5 fitur pengubah permainan teratas datang ke Elementor 4 atau (Editor V4)
Diterbitkan: 2025-04-30Ikhtisar ➣ Di blog ini, kami menjelajahi 5 fitur yang mengubah permainan teratas yang datang ke Elementor 4, masing-masing dirancang untuk meningkatkan pengalaman desain dan meningkatkan kinerja situs web. Pertama, desain atom dengan wadah flexbox menawarkan tata letak yang lebih fleksibel dan responsif, memungkinkan desainer untuk membangun desain yang dapat diskalakan dan bersih.
Setelah rilis pertama, Elementor telah merevolusi cara kami membangun situs web, menawarkan antarmuka drag-and-drop intuitif yang memberdayakan pemula dan desainer berpengalaman untuk membuat situs web yang menakjubkan tanpa menulis satu baris kode.
Sejak awal, Elementor telah berevolusi secara konsisten, menambahkan fitur yang membuat proses desain lebih mudah, lebih cepat, dan lebih kuat.
Sekarang, dengan rilis Elementor 4 yang akan datang, juga dikenal sebagai Editor V4 , pembangun halaman akan memperkenalkan tingkat inovasi yang sama sekali baru yang tidak hanya akan meningkatkan pengalaman desain tetapi juga membantu pengguna mencapai fleksibilitas desain, kinerja, dan presisi yang lebih besar.
Elementor 4 berjanji untuk menjadi game-changer untuk desainer dan pengembang web, apakah Anda sedang mengerjakan blog pribadi, situs e-commerce, atau kehadiran web perusahaan.
Dalam posting ini, kami akan menjelajahi 5 fitur yang mengubah permainan teratas yang datang ke Elementor 4.
Fitur -fitur ini dirancang untuk merampingkan alur kerja, meningkatkan proses desain visual, dan menawarkan alat canggih untuk membuat pembuatan situs web Anda lebih intuitif dan responsif.
Apakah Anda pengguna yang berpengalaman atau hanya memulai dengan Elementor, pembaruan ini akan memberdayakan Anda untuk merancang lebih efisien, membuat situs web yang lebih dinamis, dan pada akhirnya memberikan hasil yang lebih baik kepada klien atau audiens Anda.
Daftar isi
Detail fitur yang datang ke Elementor 4 atau Editor V4
1. Desain atom dengan wadah flexbox

Apa itu desain atom?
Desain Atom adalah metode yang dibuat oleh Brad Frost. Ini berfokus pada membangun situs web menggunakan bagian -bagian kecil yang dapat digunakan kembali, seperti atom, molekul, organisme, dan templat, bukan potongan besar dan tetap. Ini membuat situs web lebih mudah tumbuh, berubah, dan dipelihara.
Apa yang baru dengan wadah Flexbox?
Elementor 4 memperkenalkan wadah flexbox sebagai sistem tata letak utamanya. Ini sangat cocok dengan gagasan desain atom.
Flexbox memudahkan desainer untuk mengatur elemen di dalam wadah dengan cara yang fleksibel dan responsif. Ini memberi Anda kendali yang lebih baik atas bagaimana hal -hal selaras, ditempatkan, dan diletakkan di halaman.
Manfaat:
- Kontrol lebih lanjut: Flexbox memberi desainer kontrol berbutir halus atas penentuan posisi elemen, penyelarasan, dan jarak, memungkinkan untuk desain yang lebih kompleks dan fleksibel.
- Desain Responsif: Wadah Flexbox secara otomatis menyesuaikan tata letaknya berdasarkan ukuran layar, membuatnya lebih mudah untuk membuat situs web yang sepenuhnya responsif.
- Kinerja yang lebih baik: Modularitas wadah Flexbox mengarah ke kode yang lebih bersih dan peningkatan kinerja situs, sebagai lawan menggunakan tata letak berbasis grid tradisional.
Dengan beralih ke wadah Flexbox, Elementor 4 memastikan bahwa desainer dapat membuat tata letak yang dinamis dan responsif sepenuhnya yang beradaptasi dengan sempurna ke berbagai perangkat, tanpa sakit kepala karena harus bergantung pada CSS eksternal atau kode khusus.
2. Tab gaya terpadu untuk desain ramping

Proses gaya yang ramping
Salah satu tujuan utama Elementor 4 adalah untuk meningkatkan pengalaman pengguna dengan menyederhanakan dan merampingkan proses desain.
Tab gaya terpadu adalah bagian utama dari inisiatif ini. Dalam versi Elementor sebelumnya, opsi gaya tersebar di beberapa tab, mengharuskan desainer untuk terus beralih di antara mereka. Ini bisa memakan waktu dan membingungkan.
Apa yang Mengubah?
Dengan Elementor 4, semua opsi penataan untuk elemen individu akan dikonsolidasikan ke dalam tab gaya terpadu tunggal. Ini termasuk tipografi, jarak, opsi warna, gaya perbatasan, dan banyak lagi.
Manfaat:
- Alur kerja yang disederhanakan: Desainer tidak lagi harus menavigasi melalui beberapa tab untuk menyesuaikan berbagai pengaturan gaya untuk satu elemen. Semua kontrol gaya ada di satu tempat.
- Konsistensi: Kemampuan untuk menerapkan gaya global di berbagai elemen dari panel yang sama mengurangi kemungkinan ketidakkonsistenan dalam desain.
- Efisiensi yang lebih baik: Konsolidasi ini akan menghemat banyak waktu, terutama pada proyek yang lebih besar di mana menerapkan gaya seragam untuk banyak elemen sangat penting.
Tab gaya terpadu dirancang untuk mempercepat proses desain, membuatnya lebih intuitif dan kurang berantakan, yang sangat penting bagi para profesional yang perlu memberikan situs web berkualitas tinggi dengan cepat.

3. Kontrol responsif yang ditingkatkan

Pentingnya Responsif
Desain responsif adalah suatu keharusan di dunia mobile-first saat ini. Situs web harus berfungsi mulus di berbagai perangkat, dari desktop ke smartphone.
Elementor selalu menyertakan alat desain responsif, tetapi Elementor 4 membutuhkan responsif ke tingkat berikutnya dengan kontrol yang lebih canggih.
Apa yang baru?
Di Elementor 4, Anda mendapatkan kontrol granular atas bagaimana elemen berperilaku pada perangkat yang berbeda .
Anda tidak hanya dapat mengontrol visibilitas elemen spesifik pada seluler, tablet, atau desktop, tetapi Anda sekarang dapat menyempurnakan setiap properti styling per jenis perangkat.
Manfaat:
- Gaya khusus perangkat: Elementor 4 memungkinkan Anda untuk mengubah margin, padding, ukuran font, warna, dan properti lainnya untuk perangkat yang berbeda. Misalnya, Anda dapat meningkatkan ukuran font di desktop sambil tetap lebih kecil di ponsel.
- Desain Mobile-First: Dengan kontrol respons canggih Elementor 4, desain mobile-first menjadi lebih mudah. Desainer dapat mengoptimalkan situs web untuk perangkat seluler tanpa mengorbankan kinerja atau integritas desain.
- Kontrol atas breakpoints: Elementor 4 memperkenalkan lebih banyak breakpoint, memberi Anda kontrol atas berbagai ukuran layar dan memastikan situs web terlihat sempurna tidak peduli perangkat apa yang digunakan.
Peningkatan ini memberi para desainer kemampuan untuk membuat situs web yang benar-benar adaptif, yang sangat penting untuk membuat situs web yang berkonversi tinggi pada tahun 2023.
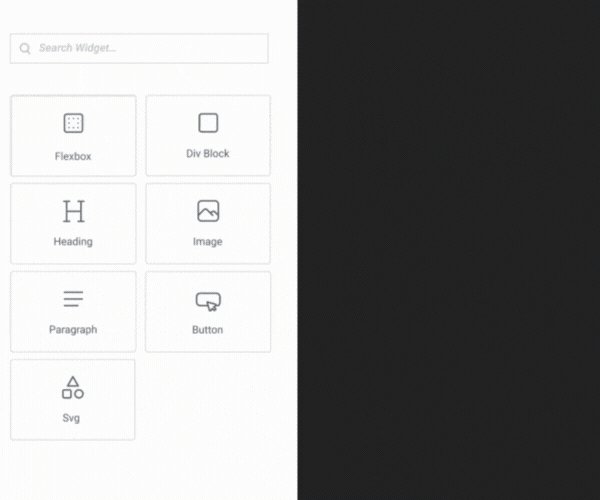
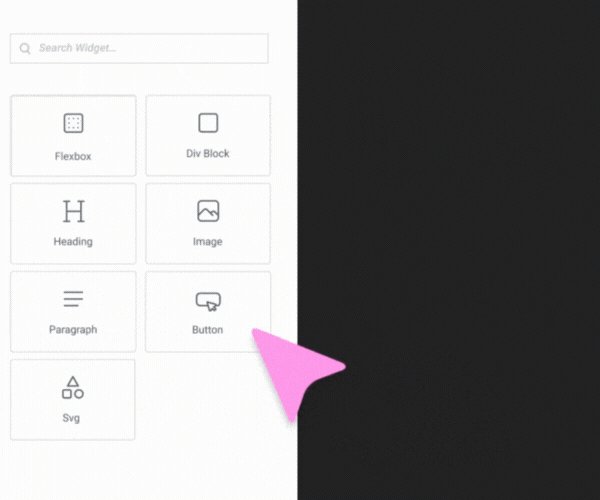
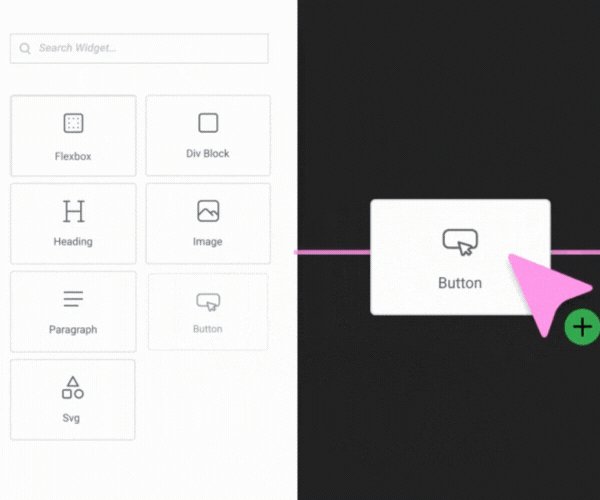
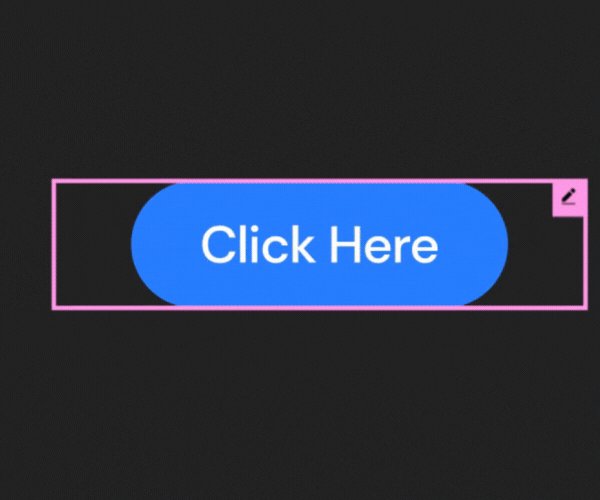
4. Widget Atom untuk gaya yang konsisten
Apa itu widget atom?
Dengan Elementor 4, Anda sekarang dapat menggunakan widget atom untuk pendekatan desain yang lebih modular dan terukur.
Widget ini, yang mencakup elemen umum seperti heading , paragraf , gambar , dan SVG , dibangun agar ringan dan dapat digunakan kembali, sejajar dengan metodologi desain atom.
Mengapa ini adalah game changer
Widget atom membantu menyederhanakan proses desain dengan memungkinkan desainer untuk membuat dan menggunakan kembali elemen desain yang lebih kecil di seluruh situs web.
Widget ini mengikuti gaya yang konsisten, menjadikannya pilihan yang bagus untuk menjaga koherensi desain di seluruh situs Anda.
Manfaat:
- Konsistensi: Karena widget atom dapat digunakan kembali, Anda dapat menerapkan pengaturan gaya yang sama ke elemen serupa di seluruh situs Anda, yang memastikan tampilan dan nuansa yang konsisten.
- Efisiensi: Desainer dapat dengan cepat membuat dan menggunakan kembali komponen atom yang dirancang sebelumnya, merampingkan proses desain dan menghemat waktu.
- Fleksibilitas: Anda dapat menyesuaikan dan menggabungkan widget ini untuk membuat desain yang unik sambil tetap mempertahankan konsistensi.
Dengan widget atom, Elementor 4 memungkinkan desainer untuk skala desainnya secara efektif, mengurangi redundansi, dan membuat pemeliharaan situs lebih mudah.
5. Fitur CSS Tingkat Lanjut untuk Styling Presisi
Lebih banyak kontrol dengan CSS
Elementor 4 memperkenalkan fitur CSS baru yang kuat yang memberi desainer kontrol yang belum pernah terjadi sebelumnya atas gaya mereka.
CSS selalu menjadi bagian inti dari desain web, tetapi Elementor 4 meningkatkannya dengan fitur yang memungkinkan Anda untuk membuat desain yang lebih dinamis dan menarik.
Apa yang baru?
Elementor 4 memungkinkan Anda untuk menggunakan fitur CSS canggih seperti:
- Variabel CSS: Anda sekarang dapat mendefinisikan dan mengelola variabel global seperti warna, font, dan ukuran di seluruh situs Anda. Ini membuatnya lebih mudah untuk memelihara dan memperbarui elemen desain.
- Kelas CSS: Dengan kelas CSS yang dapat digunakan kembali, Anda dapat menerapkan gaya yang konsisten di berbagai elemen atau bagian di situs.
- Kelas pseudo: Anda dapat menerapkan gaya berdasarkan keadaan elemen, seperti
:hoveratau:active. Ini memungkinkan Anda untuk membuat efek yang dinamis dan interaktif yang meningkatkan pengalaman pengguna.
Manfaat:
- Fleksibilitas: CSS tingkat lanjut memberi desainer kemampuan untuk menerapkan gaya rumit yang melampaui apa yang mungkin melalui editor visual Elementor saja.
- Perubahan Global: Dengan variabel CSS, Anda dapat dengan cepat memperbarui elemen desain di seluruh situs tanpa harus memodifikasi elemen individual.
- Desain Dinamis: Kelas-kelas semu dan kelas yang dapat digunakan kembali membuatnya lebih mudah untuk membuat desain yang dinamis dan interaktif tanpa mengandalkan kode khusus.
Kemampuan CSS baru ini memberdayakan desainer untuk membuat situs web yang lebih canggih dan profesional yang menonjol dari kompetisi.
Kata -kata terakhir:
Elementor 4 (Editor V4) mewakili lompatan tebal ke depan di dunia desain web tanpa kode.
Dengan diperkenalkannya prinsip-prinsip desain atom, wadah flexbox, tab gaya terpadu yang ramping, alat respons canggih, widget atom, dan kemampuan CSS tingkat presisi, jelas bahwa tim Elementor menggandakan kinerja, skalabilitas, dan fleksibilitas desain.
Fitur -fitur ini bukan hanya pembaruan tambahan, karena mereka adalah perubahan transformatif yang akan mendefinisikan kembali bagaimana desainer dan pengembang membangun situs web pada tahun 2025 dan seterusnya.
Apakah Anda seorang profesional berpengalaman atau pemula yang baru saja memulai, Elementor 4 melengkapi Anda dengan alat untuk merancang lebih pintar, lebih cepat, dan lebih konsisten.
Bersiaplah untuk meningkatkan alur kerja Anda dan memberikan pengalaman web yang luar biasa dengan versi Elementor yang paling kuat.
Kami berharap artikel ini akan membantu Anda menemukan alternatif Elementor terbaik. Terima kasih telah membaca blog ini.
Jika Anda menemukan artikel ini bermanfaat, bagikan dengan teman Anda. Jika Anda memiliki pertanyaan tentang hal ini, jangan ragu untuk berkomentar di bawah ini. Kami akan membantu Anda menyelesaikan masalah Anda. Terima kasih telah membaca blog ini.
Silakan berlangganan saluran YouTube kami, kami juga mengunggah konten hebat di sana, dan juga mengikuti kami di Facebook dan Twitter .
Bacaan yang lebih bermanfaat-
- 95+ tema dan templat elementasi terbaik untuk digunakan (gratis + premium)
- Elemento Addons untuk Elementor untuk meningkatkan pengalaman desain situs web Anda
