Top 5 características que cambian el juego que llegan a Elementor 4 o (Editor V4)
Publicado: 2025-04-30Descripción general ➣ En este blog, exploramos las 5 características principales que cambian el juego que llegan al Elementor 4, cada una diseñada para mejorar la experiencia de diseño y mejorar el rendimiento del sitio web. Primero, el diseño atómico con contenedores Flexbox ofrece diseños más flexibles y receptivos, lo que permite a los diseñadores construir diseños escalables y limpios.
Después del primer lanzamiento, Elementor ha revolucionado la forma en que creamos sitios web, ofreciendo una interfaz intuitiva de arrastrar y soltar que empodera tanto a los diseñadores principiantes como experimentados para crear sitios web impresionantes sin escribir una sola línea de código.
Desde su inicio, Elementor ha evolucionado constantemente, agregando características que hacen que el proceso de diseño sea más fácil, más rápido y más potente.
Ahora, con el próximo lanzamiento de Elementor 4 , también conocido como Editor V4 , el Builder de Page introducirá un nivel completamente nuevo de innovación que no solo mejorará la experiencia de diseño, sino que también ayudará a los usuarios a lograr una mayor flexibilidad de diseño, rendimiento y precisión.
Elementor 4 promete ser un cambio de juego para diseñadores y desarrolladores web, ya sea que esté trabajando en un blog personal, un sitio de comercio electrónico o una presencia en la web corporativa.
En esta publicación, exploraremos las 5 mejores características que cambian el juego que llegan al Elementor 4.
Estas características están diseñadas para agilizar los flujos de trabajo, mejorar el proceso de diseño visual y ofrecer herramientas avanzadas para que la creación de su sitio web sea más intuitiva y receptiva.
Ya sea que sea un usuario experimentado o simplemente comience con Elementor, estas actualizaciones le permitirán diseñar de manera más eficiente, crear sitios web más dinámicos y, en última instancia, ofrecer mejores resultados a sus clientes o audiencia.
Tabla de contenido
Detalles de las características que llegan al Elemador 4 o al Editor V4
1. Diseño atómico con contenedores Flexbox

¿Qué es el diseño atómico?
El diseño atómico es un método creado por Brad Frost. Se centra en la creación de sitios web que utilizan piezas pequeñas y reutilizables, como átomos, moléculas, organismos y plantillas, en lugar de piezas grandes y fijas. Esto hace que los sitios web sean más fáciles de crecer, cambiar y mantener.
¿Qué hay de nuevo con los contenedores FlexBox?
Elementor 4 presenta contenedores FlexBox como su sistema de diseño principal. Esto se ajusta bien a la idea del diseño atómico.
Flexbox facilita a los diseñadores organizar elementos dentro de los contenedores de una manera flexible y receptiva. Le brinda un mejor control sobre cómo las cosas están alineadas, espaciadas y colocadas en la página.
Beneficios:
- Más control: Flexbox ofrece a los diseñadores un control de grano fino sobre el posicionamiento, la alineación y el espacio de grano fino, lo que permite diseños más complejos y flexibles.
- Diseño receptivo: los contenedores FlexBox ajustan automáticamente su diseño en función del tamaño de la pantalla, lo que facilita la creación de sitios web totalmente receptivos.
- Mejor rendimiento: la modularidad de los contenedores Flexbox conduce a un código más limpio y un mejor rendimiento del sitio, en lugar de usar diseños tradicionales basados en la cuadrícula.
Al cambiar a contenedores Flexbox, Elementor 4 garantiza que los diseñadores puedan crear diseños dinámicos y totalmente receptivos que se adapten perfectamente a varios dispositivos, sin el dolor de cabeza de tener que confiar en CSS externo o código personalizado.
2. Pestaña de estilo unificado para el diseño optimizado

Proceso de estilo simplificado
Uno de los objetivos clave del Elementor 4 es mejorar la experiencia del usuario simplificando y racionalizando el proceso de diseño.
La pestaña de estilo unificado es una parte importante de esta iniciativa. En versiones anteriores de Elementor, las opciones de estilo se extendieron a través de múltiples pestañas, lo que requiere que los diseñadores cambien constantemente entre ellas. Esto podría llevar mucho tiempo y confuso.
¿Qué está cambiando?
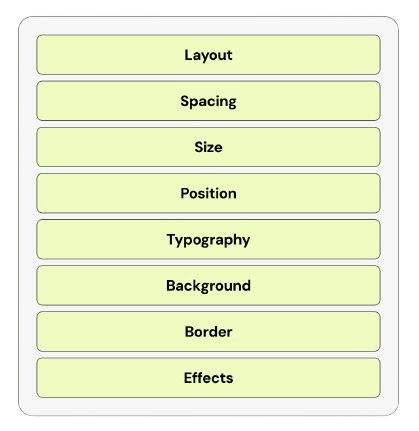
Con El Elementor 4, todas las opciones de estilo para elementos individuales se consolidarán en una sola pestaña de estilo unificado . Esto incluye tipografía, espaciado, opciones de color, estilos de borde y más.
Beneficios:
- Flujo de trabajo simplificado: los diseñadores ya no tienen que navegar a través de múltiples pestañas para ajustar diversas configuraciones de estilo para un solo elemento. Todos los controles de estilo están en un solo lugar.
- Consistencia: la capacidad de aplicar estilos globales en varios elementos del mismo panel reduce las posibilidades de inconsistencias en el diseño.
- Eficiencia mejorada: esta consolidación ahorrará a los diseñadores una cantidad significativa de tiempo, especialmente en proyectos más grandes donde la aplicación de estilos uniformes a muchos elementos es esencial.
La pestaña de estilo unificado está diseñada para acelerar el proceso de diseño, lo que lo hace más intuitivo y menos desordenado, lo cual es esencial para los profesionales que necesitan entregar sitios web de alta calidad rápidamente.

3. Controles de capacidad de respuesta mejorados

La importancia de la capacidad de respuesta
El diseño receptivo es imprescindible en el mundo móvil primero de hoy. Los sitios web deben funcionar sin problemas en una amplia gama de dispositivos, desde escritorios hasta teléfonos inteligentes.
Elementor siempre ha incluido herramientas de diseño receptivas, pero Elementor 4 toma la capacidad de respuesta al siguiente nivel con controles más avanzados.
¿Qué hay de nuevo?
En Elemoror 4, obtienes un control granular sobre cómo se comportan los elementos en diferentes dispositivos .
No solo puede controlar la visibilidad de elementos específicos en dispositivos móviles, tabletas o escritorio, sino que ahora puede ajustar cada propiedad de estilo por tipo de dispositivo.
Beneficios:
- Estilización específica del dispositivo: Elementor 4 le permite ajustar márgenes, relleno, tamaños de fuente, colores y otras propiedades para diferentes dispositivos. Por ejemplo, puede aumentar el tamaño de la fuente en el escritorio mientras lo mantiene más pequeño en el móvil.
- Diseño móvil primero: con los controles de capacidad de respuesta avanzados de Elementor 4, el diseño móvil primero se vuelve más fácil. Los diseñadores pueden optimizar los sitios web para dispositivos móviles sin sacrificar el rendimiento o la integridad del diseño.
- Control sobre los puntos de interrupción: El Elementor 4 presenta más puntos de interrupción, lo que le brinda control sobre diferentes tamaños de pantalla y garantiza que el sitio web se vea perfecto sin importar qué dispositivo se esté utilizando.
Estas mejoras brindan a los diseñadores la capacidad de crear sitios web verdaderamente adaptables, lo que es esencial para crear sitios web de alta conversión en 2023.
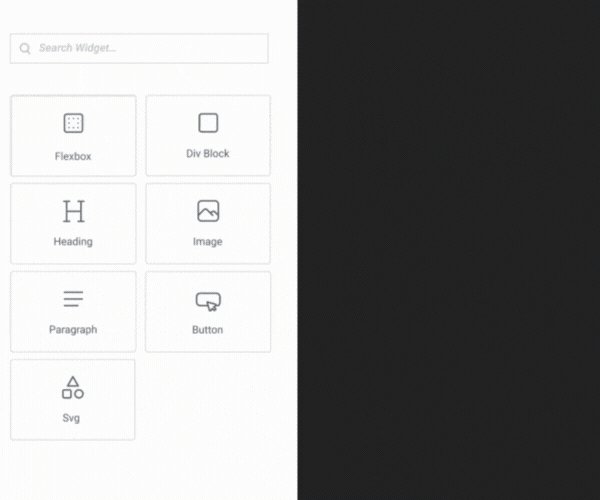
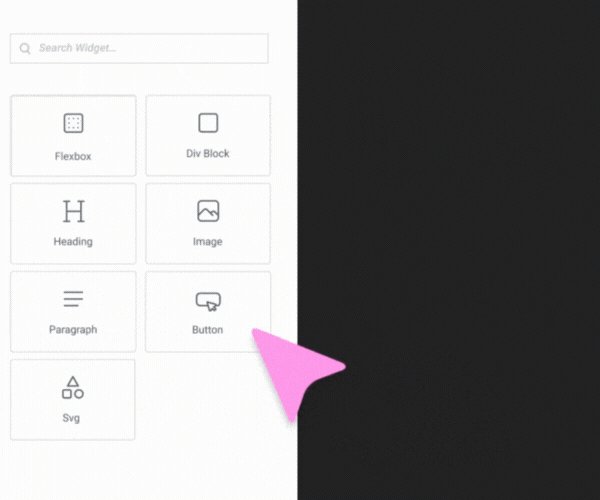
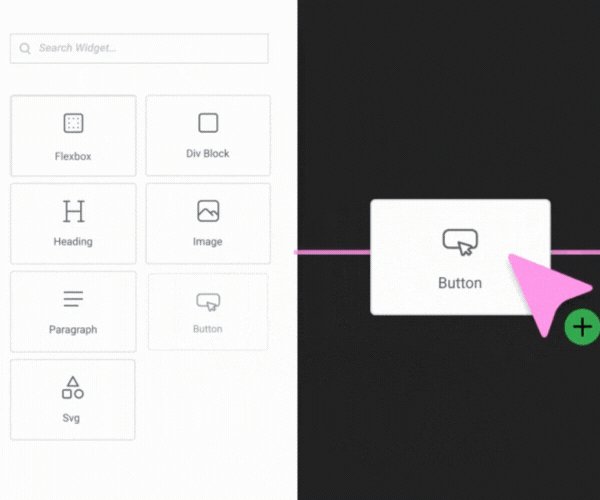
4. Widgets atómicos para un estilo consistente
¿Qué son los widgets atómicos?
Con Elementor 4, ahora puede usar widgets atómicos para un enfoque de diseño más modular y escalable.
Estos widgets, que incluyen elementos comunes como encabezado , párrafo , imagen y SVG , están construidos para ser livianos y reutilizables, alineando con la metodología de diseño atómico.
Por qué es un cambio de juego
Los widgets atómicos ayudan a simplificar el proceso de diseño permitiendo a los diseñadores crear y reutilizar elementos de diseño más pequeños en todo el sitio web.
Estos widgets siguen estilos consistentes, lo que los convierte en una excelente opción para mantener la coherencia de diseño en todo su sitio.
Beneficios:
- Consistencia: dado que los widgets atómicos son reutilizables, puede aplicar la misma configuración de estilo a elementos similares en todo su sitio, lo que garantiza una apariencia y sensación consistentes.
- Eficiencia: los diseñadores pueden crear y reutilizar rápidamente los componentes atómicos prediseñados, racionalizando el proceso de diseño y el ahorro de tiempo.
- Flexibilidad: puede personalizar y combinar estos widgets para crear diseños únicos mientras mantiene la consistencia.
Con los widgets atómicos, Elementor 4 permite a los diseñadores escalar sus diseños de manera efectiva, reducir la redundancia y facilitar el mantenimiento del sitio.
5. Características avanzadas de CSS para el estilo de precisión
Más control con CSS
Elementor 4 presenta nuevas características de CSS que brindan a los diseñadores un control sin precedentes sobre su estilo.
CSS siempre ha sido una parte central del diseño web, pero Elementor 4 lo mejora con características que le permiten crear diseños más dinámicos y atractivos.
¿Qué hay de nuevo?
Elementor 4 le permite usar características CSS avanzadas como:
- Variables CSS: ahora puede definir y administrar variables globales como colores, fuentes y tamaños en todo su sitio. Esto hace que sea más fácil mantener y actualizar elementos de diseño.
- Clases CSS: con clases CSS reutilizables, puede aplicar un estilo consistente en múltiples elementos o secciones en el sitio.
- Pseudo-clases: puede aplicar estilos basados en el estado de un elemento, como
:hovero:active. Esto le permite crear efectos dinámicos e interactivos que mejoren la experiencia del usuario.
Beneficios:
- Flexibilidad: CSS avanzado ofrece a los diseñadores la capacidad de aplicar estilos intrincados que van más allá de lo que es posible solo a través del editor visual de Elementor.
- Cambios globales: con las variables CSS, puede actualizar rápidamente un elemento de diseño en todo el sitio sin tener que modificar elementos individuales.
- Diseños dinámicos: las pseudo-clases y las clases reutilizables hacen que sea más fácil crear diseños dinámicos e interactivos sin depender del código personalizado.
Estas nuevas capacidades de CSS capacitan a los diseñadores para crear sitios web más sofisticados y profesionales que se destaquen de la competencia.
Palabras finales:
Elementor 4 (editor v4) representa un salto audaz en el mundo del diseño web sin código.
Con su introducción de principios de diseño atómico, contenedores Flexbox, una pestaña de estilo unificado optimizado, herramientas de capacidad de respuesta avanzadas, widgets atómicos y capacidades de CSS a nivel de precisión, está claro que el equipo de Elementer está duplicando el rendimiento, la escalabilidad y la flexibilidad de diseño.
Estas características no son solo actualizaciones incrementales, ya que son cambios transformadores que redefinirán cómo los diseñadores y desarrolladores crean sitios web en 2025 y más allá.
Ya sea que sea un profesional experimentado o un principiante que acaba de comenzar, Elementor 4 lo equipa con las herramientas para diseñar más inteligente, más rápido y más consistente.
Prepárese para nivelar su flujo de trabajo y ofrecer experiencias web excepcionales con la versión más poderosa de Elementor hasta ahora.
Esperamos que este artículo lo ayude a encontrar las mejores alternativas de elementos. Gracias por leer este blog.
Si encuentra útil este artículo, compártalo con sus amigos. Si tiene alguna pregunta al respecto, no dude en comentar a continuación. Le ayudaremos a resolver su problema. Gracias por leer este blog.
Suscríbase a nuestro canal de YouTube , también subimos un excelente contenido allí y también nos seguimos en Facebook y Twitter .
Más útil lectura
- 95+ mejores temas y plantillas de elementos para usar (gratis + premium)
- Elemento Addons for Elementor para mejorar la experiencia de diseño de su sitio web
