Comment personnaliser le formulaire de réinitialisation de mot de passe WordPress
Publié: 2022-05-16Vous cherchez à créer vos propres formulaires de réinitialisation de mot de passe WordPress ?
En créant un formulaire de réinitialisation de mot de passe personnalisé, vous offrirez une meilleure expérience utilisateur en personnalisant ces pages utilisateur pour qu'elles correspondent au thème de votre site Web, affichez votre logo et proposez du contenu supplémentaire. Si vous dirigez une entreprise de commerce électronique ou un site d'adhésion, il est particulièrement important d'avoir une image de marque cohérente sur votre site Web.
Comment réinitialiser mon mot de passe WordPress ?
Vous pouvez réinitialiser votre mot de passe WordPress en utilisant le lien Mot de passe perdu dans WordPress. Cela vous enverra un e-mail avec un lien sur lequel vous pourrez cliquer pour réinitialiser votre mot de passe.
Pour une meilleure expérience utilisateur, un formulaire de réinitialisation de mot de passe personnalisé vous permet de modifier l'apparence du formulaire et le contenu des notifications par e-mail. Nous vous montrerons comment créer un formulaire de réinitialisation de mot de passe personnalisé, envoyer l'utilisateur à la page et lui permettre de réinitialiser facilement son mot de passe.
Comment créer un formulaire de réinitialisation de mot de passe dans WordPress
Pour créer un formulaire de réinitialisation de mot de passe personnalisé, vous aurez besoin de vous abonner à la version premium de WPForms. La licence Pro inclut le module d'enregistrement d'utilisateur qui vous permet de créer des formulaires personnalisés de réinitialisation de mot de passe, d'enregistrement d'utilisateur et de connexion pour votre site Web.
Dans cet article
- 1. Installez WPForms
- 2. Installez le module complémentaire d'enregistrement d'utilisateur
- 3. Sélectionnez et publiez le modèle de formulaire
- 4. Installer et utiliser des extraits de code
- 5. Ajoutez un lien de réinitialisation de mot de passe à votre formulaire de connexion
- 6. Tests de forme finale
- 7. Arrêtez les demandes de réinitialisation de mot de passe de spam
Commençons!
1. Installez WPForms
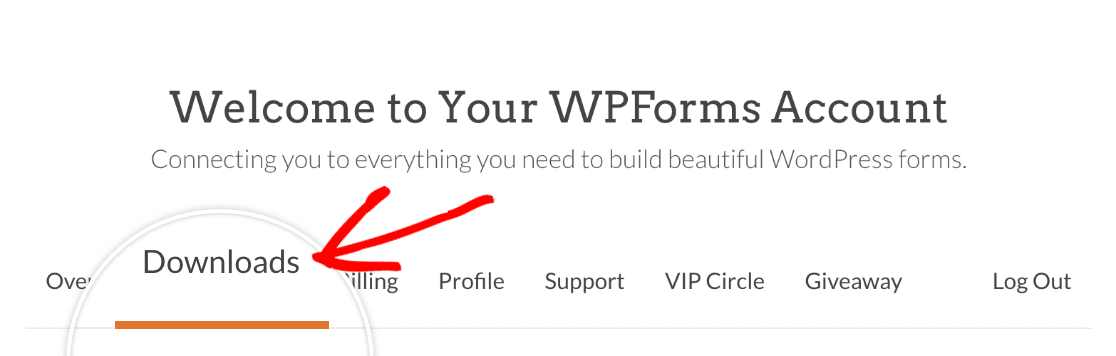
Tout d'abord, connectez-vous à votre compte WPForms. Une fois connecté, cliquez sur l'onglet Téléchargements.

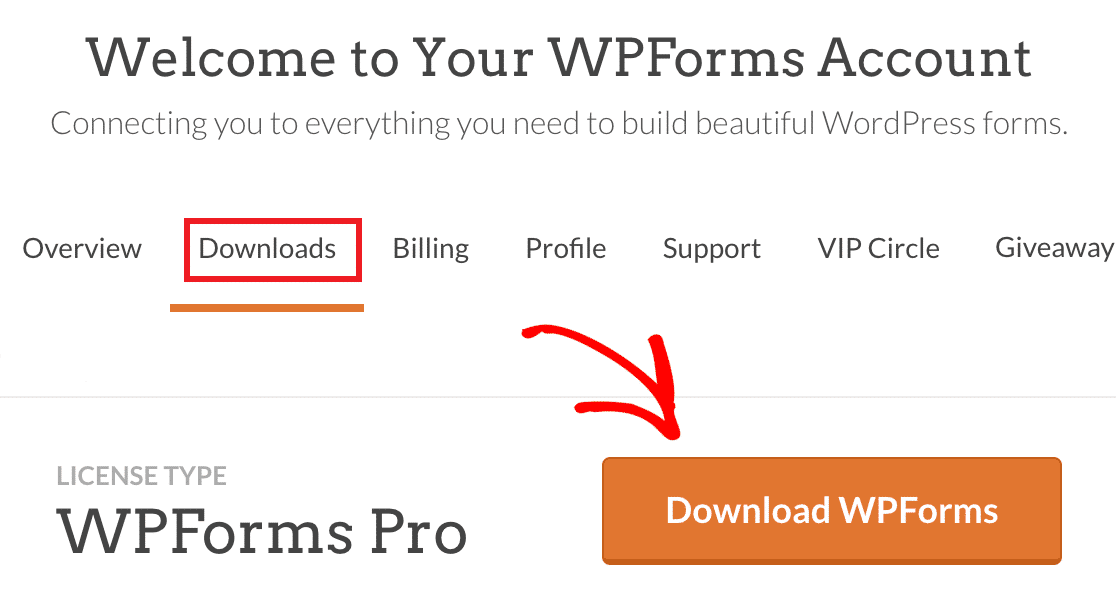
Il s'agit d'une page avec toutes vos licences disponibles. Pour télécharger le plugin, cliquez sur le bouton Télécharger WPForms à côté de la licence pro. Cela enregistrera un fichier compressé du plugin WPForms sur votre ordinateur.

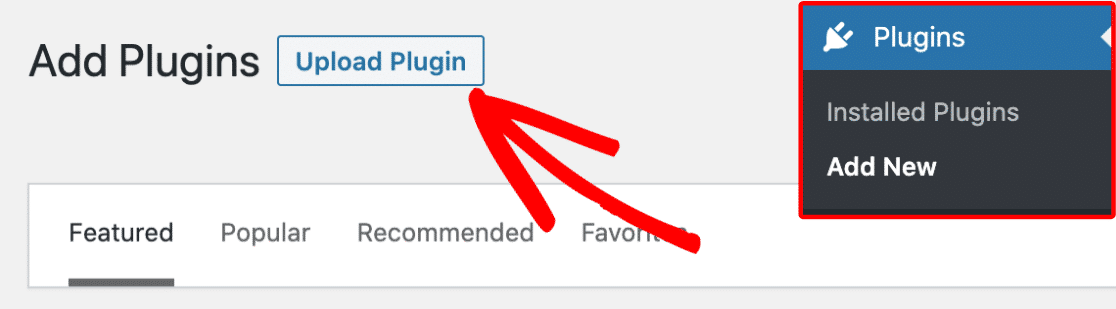
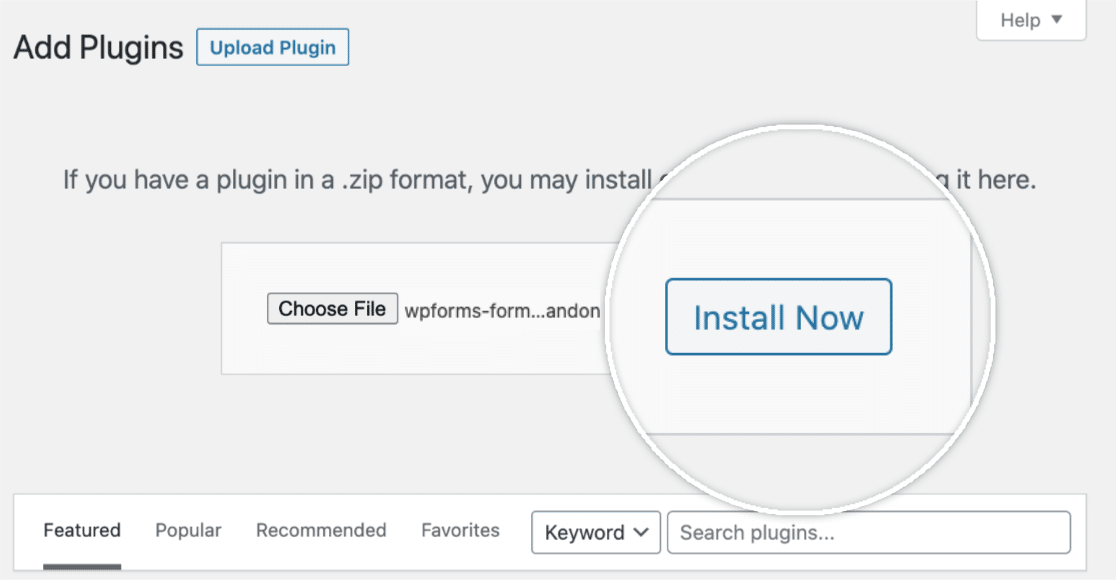
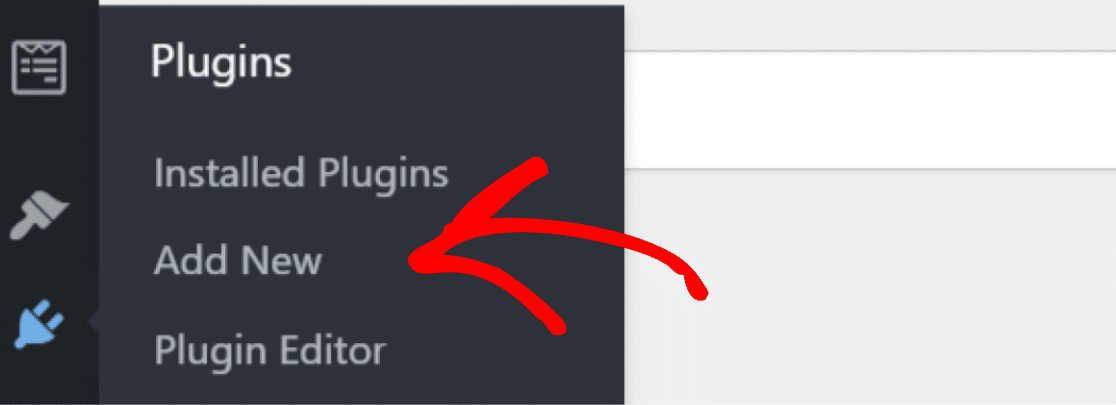
Après avoir téléchargé votre fichier zip, rendez-vous sur votre site WordPress où vous souhaitez installer WPForms. Ensuite, sur le tableau de bord d'administration, cliquez sur Plugins »Ajouter un nouveau , puis sur le bouton Télécharger le plugin .

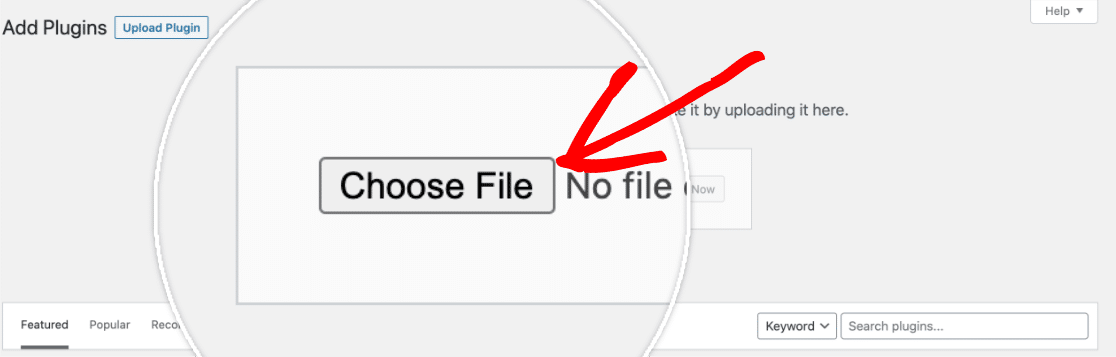
De là, cliquez sur le bouton Choisir un fichier et sélectionnez le fichier zip WPForms que vous venez de télécharger.

Une fois votre fichier téléchargé, cliquez sur le bouton Installer maintenant .

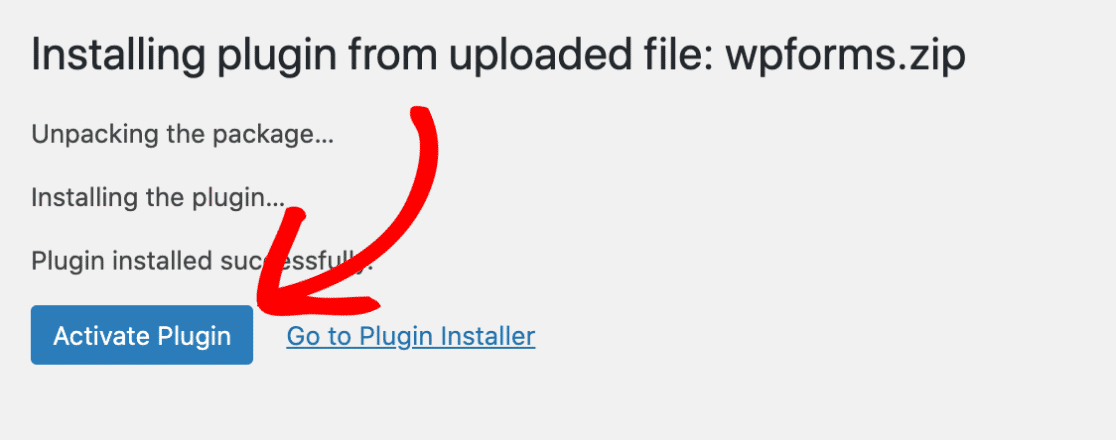
Une fois le plugin installé, cliquez sur le bouton Activer le plugin pour activer WPForms sur votre site.

Après avoir activé le plugin, n'oubliez pas de vérifier votre clé de licence WPForms pour recevoir les mises à jour automatiques et le support du plugin. L'ajout de votre clé de licence vous permettra également d'installer et d'activer facilement les modules complémentaires WPForms depuis votre tableau de bord WordPress.
2. Installez le module complémentaire d'enregistrement d'utilisateur
Nous allons maintenant installer l'addon dont nous avons besoin pour créer les formulaires de réinitialisation de mot de passe.
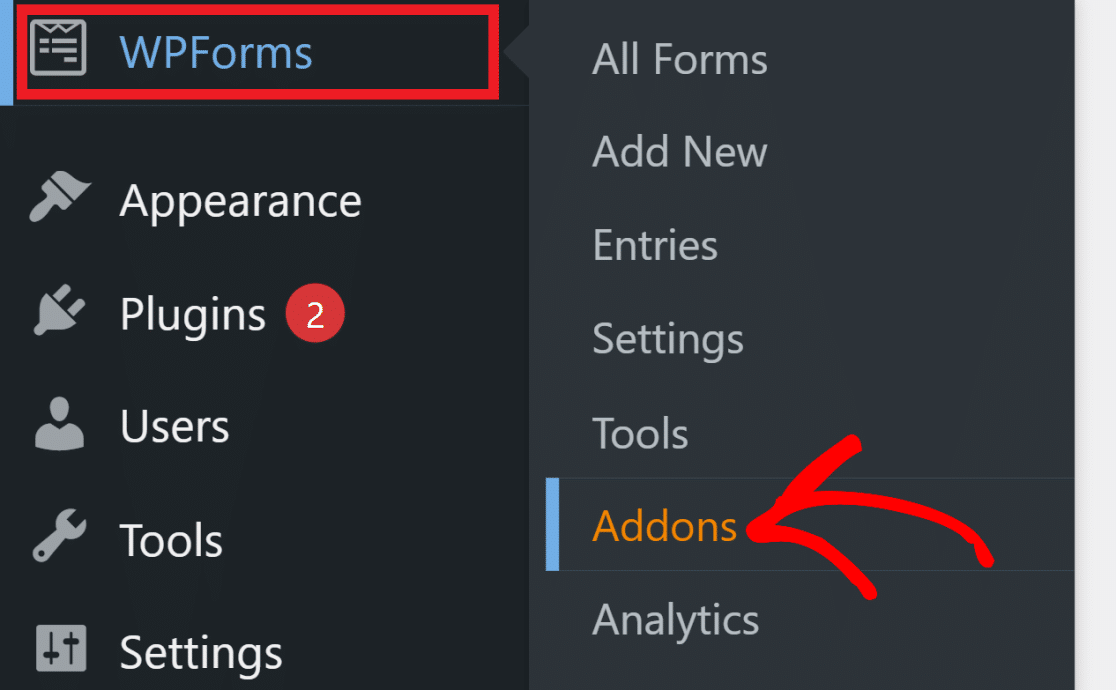
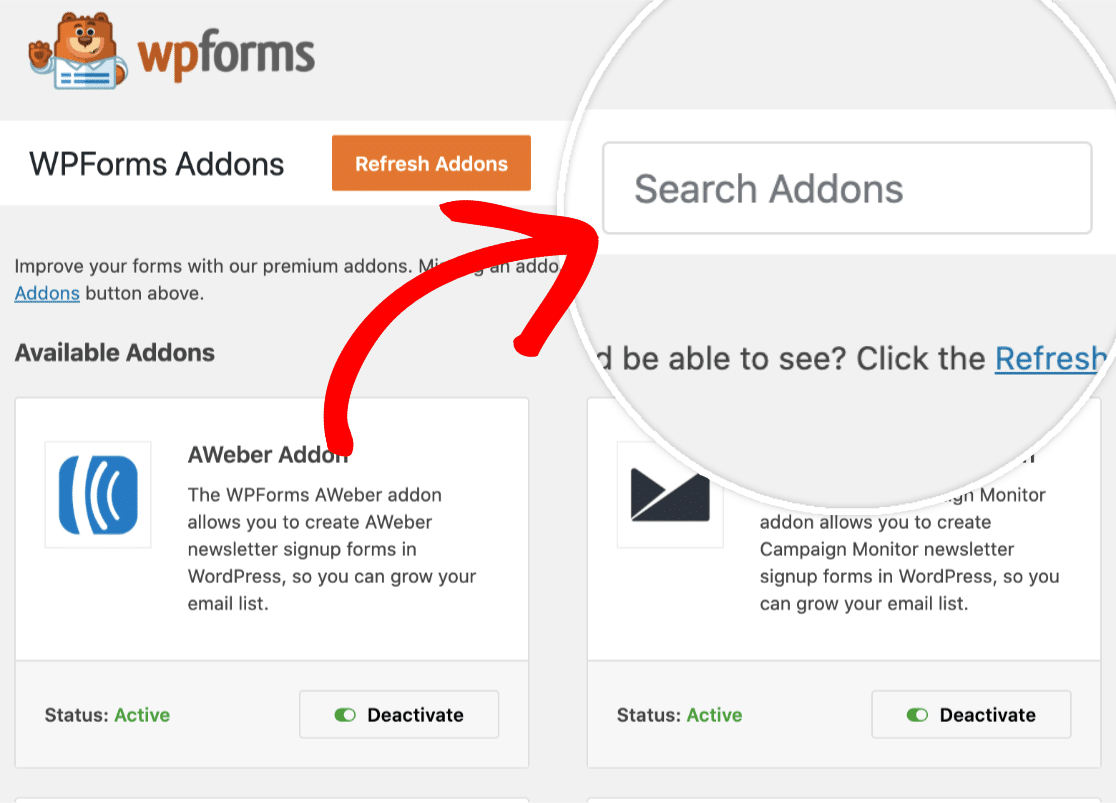
Dans votre espace d'administration WordPress, rendez-vous sur WPForms » Addons .

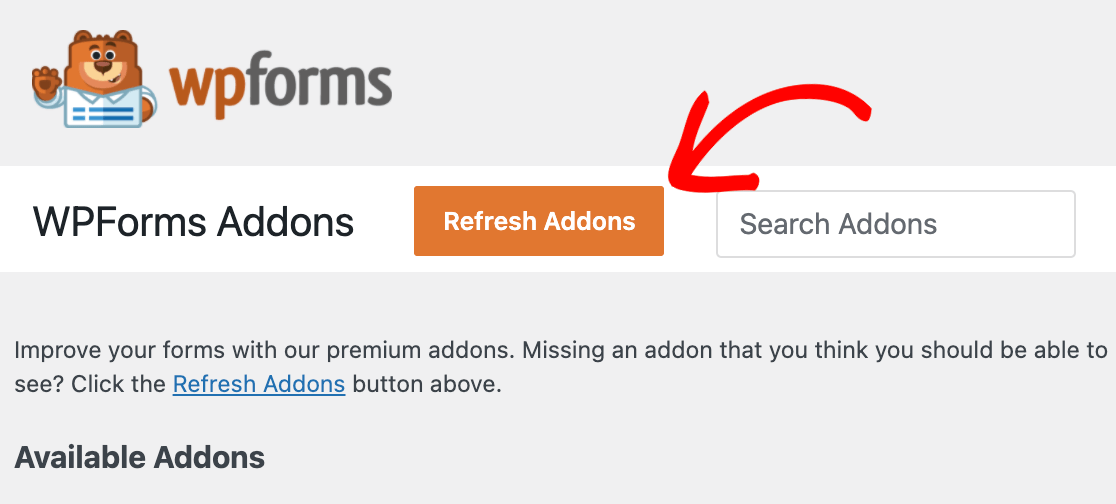
Si vous ne voyez aucun module complémentaire pour votre niveau de licence, cliquez sur le bouton Actualiser les modules complémentaires pour forcer une actualisation.

Pour rechercher un module complémentaire d'enregistrement d'utilisateur, saisissez son nom dans le champ Rechercher des modules complémentaires situé dans le coin supérieur droit de la page.

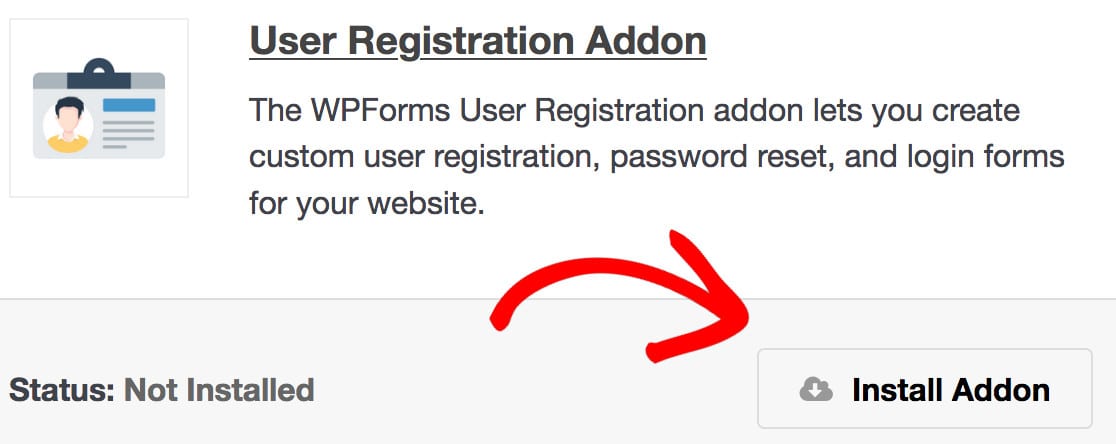
Une fois que vous l'avez trouvé, cliquez simplement sur le bouton Installer le module complémentaire .

Cela installera et activera automatiquement l'addon pour vous. Tout module complémentaire installé et prêt à être utilisé affichera Statut : Actif .

3. Sélectionnez et publiez le modèle de formulaire
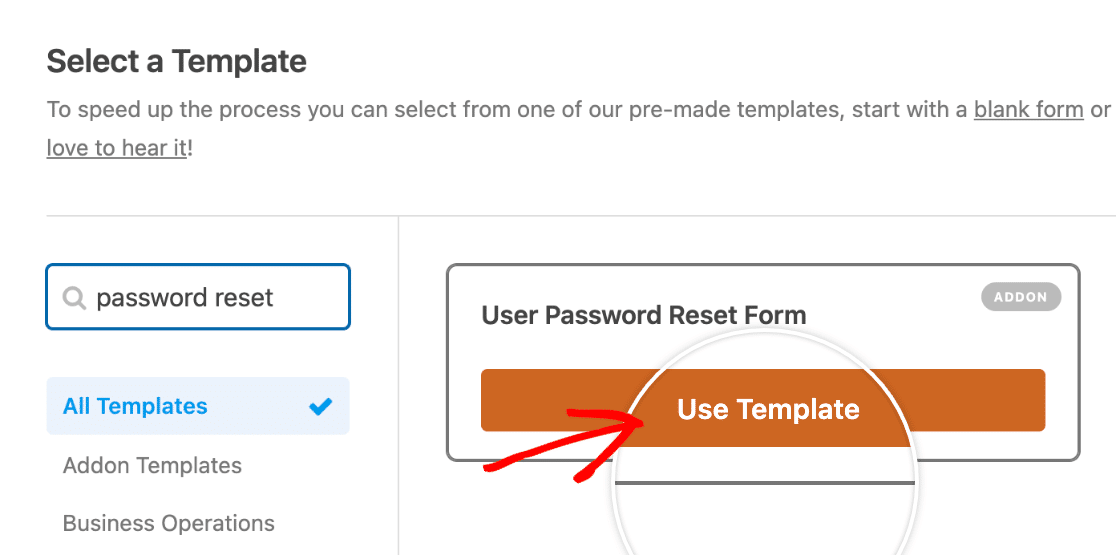
Pour créer votre formulaire de réinitialisation de mot de passe, rendez-vous sur WPForms » Ajouter nouveau . Recherchez « Réinitialisation du mot de passe » dans la bibliothèque de modèles, puis survolez l'option Formulaire de réinitialisation du mot de passe utilisateur et cliquez sur Utiliser le modèle .

Vous pouvez ensuite personnaliser le formulaire de réinitialisation du mot de passe en ajoutant ou supprimant autant de champs que vous le souhaitez. Nous vous recommandons de le garder aussi simple que possible. Une fois que vous avez fini de personnaliser votre formulaire, nous devons l'intégrer à votre page de réinitialisation de mot de passe.
Tout d'abord, dans le coin supérieur droit de l'éditeur de formulaire, cliquez sur le bouton Enregistrer .


Une fois votre formulaire enregistré, cliquez sur le bouton Intégrer à côté de celui-ci.

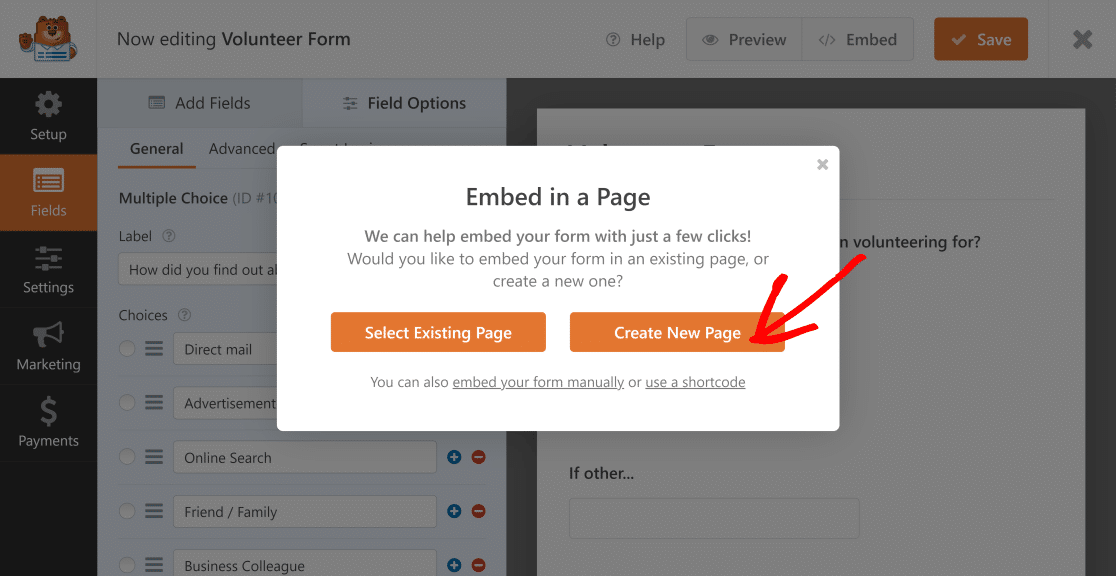
Comme il s'agira d'une nouvelle page de réinitialisation de mot de passe, nous allons sélectionner Créer une nouvelle page.

Nommez votre page quelque chose comme Page de réinitialisation du mot de passe afin de pouvoir la retrouver facilement plus tard. Votre formulaire sera maintenant intégré à la nouvelle page.
Cette prochaine étape est extrêmement importante.
Nous devons nous assurer que nous avons correctement nommé l'URL, nous allons donc mettre à jour le nom du slug.
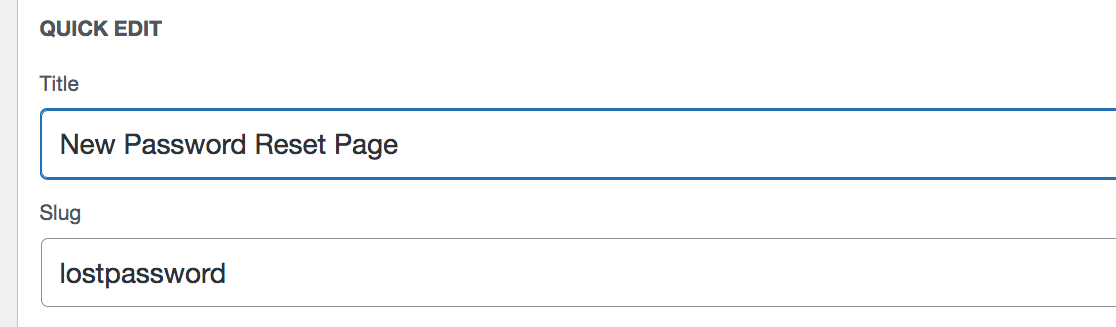
Pour ce faire, rendez-vous sur votre tableau de bord d'administration WordPress et cliquez sur Pages » Toutes les pages . Recherchez la nouvelle page et cliquez sur Modification rapide . Vous verrez maintenant ceci :

Assurez-vous que la section à côté de Slug contient le mot de passe perdu (un mot). Cela connectera tout ensemble. Cela fera ressembler votre page, par exemple, à ceci : www.example.com/lostpassword.
Nous sommes maintenant prêts à ajouter l'extrait de code.
4. Installer et utiliser des extraits de code
Pour rediriger les utilisateurs vers votre nouvelle page de réinitialisation de mot de passe, nous devrons ensuite configurer une redirection à l'aide d'un extrait de code personnalisé. Ne vous inquiétez pas, c'est plus facile qu'il n'y paraît.
Tout d'abord, nous allons installer le plugin WordPress gratuit Code Snippets. Sur votre tableau de bord WordPress, rendez-vous sur Plugins » Ajouter un nouveau .

À partir de là, recherchez les extraits de code et cliquez sur Installer maintenant .

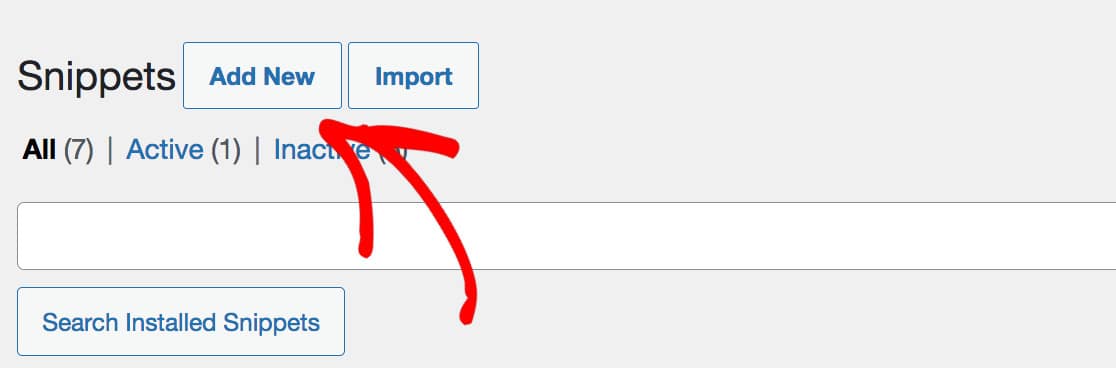
Une fois que vous avez cliqué sur Activer , il est maintenant temps d'ajouter notre code. Sur votre tableau de bord WordPress, cliquez sur Snippets » Add New .

Après avoir intitulé votre extrait (nous avons opté pour la nouvelle page de réinitialisation du mot de passe), copiez et collez le code suivant dans le champ :
add_filter( 'lostpassword_url', 'my_lost_password_page', 10, 2 );
function my_lost_password_page( $lostpassword_url, $redirect ) {
return home_url( '/lostpassword/?redirect_to=' . $redirect );
} Important : Le code ne doit pas comporter plus de 4 lignes. Nous vous recommandons également de conserver l'option par défaut "Exécuter l'extrait partout" cochée.
Ensuite, faites défiler vers le bas et cliquez sur le bouton Enregistrer les modifications et activer . Remarque : Vous pouvez également ajouter une description et des balises, mais ce n'est pas nécessaire.
5. Ajoutez un lien de réinitialisation de mot de passe à votre formulaire de connexion
La raison pour laquelle nous devons nous assurer que cela a été fait est que les gens ont la possibilité de réinitialiser leurs mots de passe. Si vous ne l'avez pas déjà fait, créez rapidement un formulaire de connexion avec notre modèle.
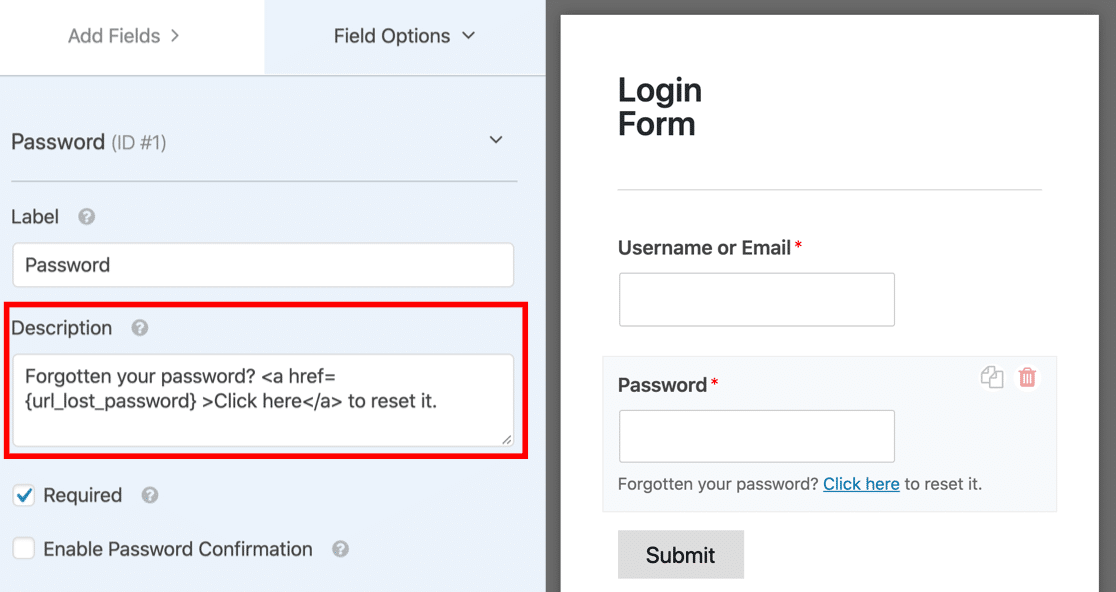
Ensuite, nous allons maintenant ajouter un lien de mot de passe oublié à votre formulaire de connexion. Pour cela, nous allons personnaliser le champ Mot de passe.
Nous allons ajouter un lien dans la description ici afin qu'il s'affiche juste en dessous du champ. Nous pouvons utiliser la balise intelligente {url_lost_password} pour le lien.
Cliquez sur le champ du mot de passe pour commencer. Dans la description, collez ceci dans :
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

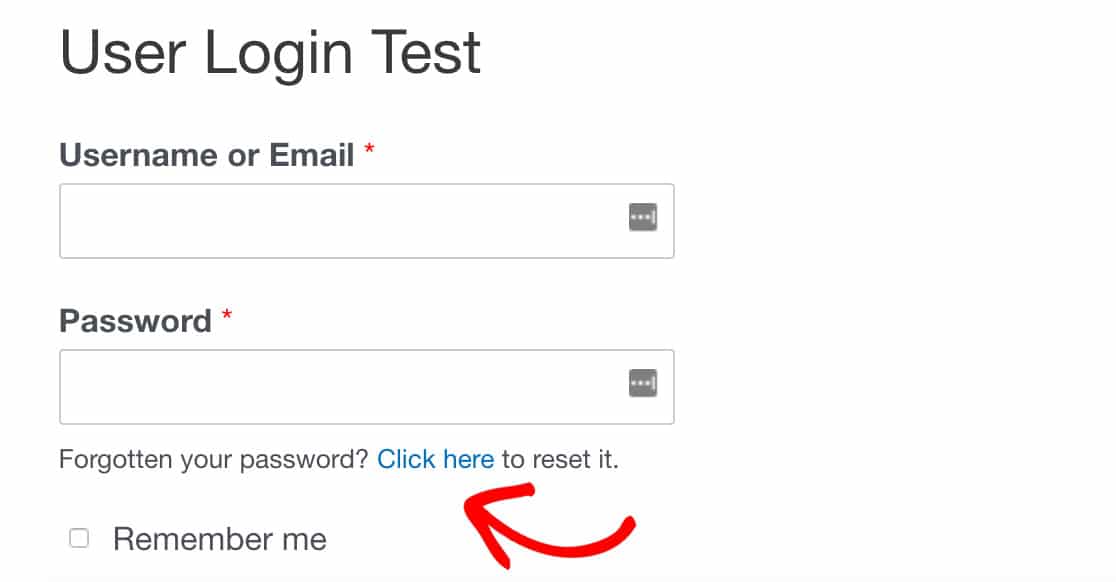
Votre formulaire aura maintenant le message 'Mot de passe oublié ? Cliquez ici pour réinitialiser le lien.
6. Tests de forme finale
Nous voulons maintenant nous assurer que tout fonctionne correctement. A ce stade, nous aurons deux pages avec deux formulaires :
- Une page de connexion utilisateur avec le "lien mot de passe oublié" sur le formulaire
- Une nouvelle page de lien de réinitialisation du mot de passe avec le formulaire de 'réinitialisation du mot de passe' dessus
Pour vous assurer que tout fonctionne, rendez-vous sur votre page de connexion utilisateur . Cliquez sur le lien de réinitialisation du mot de passe :

Vous serez alors redirigé vers votre nouvelle page de réinitialisation de mot de passe (www.yourwebsite.com/lostpassword sera l'URL). Si ce n'est pas le cas, veuillez répéter attentivement les étapes précédentes et vous assurer que deux étapes importantes ont été suivies :
- L'extrait de code a été copié exactement comme indiqué à l'étape 4
- Votre page de réinitialisation du mot de passe a perdu le mot de passe en tant que limace
7. Arrêtez les demandes de réinitialisation de mot de passe de spam
Enfin, empêchez les demandes de réinitialisation de mot de passe de spam. Les demandes constantes de réinitialisation de mot de passe peuvent constituer un risque pour la sécurité du site Web et peuvent indiquer que quelqu'un essaie de s'introduire dans votre site Web ou que quelqu'un essaie d'hameçonner pour obtenir un mot de passe. En tout cas, c'est embêtant.
Pour arrêter ces robots spammeurs, nous pouvons limiter l'accès à votre site et à votre page de connexion en suivant notre guide pour empêcher les réinitialisations de mot de passe non autorisées dans WordPress et éliminer ces demandes de spam !
Ensuite, personnalisez votre page de réinitialisation de mot de passe
Après avoir intégré votre formulaire de réinitialisation de mot de passe sur votre nouvelle page, vous voudrez le personnaliser.
Pourquoi? En personnalisant votre formulaire et votre page de réinitialisation de mot de passe, vous renforcerez l'idée auprès de votre client que vous êtes une entreprise légitime et augmenterez la crédibilité globale de votre marque.
Suivez notre guide complet pour créer et personnaliser des pages de formulaire sur WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? N'oubliez pas de vous inscrire à WPForms Pro car il comprend l'addon d'enregistrement des utilisateurs, de nombreux modèles gratuits et une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
