So erstellen Sie ein benutzerdefiniertes Anmeldeformular in Elementor
Veröffentlicht: 2024-01-05Die meisten kleinen Unternehmen machen einen entscheidenden Fehler: Sie verwenden ziemlich standardmäßige Anmeldeformulare, die genauso aussehen wie alle anderen Anmeldeformulare im Internet.
Dieses Muster beobachten wir immer wieder, wenn wir die Möglichkeit haben, die Formulare unserer Kunden zu prüfen und gleichzeitig ihre Fragen zu beantworten.
Deshalb wollten wir eine Kurzanleitung zusammenstellen, die unseren Lesern dabei hilft, beeindruckende Anmeldeformulare zum Aufbau Ihrer Newsletter-Liste zu erstellen.
In dieser Anleitung führen wir Sie durch die Schritte zum Erstellen Ihres eigenen benutzerdefinierten Anmeldeformulars mit dem beliebtesten Seitenerstellungstool für WordPress – Elementor.
Erstellen Sie benutzerdefinierte Anmeldeformulare in Elementor
Erstellen eines benutzerdefinierten Anmeldeformulars in Elementor
Verwenden Sie die folgenden Schnelllinks, um sofort zu einem beliebigen Abschnitt des Tutorials zu springen:
In diesem Artikel
- Schritt 1: Installieren Sie Elementor und WPForms
- Schritt 2: Erstellen oder bearbeiten Sie eine Seite mit Elementor
- Schritt 3: Erstellen Sie ein neues Anmeldeformular
- Schritt 4: Anmeldeformular mit einer Marketingplattform verbinden
- Schritt 5: Gestalten Sie Ihr Anmeldeformular und veröffentlichen Sie es
- FAQs zu Elementor-Anmeldeformularen
Lass uns anfangen.
Schritt 1: Installieren Sie Elementor und WPForms
Da die meisten Menschen Elementor zum Veröffentlichen ihrer Seiten verwenden, zeigen wir Ihnen, wie Sie mit Elementor benutzerdefinierte Anmeldeformulare erstellen.
Wenn Sie es noch nicht haben, installieren Sie Elementor auf Ihrer Website.
Für dieses Tutorial benötigen Sie keine Premium-Elementor-Lizenz. Stattdessen können Sie Elementor zusammen mit WPForms verwenden, um kostenlos Anmeldeformulare zu erstellen!
Wenn Sie nicht wissen, wie man Plugins installiert, schauen Sie sich diese Einsteigeranleitung zur Plugin-Installation an.
Während Sie mit einer Kombination aus Elementor und WPForms völlig kostenlos ansprechende benutzerdefinierte Anmeldeformulare erstellen können, empfehlen wir Ihnen, die WPForms Pro-Lizenz auszuprobieren, um auf einige erweiterte Tools zuzugreifen und bessere Ergebnisse zu erzielen.

Nachdem Sie beide Plugins installiert haben, ist es an der Zeit, mit der Erstellung Ihres vollständig angepassten Anmeldeformulars zu beginnen!
Schritt 2: Erstellen oder bearbeiten Sie eine Seite mit Elementor
Sie können ein Anmeldeformular zu einer vorhandenen Seite oder einer ganz neuen Seite hinzufügen. Normalerweise wird ein Newsletter-Formular als einer von mehreren Abschnitten in eine größere Landingpage eingebettet. Der Einfachheit halber werden wir jedoch eine neue Seite erstellen, die nur ein Anmeldeformular enthält.
Öffnen Sie zunächst Ihr WordPress-Dashboard und klicken Sie auf Seiten » Neue Seite hinzufügen .

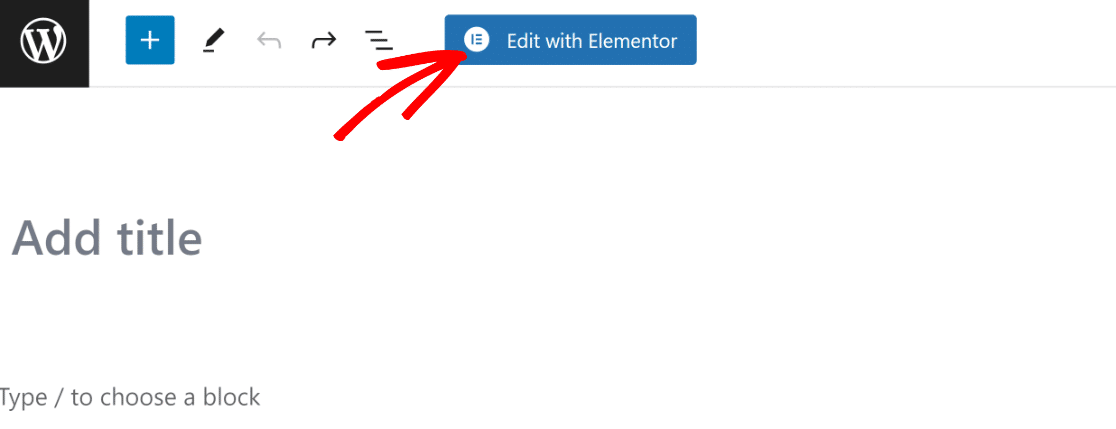
Sobald Sie sich im WordPress-Blockeditor befinden, klicken Sie oben auf die Schaltfläche „Mit Elementor bearbeiten“.

Nach dem Klicken auf die Schaltfläche wird der Elementor-Editor in wenigen Sekunden geladen. Mit dem Drag-and-Drop-Editor können Sie eine vollständige Landingpage erstellen.

Im nächsten Schritt verwenden wir das WPForms-Widget, um ein benutzerdefiniertes Anmeldeformular zu erstellen.
Schritt 3: Erstellen Sie ein neues Anmeldeformular
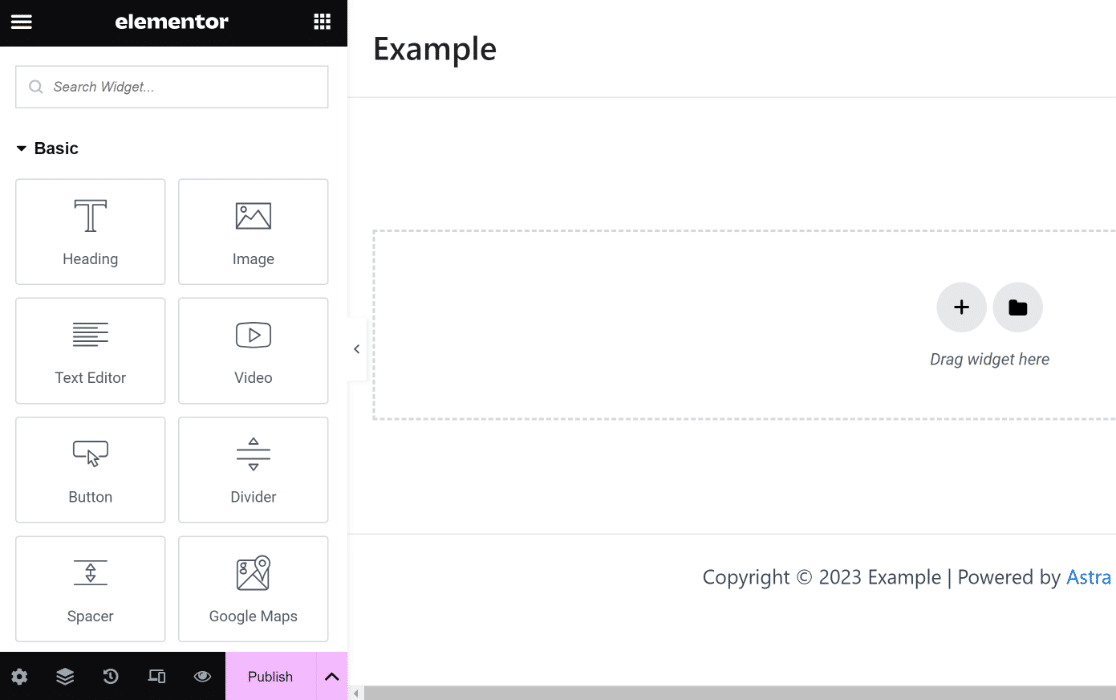
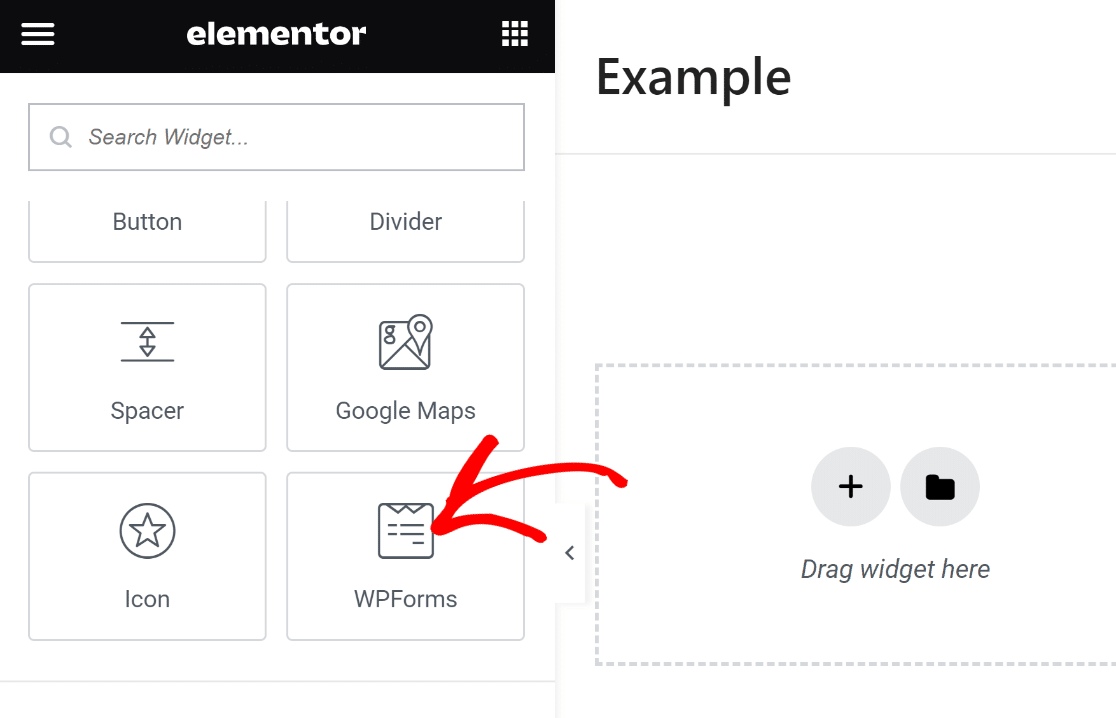
Da wir hier lediglich ein benutzerdefiniertes Anmeldeformular hinzufügen müssen, suchen wir nach dem WPForms-Widget und ziehen es in den Bereich auf der rechten Seite.

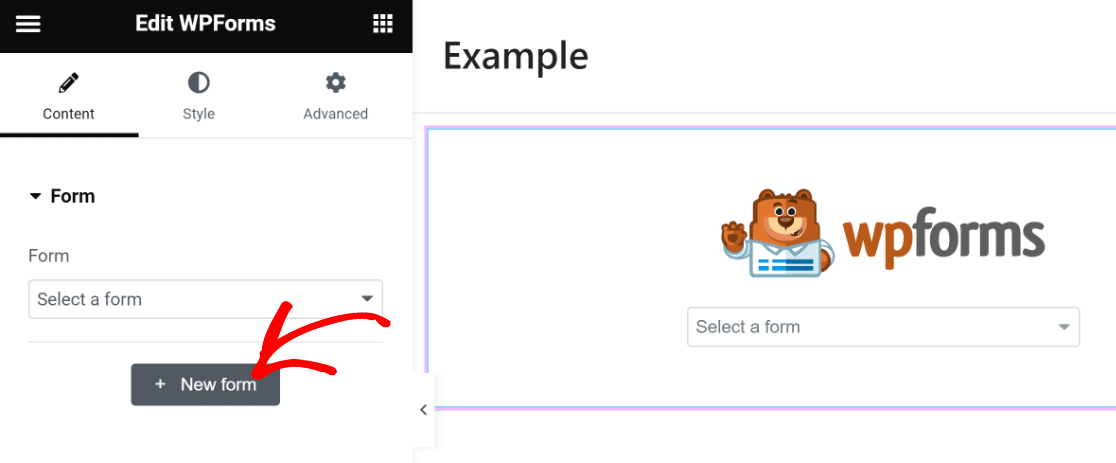
Wenn Sie das WPForms-Widget in Ihre Seite eingefügt haben, können Sie entweder ein beliebiges gespeichertes Formular auswählen, das Sie mit WPForms erstellt haben, oder ein neues erstellen.
Wir erstellen ein neues Anmeldeformular, indem wir im linken Bereich auf die Schaltfläche + Neues Formular klicken.

An diesem Punkt wird der WPForms-Formularersteller als Overlay geladen. Hier können Sie das Anmeldeformular erstellen, das Sie auf Ihrer Seite einbetten möchten.
Beginnen Sie mit der Benennung Ihres Formulars. Dies ist hilfreich, damit Sie es später in Ihrem WordPress-Dashboard nachschlagen und finden können.

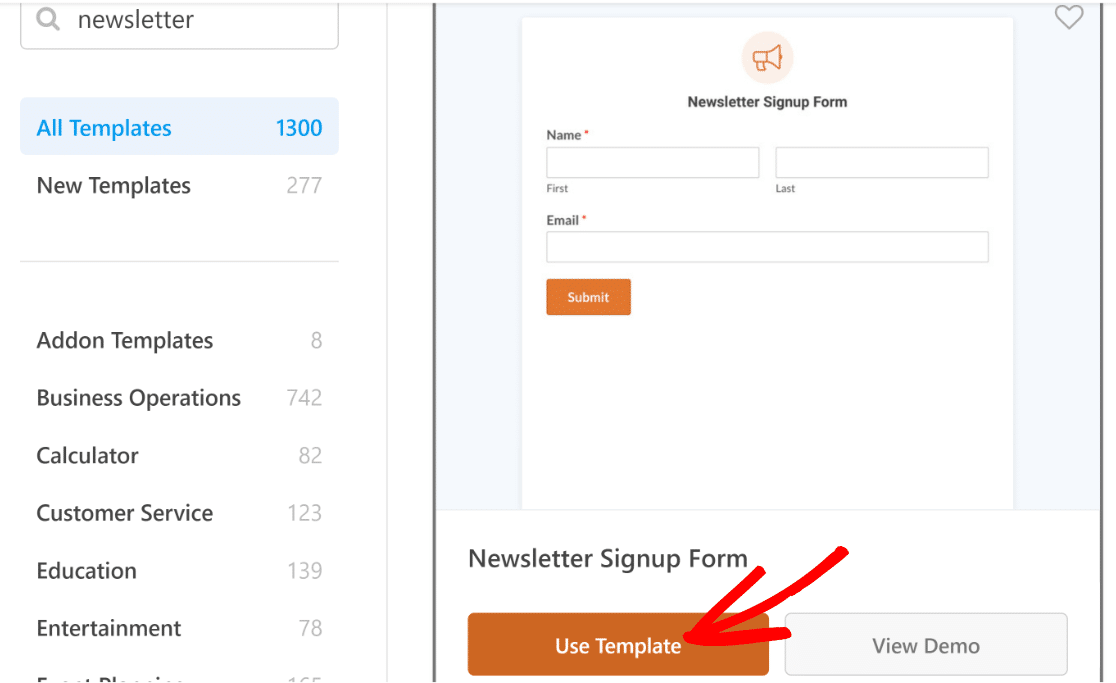
Scrollen Sie als Nächstes nach unten und verwenden Sie die Suchleiste unter dem Vorlagenauswahlbereich, um eine geeignete Vorlage zu finden. Für dieses Tutorial verwenden wir die Vorlage für das Newsletter-Anmeldeformular.

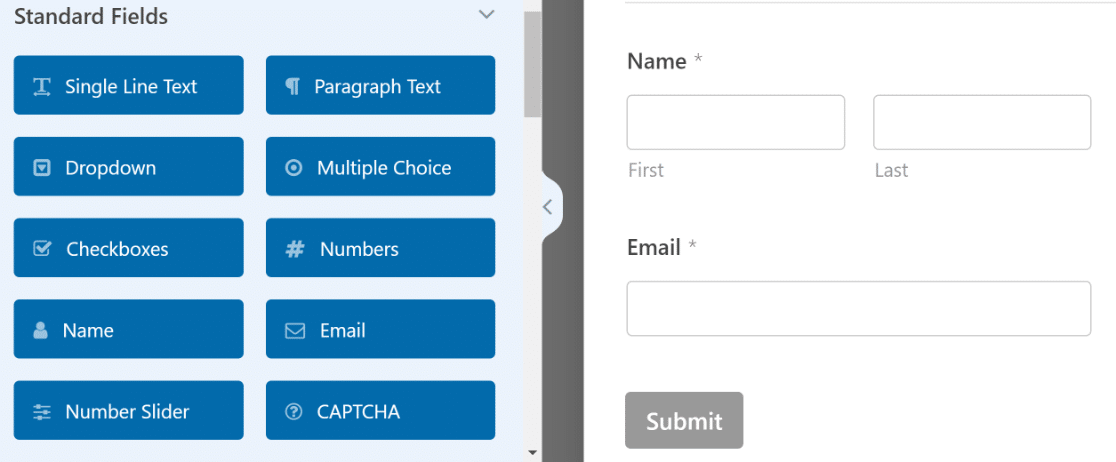
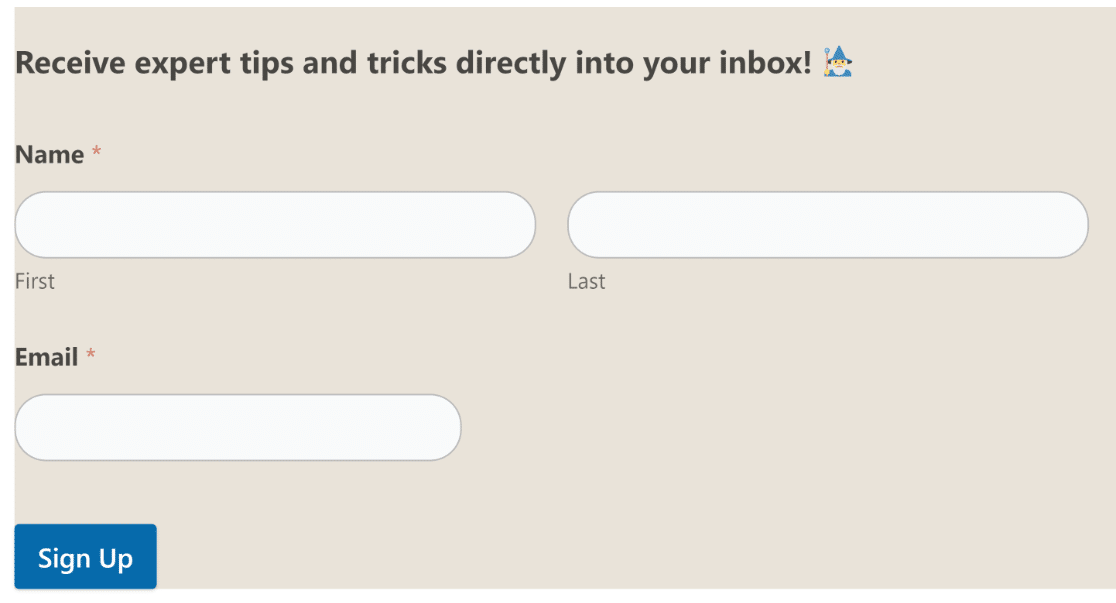
Nachdem Sie die Vorlage ausgewählt haben, wird der Formularersteller auf Ihrem Bildschirm geladen. Sie werden feststellen, dass diese Vorlage bereits die Felder „Name“ und „E-Mail“ enthält, was im Grunde alles ist, was Sie für die Newsletter-Anmeldung benötigen.

Aber der Spaß hört hier nicht auf! Wir können diese Form auf die nächste Ebene bringen und ihr einen echten Glanz verleihen.
Eine Möglichkeit, dies zu erreichen, besteht darin, eine unterhaltsame Überschrift hinzuzufügen, die mehr Menschen dazu einlädt, sich anzumelden.
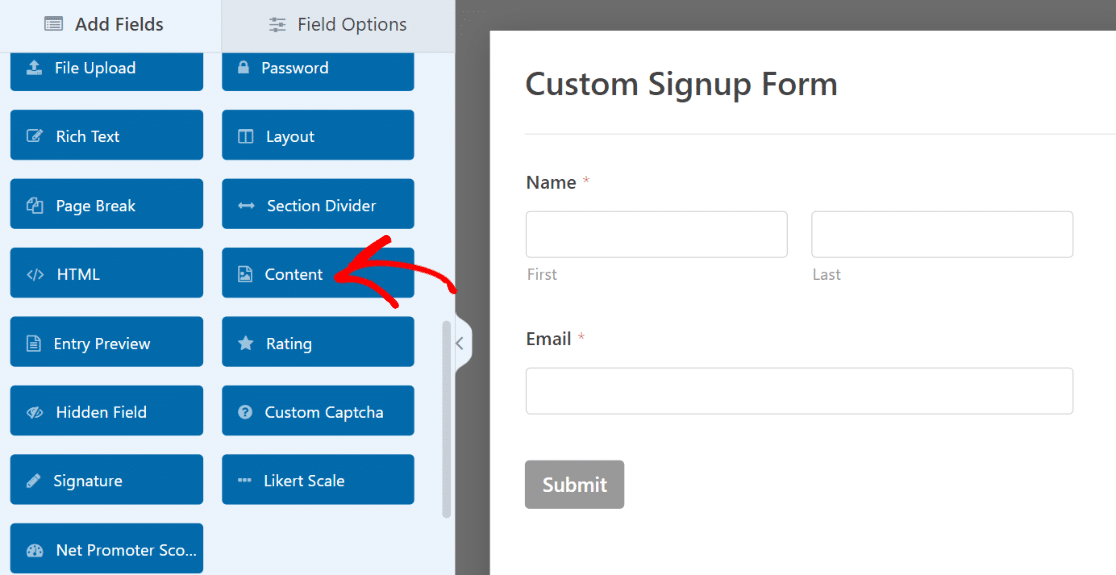
Sie können dies über das in WPForms Pro verfügbare Feld „Inhalt“ tun. Wir fügen das Feld „Inhalt“ oben im Formular ein.

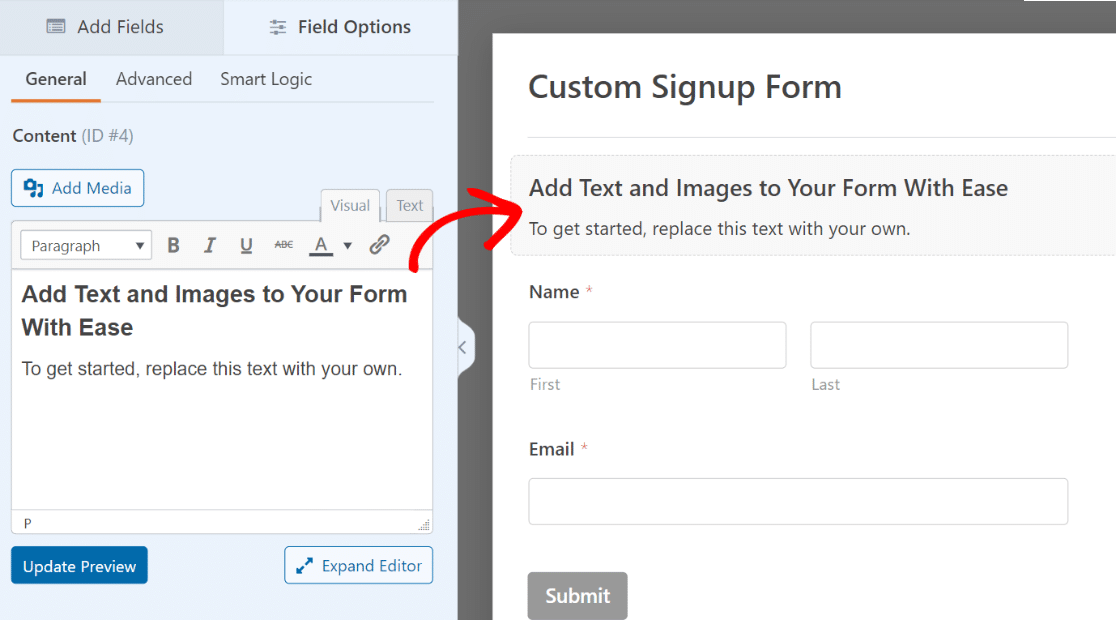
Nachdem Sie das Feld hinzugefügt haben, klicken Sie darauf, um die zugehörigen Feldoptionen im linken Bereich zu öffnen.

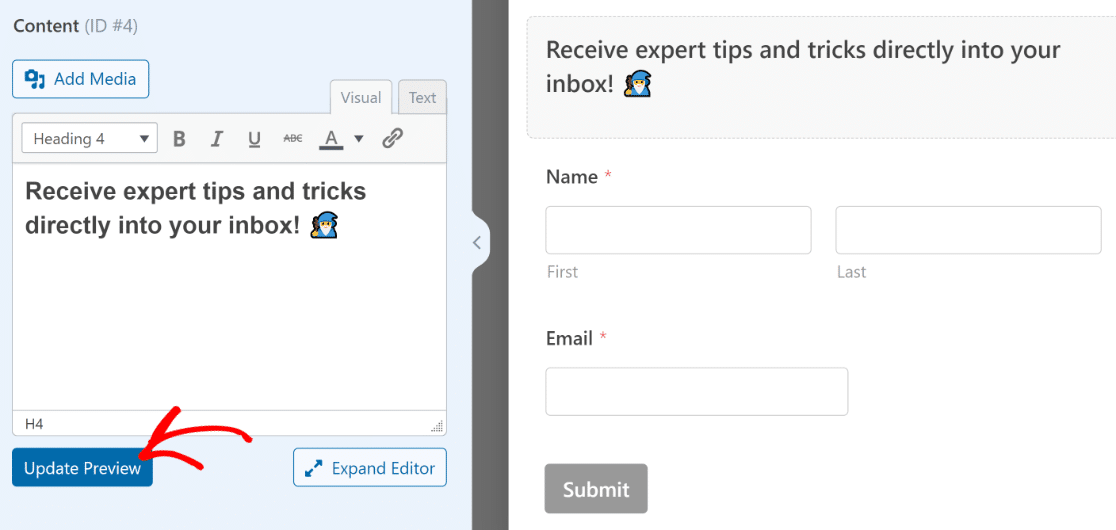
Mit dem Texteditor im linken Bereich können Sie beliebige Textabschnitte ohne Code hinzufügen. Wir fügen etwas Text hinzu und formatieren ihn als Überschrift 4. Fügen wir auch ein Emoji hinzu, um den Text besser hervorzuheben!
Stellen Sie sicher, dass Sie unter dem Editor auf die Schaltfläche „Vorschau aktualisieren“ klicken, um zu sehen, wie die Änderungen rechts in Ihrem Formular vorgenommen werden.

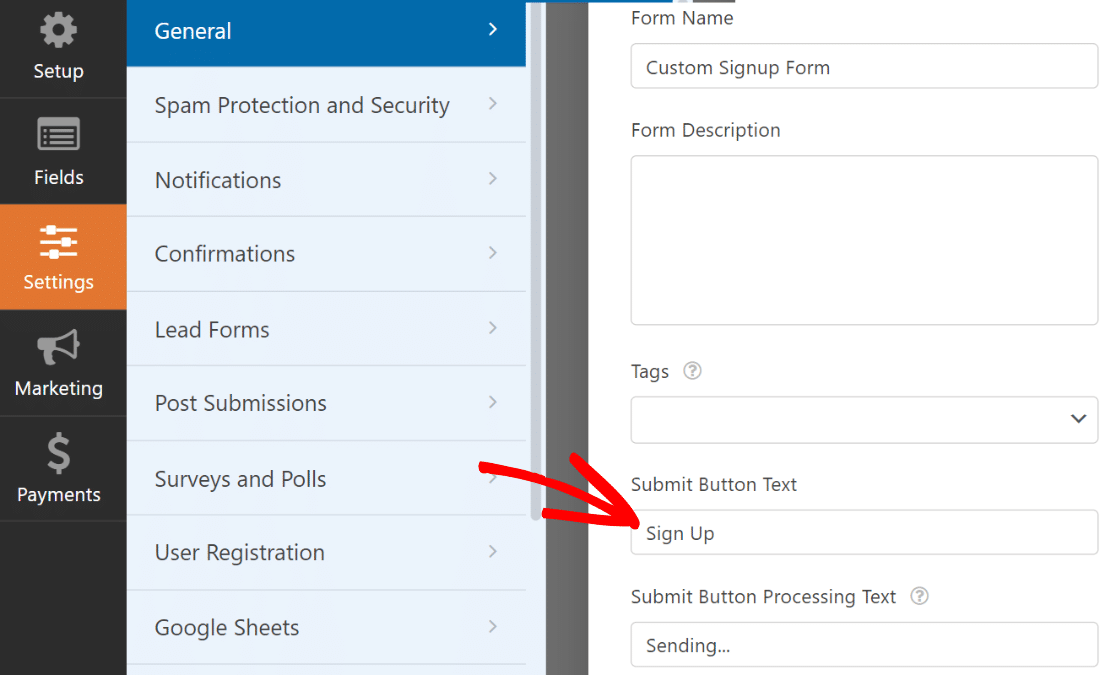
Und wenn wir schon dabei sind, ändern wir auch den Text der Absenden-Schaltfläche und machen ihn relevanter für die Art des Formulars.
Klicken Sie in der Seitenleiste des Formularerstellers auf Einstellungen » Allgemein . Scrollen Sie nach unten, bis Sie das Feld „Text der Schaltfläche „Senden““ finden. Sie können den Standardtext ersetzen, indem Sie ihn einfach hier eingeben.

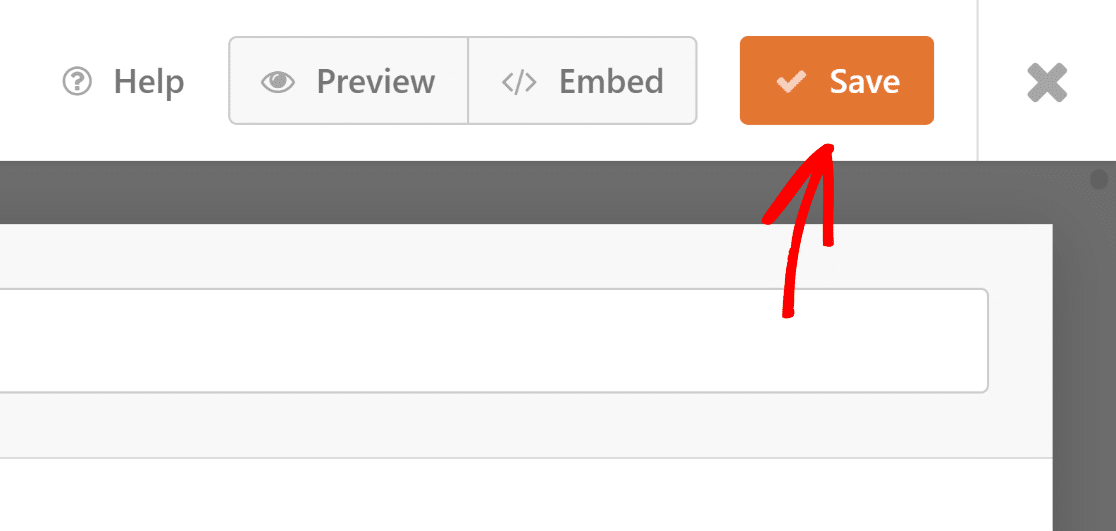
Großartig! Die Form entwickelt sich bereits gut. Dies ist ein guter Zeitpunkt, um das Formular zu speichern, indem Sie oben auf Speichern klicken.

Ein Newsletter-Anmeldeformular wäre jedoch bedeutungslos, wenn es nicht in Ihr E-Mail-Marketing-Tool integriert wäre.
Im nächsten Schritt zeigen wir Ihnen, wie Sie Ihr Formular in Ihre Marketing-App integrieren, sodass neue Abonnenten automatisch in Ihre Abonnentenliste kopiert werden.
Schritt 4: Anmeldeformular mit einer Marketingplattform verbinden
WPForms unterstützt verschiedene Marketingintegrationen ab Plus-Plänen und höher. Wenn Sie WPForms Lite verwenden, können Sie weiterhin kostenlos auf die Constant Contact-Integration zugreifen.
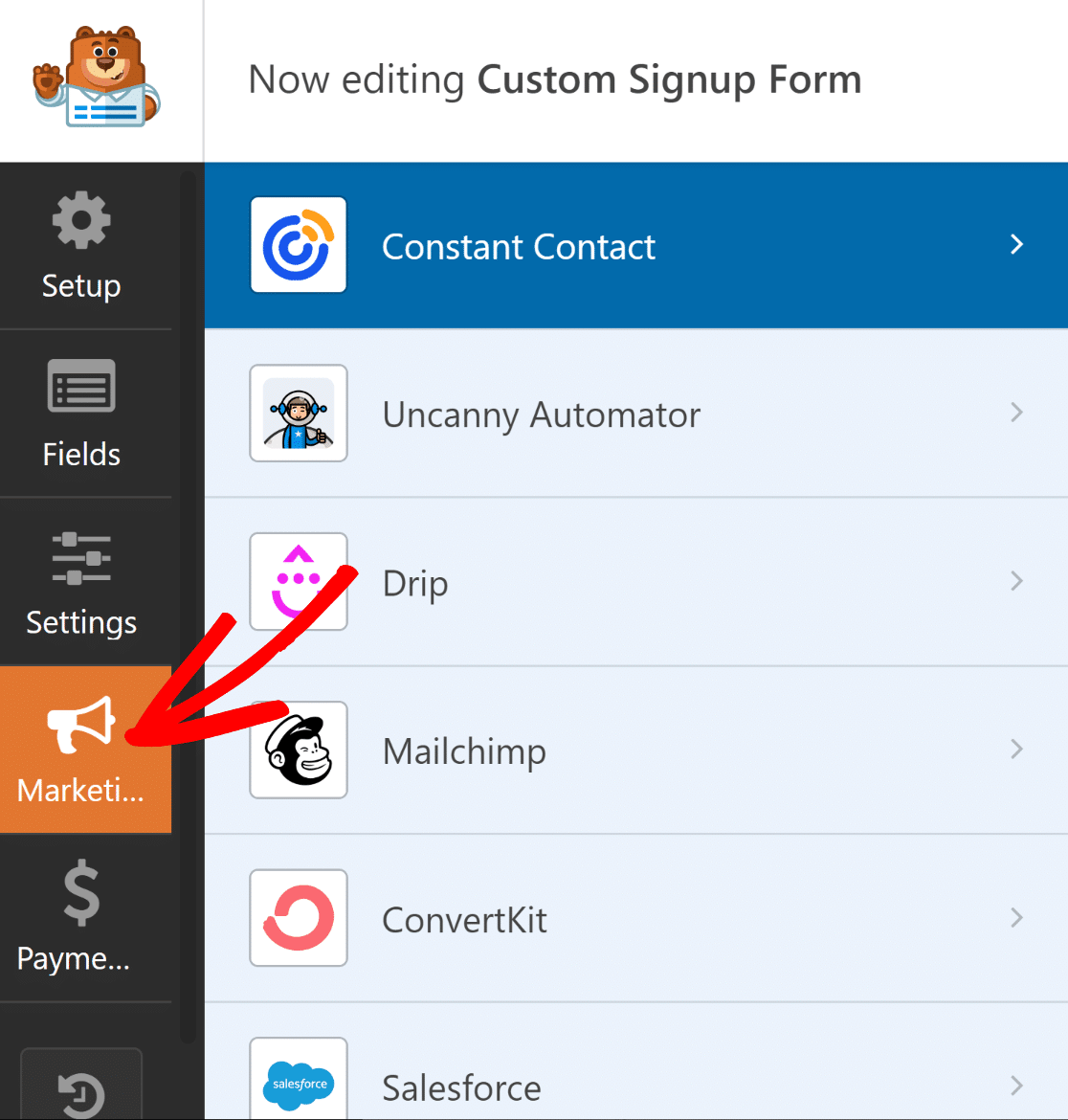
In diesem Beispiel zeigen wir Ihnen schnell, wie Sie Ihr Anmeldeformular mit Brevo verbinden.
Gehen Sie einfach auf die Registerkarte „Marketing“ in der Seitenleiste.

Wählen Sie dann den Dienst aus, mit dem Sie Ihr Formular verbinden möchten. Mit Ausnahme von Constant Contact erfordern alle unterstützten Marketing-Integrationen zunächst die Installation des entsprechenden Add-ons.
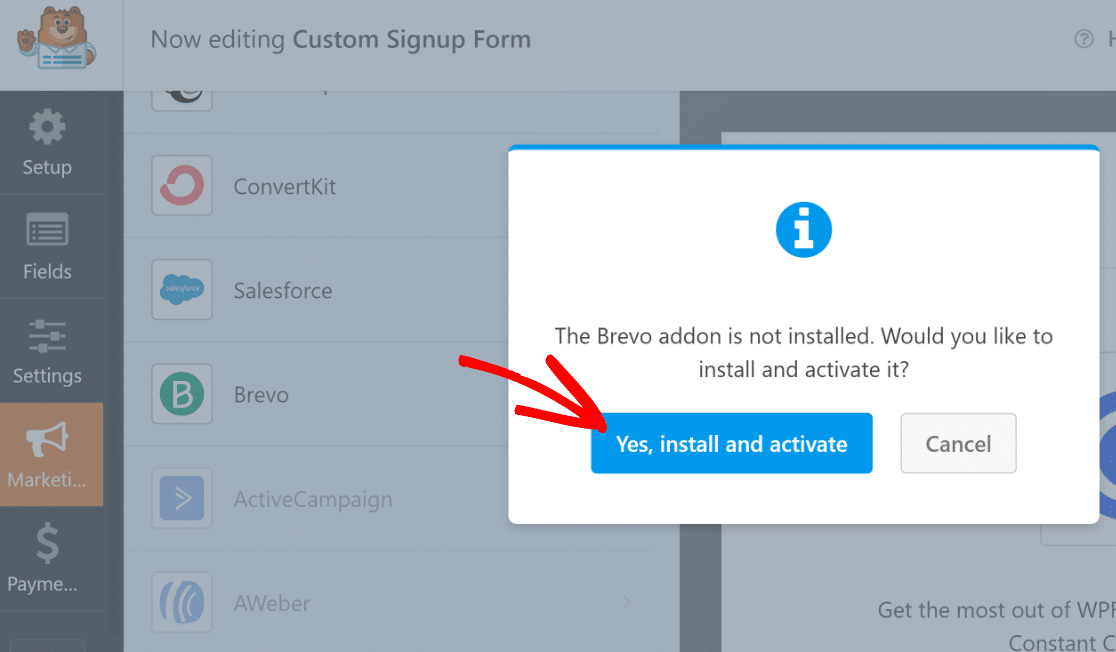
Wenn Sie das Add-on noch nicht haben, installiert WPForms es für Sie, wenn Sie darauf klicken.
In diesem Fall verwenden wir Brevo. Als wir auf der Registerkarte „Marketing“ auf „Brevo“ klickten, wurden wir zur Installation aufgefordert. Nachdem wir auf „Ja, installieren und aktivieren“ geklickt hatten, dauerte es nur etwa 5 Sekunden, bis das Brevo-Addon installiert und bereit war.


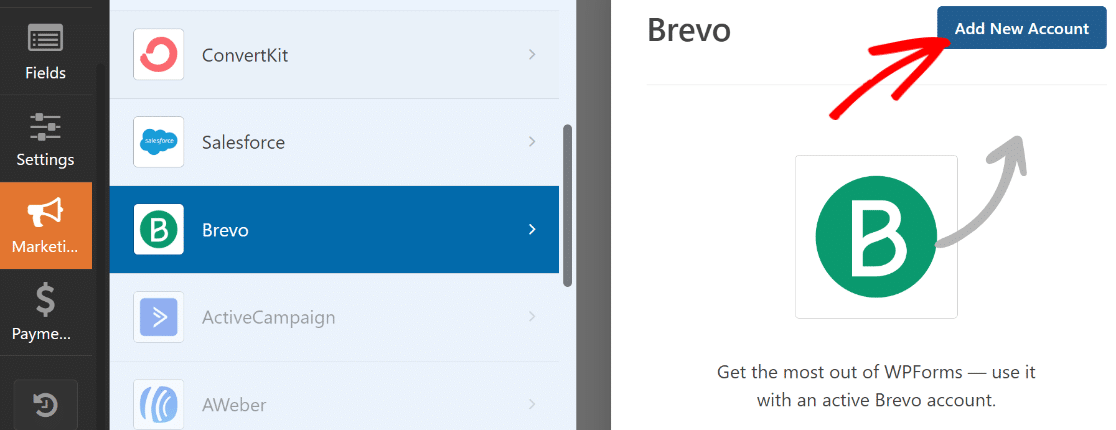
Wählen Sie als Nächstes Brevo im linken Bereich aus und klicken Sie oben rechts auf „Neues Konto hinzufügen“ .

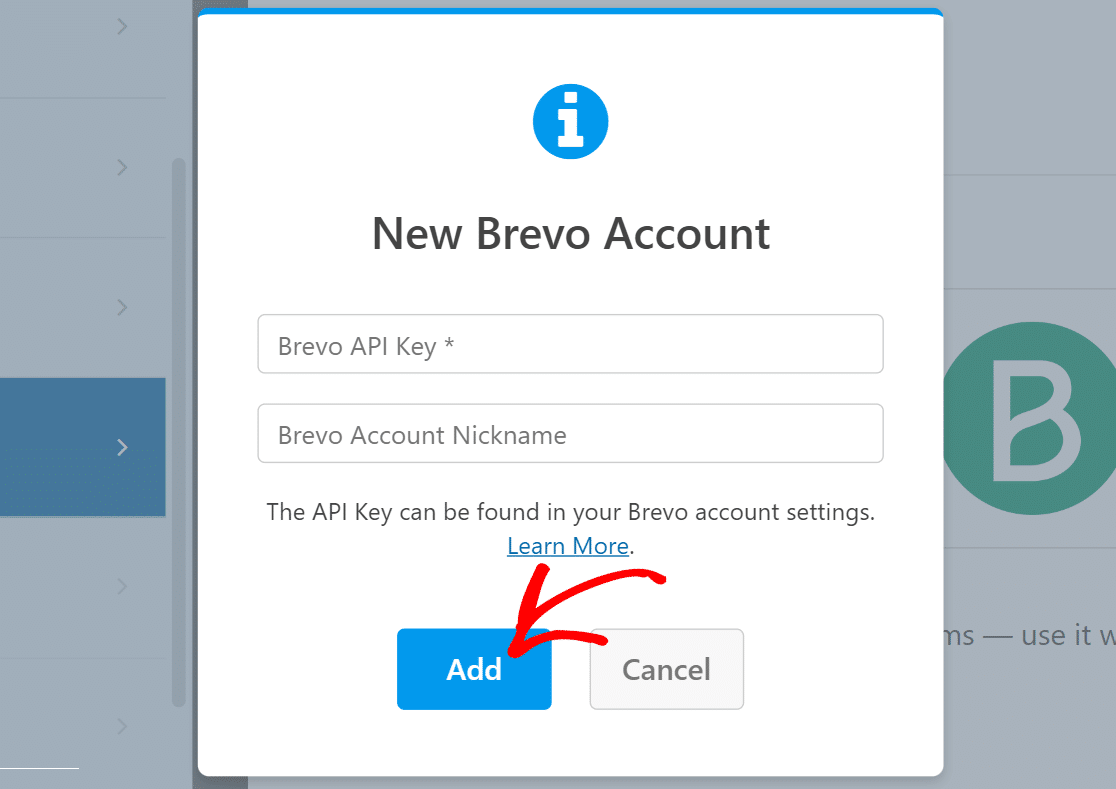
Geben Sie jetzt einfach Ihren Brevo-API-Schlüssel und den Spitznamen Ihres Kontos ein. Wenn Sie weitere Hilfe bei der Suche nach Ihrem Brevo-API-Schlüssel benötigen, finden Sie weitere Informationen in unserem Brevo-Addon-Dokument.
Nachdem Sie die erforderlichen Informationen eingegeben haben, klicken Sie auf Hinzufügen.

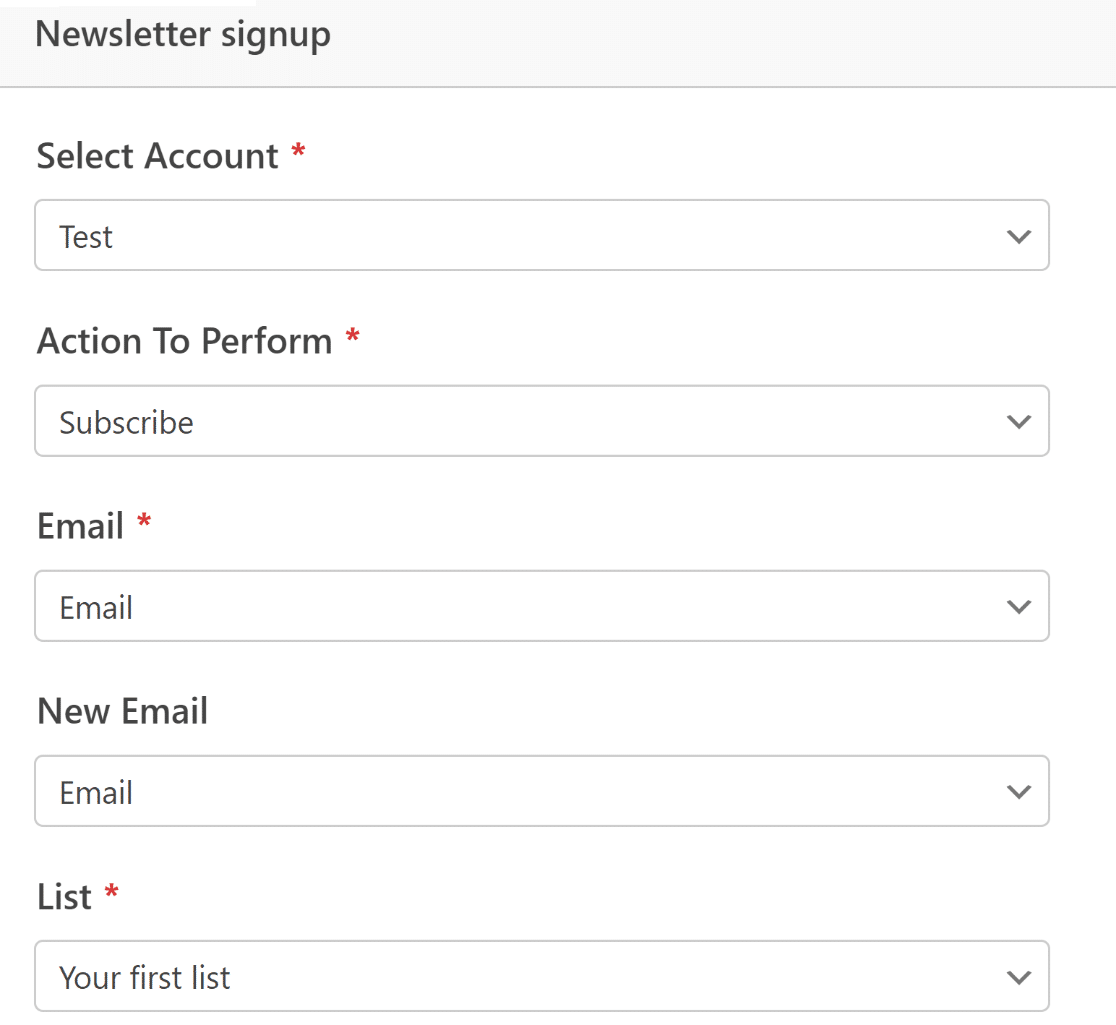
Sobald Sie mit Ihrem Brevo-Konto verbunden sind, wird im rechten Bereich eine neue Liste mit Einstellungen angezeigt.
Fahren Sie fort und verwenden Sie die Dropdown-Felder, um zu konfigurieren, wie Ihr Formular mit Ihrem Brevo-Konto funktionieren soll. Sie können Dinge wie die Aktion festlegen, die in Brevo ausgeführt werden soll, wenn das Formular gesendet wird, die Liste, in der neue Abonnenten hinzugefügt oder entfernt werden sollen, die Zuordnung der E-Mail-Felder und mehr.

Wenn Sie fertig sind, klicken Sie oben auf „Speichern“ .
Die Marketingintegration ist nun abgeschlossen. Das war einfach, nicht wahr!?
Schritt 5: Gestalten Sie Ihr Anmeldeformular und veröffentlichen Sie es
An diesem Punkt sind wir mit der Einrichtung der erforderlichen Funktionen für das Anmeldeformular fertig. Aber wie wir zu Beginn dieses Tutorials betont haben, muss eine wirkungsvolle Form mehr als nur funktional sein – sie muss auch optisch beeindruckend sein.
Während wir unser Formular durch das Hinzufügen von Text und Emojis zum Feld „Inhalt“ bereits viel spannender gemacht haben, können wir mit der kombinierten Leistung von WPForms und Elementor noch weiter gehen.
Nachdem Ihr Formular fertig ist, beenden Sie WPForms einfach durch Drücken der Kreuztaste. Jetzt sollte der Elementor-Editor mit Ihrem neu erstellten Formular als Widget eingebettet sein.
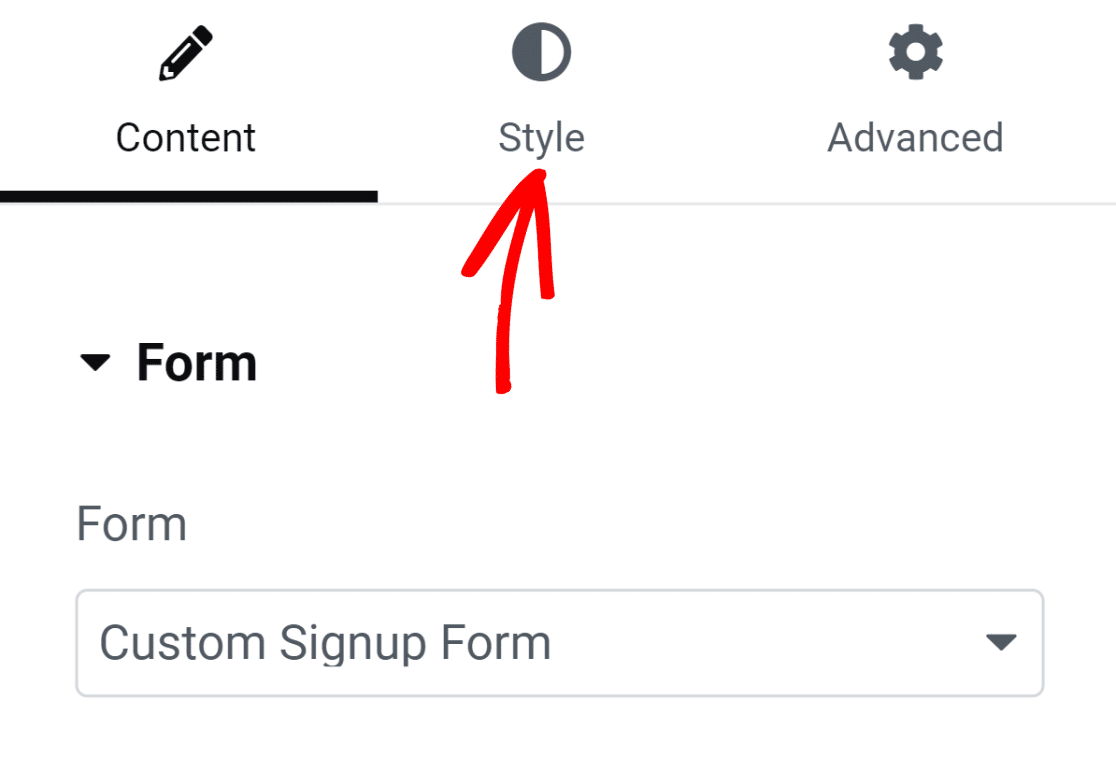
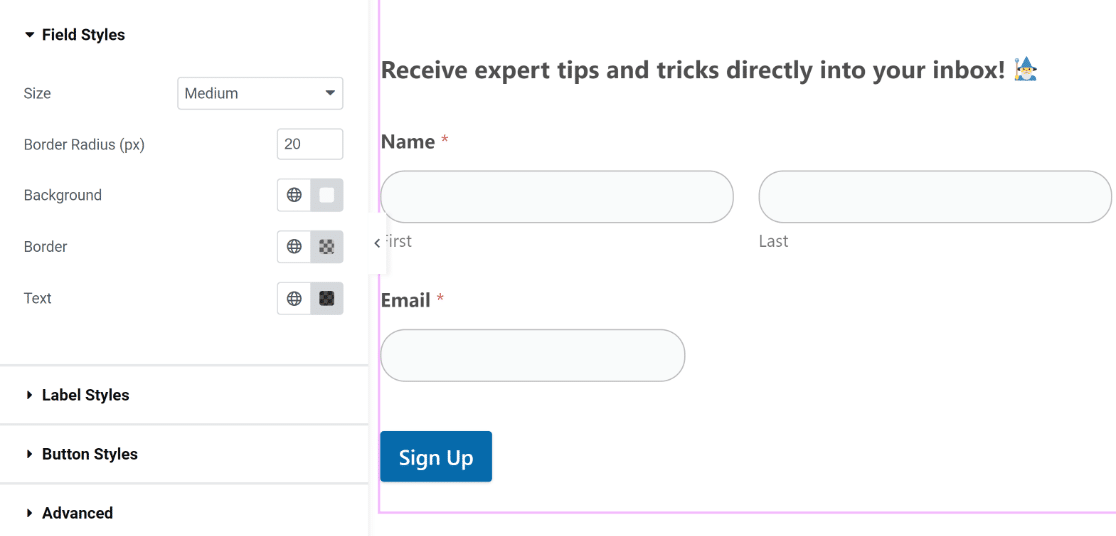
Klicken Sie auf das Formular und wählen Sie dann die Registerkarte „Stile“ im linken Bereich aus.

Auf dieser Registerkarte finden Sie Optionen zum Anpassen der Stile verschiedener Formularkomponenten. Sie können beispielsweise die Stile Ihrer Felder, Beschriftungen und Schaltflächen ohne Code anpassen.
In unserem Formular sind die Feldränder standardmäßig rechteckig mit geraden Ecken. Wenn Sie jedoch rundere Feldränder benötigen, können Sie dies erreichen, indem Sie einfach den Randradiuswert unter „Feldstile“ erhöhen.

Ebenso können Sie die Farbe Ihrer Felder, Beschriftungen und Schaltflächen mit einem einzigen Klick ändern. Wir verwenden die Standardfarben, da sie perfekt zu unserem Thema passen. Es steht Ihnen jedoch frei, mit verschiedenen Farben auf Ihrem Formular zu experimentieren.
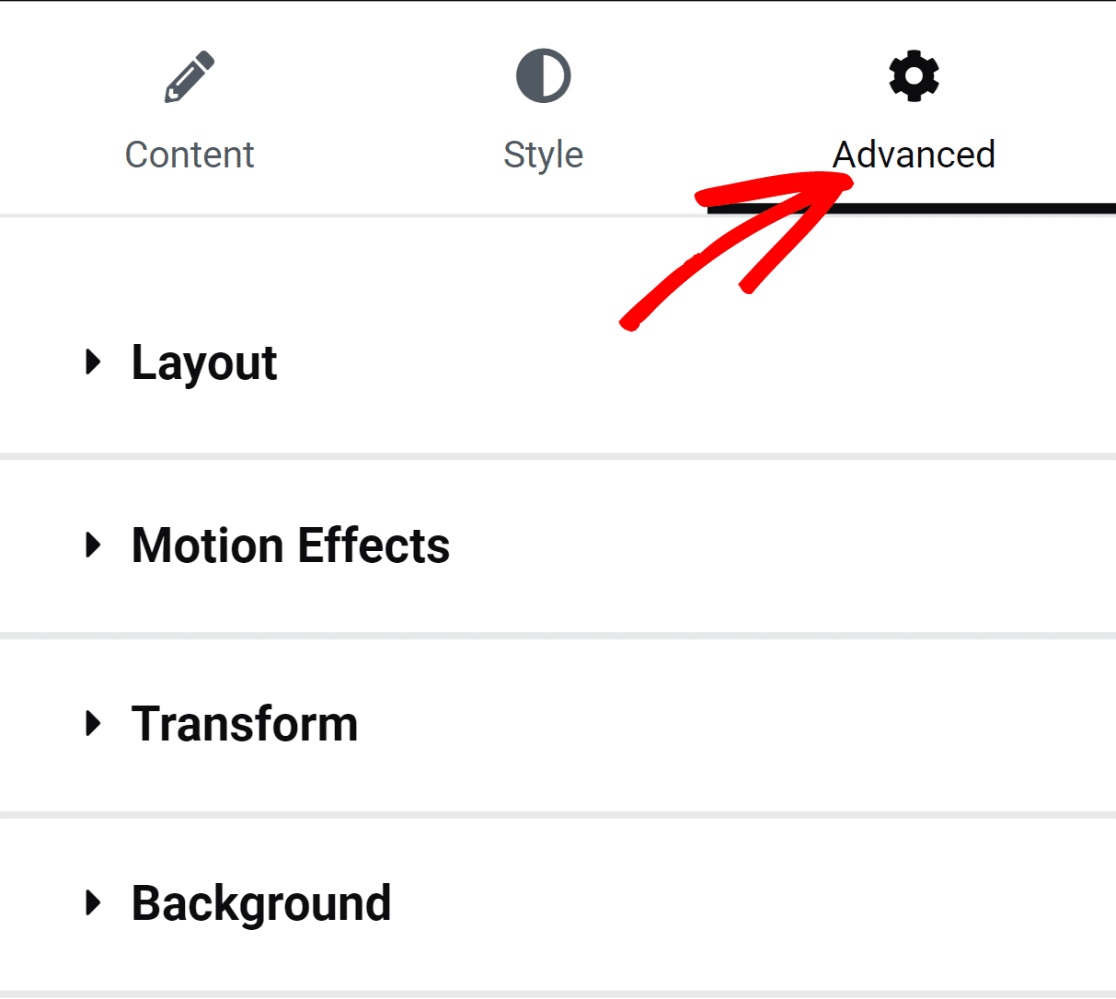
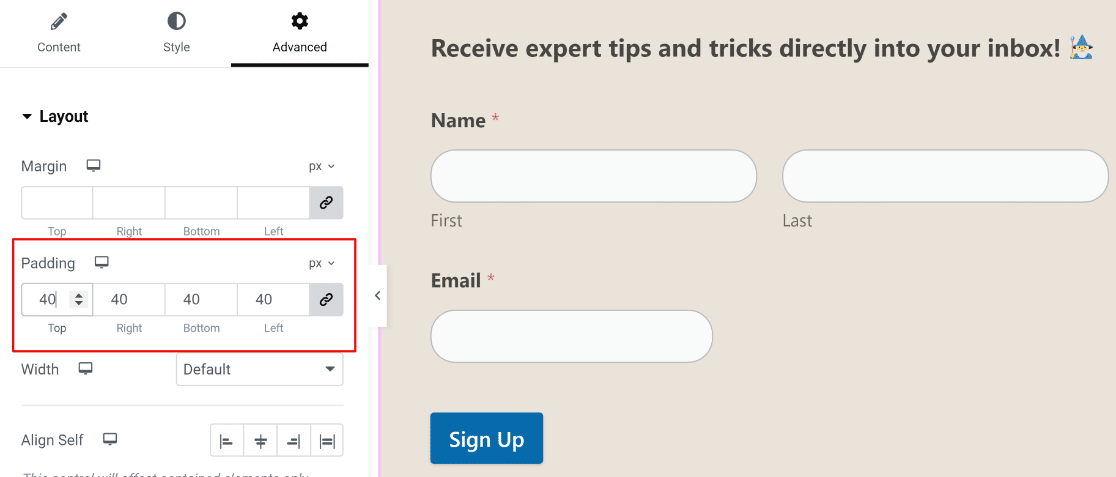
In Elementor können Sie auch die Stile Ihrer Formularcontainer ändern. Klicken Sie dazu auf die Registerkarte Erweitert .

Hier finden Sie eine Reihe faszinierender Einstellungen, darunter Layoutanpassungen, Animationseffekte, Hintergrundanpassungen und mehr.
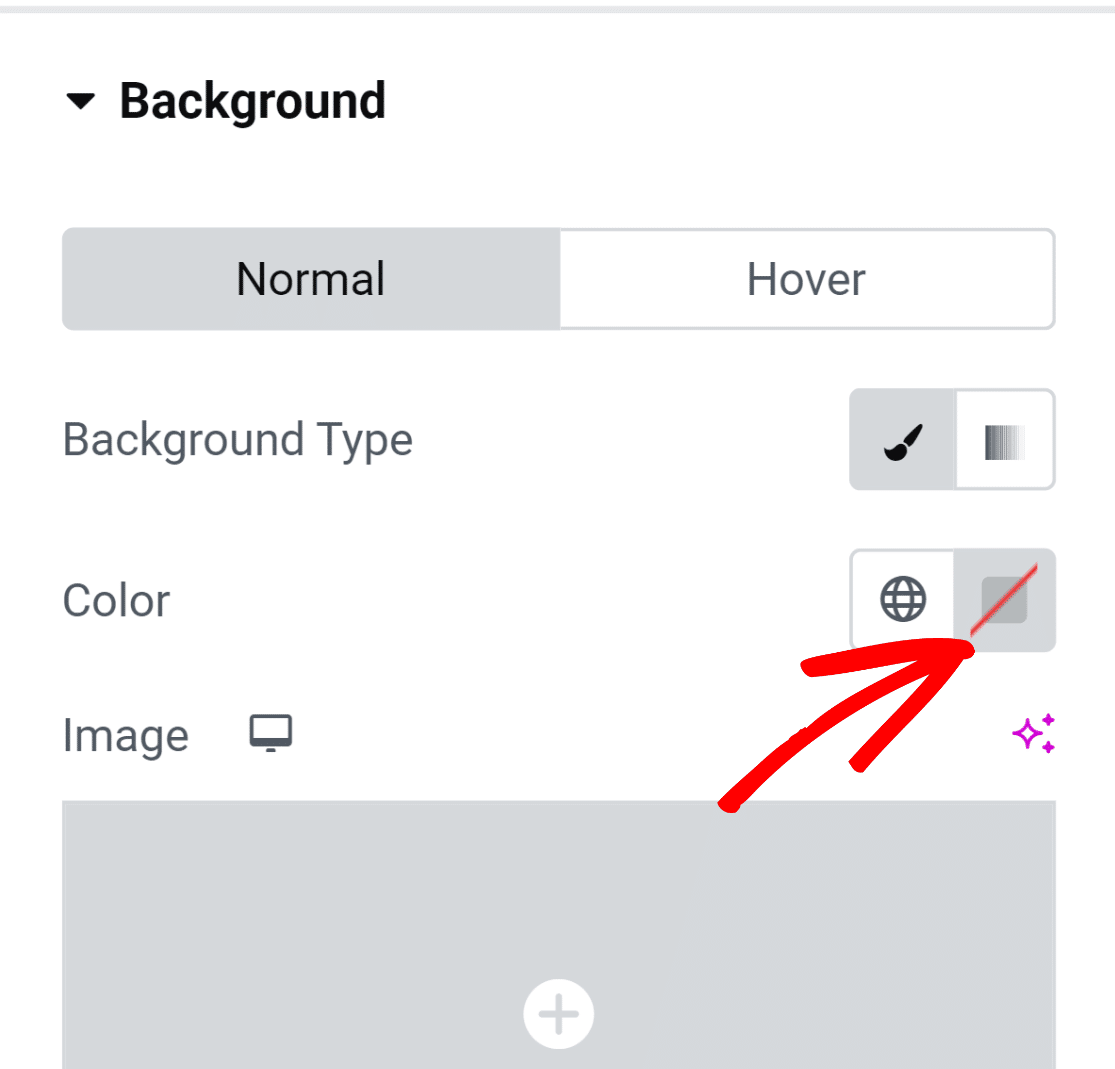
Fügen wir dem Formularcontainer eine Hintergrundfarbe hinzu, um ihm ein lebendigeres Aussehen zu verleihen. Klicken Sie auf die Option Hintergrund , um das Menü mit zusätzlichen Einstellungen zu erweitern.
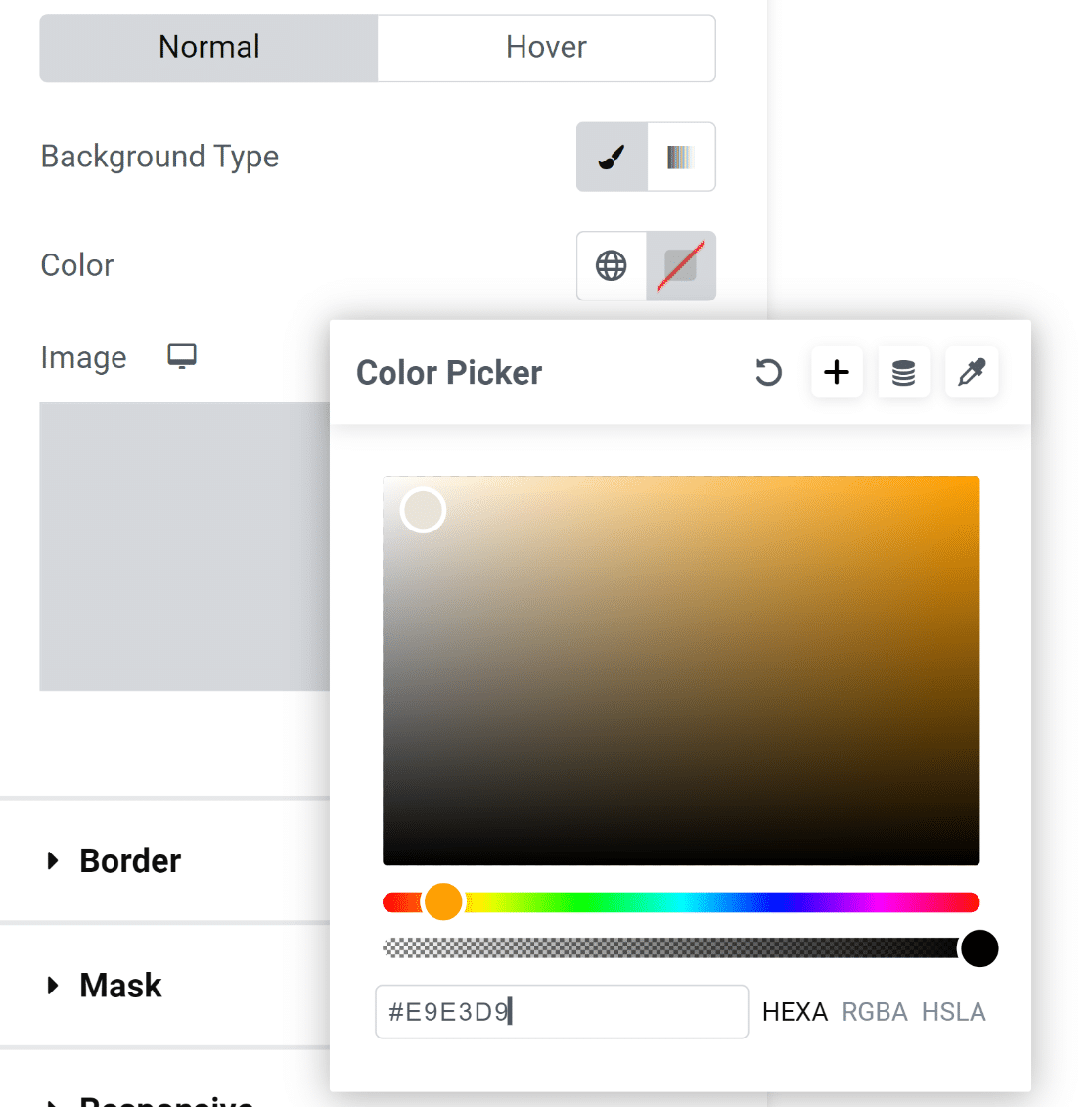
Wir fügen eine Volltonfarbe hinzu, indem wir rechts auf das Farbauswahlsymbol klicken.

Mit dem Farbauswahl-Tool können Sie jede Farbe bequem per Klick auswählen.

Nach Auswahl der Farbe sieht die Form optisch sofort viel ansprechender aus!
Allerdings berühren die Elemente innerhalb des Formulars die Ränder des Containers, was nicht besonders gut aussieht.

Dies ist eine einfache Lösung!
Klicken Sie im linken Bereich im Menü „Erweitert“ auf die Option „Layout “, um auf die Einstellungen für Rand und Abstand zuzugreifen. Wir haben einfach etwas Polsterung hinzugefügt und das Ergebnis sieht großartig aus!

An diesem Punkt sind wir bereit, mit der Veröffentlichung Ihres Formulars fortzufahren. Wenn Sie jedoch weitere Anpassungen ausprobieren möchten, können Sie hier gerne mehr Zeit verbringen und verschiedene Optionen erkunden.
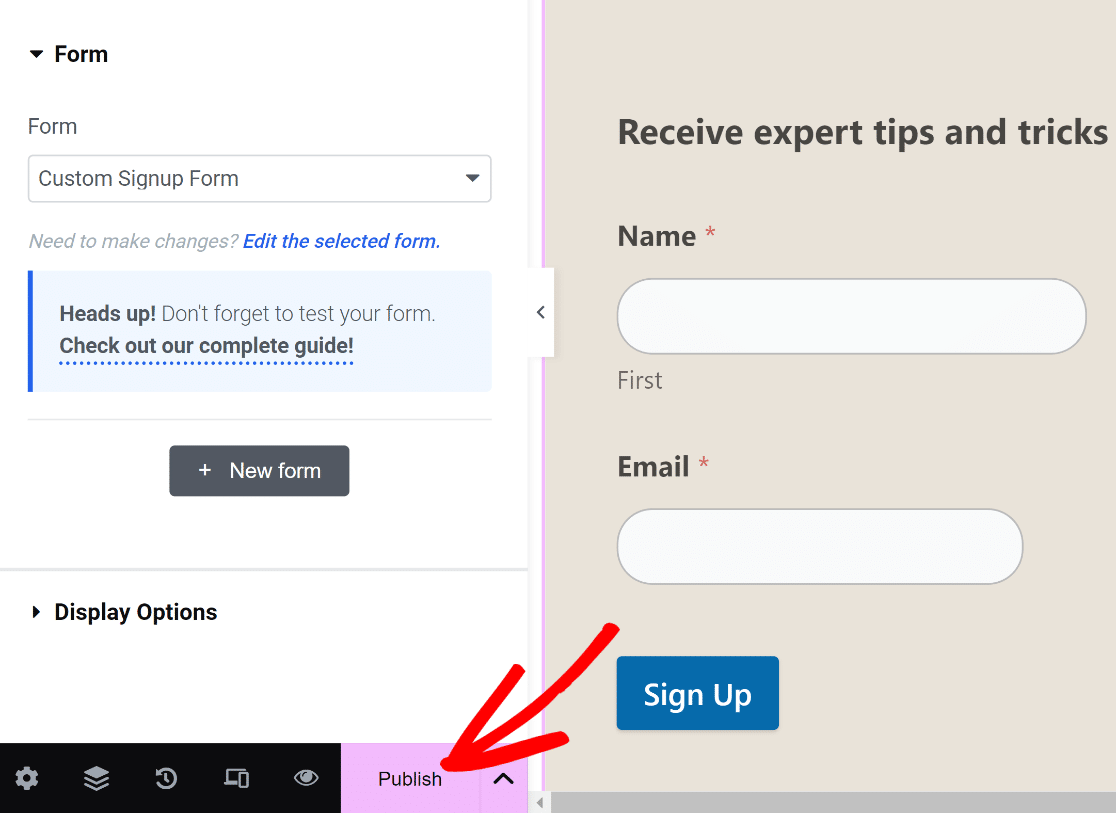
Wenn Sie fertig sind, klicken Sie unten auf die Schaltfläche „Veröffentlichen“ .

Sie werden sofort in einer Meldung gefragt, ob Sie Ihre veröffentlichte Seite jetzt anzeigen möchten.
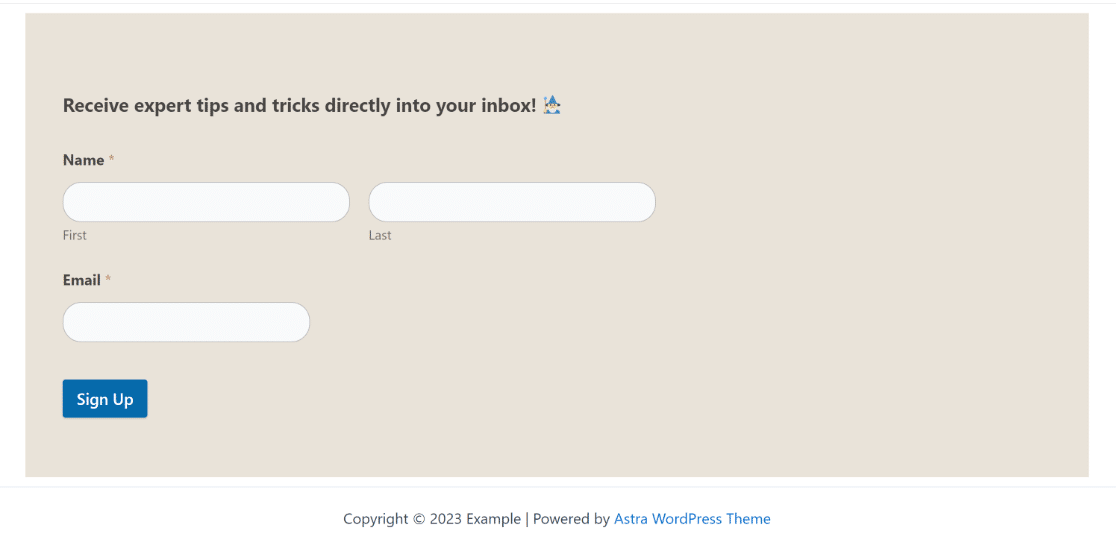
Sehen Sie sich Ihre Seite nach der Veröffentlichung an.

Und das ist es!
Sie haben gerade ein benutzerdefiniertes Anmeldeformular mit Elementor und WPForms hinzugefügt.
Auf diese Weise können Sie sicherstellen, dass Ihr Formular für Ihre Website einzigartig aussieht und mit zeitsparenden Integrationen ausgestattet ist, die Ihnen dabei helfen, Ihre E-Mail-Abonnenten problemlos zu vergrößern!
FAQs zu Elementor-Anmeldeformularen
Haben Sie noch Fragen zum Erstellen von Anmeldeformularen in Elementor? Hier sind einige Fragen, die uns unsere Kunden bereits gestellt haben.
Benötige ich Elementor Pro, um ein Anmeldeformular zu erstellen?
Nein, Sie benötigen Elementor Pro nicht, um ein Anmeldeformular zu erstellen, solange Sie WPForms installiert haben. Sie können in Elementor auf das WPForms-Widget zugreifen, ohne ein Upgrade auf die Pro-Version durchführen zu müssen. Elementor verfügt jedoch auch über einen separaten Formularersteller. Wenn Sie Anmeldeformulare nur mit Elementor erstellen möchten, benötigen Sie eine Pro-Lizenz.
Während Elementor ein fantastisches Seitenerstellungstool ist, ist der Elementor-Formularersteller einfacher und weist im Vergleich zu fortgeschrittenen Formularerstellern wie WPForms verschiedene Einschränkungen auf.
Wie kann ich mein Anmeldeformular so gestalten, dass es zum Branding meiner Website passt?
Der einfachste Weg, Ihre Anmeldeformulare mit dem Website-Branding abzustimmen, besteht darin, die Designfarben Ihrer Website für verschiedene Aspekte Ihres Formulars zu verwenden. WPForms wählt automatisch die Primär- und Sekundärfarben Ihres Designs aus, sodass Sie diese Farben problemlos für verschiedene Komponenten Ihres Formulars verwenden können, z die Ränder, Beschriftungen und Schaltflächen.
Sie können auf diese Stilanpassungseinstellungen im Elementor WPForms-Widget zugreifen, indem Sie auf die Registerkarte „Stil“ klicken. Dort finden Sie die Möglichkeit, die Farbe verschiedener Teile Ihres Formulars zu ändern, indem Sie aus den verfügbaren Designfarben auswählen, die zu Ihrem Branding passen. Es ist keine Codierung erforderlich!
Kann ich benutzerdefiniertes CSS verwenden, um mein Anmeldeformular zu gestalten?
Ja, Sie können Ihrem Anmeldeformular benutzerdefinierte CSS-Klassen hinzufügen, wenn Sie WPForms verwenden. Klicken Sie dazu nach Auswahl des WPForms-Widgets in Elementor auf Stil und dann auf Erweitert . Anschließend können Sie benutzerdefiniertes CSS einfügen, um Ihr Anmeldeformular zu gestalten.
Wie kann ich ein mehrstufiges Anmeldeformular erstellen?
WPForms bietet Ihnen mehrere Möglichkeiten, ein mehrstufiges Anmeldeformular zu erstellen. Sie können Seitenumbrüche hinzufügen, um Ihr Formular in mehrere Seiten aufzuteilen, oder Sie können das Lead Forms-Add-on verwenden, das ein reguläres Formular automatisch in ein mehrstufiges Anmeldeformular mit dazwischen liegenden Seitenumbrüchen umwandelt.
Als Nächstes erstellen Sie ein benutzerdefiniertes ConvertKit-Formular
WPForms lässt sich in verschiedene Marketingplattformen integrieren, einschließlich ConvertKit. Wir haben eine spezielle Anleitung, die Ihnen zeigt, wie Sie ein benutzerdefiniertes ConvertKit-Formular erstellen. Schauen Sie sich das unbedingt an!
Sie können auch kostenlose Bestellformularoptionen vergleichen, wenn Sie Produkte online verkaufen.
Erstellen Sie benutzerdefinierte Anmeldeformulare in Elementor
Sind Sie bereit, Ihr individuelles Anmeldeformular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
