WordPressでGoogleFontsを使用する際のパフォーマンスを最適化するための5つのヒント
公開: 2022-01-09ウェブサイトの優れたタイポグラフィは、コンバージョンにプラスの影響を与える可能性があります。 適切なフォントを選択して最適化することが重要です。 Google Fontsは、優れたデザインであり、デフォルトのWebサイトにさらに優雅さを加えることができるため、非常に人気のあるサービスです。 残念ながら、Web上の他のものと同様に、適切に使用しないと、サイトのパフォーマンスに悪影響を与える可能性があります。 この記事では、WordPressでGoogleFontsを使用する際のパフォーマンスを最適化するための5つのヒントを紹介します。
GoogleFontsとWordPressサイトのパフォーマンス

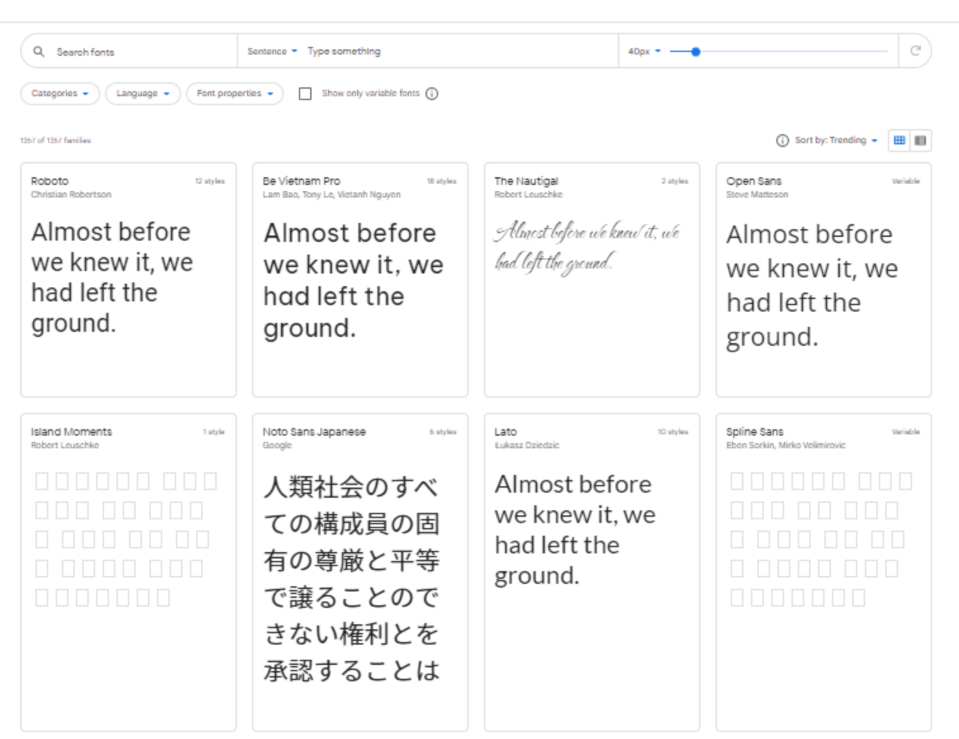
Google Fontsは、Googleが提供する1300を超える無料のフォントファミリのディレクトリであり、誰でも自分のWebサイトや印刷プロジェクトで使用できます。 それらは何百万ものWordPressWebサイトで使用されていますが、Webサイトのデザインを強化するための優れた方法です。 その中にはきっとユニークなデザインが見つかるはずです。 Google Fontsは通常、GoogleのCDNからプルすることでWordPressWebサイトに追加されます。 これは、フォントとスタイルシートの両方を含め、ユーザーに最も近いサーバーでホストされていることを意味します。
Webから取得したGoogleFontsは、システムフォント(コンピューターにインストールされているフォント)ほど高速ではありません。 Webサイト外のWebトラフィックは、読み込み速度の一部になります。 Google Fontsの読み込み時間は、大きなファイルよりもWebサイトのパフォーマンスに与える影響が小さくなります。 結局のところ、フォントは画像よりもはるかに小さいのです。 ただし、サイトからのすべてのリクエストは、ユーザーがアクセスできないときに費やされる時間です。 したがって、Google Fontsを最適化することは、サイトの読み込み速度を向上させるために行う価値があります。
幸い、WordPressでGoogleFontsを使用するときにパフォーマンスを最適化する方法はいくつかあります。
1.使用するフォントを少なくする

できるだけ少ないフォントを使用するのが最善です。 理想的には、最良の結果を得るためにペアになっている2セットのフォントを使用します。
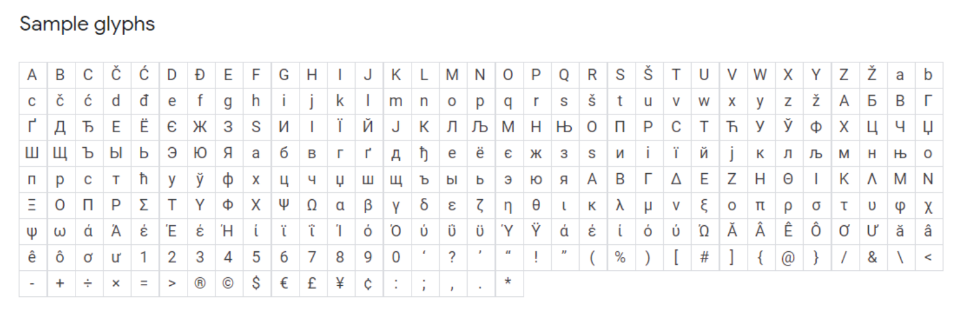
フォントについて話すとき、実際にはフォントファミリについて話します。 フォントタイプについて話すとき、私たちはしばしばプライマリフォントを思い浮かべますが、フォントには、複数の太さ、斜体、数字、記号など、多くのバリエーションが含まれています。 これらはグリフとして知られています。

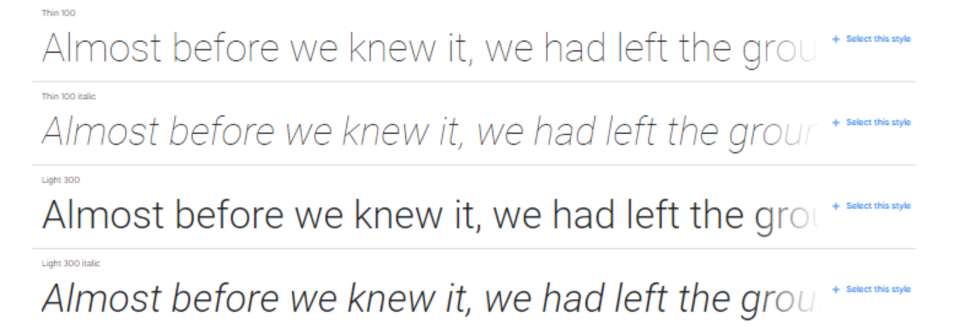
多くのフォントには、シン、ライト、ミディアム、セミボールド、ボールド、ウルトラボールドなどのウェイトが含まれています。 これらはそれぞれ、フォントファミリ内の異なるフォントです。 また、各ウェイトには、フォントの数が2倍になる斜体が含まれています。 そのフォントファミリを使用すると、そのすべてのバリエーションも読み込まれます。 あなたがそれに取り掛かるとき、それはたくさんです。
たとえば、Robotoは最近のサイトで人気のあるフォントです。 このファミリには、フォントごとに282個のグリフを持つ12セットのフォントがあります。 これは、1つのフォントファミリの3,384字体に、使用するフォント拡張機能の数を掛けたものです。 そのRobotoCondensedとRobotoSlabに追加すると、Webサイトで使用されるフォントの数がどのように天文学的になるかを簡単に確認できます。 複数のフォントファミリを使用する場合、数万のフォントを使用する可能性があります。
2.WordPressサーバーでGoogleFontsをホストします

WordPressサーバーにGoogleFontsをダウンロードしてホストすることができます。 そうすれば、サイトのタイポグラフィがWebサイトと同じ場所からユーザーに配信されます。 Webサイトは他の場所からフォントファイルを要求する必要がなく、ユーザーにとってページの読み込みが速くなります。
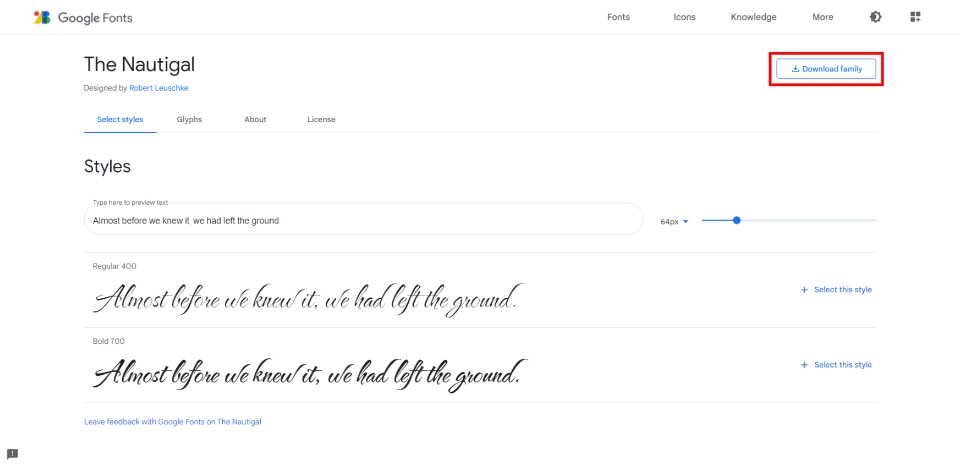
Google Fonts Webサイトでフォントを選択すると、ダウンロードオプションが表示されます。 フォントファミリーをダウンロードしてから、FTP経由でcontent/uploadsフォルダーにアップロードします。 それらを使用するには、ページの<head>領域でサードパーティのフォントホストを参照しないでください。 代わりに、スタイルシートでURL / fonts/FONT_FILE_NAME.file-extensionを参照してください。
これらすべてを念頭に置いて、必要なフォントとウェイトのみをロードしてください。 可能なすべての重みと斜体のオプションを使用しないでください。 フォントごとにTTF、EOT、WOFF、およびWOFF2形式を使用します。
3.GoogleFontsをプリロードします
Google Fontsは通常、GoogleのCDNから取得されます。 確かに、これは高速なサーバーですが、フォントは通常、Webサイトの読み込みプロセスの後半にプルされます。
接続の問題があり、フォントがダウンロードされない場合、ページは一般的なシステムフォントを使用してレンダリングされます。 次に、フォントがダウンロードされると、ページが再レンダリングされます。 簡単に言うと、ページは1つのフォントで読み込まれ、次に別のフォントに変更されます。 これは、スタイルなしテキストのフラッシュ(FOUT)として知られています。 これは待つよりも好ましいです。 しかし、それはまだ素晴らしいことではありません。
これを解決する1つの方法は、フォントをプリロードすることです。 Google Fontsをプリロードすると、ロード時間も約100ミリ秒短縮されます。 この理由は、DNS、TCP、およびTLSがGoogleFontsCSSファイルと並行して読み込まれるためです。
プリロードでは、スタイルシートのプリロードリンクを事前に接続して使用する必要があります。 フォントのファミリとHTMLを含むスタイルシートをWebサイトの<head>領域にロードします。
CDNPlanetからの事前接続を使用したHTMLの例を次に示します。
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
上記の例のRobotoと、すべてのフォントオプションを、使用するフォントとオプションに置き換えます。

4.WordPressプラグインを使用してGoogleFontsを最適化する

WordPressに関するほとんどのことと同様に、プラグインを使用すると、GoogleFontsの最適化がはるかに簡単になります。 彼らはあなたのために物事のソフトウェア側を処理するので、あなたはコードをどこに置くかについて心配する必要はありません。
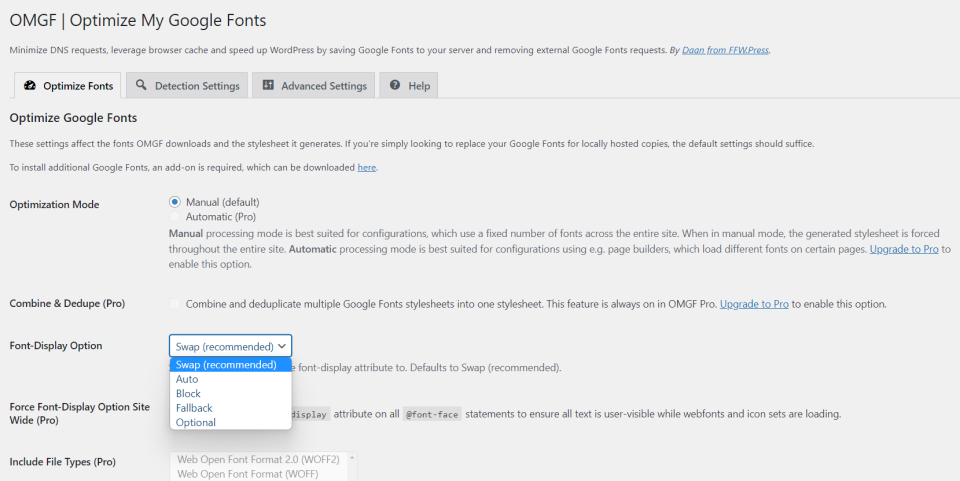
GoogleFontsを最適化できる優れたプラグインはたくさんあります。 私が特に興味深いと思うのはOMGFです| GoogleFontsをローカルでホストします。 すでに使用しているGoogleFontsを最適化するために特別に設計されています。 他の多くのGoogleFontsプラグインと同様に、これには無料バージョンとプレミアムバージョンの両方があります。 無料版には手動設定のみが含まれているため、注意が必要です。 しかし、それらは設定するのにそれほど複雑ではありません。
これについて際立っている主な点は、無料バージョンには、単にフォント自体の使用を容易にするのではなく、誰でも利用できるいくつかの最適化が含まれていることです。 このようなほとんどのプラグインは、プレミアムバージョンによる最適化のみを提供します。 ただし、最良の結果を得るには、プレミアムバージョンをお勧めします。 無料版には、始めるのに十分な最適化があります。

プラグインはフォントをキャッシュし、GoogleFontsをローカルでホストできます。 エンキューされたフォントはヘッダーから自動的に削除され、ローカルフォントに置き換えられます。 折り畳みの上にあるフォントをプリロードして、特定のフォントやスタイルシートがロードされないようにすることができます。

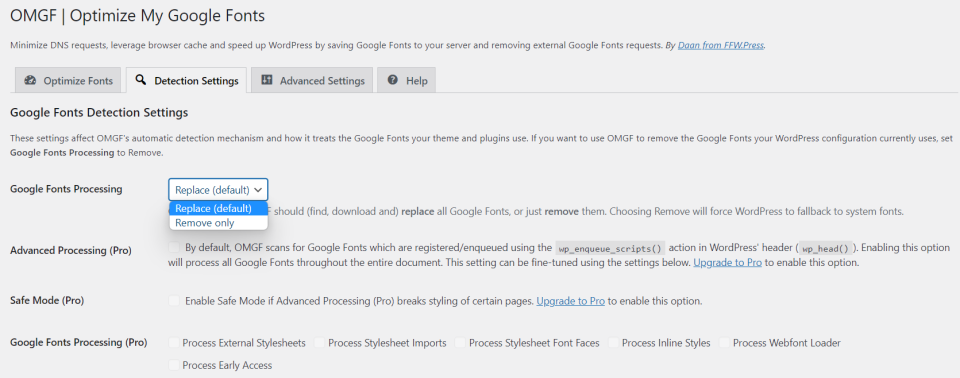
検出設定でフォントを置き換えたり削除したりできます。 これは、再設計後に特に役立ちます。これにより、ユーザーに配信されることのない古いリソースをロードしないようになります。

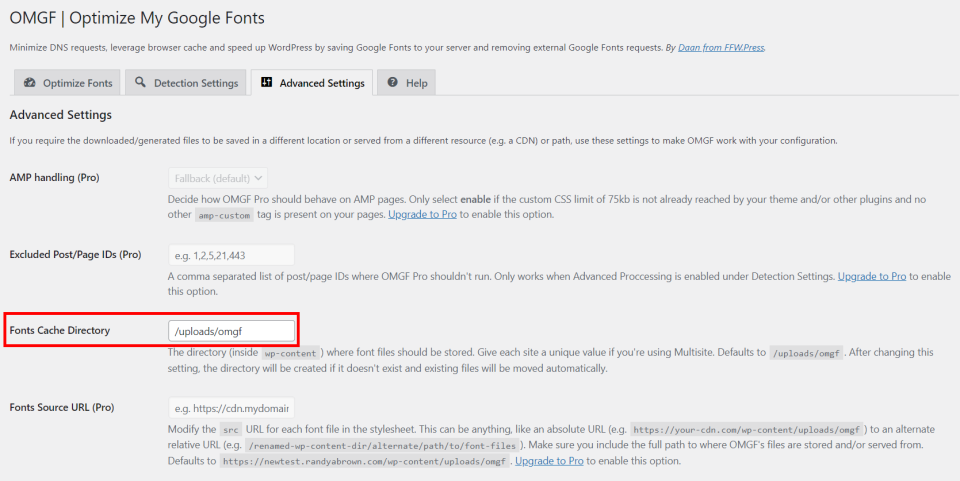
そして、あなたが本当にきれいな家を維持しているなら、詳細設定はあなたがフォントキャッシュのためのディレクトリを選択することを可能にします。
5.DiviモジュールとのGoogleFonts統合を使用する

600のGoogleFontsは、テキストを使用するすべてのDiviモジュールに統合されており、DiviテーマとDiviプラグインの両方で利用でき、可能な限り最高のパフォーマンスとデザインを実現するように最適化されています。 フォントファミリー、太さ、スタイルを選択し、サイズ、色、行の高さ、行の間隔、および本文とすべての見出しのサイズの影を個別にカスタマイズします。 個々のデバイスに合わせて調整することもできます。
Google Fontsはキャッシュされ、使用されているフォントのみがモジュールにロードされます。 これにより、ブラウザが不要なフォントバリエーションをロードするのを防ぎます。

[一般]>[パフォーマンス]タブの[Diviテーマオプション]には、いくつかのGoogleFonts設定があります。 両方ともデフォルトで有効になっています。 つまり、Diviユーザーであり、これがテーマで処理されるものであることを知らなかった場合は、すでに処理されています。
Google Fontsの読み込みを改善するGoogleFontsをキャッシュしてインラインで読み込むことで、ページの読み込み時間を改善し、レンダリングブロックリクエストを減らします。 その下には、 「レガシーブラウザのGoogleFontsサポートを制限する」というオプションがあります。 この機能により、Google Fontsのサイズが小さくなり、読み込み時間が短縮されます。 欠点は、一部の古いブラウザではGoogleFontsのサポートが制限されていることです。
終わりの考え
あなたのウェブサイトがすでに何らかの方法でGoogleFontsを使用している可能性が高いです。 しかし、WordPressでGoogle Fontsを使用するときにパフォーマンスを最適化するためのこれらの5つのヒントに従うと、違いに気付くと思います。 小さい場合もありますが、最適化されていないGoogle Fontsは、ウェブサイトの読み込み時間と全体的なユーザーエクスペリエンスに影響を与える可能性があります。 Google Fontsを最適化するための手動オプションはいくつかありますが、ほとんどのユーザーはOMGFなどのフォント最適化プラグインをインストールすることをお勧めします。 もちろん、Diviは、あらゆるタイプのフォントの最適化と管理に最適なオプションです。
私たちはあなたから聞きたい。 WordPressでGoogleFontsを最適化するためにこれらのヒントのいずれかを使用していますか? コメントで教えてください。
Sammby/shutterstock.comによる注目の画像
