كيفية تخصيص نموذج إعادة تعيين كلمة مرور WordPress
نشرت: 2022-05-16هل تتطلع إلى إنشاء نماذج إعادة تعيين كلمة مرور WordPress الخاصة بك؟
من خلال إنشاء نموذج مخصص لإعادة تعيين كلمة المرور ، ستوفر تجربة مستخدم أقوى من خلال تخصيص صفحات المستخدم هذه لتتناسب مع موضوع موقع الويب الخاص بك ، وعرض شعارك ، وتقديم محتوى إضافي. إذا كنت تدير شركة تجارة إلكترونية أو موقع عضوية ، فإن وجود علامة تجارية متسقة عبر موقع الويب الخاص بك أمر مهم بشكل خاص.
كيف يمكنني إعادة تعيين كلمة المرور الخاصة بي على WordPress؟
يمكنك إعادة تعيين كلمة مرور WordPress الخاصة بك باستخدام رابط كلمة المرور المفقودة في WordPress. سيرسل لك هذا رسالة بريد إلكتروني بها ارتباط يمكنك النقر فوقه لإعادة تعيين كلمة المرور الخاصة بك.
للحصول على تجربة مستخدم أفضل ، يتيح لك نموذج إعادة تعيين كلمة المرور المخصص إمكانية تعديل مظهر النموذج ومحتوى إشعارات البريد الإلكتروني. سنوضح لك كيفية إنشاء نموذج مخصص لإعادة تعيين كلمة المرور ، وإرسال المستخدم إلى الصفحة ، والسماح له بإعادة تعيين كلمة المرور بسهولة.
كيفية إنشاء نموذج إعادة تعيين كلمة المرور في WordPress
لإنشاء نموذج مخصص لإعادة تعيين كلمة المرور ، ستحتاج إلى الاشتراك في الإصدار المميز لـ WPForms. يتضمن ترخيص Pro الوظيفة الإضافية لتسجيل المستخدم التي تتيح لك إنشاء إعادة تعيين كلمة مرور مخصصة وتسجيل المستخدم ونماذج تسجيل الدخول لموقع الويب الخاص بك
في هذه المادة
- 1. قم بتثبيت WPForms
- 2. قم بتثبيت ملحق تسجيل المستخدم
- 3. حدد قالب النموذج وانشره
- 4. تثبيت واستخدام مقتطفات التعليمات البرمجية
- 5. قم بإضافة رابط إعادة تعيين كلمة المرور إلى نموذج تسجيل الدخول الخاص بك
- 6. الاختبارات النهائية
- 7. وقف طلبات إعادة تعيين كلمة المرور غير المرغوب فيها
هيا بنا نبدأ!
1. قم بتثبيت WPForms
أولاً ، قم بتسجيل الدخول إلى حساب WPForms الخاص بك. بمجرد تسجيل الدخول ، انقر فوق علامة التبويب التنزيلات.

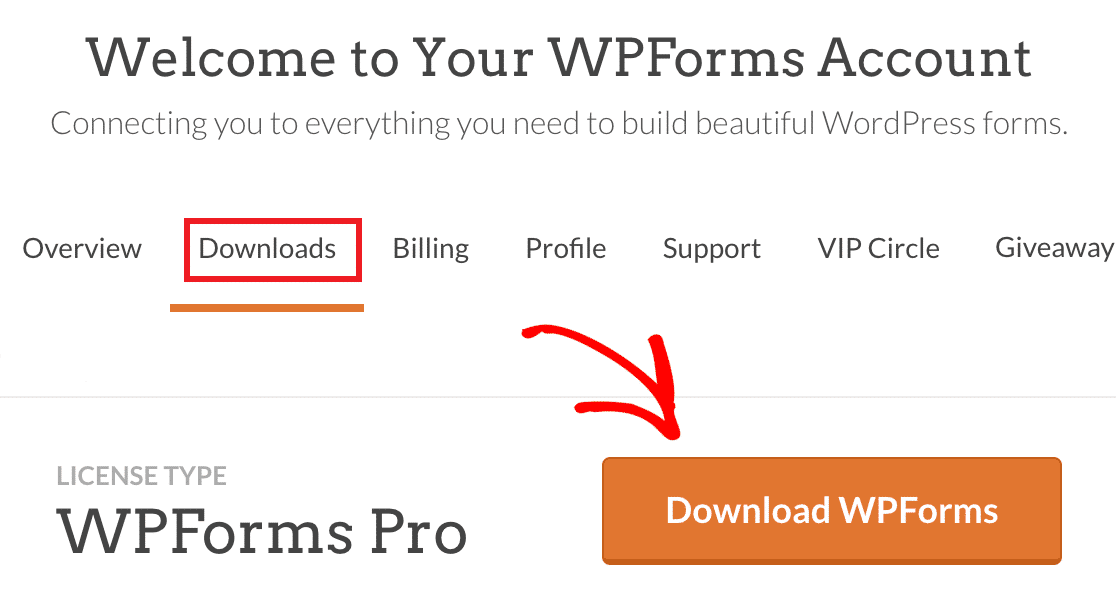
هذه صفحة بها جميع التراخيص المتاحة. لتنزيل البرنامج المساعد ، انقر فوق الزر تنزيل WPForms بجوار الترخيص الاحترافي. سيؤدي هذا إلى حفظ ملف مضغوط من المكون الإضافي WPForms على جهاز الكمبيوتر الخاص بك.

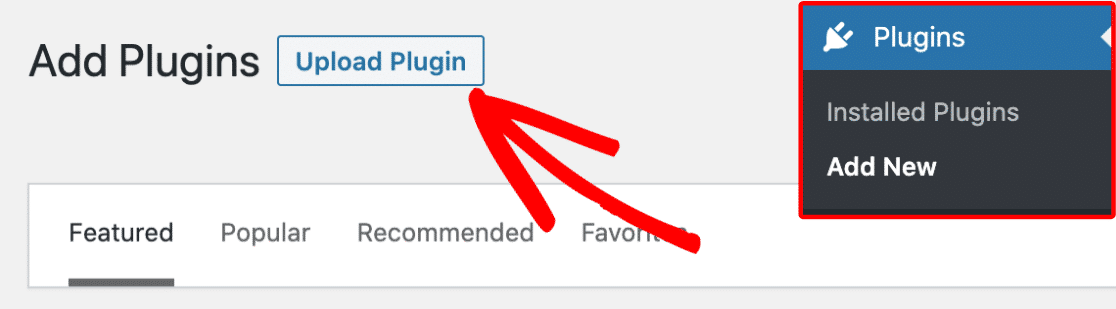
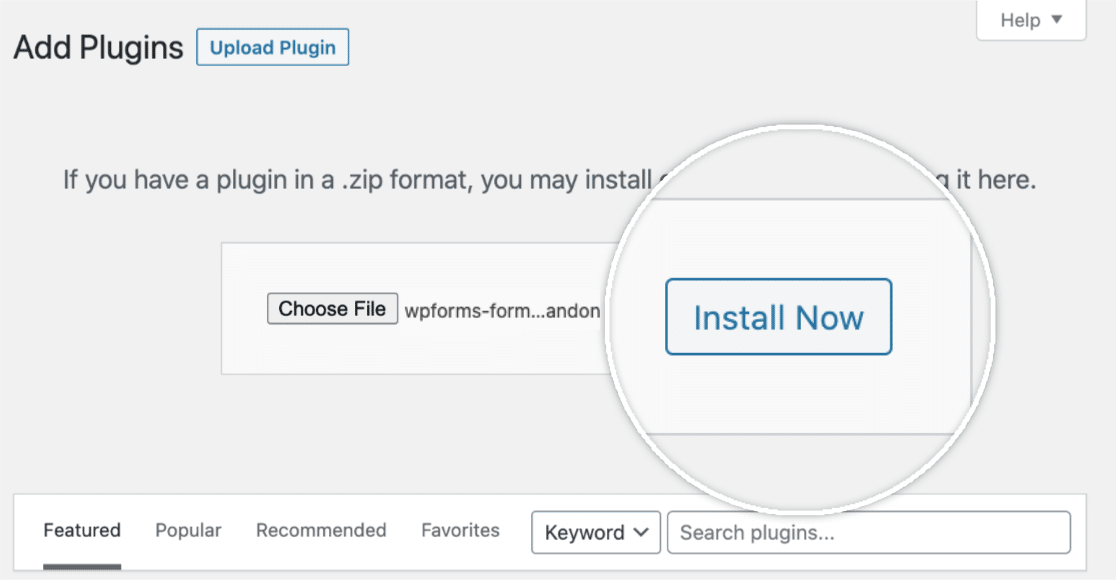
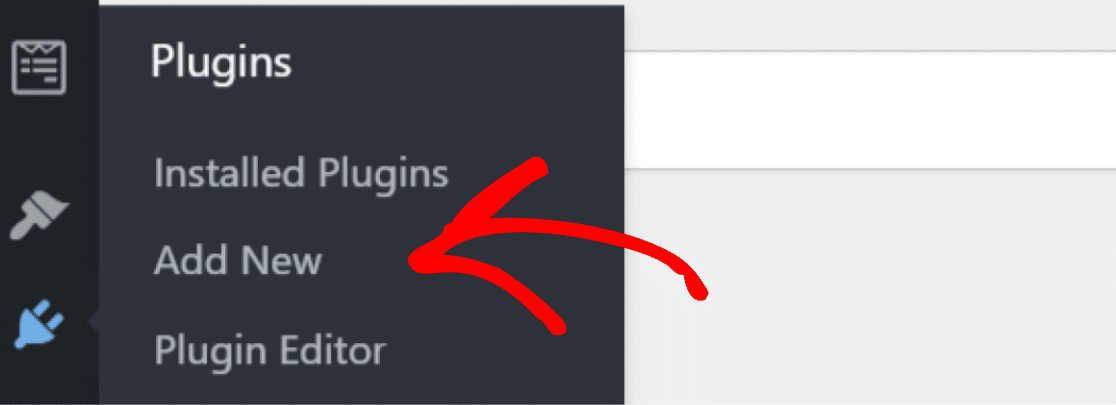
بعد تنزيل ملف zip ، توجه إلى موقع WordPress الخاص بك حيث تريد تثبيت WPForms. ثم ، في لوحة تحكم المسؤول ، انقر فوق الإضافات »إضافة جديد ثم زر تحميل البرنامج المساعد .

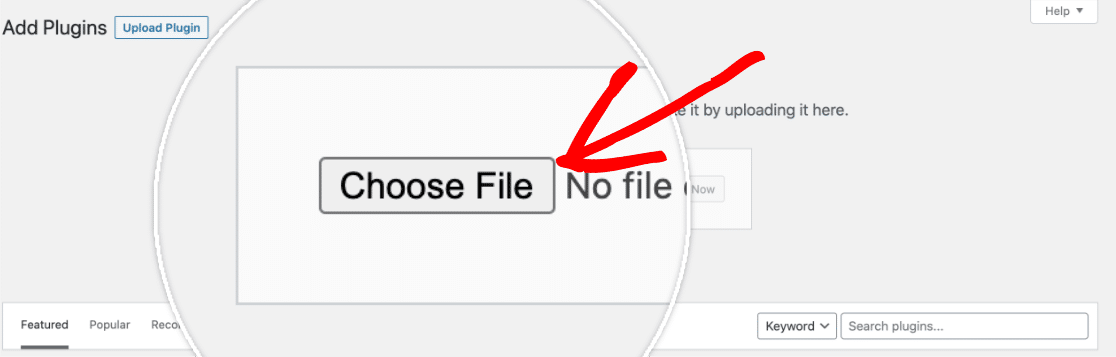
من هنا ، انقر فوق الزر اختيار ملف وحدد ملف WPForms المضغوط الذي قمت بتنزيله للتو.

بعد تحميل الملف الخاص بك ، انقر فوق زر التثبيت الآن .

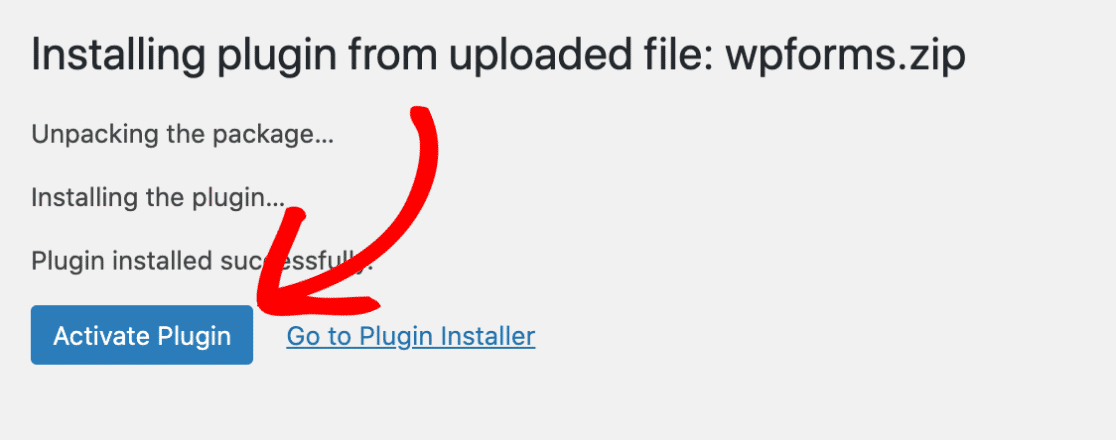
بمجرد تثبيت المكون الإضافي ، انقر فوق الزر تنشيط البرنامج المساعد لتنشيط WPForms على موقعك.

بعد تنشيط المكون الإضافي ، تذكر التحقق من مفتاح ترخيص WPForms لتلقي التحديثات التلقائية ودعم البرنامج المساعد. ستسمح لك إضافة مفتاح الترخيص أيضًا بتثبيت وتفعيل إضافات WPForms بسهولة من داخل لوحة معلومات WordPress الخاصة بك.
2. قم بتثبيت ملحق تسجيل المستخدم
سنقوم الآن بتثبيت الملحق الذي نحتاجه لإنشاء نماذج إعادة تعيين كلمة المرور.
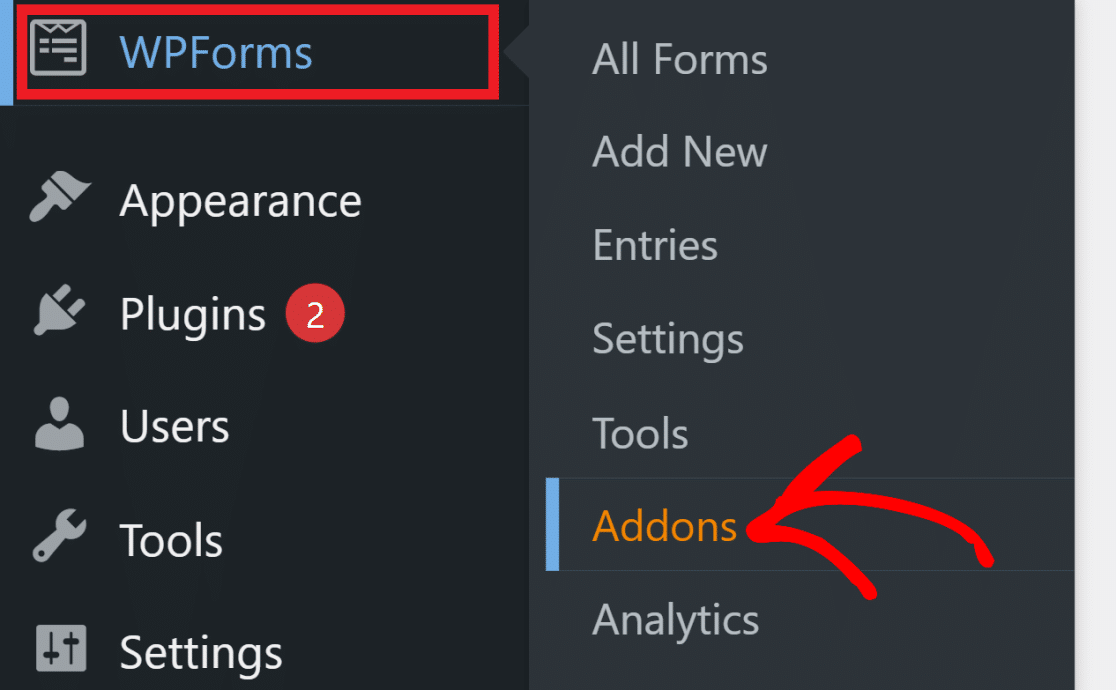
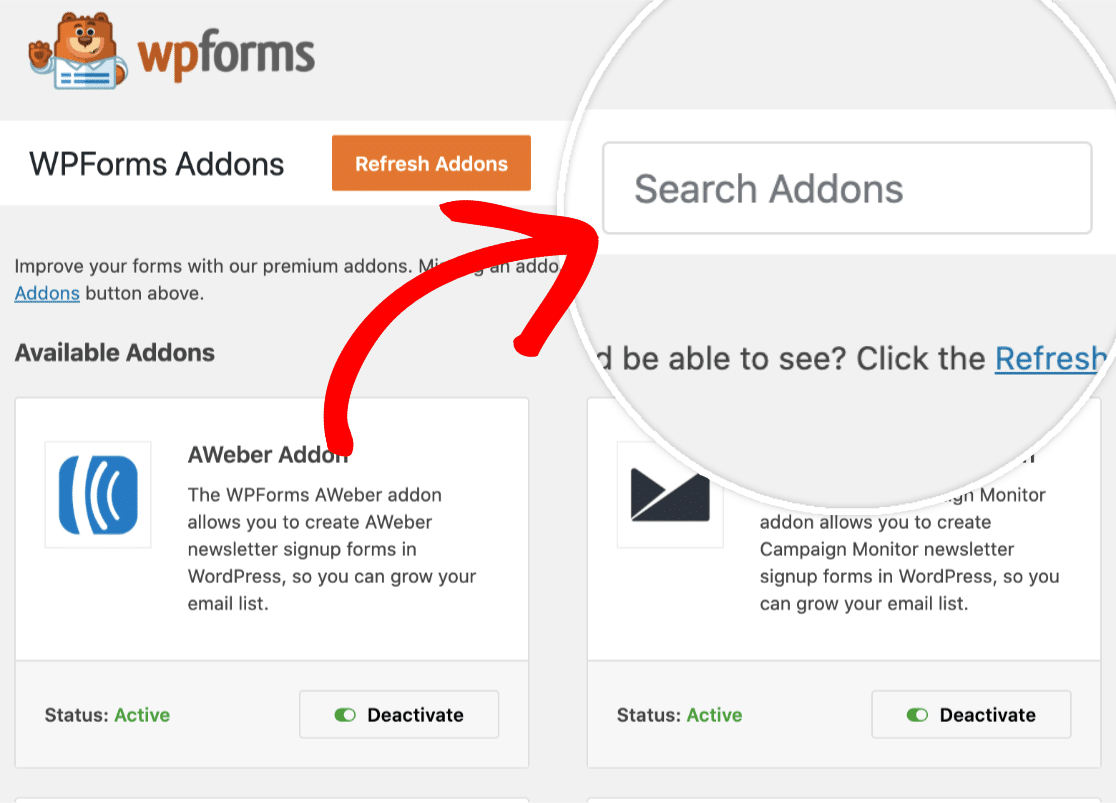
في منطقة إدارة WordPress الخاصة بك ، توجه إلى WPForms »Addons .

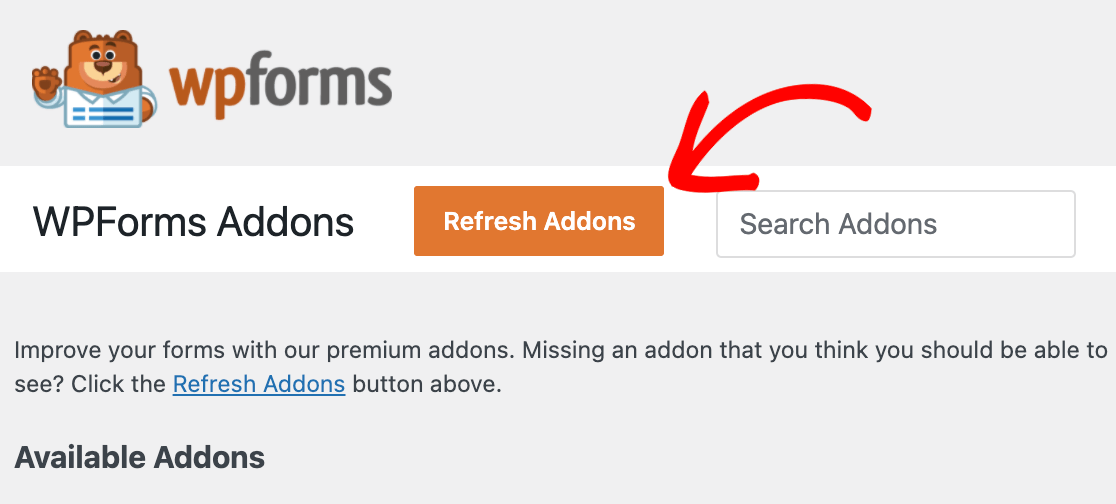
إذا كنت لا ترى أي وظائف إضافية لمستوى الترخيص الخاص بك ، فانقر فوق الزر Refresh Addons لفرض التحديث.

للبحث عن ملحق تسجيل مستخدم ، اكتب اسمه في حقل " إضافات البحث " الموجود في الزاوية العلوية اليمنى من الصفحة.

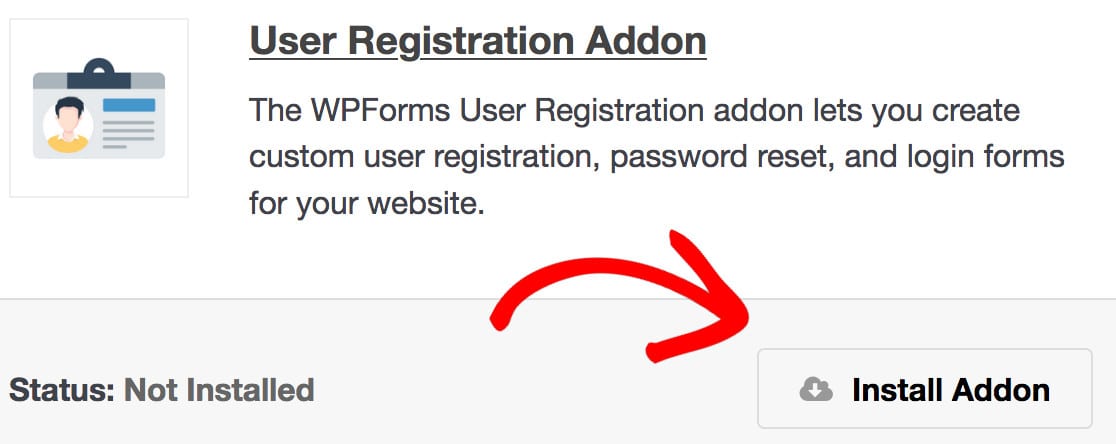
بمجرد العثور عليه ، ما عليك سوى النقر فوق الزر " تثبيت الملحق ".

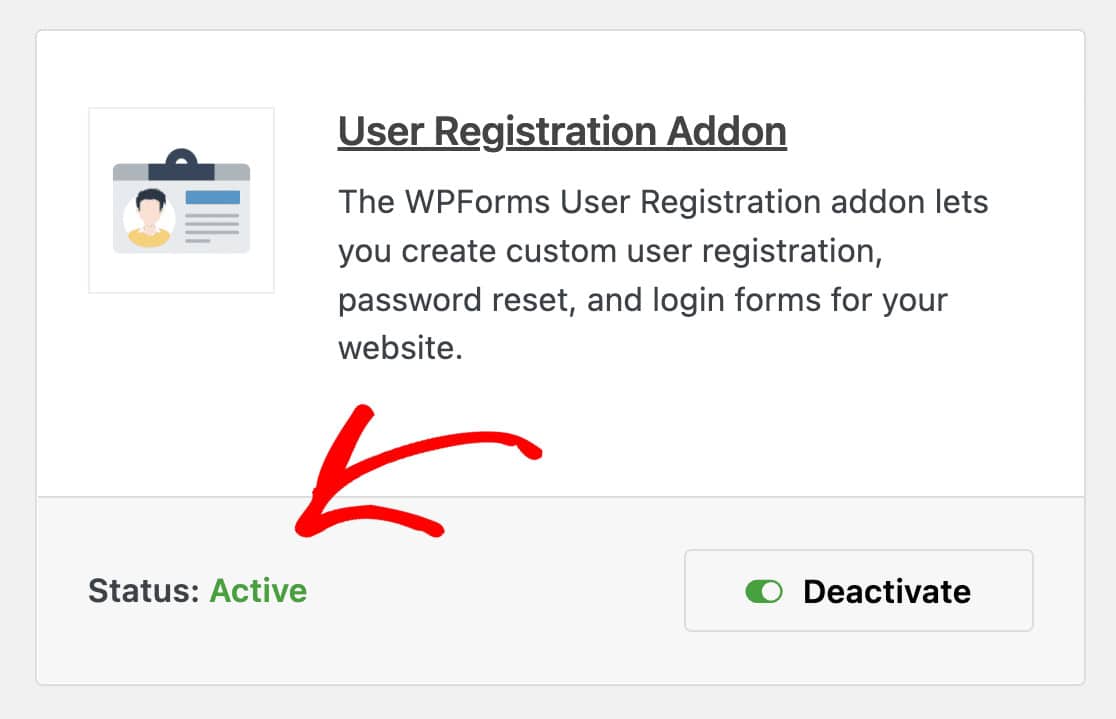
سيؤدي هذا إلى تثبيت الوظيفة الإضافية وتنشيطها تلقائيًا. ستظهر أي أداة إضافية مثبتة وجاهزة للاستخدام الحالة: نشط .

3. حدد قالب النموذج وانشره
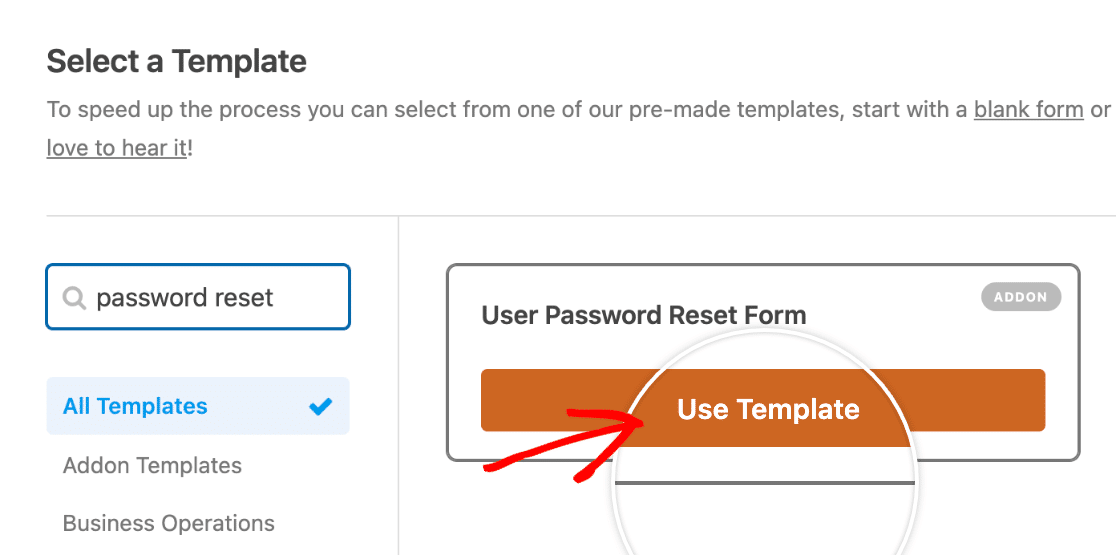
لإنشاء نموذج إعادة تعيين كلمة المرور ، انتقل إلى WPForms »إضافة جديد . ابحث عن "إعادة تعيين كلمة المرور" في مكتبة القوالب ، ثم مرر مؤشر الماوس فوق خيار نموذج إعادة تعيين كلمة مرور المستخدم وانقر فوق استخدام النموذج.

يمكنك بعد ذلك تخصيص نموذج إعادة تعيين كلمة المرور عن طريق إضافة أو إزالة أي عدد تريده من الحقول. نوصي بإبقائها بسيطة قدر الإمكان. بمجرد الانتهاء من تخصيص النموذج الخاص بك ، نحتاج إلى تضمينه في صفحة إعادة تعيين كلمة المرور الخاصة بك.
أولاً ، في الزاوية العلوية اليمنى لمحرر النماذج ، انقر فوق الزر " حفظ ".

بمجرد حفظ النموذج الخاص بك ، انقر فوق الزر " تضمين " بجواره.


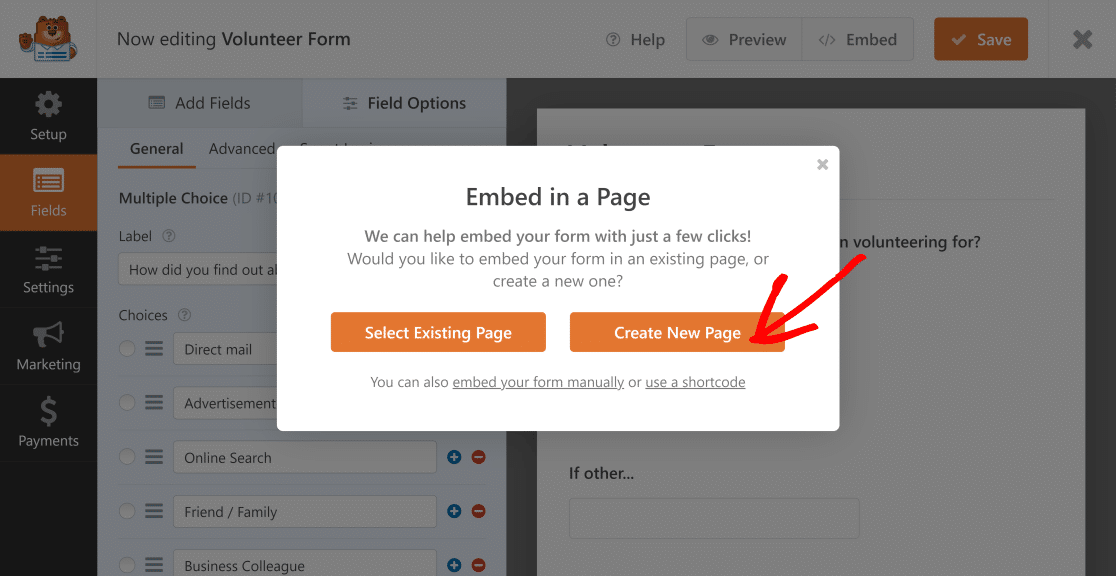
نظرًا لأن هذه ستكون صفحة جديدة لإعادة تعيين كلمة المرور ، فسنختار إنشاء صفحة جديدة.

قم بتسمية صفحتك مثل صفحة إعادة تعيين كلمة المرور حتى تتمكن من العثور عليها بسهولة لاحقًا. سيتم الآن تضمين النموذج الخاص بك في الصفحة الجديدة.
هذه الخطوة التالية مهمة للغاية.
نحتاج إلى التأكد من أننا قمنا بتسمية عنوان URL بشكل صحيح ، لذلك سنقوم بتحديث اسم slug.
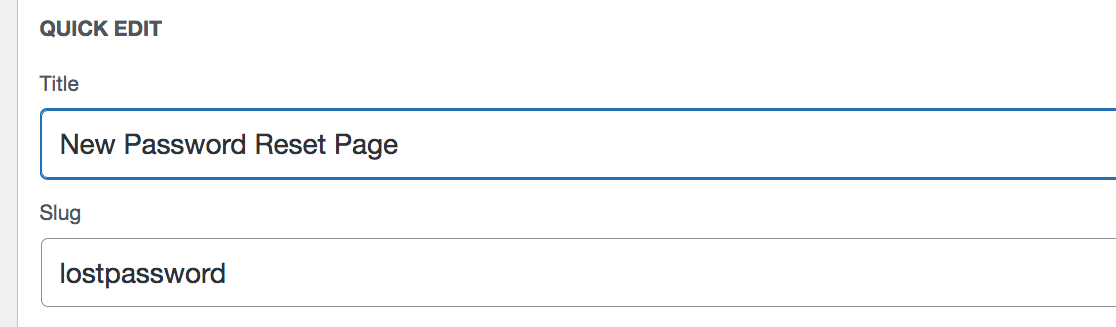
للقيام بذلك ، توجه إلى لوحة تحكم مسؤول WordPress الخاصة بك وانقر فوق الصفحات »جميع الصفحات . ابحث عن الصفحة الجديدة وانقر على تعديل سريع . سترى هذا الآن:

تأكد من أن القسم الموجود بجوار Slug قد فقد كلمة المرور (كلمة واحدة) المكتوبة فيه. هذا سوف يربط كل شيء معا. سيؤدي القيام بذلك إلى جعل صفحتك ، على سبيل المثال ، يظهر رابط عنوان URL النهائي بالشكل التالي: www.example.com/lostpassword.
نحن الآن جاهزون لإضافة مقتطف الشفرة.
4. تثبيت واستخدام مقتطفات التعليمات البرمجية
لإرسال المستخدمين إلى صفحة إعادة تعيين كلمة المرور الجديدة ، سنحتاج بعد ذلك إلى إعداد إعادة توجيه باستخدام مقتطف رمز مخصص. لا تقلق ، الأمر أسهل مما يبدو.
أولاً ، سنقوم بتثبيت البرنامج المساعد المجاني Code Snippets WordPress. في لوحة معلومات WordPress الخاصة بك ، توجه إلى الإضافات »إضافة جديد .

من هناك ، ابحث في Code Snippets وانقر فوق Install Now .

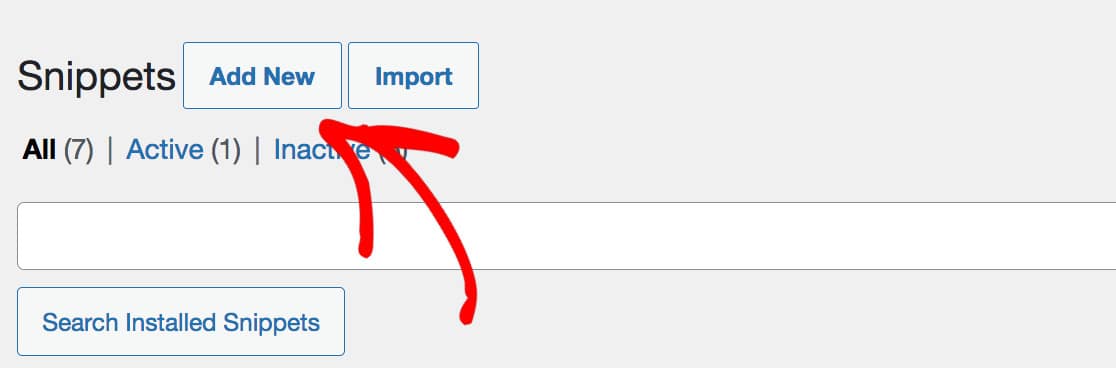
بمجرد النقر فوق " تنشيط " ، حان الوقت الآن لإضافة الكود الخاص بنا. في لوحة معلومات WordPress الخاصة بك ، انقر فوق مقتطفات »إضافة جديد .

بعد تسمية المقتطف الخاص بك (لقد انتقلنا إلى صفحة إعادة تعيين كلمة المرور الجديدة) ، انسخ الكود التالي والصقه في الحقل:
add_filter( 'lostpassword_url', 'my_lost_password_page', 10, 2 );
function my_lost_password_page( $lostpassword_url, $redirect ) {
return home_url( '/lostpassword/?redirect_to=' . $redirect );
} هام: يجب أن يتكون الرمز من 4 أسطر فقط. نوصي أيضًا بالإبقاء على الخيار الافتراضي "تشغيل المقتطف في كل مكان" محددًا.
بعد ذلك ، قم بالتمرير لأسفل وانقر فوق الزر حفظ التغييرات والتنشيط . ملاحظة: يمكنك أيضًا إضافة وصف وعلامات ولكنها ليست ضرورية.
5. قم بإضافة رابط إعادة تعيين كلمة المرور إلى نموذج تسجيل الدخول الخاص بك
السبب الذي يجعلنا بحاجة إلى التأكد من القيام بذلك هو أن يكون لدى الأشخاص خيار إعادة تعيين كلمات المرور الخاصة بهم. إذا لم تكن قد قمت بذلك بالفعل ، فقم بإنشاء نموذج تسجيل دخول سريعًا باستخدام النموذج الخاص بنا.
بعد ذلك ، سنقوم الآن بإضافة رابط نسيت كلمة المرور إلى نموذج تسجيل الدخول الخاص بك. للقيام بذلك ، سنقوم بتخصيص حقل كلمة المرور .
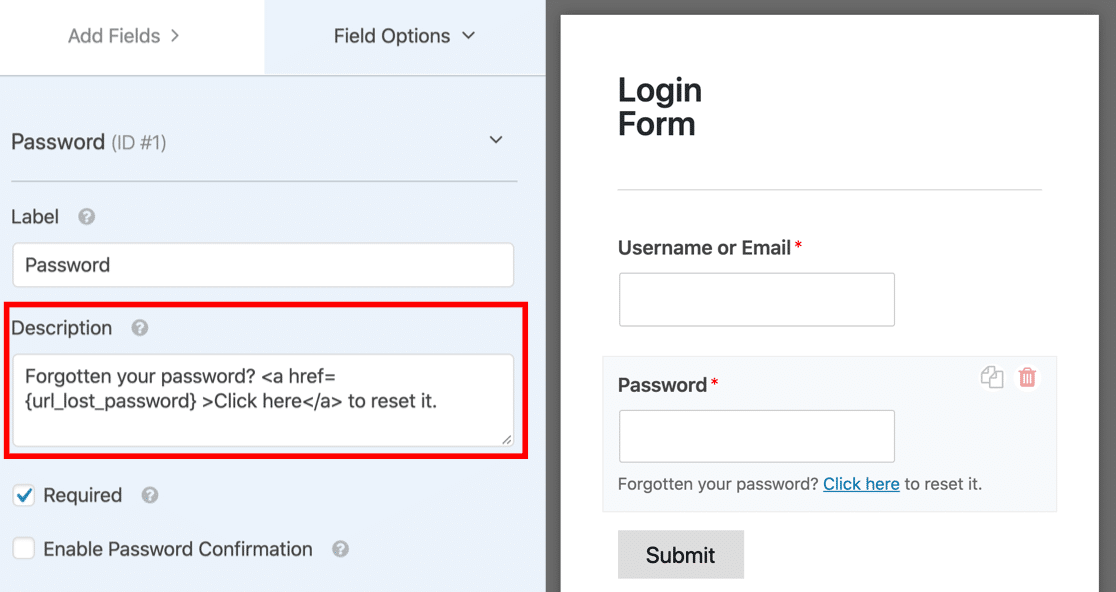
سنقوم بإضافة ارتباط في الوصف هنا بحيث يتم عرضه أسفل الحقل مباشرةً. يمكننا استخدام العلامة الذكية {url_lost_password} للارتباط.
انقر فوق حقل كلمة المرور للبدء. في الوصف ، الصق هذا في:
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

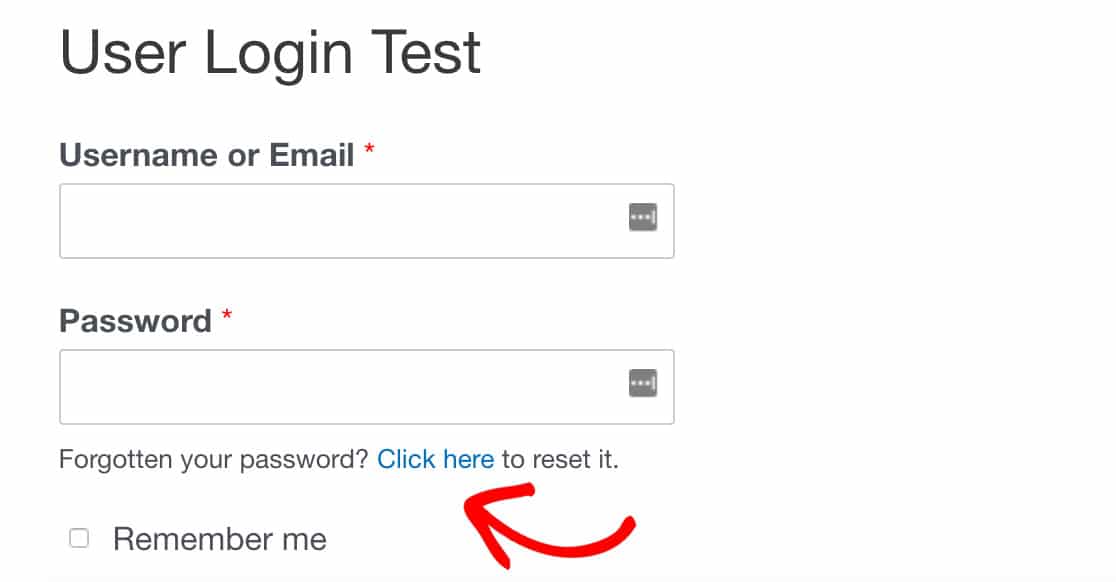
سيحتوي النموذج الآن على الرسالة "هل نسيت كلمة المرور؟ انقر هنا لإعادة تعيين الارتباط.
6. الاختبارات النهائية
نريد الآن التأكد من أن كل شيء يعمل بشكل صحيح. في هذه المرحلة ، سيكون لدينا صفحتان بنموذجين:
- صفحة تسجيل دخول المستخدم مع "رابط نسيت كلمة المرور" في النموذج
- صفحة ارتباط إعادة تعيين كلمة المرور جديدة بها نموذج "إعادة تعيين كلمة المرور"
للتأكد من أن كل شيء يعمل ، توجه إلى صفحة تسجيل دخول المستخدم الخاصة بك. انقر فوق رابط إعادة تعيين كلمة المرور:

ستتم إعادة توجيهك بعد ذلك إلى صفحة إعادة تعيين كلمة المرور الجديدة (سيكون www.yourwebsite.com/lostpassword هو عنوان URL). إذا لم يكن الأمر كذلك ، فيرجى تكرار الخطوات السابقة بعناية والتأكد من اتباع خطوتين مهمتين:
- تم نسخ مقتطف الرمز تمامًا كما هو مذكور في الخطوة 4
- فقدت صفحة إعادة تعيين كلمة المرور كلمة المرور باعتبارها سبيكة
7. وقف طلبات إعادة تعيين كلمة المرور غير المرغوب فيها
أخيرًا ، امنع طلبات إعادة تعيين كلمة المرور غير المرغوب فيها. يمكن أن تمثل طلبات إعادة تعيين كلمة المرور المستمرة خطرًا على أمان موقع الويب وقد تشير إلى محاولة شخص ما اقتحام موقع الويب الخاص بك ، أو محاولة شخص ما الاحتيال للحصول على كلمة مرور. في كلتا الحالتين ، إنه أمر مزعج.
لإيقاف هذه الرسائل غير المرغوب فيها ، يمكننا تقييد الوصول إلى موقعك وصفحة تسجيل الدخول باتباع دليلنا لمنع إعادة تعيين كلمة المرور غير المصرح بها في WordPress ، والقضاء على طلبات البريد العشوائي هذه!
بعد ذلك ، قم بتخصيص صفحة إعادة تعيين كلمة المرور الخاصة بك
بعد أن تقوم بتضمين نموذج إعادة تعيين كلمة المرور في صفحتك الجديدة ، سترغب في تمييزه بالعلامة التجارية.
لماذا ا؟ من خلال وضع علامة تجارية على نموذج وصفحة إعادة تعيين كلمة المرور الخاصة بك ، ستعمل على ترسيخ الفكرة لدى عميلك بأنك شركة شرعية وتزيد من المصداقية الإجمالية لعلامتك التجارية.
اتبع دليلنا الكامل لإنشاء صفحات النماذج وتخصيصها على WordPress.
قم بإنشاء نموذج WordPress الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ تذكر التسجيل في WPForms Pro لأنه يتضمن ملحق تسجيل المستخدم ، والكثير من القوالب المجانية ، وضمان استرداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
