見事なTwitterランディングページを作成する方法
公開: 2021-12-22
Twitterのランディングページを簡単に作成する方法を学びたいですか?
TwitterフォロワーをWebサイトのホームページまたは製品ページにリダイレクトすると、クリックしたものを見つけるためにサイトをナビゲートするのに苦労します。
そのため、Twitterのオーディエンスが探している情報をワンクリックで表示するには、別のランディングページが必要です。 これにより、コンテンツへのトラフィックを増やし、エンゲージメントを高めることができます。
この記事では、WordPressでTwitterのランディングページを簡単に作成して、コンバージョンを増やす方法を紹介します。
しかし、最初に、Twitterのランディングページとは何かを学びましょう。
Twitterランディングページとは何ですか?
Twitterランディングページは、Twitterフォロワーにメーリングリストへの登録や製品の購入を促すために作成された専用のWebページです。
このページは、Twitterプロフィールのバイオページのリンクとして使用できます。 そのため、訪問者はランディングページのリンクをクリックして、ブランドについて詳しく知ることができます。
Twitterのランディングページを使用すると、特定の製品やサービスに焦点を当て、バナー広告やナビゲーションメニューなどの気を散らすことなく宣伝できます。 製品の売り上げを伸ばすために有料のTwitterキャンペーンを開始したい場合は必須です。
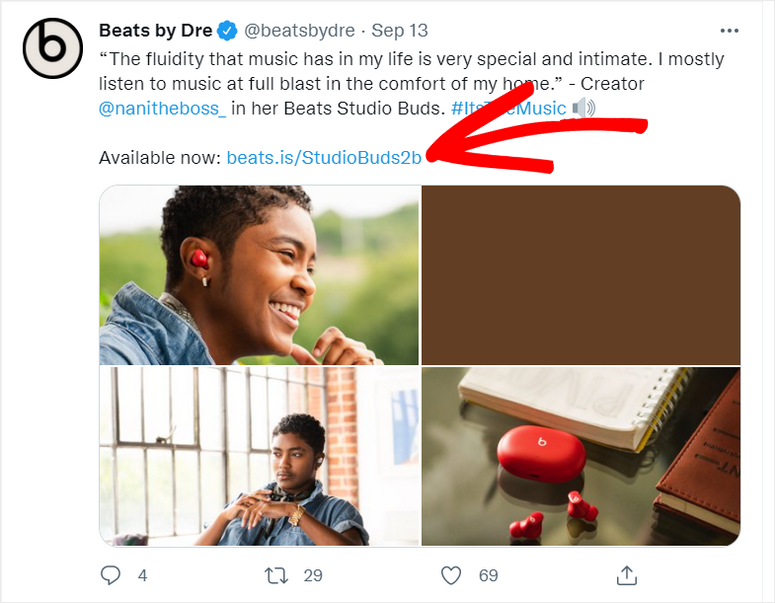
BeatsbyDreによるTwitterキャンペーンの例を次に示します。 ユーザーは、提供されたリンクをクリックして、オファーの詳細を確認します。

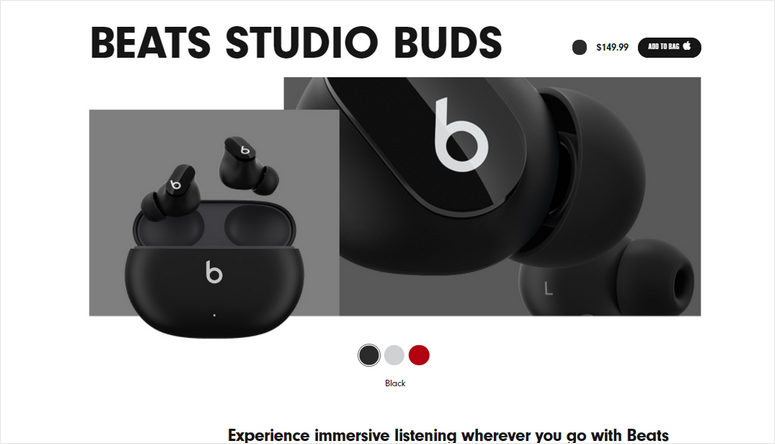
Twitterユーザーがリンクをクリックすると、投稿で指定された製品とオファーの詳細が記載された製品ランディングページにリダイレクトされます。

このように、サイトのTwitterランディングページを作成することもできます。 ランディングページに追加することを検討する必要があるいくつかのページ要素は次のとおりです。
- 訪問者をより多く滞在させる人目を引く見出し
- Twitter投稿のオファーに一致する明確で説得力のあるコピー
- あなたの製品を紹介する魅力的な画像。 たとえば、電子書籍を販売している場合は、電子書籍の写真を追加する必要があります
- 訪問者が製品を購読または購入するように動機付けるための召喚(CTA)ボタンおよびセクション
- 顧客のストーリーを示し、訪問者の信頼を得るための顧客レビューまたはお客様の声
追加するページ要素がわかったので、Twitterのランディングページを作成してフォロワーをサブスクライバーと顧客に変換する方法を学びましょう。
WordPressでTwitterランディングページを作成する
ページビルダーの助けを借りて、コーディングの知識がなくても、Twitterキャンペーンのランディングページを簡単に作成できます。
このチュートリアルでは、WordPressに最適なランディングページビルダープラグインであるSeedProdを使用しています。

SeedProdは、製品やサービスを宣伝するためのあらゆるタイプのランディングページを作成できる強力なページビルダーです。
シンプルなドラッグアンドドロップページビルダーを使用すると、ページブロックを簡単に追加および削除できます。 魅力的なTwitterランディングページを作成するために使用できる40を超えるコンテンツブロックを取得できます。
SeedProdには、150以上の美しいランディングページテンプレートのライブラリも付属しています。 したがって、要件を満たすものを選択し、必要に応じてページをカスタマイズできます。
SeedProdをTwitterのランディングページを作成するための最良の選択にする機能のいくつかを次に示します。
- レスポンシブ:作成したすべてのランディングページは、すべてのタイプのデバイスに高速かつ美しく読み込まれます。
- SEO対応: All in OneSEOやGoogleAnalyticsなどのSEOツールを統合して、検索結果のランキングを向上させます。
- 独自のページブロック:オプチンフォーム、証言、カウントダウン、CTAボタンなどのコンバージョン率の高いコンテンツブロックを追加します。
- スマートセクション:テンプレートのコレクションから選択して、ヒーローヘッダー、召喚状、フッターなどのセクションを簡単に追加できます。
- Eメールマーケティングの統合: Constant Contact、AWeber、ActiveCampaignなどのEメールマーケティングサービスに接続してEメールリストを作成します。
- スパム保護: Google reCAPTCHAオプションを使用して、ハッカーやスパムボットからランディングページを保護します。
これに加えて、SeedProdは、組み込みの近日公開ページ、404ページ、ログインページ、およびメンテナンスモードを提供します。 これは、サイトがダウンまたは建設中であるときに顧客に通知するのに役立ちます。
それでは、SeedProdプラグインを使用してTwitterのランディングページを作成する方法を学びましょう。
ステップ1:SeedProdプラグインをインストールしてアクティブ化する
まず、SeedProdアカウントにサインアップする必要があります。
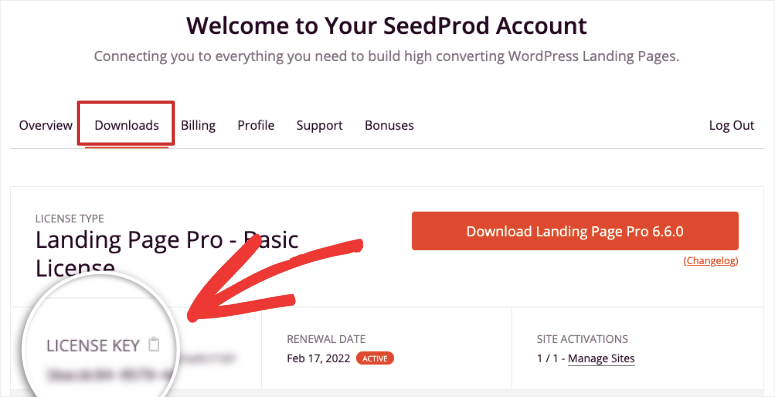
サインアップすると、ダウンロードファイルとライセンスキーが[ダウンロード]タブに表示されます。

次に、SeedProdプラグインをサイトにインストールします。 詳細については、WordPressプラグインのインストール方法に関するガイドを確認してください。
プラグインをインストールしてアクティブ化したら、 SeedProd»[設定]タブを開き、ここにライセンスキーを入力します。

[キーの確認]ボタンをクリックして、確認が成功したというメッセージを表示します。
これで、専用のTwitterランディングページの作成を開始できます。
ステップ2:新しいランディングページを作成する
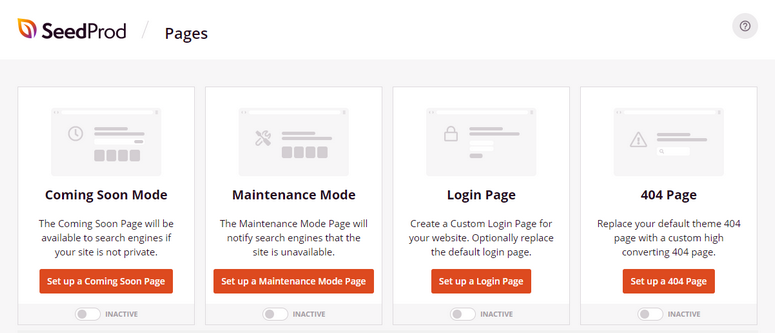
新しいランディングページを作成するには、管理ダッシュボードから[ SeedProd ]タブに移動します。
ここでは、サイトの近日公開モード、メンテナンスモード、ログインページ、および404ページを設定するためのオプションを確認できます。

下にスクロールすると、[新しいランディングページの追加]ボタンが表示され、新しいランディングページが作成されます。

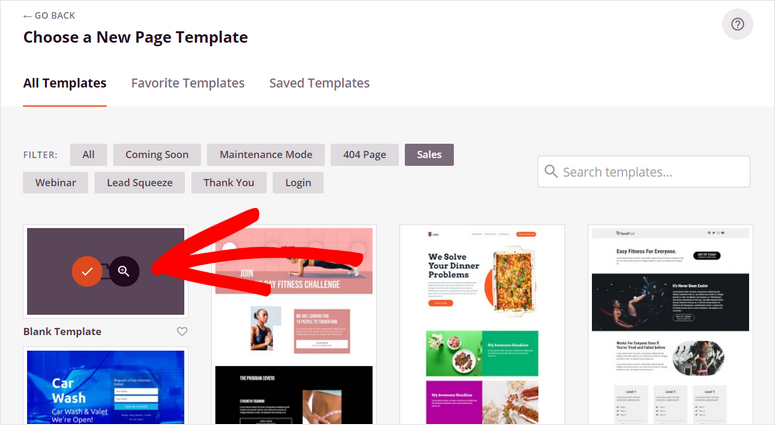
次に、開始に役立つ100を超えるランディングページのデザインを提供するテンプレートライブラリが表示されます。 空白のテンプレートを使用して、最初からページを作成できます。

または、近日公開、ウェビナー、リードスクイーズ、ありがとうなどのフィルターを使用して、サイトに適したテンプレートを見つけます。
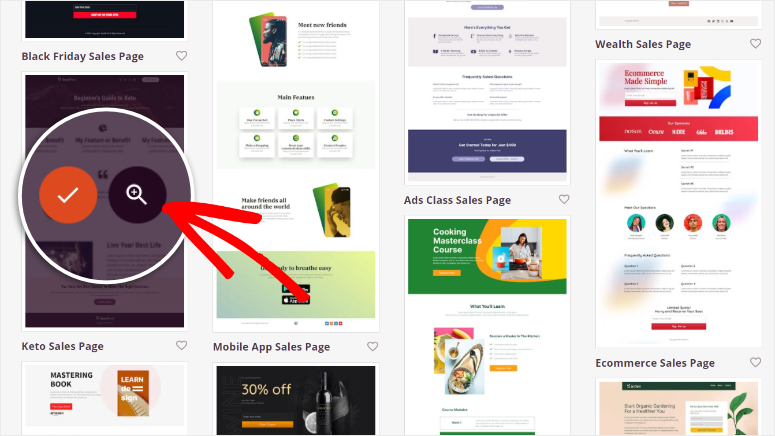
テンプレートにカーソルを合わせると、虫眼鏡アイコンが表示されます。 それをクリックすると、同じページでテンプレートをプレビューできます。

このチュートリアルの例として、 KetoSalesPageテンプレートを使用しています。
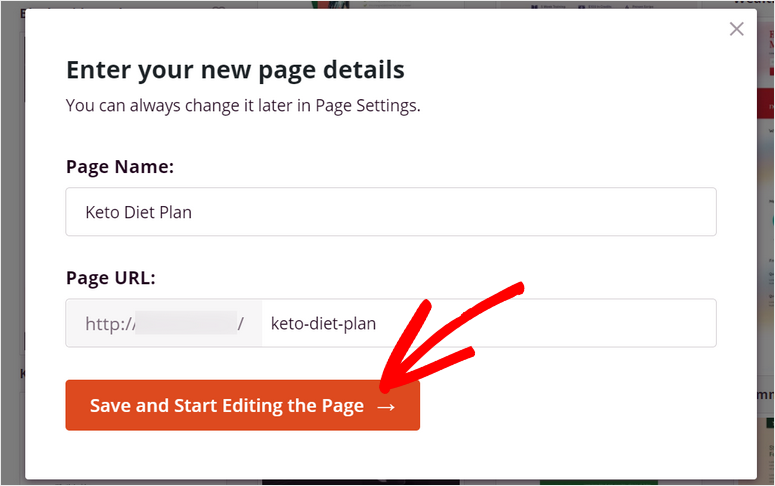
テンプレートを選択したら、Twitterのランディングページの名前とURLを入力する必要があります。

[保存してページの編集を開始]ボタンをクリックして、SeedProdページビルダーを起動します。
次に、好みに合わせてランディングページテンプレートをカスタマイズする方法を説明します。
ステップ3:Twitterのランディングページをカスタマイズする
SeedProdのドラッグアンドドロップページビルダーを使用すると、コードを1行もタッチすることなく、ランディングページを簡単に編集できます。
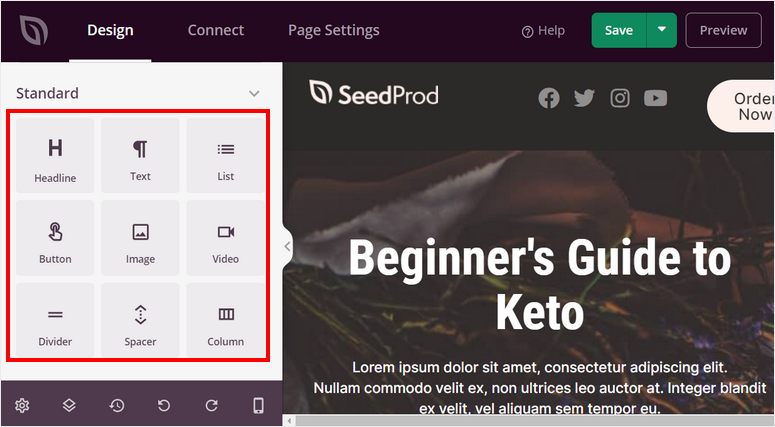
ページビルダーの左側では、すべてのコンテンツブロックが、Standard、Advanced、およびWooCommerceの3つのセクションに分割されています。
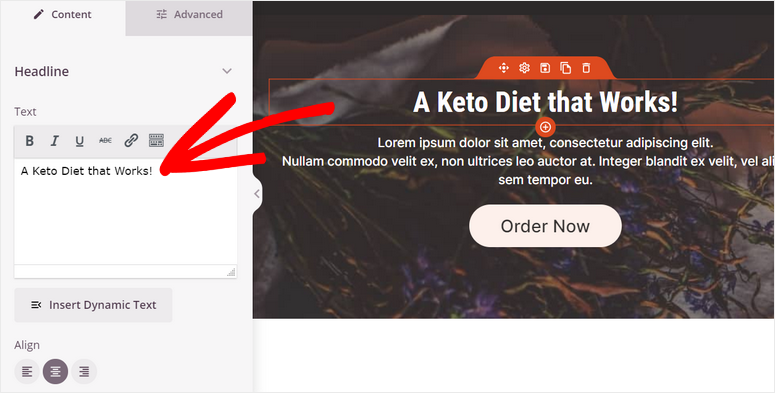
[標準]セクションには、見出し、画像、CTAボタンなどの基本的なコンテンツブロックがあります。

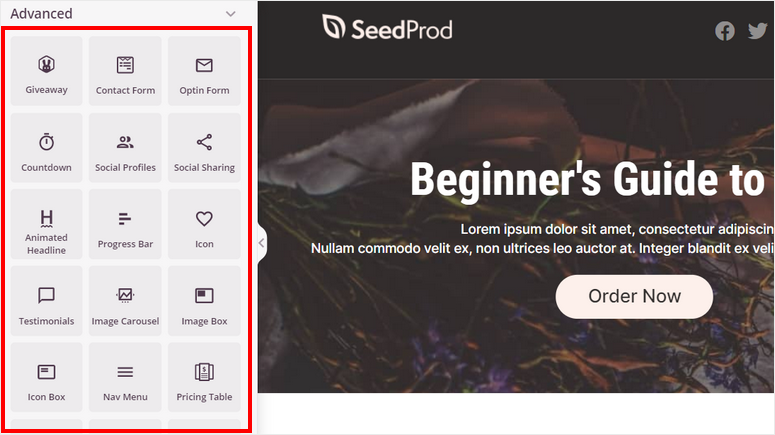
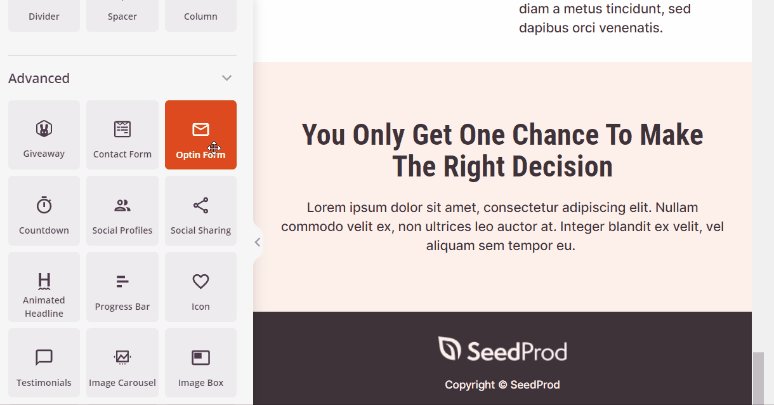
[詳細設定]セクションには、変換を改善するのに役立つコンテンツブロックがさらにあります。 ブロックのいくつかは次のとおりです。

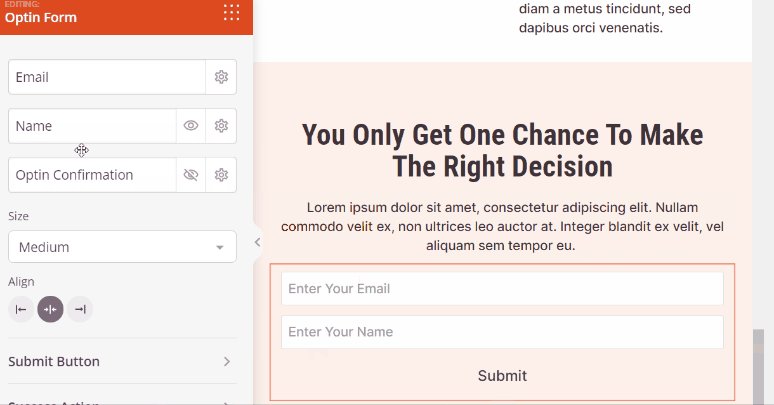
- オプトインフォーム
- 景品
- 秒読み
- アニメーションの見出し
- お客様の声
- ソーシャルシェアリング
- 星評価

WooCommerceセクションには、カートへの追加、チェックアウト、カートなど、WooCommerceに関連するコンテンツブロックがあります。

これらのブロックを追加し、WooCommerceに接続して、Twitterのランディングページから直接製品を販売できます。
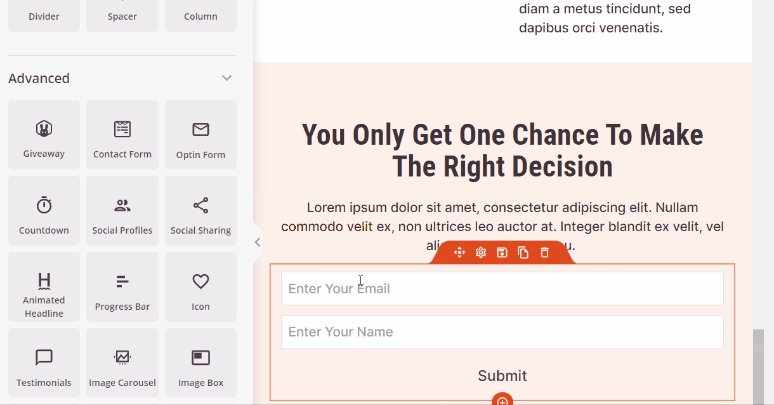
これらのコンテンツブロックのいずれかを追加するには、ページビルダーの右側にブロックをドラッグアンドドロップするだけです。 たとえば、ランディングページにオプチンフォームを追加しています。

コンテンツブロックを編集する場合は、それをクリックするだけで、ブロック設定が表示されます。 次に、テキスト、フォント、およびその他のオプションをスタイルに合わせて変更します。

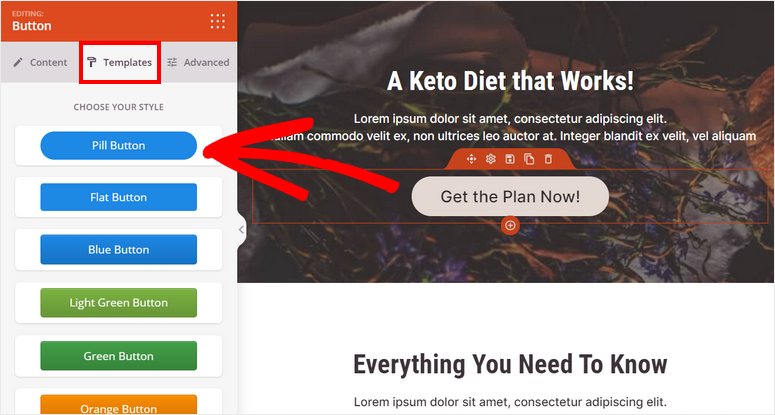
また、SeedProdを使用すると、CTAボタンを編集できるため、コンバージョン率が向上します。 ボタンのテキスト、色、フォント、およびテンプレートを変更するオプションがあります。

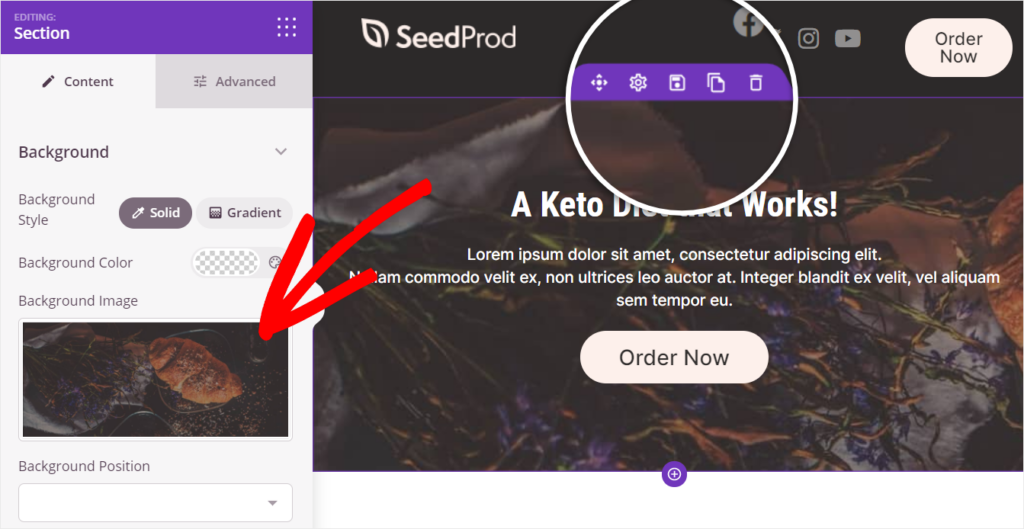
これ以外に、ページビルダーのページプレビュー側をクリックすると、セクション全体を編集できます。 背景画像や色などを変更できます。

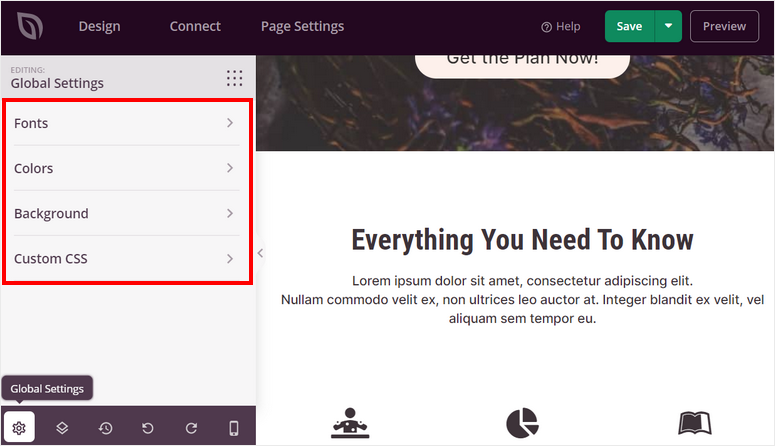
コンテンツブロックとセクションの編集が完了したら、ページビルダーの左下隅にあるグローバル設定に移動します。 フォント、色、背景、カスタムCSSを含む4つのオプションがあります。

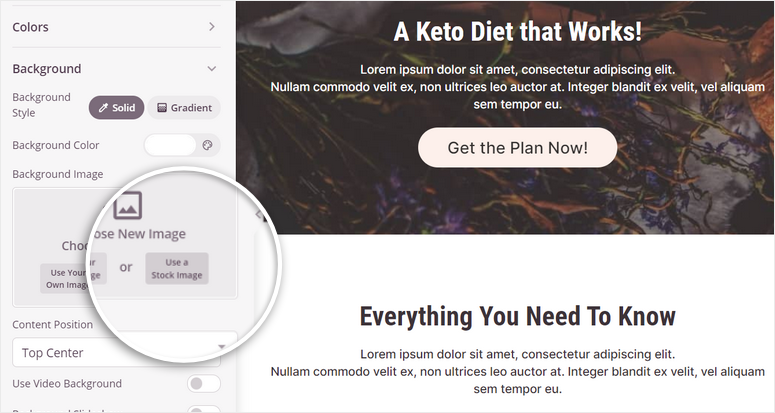
ここでは、Twitterランディングページ全体のフォント、色、背景画像を変更できます。 SeedProdを使用すると、ページビルダーでストック画像を直接検索して追加できます。

グローバル設定を設定したら、必ず[保存]ボタンをクリックしてください。
これで、Twitterのランディングページをメールサービスプロバイダーに接続する準備が整いました。
ステップ4:メールサービスプロバイダーを接続する
SeedProdを使用すると、Constant Contact、Aweber、ConvertKitなどのEメールマーケティングサービスと統合できます。 これは、サイトにサインアップしたユーザーの連絡先情報を自動的にインポートできることを意味します。
また、連絡先をセグメント化し、ユーザー入力に応じてさまざまなメーリングリストに送信することもできます。
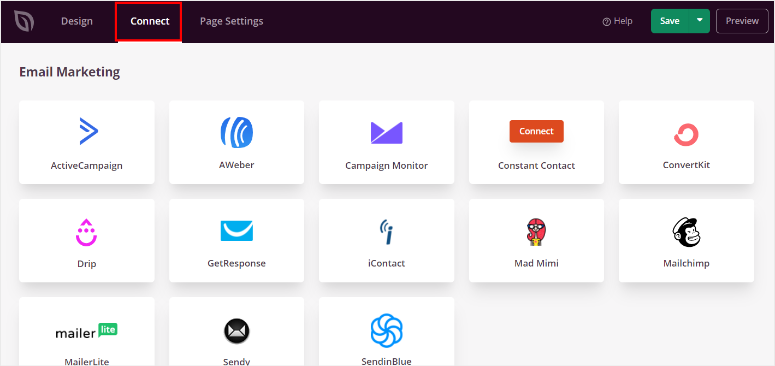
メールマーケティングリストを接続するには、ページビルダーの上部にある[接続]タブを開きます。 ここでは、接続できるすべての電子メールサービスプロバイダーを確認できます。

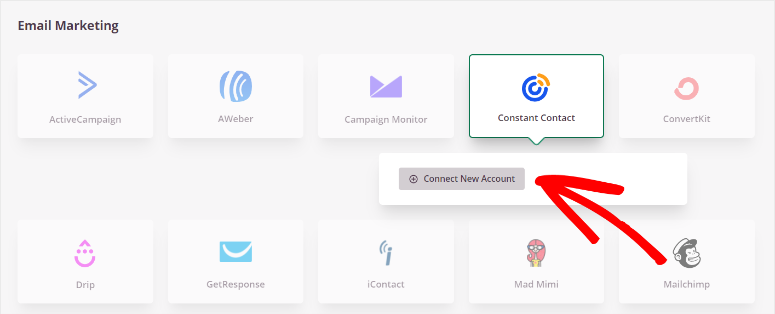
メールサービスプロバイダーを選択し、[新しいアカウントに接続]ボタンをクリックします。 次に、画面に表示される指示に従います。
人気のあるメールサービスプロバイダーは、アカウントに接続するためにAPIキーを入力するように求めます。 あなたはあなたの電子メールアカウントダッシュボードからあなたのものを得ることができます。

完了したら、設定を保存します。 これで、サブスクライバーの自動応答メールを設定する準備が整いました。
ランディングページを公開する前に最後に行う必要があるのは、ページ設定をカスタマイズすることです。
手順5:ページ設定を構成する
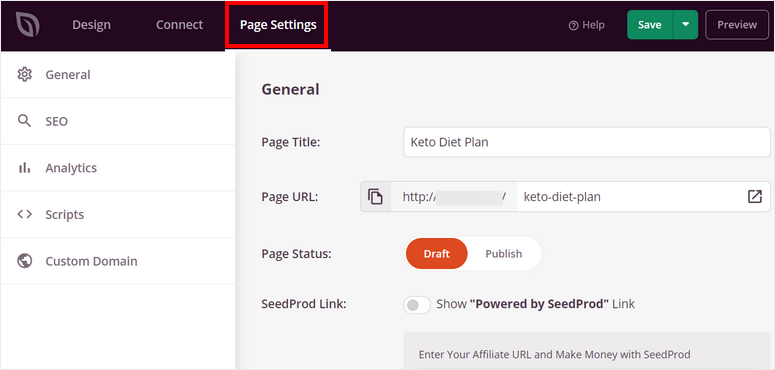
パフォーマンスとSEOのためにサイトを最適化するには、ページ設定を構成する必要があります。 フォームビルダーのトップバーにある[ページ設定]タブからアクセスできます。

ここに、次のページ設定が表示されます。
- 一般設定:ページタイトル、URL、ステータスを編集します。 ページの「PoweredbySeedProd」リンクを表示または非表示にするオプションもあります。
- SEO:オールインワンSEOプラグインと統合し、Twitterのランディングページを最適化して、SEOランキングを向上させます。
- 分析: MonsterInsightsなどの分析プラグインを使用してランディングページのトラフィックを追跡します。
- スクリプト:カスタムコードを追加して、ページスタイルをさらにカスタマイズします。 コーディングに慣れていない場合は、この部分を残すことができます。
設定が完了したら、[保存]ボタンをクリックします。
あなたが今する必要があるのはあなたのランディングページをあなたのWordPressサイトに公開することです。
ステップ6:Twitterランディングページを公開する
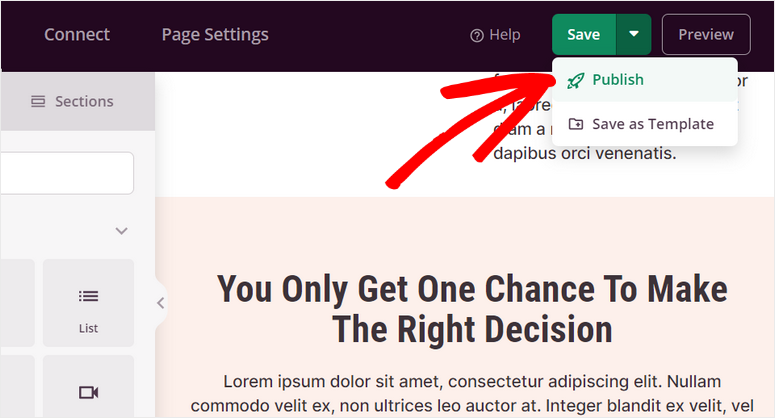
ランディングページを公開するには、[保存]ボタンの横にあるドロップダウン矢印をクリックし、[公開]オプションをクリックします。

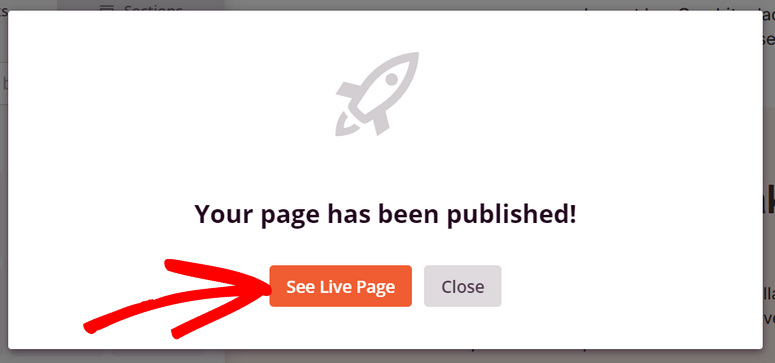
ページが公開されると、成功メッセージを含むポップアップが表示されます。 ここで、[ライブページを表示]ボタンをクリックして、Twitterのランディングページがどのように表示されるかを確認できます。

おめでとうございます! Twitterキャンペーンのランディングページを正常に作成して、コンバージョン率を高めました。
このチュートリアルが、WordPressでTwitterのランディングページを簡単に作成する方法を学ぶのに役立つことを願っています。
SeedProdは、WordPressサイト向けのナンバーワンのランディングページビルダープラグインです。 初心者向けのページビルダーを提供しており、あらゆる目的でコンバージョン率の高いランディングページを作成できます。
SeedProdを使用すると、Twitterキャンペーンのランディングページを簡単に作成およびカスタマイズできます。 他のソーシャルメディアキャンペーンのランディングページを作成することもできます。
また、マーケティング結果を最大化するためのもう1つの優れたツールは、OptinMonsterです。 フローティングバー、ポップアップ、ウェルカムマットなど、あらゆる種類のキャンペーンを作成できます。
コンバージョンを増やすために、マーケティングキャンペーンを適切な人に適切なタイミングで表示するためのターゲティングルールを設定できます。
次のステップとして、次のリソースを確認できます。
- WordPressに最適なTwitterプラグイン
- WordPressの投稿をFacebookやTwitterに自動的に共有する
- あなたのサイトをモバイルフレンドリーにするためのトップWordPressプラグイン
これらの投稿は、TwitterアカウントをWordPressサイトに接続し、自動化された投稿を簡単に共有するのに役立ちます。 最後の1つは、モバイルユーザー向けにランディングページを最適化するのに役立ちます。
