5 conseils pour optimiser les performances lors de l'utilisation des polices Google avec WordPress
Publié: 2022-01-09Une bonne typographie sur un site Web peut avoir un impact positif sur les conversions. Choisir les bonnes polices et les optimiser est crucial. Google Fonts est un service très populaire, car il est bien conçu et peut ajouter un niveau supplémentaire d'élégance aux sites Web par défaut. Malheureusement, comme toute autre chose sur le Web, ils peuvent nuire aux performances de votre site s'ils ne sont pas utilisés correctement. Dans cet article, nous examinerons 5 conseils pour optimiser les performances lors de l'utilisation de Google Fonts avec WordPress.
Polices Google et performances du site WordPress

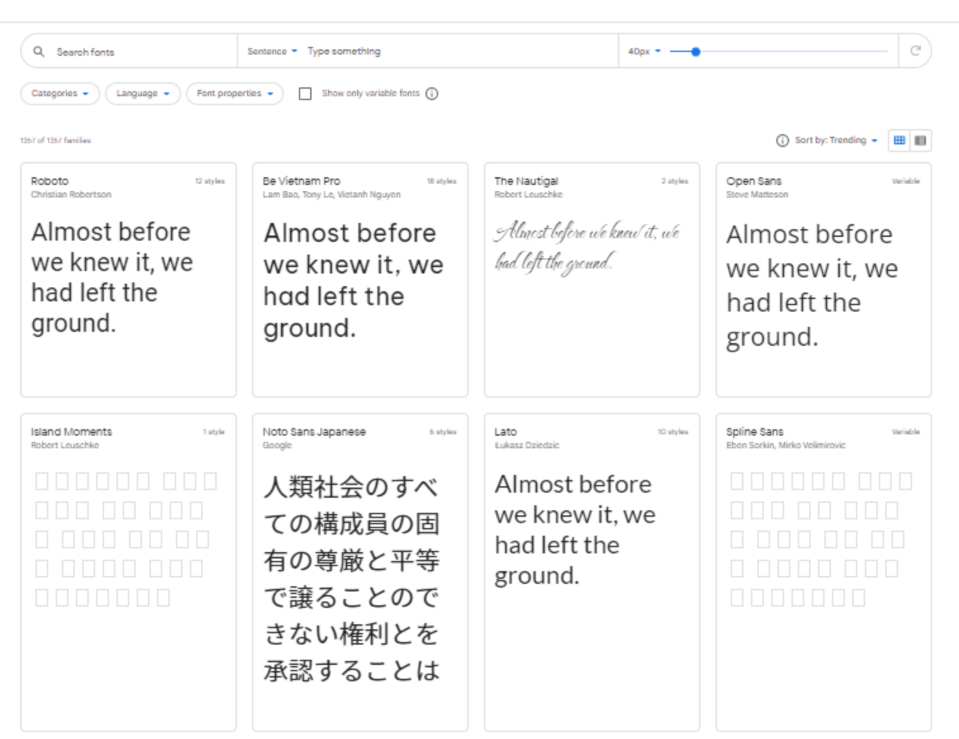
Google Fonts est un répertoire de plus de 1300 familles de polices gratuites fournies par Google que n'importe qui peut utiliser sur ses sites Web ou ses projets imprimés. Même s'ils sont utilisés sur des millions de sites Web WordPress, ils constituent un excellent moyen d'améliorer la conception d'un site Web. Vous pourrez sûrement trouver un design unique parmi eux. Les polices Google sont généralement ajoutées à un site Web WordPress en les extrayant du CDN de Google. Cela signifie qu'ils sont hébergés sur les serveurs les plus proches de l'utilisateur, y compris la police et la feuille de style.
Les polices Google extraites du Web ne sont pas aussi rapides que les polices système (celles installées sur votre ordinateur). Le trafic Web en dehors de votre site Web fait partie de la vitesse de chargement. Le temps de chargement de Google Fonts a un impact moindre sur les performances de votre site Web que les fichiers plus volumineux. Les polices sont beaucoup plus petites que les images, après tout. Cependant, chaque requête effectuée par votre site représente du temps passé lorsque l'utilisateur ne peut pas y accéder. Par conséquent, optimiser vos Google Fonts vaut la peine d'être fait pour améliorer la vitesse de chargement de votre site.
Heureusement, il existe plusieurs façons d'optimiser vos performances lorsque vous utilisez Google Fonts avec WordPress.
1. Utilisez moins de polices

Il est préférable d'utiliser le moins de polices possible. Idéalement, vous utiliseriez deux ensembles de polices jumelées pour obtenir les meilleurs résultats.
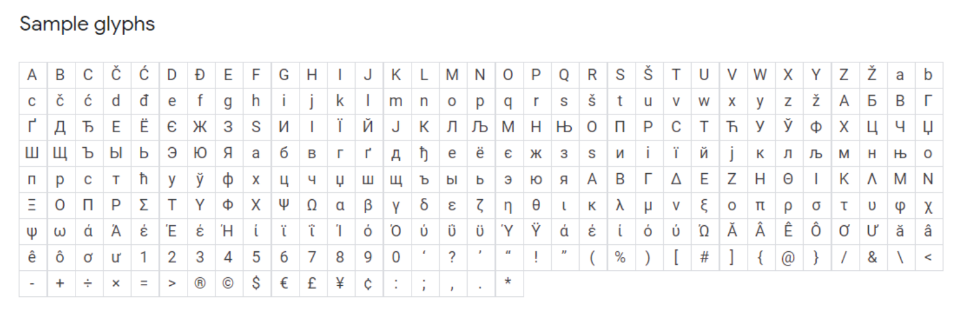
Lorsque nous parlons de polices, nous parlons en fait de familles de polices. Nous pensons souvent à la police principale lorsque nous parlons d'un type de police, mais les polices incluent de nombreuses variantes telles que les graisses multiples, l'italique, les chiffres et les symboles. Ceux-ci sont connus sous le nom de glyphes.

De nombreuses polices incluent des poids tels que fin, léger, moyen, semi-gras, gras, ultra-gras, etc. Chacune d'entre elles est une police différente au sein de la famille de polices. De plus, chaque poids comprend un italique, ce qui double le nombre de polices. Lorsque vous utilisez cette famille de polices, vous chargez également toutes ses variantes. C'est beaucoup quand on s'y met.
Par exemple, Roboto est une police populaire pour les sites de nos jours. La famille comprend 12 ensembles de polices avec 282 glyphes par police. Cela représente 3 384 glyphes pour une famille de polices multipliés par le nombre d'extensions de police que vous souhaitez utiliser. Ajoutez à cela Roboto Condensed et Roboto Slab, et il est facile de voir à quel point le nombre de polices utilisées sur un site Web peut devenir astronomique. Lorsque vous utilisez plusieurs familles de polices, vous pouvez utiliser des dizaines de milliers de polices.
2. Hébergez Google Fonts sur votre serveur WordPress

Il est possible de télécharger et d'héberger les Google Fonts sur votre serveur WordPress. De cette façon, la typographie du site sera livrée à l'utilisateur depuis le même emplacement que le site Web. Le site Web n'aura pas à demander les fichiers de police ailleurs et la page se chargera plus rapidement pour l'utilisateur.
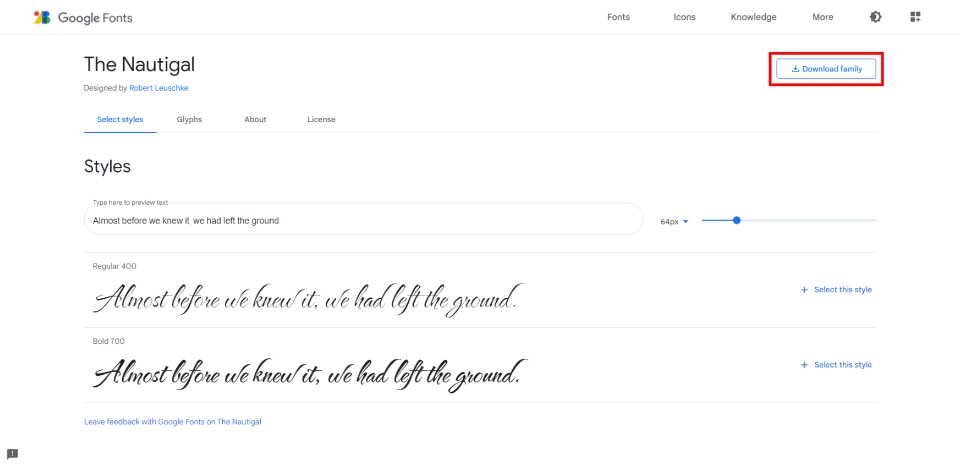
Lorsque vous sélectionnez une police sur le site Web de Google Fonts, une option de téléchargement s'affiche. Téléchargez la famille de polices, puis téléchargez-les via FTP dans votre dossier content/uploads. Pour les utiliser, ne faites pas référence à l'hébergeur de polices tiers dans la zone <head> de vos pages. Au lieu de cela, référencez votre URL/fonts/FONT_FILE_NAME.file-extension dans votre feuille de style.
Avec tout cela à l'esprit, ne chargez que les polices et les graisses dont vous avez besoin . N'utilisez pas toutes les options de poids et d'italique possibles. Utilisez les formats TTF, EOT, WOFF et WOFF2 pour chaque police.
3. Précharger les polices Google
Les polices Google sont généralement extraites du CDN de Google. Certes, il s'agit d'un serveur rapide, mais les polices sont généralement extraites tard dans le processus de chargement d'un site Web.
S'il y a un problème de connexion et que les polices ne sont pas téléchargées, la page s'affichera à l'aide de polices système génériques. Ensuite, une fois les polices téléchargées, la page s'affichera à nouveau. En termes plus clairs, la page se charge avec une police, puis passe à une autre police. C'est ce qu'on appelle un flash de texte sans style (FOUT). C'est préférable à l'attente. Mais ce n'est toujours pas génial.
Une façon de résoudre ce problème consiste à précharger les polices. Le préchargement des polices Google réduit également le temps de chargement d'environ 100 ms. La raison en est que DNS, TCP et TLS se chargent en parallèle avec le fichier CSS Google Fonts.
Le préchargement nécessite que vous vous connectiez au préalable et que vous utilisiez un lien de préchargement dans la feuille de style. Vous chargeriez la famille de polices et la feuille de style avec HTML dans la zone <head> de votre site Web.
Voici un exemple de code HTML utilisant la préconnexion de CDN Planet :

<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
Remplacez Roboto dans l'exemple ci-dessus, ainsi que toutes les options de police par les polices et les options que vous souhaitez utiliser.
4. Optimisez les polices Google avec un plugin WordPress

Comme pour la plupart des choses concernant WordPress, les plugins facilitent beaucoup l'optimisation des polices Google. Ils gèrent le côté logiciel des choses pour vous, vous n'avez donc pas à vous soucier de l'endroit où mettre le code.
Il existe de nombreux bons plugins qui peuvent optimiser vos polices Google. Un que je trouve particulièrement intéressant est OMGF | Hébergez les polices Google localement. Il est spécialement conçu pour optimiser les polices Google que vous utilisez déjà. Comme beaucoup d'autres plugins Google Fonts, celui-ci a à la fois une version gratuite et une version premium. La version gratuite ne comprend que les paramètres manuels, ce qui peut être délicat. Mais ils ne sont pas trop compliqués à mettre en place.
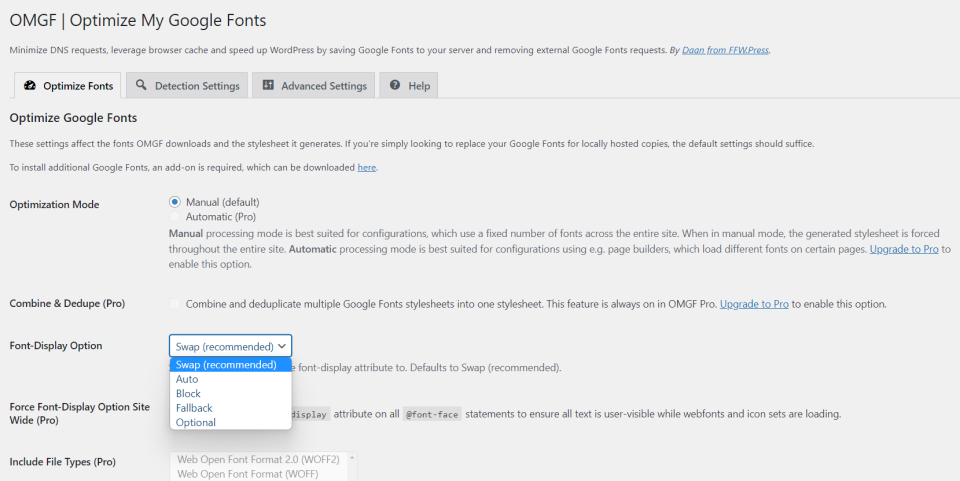
La principale chose qui ressort de celle-ci est que la version gratuite inclut des optimisations dont tout le monde peut profiter, plutôt que de simplement faciliter l'utilisation des polices elles-mêmes. La plupart des plugins comme celui-ci ne fournissent une optimisation que via la version premium. Pour de meilleurs résultats, cependant, je recommande la version premium. La version gratuite a suffisamment d'optimisations pour vous aider à démarrer.

Le plugin met en cache les polices et vous pouvez héberger les polices Google localement. Les polices en file d'attente sont automatiquement supprimées de l'en-tête et remplacées par des polices locales. Vous pouvez précharger les polices situées au-dessus du pli et les empêcher de charger certaines polices et feuilles de style.

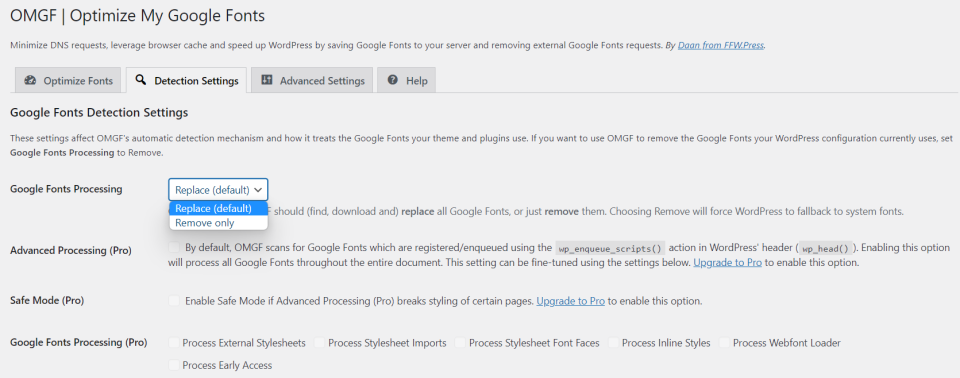
Vous pouvez remplacer ou supprimer des polices dans les paramètres de détection. Cela peut être particulièrement utile après une refonte pour ne pas charger d'anciennes ressources qui ne seront jamais livrées à vos utilisateurs.

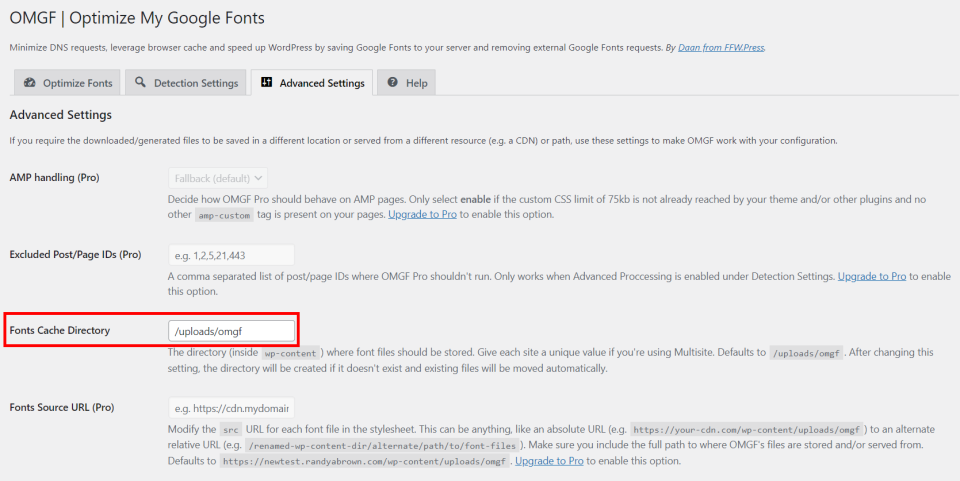
Et si vous gardez une maison vraiment propre, les paramètres avancés vous permettent de sélectionner le répertoire pour le cache des polices.
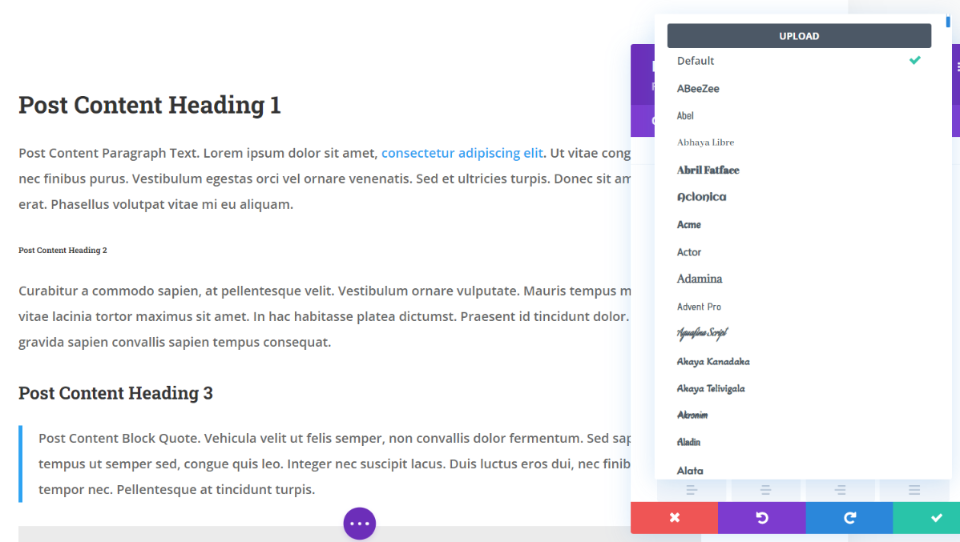
5. Utiliser l'intégration de Google Fonts avec les modules Divi

600 Google Fonts sont intégrées dans tous les modules Divi qui utilisent du texte et sont disponibles à la fois dans le thème Divi et le plugin Divi et optimisées pour les meilleures performances et conception possibles. Choisissez la famille de polices, le poids et le style, et personnalisez leur taille, couleur, hauteur de ligne, interligne et ombres pour le corps et toutes les tailles de titre individuellement. Vous pouvez même les ajuster pour des appareils individuels.
Les polices Google sont mises en cache et seules les polices utilisées sont chargées dans le module. Cela empêche le navigateur de charger des variantes de police qui ne sont pas nécessaires.

Il existe quelques paramètres Google Fonts dans les options du thème Divi, dans l'onglet Général > Performances . Les deux sont activés par défaut. Cela signifie que si vous êtes un utilisateur Divi et que vous ne saviez pas que c'était quelque chose que le thème gère, vous êtes déjà pris en charge.
Améliorer le chargement des polices Google met en cache les polices Google et les charge en ligne pour améliorer le temps de chargement des pages et réduire les requêtes bloquant le rendu. En dessous se trouve une option appelée Limiter la prise en charge des polices Google pour les navigateurs hérités . Cette fonctionnalité réduit la taille des polices Google pour améliorer les temps de chargement. L'inconvénient est que la prise en charge de Google Fonts est limitée dans certains navigateurs plus anciens.
Mettre fin aux pensées
Il y a de fortes chances que votre site Web utilise déjà Google Fonts d'une manière ou d'une autre. Mais si vous suivez ces 5 conseils pour optimiser les performances lors de l'utilisation de Google Fonts avec WordPress, je pense que vous remarquerez une différence. Bien qu'elles soient petites, les polices Google non optimisées peuvent avoir un impact sur le temps de chargement de votre site Web et sur l'expérience utilisateur globale. Il existe plusieurs options manuelles pour optimiser vos polices Google, mais je recommande à la plupart des utilisateurs d'installer un plug-in d'optimisation des polices, tel que OMGF. Bien sûr, Divi est toujours une excellente option pour tout type d'optimisation et de gestion des polices.
Nous voulons de vos nouvelles. Utilisez-vous l'un de ces conseils pour optimiser Google Fonts avec WordPress ? Faites le nous savoir dans les commentaires.
Image sélectionnée via Sammby / shutterstock.com
