10 choses que vous n'auriez jamais pensé pouvoir faire avec Elementor dans WordPress
Publié: 2024-02-16Elementor n'est pas seulement un plugin de création de pages ; c'est une centrale électrique qui peut transformer votre présence en ligne d'une manière que vous n'auriez jamais imaginée auparavant. Bien qu'il compte actuellement plus de 5 millions d'utilisateurs actifs, de nombreux utilisateurs n'ont pas grande idée de cet outil.
Si vous êtes intéressé par Elementor et que vous vous demandez si vous devez utiliser ce plugin ou non, cet article vous présentera de nombreuses idées que vous pouvez concrétiser. Passons au post d'Elementor dans WordPress et apprenons quelque chose de nouveau.
Avant cela, survolez rapidement ce qu’est Elemetor.
Qu’est-ce qu’Elementor dans WordPress ?
Elementor est un plugin de création de pages populaire pour WordPress. Il vous permet de créer de superbes pages Web simplement par glisser-déposer sans avoir à coder quoi que ce soit. Tout d’abord, vous pouvez créer des mises en page, puis les remplir d’éléments tels que du texte, des images, des boutons, des formulaires, etc.
En outre, Elementor propose des centaines de modèles de pages et de blocs prêts à l’emploi dans sa bibliothèque. Vous pouvez également les utiliser pour gagner du temps. Une fois vos pages prêtes, vous pouvez les rendre adaptées aux appareils à l'aide de son éditeur en temps réel. Elementor est compatible avec WooCommerce et tous les thèmes populaires.
Le plugin propose plus d’une douzaine d’addons sur le marché. Si jamais vous ressentez une pénurie avec Elementor, vous pouvez installer l'un de ces modules complémentaires pour augmenter la collection de fonctionnalités et de widgets afin de renforcer davantage vos capacités de conception.
Des choses que vous n'auriez jamais pensé pouvoir faire avec Elementor dans WordPress
Lors de la conception d'un site Web complet, les utilisateurs ont tendance à utiliser divers plugins et extensions pour ajouter de nouvelles fonctionnalités. Plus vous utilisez de plugins, plus votre site devient lourd. Mais Elementor peut à lui seul gérer de nombreuses tâches de ce type, c'est pourquoi vous deviez autrefois utiliser des plugins séparés.
Nous allons maintenant créer une liste de nombreuses tâches de ce type dans cette section que vous n'auriez jamais pensé pouvoir effectuer avec Elementor dans WordPress. Continue de lire!
1. Créez des widgets globaux
Un widget global dans Elementor est un élément personnalisé que vous créez pour utiliser plusieurs fois dans différentes publications et pages de votre site. Par conséquent, vous n’avez pas besoin de repartir de zéro à plusieurs reprises pour créer des sections identiques. Cela vous fera gagner un temps considérable.
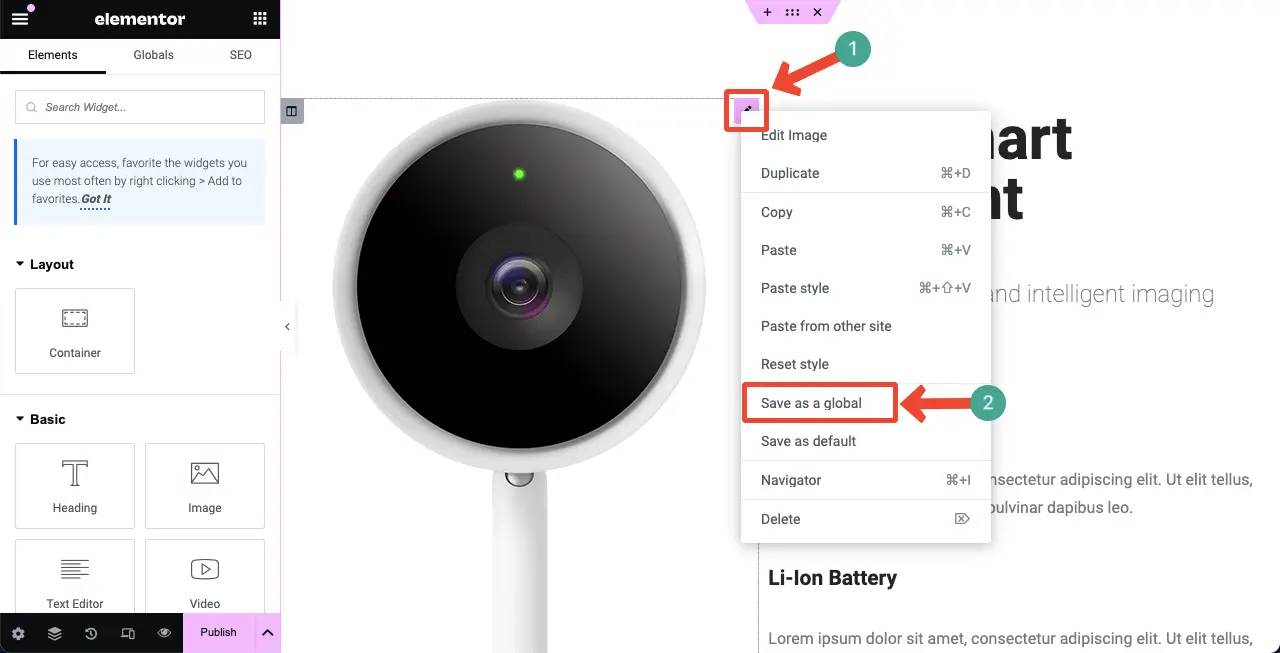
Cliquez avec le bouton droit sur l’ icône Crayon de n’importe quel élément de l’éditeur Elementor. Sélectionnez l’option Enregistrer en tant que global dans la liste du menu déroulant. Vous obtiendrez un moyen de sauvegarder cet élément en tant que widget global.

2. Créez des en-têtes, des pieds de page et des modèles de publication personnalisés
Quel que soit le thème que vous installez sur WordPress, vous pouvez créer un en-tête et un pied de page pour votre site à l'aide de ses options de personnalisation de thème. Mais les options par défaut de la plupart des thèmes sont si compliquées que la plupart des utilisateurs, en particulier les débutants et les non-techniciens, ont du mal à les utiliser efficacement.
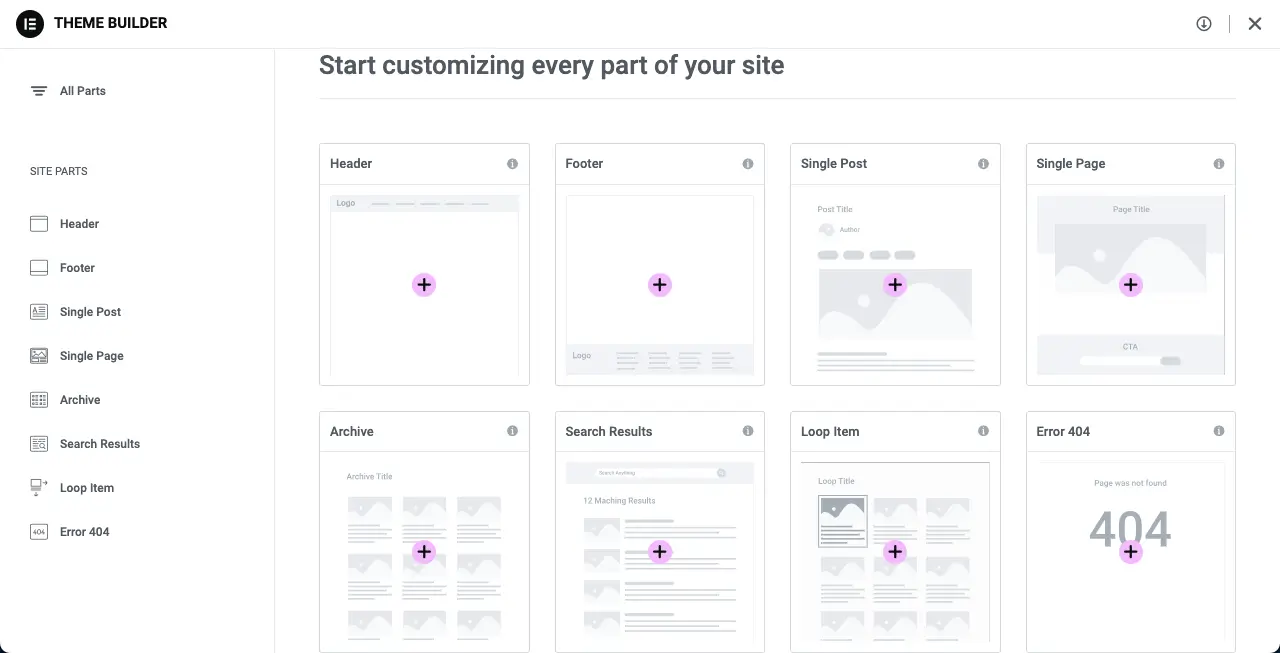
Elementor peut vous sauver dans ce cas. Il est livré avec un puissant générateur de thèmes grâce auquel vous pouvez créer des en-têtes et des pieds de page personnalisés, y compris des modèles de publication unique, des pages d'archives et bien d'autres. Vous pouvez ajouter des éléments tels que des logos, des menus et des champs de recherche pour rendre ces sections plus intéressantes.

3. Créez des mises en page de thème personnalisées
Une mise en page thématique fait référence à la structure globale d’un site Web. Il détermine la manière dont les différentes sections, telles que les en-têtes, les pieds de page, les barres latérales, la zone de contenu, la typographie, la taille de la police du titre, la taille de la police du corps, la couleur des liens, l'espace entre les lignes et les colonnes, etc., seront affichées et organisées.
La mise en page que vous sélectionnez est appliquée à tous les articles et pages. Après avoir installé et activé un thème, sa mise en page est automatiquement appliquée à l'ensemble de votre site. Mais souvent, vous souhaiterez peut-être définir une mise en page distincte pour des articles ou des pages spécifiques, ce qui n'est généralement pas possible avec les options de thème par défaut.
Elementor peut vous aider beaucoup dans ce cas. Vous pouvez définir une mise en page, une couleur, un espacement et une typographie différents pour chaque publication avec Elementor comme vous le souhaitez.
4. Utilisez Elementor AI pour créer du contenu

Elementor est désormais alimenté par l'IA générative. Il vous accompagne dans la génération de trois types de contenus : textes, images et codes personnalisés. Vous pouvez créer des copies captivantes pour les titres, les boutons d'appel à l'action, les fenêtres contextuelles, les formulaires et les sections héros avec le générateur de texte.
Sur la base de vos invites, vous pouvez créer des images graphiquement attrayantes qui sont vraiment impressionnantes par rapport à de nombreux outils d'IA du marché. Enfin, les personnalisations subtiles qui ne sont pas possibles avec les fonctionnalités et widgets disponibles pourraient être réalisées à l'aide de son générateur CSS personnalisé.
Explorez en détail les choses que vous pouvez faire avec Elementor AI.
5. Accédez à d’énormes ressources
Une énorme collection de ressources est un autre grand avantage de l’utilisation du plugin Elementor. Il ne fournit pas seulement des fonctionnalités, des widgets et des modèles. Vous obtiendrez des tonnes de didacticiels vidéo, d'articles de blog, de documentation et de guides d'utilisation en ligne à ce sujet.
Vous voulez le vérifier ? Tapez simplement en ligne tout problème auquel vous êtes actuellement confronté avec Elementor. Vous obtiendrez de nombreuses suggestions et solutions sur Google. De plus, des dizaines d'addons ont rendu Elementor si puissant qu'aujourd'hui, vous pouvez faire de nombreuses choses inimaginables qui prenaient autrefois des jours.

6. Créer du contenu dynamique
Le contenu dynamique fait référence au contenu créé et stocké sur un site Web selon diverses logiques et conditions. Il permet aux utilisateurs de filtrer le contenu dont ils ont besoin en restant sur la même page. Vous trouverez ci-dessous un exemple de page Web dynamique dans la vidéo.
Tout d’abord, vous avez besoin d’un plugin de post-type personnalisé pour créer des champs d’informations. Après cela, vous pouvez concevoir une page Web avec Elementor et lier dynamiquement ces champs d'informations à la page à l'aide de balises, de logique et de widgets. Les pages Web dynamiques sont parfaitement adaptées à la conception de formulaires, de pages de produits uniques pour le commerce électronique, à la publication de mises à jour en temps réel, etc.
Apprenez à créer une page Web dynamique avec Elementor.
7. Hébergement de sites Web
Elementor a commencé à proposer un support d'hébergement en 2023. Ils proposent quatre forfaits d'hébergement : de base, professionnel, de croissance et d'évolutivité. Étant donné que les sites Web basés sur Elementor ont tendance à être un peu lents, leurs forfaits d'hébergement sont conçus de telle manière que vos pages Web ne ralentissent pas lors du chargement.
Elementor prend en charge le CDN Cloudflare qui s'intègre à plus de 285 emplacements. Vous bénéficierez d'une assistance de niveau expert 24h/24 et 7j/7 pour résoudre tout problème technique. Si vous rencontrez des problèmes lors de la migration de site, vous pouvez leur demander de le faire pour vous.

8. Créer des formulaires et des fenêtres contextuelles
Les formulaires et les fenêtres contextuelles sont deux éléments essentiels de tout site Web. Parce qu’ils constituent un moyen idéal pour entretenir le contact avec les clients et vendre des produits. Les formulaires peuvent être de différents types. Il s'agit de formulaires de contact, de formulaires de génération de leads, de formulaires de commande, de formulaires d'inscription, de formulaires de paiement, etc.
Vous pouvez créer tous ces formulaires avec Elementor. Quoi de plus? Vous pouvez créer plusieurs formulaires et les afficher sur différentes pages pour répondre à des objectifs spécifiques.

Les popups sont de petites fenêtres ou bannières qui apparaissent au-dessus de n'importe quelle page ou contenu existant pour attirer avec force votre attention. Ils sont principalement utilisés pour les publicités, la génération de leads et les conversions. Ils ont le pouvoir inhérent d’inciter les utilisateurs à cliquer sur n’importe quel bouton ou lien.
Voici comment créer des popups attrayants avec Elementor.
9. Concevoir une mise en page adaptée aux mobiles
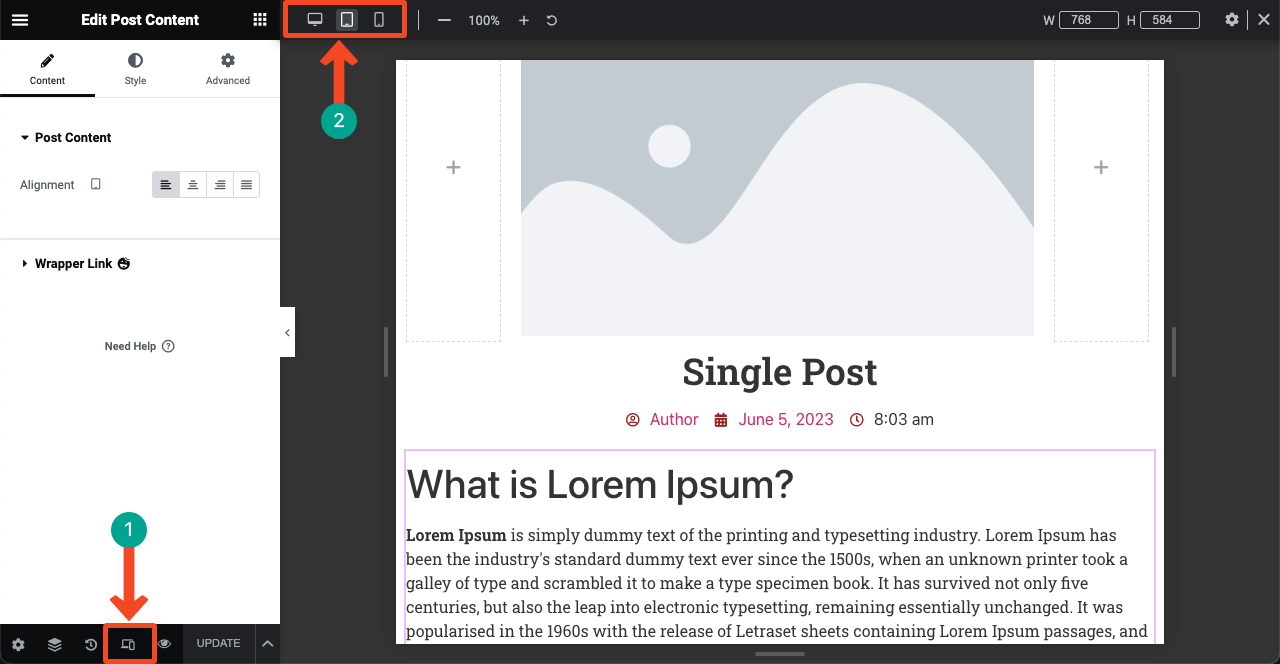
Une mise en page adaptée aux mobiles fait référence à des publications et des pages Web qui s'adaptent parfaitement à toutes les tailles d'écran d'appareils, qu'il s'agisse de téléphones mobiles, d'onglets ou d'ordinateurs portables. Elementor vous permet d'optimiser toutes vos publications, pages et mises en page de blocs à partir du même éditeur en temps réel.
Tout d’abord, vous devez accéder au mode appareil concerné. Ensuite, augmentez/réduisez et modifiez la marge et le remplissage de tous les widgets et éléments afin qu'ils soient parfaitement adaptés à l'appareil.

10. Ajouter des effets de mouvement
Les effets de mouvement sont un type d’effets d’animation et de transition de durée limitée qui font bouger vos éléments Web. Vous pouvez définir des conditions telles que lorsque quelqu'un survole ou fait défiler ces éléments, il se déplace. Ces effets sont utilisés pour créer un intérêt visuel parmi les visiteurs et les utilisateurs du Web.
Les types d'effets de mouvement que vous pouvez ajouter avec Elementor sont les animations de défilement, les effets de survol, les curseurs, les carrousels, les micro-interactions, les animations d'entrée et de sortie, etc. Les développeurs de modules complémentaires ont déjà incorporé de nombreux autres types d'effets de mouvement.
11. Utiliser les autorisations basées sur les rôles
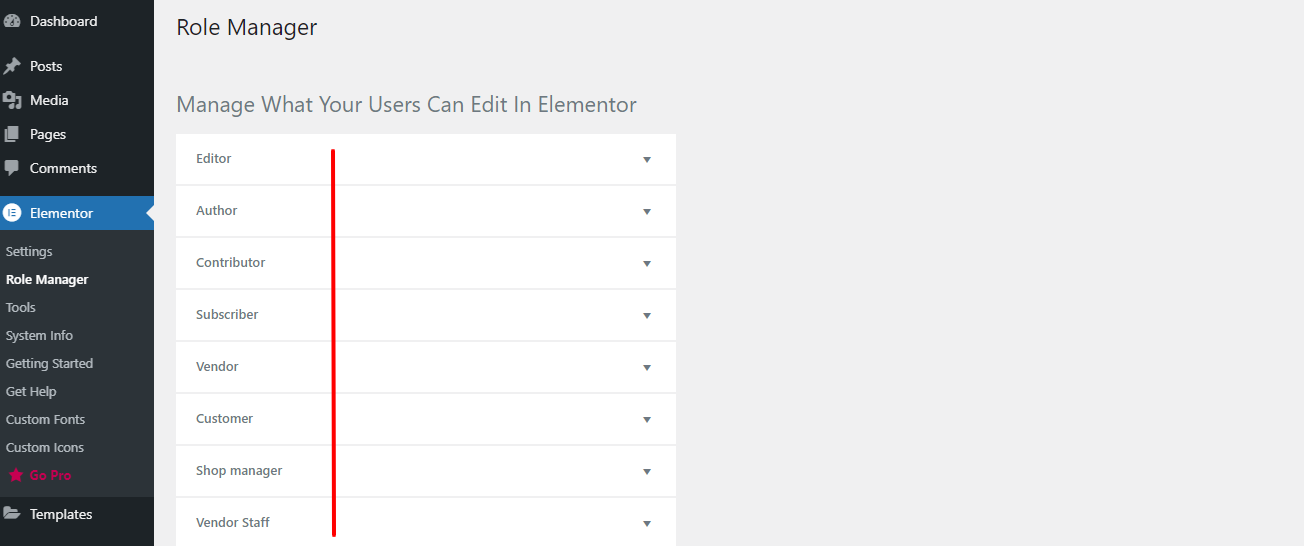
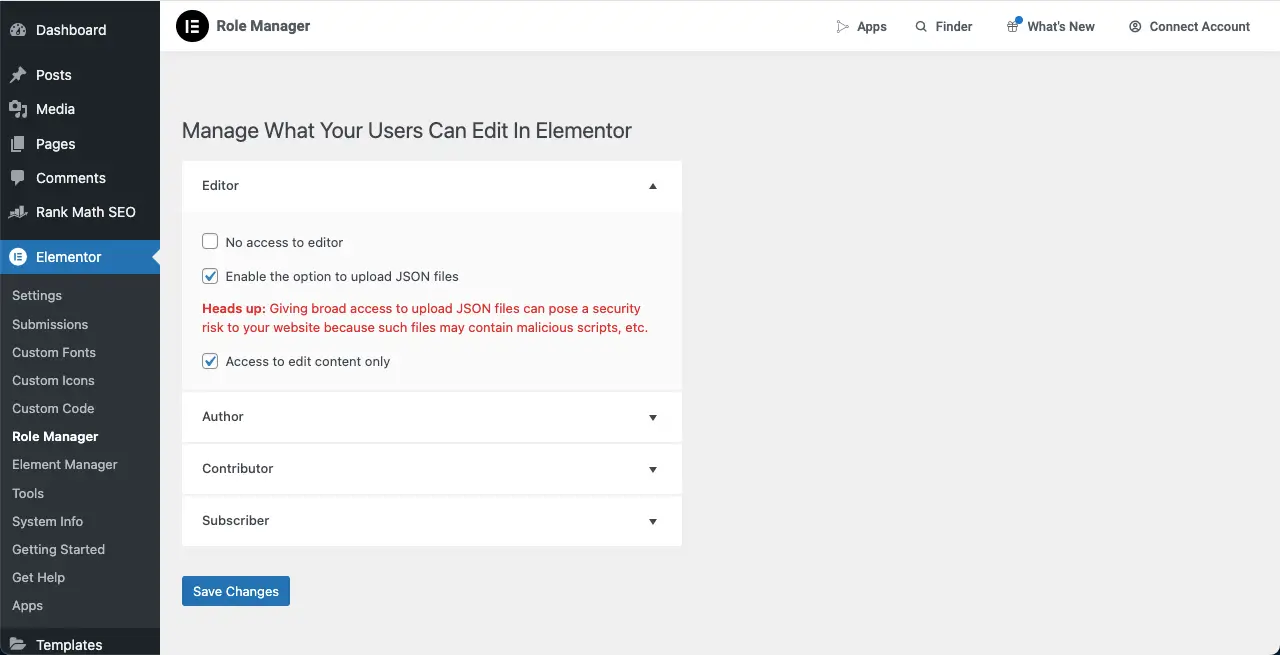
Le gestionnaire de rôles dans Elementor vous permet d'utiliser la fonction d'autorisation basée sur les rôles. Vous pouvez gérer et limiter ce que les utilisateurs peuvent modifier sur votre site avec Elementor. Par défaut, Elementor vous permet de gérer quatre rôles d'utilisateur : éditeur, auteur, contributeur et abonné.
Mais une fois que votre site Web intègre des plugins comme WooCommerce et EDD, certains rôles supplémentaires sont créés, comme fournisseur, client et responsable de boutique.

Développez le rôle spécifique. Cochez les options respectives à côté de l'autorité que vous souhaitez partager avec d'autres utilisateurs.

Utilisez HappyAddons pour améliorer les capacités d'Elementor

Nous avons prononcé une phrase à plusieurs reprises dans la discussion ci-dessus selon laquelle Elementor propose plus d'une douzaine d'addons. HappyAddons est un module complémentaire qui peut dynamiser davantage votre site Elementor. Il dispose actuellement de plus de 130 widgets impressionnants ainsi que de plus de 22 fonctionnalités.
De plus, HappyAddons dispose d'un générateur de thèmes grâce auquel vous pouvez également créer des en-têtes, des pieds de page et des modèles de publication uniques personnalisés. Comme Elementor, il existe également une version gratuite de HappyAddons. Vous avez accès gratuitement à plus de 60 widgets du plugin.
Si vous débutez et envisagez de créer uniquement un site Web de base, vous pouvez faire de la magie avec les versions gratuites d'Elementor et de HappyAddons. Une fois que vous avez évolué et que vous avez besoin de plus de fonctionnalités, vous pouvez passer à leurs versions premium.
FAQ sur Elementor dans WordPress
Avant de terminer l’article, jetez un œil à plusieurs questions que les gens posent habituellement à propos d’Elementor avant de l’acheter et de l’utiliser.
Quels sont les problèmes courants d’Elementor ?
1. Vitesse de chargement des pages lente
2. Les widgets se cassent lors du chargement de la page
3. Conflit avec certains plugins Gutenberg
4. Conflit avec plusieurs thèmes
Comment surmonter ce problème de vitesse de chargement lente des pages ?
1. Optimisez les images avant de les télécharger
2. Utilisez un plugin de cache
3. Chargement paresseux des images
4. Utilisez un thème léger
5. N'abusez pas des images sur une seule page
Elementor optimise-t-il les images ?
Elementor lui-même n'optimise pas les images. Mais récemment, ils ont publié un nouveau plugin grâce auquel vous pouvez optimiser les images lors du téléchargement.
Pourquoi devriez-vous utiliser Elementor, même s’il présente un problème de vitesse ?
Elementor est super facile à utiliser. C'est l'un des rares plugins de conception Web que même les utilisateurs débutants peuvent utiliser comme un pro après avoir pratiqué pendant au moins une ou plusieurs semaines. Si vous êtes un utilisateur sans code et n'avez aucune expérience préalable en développement Web, vous devez envisager Elementor pour créer vous-même des sites Web.
Quels sont les meilleurs plugins de cache pour Elementor ?
1. WP Fusée
2. WP Super Cache
3. Cache total W3
4. NitroPack
5. Optimisation automatique
Notes de clôture !
Lorsque Elementor a été lancé pour la première fois, il a provoqué une révolution massive dans l’industrie du développement Web. Des centaines et des milliers d’utilisateurs sans code ont eu pour la première fois la possibilité de créer eux-mêmes leur propre site Web.
Mais au fil du temps, la popularité d'Elementor ne se limite pas uniquement aux utilisateurs sans code, mais également aux experts professionnels. Car Elementor peut leur faire gagner un temps considérable. Presque chaque année, Elementor apporte de nouveaux développements pour rendre la plateforme encore plus simple.
J'espère qu'après avoir lu cet article, vous avez une idée de base sur ce plugin. Si vous souhaitez en savoir plus, mentionnez votre question dans la zone de commentaire ci-dessous. Merci d'avoir lu le message.
