Cómo crear una plantilla de publicación de blog en Elementor gratis con HappyAddons
Publicado: 2023-07-07Crear una plantilla de publicación de blog con Elementor significa crear un diseño único para todas las publicaciones de blog en su sitio web. Cada vez que instale un tema en WordPress, obtendrá un diseño de publicación predeterminado con opciones de personalización limitadas. Pero el diseño predeterminado puede no ser suficiente para satisfacer sus necesidades.
Es posible que desee personalizar su estructura, apariencia y estilo de contenido. Elementor es una solución maravillosa mediante la cual puede hacerlo completamente desde cero utilizando su generador de temas. Pero si conoce Elementor, al menos durante unos días, debe saber que su generador de temas no es de uso gratuito.
¡Pero no te preocupes! Hoy, le presentaremos un complemento de Elementor, que le ofrece un generador de temas gratuito mediante el cual puede completar el proceso sin costo alguno. Entonces, entremos en la discusión de cómo crear una plantilla de publicación de blog en Elementor gratis.
Diferencia entre la página de blog y la publicación de blog
Una página de blog es una página estática que incluye todas las publicaciones de blog que ya se han publicado. Las publicaciones se publican en la página del blog en orden cronológico, ya sea alfabéticamente o por fecha. La página del blog generalmente muestra las publicaciones más recientes en la parte superior con un extracto. No incluye el cuadro del autor, los botones para compartir en redes sociales ni el área de comentarios.
Una publicación de blog es un artículo individual que cubre un análisis detallado de un tema en particular. También incluye varios otros elementos como la tabla de contenido, los detalles del autor, los botones para compartir en redes sociales, las llamadas a la acción, el área de comentarios, la etiqueta, la publicación relacionada, las preguntas frecuentes, el formulario de suscripción, etc.
Cómo crear una plantilla de publicación de blog en Elementor gratis

Para crear una plantilla de publicación de blog personalizada con Elementor, debe tener acceso a su generador de temas. Pero la función no es gratuita. Debe actualizar a la versión premium para acceder a la función. Sin embargo, aún puede usar esta función de forma gratuita simplemente instalando otro complemento llamado HappyAddons .
HappyAddons es en realidad un complemento de Elementor. Viene con docenas de funciones y widgets adicionales para potenciar su sitio de Elementor. HappyAddons también tiene una versión gratuita y premium. La versión gratuita incluye un generador de temas mediante el cual puede crear plantillas de publicaciones de blog personalizadas.
Descargue e instale los complementos en su sitio web desde abajo.
- Elementor
- HappyAddons
Una vez activado en su sitio, salte a los pasos a continuación.
Paso 01: abra una sola plantilla desde HappyAddons Theme Builder
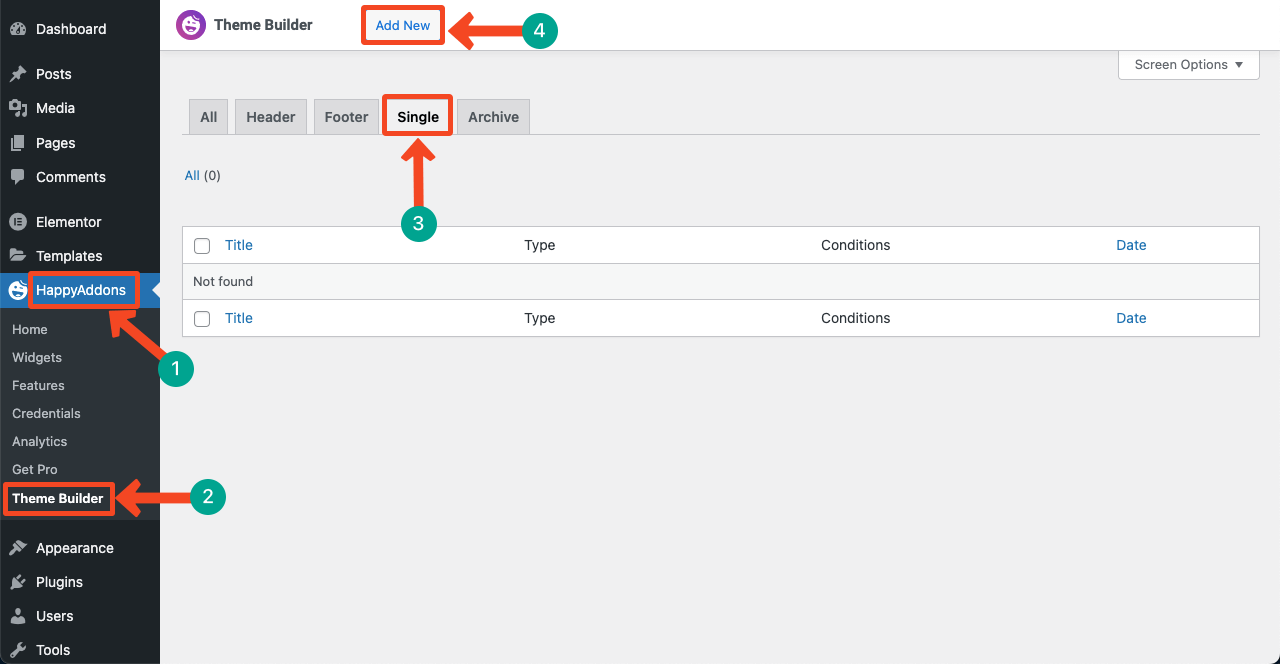
- Vaya a HappAddons > Generador de temas .
- Seleccione la pestaña Único .
- Haga clic en el botón Agregar nuevo .

- Se abrirá una ventana emergente.
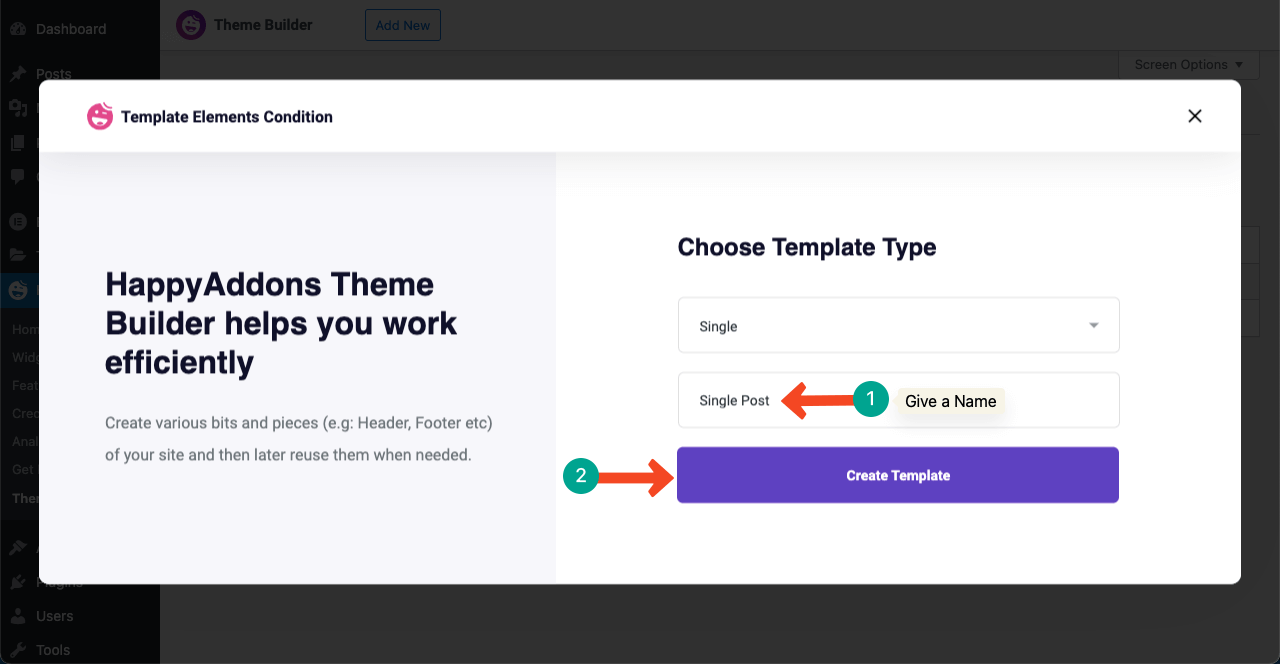
- Dale un nombre a la plantilla.
- Presione el botón Crear plantilla .

Paso 02: agregue elementos arrastrando y soltando
Los elementos de un sitio web suelen variar según el diseño web y el estilo del contenido. Pero hay algunos elementos imprescindibles en cualquier publicación de blog, independientemente de su tipo. Son el título, la imagen destacada, el cuerpo del contenido, el nombre del autor, la fecha de publicación, el cuadro del autor, los botones para compartir en redes sociales, el cuadro de comentarios, etc.
Le recomendamos que cree una estructura alámbrica. Te ayudará a tener una idea de qué elementos incluir en la plantilla de tu publicación de blog. Ahora los agregaremos a la publicación uno por uno.
# Agregar publicación Imagen destacada
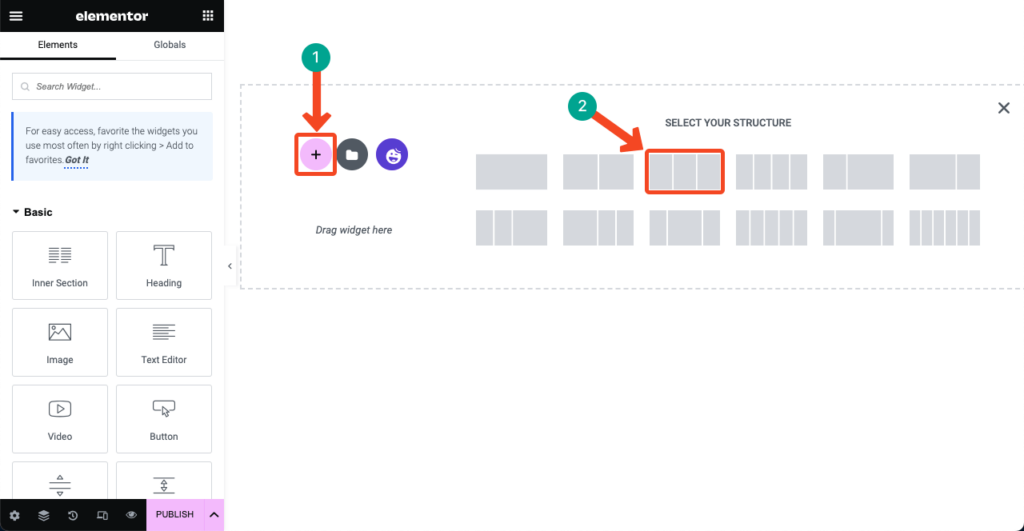
- Cree un área de contenido haciendo clic en el icono más (+) .
- Seleccione el número de columna que va con su estructura alámbrica.
- Hemos seleccionado tres columnas para el tutorial.

- Puede personalizar el tamaño y el ancho de las columnas.
- Hemos hecho la columna del medio más grande y las otras dos más estrechas.
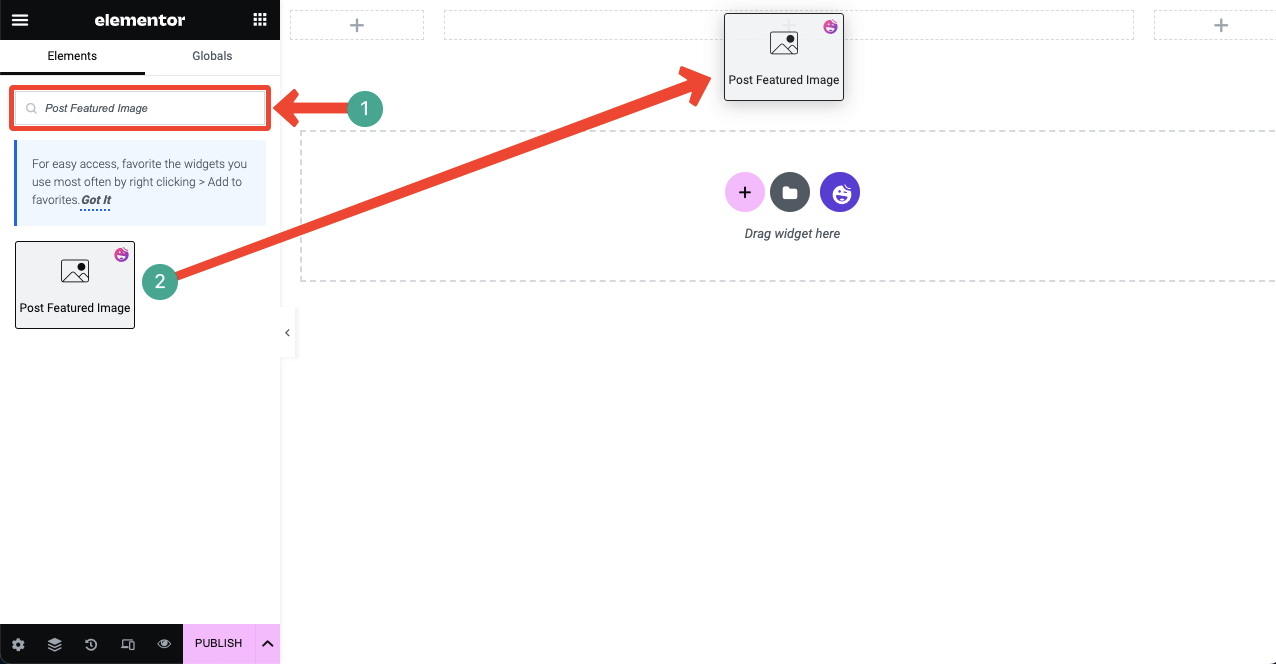
- Escriba Publicar imagen destacada en el cuadro de búsqueda.
- Arrástrelo y suéltelo en el área de contenido.

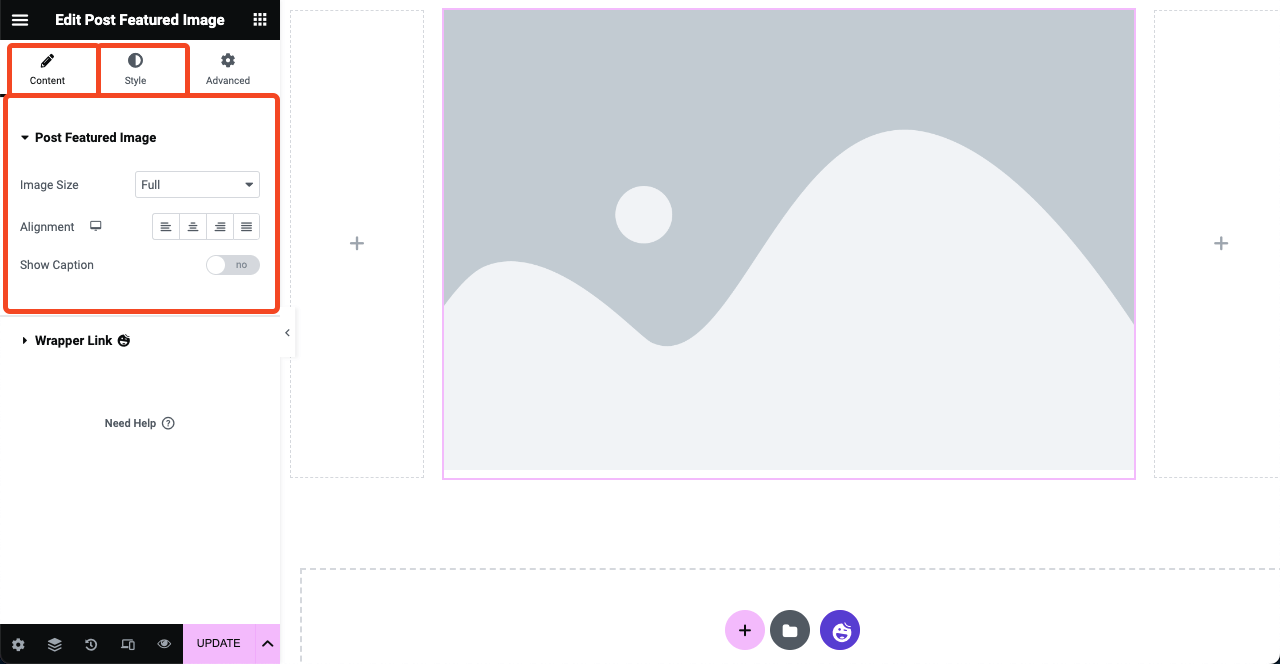
- Puede personalizar la imagen destacada desde las pestañas Contenido y Estilo del panel Elementor.
- Puede modificar su tamaño, alineación, margen, relleno, tipo de borde, etc.
Nota: Verá solo una sección de imagen sin ningún contenido. ¡No hay problema! Solo estás creando un diseño. Una vez que publique la plantilla, el diseño se aplicará a todas las publicaciones del blog. Y verá los cambios en la interfaz de las publicaciones de su blog.

# Agregar título de publicación
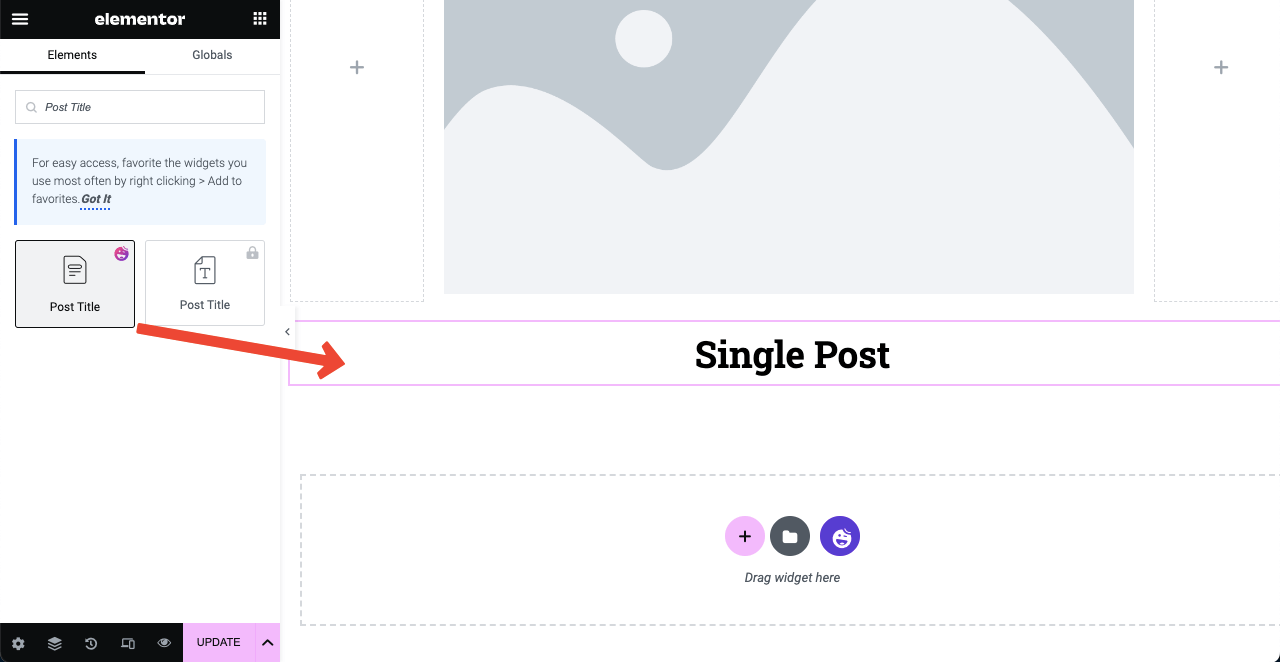
- Arrastre y suelte el widget Título de la publicación debajo de la imagen destacada.
- Pero si lo desea, puede colocar el título encima de la sección de imágenes destacadas.

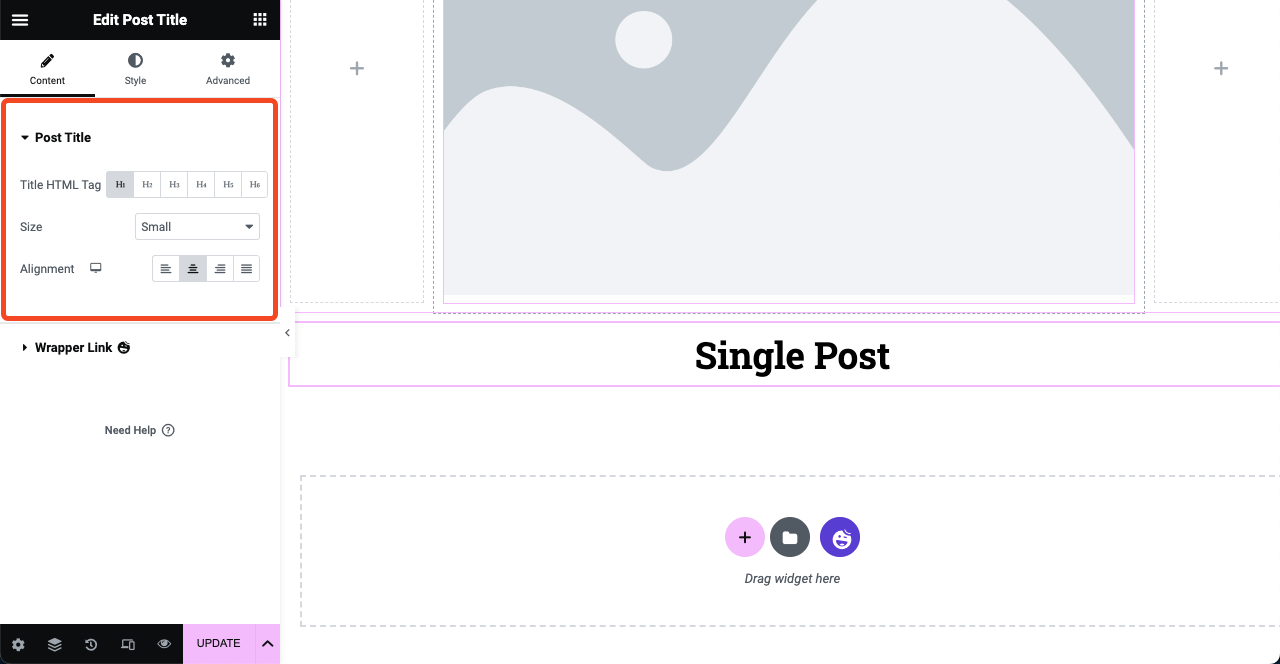
- A continuación, personaliza y estiliza el título de la publicación desde el panel de Elementor.
- Asegúrese de configurar H1 para el título de la publicación del blog.

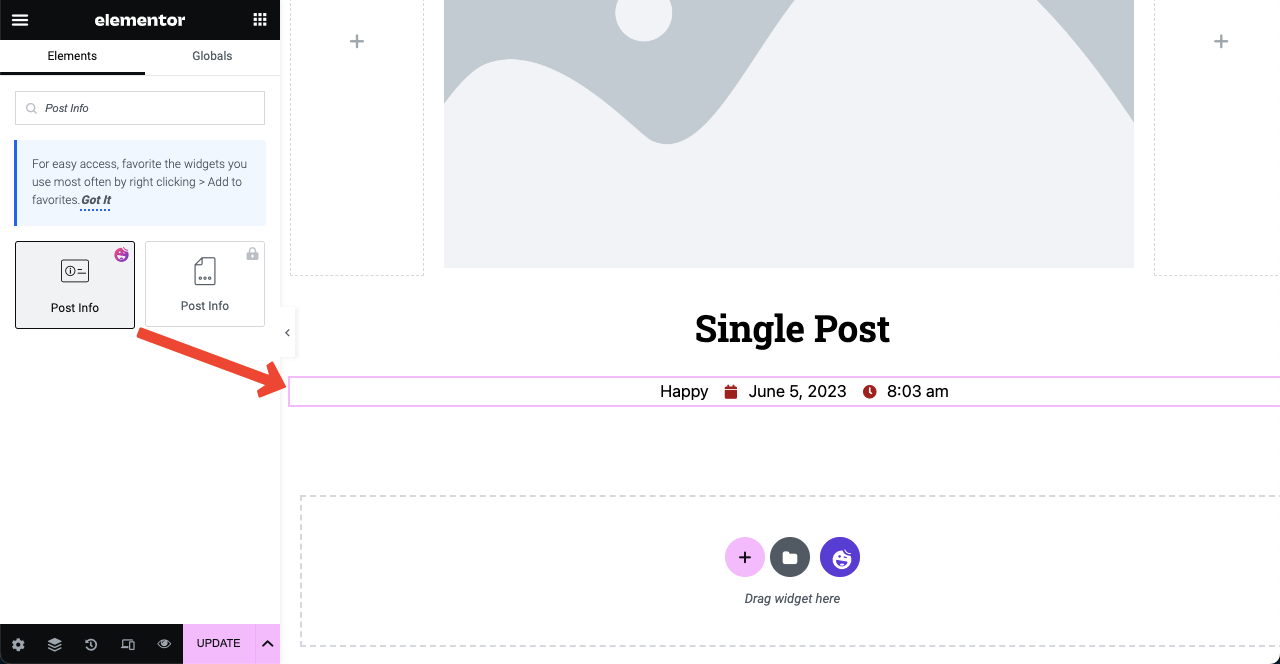
# Agregar información de la publicación
- El widget Información de la publicación le permitirá mostrar el nombre del autor, la hora de publicación de la publicación, la fecha, el comentario y más opciones.
- Escriba el nombre del widget en el cuadro de búsqueda de Elementor.
- Una vez que aparezca debajo, arrástralo y suéltalo debajo de la sección del título.

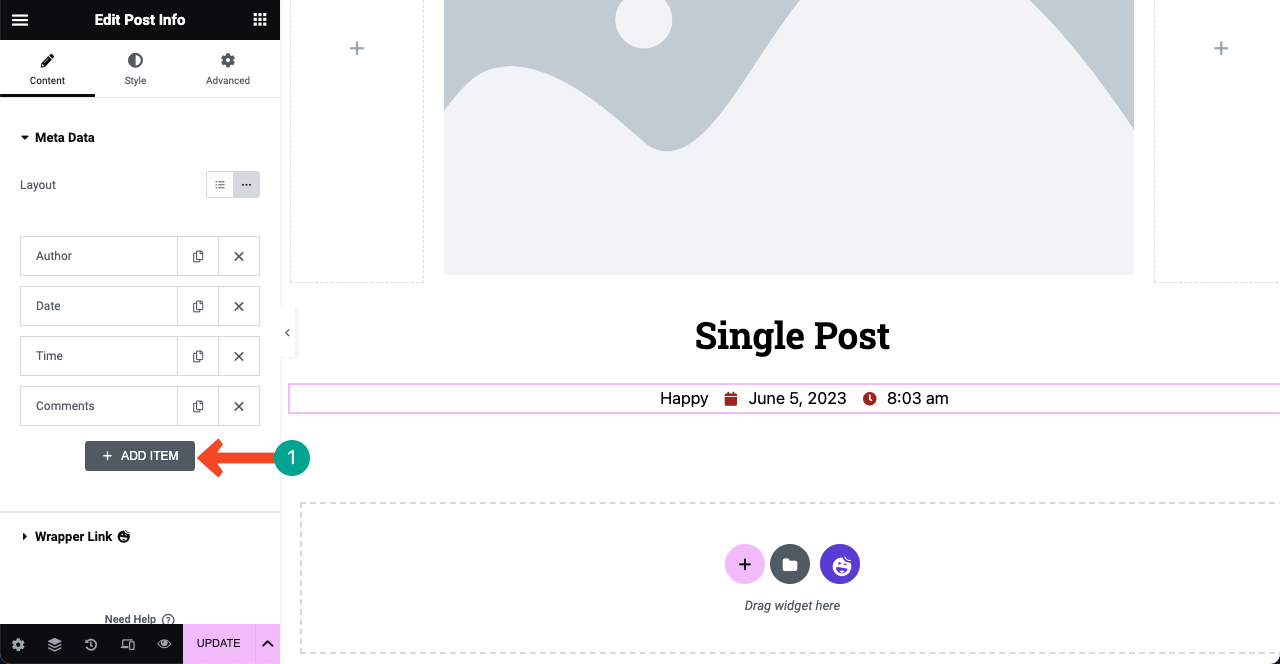
- Puede agregar más opciones a la sección haciendo clic en el botón AGREGAR ARTÍCULO .
- Vaya a la pestaña Estilo después para estilizar el contenido.
Nota: el elemento Comentario solo aparecerá si su publicación de blog ha recibido algún comentario.

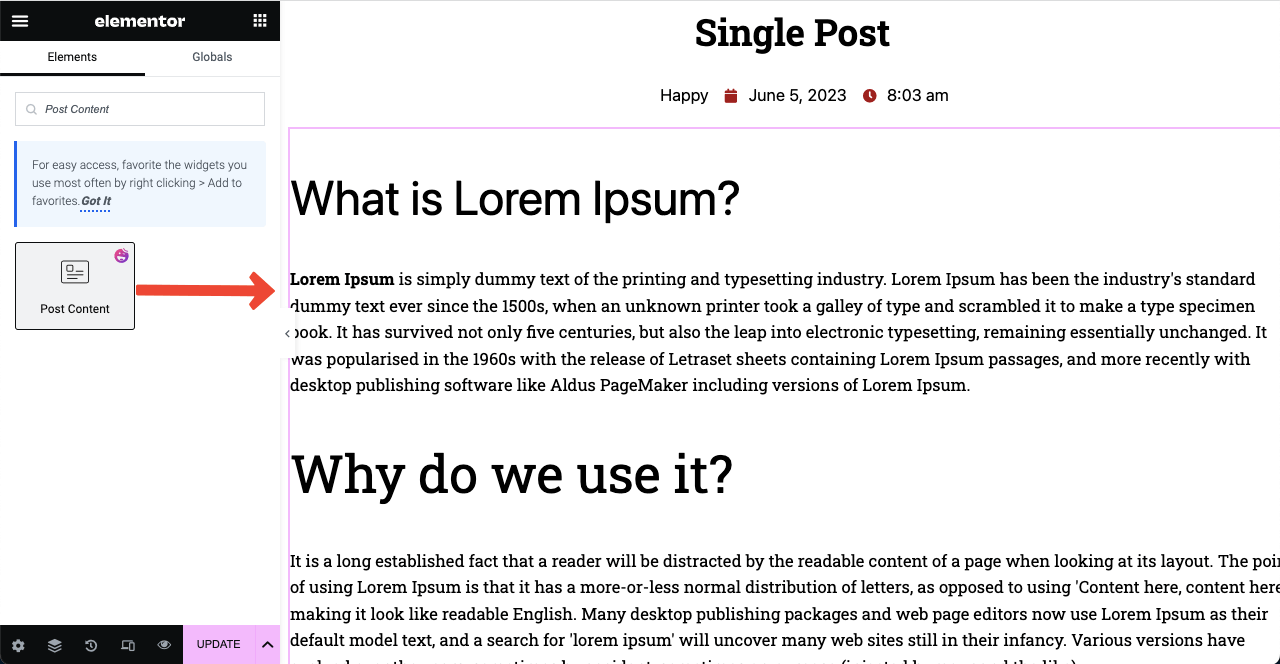
# Agregar contenido de publicación
- El widget Publicar contenido cubre el cuerpo del contenido principal.
- Le permite incluir texto, imágenes, GIF y videos en la publicación.
- Arrastre y suelte el widget en una posición adecuada y personalícelo de la misma manera.

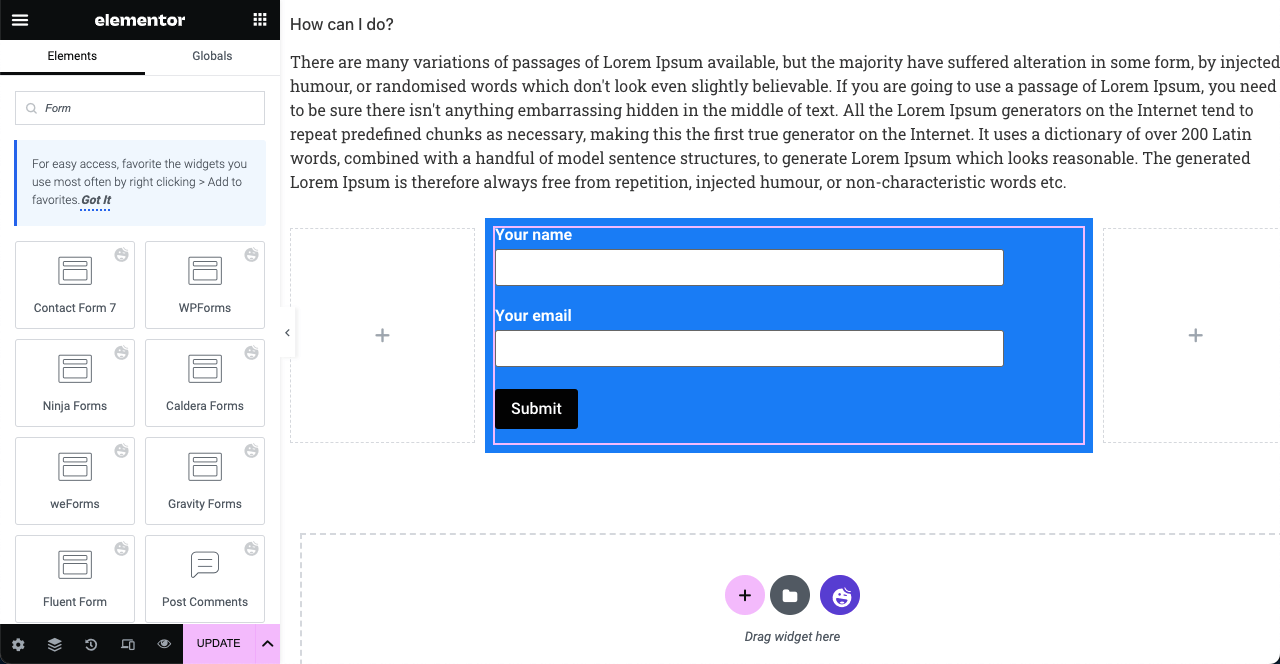
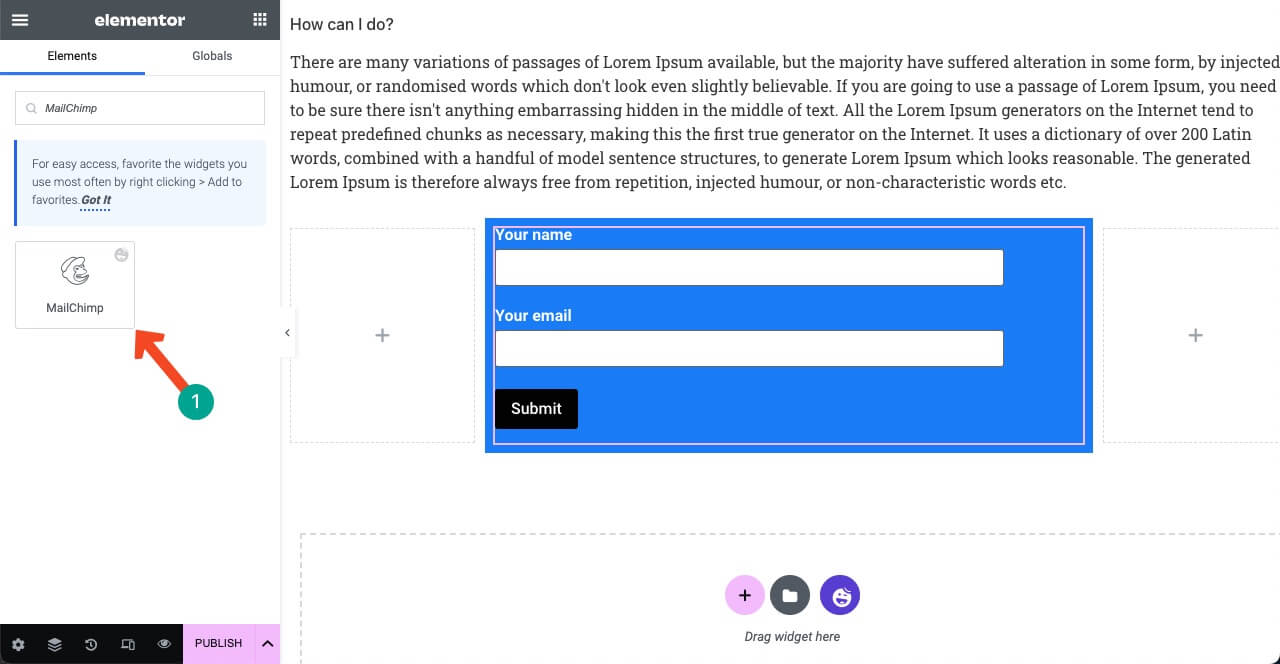
# Agregar formulario de contacto
- HappyAddons tiene integración con la mayoría de los formularios de contacto populares.
- Simplemente escriba la palabra ' Formulario ' en el cuadro de búsqueda.
- Obtendrá todos los widgets de formulario populares que aparecen a continuación.
- Con suerte, encontrará el widget de su complemento de formulario de contacto en la lista.
- Arrástrelo y suéltelo en su lienzo.
Nota: Por ejemplo, si usa weForms en el backend, arrastre y suelte el mismo widget en su lienzo.

MailChimp se considera una gran plataforma para hacer crecer una lista de suscriptores. Este también es un popular proveedor de servicios de marketing por correo electrónico. La buena noticia es que HappyAddons tiene un widget de MailChimp . También puede usar este widget en lugar del complemento del formulario de contacto si desea aumentar su lista de suscriptores.
Consulte esta guía para aprender cómo incrustar el formulario de MailChimp en su sitio web usando HappyAddons.

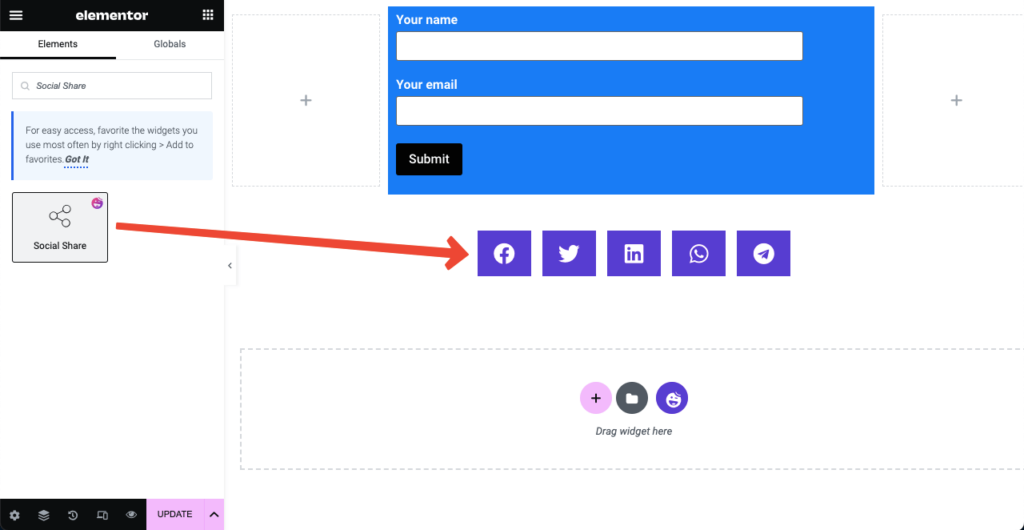
# Agregar iconos para compartir en redes sociales
- El widget Social Share permitirá a los usuarios compartir la publicación del blog en sus perfiles sociales.
- Esta puede ser una excelente manera de aumentar el compromiso con los lectores y visitantes.
- Escriba Social Share en el cuadro de búsqueda de Elementor.
- Arrástrelo y suéltelo debajo del formulario de suscripción.

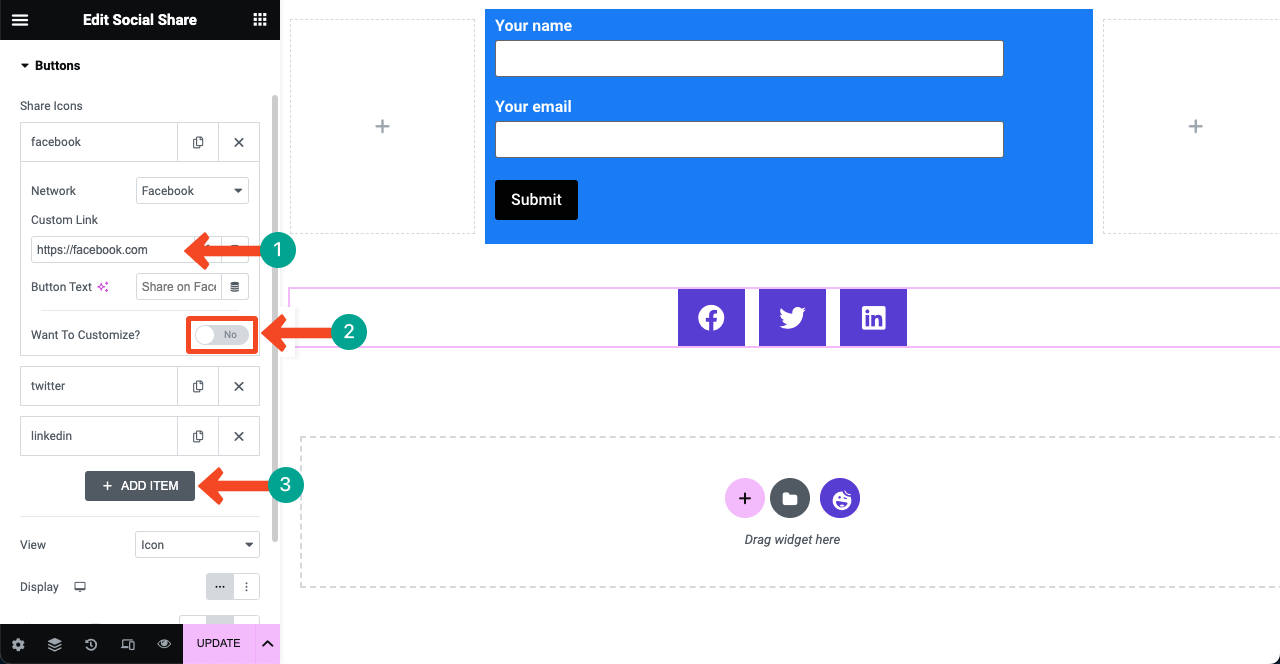
- Presiona en cualquier pestaña social.
- Obtendrá opciones para pegar su enlace social y personalizarlos.
- Haz lo mismo con las demás pestañas una por una.
- Haga clic en AGREGAR ARTÍCULO para agregar más íconos para compartir en redes sociales en la página.

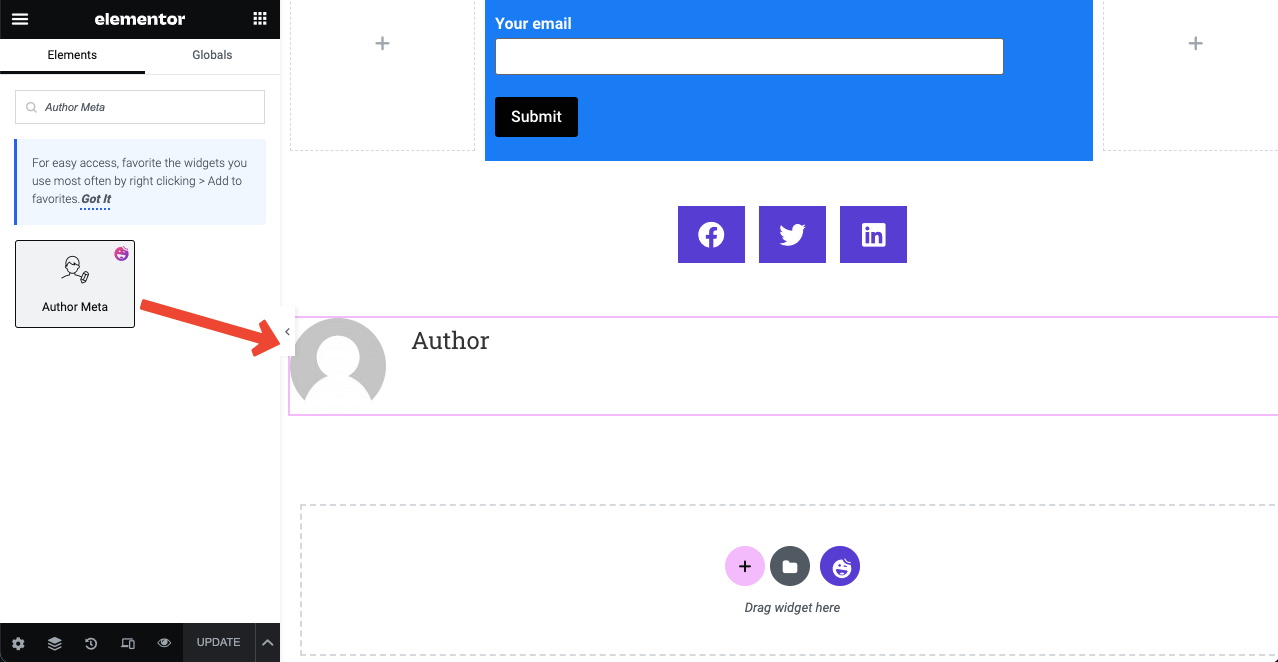
# Agregar cuadro de autor

- A la gente de hoy le encanta saber sobre autores mientras lee una publicación.
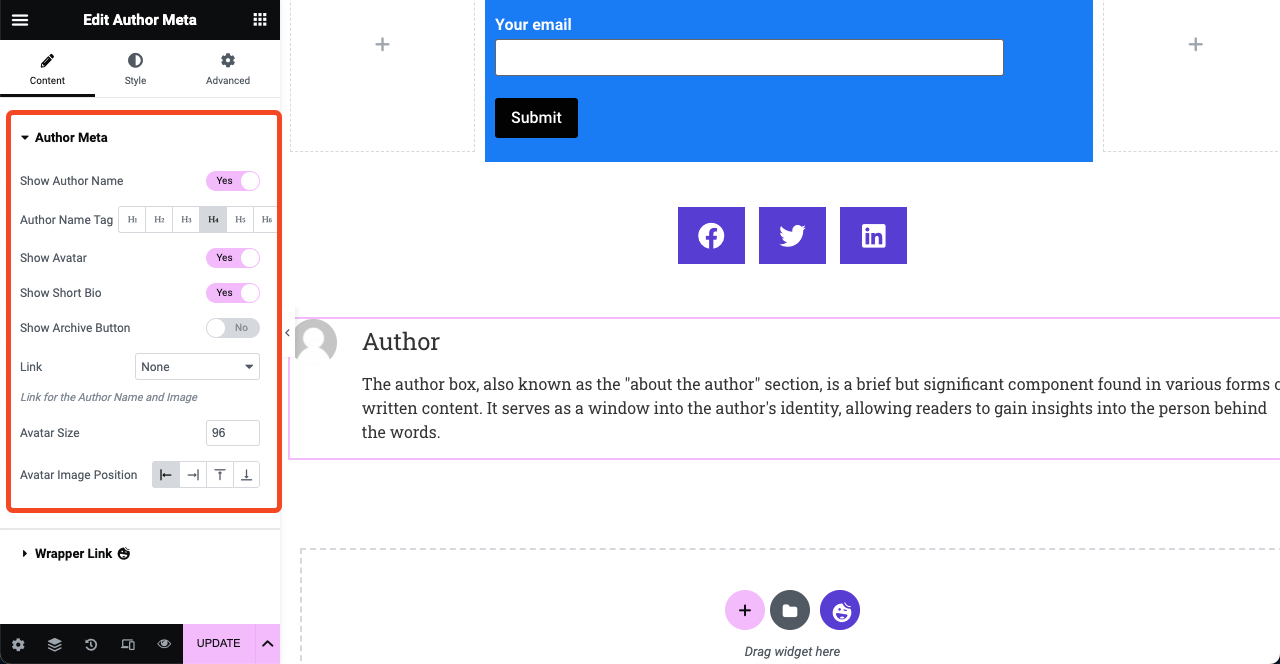
- El widget Author Meta le permitirá crear una sección de autor en la plantilla de publicación.
- Puede mostrar el nombre del autor, el avatar, una breve biografía y publicaciones escritas.
- Agregue el widget debajo de los íconos para compartir en redes sociales.

- Expanda la sección Author Meta en la pestaña de contenido.
- Puede decidir mostrar el nombre del autor, las etiquetas, el avatar y más.
- También puede cambiar la posición de la imagen, el tamaño del avatar y estilizar otras cosas.

# Agregar cuadro de comentario de publicación
- La sección de comentarios permite a los visitantes enviar sus opiniones sobre la publicación del blog.
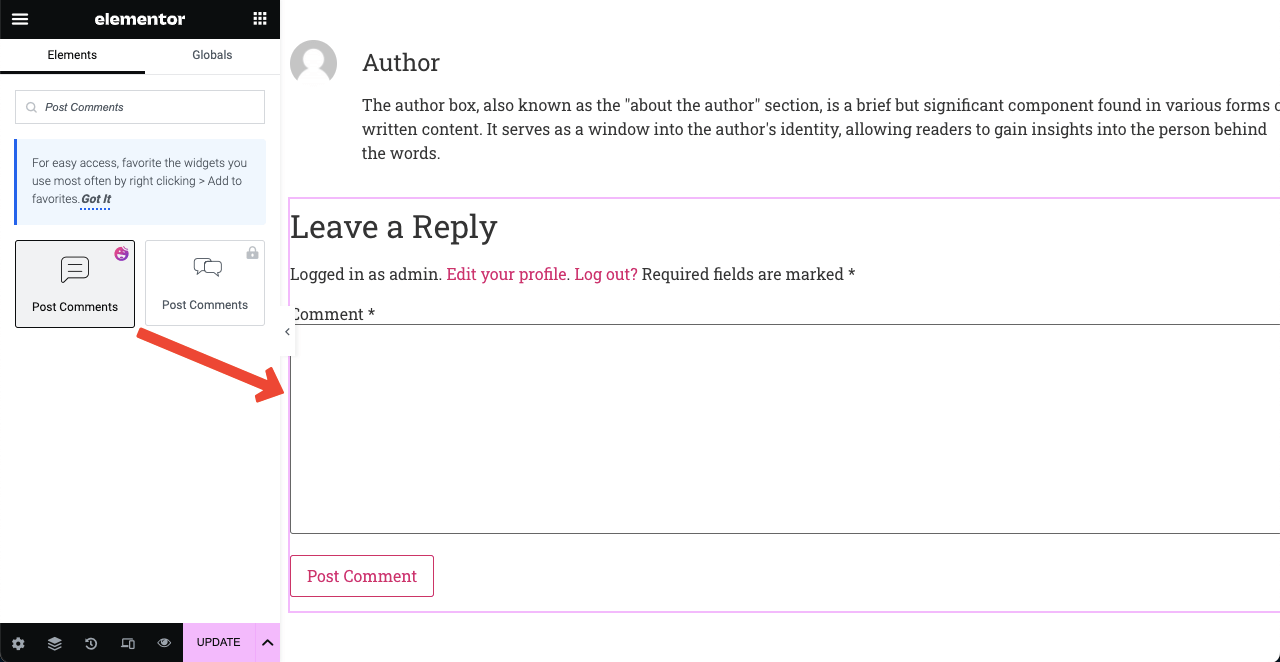
- Arrastre y suelte el widget Publicar comentarios al final de la plantilla de publicación.

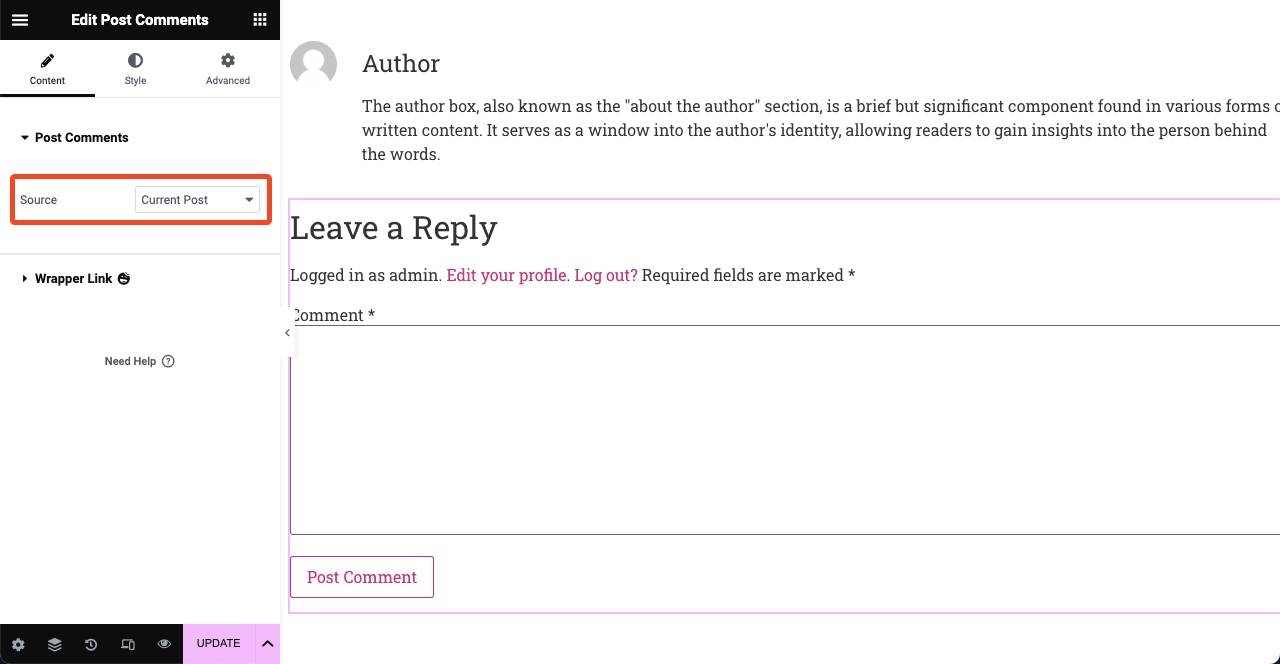
- Puede mostrar la sección de comentarios en todas las publicaciones o en algunas seleccionadas.
- Vaya a la opción Fuente y haga clic en el icono desplegable junto a ella.
- La lista desplegable incluye dos opciones: Publicación actual y Personalizada .
- Elegir la opción Personalizada le permitirá mostrar este cuadro de comentarios en las publicaciones seleccionadas.

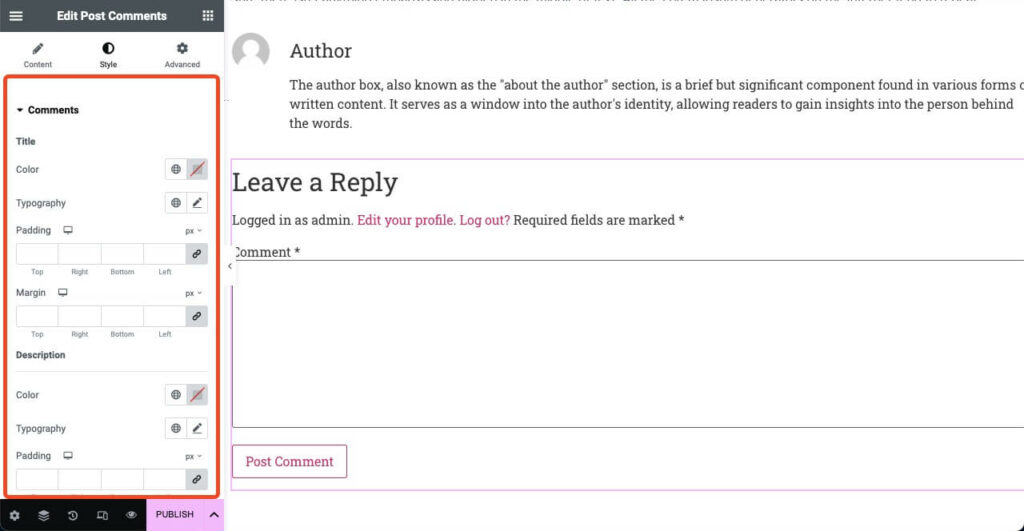
- Publicar comentario de HappyAddons es un widget único.
- Porque le permite estilizar el diseño posterior al comentario.
- Pero esta opción de estilización no está disponible en Elementor.
- Entonces, con HappyAddons, puede disfrutar de una mayor flexibilidad en la personalización.

# Mostrar publicaciones relacionadas
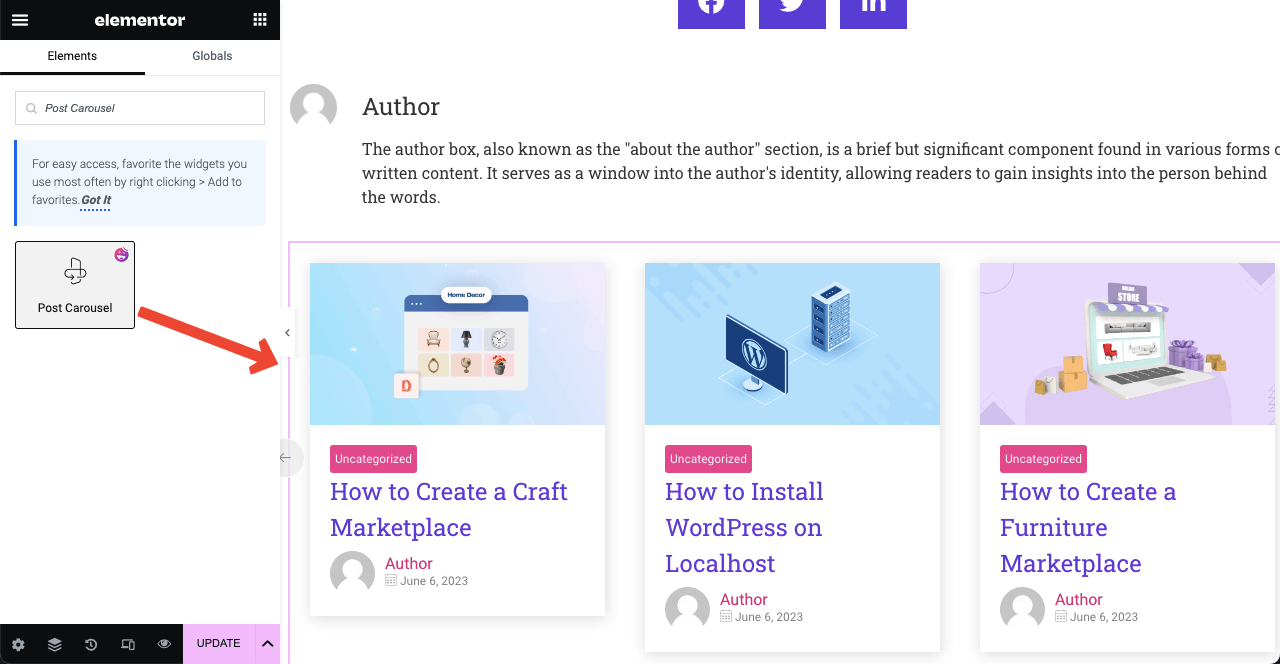
La sección de publicaciones relacionadas sugiere otros contenidos y artículos relevantes para la publicación actual del blog. Por lo general, se seleccionan en función de etiquetas, palabras clave y categorías. Puede usar el widget Post Carousal para crear esta sección. Pero para eso, necesitas acceso al Premium de HappyAddons.
- Una vez que se instala el complemento premium, se desbloqueará el widget Post Carousel.
- Arrástrelo y suéltelo en el lienzo de Elementor.
- Luego, personalízalo desde la pestaña de contenido y estilo.

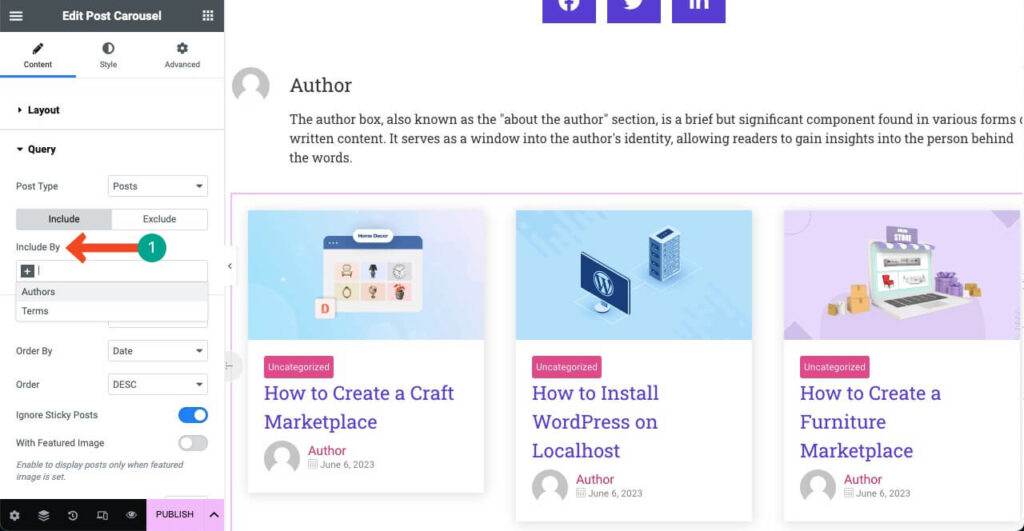
- Vaya a Contenido > Consulta .
- Especifique autores, términos o etiquetas.
- En consecuencia, las publicaciones relevantes se mostrarán en cada publicación del blog.

Paso 03: Haz que la plantilla responda a dispositivos móviles
Más del 50% de todo el tráfico web actual proviene de dispositivos móviles . Entonces, una vez que hayas terminado de agregar los elementos necesarios al lienzo, debes verificar si están perfectamente alineados en otros dispositivos.
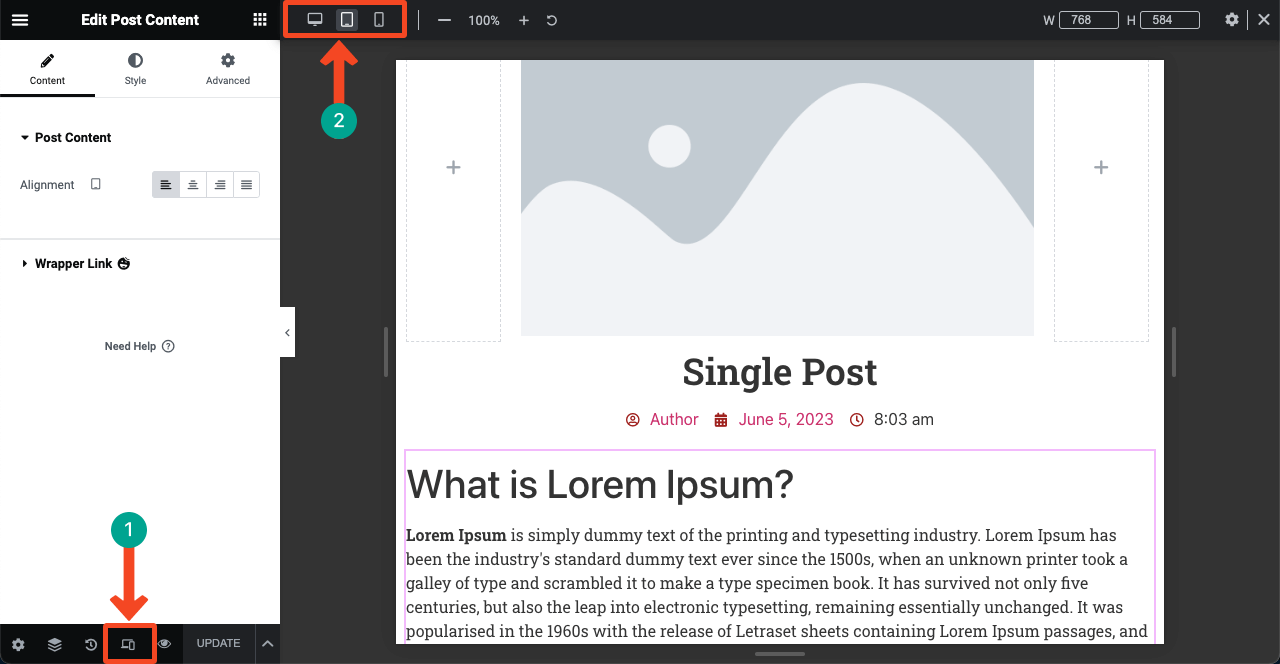
- Haga clic en el icono del modo de respuesta en la parte inferior del panel de Elementor.
- Verás que los diferentes modos de dispositivo aparecen en la parte superior.
- Cambiando entre ellos, puede verificar si los widgets están perfectamente alineados.

Paso 04: publica la plantilla de publicación
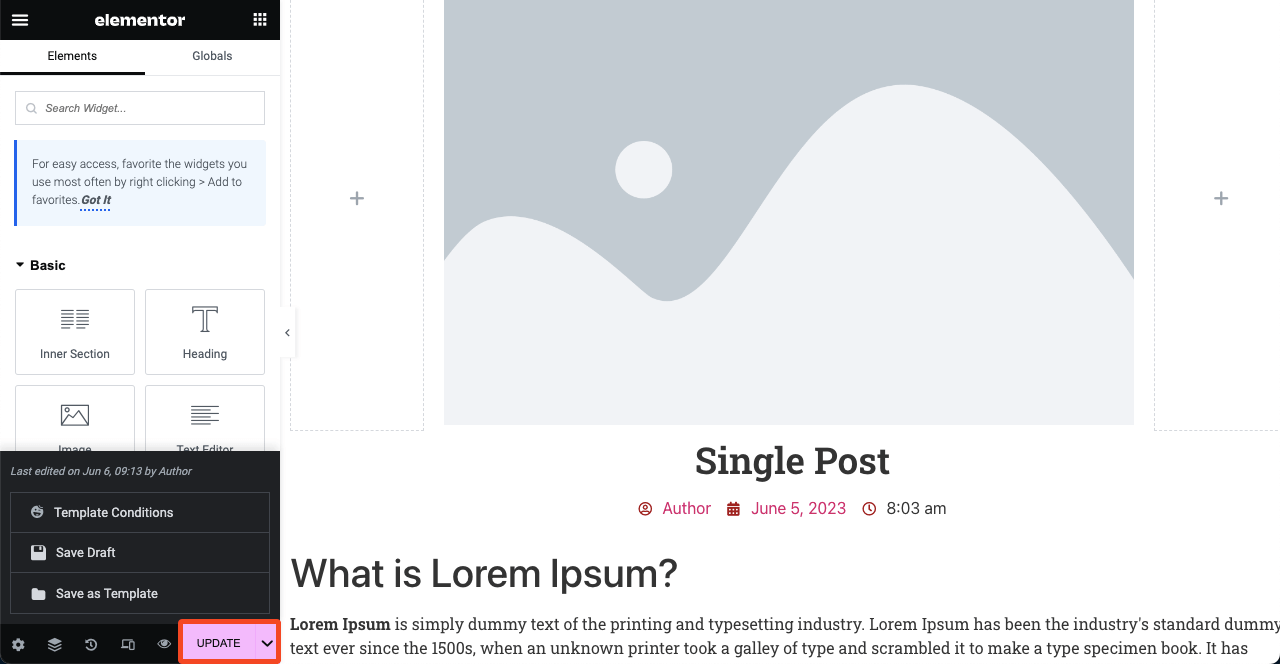
- Pulse el botón PUBLICAR/ACTUALIZAR o el signo de flecha .
- Haga clic en Guardar borrador para guardar este diseño como borrador.
- Haga clic en Guardar como plantilla si desea utilizar este diseño más adelante como una plantilla preparada.
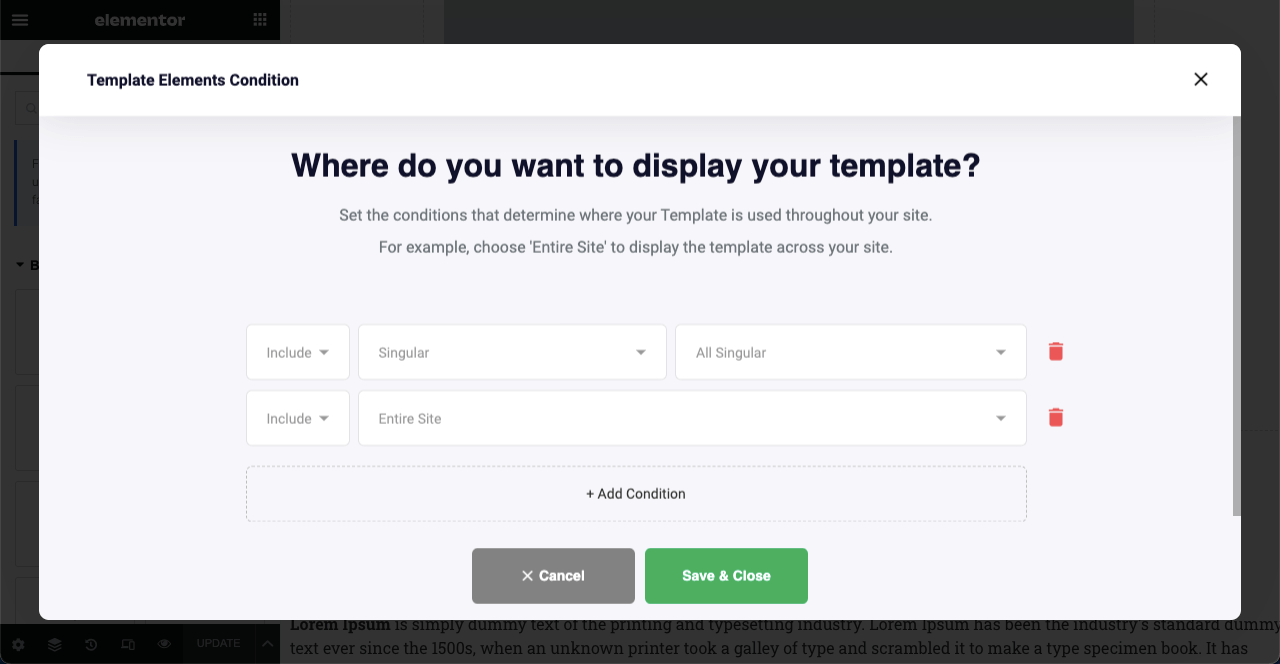
- Haga clic en Condiciones de plantilla para publicar el diseño.

- Lo que ve en la imagen de abajo son las condiciones predeterminadas que puede configurar usando la versión gratuita de HappyAddons.
- Necesita acceso premium para establecer condiciones personalizadas.
- Haga clic en el botón Guardar y cerrar .

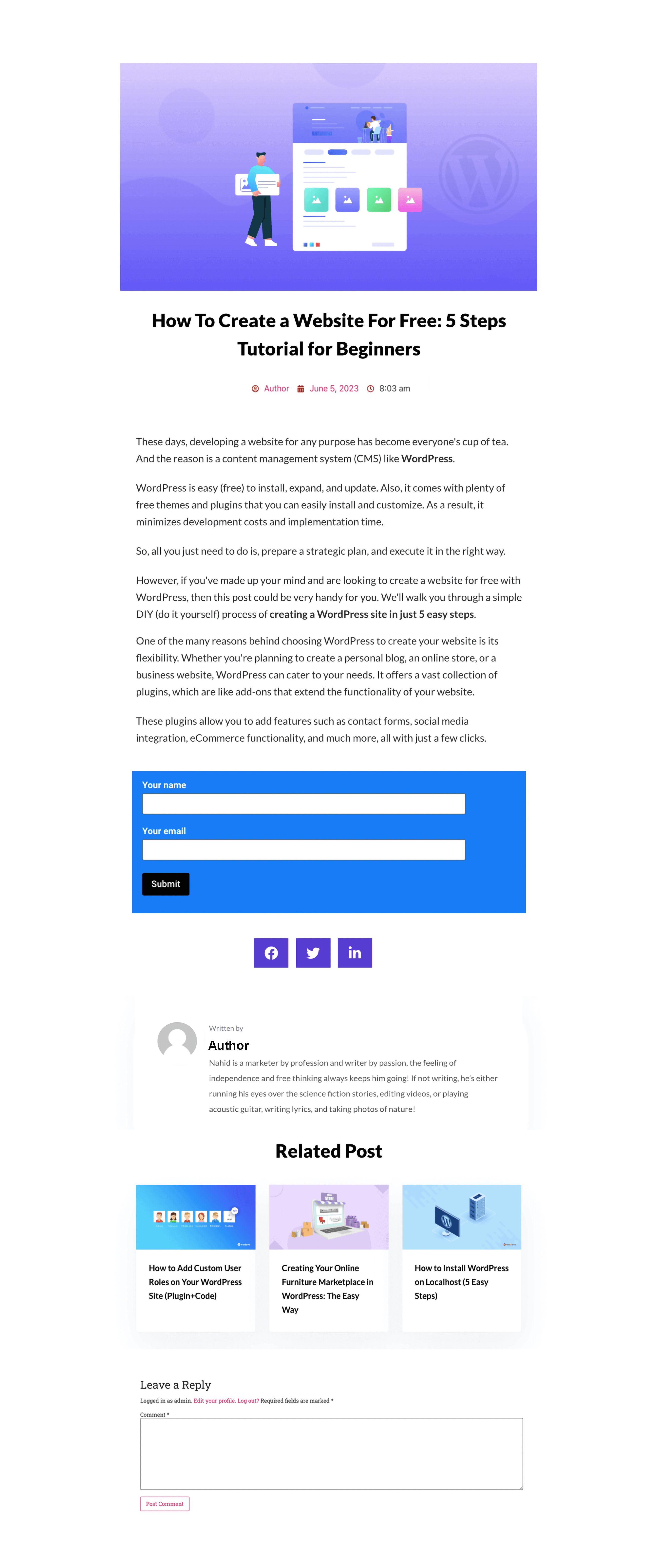
Paso 04: Vista previa de la plantilla de publicación de blog única
Ahora, vaya al modo de vista previa de cualquier publicación de blog publicada. Verá que la plantilla se les ha aplicado. Si no le gusta el diseño, abra la plantilla con Elementor nuevamente y personalícela según sus preferencias.

Preguntas frecuentes sobre cómo crear una plantilla de publicación de blog en Elementor
Espero que hayas disfrutado la parte del tutorial. Además de esto, debe conocer algunos temas más para aumentar su conocimiento sobre el diseño de publicaciones de blog. Los cubriremos en la sección de preguntas frecuentes.
¿Cuál es la diferencia entre un tipo de publicación personalizada y una publicación de blog?
Una publicación de blog es una publicación o artículo tradicional que cubre un artículo detallado sobre cualquier producto, característica, tema o información específicos. No muestra el contenido del cuerpo principal de forma dinámica.
Un tipo de publicación personalizada le permite modificar la estructura del contenido, incluidos los campos personalizados, las taxonomías y las funcionalidades. Brinda a los usuarios la flexibilidad de filtrar dinámicamente el contenido deseado.
¿Cuál es la principal diferencia entre una publicación de blog y una página de blog?
Una publicación de blog es un artículo que cubre un análisis detallado de determinados temas. Algunos tipos de publicaciones de blog populares son guías prácticas, listas, reseñas, estudios de casos, artículos de noticias, historias personales, etc.
Pero una página de blog muestra una colección de publicaciones de blog publicadas con sus títulos, características, imágenes y extractos.
¿Cuáles son las partes principales de una entrada de blog?
A continuación se muestran las cuatro partes principales de una publicación de blog, independientemente de cualquier tipo:
1. Un título atractivo
2. Contenido corporal atractivo
3. Archivos multimedia (imágenes, videoclips y GIF)
4. Llamadas a la acción¿Cómo mejorar la legibilidad en una publicación de blog?
1. Usa un texto claro y fácil de entender
2. Divide el contenido principal en múltiples secciones con encabezados
3. Agregue elementos visuales para eliminar la monotonía
4. Incorpore tablas y viñetas para desglosar
5. Siga el formato F o Z al escribir texto¿Es posible administrar múltiples plantillas de publicación única en Elementor?
Sí, puede administrar varias plantillas de publicación única. Pero para eso, necesita acceso premium, ya sea a Elementor o HappyAddons.
¿Puedo estilizar/personalizar la sección de comentarios de la publicación con Elementor?
Elementor, de forma predeterminada, no le permite personalizar la sección de comentarios de las publicaciones. Pero al instalar el complemento HappyAddons, puede habilitar Elementor para estilizar y personalizar la sección de comentarios de la publicación.
¡Puntos finales!
Si usa el diseño de publicación de blog predeterminado con cualquier WordPress popular, verá que cientos y miles de otros propietarios de sitios web usan el mismo diseño. Y este diseño de copia puede conducir a una experiencia de usuario aburrida para sus lectores y visitantes web.
Crear una plantilla de publicación de blog personalizada puede ser una solución innovadora en este caso. Esto puede hacer que su sección de blogs sea más profesional y única que otras. Con HappyAddons Theme Builder, puede crear casi una plantilla de publicación única profesional para su sitio web.
Espero que hayas disfrutado el artículo. Ahora es tu turno de probar el plugin. Para obtener más orientación, explore la documentación sobre todos los widgets que cubrimos en el tutorial.
