كيفية تصميم وحدة متابعة الوسائط الاجتماعية اللاصقة في Divi
نشرت: 2022-01-12مع السماح بالخيارات اللاصقة المدمجة في Divi ، يمكنك بسهولة تصميم وحدة متابعة وسائط اجتماعية لزجة ستحافظ على أيقونات الشبكات الاجتماعية في المقدمة أثناء قيام المستخدم بالتمرير لأسفل الصفحة. بالإضافة إلى ذلك ، من خلال إضافة تصميم مخصص إلى الوحدة النمطية في الحالة اللاصقة ، يمكننا إنشاء انتقالات تصميم فريدة عند استخدام الحالة اللاصقة عند التمرير. لذلك ، إذا كنت تبحث عن تحكم كامل في تصميم أزرار متابعة الوسائط الاجتماعية اللاصقة ، فهذا البرنامج التعليمي يناسبك!
نظرة خاطفة
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.
قم بتنزيل Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
اشترك في قناتنا على اليوتيوب
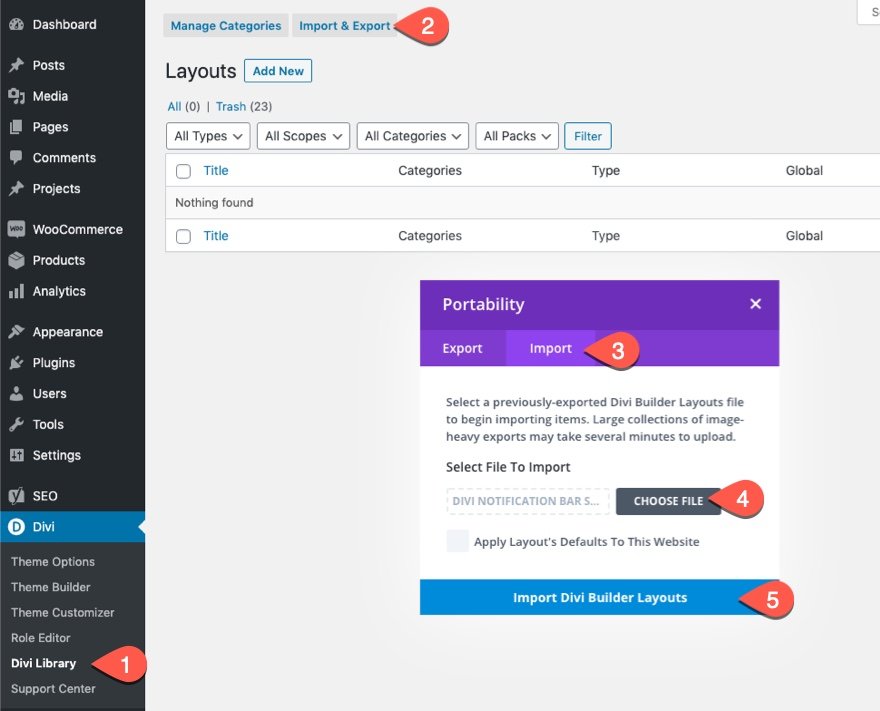
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء

للبدء ، سوف تحتاج إلى القيام بما يلي:
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
بعد ذلك ، سيكون لديك لوحة فارغة لبدء التصميم في Divi.
تصميم وحدة متابعة الوسائط الاجتماعية اللاصقة في Divi
استخدام تخطيط الصفحة المقصودة المعدة مسبقًا
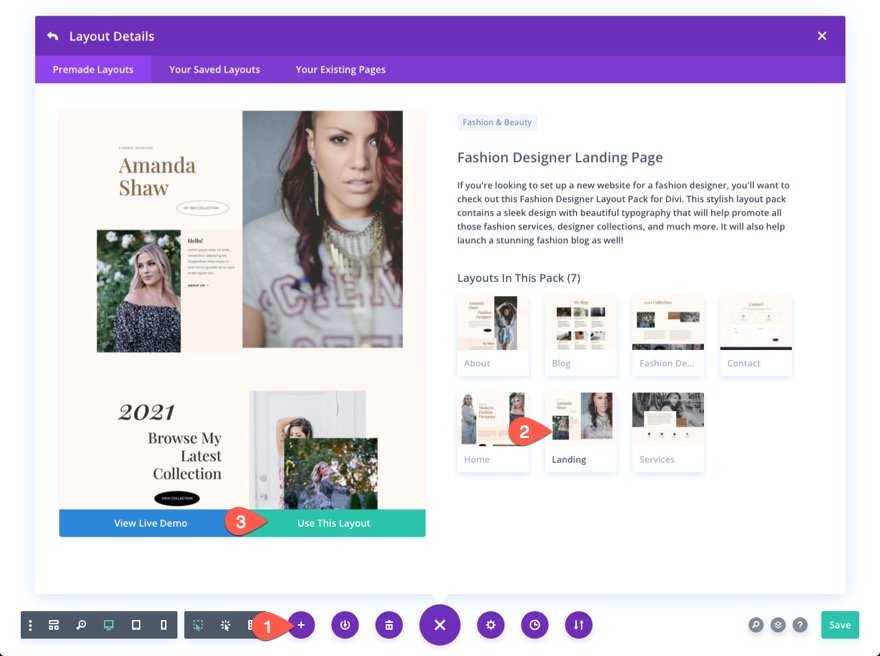
للبدء ، نحتاج إلى بعض محتوى الصفحة الوهمية قبل أن نصمم وحدة متابعة الوسائط الاجتماعية اللاصقة. للقيام بذلك ، افتح قائمة الإعدادات وانقر فوق أيقونة التحميل من المكتبة. من النافذة المنبثقة التحميل من المكتبة ، ابحث عن تخطيط الصفحة المقصودة لمصمم الأزياء وحدده. ثم انقر فوق الزر الأخضر "استخدام هذا التخطيط".

إنشاء القسم
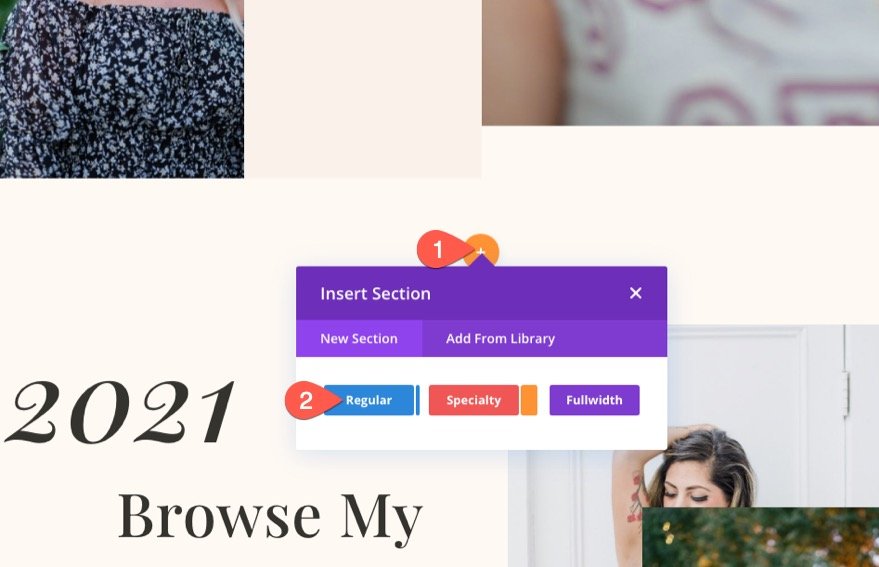
أضف قسمًا عاديًا جديدًا إلى التخطيط.

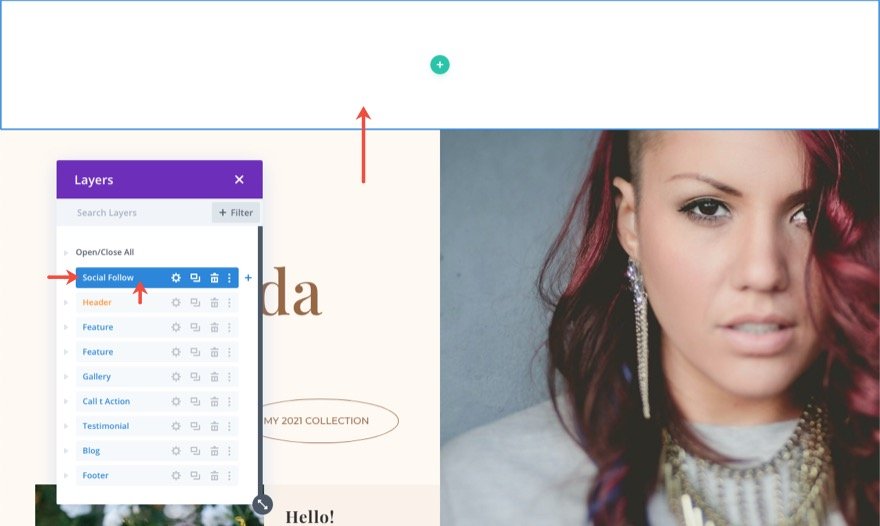
ثم انقل القسم الجديد إلى أعلى الصفحة (أو أينما تريد إضافة روابط متابعة الوسائط الاجتماعية الخاصة بك).

افتح إعدادات القسم وقم بتحديث لون الخلفية لمطابقة التخطيط على النحو التالي:
- لون الخلفية: # fff9f2

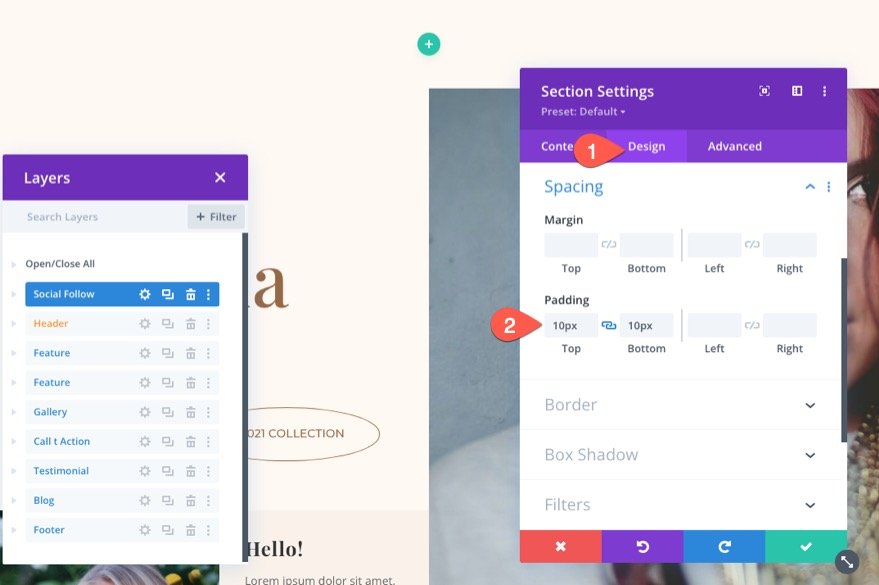
ضمن علامة تبويب التصميم ، قم بتحديث المساحة المتروكة للقسم:
- الحشو: 10 بكسل أعلى 10 بكسل أسفل

خلق الصف
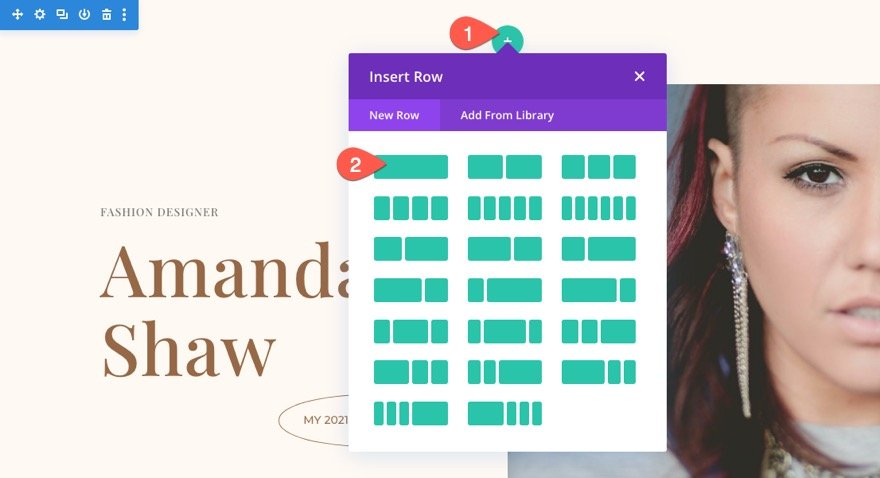
داخل القسم ، أضف صفًا مكونًا من عمود واحد.

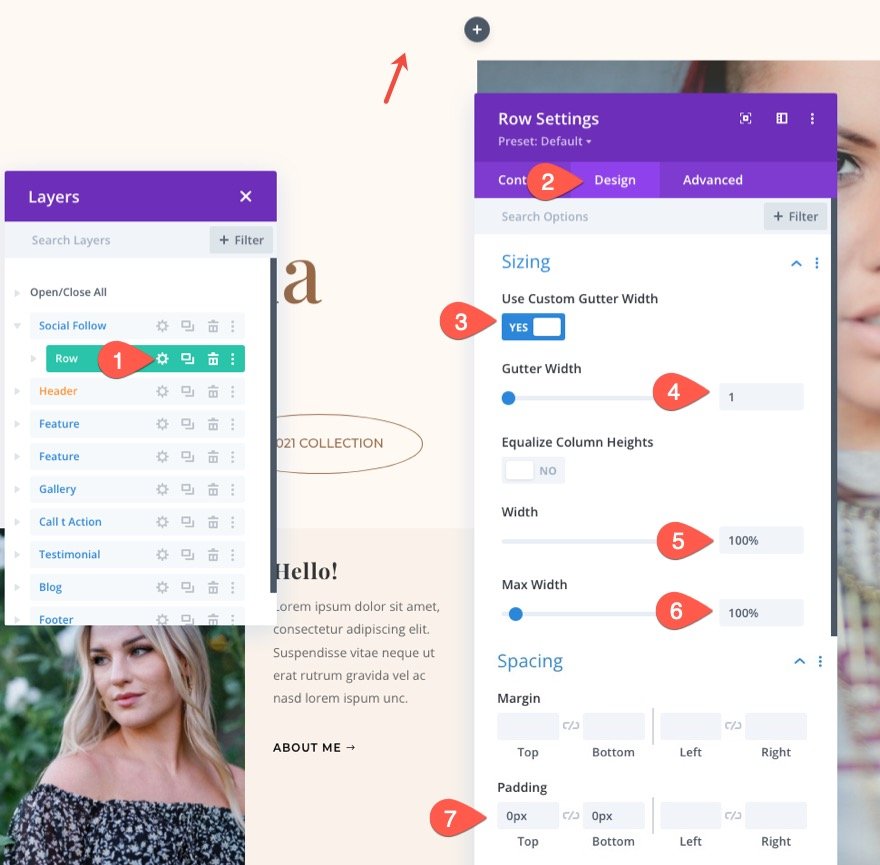
افتح إعدادات الصف وقم بتحديث الحجم والتباعد كما يلي:
- استخدام عرض مزراب مخصص: نعم
- عرض الحضيض: 1
- العرض: 100٪
- العرض الأقصى: 100٪
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

إنشاء وحدة متابعة الوسائط الاجتماعية اللاصقة
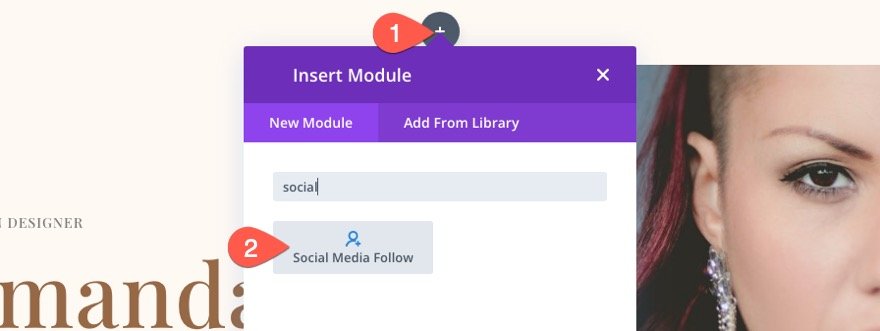
بمجرد وضع القسم والصف في مكانهما الصحيح ، أضف وحدة متابعة وسائط اجتماعية جديدة إلى الصف.

تحديث إعدادات الوحدة
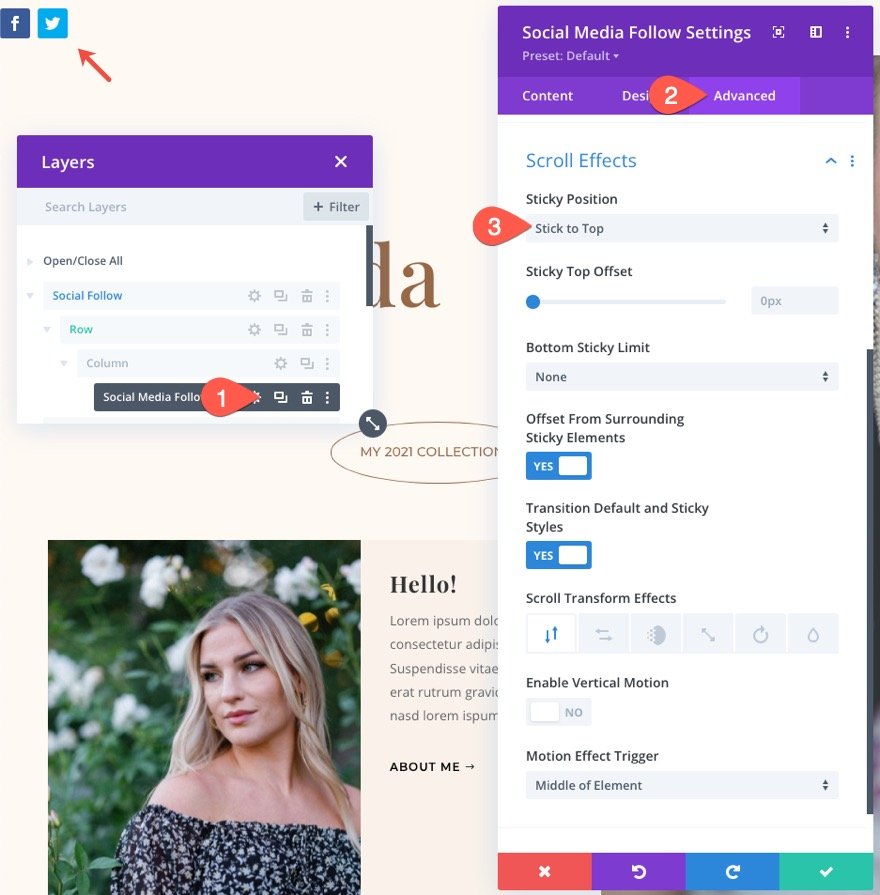
افتح وسائل التواصل الاجتماعي اتبع إعدادات الوحدة. أول شيء يتعين علينا القيام به هو إضافة موضع ثابت إلى الوحدة النمطية باستخدام Divi Sticky Options. ضمن علامة التبويب خيارات متقدمة ، قم بتحديث ما يلي:
- موقف مثبت: التمسك بالأعلى

بمجرد وضع الموضع اللاصق في مكانه ، ستتمكن من استهداف تصميم الوحدة في الحالة اللاصقة (يشبه إلى حد كبير ما يمكنك فعله في حالة التمرير). يمكن القيام بذلك عن طريق التمرير فوق أحد الخيارات والنقر فوق أيقونة الصورة المصغرة.

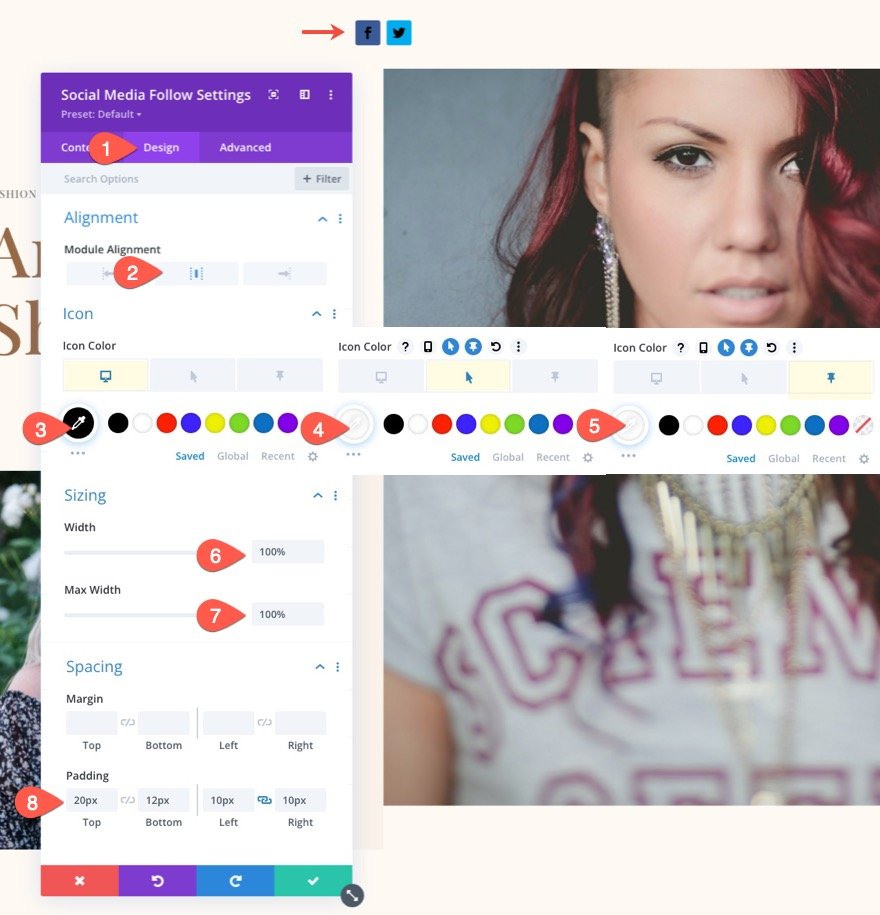
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- وحدة المحاذاة: المركز
- لون الرمز: # 000 (سطح المكتب) ، #fff (تحوم) ، #fff (مثبت)
- العرض: 100٪
- العرض الأقصى: 100٪
- المساحة المتروكة: 20 بكسل للأعلى ، و 12 بكسل للأسفل ، و 10 بكسل على اليسار ، و 10 بكسل على اليمين

إعدادات الشبكة الاجتماعية
بمجرد أن تصبح الوحدة جاهزة ، يمكننا الآن تحويل انتباهنا إلى تصميم أيقونات الشبكات الاجتماعية الفردية. للقيام بذلك ، سنقوم بتصميم أيقونة شبكة اجتماعية واحدة أولاً. ثم سنكرر الشبكة الاجتماعية لإنشاء الشبكات الأخرى.
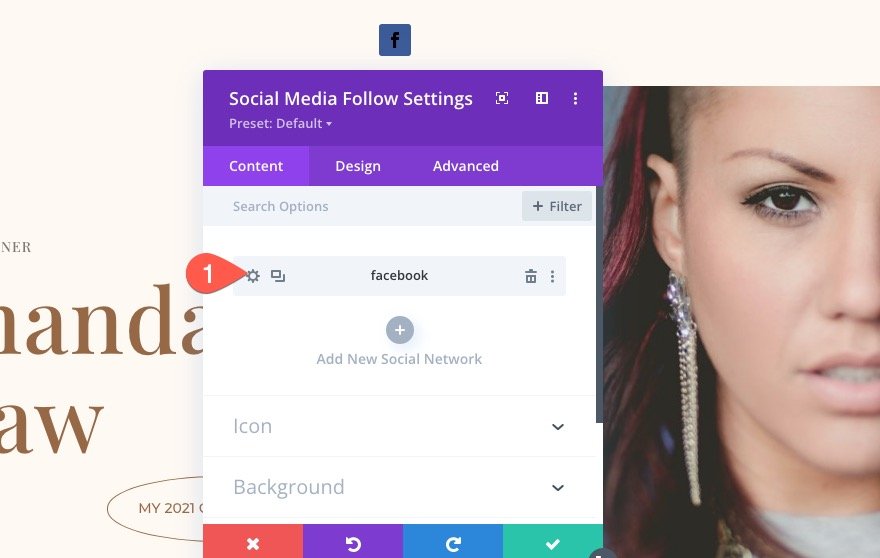
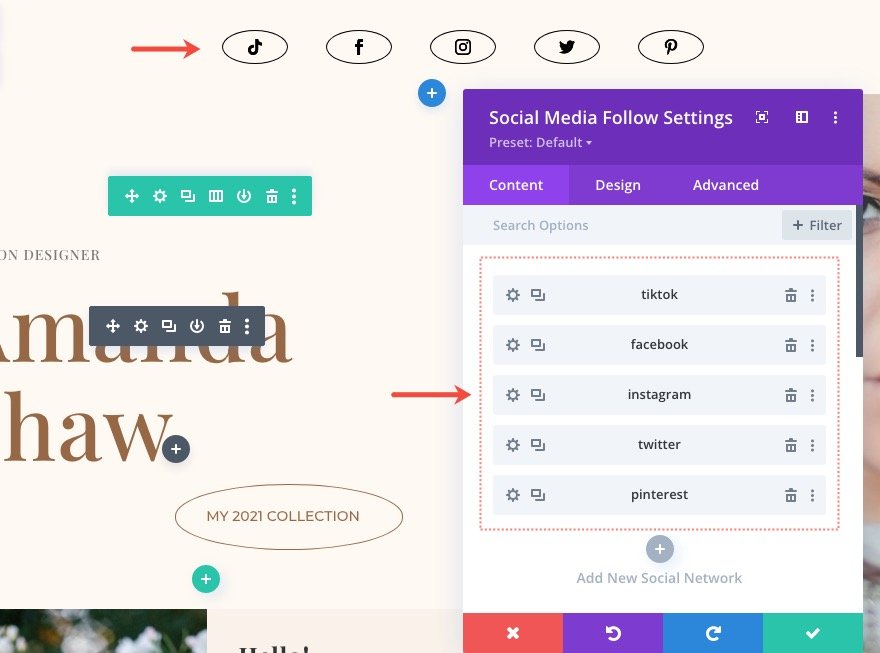
يجب أن يكون لديك بالفعل شبكتان اجتماعيتان ضمن علامة تبويب المحتوى افتراضيًا. احذف أحدها وانقر لتعديل ما تبقى.

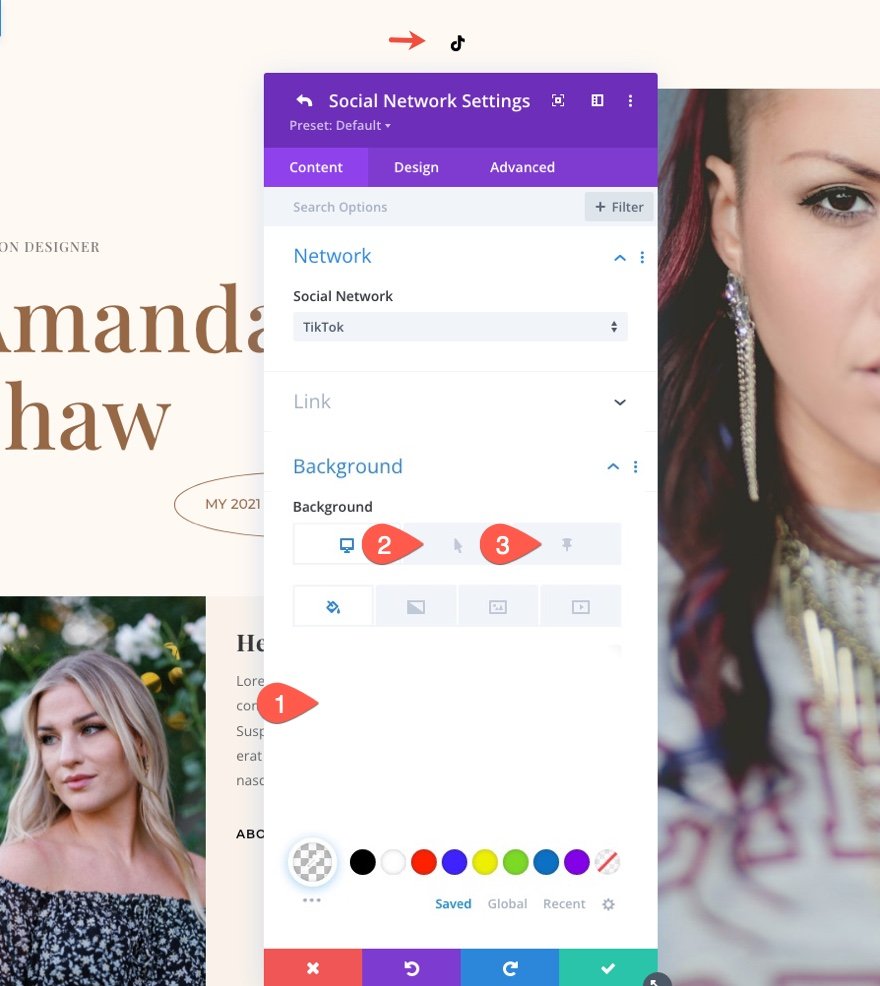
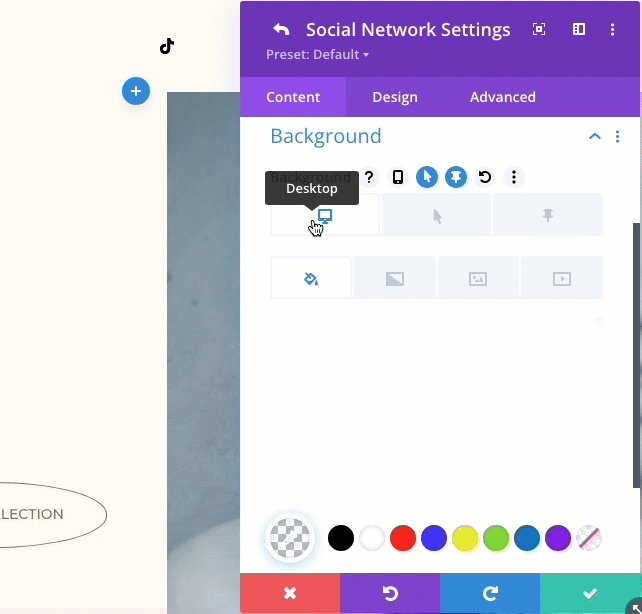
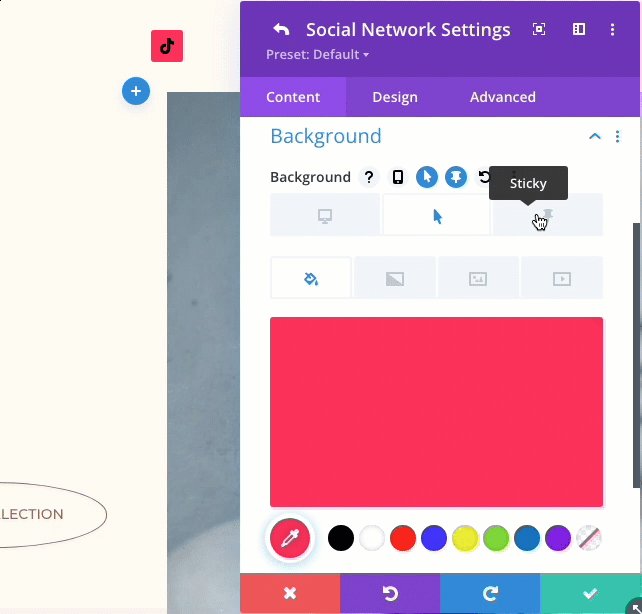
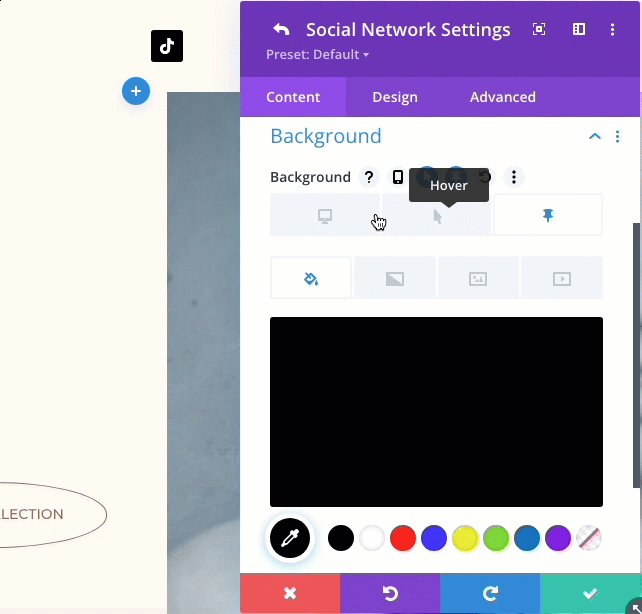
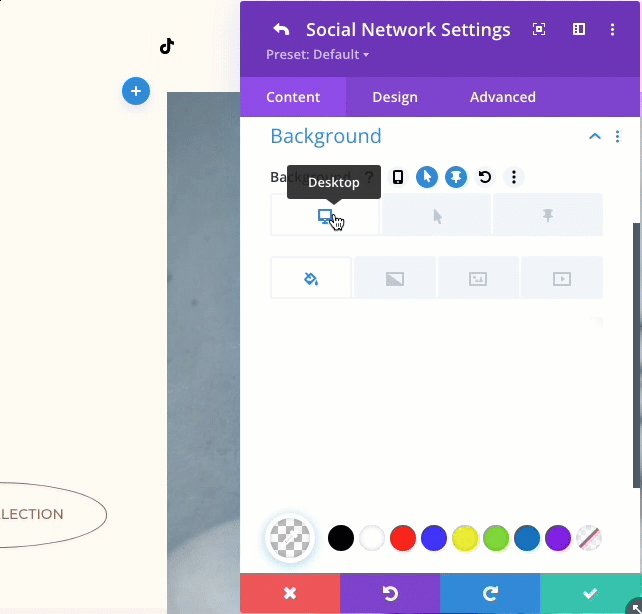
ضمن إعدادات الشبكة الاجتماعية ، حدد شبكة اجتماعية وقم بتحديث ألوان الخلفية لسطح المكتب وحالات التمرير والثبات.
- الشبكة الاجتماعية: TikTok (أو ما تريد)
- الخلفية: شفافة (سطح المكتب) ، # fe2c55 (تحوم) ، # 000 (مثبت)
تلميح: سيتغير لون الخلفية تلقائيًا ليتوافق مع العلامة التجارية للشبكة الاجتماعية. يمكنك نسخ هذا اللون وإضافته كلون خلفية لحالة التمرير للرمز. سيعرض هذا لون الخلفية الافتراضي للشبكة الاجتماعية عند التمرير فوق الرمز.

يمكنك الآن التبديل بين علامات التبويب لرؤية لون الخلفية لجميع الحالات الثلاث (سطح المكتب ، وتحوم ، ولصق).

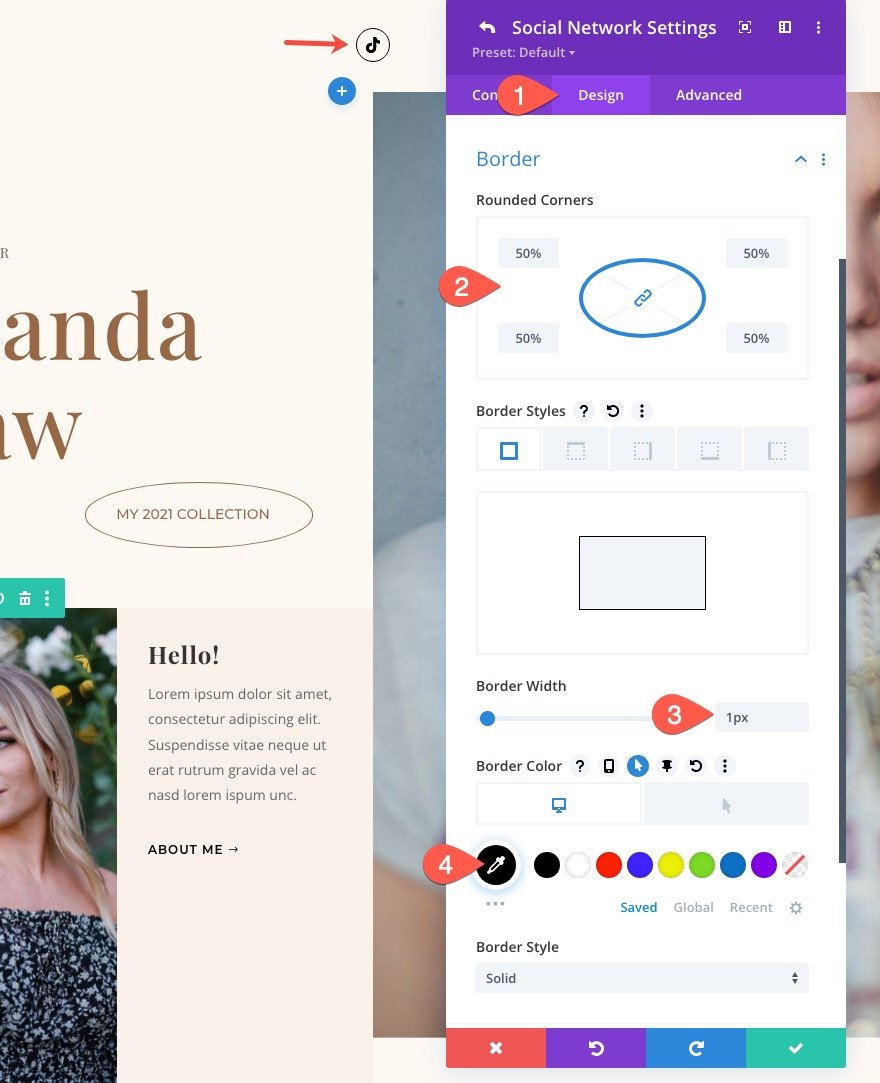
بعد ذلك ، دعنا نعطي الرمز شكلًا بيضاويًا جميلًا وحدودًا لمطابقة التخطيط بشكل أفضل قليلاً. ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- زوايا مدورة: 50٪
- عرض الحدود: 1 بكسل
- لون الحد: # 000 (سطح المكتب) ، شفاف (تحوم)

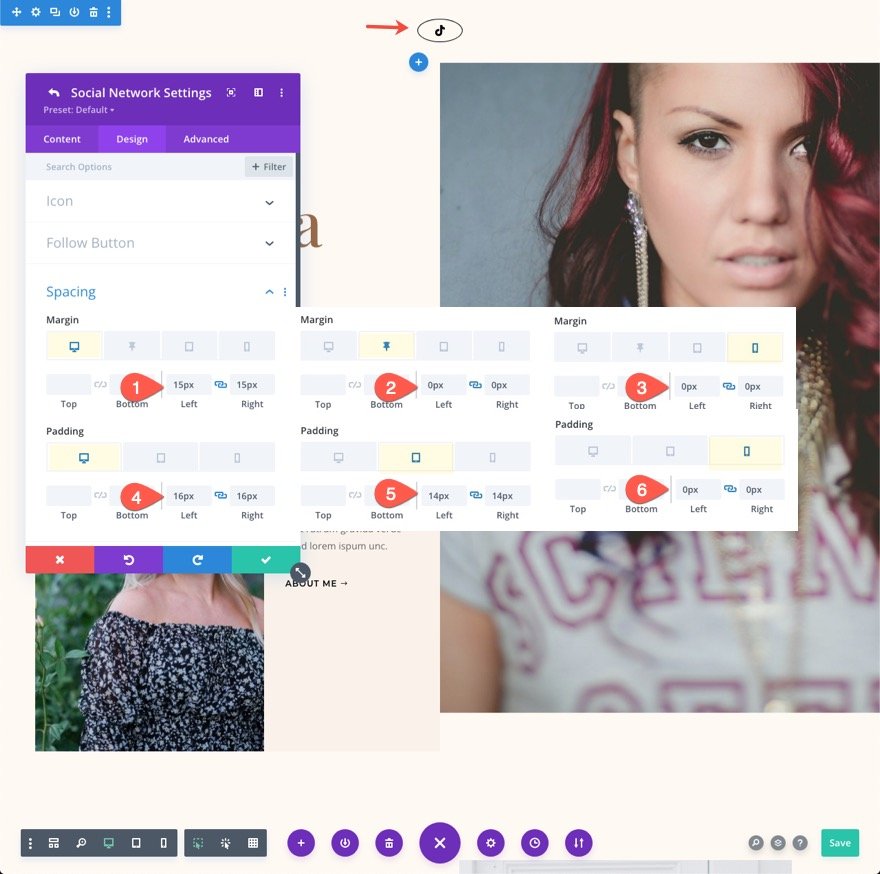
الآن الرمز له شكل دائرة. لتحقيق شكل بيضاوي أكثر ، يمكننا إضافة المزيد من الحشو إلى اليمين واليسار. يمكننا أيضًا إنشاء مساحة أكبر بين الرموز التي تضيف الهوامش اليمنى واليسرى. تأكد من تحديث التباعد على الجهاز اللوحي وشاشة الهاتف أيضًا.
- الهامش (سطح المكتب): 15 بكسل يسار ، 15 بكسل يمين
- الهامش (ثابت): 0 بكسل يسار ، 0 بكسل يمين
- الهامش (الهاتف): 0 بكسل يسار ، 0 بكسل يمين
- المساحة المتروكة (سطح المكتب): 16 بكسل يسار ، 16 بكسل يمين
- المساحة المتروكة (الكمبيوتر اللوحي): 14 بكسل يسار ، 14 بكسل يمين
- المساحة المتروكة (الهاتف): 0 بكسل يسار ، 0 بكسل يمين

قم بتكرار الشبكة الاجتماعية لإنشاء المزيد
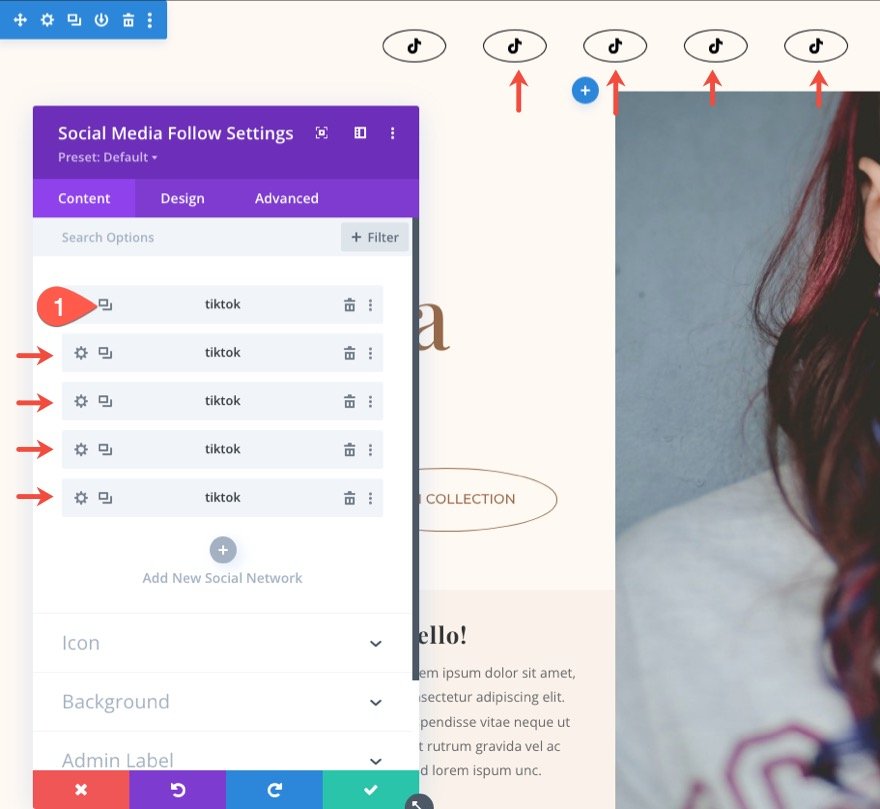
الآن وقد أكملنا تصميم أول شبكة اجتماعية ، يمكننا تكرار الرمز لإنشاء المزيد. للقيام بذلك ، افتح الوسائط الاجتماعية اتبع إعدادات الوحدة ، وانقر فوق الرمز المكرر في عنصر الشبكة الاجتماعية. في هذا المثال ، لنقم بإنشاء 4 أخرى.

الآن ، كل ما يتعين علينا القيام به هو تحديث كل عنصر من عناصر الشبكة الاجتماعية الجديدة بشبكة اجتماعية جديدة. نظرًا لأن هذا سيؤدي إلى تغيير لون الخلفية ، فستحتاج إلى تحديث لون الخلفية لكل منها أيضًا.
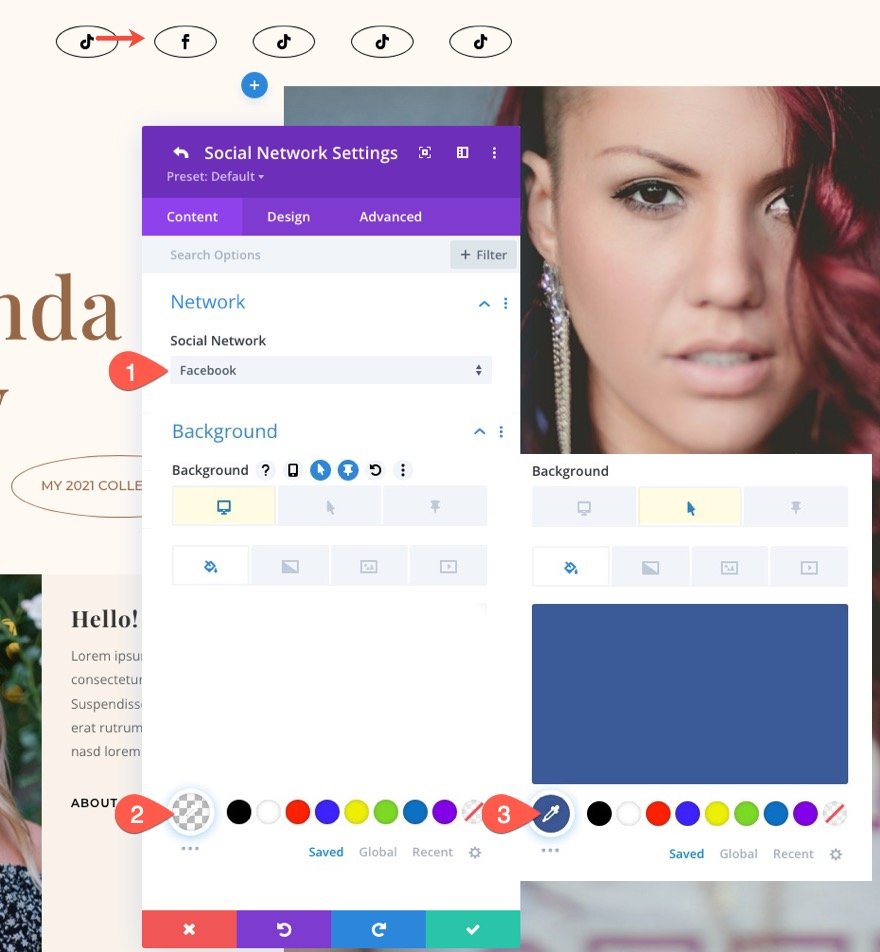
للقيام بذلك ، افتح إعدادات الشبكة الاجتماعية الثانية وقم بتحديث ما يلي:
- الشبكة الاجتماعية: Facebook
- لون الخلفية: شفاف (سطح المكتب) ، # 3b5998 (تحوم)

استمر في نفس العملية لتحديث بقية الشبكات الاجتماعية.

النتيجة النهائية
الآن دعنا نتحقق من النتيجة النهائية على الصفحة المباشرة.
إنشاء وسائط اجتماعية محاذاة رأسيًا تتبع الرموز في الحالة اللاصقة
للحصول على تصميم وانتقال أكثر تفردًا ، يمكننا محاذاة رموز متابعة الوسائط الاجتماعية عموديًا عند تشغيل الحالة اللاصقة. للقيام بذلك ، يمكننا إضافة بضع مقتطفات من CSS إلى الوحدة النمطية.
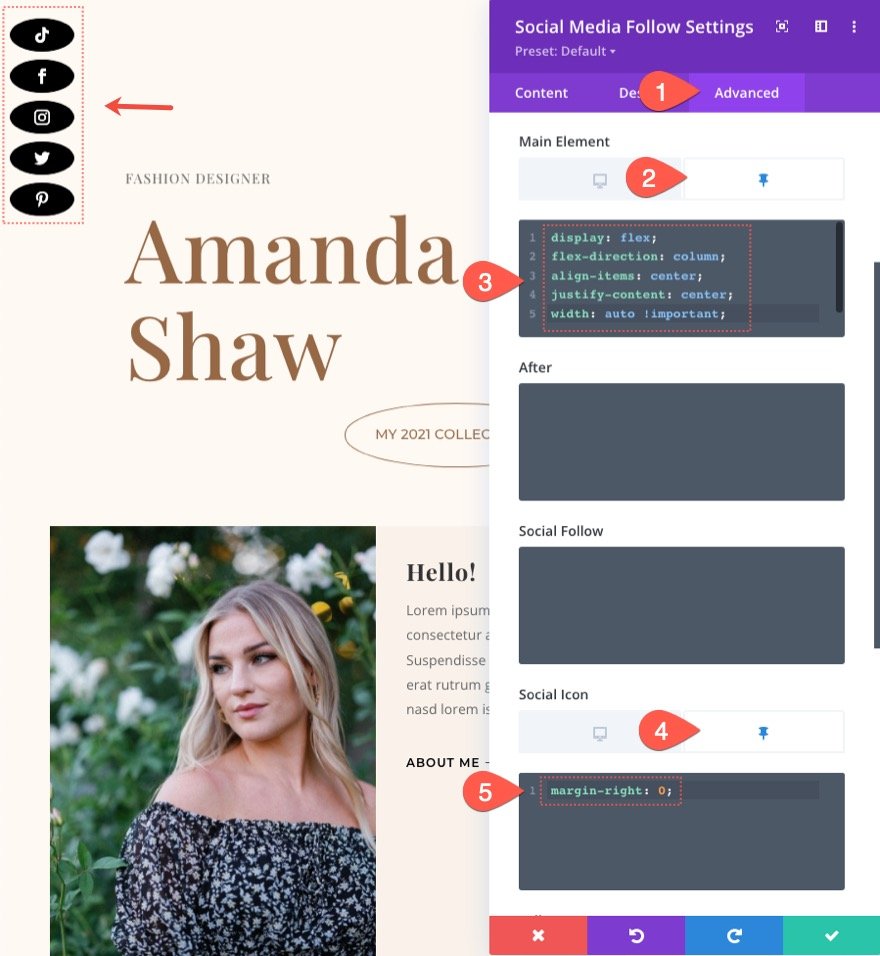
ضمن علامة التبويب خيارات متقدمة ، أضف CSS التالي إلى العنصر الرئيسي في الحالة الثابتة.
display:flex; flex-direction: column; align-items: center; justify-content: center; width: auto !important;
ثم أضف CSS التالي إلى أيقونة Social في الحالة Sticky.
margin-right: 0;

ها هي النتيجة!
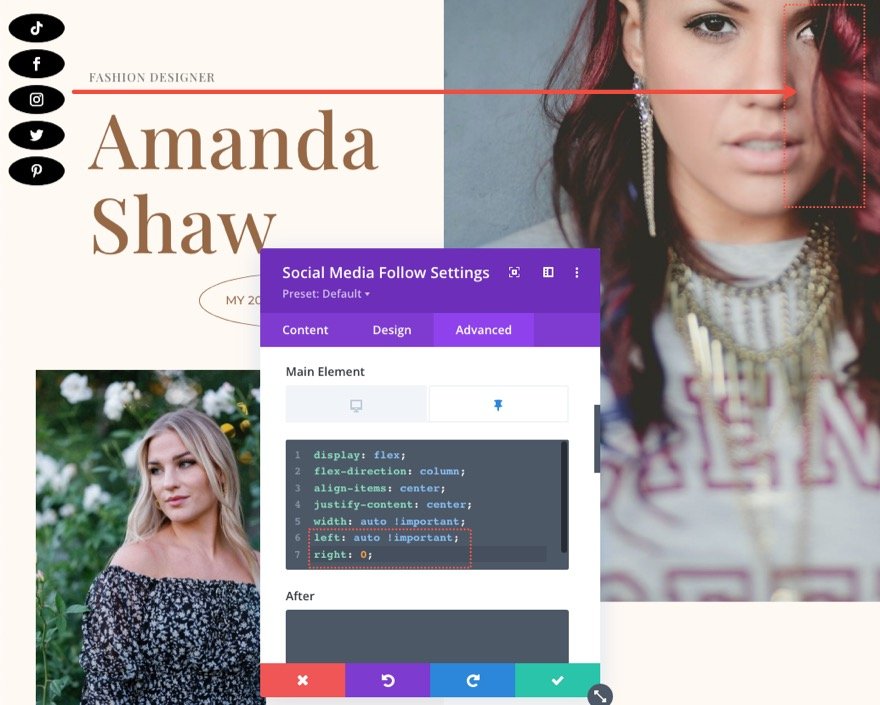
لمحاذاة أيقونات الشبكة إلى اليمين في الحالة اللاصقة ، أضف ما يلي ضمن CSS الحالي للعنصر الرئيسي في الحالة اللاصقة:
left: auto !important; right: 0;

ها هي النتيجة!
النتائج النهائية
فيما يلي نظرة أخرى على النتائج النهائية لوسائل التواصل الاجتماعي اللاصقة التي تتبع تصميمات الوحدات.
افكار اخيرة
تعد أزرار متابعة وسائل التواصل الاجتماعي دائمًا ميزة أساسية على موقع الويب. إنها إحدى الطرق الرئيسية لربط قنوات التواصل الاجتماعي بموقع ويب. هذا هو السبب في أن وحدة متابعة الوسائط الاجتماعية الخاصة بـ Divi مليئة بجميع أيقونات الشبكة وخيارات التصميم التي تحتاجها لإنشاء الحل الأمثل لموقعك. نأمل أن يكون تصميم وحدة متابعة الوسائط الاجتماعية اللزجة هذا مفيدًا لمشروعك التالي.
للحصول على حل أكثر اكتمالاً لمشاركة الوسائط الاجتماعية ، يمكنك التحقق من Monarch.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
