So entwerfen Sie ein Sticky Social Media Follow-Modul in Divi
Veröffentlicht: 2022-01-12Mit den integrierten Sticky-Optionen von Divi können Sie ganz einfach ein Sticky-Social-Media-Follow-Modul entwerfen, das diese Symbole für soziale Netzwerke im Vordergrund hält, wenn der Benutzer die Seite nach unten scrollt. Außerdem können wir durch Hinzufügen eines benutzerdefinierten Stils zum Modul im Sticky-Zustand einzigartige Designübergänge erstellen, wenn der Sticky-Zustand beim Scrollen aktiviert wird. Wenn Sie also nach vollständiger Kontrolle über das Design Ihrer klebrigen Social-Media-Follow-Buttons suchen, ist dieses Tutorial genau das Richtige für Sie!
Vorgeschmack
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.
Laden Sie das Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
Abonnieren Sie unseren Youtube-Kanal
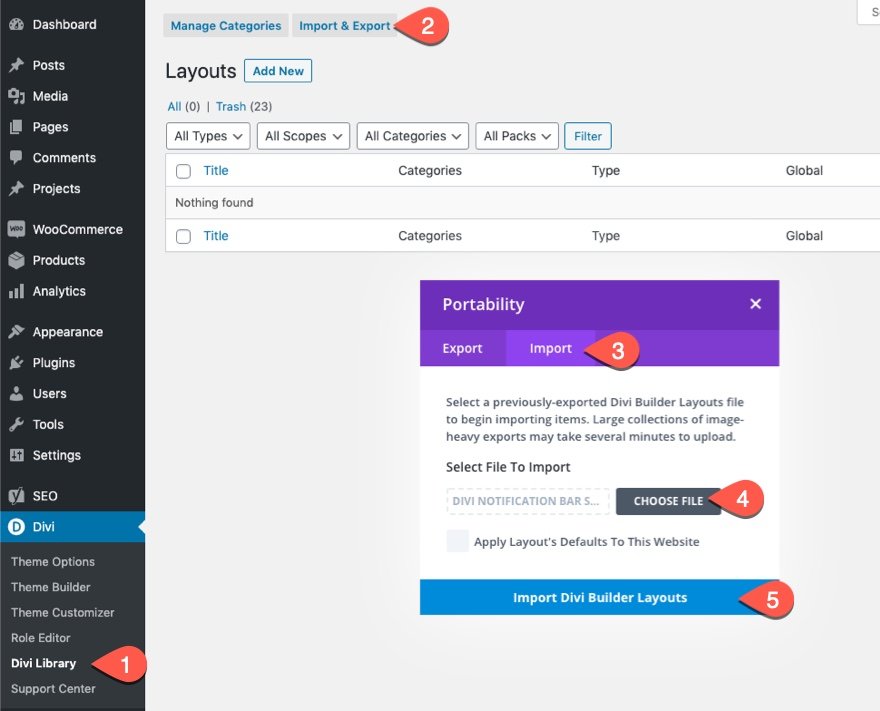
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte „Importieren“ und wählen Sie die Download-Datei von Ihrem Computer aus.
Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen

Um zu beginnen, müssen Sie Folgendes tun:
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Design.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
Danach haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen.
Entwerfen eines Sticky Social Media Follow-Moduls in Divi
Verwenden eines vorgefertigten Landingpage-Layouts
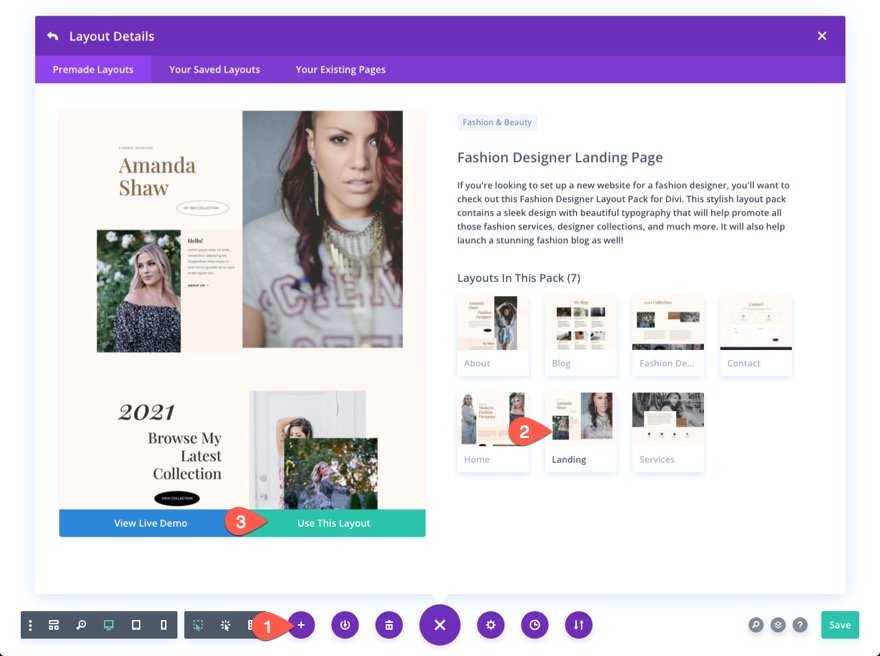
Um zu beginnen, benötigen wir einige Scheinseiteninhalte, bevor wir das Sticky-Social-Media-Follow-Modul entwerfen. Öffnen Sie dazu das Einstellungsmenü und klicken Sie auf das Symbol Aus Bibliothek laden. Suchen und wählen Sie im Popup-Fenster „Aus Bibliothek laden“ das Layout „Fashion Designer Landing Page“ aus. Klicken Sie dann auf die grüne Schaltfläche „Dieses Layout verwenden“.

Abschnitt erstellen
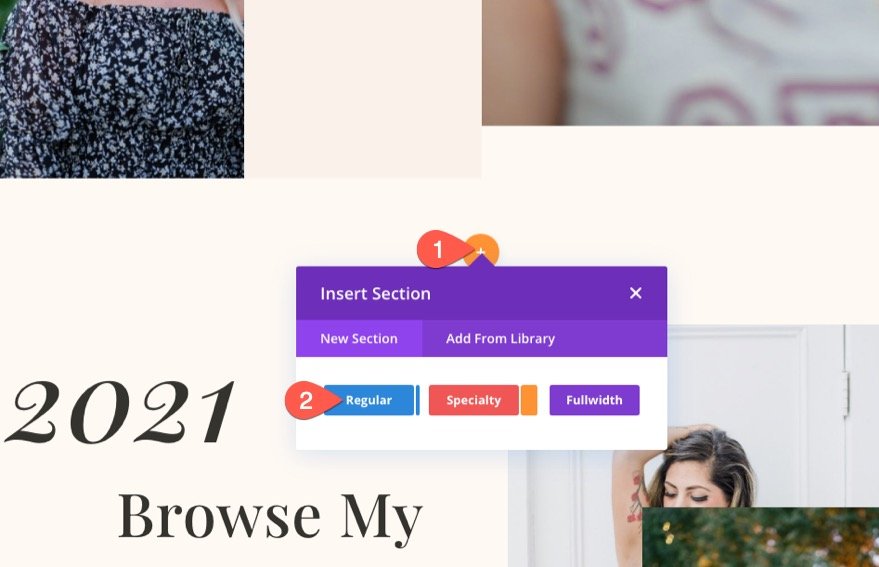
Fügen Sie dem Layout einen neuen regulären Abschnitt hinzu.

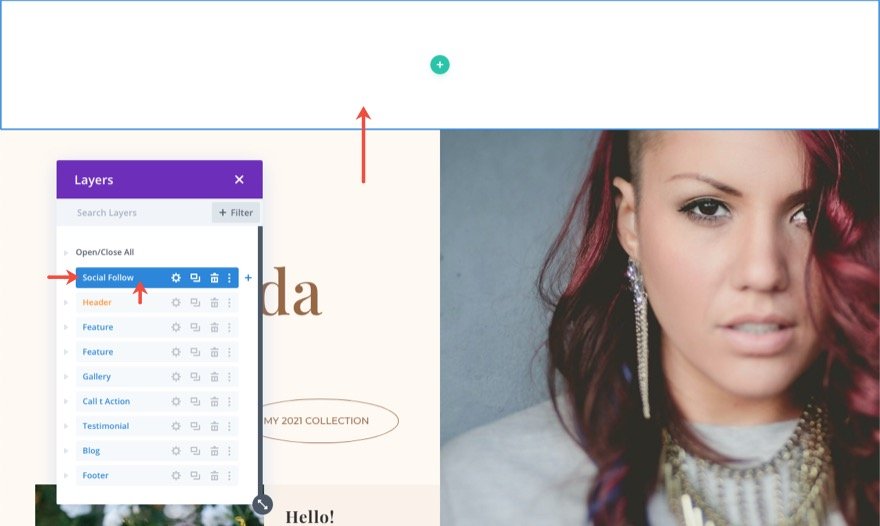
Verschieben Sie dann den neuen Abschnitt an den Anfang der Seite (oder wo immer Sie Ihre Social-Media-Follow-Links hinzufügen möchten).

Öffnen Sie die Bereichseinstellungen und passen Sie die Hintergrundfarbe wie folgt an das Layout an:
- Hintergrundfarbe: #fff9f2

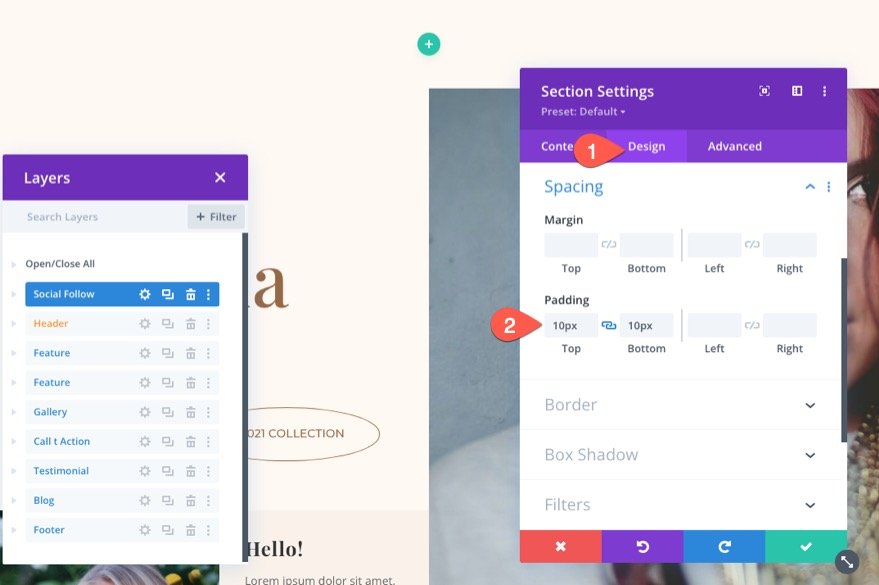
Aktualisieren Sie auf der Registerkarte Design die Polsterung des Abschnitts:
- Polsterung: 10px oben 10px unten

Erstellen der Reihe
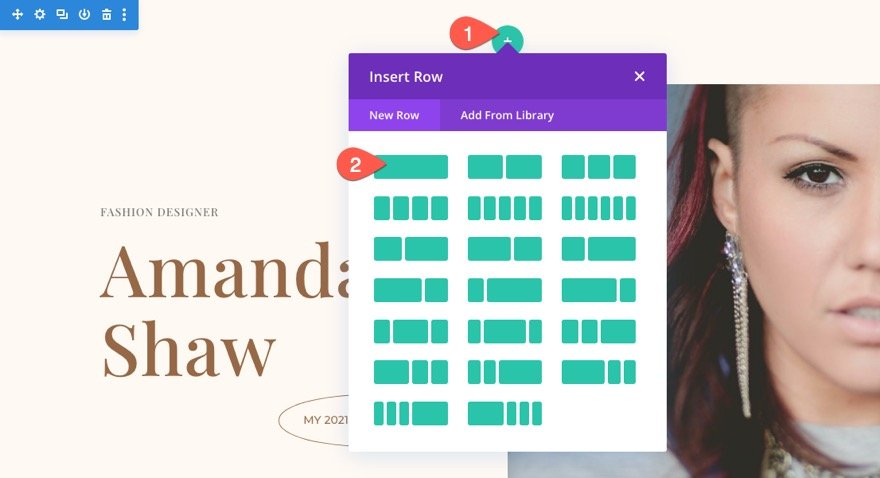
Fügen Sie innerhalb des Abschnitts eine einspaltige Zeile hinzu.

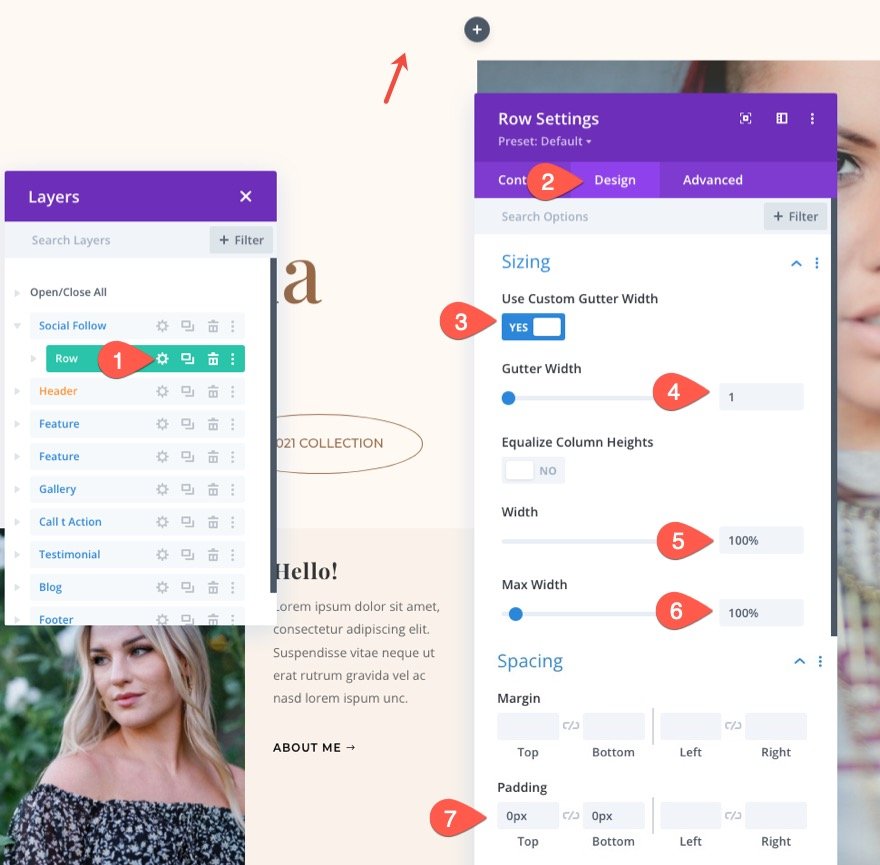
Öffnen Sie die Zeileneinstellungen und aktualisieren Sie die Größe und den Abstand wie folgt:
- Benutzerdefinierte Bundstegbreite verwenden: JA
- Rinnenbreite: 1
- Breite: 100 %
- Maximale Breite: 100 %
- Polsterung: 0 Pixel oben, 0 Pixel unten

Erstellen des Sticky Social Media Follow-Moduls
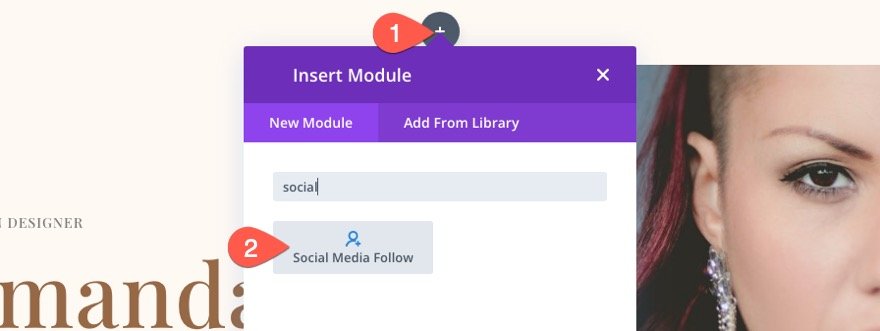
Sobald der Abschnitt und die Zeile vorhanden sind, fügen Sie der Zeile ein neues Social Media Follow-Modul hinzu.

Aktualisieren der Moduleinstellungen
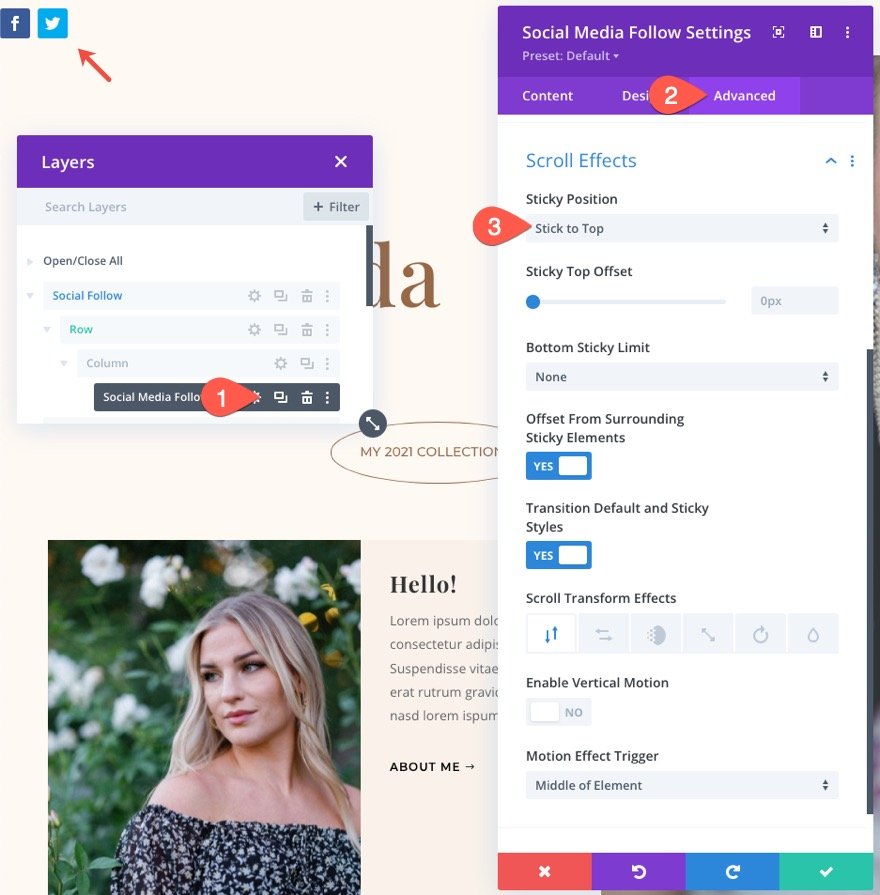
Öffnen Sie die Einstellungen des Social-Media-Follow-Moduls. Als erstes müssen wir dem Modul mit den Sticky-Optionen von Divi eine Sticky-Position hinzufügen. Aktualisieren Sie auf der Registerkarte Erweitert Folgendes:
- Sticky-Position: Oben bleiben

Sobald die Sticky-Position vorhanden ist, können Sie das Design des Moduls im Sticky-Zustand anvisieren (ähnlich wie beim Hover-Zustand). Bewegen Sie dazu den Mauszeiger über eine Option und klicken Sie auf das Miniaturbild-Symbol.

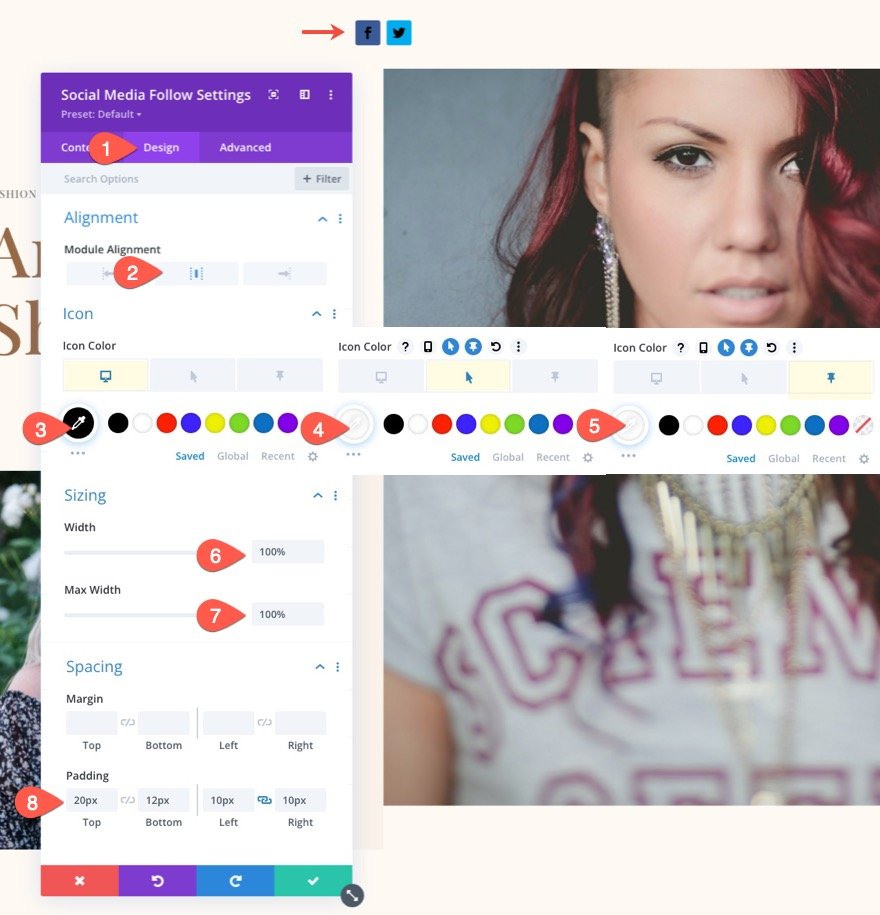
Aktualisieren Sie auf der Registerkarte Design Folgendes:
- Modulausrichtung: Mitte
- Symbolfarbe: #000 (Desktop), #fff (Hover), #fff (Sticky)
- Breite: 100 %
- Maximale Breite: 100 %
- Polsterung: 20 Pixel oben, 12 Pixel unten, 10 Pixel links, 10 Pixel rechts

Einstellungen für soziale Netzwerke
Sobald die Moduleinstellungen fertig sind, können wir uns nun dem Styling der einzelnen Social-Network-Icons zuwenden. Dazu gestalten wir zuerst ein Symbol für ein soziales Netzwerk. Dann duplizieren wir das soziale Netzwerk, um die anderen zu erstellen.
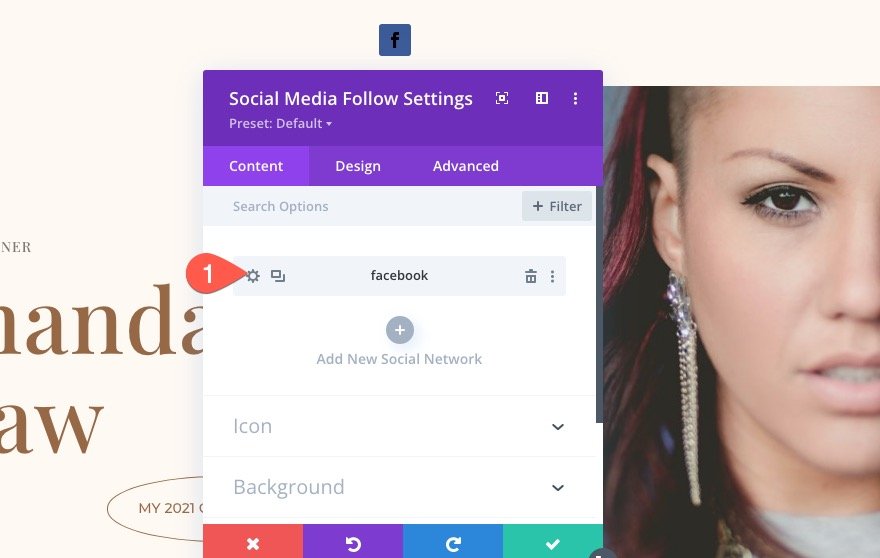
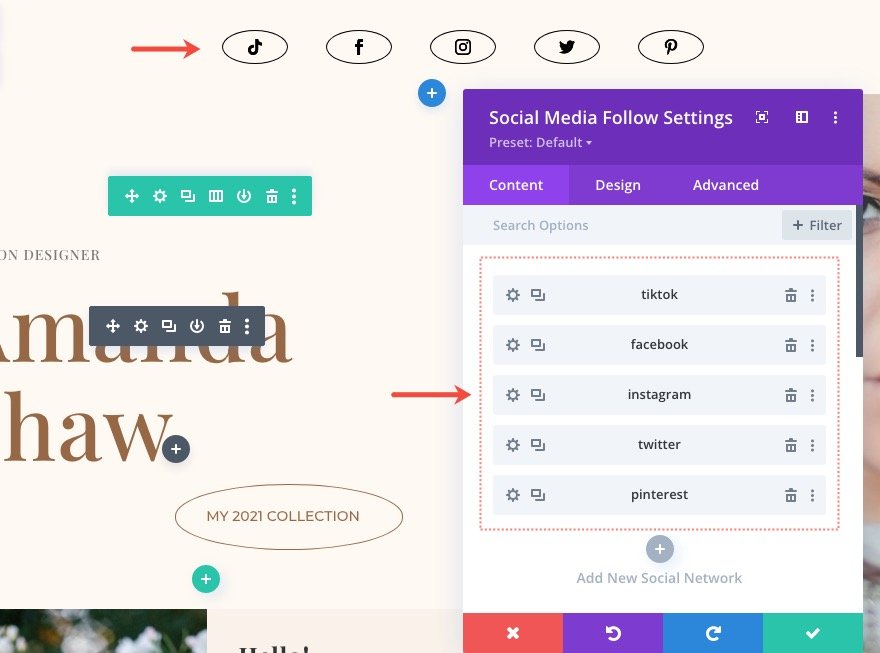
Sie sollten standardmäßig bereits zwei soziale Netzwerke unter der Registerkarte „Inhalt“ haben. Löschen Sie einen davon und klicken Sie auf , um den verbleibenden zu bearbeiten.

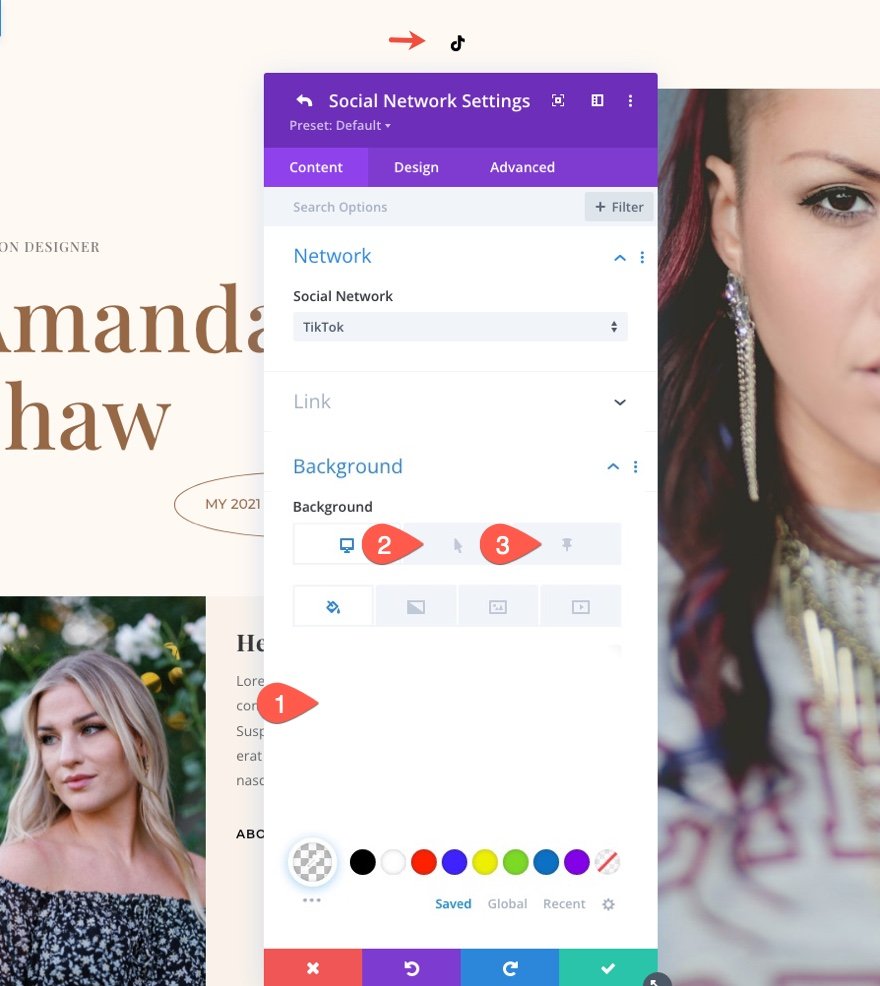
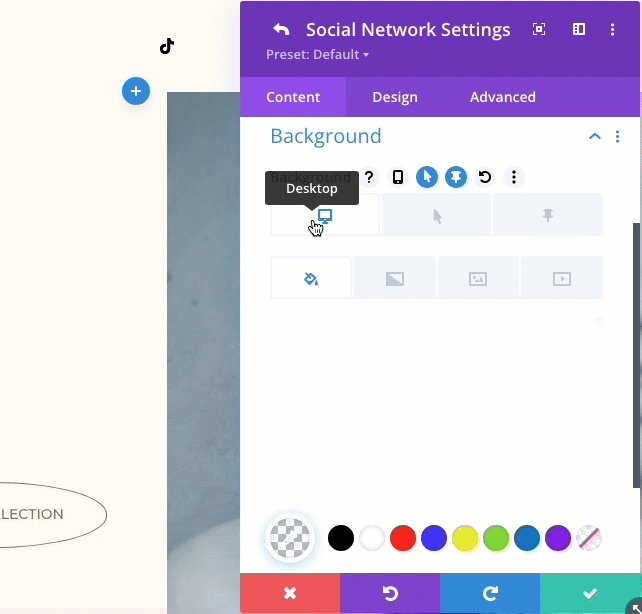
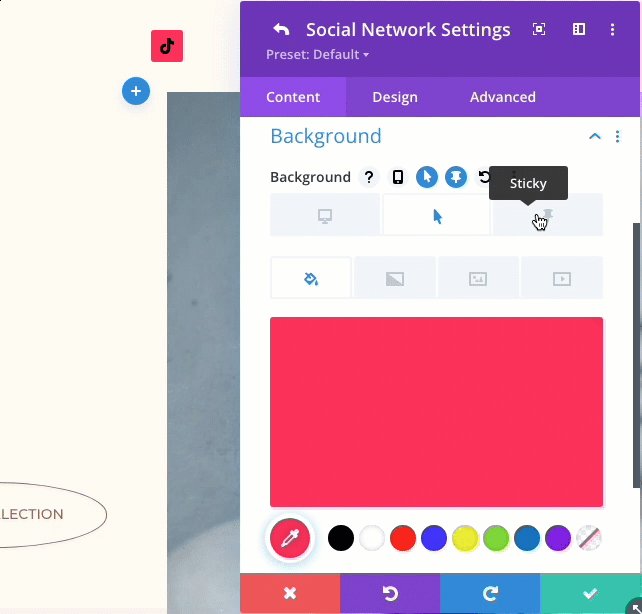
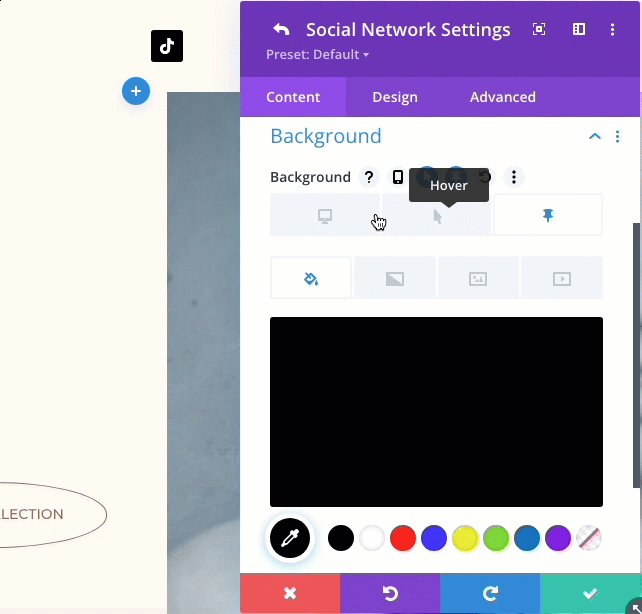
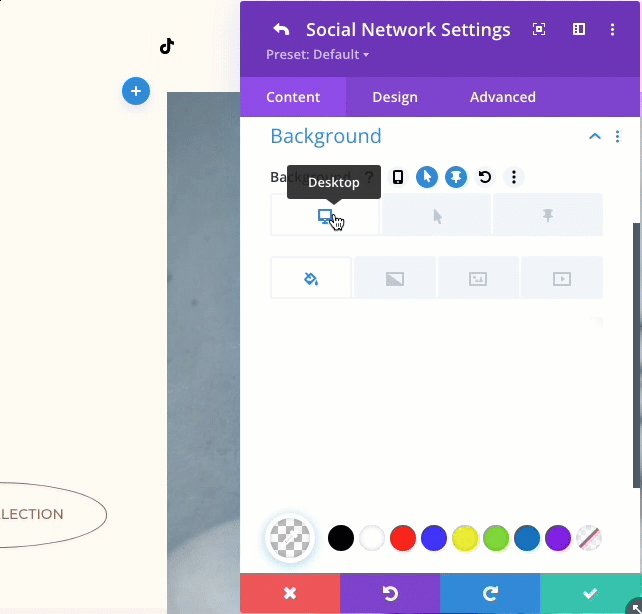
Wählen Sie unter den Einstellungen für soziale Netzwerke ein soziales Netzwerk aus und aktualisieren Sie die Hintergrundfarben für den Desktop-, Hover- und Sticky-Status.
- Soziales Netzwerk: TikTok (oder was auch immer Sie wollen)
- Hintergrund: transparent (Desktop), #fe2c55 (Hover), #000 (Sticky)
TIPP: Die Hintergrundfarbe ändert sich automatisch, um dem Branding des sozialen Netzwerks zu entsprechen. Sie können diese Farbe kopieren und als Hintergrundfarbe für den Hover-Zustand für das Symbol hinzufügen. Dadurch wird die Standardhintergrundfarbe des sozialen Netzwerks angezeigt, wenn Sie mit der Maus über das Symbol fahren.

Jetzt können Sie durch die Registerkarten schalten, um die Hintergrundfarbe für alle drei Zustände (Desktop, Hover und Sticky) anzuzeigen.

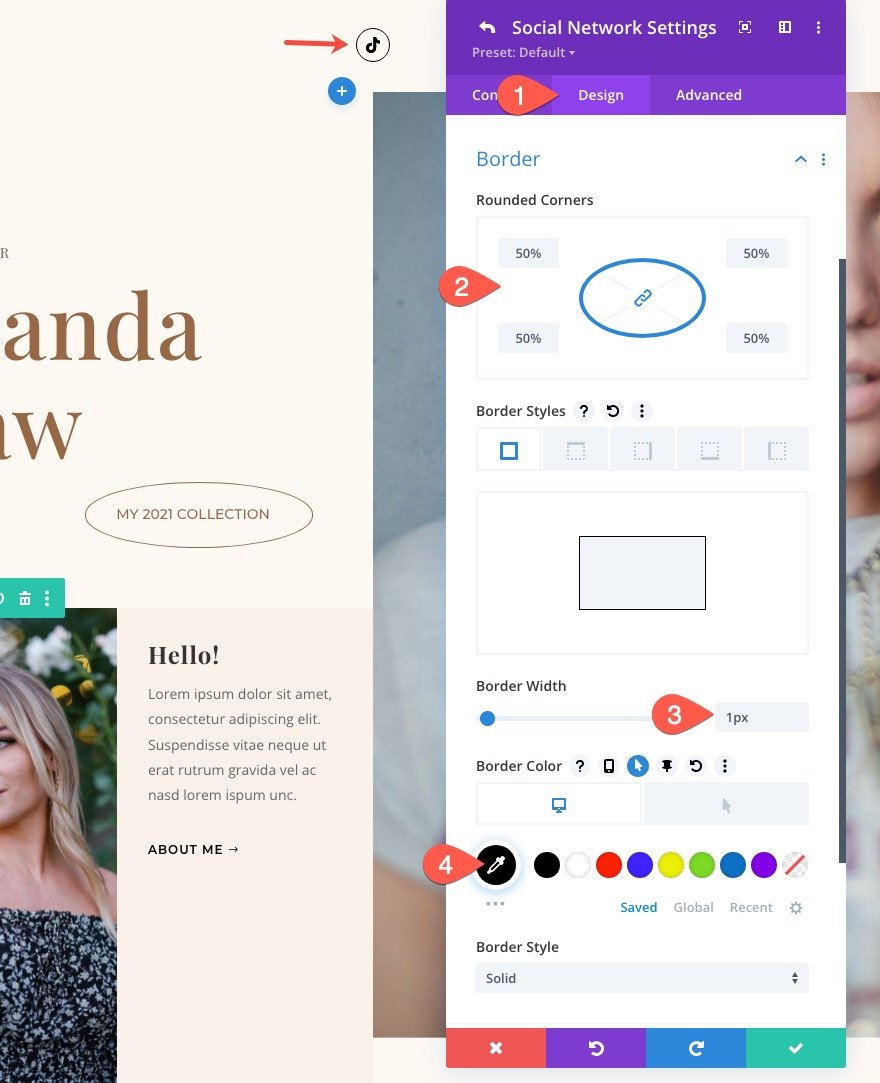
Als Nächstes geben wir dem Symbol eine schöne ovale Form und einen Rand, damit es besser zum Layout passt. Aktualisieren Sie auf der Registerkarte Design Folgendes:
- Abgerundete Ecken: 50 %
- Randbreite: 1px
- Randfarbe: #000 (Desktop), transparent (Hover)

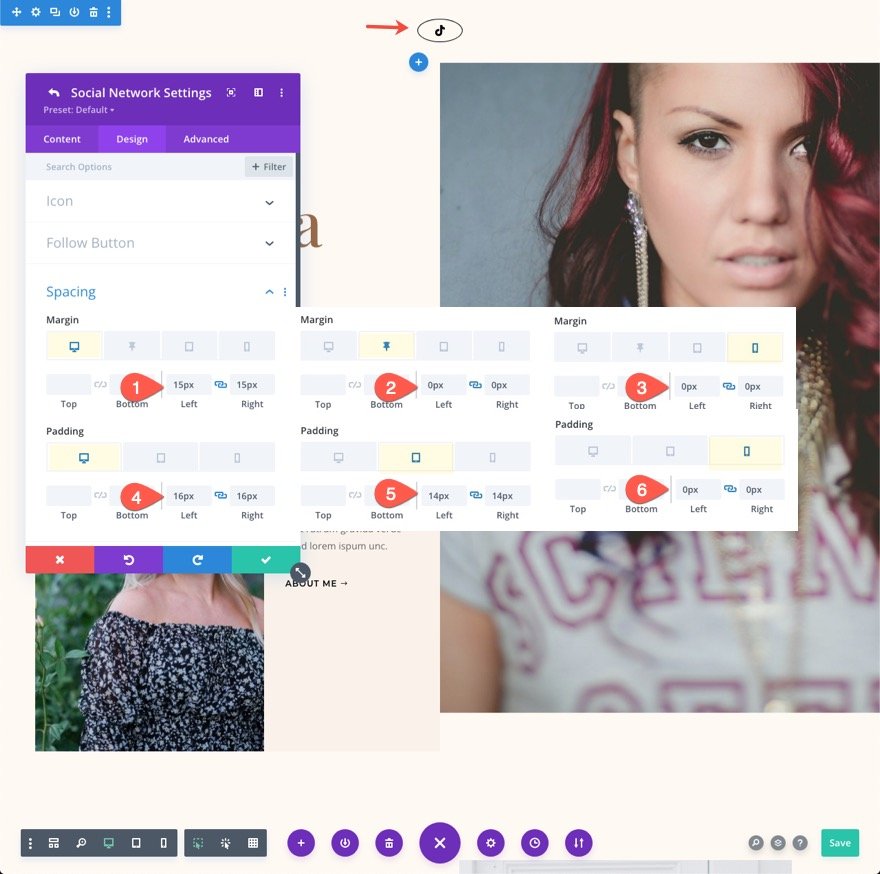
Im Moment hat das Symbol eine Kreisform. Um eine ovalere Form zu erreichen, können wir rechts und links mehr Polsterung hinzufügen. Wir können auch mehr Platz zwischen den Symbolen schaffen, indem wir rechte und linke Ränder hinzufügen. Stellen Sie sicher, dass Sie auch den Abstand auf dem Tablet- und Telefondisplay aktualisieren.
- Rand (Desktop): 15px links, 15px rechts
- Rand (klebrig): 0 Pixel links, 0 Pixel rechts
- Rand (Telefon): 0 Pixel links, 0 Pixel rechts
- Padding (Desktop): 16px links, 16px rechts
- Padding (Tablet): 14px links, 14px rechts
- Polsterung (Telefon): 0 Pixel links, 0 Pixel rechts

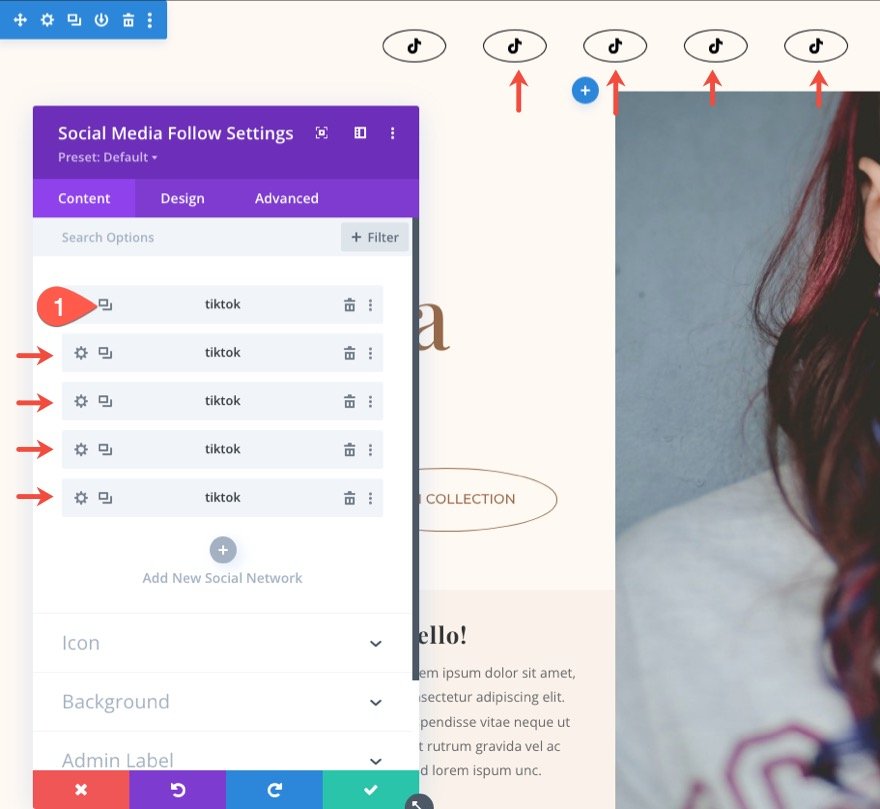
Duplizieren Sie das soziale Netzwerk, um mehr zu erstellen
Nachdem wir das Design des ersten sozialen Netzwerks abgeschlossen haben, können wir das Symbol duplizieren, um weitere zu erstellen. Öffnen Sie dazu die Einstellungen des Social-Media-Follow-Moduls und klicken Sie auf das Duplikat-Symbol auf dem Element des sozialen Netzwerks. Lassen Sie uns für dieses Beispiel 4 weitere erstellen.

Jetzt müssen wir nur noch jedes der neuen Elemente des sozialen Netzwerks mit einem neuen sozialen Netzwerk aktualisieren. Da dies die Hintergrundfarbe ändert, müssen Sie auch die Hintergrundfarbe für jeden aktualisieren.
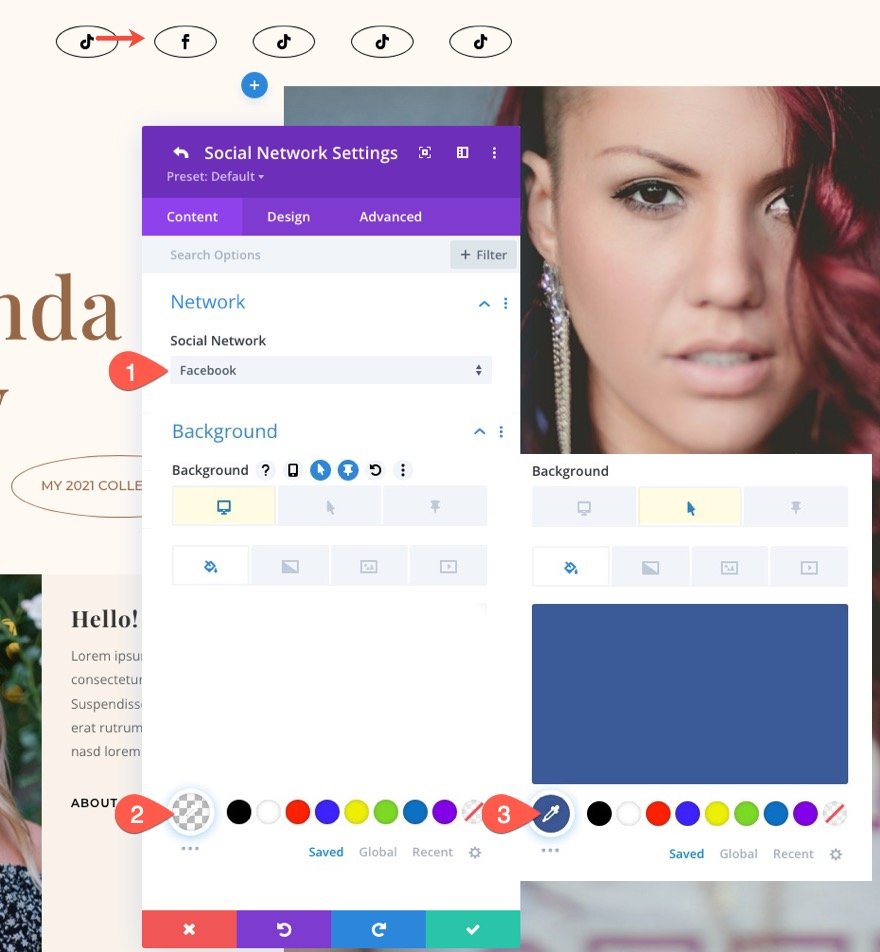
Öffnen Sie dazu die zweiten Einstellungen des sozialen Netzwerks und aktualisieren Sie Folgendes:
- Soziales Netzwerk: Facebook
- Hintergrundfarbe: transparent (Desktop), #3b5998 (Hover)

Fahren Sie mit dem gleichen Vorgang fort, um die restlichen sozialen Netzwerke zu aktualisieren.

Endergebnis
Schauen wir uns nun das Endergebnis auf der Live-Seite an.
Erstellen von vertikal ausgerichteten Social-Media-Follow-Icons im Sticky-Zustand
Für ein einzigartigeres Design und einen einzigartigen Übergang können wir die Social-Media-Follow-Symbole vertikal ausrichten, wenn der Sticky-Status aktiv ist. Dazu können wir dem Modul ein paar CSS-Schnipsel hinzufügen.
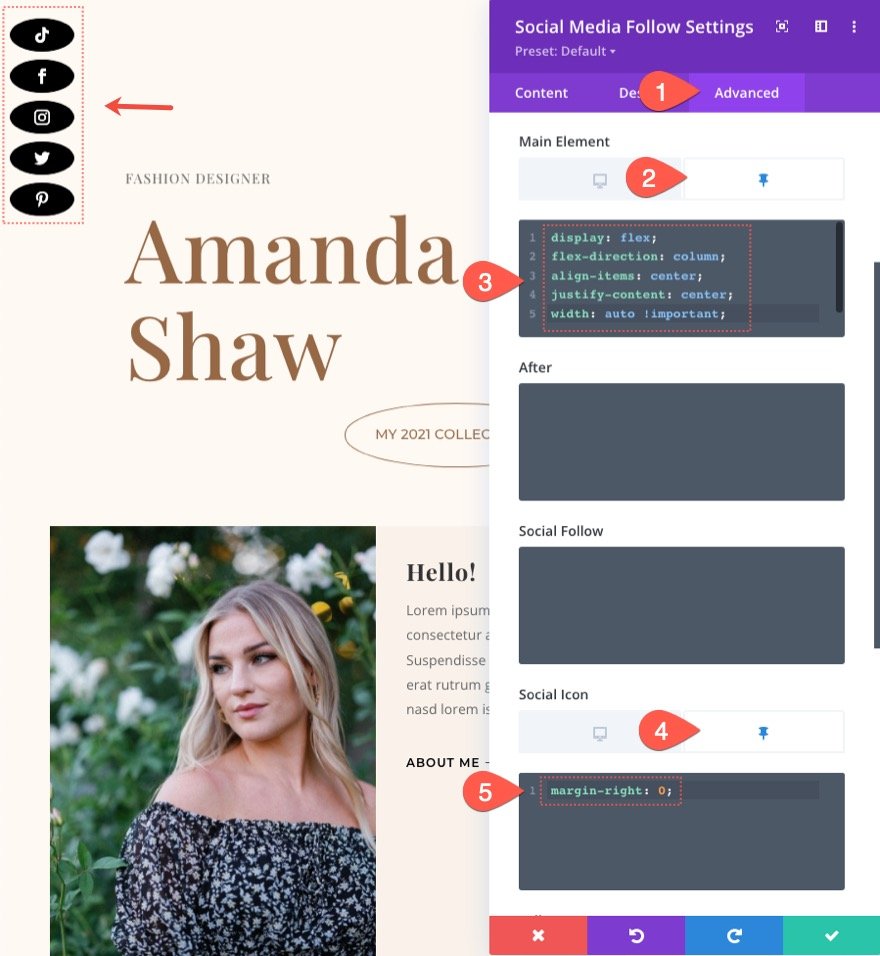
Fügen Sie auf der Registerkarte „Erweitert“ das folgende CSS zum Hauptelement im Status „Sticky“ hinzu.
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
Fügen Sie dann das folgende CSS zum Social Icon im Sticky-Zustand hinzu.
margin-right: 0;

Hier ist das Ergebnis!
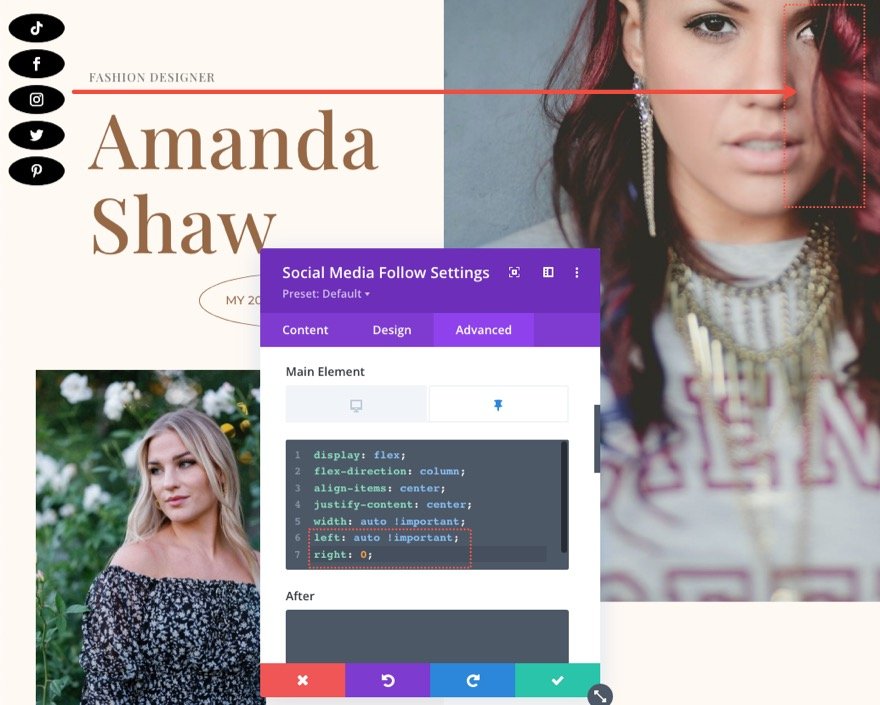
Um die Netzwerksymbole im Sticky-Zustand rechts auszurichten, fügen Sie im Sticky-Zustand unter dem vorhandenen CSS des Hauptelements Folgendes hinzu:
left: auto !important; right: 0;

Hier ist das Ergebnis!
Endgültige Ergebnisse
Hier ist ein weiterer Blick auf die Endergebnisse der Sticky-Social-Media-Follow-Modul-Designs.
Abschließende Gedanken
Social-Media-Follow-Buttons sind fast immer ein Schlüsselelement auf einer Website. Sie sind eine der wichtigsten Möglichkeiten, Social-Media-Kanäle mit einer Website zu verbinden. Aus diesem Grund ist das Social-Media-Follow-Modul von Divi vollgepackt mit allen Netzwerksymbolen und Designoptionen, die Sie benötigen, um die perfekte Lösung für Ihre Website zu erstellen. Hoffentlich wird sich dieses klebrige Social-Media-Follow-Modul-Design für Ihr nächstes Projekt als nützlich erweisen.
Eine umfassendere Social-Media-Sharing-Lösung finden Sie bei Monarch.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
