HappyAddons를 사용하여 Elementor Free에서 블로그 게시물 템플릿을 만드는 방법
게시 됨: 2023-07-07Elementor로 블로그 게시물 템플릿을 생성한다는 것은 웹사이트의 모든 블로그 게시물에 대한 고유한 레이아웃을 구축한다는 의미입니다. WordPress에 테마를 설치할 때마다 사용자 지정 옵션이 제한된 기본 게시물 레이아웃을 얻게 됩니다. 그러나 기본 레이아웃은 사용자의 요구를 충족시키기에 충분하지 않을 수 있습니다.
구조, 모양 및 콘텐츠 스타일을 개인화할 수 있습니다. Elementor는 테마 빌더를 사용하여 처음부터 완벽하게 수행할 수 있는 훌륭한 솔루션입니다. 그러나 Elementor에 대해 알고 있다면 최소한 며칠 동안 테마 빌더를 무료로 사용할 수 없다는 것을 알아야 합니다.
하지만 걱정 마세요! 오늘은 비용 없이 프로세스를 완료할 수 있는 무료 테마 빌더를 제공하는 Elementor 애드온을 소개합니다. 이제 Elementor에서 무료로 블로그 게시물 템플릿을 만드는 방법에 대해 논의해 보겠습니다.
블로그 페이지와 블로그 게시물의 차이점
블로그 페이지는 이미 게시된 모든 블로그 게시물을 포함하는 정적 페이지입니다. 게시물은 알파벳순 또는 날짜순으로 블로그 페이지에 시간순으로 게시됩니다. 블로그 페이지는 일반적으로 발췌문과 함께 최신 게시물을 맨 위에 표시합니다. 작성자 상자, 소셜 공유 버튼 및 댓글 영역은 포함되지 않습니다.
블로그 게시물은 특정 주제에 대한 자세한 분석을 다루는 개별 기사입니다. 또한 목차, 작성자 세부 정보, 소셜 공유 버튼, 클릭 유도 문안, 댓글 영역, 태그, 관련 게시물, FAQ, 구독 양식 등과 같은 여러 다른 요소도 포함합니다.
Elementor Free에서 블로그 게시물 템플릿을 만드는 방법

Elementor로 사용자 정의 블로그 게시물 템플릿을 만들려면 테마 빌더에 대한 액세스 권한이 있어야 합니다. 그러나이 기능은 무료가 아닙니다. 기능에 액세스하려면 프리미엄 버전으로 업그레이드해야 합니다. 그러나 다른 플러그인 이름인 HappyAddons를 설치하기만 하면 이 기능을 무료로 계속 사용할 수 있습니다.
HappyAddons는 실제로 Elementor 애드온입니다. Elementor 사이트를 강화하는 수십 가지 추가 기능과 위젯이 함께 제공됩니다. HappyAddons에는 무료 및 프리미엄 버전도 있습니다. 무료 버전에는 사용자 지정 블로그 게시물 템플릿을 만들 수 있는 테마 빌더가 포함되어 있습니다.
아래에서 웹사이트에 플러그인을 다운로드하여 설치합니다.
- 엘리멘터
- HappyAddons
사이트에서 활성화되면 아래 단계로 이동하십시오.
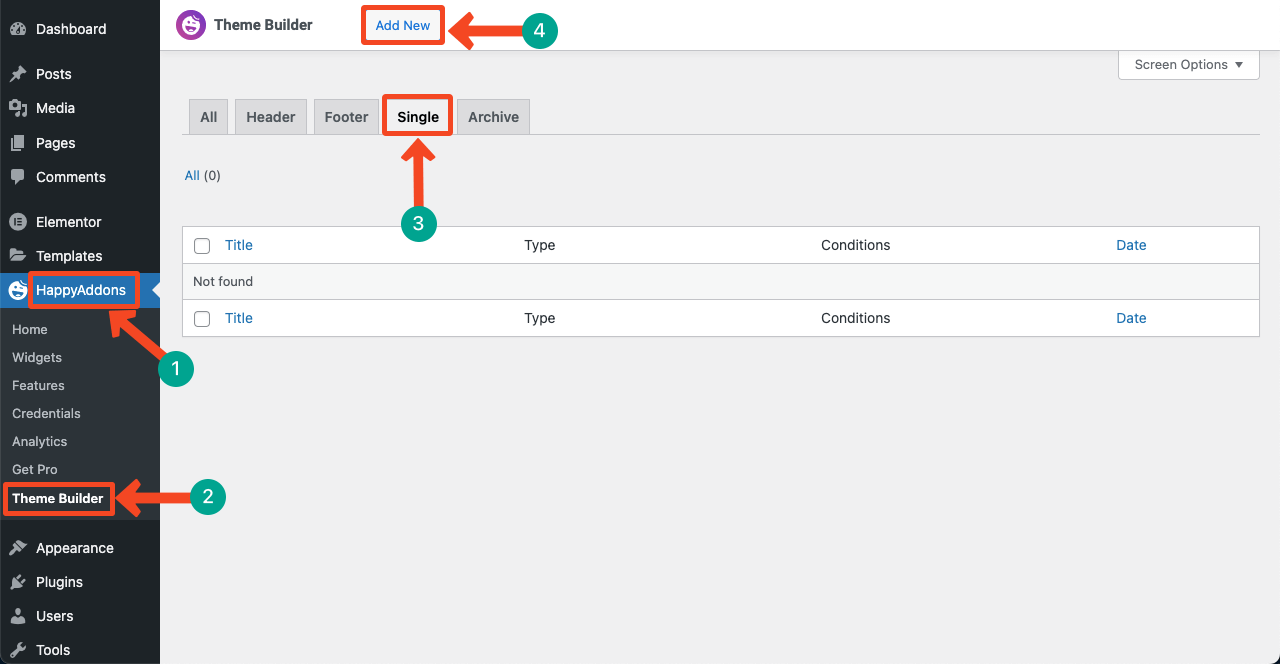
01단계: HappyAddons 테마 빌더에서 단일 템플릿 열기
- HappAddons > Theme Builder 로 이동합니다.
- 단일 탭을 선택합니다.
- 새로 추가 버튼을 클릭합니다.

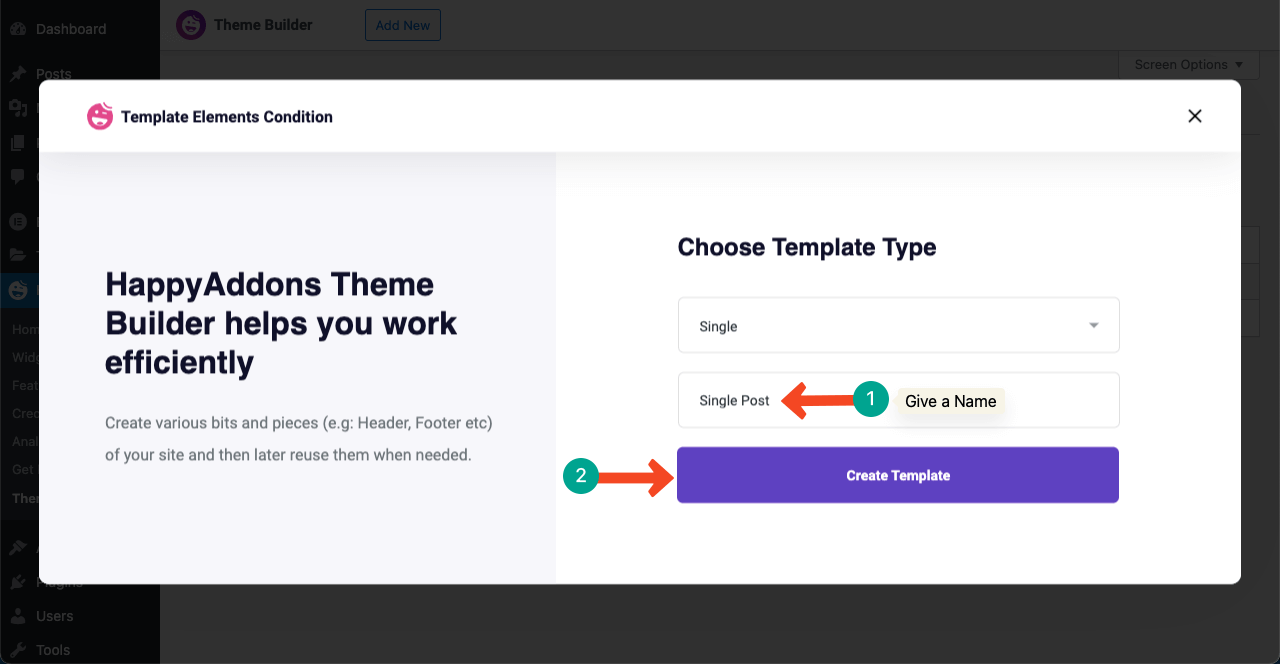
- 팝업이 열립니다.
- 템플릿에 이름을 지정합니다 .
- 템플릿 만들기 버튼을 누릅니다.

02단계: 드래그 앤 드롭으로 요소 추가
웹 사이트의 요소는 일반적으로 웹 디자인 및 콘텐츠 스타일에 따라 다릅니다. 그러나 유형에 관계없이 모든 블로그 게시물에는 필수 요소가 있습니다. 제목, 추천 이미지, 콘텐츠 본문, 작성자 이름, 게시 날짜, 작성자 상자, 소셜 공유 버튼, 댓글 상자 등입니다.
와이어프레임을 만드는 것이 좋습니다. 블로그 게시물 템플릿에 포함할 요소를 파악하는 데 도움이 됩니다. 이제 하나씩 게시물에 추가하겠습니다.
# 게시물 추천 이미지 추가
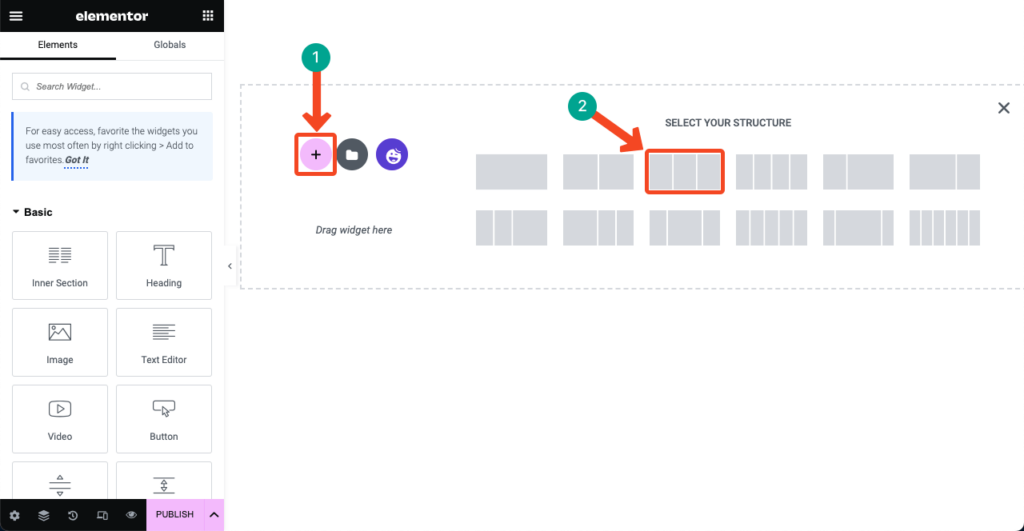
- 더하기(+) 아이콘을 클릭하여 콘텐츠 영역을 만듭니다.
- 와이어프레임과 함께 사용되는 열의 수를 선택하십시오.
- 튜토리얼을 위해 세 개의 열을 선택했습니다.

- 열의 크기와 너비를 사용자 정의할 수 있습니다.
- 가운데 기둥은 더 크게, 나머지 두 기둥은 더 좁게 만들었습니다.
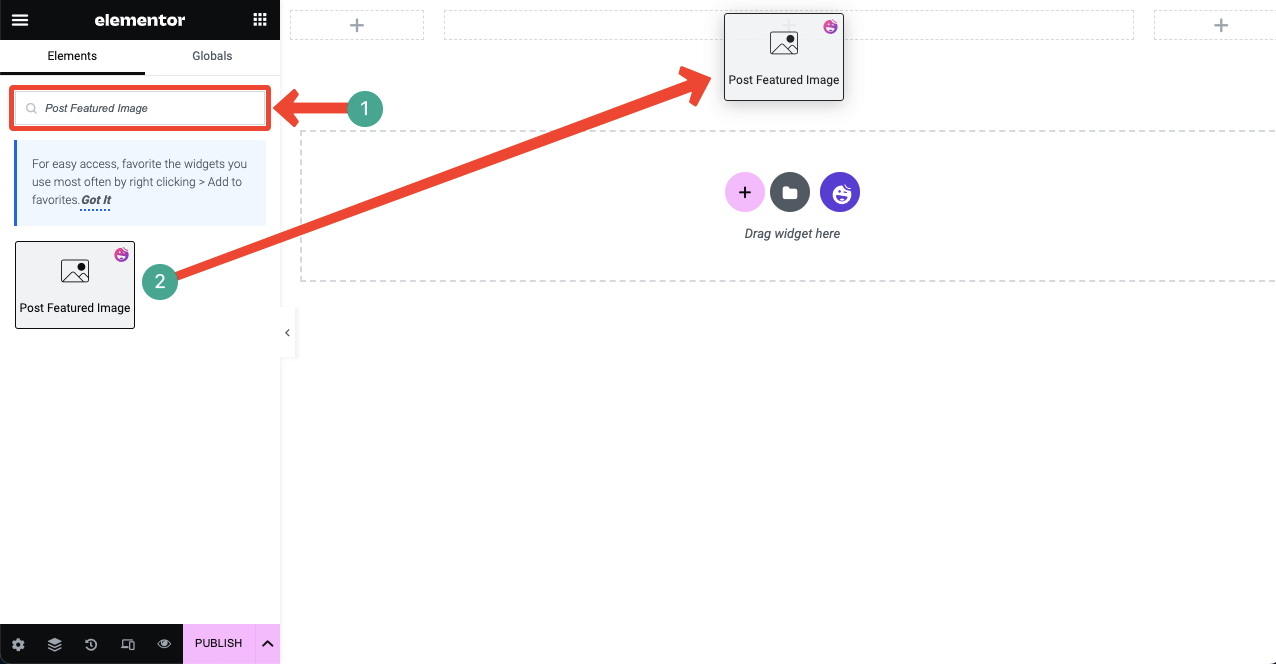
- 검색 상자에 Post Featured Image를 입력합니다.
- 콘텐츠 영역으로 끌어다 놓습니다.

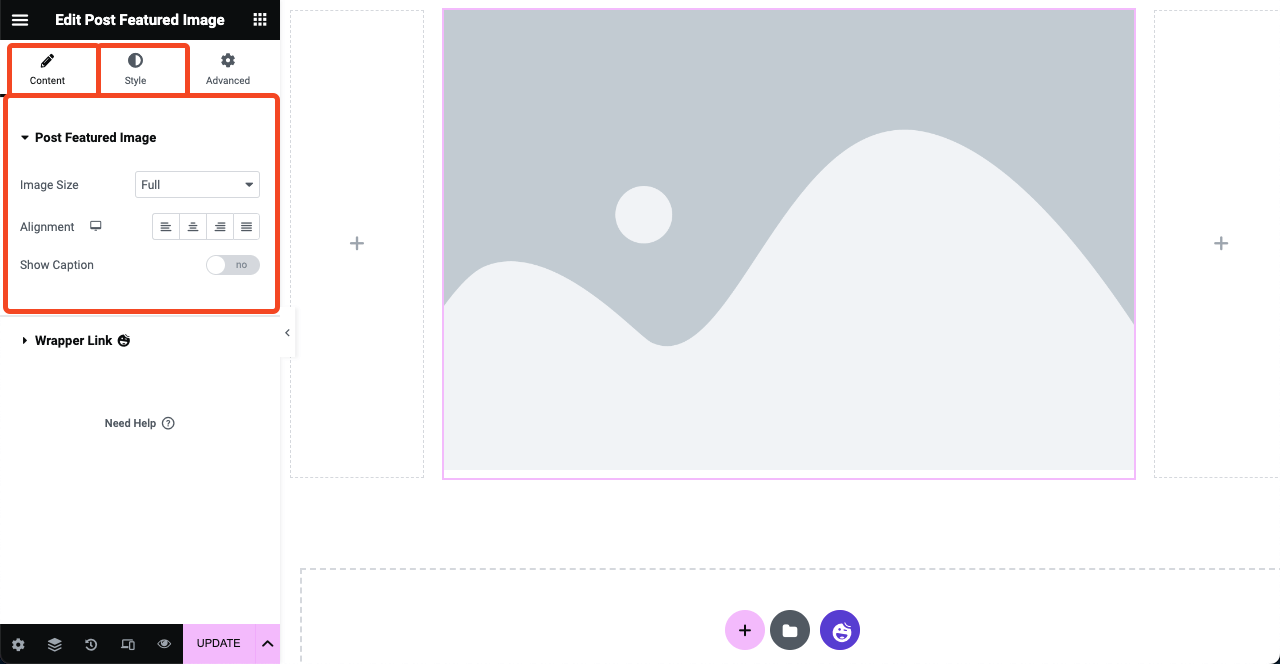
- Elementor 패널의 콘텐츠 및 스타일 탭에서 추천 이미지를 사용자 지정할 수 있습니다.
- 크기, 정렬, 여백, 패딩, 테두리 유형 등을 수정할 수 있습니다.
참고: 콘텐츠 없이 이미지 섹션만 표시됩니다. 걱정 마! 당신은 단지 레이아웃을 만들고 있습니다. 템플릿을 게시하면 레이아웃이 모든 블로그 게시물에 적용됩니다. 게시된 블로그 게시물의 프런트엔드에서 변경 사항을 확인할 수 있습니다.

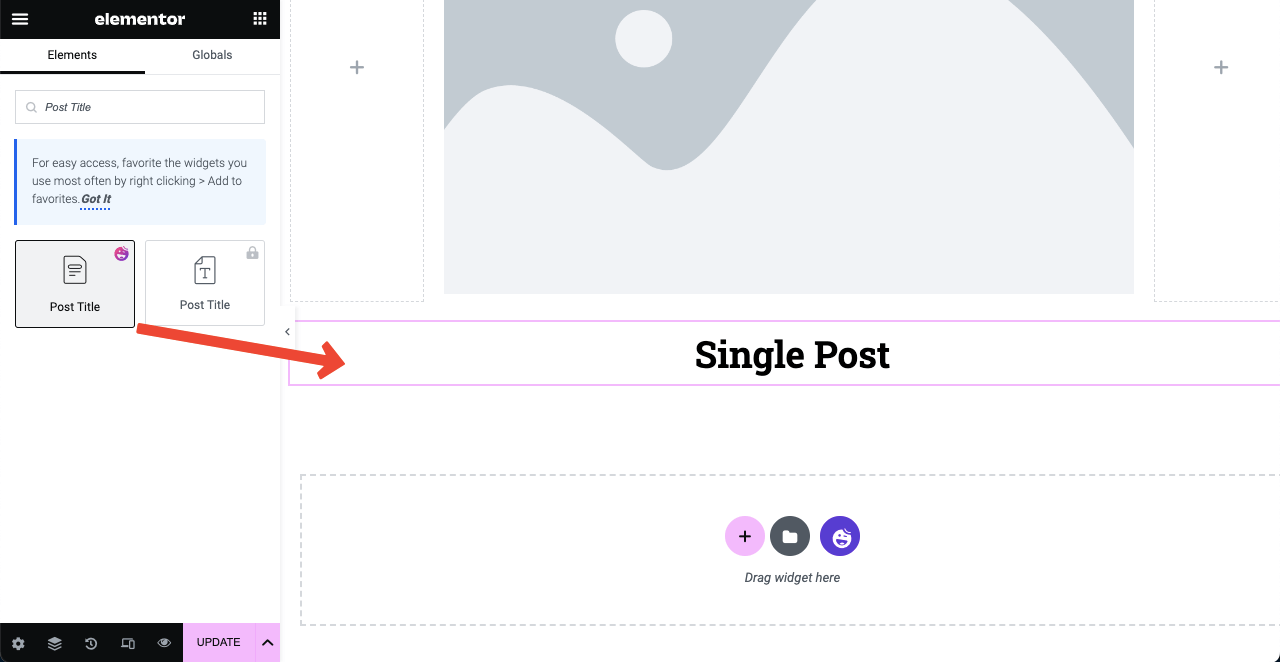
# 게시물 제목 추가
- 추천 이미지 아래에 게시물 제목 위젯을 끌어다 놓습니다.
- 그러나 원하는 경우 기능 이미지 섹션 위에 제목을 배치할 수 있습니다.

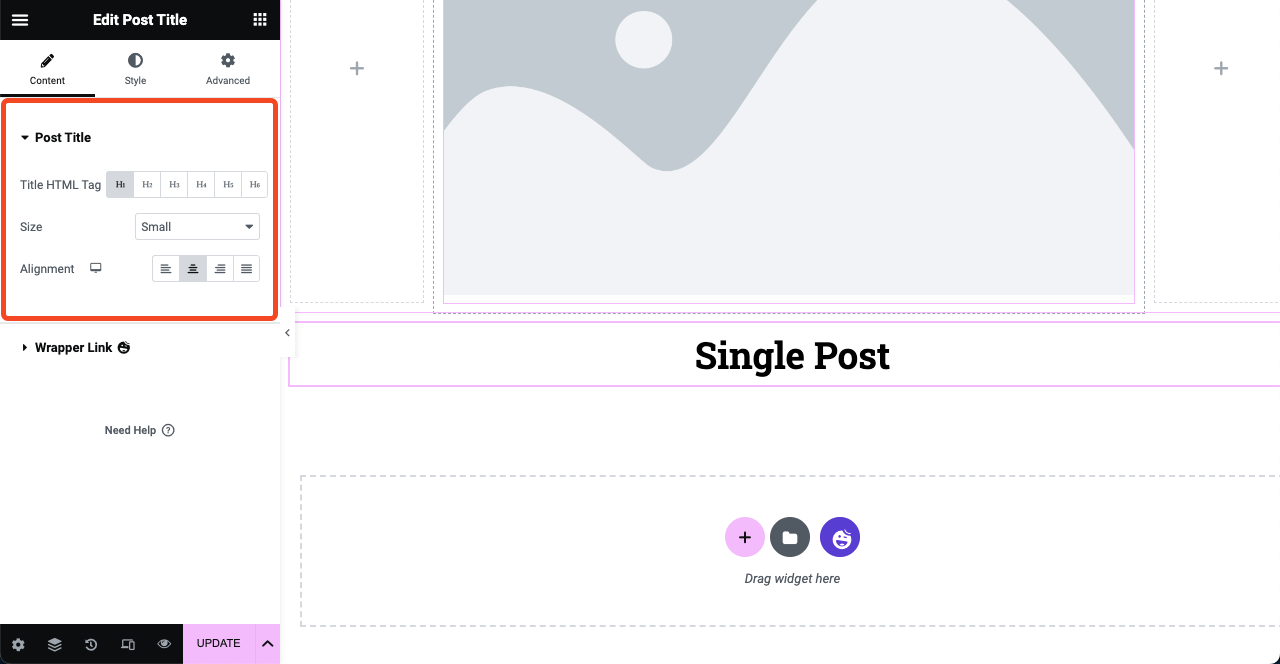
- 다음으로 Elementor 패널에서 게시물 제목을 사용자 지정하고 스타일을 지정합니다.
- 블로그 게시물 제목을 H1 으로 설정해야 합니다.

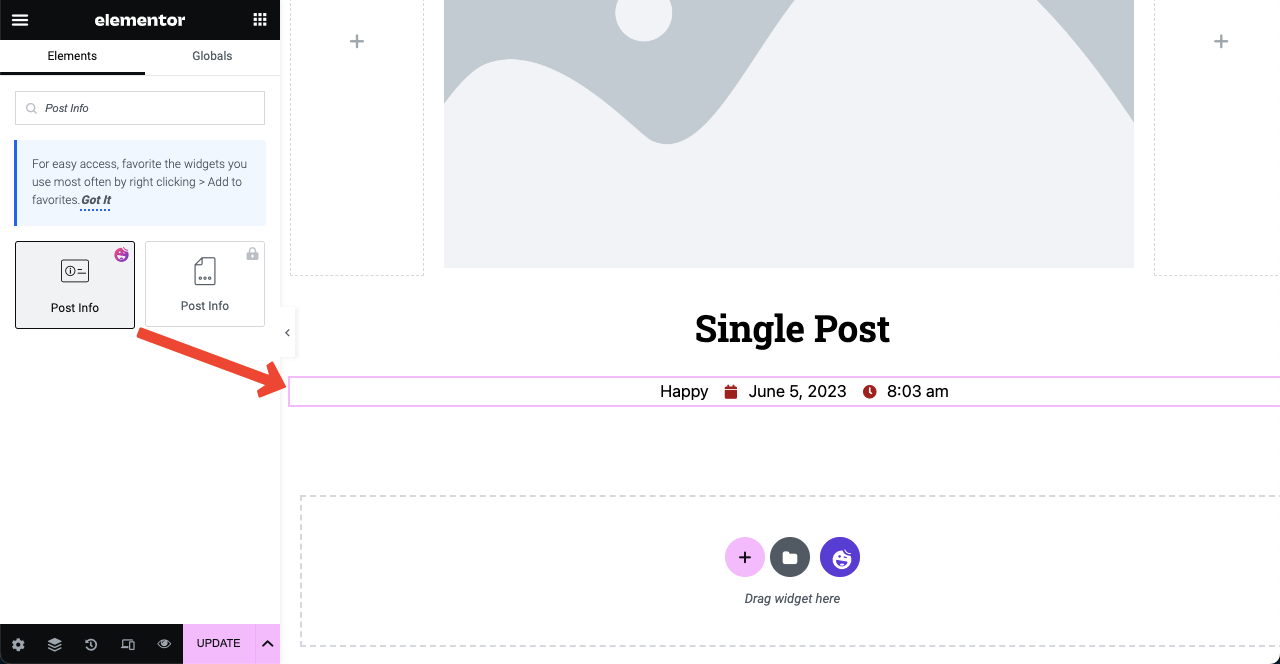
# 게시물 정보 추가
- 게시물 정보 위젯을 사용하면 작성자 이름, 게시물 게시 시간, 날짜, 댓글 및 기타 옵션을 표시할 수 있습니다.
- Elementor 검색 상자에 위젯 이름을 입력합니다.
- 아래에 나타나면 제목 섹션 아래로 끌어다 놓습니다.

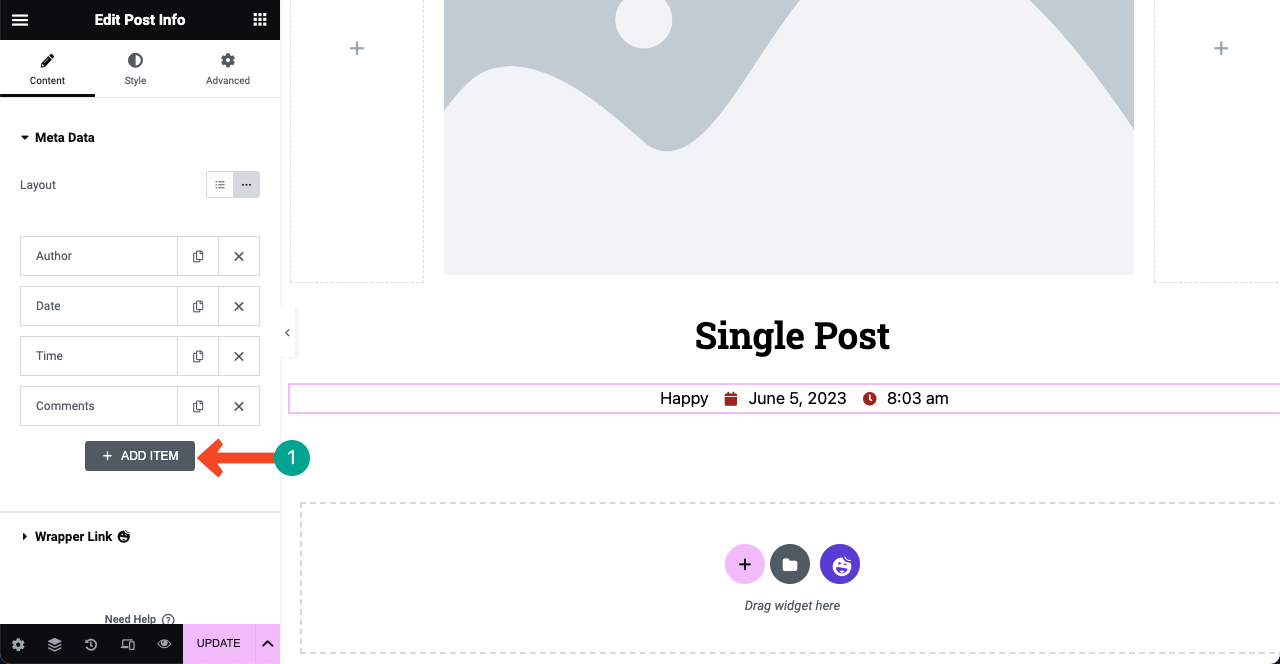
- 항목 추가 버튼을 클릭하여 섹션에 더 많은 옵션을 추가할 수 있습니다.
- 나중에 스타일 탭으로 이동하여 콘텐츠의 스타일을 지정합니다.
참고: 댓글 요소는 블로그 게시물에 댓글이 달린 경우에만 표시됩니다.

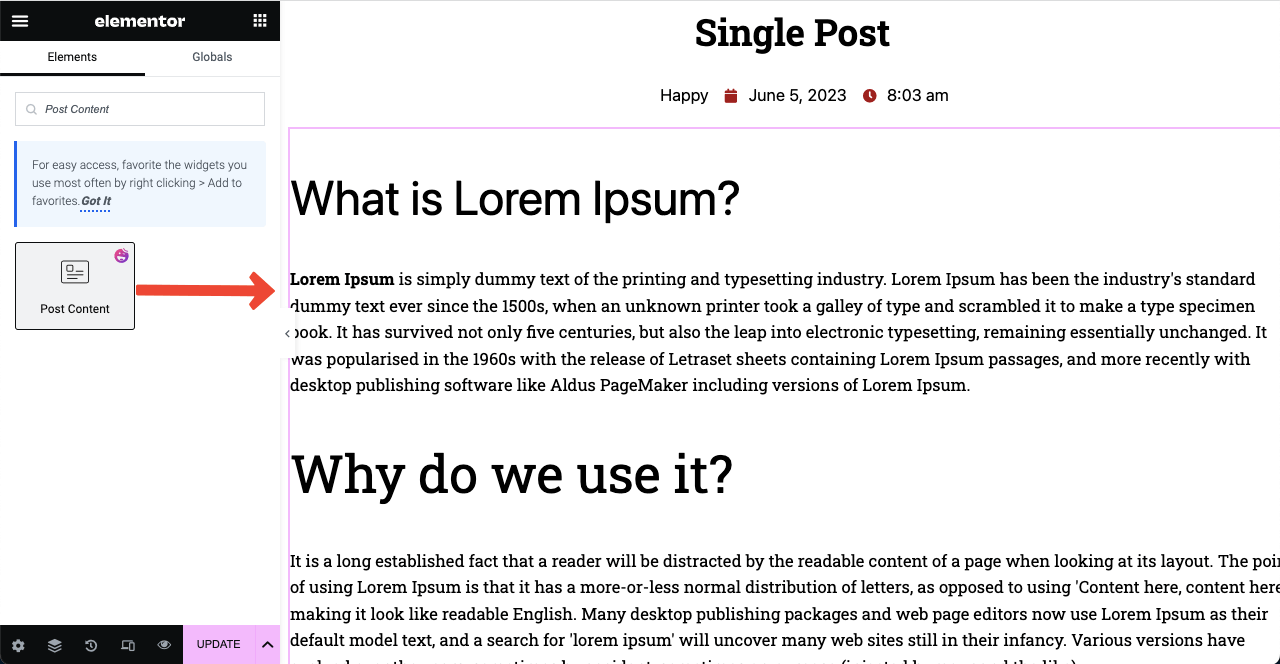
# 게시물 내용 추가
- 콘텐츠 게시 위젯은 기본 콘텐츠 본문을 다룹니다.
- 게시물에 텍스트, 이미지, GIF 및 비디오를 포함할 수 있습니다.
- 위젯을 적절한 위치에 끌어다 놓고 같은 방식으로 사용자 지정합니다.

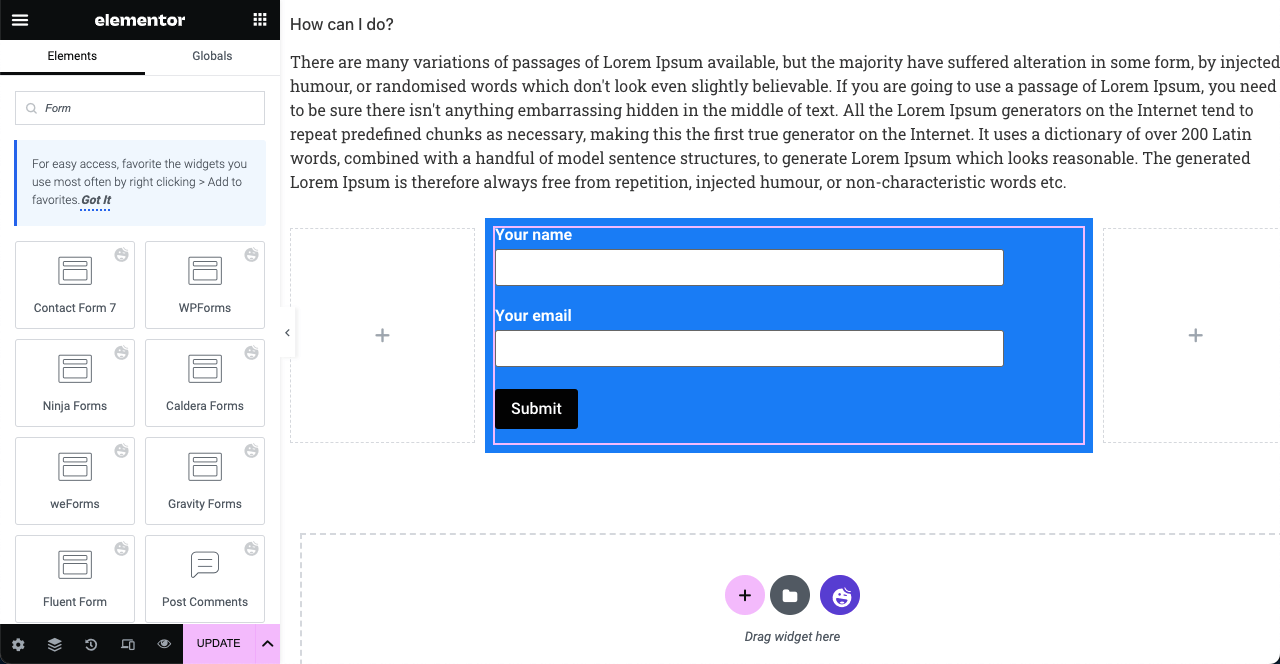
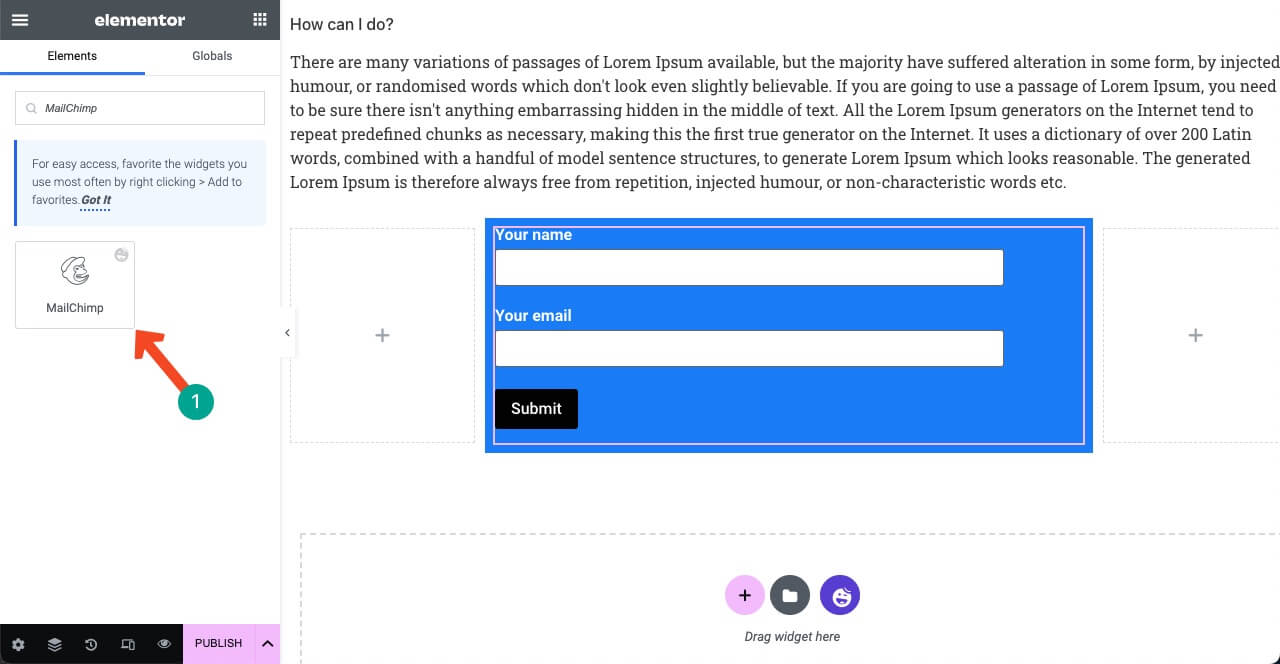
# 문의 양식 추가
- HappyAddons는 대부분의 인기 있는 문의 양식과 통합되어 있습니다.
- 검색창에 ' 양식 '이라는 단어를 입력하기만 하면 됩니다.
- 아래에 나타나는 모든 인기 있는 양식 위젯을 얻을 수 있습니다.
- 목록에서 연락처 양식 플러그인의 위젯을 찾을 수 있기를 바랍니다.
- 캔버스에 끌어다 놓습니다.
참고: 예를 들어 백엔드에서 weForms를 사용하는 경우 동일한 위젯을 캔버스에 끌어다 놓습니다.

MailChimp는 구독자 목록을 늘리기 위한 훌륭한 플랫폼으로 간주됩니다. 이것은 인기있는 이메일 마케팅 서비스 제공 업체이기도 합니다. 좋은 소식은 HappyAddons에 MailChimp 위젯이 있다는 것입니다. 구독자 목록을 늘리려면 연락처 양식 플러그인 대신 이 위젯을 사용할 수도 있습니다.
HappyAddons를 사용하여 웹사이트에 MailChimp 양식을 삽입하는 방법을 알아보려면 이 가이드를 확인하세요.

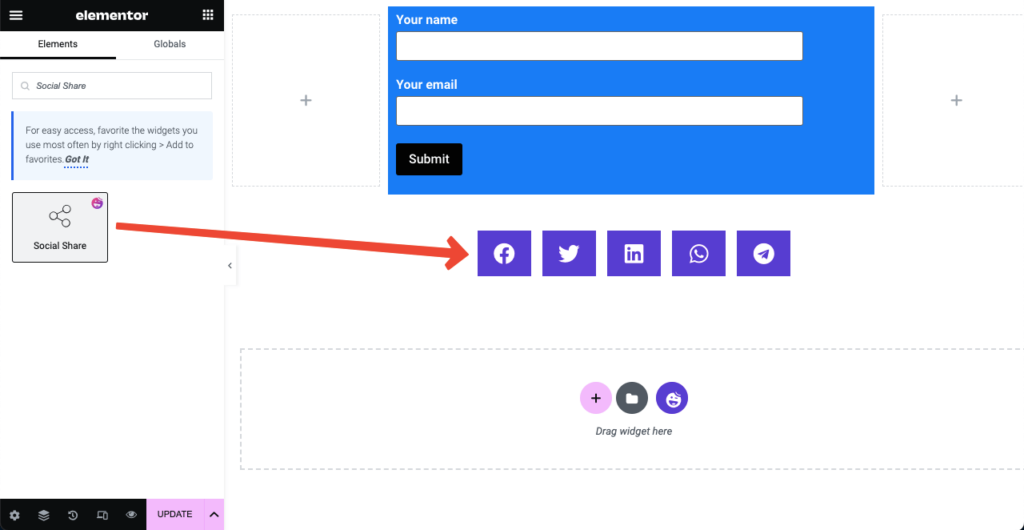
# 소셜 공유 아이콘 추가
- 소셜 공유 위젯을 사용하면 사용자가 블로그 게시물을 자신의 소셜 프로필에 공유할 수 있습니다.
- 이것은 독자와 방문자의 참여를 높이는 좋은 방법이 될 수 있습니다.
- Elementor 검색 상자에 Social Share를 입력합니다.
- 구독 양식 아래로 끌어다 놓습니다.

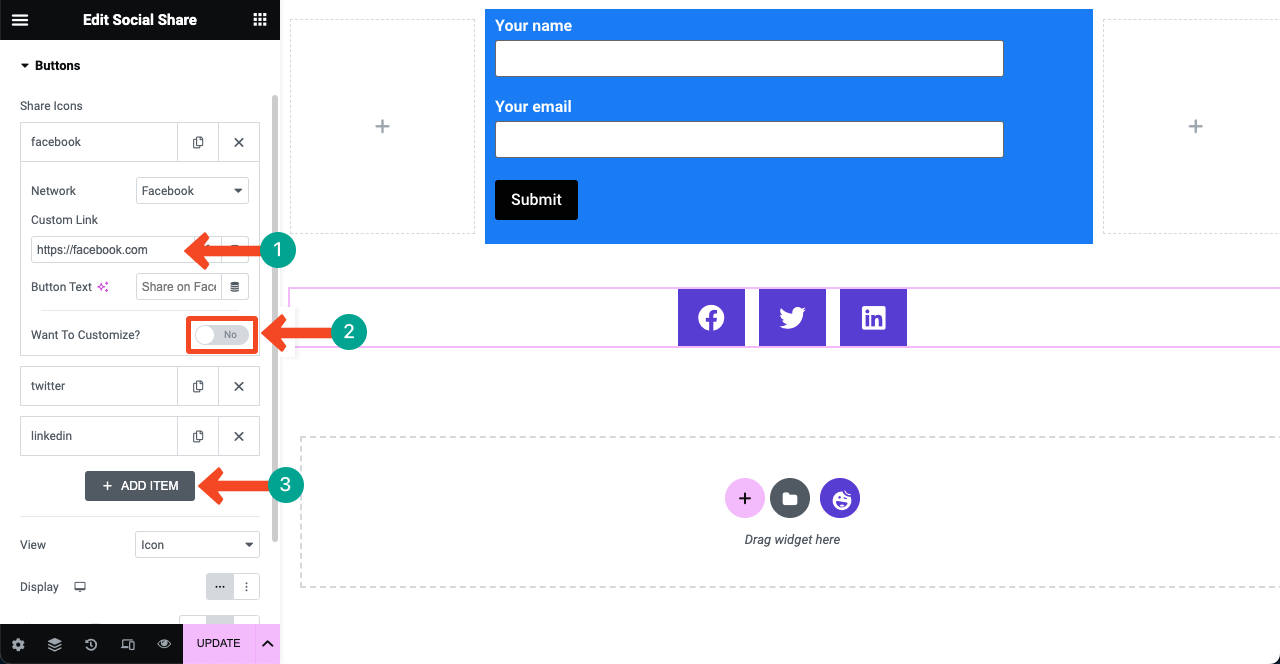
- 소셜 탭을 누릅니다.
- 소셜 링크를 붙여넣고 사용자 지정하는 옵션이 제공됩니다.
- 다른 탭에 대해 하나씩 동일한 작업을 수행합니다.
- 항목 추가를 클릭하여 페이지에 더 많은 소셜 공유 아이콘을 추가하십시오.

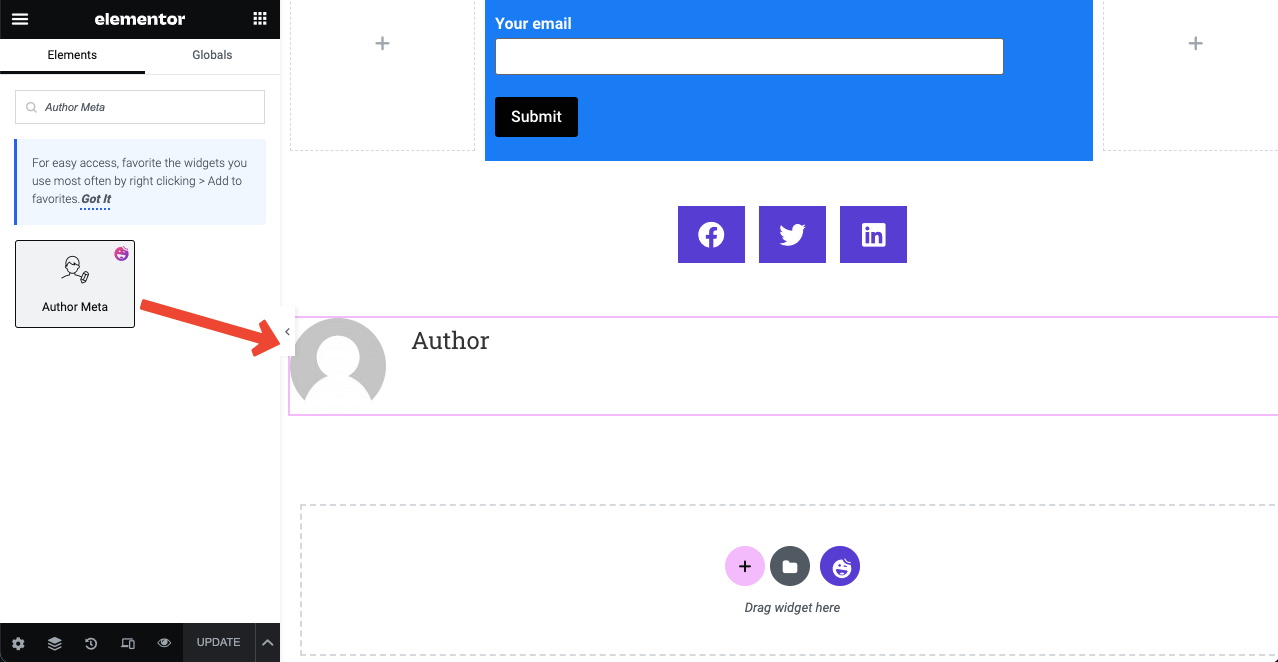
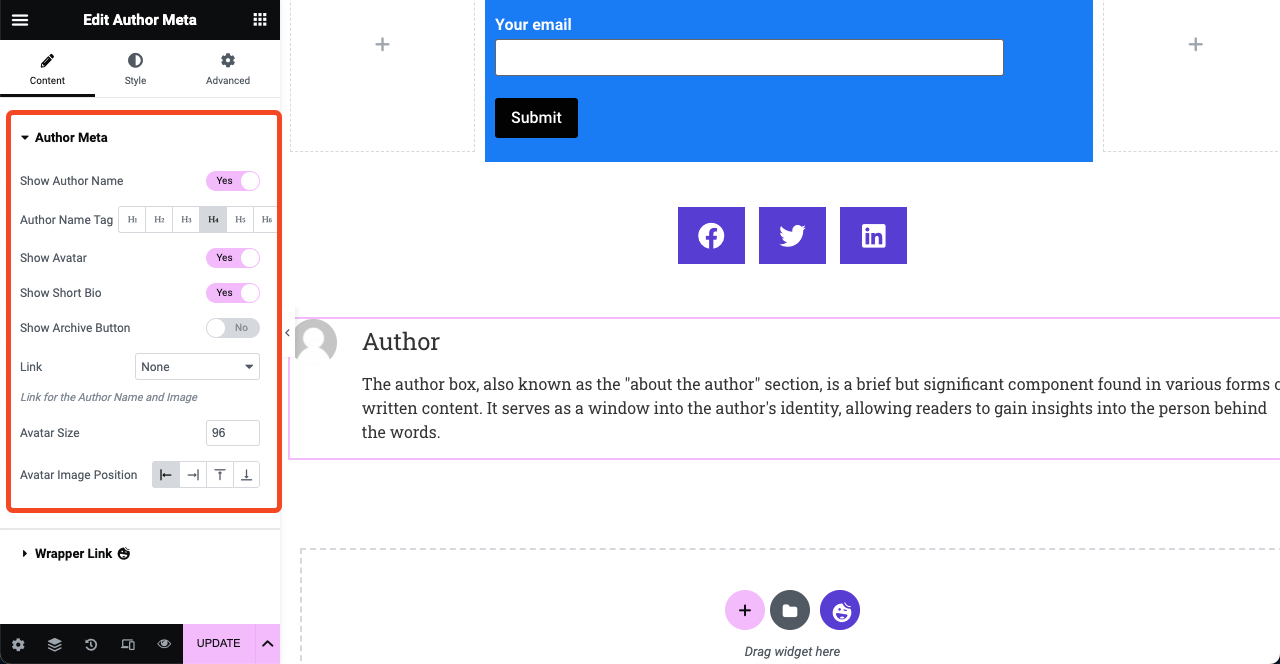
# 작성자 상자 추가

- 오늘날 사람들은 게시물을 읽으면서 작성자에 대해 알고 싶어합니다.
- 작성자 메타 위젯을 사용하면 게시물 템플릿에 작성자 섹션을 만들 수 있습니다.
- 작성자의 이름, 아바타, 약력, 작성한 게시물을 선보일 수 있습니다.
- 소셜 공유 아이콘 아래에 위젯을 추가합니다.

- 콘텐츠 탭에서 작성자 메타 섹션을 확장합니다.
- 작성자의 이름, 태그, 아바타 등을 표시하도록 결정할 수 있습니다.
- 이미지 위치, 아바타 크기를 변경하고 다른 것들을 스타일화할 수도 있습니다.

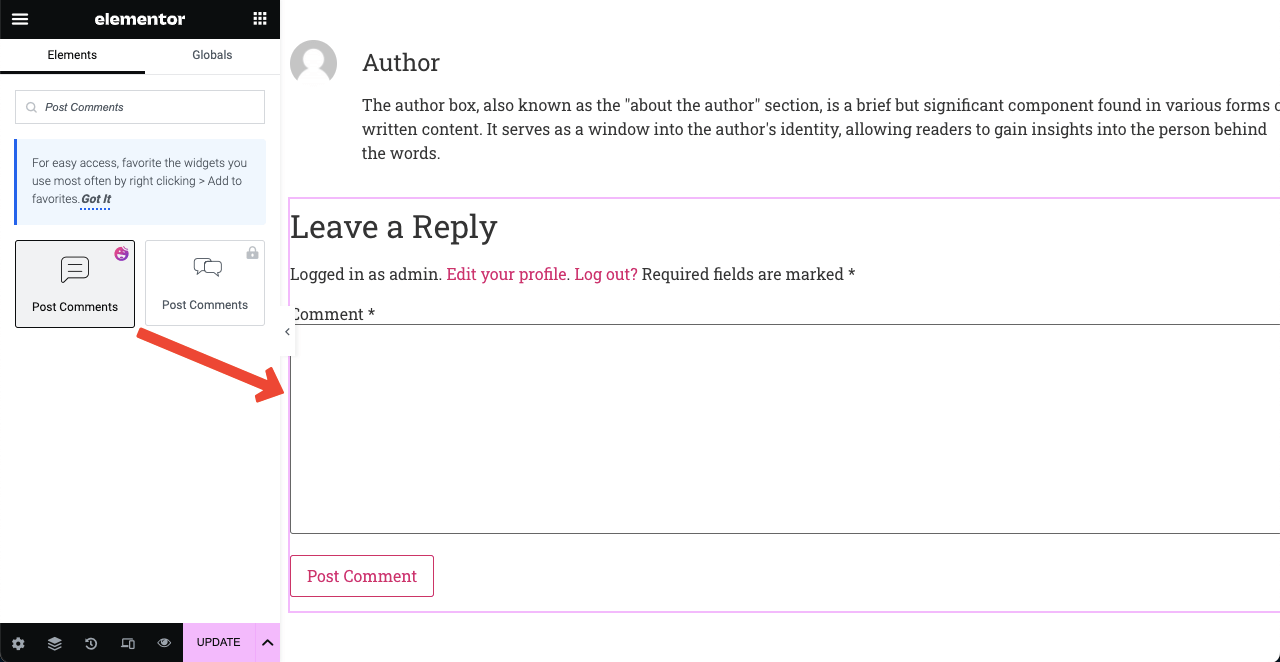
# 게시물 댓글 상자 추가
- 댓글 섹션에서는 방문자가 블로그 게시물에 대한 의견을 제출할 수 있습니다.
- 게시물 템플릿의 끝에 댓글 게시 위젯을 끌어다 놓습니다.

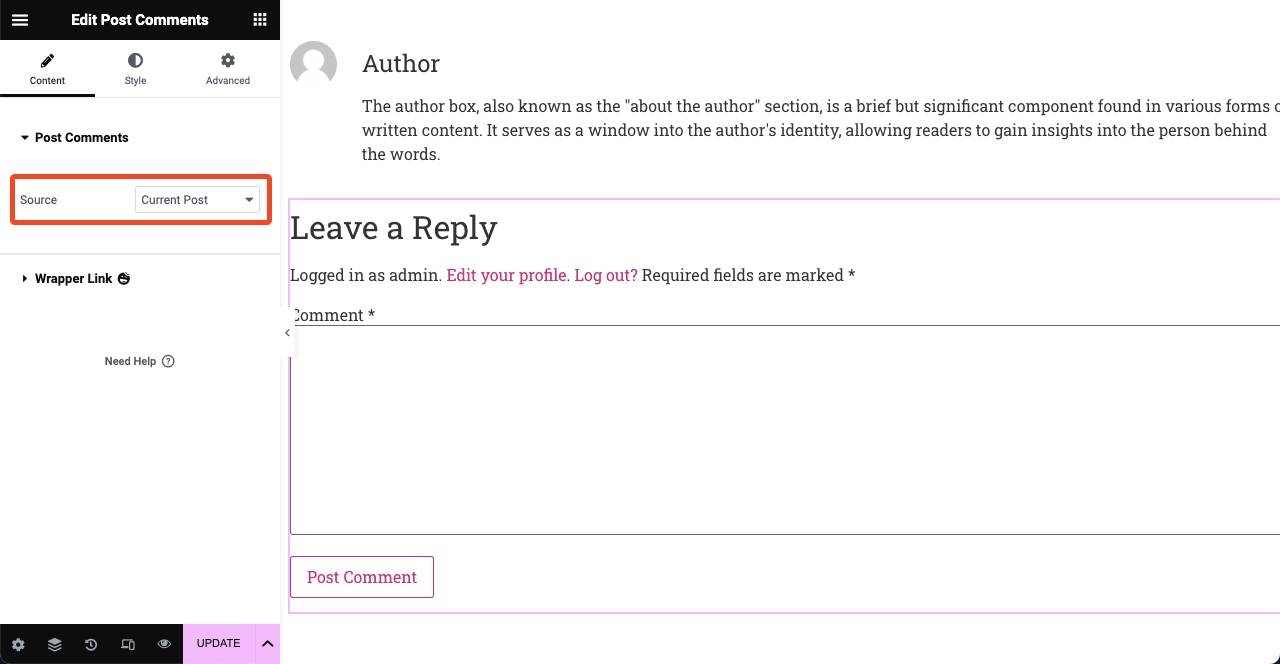
- 모든 게시물 또는 일부 게시물에 댓글 섹션을 표시할 수 있습니다.
- 소스 옵션으로 이동하고 옆에 있는 드롭다운 아이콘을 클릭합니다.
- 드롭다운 목록에는 현재 게시물 및 사용자 정의의 두 가지 옵션이 있습니다.
- 사용자 지정 옵션을 선택하면 선택한 게시물에 이 댓글 상자를 표시할 수 있습니다.

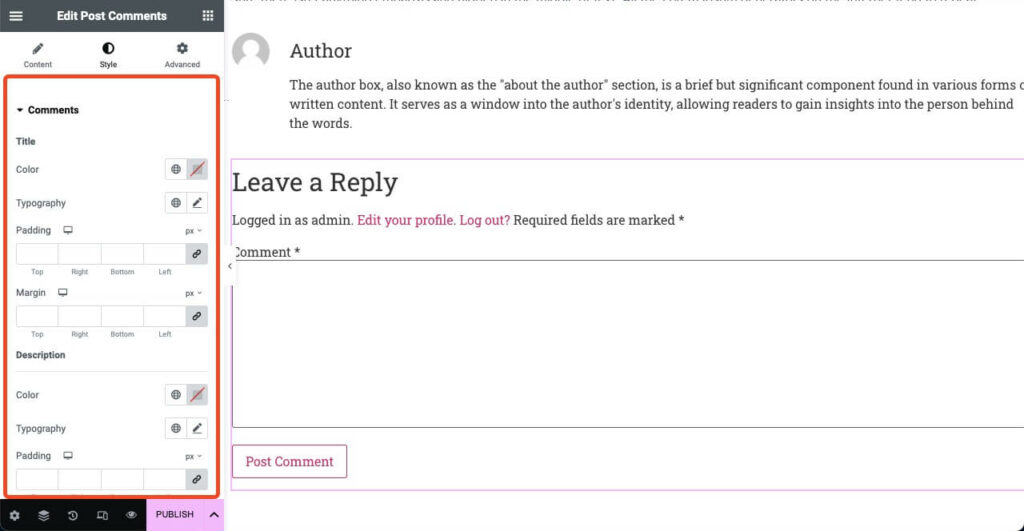
- HappyAddons의 댓글 게시는 독특한 위젯입니다.
- 주석 후 레이아웃을 스타일화할 수 있기 때문입니다.
- 그러나이 스타일 지정 옵션은 Elementor에서 사용할 수 없습니다.
- 따라서 HappyAddons를 사용하면 더 유연하게 사용자 정의할 수 있습니다.

# 관련 게시물 표시
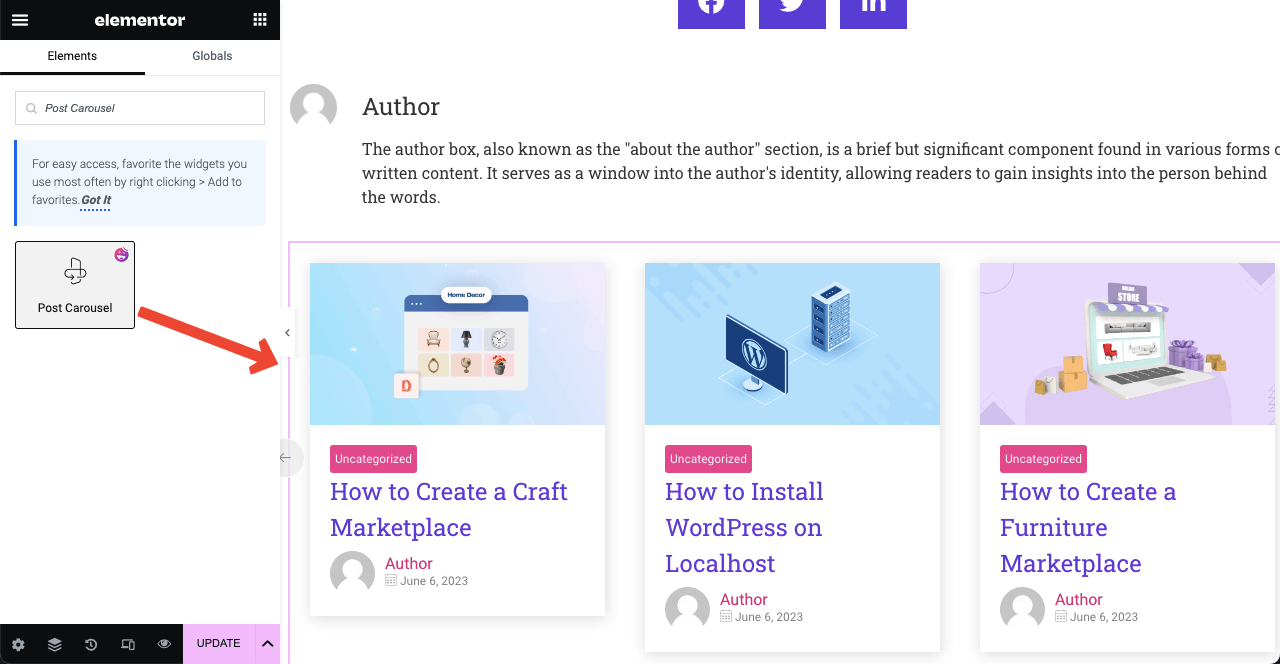
관련 게시물 섹션은 현재 블로그 게시물과 관련된 다른 콘텐츠 및 기사를 제안합니다. 일반적으로 태그, 키워드 및 카테고리를 기반으로 선택됩니다. Post Carousal 위젯을 사용하여 이 섹션을 만들 수 있습니다. 하지만 이를 위해서는 HappyAddons의 Premium에 액세스해야 합니다.
- 프리미엄 플러그인이 설치되면 포스트 캐러셀 위젯이 잠금 해제됩니다.
- Elementor 캔버스에 끌어다 놓습니다.
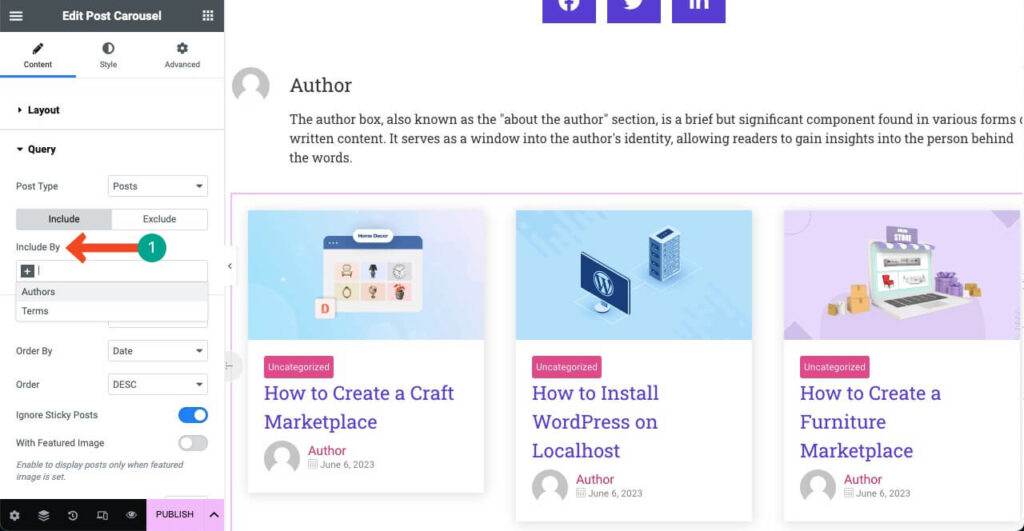
- 그런 다음 콘텐츠 및 스타일 탭에서 사용자 지정합니다.

- 콘텐츠 > 쿼리 로 이동합니다.
- 저자, 용어 또는 태그를 지정합니다.
- 이에 따라 관련 게시물은 각 블로그 게시물에 표시됩니다.

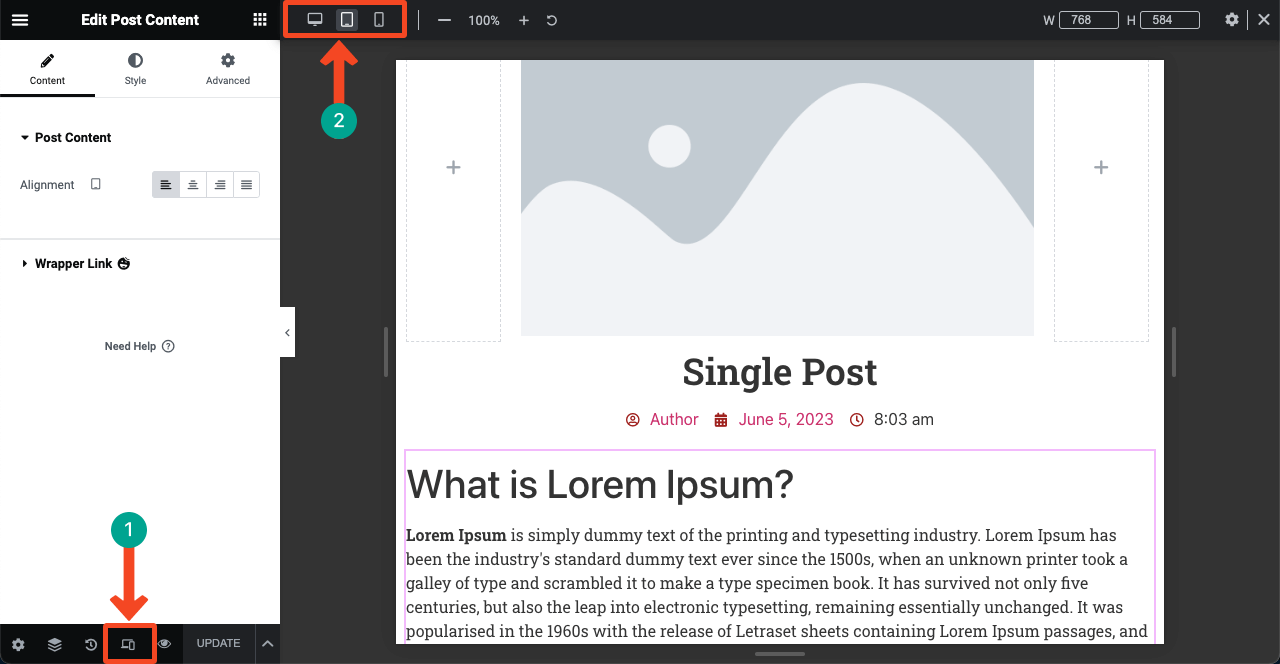
03단계: 템플릿을 모바일 반응형으로 만들기
오늘날 전체 웹 트래픽의 50% 이상이 휴대기기에서 발생합니다 . 따라서 필요한 요소를 캔버스에 추가한 후에는 다른 장치에서 완벽하게 정렬되었는지 확인해야 합니다.
- Elementor 패널 하단에 있는 반응형 모드 아이콘을 클릭합니다.
- 다양한 장치 모드가 맨 위에 표시되는 것을 볼 수 있습니다.
- 그들 사이를 전환하면서 위젯이 완벽하게 정렬되었는지 확인할 수 있습니다.

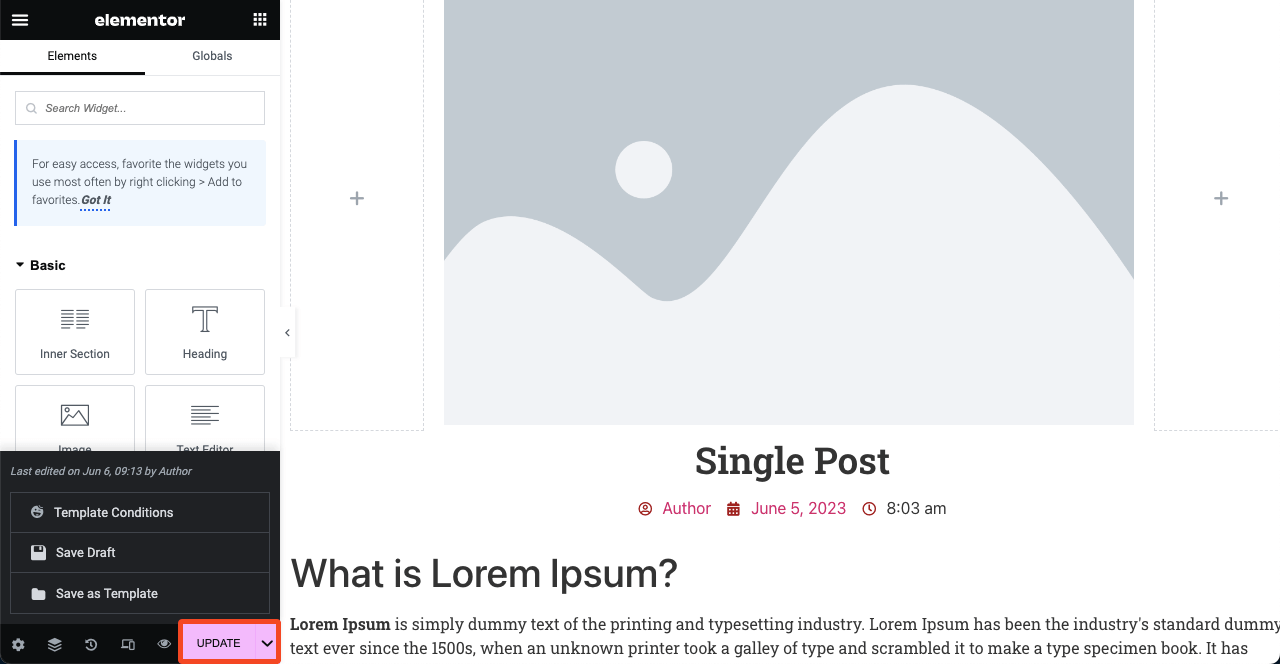
04단계: 게시물 템플릿 게시
- PUBLISH/UPDATE 버튼 또는 화살표 기호 를 누릅니다.
- 초안 저장을 클릭하여 이 디자인을 초안으로 저장합니다.
- 이 디자인을 나중에 기성 템플릿으로 사용하려면 템플릿으로 저장을 클릭합니다.
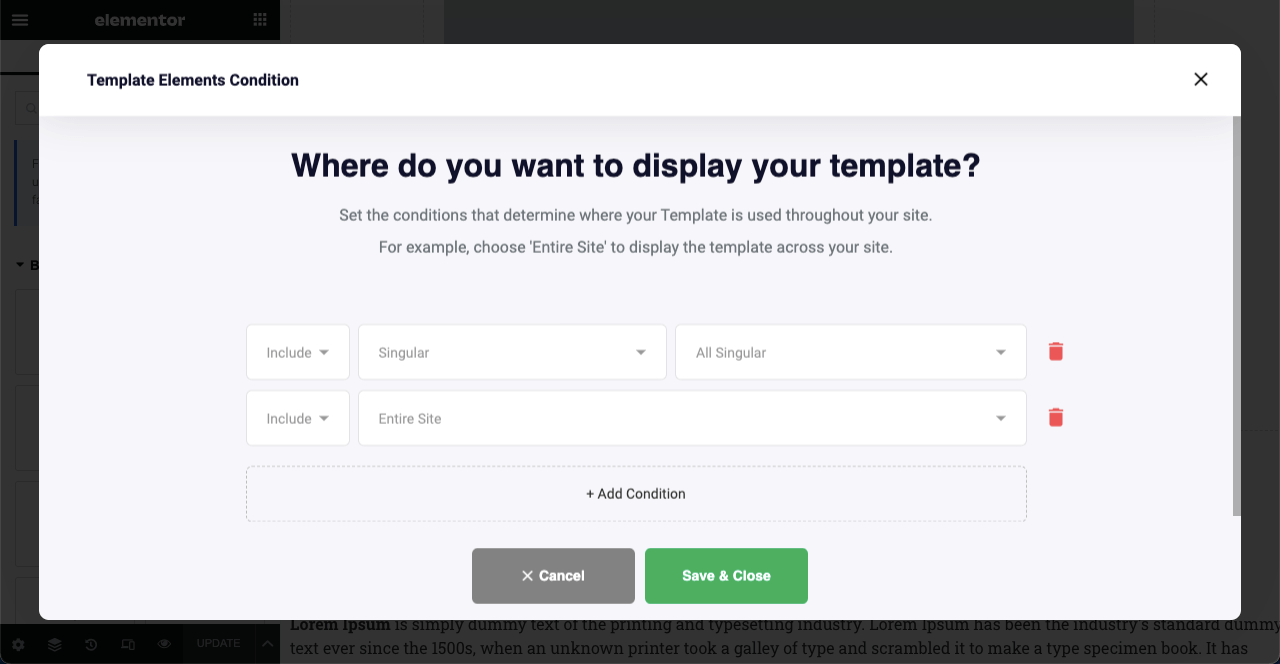
- 템플릿 조건을 클릭하여 디자인을 게시합니다.

- 아래 이미지에서 볼 수 있는 것은 무료 버전의 HappyAddons를 사용하여 설정할 수 있는 기본 조건입니다.
- 사용자 지정 조건을 설정하려면 프리미엄 액세스가 필요합니다.
- 저장 후 닫기 버튼을 클릭합니다.

04단계: 단일 블로그 게시물 템플릿 미리보기
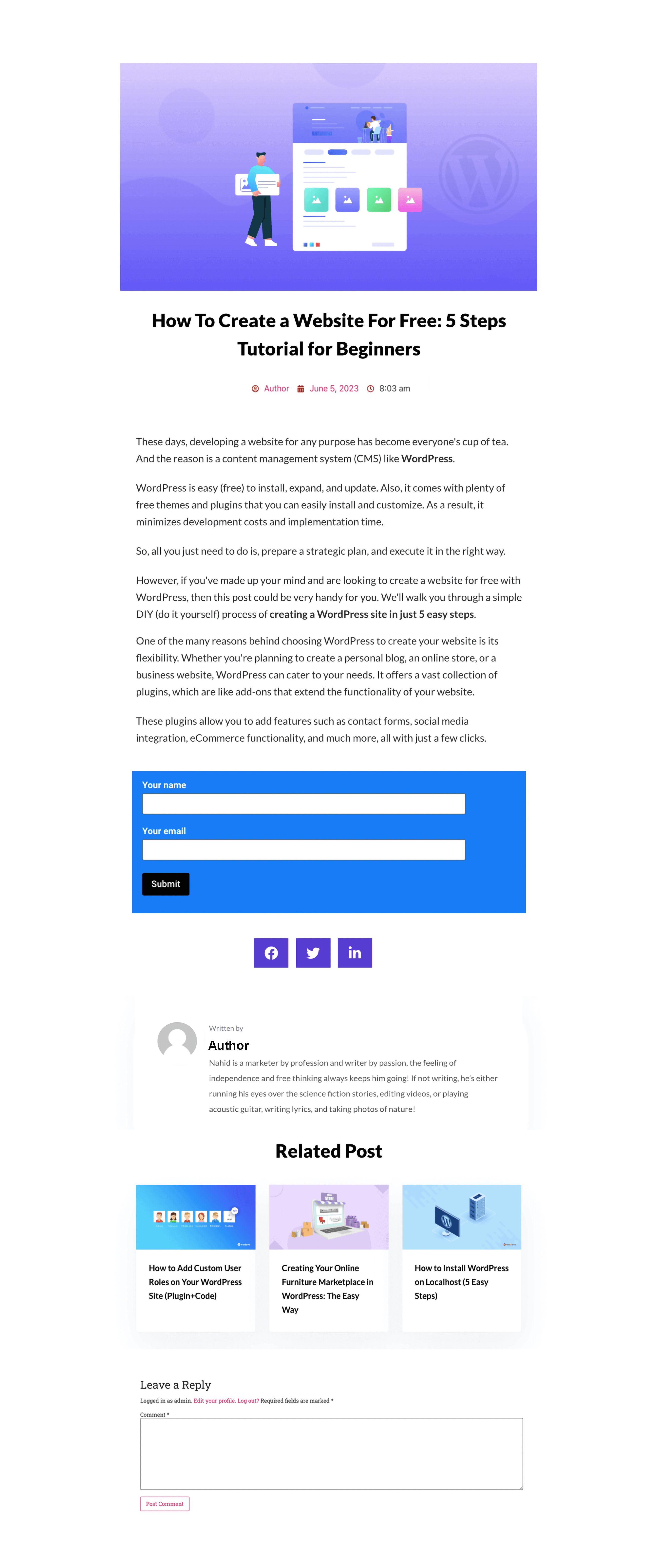
이제 게시된 블로그 게시물의 미리보기 모드로 이동합니다. 템플릿이 적용된 것을 볼 수 있습니다. 레이아웃이 마음에 들지 않으면 Elementor로 템플릿을 다시 열고 기본 설정에 맞게 사용자 지정하십시오.

Elementor에서 블로그 게시물 템플릿을 만드는 방법에 대한 FAQ
튜토리얼 부분을 즐겼기를 바랍니다. 이 외에도 블로그 게시물 디자인에 대한 지식을 늘리려면 더 많은 주제를 알아야 합니다. FAQ 섹션에서 다룰 것입니다.
맞춤 게시물 유형과 블로그 게시물의 차이점은 무엇인가요?
블로그 게시물은 특정 제품, 기능, 주제 또는 정보에 대한 자세한 글을 다루는 전통적인 게시물 또는 기사입니다. 본문 내용을 동적으로 표시하지 않습니다.
사용자 정의 게시물 유형을 사용하면 사용자 정의 필드, 분류 및 기능을 포함한 콘텐츠 구조를 수정할 수 있습니다. 사용자가 원하는 콘텐츠를 동적으로 필터링할 수 있는 유연성을 제공합니다.
블로그 게시물과 블로그 페이지의 주요 차이점은 무엇입니까?
블로그 게시물은 주어진 주제에 대한 자세한 분석을 다루는 글입니다. 일부 인기 있는 블로그 게시물 유형은 사용 방법 가이드, 목록, 리뷰, 사례 연구, 뉴스 기사, 개인 이야기 등입니다.
그러나 블로그 페이지에는 제목, 기능, 이미지 및 발췌문이 포함된 게시된 블로그 게시물 모음이 표시됩니다.
블로그 게시물의 주요 부분은 무엇입니까?
다음은 유형에 관계없이 블로그 게시물의 네 가지 주요 부분입니다.
1. 매력적인 제목
2. 매력적인 바디 콘텐츠
3. 미디어 파일(이미지, 비디오 클립 및 GIF)
4. 클릭 유도 문안블로그 게시물의 가독성을 높이는 방법은 무엇입니까?
1. 명확하고 이해하기 쉬운 텍스트 사용
2. 주요 콘텐츠를 제목이 있는 여러 섹션으로 분할
3. 시각적 요소를 추가하여 단조로움 제거
4. 세분화할 표와 글머리 기호 통합
5. 텍스트를 작성할 때 F 또는 Z 형식을 따릅니다.Elementor에서 여러 개의 단일 게시물 템플릿을 관리할 수 있습니까?
예, 여러 개의 단일 게시물 템플릿을 관리할 수 있습니다. 그러나 이를 위해서는 Elementor 또는 HappyAddons에 대한 프리미엄 액세스가 필요합니다.
Elementor로 게시물 댓글 섹션을 스타일화/사용자 정의할 수 있습니까?
기본적으로 Elementor에서는 게시물 댓글 섹션을 사용자 지정할 수 없습니다. 그러나 HappyAddons 플러그인을 설치하면 Elementor가 게시물 댓글 섹션의 스타일을 지정하고 사용자 지정할 수 있습니다.
최종 테이크 아웃!
인기 있는 WordPress에서 기본 블로그 게시물 레이아웃을 사용하는 경우 수백, 수천 명의 다른 웹 소유자가 동일한 레이아웃을 사용하는 것을 볼 수 있습니다. 그리고 이 복사 레이아웃은 웹 독자와 방문자에게 지루한 사용자 경험을 제공할 수 있습니다.
이 경우 맞춤형 블로그 게시물 템플릿을 만드는 것이 획기적인 솔루션이 될 수 있습니다. 이것은 귀하의 블로깅 섹션을 다른 것보다 더 전문적이고 독특하게 만들 수 있습니다. HappyAddons Theme Builder를 사용하면 웹 사이트에 거의 전문가 수준의 단일 게시물 템플릿을 만들 수 있습니다.
당신이 기사를 즐겼기를 바랍니다. 이제 플러그인을 사용해 볼 차례입니다. 자세한 지침은 자습서에서 다룬 모든 위젯에 대한 설명서를 참조하십시오.
