Come aggiungere collegamenti sulla privacy e sui termini al piè di pagina di Divi
Pubblicato: 2021-11-15Le politiche sulla privacy e i termini e condizioni sono due pagine importanti a cui dovrebbe essere facile accedere. Il footer è forse il luogo più popolare per aggiungere collegamenti a queste pagine. Questi collegamenti sono facili da aggiungere al tuo piè di pagina con Divi. In questo articolo, vedremo due metodi su come aggiungere i link sulla privacy e sui termini del footer Divi al tuo sito web.
Anteprima del nostro Divi Footer Privacy e termini
Aggiungeremo i collegamenti alla privacy e ai termini del footer Divi utilizzando menu e widget. Questo ci porterà un layout orizzontale e un layout verticale. Ecco un'anteprima di come appariranno.
Metodo 1 Desktop

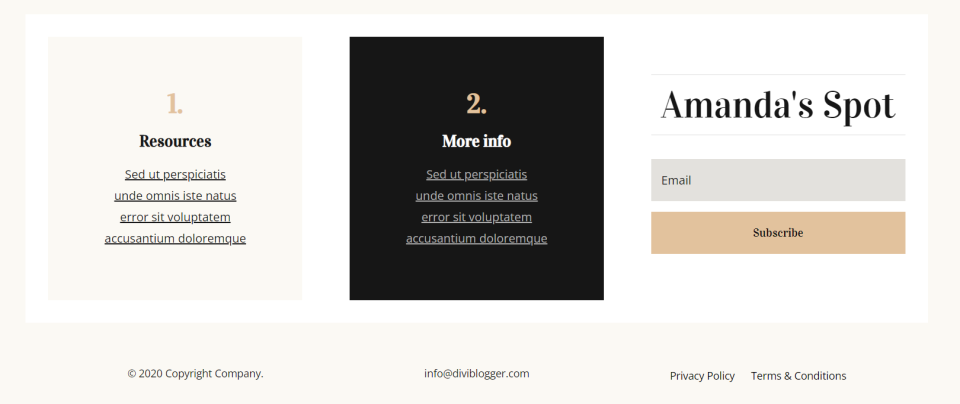
Ecco la versione desktop del footer. I nostri collegamenti vengono aggiunti sul lato destro utilizzando il modulo Menu Divi.
Metodo 1 Mobile

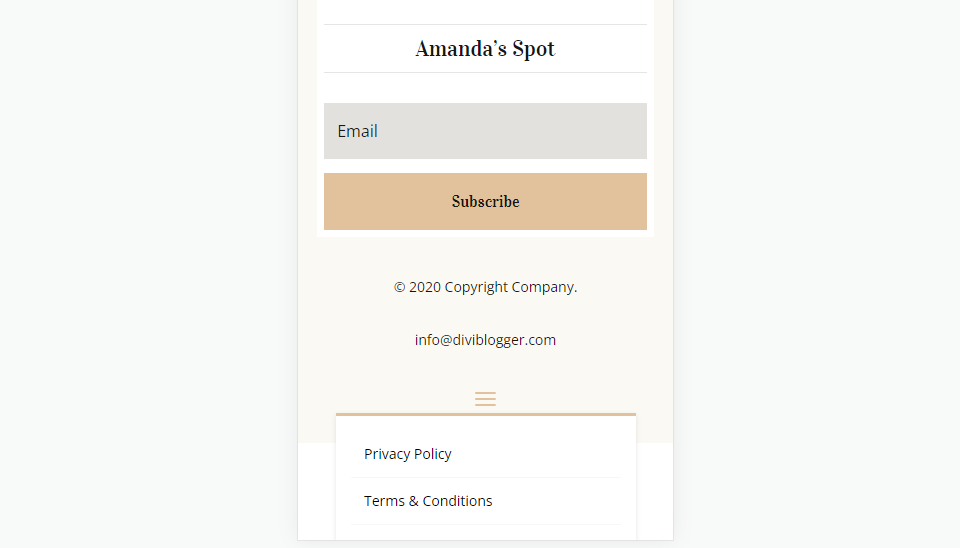
Ecco come apparirà su un telefono. Include un menu di hamburger.
Metodo 2 Desktop

Ecco il footer del desktop che personalizzeremo con il nostro secondo metodo. Aggiungeremo i collegamenti utilizzando un widget.
Metodo 2 Mobile

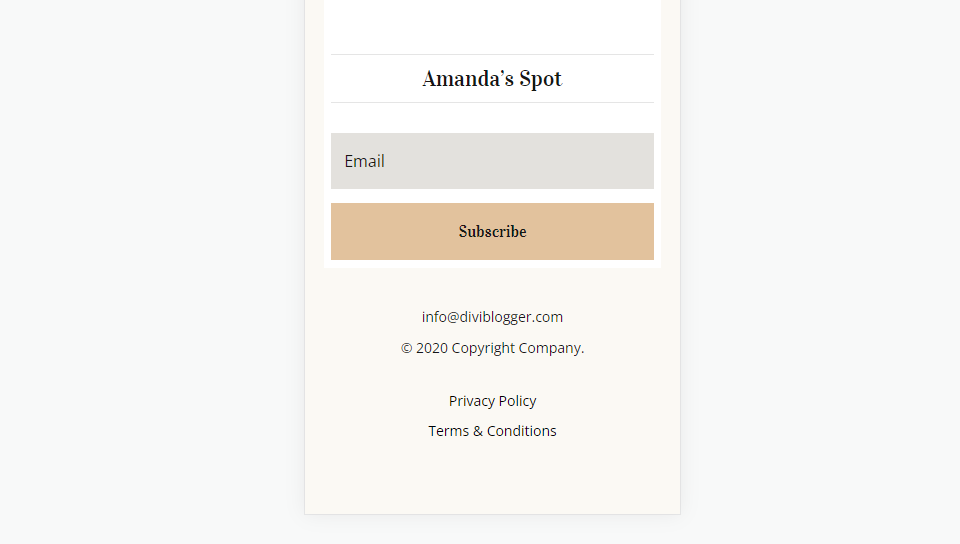
Ecco come apparirà su un telefono.
Crea il menu Privacy e termini di Divi Footer

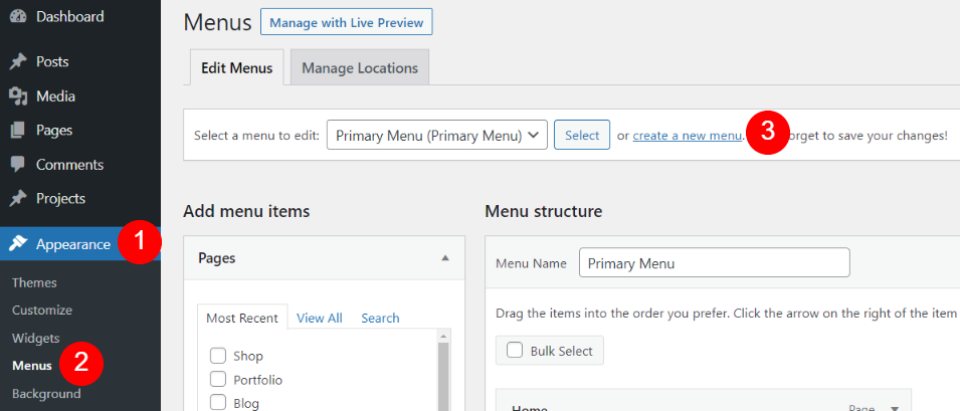
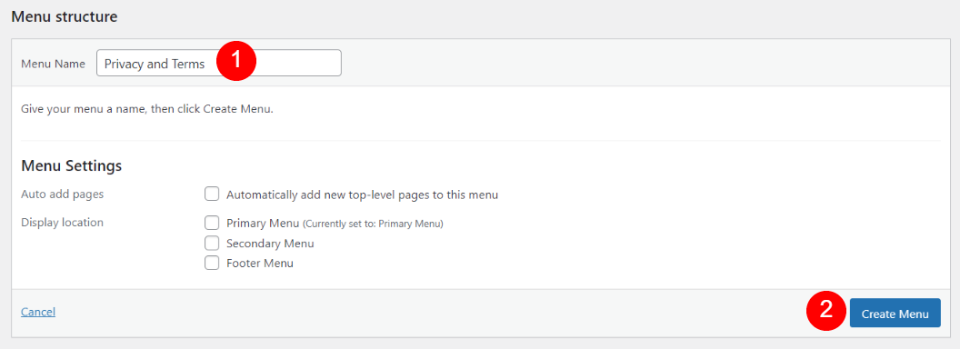
Innanzitutto, creeremo un menu sulla privacy e sui termini del piè di pagina Divi. Questo menu utilizzerà le pagine Privacy Policy e Termini e Condizioni che hai già creato. Entrambi i metodi utilizzeranno questo menu. Vai su Aspetto > Menu nella dashboard di WordPress. Fare clic su Crea un nuovo menu .

Assegna al menu un nome che abbia senso per te. Sto usando Privacy e Termini. Lascia le impostazioni del menu ai valori predefiniti. Non avremo bisogno di usare queste impostazioni. Fare clic su Crea menu .

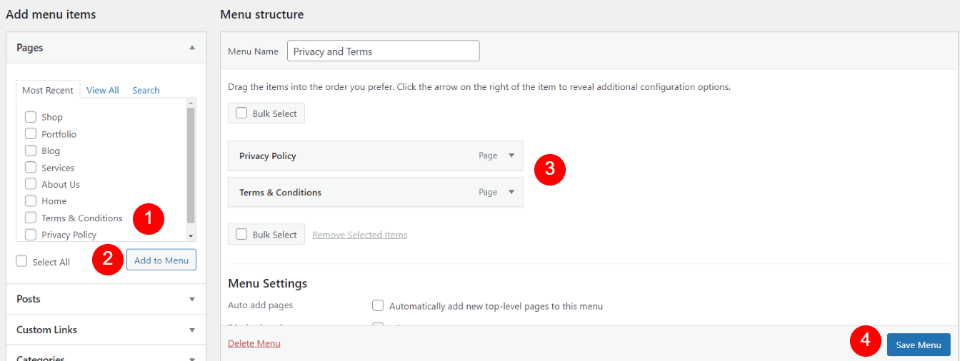
In Pagine, seleziona le pagine Informativa sulla privacy e Termini e condizioni e fai clic su Aggiungi al menu . Disponili nell'ordine desiderato e fai clic su Salva menu . Ora possiamo usare questo menu nel nostro footer Divi.
Modello di piè di pagina Divi
Successivamente, caricheremo un modello di piè di pagina Divi gratuito in Divi Theme Builder. Entrambi i metodi utilizzeranno questo modello. Sto usando il piè di pagina del pacchetto di layout Intestazione e piè di pagina gratuito di Divi Blogger. Per trovare layout di piè di pagina gratuiti, cerca "piè di pagina gratuito" nel blog Divi. Scarica il modello sul tuo computer e decomprimilo.

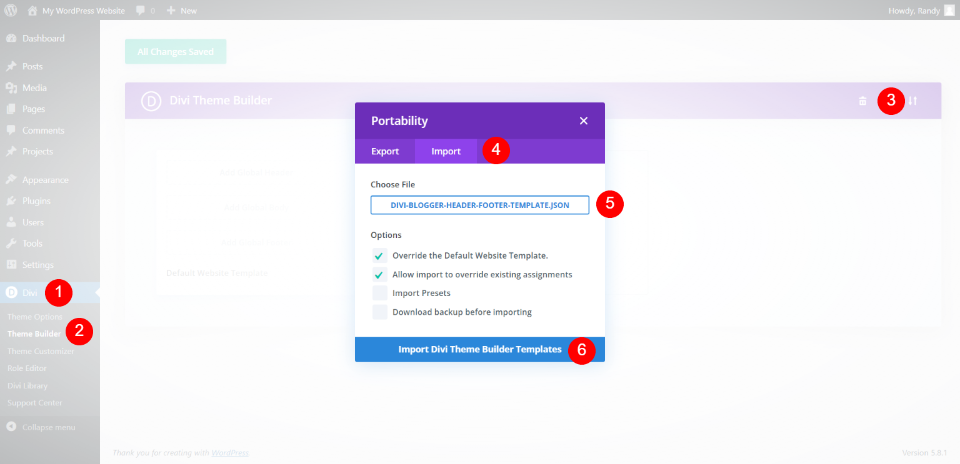
Per caricare il modello, vai su Divi > Theme Builder nella dashboard di WordPress. Seleziona l'icona Portabilità in alto a destra del builder. Questo apre un modale. Seleziona Importa e fai clic su Scegli file . Passa al file JSON sul tuo computer e selezionalo. Fai clic su Importa modelli Divi Theme Builder e attendi il completamento dell'importazione. Salva le modifiche e passa a qualsiasi pagina sul front-end. Concluderemo il nostro lavoro con le nuove funzionalità di modifica front-end del sito completo di Divi.
Metodo 1: modulo menu Divi

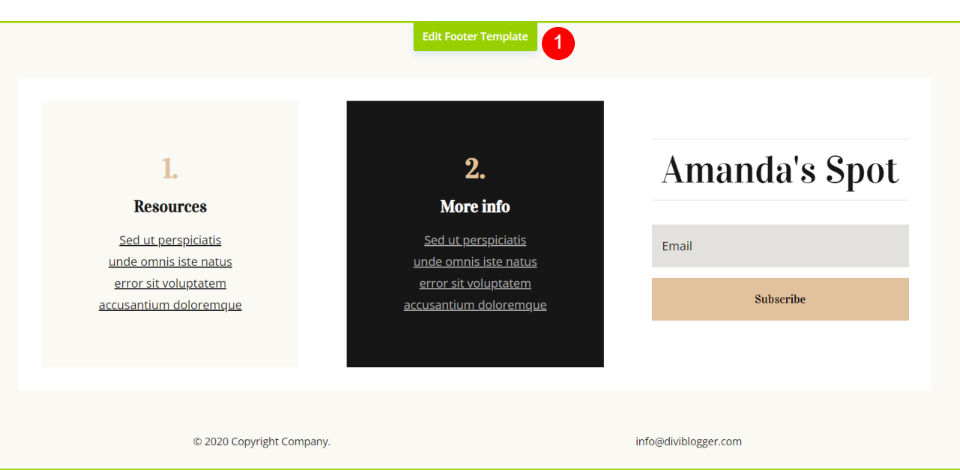
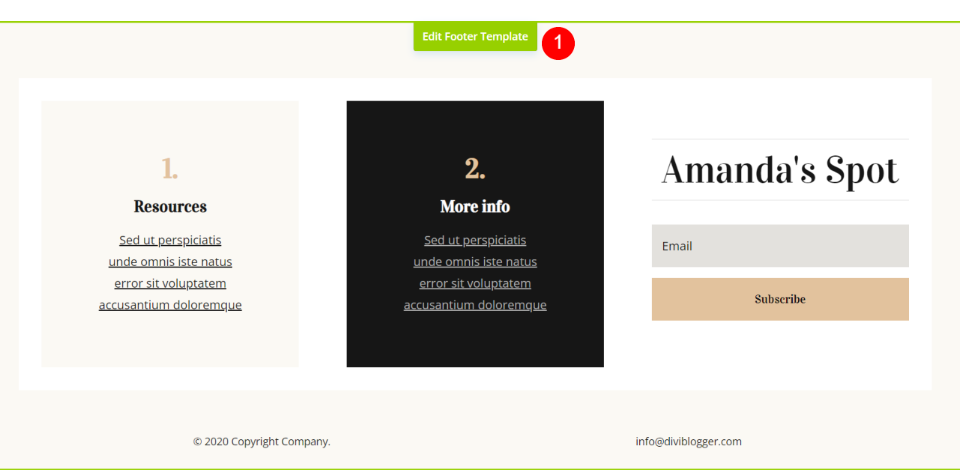
Aggiungeremo i collegamenti sul lato destro per il primo metodo, dove si trova l'indirizzo email. Attiva il Divi Visual Builder, scorri fino all'area del piè di pagina e seleziona Modifica modello piè di pagina .

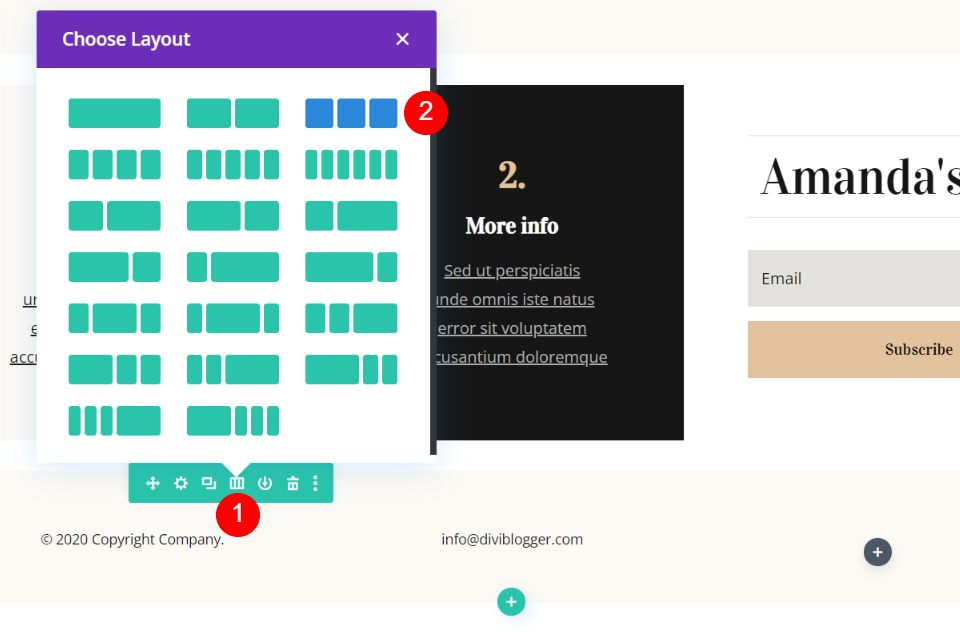
Passa il mouse sopra la riga per rivelarne le impostazioni e seleziona la struttura delle colonne. Scegli tre colonne. Questo sposta il collegamento e-mail al centro dove lo vogliamo.

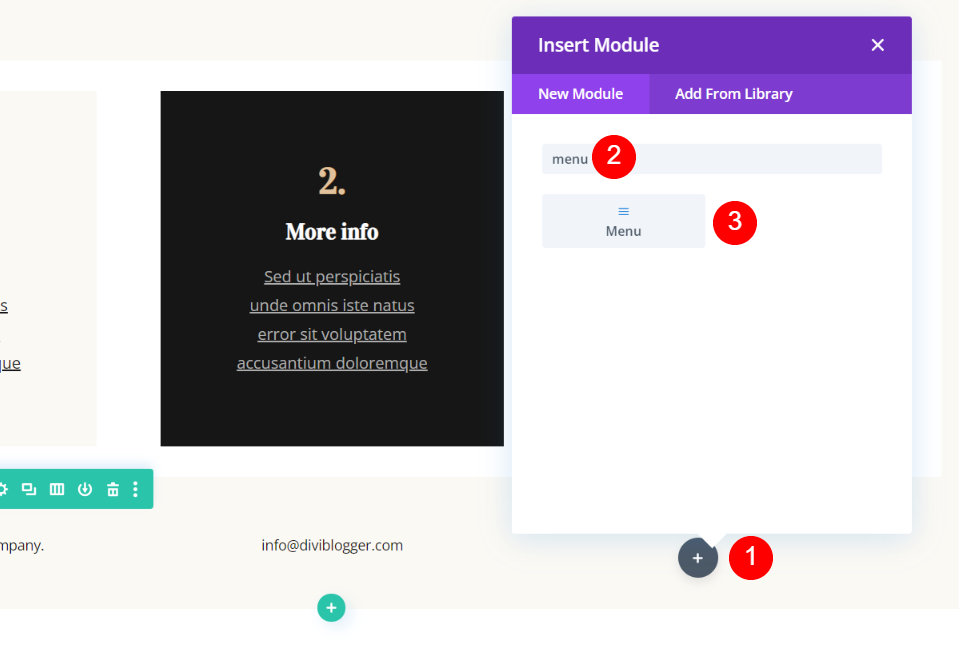
Nella colonna di destra, seleziona l'icona più grigio scuro per aprire il modulo modale. Cerca Menu e fai clic sul modulo menu per aggiungerlo alla colonna.

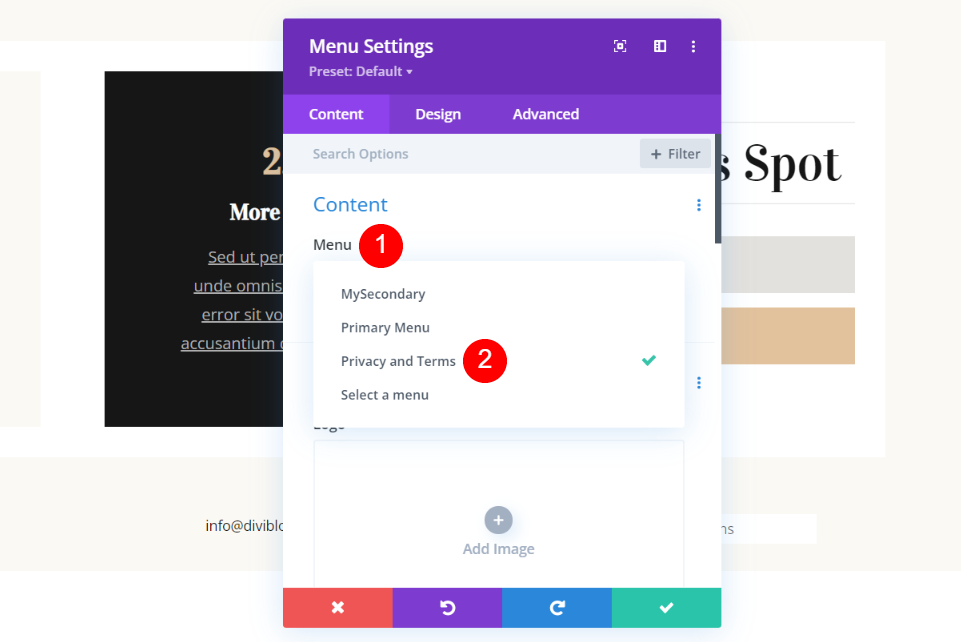
Si apriranno le impostazioni. Fai clic sulla casella a discesa Menu in Contenuto e scegli il menu Privacy e Termini.

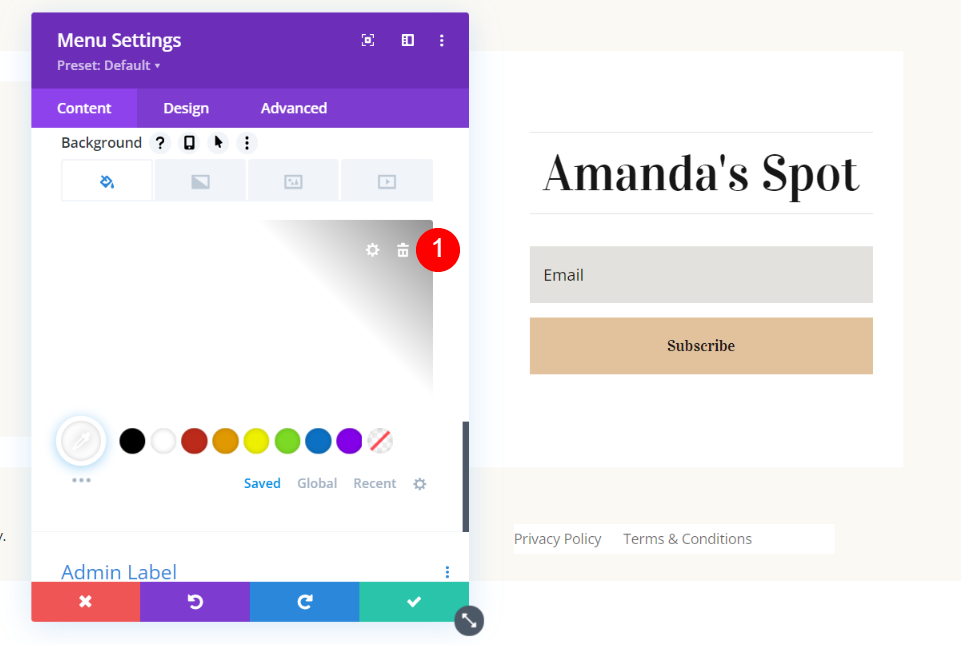
Scorri verso il basso fino alla sezione Sfondo . Passa il mouse sullo sfondo ed eliminalo.
- Sfondo: elimina

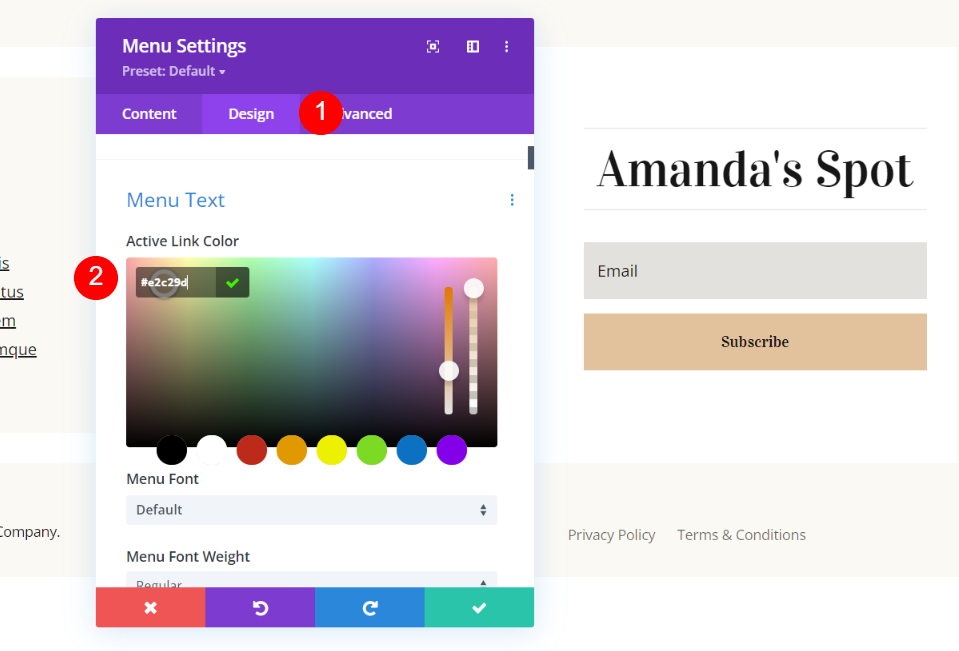
Fare clic sulla scheda Progettazione . Cambia il colore del collegamento attivo in # e2c29d. Questo è un colore del layout. Funzionerà anche con un colore più scuro, se preferisci.
- Colore collegamento attivo: #e2c29d

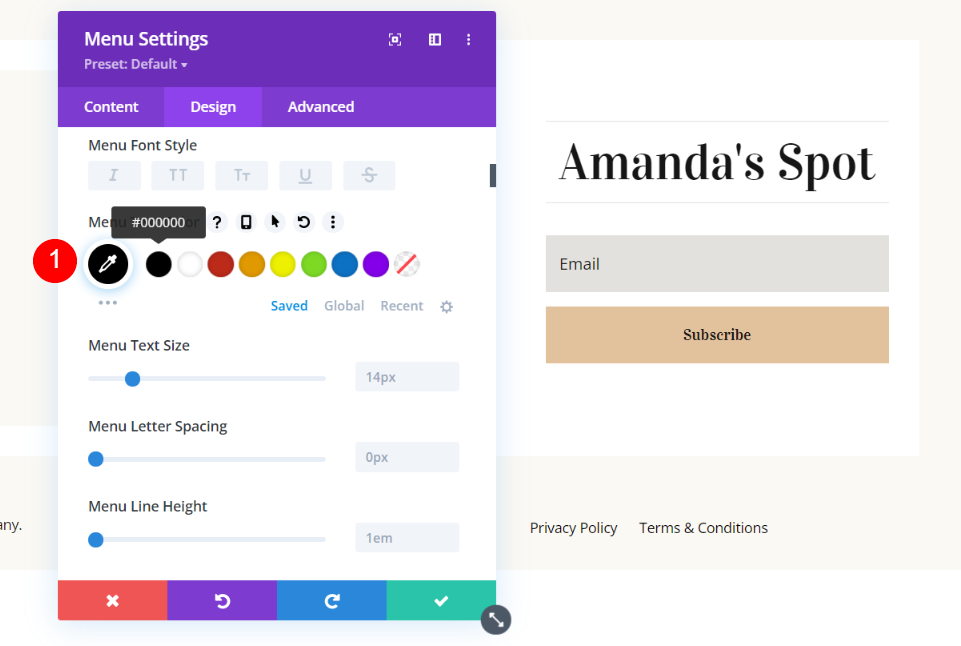
Scorri verso il basso fino al menu Colore testo e seleziona Nero.
- Colore testo menu: #000000

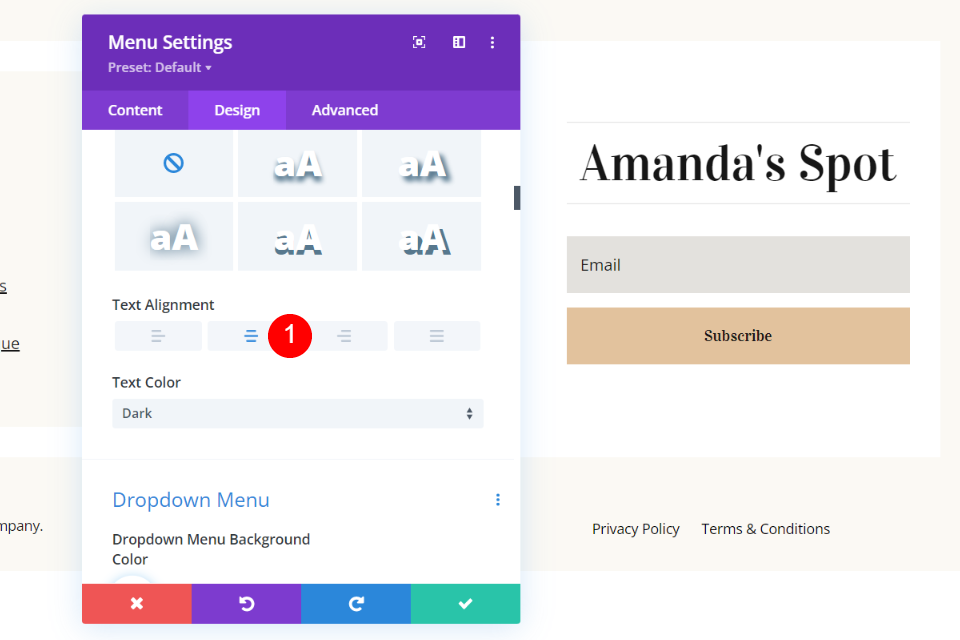
Scorri fino a Allineamento testo e seleziona Centra.

- Allineamento del testo: centro

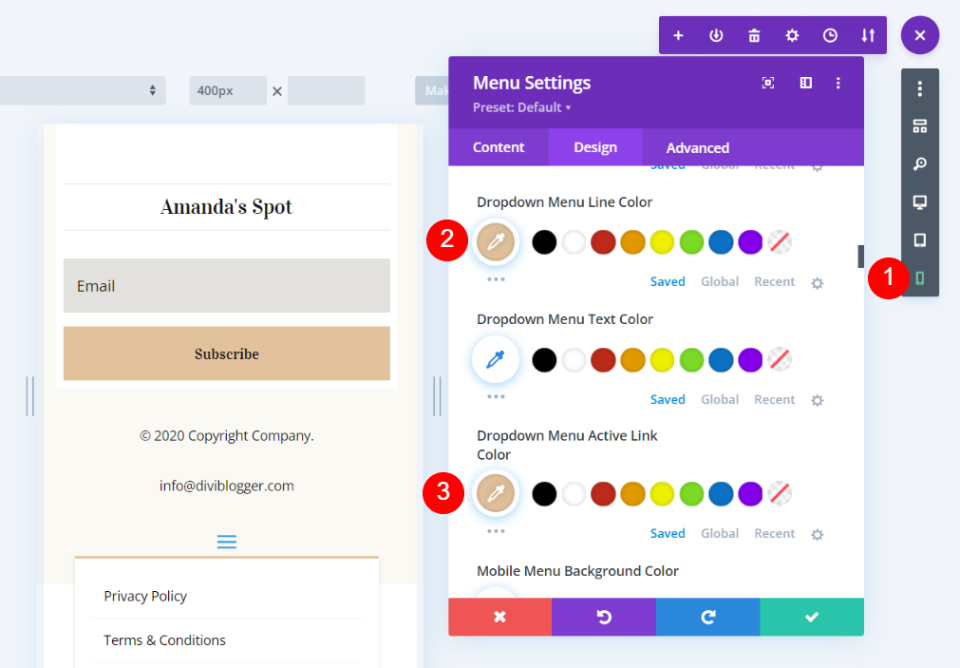
Seleziona la vista Telefono nel menu Divi. Scorri fino alla sezione del menu a discesa e imposta il colore della linea e del collegamento attivo su #e2c29d.
- Colore della linea del menu a discesa: #e2c29d
- Colore del collegamento attivo del menu a discesa: #e2c29d

Scorri fino al Colore dell'icona del menu dell'hamburger e impostalo su # e2c29d.
- Colore icona menu hamburger: #e2c29d
Metodo 2: modulo barra laterale Divi

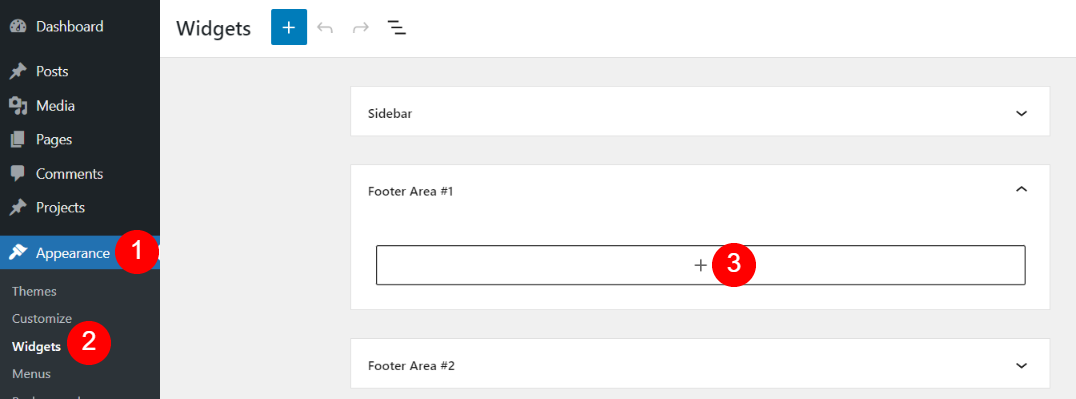
Il modulo della barra laterale Divi ci consente di posizionare i collegamenti in una pila verticale. Per fare ciò, dovremo creare un widget di menu. Vai su Aspetto > Widget nel menu dashboard. Seleziona un'area della barra laterale che non stai utilizzando. Ho selezionato l'Area del piè di pagina n. 1. Se necessario, puoi creare una nuova area della barra laterale. Usa lo strumento barra laterale in fondo alla pagina.

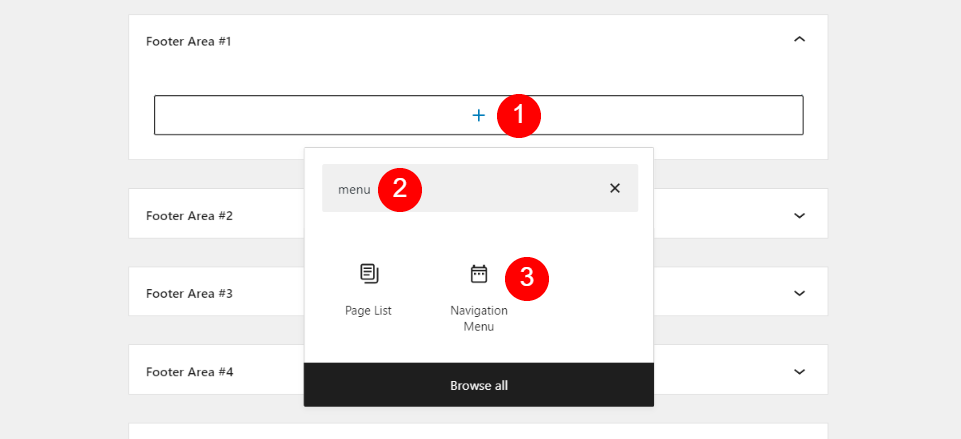
Seleziona l' icona Più e cerca "menu". Fare clic sul menu di navigazione per aggiungerlo all'area del piè di pagina.

Lascia vuoto il titolo. Fai clic su Seleziona menu e scegli il menu relativo alla privacy e ai termini. Fai clic su Aggiorna e vai al front-end del tuo sito web.
- Titolo: lascia vuoto
- Seleziona Menu: Privacy e Termini

Aggiungeremo il widget sul lato destro per il secondo metodo, dove si trova l'indirizzo email. Attiva il Divi Visual Builder, scorri fino al piè di pagina e seleziona Modifica modello piè di pagina .

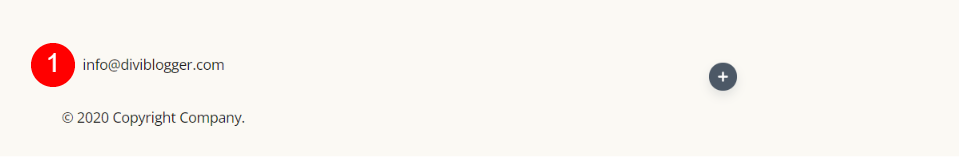
Trascina il modulo di testo dell'e-mail sopra la notifica di copyright a sinistra.

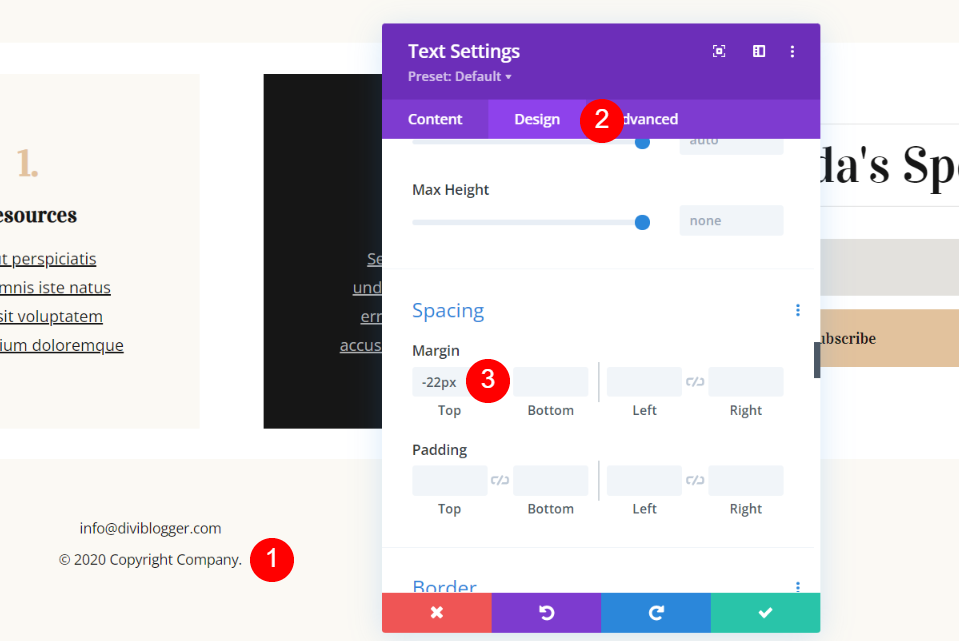
Apri il modulo di testo in basso. Fare clic sulla scheda Design e scorrere fino a Spaziatura . Aggiungi -22px Margine superiore. Puoi anche afferrare la parte superiore del modulo e trascinare verso l'alto fino a raggiungere -22px.
- Margine superiore: -22px

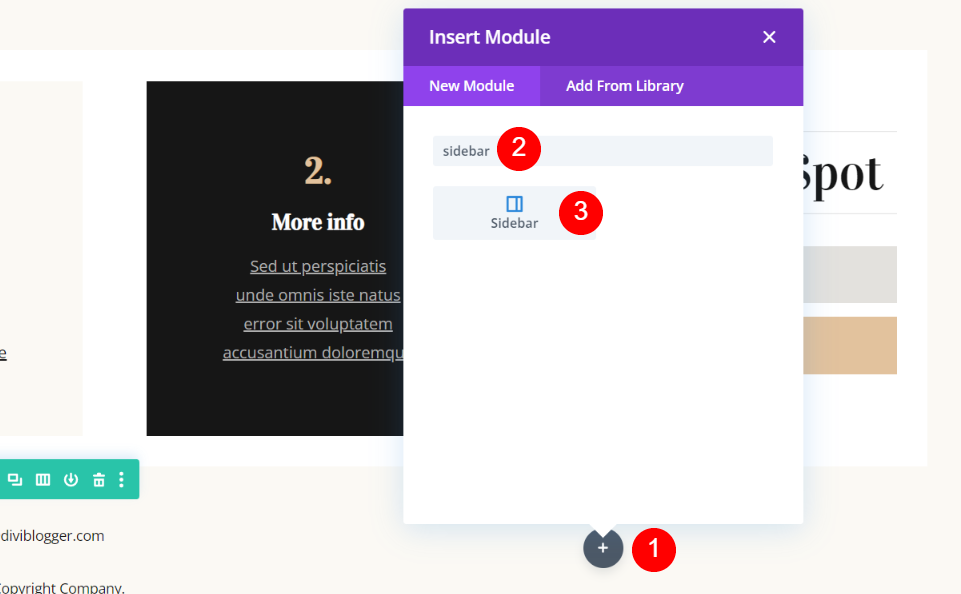
Fare clic sull'icona grigia Plus nella colonna di destra per aggiungere un modulo Divi. Cerca la barra laterale e selezionala dall'elenco.

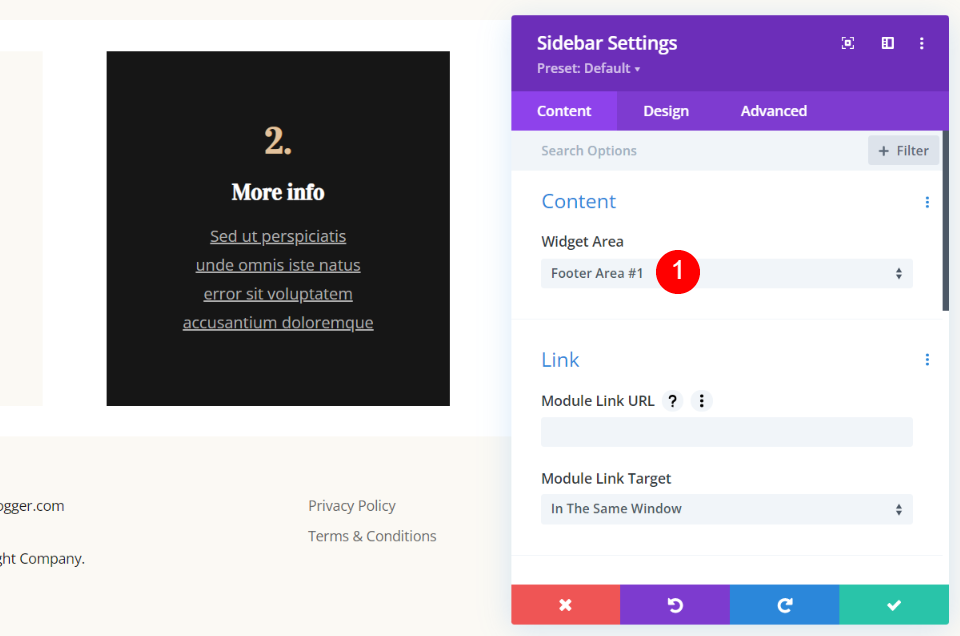
Si apriranno le impostazioni. Nella casella a discesa Area del widget , seleziona l' area del piè di pagina che contiene il tuo widget.

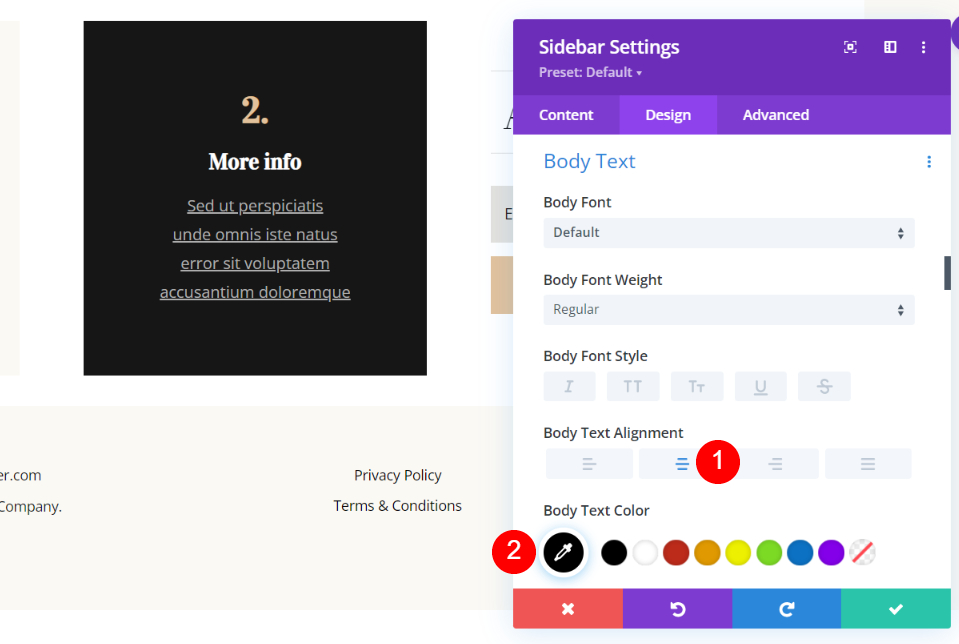
Scorri fino alle impostazioni del corpo del testo . Selezionare Allineamento al centro per l' Allineamento del testo del corpo e scegliere il nero per il Colore del testo del corpo .
- Allineamento del corpo del testo: centro
- Colore del testo del corpo: nero

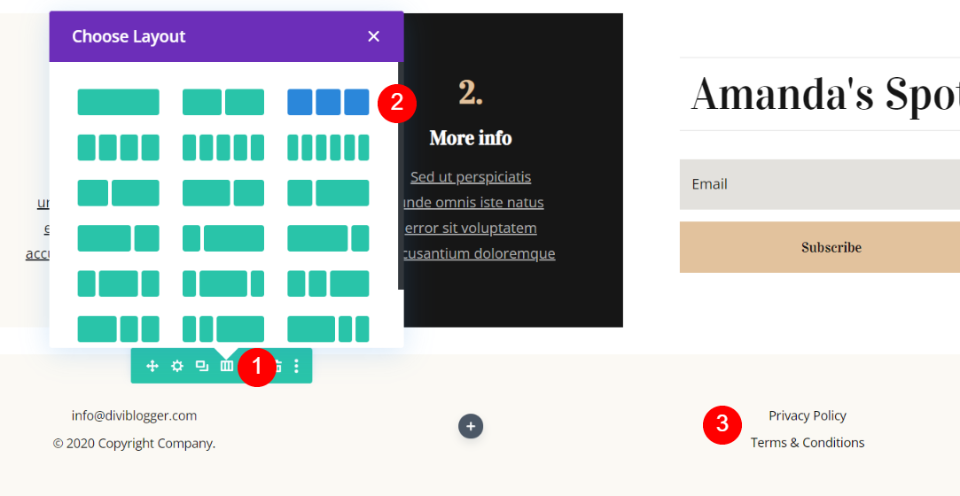
Apri le impostazioni della colonna per la riga e seleziona 3 colonne. Sposta il modulo della barra laterale nella colonna a destra.
- Disposizione: 3 colonne
Risultati per il nostro piè di pagina Privacy e termini
Di seguito sono riportati i risultati del nostro Divi footer privacy e termini utilizzando entrambi i metodi.
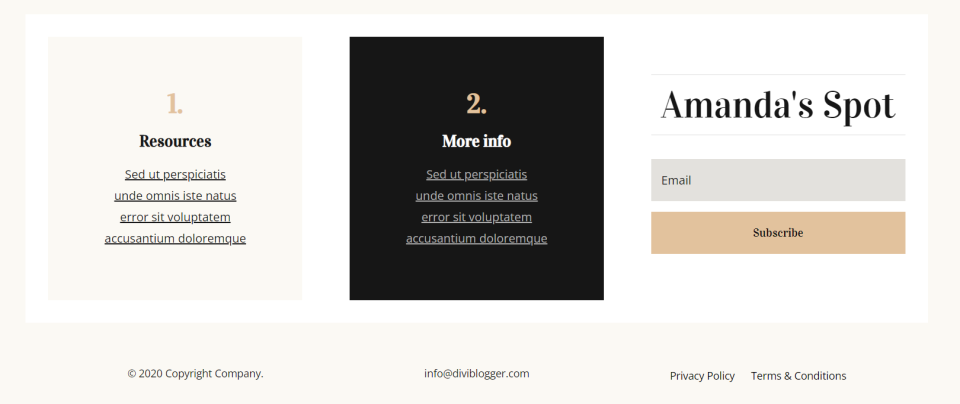
Metodo 1 Desktop

Ecco come appare la versione desktop con i nostri link a destra.
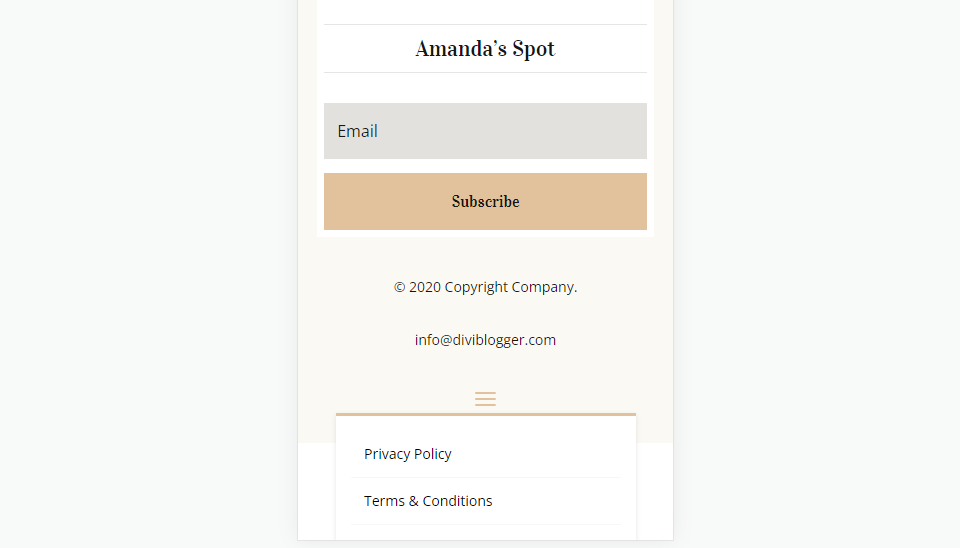
Metodo 1 Mobile

Ecco la versione telefono con un menu hamburger in stile. Ho aperto il menu per mostrare i collegamenti.
Metodo 2 Desktop

Ecco il desktop con i nostri link a destra.
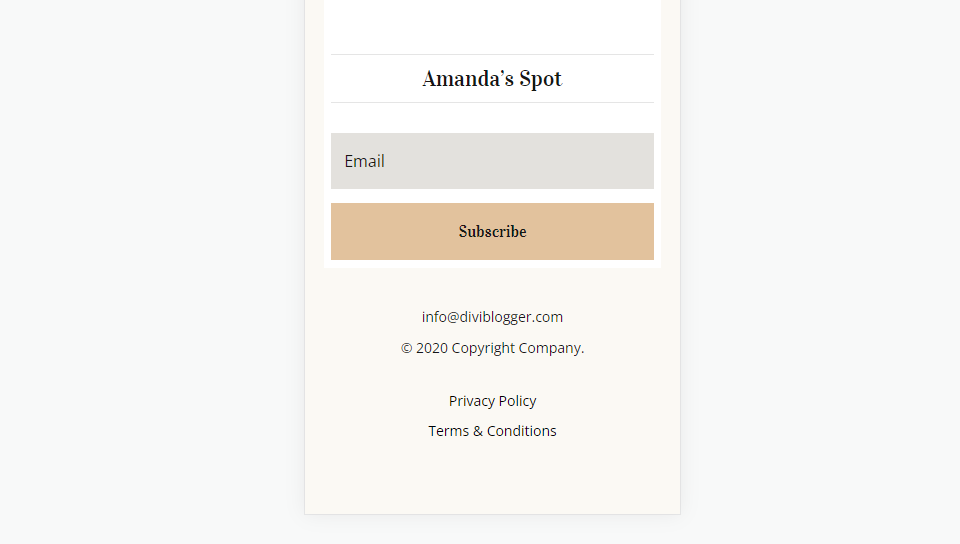
Metodo 2 Mobile

Ecco la versione del telefono con i link in basso.
Considerazioni finali su Divi Footer Privacy e termini
Questo è il nostro sguardo su come creare collegamenti sulla privacy e sui termini del footer Divi utilizzando i moduli Divi. Questi due metodi offrono diverse opzioni di layout ed entrambi sono semplici da creare con Divi Theme Builder. Sono facili da aggiungere e personalizzare, rendendo la tua politica sulla privacy e le pagine dei termini e condizioni prontamente disponibili per i tuoi lettori.
Vogliamo sentire da voi. Hai aggiunto i link sulla privacy e sui termini del footer Divi al tuo sito web? Facci sapere la tua esperienza nei commenti.
