Come rimuovere il piè di pagina Divi da determinate pagine
Pubblicato: 2021-11-07Una delle funzionalità più preziose di Divi Theme Builder è la possibilità di creare modelli personalizzati e assegnarli a pagine o post specifici. Puoi creare un modello diverso per ogni pagina o post, determinati tipi di post, tag, categorie, prodotti, ecc. Il Theme Builder può anche essere utilizzato per rimuovere quei modelli con lo stesso livello di dettaglio. In questo articolo, vedremo diversi metodi su come rimuovere il piè di pagina Divi da determinate pagine utilizzando Divi Theme Builder.
Iscriviti al nostro canale Youtube
Metodo 1: rimozione di un piè di pagina creato con Divi Builder
Esistono diversi metodi per rimuovere il piè di pagina Divi utilizzando Divi Theme Builder. Questo è il metodo da utilizzare se si desidera utilizzare un piè di pagina globale creato con Divi.
Crea un piè di pagina globale

Il primo metodo inizia con la creazione di un piè di pagina globale. Per creare o aggiungere un footer globale, vai su Divi > Theme Builder nella dashboard di WordPress.

Quindi, crea o carica un modello di piè di pagina. Seleziona l'icona Portabilità nell'angolo in alto a destra per importare il file JSON del layout dal tuo computer. Puoi anche fare clic sull'area del modello di sito Web predefinita dove dice Aggiungi piè di pagina globale per creare da zero o caricare dalla libreria.
Ci sono molti modelli di piè di pagina gratuiti disponibili per il download nel blog Elegant Themes. Sono progettati per Theme Builder e corrispondono ai pacchetti di layout gratuiti disponibili ogni settimana. Per trovarli basta andare sul blog e cercare “free footer”. Per i miei esempi, sto usando il modello di piè di pagina gratuito del Blogger Layout Pack di Divi.

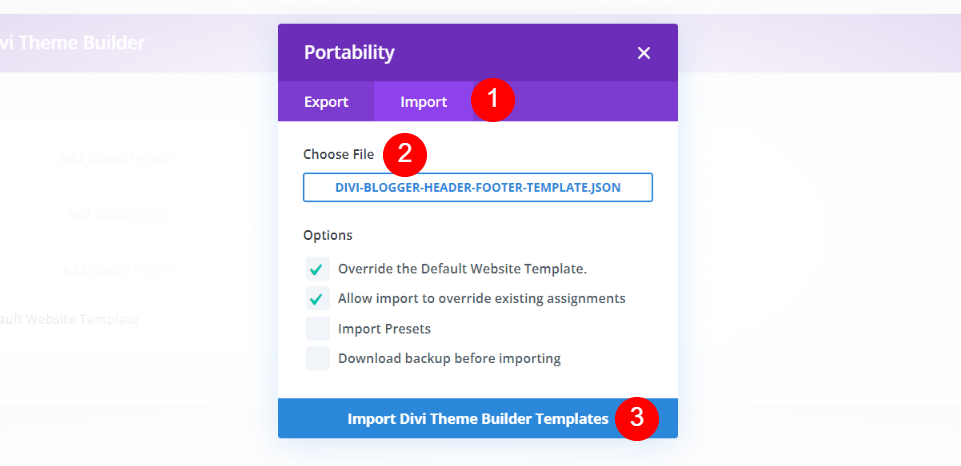
Una modale si aprirà quando selezioni l'icona Portabilità. Scegli la scheda Importa. Fare clic per scegliere il file, accedere al file sul computer e selezionarlo. Quindi, fai clic sul pulsante Importa modelli Divi Theme Builder nella parte inferiore del modale. Attendi il completamento dell'importazione.

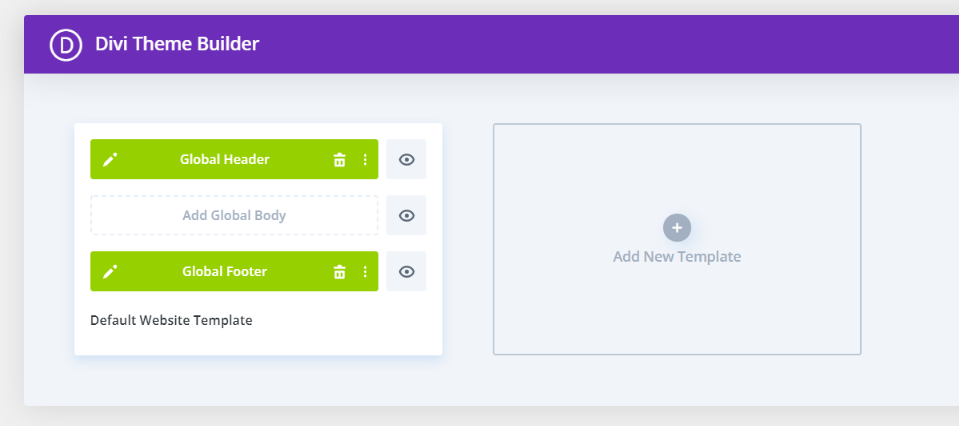
Ora hai un piè di pagina globale. Questo piè di pagina si applica automaticamente a ogni pagina e post sul tuo sito web Divi. Il file JSON includeva un'intestazione globale. Il pacchetto di layout gratuito che sto utilizzando include un modello di intestazione e piè di pagina. Dal momento che non sto usando l'intestazione, la cancellerò. Vedremo due metodi per nasconderlo da determinate pagine.
Nascondere il piè di pagina di Global Divi dal piè di pagina di alcune pagine

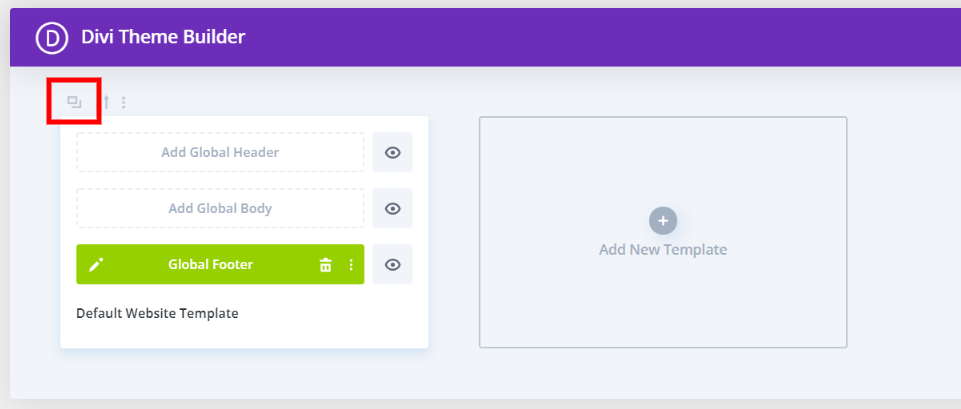
Innanzitutto, dovrai copiare il modello. Per nascondere il piè di pagina in determinate pagine, non possiamo utilizzare il modello globale perché non ci consente di effettuare tali selezioni. Passa il mouse sopra il modello per rivelare gli strumenti sopra di esso. Quindi, seleziona l'icona clone.

Vedrai una modale con due schede ed elenchi di pagine, post, ecc. All'interno della scheda Usa su, seleziona tutte le pagine in cui desideri nascondere il piè di pagina. Fai clic su Salva quando sei pronto. Questo crea un piè di pagina personalizzato che sovrascriverà il piè di pagina globale.

Successivamente, dovrai nascondere il piè di pagina personalizzato. Seleziona l'icona a forma di occhio accanto al piè di pagina personalizzato e deselezionala. In alternativa, puoi fare clic con il pulsante destro del mouse sul piè di pagina personalizzato e selezionare Nascondi nel front-end. L'occhio sarà quindi disattivato e sarà attraversato da una linea diagonale.
Il piè di pagina è ora rimosso da tutte le pagine selezionate. Nessun piè di pagina verrà visualizzato su queste pagine. Non visualizzeranno il piè di pagina Divi predefinito, quindi non avranno icone, testo del piè di pagina, widget, ecc. Il modello viene automaticamente etichettato in base alle selezioni effettuate. Nel mio esempio, il piè di pagina globale sarà nascosto in Tutti i post.

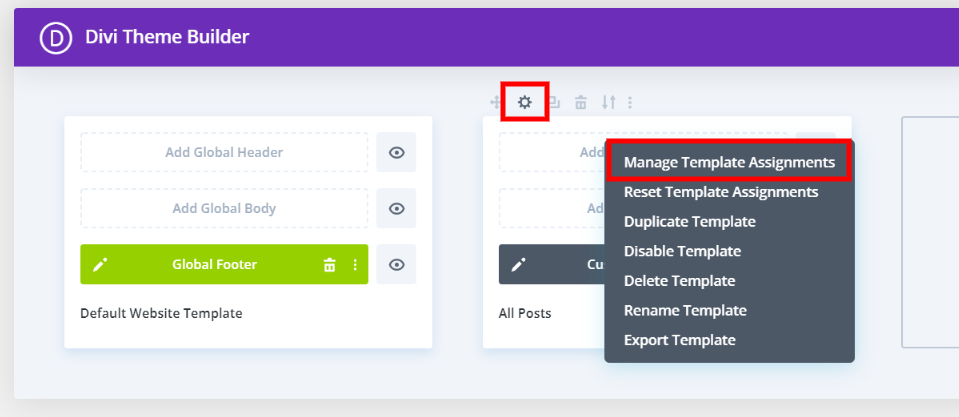
Per apportare modifiche alle pagine da includere, seleziona Impostazioni sopra il modello. In alternativa, puoi fare clic con il pulsante destro del mouse sul modello e selezionare Gestisci assegnazioni modello. Entrambe le azioni apriranno la modale in cui è possibile regolare nuovamente le impostazioni.


Ecco la mia home page che mostra il footer globale di Divi in fondo alla pagina. Mostra il piè di pagina normalmente.

Ecco un post sul blog. Poiché ho scelto di rimuovere il piè di pagina da Tutti i post, non viene visualizzato il piè di pagina globale. Inoltre, non ripristina il piè di pagina originale. Invece, non ha piè di pagina. È completamente rimosso.
Metodo 2: esclusione del piè di pagina da determinate pagine
Utilizzare questo metodo se si desidera selezionare individualmente le pagine e i post che non visualizzeranno il piè di pagina.
Escludere le pagine nella scheda Escludi da

Puoi anche escludere il piè di pagina da determinate pagine. Questo metodo funziona solo quando si utilizza un piè di pagina personalizzato. Avrai bisogno di almeno una pagina selezionata nella scheda Usa su. Quindi, puoi selezionare tutte le pagine da cui vuoi escludere il piè di pagina. Vedrai un segno di spunta rosso per indicare che la pagina sarà esclusa.

Il titolo mostrerà a quali pagine o post si applica e da quali è escluso. Escludi da viene aggiunto al titolo solo dopo aver effettuato una selezione nella scheda Escludi da. Quindi, imposta il piè di pagina globale su nascosto facendo clic sull'icona dell'occhio per renderlo grigio. Ogni pagina o post escluso non visualizzerà un piè di pagina a meno che tu non abbia nascosto il piè di pagina globale nel modello di sito Web predefinito.
Metodo 3: rimozione del piè di pagina Divi predefinito
Utilizzare questo metodo se non si desidera utilizzare un piè di pagina globale. Questo metodo visualizzerà il piè di pagina predefinito Divi standard completo di icone, widget, testo del piè di pagina, ecc. Sarai in grado di nascondere quel piè di pagina predefinito.
Creazione di un piè di pagina vuoto

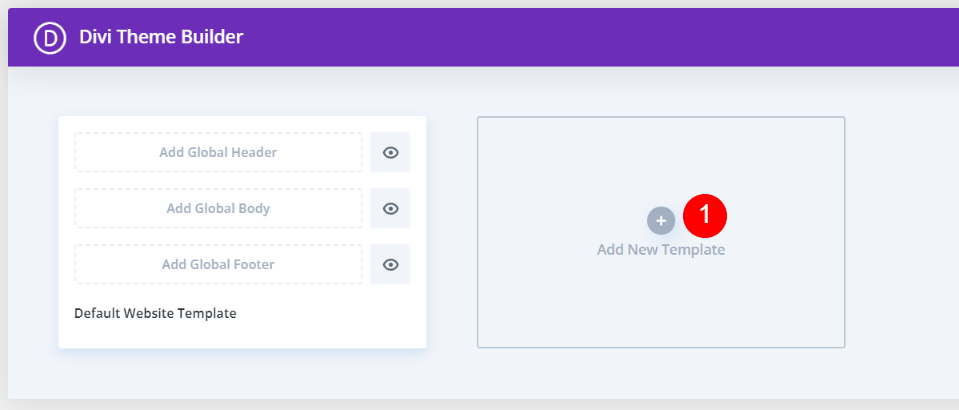
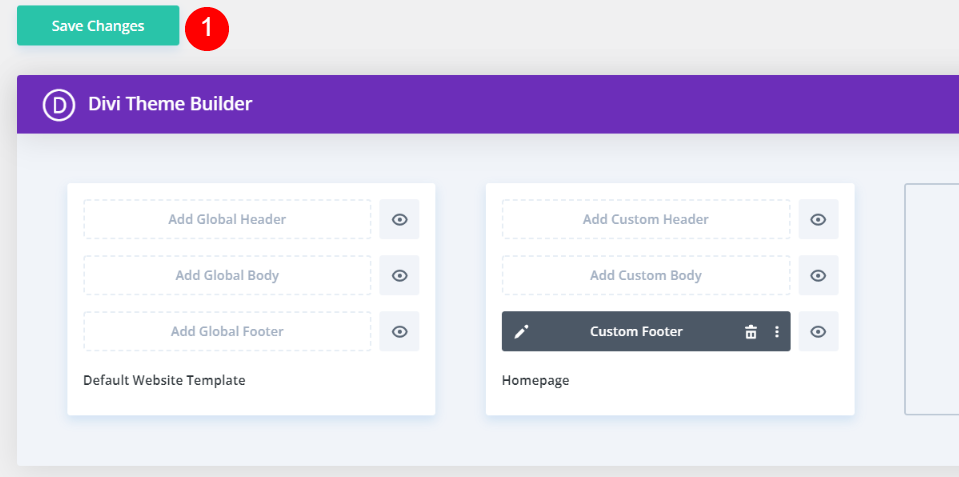
Innanzitutto, fai clic su Aggiungi nuovo modello nell'area del modello vuota. Si aprirà una modale in cui potrai effettuare le tue selezioni.
Nascondere il piè di pagina Divi predefinito da determinate pagine

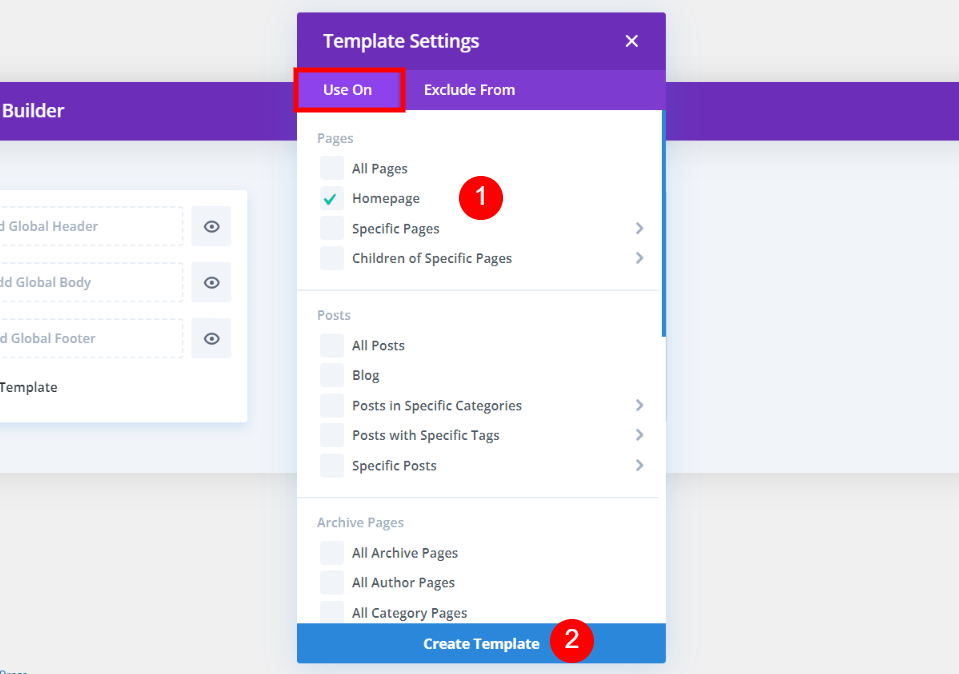
Nella scheda Usa su, seleziona tutte le pagine da cui vuoi rimuovere il piè di pagina. Se non vuoi che nessuna delle pagine mostri il piè di pagina predefinito, puoi fare clic su Crea modello. Tutte le altre pagine mostreranno il piè di pagina predefinito. Seleziona Crea modello nella parte inferiore del modale.

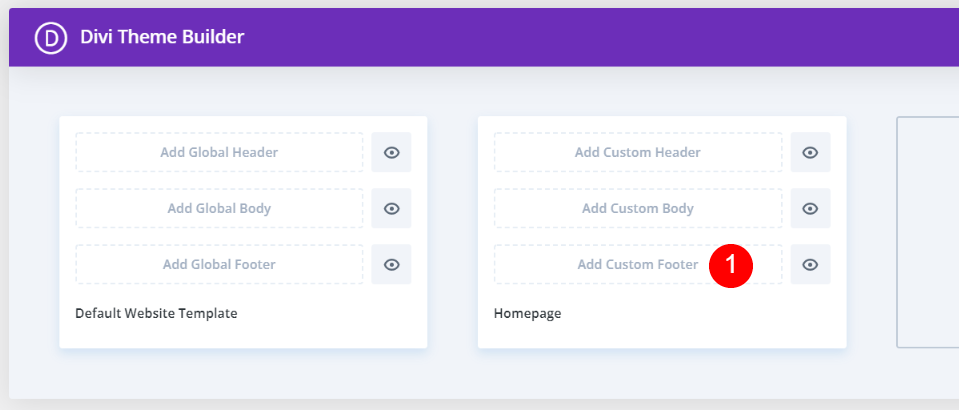
Fai clic su Aggiungi piè di pagina personalizzato e salva il modello senza aggiungere nulla.

Salva le modifiche e le pagine che hai selezionato rimuoveranno il piè di pagina Divi predefinito. Tutte le altre pagine visualizzeranno il piè di pagina normalmente. Nel mio esempio, la mia home page avrà il piè di pagina rimosso e tutte le altre pagine visualizzeranno il piè di pagina.

Questa è la parte inferiore della mia homepage. Non mostra un piè di pagina.

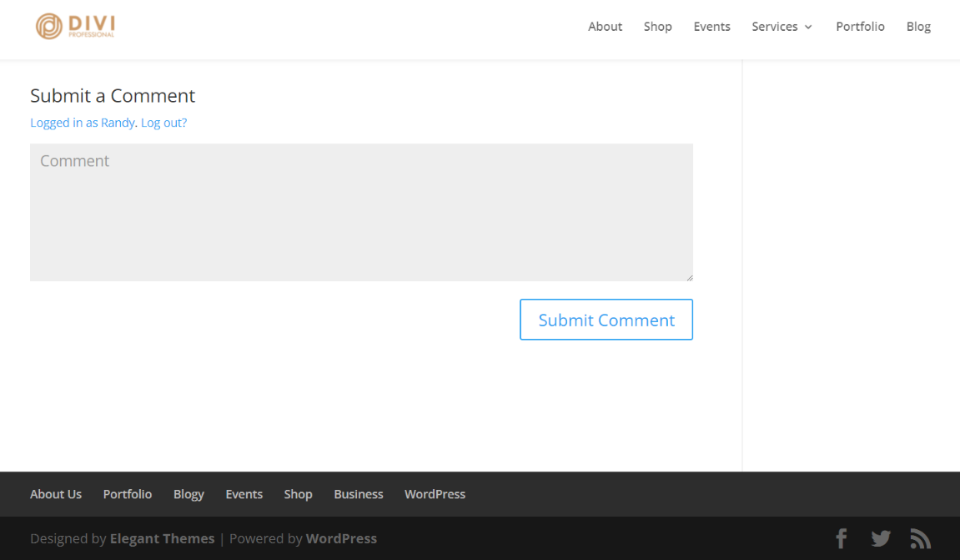
Ecco un post sul blog, che mostra il footer Divi predefinito.
Pensieri finali
Questo è il nostro sguardo su come rimuovere il piè di pagina Divi da determinate pagine. Indipendentemente dal fatto che tu stia utilizzando il piè di pagina Divi predefinito o un piè di pagina Divi globale, Divi Theme Builder rende questo compito semplice. Esistono diversi metodi tra cui scegliere, quindi puoi utilizzare il metodo più adatto alle tue esigenze. La chiave è sapere cosa si desidera visualizzare e dove si desidera visualizzarlo, quindi effettuare tali selezioni in Divi Theme Builder.
Vogliamo sentire da voi. Utilizzi Divi Theme Builder per rimuovere il footer Divi da determinate pagine? Facci sapere il tuo metodo preferito nei commenti.
Immagine in primo piano tramite vasabii / shutterstock.com
