Cara Membuat Template Posting Blog di Elementor Gratis dengan HappyAddons
Diterbitkan: 2023-07-07Membuat template postingan blog dengan Elementor berarti membuat tata letak yang unik untuk semua postingan blog di situs web Anda. Setiap kali Anda memasang tema di WordPress, Anda akan mendapatkan tata letak postingan default dengan opsi penyesuaian terbatas. Tetapi tata letak default mungkin tidak cukup untuk memenuhi kebutuhan Anda.
Anda mungkin ingin mempersonalisasikan struktur, tampilan, dan gaya kontennya. Elementor adalah solusi luar biasa di mana Anda dapat melakukannya sepenuhnya dari awal menggunakan pembuat temanya. Tetapi jika Anda tahu tentang Elementor, setidaknya untuk beberapa hari, Anda harus tahu bahwa pembuat temanya tidak gratis untuk digunakan.
Tapi jangan khawatir! Hari ini, kami akan memperkenalkan Anda ke addon Elementor, menawarkan kepada Anda pembuat tema gratis yang dengannya Anda dapat menyelesaikan prosesnya tanpa biaya. Jadi mari masuk ke pembahasan cara membuat template postingan blog di Elementor gratis.
Perbedaan Antara Halaman Blog dan Posting Blog
Halaman blog adalah halaman statis termasuk semua posting blog yang telah dipublikasikan. Posting diterbitkan di halaman blog dalam urutan kronologis, baik menurut abjad atau tanggal. Halaman blog biasanya menampilkan posting terbaru di atas dengan kutipan. Itu tidak termasuk kotak penulis, tombol berbagi sosial, dan area komentar.
Posting blog adalah artikel individu yang membahas analisis terperinci tentang topik tertentu. Ini juga mencakup beberapa elemen lain seperti daftar isi, detail penulis, tombol berbagi sosial, ajakan bertindak, area komentar, tag, posting terkait, FAQ, formulir berlangganan, dll.
Cara Membuat Template Posting Blog di Elementor Gratis

Untuk membuat template posting blog khusus dengan Elementor, Anda harus memiliki akses ke Theme Builder-nya. Tapi fitur ini tidak gratis. Anda harus meningkatkan ke versi premium untuk mengakses fitur tersebut. Namun, Anda tetap bisa menggunakan fitur ini secara gratis hanya dengan memasang plugin lain bernama HappyAddons .
HappyAddons sebenarnya adalah addon Elementor. Muncul dengan lusinan fitur dan widget tambahan untuk memperkuat situs Elementor Anda. HappyAddons juga memiliki versi gratis dan premium. Versi gratisnya menyertakan pembuat tema yang dengannya Anda dapat membuat templat posting blog khusus.
Unduh dan instal plugin di situs web Anda dari bawah.
- Elementor
- HappyAddons
Setelah diaktifkan di situs Anda, lompat ke langkah-langkah di bawah ini.
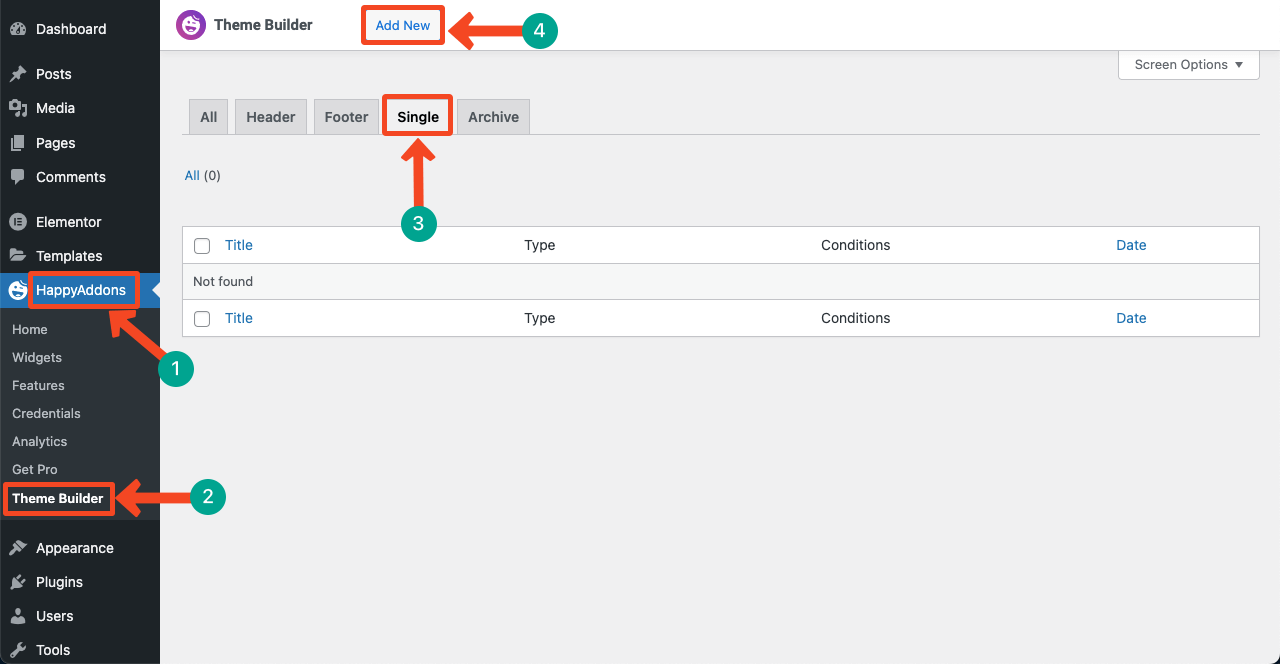
Langkah 01: Buka Template Tunggal dari Pembuat Tema HappyAddons
- Arahkan ke HappAddons > Theme Builder .
- Pilih tab Tunggal .
- Klik tombol Tambah Baru .

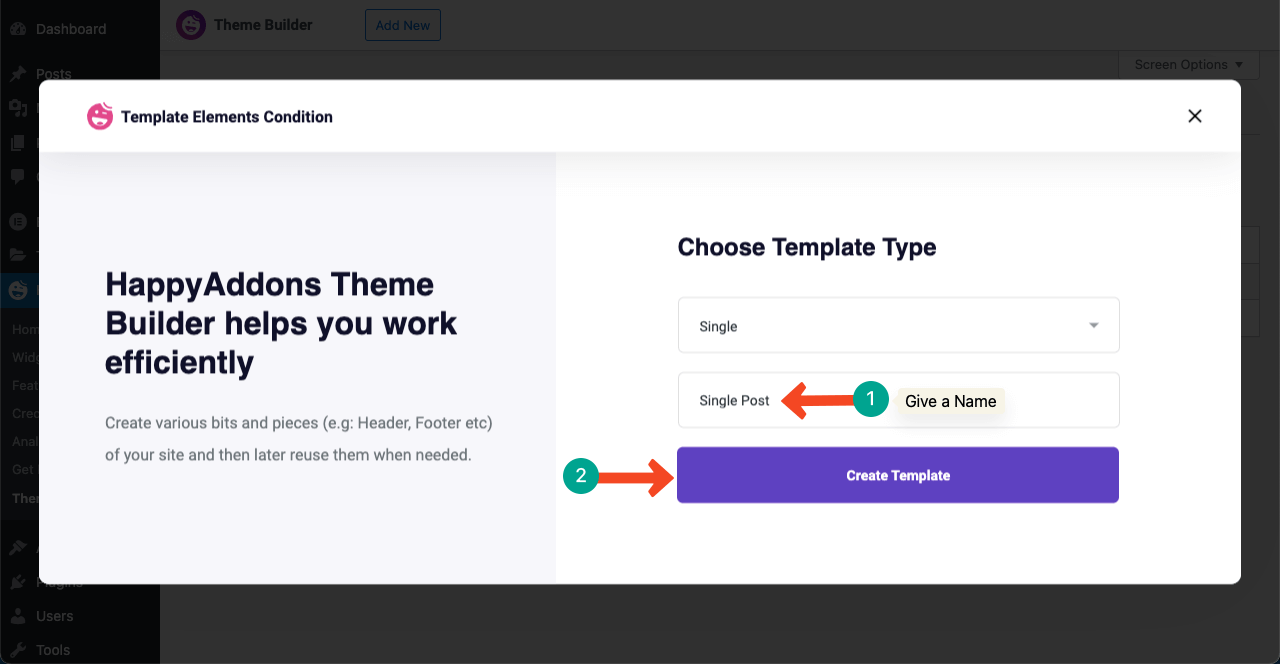
- Munculan akan terbuka.
- Beri nama pada template.
- Tekan tombol Buat Template .

Langkah 02: Tambahkan Elemen dengan Seret dan Lepas
Elemen pada website biasanya berbeda-beda berdasarkan desain web dan gaya konten. Tetapi ada beberapa elemen yang harus dimiliki di postingan blog mana pun, apa pun jenisnya. Mereka adalah judul, gambar unggulan, badan konten, nama penulis, tanggal penerbitan, kotak penulis, tombol berbagi sosial, kotak komentar, dll.
Kami menyarankan Anda membuat wireframe. Ini akan membantu Anda memiliki gagasan tentang elemen mana yang akan disertakan dalam template posting blog Anda. Kami sekarang akan menambahkannya ke pos satu per satu.
# Tambahkan Posting Gambar Unggulan
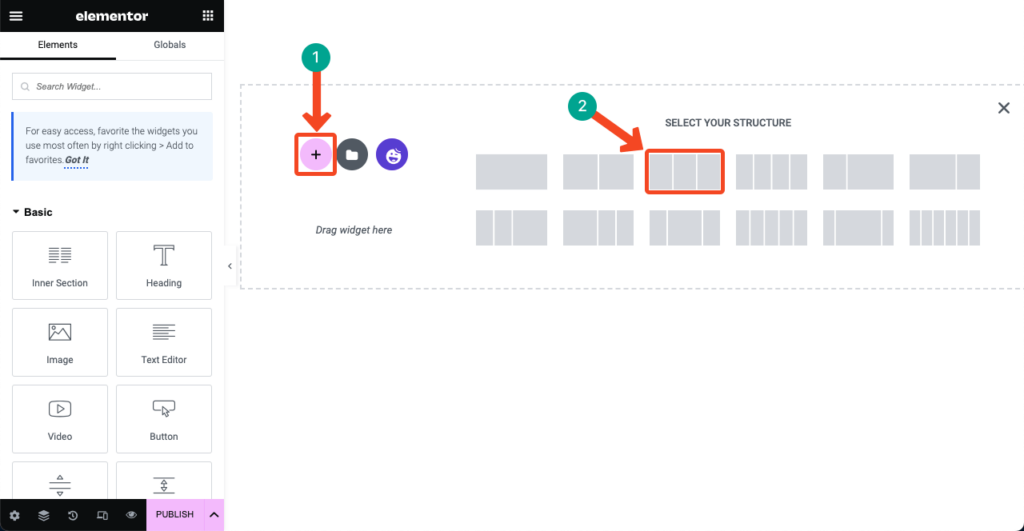
- Buat area konten dengan mengklik ikon tambah (+) .
- Pilih jumlah kolom yang sesuai dengan wireframe Anda.
- Kami telah memilih tiga kolom untuk tutorial.

- Anda dapat menyesuaikan ukuran dan lebar kolom.
- Kami telah membuat kolom tengah lebih besar dan dua lainnya lebih sempit.
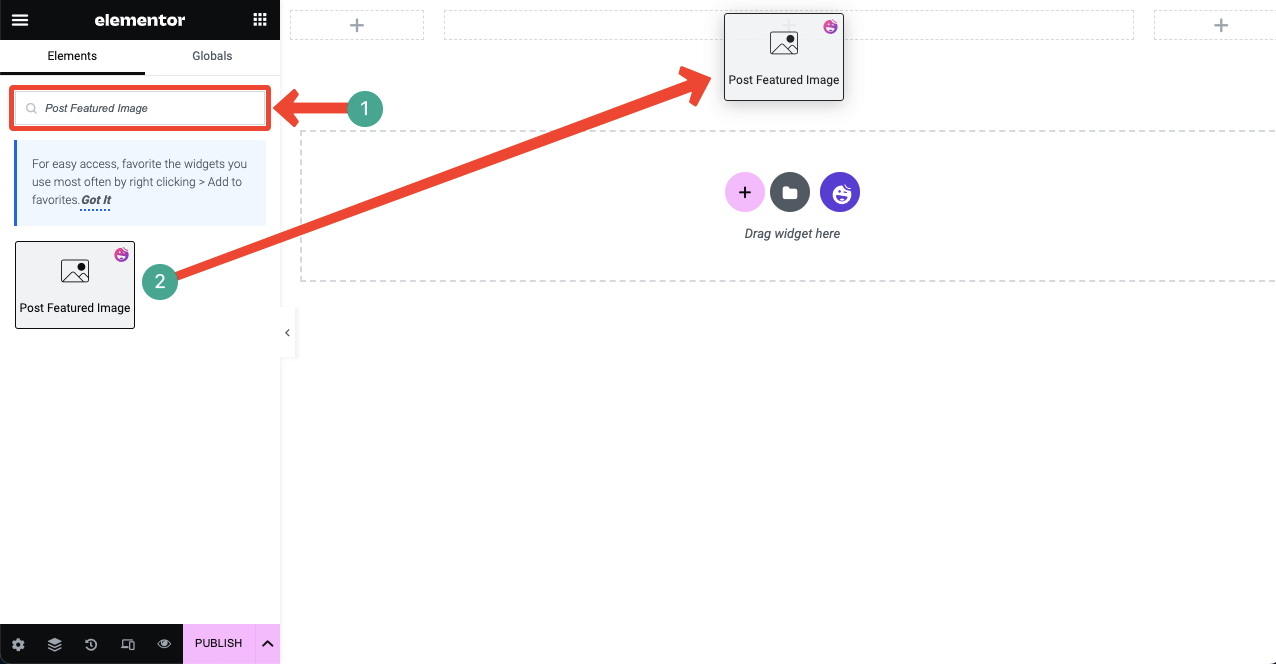
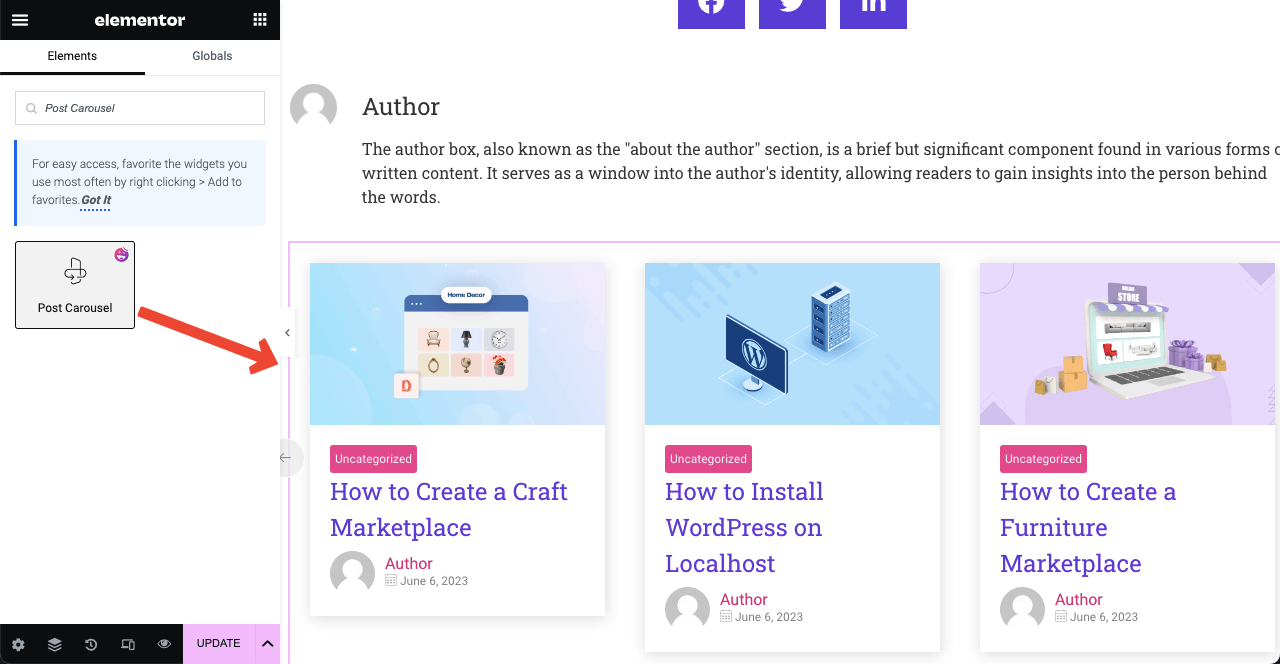
- Ketik Posting Gambar Unggulan di kotak pencarian.
- Seret dan lepas ke area konten.

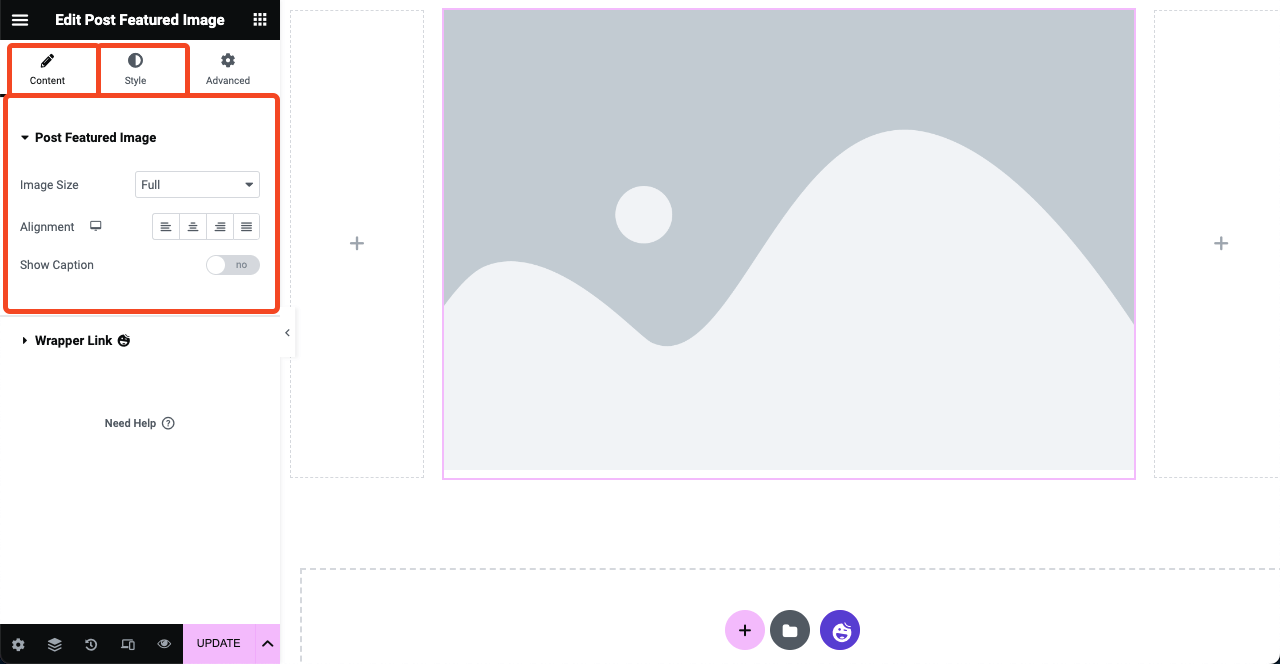
- Anda dapat menyesuaikan gambar unggulan dari tab Konten dan Gaya pada panel Elementor.
- Anda dapat mengubah ukuran, perataan, margin, padding, jenis batas, dll.
Catatan: Anda hanya akan melihat bagian gambar tanpa konten apa pun. Jangan khawatir! Anda baru saja membuat tata letak. Setelah Anda memublikasikan template, tata letak akan diterapkan ke semua postingan blog. Dan Anda akan melihat perubahan di bagian depan posting blog Anda yang dipublikasikan.

# Tambahkan Judul Posting
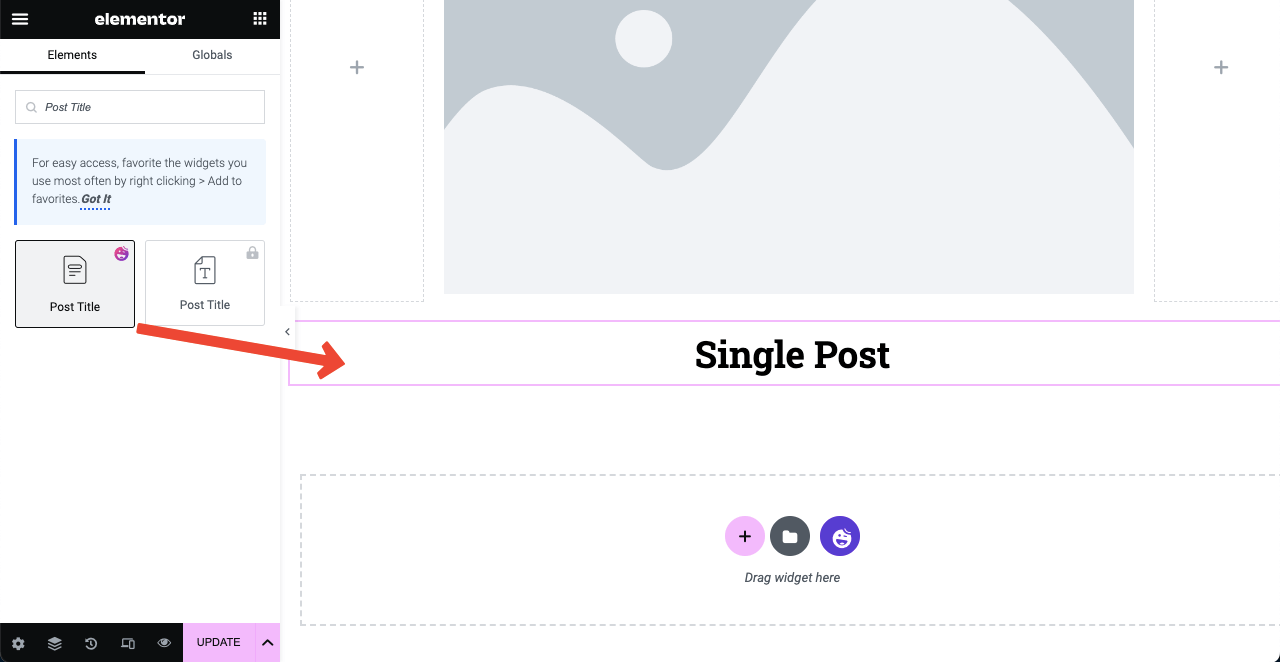
- Seret dan lepas widget Judul Posting di bawah gambar unggulan.
- Namun jika mau, Anda bisa menempatkan judul di atas bagian gambar fitur.

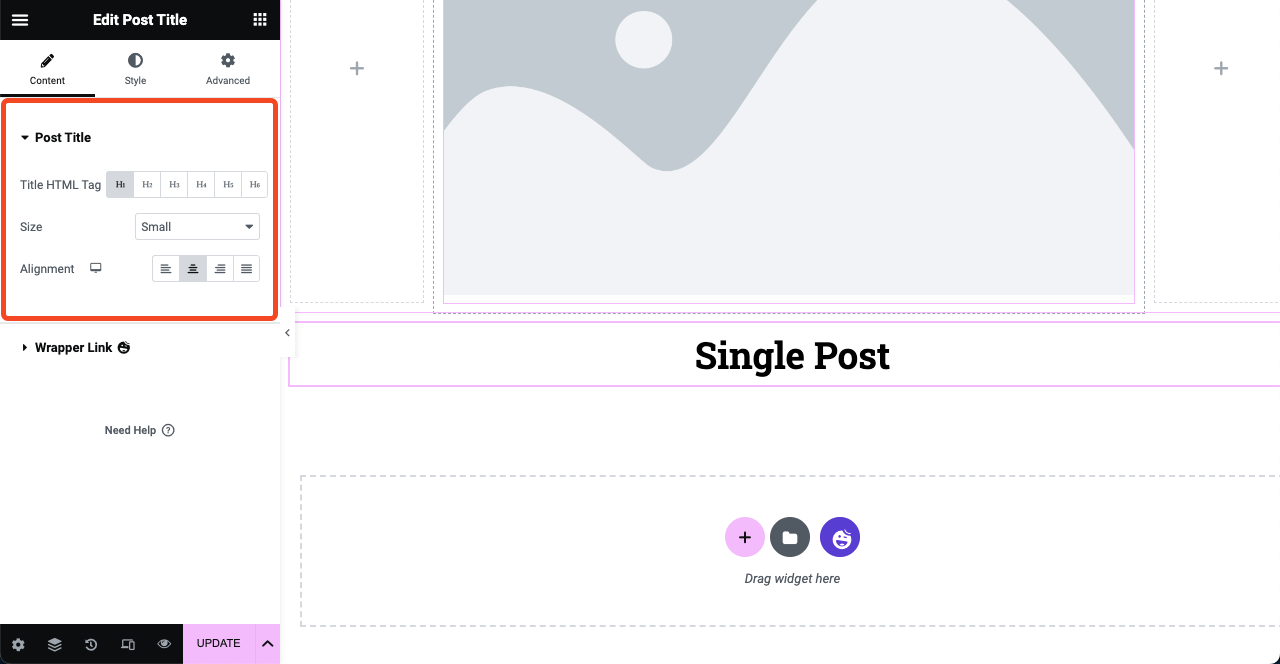
- Selanjutnya, sesuaikan dan sesuaikan gaya judul posting dari panel Elementor.
- Pastikan untuk mengatur H1 untuk judul posting blog.

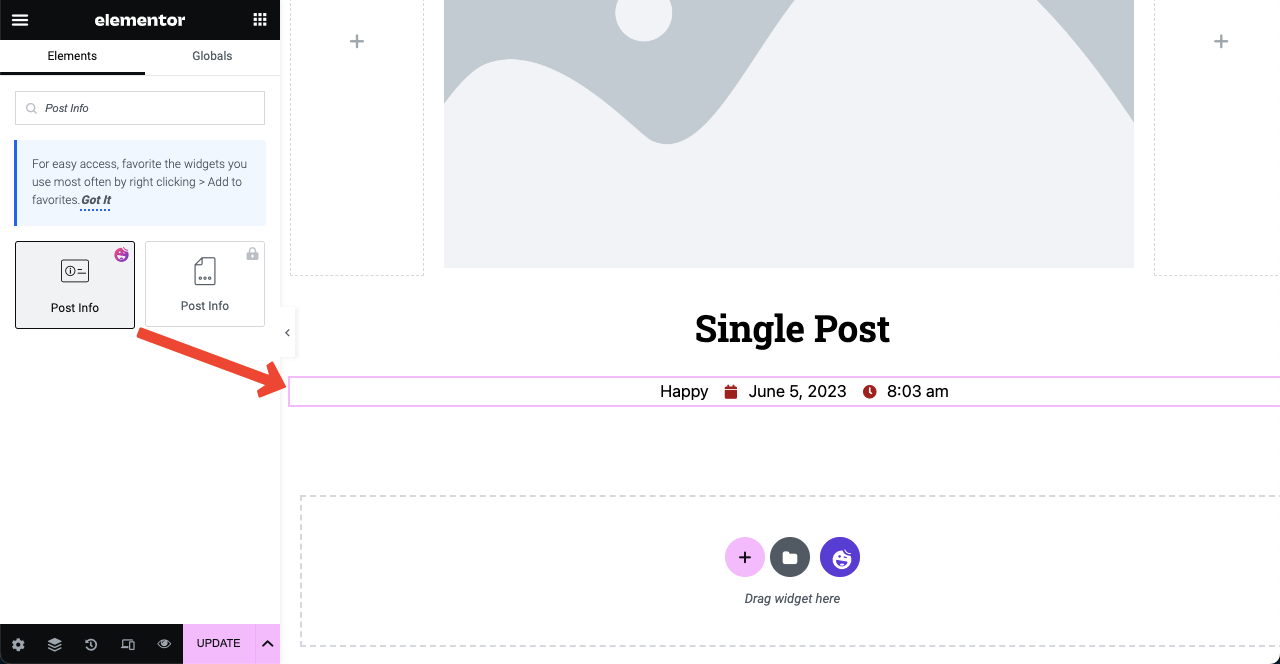
# Tambahkan Info Posting
- Widget Post Info akan memungkinkan Anda menampilkan nama penulis, waktu penerbitan posting, tanggal, komentar, dan opsi lainnya.
- Ketik nama widget di kotak pencarian Elementor.
- Setelah muncul di bawah, seret dan lepas di bawah bagian judul.

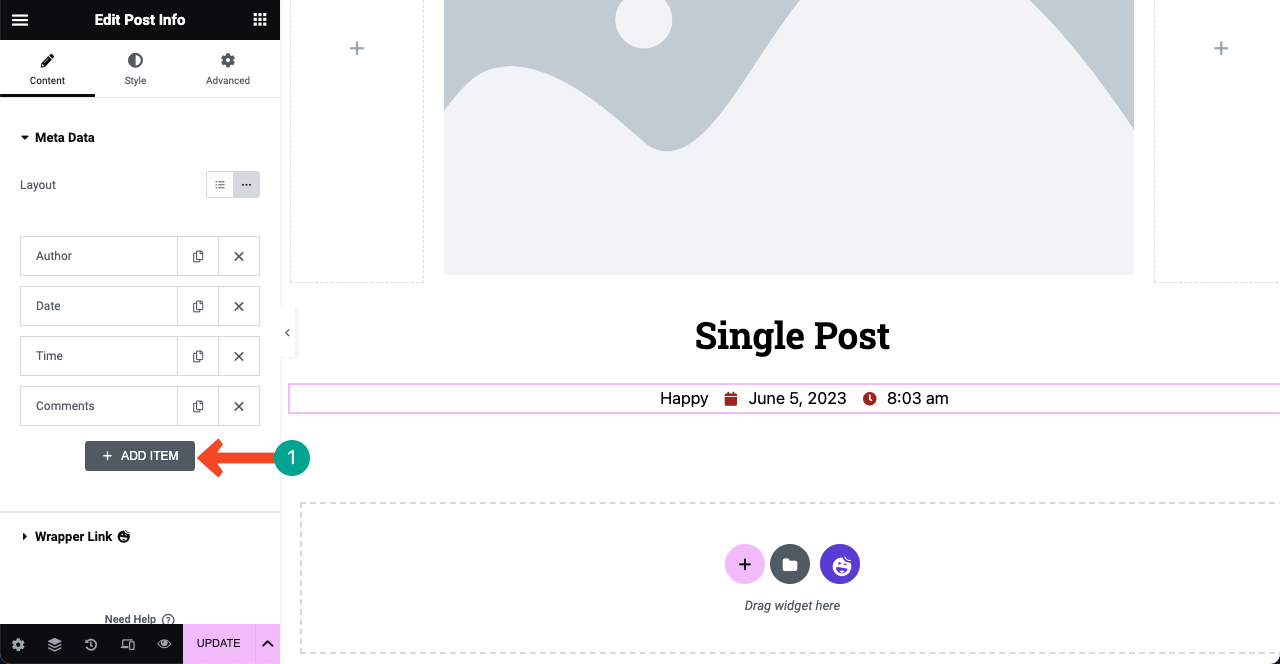
- Anda dapat menambahkan lebih banyak opsi ke bagian tersebut dengan mengeklik tombol TAMBAHKAN ITEM .
- Buka tab Gaya sesudahnya untuk mengatur gaya konten di dalamnya.
Catatan: Elemen Komentar hanya akan muncul jika postingan blog Anda telah menerima komentar.

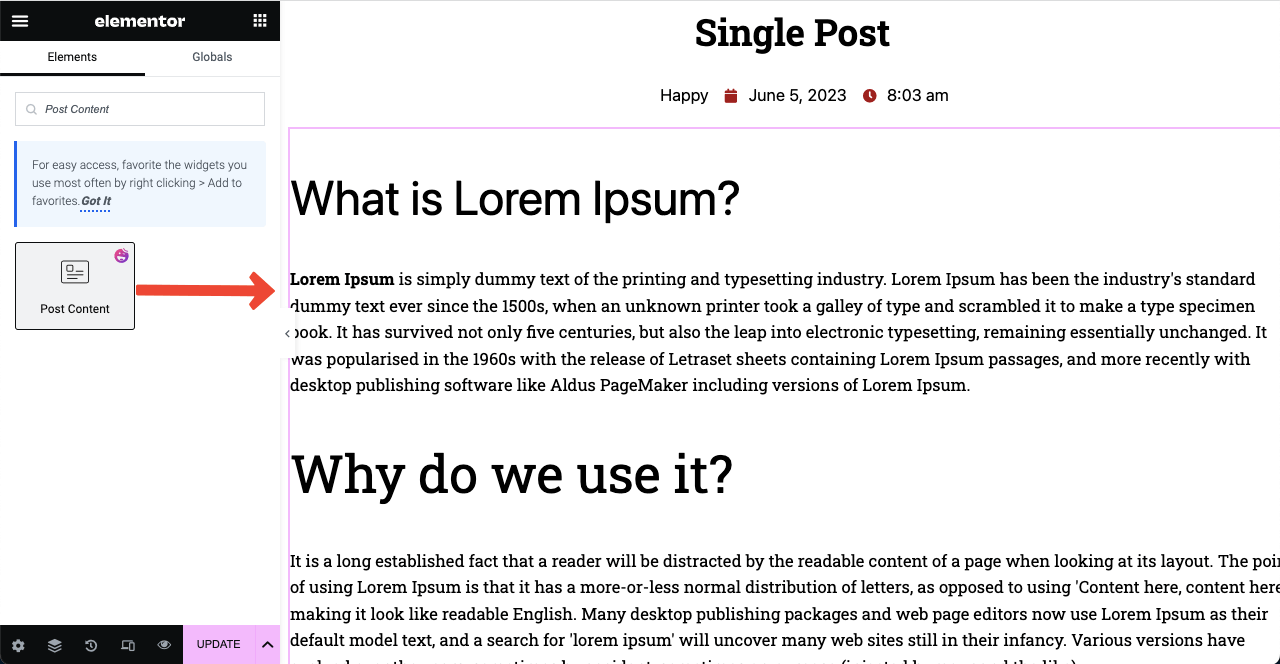
# Tambahkan Konten Posting
- Widget Konten Post mencakup badan konten utama.
- Ini memungkinkan Anda untuk memasukkan teks, gambar, GIF, dan video di pos.
- Seret dan lepas widget pada posisi yang sesuai dan sesuaikan dengan cara yang sama.

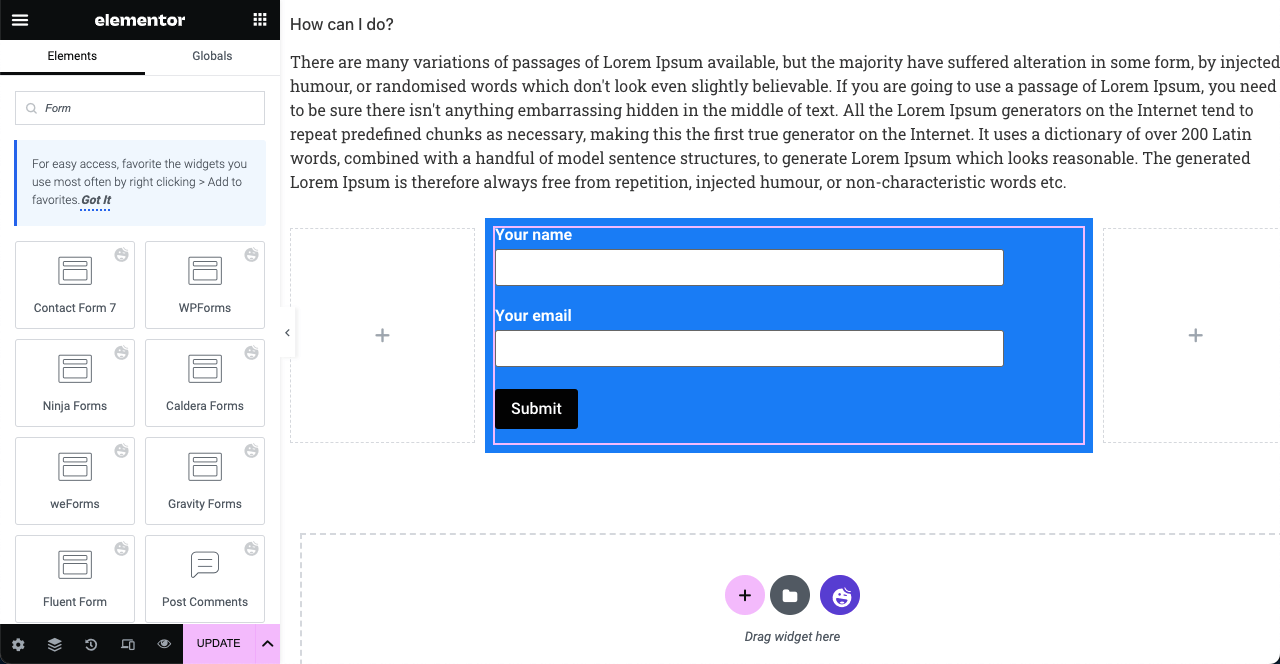
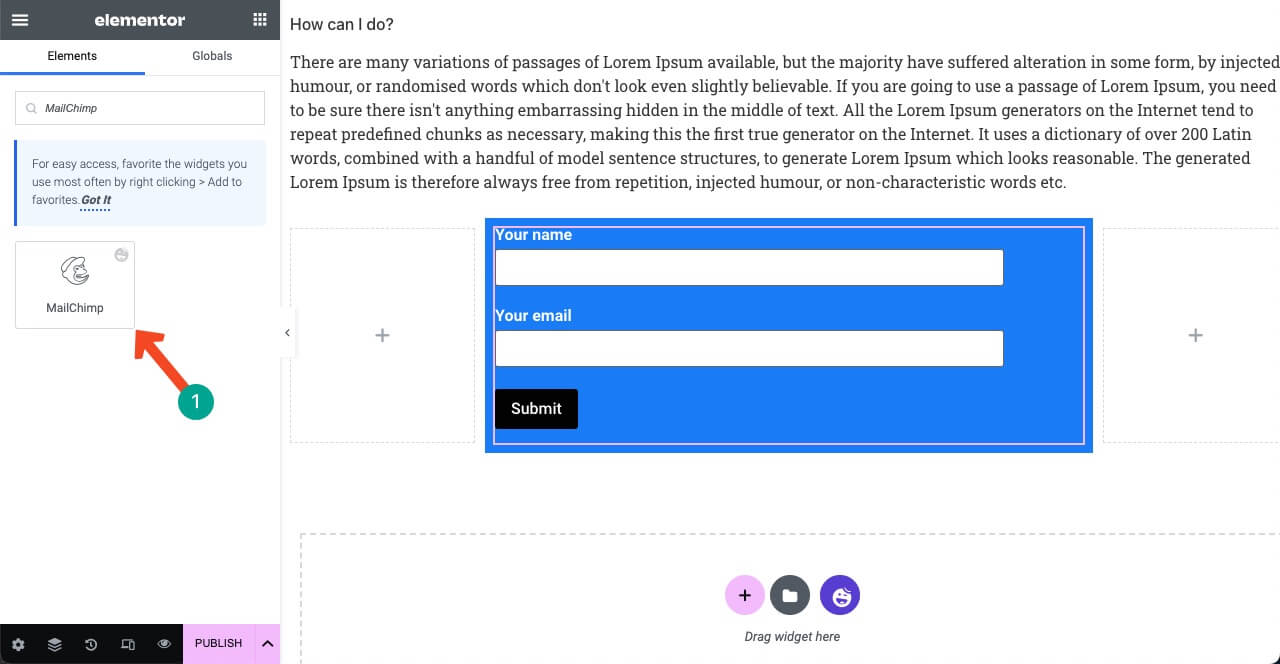
# Tambahkan Formulir Kontak
- HappyAddons memiliki integrasi dengan sebagian besar formulir kontak populer.
- Cukup ketik kata ' Formulir ' di kotak pencarian.
- Anda akan mendapatkan semua widget formulir populer yang muncul di bawah.
- Mudah-mudahan, Anda akan menemukan widget plugin formulir kontak Anda dalam daftar.
- Seret dan lepas di kanvas Anda.
Catatan: Misalnya, jika Anda menggunakan weForms di backend, seret dan lepas widget yang sama di kanvas Anda.

MailChimp dianggap sebagai platform hebat untuk menumbuhkan daftar pelanggan. Ini adalah penyedia layanan pemasaran email yang populer juga. Kabar baiknya adalah HappyAddons memiliki widget MailChimp . Anda juga dapat menggunakan widget ini sebagai pengganti plugin formulir kontak jika Anda ingin menambah daftar pelanggan Anda.
Lihat panduan ini untuk mempelajari cara menyematkan formulir MailChimp di situs web Anda menggunakan HappyAddons.

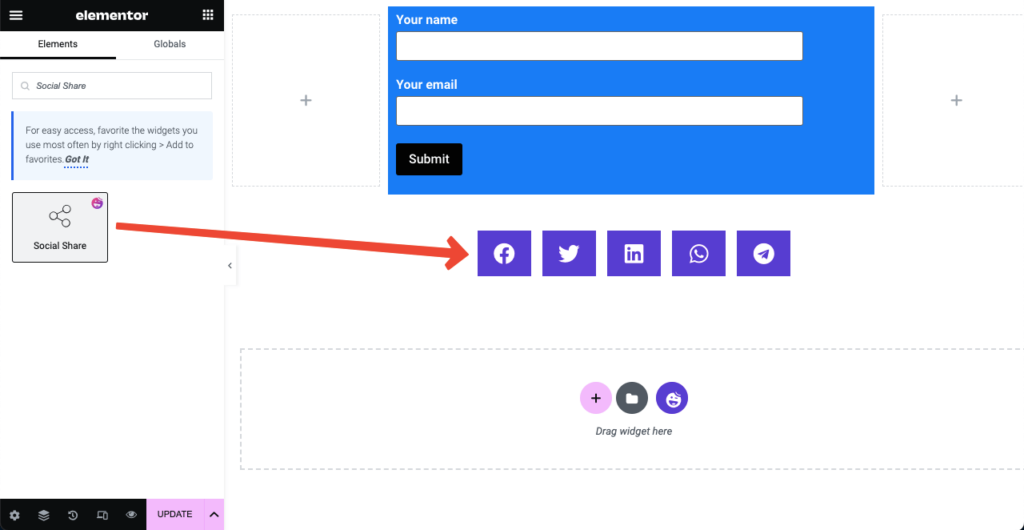
# Tambahkan Ikon Berbagi Sosial
- Widget Social Share akan memungkinkan pengguna untuk membagikan posting blog ke profil sosial mereka.
- Ini bisa menjadi cara yang bagus untuk meningkatkan keterlibatan dengan pembaca dan pengunjung.
- Ketik Social Share di kotak pencarian Elementor.
- Seret dan lepas di bawah formulir berlangganan.

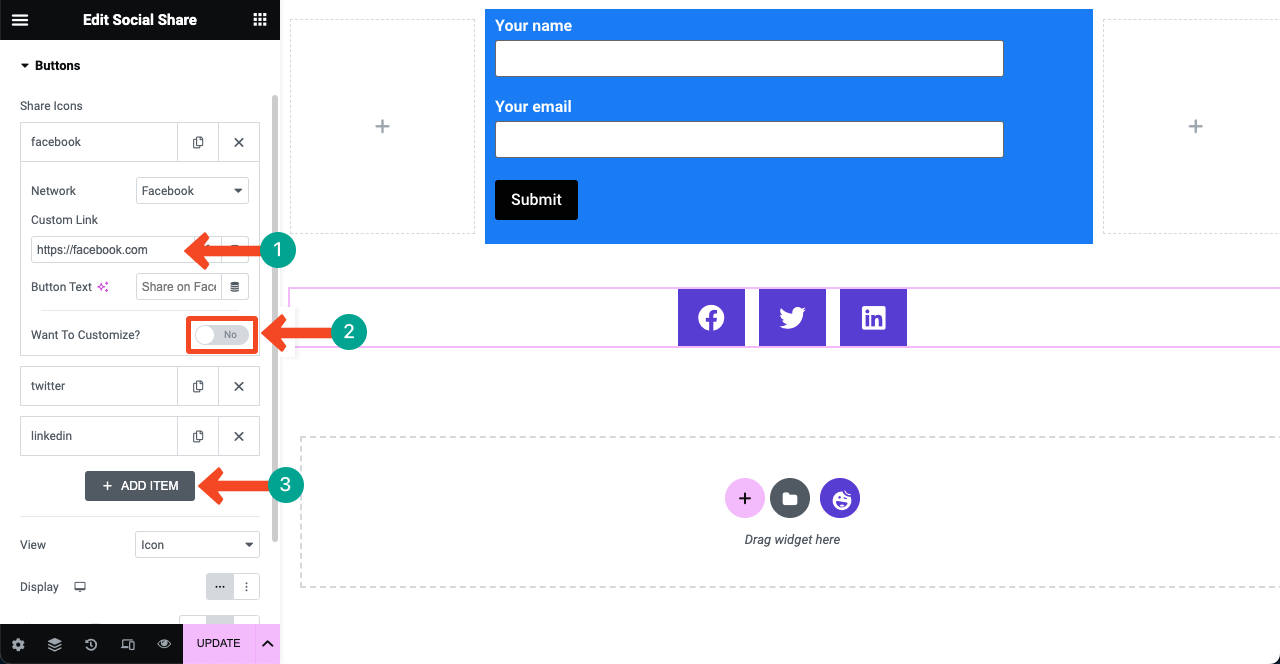
- Tekan pada tab sosial apa pun.
- Anda akan mendapatkan opsi untuk menempelkan tautan sosial Anda dan menyesuaikannya.
- Lakukan hal yang sama dengan tab lain satu per satu.
- Klik TAMBAHKAN ITEM untuk menambahkan lebih banyak ikon berbagi sosial di halaman.

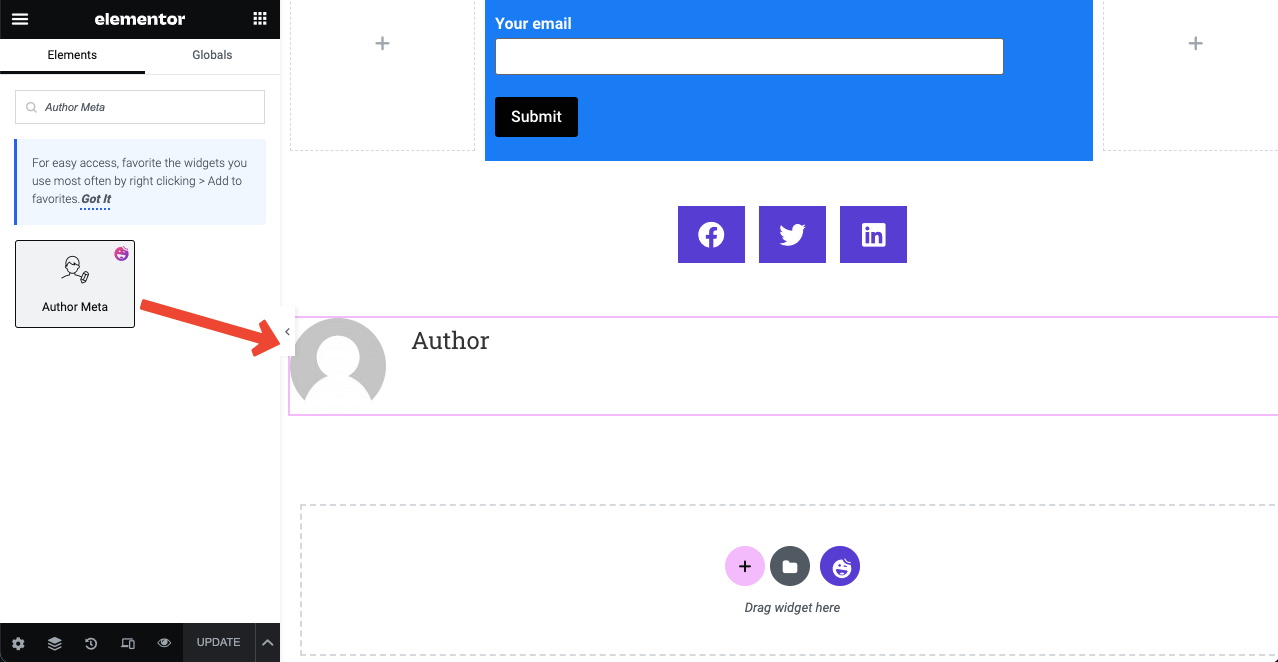
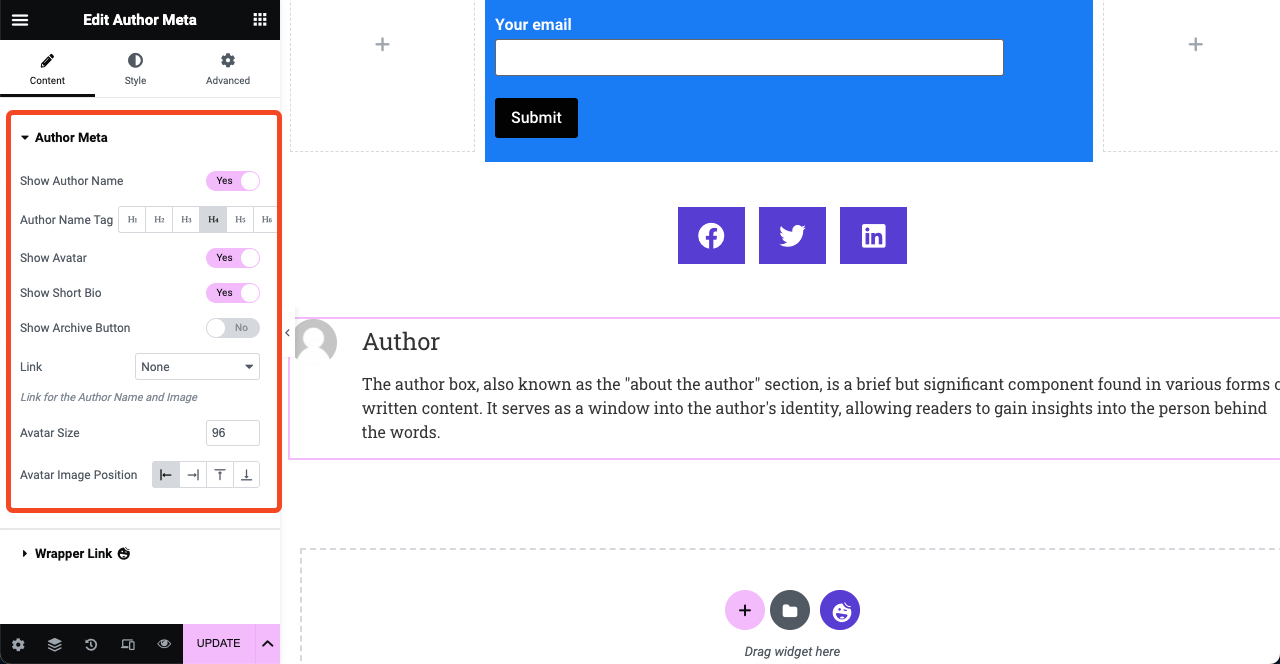
# Tambahkan Kotak Penulis

- Orang-orang saat ini senang mengetahui tentang penulis saat membaca postingan.
- Widget Author Meta akan memungkinkan Anda untuk membuat bagian penulis pada template posting.
- Anda dapat menampilkan nama penulis, avatar, biografi singkat, dan postingan tertulis.
- Tambahkan widget di bawah ikon berbagi sosial.

- Perluas bagian Meta Penulis di tab konten.
- Anda dapat memutuskan untuk menampilkan nama penulis, tag, avatar, dan lainnya.
- Anda juga dapat mengubah posisi gambar, ukuran avatar, dan menyesuaikan gaya lainnya.

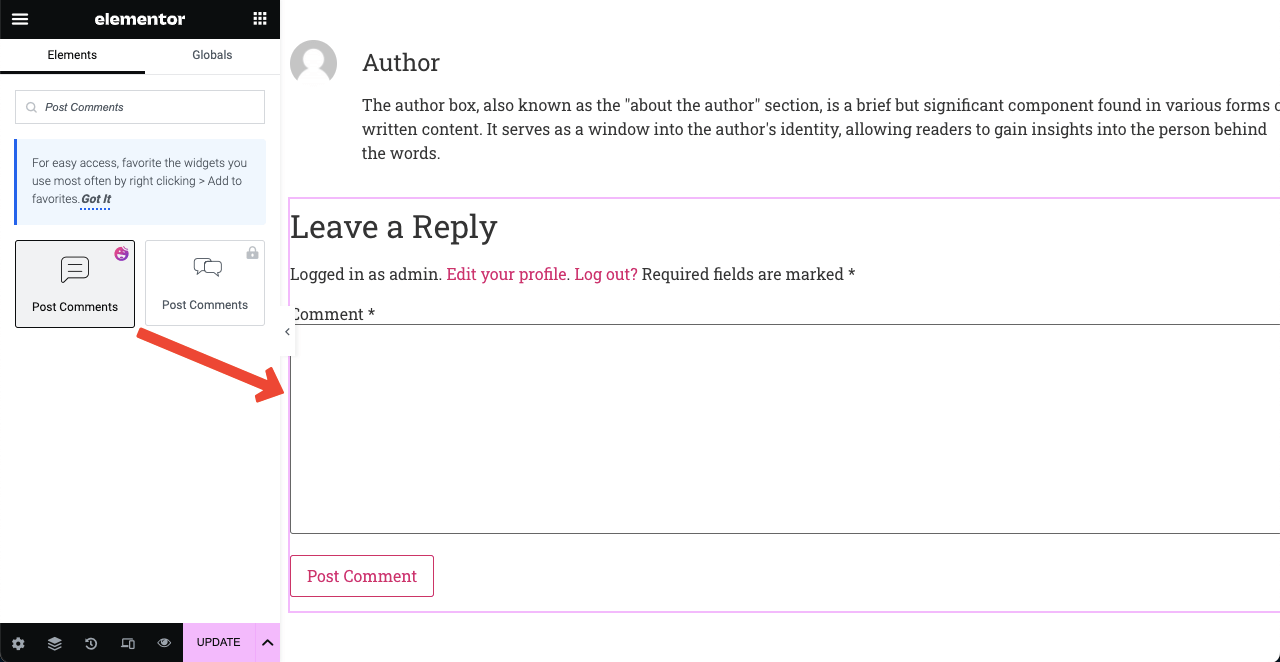
# Tambahkan Kotak Komentar Pos
- Bagian komentar memungkinkan pengunjung mengirimkan pendapat mereka tentang posting blog.
- Seret dan lepas widget Posting Komentar di akhir templat posting.

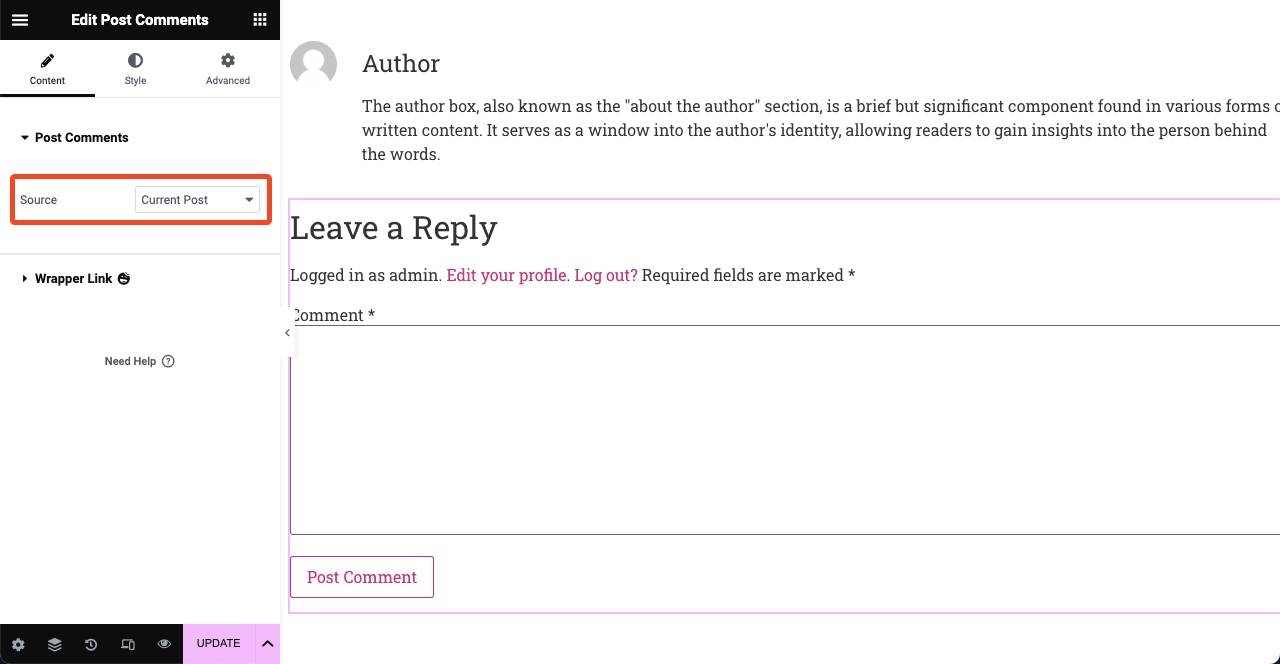
- Anda dapat menampilkan bagian komentar di semua posting atau yang selektif.
- Buka opsi Sumber dan klik ikon dropdown di sebelahnya.
- Daftar dropdown mencakup dua opsi: Current Post dan Custom .
- Memilih opsi Kustom akan memungkinkan Anda menampilkan kotak komentar ini pada posting yang dipilih.

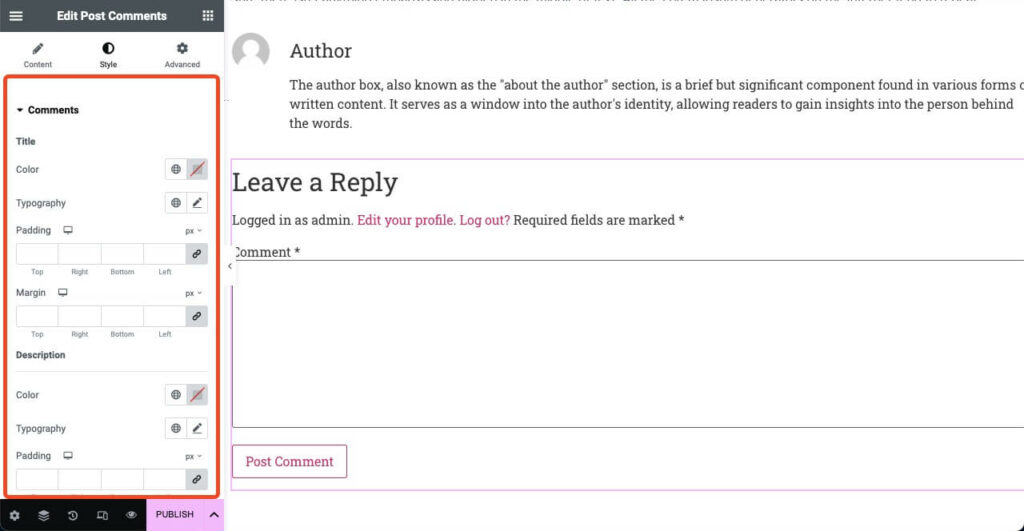
- Posting Komentar HappyAddons adalah widget unik.
- Karena itu memungkinkan Anda menyesuaikan gaya tata letak pasca-komentar.
- Tetapi opsi gaya ini tidak tersedia di Elementor.
- Jadi, dengan HappyAddons, Anda dapat menikmati lebih banyak fleksibilitas dalam penyesuaian.

# Tampilkan Posting Terkait
Bagian posting terkait menyarankan konten dan artikel lain yang relevan dengan posting blog saat ini. Mereka biasanya dipilih berdasarkan tag, kata kunci, dan kategori. Anda dapat menggunakan widget Post Carousal untuk membuat bagian ini. Tetapi untuk itu, Anda memerlukan akses ke Premium HappyAddons.
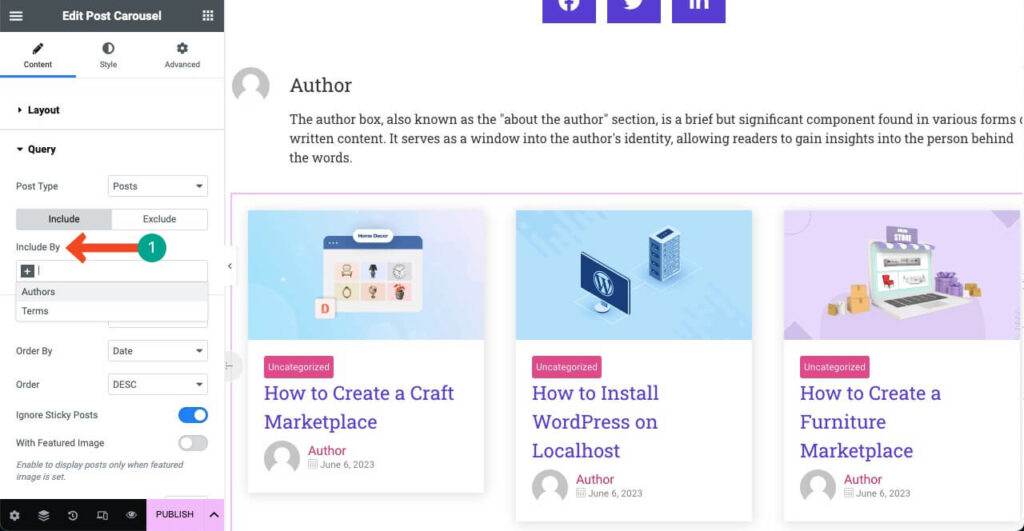
- Setelah plugin premium diinstal, widget Post Carousel akan dibuka kuncinya.
- Seret dan lepas di kanvas Elementor.
- Kemudian, sesuaikan dari tab konten dan gaya.

- Buka Konten > Kueri .
- Tentukan Penulis, Istilah, atau Tag.
- Dengan demikian, postingan yang relevan akan ditampilkan di setiap postingan blog.

Langkah 03: Jadikan Template Seluler Responsif
Lebih dari 50% lalu lintas web saat ini berasal dari perangkat seluler . Jadi, setelah Anda selesai menambahkan elemen yang diperlukan ke kanvas, Anda harus memeriksa apakah elemen tersebut sudah disejajarkan dengan sempurna di perangkat lain.
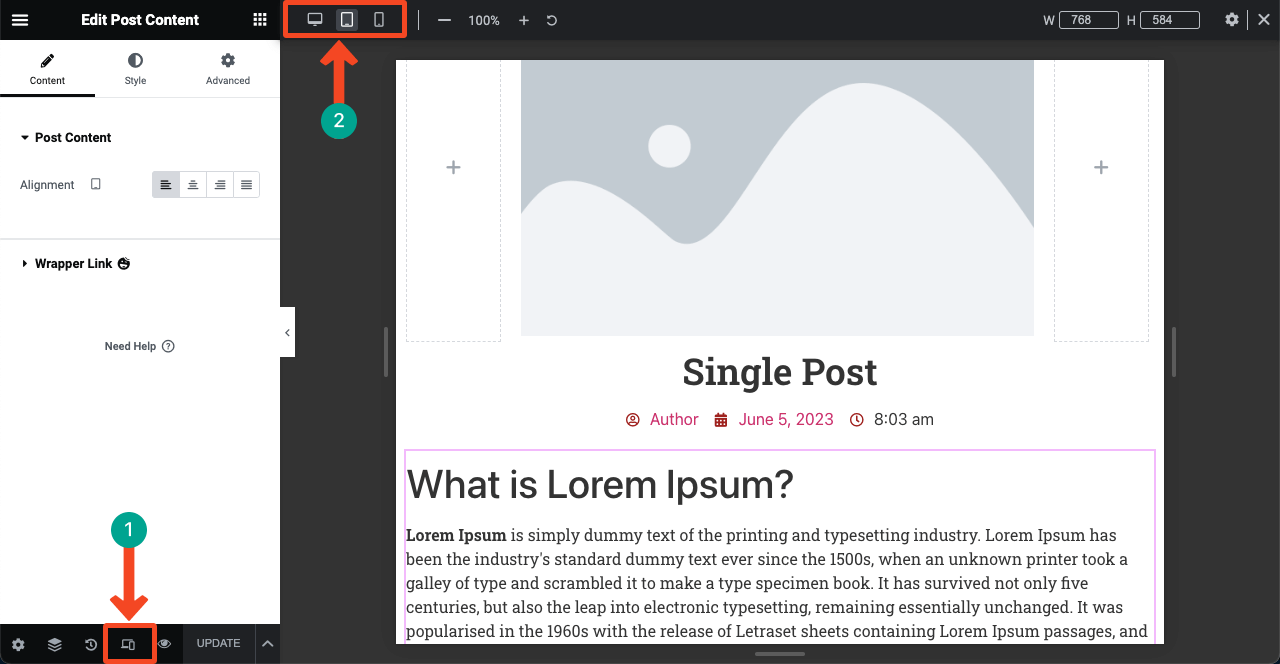
- Klik ikon Mode Responsif di bagian bawah panel Elementor.
- Anda akan melihat berbagai mode perangkat muncul di bagian atas.
- Beralih di antara keduanya, Anda dapat memeriksa apakah widget diselaraskan dengan sempurna.

Langkah 04: Publikasikan Template Posting
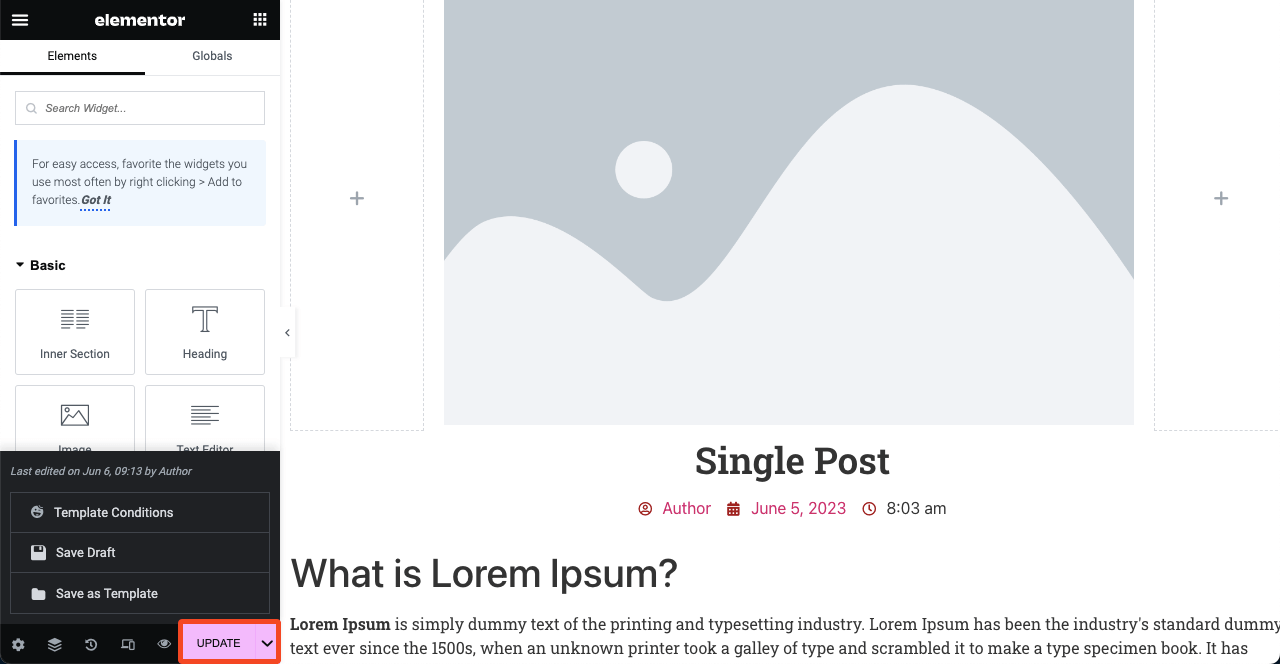
- Tekan tombol PUBLISH/UPDATE atau tanda panah .
- Klik Simpan Draf untuk menyimpan desain ini sebagai draf.
- Klik Save as Template jika Anda ingin menggunakan desain ini nanti sebagai template siap pakai.
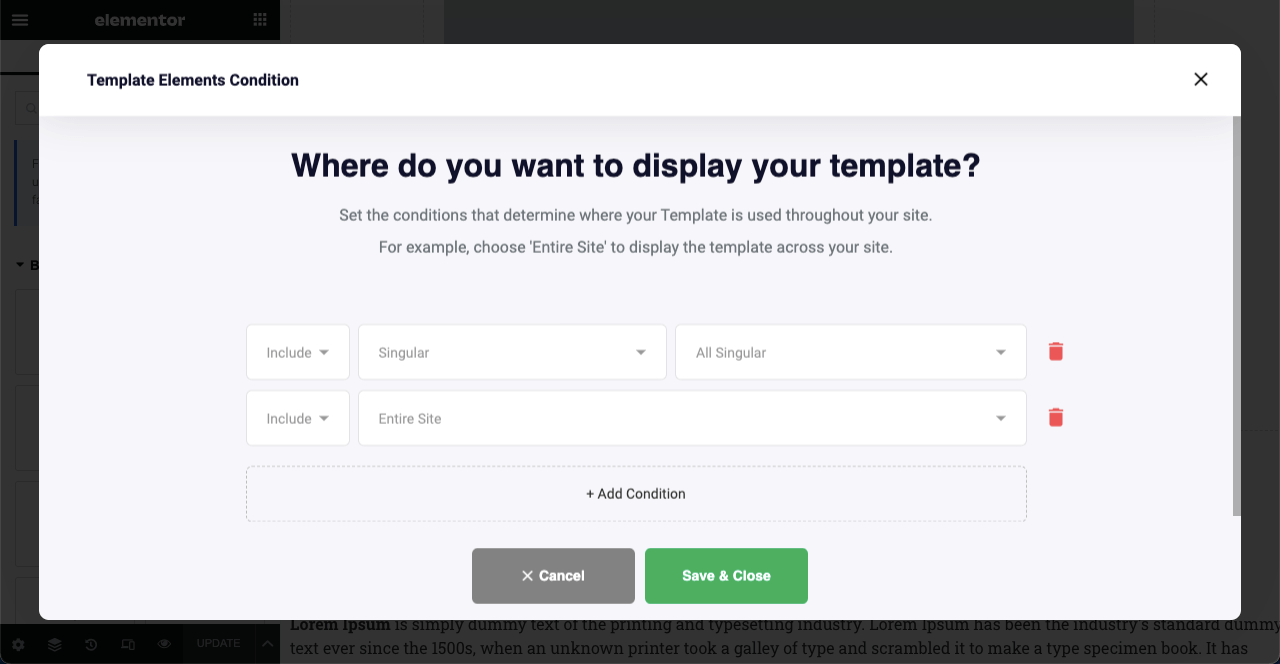
- Klik Kondisi Templat untuk menerbitkan desain.

- Apa yang Anda lihat pada gambar di bawah ini adalah kondisi default yang dapat Anda atur menggunakan HappyAddons versi gratis.
- Anda memerlukan akses premium untuk mengatur kondisi yang disesuaikan.
- Klik tombol Simpan & Tutup .

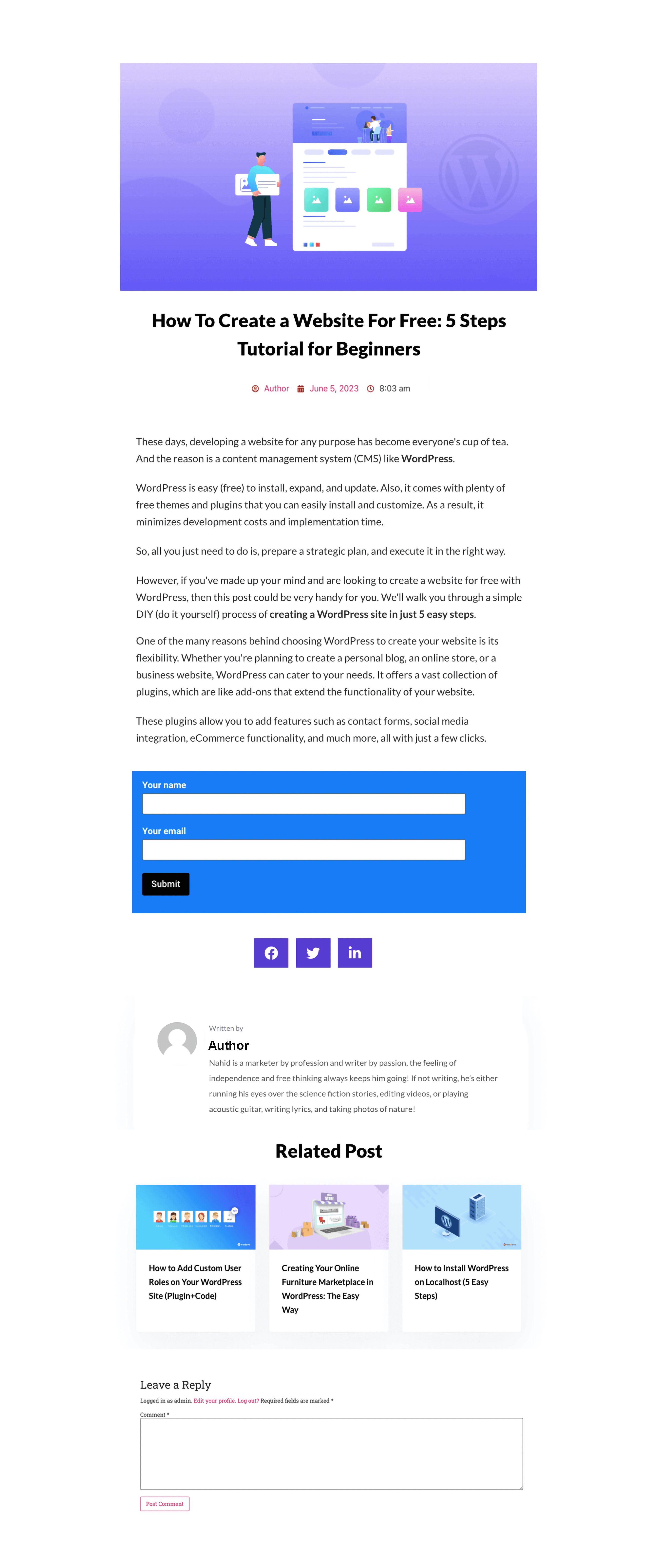
Langkah 04: Pratinjau Template Posting Blog Tunggal
Sekarang, masuk ke mode pratinjau dari setiap posting blog yang dipublikasikan. Anda akan melihat template telah diterapkan pada mereka. Jika Anda tidak menyukai tata letaknya, buka lagi template dengan Elementor dan sesuaikan dengan preferensi Anda.

FAQ tentang Cara Membuat Template Posting Blog di Elementor
Semoga Anda menikmati bagian tutorialnya. Selain itu, Anda harus mengetahui beberapa topik lagi untuk mengembangkan pengetahuan Anda tentang mendesain posting blog. Kami akan membahasnya di bagian FAQ.
Apa perbedaan antara jenis kiriman khusus dan kiriman blog?
Posting blog adalah posting atau artikel tradisional yang mencakup tulisan terperinci tentang produk, fitur, topik, atau informasi tertentu. Itu tidak menampilkan konten tubuh utama secara dinamis.
Jenis kiriman khusus memungkinkan Anda mengubah struktur konten, termasuk bidang khusus, taksonomi, dan fungsionalitas. Ini memberi pengguna fleksibilitas untuk memfilter konten yang diinginkan secara dinamis.
Apa perbedaan utama antara posting blog dan halaman blog?
Posting blog adalah tulisan yang mencakup analisis terperinci tentang topik yang diberikan. Beberapa jenis posting blog yang populer adalah panduan cara, daftar, ulasan, studi kasus, artikel berita, kisah pribadi, dll.
Tetapi halaman blog menampilkan kumpulan posting blog yang diterbitkan dengan judul, fitur, gambar, dan kutipannya.
Apa bagian utama dari posting blog?
Di bawah ini adalah empat bagian utama dari posting blog, apa pun jenisnya:
1. Judul yang menarik
2. Melibatkan konten tubuh
3. File media (gambar, klip video, dan GIF)
4. Ajakan bertindakBagaimana cara meningkatkan keterbacaan dalam posting blog?
1. Gunakan teks yang jelas dan mudah dipahami
2. Pisahkan konten utama menjadi beberapa bagian dengan judul
3. Tambahkan visual untuk menghilangkan kemonotonan
4. Gabungkan tabel dan poin-poin untuk diuraikan
5. Ikuti format F atau Z dalam menulis teksApakah mungkin mengelola beberapa templat posting tunggal di Elementor?
Ya, Anda dapat mengelola beberapa templat posting tunggal. Namun untuk itu, Anda memerlukan akses premium, baik ke Elementor maupun HappyAddons.
Bisakah saya menyesuaikan gaya/menyesuaikan bagian komentar kiriman dengan Elementor?
Elementor, secara default, tidak memungkinkan Anda menyesuaikan bagian komentar kiriman. Tetapi dengan memasang plugin HappyAddons, Anda dapat mengaktifkan Elementor untuk menyesuaikan gaya dan menyesuaikan bagian komentar kiriman.
Pengambilan Akhir!
Jika Anda menggunakan tata letak posting blog default dengan WordPress populer mana pun, Anda akan melihat bahwa ratusan dan ribuan pemilik web lainnya menggunakan tata letak yang sama. Dan tata letak penyalinan ini dapat menyebabkan pengalaman pengguna yang membosankan bagi pembaca dan pengunjung web Anda.
Membuat template posting blog yang disesuaikan dapat menjadi solusi terobosan dalam kasus ini. Ini dapat membuat bagian blog Anda lebih profesional dan unik daripada yang lain. Dengan Pembuat Tema HappyAddons, Anda dapat membuat template posting tunggal yang hampir mirip pro untuk situs web Anda.
Semoga Anda menikmati artikel ini. Sekarang giliran Anda untuk mencoba plugin. Untuk panduan lebih lanjut, jelajahi dokumentasi tentang semua widget yang kami bahas di tutorial.
