Top 5 bahnbrechende Funktionen für Elementor 4 oder (Editor V4)
Veröffentlicht: 2025-04-30Übersicht ➣ In diesem Blog haben wir die 5 wichtigsten Spielfunktionen für Elementor 4 untersucht, die jeweils das Designerlebnis verbessern und die Website der Website verbessern. Erstens bietet Atomic Design mit Flexbox -Containern flexiblere und reaktionsschnelle Layouts, mit denen Designer skalierbare und saubere Designs erstellen können.
Nach der ersten Veröffentlichung hat Elementor die Art und Weise, wie wir Websites erstellen, revolutioniert und eine intuitive Drag-and-Drop-Oberfläche anbietet, die sowohl Anfänger als auch erfahrene Designer befähigt, atemberaubende Websites zu erstellen, ohne eine einzige Codezeile zu schreiben.
Seit seiner Gründung hat sich Elementor konsequent weiterentwickelt und Funktionen hinzugefügt, die den Entwurfsprozess einfacher, schneller und leistungsfähiger machen.
Mit der bevorstehenden Veröffentlichung von Elementor 4 , auch als Editor V4 bekannt, wird der Page Builder ein ganz neues Innovationsniveau vorstellen, das nicht nur das Designerlebnis verbessert, sondern auch den Benutzern hilft, eine größere Designflexibilität, Leistung und Präzision zu erzielen.
Elementor 4 verspricht, ein Spielveränderer für Webdesigner und Entwickler zu sein, unabhängig davon, ob Sie an einem persönlichen Blog, einer E-Commerce-Website oder einer Webpräsenz für Unternehmen arbeiten.
In diesem Beitrag werden wir die Top 5 bahnbrechenden Funktionen für Elementor 4 untersuchen.
Diese Funktionen sollen Workflows optimieren, den visuellen Designprozess verbessern und erweiterte Tools anbieten, um Ihre Website -Erstellung intuitiver und reaktionsschneller zu gestalten.
Egal, ob Sie ein erfahrener Benutzer sind oder gerade erst mit Elementor beginnen, diese Updates befähigen Sie, effizienter zu gestalten, dynamischere Websites zu erstellen und letztendlich bessere Ergebnisse für Ihre Kunden oder Ihr Publikum zu liefern.
Inhaltsverzeichnis
Details der Funktionen, die zu Elementor 4 oder Editor V4 kommen
1. Atomic Design mit Flexbox -Behältern

Was ist Atomdesign?
Atomdesign ist eine von Brad Frost erstellte Methode. Es konzentriert sich darauf, Websites mit kleinen, wiederverwendbaren Teilen wie Atomen, Molekülen, Organismen und Vorlagen anstelle von großen, festen Teilen zu erstellen. Dies erleichtert das Wachstum, Veränderungen und Aufrechterhalten von Websites.
Was ist neu mit Flexbox -Behältern?
Elementor 4 führt Flexbox -Container als Hauptlayoutsystem ein. Dies passt gut zu der Idee des Atomdesigns.
Flexbox erleichtert den Designern, Elemente in Containern flexibel und reaktionsschnell anzuordnen. Es gibt Ihnen eine bessere Kontrolle darüber, wie die Dinge auf der Seite ausgerichtet, verteilt und angelegt werden.
Vorteile:
- Mehr Steuerung: Flexbox bietet Designer eine feinkörnige Kontrolle über die Positionierung, Ausrichtung und den Abstand von Elementen, die komplexere und flexiblere Designs ermöglichen.
- Responsive Design: Flexbox -Container passen ihr Layout automatisch anhand der Bildschirmgröße an und erleichtern das Erstellen vollständig reaktionsschneller Websites.
- Bessere Leistung: Die Modularität von Flexbox-Containern führt zu saubererem Code und einer verbesserten Site-Leistung im Gegensatz zu herkömmlichen gitterbasierten Layouts.
Durch das Wechsel zu Flexbox -Containern stellt Elementor 4 sicher, dass Designer dynamische, vollständig reaktionsschnelle Layouts erstellen können, die sich perfekt an verschiedene Geräte anpassen, ohne dass sich der Kopfschmerz auf externe CSS oder benutzerdefinierte Code verlassen muss.
2. Registerkarte Unified Style für optimiertes Design

Optimierter Stylingprozess
Eines der wichtigsten Ziele von Elementor 4 ist die Verbesserung der Benutzererfahrung, indem der Entwurfsprozess vereinfacht und optimiert wird.
Die Registerkarte Unified Style ist ein wesentlicher Bestandteil dieser Initiative. In früheren Versionen von Elementor wurden die Stylingoptionen auf mehrere Registerkarten verteilt, sodass Designer ständig zwischen ihnen wechseln konnten. Dies könnte zeitaufwändig und verwirrend sein.
Was verändert sich?
Bei Elementor 4 werden alle Styling -Optionen für einzelne Elemente in eine einzelne Registerkarte "Unified Style" zusammengefasst. Dies umfasst Typografie, Abstand, Farboptionen, Grenzstile und mehr.
Vorteile:
- Vereinfachter Workflow: Designer müssen nicht mehr durch mehrere Registerkarten navigieren, um verschiedene Stileinstellungen für ein einzelnes Element anzupassen. Alle Styling -Steuerelemente befinden sich an einem Ort.
- Konsistenz: Die Fähigkeit, globale Stile auf verschiedene Elemente aus demselben Panel anzuwenden, verringert die Chancen von Inkonsistenzen im Design.
- Verbesserte Effizienz: Diese Konsolidierung spart den Designer viel Zeit, insbesondere bei größeren Projekten, bei denen einheitliche Stile auf viele Elemente angewendet werden.
Die Registerkarte Unified Style wurde entwickelt, um den Designprozess zu beschleunigen und ihn intuitiver und weniger überfüllt zu machen. Dies ist für Fachleute, die schnell qualitativ hochwertige Websites liefern müssen.

3.. Verbesserte Reaktionsfähigkeitskontrollen

Die Bedeutung der Reaktionsfähigkeit
Responsives Design ist in der heutigen mobilen Welt ein Muss. Websites müssen nahtlos über eine Vielzahl von Geräten funktionieren, von Desktops bis hin zu Smartphones.
Elementor hat immer reaktionsschnelle Design -Tools aufgenommen, aber Elementor 4 hat Reaktionsfähigkeit auf die nächste Stufe mit fortgeschritteneren Steuerelementen.
Was ist neu?
In Elementor 4 erhalten Sie eine körnige Kontrolle darüber, wie sich Elemente auf verschiedenen Geräten verhalten .
Sie können nicht nur die Sichtbarkeit bestimmter Elemente auf Mobilgeräten, Tablet oder Desktop steuern, sondern Sie können jetzt jede einzelne Styling-Eigenschaft pro Gerätetyp fein abteilen.
Vorteile:
- Gerätespezifisches Styling: Elementor 4 ermöglicht es Ihnen, Margen, Polsterung, Schriftgrößen, Farben und andere Eigenschaften für verschiedene Geräte zu optimieren. Sie können beispielsweise die Schriftgröße auf dem Desktop erhöhen und gleichzeitig auf dem Handy kleiner bleiben.
- Mobile-First-Design: Mit den erweiterten Reaktionskontrollen von Elementor 4 wird das mobile Design einfacher. Designer können Websites für mobile Geräte optimieren, ohne die Leistung oder Designintegrität zu beeinträchtigen.
- Steuerung über Breakpoints: Elementor 4 führt mehr Haltepunkte ein, wobei Sie die Kontrolle über verschiedene Bildschirmgrößen erhalten und sicherstellen, dass die Website perfekt aussieht, egal welches Gerät verwendet wird.
Diese Verbesserungen geben Desigern die Möglichkeit, wirklich adaptive Websites zu erstellen, was für die Erstellung von Websites mit hoher Konvertierung im Jahr 2023 von wesentlicher Bedeutung ist.
4. Atomic -Widgets für konsistent
Was sind Atomwidgets?
Mit Elementor 4 können Sie jetzt Atomwidgets für einen modularierbaren und skalierbaren Entwurfsansatz verwenden.
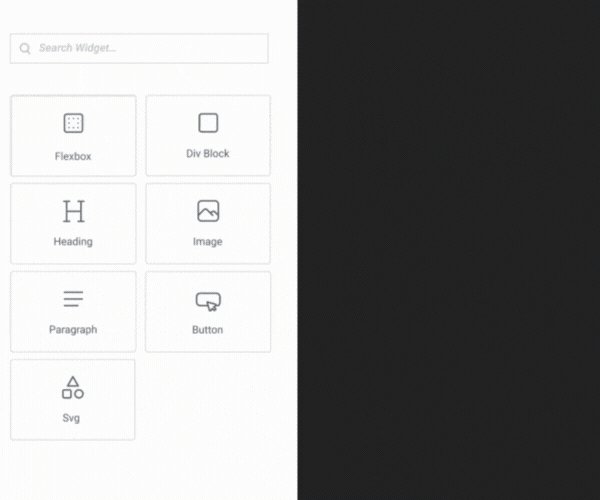
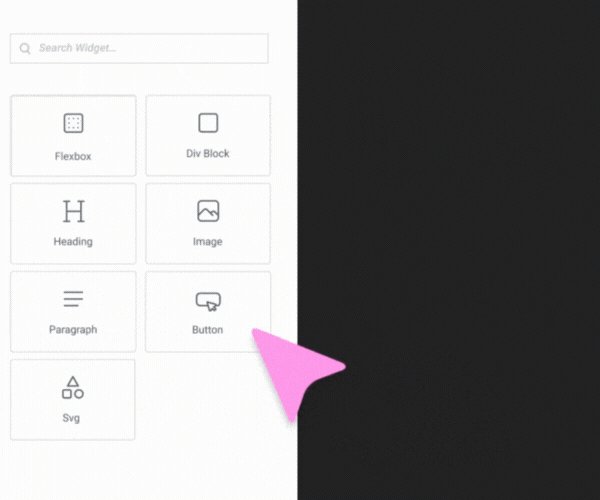
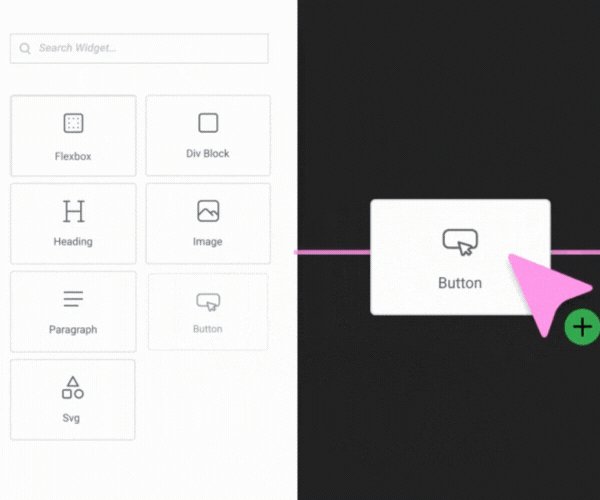
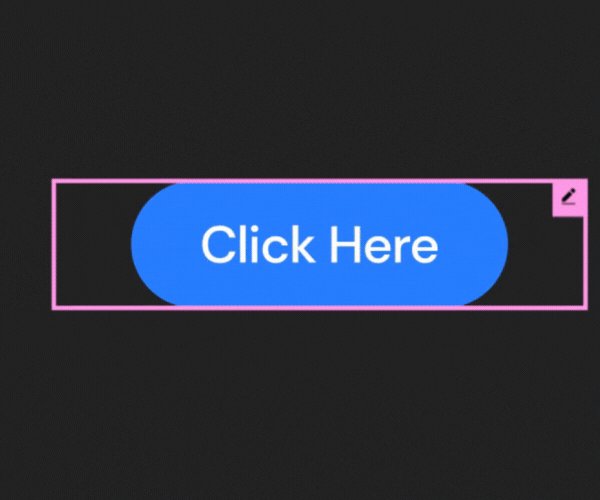
Diese Widgets, zu denen häufige Elemente wie Überschriften , Absatz , Bild und SVG gehören, werden als leicht und wiederverwendbar gebaut und stimmen mit der Atomdesignmethode aus.
Warum es ein Game Changer ist
Atomare Widgets helfen dabei, den Entwurfsprozess zu vereinfachen, indem Designer kleinere Designelemente auf der gesamten Website erstellen und wiederverwenden können.
Diese Widgets folgen konsistenten Stilen und machen sie zu einer großartigen Option, um die Designkohärenz auf Ihrer Website zu erhalten.
Vorteile:
- Konsistenz: Da Atomwidgets wiederverwendbar sind, können Sie dieselben Stylingeinstellungen auf ähnliche Elemente auf Ihrer Website anwenden, was ein konsistentes Erscheinungsbild gewährleistet.
- Effizienz: Designer können schnell vorgestaltete Atomkomponenten erstellen und wiederverwenden, um den Entwurfsprozess zu optimieren und Zeit zu sparen.
- Flexibilität: Sie können diese Widgets anpassen und kombinieren, um einzigartige Designs zu erstellen und gleichzeitig die Konsistenz beizubehalten.
Mit atomaren Widgets können Designer ihre Entwürfe effektiv skalieren, die Redundanz reduzieren und die Wartung der Website erleichtern.
5. Advanced CSS -Funktionen für das Präzisionsstyling
Mehr Kontrolle mit CSS
Elementor 4 führt leistungsstarke neue CSS -Funktionen ein, die Designer eine beispiellose Kontrolle über ihr Styling ermöglichen.
CSS war schon immer ein zentraler Bestandteil des Webdesigns, aber Elementor 4 verbessert es mit Funktionen, mit denen Sie dynamische und ansprechendere Designs erstellen können.
Was ist neu?
Mit Elementor 4 können Sie erweiterte CSS -Funktionen verwenden, wie z. B.:
- CSS -Variablen: Sie können jetzt globale Variablen wie Farben, Schriftarten und Größen auf Ihrer Website definieren und verwalten. Dies erleichtert die Wartung und Aktualisierung von Designelementen.
- CSS -Klassen: Mit wiederverwendbaren CSS -Klassen können Sie konsistentes Styling über mehrere Elemente oder Abschnitte auf der Website hinweg anwenden.
- Pseudoklassen: Sie können Stile anwenden, die auf dem Zustand eines Elements basieren, wie z
:hoveroder:active. Auf diese Weise können Sie dynamische, interaktive Effekte erstellen, die die Benutzererfahrung verbessern.
Vorteile:
- Flexibilität: Advanced CSS bietet Desigern die Möglichkeit, komplizierte Stile anzuwenden, die über das hinausgehen, was nur durch den visuellen Editor von Elementor möglich ist.
- Globale Änderungen: Mit CSS -Variablen können Sie schnell ein Designelement über die gesamte Website aktualisieren, ohne einzelne Elemente ändern zu müssen.
- Dynamische Designs: Pseudoklassen und wiederverwendbare Klassen erleichtern es, dynamische, interaktive Designs zu erstellen, ohne sich auf benutzerdefinierten Code zu verlassen.
Diese neuen CSS -Funktionen ermöglichen Designer, anspruchsvollere und professionelle Websites zu kreieren, die sich vom Wettbewerb abheben.
Letzte Worte:
Elementor 4 (Editor V4) stellt einen mutigen Sprung in der Welt des No-Code-Webdesigns dar.
Mit der Einführung von Atomdesignprinzipien, Flexbox-Containern, einer optimierten Registerkarte "Unified Style", "Advanced Responsivenity Tools", "Atomwidgets" und "CSS-Funktionen auf Präzisionsebene" ist es klar, dass sich das Elementor-Team auf Leistung, Skalierbarkeit und Designflexibilität verdoppelt.
Diese Funktionen sind nicht nur inkrementelle Updates, da sie transformative Verschiebungen sind, die neu definieren, wie Designer und Entwickler im Jahr 2025 und darüber hinaus Websites erstellen.
Egal, ob Sie ein erfahrener Profi oder ein Anfänger sind, der gerade erst anfängt, Elementor 4 vermittelt Sie mit den Werkzeugen, um intelligenter, schneller und konsequenter zu entwerfen.
Machen Sie sich bereit, Ihren Workflow aufzusetzen und außergewöhnliche Web -Erlebnisse mit der bisher leistungsstärksten Version von Elementor zu liefern.
Wir hoffen, dieser Artikel hilft Ihnen dabei, die besten Elementor -Alternativen zu finden. Danke, dass du diesen Blog gelesen hast.
Wenn Sie diesen Artikel hilfreich finden, teilen Sie ihn mit Ihren Freunden. Wenn Sie Fragen dazu haben, zögern Sie nicht, unten zu kommentieren. Wir helfen Ihnen, Ihr Problem zu lösen. Danke, dass du diesen Blog gelesen hast.
Bitte abonnieren Sie unseren YouTube -Kanal . Wir laden dort auch großartige Inhalte hoch und folgen uns auch auf Facebook und Twitter .
Mehr hilfreiche Lesen-
- 95+ Best Elementor -Themen und -vorlagen zu verwenden (kostenlos + Premium)
- Elemento Addons für Elementor, um das Design der Website -Design zu verbessern
