Jak zaprojektować lepki moduł śledzenia mediów społecznościowych w Divi
Opublikowany: 2022-01-12Dzięki wbudowanym opcjom lepkich Divi możesz łatwo zaprojektować lepki moduł śledzący w mediach społecznościowych, który utrzyma te ikony sieci społecznościowych na pierwszym planie, gdy użytkownik przewija stronę. Dodatkowo, dodając niestandardową stylizację do modułu w stanie przyklejenia, możemy tworzyć unikalne przejścia projektowe po włączeniu stanu przyklejenia podczas przewijania. Tak więc, jeśli szukasz pełnej kontroli nad projektem swoich lepkich przycisków śledzenia w mediach społecznościowych, ten samouczek jest dla Ciebie!
zapowiedź
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Subskrybuj nasz kanał YouTube
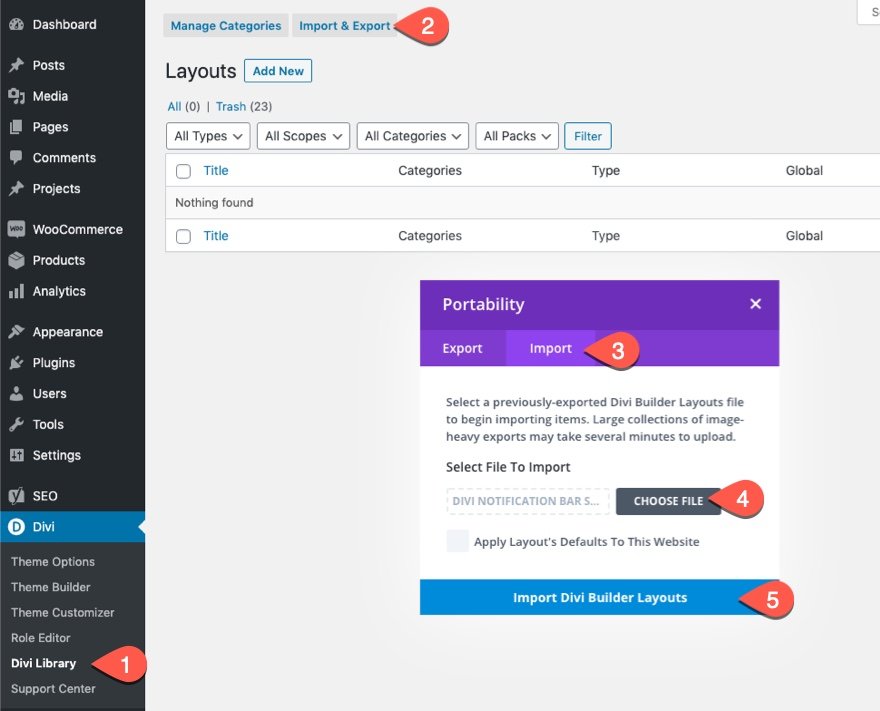
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenoszenia wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć

Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Projektowanie modułu Sticky Social Media Follow w Divi
Korzystanie z gotowego układu strony docelowej
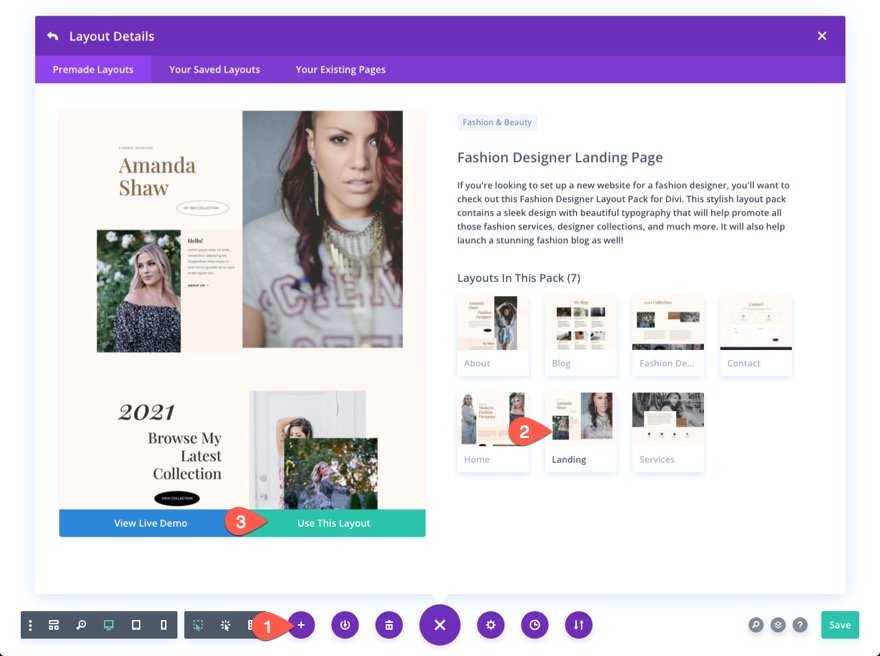
Aby rozpocząć, potrzebujemy trochę pozorowanej zawartości strony, zanim zaprojektujemy moduł lepkiego śledzenia w mediach społecznościowych. Aby to zrobić, otwórz menu ustawień i kliknij ikonę Wczytaj z biblioteki. W wyskakującym okienku Wczytaj z biblioteki znajdź i wybierz układ strony docelowej projektanta mody. Następnie kliknij zielony przycisk „Użyj tego układu”.

Tworzenie sekcji
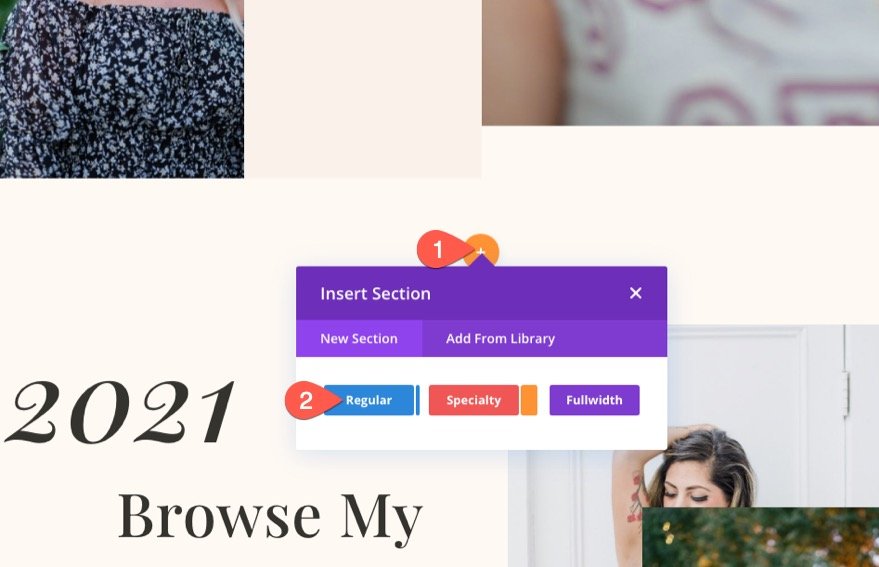
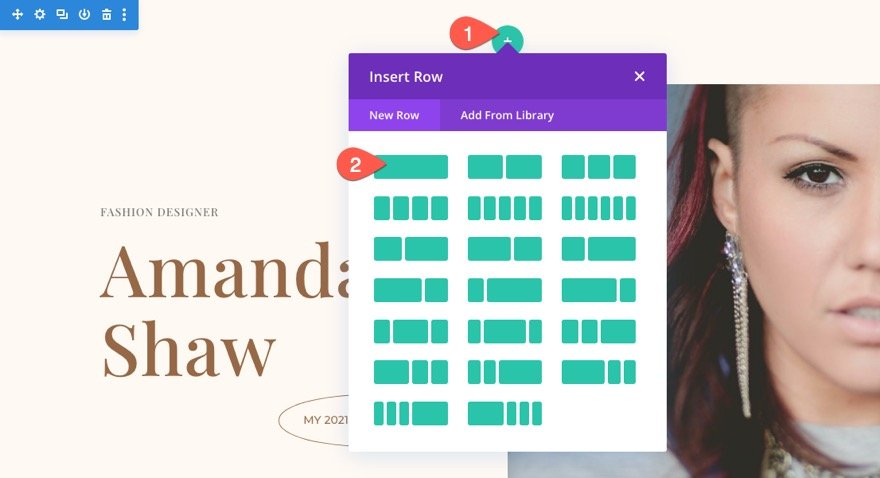
Dodaj nową zwykłą sekcję do układu.

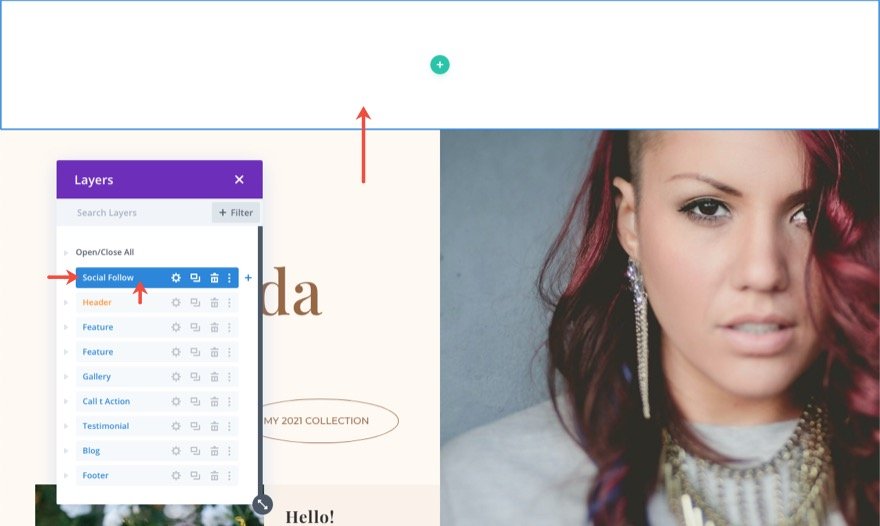
Następnie przenieś nową sekcję na górę strony (lub w inne miejsce, w którym chcesz dodać linki do mediów społecznościowych).

Otwórz ustawienia sekcji i zaktualizuj kolor tła, aby pasował do układu w następujący sposób:
- Kolor tła: #fff9f2

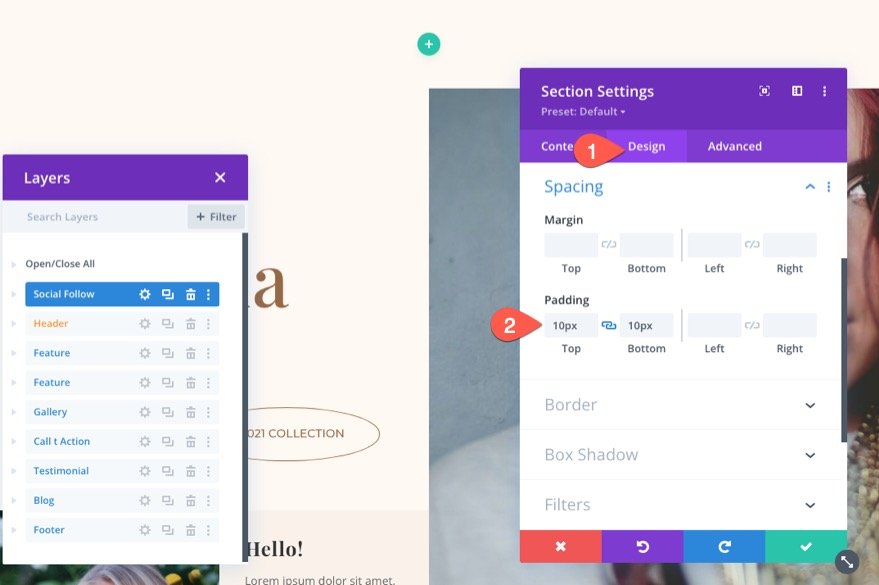
W zakładce projekt zaktualizuj wypełnienie sekcji:
- Padding: 10px góra 10px dół

Tworzenie rzędu
Wewnątrz sekcji dodaj jednokolumnowy wiersz.

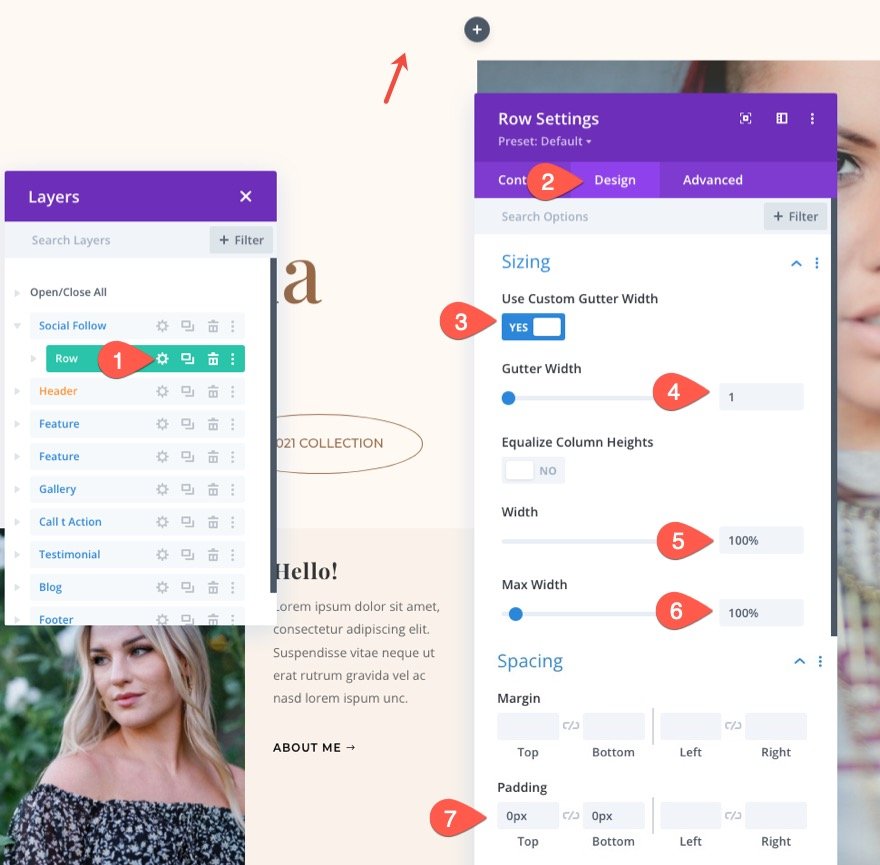
Otwórz ustawienia wiersza i zaktualizuj rozmiar i odstępy w następujący sposób:
- Użyj niestandardowej szerokości rynny: TAK
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Padding: 0px na górze, 0px na dole

Tworzenie przyklejonego modułu śledzącego w mediach społecznościowych
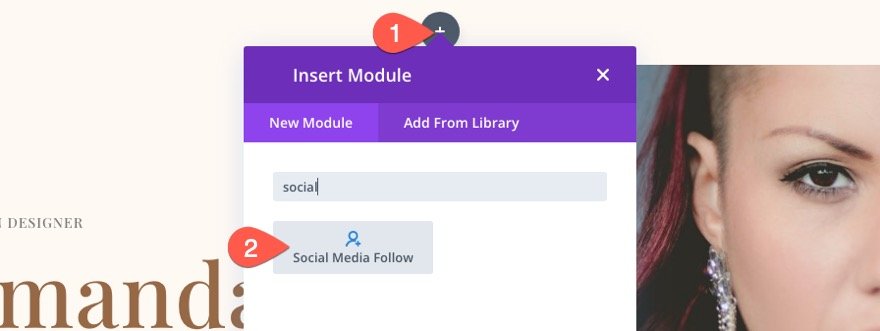
Po umieszczeniu sekcji i wiersza dodaj nowy moduł Social Media Follow do wiersza.

Aktualizacja ustawień modułu
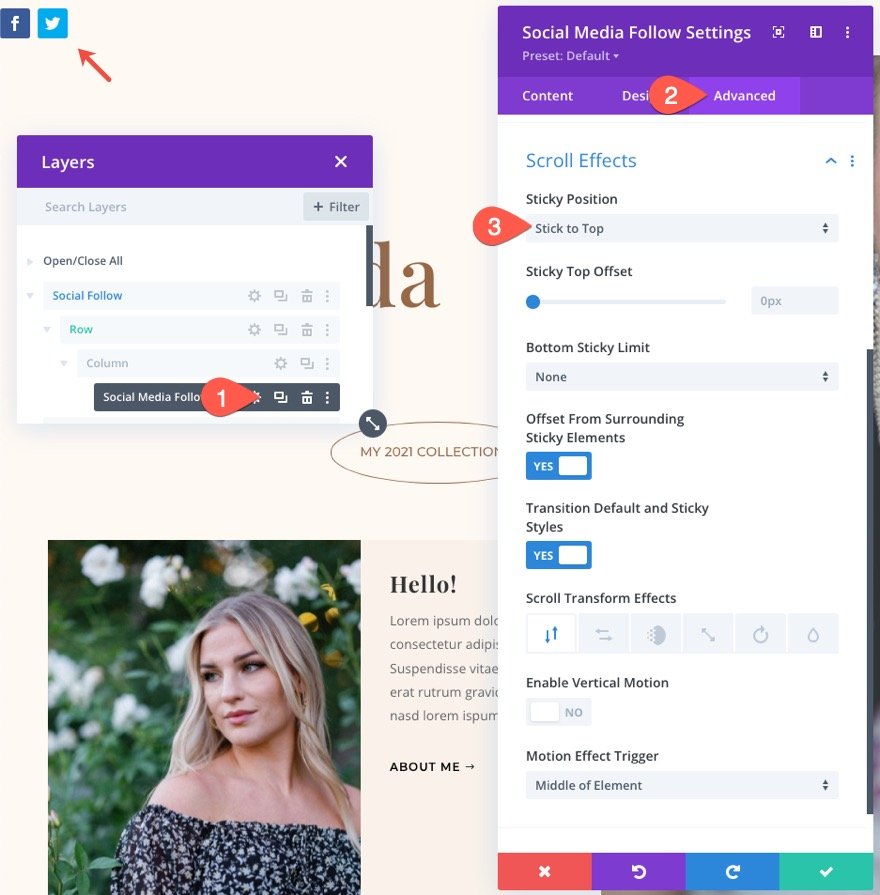
Otwórz ustawienia modułu śledzącego media społecznościowe. Pierwszą rzeczą, którą musimy zrobić, to dodać lepką pozycję do modułu za pomocą Sticky Options Divi. Na karcie Zaawansowane zaktualizuj następujące elementy:
- Lepka pozycja: trzymaj się u góry

Gdy pozycja przyklejenia jest na miejscu, będziesz mógł ustawić styl modułu w stanie przyklejenia (podobnie jak w stanie najechania). Można to zrobić, najeżdżając kursorem na opcję i klikając ikonę miniatury.

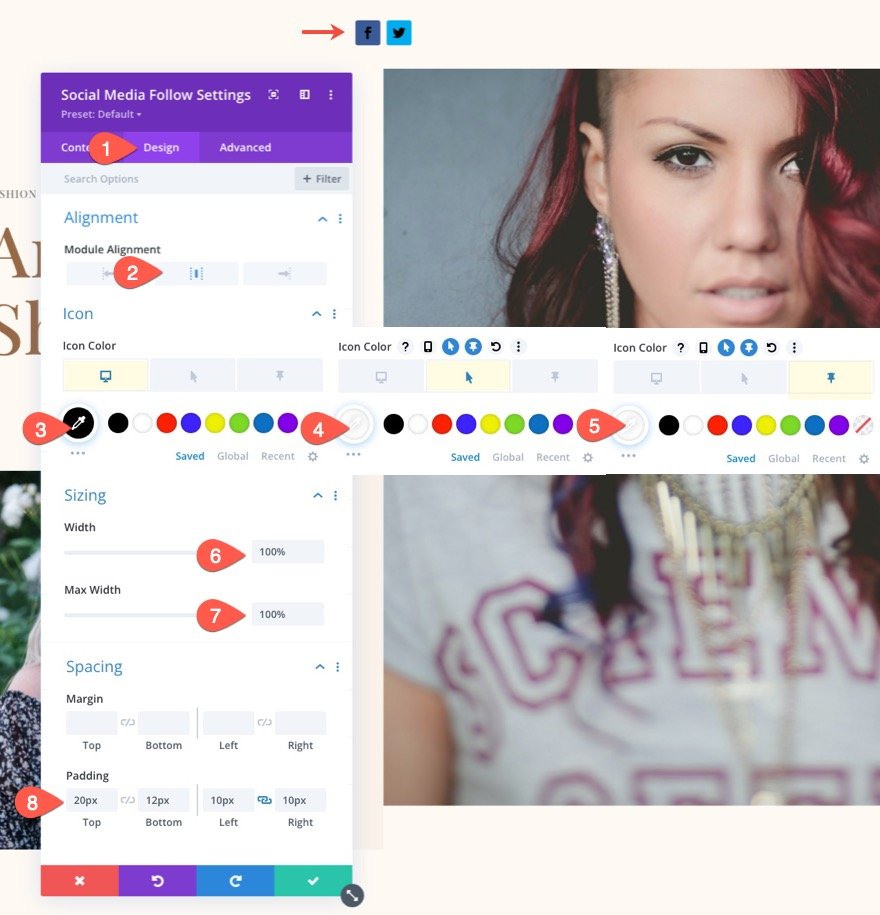
Na karcie projekt zaktualizuj następujące elementy:
- Wyrównanie modułu: Środek
- Kolor ikony: #000 (pulpit), #fff (najechanie), #fff (przyklejony)
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Padding: 20px góra, 12px dół, 10px po lewej, 10px po prawej

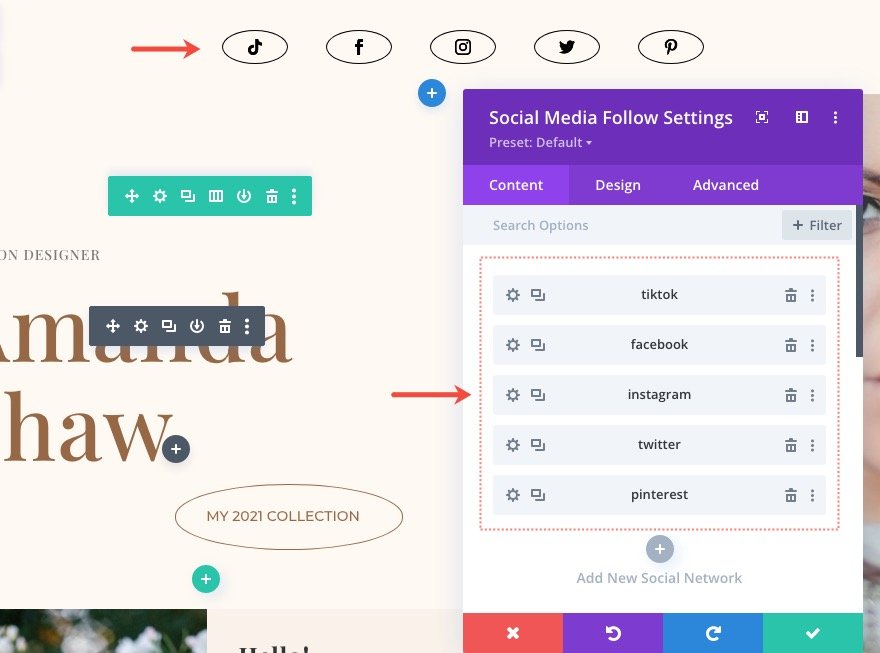
Ustawienia sieci społecznościowych
Gdy ustawienia modułów są gotowe, możemy teraz zwrócić uwagę na stylizację poszczególnych ikon sieci społecznościowych. Aby to zrobić, najpierw nadamy styl jednej ikonie sieci społecznościowej. Następnie zduplikujemy sieć społecznościową, aby stworzyć pozostałe.
Powinieneś już domyślnie mieć dwie sieci społecznościowe pod zakładką treści. Usuń jeden z nich i kliknij, aby edytować ten, który pozostał.

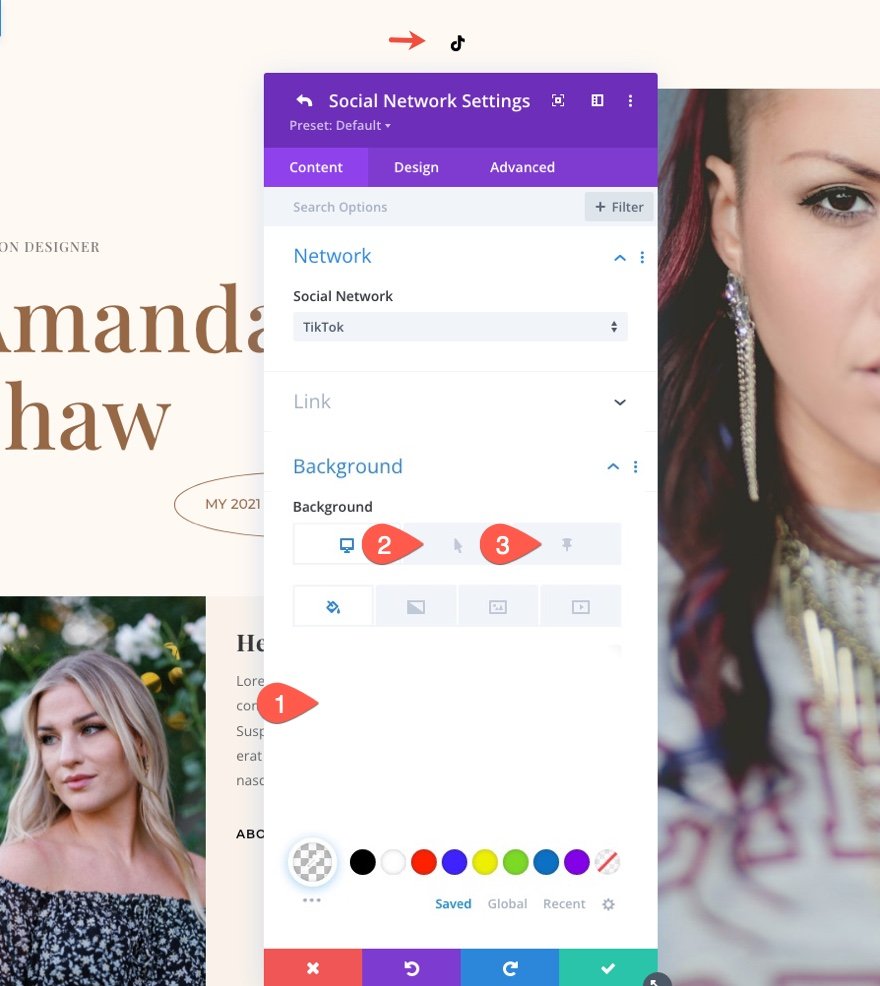
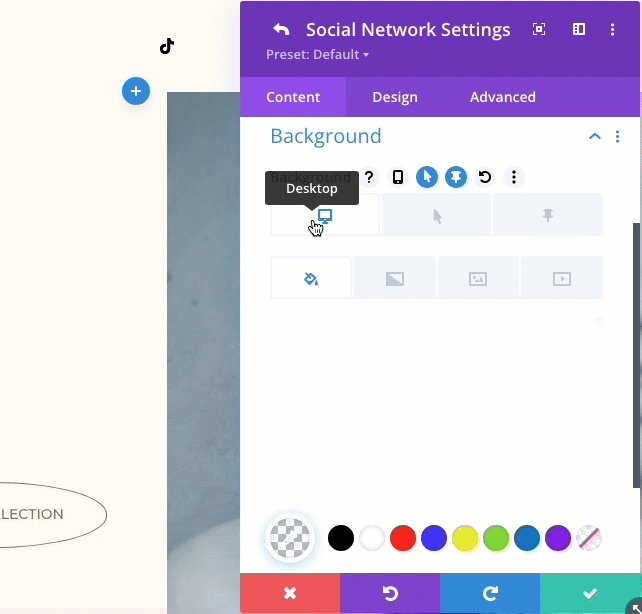
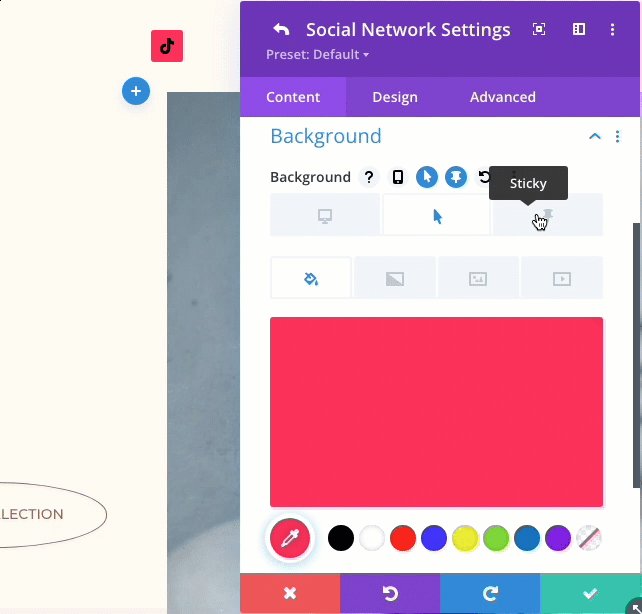
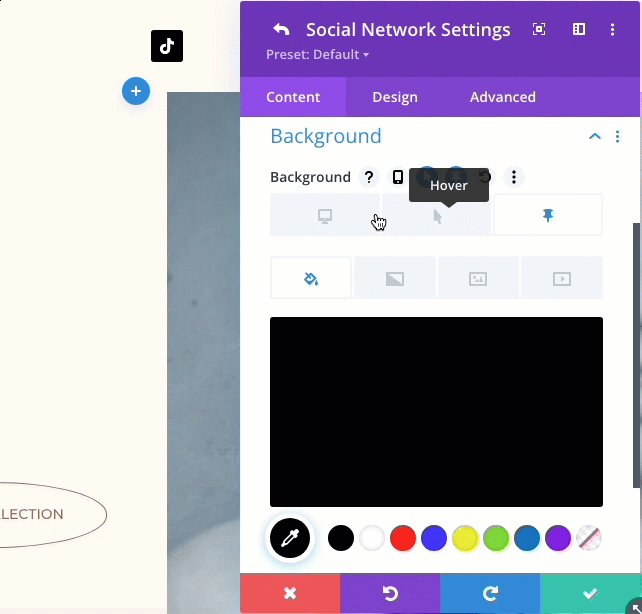
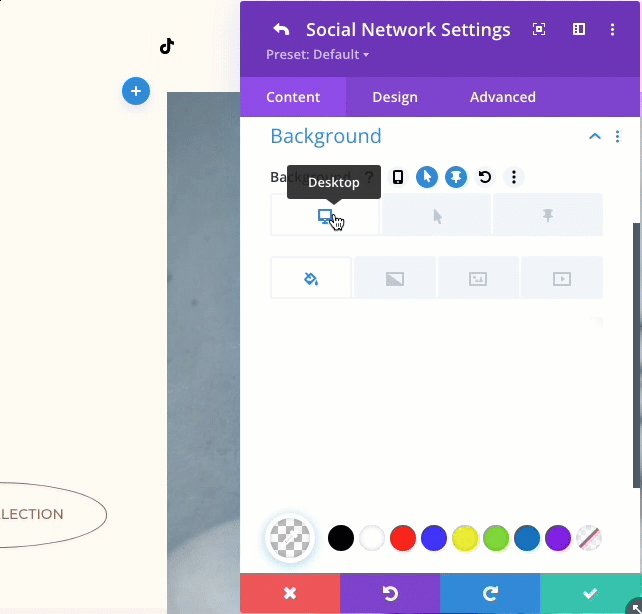
W ustawieniach sieci społecznościowej wybierz sieć społecznościową i zaktualizuj kolory tła pulpitu, najechania i przyklejenia.
- Sieć społecznościowa: TikTok (lub cokolwiek chcesz)
- Tło: przezroczyste (komputer), #fe2c55 (najechanie), #000 (przyklejone)
WSKAZÓWKA: Kolor tła zmieni się automatycznie, aby pasował do marki sieci społecznościowej. Możesz skopiować ten kolor i dodać go jako kolor tła stanu najechania ikony. Spowoduje to wyświetlenie domyślnego koloru tła sieci społecznościowej po najechaniu kursorem na ikonę.

Teraz możesz przełączać zakładki, aby zobaczyć kolor tła dla wszystkich trzech stanów (pulpit, najechanie i przyklejenie).

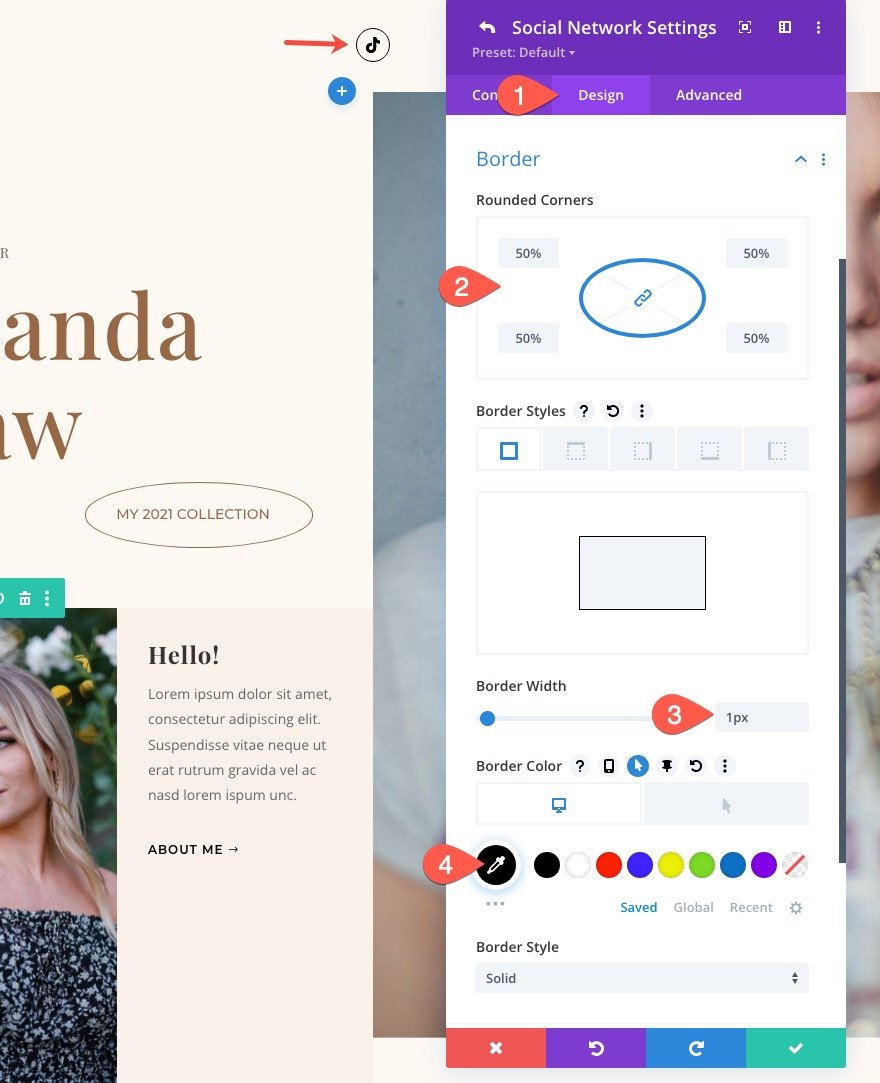
Następnie nadajmy ikonie ładny owalny kształt i obramowanie, aby trochę lepiej pasowały do układu. Na karcie projekt zaktualizuj następujące elementy:
- Zaokrąglone rogi: 50%
- Szerokość obramowania: 1px
- Kolor obramowania: #000 (pulpit), przezroczysty (najedź)

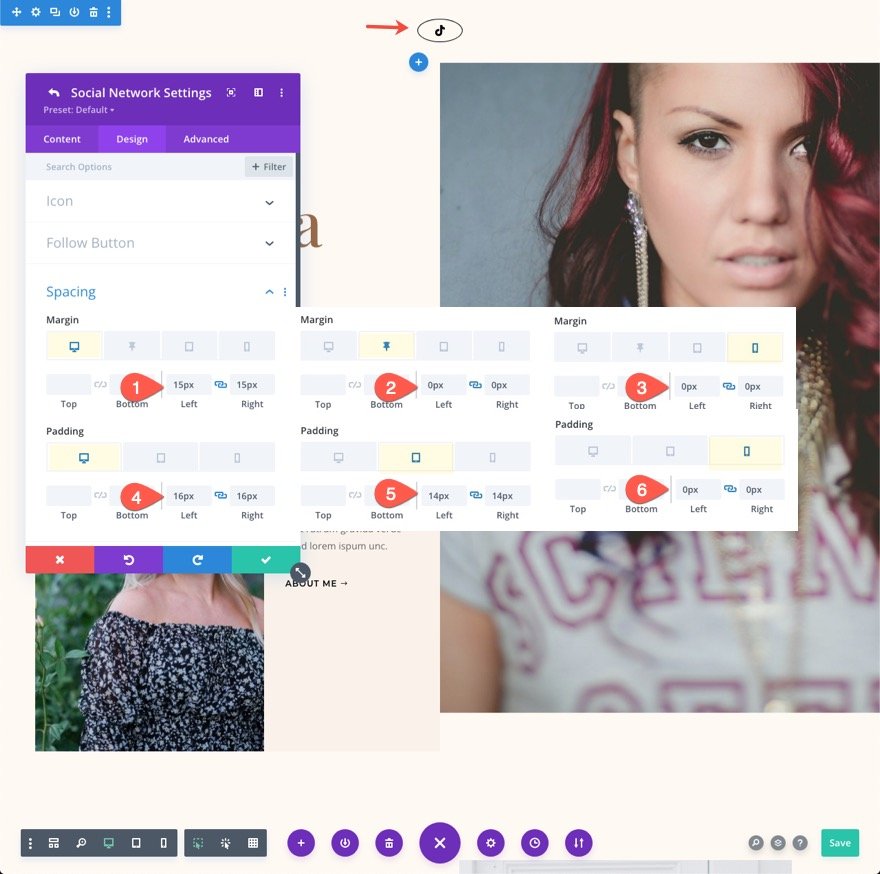
W tej chwili ikona ma kształt koła. Aby uzyskać bardziej owalny kształt, możemy dodać więcej wyściółki po prawej i lewej stronie. Możemy też zrobić więcej miejsca między ikonami dodając prawy i lewy margines. Pamiętaj również o zaktualizowaniu odstępów na wyświetlaczu tabletu i telefonu.
- Margines (komputer): 15px po lewej, 15px po prawej
- Margines (przyklejony): 0px po lewej, 0px po prawej
- Margines (telefon): 0px w lewo, 0px w prawo
- Dopełnienie (komputer): 16px po lewej, 16px po prawej
- Wypełnienie (tablet): 14px w lewo, 14px w prawo
- Dopełnienie (telefon): 0px w lewo, 0px w prawo

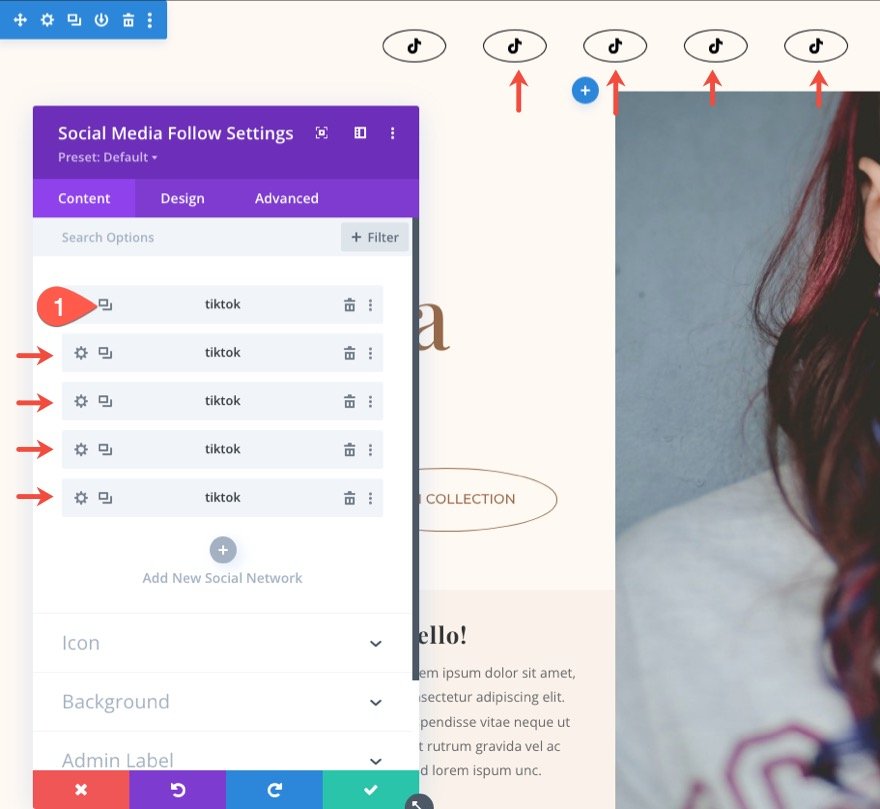
Powiel sieć społecznościową, aby tworzyć więcej
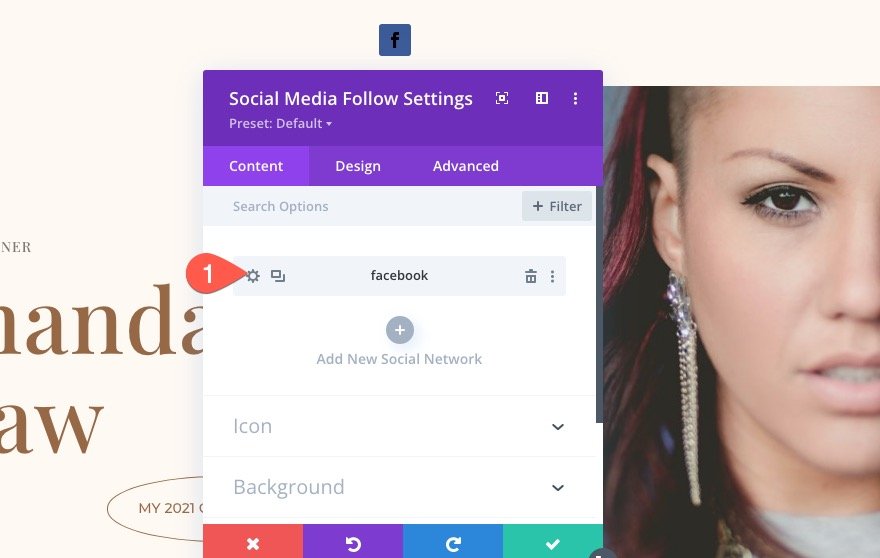
Teraz, gdy zakończyliśmy projektowanie pierwszej sieci społecznościowej, możemy powielić ikonę, aby stworzyć więcej. Aby to zrobić, otwórz ustawienia modułu śledzącego w mediach społecznościowych i kliknij ikonę duplikatu w elemencie sieci społecznościowej. W tym przykładzie utwórzmy jeszcze 4.

Teraz wszystko, co musimy zrobić, to zaktualizować każdy z nowych elementów sieci społecznościowej o nową sieć społecznościową. Ponieważ zmieni to kolor tła, będziesz musiał również zaktualizować kolor tła dla każdego z nich.
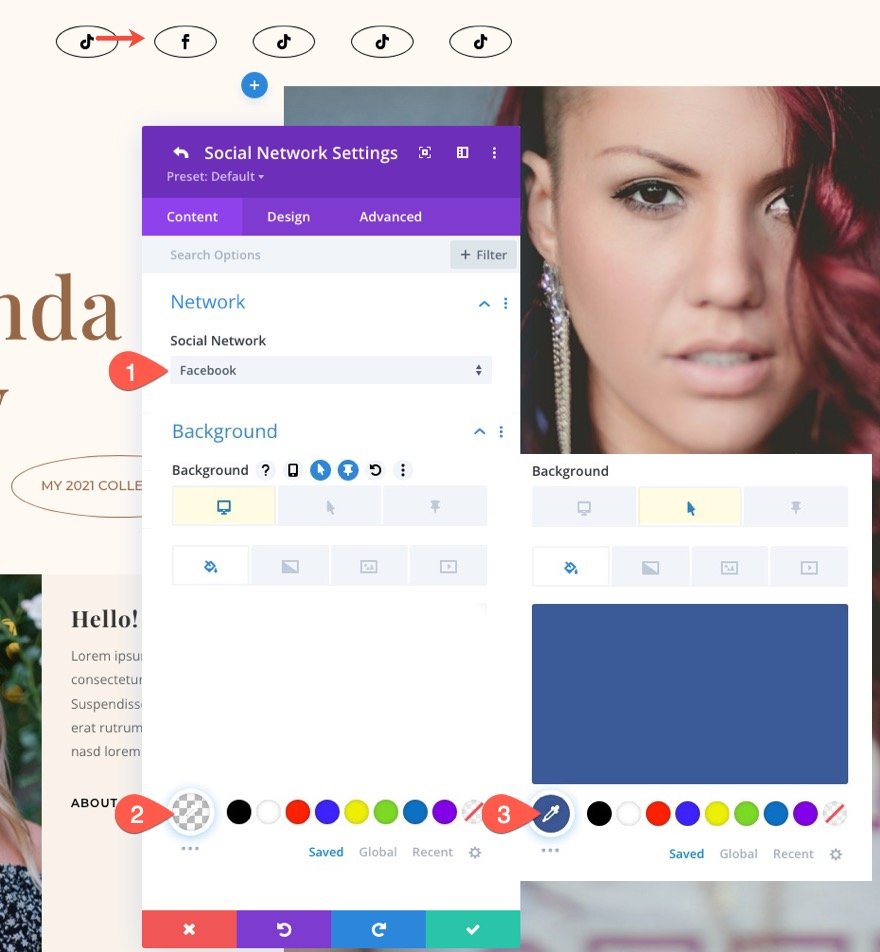
Aby to zrobić, otwórz drugie ustawienia sieci społecznościowej i zaktualizuj następujące elementy:
- Sieć społecznościowa: Facebook
- Kolor tła: przezroczysty (pulpit), #3b5998 (najechanie)

Kontynuuj ten sam proces, aby zaktualizować pozostałe sieci społecznościowe.

Ostateczny wynik
Sprawdźmy teraz końcowy wynik na aktywnej stronie.
Tworzenie pionowo wyrównanych ikon śledzenia w mediach społecznościowych w stanie przyklejonym
Aby uzyskać bardziej unikalny projekt i przejście, możemy wyrównać ikony śledzenia mediów społecznościowych w pionie, gdy włączony jest stan przyklejenia. W tym celu możemy dodać do modułu kilka fragmentów kodu CSS.
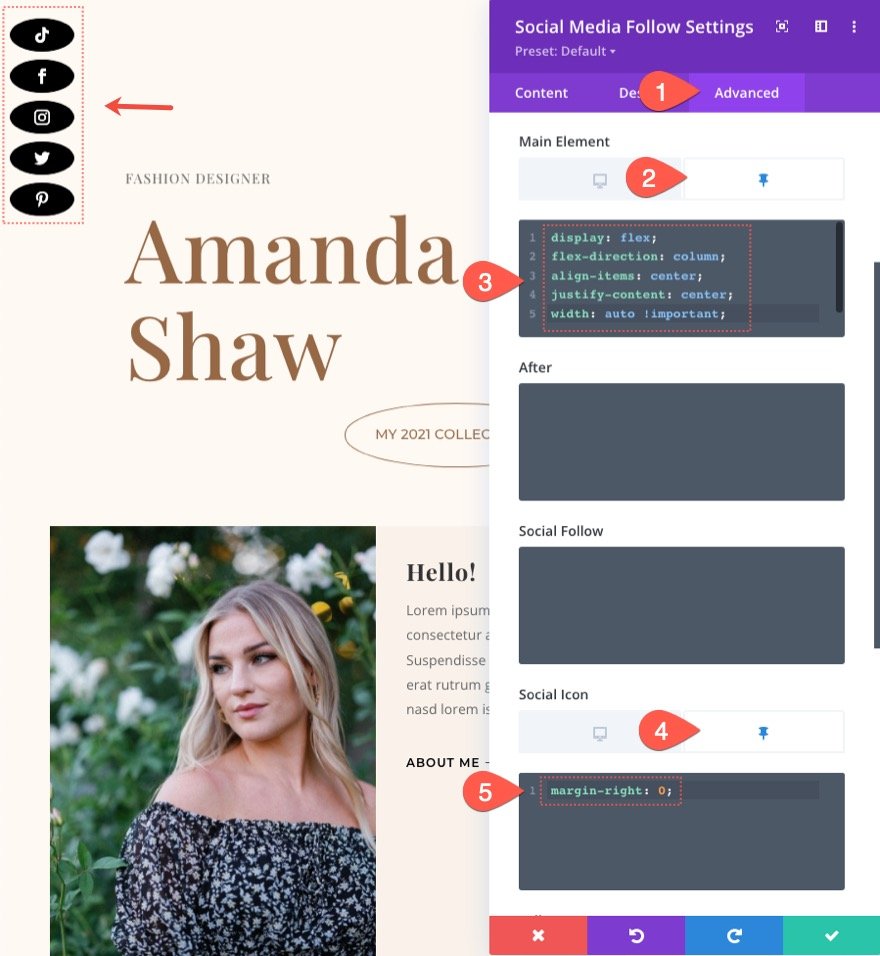
Na karcie Zaawansowane dodaj następujący kod CSS do elementu głównego w stanie Przyklejony.
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
Następnie dodaj następujący kod CSS do ikony społecznościowej w stanie przyklejonym.
margin-right: 0;

Oto wynik!
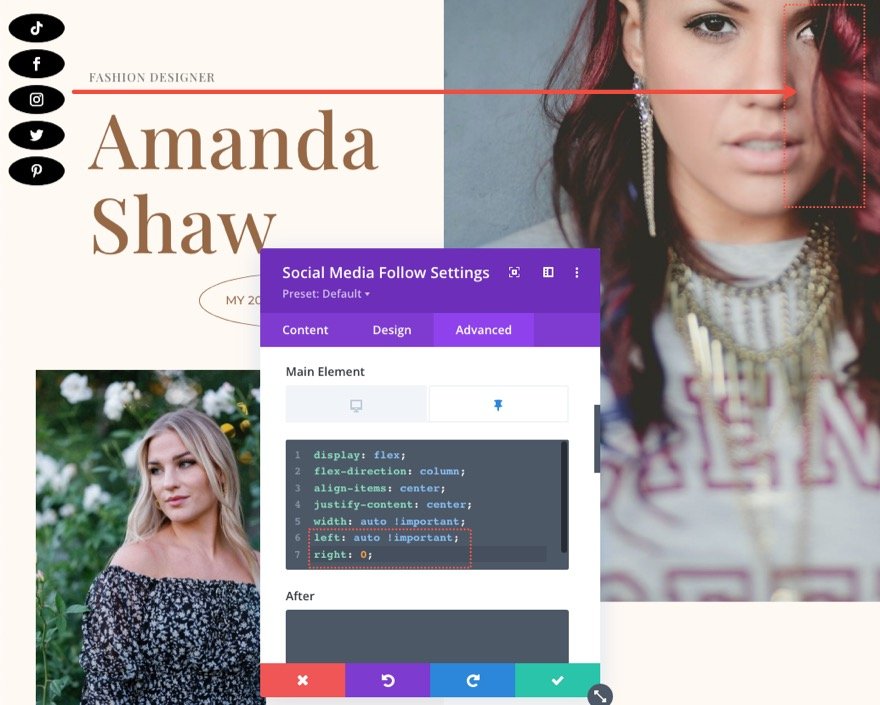
Aby wyrównać ikony sieci po prawej stronie w stanie przyklejenia, dodaj następujące elementy w istniejącym CSS elementu głównego w stanie przyklejenia:
left: auto !important; right: 0;

Oto wynik!
Ostateczne rezultaty
Oto kolejne spojrzenie na końcowe wyniki projektów modułów przyklejonych do mediów społecznościowych.
Końcowe przemyślenia
Przyciski śledzenia w mediach społecznościowych są prawie zawsze kluczową funkcją na stronie internetowej. Są jednym z głównych sposobów łączenia kanałów mediów społecznościowych ze stroną internetową. Dlatego moduł śledzenia mediów społecznościowych Divi zawiera wszystkie ikony sieci i opcje projektowania, których potrzebujesz, aby stworzyć idealne rozwiązanie dla swojej witryny. Mamy nadzieję, że ten lepki projekt modułu śledzenia mediów społecznościowych przyda się w Twoim następnym projekcie.
Aby uzyskać pełniejsze rozwiązanie do udostępniania w mediach społecznościowych, możesz sprawdzić Monarch.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
