22最高のブートストラップページ付け(優れたナビゲーション用)
公開: 2021-07-18Bootstrapページ付けを使用すると、ページからページへ、セクションからセクションへ、要素から要素へのジャンプがはるかに簡単で便利になります。
幸いなことに、ページ付けを自分で整理する必要はありません。 代わりにショートカットを使用してください。
事前定義されたテンプレートを使用。 (DUH!)
これらの例はすべて無料で、信頼性が高く、使いやすいものです。 注:時間も大幅に節約できます。
私たちはあなたのためにすべてのテストを行い、また私たち自身の創造物を追加しました。
ページ付けは、Webサイトの検索最適化の重要な側面です。 今すぐ整理して、ユーザーがページや投稿を簡単にナビゲートできるようにします。
これらのページ付けテンプレートは、任意のWebプロジェクトで使用できます。
最高のブートストラップページ付けスタイル
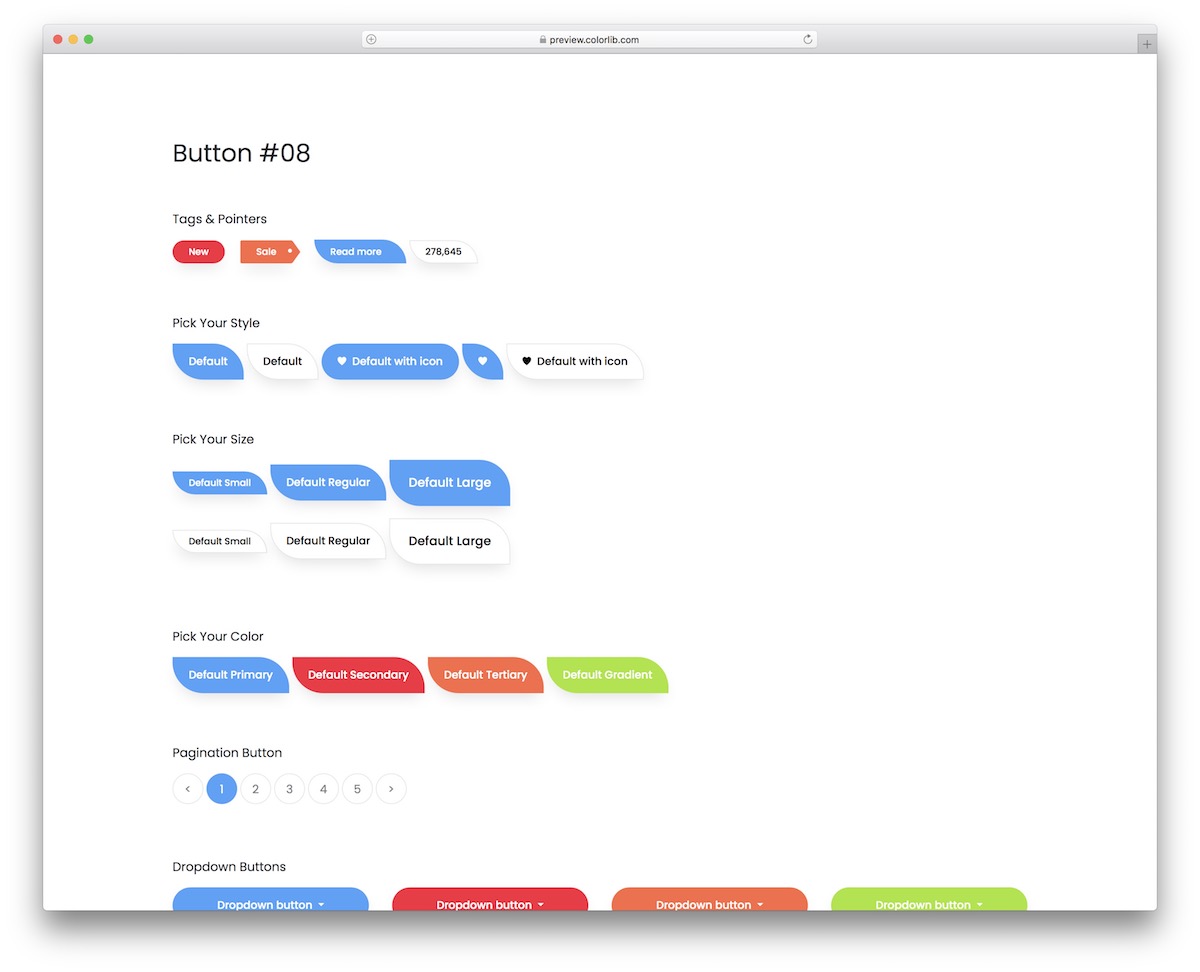
ブートストラップボタンV18

ご覧のとおり、これはWebアプリケーションで使用できるさまざまなボタンのバンドルです。 もちろん、丸みを帯びたボタンを備えたモダンなページ付けもあり、最大限に活用できます。
このセット全体は完全に無料なので、ページネーションのためだけにダウンロードしても問題ありません。
ただし、他のスニペットもアクティブ化することをお勧めします。すでにすべてを持っている場合は、なぜそうしないのでしょうか。
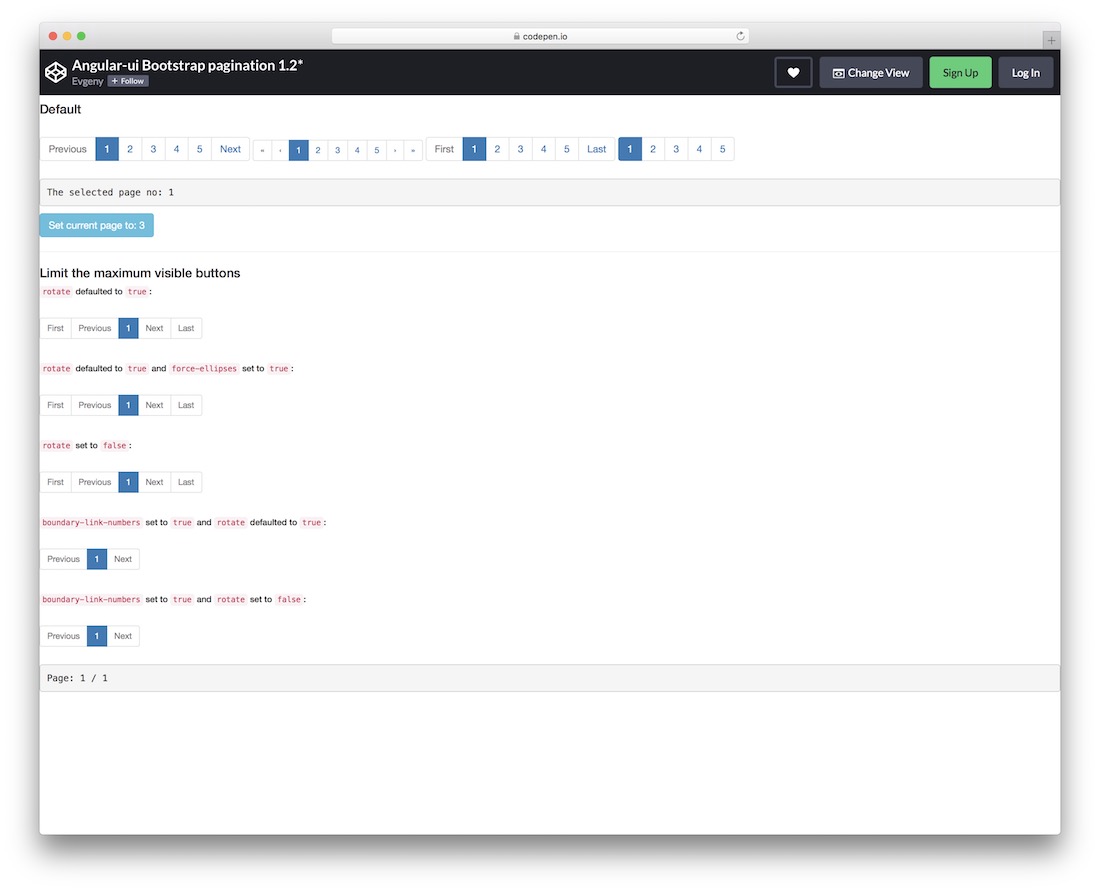
詳細/デモのダウンロードAngular BootstrapPagination

ブートストラップページ付けの1つのスタイルの代わりに、このセットは4つのわずかなバリエーションを提供します。
一見すると、それらは非常に似ていますが、それぞれに異なるものがあり、箱から出して最適なものを見つけるためのより多くのバリエーションを提供します。
そのうちの3つには前後のボタンがありますが、最後の1つにはボタンがなく、物事を最小限に抑えています。
また、制限を設定したり、目的の正確なページ付けを作成するのに役立つその他のカスタマイズの調整を実行したりすることもできます。
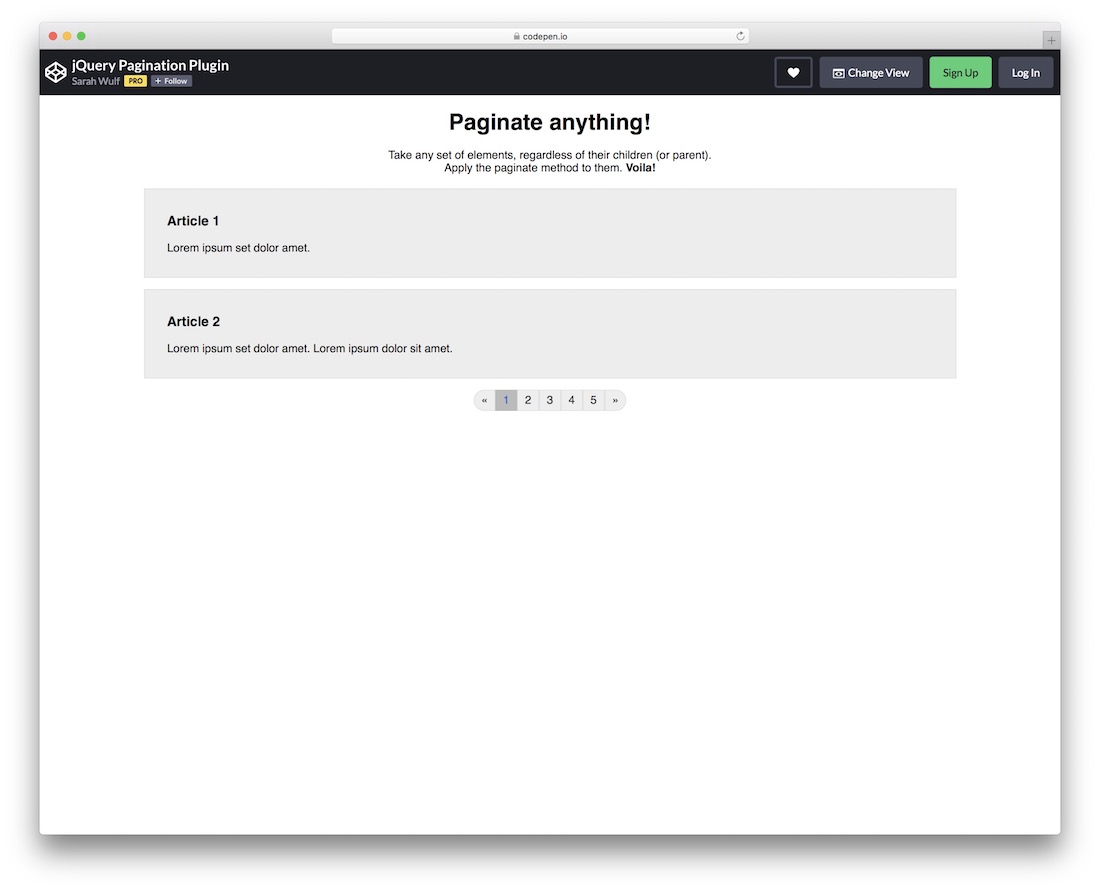
詳細/デモのダウンロードjQueryページ付けプラグイン

このクールなスニペットは、親であるかどうかに関係なく、さまざまな要素をページ付けするのに役立つオプションのロックを解除します。
あなたがあなたのウェブサイトで非常に長い記事または他の何かのためにページ付けを作成したいならば、これはあなたをうまくやるツールです。
これはCodePenの一部であるため、プロジェクトに統合する前に、プラットフォーム上で直接編集および変更できることをご存知でしょう。
レイアウトはまた、さまざまな画面サイズでのFLUIDパフォーマンスのために、100%モバイルフレンドリーな構造を備えています。
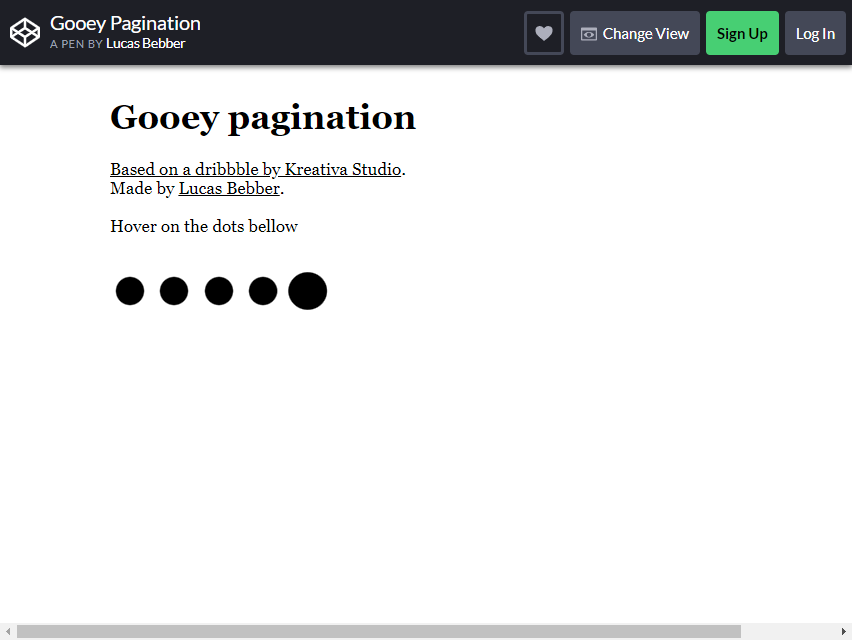
詳細/デモのダウンロードねばねばしたページ付け

シンプルでありながら美しく作られたデザインから始めましょう。 番号の順序がWebページの優先順位の範囲内にない場合、これは検索しているデザインです。
Gooey Paginationは、スライムのようなドロップレットスタイルのデザインです。 これはそれに応じて順序付けられていないため、ページを識別するのは少し難しいですが、必要に応じてページ番号を追加します。
テキストの下にある黒い点にカーソルを合わせると、スライムボールの動きを模倣したすっきりとした「ねばねばした」アニメーション効果が表示されます。 この美しいアニメーション効果は、Bootstrapのページ付けと相互作用して、これらの好奇心をそそる心を確実に引き付けます。
あなたのウェブサイトが子供向けのゲームにもっと傾いているなら、あなたは暗い塊の色を変えて、それらをカラフルなものに変えることができます。 子供たちにフレンドリーな体験とそれで遊んで楽しい時間を与えてください。
コンセプトはまだデモ中であり、未完成ですが、いくつかのコードを追加および変更することで、一部を変更して自分で完成させることができます。
詳細/デモのダウンロードロバートによるページ付け

このページ付けのデザインは、よりシンプルでわかりやすい外観になっています。 このテンプレートは、デモで見られるように、任意の塗りつぶしの背景でうまく機能します。
これは、ページ付けのデザインが必要なブログWebサイトに最適です。 このデザインをインスピレーションとして持つことで、ページ付けをすっきりと美しく見せます。
このテンプレートを完全にカスタマイズして、Webサイトのテーマに一致するようにパーソナライズできます。 ページ数を調整したい場合は、多いか少ないかに関係なく、調整できます。
色付きのハイライトは、訪問者がどのページにいるのかを知るのにも役立ち、コンテンツの閲覧に迷うことはありません。
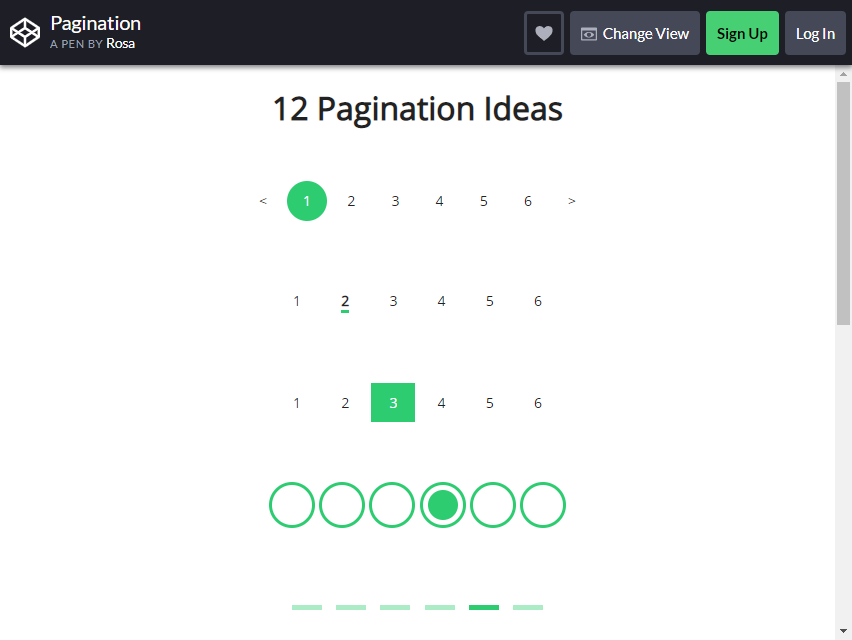
詳細/デモのダウンロード12ページ付けのアイデア

これは、Codepenのクリエイティブコーダーの1人によるユニークなブートストラップページ付けです。 あなたがウェブで見つけることができる何千ものデザインから、これは試してみる検討のためにあります。
このスニペットでは、2つのページ付けデザインから選択できます。 1つには、ユーザーが特定のページを順番に識別できるようにするための数値フォントがあります。
もう1つは、幾何学的形状を使用して設計されています。 しかし、あなたはまだ両方を使うことができます、12の与えられたデザインで、あなたはそれと多くの組み合わせをすることができます。
少しカスタマイズして、好みに合わせていくつかの要素を変更してください。
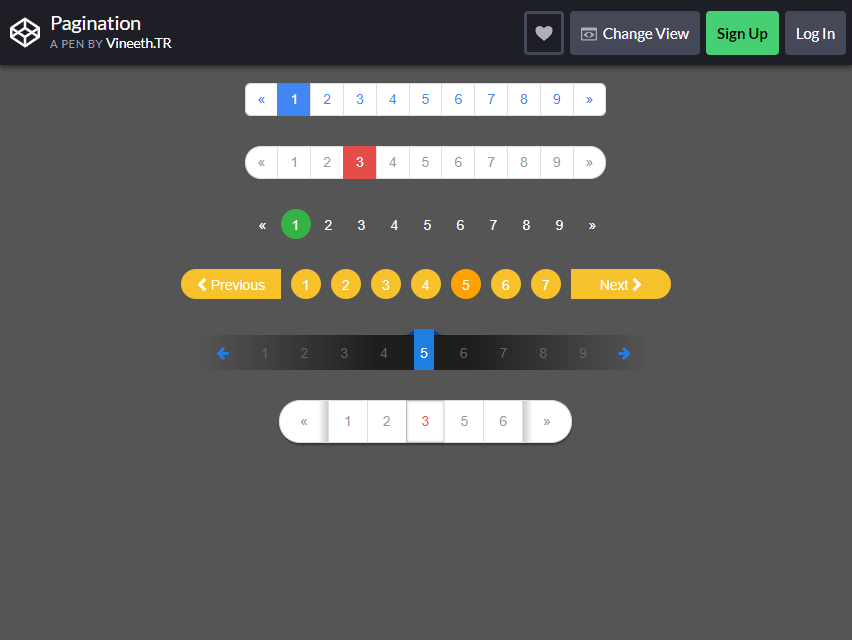
詳細/デモのダウンロードVineeth.TRによるページ付け

これらは、Codepenが使用するために提供されている一連のページ付けデザインです。 このテンプレートを使用すると、デザインのグループから選択できます。
アニメーション化され、Bootstrapスクリプトを介して作成された6つのページ付けデザインがあります。 デザインは自然な色と見事なグラフィックを繁栄させます。 また、見た目にも美しい対称的で美しい形状を使用しています。
デザインにホバー効果が実装されていませんが、それはそれが非常にユニークで機能的に使用できることを排除するものではありません。 シンプルでエレガントなレイアウトで、自分のWebサイトで試すことができます。
詳細/デモのダウンロードパックマンページ付け

あなたはビデオゲームのファンですか? あなたのウェブサイトはゲームのレビュー、レトロゲームに関するブログの作成に焦点を合わせていますか、それとも単なるゲームのウェブサイトですか? それが「はい」の場合、ここにそのニッチに適したBootstrapページ付けデザインがあります。
Pacman Paginationデザインは、興味深く人目を引くアニメーションデザインです。 ユーザーが滞在しているページは、パックマンの図で強調表示されて表されます。
ユーザーがあるページから別のページに移動し始めると、図は次のページに向かって数字を食べ始めます。 コード自体は問題なく機能し、Webサイトで直接使用できます。
このデザインのいくつかの要素を変更したい場合は、パックマンのテーマに合わせてカスタマイズしたり、Webサイトのテーマに合わせたりすることができます。 これは、あらゆるWebサイトに適した用途の広いデザインです。
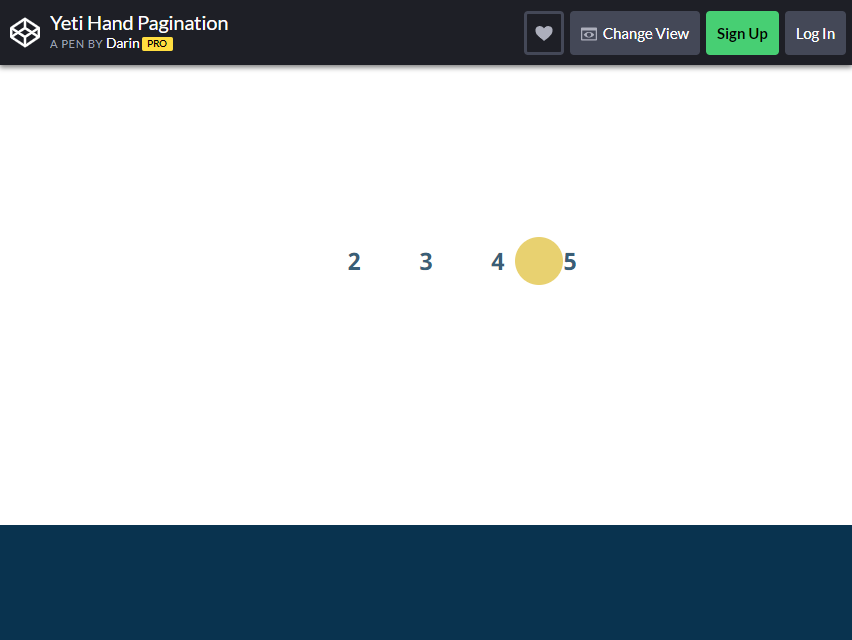
詳細/デモのダウンロードイエティハンドページ付け

ああ、そうです、有名な神話上の生き物の手ほどユニークさと希少性を叫ぶものはありません。 なぜこのデザインをページ付けに使用するのですか? なぜだめですか?! それは珍しいと同時に超創造的です。
イエティハンドのページ付けデザインには、シーケンスされた番号を移動するイエティキャラクターの手があります。 手がマーカーを動かして、ユーザーがいるページを強調表示します。
この実験計画をWebサイトで使用する場合は、コードの一部を変更して、Webサイトと完全に互換性があり機能するようにする必要があります。 このデザインは、子供向けのWebサイトに最適です。
それは完全にカスタマイズ可能であり、あなたはすべての色を変えることができます。 手が本当に飛び出すように、塗りつぶしの背景を塗りつぶします。
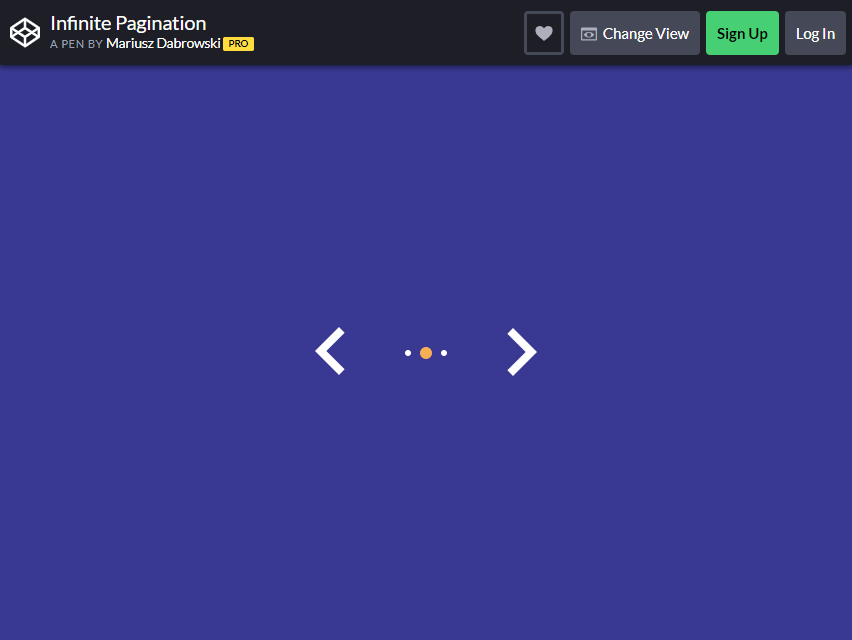
詳細/デモのダウンロード無限のページ付け

このページ付けのデザインは、読者と共有するコンテンツがたくさんあるWebサイトを対象としています。 Infinite Paginationレイアウトは、ページをスクロールするためのシンプルで素晴らしい方法です。
最初に見るのは混乱するかもしれません。 このデザインに実装されている唯一のデザインは、ドットだけであり、それ以上のものではありません。 はい、無地の白い点と塗りつぶしの背景。 デフォルトの外観では、サイトが継続的にスクロールし、無限になっているように見えます。 その「INFINITE」効果を与える。
リーダーまたはユーザーが最後に到達すると、ブートストラップのページ付けにより、無限ループのように最初からスクロールして戻ります。 コードは問題なく問題なく動作します。
それはあなたのウェブサイトで使用する準備ができており、あなたのテーマに合うようにいくつかの色を少しカスタマイズすることができます。
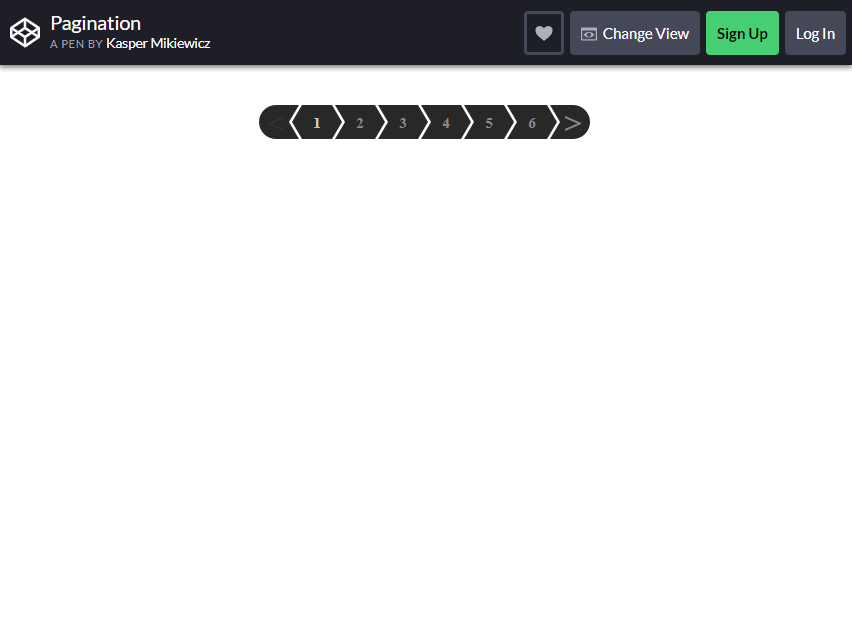
詳細/デモのダウンロードKasperMikiewiczによるページ付け


よりモダンな外観とスタイルを持つWebサイトの場合、これが最適な方法です。 モジュラー形状と幾何学的図形を使用すると、あらゆるテーマをプロフェッショナルに見せ、現代的な外観にすることができます。
このテンプレートを使用すると、ユーザーがWebサイトのコンテンツをナビゲートするのに役立つシンプルで機能的なデザインを取得できます。
それは完全にカスタマイズ可能であり、あなたはあなた自身のウェブサイトのテーマに合うように背景や他の要素を変えることができます。
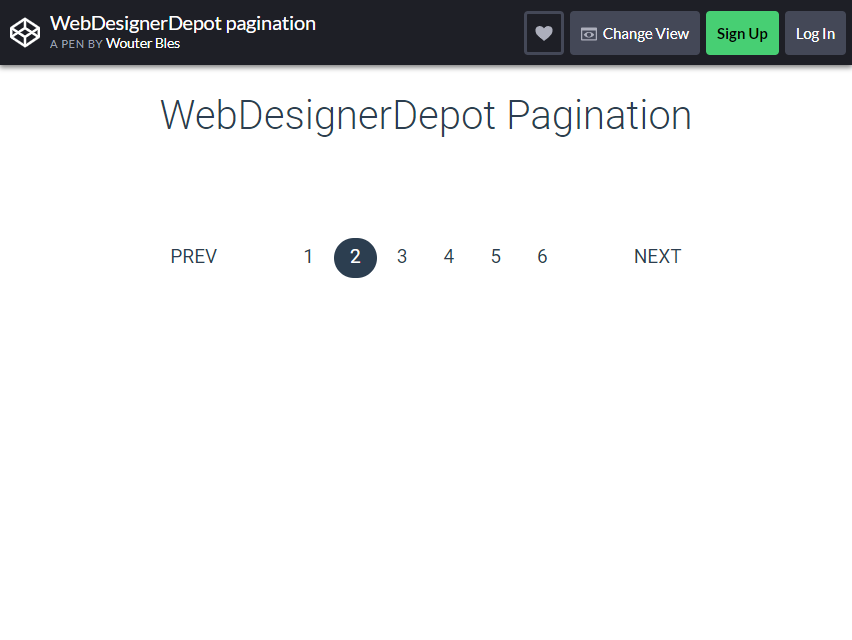
詳細/デモのダウンロードWebDesignerDepotページ付け

たぶん、あなたは以前の創造的なものよりもより専門的な外観のウェブサイトを探しています。 このブートストラップページ付けデザインは、よりビジネス的でプロフェッショナルな外観になっています。 ビジネスのウェブサイトは常にその最小限でシンプルな外観になっています。
これにより、他の要素からの不要な注意がユーザーの注意を引くのを防ぎ、コンテンツにより集中することができます。 デザインはまたあなたのウェブサイトがそれが扱うビジネスにおいて合法で真剣であるように思わせます。
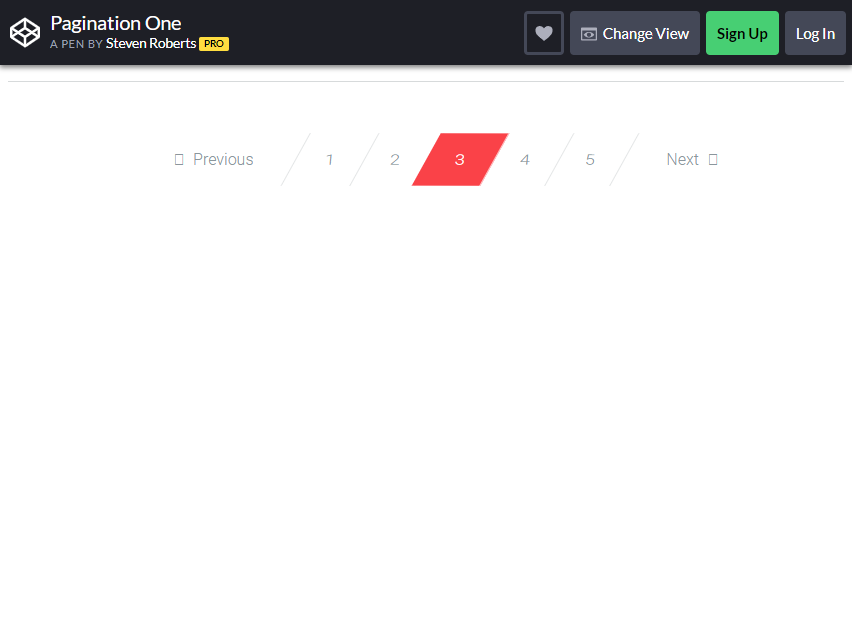
詳細/デモのダウンロードページネーション1

モダンな見た目はあまりにも当たり障りのないですか? ここ! より洗練された、より未来的な外観を試してみてください。 Bootstrap Pagination Oneのデザインは、その幾何学的な形と使用されている色の選択で完全にひどいように見えます。
テンプレートのコンセプトのマテリアルデザインとスタイルです。 パジネーションバーにはシンプルなラインとクールなホバー効果を使用しました。
変更を加える場合は、提供されているテンプレート内のコードを追加または変更することで実行できます。 ただし、色はそのままにしておくことをお勧めします。深紅色以上のパワーはありません。
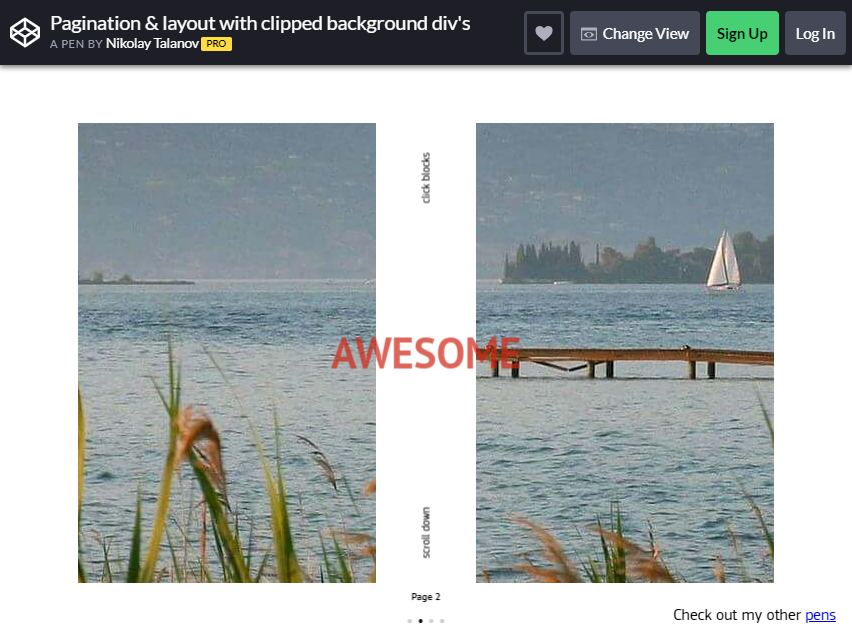
詳細/デモのダウンロード背景がクリップされたページ付けとレイアウト

あなたのウェブサイトはたくさんのプレゼンテーションスライドでいっぱいですか? このページ付けのデザインは、スライドショーを適切に整理および配置するのに役立つように設計されています。 これは、Webページとスライドをより見栄えよく見やすくするのに役立ちます。
テンプレートには、スライダーで使用されるPARALLELスクロール効果があるため、より多くのユーザーエンゲージメントとインタラクションがあります。
このスライダーの機能を使用する方法は2つあります。ジェスチャーを使用してスライドをスクロールしてスライドを切り替えるか、下部にあるページネーションバットを使用することができます。
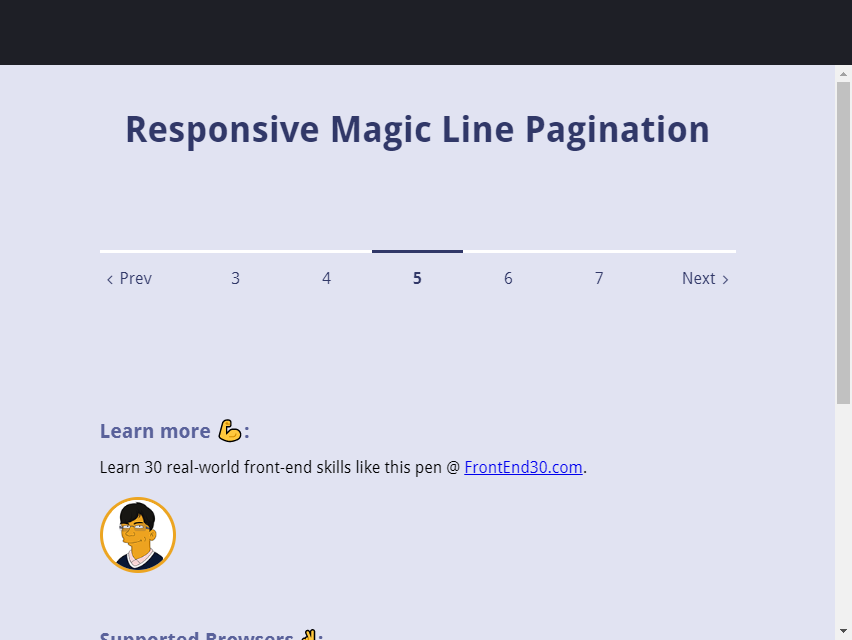
詳細/デモのダウンロードレスポンシブマジックラインページ付け

このブートストラップページ付けデザインは、よりプロフェッショナルな外観のWebサイトを対象としています。 このコンセプトは、人々がWebデザインを「魅力的」であると認識する方法に基づいています。
デザインは、前のものと同様に、スクロールバーラインを使用しています。 デザインの機能は、ページの上部に線を配置して、指定されたページにいることをユーザーに通知することです。 以前のスクロールバーとほとんど同じですが、これは水平方向にスライドします。
この行は、ユーザーが表示しているページ番号の上に表示されます。 素晴らしいコーディングにより、水平線のスクロール機能が問題なくスムーズに実行されます。
これは、ユーザーにもう少しグラフィックデザインを提供したいWebサイトに最適です。
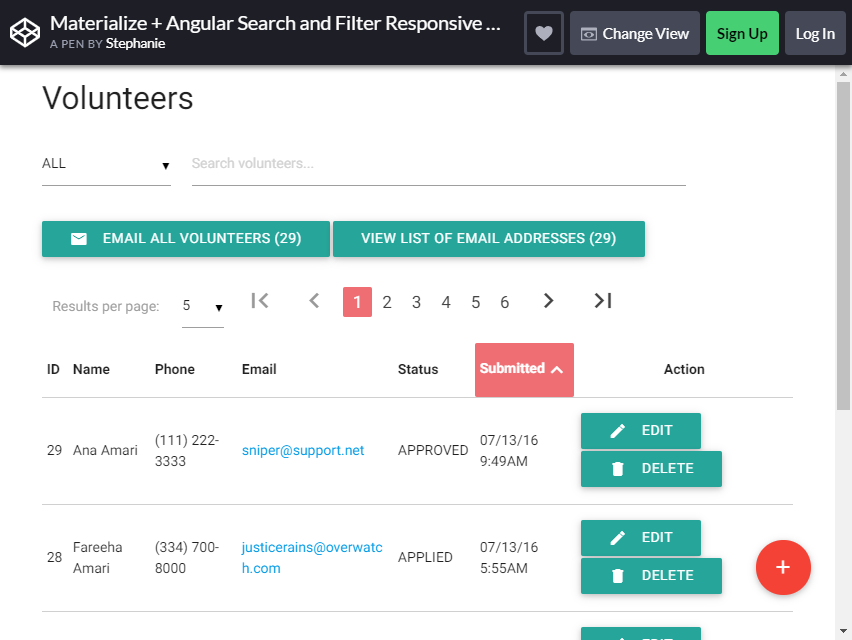
詳細/デモのダウンロードページ付けでレスポンシブテーブルを具体化する

メールの整理は、現在のページを示すインジケーターの助けがなければ難しい作業になる可能性があることは誰もが知っています。
このマテリアライズレスポンシブテーブルは、完全に機能する要素であるだけでなく、ユーザーアカウントを分類するために使用できるデザインでもあります。
このテンプレートは、多数のコンテンツと情報を表示できるレスポンシブテーブルを提供します。 美しい色と素晴らしいデザインが相まって、このテーブルはすべてのWebサイトにとって「なくてはならない」ものになっています。
この機能を使用して、ユーザーにメール、アカウント、または通知を並べ替える権限を与えます。 追加されたブートストラップページ付けは、それに応じてデータを整理するのにも役立ちます。
ページネーションに加えて、フィルターオプションを備えた検索バーもすべて1つの要素に含まれています。 この設計には多くの機能が含まれているため、コードはもう少し高度です。
ただし、背景画像の追加、テキストの変更、色を少し調整して目立たせるなど、いくつかの変更を加えるだけで済みます。
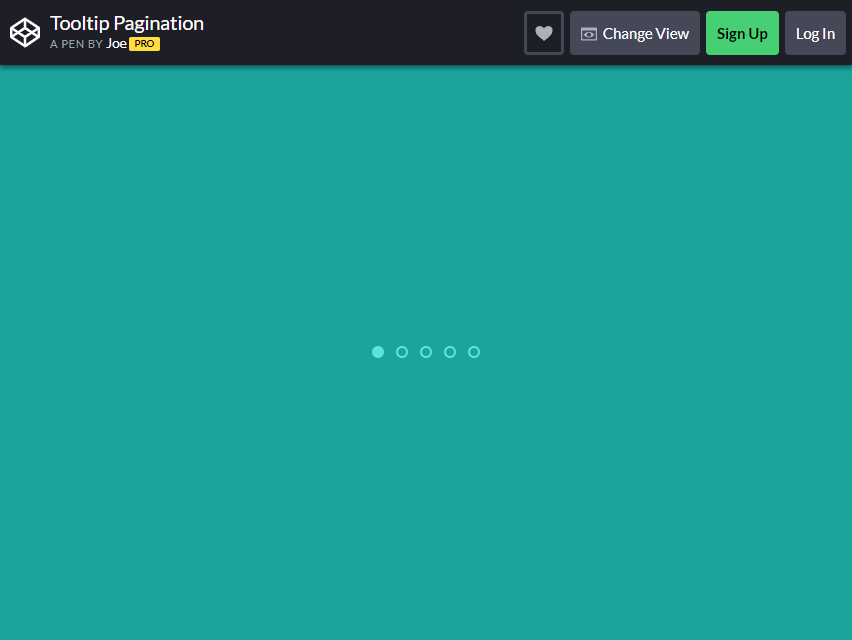
詳細/デモのダウンロードツールチップのページ付け

Tooltip Paginationは、プレーンテキストの代わりにドットを使用することにより、デザインのシンプルさとミニマリズムを誇っています。 シンプルなデザインなので、ウェブサイトのどこでも簡単に使用でき、手袋のようにフィットします。
このデザインは、新規ユーザー向けのチュートリアルとヒントを備えたWebサイト向けに作成されています。 直接のヒントを提供するサブメニューに埋め込むことができます。 このデザインは、数ページしかないWebサイト向けに作成されました。
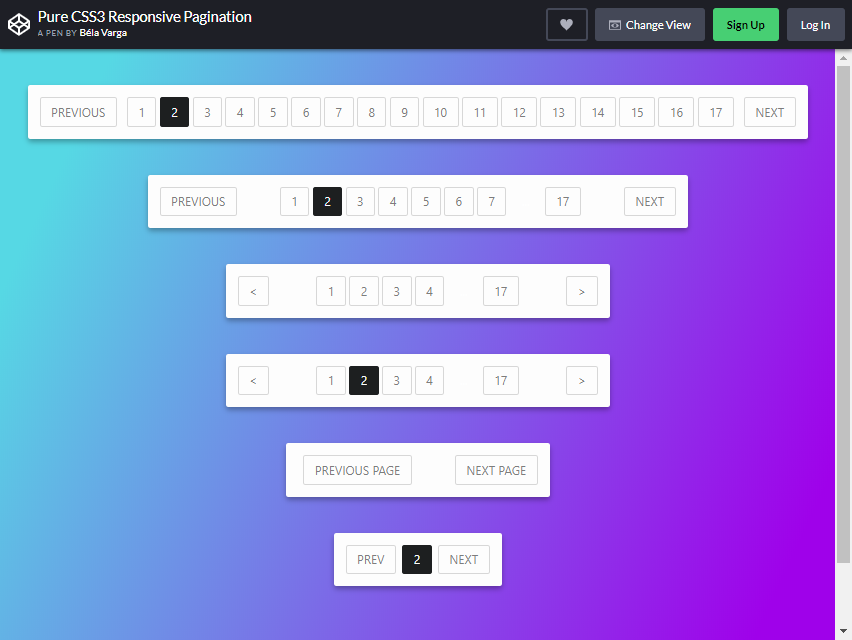
詳細/デモのダウンロード純粋なCSS3レスポンシブページ付け

これは、ブートストラップページ付け要素の別のセットです。 テンプレートには、 6種類のページ付けスタイルから選択できます。 各タイプのデザインは互いに似ていますが、唯一の違いは、対応できるページ範囲です。
バーのタイプに追加できるページ数には、限られた範囲しかありません。 このデザインを採用する場合は、WebサイトにあるWebページの数に合うと思われるバーの長さを選択してみてください。
デザインは、プロ並みのラインストロークと幅で構成されています。 これには、ユーザーがページ番号にカーソルを合わせたときにページ番号を強調表示するQUICKアニメーション効果が付属しています。
シンプルさを考えると、あらゆるタイプのWebサイトのテーマとスタイルで使用できます。
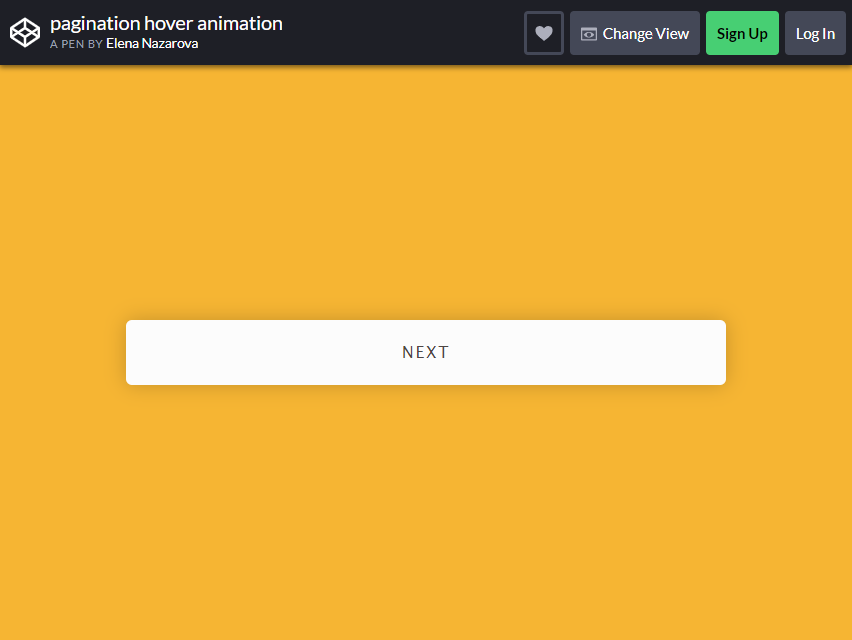
詳細/デモのダウンロードページネーションホバーアニメーション

これは、そこにある最高の創造的なページ付けデザインの1つです。 その独自のレイアウトと機能を考えると、このためのコーディングは非常に複雑になります。 しかし、すぐに使用でき、あらゆるWebデザインに適用できます。
前のレイアウトにお気づきのように、これはあまりスペースを使いません。 ページ番号は、「次へ」というテキストが付いたスリムバー内に非表示になっています。 ユーザーがその上にカーソルを合わせると、左右の矢印が表示され始めます。
矢印をクリックするとページ番号が表示され、その下に細い線が表示されます。 あなたがあなたのウェブサイトに残した与えられたスペースを管理しようとしているなら、これはあなたにとって完璧なページ付けです。
デザインは素晴らしく、機能性は申し分のないものです。
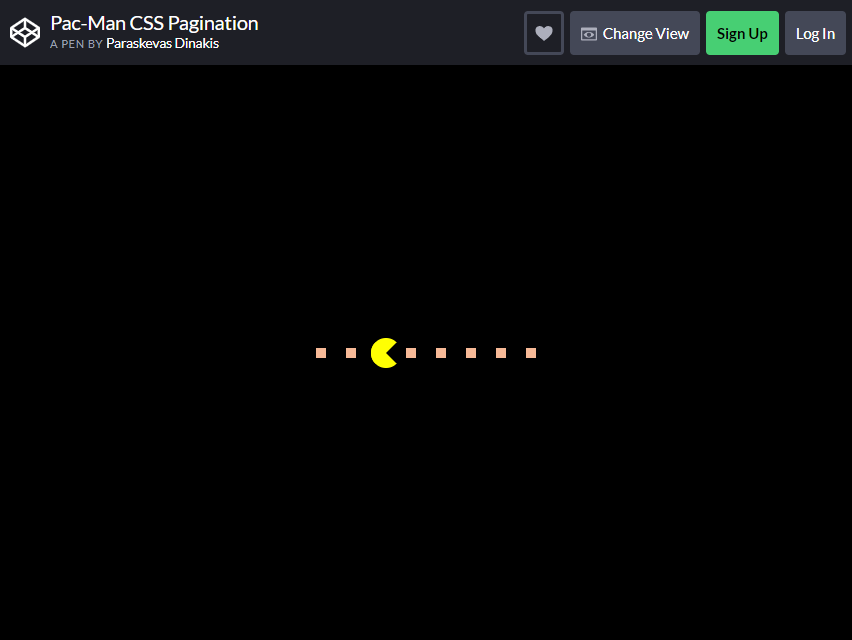
詳細/デモのダウンロードパックマンCSSページ付け

以前に説明したパックマンをテーマにした以前のデザインを覚えていますか? 本物が欲しいですか? さてここに、パックマンのテーマスポットに本当にヒットする別のパックマンスタイルのブートストラップページ付けデザインがあります!
古典的なRETROビデオゲームは、長年にわたってゲーマーを驚かせ、面白がらせてきました。 この伝説的なゲームを復活させ、ユーザーに懐かしさを与え、このゲームをプレイしたときの楽しさと楽しさをユーザーに思い出させてください。
これは、子供向けのアクティビティを備えたサイトやゲームのWebサイトに最適です。 ユーザーがノードにカーソルを合わせると、Pacman(または蛍光ペン)が噛み始めます。
ノードがクリックされると、パックマンはそのノードを食べてその場所に向かって移動します。
詳細/デモのダウンロードレスポンシブページ付け

たくさんのデザインを経て、基本に立ち返ってみましょう。 レスポンシブページ付けのデザインは、シンプルでクリーンになるように作られています。 一見プロ並みです。
これは基本的なページ付けデザインであり、どのWebサイトでも問題なく使用できます。 あなたがミニマリストをテーマにしたカラフルでモダンな外観のウェブサイトを持っているなら、これはあなたが探しているデザインです。
詳細/デモのダウンロードRoundieページ付け

前のものと同様に、RoundiePaginationは前のものと同じシンプルでエレガントなデザインを特徴としています。 唯一の違いは、これは与えられた配色とデザインでより大胆で派手なことです。
バーには奥行きがあり、背景から飛び出します。 色の選択も、デザインを最高に見せました。
詳細/デモのダウンロード