Как создать липкий модуль подписки в социальных сетях в Divi
Опубликовано: 2022-01-12Благодаря встроенным липким опциям Divi вы можете легко создать липкий модуль отслеживания в социальных сетях, который будет держать эти значки социальных сетей на переднем плане, когда пользователь прокручивает страницу вниз. Кроме того, добавляя настраиваемый стиль к модулю в липком состоянии, мы можем создавать уникальные переходы дизайна при включении липкого состояния при прокрутке. Итак, если вы ищете полный контроль над дизайном ваших липких кнопок подписки в социальных сетях, это руководство для вас!
Краткий обзор
Вот краткий обзор дизайна, который мы создадим в этом уроке.
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Подпишитесь на наш канал на Youtube
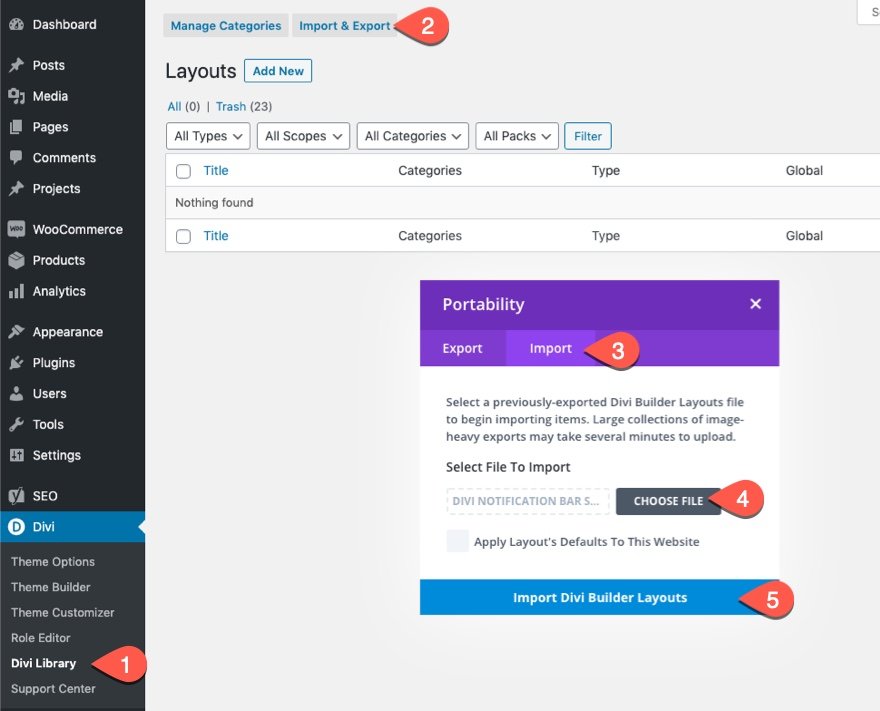
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала

Для начала вам нужно будет сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
После этого у вас будет чистый холст для начала проектирования в Divi.
Разработка липкого модуля подписки в социальных сетях в Divi
Использование готового макета целевой страницы
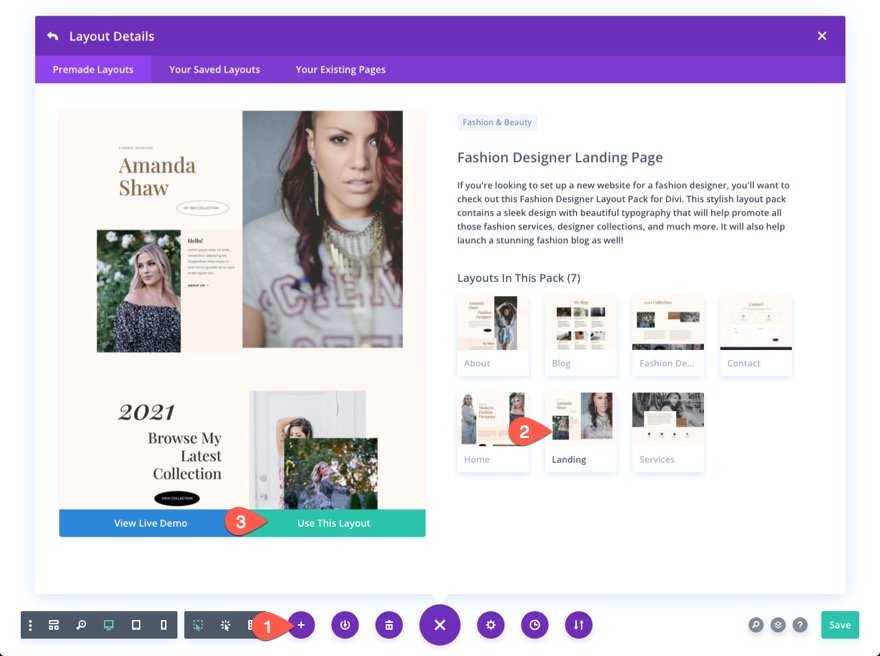
Чтобы начать работу, нам нужно создать фиктивный контент страницы, прежде чем мы разработаем липкий модуль подписки в социальных сетях. Для этого откройте меню настроек и щелкните значок «Загрузить из библиотеки». Во всплывающем окне «Загрузить из библиотеки» найдите и выберите макет целевой страницы модного дизайнера. Затем нажмите зеленую кнопку «Использовать этот макет».

Создание раздела
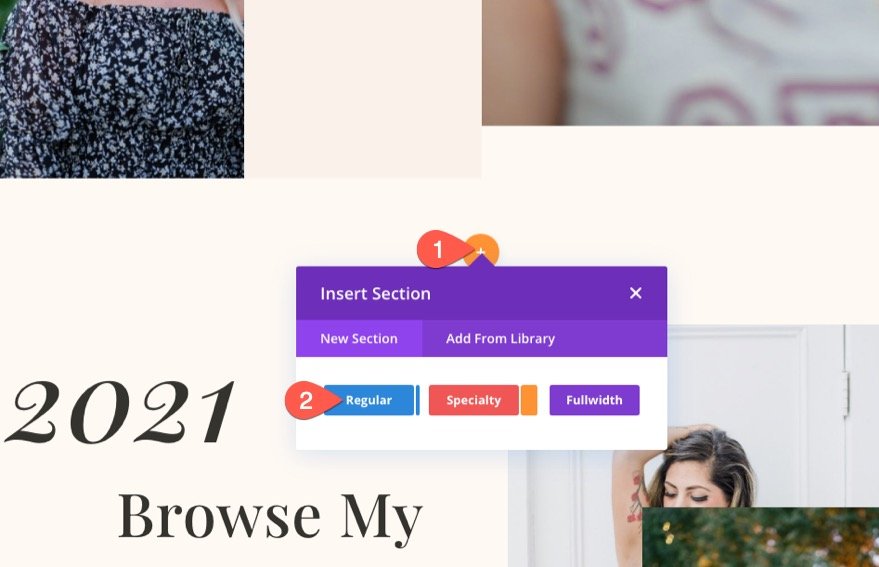
Добавьте в макет новый обычный раздел.

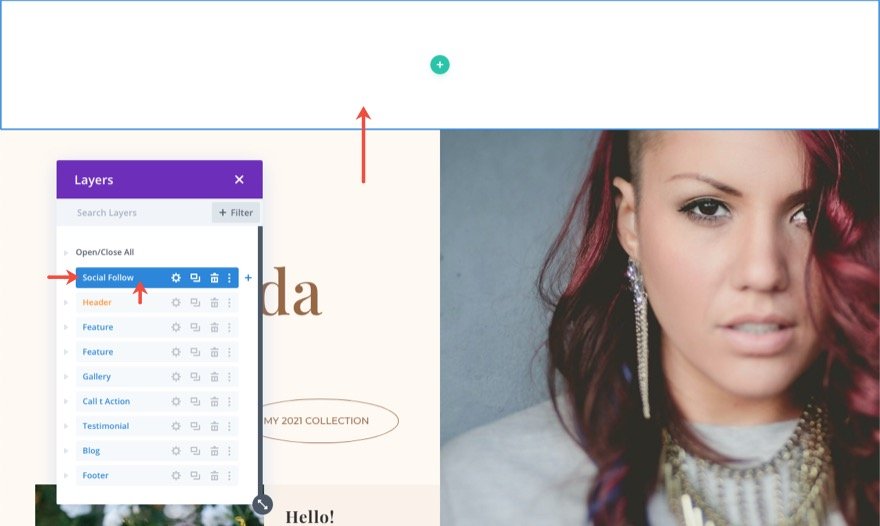
Затем переместите новый раздел в верхнюю часть страницы (или туда, где вы хотите добавить свои ссылки для перехода в социальных сетях).

Откройте настройки раздела и обновите цвет фона в соответствии с макетом следующим образом:
- Цвет фона: #fff9f2

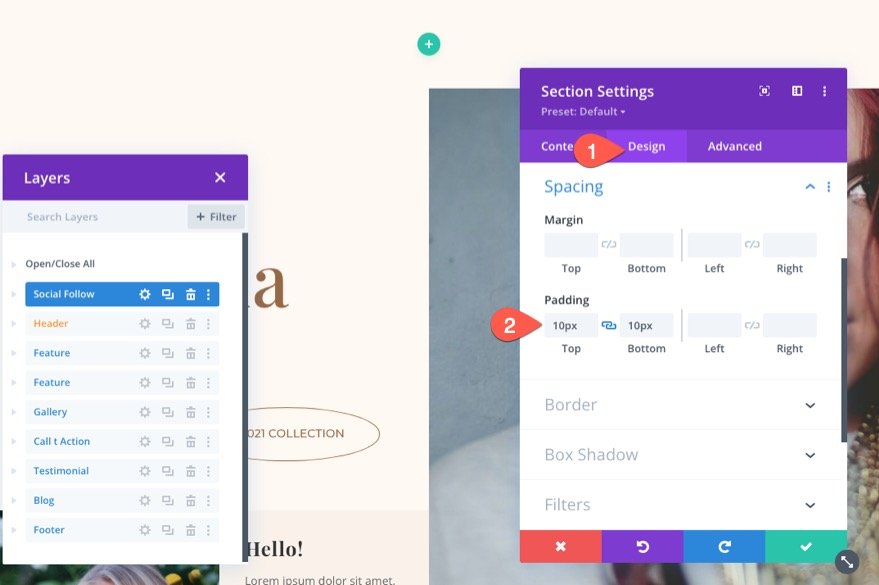
На вкладке «Дизайн» обновите заполнение раздела:
- Отступы: 10 пикселей сверху 10 пикселей снизу

Создание строки
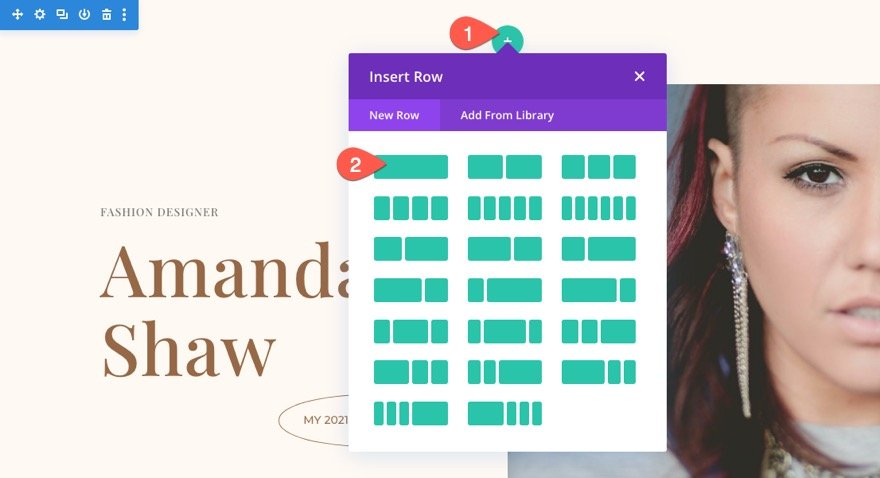
Внутри раздела добавьте строку из одного столбца.

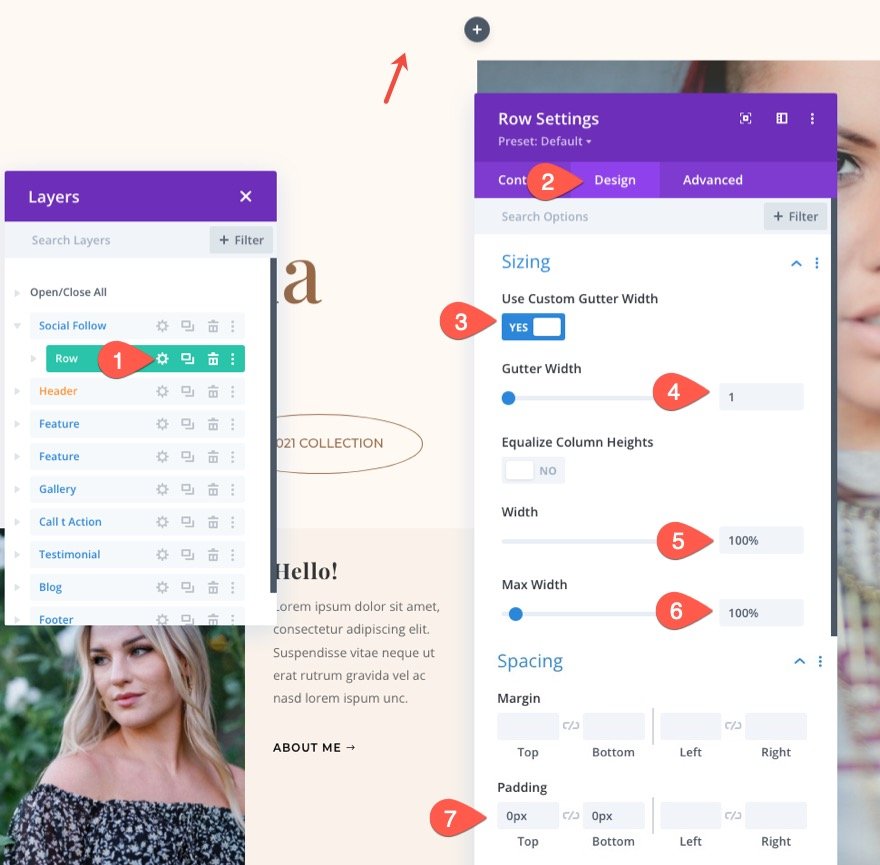
Откройте настройки строки и измените размер и интервал следующим образом:
- Использовать пользовательскую ширину желоба: ДА
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 100%
- Отступы: 0px сверху, 0px снизу

Создание модуля Sticky Social Media Follow
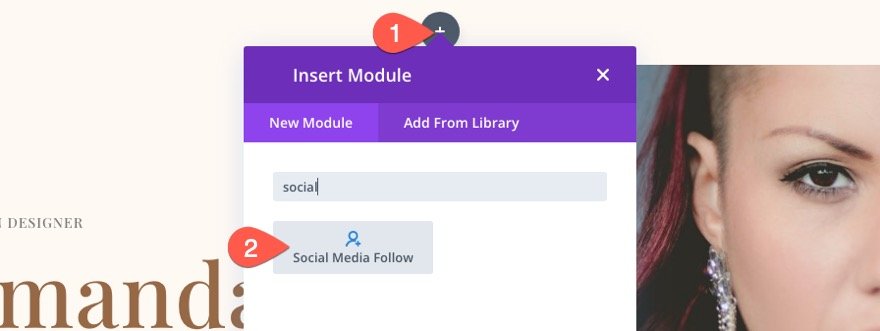
После того, как раздел и строка будут на месте, добавьте в строку новый модуль «Отслеживание в социальных сетях».

Обновление настроек модуля
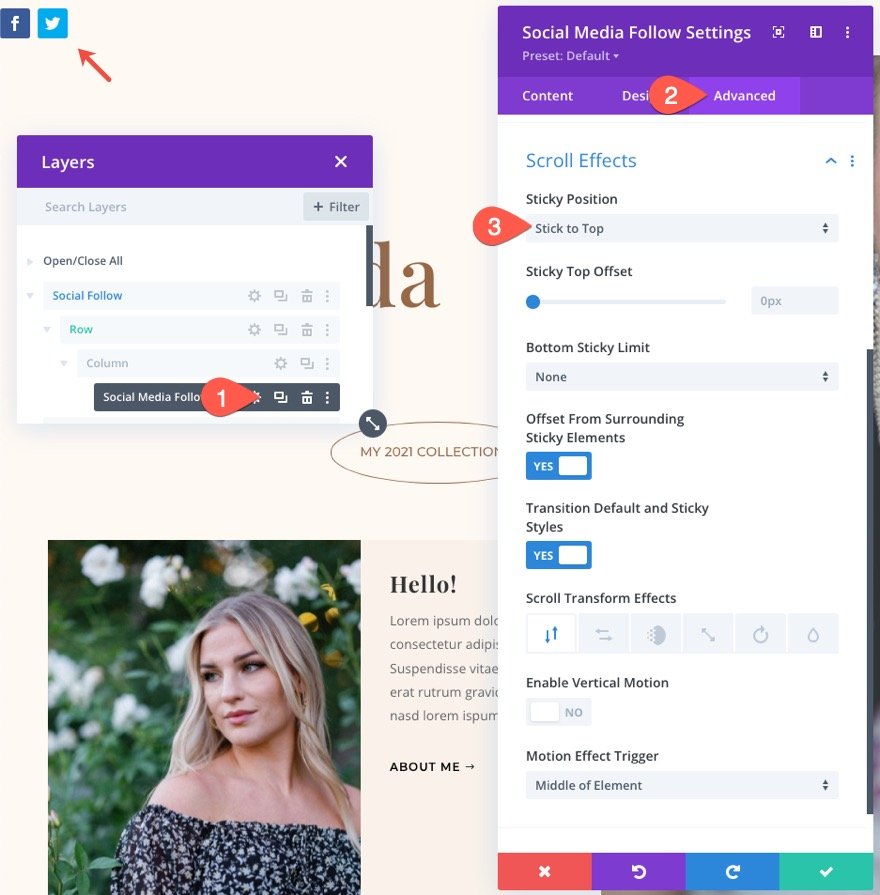
Откройте настройки модуля отслеживания в социальных сетях. Первое, что нам нужно сделать, это добавить липкую позицию к модулю, используя параметры закрепления Divi. На вкладке «Дополнительно» обновите следующее:
- Липкая позиция: придерживайтесь верха

Как только липкое положение установлено, вы сможете настроить стиль модуля в липком состоянии (так же, как вы можете сделать это в состоянии наведения). Это можно сделать, наведя курсор на параметр и щелкнув значок миниатюры.

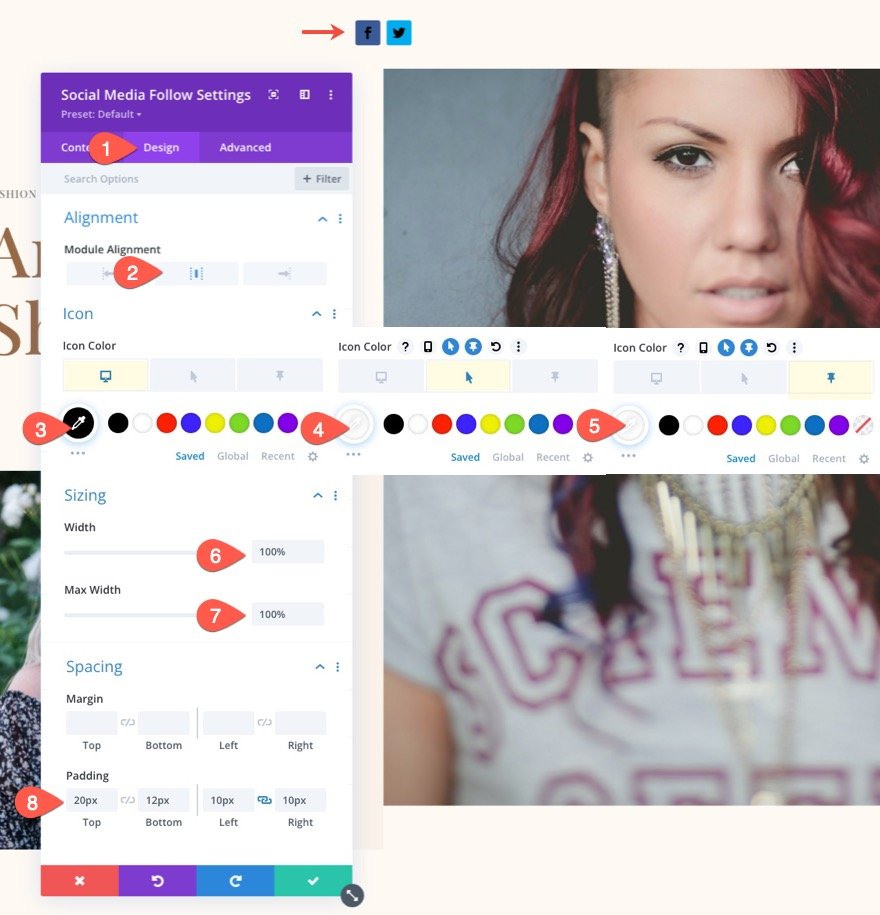
На вкладке «Дизайн» обновите следующее:
- Выравнивание модуля: по центру
- Цвет значка: #000 (рабочий стол), #fff (при наведении), #fff (прикрепленный)
- Ширина: 100%
- Максимальная ширина: 100%
- Отступы: 20 пикселей сверху, 12 пикселей снизу, 10 пикселей слева, 10 пикселей справа.

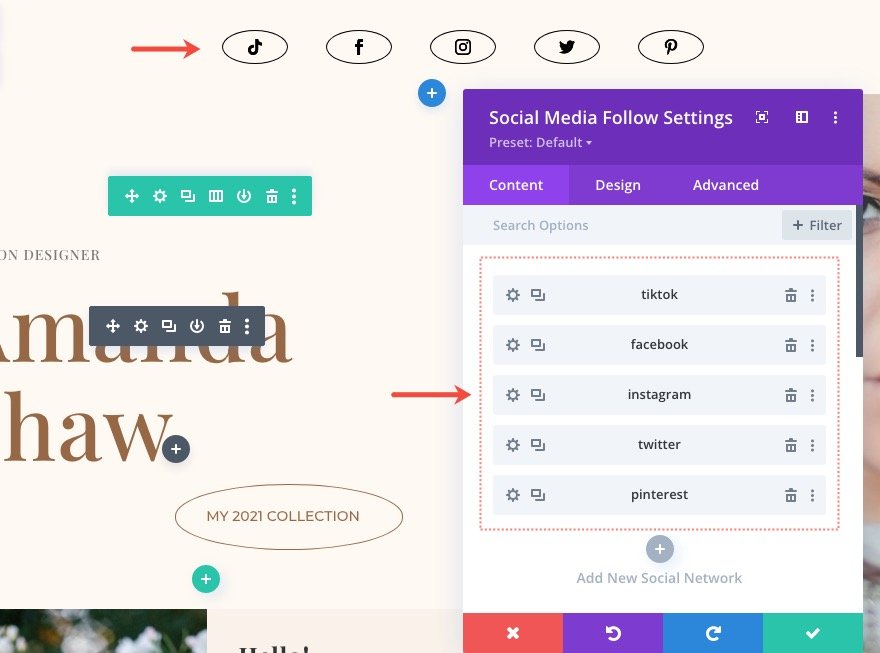
Настройки социальной сети
После того, как настройки модуля готовы, мы можем теперь обратить внимание на стиль отдельных иконок социальных сетей. Для этого мы сначала стилизуем одну иконку социальной сети. Затем мы продублируем социальную сеть, чтобы создать остальные.
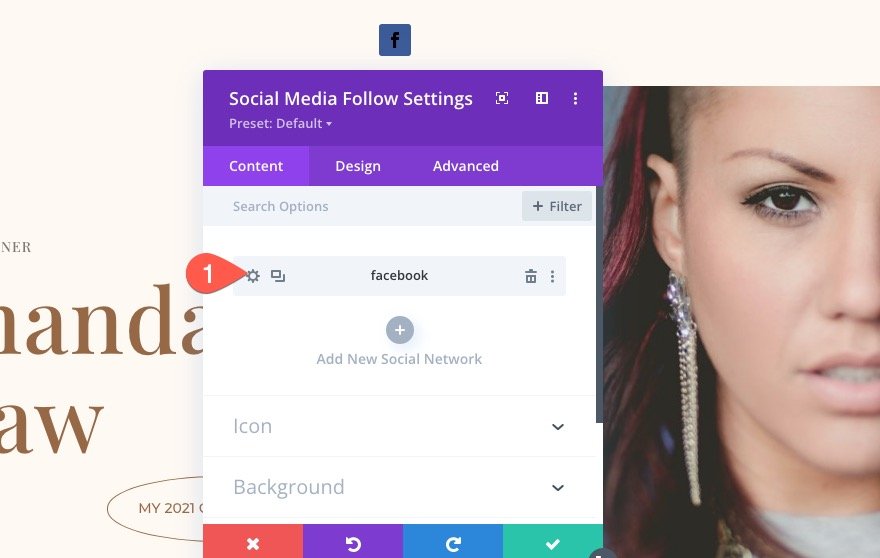
По умолчанию у вас уже должны быть две социальные сети на вкладке контента. Удалите один из них и нажмите, чтобы отредактировать оставшийся.

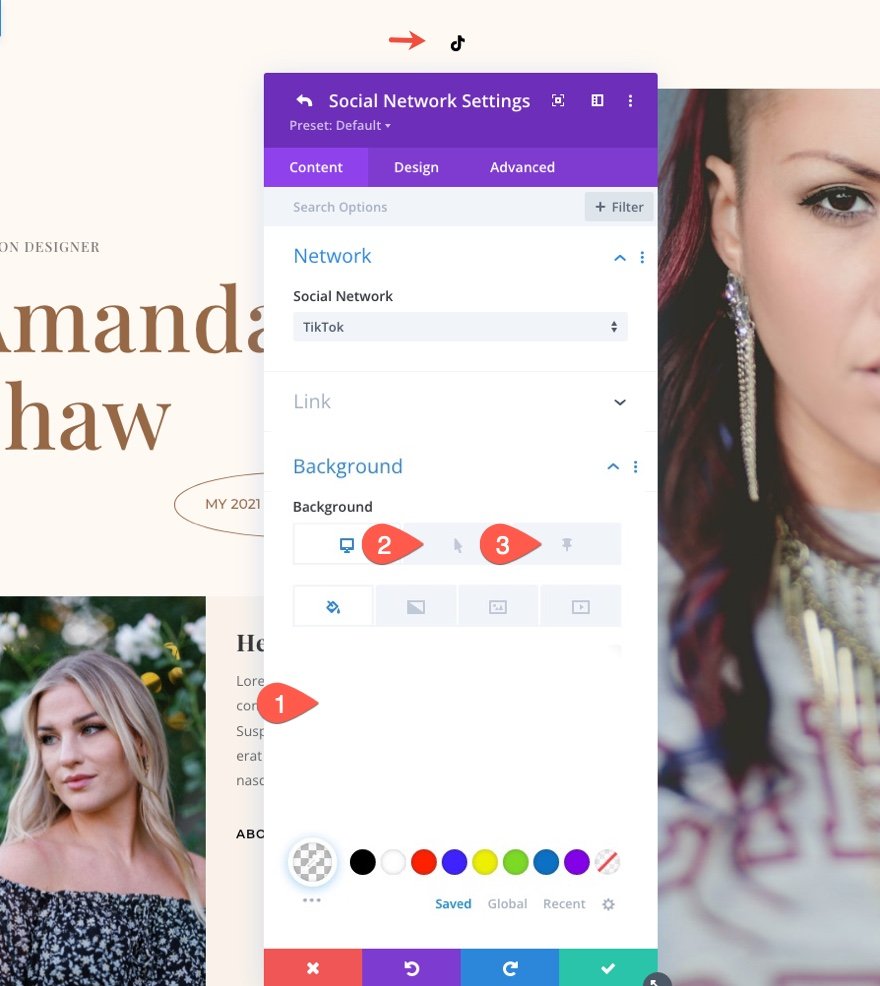
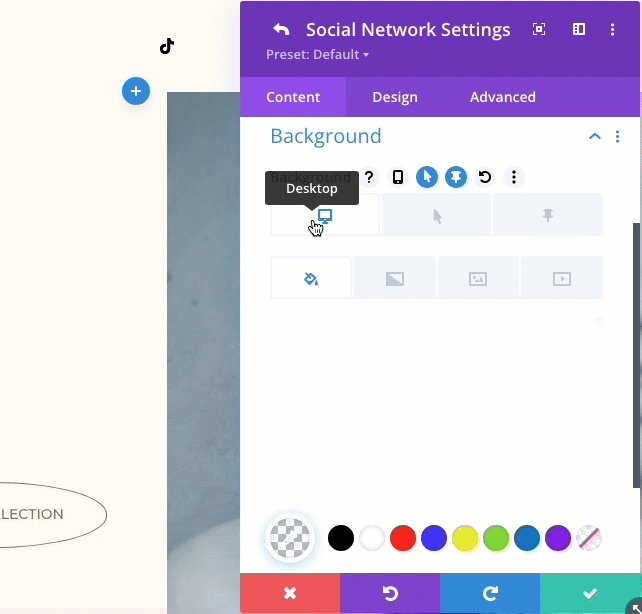
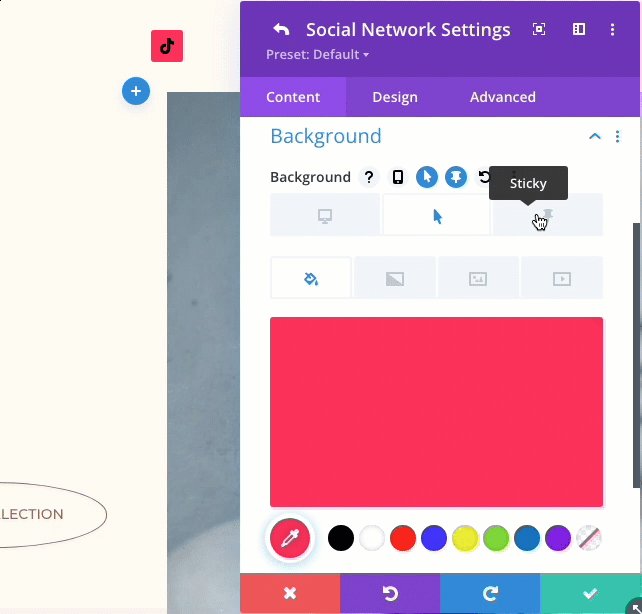
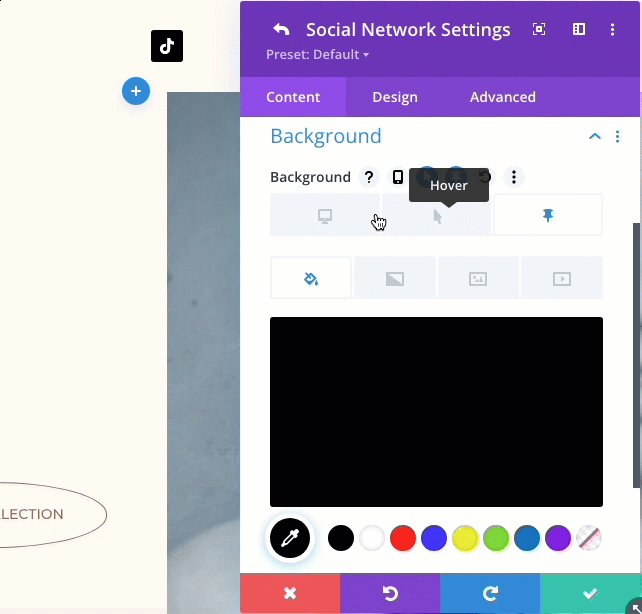
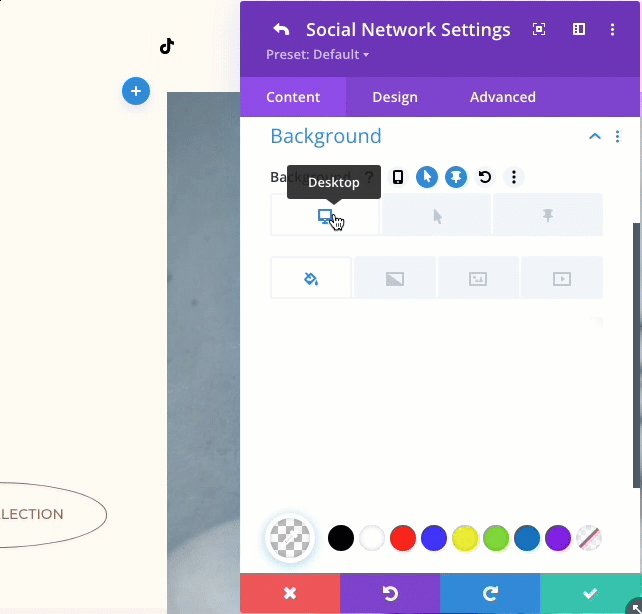
В разделе «Настройки социальной сети» выберите социальную сеть и обновите цвета фона для рабочего стола, состояния наведения и закрепления.
- Социальная сеть: TikTok (или что хотите)
- Фон: прозрачный (рабочий стол), #fe2c55 (наведение), #000 (липкий)
СОВЕТ: Цвет фона автоматически изменится, чтобы соответствовать фирменному стилю социальной сети. Вы можете скопировать этот цвет и добавить его в качестве цвета фона состояния наведения для значка. Это покажет цвет фона социальной сети по умолчанию при наведении курсора на значок.

Теперь вы можете переключаться между вкладками, чтобы увидеть цвет фона для всех трех состояний (рабочий стол, наведение и закрепление).

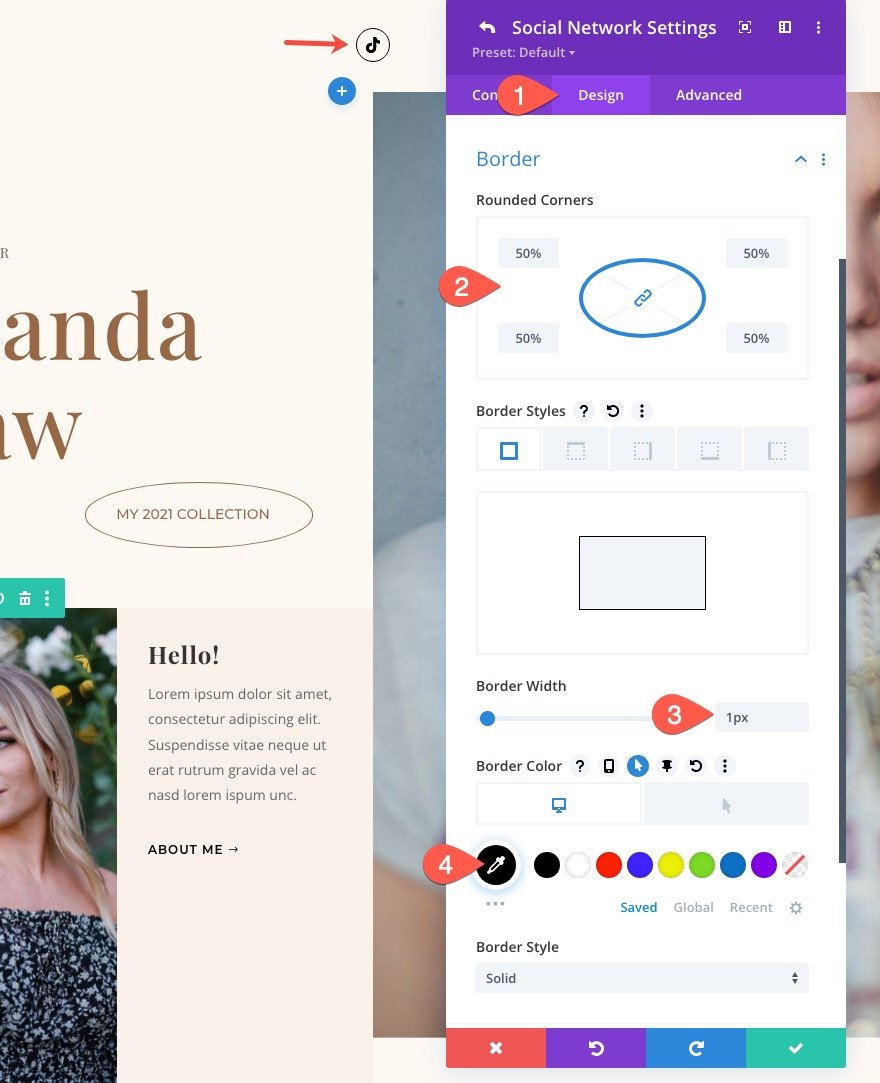
Далее, давайте придадим иконке красивую овальную форму и рамку, чтобы немного лучше соответствовать макету. На вкладке «Дизайн» обновите следующее:
- Закругленные углы: 50%
- Ширина границы: 1px
- Цвет границы: #000 (рабочий стол), прозрачный (наведение)

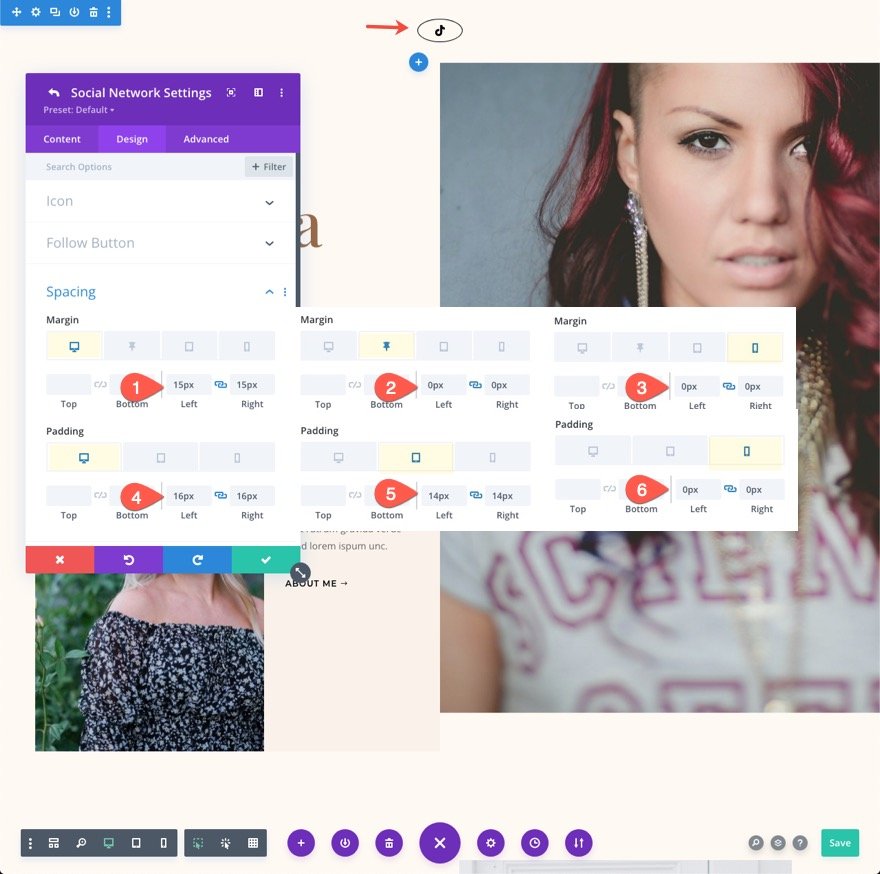
Сейчас значок имеет форму круга. Чтобы получить более овальную форму, мы можем добавить больше отступов справа и слева. Мы также можем увеличить пространство между значками, добавив правое и левое поля. Не забудьте также обновить интервалы на дисплее планшета и телефона.
- Поле (рабочий стол): 15 пикселей слева, 15 пикселей справа
- Поле (липкое): 0 пикселей слева, 0 пикселей справа
- Поле (телефон): 0px слева, 0px справа
- Отступы (рабочий стол): 16 пикселей слева, 16 пикселей справа
- Отступы (планшет): 14 пикселей слева, 14 пикселей справа
- Отступы (телефон): 0px слева, 0px справа

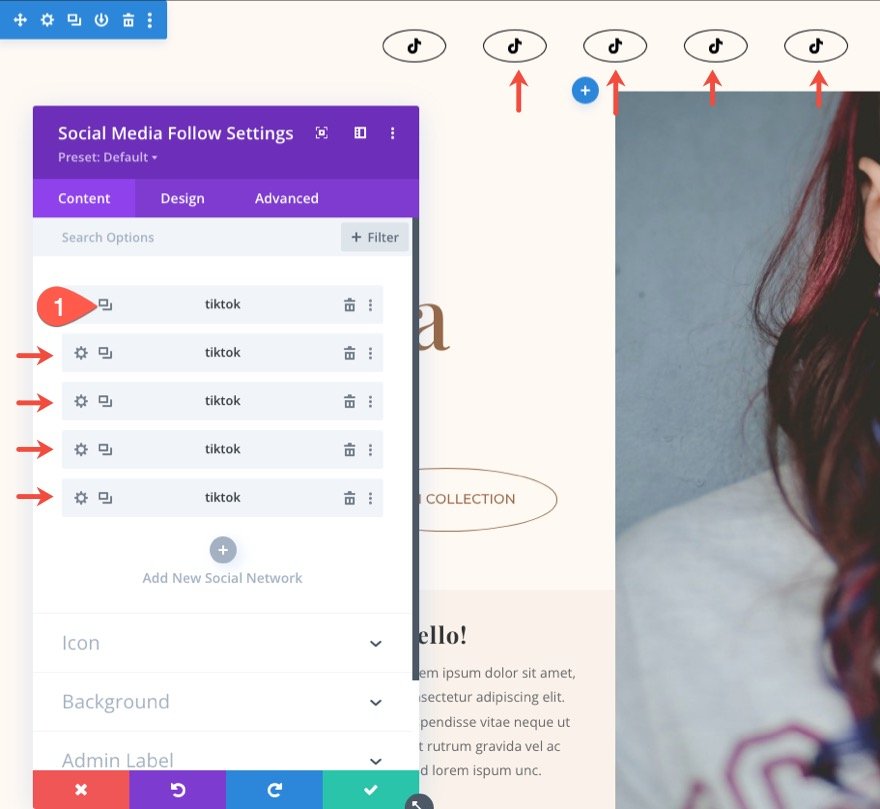
Дублируйте социальную сеть, чтобы создать больше
Теперь, когда мы завершили дизайн первой социальной сети, мы можем продублировать значок, чтобы создать больше. Для этого откройте настройки модуля подписки в социальных сетях и нажмите дубликат значка на элементе социальной сети. Для этого примера создадим еще 4.

Теперь все, что нам нужно сделать, это обновить каждый из новых элементов социальной сети новой социальной сетью. Поскольку это изменит цвет фона, вам также потребуется обновить цвет фона для каждого из них.
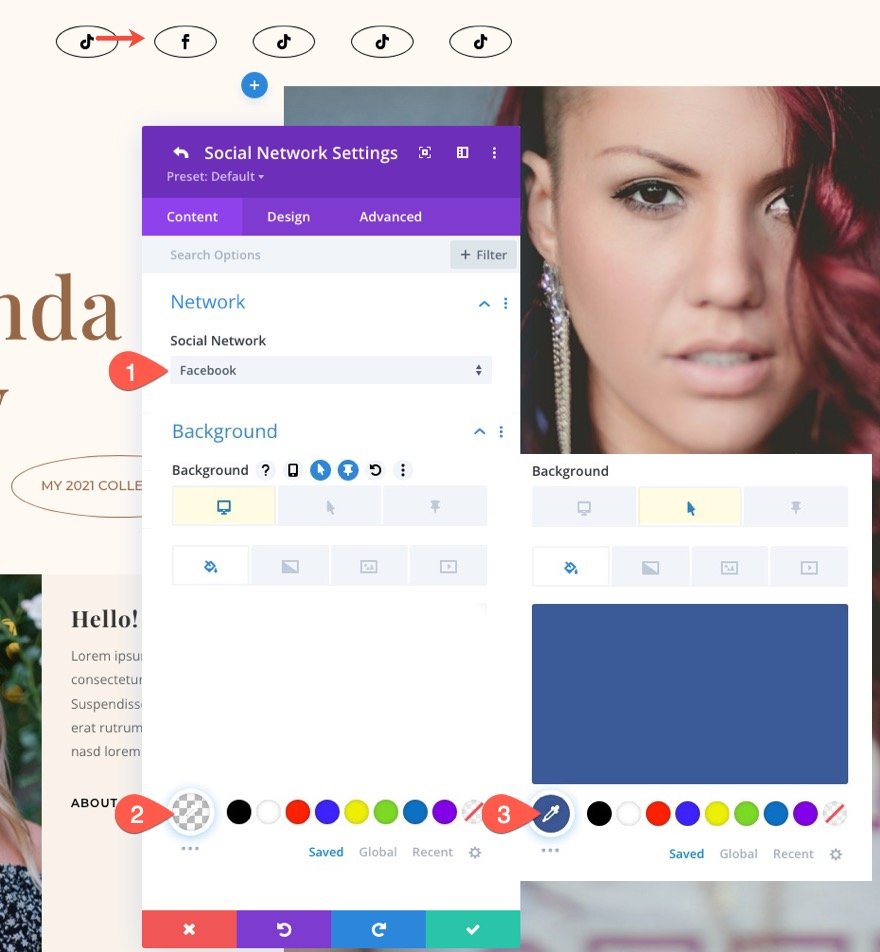
Для этого откройте настройки второй социальной сети и обновите следующее:
- Социальная сеть: Facebook
- Цвет фона: прозрачный (рабочий стол), #3b5998 (при наведении)

Продолжайте тот же процесс, чтобы обновить остальные социальные сети.

Конечный результат
Теперь давайте проверим окончательный результат на живой странице.
Создание вертикально выровненных иконок социальных сетей в фиксированном состоянии
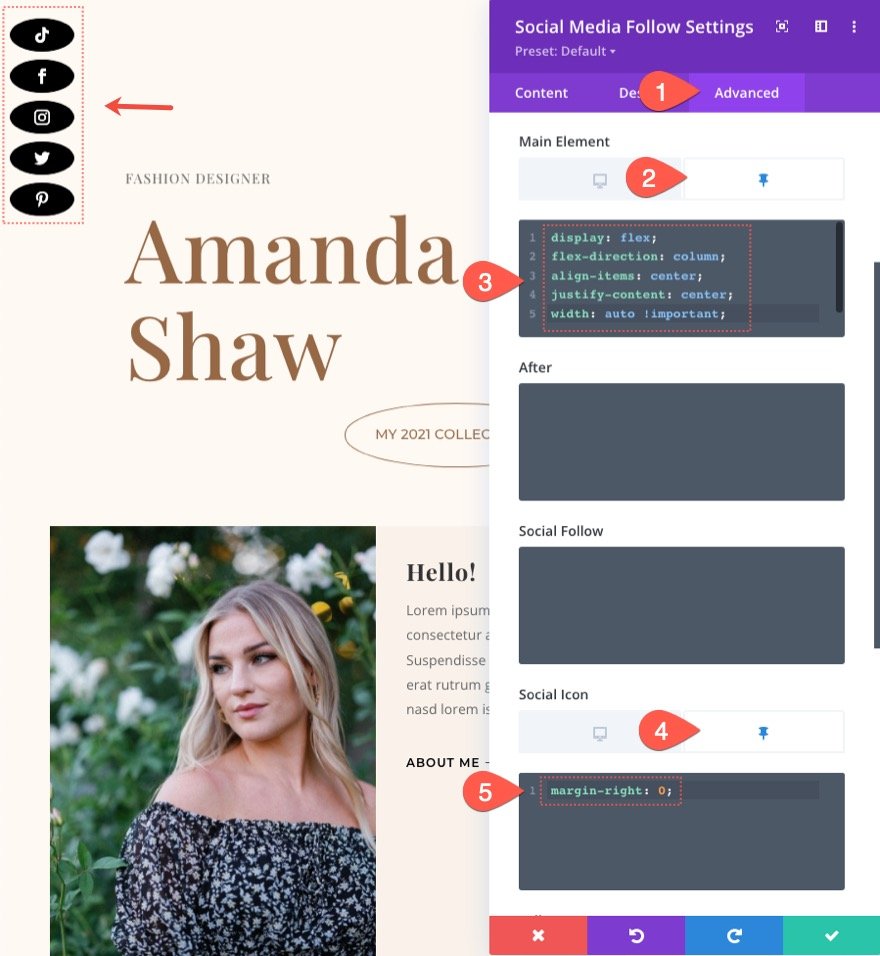
Для более уникального дизайна и перехода мы можем выровнять значки социальных сетей по вертикали, когда включено липкое состояние. Для этого мы можем добавить в модуль несколько фрагментов CSS.
На вкладке «Дополнительно» добавьте следующий CSS-код к основному элементу в состоянии «Прилипание».
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
Затем добавьте следующий CSS-код к значку социальной сети в состоянии Sticky.
margin-right: 0;

Вот результат!
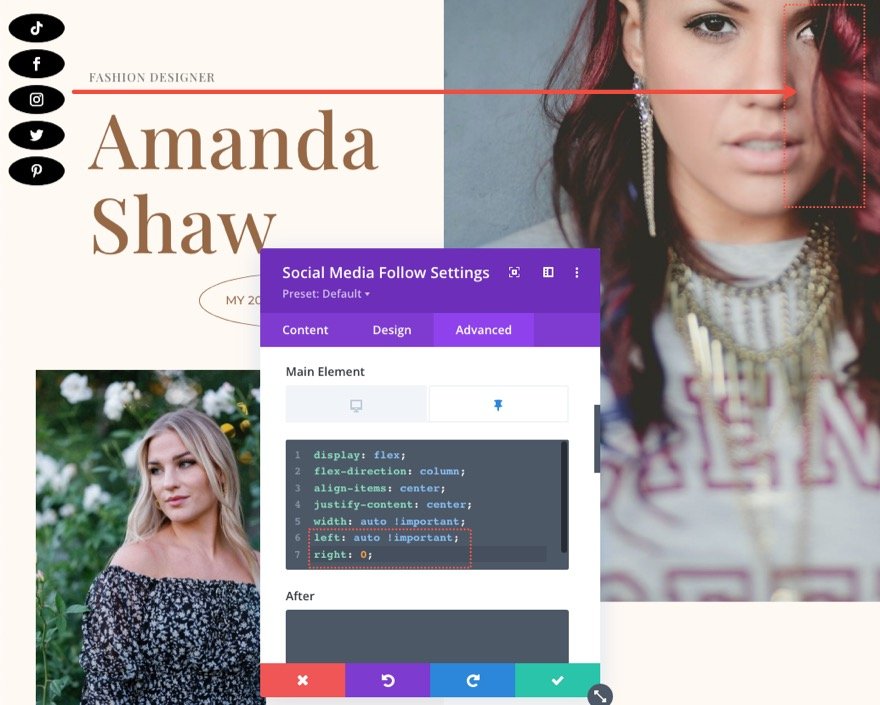
Чтобы выровнять значки сети по правому краю в закрепленном состоянии, добавьте следующее в существующий CSS основного элемента в закрепленном состоянии:
left: auto !important; right: 0;

Вот результат!
Окончательные результаты
Вот еще один взгляд на окончательные результаты липких дизайнов модулей отслеживания социальных сетей.
Последние мысли
Кнопки подписки в социальных сетях почти всегда являются ключевой функцией на веб-сайте. Они являются одним из основных способов подключения каналов социальных сетей к веб-сайту. Вот почему модуль отслеживания социальных сетей Divi содержит все сетевые значки и варианты дизайна, необходимые для создания идеального решения для вашего сайта. Надеюсь, этот липкий дизайн модуля для отслеживания социальных сетей пригодится для вашего следующего проекта.
Для более полного решения для обмена социальными сетями вы можете проверить Monarch.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
