Divi Design Showcase : nouvelles soumissions à partir de mars 2021
Publié: 2021-04-05C'est à nouveau l'heure de notre Divi Showcase mensuel, où nous jetons un coup d'œil à dix sites Web Divi incroyables créés par les membres de notre communauté. Chaque mois, nous présentons les meilleurs sites Web Divi qui ont été soumis par notre communauté et aujourd'hui, nous souhaitons partager avec vous les dix meilleurs sites Web du mois de mars. Tout au long de cet article, je soulignerai certaines de mes caractéristiques de conception préférées qui m'attirent vers chacun des sites Web.
J'espère que tu les aimes!
Divi Design Showcase : nouvelles soumissions à partir de mars 2021
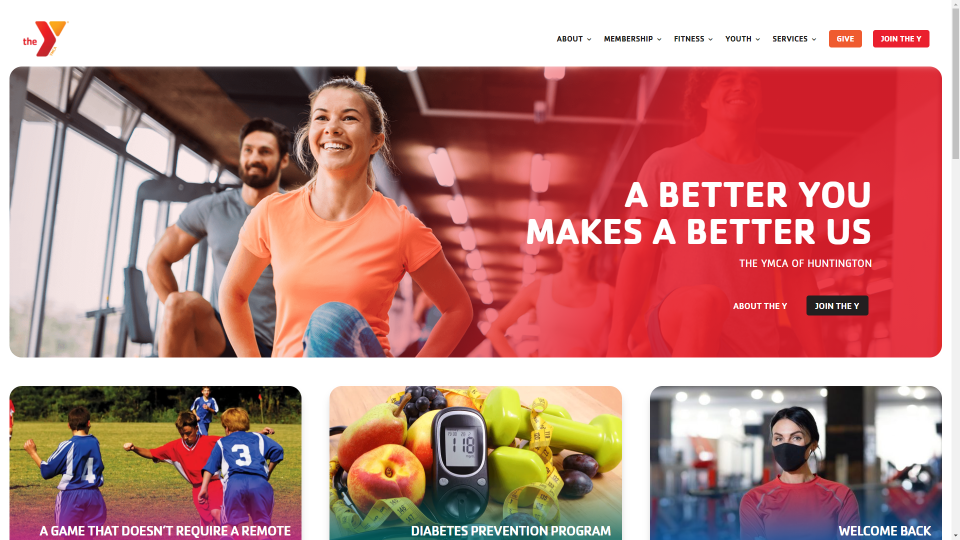
1. YMCA de Huntington

Ce site a été soumis par Jimmy Lemon. Toutes les images de ce site utilisent des bordures arrondies qui les font ressembler à des tuiles. Les Blurbs avec des coins arrondis mettent en évidence les catégories. Même les sous-menus dans l'en-tête correspondent à la conception en mosaïque. L'image du héros place une superposition de dégradé sur un côté avec le CTA dans la superposition. Chacune des images avec du texte suit un design similaire en plaçant la superposition en bas avec du texte dans la superposition. Les polices et les arrière-plans utilisent beaucoup de couleurs dans tout le spectre de couleurs. Ce site fait un grand usage de la couleur, des images et de la typographie.
Visitez le YMCA de Huntington
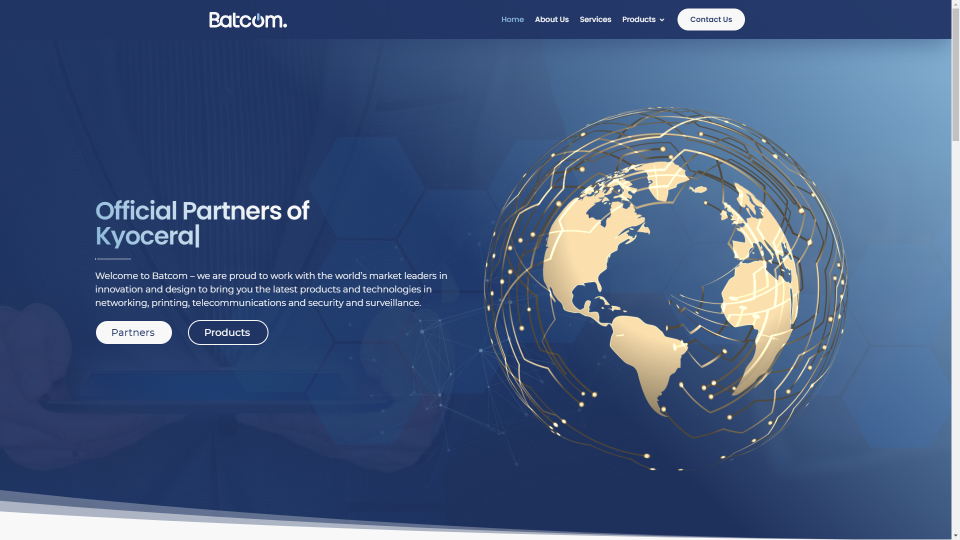
2. Batcom

Ce site a été soumis par Dijimoe. Celui-ci a beaucoup de petits détails qui fonctionnent parfaitement avec un site technologique. Un effet de frappe révèle des informations dans la section héros. Les particules de la section héros suivent votre souris. Une image floue de la Terre devient nette lorsque vous la survolez. Les présentations des catégories ressemblent à des cartes aux bords arrondis. Ils tournent en vol stationnaire pour montrer les détails de chaque catégorie. Les arrière-plans bleus des sections comprennent des bordures stylisées qui se démarquent. Les produits présentés comprennent également des bordures arrondies et se démarquent du site avec des ombres de boîte. Ce site fait un grand usage de la couleur et des micro-animations.
Visitez Batcom
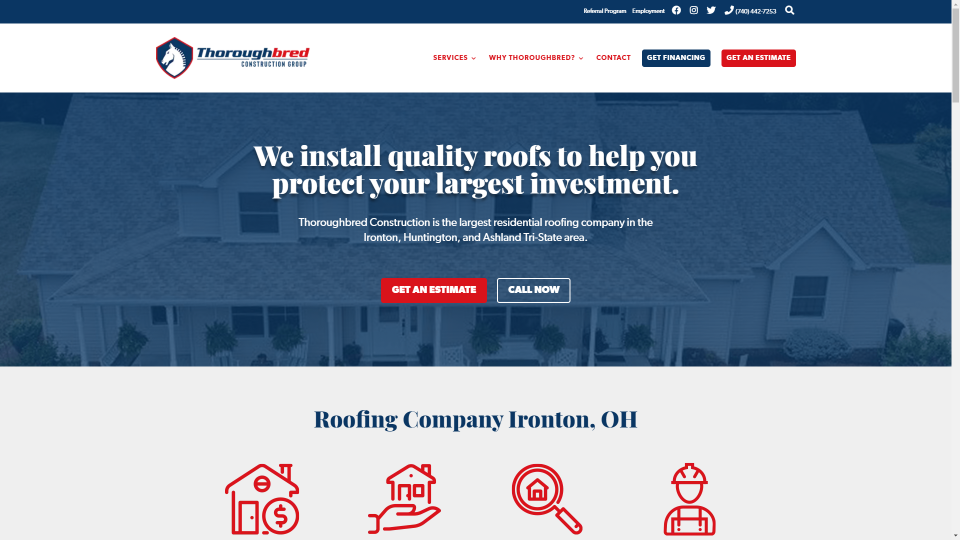
3. Construction pur-sang

Ce site a été soumis par Jimmy Lemon. Il utilise un schéma de couleurs bleu et rouge qui se démarque tout en étant élégant. L'image d'arrière-plan dans la section héros permet de décrire le site en un coup d'œil. Des icônes extra-larges attirent l'attention sur des informations sur l'entreprise et ses services. Le texte rouge ou bleu met en évidence les informations. Les témoignages et les CTA affichent des textes de présentation et des curseurs pour créer des cartes avec des bordures arrondies. Tous les éléments sont bien liés avec les couleurs de la marque rouge ou bleu. Ce site fait un excellent usage des graphiques et des couleurs.
Visitez la construction pur-sang
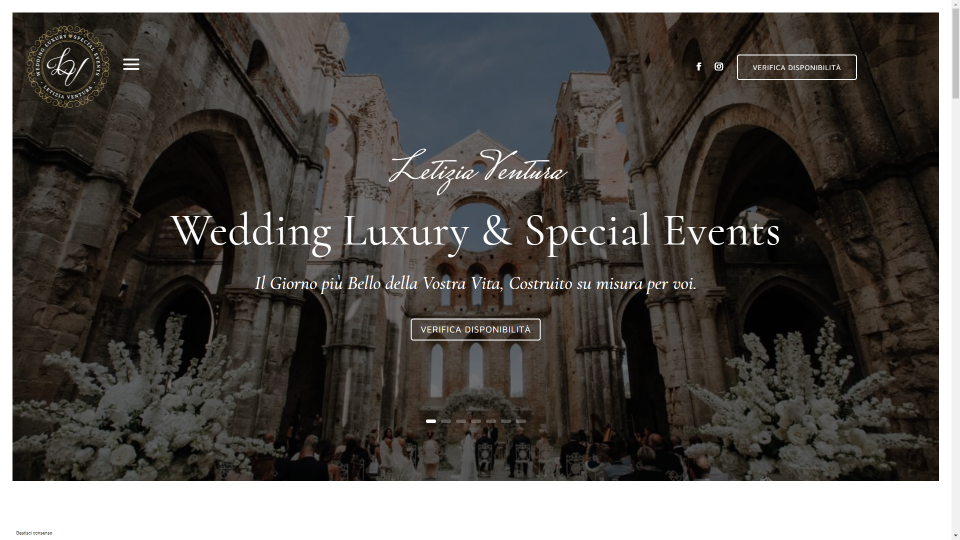
4. LV Wedding Luxury & Special Events

Ce site a été soumis par Domenico Cannetti. Il contient de nombreuses images et textes élégants sur tout le site. La section héros affiche un grand curseur entouré d'une bordure blanche pour créer un cadre. L'en-tête affiche le logo et le menu hamburger d'un côté, et les icônes sociales et un CTA de l'autre. Au fur et à mesure que vous faites défiler, le menu hamburger est déplacé vers la gauche et reste sur le côté de l'écran pour le menu coulissant. Le texte Gold est utilisé pour les grands en-têtes, titres, liens, texte de bouton et informations. Les grandes images fournissent des liens vers des galeries. Ils affichent les titres dans une police scriptée au survol. Ce site fait un grand usage des images et du texte.
Visitez LV Wedding Luxury & Special Events
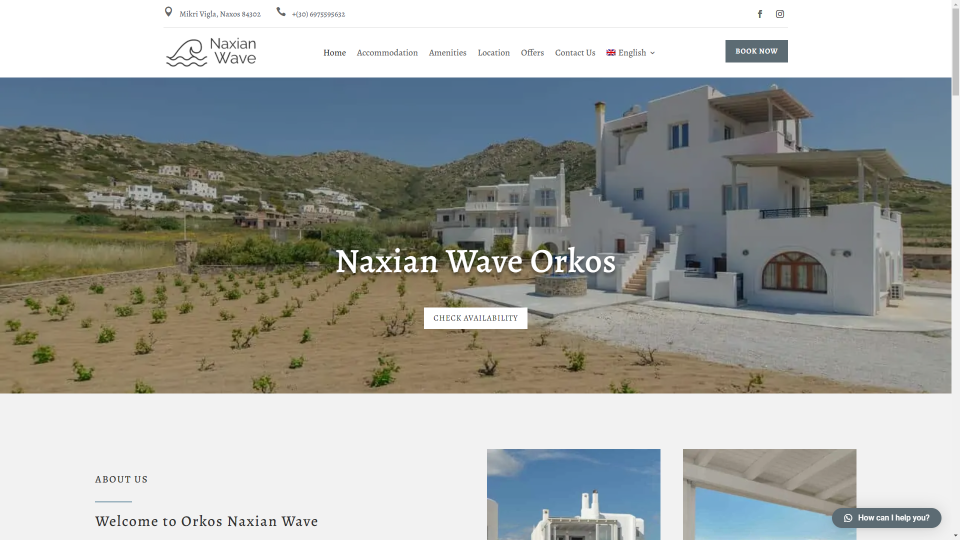
5. Vague Naxienne

Ce site a été soumis par Alba Solution. Il affiche les propriétés de location avec de grandes images, des méta-informations et un bouton pour voir chaque propriété. Certaines des images incluent une petite bannière dans le coin qui fonctionne bien avec la conception du site. Des reflets bleu grisâtre sont utilisés dans tout le site et fonctionnent bien avec les images. Les grandes images sont placées dans une disposition à double colonne pour présenter les propriétés. La page Hébergement affiche les images dans une seule colonne avec une ombre de boîte grise. Une galerie de mosaïques montre encore plus d'images. La disposition simple et les couleurs douces fonctionnent très bien pour créer un design élégant qui a l'air propre et professionnel.
Visitez Naxian Wave
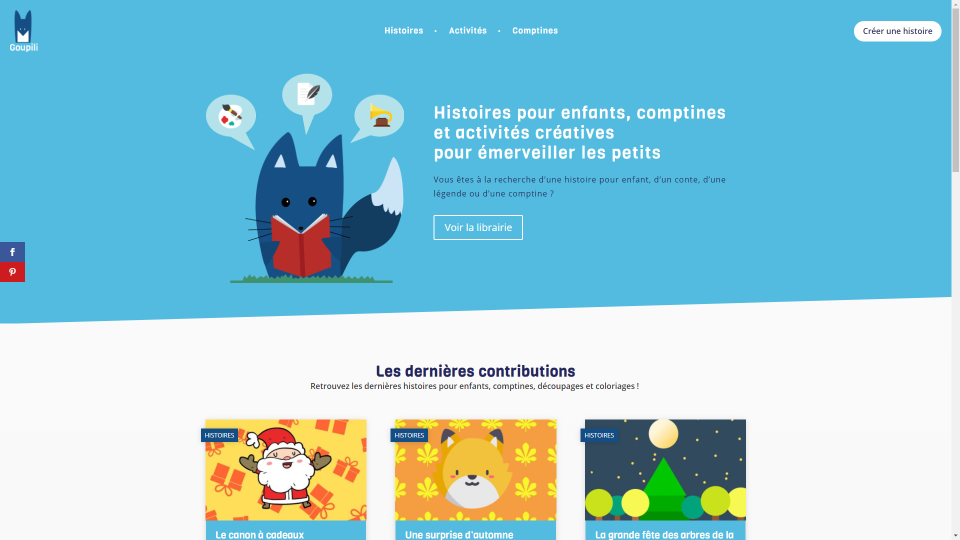
6. Goupili

Ce site a été proposé par Laurent Albertini. Celui-ci utilise de nombreuses couleurs et graphiques non primaires brillants qui se démarquent et conviennent bien au public cible. La section héros montre un graphique sur un fond bleu avec un séparateur incliné. Le menu affiche des liens vers des catégories au centre pour créer un en-tête unique. Les articles de blog affichent une image en vedette et un extrait sur fond bleu. Les balises de catégorie sont placées sur l'image. Chaque catégorie a une couleur différente. Les liens vers les informations sont affichés avec des textes de présentation qui incluent des animations de survol. Les messages affichent l'image d'un côté et le texte de l'autre. L'image est collante jusqu'à ce que vous fassiez défiler la fin du texte. Le site a l'air amusant et invitant.

Visiter Goupili
7. Georgina Bexon

Ce site a été soumis par Joe Walkling. Ce site fait un usage intrigant du texte. La section héros affiche un grand bloc de couleur avec un graphique au centre et le titre du site par-dessus en texte extra-large. Des liens de texte sont placés verticalement à gauche et un menu de hamburgers extra-large est placé à droite. L'icône de hamburger ouvre un menu en plein écran. Au fur et à mesure que vous faites défiler, le titre du site s'efface et devient le texte vertical sur la gauche. Un gros titre pour la section suivante défile puis reste en haut de l'écran. Une fois qu'il colle, il s'éclaircit en couleur et devient l'arrière-plan sur lequel les autres sections défilent. Les sections suivantes affichent des CTA avec de grandes images d'un côté et du texte de l'autre dans une disposition alternée. Le texte et les images défilent et à différentes vitesses.
Visitez Georgina Bexon
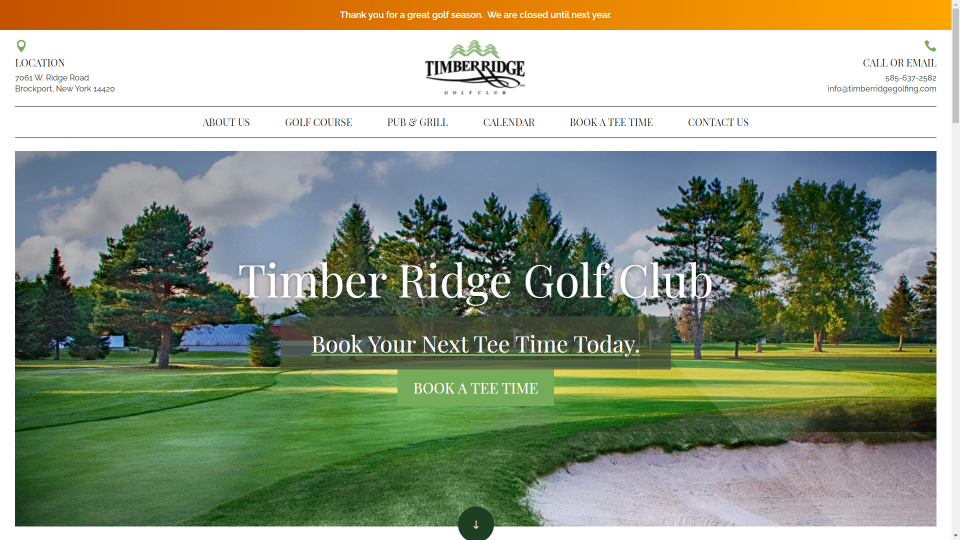
8. Crête de bois

Ce site a été soumis par Justin Arcara. Celui-ci utilise la couleur et la photographie pour créer un design élégant. L'en-tête affiche deux sections. La section supérieure place les informations de contact sur les bords extérieurs et le logo au centre. La section inférieure utilise des lignes de séparation et un texte de grande taille pour les liens. Une image d'arrière-plan en plein écran avec une bordure blanche et un CTA au premier plan crée la section des héros. Plusieurs sections affichent des images superposées d'un côté et du texte de l'autre. Les informations sur les installations affichent des images et du texte sous forme de cartes. Le texte comprend des intercalaires des deux côtés. Un bouton pour en savoir plus chevauche la carte. Il a également un design de pied de page intéressant avec des informations de contact sur une image verte et des liens qui correspondent à l'en-tête.
Visitez Timber Ridge
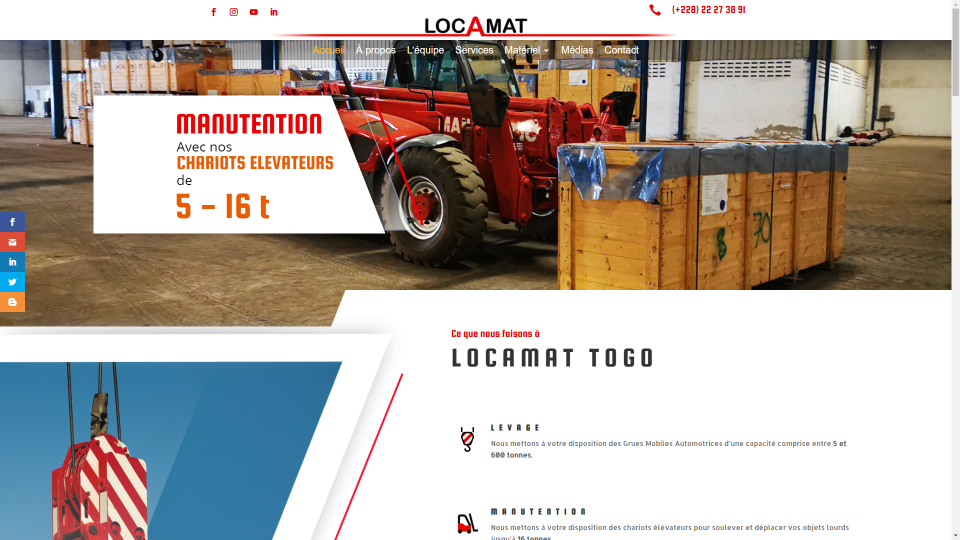
9. LOCAMAT

Ce site a été soumis par Samuel. Celui-ci utilise beaucoup d'images et d'angles de grande taille sur tout le site. La section héros affiche un curseur d'arrière-plan vidéo avec un CTA animé qui glisse vers l'intérieur et l'extérieur. Le CTA reprend les angles trouvés dans le reste du site. Une forme inclinée le sépare de la section suivante. La section suivante affiche une image sur un côté avec une bordure inclinée. Plusieurs sections comprennent une conception similaire. Ce site comprend également de nombreuses surbrillances rouges et des icônes personnalisées. J'aime particulièrement les angles et la grande image d'un camion. Il chevauche la section suivante avec un fond bleu foncé et des compteurs de nombres jaunes. Ce site fait un grand usage de la couleur et des angles.
Visitez LOCOMAT
10. Armée du Salut – Charleston, Virginie-Occidentale
Ce site a été soumis par Connor Smith. Celui-ci se démarque par ses couleurs sombres et ses reflets rouges. L'en-tête est simple mais il comprend un méga-menu qui affiche des informations sur deux colonnes et un logo superposé. La section des héros affiche une grande image d'arrière-plan avec une icône vidéo qui ouvre une lightbox vidéo au clic. Une liste d'événements est affichée dans une barre latérale à côté d'une section d'informations. Une section pleine largeur place de grandes icônes dans la superposition d'une image d'arrière-plan. Les icônes zooment au survol. Les informations sur les programmes et services sont affichées dans les curseurs. Les deux contiennent des diapositives qui ressemblent à des cartes stylisées. Ce site possède également un pied de page intéressant avec un logo superposé. Les informations de contact simplifiées sont placées sur une image d'arrière-plan avec une superposition sombre. Ce site fait un grand usage de la couleur et des images.
Visitez l'Armée du Salut - Charleston, WV
Emballer
Ce sont nos 10 meilleures soumissions de sites Web Divi communautaires pour le mois de mars. Ces sites sont incroyables et comme toujours, nous tenons à remercier tout le monde pour vos contributions !
Si vous souhaitez que votre propre design soit pris en compte, n'hésitez pas à envoyer un e-mail à notre éditeur à nathan à thèmes élégants point com. Assurez-vous de faire l'objet de l'email « SOUMISSION DU SITE DIVI ».
Nous aimerions également avoir de vos nouvelles dans les commentaires! Dites-nous ce que vous aimez sur ces sites Web et s'il y a quelque chose qu'ils ont fait, vous voulez que nous l'enseignions sur le blog.
Image en vedette via Dmitry Kovalchuk / shutterstock.com
