より多くのウェブサイトエンゲージメントを引き付けるための20のブートストラップボタン
公開: 2021-05-30アプリケーションまたはWebサイトのさまざまなインタラクティブ要素を選択するときに、1つのリソースのみに依存できるように、最高の無料のBootstrapボタンを作成しました。
カラフル、ミニマル、丸みを帯びた、暗い、角度のある-私たちのボタンは、すべてのユーザーのニーズに合うようにすべての形とスタイルです。
あなたはそれらを以下のために使うことができます:
- ソーシャルメディア
- 通知
- 提出物/ファイルのアップロード
- 召喚状(CTA)
- ドロップダウン
- チェックボックスなど。
あなたのウェブサイトのボタンを魅力的で魅力的なものにすることは、ページ全体により多くの注意を追加します。
それなし。 A.フレッシュ。 始める。
時間を節約してお楽しみください!
最高のブートストラップボタンテンプレート
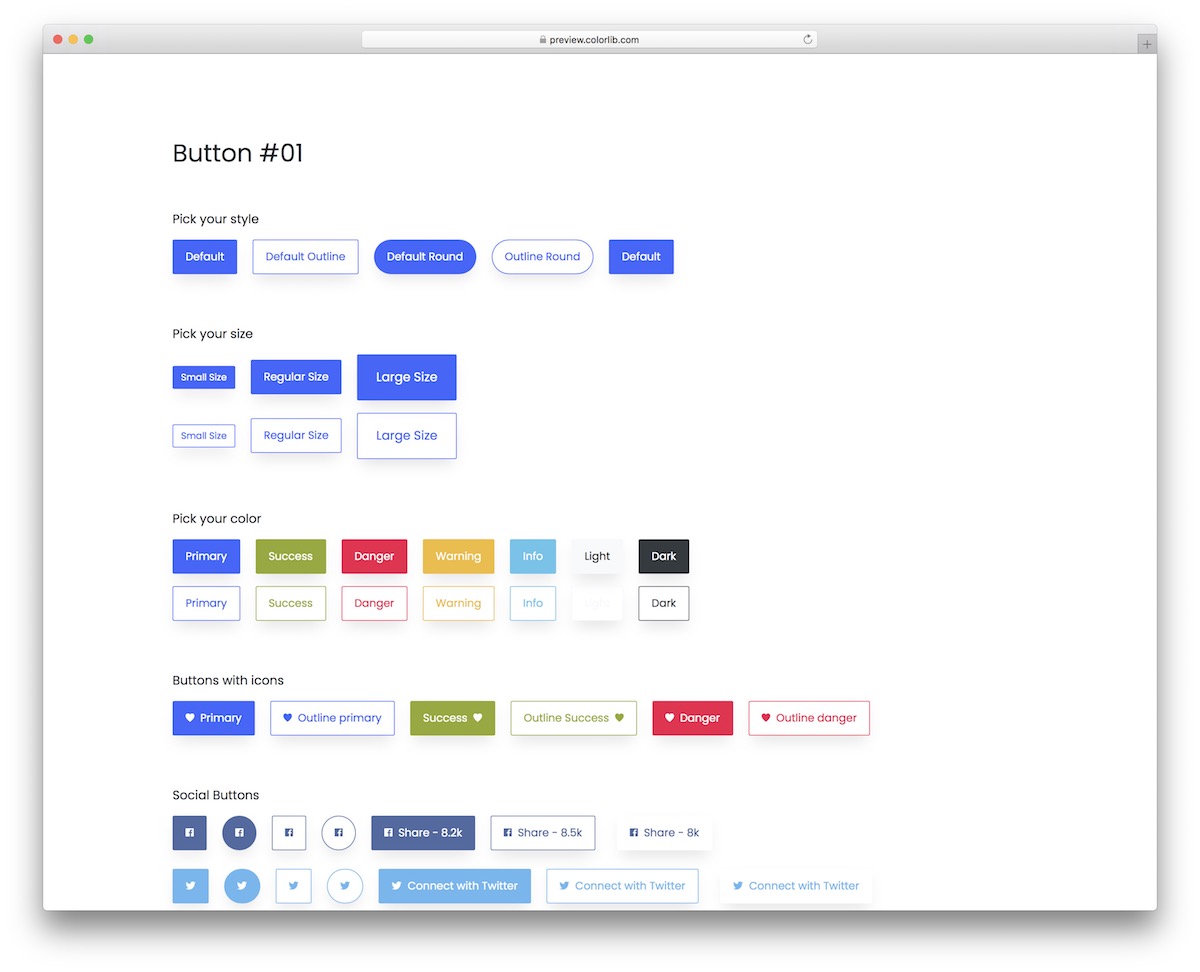
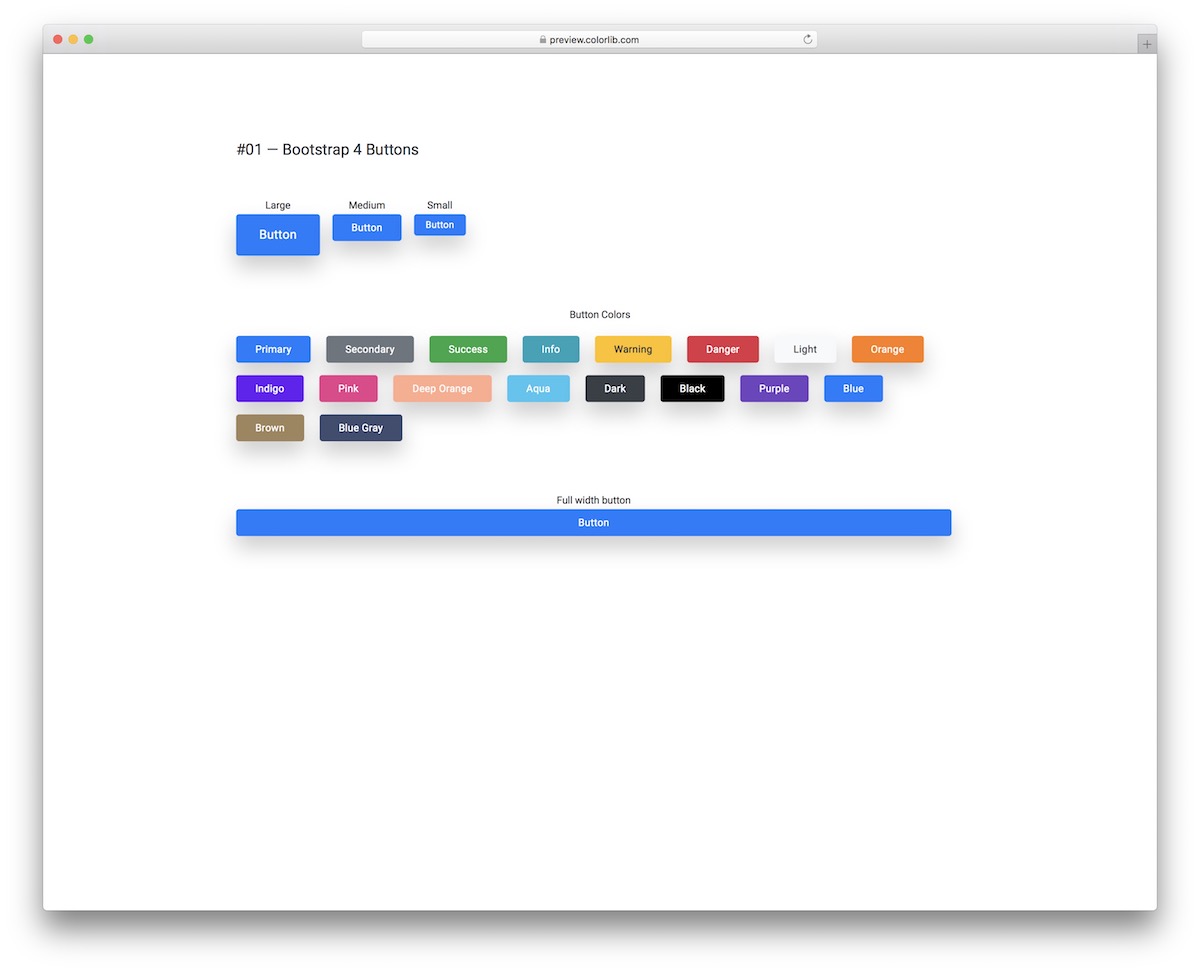
ブートストラップボタンV01

任意のWebサイトまたはアプリケーションで機能する複数の異なるボタンのコレクション。 これは、ゼロから始める必要なしに統合できるようになった最新の小さなスニペットのセットです。
彼らはあなたをうまくやるであろう多くの異なったスタイル、サイズ、色と他の特徴で来ます。
また、ホバー効果とミニマリストのアウトラインの外観でそのようなものを手に入れます。 要するに、誰にとっても何かがあります。
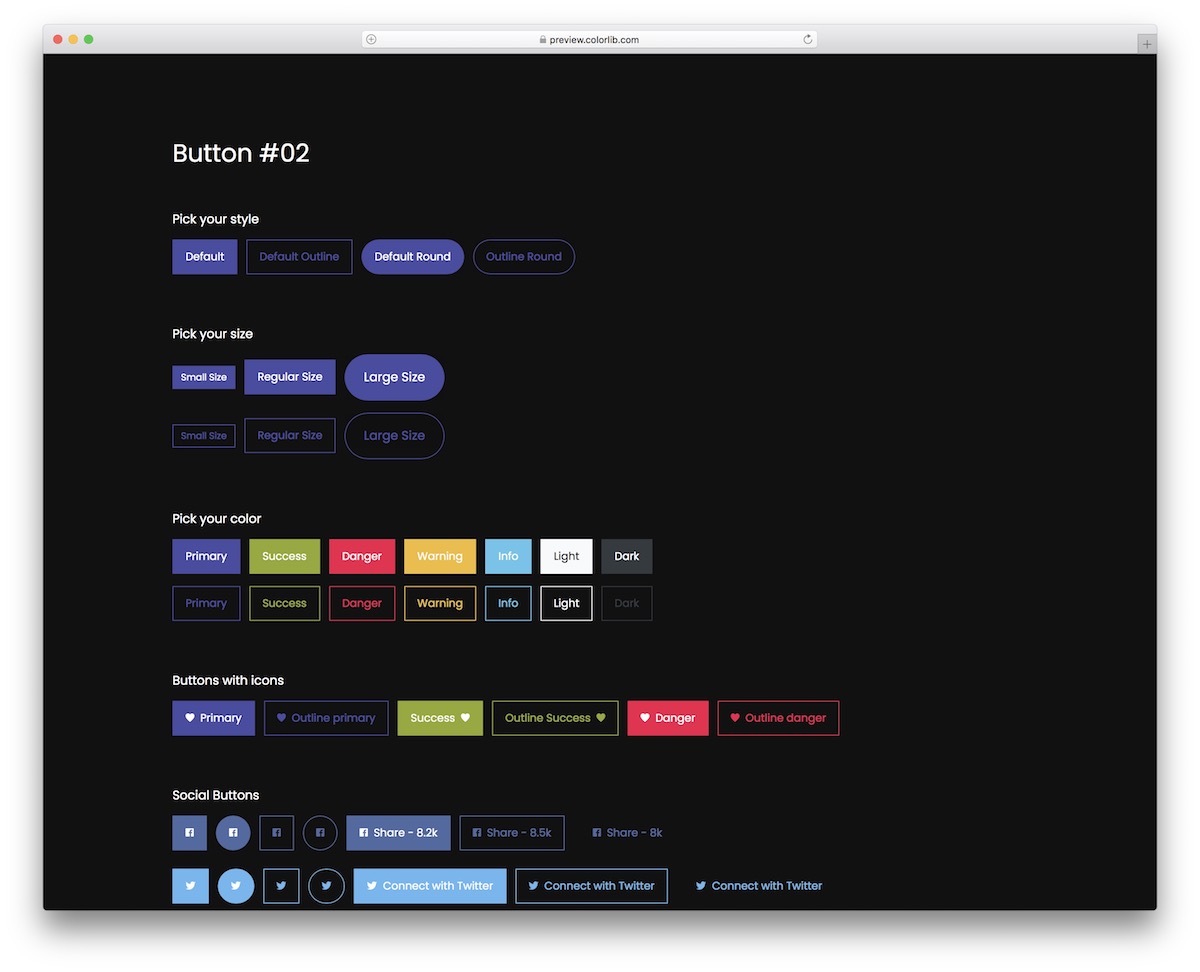
詳細/デモのダウンロードブートストラップボタンV02

このクリエイティブなボタンのコレクションは、より落ち着いた外観を掘るすべての人に最適です。 さまざまな色を選択できるため、特定のブランド規制に適した色を簡単に見つけることができます。
しかし、実際には、何かを変更したい場合は、自由に行うことができます。
標準のボタンに加えて、いくつか例を挙げると、トグル、ソーシャルアイコン/ボタン、チェックボックス、召喚状もあります。 もちろん、これらのボタンはすべてデスクトップとモバイルで問題なく機能します。
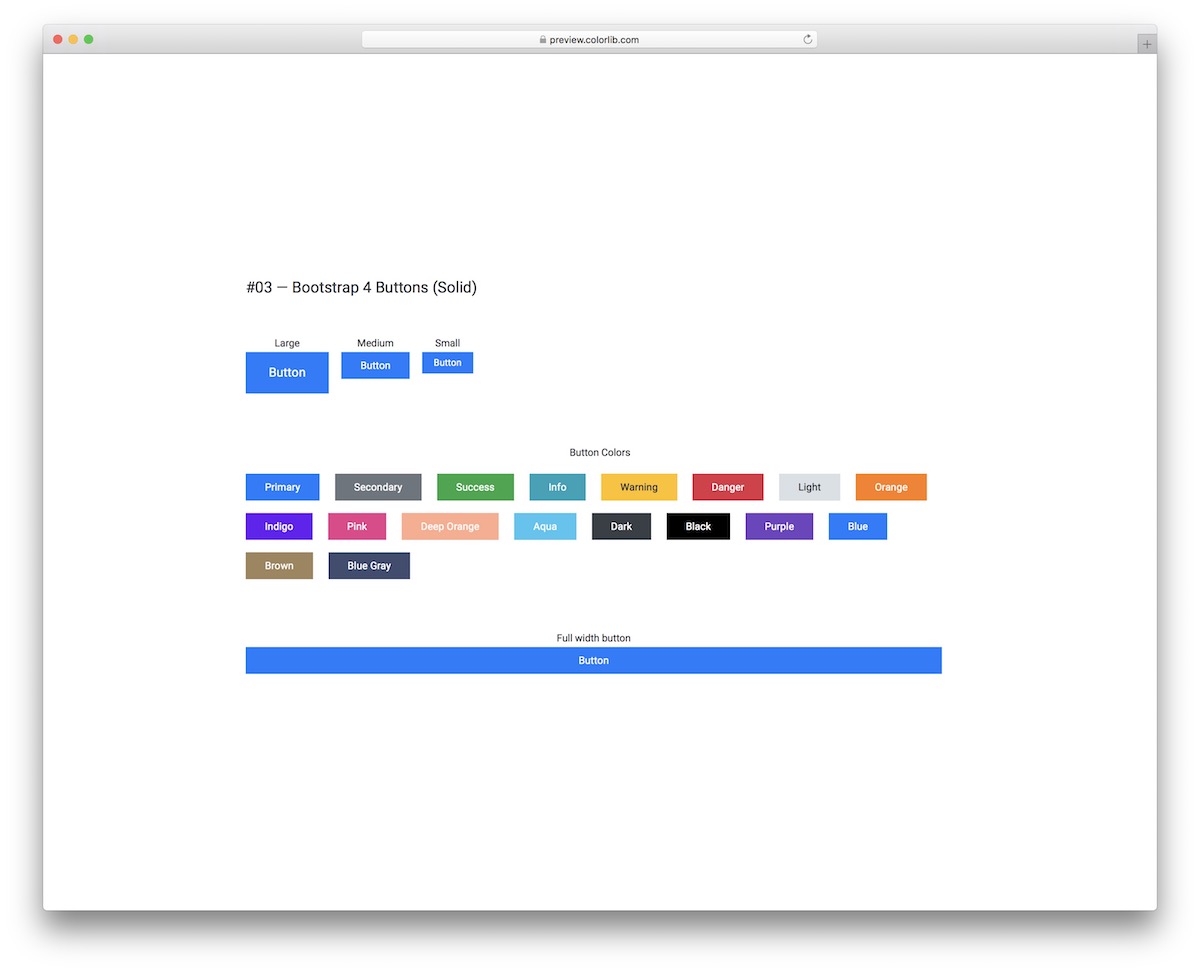
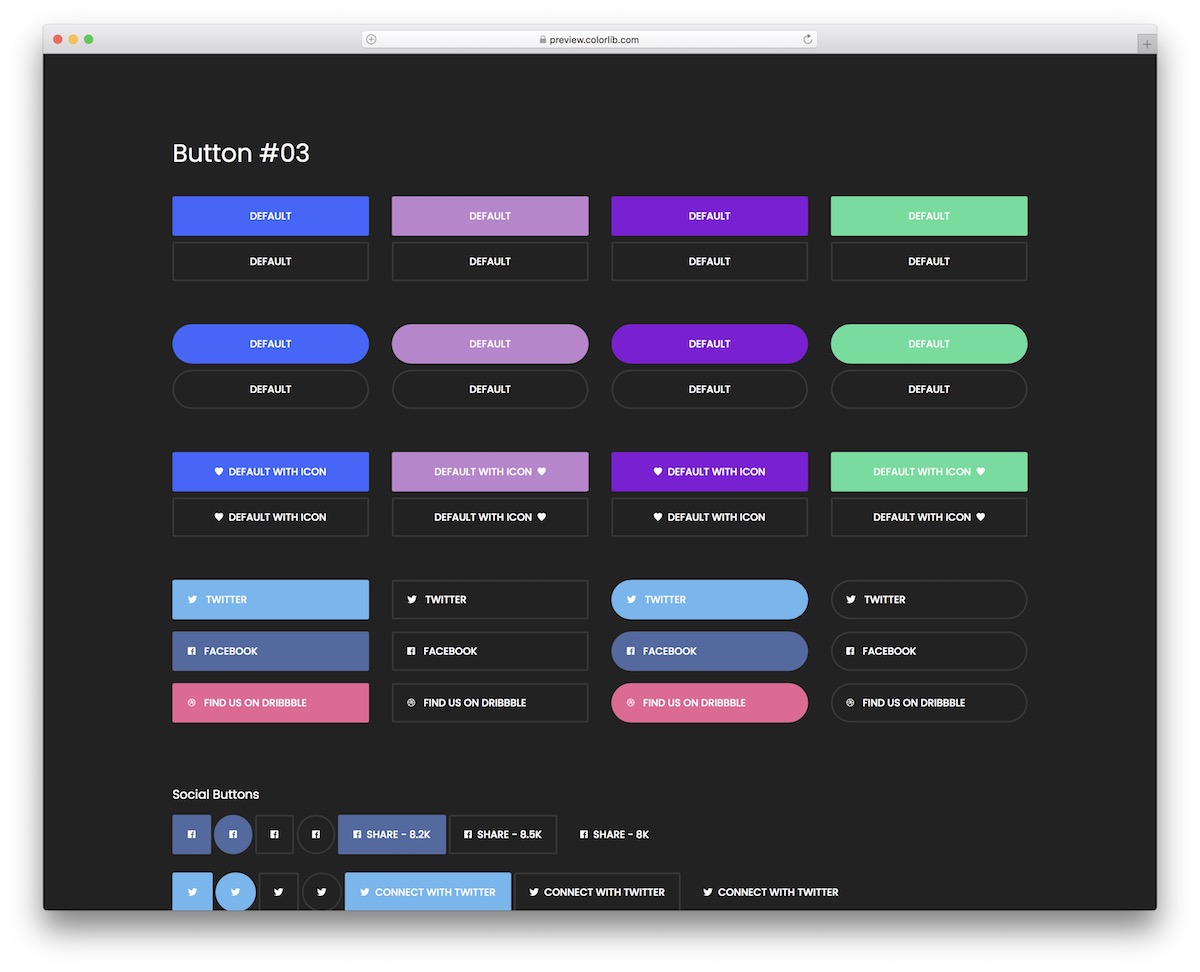
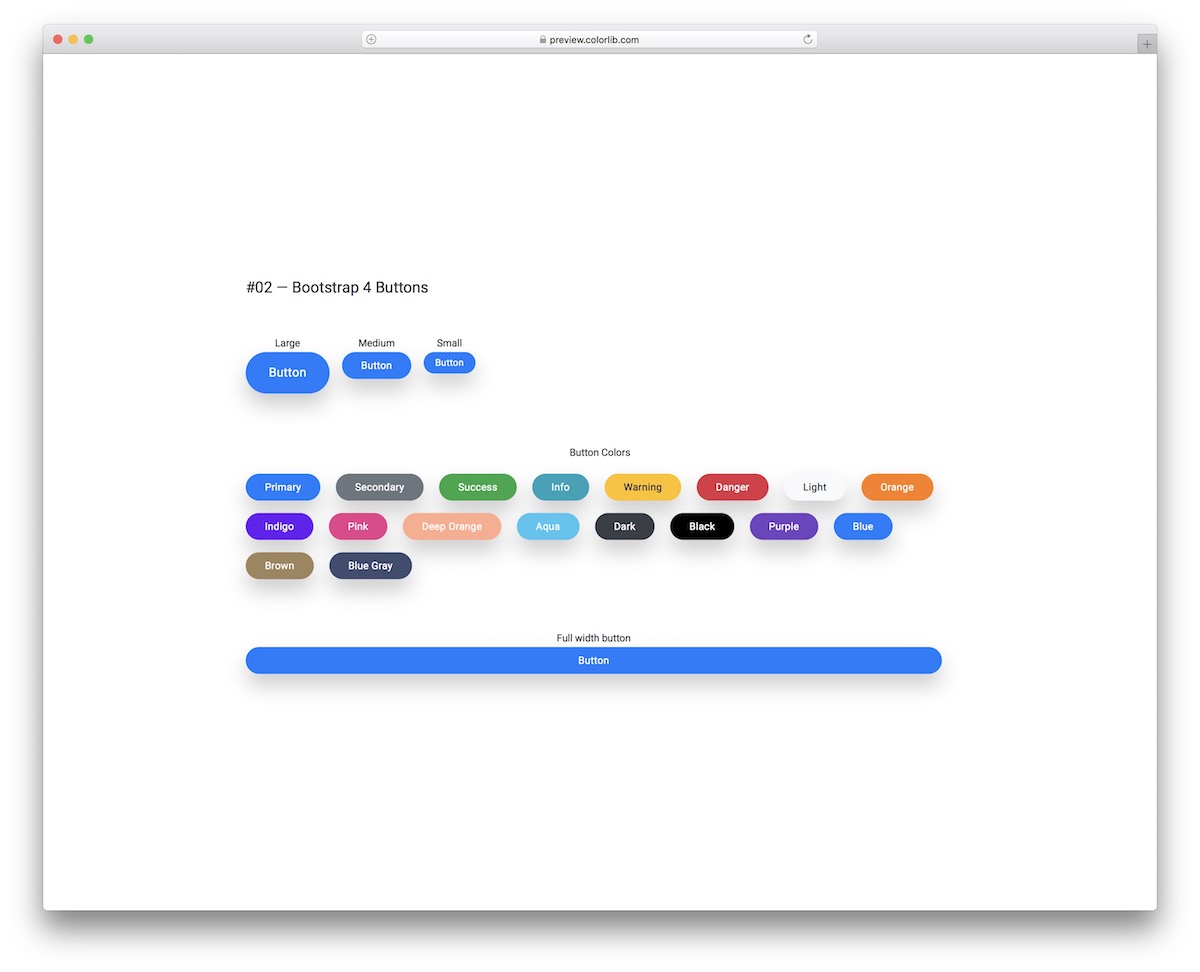
詳細/デモのダウンロードブートストラップボタンV03

堅実なBootstrapボタンを使用する場合でも、代替のアウトラインを使用する場合でも、このテンプレートにはすべてが含まれています。 あなたは自由意志で2つを混ぜ合わせることさえできます。
サイズは3種類あり、15種類以上のカラーバリエーションがあり、全幅バージョンもあります。
アプリケーションにクイックソリューションが必要な場合は、これ以上探す必要はなく、これらのいずれかを使用してください。
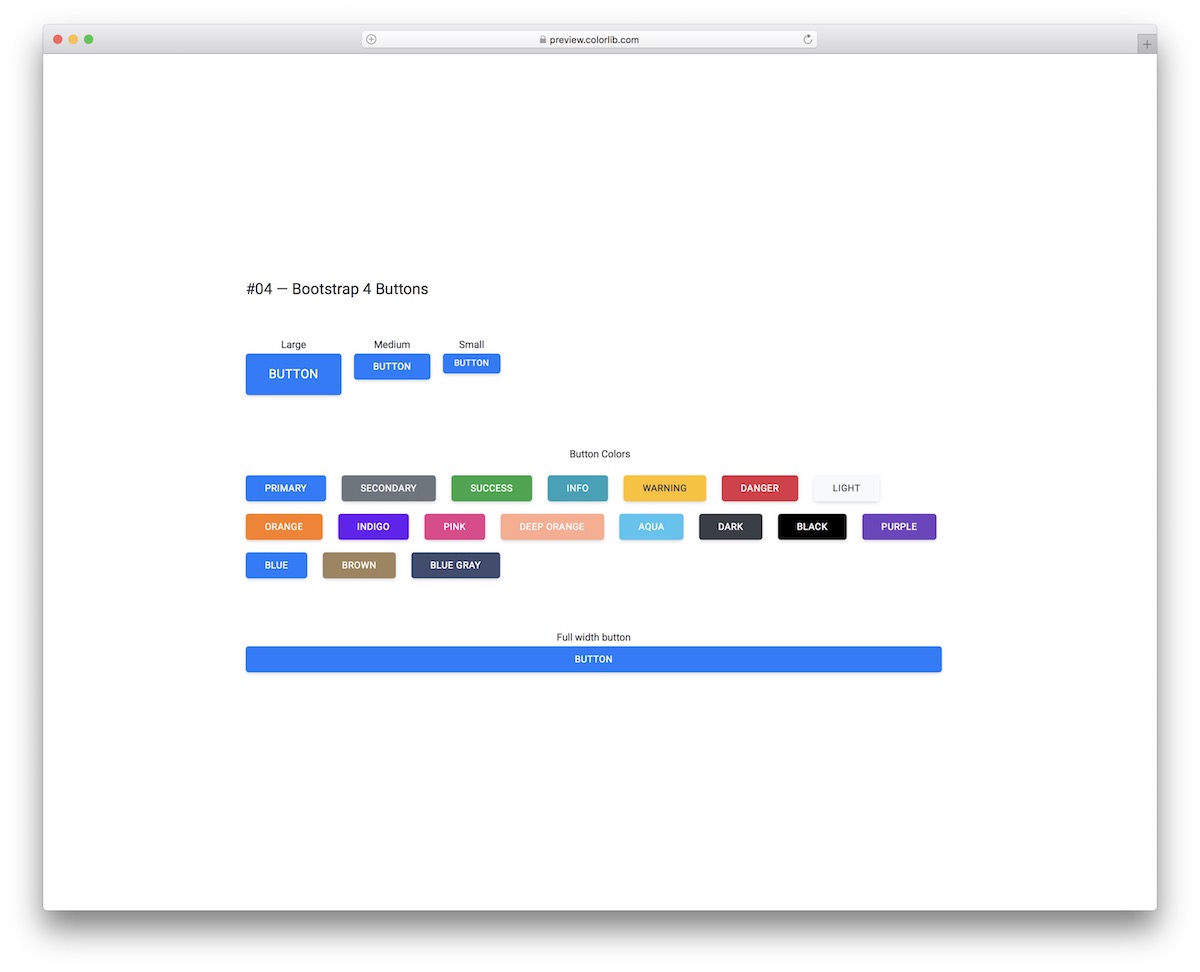
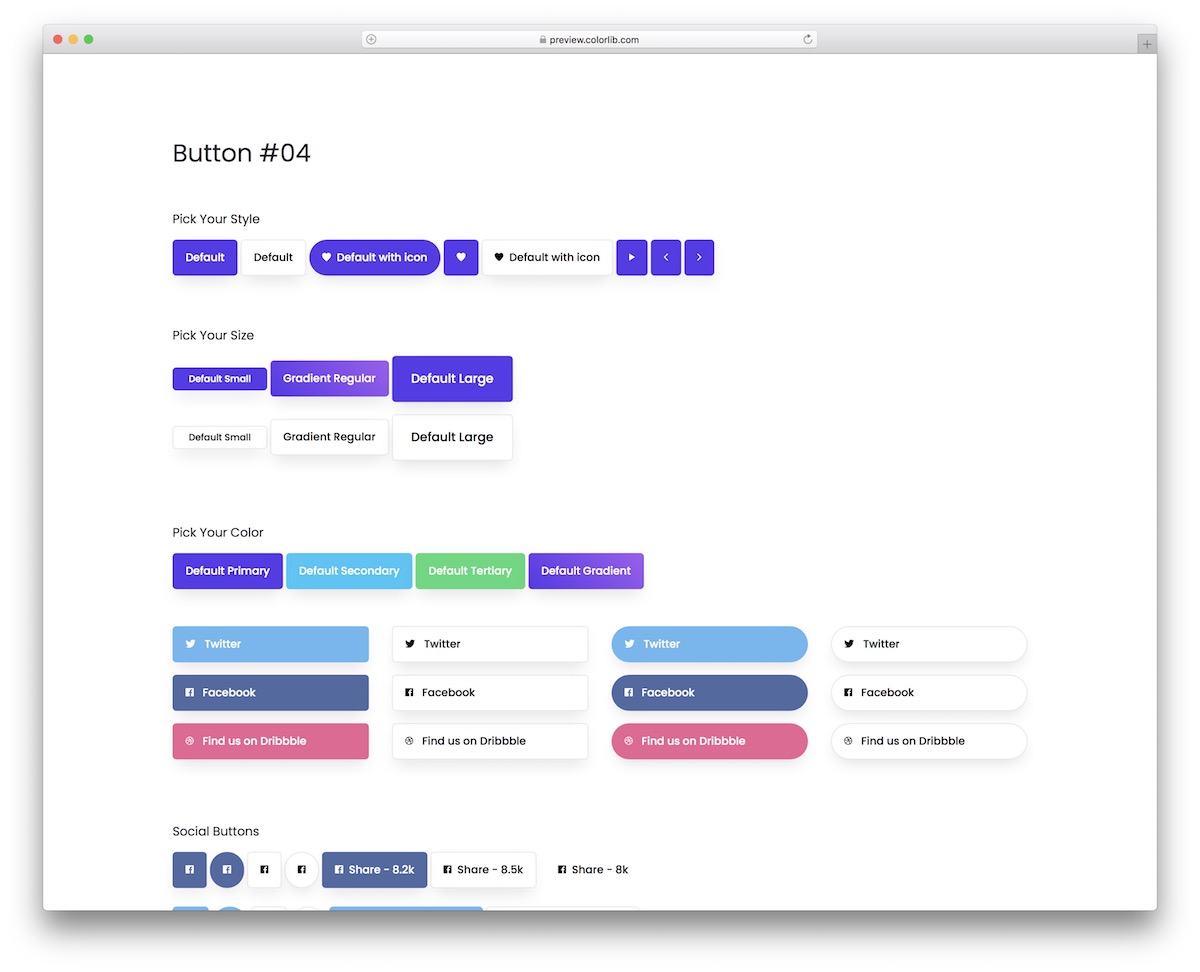
詳細/デモのダウンロードブートストラップボタンV04

これらのブートストラップボタンは、上記のテンプレートのソリッドボタンと非常によく似ていますが、エッジが丸みを帯びているだけです。 シャープネスが気に入らない場合は、これらのレスポンシブボタンを使用することで物事を楽にすることができます。
また、いくつかの異なるサイズと色の選択肢から選択することもできます。これにより、プロジェクトにほぼ瞬時に埋め込むことができます。
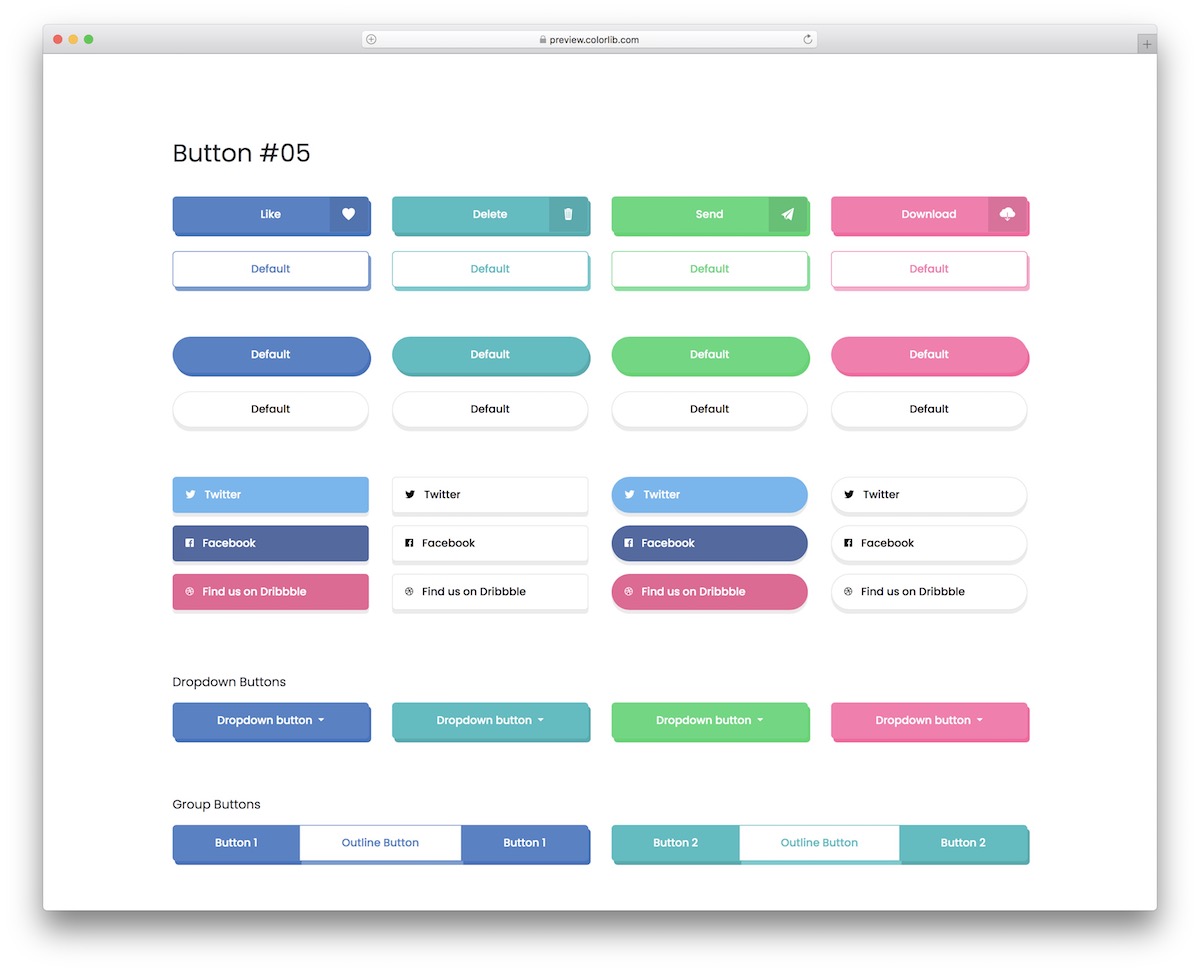
詳細/デモのダウンロードブートストラップボタンV05

ボタンに関してさえ、規範に反する方法は常にあります。
たとえば、しっかりとしたフォルムが特徴の角度付きブートストラップボタンのこのクールなコレクションを選ぶことができます。
他のすべての選択肢と同様に、上のスクリーンショットからわかるように、さまざまな寸法(全幅を含む)とさまざまな色でそれらを取得できます。
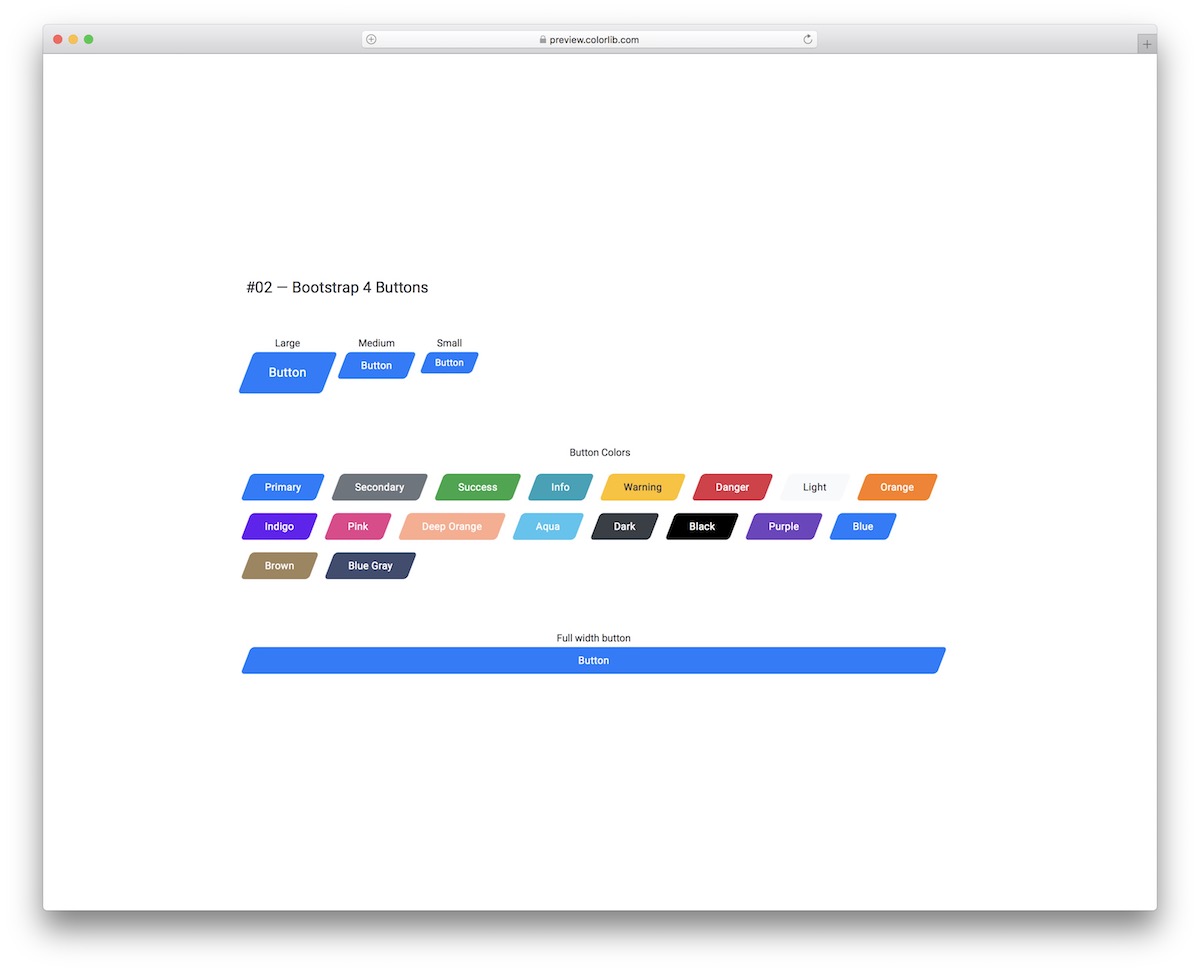
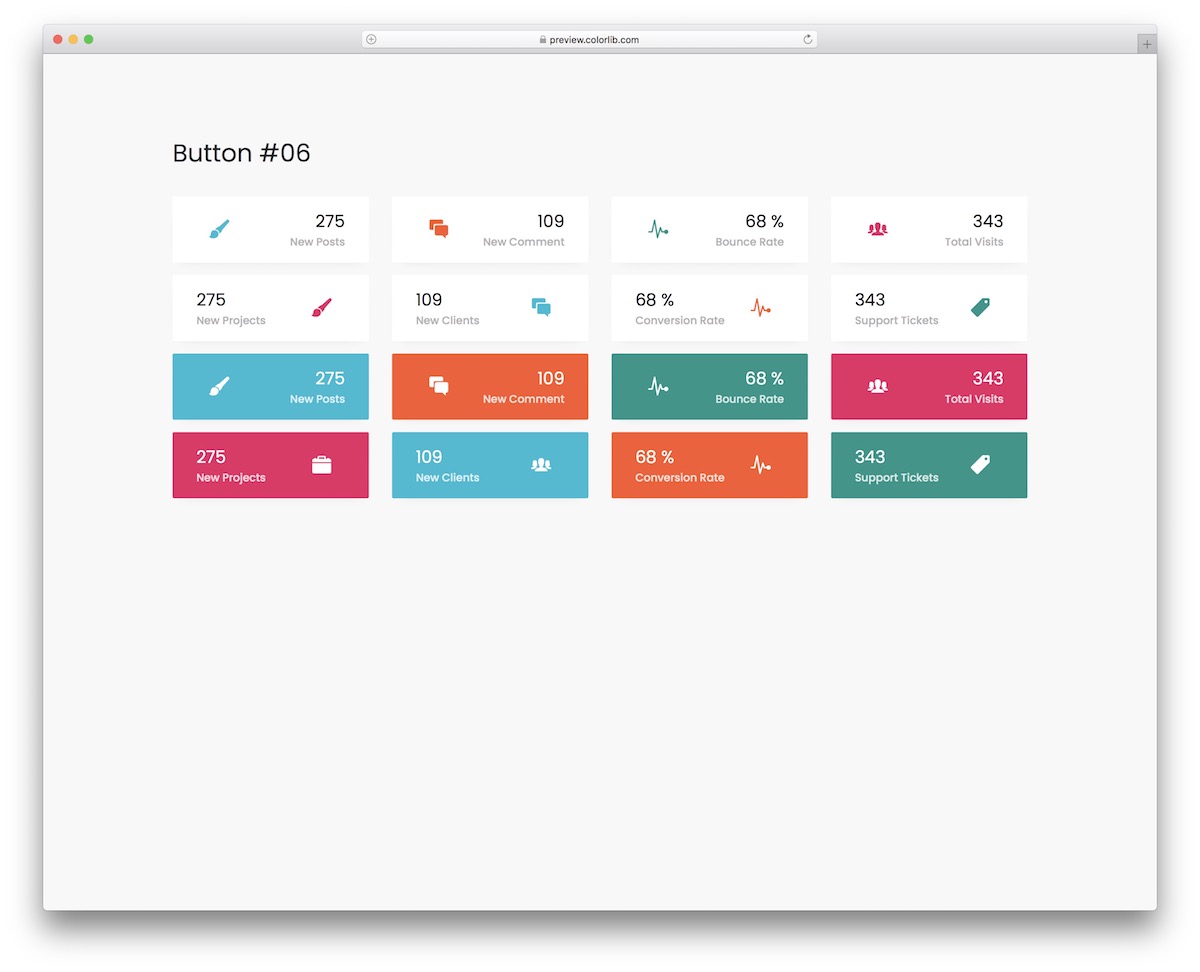
詳細/デモのダウンロードブートストラップボタンV06

Bootstrap Buttons V06は、一見丸みを帯びたエッジのある、やや大胆でシンプルなボタンのコレクションですが、それだけではありません。
各ボタンにはクールなホバー効果があり、ボタンを少し拡大して周囲に影を付けることで、ボタンを白に変えてポップにします。
ダウンロードボタンを押す前に、まずそれらを自由にテストしてください。
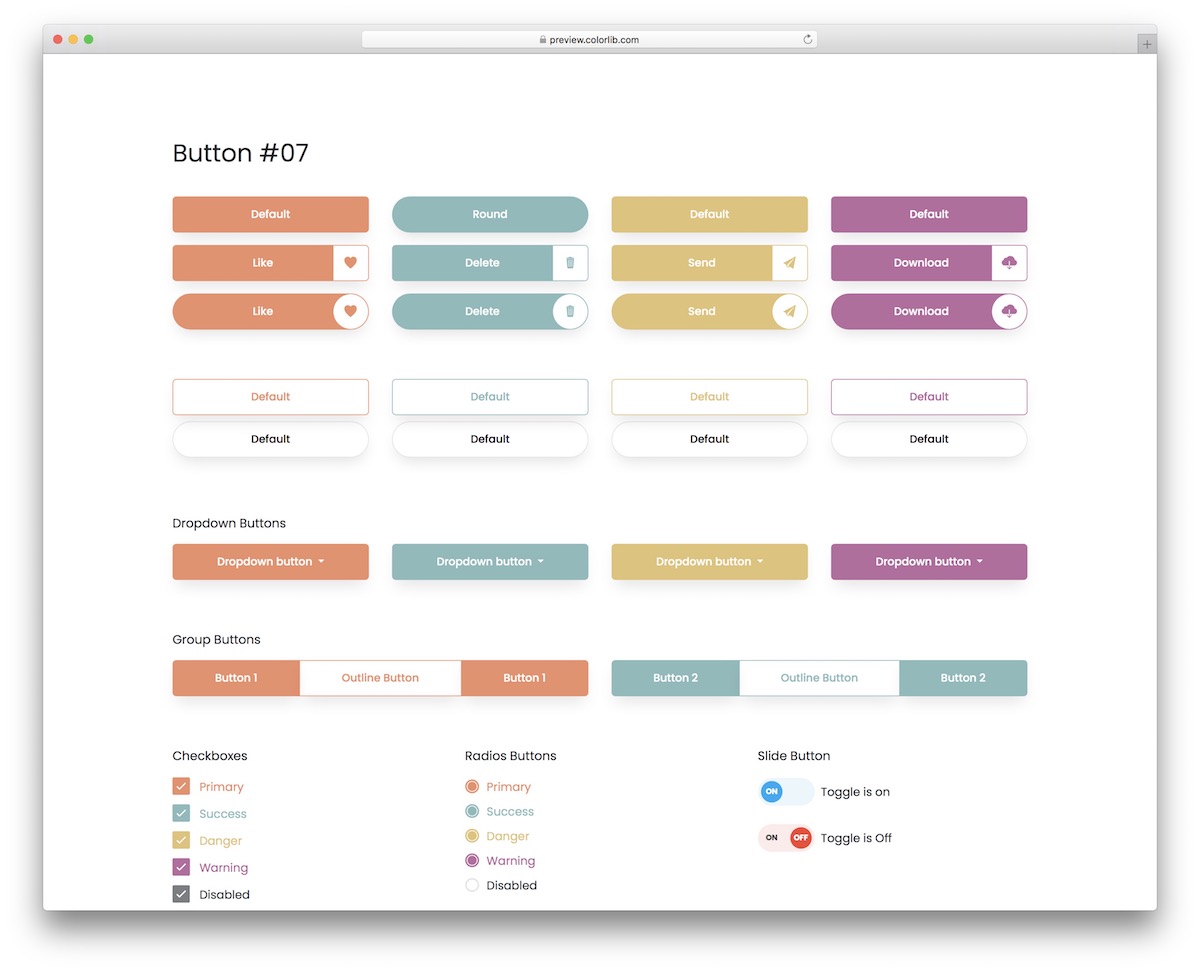
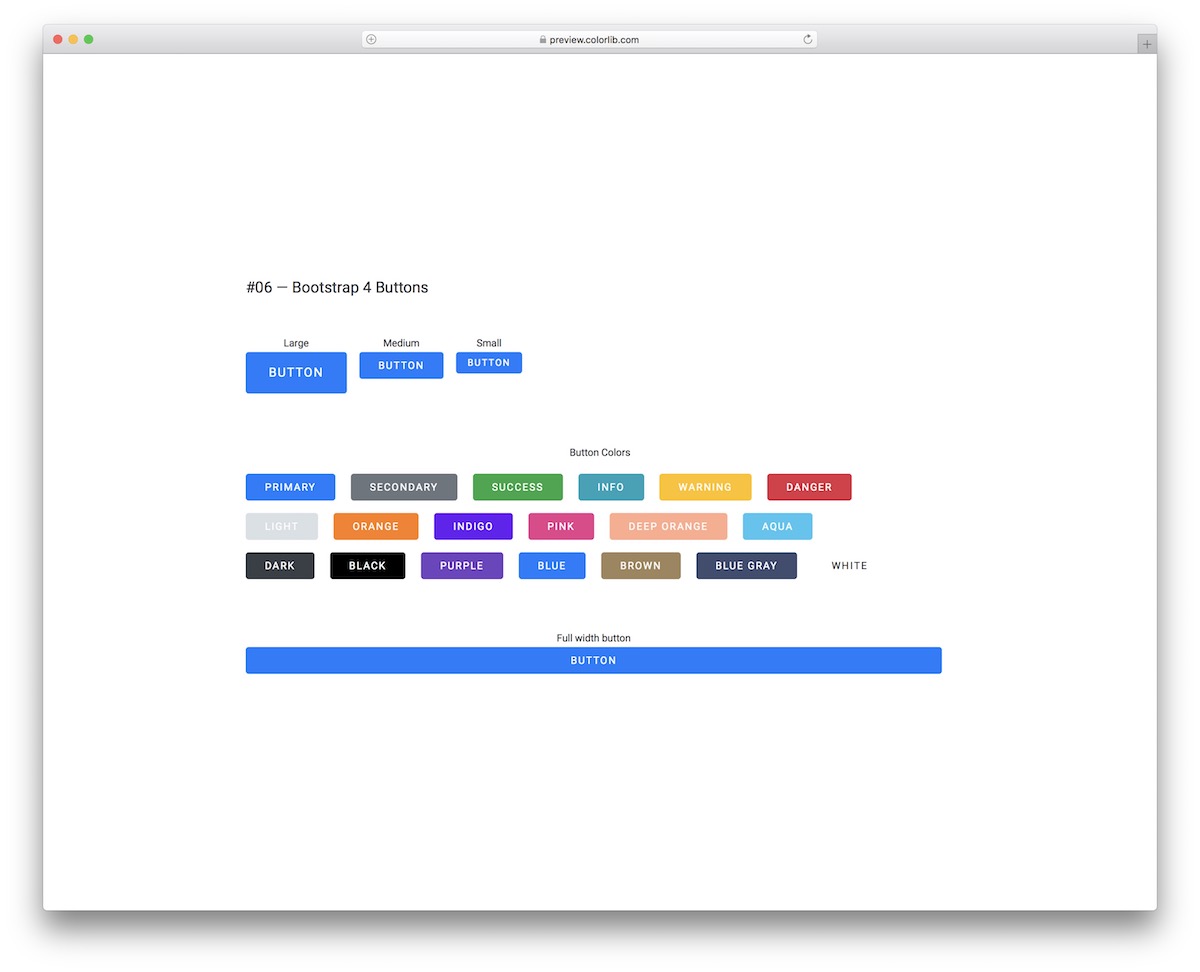
詳細/デモのダウンロードブートストラップボタンV07

ウェブサイトやアプリケーションの丸みを帯びた要素は、モバイルトラフィックの人気とともにますます使用されるようになりました。
丸みを帯びたボタンをプロジェクトに統合するには、自分でボタンを作成する必要はありません。BootstrapButtonsV07バンドルをダウンロードしてください。
モダンなデザインに加えて、ホバーに応答し、さまざまな画面サイズで問題なく動作します。
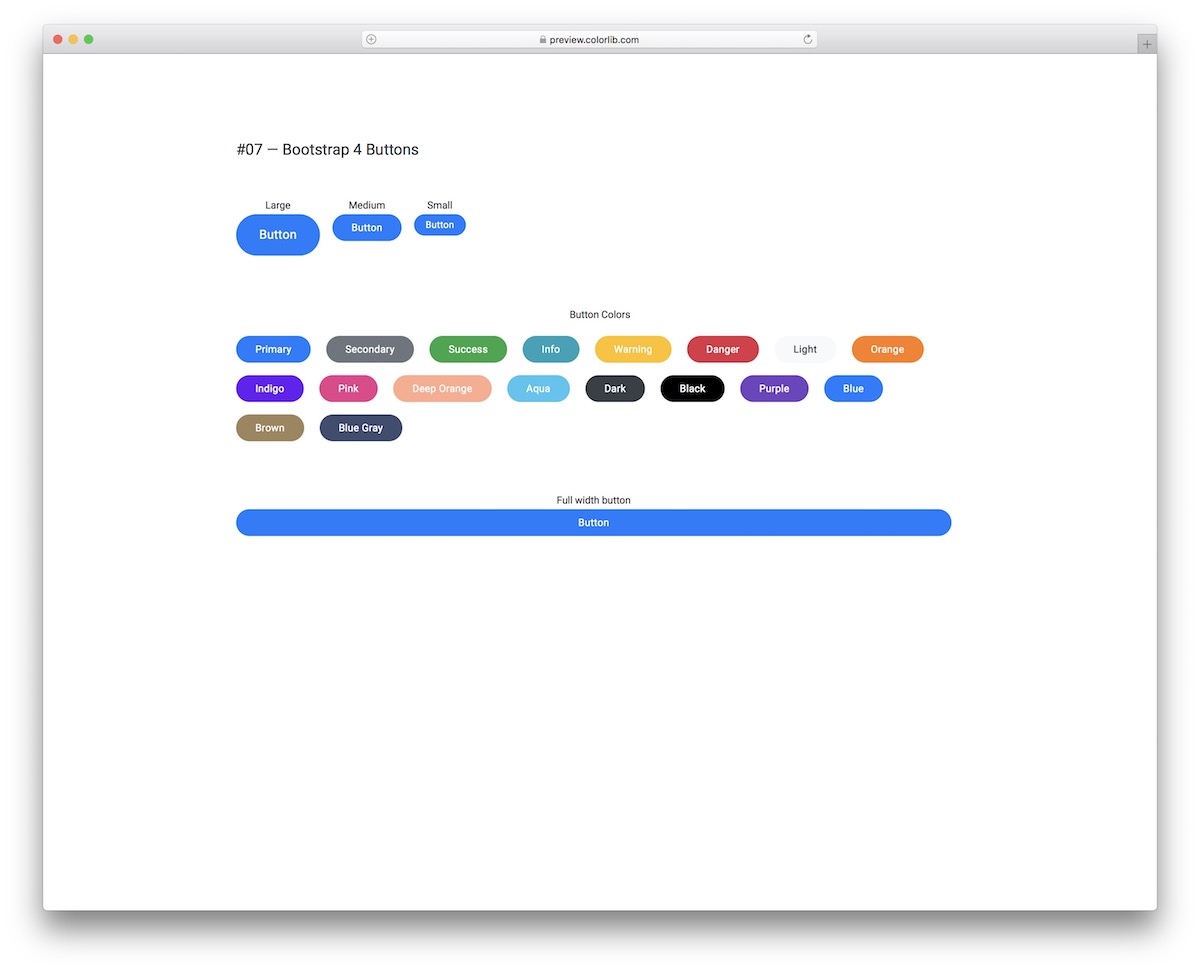
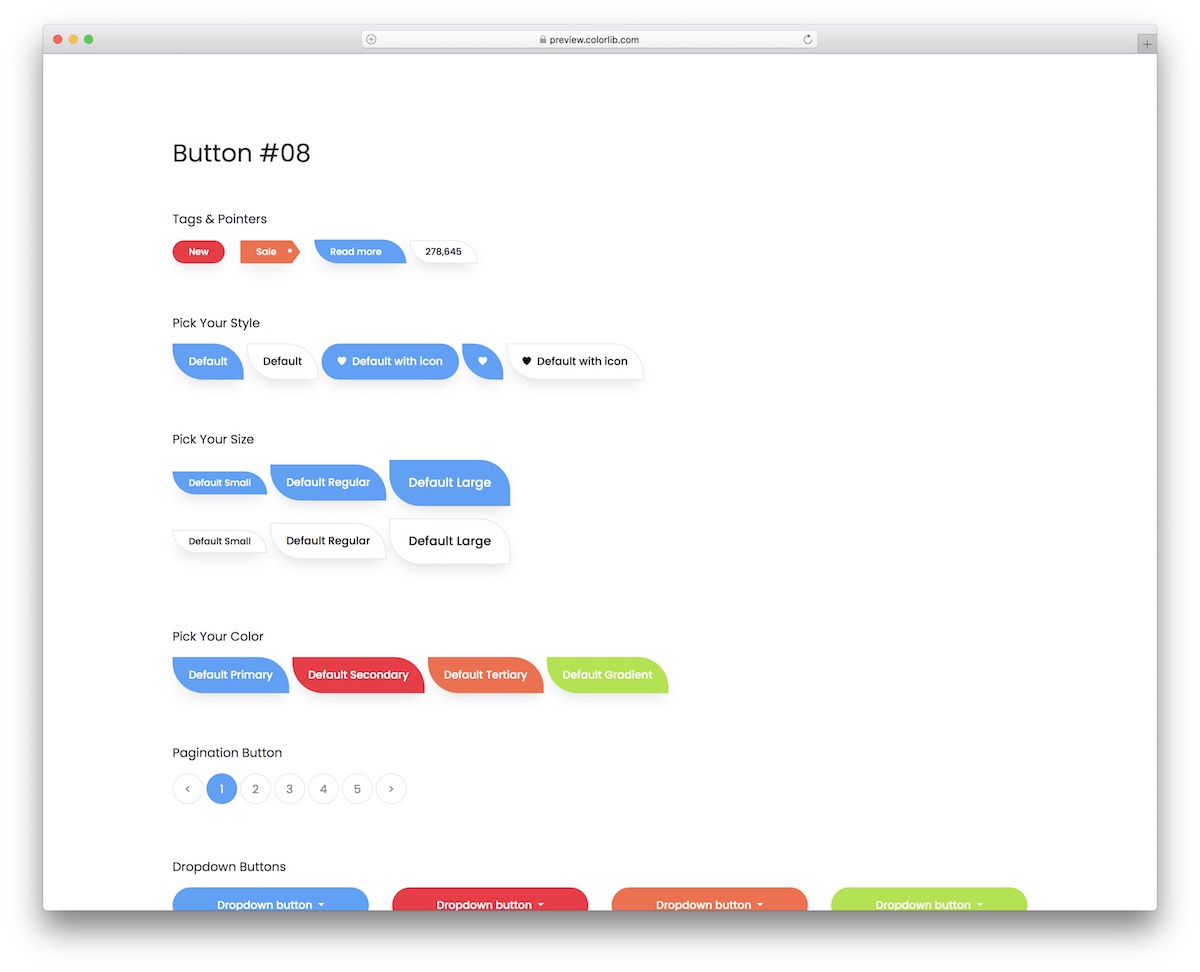
詳細/デモのダウンロードブートストラップボタンV08

鋭いエッジのボタンを掘り、物事を比較的基本的に保つすべての人にとって、Bootstrap ButtonsV08は選択できるグッズのバンドルです。
さまざまな色、サイズ、および専用の全幅オプションをすべて統合できます。
柔軟で人気のあるBootstrapFrameworkの基盤により、これらすべてのボタンがモバイルデバイスやデスクトップに最適であることは明らかです。
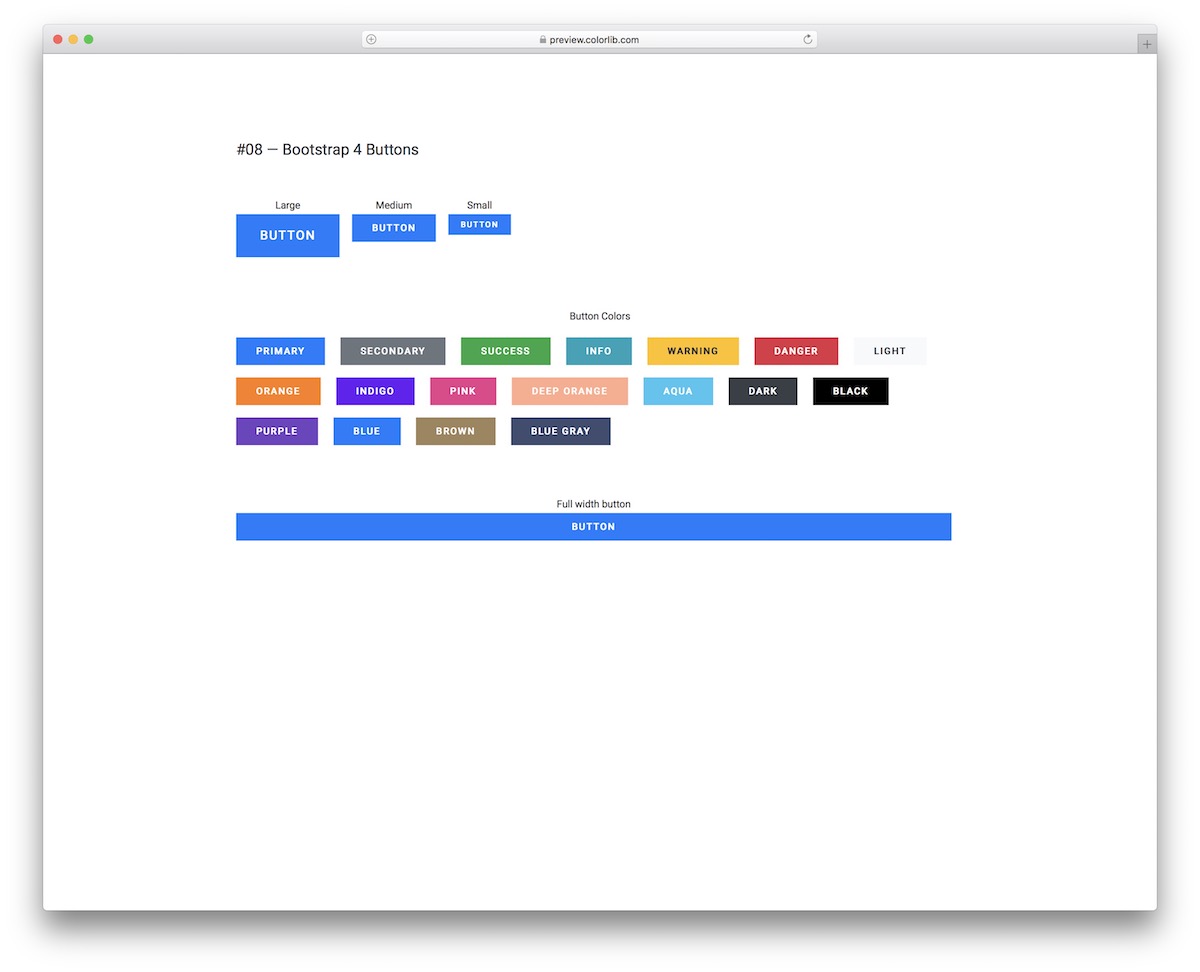
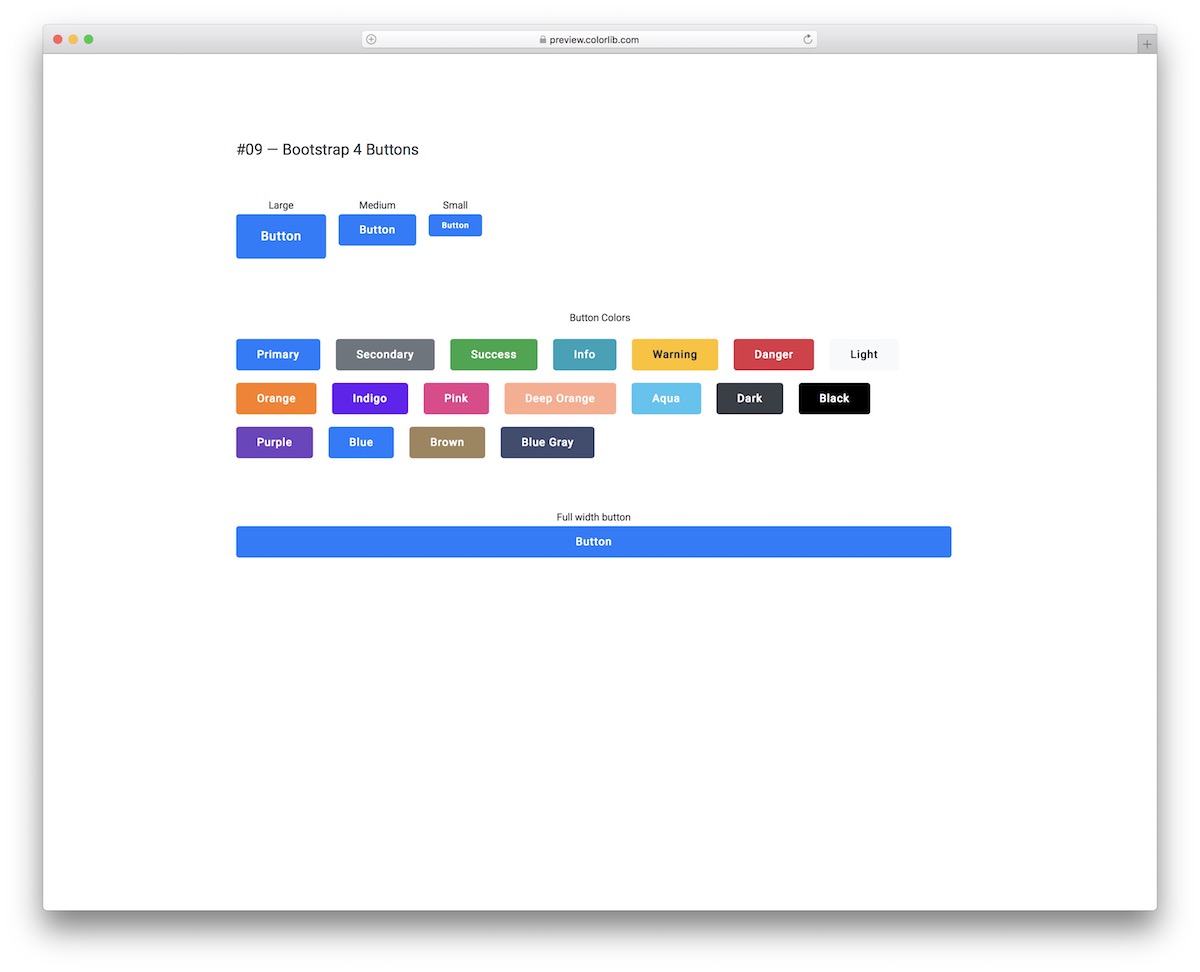
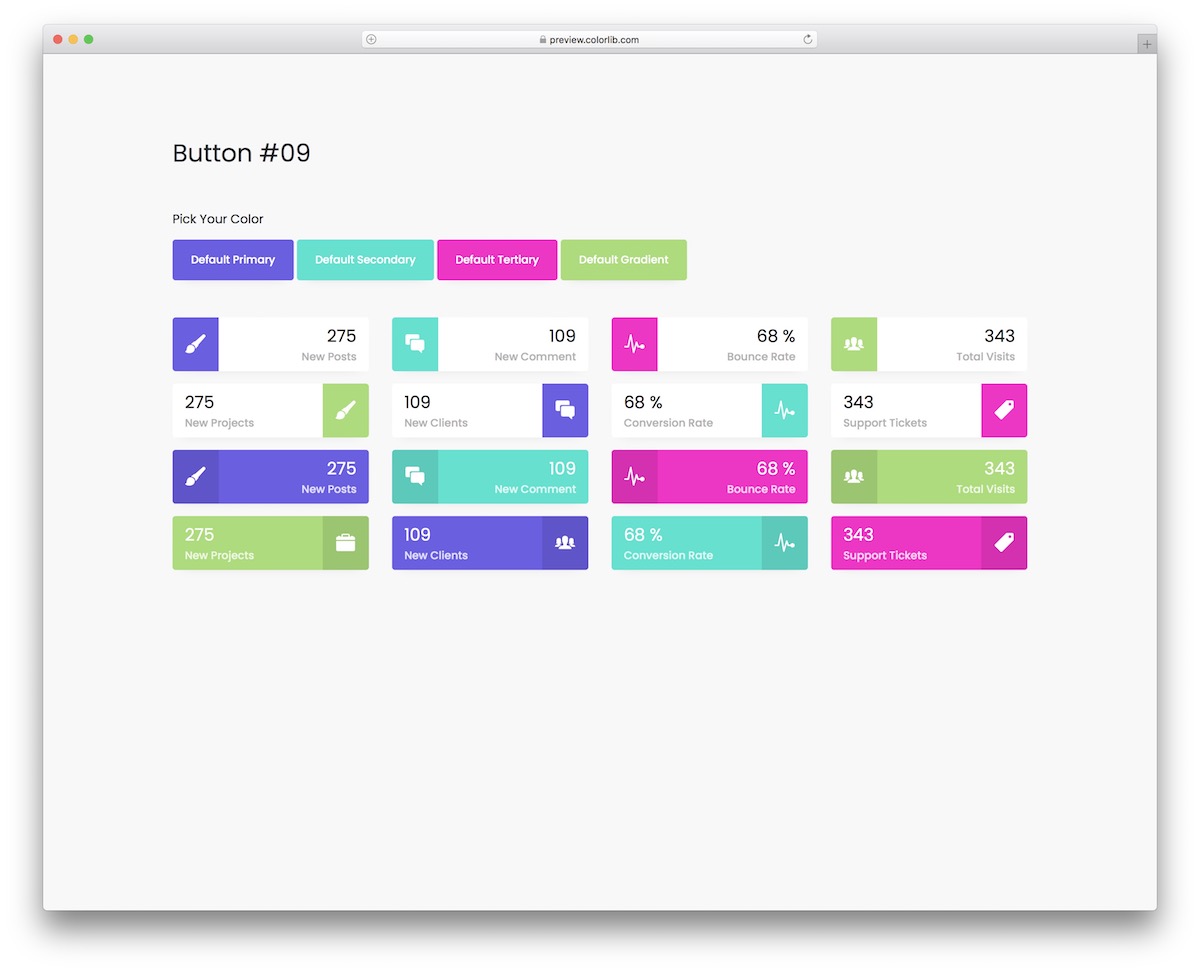
詳細/デモのダウンロードブートストラップボタンV09

ボタンに関して言えば、ボタンは単純で単純なものにすることも、特殊効果を持たせることもできます。 あなたが好きなスタイルに関係なく、このリストはそれらすべてをカバーし、次にいくつかをカバーします。
アウトラインとして表示されるボタンのホバー効果が特に気に入った場合は、これらをそのままアプリに統合できます。
多様な色のオプションとサイズを使用すると、時間を大幅に節約できます。
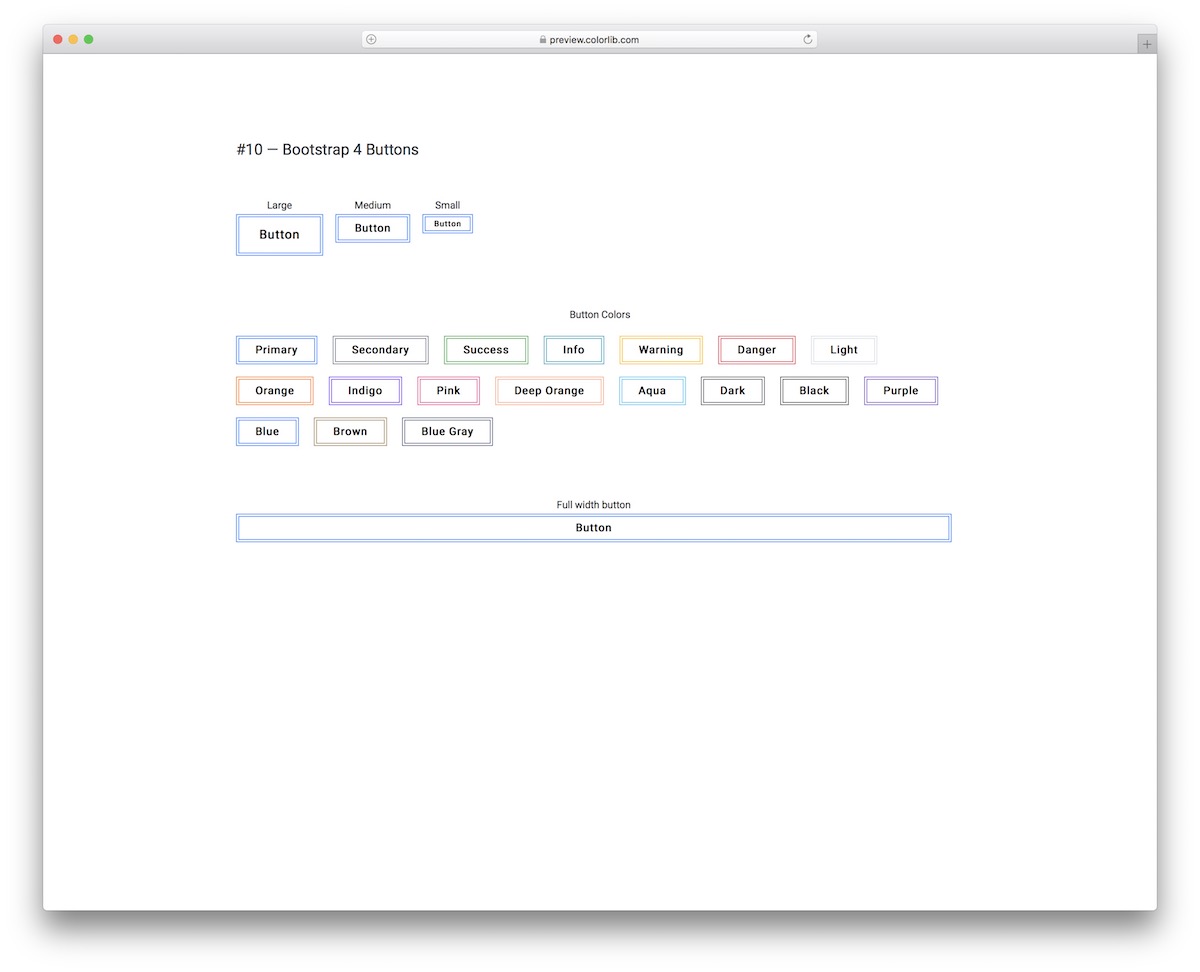
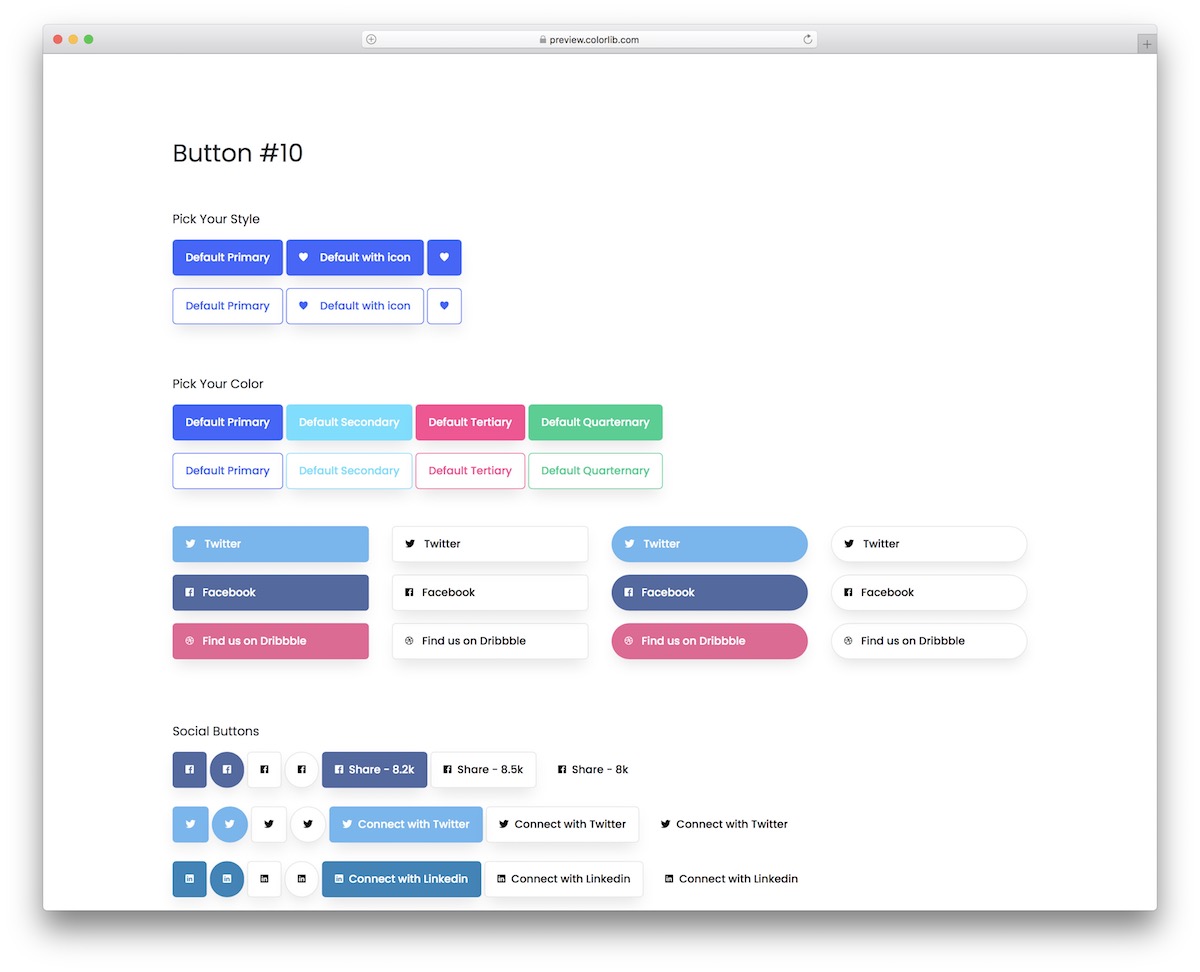
詳細/デモのダウンロードブートストラップボタンV10

Bootstrap Buttons V10はクリーンで、最小限で、クリエイティブです。
デフォルトでは二重線のアウトラインが特徴ですが、マウスカーソルでそれらにカーソルを合わせると、2本の線が太字のアウトラインに変わります。
あなたはいつでもあまり伝統的ではないもので行くことができます、そしてそれはあなたがブートストラップボタンV10を選ぶときです。
詳細/デモのダウンロードブートストラップボタンV11

丸みを帯びたエッジ、シェード、ホバー効果は、Bootstrap ButtonsV11の3つのコア特性です。

これらの柔軟で使いやすい代替手段は、明るい(または白い)アプリやウェブサイトのデザインを持っているすべての人に最適です。 それに直面しましょう、それが暗いものであるならば、色合いはほとんど意味をなさないでしょう。
ホバー効果によりシェードが消え、ボタンの色が暗くなることに注意してください。
詳細/デモのダウンロードブートストラップボタンV12

暗いデザインのWebサイトまたはアプリケーションを実行していて、ボタンとCTAを目立たせたい場合は、Bootstrap ButtonsV12が最善の策です。
これは、さまざまなボタンのスタイル、サイズ、色、リンク、無効なオプションなどの幅広いコレクションです。
また、ラジオボタン、チェックボックス、ドロップダウンを取得すると、専門分野のリストが表示されます。
詳細/デモのダウンロードブートストラップボタンV13

Bootstrap Buttons V13は、非常に多くのスタイルのボタンのグループであり、これを最大限に活用できます。
これらは暗いアプリやウェブサイトのテーマに最適ですが、他の形式でも使用できます。
すべてのボタンには、無地とアウトラインの2つの外観があります。 また、多くの場合、デフォルトで使用できるホバー効果が適用されます。
詳細/デモのダウンロードブートストラップボタンV14

Bootstrap Buttons V14は、グラデーション、単色、白のボタンから、それらすべてをカバーするソリューションのコレクションです。
また、いくつか例を挙げると、ソーシャルメディア、ドロップダウン、チェックボックスなど、さまざまなサイズでさまざまな目的で入手できます。
このバンドルには、複数のアイコンボタン、召喚状、テキストスタイルのボタン/リンクも含まれていません。
詳細/デモのダウンロードブートストラップボタンV15

これらの派手なボタンは、あまりクラシックに見えないが、それでもこの世界から離れすぎないものが必要な場合に必要なすべてのものです。
ボタンにはさまざまなスタイルと形式があり、シャドウとホバー効果が含まれています(後者はすべてに適用されるわけではありません)。
召喚状、ソーシャルメディア、チェックボックス、トグルなどに使用できます。
詳細/デモのダウンロードブートストラップボタンV16

Bootstrap Buttons V16は、ボタン内のテキスト以上のものを特徴とするスニペットのコレクションです。
それに加えて、これらのボタンにはアイコンと番号が含まれており、さまざまなプロジェクトで非常に有利です。 また、明るい背景と無地の背景の2つのDISTINCTスタイルがあります。
その上、後者はホバー効果で物事を盛り上げます。
詳細/デモのダウンロードブートストラップボタンV17

ボタンには、効果なし、ホバー効果、クリック効果、またはその両方があります。 「両方」の形式を選択する場合は、ライブデモプレビューに移動して、Bootstrap ButtonsV17を直接表示することをお勧めします。
ホバー効果によりボタンの周りの影が消え、クリック効果により「押し下げられた」ように感じられます。 あなたのプロジェクトに間違いなく違いをもたらすクールなオプション。
詳細/デモのダウンロードブートストラップボタンV18

この特定のセットで得られるのは、ボタン、アイコン、ポインター、ページ付け、チェックボックス、ラジオボタンだけです。
実際には、もっとあります。
さまざまな色のオプションからさまざまな寸法、さらにはホバーやクリック効果まで、このバンドルは特別です。 また、アプリケーションで間違いなく美しくポップする、従来とは異なる丸みを帯びたボタンの形状にも気づきます。
詳細/デモのダウンロードブートストラップボタンV19

ボタンは、テキスト、アイコン、数字を特徴とし、見た目に非常に魅力的なダイナミックな色を選択できます。
これらの鮮やかなボタンはBootstrapを使用しているため、さまざまな画面サイズで問題なく操作できる非常に柔軟で拡張性があります。
また、初心者向けのコード構造により、非常に簡単に使用でき、すばやく統合できます。
詳細/デモのダウンロードブートストラップボタンV20

ホバー時にアニメーションが表示されたボタンは、誰かの注意を簡単に引き起こし、クリックする可能性を高めることができます。
Bootstrap Buttons V20はまさにそれであり、さまざまなスタイルと色のボタンのコレクションです。
単色またはアウトラインと機能テキスト、アイコン、またはその両方が付属しています。 また、複数のソーシャルメディアボタンから選択できるため、手動で作成する必要はありません。
詳細/デモのダウンロードサイトに使用するボタンを選択するときは、それがサイト自体と調和するかどうかの要因を考慮することを常に覚えておいてください。
これらの小さなインターフェイス要素は、Webページ全体を構成します。 彼らはそれを機能的でユーザーフレンドリーに保つためにあります。 ユーザーがボタンをクリックすると、ユーザーインターフェイスが適切なフィードバックで応答することを期待します。
アニメーションを実装するか、フローティングインターフェイスを作成することにより、これらの美的フィードバックを提供します。 ボタンの色も重要です。ボタンが目立ちやすくなります。
あなたのビジネスのウェブサイトを商標登録し、あなたの訪問者にとっても魅力的な色を選択してください。
プレーンテキストだけに頼らないでください。
クリエイティブに。
ビジュアルコンテンツは、すべてのプラットフォームでこれらのプレーンな要素すべてを上回っています。 Webページのテーマをどのように表現できるかはあなた次第です。
