Comprendere i principali elementi vitali del Web: come monitorarli e il loro impatto sul tuo sito Web
Pubblicato: 2021-11-15Core Web Vitals è un insieme di parametri che Google utilizza per valutare la qualità del tuo sito web. Ottimizzare il tuo sito per queste metriche è assolutamente essenziale. L'ottimizzazione di queste metriche per un buon punteggio non solo offre al tuo sito Web una solida esperienza utente (UX), quell'esperienza utente combinata con una velocità di caricamento elevata e prestazioni elevate migliora anche il posizionamento nei motori di ricerca. Fondamentalmente, per fare bene riguardo a Google Page Speed Insights, i tuoi Core Web Vitals devono essere in perfetta forma.
Comprendere i principali elementi vitali del Web
La prima cosa che dovremmo affrontare è la definizione di Core Web Vitals. Questo è ciò che Google dice che sono:
Web Vitals è un'iniziativa di Google per fornire una guida unificata per i segnali di qualità essenziali per offrire un'esperienza utente eccezionale sul Web. [. . .] Core Web Vitals sono il sottoinsieme di Web Vitals che si applicano a tutte le pagine Web, dovrebbero essere misurati da tutti i proprietari di siti e verranno visualizzati in tutti gli strumenti di Google. Ciascuno dei Core Web Vitals rappresenta un aspetto distinto dell'esperienza dell'utente, è misurabile sul campo e riflette l'esperienza del mondo reale di un risultato critico incentrato sull'utente.
In un inglese più semplice, Google ha messo insieme una serie di metriche quantificabili e misurabili che indicano l'esperienza nel mondo reale del tuo sito Web, piuttosto che una risposta simulata nelle migliori condizioni. Li raggruppano insieme in quella che chiamano esperienza di pagina.
La cosa più fondamentale che devi capire su di loro è che se gli utenti trovano il tuo sito difficile da usare o frustrante, non importa quanto siano buoni i tuoi contenuti. Google non vuole che le persone siano frustrate.
I Core Web Vitals riguardano principalmente gli utenti e la loro esperienza sul tuo sito, non i dettagli tecnici.
Quali sono i principali Web Vital?
Gli effettivi Core Web Vitals che Google ritiene più importanti potrebbero cambiare nel tempo. Con l'evolversi della tecnologia Internet, aumentano anche le aspettative degli utenti. Al momento, gli approfondimenti sulla velocità della pagina di Google e i dati vitali sul Web tengono conto delle seguenti metriche. Di seguito, troverai brevi panoramiche di tutte le metriche valutate da Google e abbiamo fornito collegamenti a guide dettagliate su come ottenere informazioni dettagliate sulla misurazione, sull'ottimizzazione del tuo sito e sull'ottimizzazione del punteggio per ciascuna di esse.
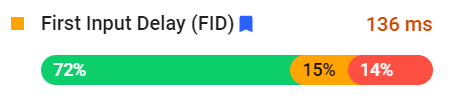
Primo ritardo di ingresso

First Input Delay (FID) è anche noto come Total Blocking Time e misura il tempo in millisecondi tra la prima azione dell'utente e il tempo di risposta del browser. È possibile che in numerose analisi della velocità del sito venga visualizzato un errore che menziona "risorse di blocco del rendering". Questo è ciò a cui si riferisce.
Se hai un sito Web che carica prima determinati script, l'intero sito Web si bloccherà e interromperà il caricamento fino al termine. Alcuni elementi non possono essere caricati contemporaneamente. Quando ciò accade, c'è sia un blocco per la visualizzazione di nuovi contenuti (blocco del rendering), sia l'input dell'utente (il browser e il server comunicano l'input perché i processi sono bloccati o sospesi).
Google attualmente considera FID/TBT come il più importante dei Core Web Vitals e gli attribuisce il 30% del peso complessivo nel determinare il punteggio Page Speed Insights del tuo sito.
Prima pittura contenta

First Contentful Paint (FCP) è quando viene visualizzato il primo elemento DOM, che di solito è un'immagine o un testo. Questa metrica non misura elementi vuoti (o non di contenuto) come colori di sfondo a tinta unita o una tela vuota.
FCP è una metrica piuttosto interessante in quanto non indica la velocità complessiva del sito. Riflette la velocità percepita del sito dal punto di vista dell'utente. FCP misura il tempo in cui un utente vedrà apparire il primo bit del tuo sito. Quando l'utente vede apparire rapidamente qualsiasi contenuto del sito, la sua percezione indica un sito a caricamento rapido anche se il resto del sito impiega un po' più di tempo per essere caricato.
La più grande vernice contenta

Il Largest Contentful Paint (LCP) di un sito è il tempo necessario per visualizzare la sezione più ampia del contenuto del viewport. Idealmente, la tua porzione più grande di contenuto apparirà prima del caricamento del resto del tuo sito web. Questo non solo indicherà un FCP basso, come discusso sopra, ma darà anche all'utente qualcosa con cui occuparsi mentre altri script e media vengono caricati nel browser.
Di solito, una sezione dell'eroe o un grosso pezzo costituiranno l'LCP. Più di FCP, la metrica LCP è un quantificatore migliore dell'esperienza complessiva della pagina per Google e dovrebbe essere uno degli elementi su cui ti concentri sul miglioramento del tuo sito prima di altri.
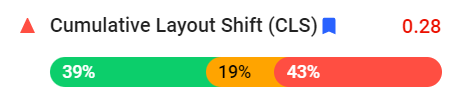
Spostamento cumulativo del layout

Cumulative Layout Shift (CLS) è una misura di quanto il contenuto del sito web si sposta sopra/sotto la piega mentre la pagina continua a caricarsi. Se sei mai andato su un sito Web e hai visto le immagini e i pulsanti rimbalzare sullo schermo e non sei stato in grado di fare clic su ciò che intendi fare, è CLS. Gli elementi del sito si spostano senza il tuo input, senza scorrere, senza clic, senza passare con il mouse. Le cose si muovono da sole.
Ed è un fattore enorme nell'esperienza della pagina per Google. Avere un'interfaccia in continuo cambiamento è una delle cose più frustranti che possono capitare a un utente di un sito Web, causando clic sbagliati, potenziali ordini errati e persino semplici frustrazioni che li portano ad abbandonare il sito.
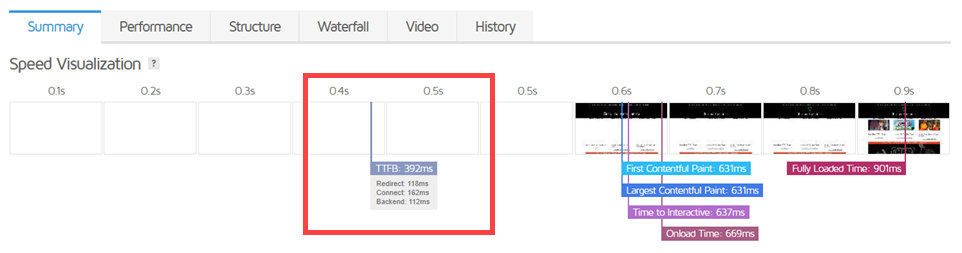
Tempo al primo byte

Time to First Byte (TTFB) è un concetto incredibilmente semplice da comprendere. Misura quanto tempo impiega il browser dell'utente per ottenere (non eseguire il rendering) il primo byte di informazioni dal server. Questo è tutto. Fondamentalmente, TTFB è letteralmente il momento in cui il browser dell'utente sente il server dire "ciao".
TTFB misura letteralmente tutte le informazioni che il browser riceve, visibili o meno. Contento o no. Sebbene non sia considerato uno degli elementi vitali web principali con la priorità più alta, dovresti prestare attenzione perché un TTFB basso indica una risposta veloce del server, che può essere direttamente correlata alla velocità di caricamento e all'interattività complessive della pagina. Che sono elementi vitali web ad alta priorità.

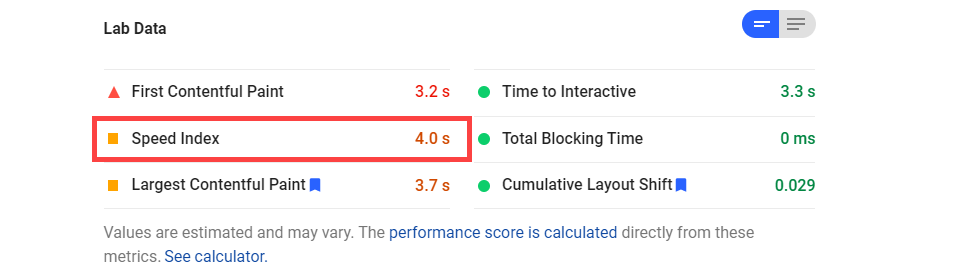
Indice di velocità

L'indice di velocità è una metrica relativa che dipende dall'utente e misura il tempo di rendering above the fold di tutti i contenuti . Pensa all'indice di velocità come alla media di visualizzazione rapida delle prestazioni complessive e dell'esperienza utente del tuo sito. Sebbene non entri nei dettagli, un punteggio dell'indice di velocità verde/arancione/rosso di Google Page Speed Insights è una sorta di valutazione buona/ok/cattiva.
Poiché Google valuta i diversi Core Web Vital in modo diverso (come discuteremo di seguito), avere un ottimo punteggio in alcuni e cattivo in altri potrebbe non tradursi in un'ottima esperienza di pagina agli occhi di Google.
Qual è la metrica più importante dei vitali web principali?
Beh, questo dipende. Tutti i Core Web Vitals non sono uguali, ma la quantità cambia nel tempo. Il software Lighthouse di Google fornisce una media ponderata per i tuoi Core Web Vitals e i punteggi che lo compongono potrebbero cambiare importanza man mano che Lighthouse si evolve. Alcune delle metriche hanno un impatto maggiore sulla UX rispetto ad altre in momenti diversi.

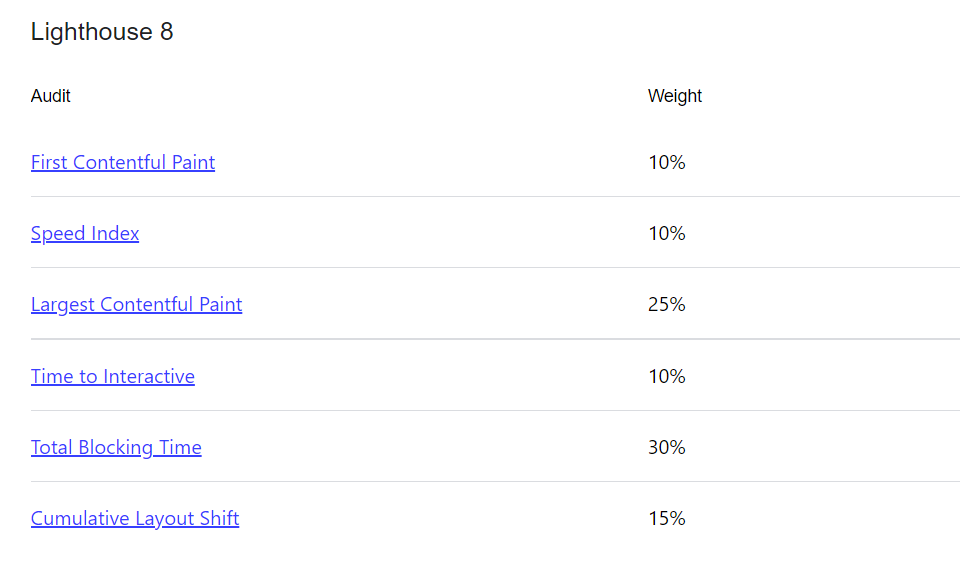
Al momento in cui scrivo, Lighthouse è sulla versione 8. Puoi vedere il punteggio delle sue prestazioni nell'immagine sopra o nel testo sotto in ordine decrescente:
- Tempo di blocco totale (30%)
- La più grande pittura contenta (25%)
- Spostamento cumulativo del layout (15%)
- Prima pittura contenta (10%)
- Indice di velocità (10%)
- Tempo per interattivo (10%)
Quindi, per ottenere il punteggio migliore in questo momento, puoi concentrarti sulla riduzione delle risorse di blocco del rendering e sulla garanzia di un caricamento rapido per il più grande contenuto above-the-fold . Ciò conterà di più per il tuo punteggio Core Web Vitals rispetto alle altre metriche combinate. Che quindi aumenta il tuo page rank in generale.
Non sarà sempre così e quei pesi si sposteranno, ma al momento in cui scrivo, TBT/FID e LCP sono i più importanti Core Web Vital con CLS che si avvicina al terzo posto.
Takeaway in un inglese più semplice
Tutto ciò può sembrare molto tecnico, ma in realtà il concetto non lo è. L'esperienza della pagina utilizzando Core Web Vitals è bilanciata su tre elementi fondamentali:
- Stabilità del sito
- Reazione e Reattività
- Velocità e prestazioni
O in un inglese ancora più semplice:
- Il sito si sposta e riposiziona gli elementi durante il caricamento?
- Quanto velocemente l'utente può interagire con il sito?
- Quanto velocemente l'utente può vedere cose utili?
Queste domande (indipendentemente dalle loro risposte) possono essere affrontate affrontando rispettivamente lo spostamento cumulativo del layout, il ritardo del primo input e la pittura più ricca di contenuti.
Cosa non sono i principali Web Vital?
Come abbiamo detto sopra, l'idea di base è che Google può tracciare l'esperienza dell'utente nel mondo reale. Ciò significa in realtà che gli sviluppatori web e i proprietari di siti devono spostare la loro mentalità lontano da aspetti più semplici e tecnici. Google potrebbe penalizzarti nelle informazioni sulla velocità della pagina per non averle. Ma non ti ricompenseranno solo per averli come avrebbero fatto anni fa.
Queste metriche vitali non includono i vecchi standard di compatibilità mobile e reattività . A questo punto, Google dà per scontato che il tuo sito sia ottimizzato per i dispositivi mobili e reattivo. È importante, ma non è più in cima alla lista come una volta.
Lo stesso vale per SSL e assicurarsi che il tuo sito funzioni su HTTPS. Con l'ubiquità dei certificati SSL gratuiti attraverso host e servizi come Let's Encrypt, avere un sito sicuro non vale più la pena evidenziare. È lo stato predefinito dei siti Web. Google non potenzia più le pagine solo per la sicurezza.
Google ti dava un bonus per non avere un pop-up interstitial. Questi sono gli opt-in e-mail a schermo intero che vengono caricati immediatamente quando un utente arriva al tuo sito. Ma con il passare del tempo, l'azienda non ti premia più per non avere pop-up odiosi. Ti daranno una pacca sul polso per aver fatto perdere tempo ai tuoi utenti.
E questo dovrebbe essere ovvio, ma non sarai potenziato per avere un'esperienza di navigazione sicura sul tuo sito (cioè nessun malware). In molti modi, questa è la barra più bassa che può essere impostata per soddisfare un sito Web. Non c'è ricompensa per non aver danneggiato i tuoi utenti, ma c'è una sanzione.
Come misurare i vitali web principali
Dal momento che Google ha dato una tale priorità all'esperienza dell'utente e al fatto che hai ottimizzato i Core Web Vitals, ha una serie di strumenti che puoi utilizzare per misurare il tuo sito e dove si trova.
- Lighthouse è il software sottostante che misura i principali elementi vitali del web. È integrato in altri strumenti, ma puoi anche eseguire un audit Lighthouse diretto per ottenere il maggior numero di informazioni possibili. Tuttavia, è il più tecnico di tutti gli strumenti disponibili.
- Lo strumento Page Speed Insights di Google è probabilmente il più noto per misurarli, poiché incorpora Lighthouse in un'interfaccia utente molto più piacevole. Ti offre una visione completa di come Google vede il tuo sito web, ma ti suggeriamo anche di utilizzare altri strumenti per valutare le cose. Page Speed Insights è noto per essere eccezionalmente duro anche con i siti più veloci e ben progettati.
- Google Search Console è un tipo diverso di sportello unico per la misurazione dei Core Web Vitals. Ottieni un rapporto pagina per pagina su quali singoli contenuti e URL devono migliorare e quali elementi vitali mancano (o meno).
- GT Metrix e Pingdom Tools sono test di velocità e prestazioni di terze parti che possono fornirti informazioni dettagliate sui tuoi Core Web Vitals. Poiché non provengono direttamente da Google come gli altri che abbiamo menzionato, puoi vedere più dati del mondo reale e come gli utenti di località diverse e che utilizzano tecnologie diverse vedranno il tuo sito.
Conclusione
L'obiettivo principale è che l'utente viene prima. Sempre. Che si tratti del contenuto che crei, del contenuto che sperimentano o anche della loro percezione del contenuto che sperimentano. Il modo in cui vedono il tuo sito è più importante di come costruisci il tuo sito. Certo, un sito web costruito e progettato male avrà punteggi bassi. Quindi gli aspetti tecnici contano sicuramente. Ma è il risultato finale di quelle decisioni tecniche su cui si concentrano i Core Web Vitals, non la loro mera esistenza.
Come ti senti riguardo allo stato attuale dei Core Web Vitals di Google? Fateci sapere nei commenti!
Immagine in evidenza dell'articolo di BestForBest / shutterstock.com
