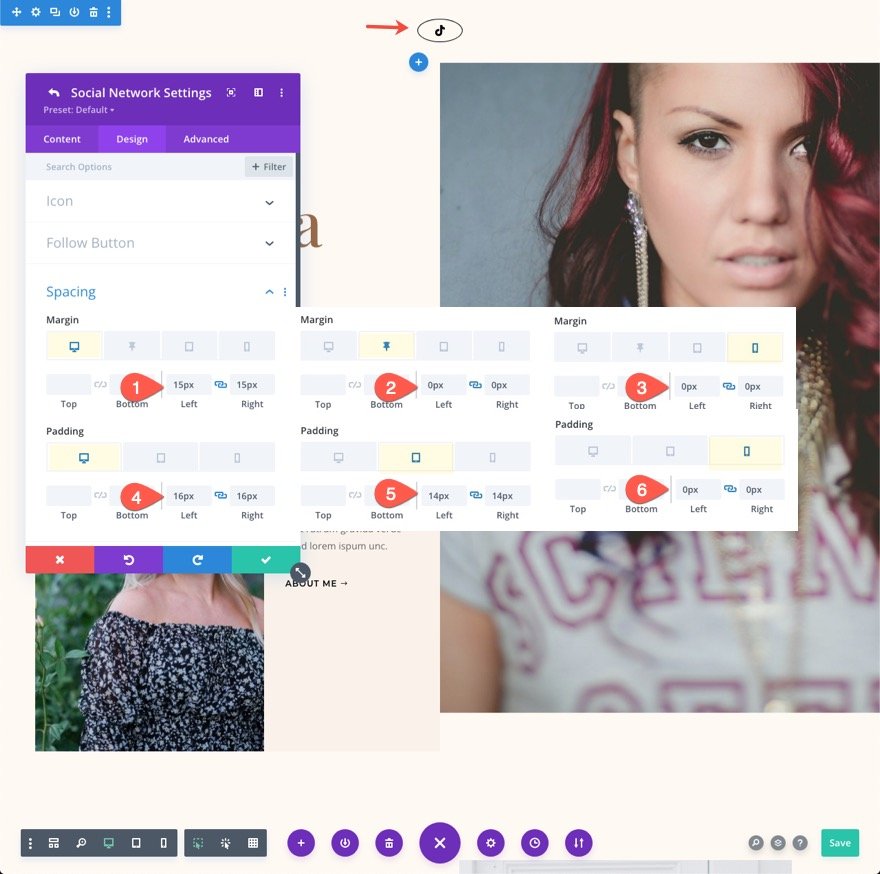
Şu anda simgenin bir daire şekli var. Daha oval bir şekil elde etmek için sağa ve sola daha fazla dolgu ekleyebiliriz. Sağ ve sol kenar boşlukları ekleyerek simgeler arasında daha fazla boşluk da oluşturabiliriz. Tablet ve telefon ekranındaki aralığı da güncellediğinizden emin olun.
- Kenar boşluğu (masaüstü): 15 piksel sol, 15 piksel sağ
- Kenar boşluğu (yapışkan): 0 piksel sol, 0 piksel sağ
- Kenar boşluğu (telefon): 0 piksel sol, 0 piksel sağ
- Dolgu (masaüstü): 16 piksel sol, 16 piksel sağ
- Dolgu (tablet): Solda 14 piksel, sağda 14 piksel
- Dolgu (telefon): 0 piksel sol, 0 piksel sağ

Daha Fazlasını Oluşturmak için Sosyal Ağı Çoğalt
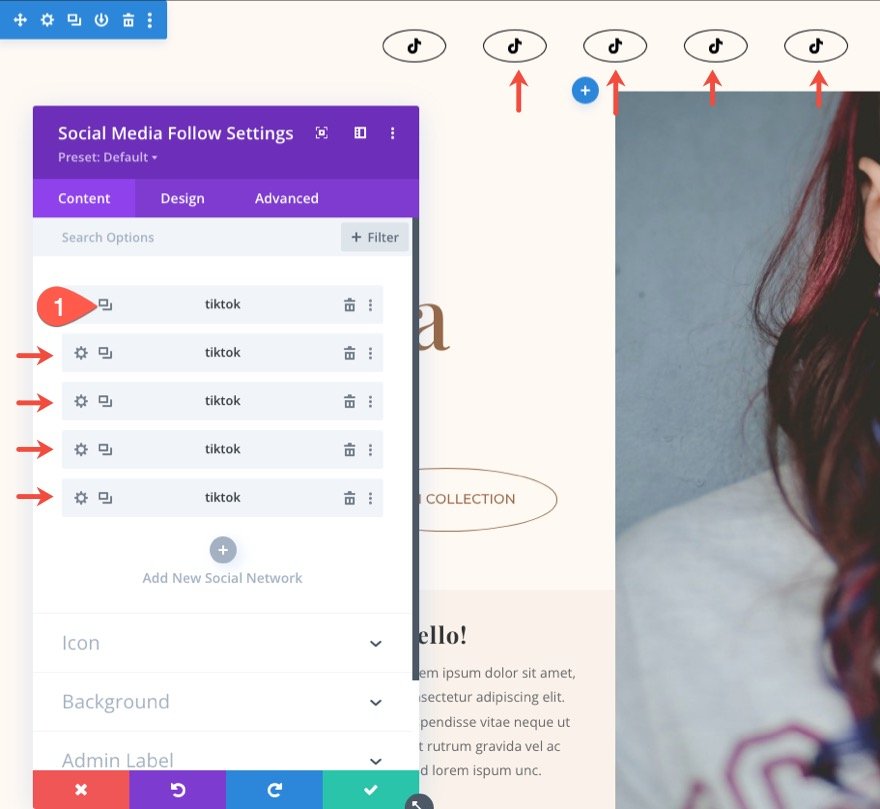
Artık ilk sosyal ağın tasarımını tamamladığımıza göre, daha fazlasını oluşturmak için simgeyi çoğaltabiliriz. Bunu yapmak için sosyal medya takip modülü ayarlarını açın ve sosyal ağ öğesindeki çoğalt simgesine tıklayın. Bu örnek için 4 tane daha oluşturalım.

Şimdi tek yapmamız gereken yeni sosyal ağ öğelerinin her birini yeni bir sosyal ağ ile güncellemek. Bu, arka plan rengini değiştireceğinden, her biri için arka plan rengini de güncellemeniz gerekecektir.
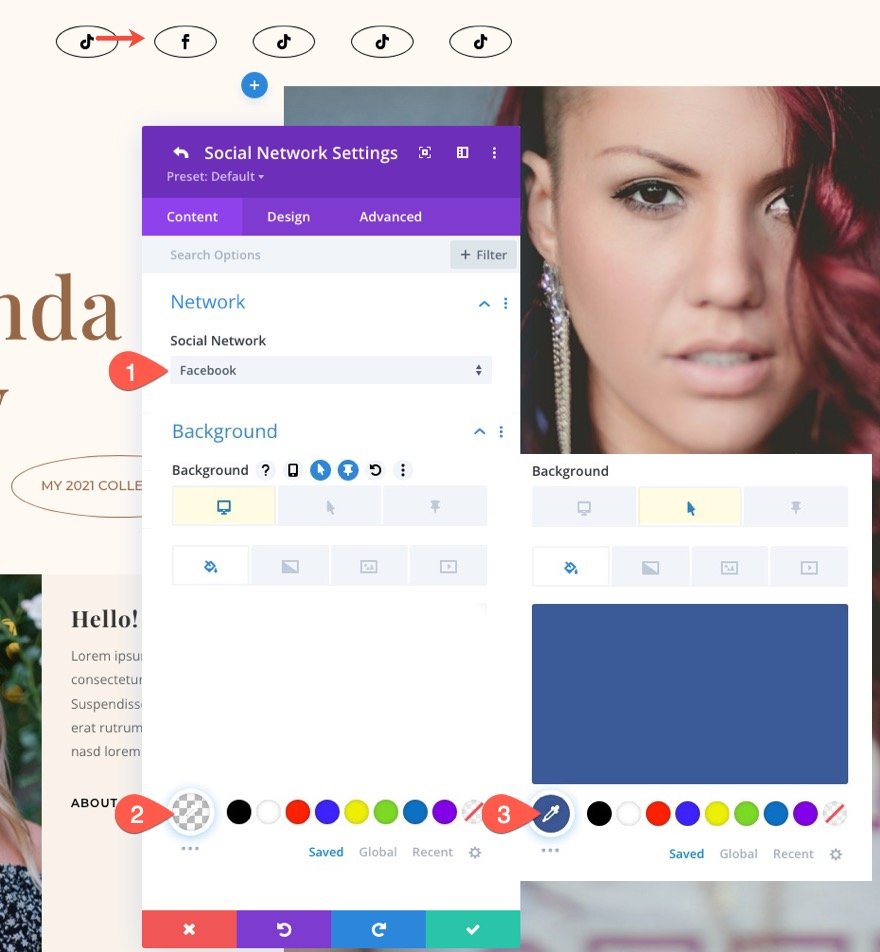
Bunu yapmak için ikinci sosyal ağ ayarlarını açın ve aşağıdakileri güncelleyin:
- Sosyal Ağ: Facebook
- Arka Plan Rengi: şeffaf (masaüstü), #3b5998 (fareyle üzerine gelin)

Sosyal ağların geri kalanını güncellemek için aynı işleme devam edin.

Son sonuç
Şimdi canlı sayfadaki nihai sonucu kontrol edelim.
Yapışkan Durumda Dikey Olarak Hizalanmış Sosyal Medya Takip Simgeleri Oluşturma
Daha özgün bir tasarım ve geçiş için, yapışkan durum devreye girdiğinde sosyal medya takip simgelerini dikey olarak hizalayabiliriz. Bunu yapmak için modüle birkaç CSS parçacığı ekleyebiliriz.
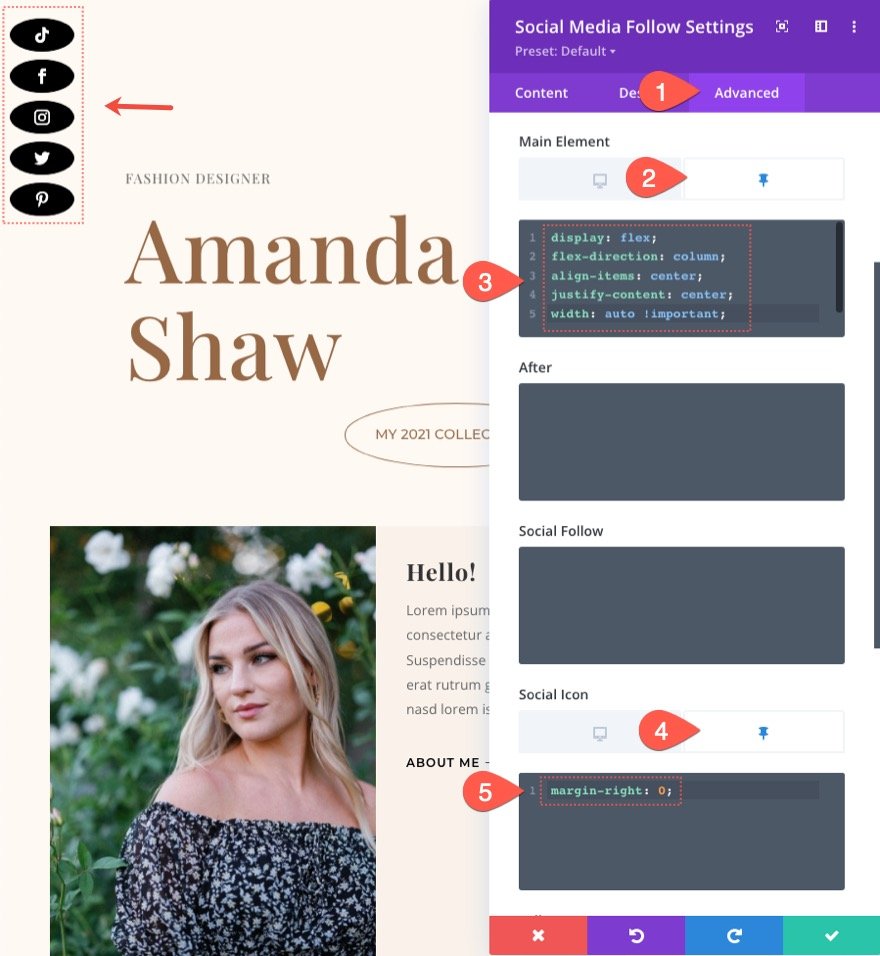
Gelişmiş sekmesi altında, Yapışkan durumda Ana Öğeye aşağıdaki CSS'yi ekleyin.
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
Ardından, Yapışkan durumdaki Sosyal Simgeye aşağıdaki CSS'yi ekleyin.
margin-right: 0;

İşte sonuç!
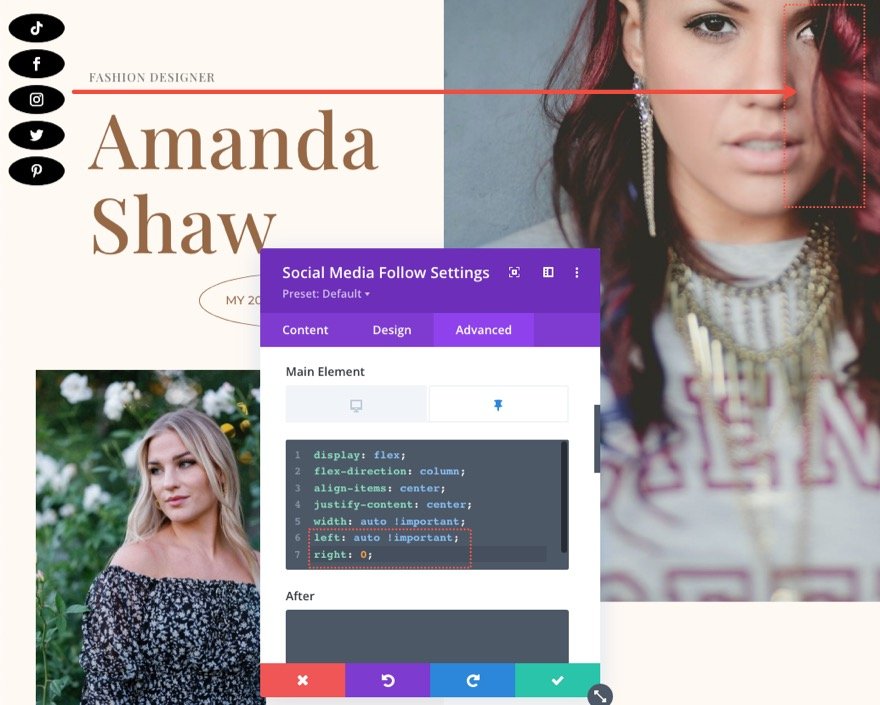
Yapışkan durumda ağ simgelerini sağa hizalamak için, yapışkan durumda Ana Öğenin mevcut CSS'sinin altına aşağıdakini ekleyin:
left: auto !important; right: 0;

İşte sonuç!
Nihai sonuçlar
Yapışkan sosyal medya takip modülü tasarımlarının nihai sonuçlarına başka bir bakış.
Son düşünceler
Sosyal medya takip düğmeleri, bir web sitesinde neredeyse her zaman önemli bir özelliktir. Sosyal medya kanallarını bir web sitesine bağlamanın ana yollarından biridir. Bu nedenle Divi'nin sosyal medya takip modülü, siteniz için mükemmel çözümü oluşturmak için ihtiyacınız olan tüm ağ simgeleri ve tasarım seçenekleriyle doludur. Umarım, bu yapışkan sosyal medya takip modülü tasarımı bir sonraki projeniz için kullanışlı olacaktır.
Daha eksiksiz bir sosyal medya paylaşım çözümü için Monarch'a göz atabilirsiniz.
Yorumlarda sizden haber bekliyorum.
Şerefe!
