Como projetar um módulo de acompanhamento de mídia social fixo no Divi
Publicados: 2022-01-12Com as opções adesivas incorporadas do Divi, você pode criar facilmente um módulo de acompanhamento de mídia social fixo que manterá esses ícones de rede social em primeiro plano enquanto o usuário rola a página. Além disso, adicionando estilo personalizado ao módulo no estado fixo, podemos criar transições de design exclusivas ao ativar o estado fixo na rolagem. Então, se você está procurando controle total sobre o design de seus botões de mídia social, este tutorial é para você!
Espiada
Aqui está uma rápida olhada no design que construiremos neste tutorial.
Baixe o Layout GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
Inscreva-se em nosso canal no Youtube
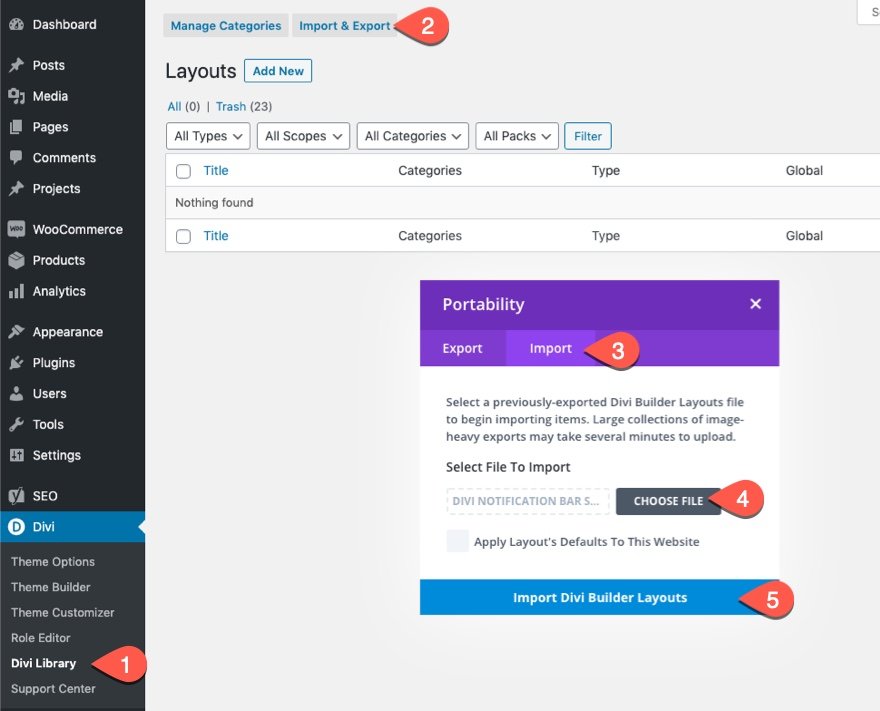
Para importar o layout da seção para sua Biblioteca Divi, navegue até a Biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a guia de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
O que você precisa para começar

Para começar, você precisará fazer o seguinte:
- Se você ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
Depois disso, você terá uma tela em branco para começar a desenhar no Divi.
Projetando um módulo Sticky Social Media Follow no Divi
Usando um layout de página de destino pré-fabricado
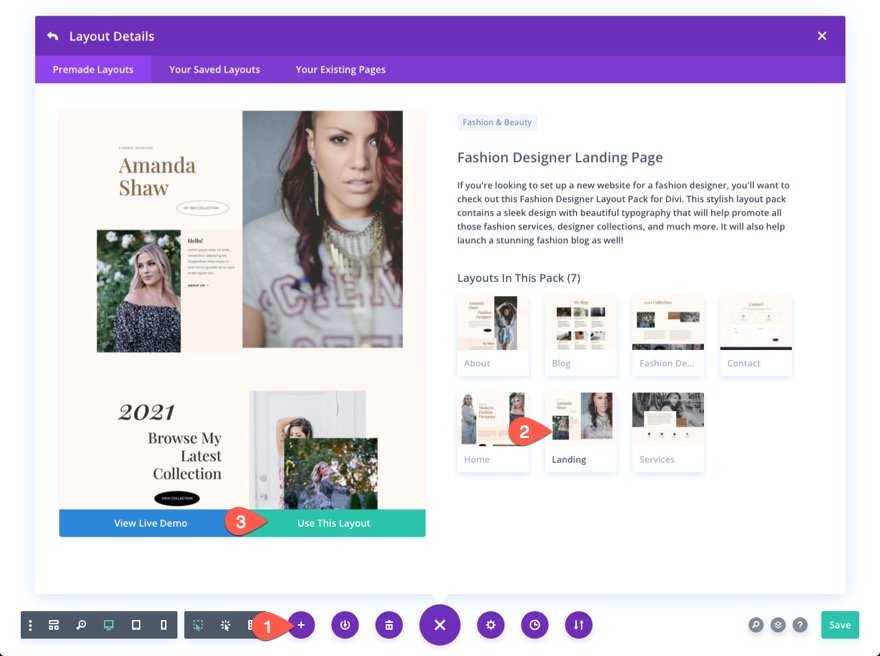
Para começar, precisamos de algum conteúdo de página simulada antes de projetarmos o módulo de acompanhamento de mídia social fixo. Para fazer isso, abra o menu de configurações e clique no ícone Carregar da Biblioteca. No pop-up Carregar da biblioteca, localize e selecione o layout da página de destino do designer de moda. Em seguida, clique no botão verde “Usar este layout”.

Criando a seção
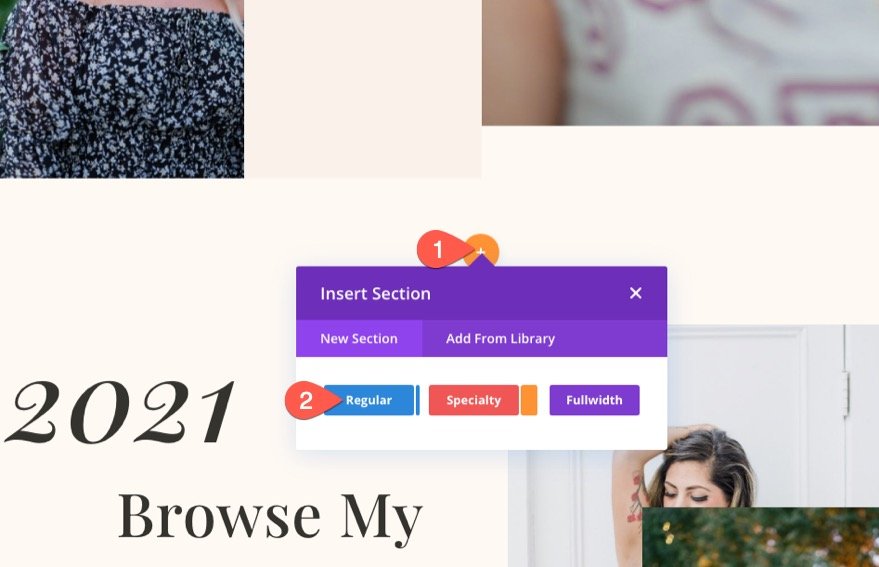
Adicione uma nova seção regular ao layout.

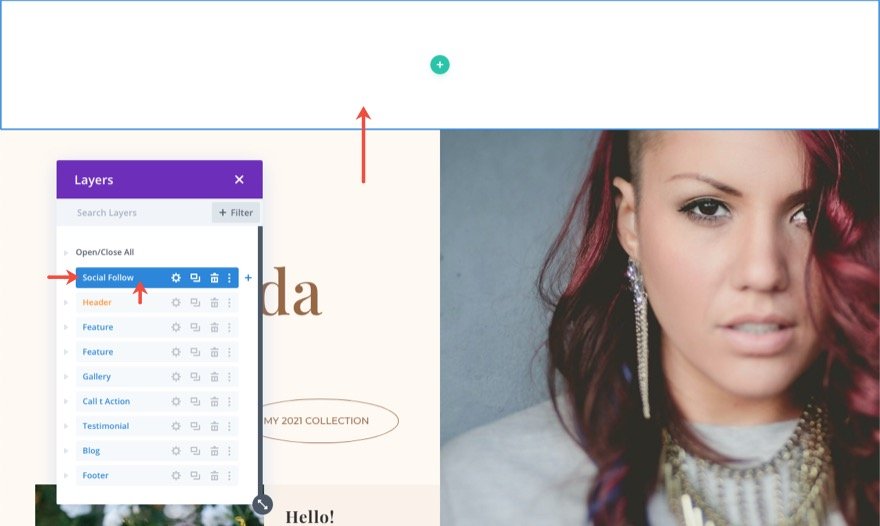
Em seguida, mova a nova seção para o topo da página (ou onde quer que você queira adicionar seus links de acompanhamento de mídia social).

Abra as configurações da seção e atualize a cor de fundo para corresponder ao layout da seguinte forma:
- Cor de fundo: #fff9f2

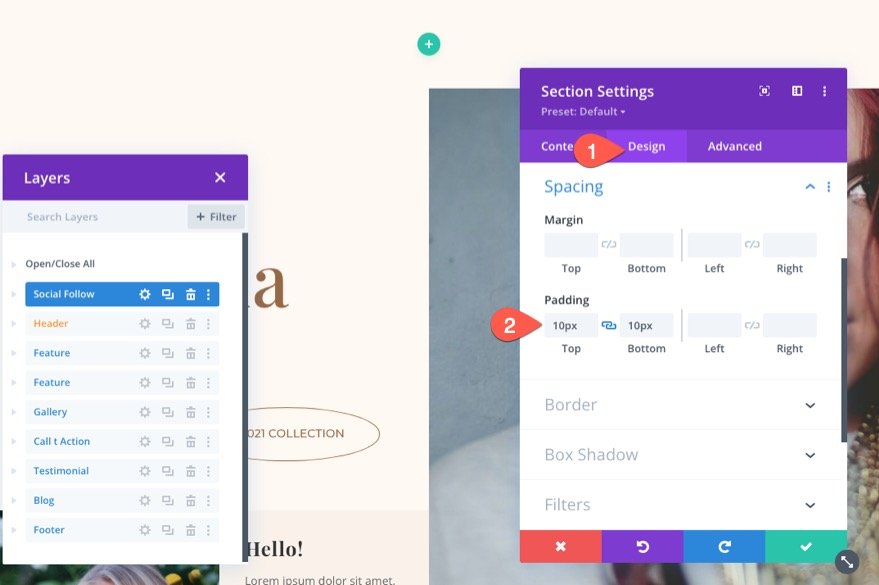
Na guia design, atualize o preenchimento da seção:
- Preenchimento: 10px superior 10px inferior

Criando a linha
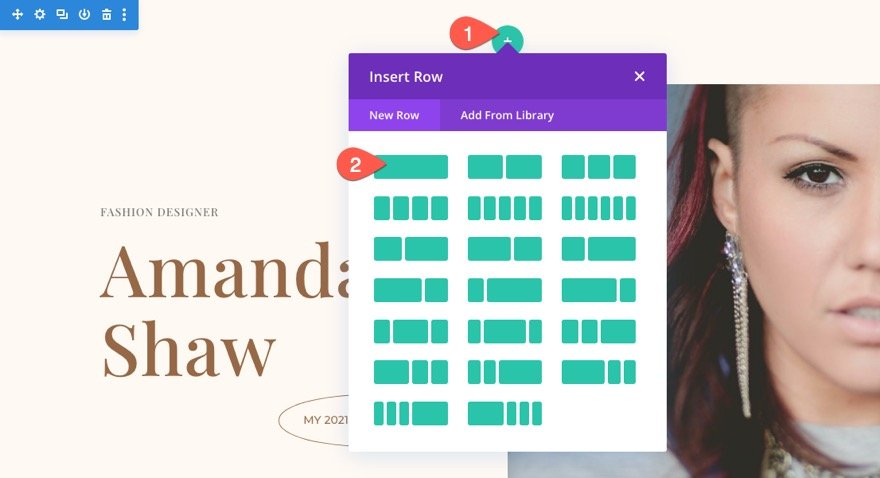
Dentro da seção, adicione uma linha de uma coluna.

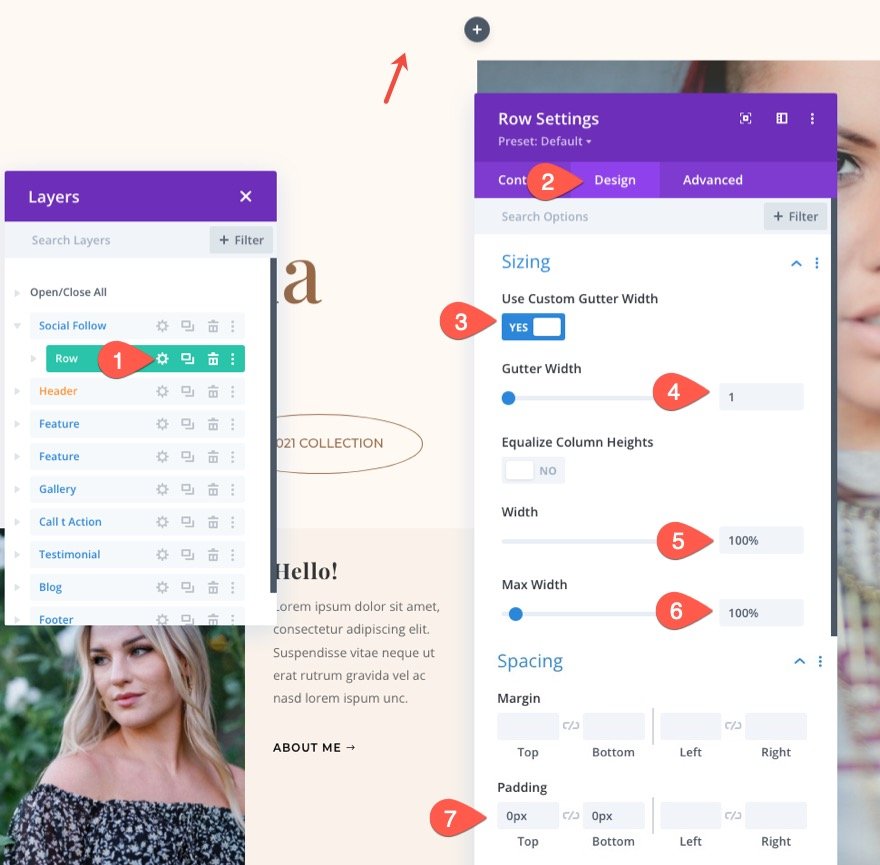
Abra as configurações de linha e atualize o tamanho e o espaçamento da seguinte forma:
- Use a largura da calha personalizada: SIM
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 100%
- Preenchimento: 0px superior, 0px inferior

Criando o módulo Sticky Social Media Follow
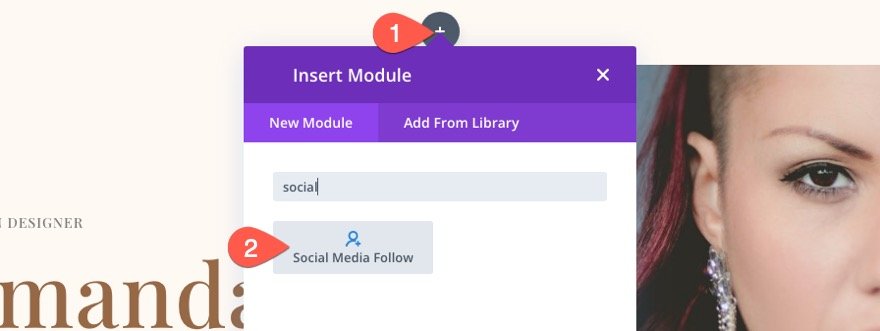
Depois que a seção e a linha estiverem no lugar, adicione um novo módulo Social Media Follow à linha.

Atualizando as configurações do módulo
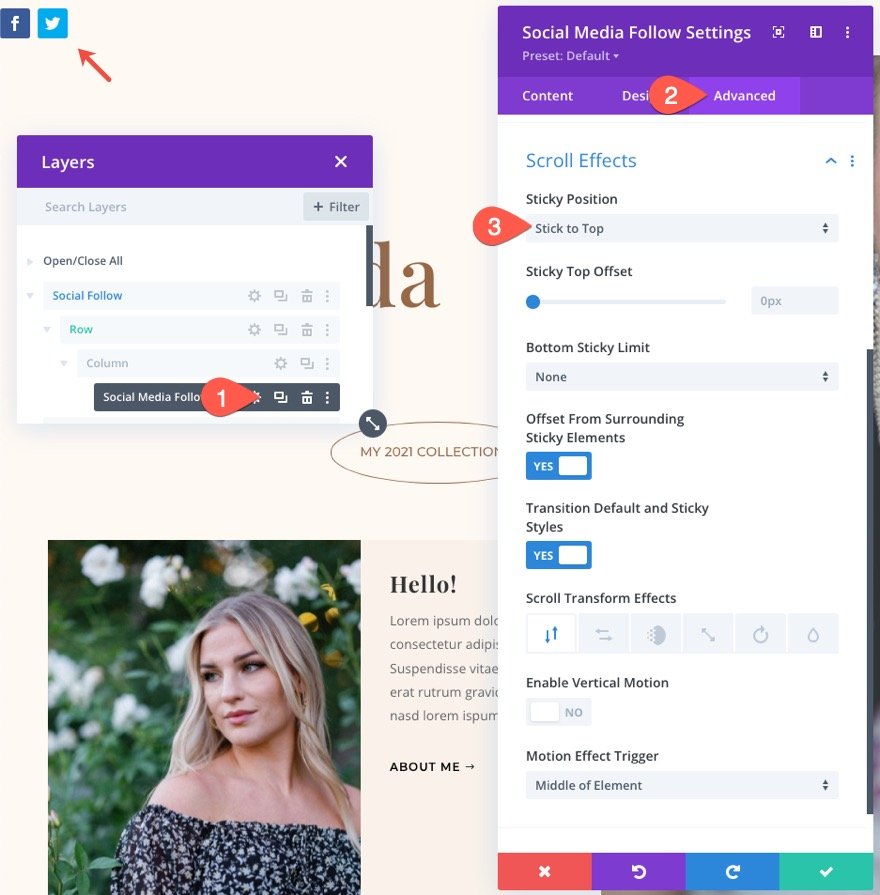
Abra as configurações do módulo de acompanhamento de mídia social. A primeira coisa que precisamos fazer é adicionar uma posição de aderência ao módulo usando as opções de aderência do Divi. Na guia Avançado, atualize o seguinte:
- Posição pegajosa: Stick to Top

Uma vez que a posição de aderência esteja no lugar, você poderá direcionar o estilo do módulo no estado de fixação (assim como você pode fazer com o estado de foco). Isso pode ser feito passando o mouse sobre uma opção e clicando no ícone de miniatura.

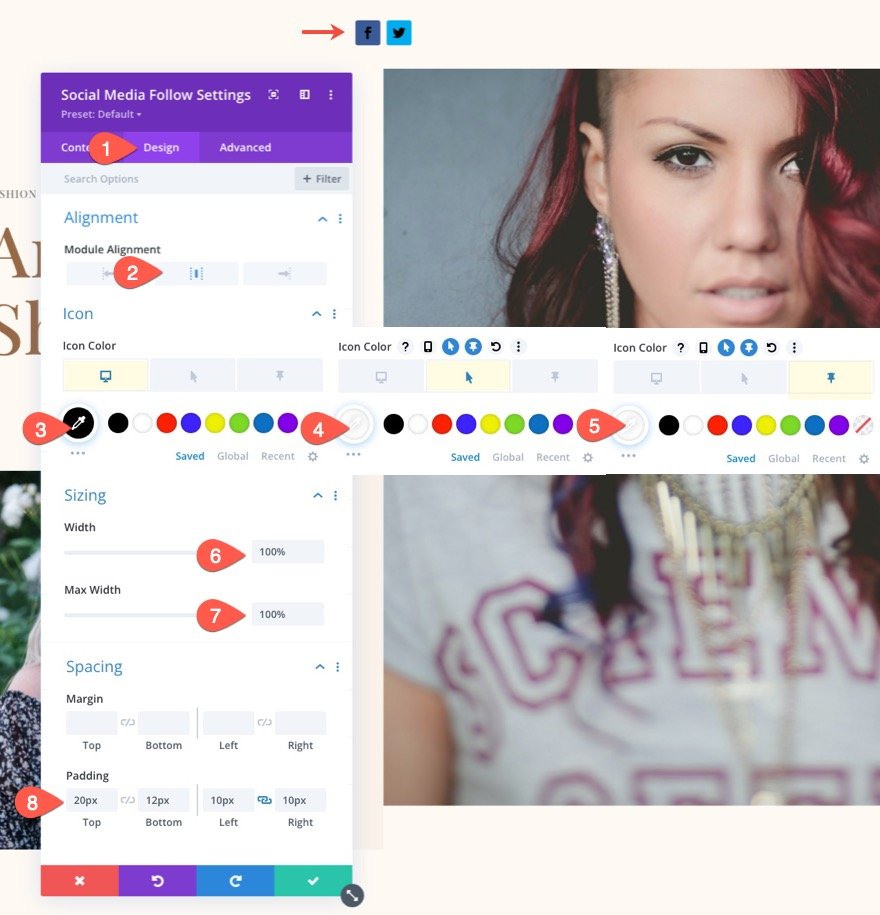
Na guia design, atualize o seguinte:
- Alinhamento do Módulo: Centro
- Cor do ícone: #000 (desktop), #fff (passar o mouse), #fff (fixo)
- Largura: 100%
- Largura máxima: 100%
- Preenchimento: 20px superior, 12px inferior, 10px à esquerda, 10px à direita

Configurações de rede social
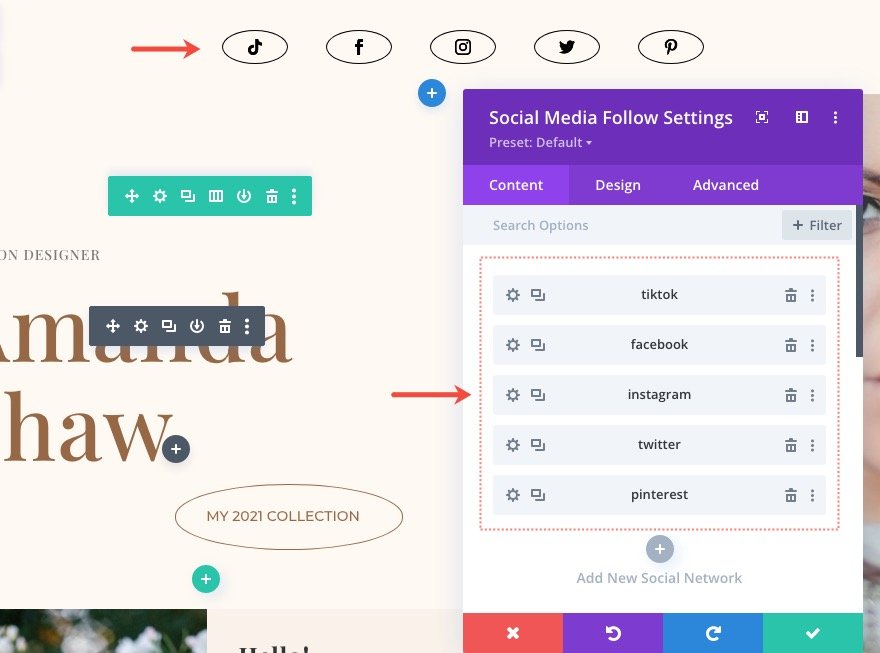
Assim que as configurações do módulo estiverem prontas, podemos agora voltar nossa atenção para o estilo dos ícones de redes sociais individuais. Para fazer isso, vamos estilizar um ícone de rede social primeiro. Em seguida, duplicaremos a rede social para criar as demais.
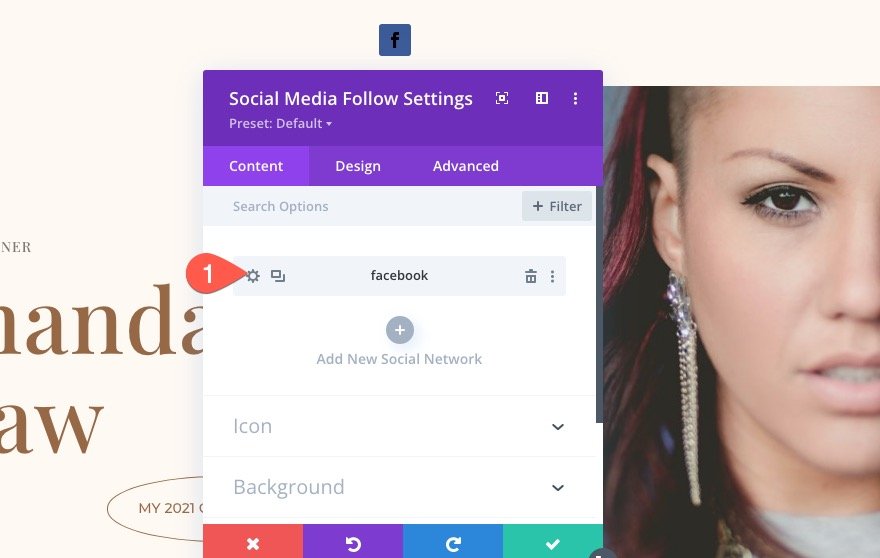
Você já deve ter duas redes sociais na guia de conteúdo por padrão. Exclua um deles e clique para editar o que resta.

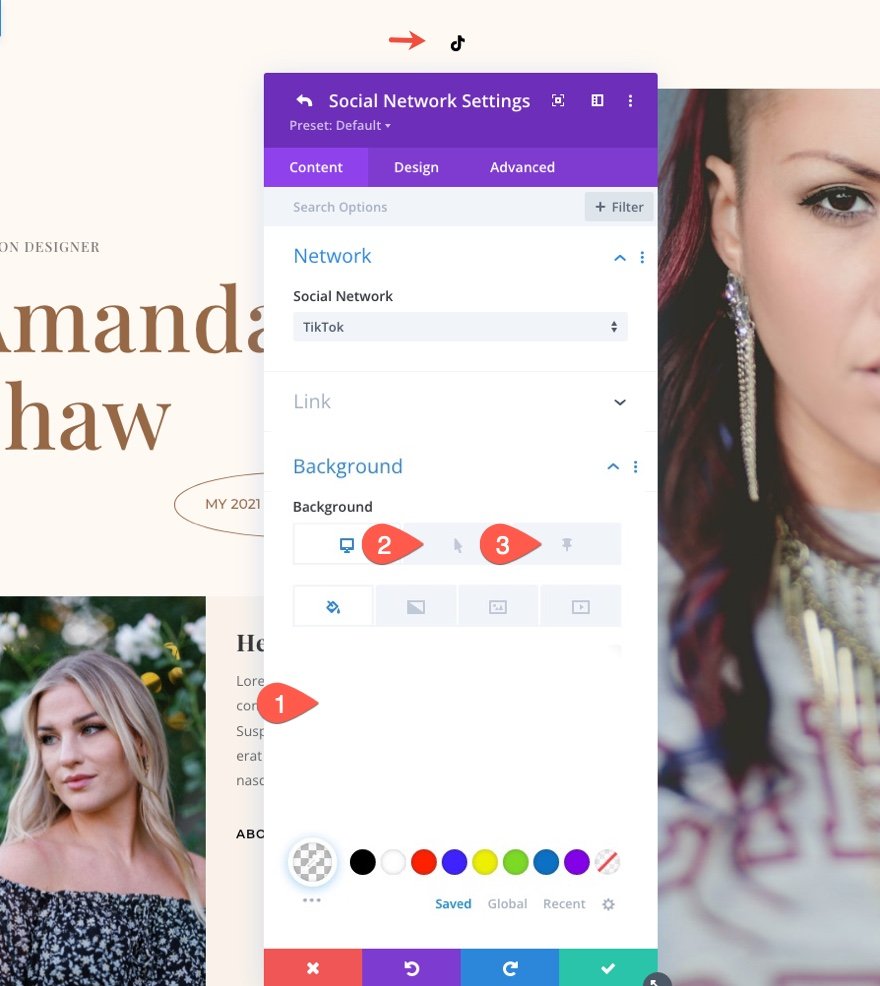
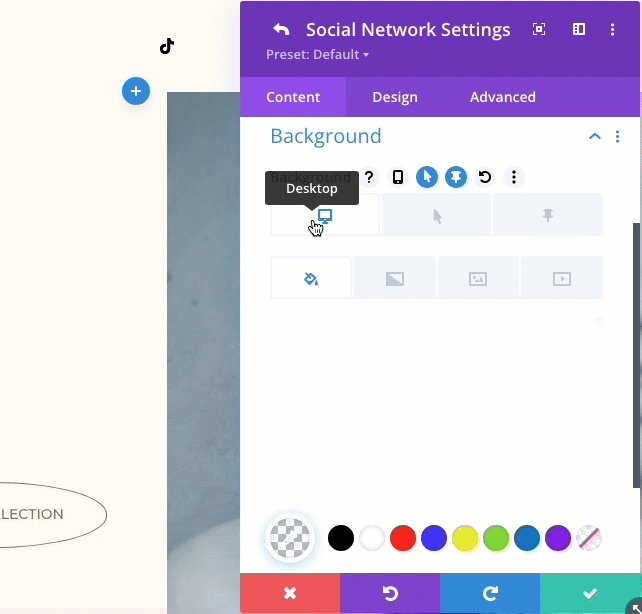
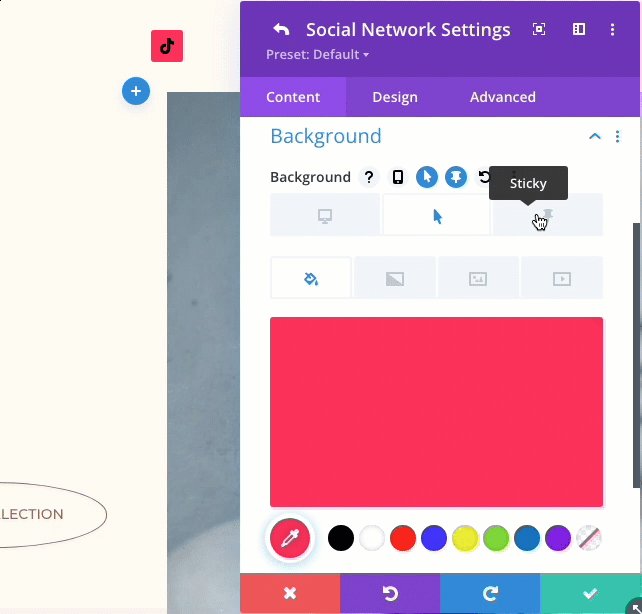
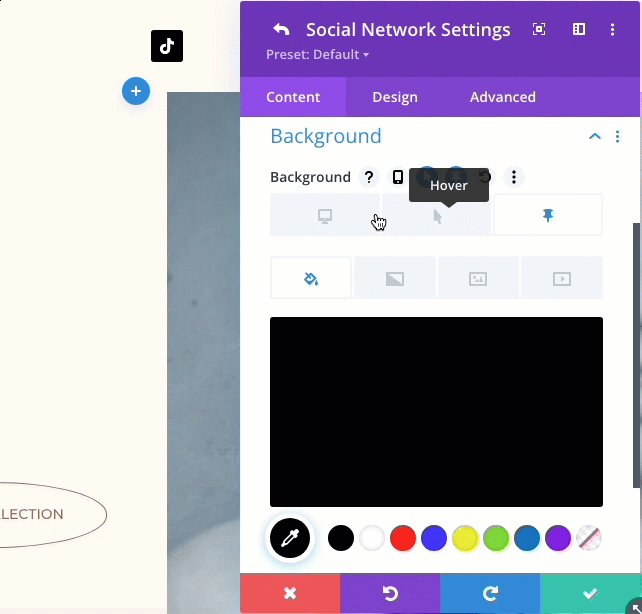
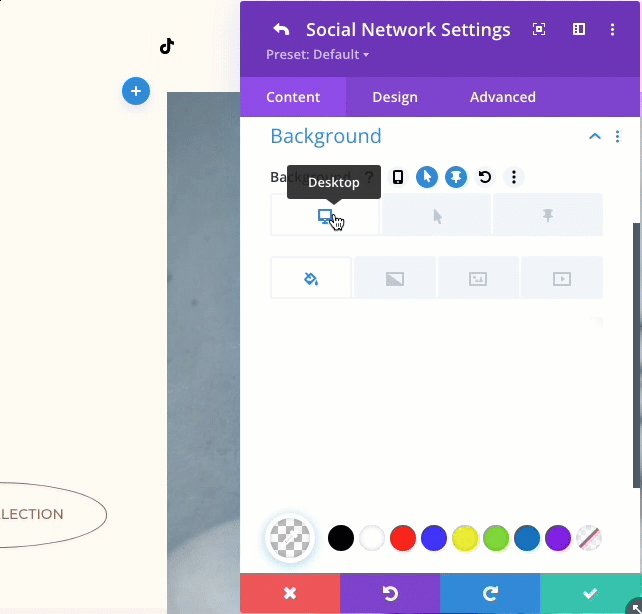
Nas configurações de rede social, selecione uma rede social e atualize as cores de fundo para a área de trabalho, o foco e os estados fixos.
- Rede Social: TikTok (ou o que você quiser)
- Plano de fundo: transparente (desktop), #fe2c55 (passar o mouse), #000 (adesivo)
DICA: A cor de fundo mudará automaticamente para combinar com a marca da Rede Social. Você pode copiar essa cor e adicioná-la como uma cor de fundo do estado de foco para o ícone. Isso mostrará a cor de fundo padrão da rede social ao passar o mouse sobre o ícone.

Agora você pode alternar entre as guias para ver a cor de fundo para todos os três estados (desktop, hover e sticky).

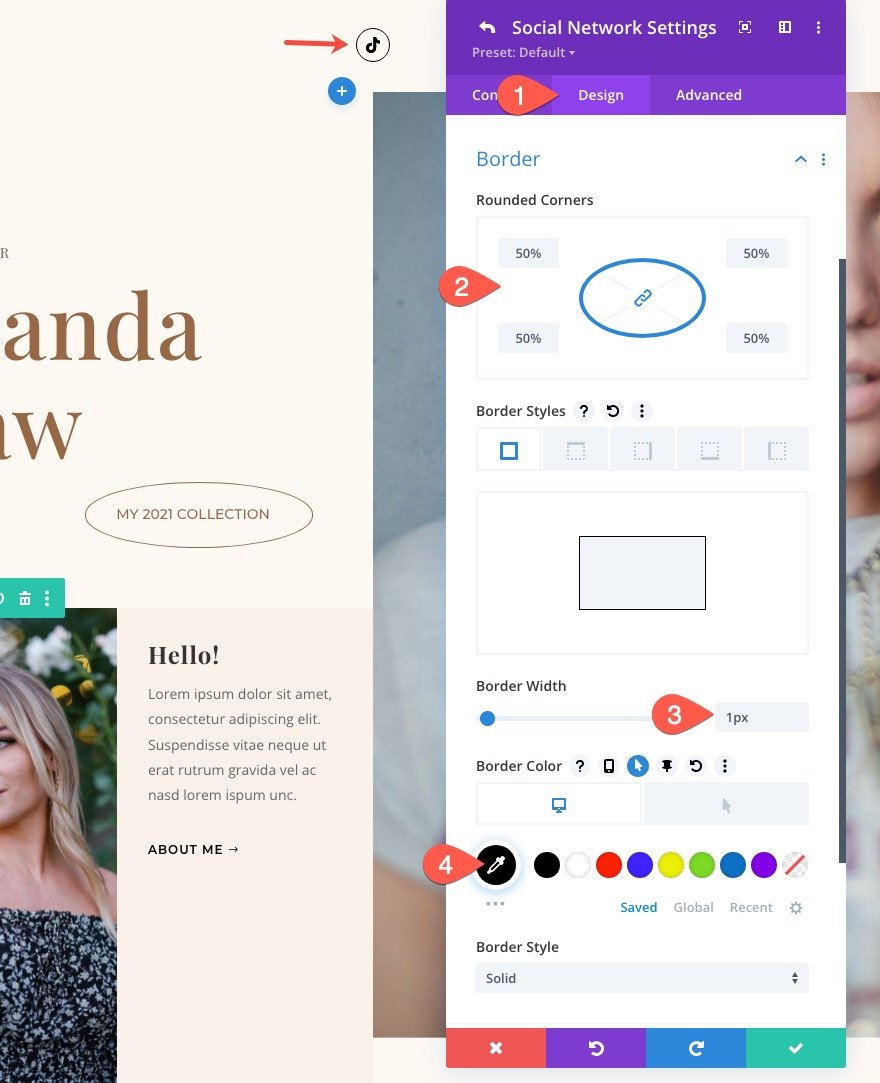
Em seguida, vamos dar ao ícone uma bela forma oval e borda para combinar um pouco melhor com o layout. Na guia design, atualize o seguinte:
- Cantos arredondados: 50%
- Largura da borda: 1px
- Cor da borda: #000 (desktop), transparente (passar o mouse)

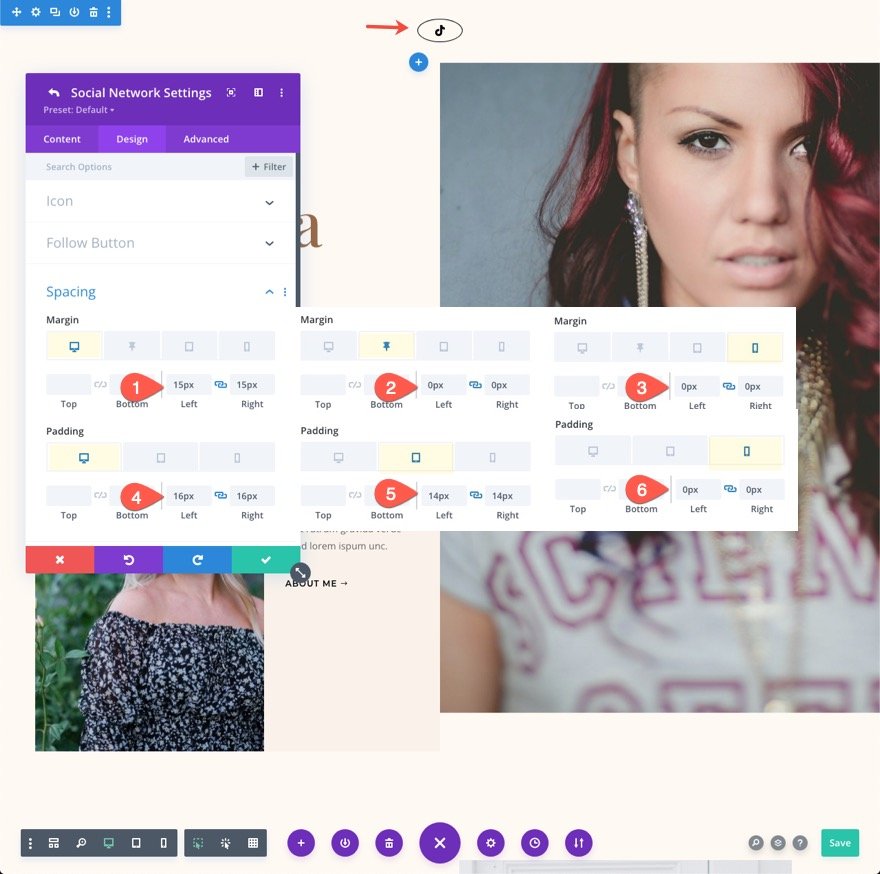
Agora o ícone tem uma forma de círculo. Para obter uma forma mais oval, podemos adicionar mais preenchimento à direita e à esquerda. Também podemos criar mais espaço entre os ícones adicionando margens direita e esquerda. Certifique-se de atualizar também o espaçamento na tela do tablet e do telefone.
- Margem (desktop): 15px à esquerda, 15px à direita
- Margem (fixa): 0px à esquerda, 0px à direita
- Margem (telefone): 0px à esquerda, 0px à direita
- Preenchimento (desktop): 16px à esquerda, 16px à direita
- Preenchimento (tablet): 14px à esquerda, 14px à direita
- Preenchimento (telefone): 0px à esquerda, 0px à direita

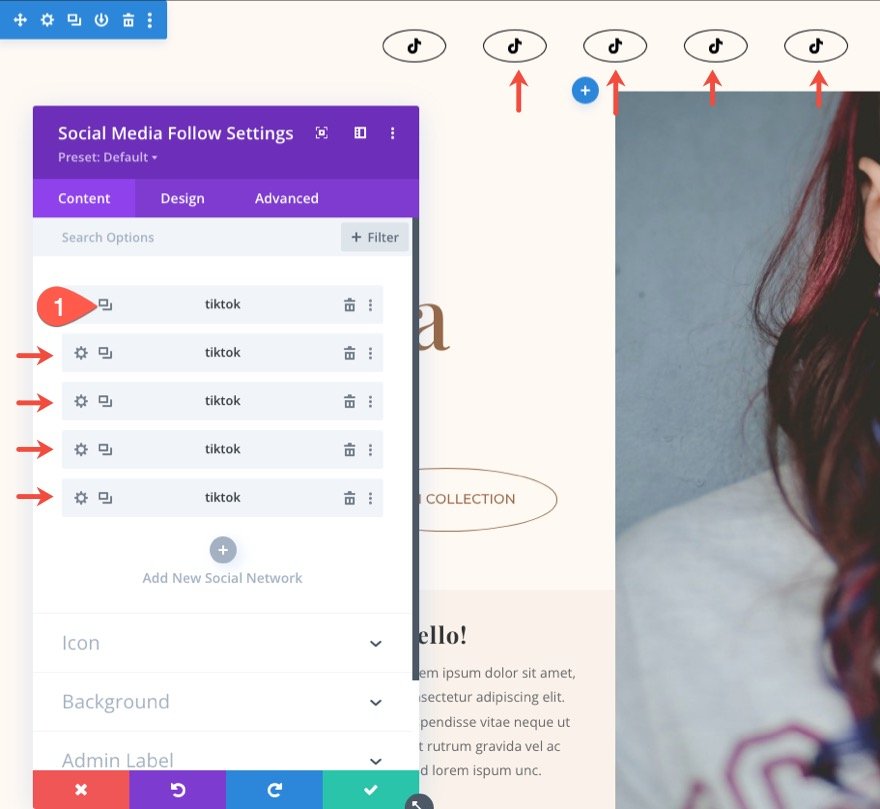
Duplique a rede social para criar mais
Agora que concluímos o design da primeira rede social, podemos duplicar o ícone para criar mais. Para fazer isso, abra as configurações do módulo de acompanhamento de mídia social e clique no ícone de duplicado no item de rede social. Para este exemplo, vamos criar mais 4.

Agora, tudo o que precisamos fazer é atualizar cada um dos novos itens de rede social com uma nova rede social. Como isso mudará a cor do plano de fundo, você também precisará atualizar a cor do plano de fundo para cada um.
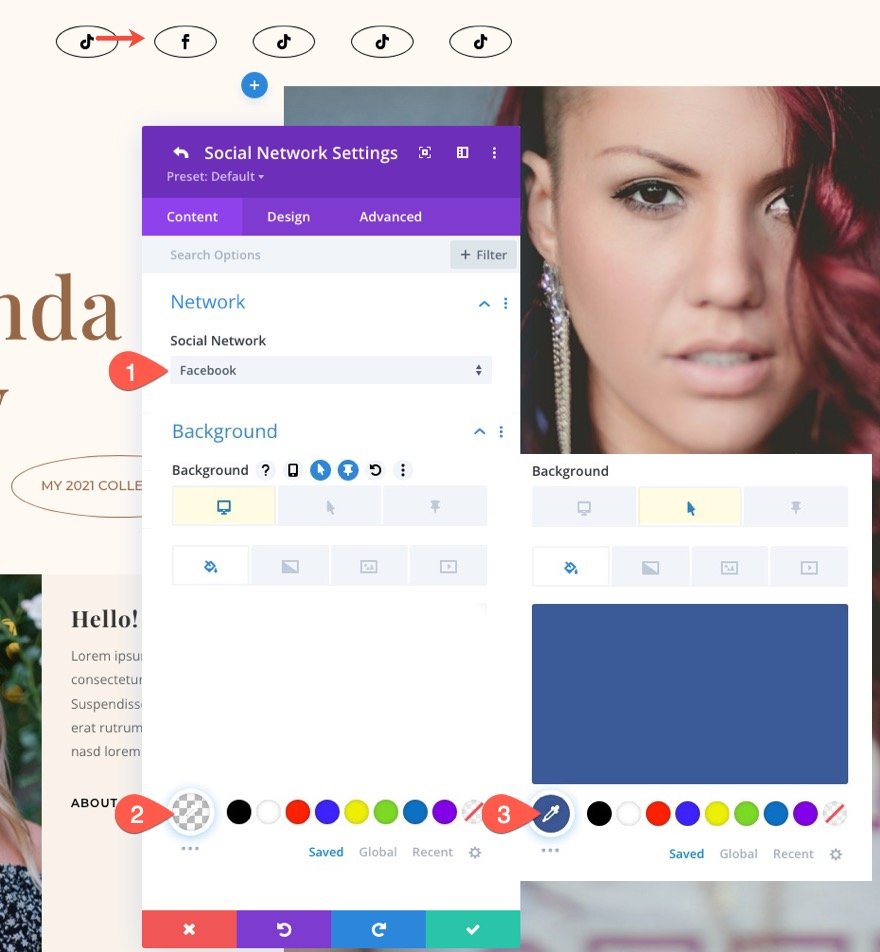
Para fazer isso, abra as segundas configurações de rede social e atualize o seguinte:
- Rede Social: Facebook
- Cor de fundo: transparente (desktop), #3b5998 (passar o mouse)

Continue o mesmo processo para atualizar o restante das redes sociais.

Resultado final
Agora vamos conferir o resultado final na página ao vivo.
Criando mídias sociais alinhadas verticalmente Siga os ícones no estado fixo
Para um design e uma transição mais exclusivos, podemos alinhar os ícones de acompanhamento de mídia social verticalmente quando o estado de aderência está ativado. Para fazer isso, podemos adicionar alguns trechos de CSS ao módulo.
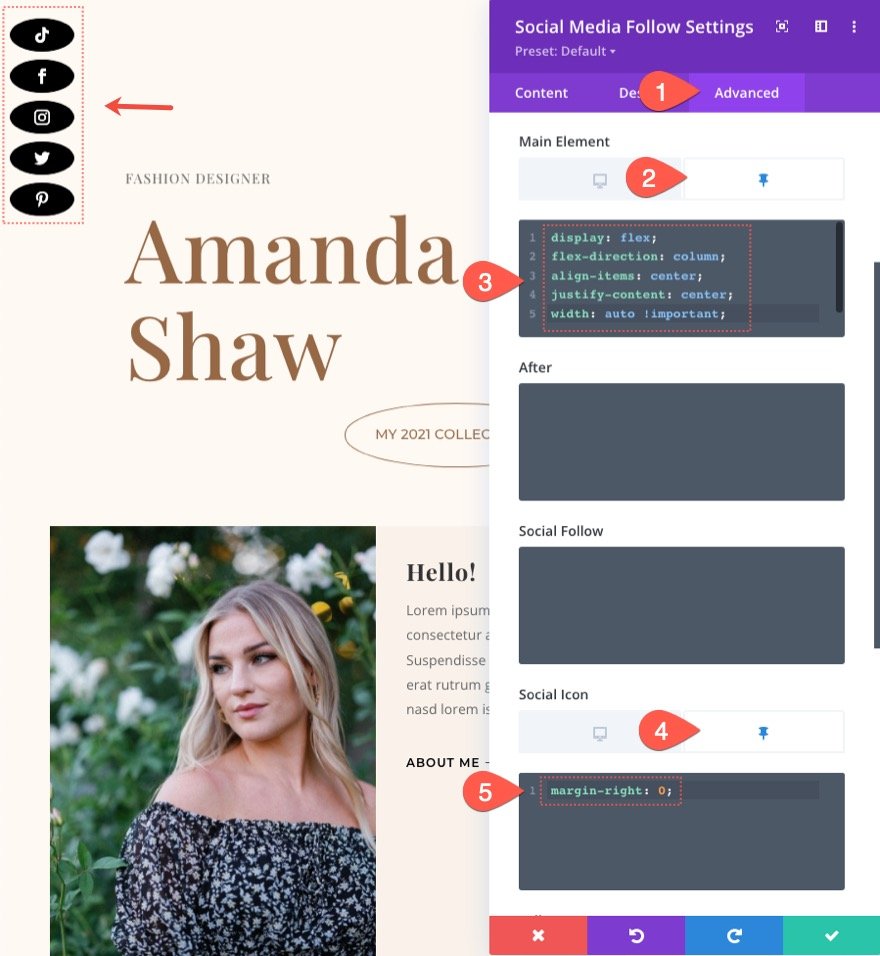
Na guia Avançado, adicione o seguinte CSS ao Elemento principal no estado Fixo.
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
Em seguida, adicione o seguinte CSS ao ícone Social no estado Fixo.
margin-right: 0;

Aqui está o resultado!
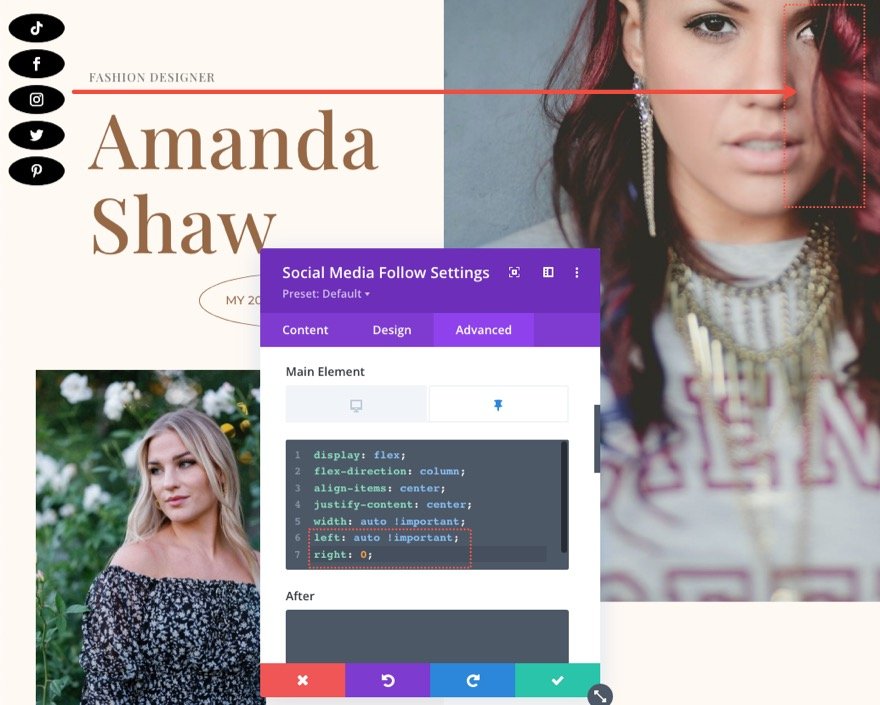
Para alinhar os ícones de rede à direita no estado fixo, adicione o seguinte no CSS existente do elemento principal no estado fixo:
left: auto !important; right: 0;

Aqui está o resultado!
Resultados finais
Aqui está outra olhada nos resultados finais dos designs do módulo de acompanhamento de mídia social.
Pensamentos finais
Os botões de seguir de mídia social são quase sempre um recurso importante em um site. Eles são uma das principais maneiras de conectar canais de mídia social a um site. É por isso que o módulo de acompanhamento de mídia social do Divi está repleto de todos os ícones de rede e opções de design que você precisa para criar a solução perfeita para o seu site. Espero que este design de módulo de acompanhamento de mídia social seja útil para o seu próximo projeto.
Para uma solução de compartilhamento de mídia social mais completa, você pode conferir o Monarch.
Estou ansioso para ouvir de você nos comentários.
Saúde!
