Como criar um modelo de postagem de blog no Elementor Free com HappyAddons
Publicados: 2023-07-07Criar um modelo de postagem de blog com Elementor significa criar um layout exclusivo para todas as postagens de blog em seu site. Sempre que instalar um tema no WordPress, você obterá um layout de postagem padrão com opções limitadas de personalização. Mas o layout padrão pode não ser suficiente para atender às suas necessidades.
Você pode querer personalizar sua estrutura, aparência e estilo de conteúdo. O Elementor é uma solução maravilhosa com a qual você pode fazer isso totalmente do zero usando seu criador de temas. Mas se você conhece o Elementor, pelo menos por alguns dias, deve saber que seu construtor de temas não é gratuito.
Mas não se preocupe! Hoje, apresentaremos a você um addon Elementor, oferecendo a você um construtor de temas gratuito com o qual você pode concluir o processo a custo zero. Então, vamos entrar na discussão de como criar um modelo de postagem de blog no Elementor gratuitamente.
Diferença entre a página do blog e a postagem no blog
Uma página de blog é uma página estática que inclui todas as postagens de blog que já foram publicadas. As postagens são publicadas na página do blog em ordem cronológica, alfabética ou por data. A página do blog geralmente mostra as postagens mais recentes no topo com um trecho. Não inclui a caixa do autor, botões de compartilhamento social e área de comentários.
Uma postagem de blog é um artigo individual que cobre uma análise detalhada de um tópico específico. Ele também inclui vários outros elementos, como tabela de conteúdo, detalhes do autor, botões de compartilhamento social, call-to-actions, área de comentários, tag, postagem relacionada, FAQ, formulário de inscrição, etc.
Como criar um modelo de postagem de blog no Elementor grátis

Para criar um modelo de postagem de blog personalizado com Elementor, você deve ter acesso ao seu Theme Builder. Mas o recurso não é gratuito. Você deve atualizar para a versão premium para acessar o recurso. No entanto, você ainda pode usar esse recurso gratuitamente apenas instalando outro plug-in chamado HappyAddons .
HappyAddons é na verdade um complemento Elementor. Ele vem com dezenas de recursos e widgets adicionais para potencializar seu site Elementor. HappyAddons também tem uma versão gratuita e premium. A versão gratuita inclui um criador de temas com o qual você pode criar modelos de postagem de blog personalizados.
Baixe e instale os plugins em seu site abaixo.
- elementor
- Happy Addons
Depois de ativado em seu site, pule para as etapas abaixo.
Etapa 01: Abra um único modelo do HappyAddons Theme Builder
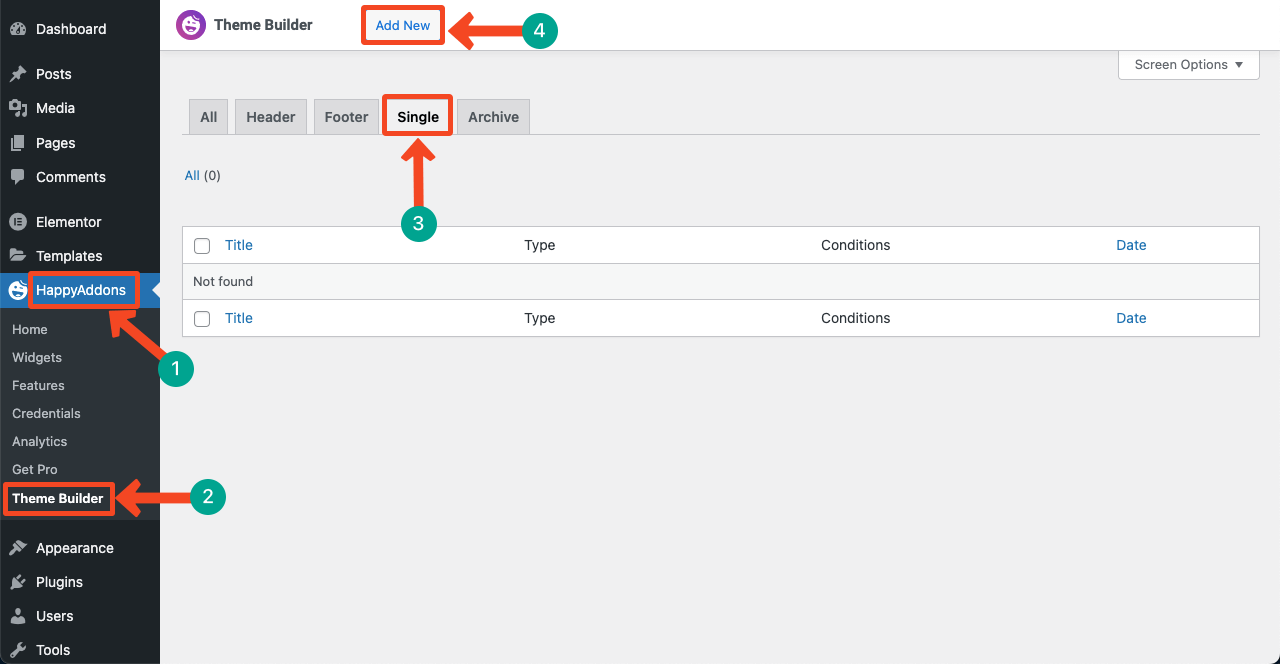
- Navegue até HappAddons > Theme Builder .
- Selecione a guia Único .
- Clique no botão Adicionar novo .

- Um pop-up será aberto.
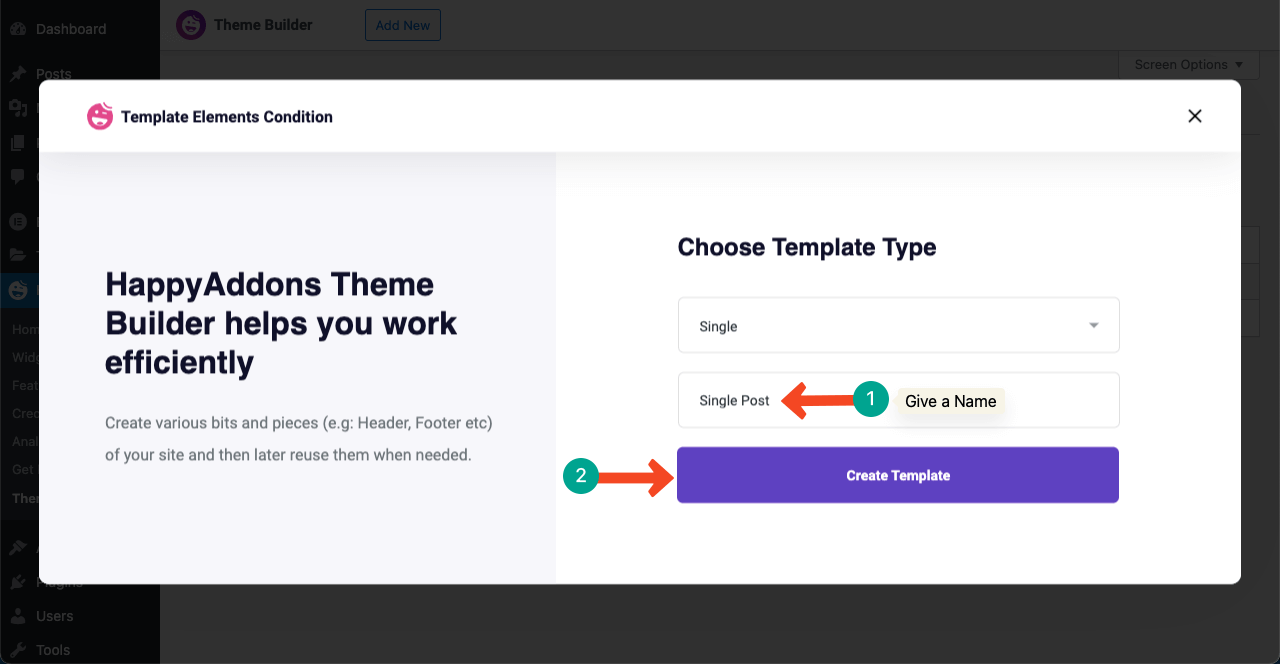
- Dê um nome ao modelo.
- Pressione o botão Criar modelo .

Etapa 02: Adicionar elementos arrastando e soltando
Os elementos em um site geralmente variam de acordo com o design da web e o estilo do conteúdo. Mas existem alguns elementos obrigatórios em qualquer postagem de blog, independentemente do seu tipo. Eles são título, imagem em destaque, corpo do conteúdo, nome do autor, data de publicação, caixa do autor, botões de compartilhamento social, caixa de comentários, etc.
Recomendamos que você crie um wireframe. Isso ajudará você a ter uma ideia de quais elementos incluir no modelo de postagem do seu blog. Agora vamos adicioná-los ao post, um por um.
# Adicionar imagem de destaque de postagem
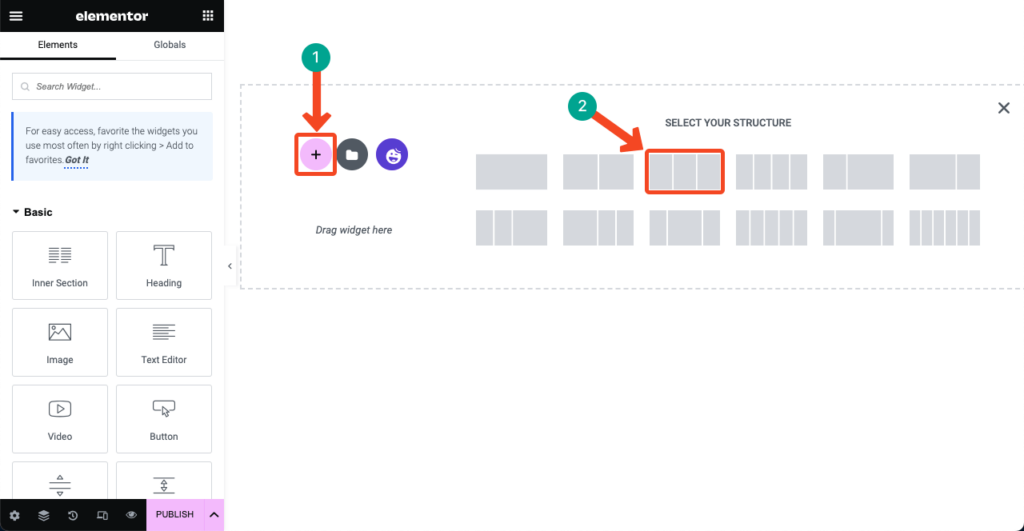
- Crie uma área de conteúdo clicando no ícone de adição (+) .
- Selecione o número de colunas que acompanha o seu wireframe.
- Selecionamos três colunas para o tutorial.

- Você pode personalizar o tamanho e a largura das colunas.
- Fizemos a coluna do meio maior e as outras duas mais estreitas.
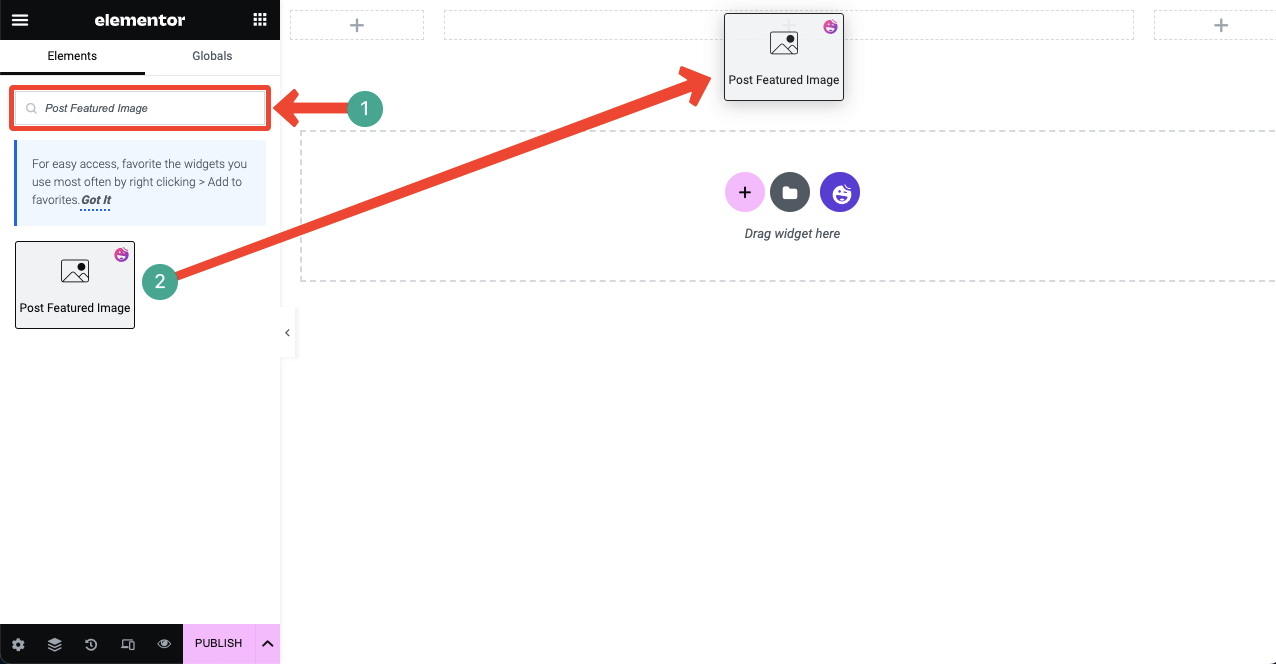
- Digite Post Featured Image na caixa de pesquisa.
- Arraste e solte-o na área de conteúdo.

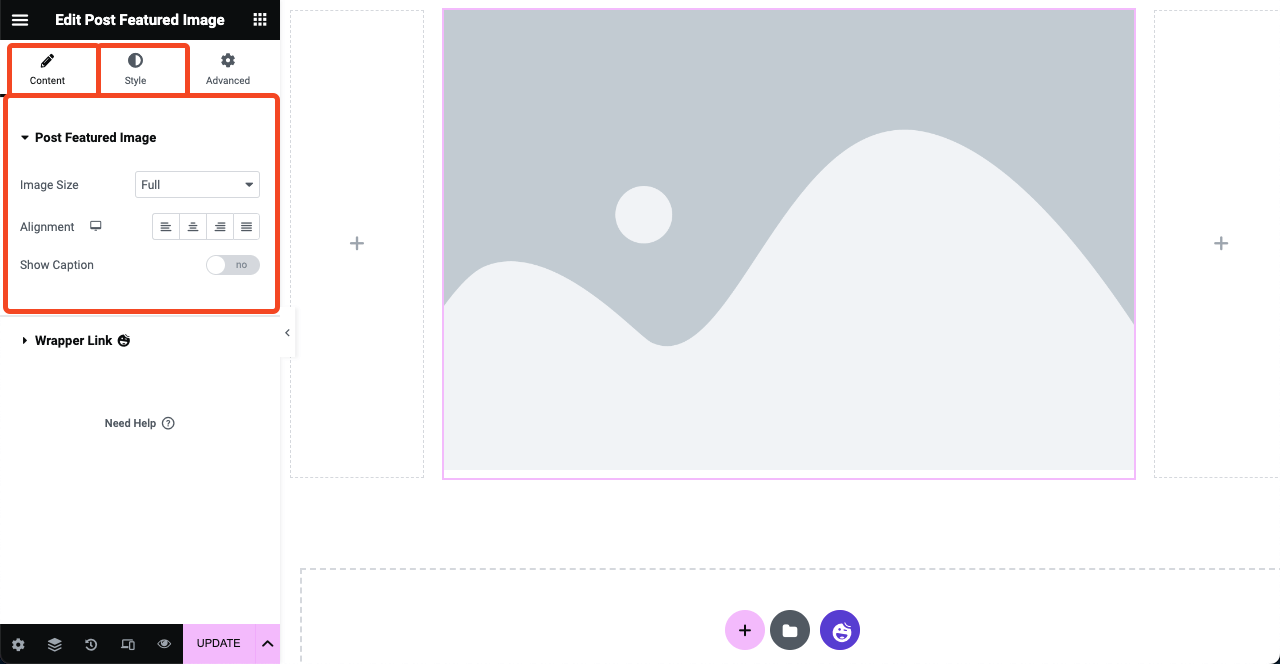
- Você pode personalizar a imagem em destaque nas guias Conteúdo e Estilo do painel Elementor.
- Você pode modificar seu tamanho, alinhamento, margem, preenchimento, tipo de borda, etc.
Observação: você verá apenas uma seção de imagem sem nenhum conteúdo. Sem problemas! Você está apenas criando um layout. Depois de publicar o modelo, o layout será aplicado a todas as postagens do blog. E você verá as alterações no front-end de suas postagens de blog publicadas.

# Adicionar título da postagem
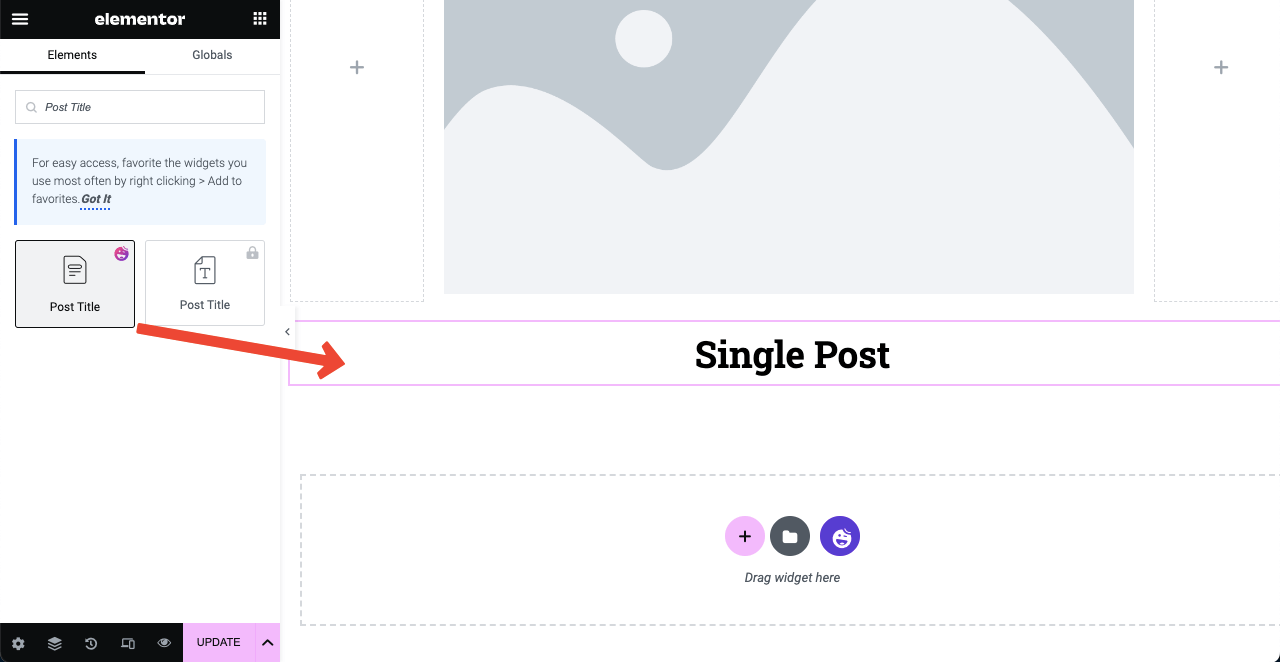
- Arraste e solte o widget Título da postagem abaixo da imagem em destaque.
- Mas, se desejar, você pode colocar o título acima da seção de imagens de destaque.

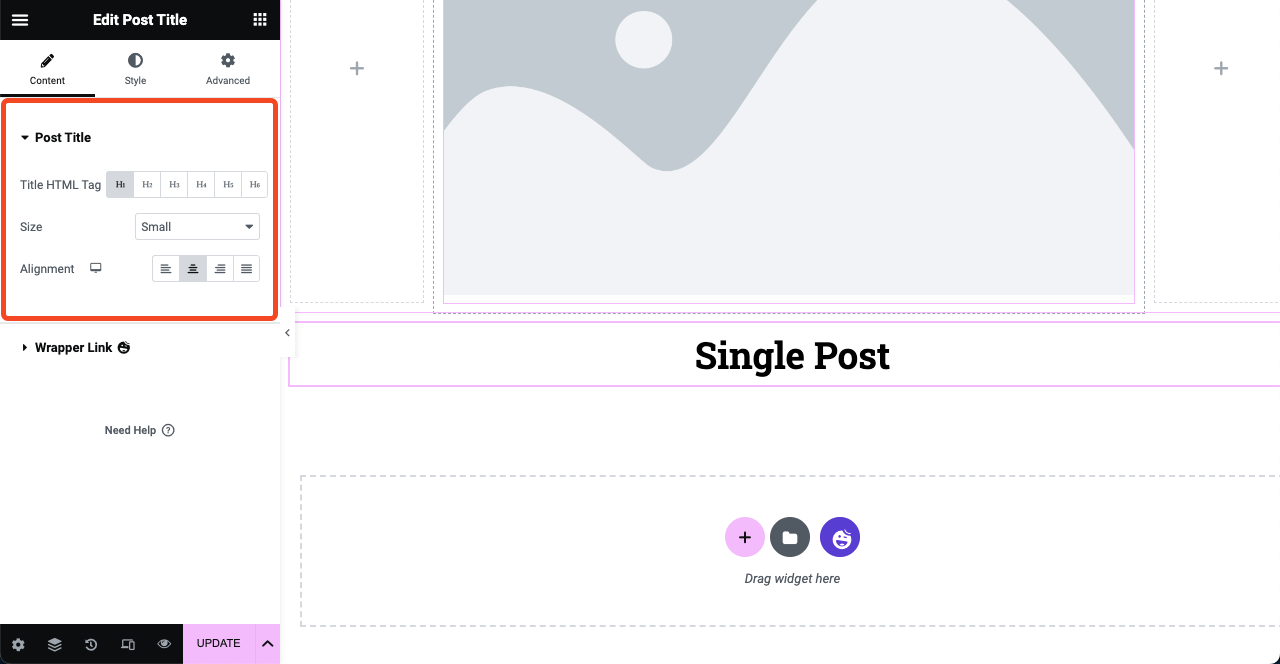
- Em seguida, personalize e estilize o título da postagem no painel Elementor.
- Certifique-se de definir H1 para o título da postagem do blog.

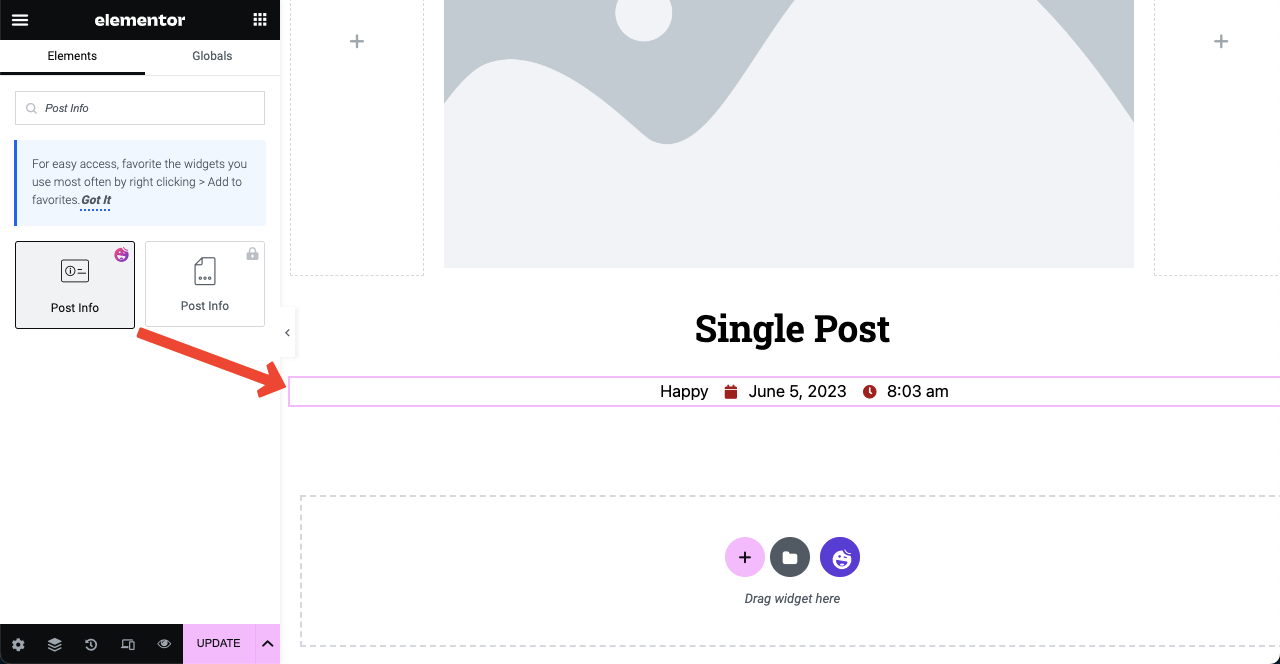
# Adicionar informações de postagem
- O widget Post Info permitirá que você mostre o nome do autor, a hora da postagem, a data, o comentário e mais opções.
- Digite o nome do widget na caixa de pesquisa Elementor.
- Assim que aparecer abaixo, arraste e solte-o abaixo da seção de título.

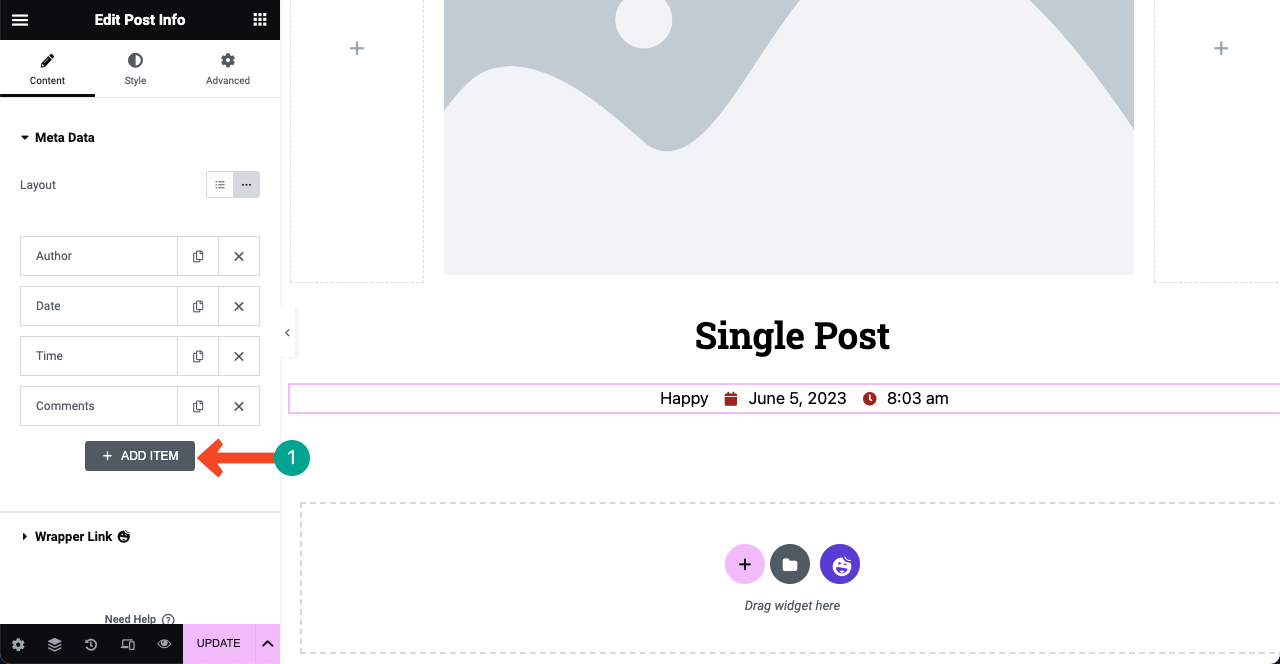
- Você pode adicionar mais opções à seção clicando no botão ADICIONAR ITEM .
- Vá para a guia Estilo depois para estilizar o conteúdo nela.
Observação: o elemento Comentário aparecerá apenas se a postagem do seu blog tiver recebido algum comentário.

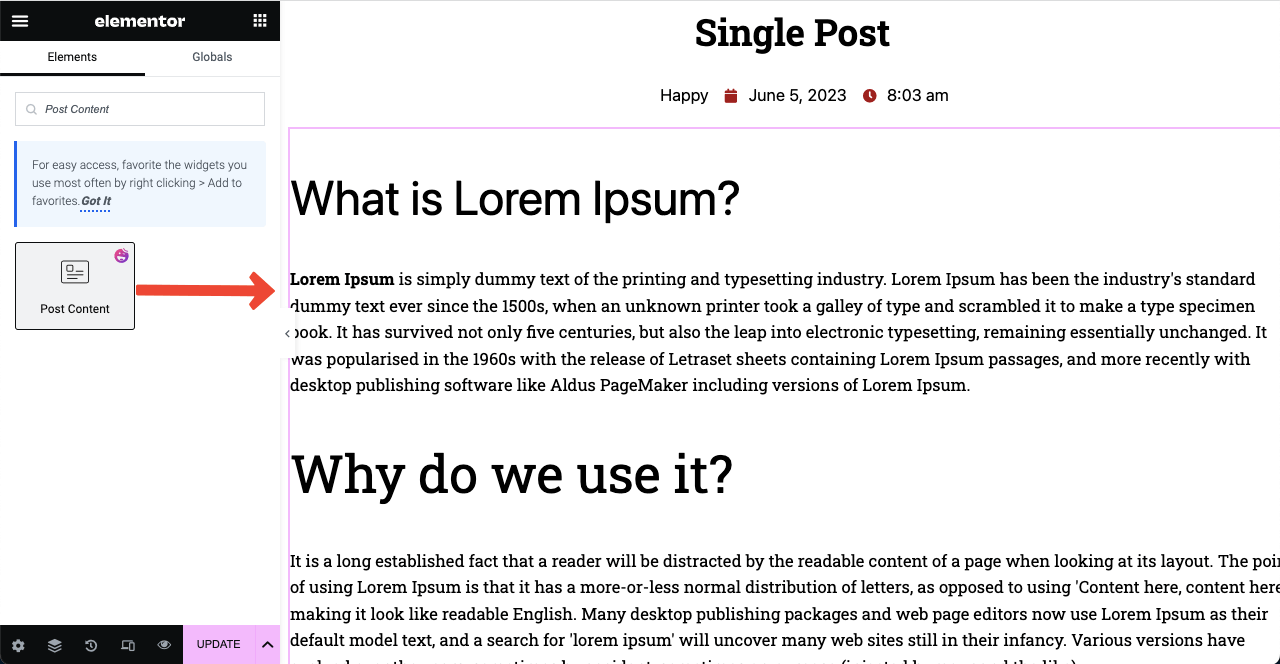
# Adicionar conteúdo de postagem
- O widget Post Content abrange o corpo do conteúdo principal.
- Ele permite que você inclua texto, imagens, GIFs e vídeos na postagem.
- Arraste e solte o widget em uma posição adequada e personalize da mesma forma.

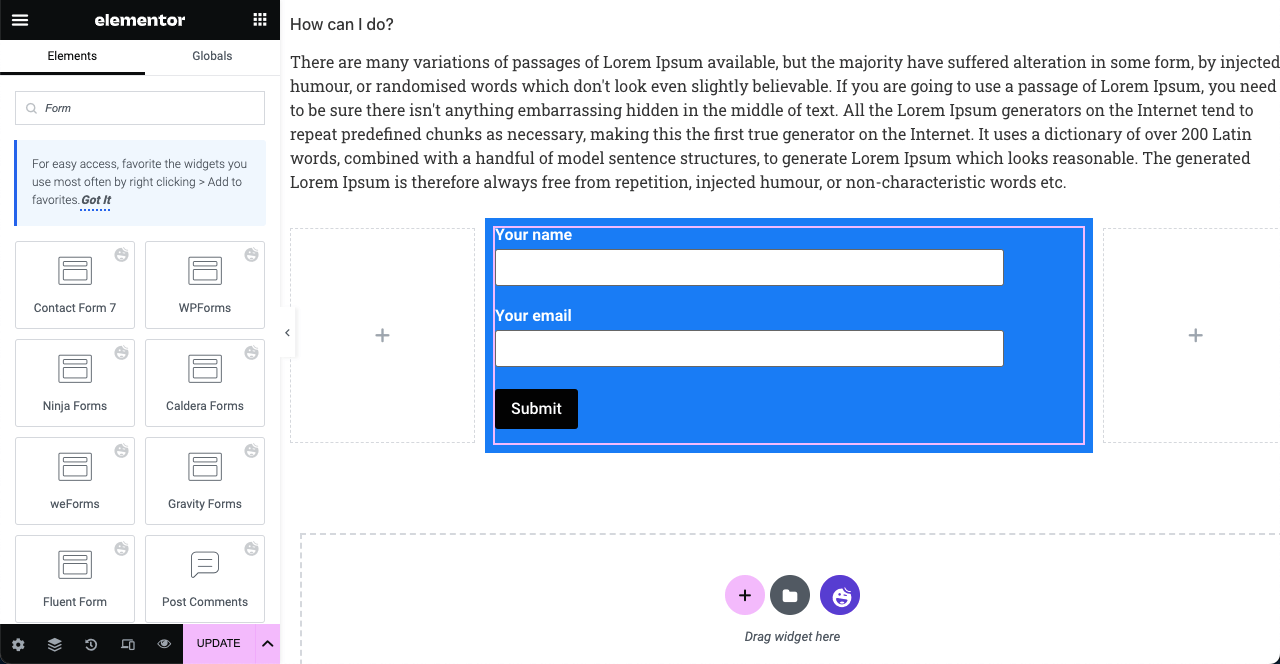
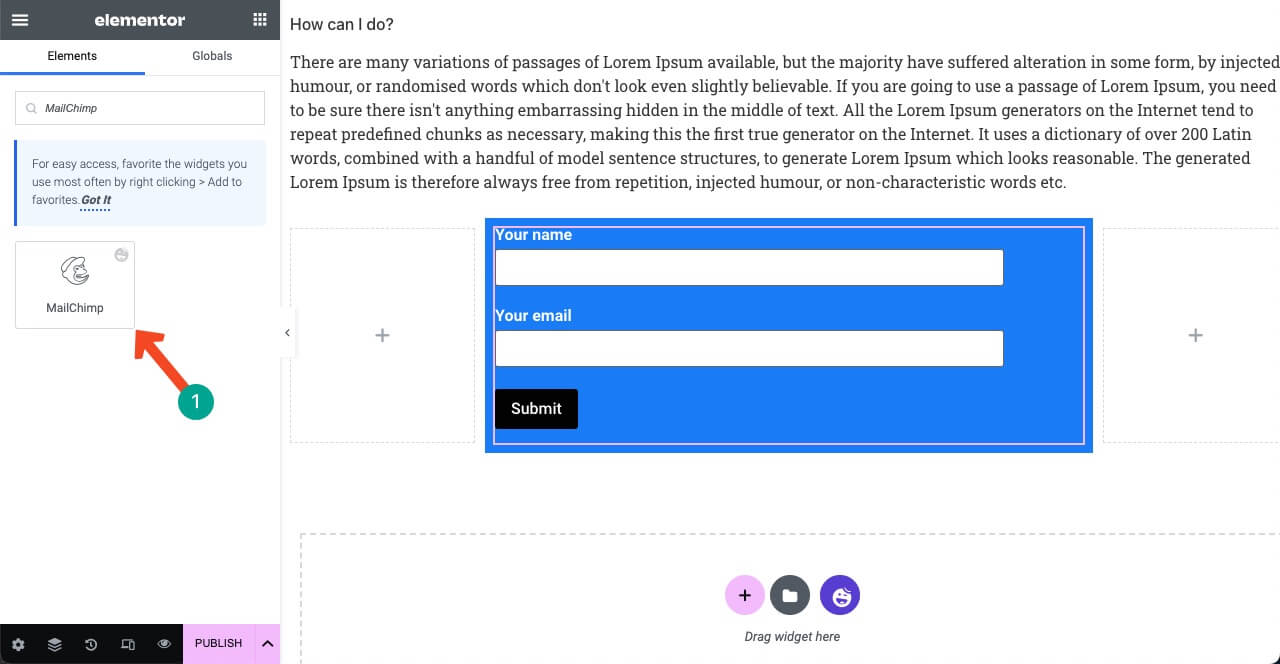
# Adicionar formulário de contato
- HappyAddons tem integração com a maioria dos formulários de contato populares.
- Basta digitar a palavra ' Formulário ' na caixa de pesquisa.
- Você obterá todos os widgets de formulários populares exibidos abaixo.
- Felizmente, você encontrará o widget do plug-in do formulário de contato na lista.
- Arraste e solte-o em sua tela.
Nota: Por exemplo, se você usar weForms no back-end, arraste e solte o mesmo widget em sua tela.

O MailChimp é considerado uma ótima plataforma para aumentar uma lista de assinantes. Este também é um provedor de serviços de marketing por e-mail popular. A boa notícia é que o HappyAddons tem um widget MailChimp . Você também pode usar este widget em vez do plug-in do formulário de contato se quiser aumentar sua lista de assinantes.
Confira este guia para saber como incorporar o formulário MailChimp em seu site usando HappyAddons.

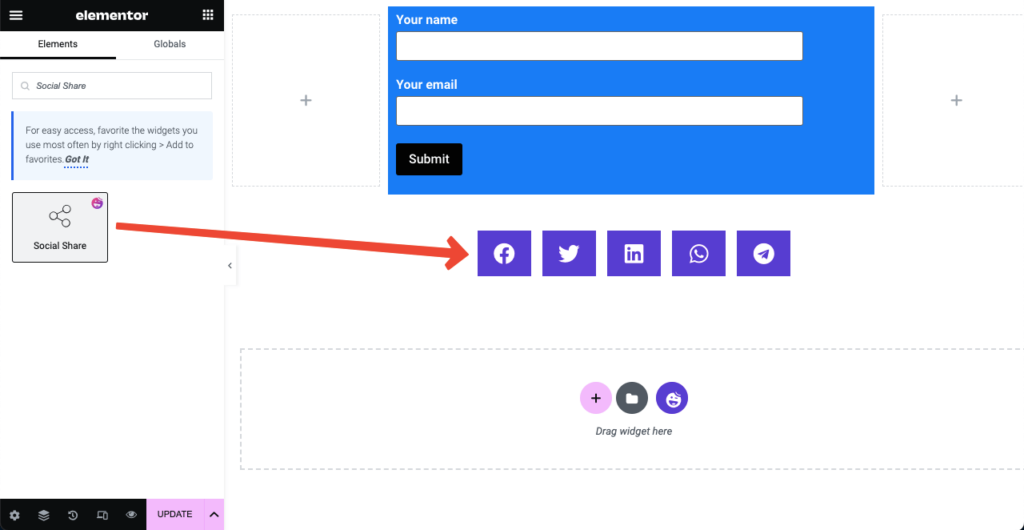
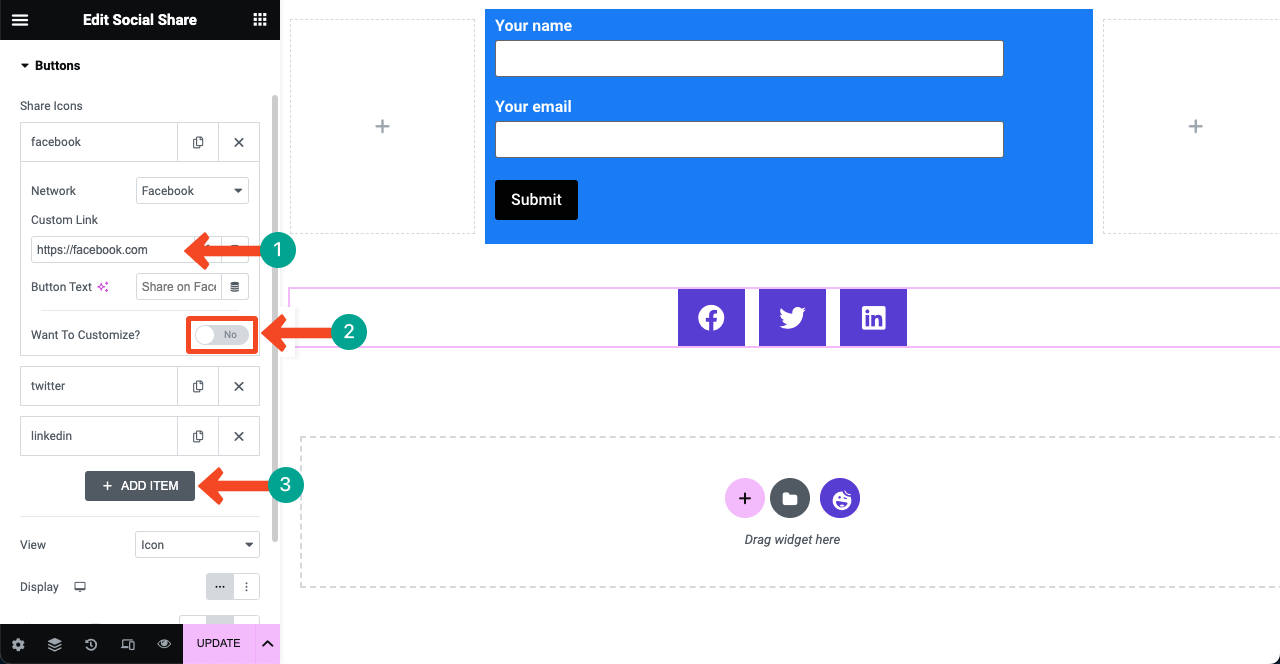
# Adicionar ícones de compartilhamento social
- O widget Social Share permitirá que os usuários compartilhem a postagem do blog em seus perfis sociais.
- Essa pode ser uma ótima maneira de aumentar o envolvimento com leitores e visitantes.
- Digite Social Share na caixa de pesquisa do Elementor.
- Arraste e solte-o abaixo do formulário de inscrição.

- Pressione em qualquer guia social.
- Você terá opções para colar seu link social e personalizá-lo.
- Faça o mesmo com as outras abas uma a uma.
- Clique em ADICIONAR ITEM para adicionar mais ícones de compartilhamento social na página.

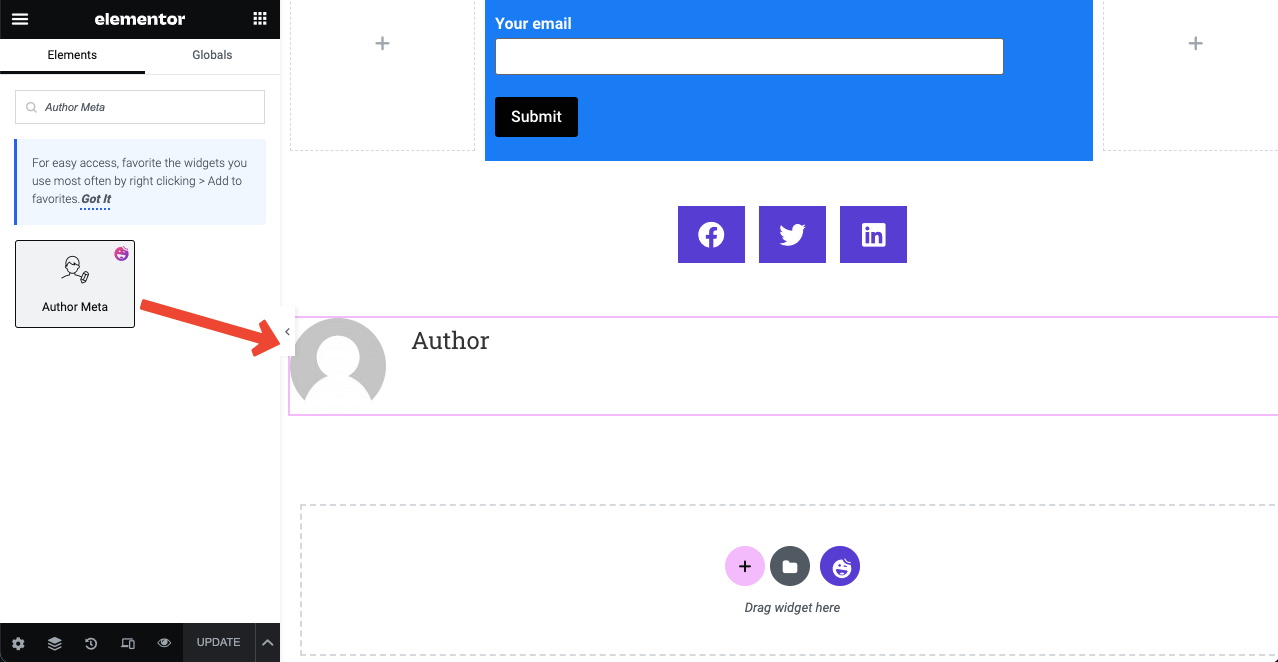
# Adicionar caixa de autor

- As pessoas hoje adoram saber sobre os autores enquanto leem um post.
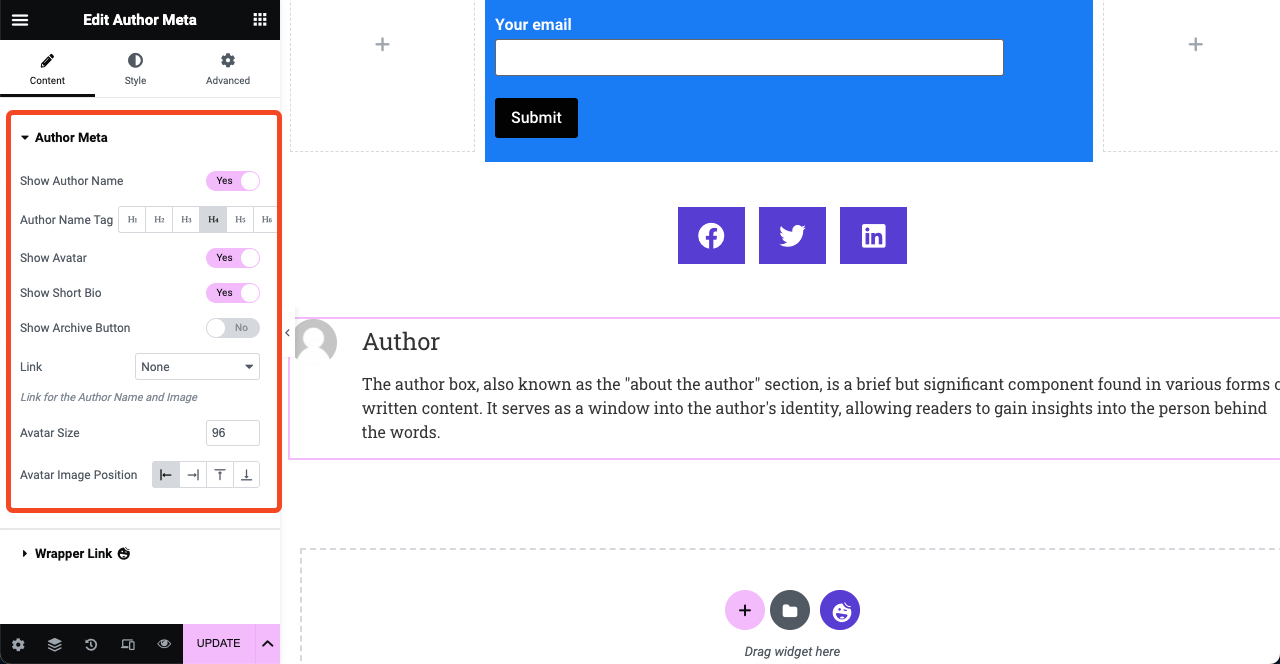
- O widget Autor Meta permitirá que você crie uma seção de autor no modelo de postagem.
- Você pode mostrar o nome do autor, avatar, biografia curta e postagens escritas.
- Adicione o widget abaixo dos ícones de compartilhamento social.

- Expanda a seção Author Meta na guia de conteúdo.
- Você pode decidir mostrar o nome do autor, tags, avatar e muito mais.
- Você também pode alterar a posição da imagem, o tamanho do avatar e estilizar outras coisas.

# Adicionar caixa de comentário de postagem
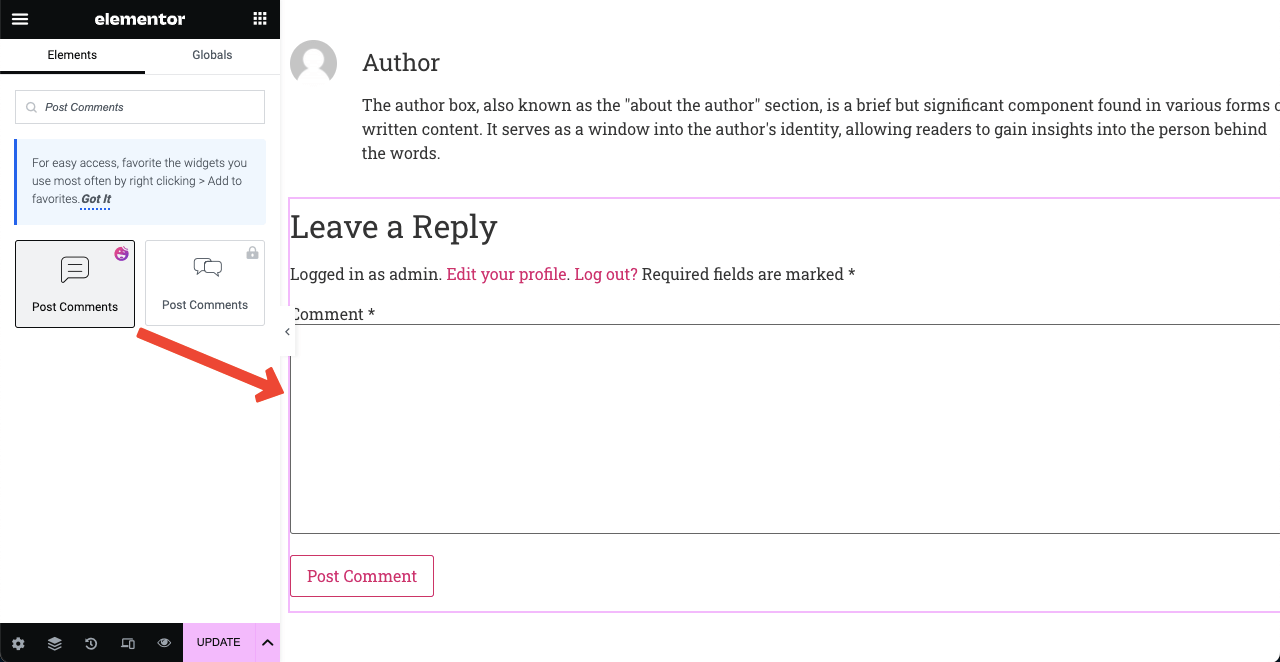
- A seção de comentários permite que os visitantes enviem suas opiniões sobre a postagem do blog.
- Arraste e solte o widget Post Comments no final do modelo de postagem.

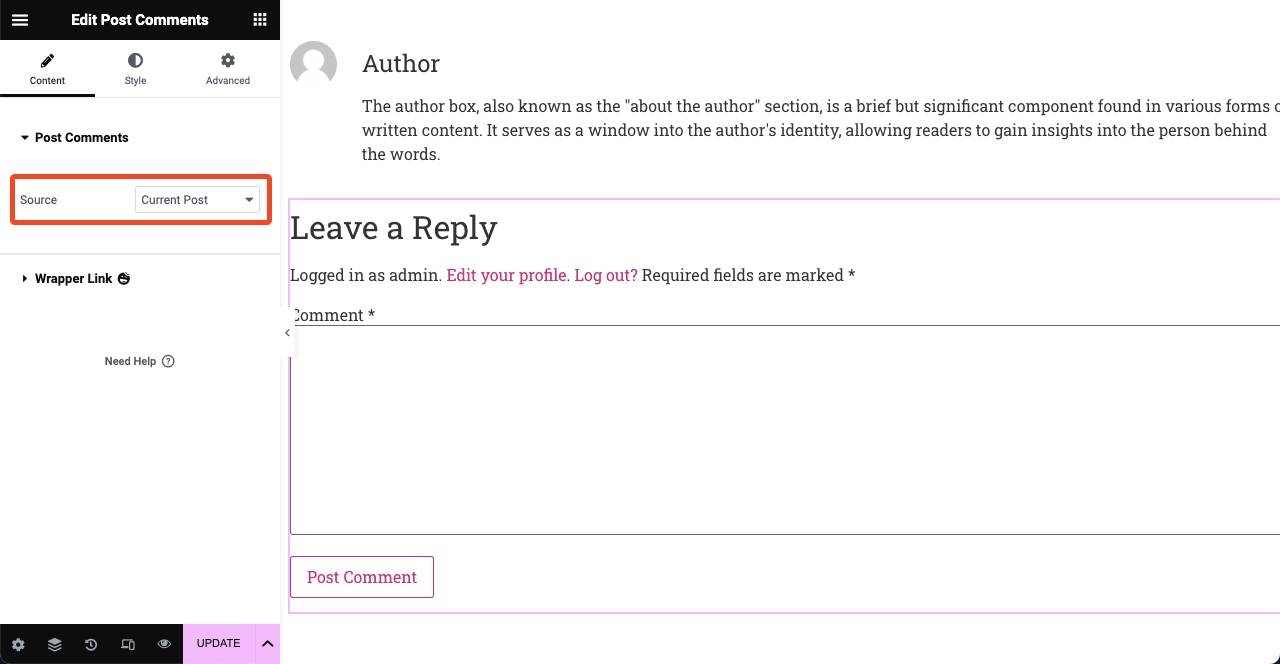
- Você pode exibir a seção de comentários em todas as postagens ou nas seletivas.
- Vá para a opção Origem e clique no ícone suspenso ao lado dela.
- A lista suspensa inclui duas opções: Postagem atual e Personalizada .
- Escolher a opção Personalizado permitirá que você exiba esta caixa de comentários nas postagens selecionadas.

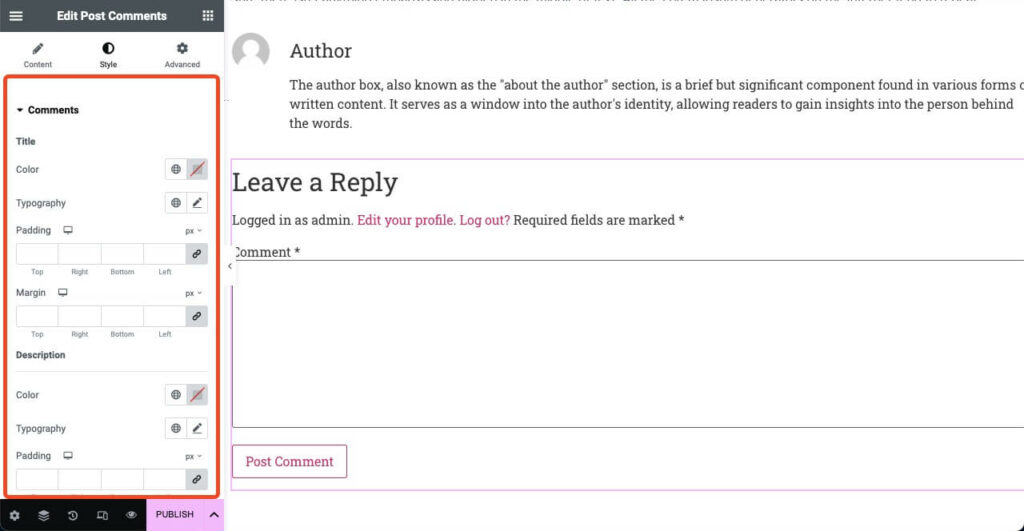
- Postar comentário do HappyAddons é um widget exclusivo.
- Porque permite estilizar o layout do post-comentário.
- Mas essa opção de estilização não está disponível no Elementor.
- Assim, com HappyAddons, você pode desfrutar de mais flexibilidade na personalização.

# Exibir postagens relacionadas
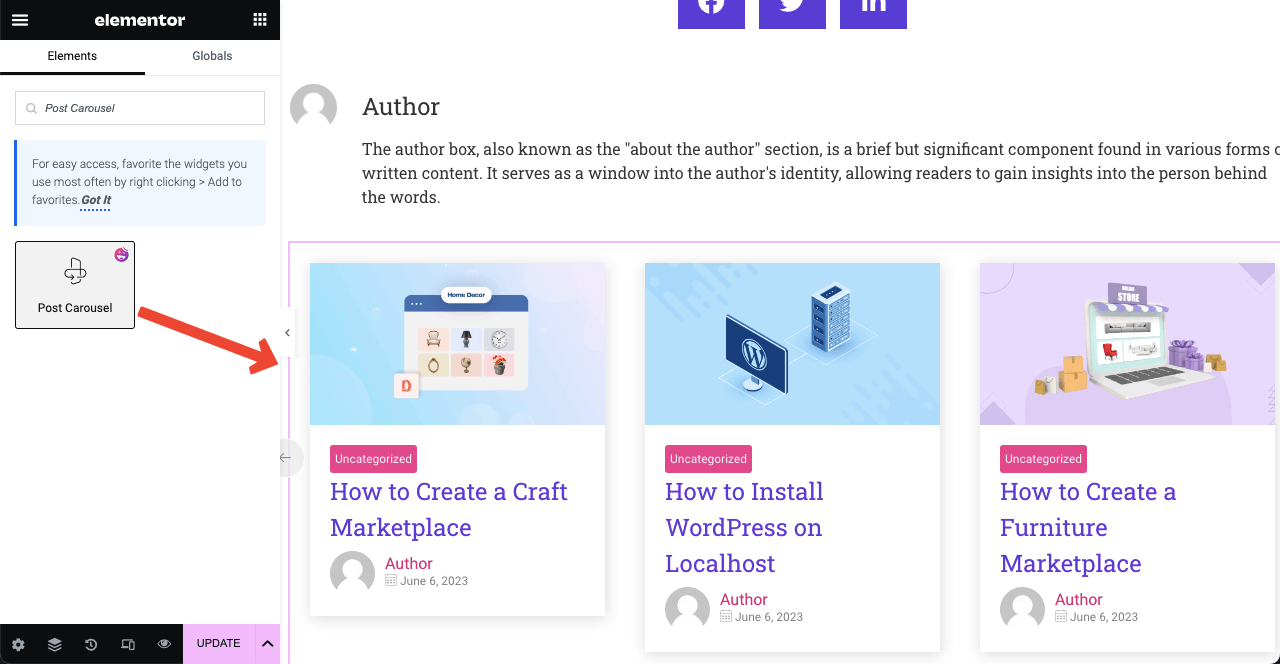
A seção de postagem relacionada sugere outros conteúdos e artigos relevantes para a postagem de blog atual. Eles geralmente são selecionados com base em tags, palavras-chave e categorias. Você pode usar o widget Post Carousal para criar esta seção. Mas para isso, você precisa ter acesso ao HappyAddons' Premium.
- Depois que o plug-in premium estiver instalado, o widget Post Carousel será desbloqueado.
- Arraste e solte-o na tela do Elementor.
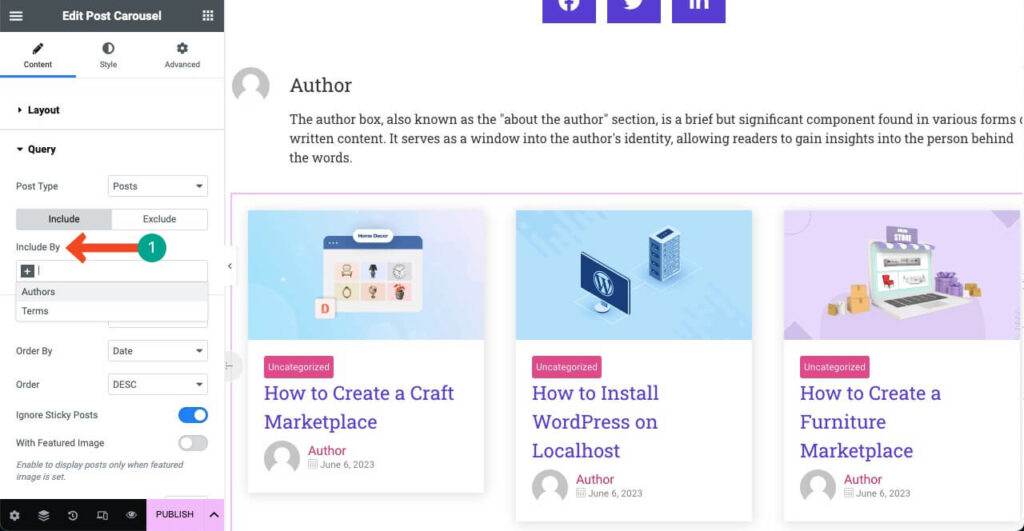
- Em seguida, personalize-o na guia de conteúdo e estilo.

- Vá para Conteúdo > Consulta .
- Especifique autores, termos ou tags.
- Assim, postagens relevantes serão exibidas em cada postagem do blog.

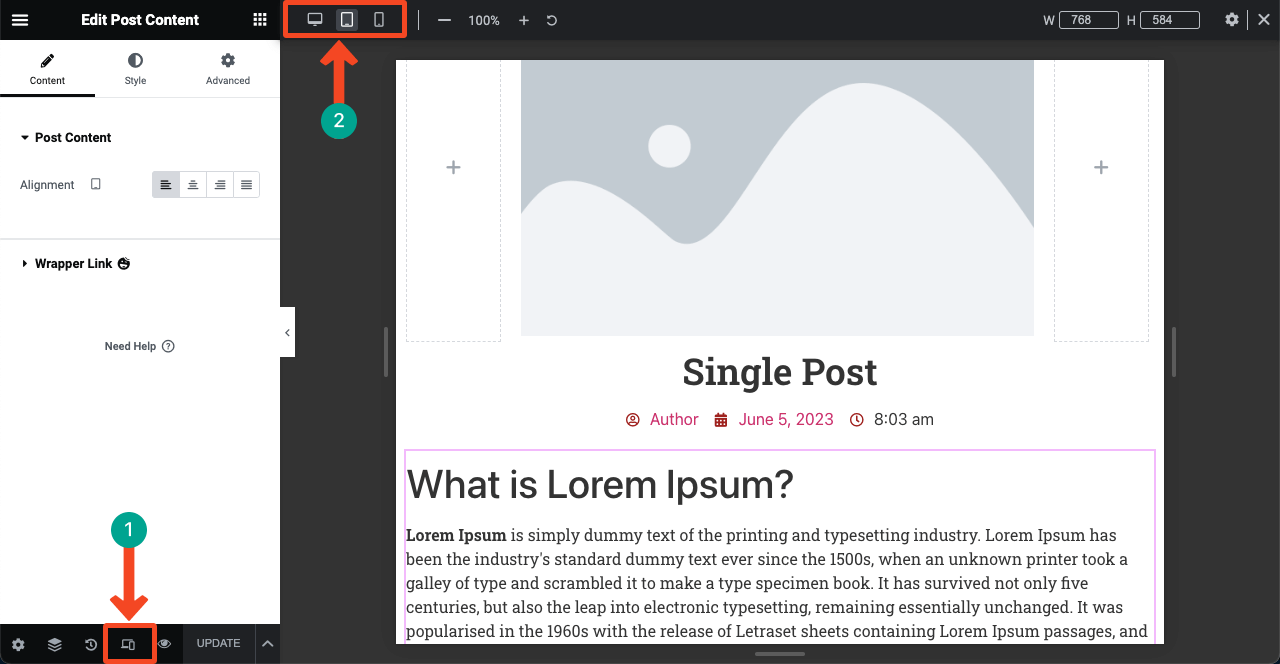
Etapa 03: tornar o modelo responsivo para dispositivos móveis
Mais de 50% de todo o tráfego da web hoje vem de dispositivos móveis . Portanto, depois de adicionar os elementos necessários à tela, você deve verificar se eles estão perfeitamente alinhados em outros dispositivos.
- Clique no ícone Modo responsivo na parte inferior do painel Elementor.
- Você verá os diferentes modos de dispositivo aparecerem na parte superior.
- Alternando entre eles, você pode verificar se os widgets estão perfeitamente alinhados.

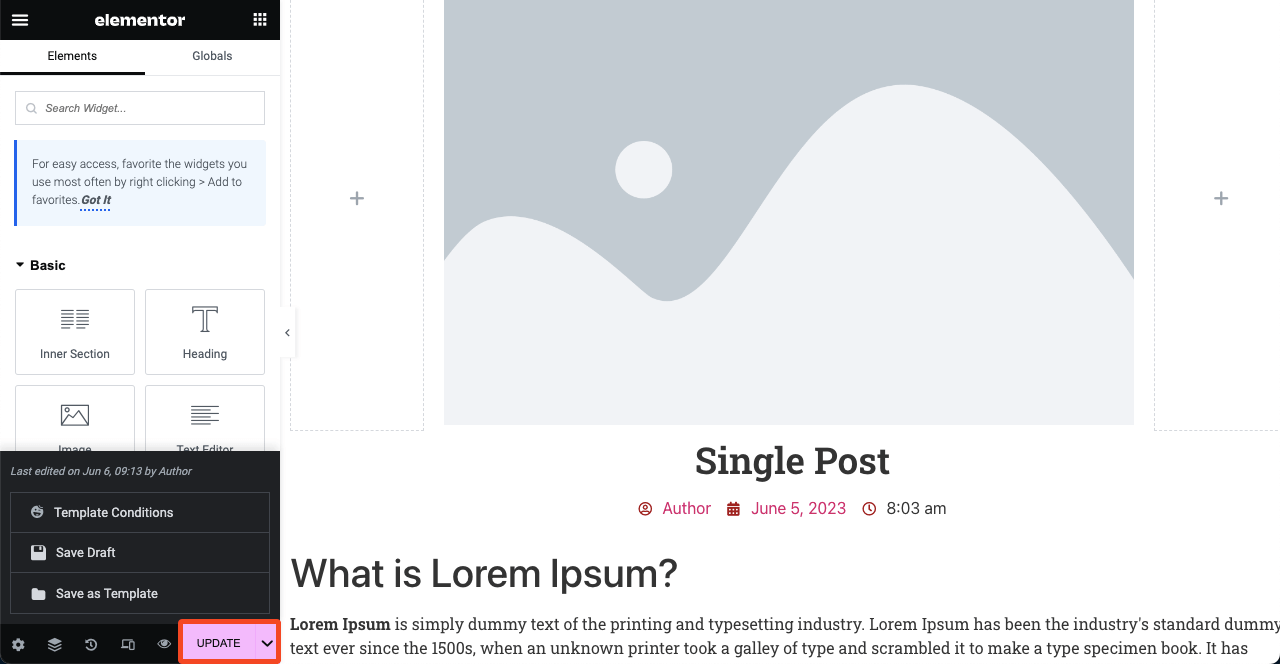
Etapa 04: Publique o modelo de postagem
- Pressione o botão PUBLICAR/ATUALIZAR ou o sinal de seta .
- Clique em Salvar rascunho para salvar este projeto como rascunho.
- Clique em Salvar como modelo se quiser usar esse design posteriormente como um modelo pronto.
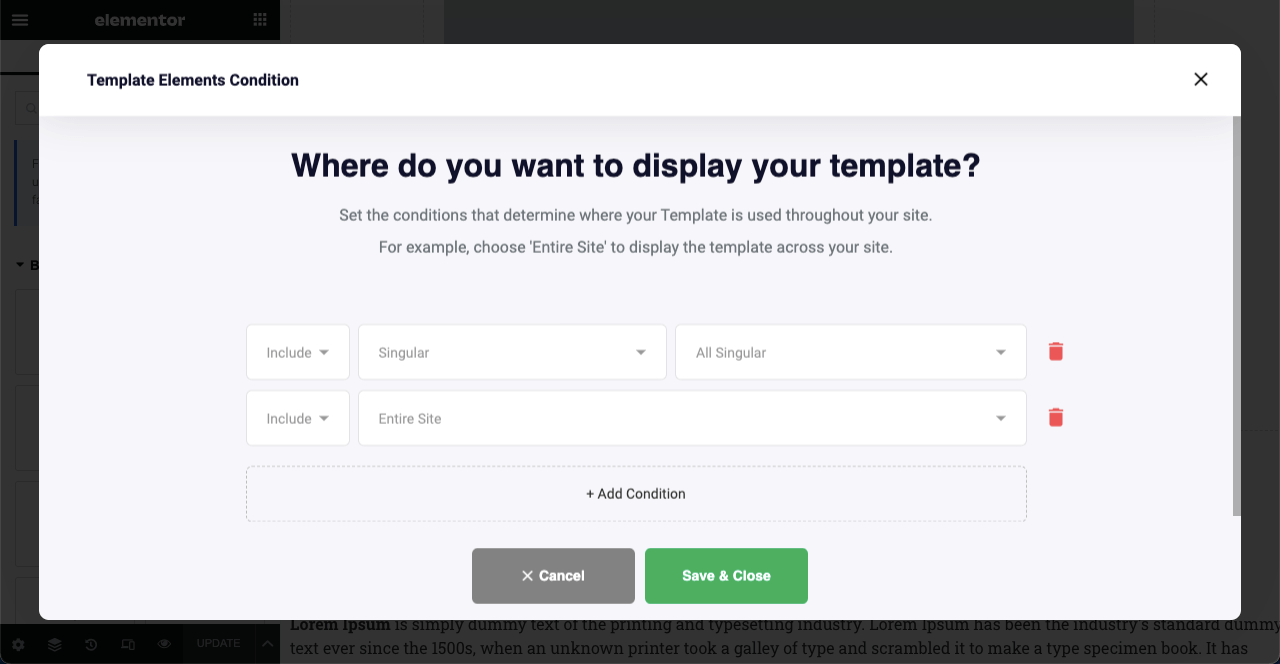
- Clique em Condições do modelo para publicar o design.

- O que você vê na imagem abaixo são as condições padrão que você pode definir usando a versão gratuita do HappyAddons.
- Você precisa de acesso premium para definir condições personalizadas.
- Clique no botão Salvar e Fechar .

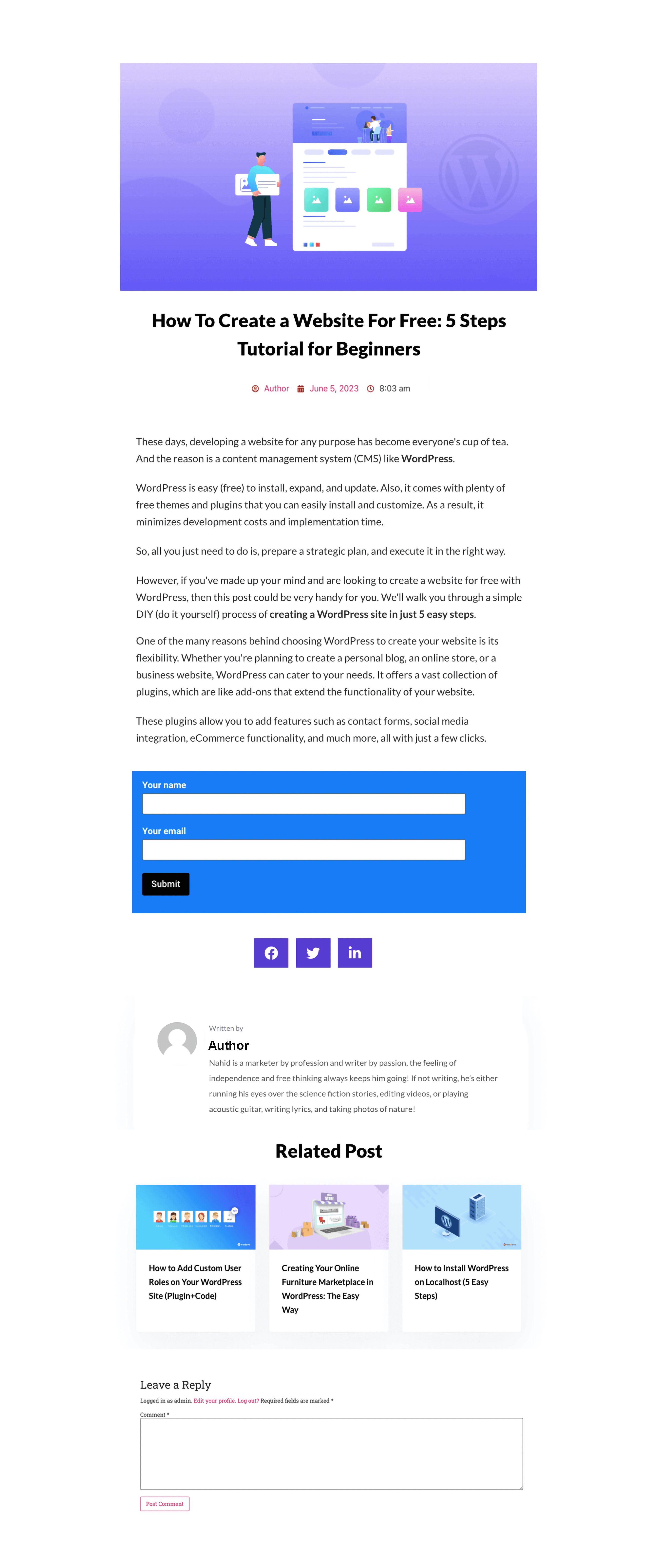
Etapa 04: visualize o modelo de postagem de blog único
Agora, vá para o modo de visualização de qualquer postagem de blog publicada. Você verá que o modelo foi aplicado a eles. Se você não gosta do layout, abra o modelo com Elementor novamente e personalize-o de acordo com suas preferências.

Perguntas frequentes sobre como criar um modelo de postagem de blog no Elementor
Espero que você tenha gostado da parte do tutorial. Além disso, você deve conhecer mais alguns tópicos para aumentar seu conhecimento sobre o design de postagens de blog. Vamos abordá-los na seção de perguntas frequentes.
Qual é a diferença entre um tipo de postagem personalizada e uma postagem de blog?
Uma postagem de blog é uma postagem ou artigo tradicional que cobre uma descrição detalhada de qualquer produto, recurso, tópico ou informação específica. Ele não mostra o conteúdo do corpo principal dinamicamente.
Um tipo de postagem personalizado permite que você modifique a estrutura do conteúdo, incluindo campos personalizados, taxonomias e funcionalidades. Ele oferece aos usuários a flexibilidade de filtrar dinamicamente o conteúdo desejado.
Qual é a principal diferença entre um post de blog e uma página de blog?
Uma postagem de blog é um artigo que cobre uma análise detalhada de determinados tópicos. Alguns tipos de postagem de blog populares são guias de instruções, listas, análises, estudos de caso, artigos de notícias, histórias pessoais, etc.
Mas uma página de blog mostra uma coleção de postagens de blog publicadas com seus títulos, recursos, imagens e trechos.
Quais são as partes principais de um post de blog?
Abaixo estão as quatro partes principais de um post de blog, independentemente de qualquer tipo:
1. Um título atraente
2. Conteúdo envolvente do corpo
3. Arquivos de mídia (imagens, videoclipes e GIFs)
4. Call-to-actionsComo melhorar a legibilidade em um post de blog?
1. Use texto claro e fácil de entender
2. Divida o conteúdo principal em várias seções com títulos
3. Adicione recursos visuais para remover a monotonia
4. Incorpore tabelas e marcadores para detalhar
5. Siga o formato F ou Z ao escrever o textoÉ possível gerenciar vários modelos de postagem única no Elementor?
Sim, você pode gerenciar vários modelos de postagem única. Mas para isso, você precisa de acesso premium, seja Elementor ou HappyAddons.
Posso estilizar/personalizar a seção de comentários do post com Elementor?
O Elementor, por padrão, não permite que você personalize a seção de comentários do post. Mas, ao instalar o plug-in HappyAddons, você pode permitir que o Elementor estilize e personalize a seção de comentários da postagem.
Considerações Finais!
Se você usar o layout de postagem de blog padrão com qualquer WordPress popular, verá que centenas e milhares de outros proprietários da Web usam o mesmo layout. E esse layout de cópia pode levar a uma experiência de usuário chata para seus leitores e visitantes da web.
Criar um modelo de postagem de blog personalizado pode ser uma solução inovadora nesse caso. Isso pode tornar sua seção de blog mais profissional e exclusiva do que outras. Com o HappyAddons Theme Builder, você pode criar um modelo de postagem único quase profissional para o seu site.
Espero que você tenha gostado do artigo. Agora é sua vez de experimentar o plug-in. Para obter mais orientações, explore a documentação sobre todos os widgets que abordamos no tutorial.
