Como personalizar o formulário de redefinição de senha do WordPress
Publicados: 2022-05-16Você está procurando criar seus próprios formulários de redefinição de senha do WordPress?
Ao criar um formulário de redefinição de senha personalizado, você fornecerá uma experiência de usuário mais forte ao personalizar essas páginas de usuário para combinar com o tema do seu site, exibir seu logotipo e oferecer conteúdo adicional. Se você administra uma empresa de comércio eletrônico ou um site de associação, é especialmente importante ter uma marca consistente em seu site.
Como faço para redefinir minha senha do WordPress?
Você pode redefinir sua senha do WordPress usando o link de senha perdida no WordPress. Isso enviará um e-mail com um link no qual você pode clicar para redefinir sua senha.
Para uma melhor experiência do usuário, um formulário de redefinição de senha personalizado permite ajustar a aparência do formulário e o conteúdo das notificações por email. Mostraremos como criar um formulário de redefinição de senha personalizado, enviar o usuário para a página e permitir que ele redefina facilmente sua senha.
Como criar um formulário de redefinição de senha no WordPress
Para criar um formulário de redefinição de senha personalizado, você precisará se inscrever na versão premium do WPForms. A licença Pro inclui o complemento de registro de usuário que permite criar redefinição de senha personalizada, registro de usuário e formulários de login para seu site
Neste artigo
- 1. Instale o WPForms
- 2. Instale o complemento de registro de usuário
- 3. Selecione e publique o modelo de formulário
- 4. Instale e use trechos de código
- 5. Adicione um link de redefinição de senha ao seu formulário de login
- 6. Testes de forma final
- 7. Parar solicitações de redefinição de senha de spam
Vamos começar!
1. Instale o WPForms
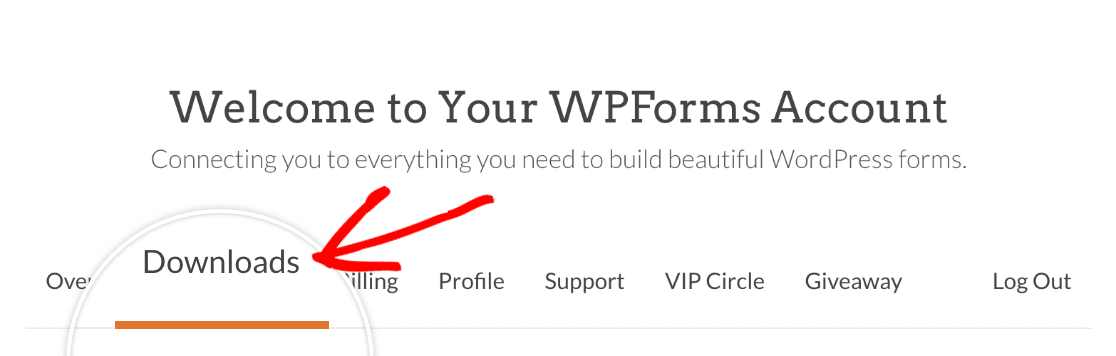
Primeiro, faça login na sua conta WPForms. Depois de fazer login, clique na guia Downloads.

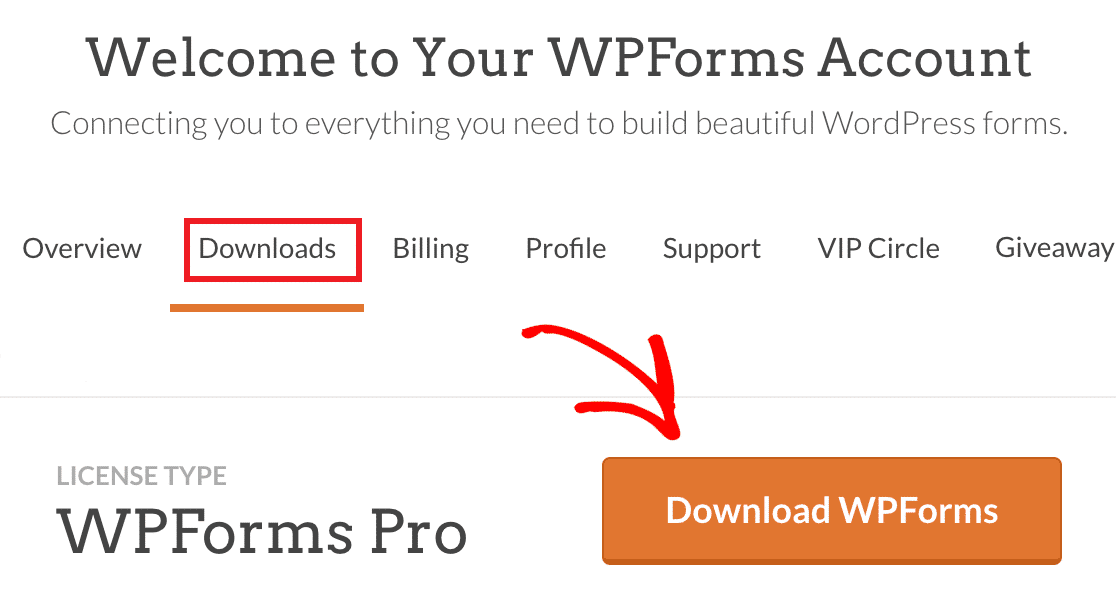
Esta é uma página com todas as suas licenças disponíveis. Para baixar o plugin, clique no botão Download WPForms ao lado da licença pro. Isso salvará um arquivo compactado do plug-in WPForms em seu computador.

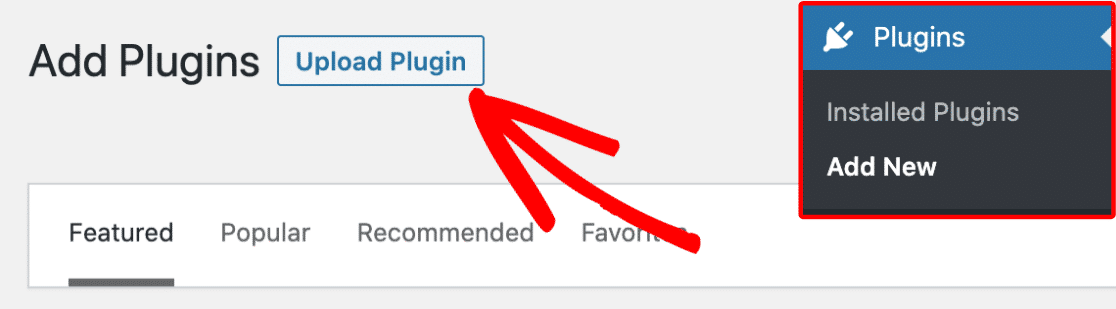
Depois de baixar o arquivo zip, vá para o site WordPress onde deseja instalar o WPForms. Em seguida, no painel de administração, clique em Plugins » Adicionar novo e, em seguida, no botão Carregar plug -in.

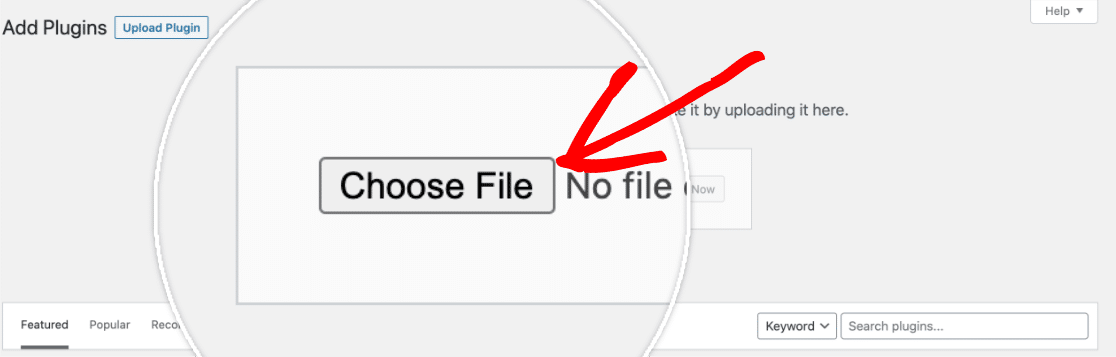
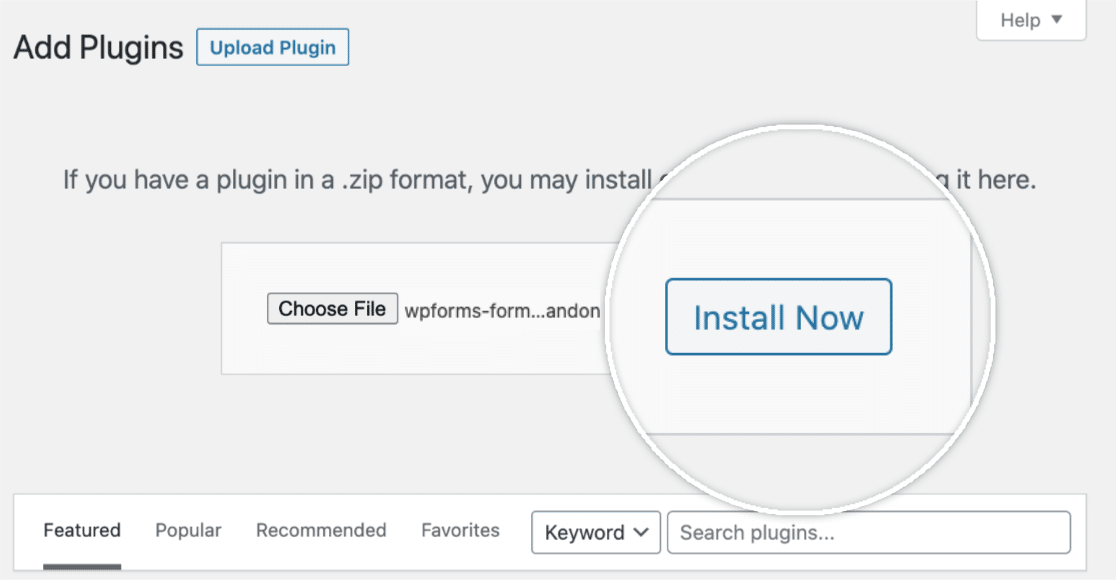
A partir daqui, clique no botão Escolher arquivo e selecione o arquivo zip WPForms que você acabou de baixar.

Após o upload do arquivo, clique no botão Instalar agora .

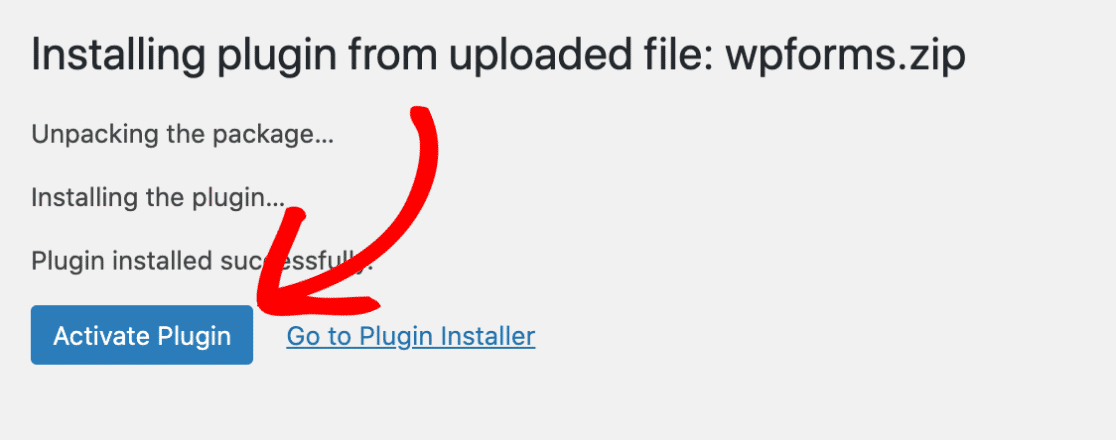
Depois que o plug-in estiver instalado, clique no botão Ativar plug -in para ativar o WPForms em seu site.

Após ativar o plugin, lembre-se de verificar sua chave de licença WPForms para receber atualizações automáticas e suporte a plugins. Adicionar sua chave de licença também permitirá que você instale e ative facilmente os complementos WPForms de dentro do painel do WordPress.
2. Instale o complemento de registro de usuário
Agora vamos instalar o addon que precisamos para criar os formulários de redefinição de senha.
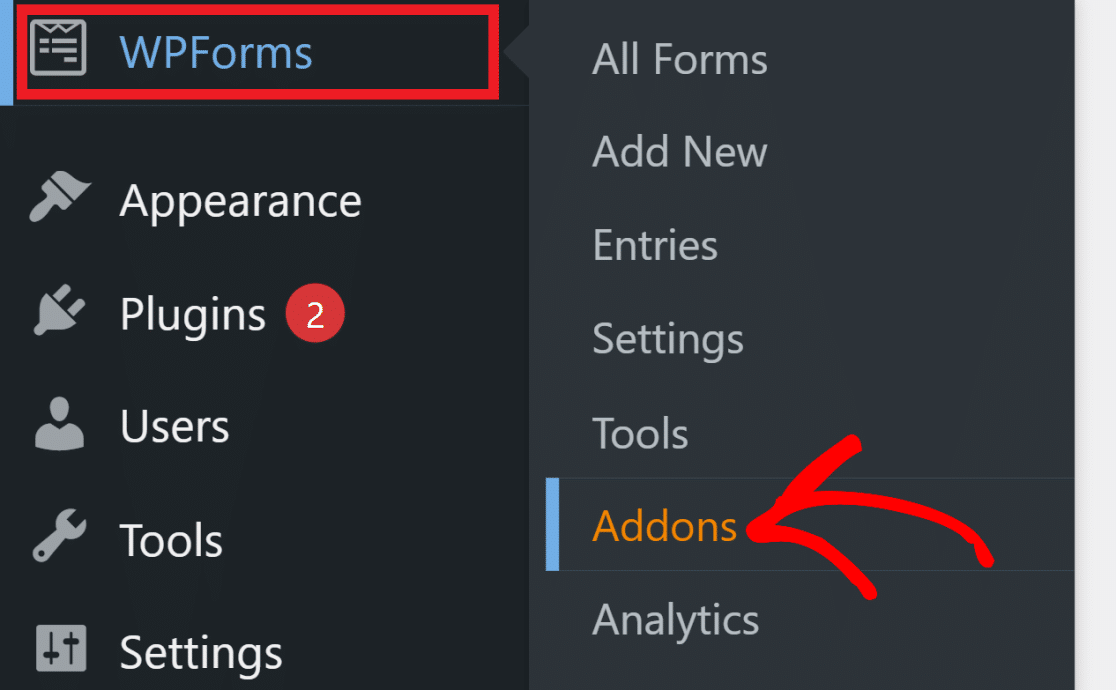
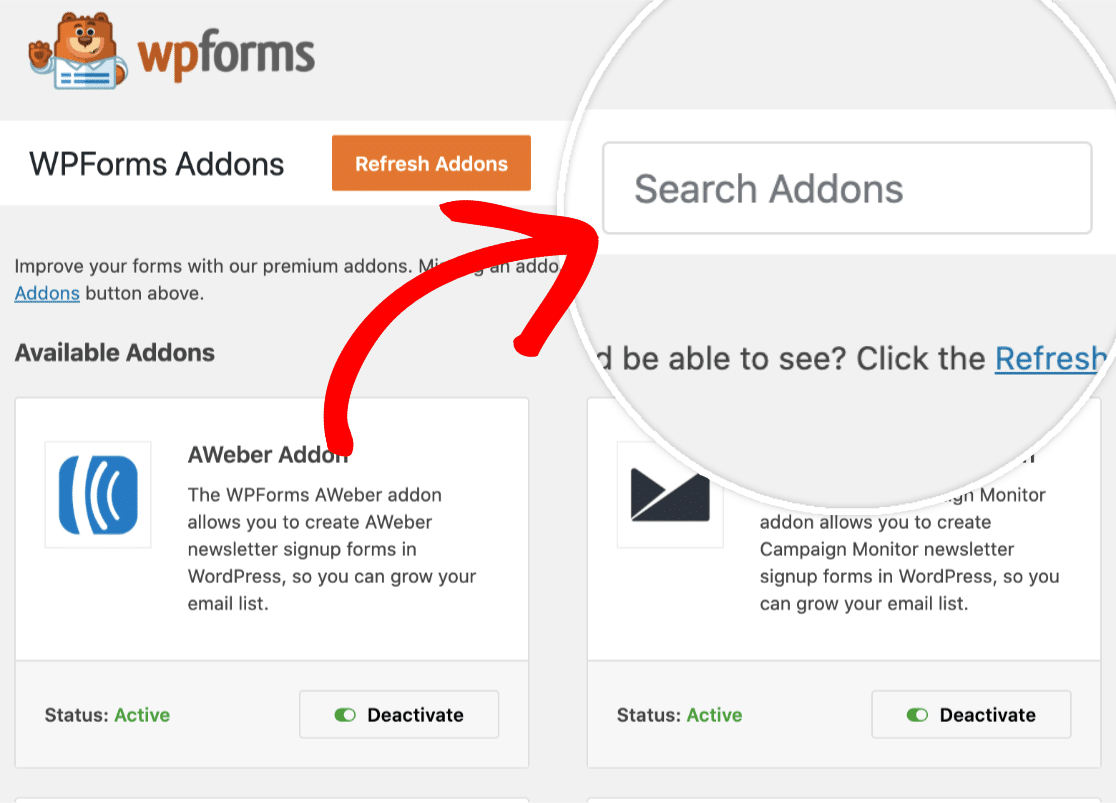
Na sua área de administração do WordPress, vá para WPForms » Addons .

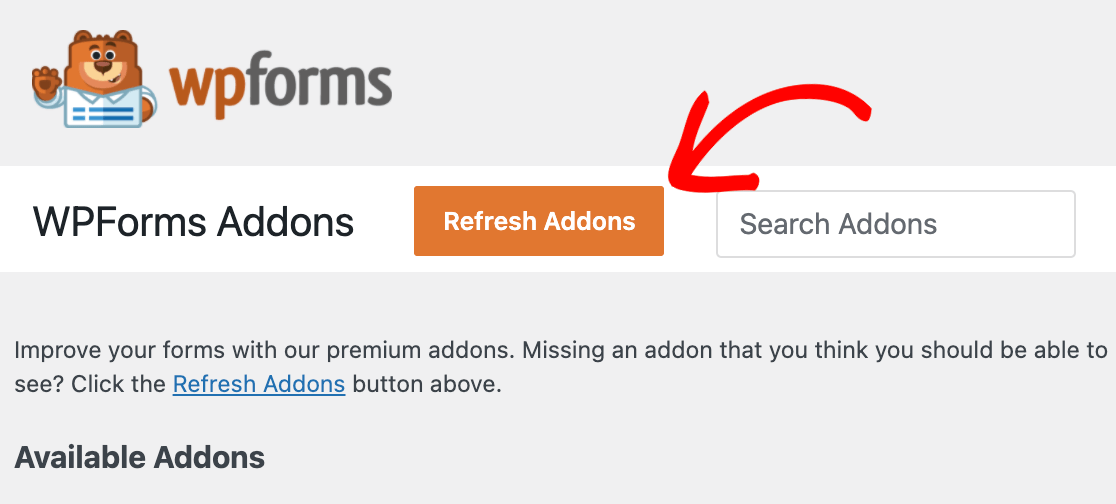
Se você não vir nenhum complemento para seu nível de licença, clique no botão Atualizar complementos para forçar uma atualização.

Para pesquisar um addon de registro de usuário, digite seu nome no campo Search Addons localizado no canto superior direito da página.

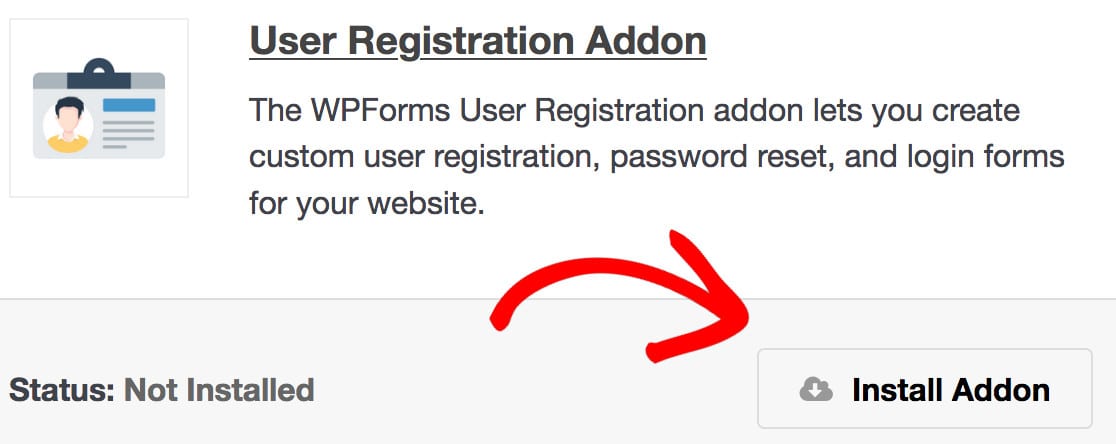
Depois de encontrá-lo, basta clicar no botão Instalar Addon .

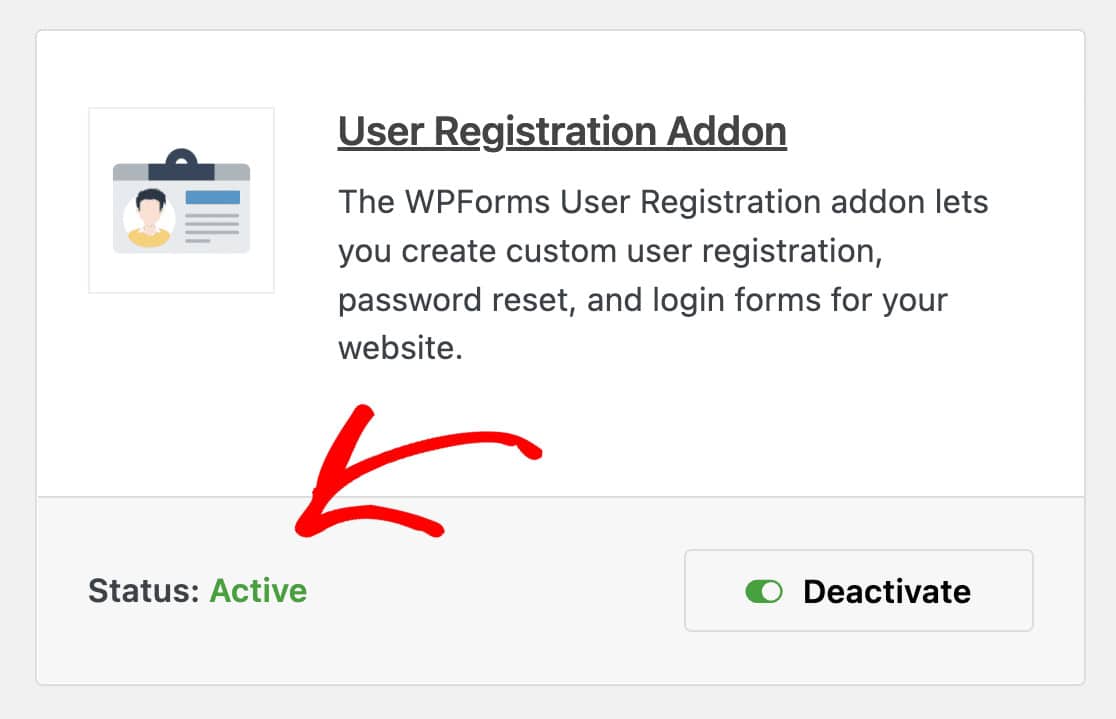
Isso instalará e ativará automaticamente o complemento para você. Qualquer addon instalado e pronto para uso mostrará Status: Active .

3. Selecione e publique o modelo de formulário
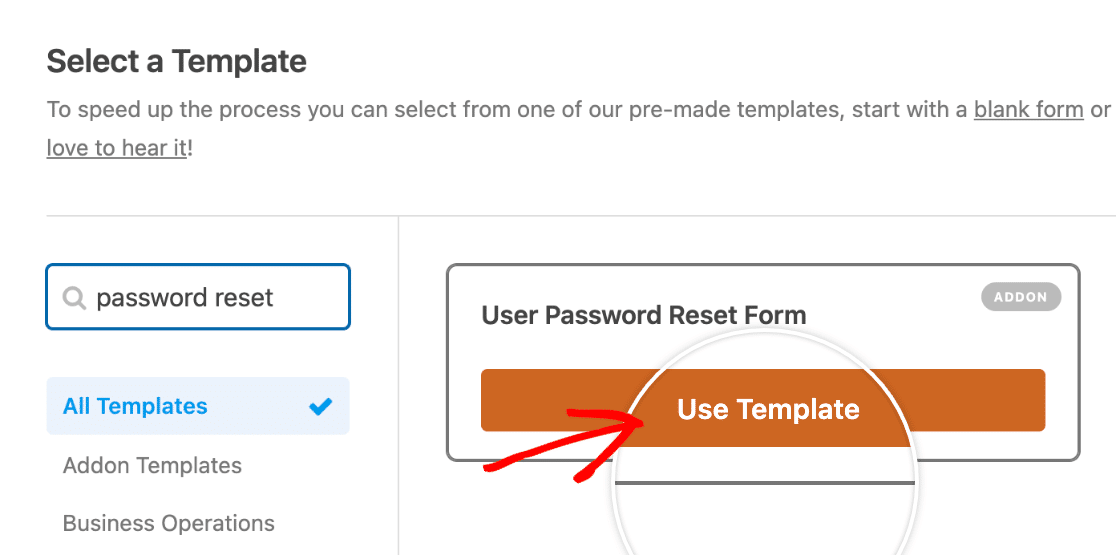
Para criar seu formulário de redefinição de senha, vá para WPForms » Adicionar novo . Pesquise por “Redefinição de senha” na biblioteca de modelos, passe o mouse sobre a opção Formulário de redefinição de senha do usuário e clique em Usar modelo .

Você pode personalizar o formulário de redefinição de senha adicionando ou removendo quantos campos desejar. Recomendamos mantê-lo o mais simples possível. Depois de terminar de personalizar seu formulário, precisamos incorporá-lo à sua página de redefinição de senha.
Primeiro, no canto superior direito do editor de formulários, clique no botão Salvar .


Depois que seu formulário for salvo, clique no botão Incorporar ao lado dele.

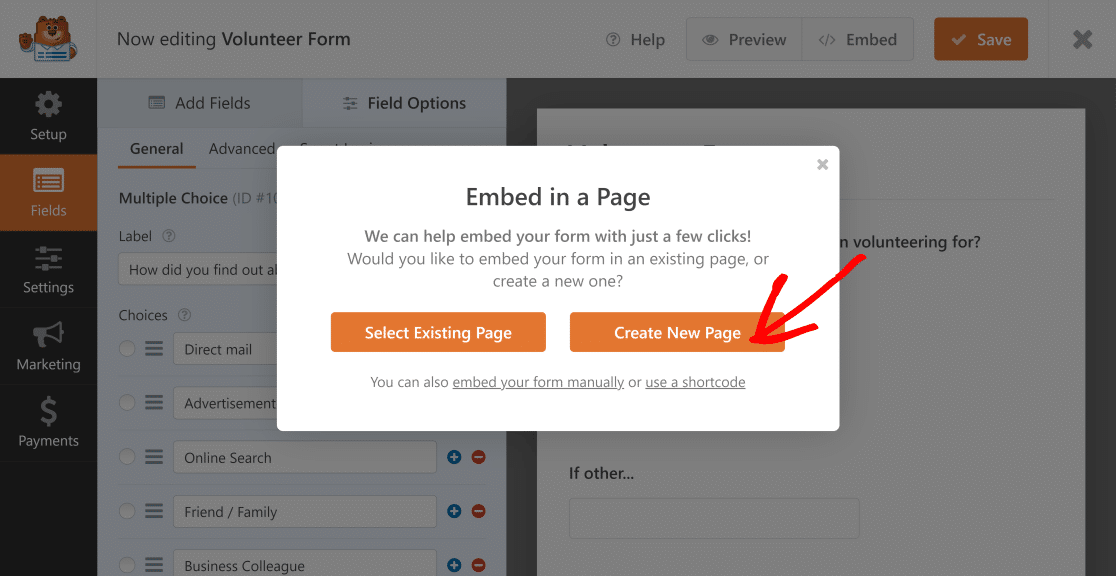
Como esta será uma nova página de redefinição de senha, selecionaremos Criar nova página.

Nomeie sua página com algo como Página de redefinição de senha para que você possa encontrá-la facilmente mais tarde. Seu formulário agora será incorporado à nova página.
Este próximo passo é extremamente importante.
Precisamos garantir que nomeamos a URL corretamente, então vamos atualizar o nome do slug.
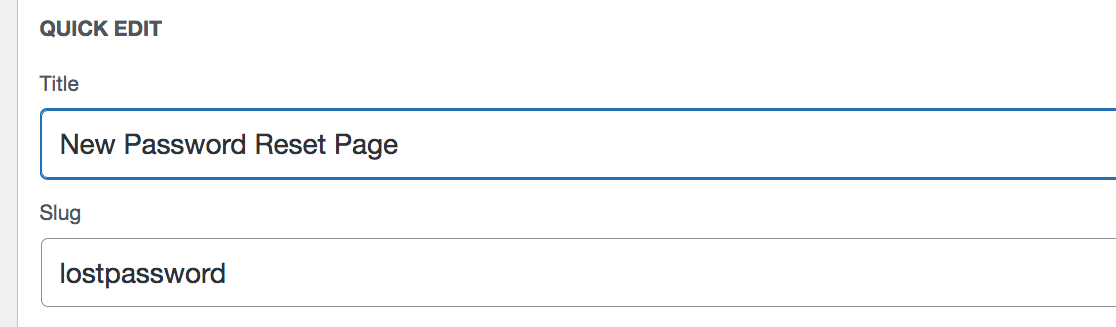
Para fazer isso, vá para o painel de administração do WordPress e clique em Páginas » Todas as páginas . Encontre a nova página e clique em Edição rápida . Agora você verá isso:

Certifique-se de que a seção ao lado de Slug tenha perdido a senha (uma palavra) escrita nela. Isso vai conectar tudo junto. Isso fará com que sua página, por exemplo, tenha o URL final assim: www.example.com/lostpassword.
Agora estamos prontos para adicionar o snippet de código.
4. Instale e use trechos de código
Para enviar os usuários para sua nova página de redefinição de senha, precisaremos configurar um redirecionamento usando um snippet de código personalizado. Não se preocupe, é mais fácil do que parece.
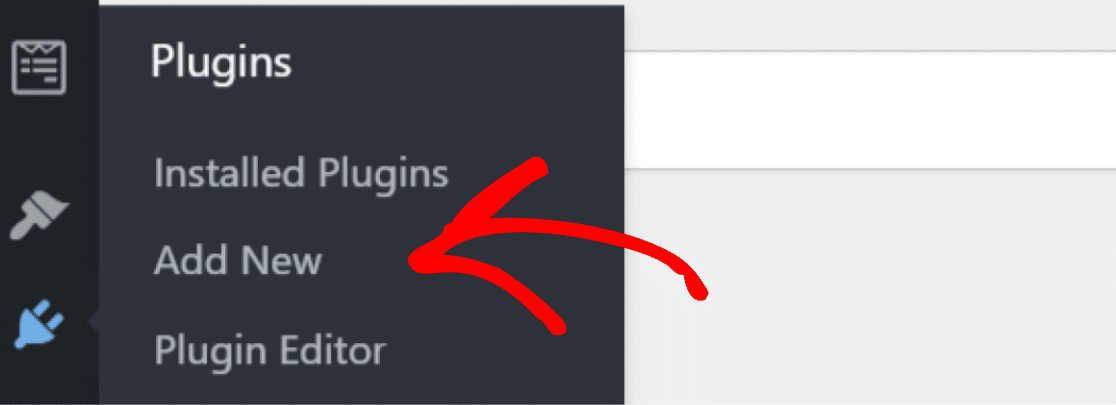
Primeiro, vamos instalar o plugin WordPress Code Snippets gratuito. No painel do WordPress, vá para Plugins » Adicionar novo .

A partir daí, pesquise trechos de código e clique em Instalar agora .

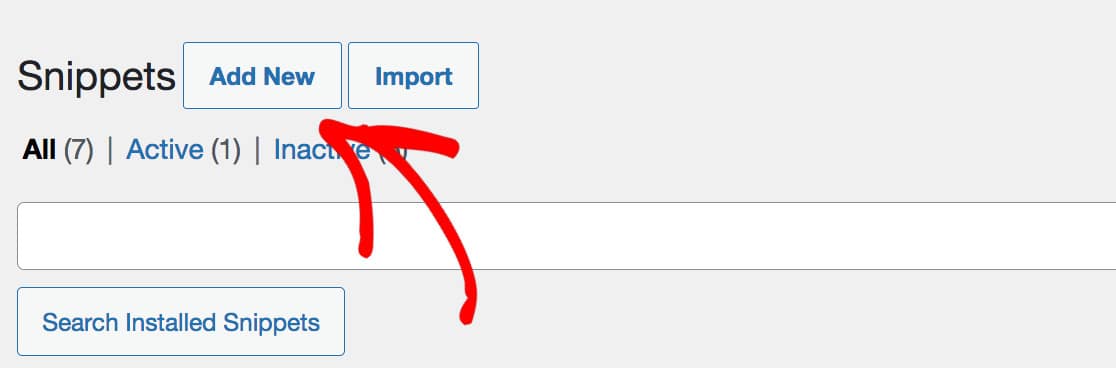
Depois de clicar em Ativar , agora é hora de adicionar nosso código. No painel do WordPress, clique em Snippets » Adicionar novo .

Depois de dar um título ao seu snippet (nós optamos por Nova página de redefinição de senha), copie e cole o seguinte código no campo:
add_filter( 'lostpassword_url', 'my_lost_password_page', 10, 2 );
function my_lost_password_page( $lostpassword_url, $redirect ) {
return home_url( '/lostpassword/?redirect_to=' . $redirect );
} Importante: O código deve ter apenas 4 linhas. Também recomendamos manter a opção padrão "Executar snippet em todos os lugares" marcada.
Em seguida, role para baixo e clique no botão Salvar alterações e ativar . Nota: Você também pode adicionar uma descrição e tags, mas não é necessário.
5. Adicione um link de redefinição de senha ao seu formulário de login
A razão pela qual precisamos garantir que isso seja feito é para que as pessoas tenham a opção de redefinir suas senhas. Se você ainda não o fez, crie rapidamente um formulário de login com nosso modelo.
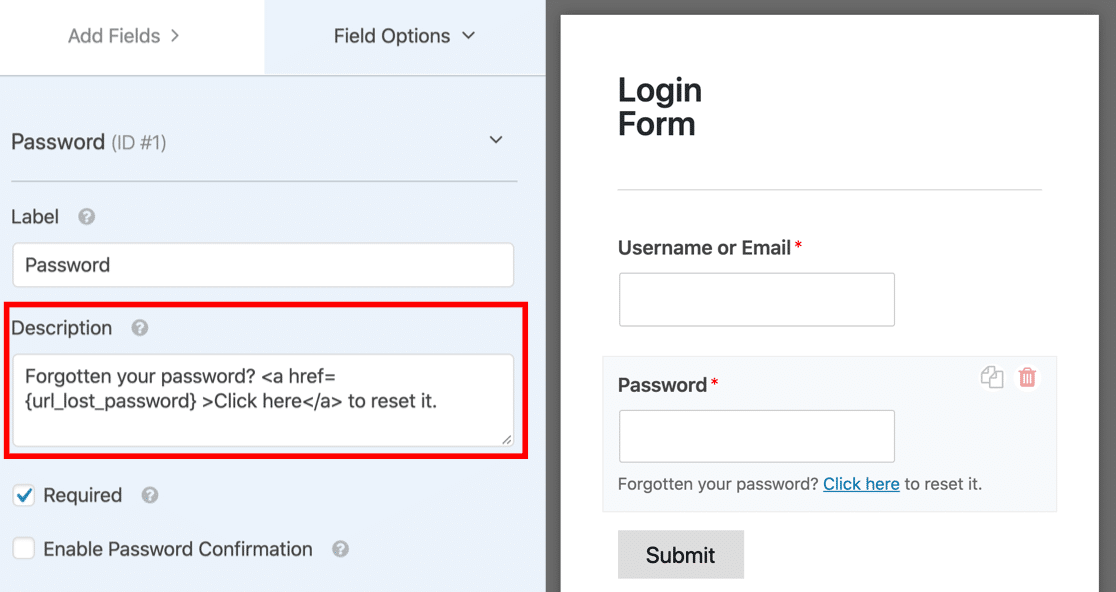
Em seguida, adicionaremos um link de senha esquecida ao seu formulário de login. Para fazer isso, vamos personalizar o campo Senha .
Vamos adicionar um link na descrição aqui para que seja exibido logo abaixo do campo. Podemos usar a tag inteligente {url_lost_password} para o link.
Clique no campo de senha para iniciar. Na Descrição, cole isso em:
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

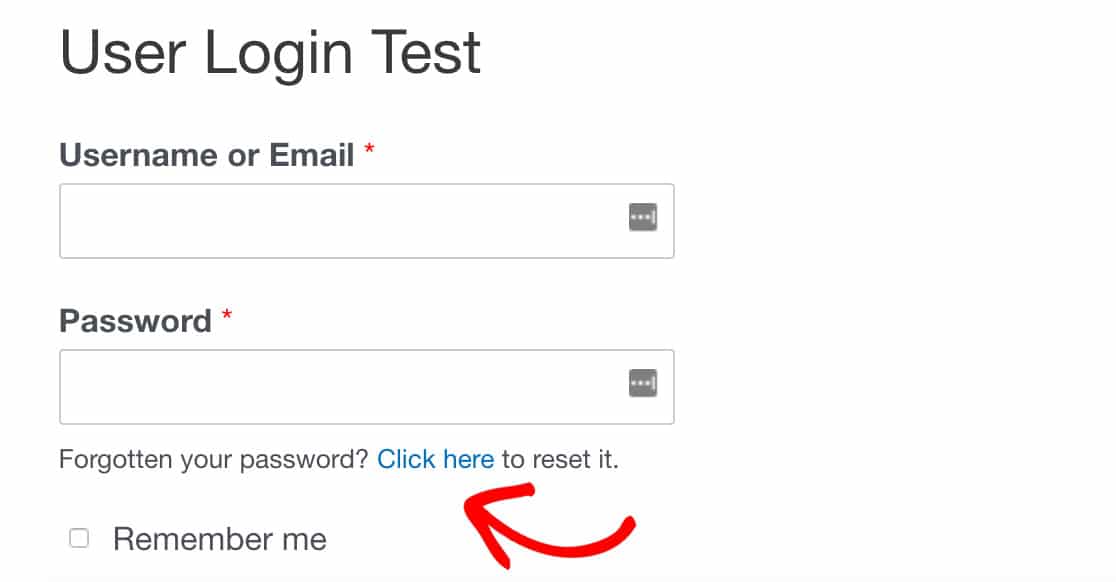
Seu formulário agora terá a mensagem 'Esqueceu sua senha? Clique aqui para redefini-lo' link.
6. Testes de forma final
Agora queremos garantir que tudo esteja funcionando corretamente. Nesta fase, teremos duas páginas com dois formulários:
- Uma página de login do usuário com o link 'esqueci a senha' no formulário
- Uma nova página de link de redefinição de senha com o formulário 'redefinição de senha' nela
Para garantir que tudo está funcionando, vá para a página de login do usuário . Clique no link de redefinição de senha:

Você será redirecionado para sua nova página de redefinição de senha (www.yourwebsite.com/lostpassword será o URL). Caso contrário, repita as etapas anteriores com cuidado e certifique-se de que duas etapas importantes foram seguidas:
- O snippet de código foi copiado exatamente como indicado na etapa 4
- Sua página de redefinição de senha perdeu a senha como slug
7. Parar solicitações de redefinição de senha de spam
Por fim, evite solicitações de redefinição de senha de spam. Solicitações constantes de redefinição de senha podem ser um risco de segurança do site e podem indicar alguém tentando invadir seu site ou alguém tentando phishing por uma senha. De qualquer forma, é irritante.
Para impedir esses spambots, podemos limitar o acesso ao seu site e página de login seguindo nosso guia para evitar redefinições de senha não autorizadas no WordPress e eliminar essas solicitações de spam!
Em seguida, personalize sua página de redefinição de senha
Depois de incorporar seu formulário de redefinição de senha em sua nova página, você desejará colocá-lo em sua marca.
Por quê? Ao colocar uma marca em seu formulário e página de redefinição de senha, você solidificará para seu cliente a noção de que você é uma empresa legítima e aumentará a credibilidade geral de sua marca.
Siga nosso guia completo para criar e personalizar páginas de formulário no WordPress.
Crie seu formulário WordPress agora
Pronto para construir seu formulário? Lembre-se de se inscrever no WPForms Pro, pois inclui o addon User Registration, muitos modelos gratuitos e uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
