Tutorial de CSS Box Shadow: una guía paso a paso (+ ejemplos)
Publicado: 2022-03-09¿Por qué la propiedad CSS box-shadow merece su propio tutorial? Porque, como verás a continuación, es una de las propiedades más complejas que toma varios valores al mismo tiempo. Esto podría ser especialmente desafiante para los principiantes.
Si hasta ahora ha tenido problemas para usar box-shadow correctamente, ha venido al lugar correcto. En la siguiente guía, repasaremos todo lo que hay que saber sobre esta propiedad CSS. Hablaremos sobre lo que hace, cómo usar su sintaxis correctamente, algunos ejemplos geniales box-shadow CSS y, finalmente, algunas herramientas generadoras que facilitan el trabajo con él.
¿Qué es CSS Box Shadow?
Incluso si no conoce la propiedad box-shadow de CSS hasta ahora, probablemente la haya visto en acción en la web.

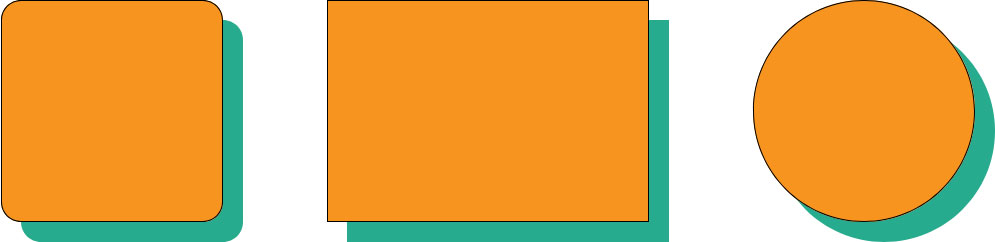
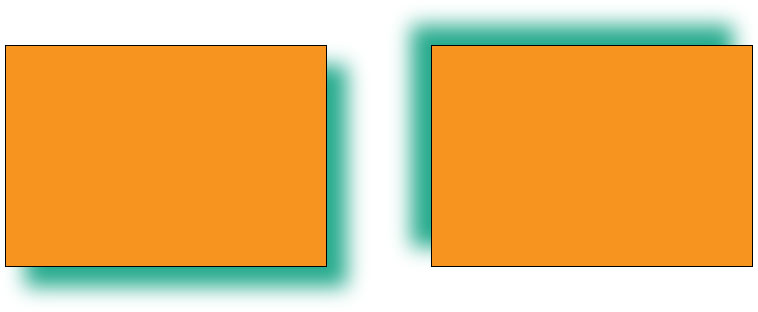
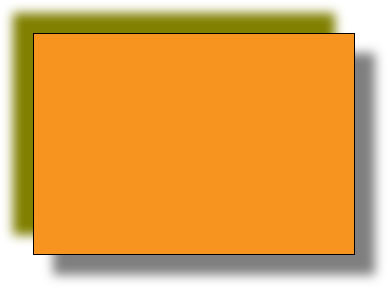
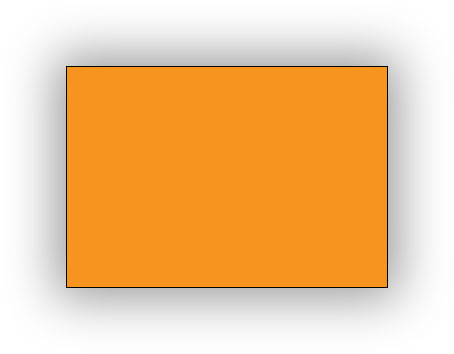
Arriba hay un buen ejemplo de cómo se ve en la naturaleza (incluso si lo he aumentado un poco aquí para hacer un punto). box-shadow es básicamente lo que dice el nombre: le permite agregar una sombra paralela al marco de casi cualquier elemento. La sombra también se adherirá a la forma de su ancla, ya sea cuadrada, rectangular, redonda u ovalada. Esto es cierto incluso cuando ha establecido una propiedad border-radius .

En la web, la gente lo usa para crear una serie de efectos diferentes y veremos algunos ejemplos interesantes box-shadow continuación. Por ahora, hablemos de cómo funciona en el nivel más básico.
Sintaxis de sombra de caja básica
Cuando observa un elemento con una sombra de cuadro utilizando las herramientas de desarrollo del navegador, encontrará marcas como esta:
box-shadow: inset 0 25px 40px 0 rgba(0, 0, 0, 0.3);Parece un poco complicado, ¿verdad?
Pero no se preocupe, no necesita todas estas declaraciones todo el tiempo. Además, una vez que entiendes cómo funcionan, ya no parece tan confuso como al principio.
Como puede ver arriba, box-shadow puede tomar hasta seis valores. Vamos a repasarlos uno por uno.
desplazamiento-x
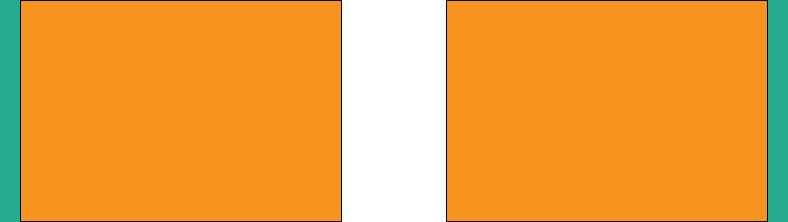
El primer valor es la distancia horizontal de la sombra desde el lado de su elemento ancla. Un valor positivo lo mueve a la derecha, uno negativo a la izquierda.
Puede usar todos los tipos de datos CSS comunes que indican la longitud de este valor, como px , em , vh y más. Los más utilizados son px y em .

desplazamiento-y
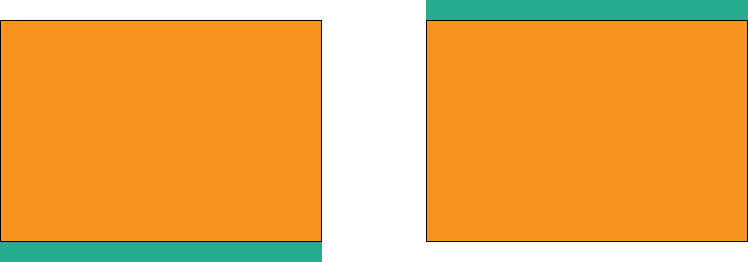
Igual que el anterior pero para el eje vertical. Los valores positivos mueven la sombra debajo del elemento, los negativos arriba.

radio de desenfoque
Esto define el desenfoque de la sombra del cuadro. Cuanto mayor sea el valor, más borrosa será. blur-radius también toma todas las denominaciones de longitud CSS comunes pero no valores negativos.

radio de extensión
Este controla la propagación de la sombra más allá de la altura o el ancho de su elemento. Cuanto mayor sea la longitud, mayor será la extensión. También puede usar números negativos para introducir la contracción.

color
Como probablemente pueda adivinar, esto le permite definir el color de la sombra del cuadro de todas las formas habituales. Se denota con mayor frecuencia en valores hexadecimales (p. ej. #ededed ) o rgba (p. ej rgba(46, 182, 142, 0.9) ). Este último también le permite controlar la opacidad, que se usa comúnmente para las sombras paralelas.

Tenga en cuenta que si no establece un color, el navegador utilizará el color de texto utilizado actualmente.
recuadro
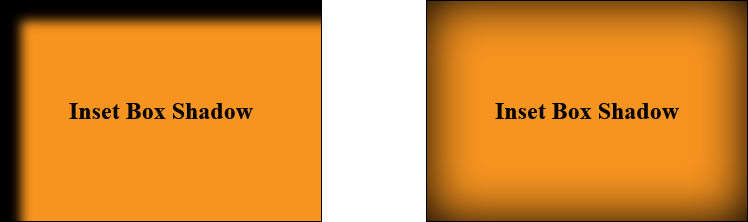
Finalmente, puede agregar opcionalmente un inset al comienzo de la declaración. Esto cambia la sombra de una sombra paralela a una sombra dentro del elemento. Aparece dentro del borde, encima del fondo, pero debajo del contenido del elemento, por lo que no cubrirá ningún texto, por ejemplo.

Usando los valores en orden
Este es el orden en que aparecen los valores de la propiedad box-shadow .
box-shadow: offset-x offset-y blur-radius spread-radius color inset; Para asignar una sombra de cuadro, necesita al menos dos valores de longitud. El navegador los usará automáticamente para offset-x y offset-y . Si agrega un tercero, se interpretará como blur-radius , un cuarto como spread-radius . el inset y color son opcionales y pueden aparecer al final o al principio y en cualquier orden. El CSS a continuación tendrá el mismo resultado.
box-shadow: 20px 20px 10px 0 inset rgba(0, 0, 0, 0.5); box-shadow: 20px 20px 10px 0 rgba(0, 0, 0, 0.5) inset; box-shadow: inset 20px 20px 10px 0 rgba(0, 0, 0, 0.5); box-shadow: rgba(0, 0, 0, 0.5) 20px 20px 10px 0 inset; box-shadow: rgba(0, 0, 0, 0.5) inset 20px 20px 10px 0; box-shadow: inset rgba(0, 0, 0, 0.5) 20px 20px 10px 0;Asignación de varias sombras de cuadro
Algo que no todo el mundo sabe es que puedes establecer varias sombras de cuadro para el mismo elemento. Para eso, simplemente proporcione más de un grupo de valores y sepárelos con comas.
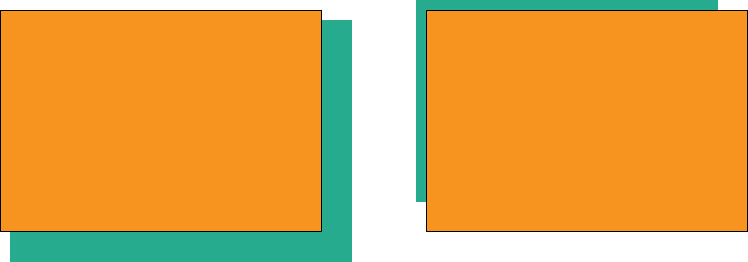
box-shadow: 20px 20px 10px 0 rgba(0, 0, 0, 0.5), -20px -20px 10px 0 olive;El código de arriba sale así:

También puede usar esto para crear líneas alrededor de los elementos. Para eso, simplemente necesita agregar varias sombras en diferentes colores y establecer sus compensaciones y desenfoque a cero.
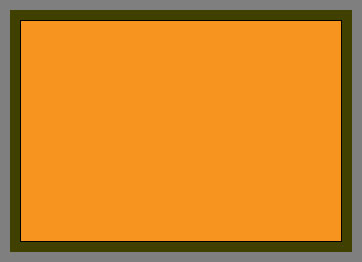
box-shadow: 0 0 0 20px rgba(0, 0, 0, 0.5), 0 0 0 10px olive;Esto da como resultado contornos con diferentes colores:

Tenga en cuenta que esto no afecta las dimensiones del modelo de cuadro, por lo que las sombras del cuadro no se suman al tamaño total de un elemento como lo harían los margin o border .
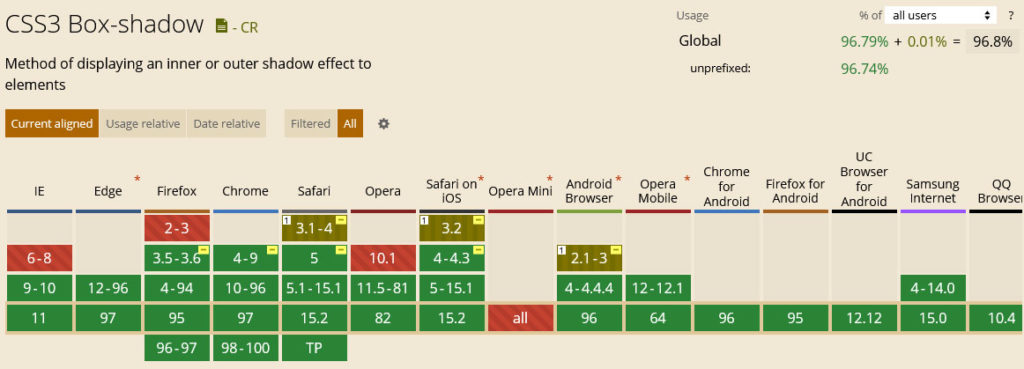
Compatibilidad del navegador
La compatibilidad del navegador para box-shadow no es realmente algo de lo que deba preocuparse. Es una propiedad CSS muy establecida aceptada por prácticamente todos los navegadores, incluido el marcado como inset y múltiples sombras.

Para admitir versiones anteriores de algunos navegadores, es común incluir las -webkit-box-shadow y -moz-box-shadow con los mismos valores. Sin embargo, para las últimas versiones de los navegadores más comunes esto ya no es necesario.

Ejemplos de sombras de cuadro CSS
A continuación, en este tutorial box-shadow , queremos repasar algunos ejemplos de sombras de cuadro CSS para que pueda ver lo que es posible con esta propiedad. Pasaremos de aplicaciones bastante estándar a otras más extraordinarias porque, como verás, puedes hacer cosas realmente interesantes con él.
Agregar una sombra a un botón
Los botones son a menudo un elemento al que se les aplica una sombra de cuadro. Eso es porque es una buena manera de hacer que se destaquen en la página. Después de todo, si incluyes un botón, por lo general querrás que la gente haga clic en él. Para pedirles que lo hagan, aquí hay un ejemplo simple de cómo hacerlo con una sombra de cuadro.

El marcado adjunto se ve así:
box-shadow: 0px 11px 12px rgba(0, 0, 0, 0.2);Sombra de caja blanda
Si desea crear una sombra de cuadro CSS relativamente suave, en su mayoría trabaja con desenfoque y dispersión mientras configura las compensaciones en 0 . De esta manera, la sombra no adquiere una forma definida, sino que aparece suavemente alrededor de los bordes.

Para lograr el efecto anterior, puede usar el siguiente marcado:
box-shadow: 0 0 50px 10px #999;Esta también es una excelente manera de crear una sombra de cuadro en todos los lados de un elemento. Si desea hacerlo más distintivo, simplemente aumente la extensión, baje el tono del desenfoque y use un color más oscuro.
Múltiples sombras de caja
Los ejemplos finales box-shadow son para usar varias sombras a la vez. Esto ofrece diferentes posibilidades. Por un lado, puede introducir una sombra de cuadro de varios pasos que se desvanece.

Es sorprendentemente simple: solo necesita apilar sombras de cuadro una encima de la otra con compensaciones que aumentan uniformemente mientras reduce la opacidad al mismo tiempo. Por cierto, cuando se usan muchas sombras de cuadro, ayuda escribir las declaraciones en líneas separadas en lugar de una declaración larga. Hace que sea mucho más fácil de entender.
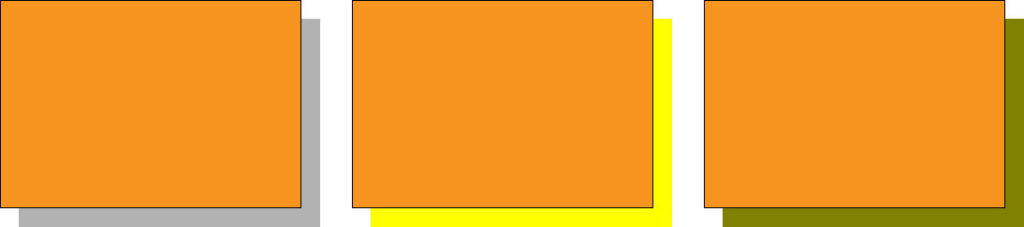
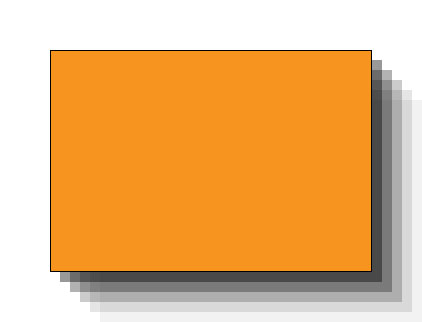
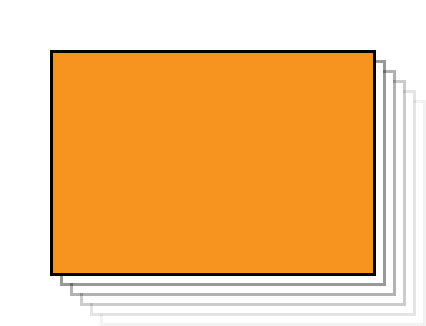
box-shadow: 10px 10px rgba(0, 0, 0, 0.4), 20px 20px rgba(0, 0, 0, 0.3), 30px 30px rgba(0, 0, 0, 0.2), 40px 40px rgba(0, 0, 0, 0.1), 50px 50px rgba(0, 0, 0, 0.05); También puede llevar esto más lejos introduciendo sombras de cuadro blanco con un valor spread-radius negativo en el medio, lo que da como resultado la ilusión de varios elementos uno encima del otro.

¿Por qué el valor diferencial negativo? Porque de lo contrario, las sombras de la caja blanca cubrirían las que están debajo de ellas. El valor negativo los encoge para que el color de atrás pueda brillar. A continuación se muestra el marcado que necesita si desea introducir un efecto similar en su propio sitio web:
box-shadow: 10px 10px 0px -3px rgba(255, 255, 255), 10px 10px rgba(0, 0, 0, 0.4), 20px 20px 0px -3px rgba(255, 255, 255), 20px 20px rgba(0, 0, 0, 0.3), 30px 30px 0px -3px rgba(255, 255, 255), 30px 30px rgba(0, 0, 0, 0.2), 40px 40px 0px -3px rgba(255, 255, 255), 40px 40px rgba(0, 0, 0, 0.1), 50px 50px 0px -3px rgba(255, 255, 255), 50px 50px rgba(0, 0, 0, 0.05); El ejemplo final para varias sombras de cuadro CSS es el método mencionado anteriormente de establecer compensaciones y desenfoque en 0 . Como hemos visto anteriormente, da como resultado que el elemento tenga varios contornos, coloridos en este caso. Sin embargo, esto solo funciona porque el valor spread-radius aumenta para cada sombra del cuadro.

Si quieres probar esto por ti mismo, puedes empezar con esto:
box-shadow: 0px 0px 0px 3px red, 0px 0px 0px 6px orange, 0px 0px 0px 9px yellow, 0px 0px 0px 12px green, 0px 0px 0px 15px blue, 0px 0px 0px 18px indigo, 0px 0px 0px 21px violet;Los mejores generadores de sombras de caja
Como hemos cubierto, box-shadow toma muchos valores. Por lo tanto, puede tomar un poco de prueba y error hasta que llegue al tipo de sombra que desea.
Para hacerlo más fácil, hay una gran cantidad de herramientas generadoras de sombras de cuadro que le permiten jugar con sus controles, ver los resultados de inmediato y luego simplemente copiar el marcado una vez que esté satisfecho.

Estas son las mejores opciones para los generadores de sombras de caja:
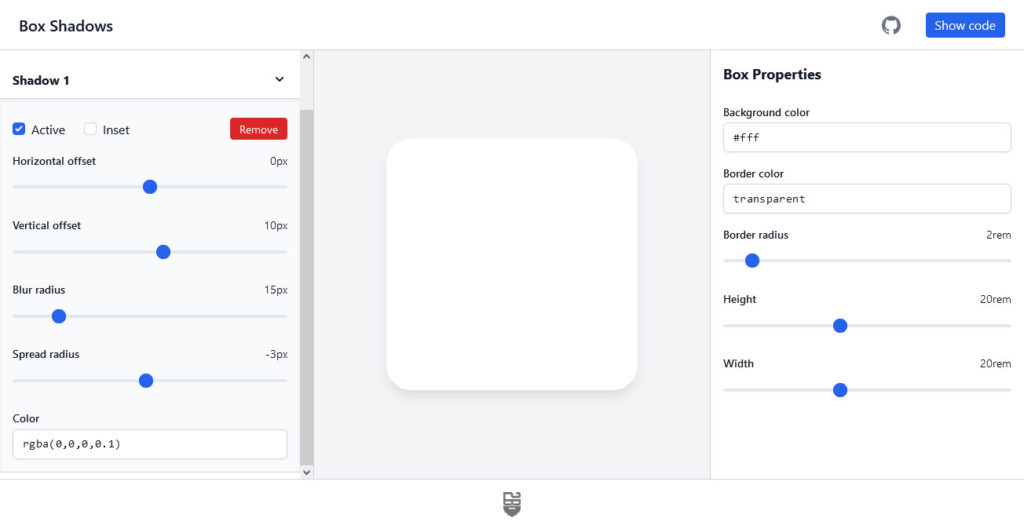
- box-shadow.dev: esta herramienta de un solo propósito tiene toda la funcionalidad que necesita y la mejor interfaz de usuario del grupo. Puede usar el
inset, crear varias sombras de cuadro, controlar las compensaciones, desenfocar y extender a través de los controles deslizantes e ingresar colores manualmente. Cuando esté satisfecho, haga clic en Mostrar código para copiar el marcado CSS. El único inconveniente es que no proporciona código para navegadores más antiguos. - CSSmatic Box Shadow CSS Generator: similar al anterior. Le permite controlar las propiedades
box-shadowtravés de los controles deslizantes y también ingresar números manualmente. Tiene su propio control de opacidad, lo cual es bueno. Por otro lado, le falta funcionalidad para múltiples sombras. El marcado de código que obtiene incluye navegadores más antiguos. - Box Shadow CSS Generator: una opción sólida que también tiene una capacidad de selección de color y también le brinda código para navegadores más antiguos. Puedes copiarlo con un simple clic. Tiene control de opacidad pero solo puede crear una sombra paralela.
- CSS3gen CSS3 Box Shadow Generator: otro generador de sombra paralela. Una característica interesante aquí es que, en lugar de las compensaciones x e y, puede seleccionar el ángulo y la distancia de la sombra y la herramienta hará el resto automáticamente. Por alguna razón
spread-radiusy elinsettienen su propio menú. El CSS que simplemente puede copiar y pegar también incluye marcado para generaciones de navegadores anteriores.
Pensamientos finales: CSS Box Shadow
La propiedad box-shadow puede ser abrumadora al principio. Es una de esas propiedades que toma muchos valores, por lo que puede parecer más complicado de lo que realmente es. Con suerte, este tutorial de CSS box-shadow ha puesto fin a esa sensación.
Arriba, hemos repasado qué es CSS box-shadow y cómo funciona. Hemos explicado la sintaxis, los valores y cómo funcionan juntos. Además, repasamos una serie de ejemplos sobre cómo usar las sombras de cuadro CSS en la vida real, incluido el marcado que puede usar de inmediato. Finalmente, para aquellos que quieran un poco de ayuda, enumeramos una serie de generadores box-shadow CSS que pueden hacer mucho del trabajo pesado por usted.
A estas alturas, debería sentirse capaz de utilizar esta función CSS en su sitio web. Esperamos ver qué haces con él.
¿Cómo está utilizando CSS box shadow en su sitio web? ¿Algún caso de uso emocionante que no hayamos cubierto anteriormente? ¡Háganos saber en los comentarios a continuación!
