Comment supprimer le pied de page Divi de certaines pages
Publié: 2021-11-07L'une des fonctionnalités les plus précieuses de Divi Theme Builder est la possibilité de créer des modèles personnalisés et de les attribuer à des pages ou des publications spécifiques. Vous pouvez créer un modèle différent pour chaque page ou publication, certains types de publication, balises, catégories, produits, etc. Le générateur de thèmes peut également être utilisé pour supprimer ces modèles avec le même niveau de détail. Dans cet article, nous verrons plusieurs méthodes pour supprimer le pied de page Divi de certaines pages à l'aide de Divi Theme Builder.
Abonnez-vous à notre chaîne Youtube
Méthode 1 : supprimer un pied de page réalisé avec le Divi Builder
Il existe plusieurs méthodes pour supprimer le pied de page Divi à l'aide de Divi Theme Builder. C'est la méthode que vous devez utiliser si vous souhaitez utiliser un pied de page global construit avec Divi.
Créer un pied de page global

La première méthode commence par la création d'un pied de page global. Pour créer ou ajouter un pied de page global, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress.

Ensuite, créez ou téléchargez un modèle de pied de page. Sélectionnez l'icône Portabilité dans le coin supérieur droit pour importer le fichier JSON de la mise en page depuis votre ordinateur. Vous pouvez également cliquer sur la zone de modèle de site Web par défaut où il est indiqué Ajouter un pied de page global pour créer à partir de zéro ou charger à partir de la bibliothèque.
De nombreux modèles de pied de page gratuits sont disponibles en téléchargement sur le blog Elegant Themes. Ils sont conçus pour le générateur de thèmes et correspondent aux packs de mise en page gratuits disponibles chaque semaine. Pour les trouver, rendez-vous simplement sur le blog et recherchez « footer gratuit ». Pour mes exemples, j'utilise le modèle de pied de page gratuit du Blogger Layout Pack de Divi.

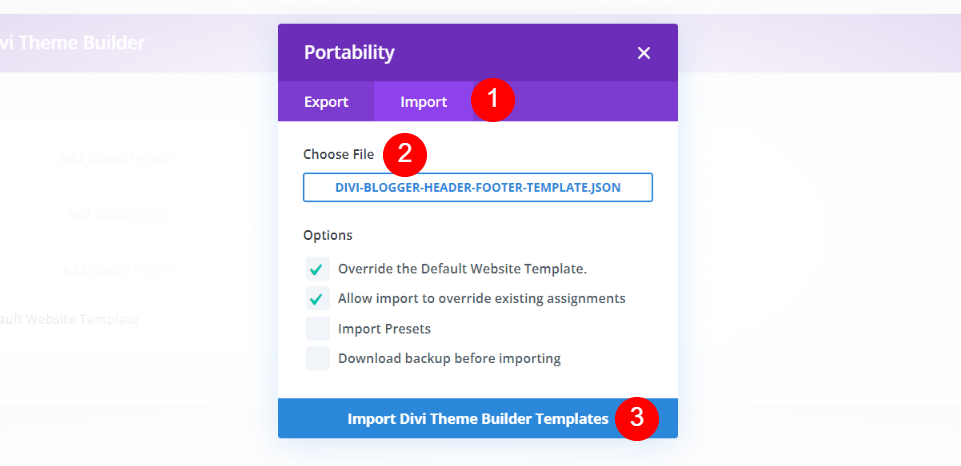
Une fenêtre modale s'ouvrira lorsque vous sélectionnerez l'icône Portabilité. Choisissez l'onglet Importer. Cliquez pour choisir le fichier et accédez au fichier sur votre ordinateur et sélectionnez-le. Ensuite, cliquez sur le bouton Importer les modèles Divi Theme Builder en bas du modal. Attendez que l'importation soit terminée.

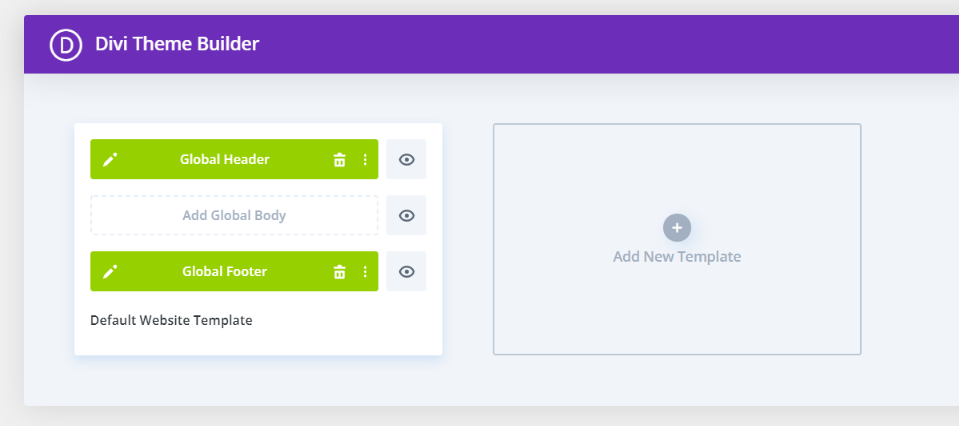
Vous avez maintenant un pied de page global. Ce pied de page s'applique automatiquement à chaque page et publication sur votre site Web Divi. Le fichier JSON comprenait un en-tête global. Le pack de mise en page gratuit que j'utilise comprend un modèle d'en-tête et de pied de page. Comme je n'utilise pas l'en-tête, je vais le supprimer. Nous allons examiner deux méthodes pour le masquer de certaines pages.
Masquer le pied de page Global Divi de certaines pages Footer

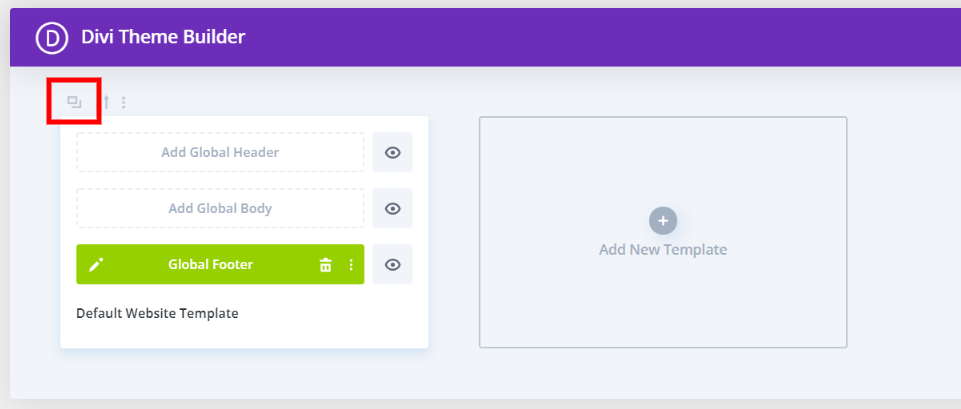
Tout d'abord, vous devrez copier le modèle. Pour masquer le pied de page sur certaines pages, nous ne pouvons pas utiliser le modèle global car il ne nous permet pas de faire ces sélections. Passez la souris sur le modèle pour révéler les outils au-dessus. Ensuite, sélectionnez l'icône de clonage.

Vous verrez un modal avec deux onglets et des listes de vos pages, messages, etc. Dans l'onglet Utiliser sur, sélectionnez toutes les pages où vous souhaitez masquer le pied de page. Cliquez sur Enregistrer lorsque vous êtes prêt. Cela crée un pied de page personnalisé qui remplacera le pied de page global.

Ensuite, vous devrez masquer le pied de page personnalisé. Sélectionnez l'icône en forme d'œil à côté du pied de page personnalisé et décochez-la. Vous pouvez également cliquer avec le bouton droit sur le pied de page personnalisé et sélectionner Masquer sur le frontal. L'œil sera alors grisé et traversé par une ligne diagonale.
Le pied de page est maintenant supprimé de toutes les pages que vous avez sélectionnées. Aucun pied de page ne s'affichera sur ces pages. Ils n'afficheront pas le pied de page Divi par défaut, ils n'auront donc pas d'icônes, de texte de pied de page, de widgets, etc. Le modèle est automatiquement étiqueté en fonction des sélections que vous avez effectuées. Dans mon exemple, le pied de page global sera masqué sur Tous les articles.

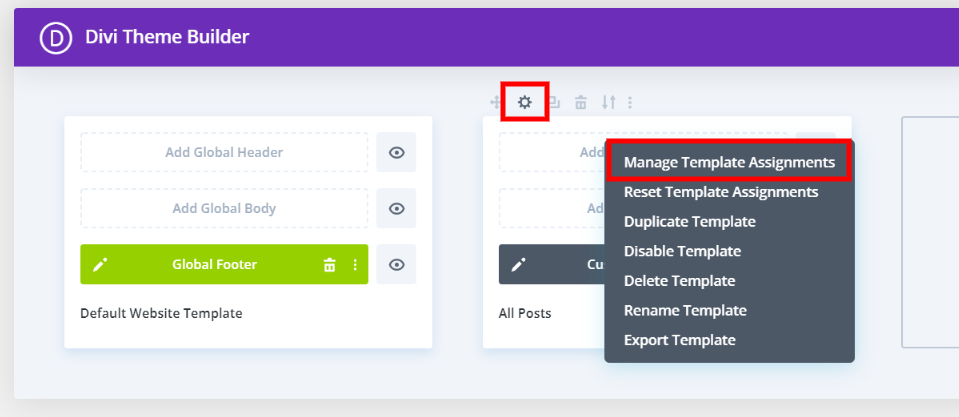
Pour modifier les pages incluses, sélectionnez Paramètres au-dessus du modèle. Vous pouvez également cliquer avec le bouton droit sur le modèle et sélectionner Gérer les attributions de modèles. Les deux actions ouvriront le modal où vous pourrez à nouveau ajuster les paramètres.


Voici ma page d'accueil montrant le pied de page global de Divi en bas de la page. Il affiche le pied de page comme d'habitude.

Voici un article de blog. Depuis que j'ai choisi de supprimer le pied de page de tous les messages, il n'affiche pas le pied de page global. Il ne revient pas non plus au pied de page d'origine. Au lieu de cela, il n'a pas de pied de page. C'est complètement supprimé.
Méthode 2 : Exclure le pied de page de certaines pages
Utilisez cette méthode si vous souhaitez sélectionner individuellement les pages et les articles qui n'afficheront pas le pied de page.
Exclusion de pages dans l'onglet Exclure de

Vous pouvez également exclure le pied de page de certaines pages. Cette méthode ne fonctionne que lors de l'utilisation d'un pied de page personnalisé. Vous aurez besoin d'au moins une page sélectionnée dans l'onglet Utiliser sur. Ensuite, vous pouvez sélectionner toutes les pages dont vous souhaitez exclure le pied de page. Vous verrez une coche rouge pour indiquer que la page sera exclue.

Le titre indiquera à quelles pages ou publications il s'applique et dont il est exclu. Exclure de n'est ajouté au titre que lorsque vous avez effectué une sélection dans l'onglet Exclure de. Ensuite, définissez le pied de page global sur masqué en cliquant sur l'icône en forme d'œil pour le griser. Chaque page ou article exclu n'affichera pas de pied de page, sauf si vous n'avez pas masqué le pied de page global dans le modèle de site Web par défaut.
Méthode 3 : supprimer le pied de page Divi par défaut
Utilisez cette méthode si vous ne souhaitez pas utiliser de pied de page global. Cette méthode affichera le pied de page standard par défaut de Divi avec des icônes, des widgets, du texte de pied de page, etc. Vous pourrez masquer ce pied de page par défaut.
Création d'un pied de page vierge

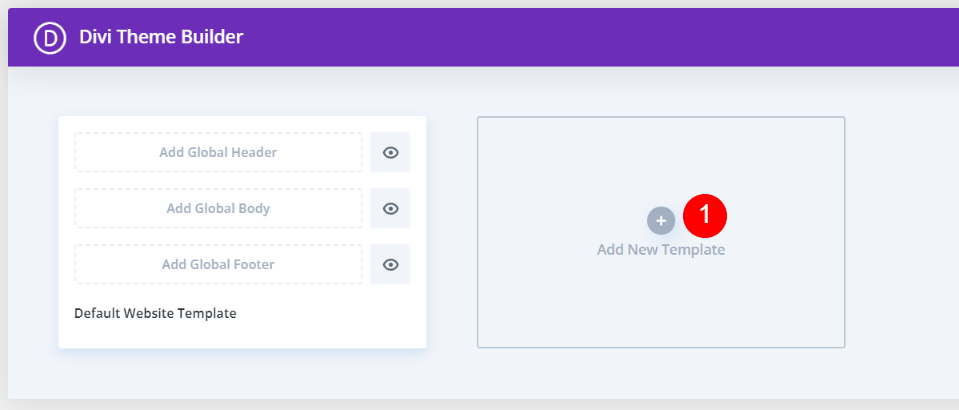
Tout d'abord, cliquez sur Ajouter un nouveau modèle dans la zone de modèle vide. Cela ouvrira un modal où vous pourrez faire vos sélections.
Masquer le pied de page Divi par défaut de certaines pages

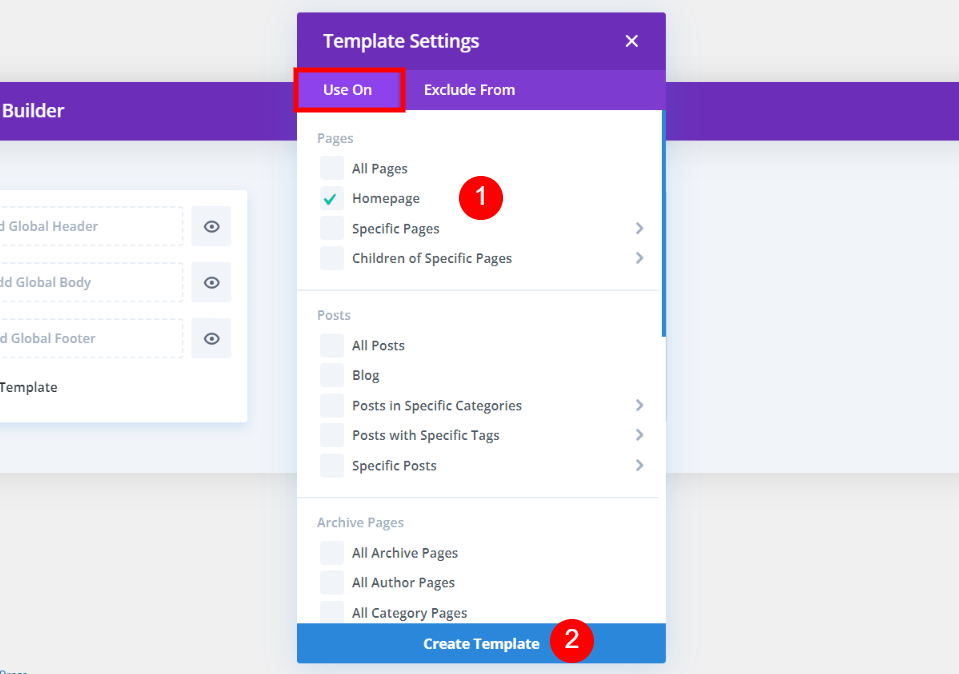
Dans l'onglet Utiliser sur, sélectionnez toutes les pages dont vous souhaitez supprimer le pied de page. Si vous ne voulez pas qu'aucune des pages n'affiche le pied de page par défaut, vous pouvez cliquer sur Créer un modèle. Toutes les autres pages afficheront le pied de page par défaut. Sélectionnez Créer un modèle en bas du modal.

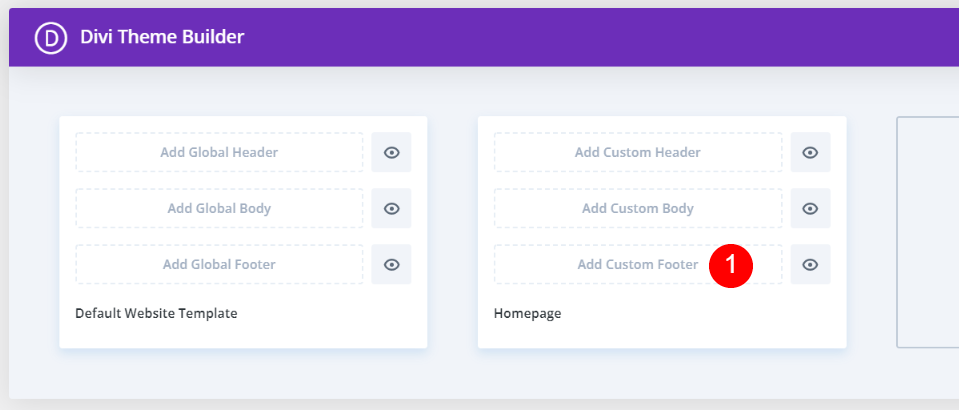
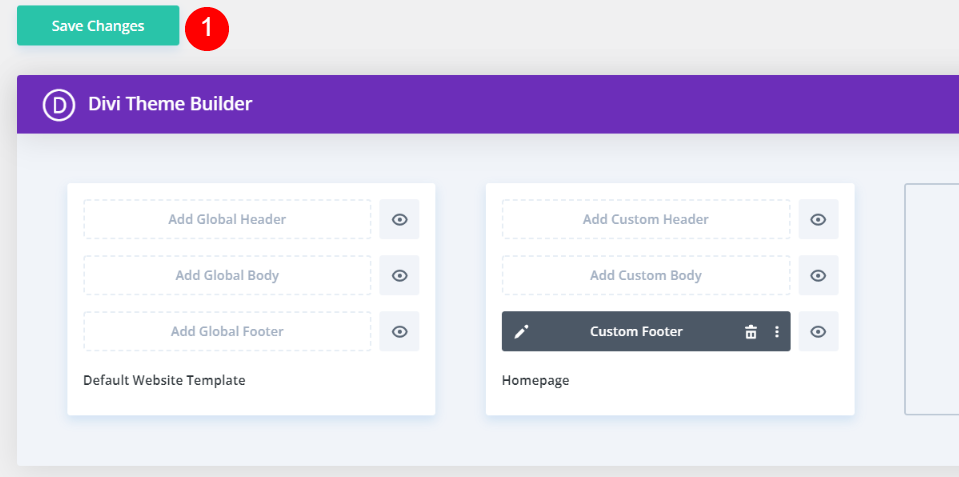
Cliquez sur Ajouter un pied de page personnalisé et enregistrez le modèle sans rien y ajouter.

Enregistrez les modifications et les pages que vous avez sélectionnées supprimeront le pied de page Divi par défaut. Toutes les autres pages afficheront le pied de page normalement. Dans mon exemple, ma page d'accueil aura le pied de page supprimé et toutes les autres pages afficheront le pied de page.

C'est le bas de ma page d'accueil. Il n'affiche pas de pied de page.

Voici un article de blog, montrant le pied de page Divi par défaut.
Mettre fin aux pensées
C'est notre regard sur la façon de supprimer le pied de page Divi de certaines pages. Que vous utilisiez le pied de page Divi par défaut ou un pied de page Divi global, Divi Theme Builder en fait une tâche simple. Vous avez le choix entre plusieurs méthodes, vous pouvez donc utiliser la méthode qui correspond le mieux à vos besoins. La clé est de savoir ce que vous voulez afficher et où vous voulez l'afficher, puis faites ces sélections dans Divi Theme Builder.
Nous voulons de vos nouvelles. Utilisez-vous le Divi Theme Builder pour supprimer le pied de page Divi de certaines pages ? Faites-nous part de votre méthode préférée dans les commentaires.
Image sélectionnée via vasabii / shutterstock.com
