Bricks Builder vs Elementor Pro – Lequel est le meilleur
Publié: 2024-01-22Un constructeur de pages est un ensemble d'outils qui vous permettent de concevoir et de créer de superbes sites Web à partir de zéro, sans codage ni expertise technique. Ils offrent une bonne collection de modèles, d'éléments et de fonctionnalités de glisser-déposer prédéfinis avec des fonctionnalités permettant de concevoir des sites Web de manière intuitive.
Bricks Builder et Elementor sont deux de ces solutions actuellement utilisées dans des millions de sites Web WordPress. Dans cet article, nous couvrirons un aperçu complet de Bricks Builder vs Elementor , expliquant leurs principales fonctionnalités et de nombreux autres problèmes.
Donc, si vous envisagez de sélectionner un constructeur de pages entre les deux, cet article s'adressera à vous. Continuez à lire cet article jusqu’à la fin pour prendre une décision éclairée.
Qu’est-ce qu’Elementor ?
Avec plus de 5 millions d’utilisateurs actifs, Elementor est l’un des constructeurs de pages les plus populaires pour WordPress. Si vous recherchez les outils et plugins de création de pages pendant au moins quelques jours, Elementor fera sûrement partie des outils qui apparaîtront au début.
Avec le plugin, vous pouvez créer des pages Web et concevoir des modèles dynamiques, y compris des types de publication personnalisés. Elementor est tout aussi pratique pour les débutants que pour les développeurs Web. Ils ont initialement été lancés uniquement en tant que constructeur de pages. Aujourd'hui, Elementor propose également l'hébergement, l'IA générative et l'optimisation d'images.
Qu'est-ce que Bricks Builder ?
Beaucoup peuvent faire l’erreur de penser que Bricks Builder est un plugin. En fait, il s’agit d’un thème avec une option de construction intégrée. Bien que Bricks Builder ne soit pas aussi populaire que de nombreux autres créateurs de pages, nous le considérons toujours comme une solution de développement Web robuste. Son objectif principal est la vitesse et la performance.
Bricks Builder y parvient grâce à un codage léger et un rendu efficace. Son interface et son canevas de conception de pages sont très similaires à Elementor. Des polices et couleurs à l'espacement et à l'alignement, Bricks offre un contrôle visuel complet à ses utilisateurs.
En raison de ses nombreuses options et fonctionnalités, Bricks Builder peut être considéré comme un concurrent prometteur d’Elementor.
Bricks Builder vs Elementor Pro : principales différences
Pour être honnête, nous avons aimé Elementor et Bricks Builder. Mais comme il s'agit de deux produits distincts, ils présentent certaines différences sur divers aspects tels que l'interface, la configuration, la mise en page, etc. Nous expliquerons les différences entre eux sur ces aspects.
01. Interface de canevas et de conception
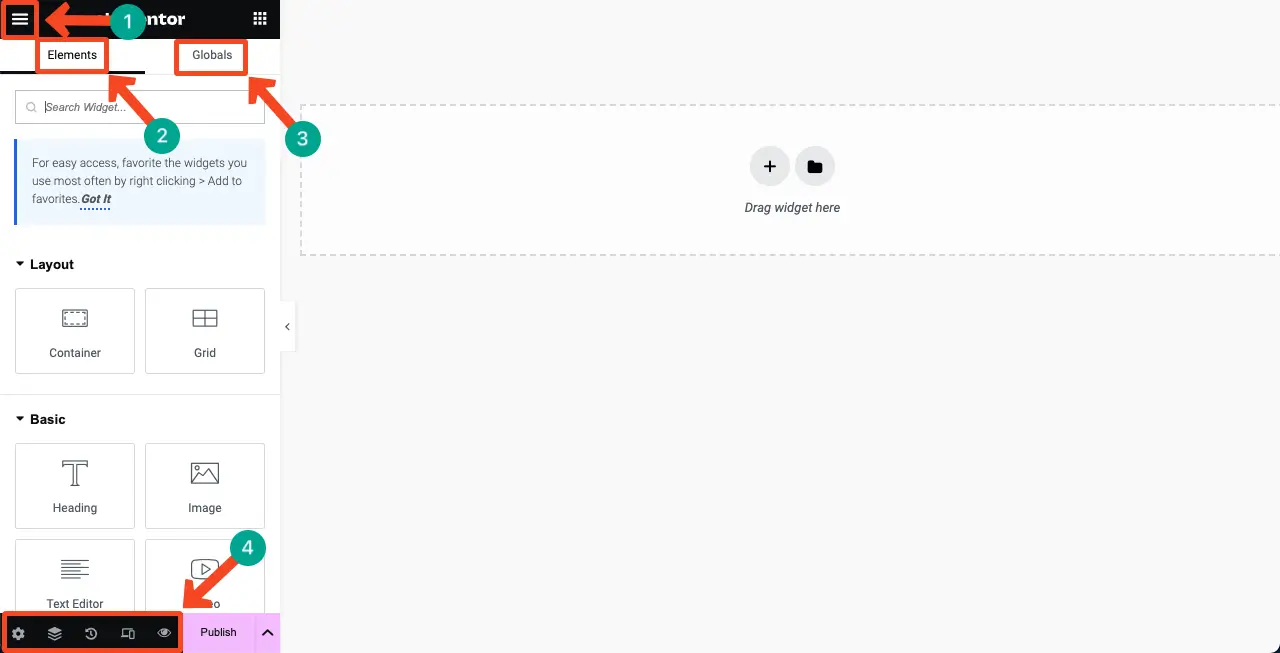
Elementor a un canevas de conception assez intuitif. La barre latérale du widget se trouve sur le côté gauche. En cliquant sur le menu hamburger à trois lignes dans le coin supérieur gauche, vous pouvez personnaliser les paramètres du site, le générateur de thème, les préférences utilisateur et quelques autres options.
L' onglet Éléments vous permettra d'explorer les widgets de conception. Vous trouverez les widgets globaux sous l' onglet Globals . Au bas du panneau Elementor, vous pouvez personnaliser les paramètres de la page, parcourir les conteneurs, consulter l'historique des révisions, vérifier la réactivité et prévisualiser la conception .
Remarque : vous pouvez déplacer les options en bas du panneau Elementor vers le haut. Pour cela, il faut se rendre sur le tableau de bord. Accédez à Elementor > Paramètres > Fonctionnalités . Ensuite, activez l’option Editor Top Bar .

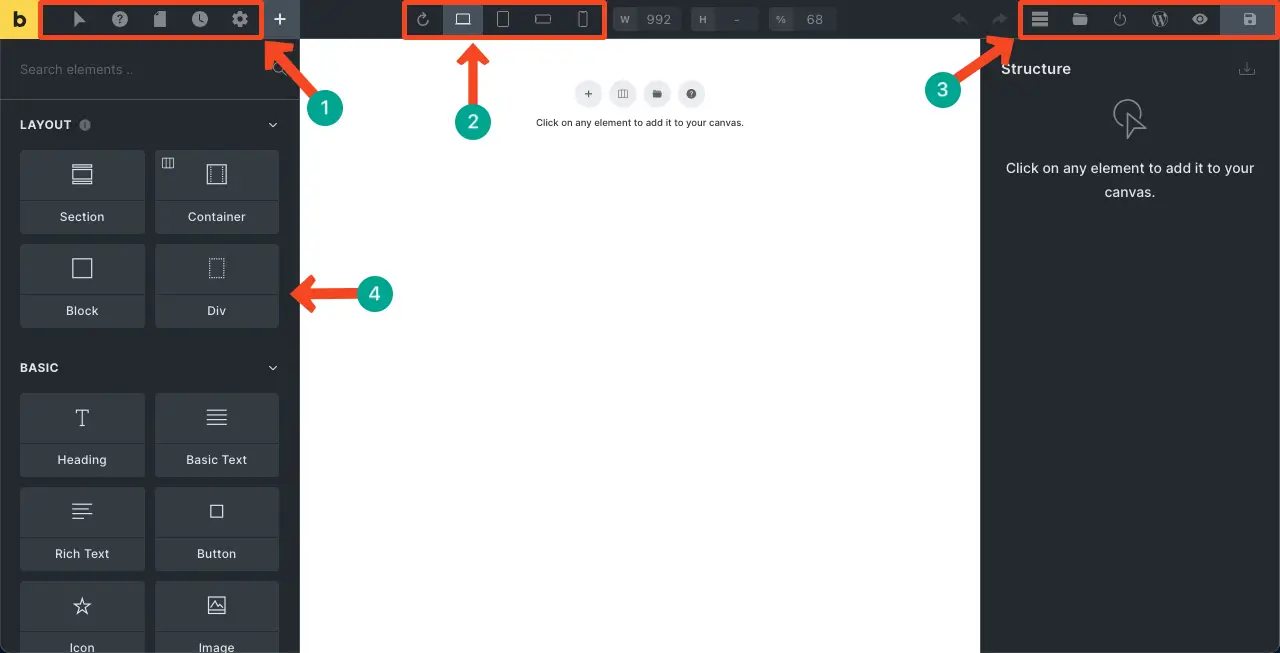
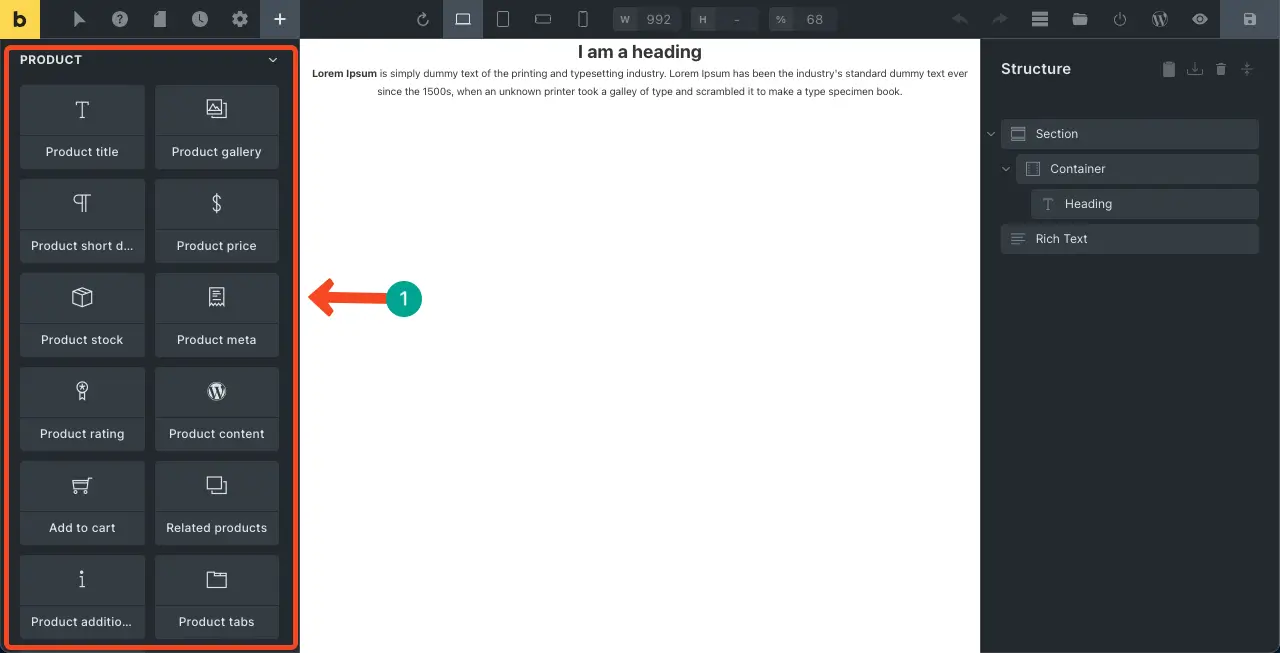
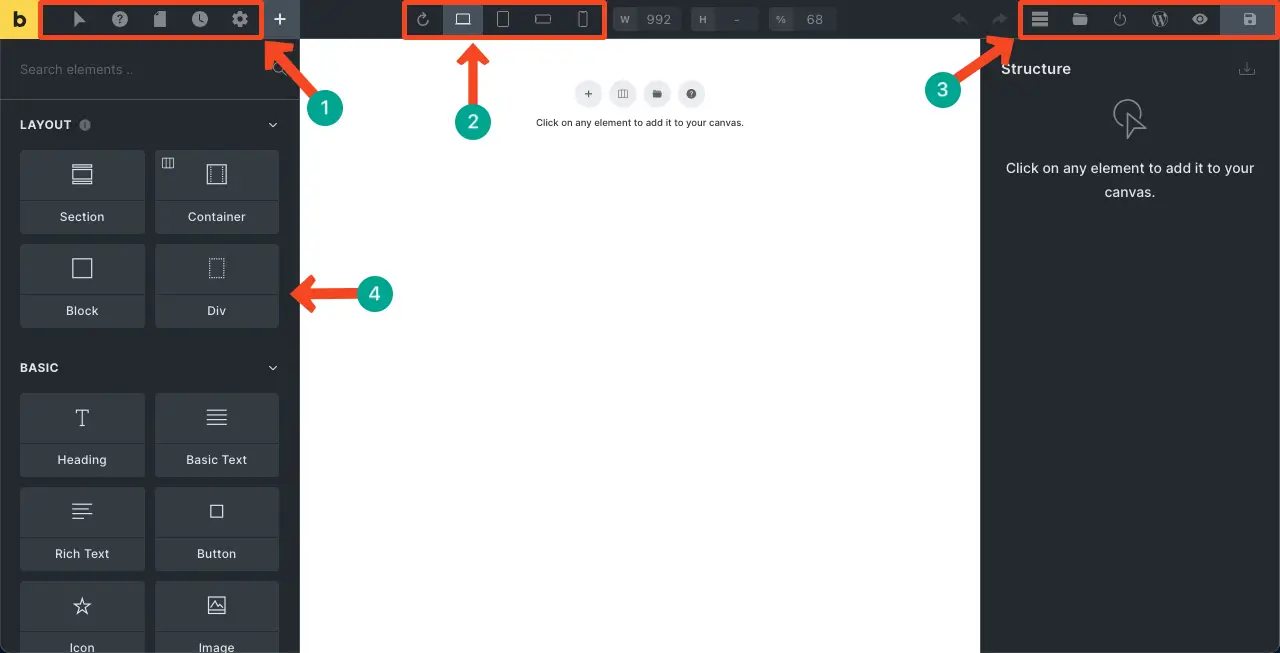
Bricks Builder a une interface de canevas et de conception presque similaire. Vous obtiendrez les widgets dans la barre latérale gauche. D'autres options nécessaires seront disponibles sur la barre supérieure. Mais la différence est que vous obtiendrez des options supplémentaires utiles dans Bricks Builder.
Par exemple, dans la partie gauche de la barre supérieure, vous trouverez des options pour ajouter des pseudo-classes et basculer entre les pages . La partie droite fournira des options pour ajouter des modèles, publier et personnaliser la structure .

02. Contrôle des conteneurs, des sections et des Flexbox
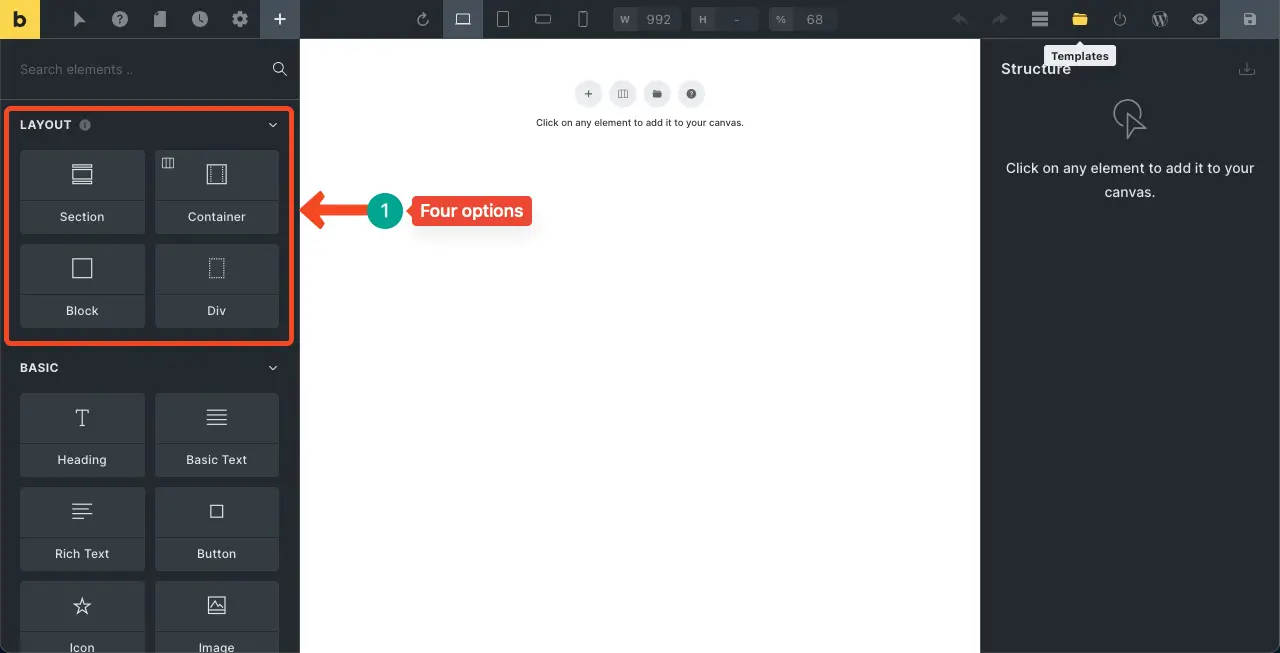
Bricks Builder propose quatre options de mise en page. Ce sont Section, Container, Block et Div . La Section crée une pleine largeur, le Conteneur place le contenu dans la zone sélectionnée, les Blocs permettent de créer des colonnes et le Div aide à regrouper les éléments.

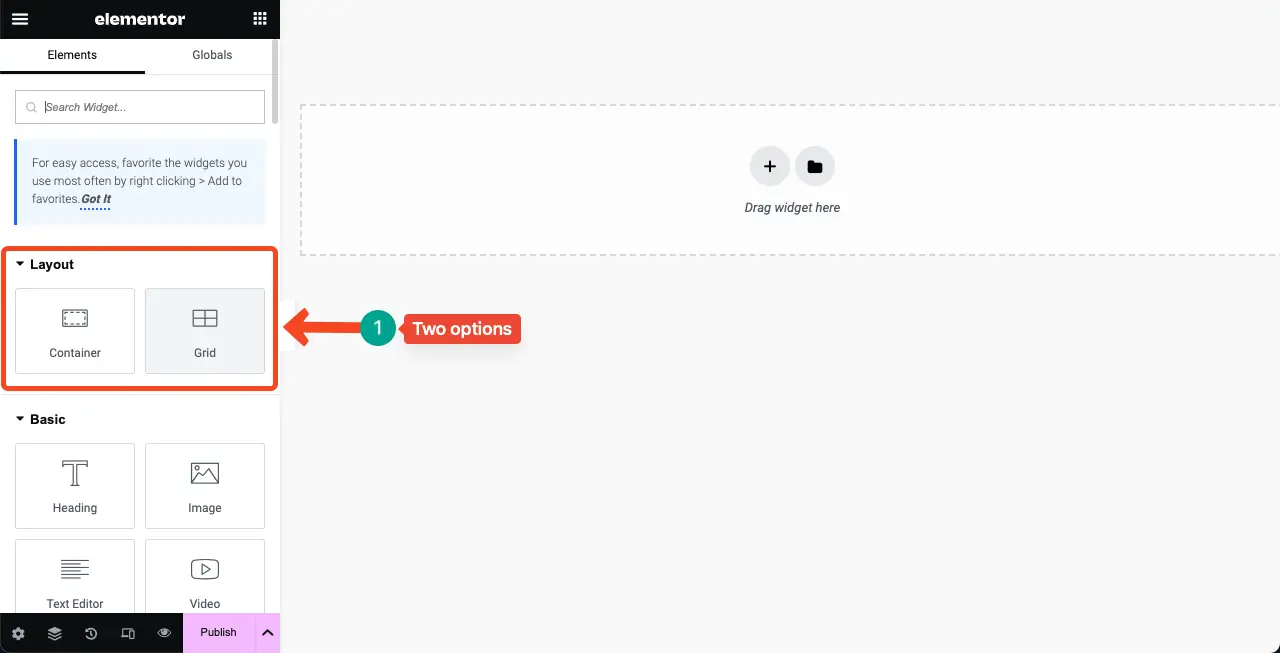
Elementor propose deux options de mise en page. Ce sont Container et Grid . Mais ne vous découragez pas en ne voyant que ces deux options. Parce que vous pouvez faire presque les mêmes choses avec ces choses qu'avec Bricks Builder.
Vous pouvez rendre le conteneur Elementor à la fois pleine largeur et limité. De plus, vous pouvez créer plusieurs colonnes à l'aide de l'option Grille.

03. Commandes Flexbox et options d'alignement
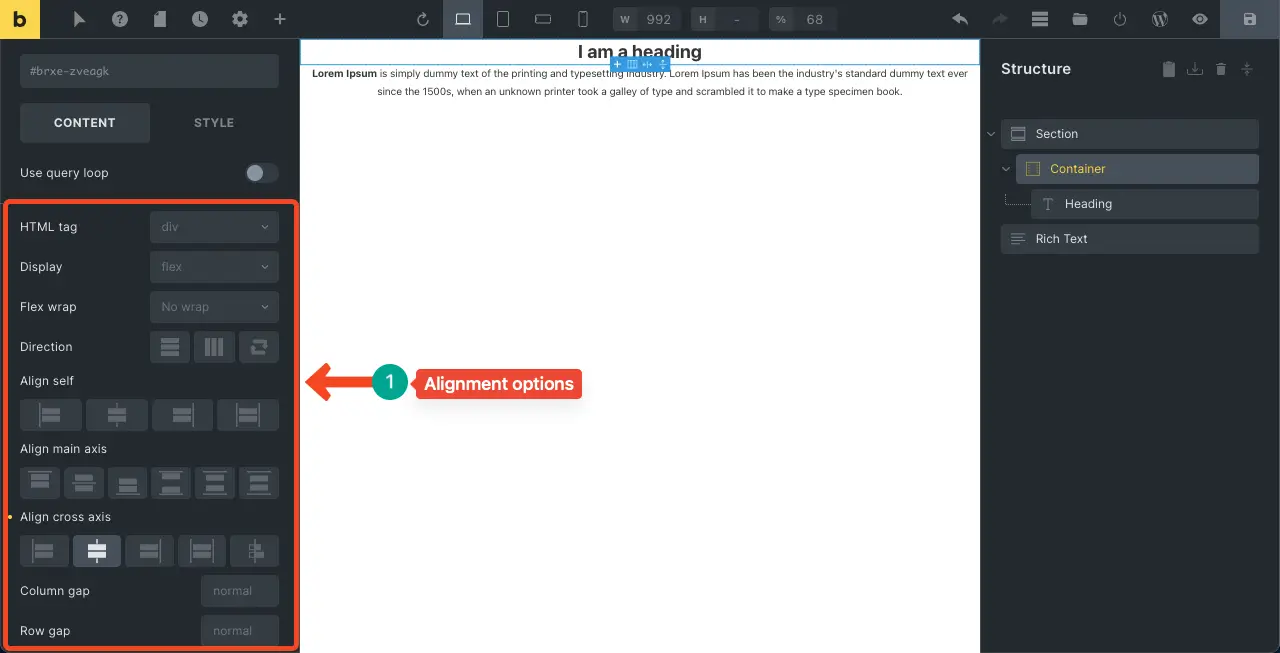
Bricks Builders et Elementor offrent presque les mêmes types de contrôles et d’options d’alignement. Seule leur interface utilisateur est différente. Avec Bricks Builder, vous pouvez définir la direction du conteneur flexbox et l'alignement du contenu par axe transversal et principal.
De plus, vous pouvez définir l'espacement des colonnes, l'espacement des lignes et le retour à la ligne flexible. À partir de l'option Style, vous pouvez personnaliser le remplissage et les marges du conteneur.

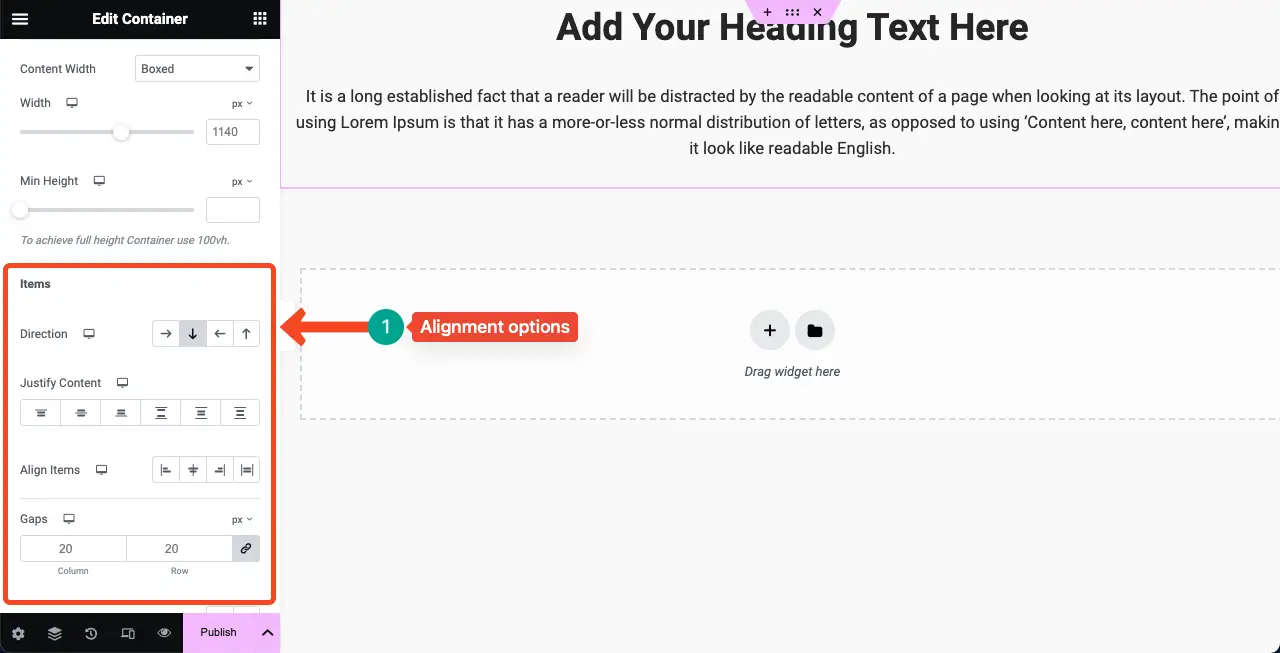
Comme vous pouvez le voir sur l'image ci-dessous, vous trouverez presque les mêmes options de contrôle et d'alignement dans Elementor. Cependant, pour personnaliser la marge et le remplissage d'un conteneur spécifique, sélectionnez d'abord ce conteneur, puis accédez aux Options avancées. Vous y trouverez toutes les options nécessaires.

04 : Options de configuration globale du site
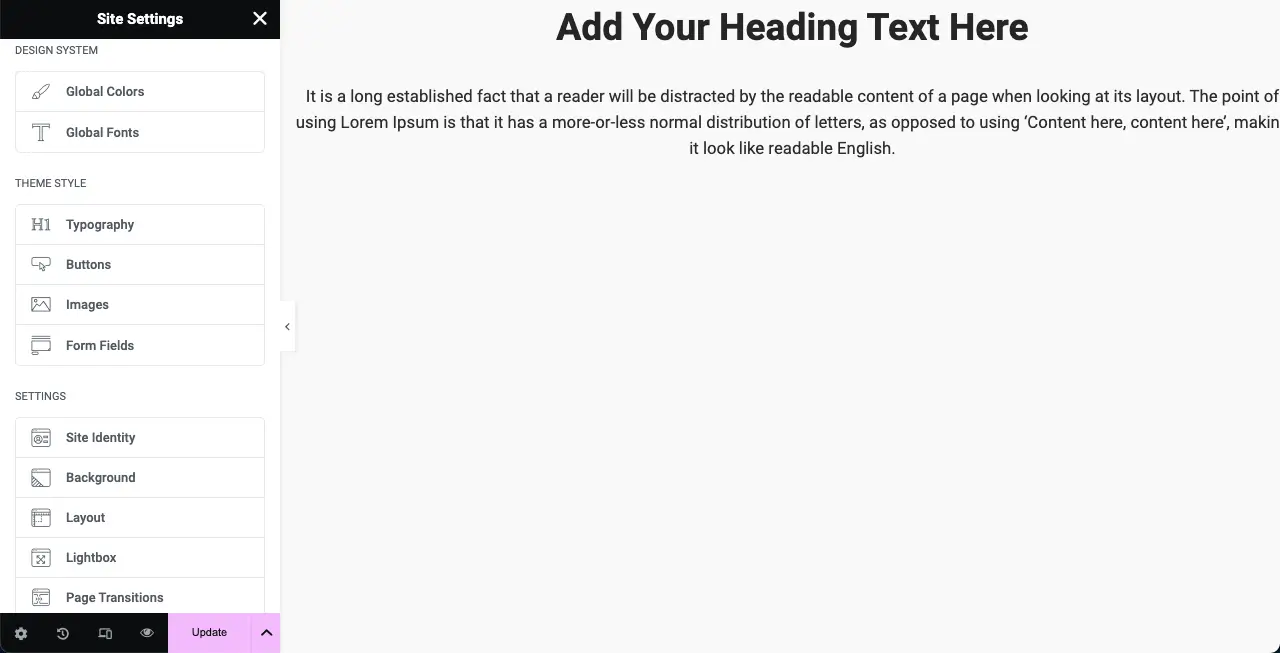
Avec les options Elementor Global Site Setting, vous pouvez définir des valeurs par défaut pour différentes parties de votre site Web. Vous pouvez définir des couleurs globales, des polices globales, une typographie, des boutons, des champs de formulaire, des images, l'identité du site, la conception d'arrière-plan, etc.
Le plus grand avantage d'Elementor Global Site Setting est que vous n'avez pas besoin de personnaliser trop d'options ici, ce qui est très utile pour tout nouvel utilisateur. Vous trouverez les choses nécessaires dans un format compact dans un très petit espace.
Mais la limitation est que tout ce que vous sélectionnez ici sera appliqué à l’ensemble du site. Vous ne pouvez pas les limiter à un article ou une page spécifique.

Bricks Builder propose des options plus avancées dans ses paramètres de site global. Vous pouvez créer plusieurs paramètres de site, les nommer et les définir différemment pour des publications et des pages particulières. Mais le problème est que vous aurez tellement d’options ici que cela peut dérouter tout nouvel utilisateur.
N’oubliez pas que de nombreuses options ne sont pas toujours bénéfiques. Parfois, cela prend aussi du temps. La vidéo ci-dessous montre un screencast des options de paramètres globaux du site de Bricks Builder.
05. Générateur de thèmes
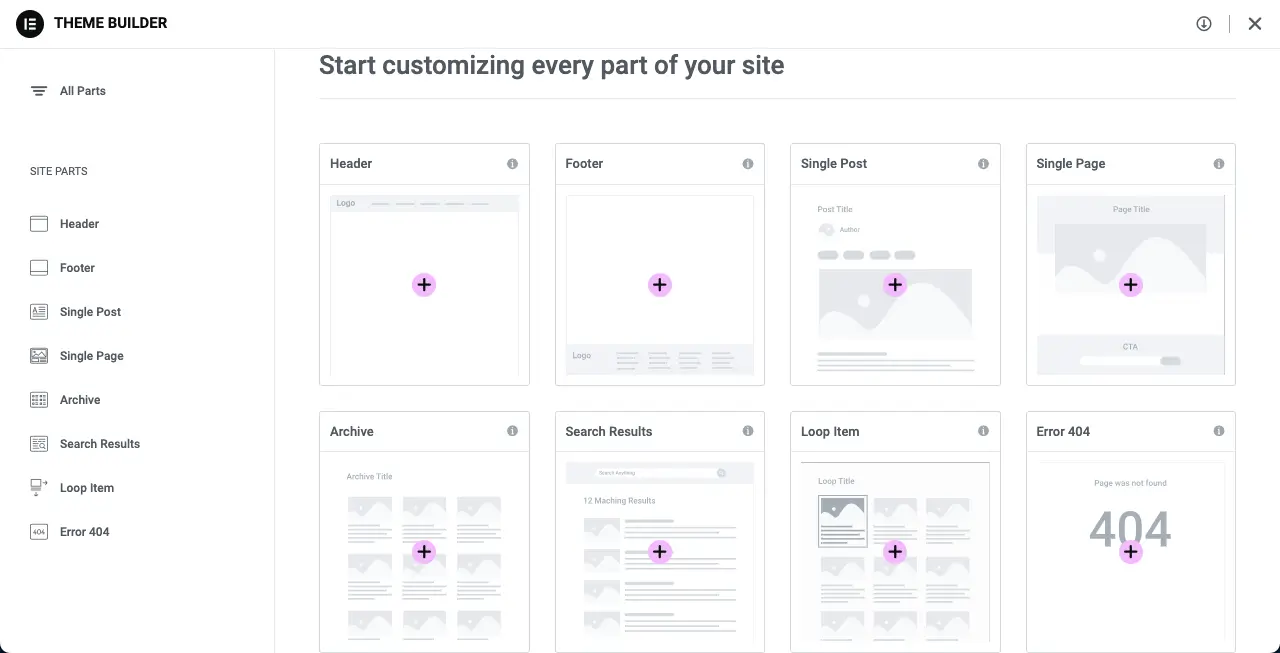
Elementor dispose d'un puissant générateur de thèmes. Il vous permet de créer l'en-tête, le pied de page, le modèle de publication unique, la page unique, la page d'archive, la page de résultats de recherche, la page d'erreur 404 et la page d'élément de boucle. Vous pouvez également définir des conditions pour que des modèles de publication uniques soient utilisés pour des publications particulières.
Ainsi, si votre thème WordPress ne dispose pas d’options avancées de personnalisation de thème, vous pouvez utiliser Elementor. Cependant, Theme Builder est limité uniquement aux utilisateurs premium.
Remarque : HappyAddons est un puissant module complémentaire Elementor, proposant un générateur de thèmes. Vous pouvez essayer le plugin complémentaire si vous souhaitez obtenir le Theme Builder gratuitement. Découvrez comment utiliser le générateur de thèmes HappyAddons.

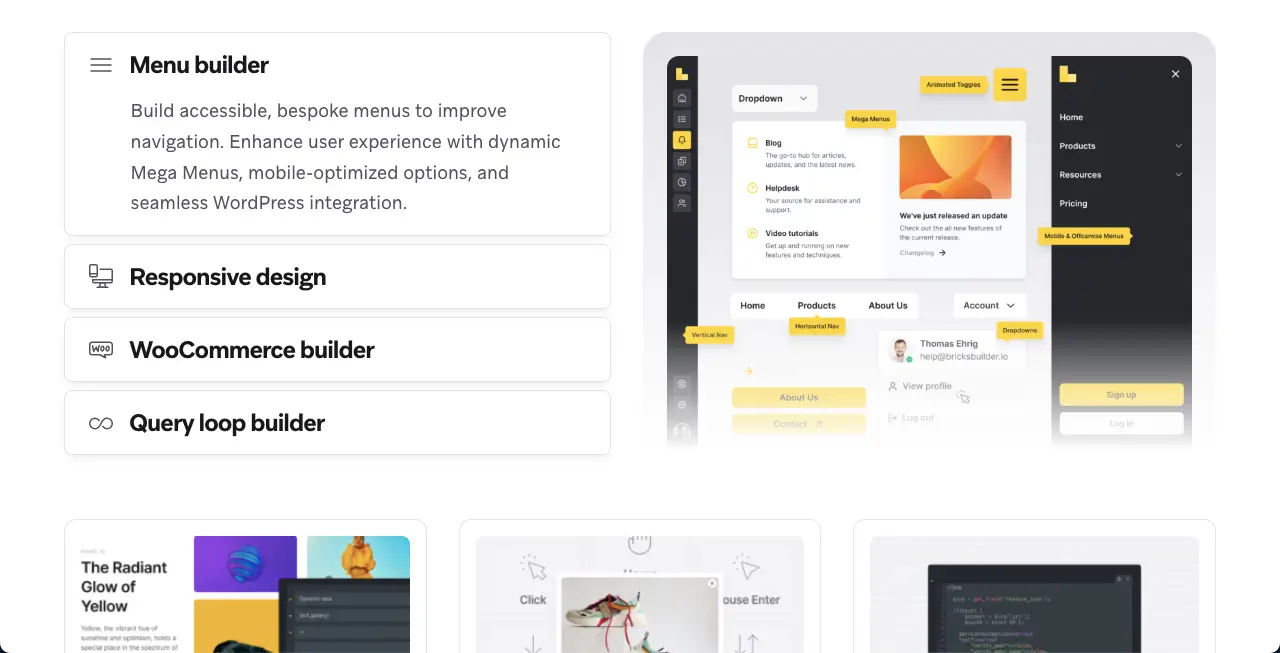
Étant donné que Bricks Builder est déjà un thème , vous obtenez automatiquement le générateur de thème ici, qui vous permet de concevoir facilement de nombreux éléments tels que des en-têtes, des pieds de page et des modèles de publication unique.
06. Widgets, fonctionnalités et éléments de conception
Elementor propose actuellement plus de 100 widgets de conception et des dizaines de fonctionnalités. Certains des widgets les plus remarquables d'Elementor sont les carrousels, l'appel à l'action, le tableau des prix, les témoignages, les formulaires, le compte à rebours, le diviseur, l'espaceur, la boîte à rabat, la création de widgets, la chronologie, la comparaison d'images, etc.

Bricks Builder dispose de plus de 50 widgets . Une fois que vous aurez installé le plugin WooCommerce, vous obtiendrez une douzaine de widgets sur la liste. Pourtant, le nombre total de widgets est inférieur à celui d’Elementor. Ainsi, vous pouvez comprendre qu’il vous manquera ici de nombreux widgets disponibles dans Elementor.
Par exemple, Bricks Builder manque de widgets comme Spacer, Lottie, Image Compare, etc.


07. Bibliothèque de modèles
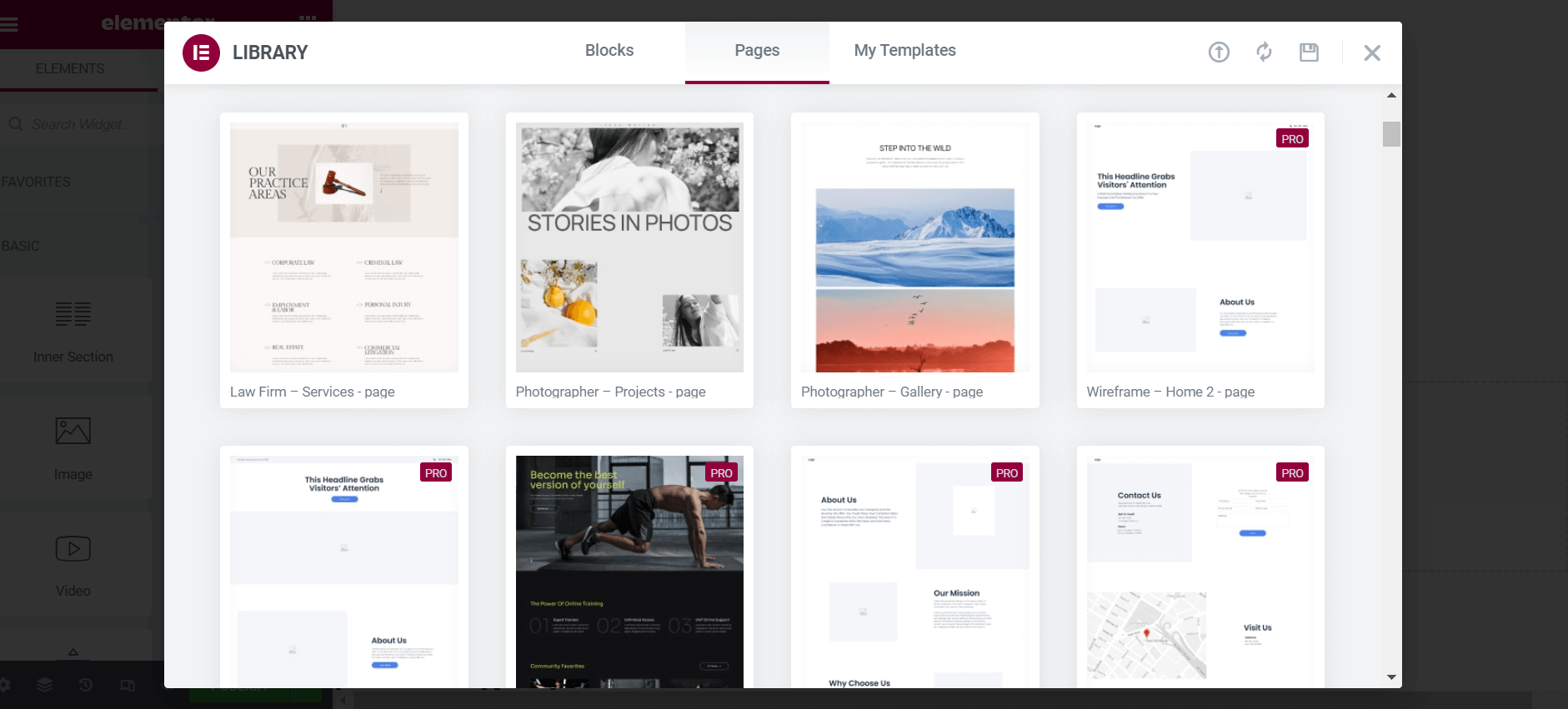
Elementor possède une vaste collection de modèles prêts à l’emploi dans sa bibliothèque. Vous trouverez ici de nombreux modèles prêts à l'emploi pour les en-têtes, les pieds de page, les pages, les articles, les formulaires et divers blocs. Cependant, vous devez être un utilisateur premium pour utiliser les modèles d'Elementor.
Mais pas de soucis ! La plupart des extensions Elementor vous permettent d’utiliser librement de nombreux modèles. Par exemple, HappyAddons vous propose des centaines de modèles prêts à l’emploi entièrement gratuits. Découvrez comment utiliser les modèles HappyAddons dans Elementor.

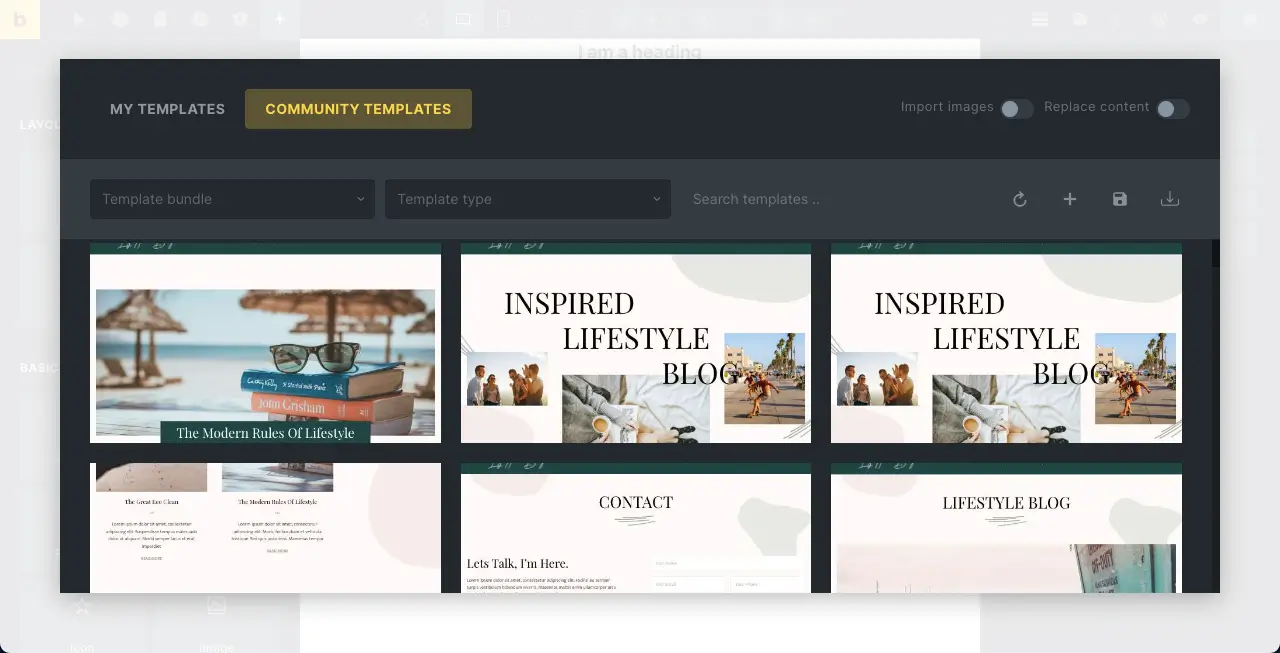
En effet, Bricks Builder propose également différents types de modèles. Mais cette collection n'est pas aussi robuste qu'Elementor. Cliquez sur l'option Type de modèle sous Modèles de communauté . Vous aurez des options pour explorer différents types de modèles : en-tête, pied de page, simple, popup, etc.

08. Compatibilité et widgets WooCommerce
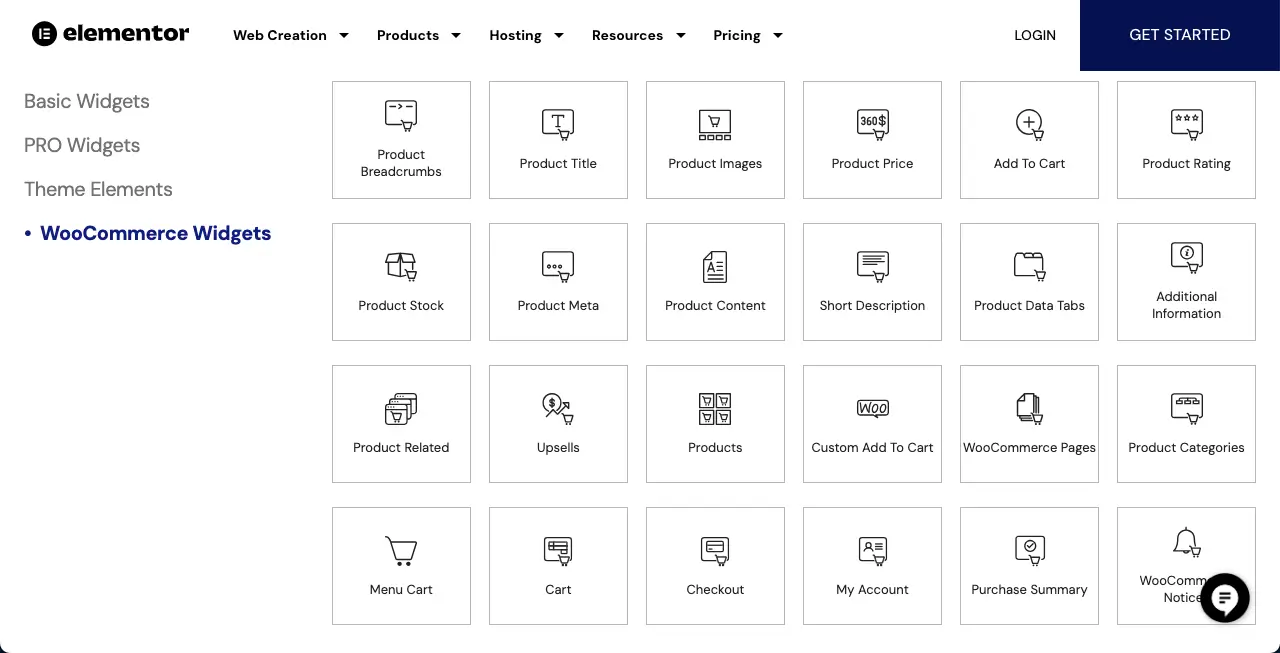
Elementor héberge 24 widgets dédiés à WooCommerce . Si vous installez d'autres modules complémentaires WooCommerce compatibles Elementor sur votre site, vous trouverez peut-être de nombreux autres widgets apparaissant sur le panneau Elementor. Tout cela peut rendre la création de votre site WooCommerce plus merveilleuse.

Nous l'avons déjà dit une fois , Bricks Builder ne dispose que de 13 widgets WooCommerce . Pour plus de widgets, vous devez installer des modules complémentaires WooCommerce compatibles Bricks Builder. Mais jusqu’à présent explorés, vous n’en trouverez pas en abondance.

09. Réactivité mobile
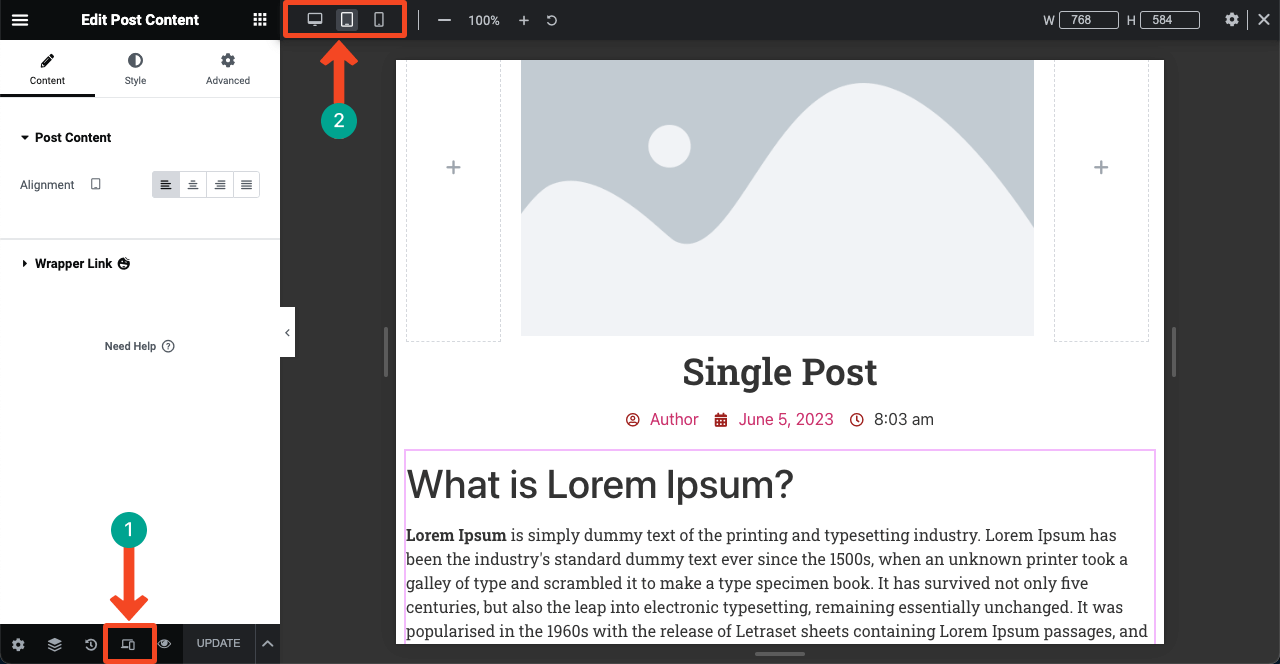
La réactivité mobile n'est pas un problème avec Elementor. Vous pouvez facilement visualiser la conception de votre page sur différents modes d'appareil et personnaliser leurs mises en page en conséquence. Si vous ne souhaitez afficher aucun widget ou élément sur un appareil particulier, vous pouvez le désactiver uniquement pour cet appareil.

Bricks Builder propose une interface presque similaire à celle de la réactivité mobile. Voir la deuxième marque sur l'image ci-dessous où nous avons mis en évidence l'option de mode d'affichage de l'appareil.

10. Nombre de modules complémentaires disponibles
Elementor propose une douzaine de modules complémentaires tiers. Certains des modules complémentaires Elementor les plus populaires sont HappyAddons, Premium Addons, Essential Addons, Ultimate Addons, PowerPack, etc. Chacun d'eux est livré avec des centaines de widgets supplémentaires, des dizaines de fonctionnalités et des tonnes de modèles prêts à l'emploi.
Ainsi, si jamais vous vous sentez limité avec Elementor, vous pouvez augmenter les portées et les éléments de conception en installant l'un de ces modules complémentaires ou plus.

D'un autre côté, vous trouverez également de nombreux modules complémentaires tiers pour Bricks Builder. Mais en termes de fonctionnalités et de widgets, ils ne sont pas aussi robustes ou ingénieux que les widgets Elementor. Ils vous aideront uniquement à ajouter certaines fonctionnalités. Mais vous pouvez concevoir un site Web complet avec n’importe lequel des modules complémentaires d’Elementor.

11. Vitesse de chargement des pages
Nul doute que Bricks Builder reste en avance sur Elementor en ce qui concerne la vitesse de chargement des pages. Il dispose d'une fonctionnalité intégrée qui réduit automatiquement les codes CSS et HTML pour garantir que les pages se chargent le plus rapidement possible. Il inclut également la fonction de chargement paresseux. De plus, le thème produit un balisage propre, sémantique et accessible pour les moteurs de recherche, ce qui améliore les performances.
Pour être honnête, Elementor est un peu en retard en termes de vitesse de chargement des pages. Mais ce n'est pas si massif. Cependant, il existe aujourd’hui de nombreux moyens éprouvés pour accélérer les sites Web Elementor. N'oubliez pas qu'Elementor compte actuellement plus de 5 millions d'utilisateurs actifs.
Si vous connaissez les secrets de l’optimisation des sites Web avec Elementor, vous pouvez faire de la magie. Voici un guide sur la façon d’accélérer les sites Web Elementor.

12. Assistance en direct
Elementor fournit une assistance par chat en direct 24h/24 et 7j/7 . Mais Bricks Builder le fait par e-mail. Vous devez soumettre votre requête via leur formulaire de contact et l'équipe d'assistance vous enverra un e-mail. Dans ce cas, Elementor reste en tête. De plus, tous deux disposent de forums et de communautés en ligne actifs sur des plateformes comme Facebook, Twitter, Reddit, Quora, etc.
Plans tarifaires : Bricks Builder vs Elementor Pro
Nous arrivons maintenant à la partie la plus intéressante de cet article : les plans tarifaires entre Bricks Builder et Elementor. Comme nous l'avons déjà dit, Elementor n'est plus qu'un simple plugin. Il propose également de nombreux autres services.
| Des produits | Constructeur de briques | Élémentor Pro |
| Générateur de pages | Un site Web – 99 $ (à vie) Sites illimités – 249 $ (à vie) | Essentiel – 59 $ (année) Avancé – 99 $ (an) Expert – 199 $ (année) Agence – 399 $ (année) |
| Hébergement | N / A | De base – 9,99 $ (mois) pour un site Entreprise – 19,99 $ (mois) pour un site Grow – 22,99 $ (mois) pour trois sites Échelle – 49,99 $ (mois) pour dix sites |
| IA générative | Inclus | AI Starter – 2,99 $ (mois) AI Power – 8,25 $ (mois) |
| Optimiseur d'image | N / A | Essai gratuit – 0 $ Optimiseur 5k – 4,16 $ (mois) Optimiseur 20 000 – 8,33 $ (mois) Optimiseur 100 000 – 16,66 $ (mois) |
Remarque : Elementor dispose d’une version gratuite.
Essayez HappyAddons pour alimenter votre site Elementor
Nous avons mentionné le nom de HappyAddons à plusieurs reprises dans la discussion ci-dessus. Avec plus de 400 000 utilisateurs actifs, il s’agit actuellement de l’un des modules complémentaires les plus populaires d’Elementor. Il contient plus de 130 widgets ainsi que 23 fonctionnalités intéressantes. Ainsi, si jamais vous ressentez une pénurie de widgets avec le plugin Elementor, vous pouvez installer HappyAddons pour augmenter la collection de widgets.
De plus, HappyAddons propose également une version gratuite, avec plus de 60 widgets gratuits. Ainsi, si vous souhaitez créer un site Web de base, vous pouvez le faire facilement avec les versions gratuites Elementor et HappyAddons.
Bricks Builder vs Elementor Pro : notre dernier commentaire
Les outils de création de pages ont véritablement révolutionné le secteur du développement Web. Aujourd'hui, même en tant qu'utilisateur sans code, vous n'avez pas besoin de dépendre d'experts techniques pour concevoir votre site Web. Rien que dans WordPress, vous obtiendrez d'innombrables créateurs de pages, à la fois gratuits et premium.
Évidemment, vous devez vous abonner aux versions premium pour bénéficier de fonctionnalités avancées et d’éléments de conception. Mais avant de choisir un constructeur en particulier, vous devez explorer et connaître en détail les constructeurs particuliers que vous souhaitez acheter. Dans cet article, nous avons expliqué – Bricks Builder vs Elementor Pro.
Découvrez d’autres articles comme celui-ci :
- Divi contre Elementor
- Beaver Builder contre Elementor
