Diviでスティッキーソーシャルメディアフォローモジュールを設計する方法
公開: 2022-01-12Diviの組み込みのスティッキーオプションを使用すると、ユーザーがページを下にスクロールしても、ソーシャルネットワークアイコンを最前線に保つスティッキーソーシャルメディアフォローモジュールを簡単に設計できます。 さらに、スティッキー状態のモジュールにカスタムスタイルを追加することで、スクロールでスティッキー状態を使用するときに独自のデザイントランジションを作成できます。 したがって、粘着性のあるソーシャルメディアのフォローボタンのデザインを完全に制御したい場合は、このチュートリアルが最適です。
スニークピーク
このチュートリアルで作成するデザインを簡単に見てみましょう。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
私たちのYoutubeチャンネルを購読する
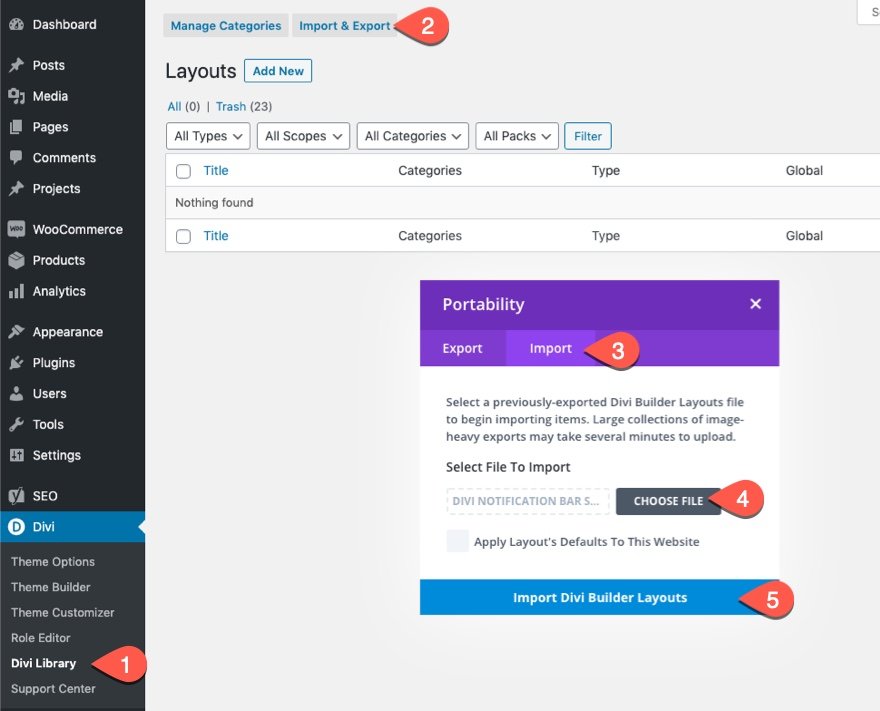
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

開始するには、次のことを行う必要があります。
- まだ行っていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
Diviでスティッキーソーシャルメディアフォローモジュールを設計する
事前に作成されたランディングページレイアウトの使用
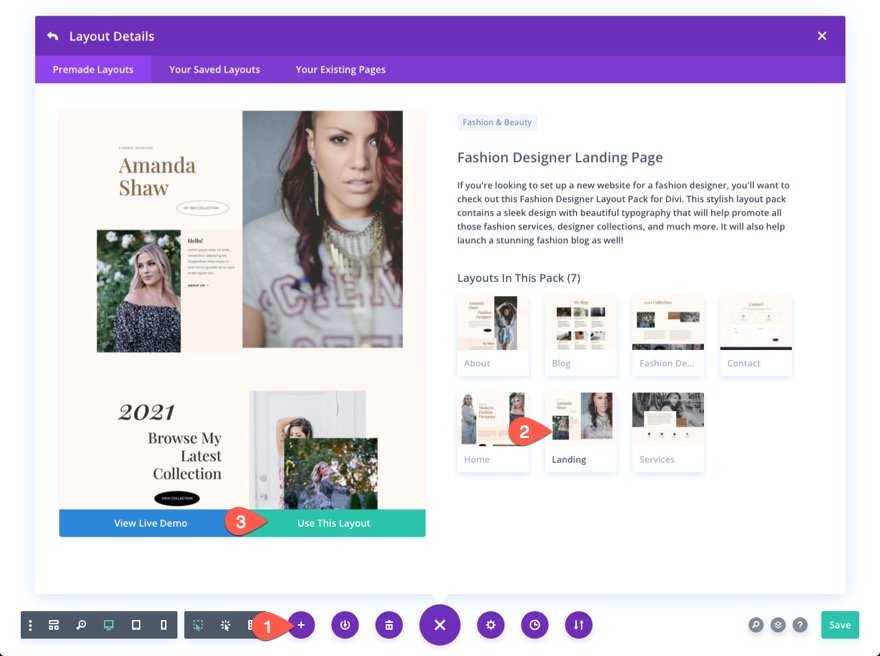
開始するには、スティッキーソーシャルメディアフォローモジュールを設計する前に、いくつかのモックページコンテンツを配置する必要があります。 これを行うには、設定メニューを開き、[ライブラリからロード]アイコンをクリックします。 [ライブラリからロード]ポップアップから、FashionDesignerのランディングページレイアウトを見つけて選択します。 次に、緑色の[このレイアウトを使用]ボタンをクリックします。

セクションの作成
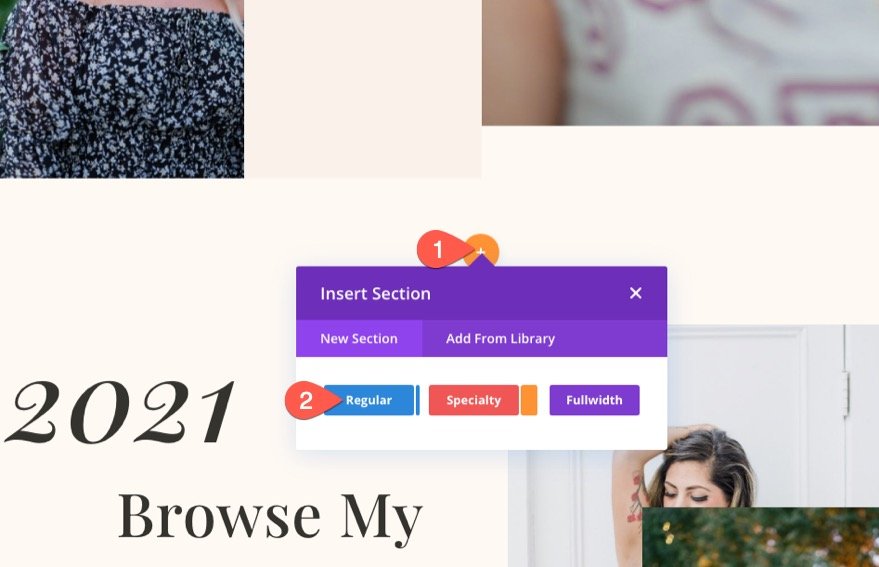
レイアウトに新しい通常のセクションを追加します。

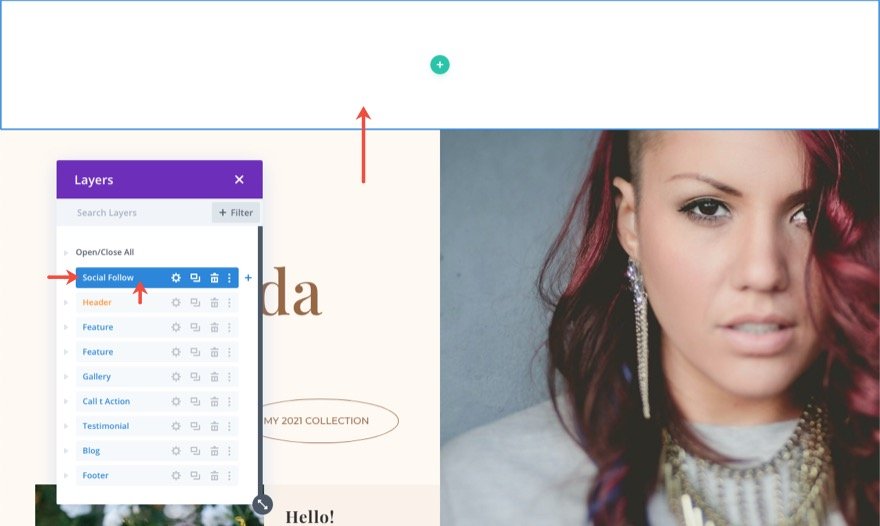
次に、新しいセクションをページの上部に移動します(または、ソーシャルメディアを追加する場所はリンクをたどります)。

セクション設定を開き、次のようにレイアウトに一致するように背景色を更新します。
- 背景色:#fff9f2

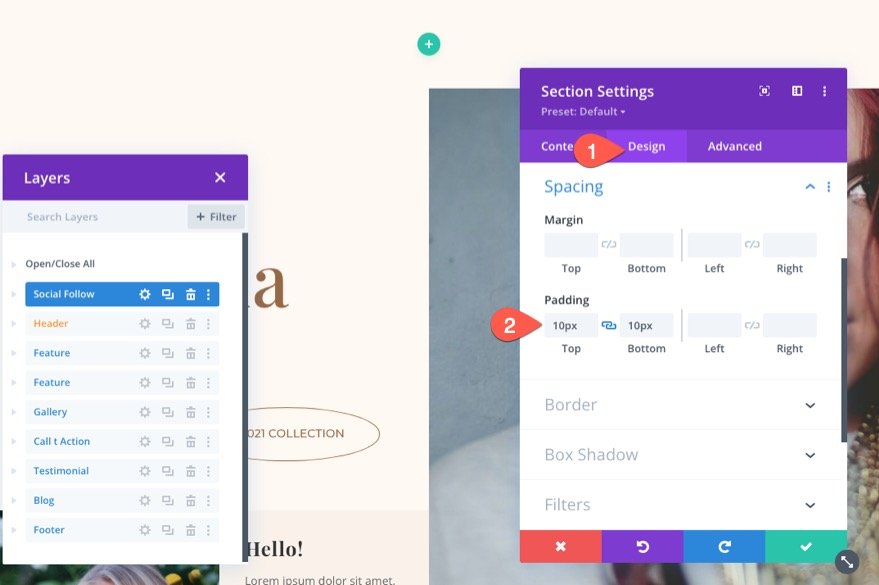
[デザイン]タブで、セクションのパディングを更新します。
- パディング:10px上10px下

行の作成
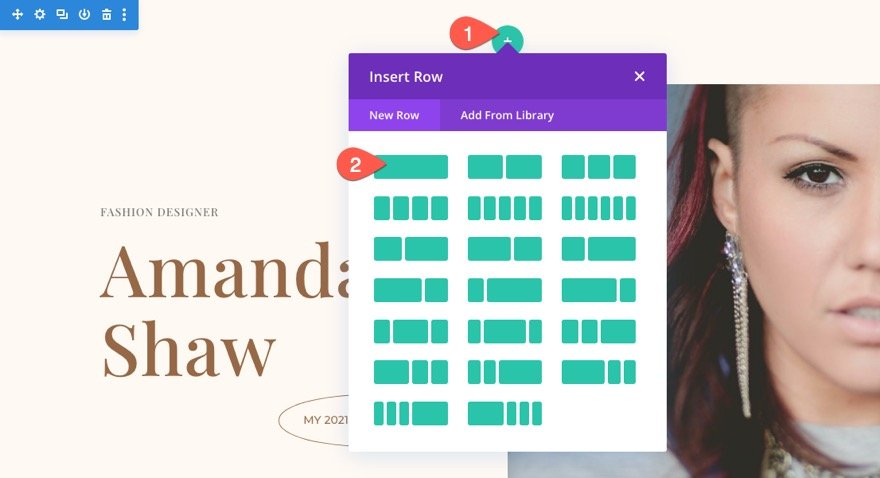
セクション内に、1列の行を追加します。

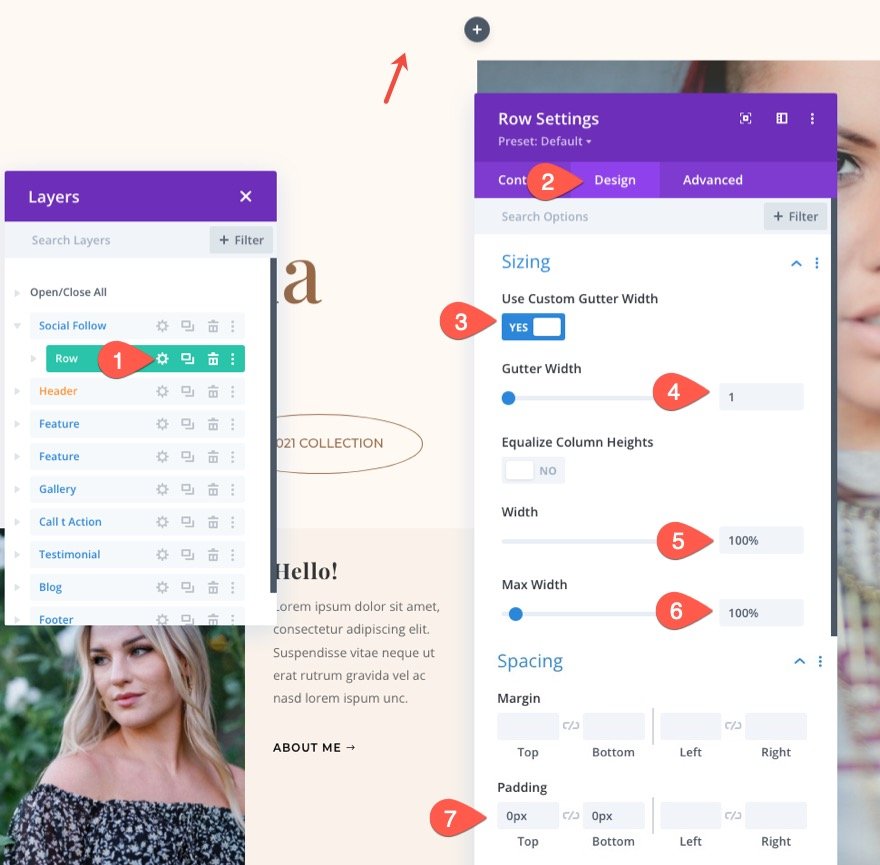
行設定を開き、次のようにサイズと間隔を更新します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:100%
- 最大幅:100%
- パディング:0px上、0px下

スティッキーソーシャルメディアフォローモジュールの作成
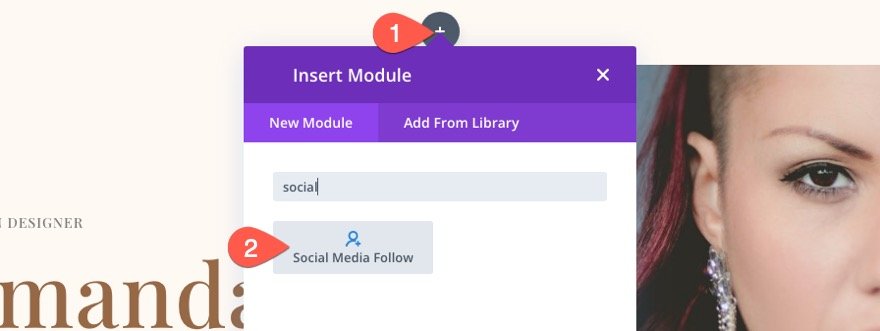
セクションと行が配置されたら、新しいソーシャルメディアフォローモジュールを行に追加します。

モジュール設定の更新
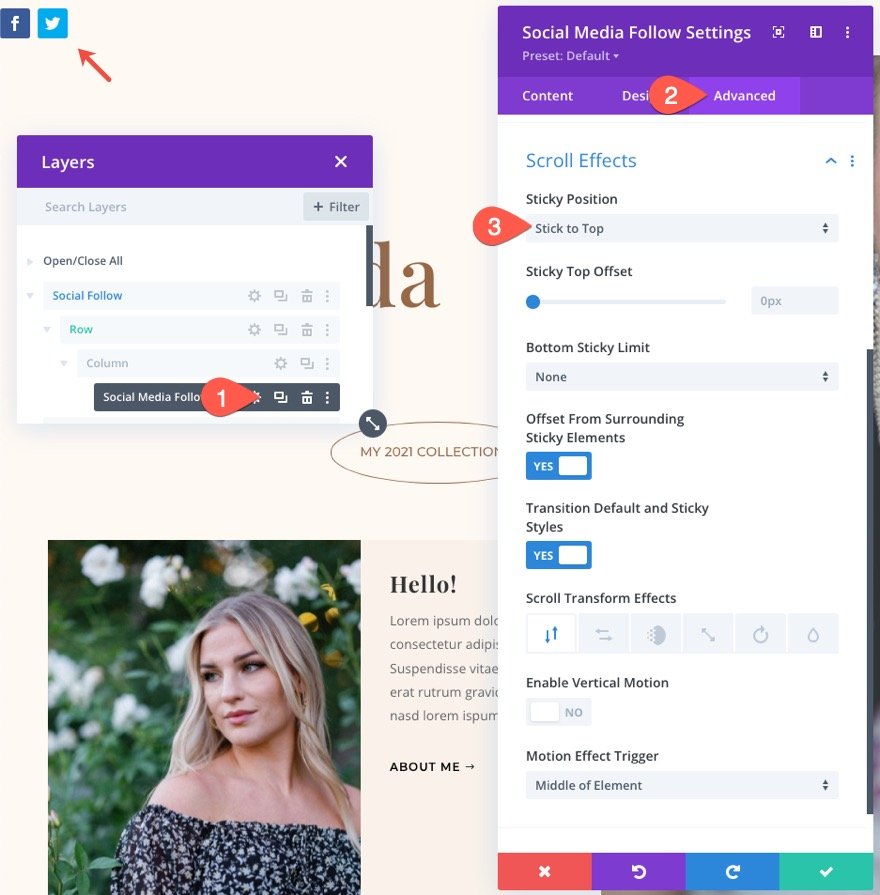
モジュール設定に従ってソーシャルメディアを開きます。 最初に行う必要があるのは、Diviのスティッキーオプションを使用してモジュールにスティッキーポジションを追加することです。 [詳細設定]タブで、以下を更新します。
- スティッキーポジション:トップにこだわる


スティッキー位置が設定されると、スティッキー状態のモジュールのスタイリングをターゲットにできるようになります(ホバー状態の場合と同じように)。 これは、オプションにカーソルを合わせてサムネイルアイコンをクリックすることで実行できます。
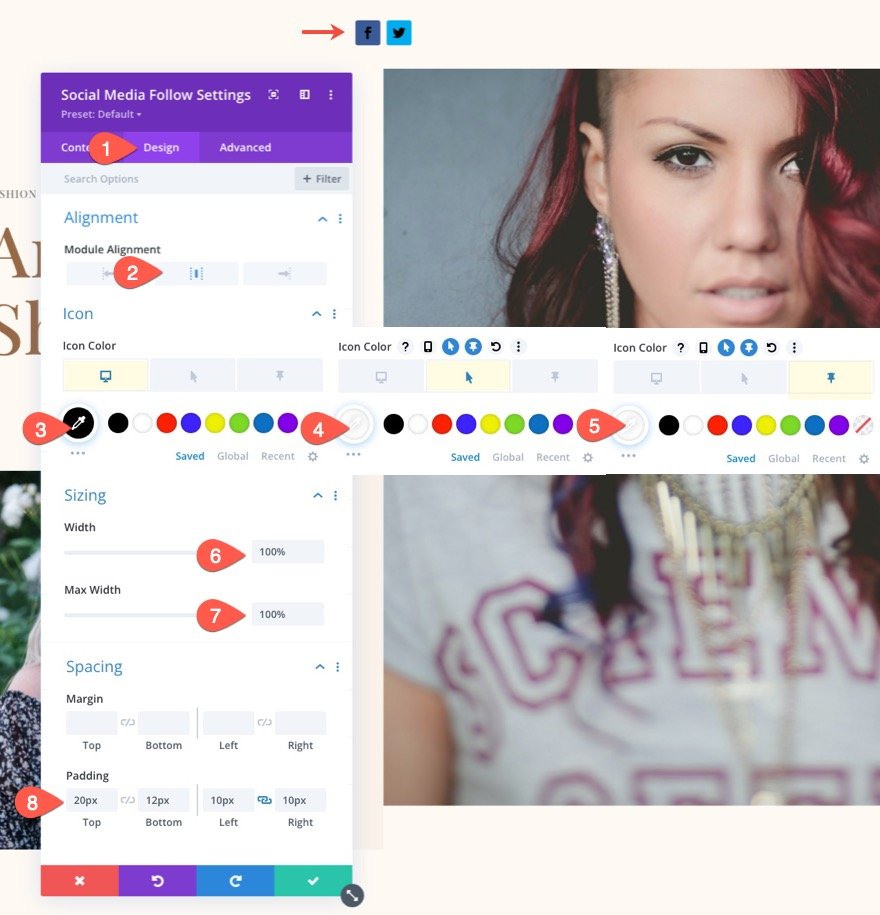
[デザイン]タブで、以下を更新します。
- モジュールの配置:中央
- アイコンの色:#000(デスクトップ)、#fff(ホバー)、#fff(スティッキー)
- 幅:100%
- 最大幅:100%
- パディング:上20px、下12px、左10px、右10px

ソーシャルネットワーク設定
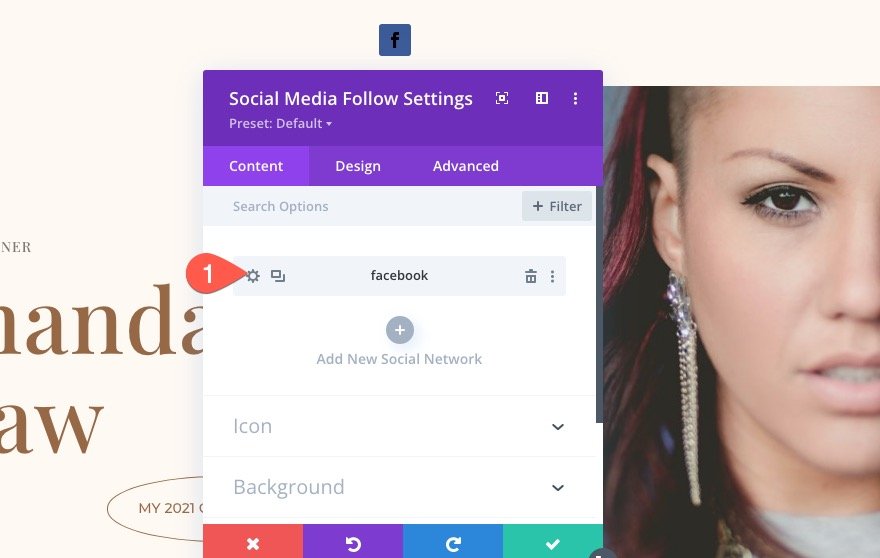
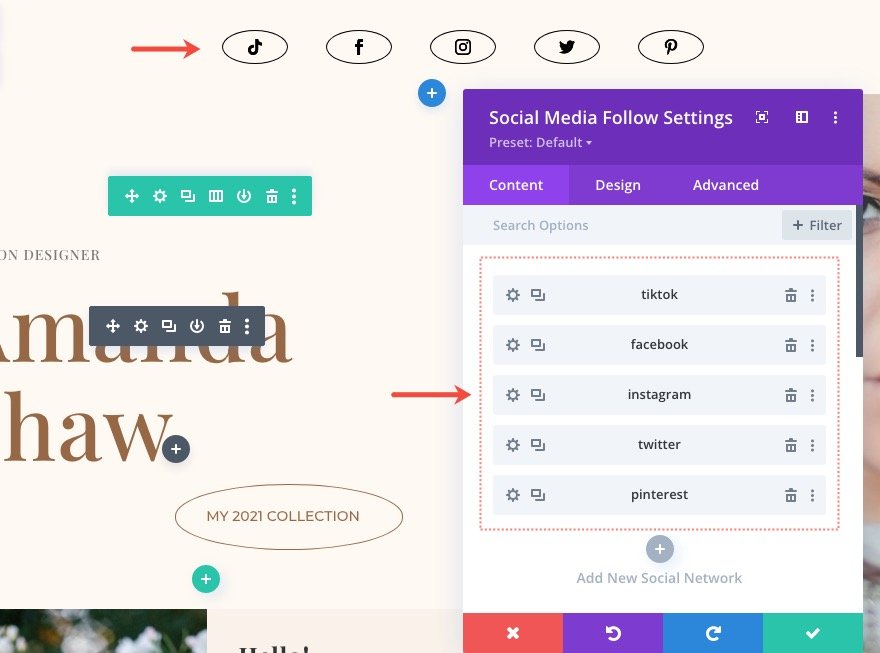
モジュール設定の準備ができたら、個々のソーシャルネットワークアイコンのスタイル設定に注意を向けることができます。 これを行うには、最初に1つのソーシャルネットワークアイコンのスタイルを設定します。 次に、ソーシャルネットワークを複製して他のネットワークを作成します。
デフォルトでは、[コンテンツ]タブの下にすでに2つのソーシャルネットワークがあります。 それらの1つを削除し、クリックして残っているものを編集します。

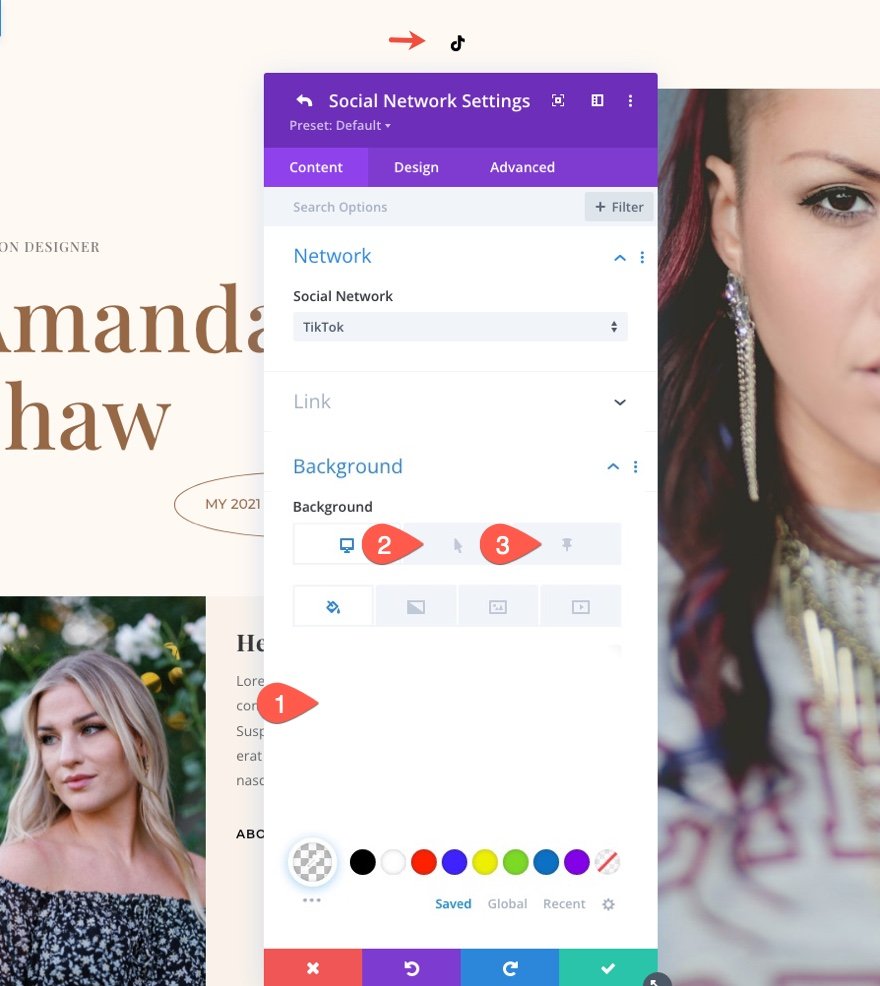
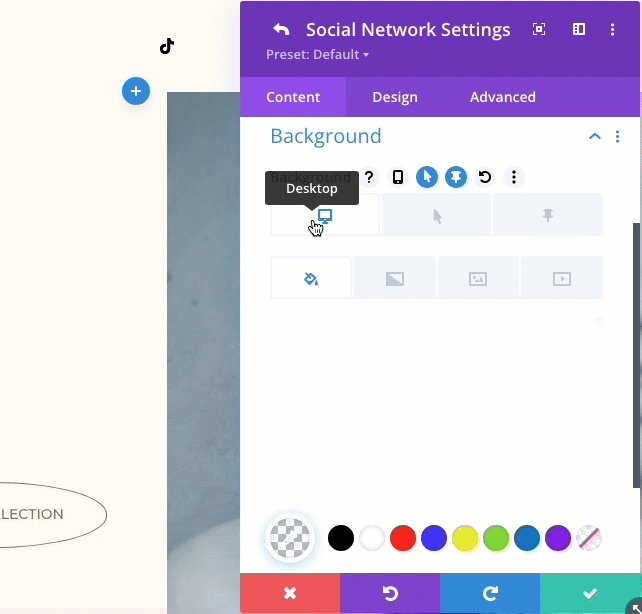
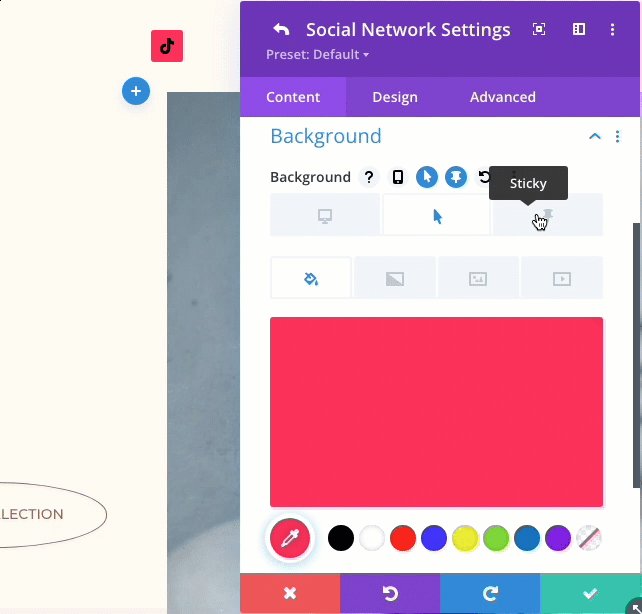
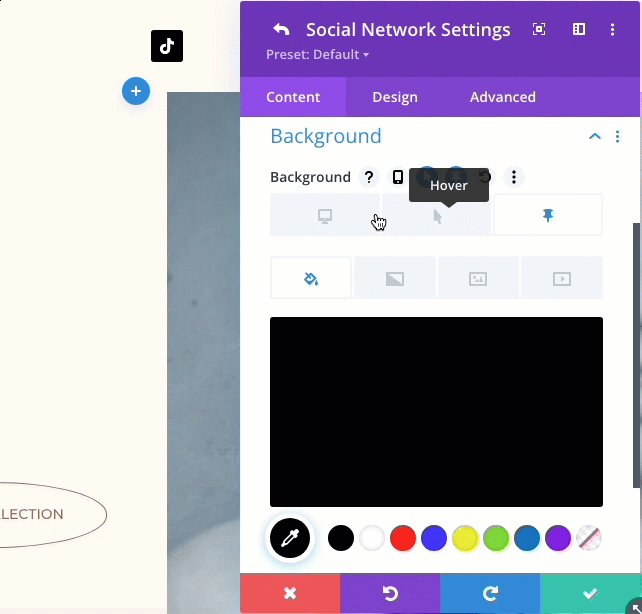
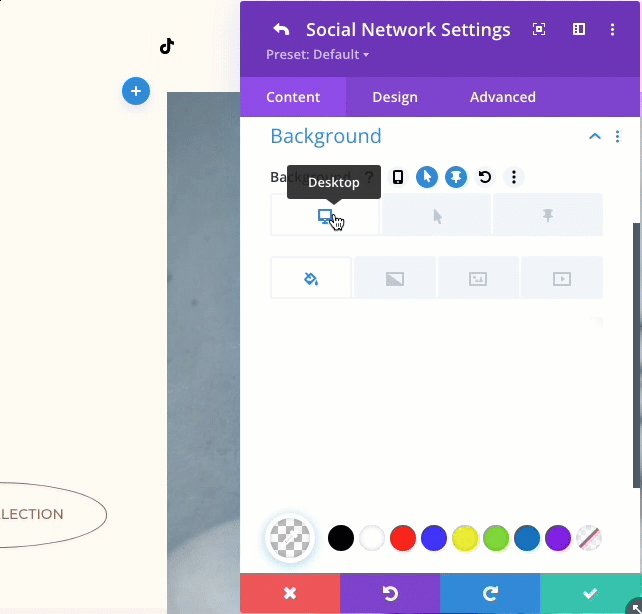
[ソーシャルネットワークの設定]で、[ソーシャルネットワーク]を選択し、デスクトップ、ホバー、およびスティッキー状態の背景色を更新します。
- ソーシャルネットワーク:TikTok(またはあなたが望むもの)
- 背景:透明(デスクトップ)、#fe2c55(ホバー)、#000(スティッキー)
ヒント:ソーシャルネットワークのブランドに合わせて、背景色が自動的に変更されます。 この色をコピーして、アイコンのホバー状態の背景色として追加できます。 これにより、アイコンにカーソルを合わせると、ソーシャルネットワークのデフォルトの背景色が表示されます。

これで、タブを切り替えて、3つの状態(デスクトップ、ホバー、スティッキー)すべての背景色を確認できます。

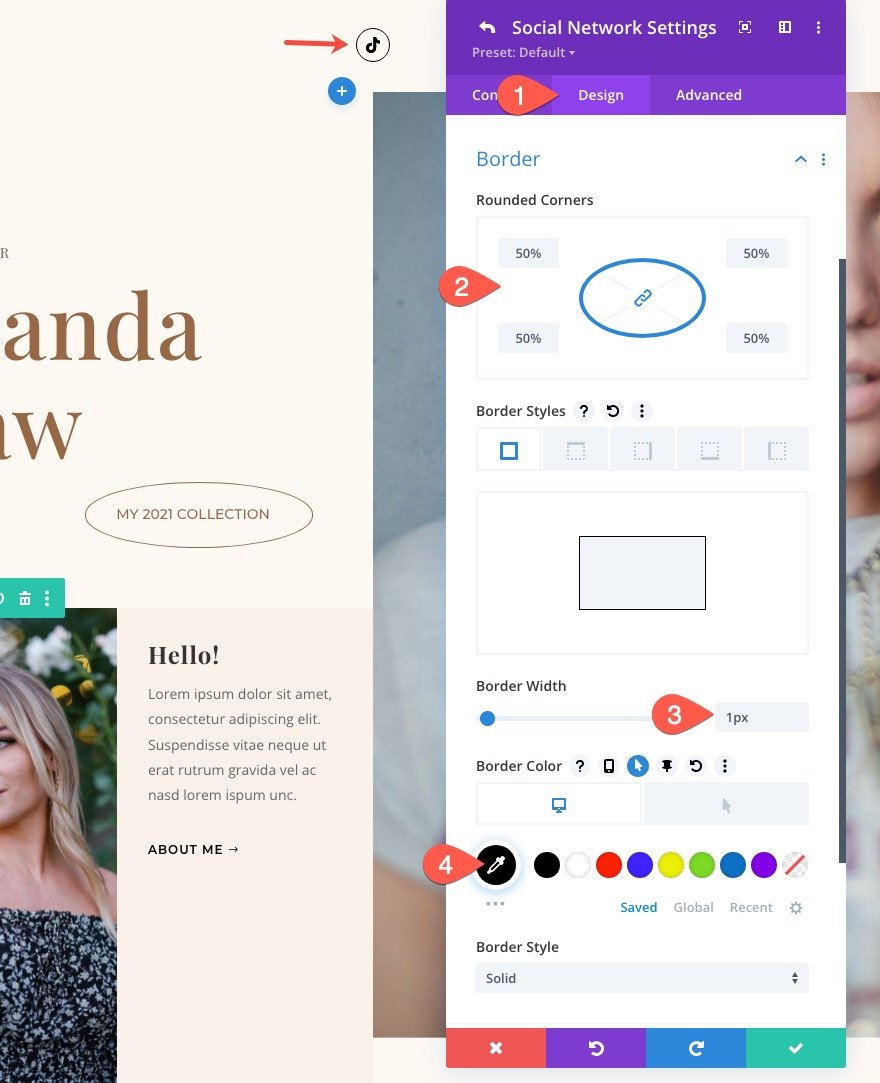
次に、レイアウトに少しよく一致するように、アイコンに素敵な楕円形と境界線を付けましょう。 [デザイン]タブで、以下を更新します。
- 丸みを帯びた角:50%
- ボーダー幅:1px
- 境界線の色:#000(デスクトップ)、透明(ホバー)

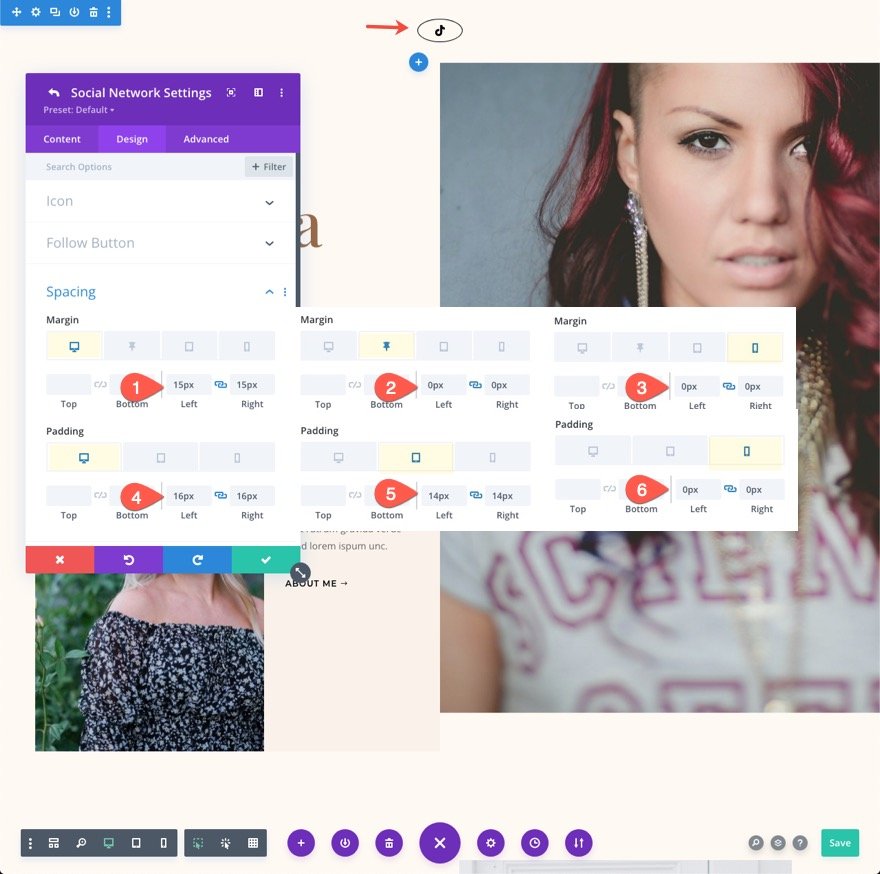
現在、アイコンは円の形をしています。 より楕円形にするために、左右にパディングを追加することができます。 アイコン間にさらにスペースを作成して、右マージンと左マージンを追加することもできます。 タブレットと携帯電話のディスプレイの間隔も更新してください。
- マージン(デスクトップ):左15ピクセル、右15ピクセル
- マージン(スティッキー):左0px、右0px
- マージン(電話):左0px、右0px
- パディング(デスクトップ):左16ピクセル、右16ピクセル
- パディング(タブレット):左14ピクセル、右14ピクセル
- パディング(電話):左0px、右0px

ソーシャルネットワークを複製してさらに作成する
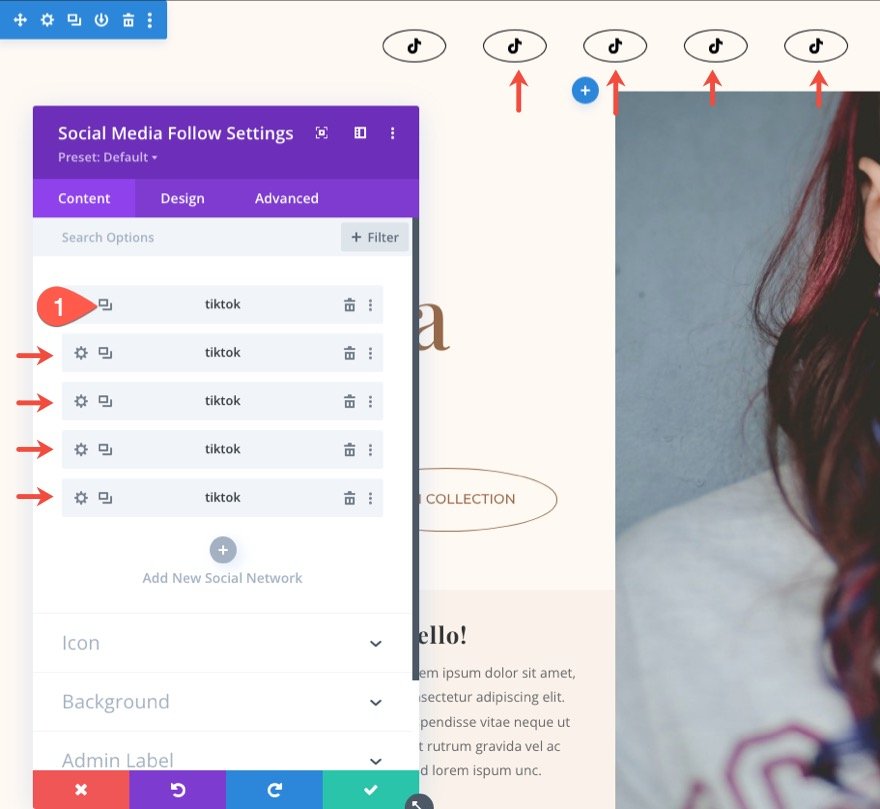
最初のソーシャルネットワークの設計が完了したので、アイコンを複製してさらに作成することができます。 これを行うには、ソーシャルメディアフォローモジュール設定を開き、ソーシャルネットワークアイテムの複製アイコンをクリックします。 この例では、さらに4つ作成しましょう。

今、私たちがしなければならないのは、新しいソーシャルネットワークアイテムのそれぞれを新しいソーシャルネットワークで更新することです。 これにより背景色が変わるため、それぞれの背景色も更新する必要があります。
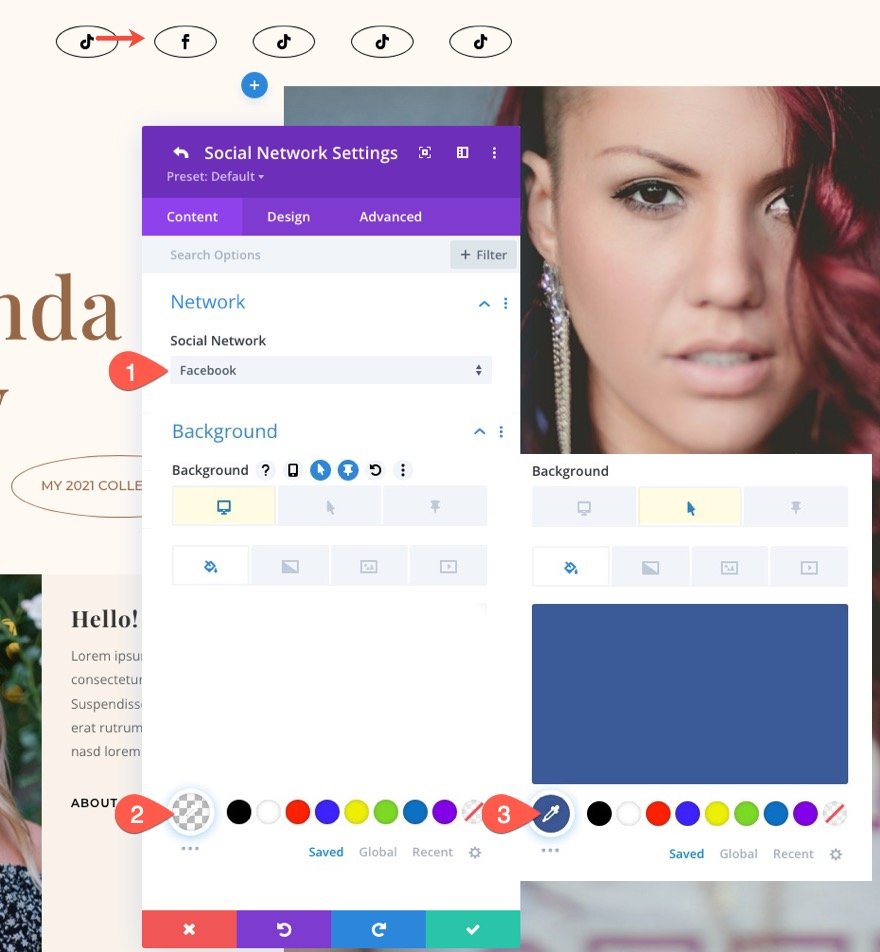
これを行うには、2番目のソーシャルネットワーク設定を開き、以下を更新します。
- ソーシャルネットワーク:Facebook
- 背景色:透明(デスクトップ)、#3b5998(ホバー)

同じプロセスを続けて、残りのソーシャルネットワークを更新します。

最終結果
それでは、ライブページで最終結果を確認しましょう。
スティッキー状態のアイコンをたどる垂直方向に整列したソーシャルメディアの作成
よりユニークなデザインとトランジションのために、スティッキー状態が有効なときにソーシャルメディアのフォローアイコンを垂直に揃えることができます。 これを行うには、CSSのスニペットをモジュールにいくつか追加します。
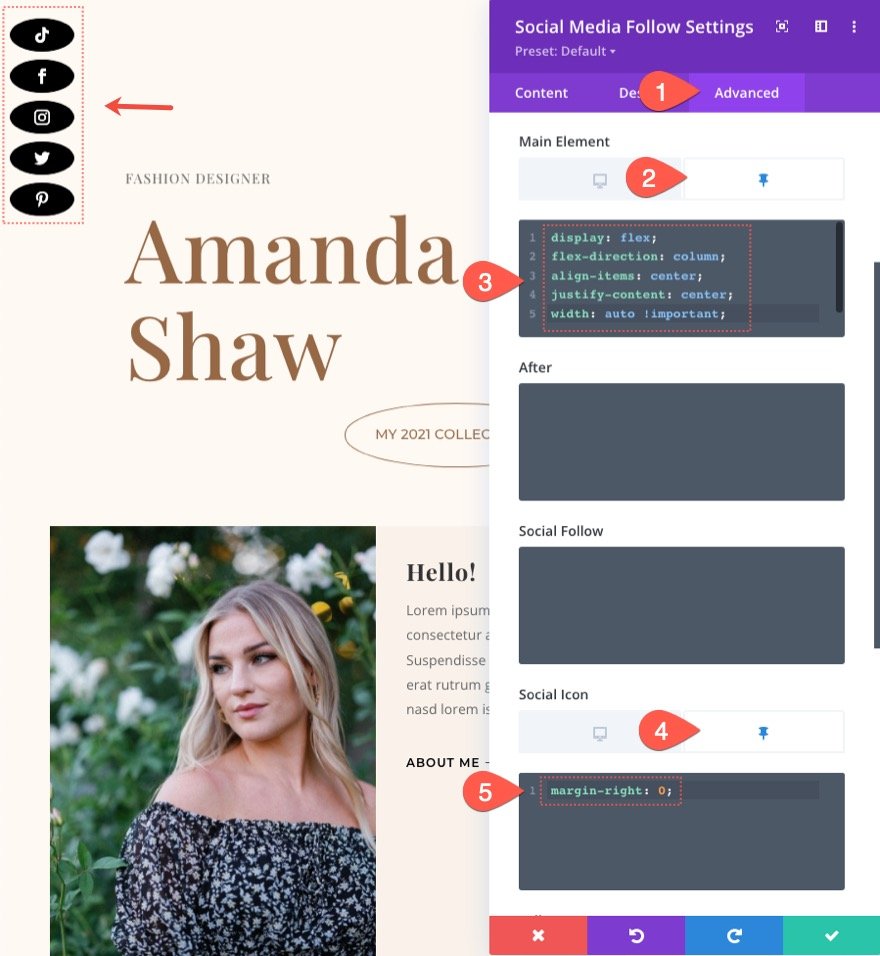
[詳細設定]タブで、次のCSSをスティッキー状態のメイン要素に追加します。
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
次に、スティッキー状態のソーシャルアイコンに次のCSSを追加します。
margin-right: 0;

結果は次のとおりです。
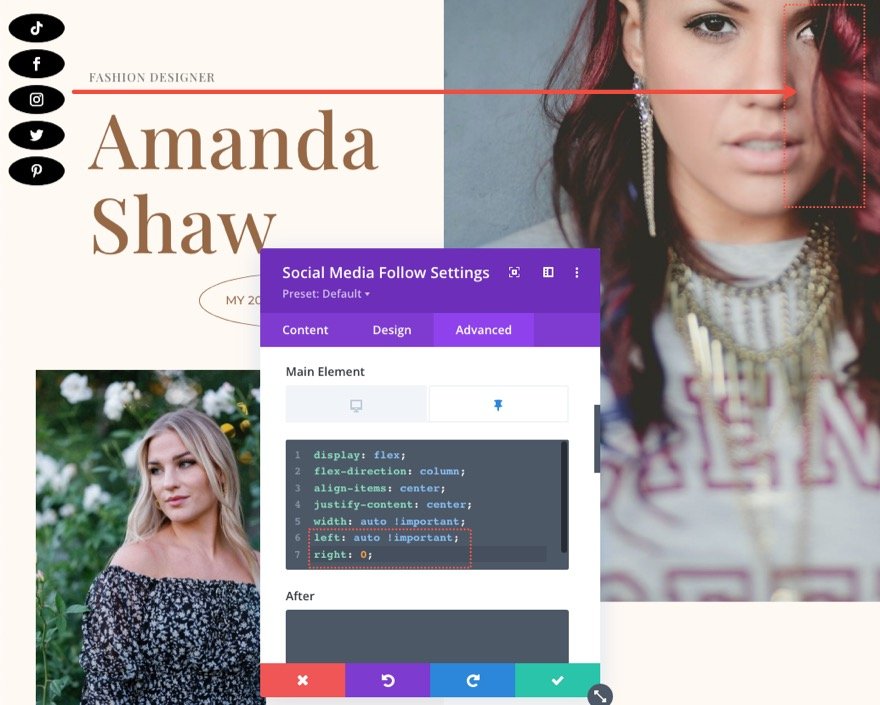
スティッキー状態でネットワークアイコンを右に揃えるには、スティッキー状態のメイン要素の既存のCSSの下に以下を追加します。
left: auto !important; right: 0;

結果は次のとおりです。
最終結果
これは、スティッキーソーシャルメディアフォローモジュールデザインの最終結果の別の見方です。
最終的な考え
ソーシャルメディアのフォローボタンは、ほとんどの場合、Webサイトの重要な機能です。 これらは、ソーシャルメディアチャネルをWebサイトに接続するための主要な方法の1つです。 そのため、Diviのソーシャルメディアフォローモジュールには、サイトに最適なソリューションを作成するために必要なすべてのネットワークアイコンとデザインオプションが満載されています。 うまくいけば、この粘着性のあるソーシャルメディアフォローモジュールのデザインがあなたの次のプロジェクトに役立つでしょう。
より完全なソーシャルメディア共有ソリューションについては、モナークをチェックしてください。
コメントでお返事をお待ちしております。
乾杯!
