Memahami Vital Web Inti: Cara Memantaunya & Dampaknya pada Situs Web Anda
Diterbitkan: 2021-11-15Core Web Vitals adalah sekumpulan metrik yang digunakan Google untuk mengevaluasi kualitas situs web Anda. Mengoptimalkan situs Anda untuk metrik ini sangat penting. Mengoptimalkan metrik ini tidak hanya untuk skor yang baik memberi situs web Anda pengalaman pengguna yang solid (UX), pengalaman pengguna yang dikombinasikan dengan kecepatan pemuatan yang cepat dan kinerja tinggi juga meningkatkan peringkat mesin telusur Anda. Pada dasarnya, untuk melakukannya dengan baik mengenai Google Page Speed Insights, Data Web Inti Anda harus dalam kondisi prima.
Memahami Vital Web Inti
Hal pertama yang harus kita bahas adalah definisi dari Core Web Vitals. Inilah yang dikatakan Google:
Web Vitals adalah inisiatif oleh Google untuk memberikan panduan terpadu untuk sinyal kualitas yang penting untuk memberikan pengalaman pengguna yang luar biasa di web. [. . .] Data Web Inti adalah bagian dari Data Web yang berlaku untuk semua halaman web, harus diukur oleh semua pemilik situs, dan akan ditampilkan di semua alat Google. Setiap Data Web Inti mewakili aspek berbeda dari pengalaman pengguna, dapat diukur di lapangan, dan mencerminkan pengalaman dunia nyata dari hasil penting yang berpusat pada pengguna.
Dalam bahasa Inggris yang lebih sederhana, Google telah mengumpulkan serangkaian metrik yang dapat diukur dan diukur yang menunjukkan pengalaman dunia nyata situs web Anda, bukan respons simulasi dalam kondisi kasus terbaik. Mereka menggabungkannya dalam apa yang mereka sebut pengalaman halaman.
Hal paling mendasar yang perlu Anda pahami tentang mereka adalah jika pengguna merasa situs Anda sulit digunakan atau membuat frustrasi, tidak masalah seberapa bagus konten Anda. Google tidak ingin orang frustrasi.
Data Web Inti adalah tentang mengutamakan pengguna dan pengalaman mereka di situs Anda, bukan detail teknis.
Apa Inti Web Vital?
Data Web Inti sebenarnya yang menurut Google paling penting mungkin berubah seiring waktu. Seiring berkembangnya teknologi internet, begitu pula harapan pengguna. Saat ini, wawasan kecepatan halaman Google dan data vital web mempertimbangkan metrik berikut. Di bawah ini, Anda akan menemukan ikhtisar singkat tentang semua metrik yang dinilai Google, dan kami telah menyediakan tautan ke panduan terperinci untuk mendapatkan wawasan dan pemahaman tentang pengukuran, pengoptimalan situs Anda, dan memaksimalkan skor Anda untuk masing-masing metrik.
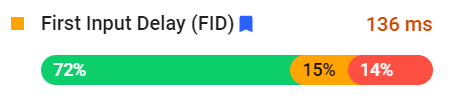
Penundaan Masukan Pertama

First Input Delay (FID) juga dikenal sebagai Total Blocking Time dan mengukur waktu dalam milidetik antara tindakan pertama pengguna dan waktu respons browser. Anda mungkin melihat pada sejumlah analisis kecepatan situs kesalahan yang menyebutkan "render memblokir sumber daya." Itulah yang ini mengacu.
Jika Anda memiliki situs web yang memuat skrip tertentu terlebih dahulu, seluruh situs web akan terhenti dan berhenti memuat hingga selesai. Beberapa elemen tidak dapat dimuat secara bersamaan. Ketika itu terjadi, ada blok untuk konten baru yang akan ditampilkan (pemblokiran render), serta input pengguna (browser dan server mengomunikasikan input karena proses terhenti atau dijeda).
Google saat ini menganggap FID/TBT sebagai yang paling penting dari Data Web Inti , dan memberikannya 30% dari bobot keseluruhan saat menentukan skor Wawasan Kecepatan Laman situs Anda.
Cat Berpuasa Pertama

First Contentful Paint (FCP) adalah saat elemen DOM pertama ditampilkan, yang biasanya berupa gambar atau teks. Metrik ini tidak mengukur elemen kosong (atau tidak berisi) seperti warna latar belakang yang solid atau kanvas kosong.
FCP adalah metrik yang cukup menarik karena tidak menunjukkan kecepatan situs secara keseluruhan. Ini mencerminkan kecepatan situs yang dirasakan dari sudut pandang pengguna. FCP mengukur waktu di mana pengguna akan melihat bit pertama situs Anda muncul. Saat pengguna melihat konten situs apa pun muncul dengan cepat, persepsi mereka menunjukkan situs yang dimuat dengan cepat meskipun situs lainnya membutuhkan waktu sedikit lebih lama untuk dimuat.
Cat Contentful Terbesar

Cat Konten Terbesar (LCP) situs adalah waktu yang diperlukan untuk menampilkan bagian terbesar dari konten area pandang. Idealnya, potongan konten terbesar Anda akan muncul sebelum sisa situs web Anda dimuat. Ini tidak hanya akan menunjukkan FCP rendah, seperti yang telah kita bahas di atas, tetapi juga akan memberi pengguna sesuatu untuk diduduki saat skrip dan media lain dimuat ke dalam browser.
Biasanya, bagian pahlawan atau potongan yang cukup besar akan membentuk LCP. Lebih dari FCP, metrik LCP adalah pengukur yang lebih baik dari keseluruhan pengalaman halaman untuk Google, dan metrik ini harus menjadi salah satu elemen yang Anda fokuskan untuk ditingkatkan di situs Anda sebelum yang lain.
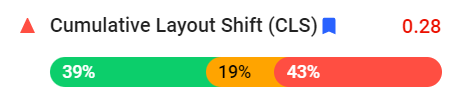
Pergeseran Tata Letak Kumulatif

Pergeseran Tata Letak Kumulatif (CLS) adalah ukuran seberapa banyak konten situs web bergeser posisi di paro atas/bawah saat halaman terus dimuat. Jika Anda pernah mengunjungi situs web dan melihat gambar dan tombol memantul di layar dan tidak dapat mengklik apa yang Anda inginkan, itulah CLS. Elemen di situs bergerak tanpa masukan Anda, tanpa pengguliran, tanpa klik, tanpa melayang. Hal-hal hanya bergerak sendiri.
Dan itu adalah faktor besar dalam pengalaman halaman untuk Google. Memiliki antarmuka yang terus berubah adalah salah satu hal yang paling membuat frustrasi yang dapat terjadi pada pengguna situs web, menyebabkan kesalahan klik, kemungkinan pesanan yang salah, dan bahkan frustrasi sederhana yang menyebabkan mereka meninggalkan situs.
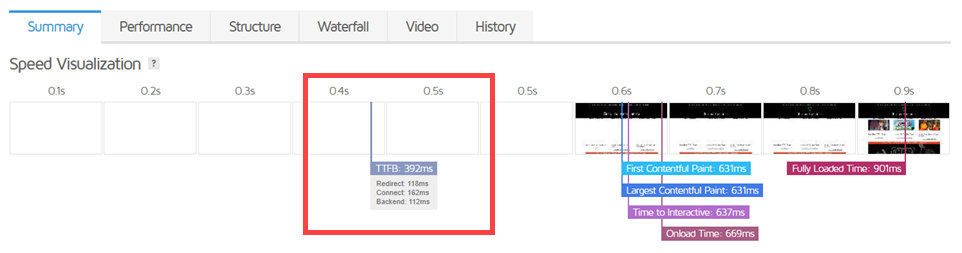
Waktu untuk Byte Pertama

Time to First Byte (TTFB) adalah konsep yang sangat sederhana untuk dipahami. Ini mengukur berapa lama waktu yang dibutuhkan browser pengguna untuk mendapatkan (tidak merender) byte informasi pertama dari server. Itu dia. Pada dasarnya, TTFB secara harfiah adalah saat browser pengguna mendengar server mengatakan "hai."
TTFB mengukur secara harfiah semua informasi yang diperoleh browser, terlihat atau tidak. Puas atau tidak. Meskipun tidak dianggap sebagai salah satu vital web inti prioritas tertinggi, Anda harus memperhatikannya karena TTFB yang rendah menunjukkan respons server yang cepat, yang dapat secara langsung terkait dengan kecepatan dan interaktivitas pemuatan halaman secara keseluruhan. Yang merupakan vital web prioritas tinggi.
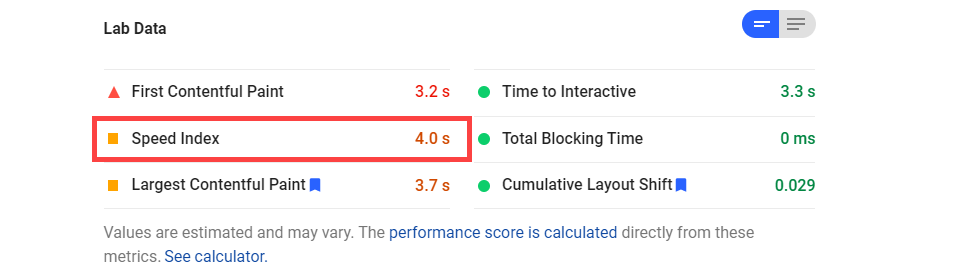
Indeks Kecepatan


Indeks Kecepatan adalah metrik relatif yang bergantung pada pengguna, mengukur waktu semua konten dirender di paro atas. Pikirkan Indeks Kecepatan sebagai rata-rata tampilan cepat dari keseluruhan kinerja dan UX situs Anda. Meskipun tidak membahas secara spesifik, skor Indeks Kecepatan hijau/oranye/merah dari Google Page Speed Insights adalah semacam peringkat baik/oke/buruk.
Karena Google menimbang Vital Web Inti yang berbeda secara berbeda (seperti yang kita bahas di bawah), memiliki skor yang bagus di beberapa bagian dan buruk di bagian lain mungkin tidak diterjemahkan ke dalam pengalaman halaman yang bagus di mata Google.
Manakah Metrik Vital Web Inti Paling Penting?
Yah, itu tergantung. Semua Data Web Inti tidak sama, tetapi jumlah yang berubah dari waktu ke waktu. Perangkat lunak Lighthouse Google memberikan rata-rata tertimbang untuk Data Web Inti Anda, dan skor yang membentuknya mungkin berubah dalam kepentingannya seiring dengan berkembangnya Lighthouse. Beberapa metrik memiliki lebih banyak dampak pada UX daripada yang lain pada waktu yang berbeda.

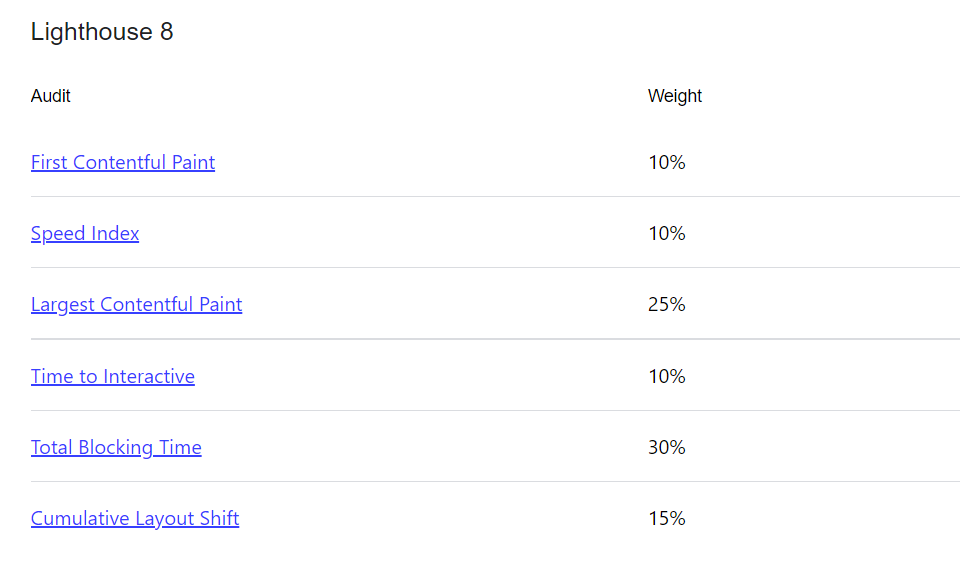
Pada saat penulisan ini, Lighthouse berada di versi 8. Anda dapat melihat penilaian kinerjanya pada gambar di atas atau teks di bawah ini dalam urutan menurun:
- Total Waktu Pemblokiran (30%)
- Cat Contentful Terbesar (25%)
- Pergeseran Tata Letak Kumulatif (15%)
- Cat Contentful Pertama (10%)
- Indeks Kecepatan (10%)
- Waktu untuk Interaktif (10%)
Jadi untuk mencapai skor terbaik saat ini, Anda dapat fokus pada pengurangan sumber daya yang memblokir perenderan dan memastikan pemuatan cepat untuk bagian terbesar dari konten paruh atas . Itu akan menghitung lebih banyak untuk skor Vital Web Inti Anda daripada gabungan metrik lainnya. Yang kemudian meningkatkan peringkat halaman Anda secara keseluruhan.
Itu tidak akan selalu terjadi, dan bobot itu akan berubah, tetapi pada tulisan ini, TBT/FID dan LCP adalah Data Web Inti yang paling penting dengan CLS mendekati posisi ketiga.
Takeaways dalam bahasa Inggris yang lebih sederhana
Ini semua mungkin tampak sangat teknis, tetapi konsepnya sebenarnya tidak. Pengalaman halaman menggunakan Core Web Vitals seimbang pada tiga elemen pilar:
- Stabilitas Situs
- Reaksi dan Ketanggapan
- Kecepatan dan Performa
Atau dalam bahasa Inggris yang lebih sederhana:
- Apakah situs menggeser dan memposisikan ulang elemen saat dimuat?
- Seberapa cepat pengguna dapat berinteraksi dengan situs?
- Seberapa cepat pengguna dapat melihat hal-hal yang berguna?
Pertanyaan-pertanyaan ini (terlepas dari jawaban mereka) dapat ditangani dengan mengatasi pergeseran tata letak kumulatif, penundaan input pertama, dan cat puas terbesar, masing-masing.
Apa yang Bukan Vital Web Inti?
Seperti yang kami katakan di atas, ide dasarnya adalah bahwa Google dapat melacak pengalaman pengguna di dunia nyata. Artinya pada kenyataannya adalah bahwa pengembang web dan pemilik situs perlu mengubah pola pikir mereka dari aspek yang lebih sederhana dan teknis. Google mungkin menghukum Anda dalam wawasan kecepatan halaman karena tidak memilikinya. Tetapi mereka tidak akan menghargai Anda hanya karena memilikinya seperti yang mereka lakukan bertahun-tahun yang lalu.
Metrik penting ini tidak termasuk siaga lama dari keramahan dan daya tanggap seluler. Pada titik ini, Google hanya menganggapnya sebagai situs Anda ramah seluler dan responsif. Ini penting, tetapi tidak lagi menjadi top-of-the-list seperti dulu.
Hal yang sama berlaku untuk SSL dan memastikan situs Anda berjalan di HTTPS. Dengan keberadaan sertifikat SSL gratis di mana-mana melalui host dan layanan seperti Let's Encrypt, memiliki situs yang aman tidak lagi perlu disorot. Ini adalah status default situs web. Google tidak lagi meningkatkan halaman hanya karena aman.
Dulu Google memberi Anda bonus karena tidak memiliki pop-up interstisial. Itu adalah keikutsertaan email layar penuh yang segera dimuat saat pengguna datang ke situs Anda. Namun seiring berjalannya waktu, perusahaan tidak lagi memberi penghargaan kepada Anda karena tidak memiliki pop-up yang mengganggu. Mereka akan menampar Anda karena membuang-buang waktu pengguna Anda.
Dan ini tidak perlu dikatakan lagi, tetapi Anda tidak akan terdorong untuk memiliki Pengalaman Penjelajahan Aman di situs Anda (yaitu tidak ada malware). Dalam banyak hal, ini adalah bilah terendah yang dapat diatur untuk dipenuhi situs web. Tidak ada hadiah untuk tidak menyakiti pengguna Anda, tetapi ada hukuman.
Cara Mengukur Vital Web Inti
Karena Google telah menempatkan prioritas pada pengalaman pengguna dan Anda telah mengoptimalkan Core Web Vitals, mereka memiliki sejumlah alat untuk Anda gunakan untuk mengukur situs Anda dan posisinya.
- Lighthouse adalah perangkat lunak dasar yang mengukur vital web inti. Ini terintegrasi ke dalam alat lain, tetapi Anda juga dapat menjalankan audit Lighthouse langsung untuk mendapatkan informasi sebanyak mungkin. Namun, ini adalah yang paling teknis dari semua alat yang tersedia.
- Alat Wawasan Kecepatan Halaman Google mungkin yang paling terkenal untuk mengukur ini, karena menggabungkan Lighthouse dalam UI yang jauh lebih menyenangkan. Ini memberi Anda pandangan lengkap tentang bagaimana Google melihat situs web Anda, tetapi kami juga menyarankan Anda menggunakan alat lain untuk mengukur berbagai hal juga. Wawasan Kecepatan Laman dikenal sangat keras bahkan di situs yang paling cepat dan paling dirancang dengan baik.
- Google Search Console adalah toko serba ada yang berbeda untuk mengukur Data Web Inti. Anda mendapatkan laporan halaman demi halaman tentang bagian konten dan URL mana yang perlu diperbaiki dan bagian mana yang kurang (atau tidak).
- GT Metrix dan Pingdom Tools adalah tes kecepatan dan kinerja pihak ketiga yang dapat memberi Anda wawasan tentang Data Web Inti Anda. Karena mereka tidak datang langsung dari Google seperti yang lain yang kami sebutkan, Anda dapat melihat lebih banyak data dunia nyata dan bagaimana pengguna dari lokasi yang berbeda dan menggunakan teknologi yang berbeda akan melihat situs Anda.
Kesimpulan
Takeaway utama adalah bahwa pengguna didahulukan. Selalu. Baik itu dengan konten yang Anda buat, konten yang mereka alami, atau bahkan persepsi mereka terhadap konten yang mereka alami. Bagaimana mereka melihat situs Anda lebih penting daripada bagaimana Anda membangun situs Anda. Diakui, situs web yang dibangun dan dirancang dengan buruk akan memiliki skor rendah. Jadi aspek teknis pasti penting. Tetapi ini adalah hasil akhir dari keputusan teknis yang menjadi fokus Core Web Vitals, bukan sekadar keberadaan mereka.
Bagaimana perasaan Anda tentang keadaan saat ini dari Core Web Vitals Google? Beri tahu kami di komentar!
Gambar unggulan artikel oleh BestForBest / shutterstock.com
