5 Tipps zur Leistungsoptimierung bei der Verwendung von Google Fonts mit WordPress
Veröffentlicht: 2022-01-09Großartige Typografie auf einer Website kann sich positiv auf die Conversions auswirken. Die Auswahl der richtigen Schriftarten und deren Optimierung ist entscheidend. Google Fonts ist ein sehr beliebter Dienst, da sie gut gestaltet sind und Standard-Websites ein zusätzliches Maß an Eleganz verleihen können. Leider können sie, wie alles andere im Web, die Leistung Ihrer Website beeinträchtigen, wenn sie nicht richtig verwendet werden. In diesem Artikel sehen wir uns 5 Tipps zur Leistungsoptimierung bei der Verwendung von Google Fonts mit WordPress an.
Leistung von Google Fonts und WordPress-Sites

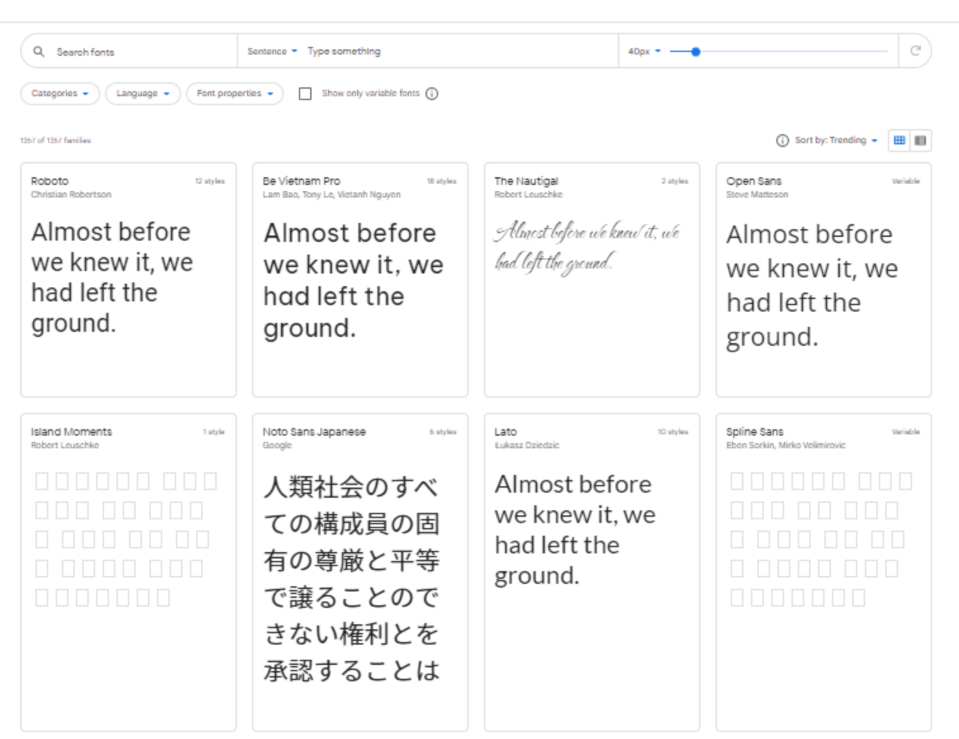
Google Fonts ist ein Verzeichnis mit über 1300 kostenlosen Schriftfamilien, die von Google bereitgestellt werden und die jeder auf seinen Websites oder gedruckten Projekten verwenden kann. Obwohl sie auf Millionen von WordPress-Websites verwendet werden, sind sie eine großartige Möglichkeit, das Design einer Website zu verbessern. Sie werden sicherlich ein einzigartiges Design darunter finden. Google Fonts werden normalerweise zu einer WordPress-Website hinzugefügt, indem sie aus dem CDN von Google gezogen werden. Das bedeutet, dass sie auf Servern gehostet werden, die dem Benutzer am nächsten sind, einschließlich der Schriftart und des Stylesheets.
Aus dem Internet abgerufene Google-Schriftarten sind nicht so schnell wie Systemschriftarten (die auf Ihrem Computer installiert sind). Der Webverkehr außerhalb Ihrer Website wird Teil der Ladegeschwindigkeit. Die Ladezeit von Google Fonts hat einen geringeren Einfluss auf die Leistung Ihrer Website als größere Dateien. Schriften sind schließlich viel kleiner als Bilder. Jede Anfrage Ihrer Website ist jedoch Zeitaufwand, wenn der Benutzer nicht darauf zugreifen kann. Daher lohnt es sich, Ihre Google Fonts zu optimieren, um die Ladegeschwindigkeit Ihrer Website zu verbessern.
Glücklicherweise gibt es mehrere Möglichkeiten, Ihre Leistung bei der Verwendung von Google Fonts mit WordPress zu optimieren.
1. Verwenden Sie weniger Schriftarten

Verwenden Sie am besten so wenige Schriftarten wie möglich. Idealerweise verwenden Sie zwei Sätze von Schriftarten, die für die besten Ergebnisse gepaart werden.
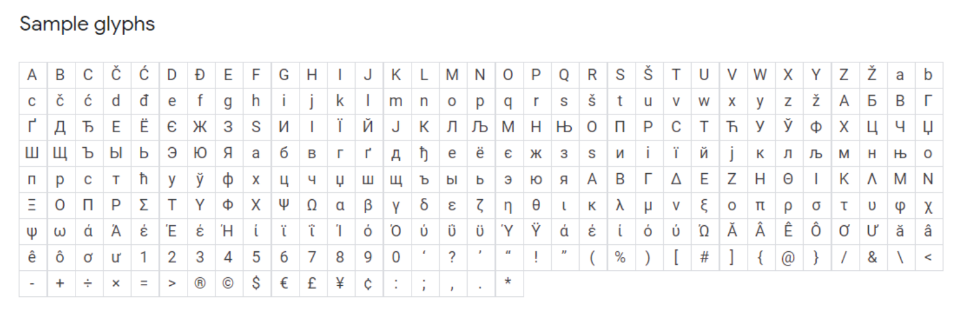
Wenn wir über Schriften sprechen, sprechen wir eigentlich über Schriftfamilien. Wir denken oft an die primäre Schriftart, wenn wir über einen Schriftarttyp sprechen, aber Schriftarten umfassen viele Variationen, wie z. B. mehrere Stärken, Kursivschrift, Zahlen und Symbole. Diese werden als Glyphen bezeichnet.

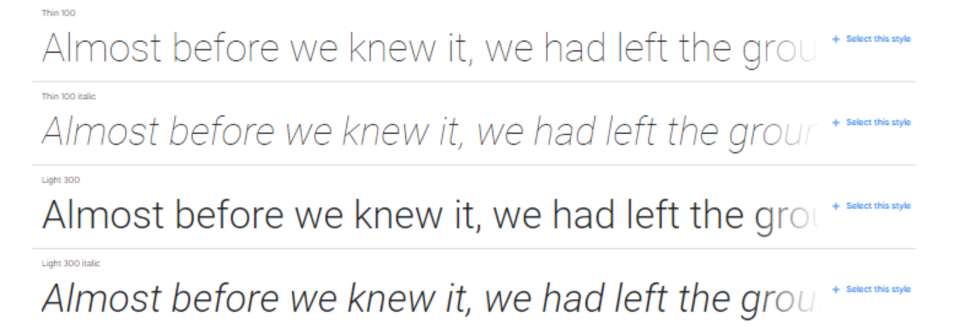
Viele Schriftarten enthalten Gewichte wie dünn, leicht, mittel, halbfett, fett, ultrafett und mehr. Jede davon ist eine andere Schriftart innerhalb der Schriftfamilie. Außerdem enthält jede Schriftstärke eine Kursivschrift, wodurch sich die Anzahl der Schriftarten verdoppelt. Wenn Sie diese Schriftfamilie verwenden, laden Sie auch alle ihre Variationen. Das ist viel, wenn man sich darauf einlässt.
Beispielsweise ist Roboto heutzutage eine beliebte Schriftart für Websites. Die Familie hat 12 Schriftartensätze mit 282 Glyphen pro Schriftart. Das sind 3.384 Glyphen für eine Schriftfamilie mal der Anzahl der Schrifterweiterungen, die Sie verwenden möchten. Fügen Sie Roboto Condensed und Roboto Slab hinzu, und es ist leicht zu sehen, wie die Anzahl der auf einer Website verwendeten Schriftarten astronomisch werden kann. Wenn Sie mehrere Schriftfamilien verwenden, könnten Sie Zehntausende von Schriften verwenden.
2. Hosten Sie Google Fonts auf Ihrem WordPress-Server

Es ist möglich, die Google Fonts auf Ihren WordPress-Server herunterzuladen und zu hosten. Auf diese Weise wird die Typografie der Website vom selben Ort wie die Website an den Benutzer geliefert. Die Website muss die Schriftdateien nicht von woanders anfordern, und die Seite wird für den Benutzer schneller geladen.
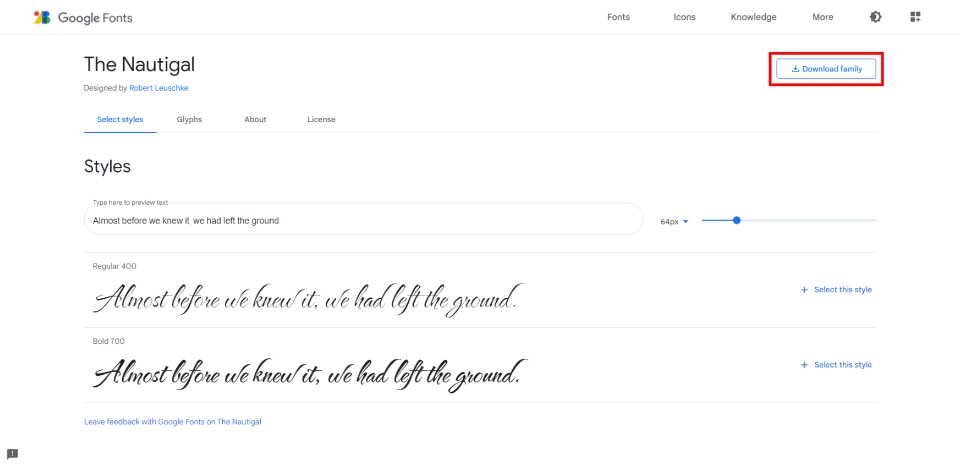
Wenn Sie auf der Google Fonts-Website eine Schriftart auswählen, sehen Sie eine Download-Option. Laden Sie die Schriftfamilie herunter und laden Sie sie dann per FTP in Ihren Inhalts-/Upload-Ordner hoch. Um sie zu verwenden, verweisen Sie nicht auf den Font-Host des Drittanbieters im <head>-Bereich Ihrer Seiten. Verweisen Sie stattdessen in Ihrem Stylesheet auf Ihre Dateierweiterung URL/fonts/FONT_FILE_NAME.
Laden Sie vor diesem Hintergrund nur die Schriftarten und -stärken, die Sie benötigen . Verwenden Sie nicht jede mögliche Option für Gewicht und Kursivschrift. Verwenden Sie für jede Schriftart die Formate TTF, EOT, WOFF und WOFF2.
3. Laden Sie die Google Fonts vor
Google Fonts werden normalerweise aus dem CDN von Google gezogen. Zugegeben, dies ist ein schneller Server, aber Schriftarten werden normalerweise spät im Ladevorgang einer Website gezogen.
Wenn ein Verbindungsproblem auftritt und die Schriftarten nicht heruntergeladen werden, wird die Seite mit generischen Systemschriftarten gerendert. Sobald die Schriftarten heruntergeladen wurden, wird die Seite erneut gerendert. Einfacher ausgedrückt lädt die Seite mit einer Schriftart und wechselt dann zu einer anderen Schriftart. Dies wird als Flash of Unstyled Text (FOUT) bezeichnet. Dies wird dem Warten vorgezogen. Aber es ist immer noch nicht toll.
Eine Möglichkeit, dies zu lösen, besteht darin, die Schriftarten vorab zu laden. Das Vorladen von Google Fonts reduziert die Ladezeit ebenfalls um etwa 100 ms. Grund dafür ist das parallele Laden von DNS, TCP und TLS mit der CSS-Datei von Google Fonts.
Für das Vorabladen müssen Sie eine Vorabverbindung herstellen und einen Vorabladelink im Stylesheet verwenden. Sie würden die Familie und das Stylesheet der Schriftart mit HTML in den <head>-Bereich Ihrer Website laden.

Hier ist ein HTML-Beispiel mit Preconnect von CDN Planet:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
Ersetzen Sie Roboto im obigen Beispiel sowie alle Schriftartoptionen durch die Schriftarten und Optionen, die Sie verwenden möchten.
4. Optimieren Sie Google Fonts mit einem WordPress-Plugin

Wie bei den meisten Dingen in Bezug auf WordPress machen Plugins die Optimierung von Google Fonts viel einfacher. Sie erledigen die Softwareseite für Sie, sodass Sie sich keine Gedanken darüber machen müssen, wo Sie den Code ablegen.
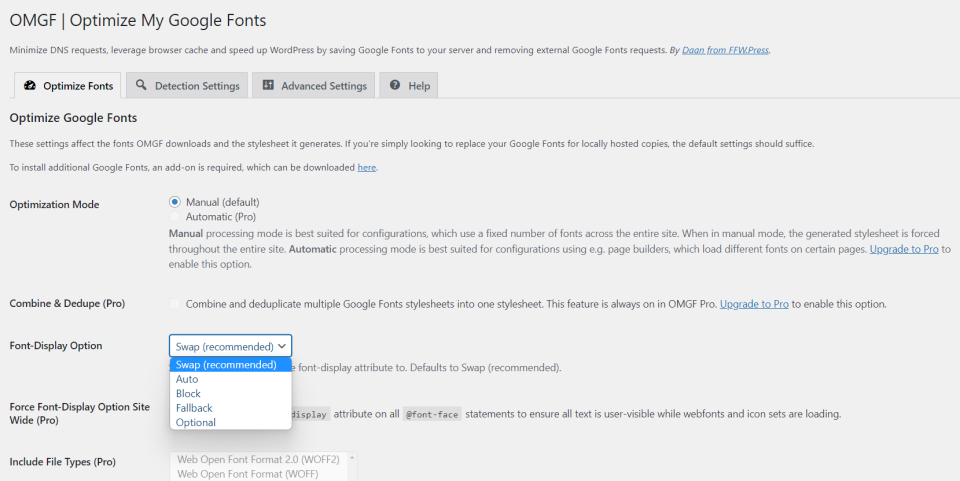
Es gibt viele gute Plugins, die Ihre Google Fonts optimieren können. Eines, das ich besonders interessant finde, ist OMGF | Hosten Sie Google Fonts lokal. Es wurde speziell entwickelt, um die Google Fonts zu optimieren, die Sie bereits verwenden. Wie viele andere Google Fonts-Plugins hat dieses sowohl eine kostenlose als auch eine Premium-Version. Die kostenlose Version enthält nur manuelle Einstellungen, die schwierig sein können. Aber sie sind nicht zu kompliziert einzurichten.
Das Wichtigste an dieser Version ist, dass die kostenlose Version einige Optimierungen enthält, die jeder nutzen kann, anstatt nur die Verwendung der Schriftarten selbst zu erleichtern. Die meisten Plugins wie dieses bieten nur eine Optimierung über die Premium-Version. Für die besten Ergebnisse empfehle ich jedoch die Premium-Version. Die kostenlose Version hat genug Optimierungen, um Ihnen den Einstieg zu erleichtern.

Das Plugin speichert die Schriftarten zwischen und Sie können die Google Fonts lokal hosten. Eingereihte Schriftarten werden automatisch aus dem Header entfernt und durch lokale Schriftarten ersetzt. Sie können Schriftarten, die sich über dem Falz befinden, vorab laden und verhindern, dass bestimmte Schriftarten und Stylesheets geladen werden.

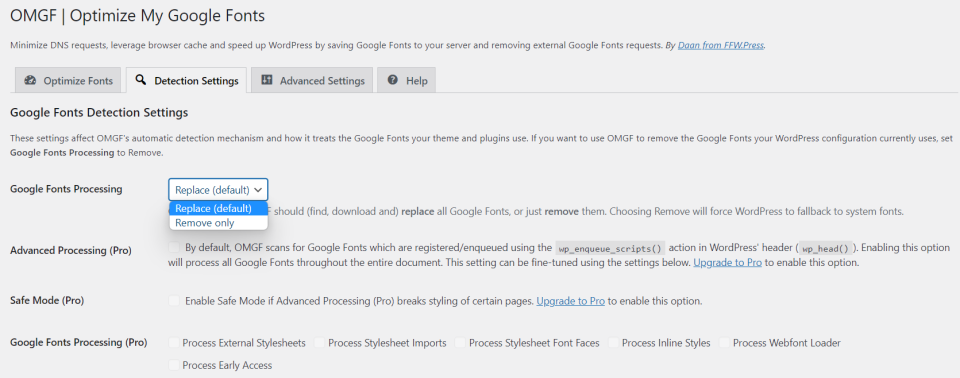
Sie können Schriftarten in den Erkennungseinstellungen ersetzen oder entfernen. Dies kann nach einer Neugestaltung besonders nützlich sein, damit Sie keine alten Ressourcen laden, die niemals an Ihre Benutzer geliefert werden.

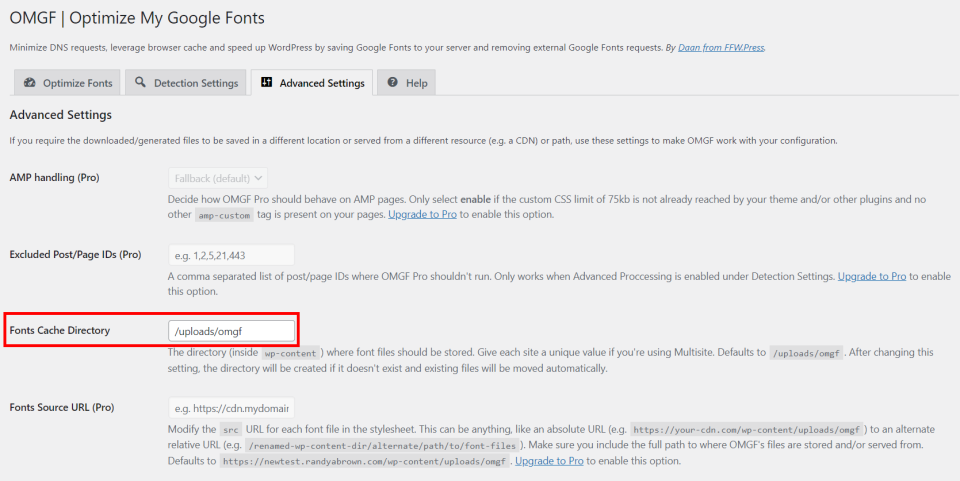
Und wenn Sie ein wirklich sauberes Haus führen, können Sie in den erweiterten Einstellungen das Verzeichnis für den Schriftarten-Cache auswählen.
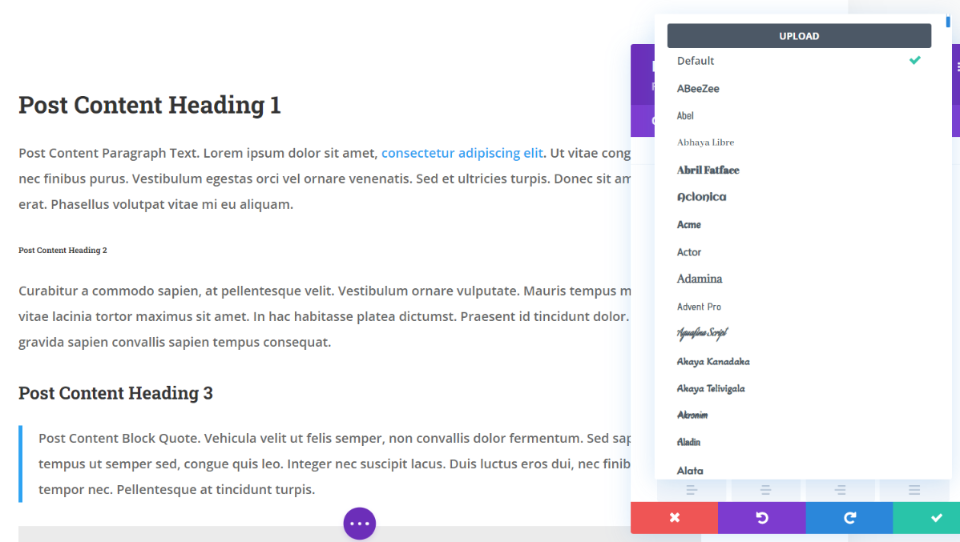
5. Verwenden Sie die Google Fonts-Integration mit Divi-Modulen

600 Google Fonts sind in alle Divi-Module integriert, die Text verwenden, und sind sowohl im Divi-Design als auch im Divi-Plug-in verfügbar und für die bestmögliche Leistung und das bestmögliche Design optimiert. Wählen Sie die Schriftartfamilie, -stärke und -stil aus und passen Sie deren Größe, Farbe, Zeilenhöhe, Zeilenabstand und Schatten für den Hauptteil und alle Überschriftengrößen individuell an. Sie können sie sogar für einzelne Geräte anpassen.
Google Fonts werden zwischengespeichert und nur die verwendeten Schriftarten werden in das Modul geladen. Dadurch wird verhindert, dass der Browser Schriftartvariationen lädt, die nicht benötigt werden.

Es gibt einige Google Fonts-Einstellungen in den Divi-Designoptionen auf der Registerkarte Allgemein > Leistung . Beide sind standardmäßig aktiviert. Das heißt, wenn Sie ein Divi-Benutzer sind und nicht wussten, dass dies etwas ist, was das Thema behandelt, sind Sie bereits erledigt.
Google Fonts verbessern Beim Laden werden die Google Fonts zwischengespeichert und inline geladen, um die Ladezeit der Seite zu verkürzen und Render-Blocking-Anfragen zu reduzieren. Darunter befindet sich eine Option namens Limit Google Fonts Support For Legacy Browsers . Diese Funktion reduziert die Größe von Google Fonts, um die Ladezeiten zu verbessern. Der Nachteil ist, dass die Unterstützung von Google Fonts in einigen älteren Browsern eingeschränkt ist.
Endgedanken
Es besteht eine gute Chance, dass Ihre Website Google Fonts bereits in irgendeiner Weise verwendet. Aber wenn Sie diese 5 Tipps zur Leistungsoptimierung bei der Verwendung von Google Fonts mit WordPress befolgen, werden Sie, glaube ich, einen Unterschied bemerken. Auch wenn sie klein sein mögen, können nicht optimierte Google Fonts die Ladezeit Ihrer Website und die allgemeine Benutzererfahrung beeinträchtigen. Es gibt mehrere manuelle Optionen zur Optimierung Ihrer Google Fonts, aber ich empfehle den meisten Benutzern, ein Font-Optimierungs-Plugin wie OMGF zu installieren. Natürlich ist Divi immer eine großartige Option für jede Art von Schriftoptimierung und -verwaltung.
Wir wollen von dir hören. Verwenden Sie einen dieser Tipps zur Optimierung von Google Fonts mit WordPress? Lass es uns in den Kommentaren wissen.
Vorgestelltes Bild über Sammby/shutterstock.com
