So fügen Sie Datenschutz- und Nutzungsbedingungen-Links zu Ihrer Divi-Fußzeile hinzu
Veröffentlicht: 2021-11-15Datenschutzrichtlinien und Geschäftsbedingungen sind zwei wichtige Seiten, die leicht zugänglich sein sollten. Die Fußzeile ist vielleicht der beliebteste Ort, um Links zu diesen Seiten hinzuzufügen. Diese Links lassen sich mit Divi ganz einfach zu Ihrer Fußzeile hinzufügen. In diesem Artikel sehen wir zwei Methoden zum Hinzufügen von Datenschutz- und Nutzungsbedingungen-Links für die Divi-Fußzeile zu Ihrer Website.
Vorschau unserer Divi Footer Datenschutz & Nutzungsbedingungen
Wir werden die Datenschutz- und Nutzungsbedingungen-Links der Divi-Fußzeile mithilfe von Menüs und Widgets hinzufügen. Dadurch erhalten wir ein horizontales Layout und ein vertikales Layout. Hier ist eine Vorschau, wie sie aussehen werden.
Methode 1 Desktop

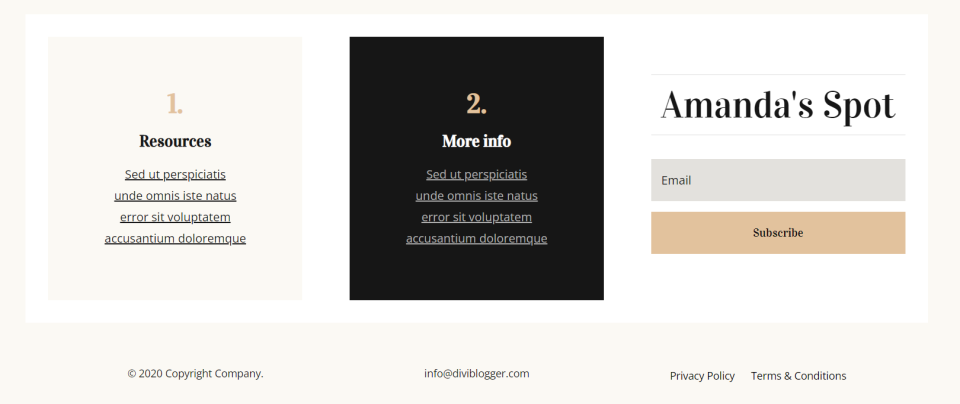
Hier ist die Desktop-Version der Fußzeile. Unsere Links werden mit dem Divi-Menümodul auf der rechten Seite hinzugefügt.
Methode 1 Mobil

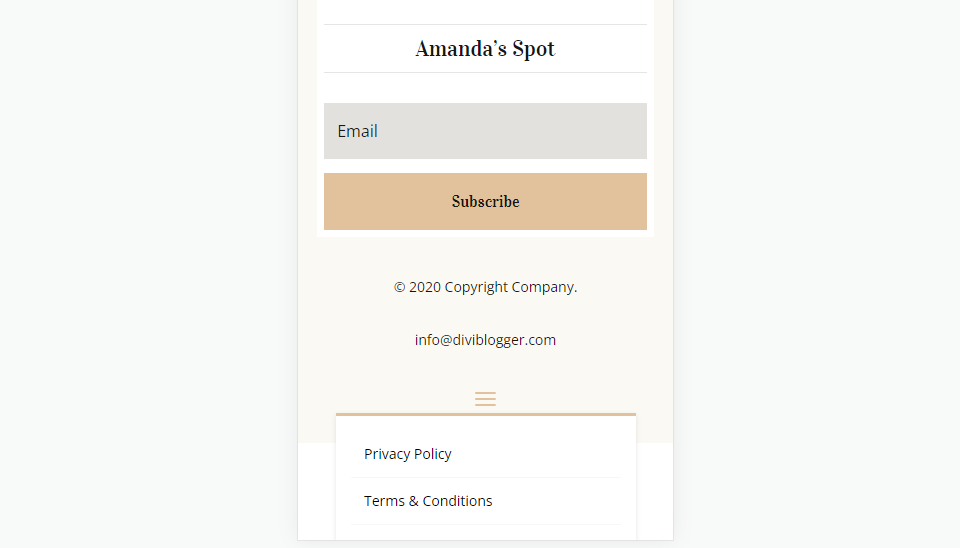
So sieht es auf einem Telefon aus. Es umfasst ein Hamburger-Menü.
Methode 2 Desktop

Hier ist die Desktop-Fußzeile, die wir mit unserer zweiten Methode anpassen werden. Wir fügen die Links mit einem Widget hinzu.
Methode 2 Mobil

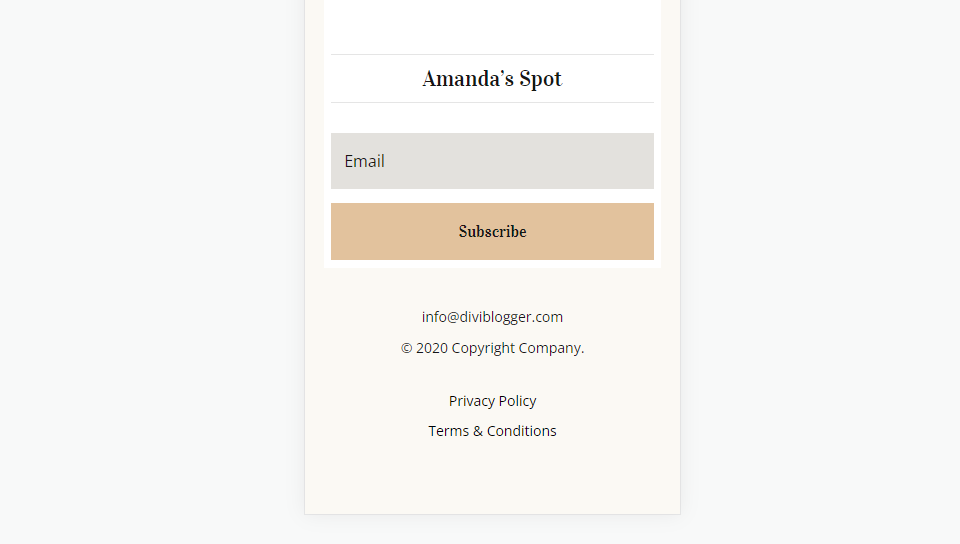
So sieht es auf einem Telefon aus.
Erstellen Sie das Datenschutz- und Nutzungsbedingungen-Menü der Divi-Fußzeile

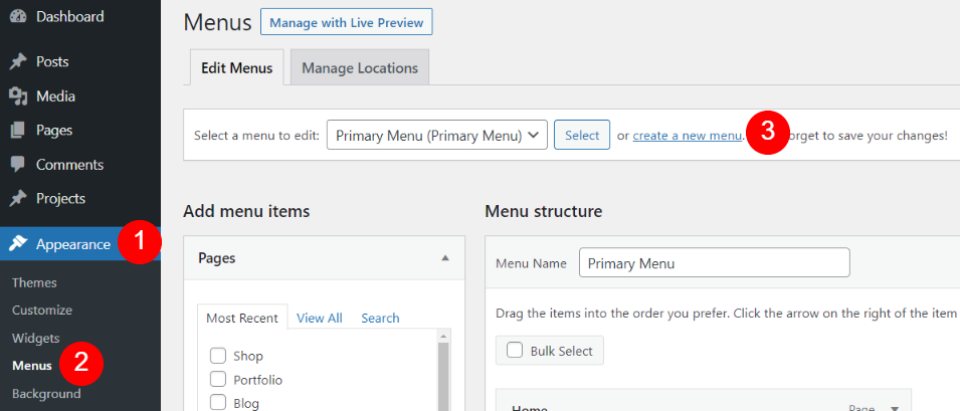
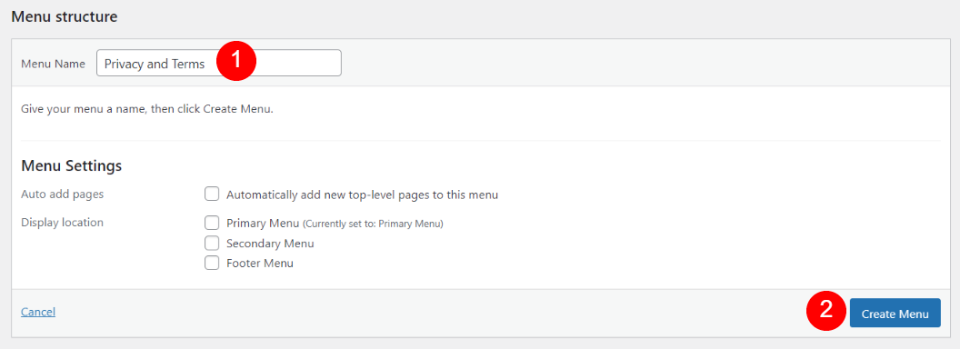
Zuerst erstellen wir ein Divi-Fußzeilenmenü für Datenschutz und Nutzungsbedingungen. Dieses Menü verwendet die von Ihnen bereits erstellten Seiten Datenschutzrichtlinie und Allgemeine Geschäftsbedingungen. Beide Methoden verwenden dieses Menü. Gehen Sie im WordPress-Dashboard zu Darstellung > Menüs . Klicken Sie auf Neues Menü erstellen .

Geben Sie dem Menü einen für Sie sinnvollen Namen. Ich verwende Datenschutz und Nutzungsbedingungen. Belassen Sie die Menüeinstellungen auf ihren Standardeinstellungen. Wir müssen diese Einstellungen nicht verwenden. Klicken Sie auf Menü erstellen .

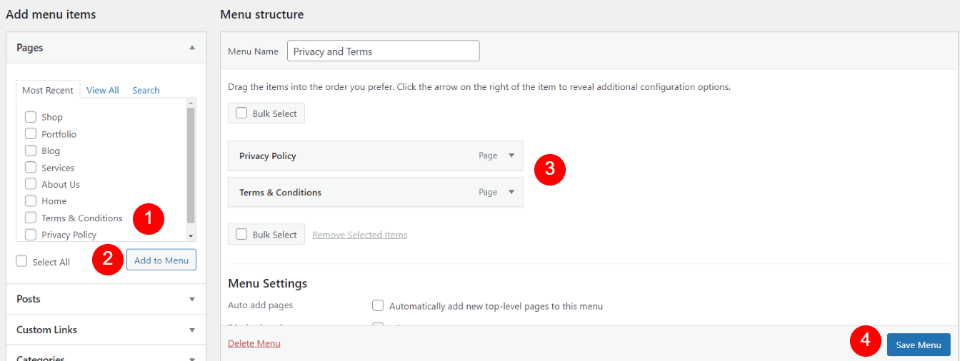
Wählen Sie unter Seiten die Seiten Datenschutzrichtlinie und Allgemeine Geschäftsbedingungen aus und klicken Sie auf Zum Menü hinzufügen . Ordnen Sie sie in der gewünschten Reihenfolge an und klicken Sie auf Menü speichern . Wir können dieses Menü jetzt in unserer Divi-Fußzeile verwenden.
Divi-Fußzeilenvorlage
Als Nächstes laden wir eine kostenlose Divi-Fußzeilenvorlage in den Divi Theme Builder hoch. Beide Methoden verwenden diese Vorlage. Ich verwende die Fußzeile aus dem kostenlosen Kopf- und Fußzeilen-Layoutpaket von Divi Blogger. Um kostenlose Fußzeilen-Layouts zu finden, suchen Sie im Divi-Blog nach „kostenlose Fußzeile“. Laden Sie die Vorlage auf Ihren Computer herunter und entpacken Sie sie.

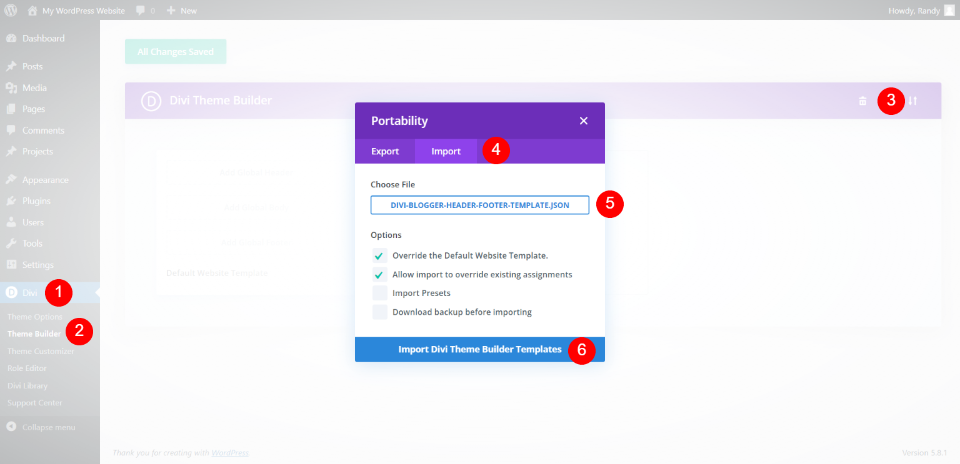
Um die Vorlage hochzuladen, gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Wählen Sie das Portabilitätssymbol oben rechts im Builder aus. Dies öffnet ein Modal. Wählen Sie Importieren und klicken Sie auf Datei auswählen . Navigieren Sie zur JSON-Datei auf Ihrem Computer und wählen Sie sie aus. Klicken Sie auf Divi Theme Builder-Vorlagen importieren und warten Sie, bis der Import abgeschlossen ist. Speichern Sie Ihre Änderungen und navigieren Sie zu einer beliebigen Seite im Frontend. Wir werden unsere Arbeit mit den neuen Front-End-Bearbeitungsfunktionen der vollständigen Website von Divi abschließen.
Methode 1: Divi-Menümodul

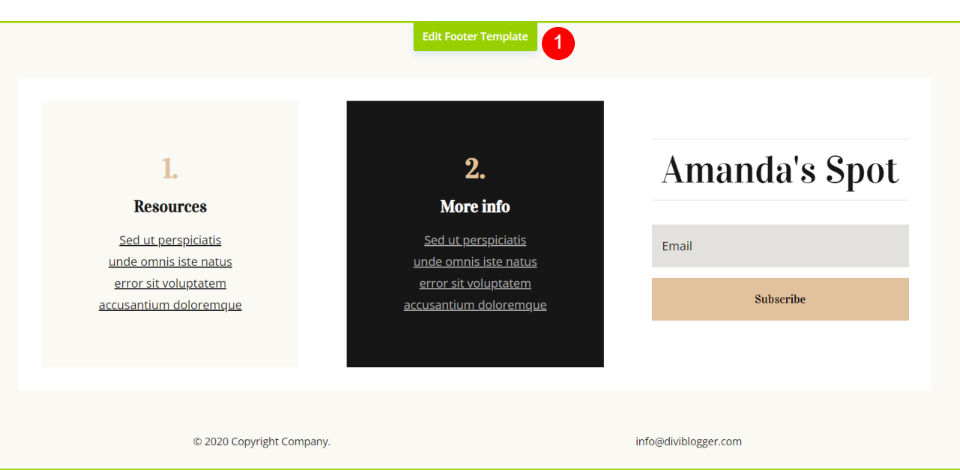
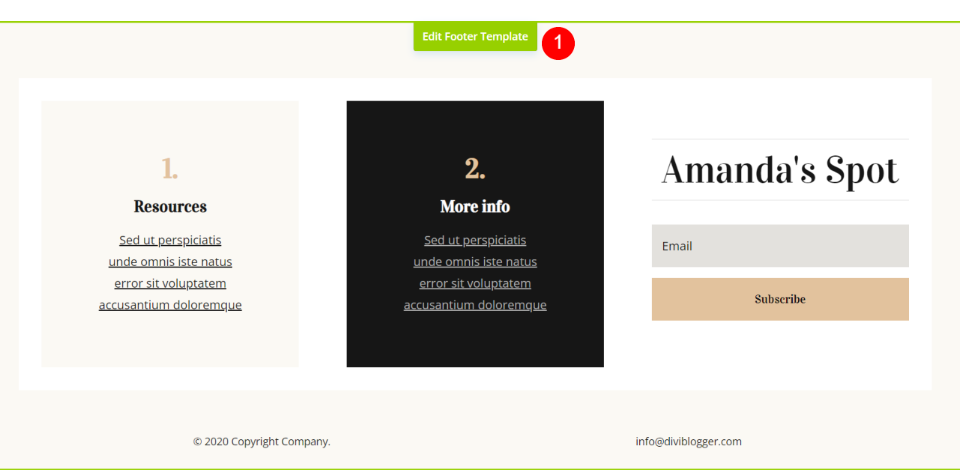
Wir fügen die Links für die erste Methode auf der rechten Seite hinzu, wo sich die E-Mail-Adresse befindet. Aktivieren Sie den Divi Visual Builder, scrollen Sie zum Fußzeilenbereich und wählen Sie Fußzeilenvorlage bearbeiten .

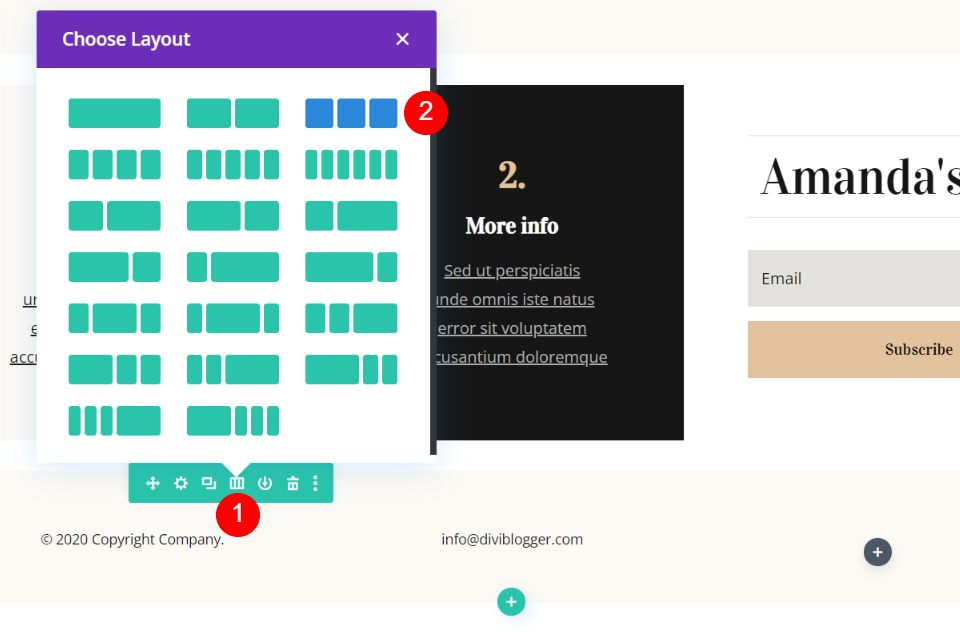
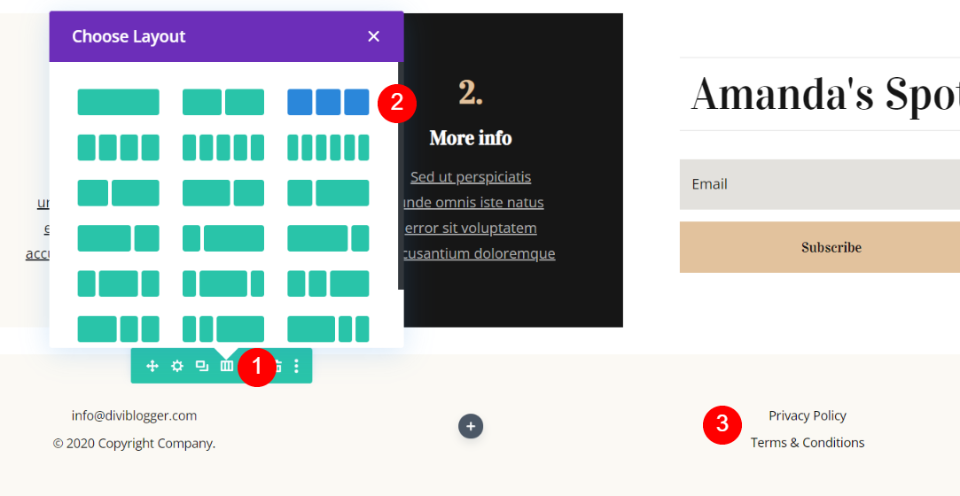
Bewegen Sie den Mauszeiger über die Zeile, um ihre Einstellungen anzuzeigen, und wählen Sie die Spaltenstruktur aus. Wählen Sie drei Spalten aus. Dadurch wird der E-Mail-Link in die Mitte verschoben, wo wir ihn haben möchten.

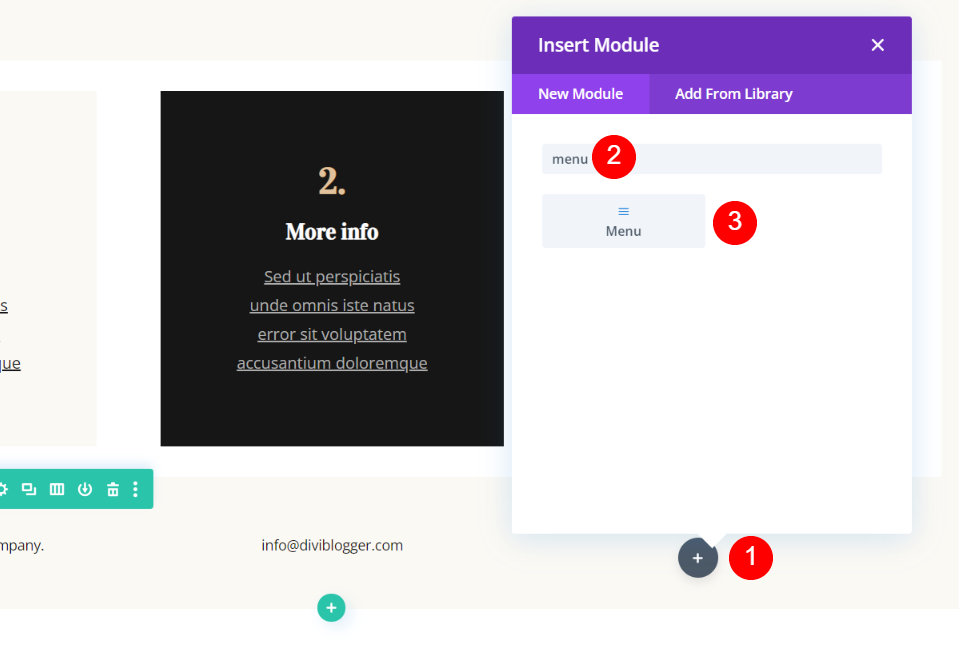
Wählen Sie in der rechten Spalte das dunkelgraue Plus-Symbol, um das Modalmodul zu öffnen. Suchen Sie nach Menü und klicken Sie auf das Menümodul, um es der Spalte hinzuzufügen.

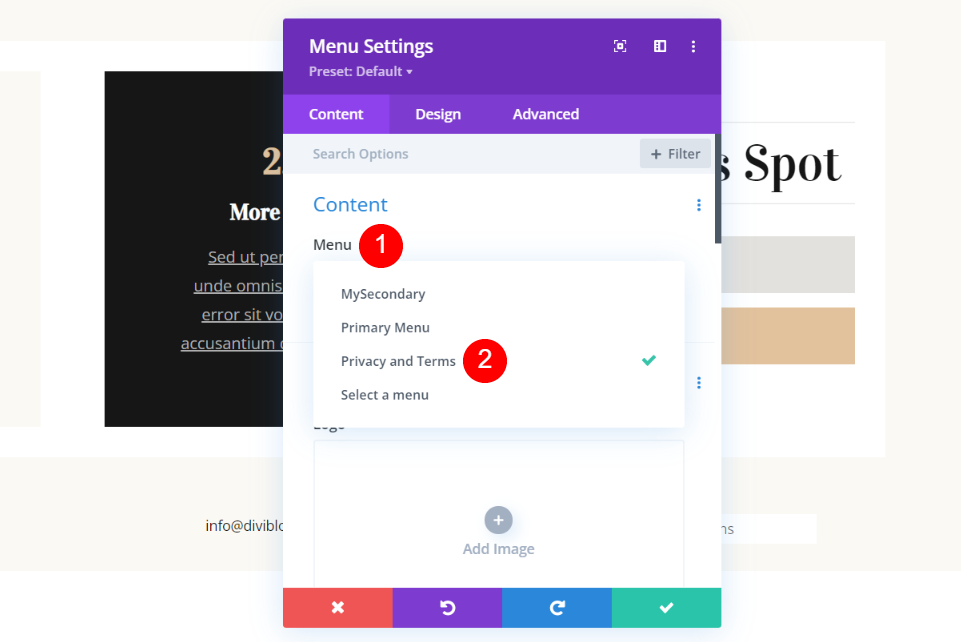
Die Einstellungen werden geöffnet. Klicken Sie unter Inhalt auf das Dropdown-Feld Menü und wählen Sie Ihr Menü Datenschutz und Nutzungsbedingungen aus.

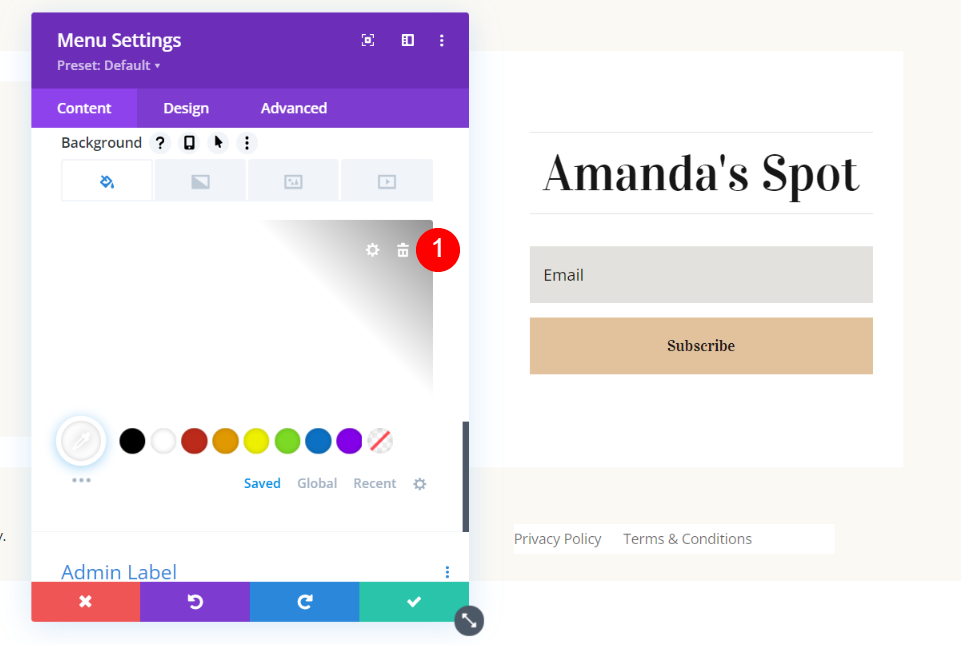
Scrollen Sie nach unten zum Abschnitt Hintergrund . Bewegen Sie den Mauszeiger über den Hintergrund und löschen Sie ihn.
- Hintergrund: löschen

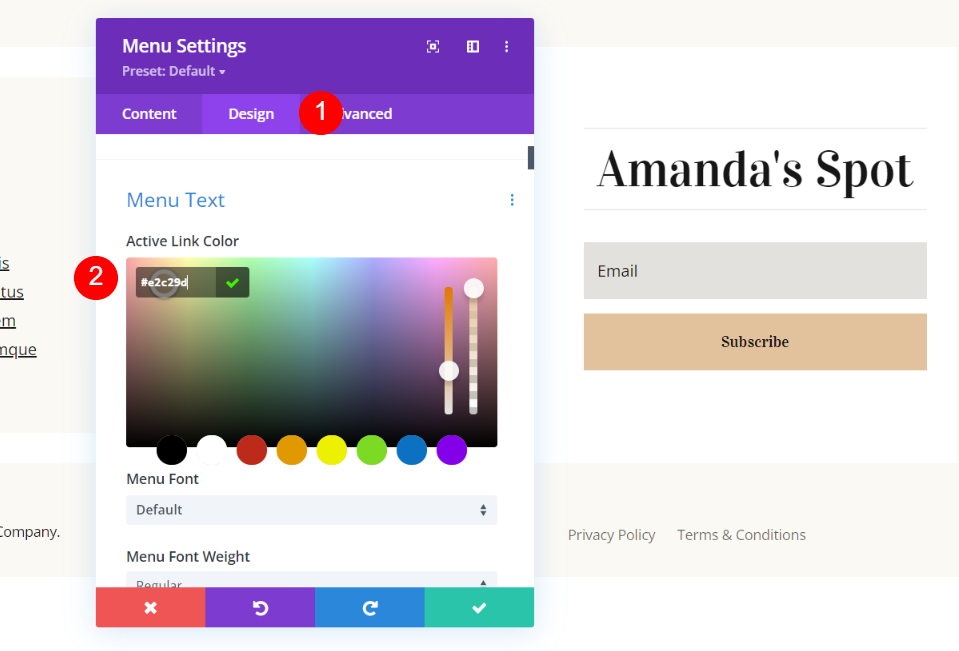
Klicken Sie auf die Registerkarte Entwurf . Ändern Sie die Active Link-Farbe in #e2c29d. Dies ist eine Farbe aus dem Layout. Es funktioniert auch mit einer dunkleren Farbe, wenn Sie es vorziehen.
- Farbe des aktiven Links: #e2c29d

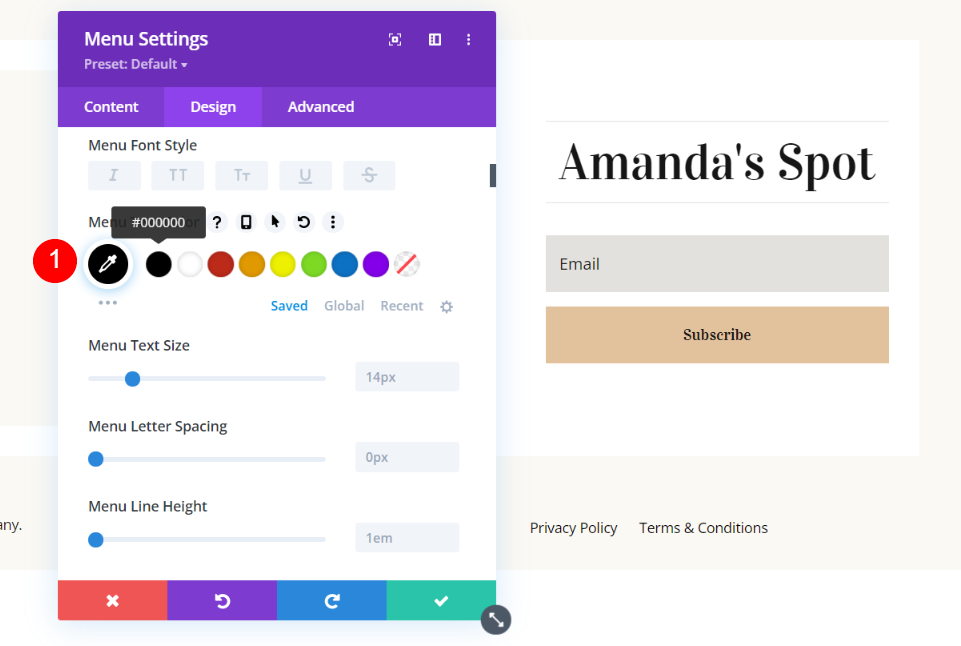
Scrollen Sie nach unten zur Menütextfarbe und wählen Sie Schwarz.
- Menütextfarbe: #000000


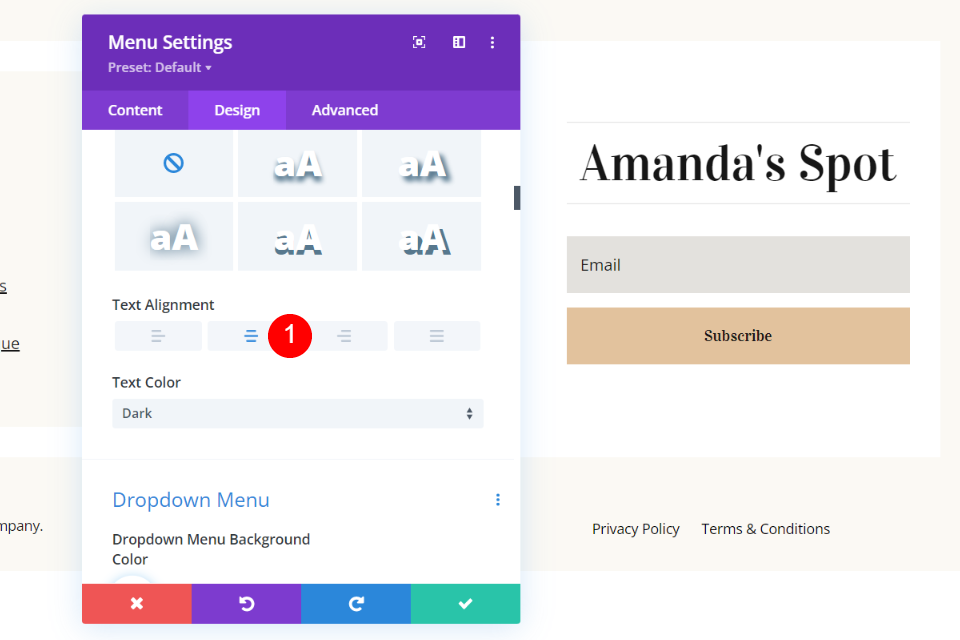
Scrollen Sie zu Textausrichtung und wählen Sie Zentrieren.
- Textausrichtung: Zentriert

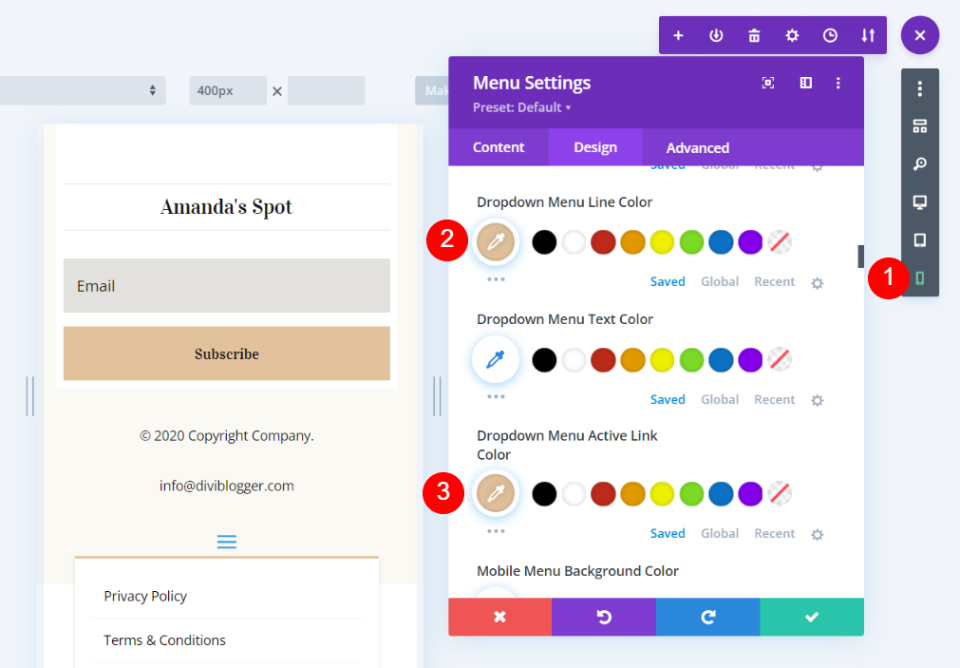
Wählen Sie die Telefonansicht im Divi-Menü. Scrollen Sie zum Abschnitt Dropdown-Menü und stellen Sie die Farbe der Linie und des aktiven Links auf #e2c29d ein.
- Farbe der Dropdown-Menüzeile: #e2c29d
- Aktive Linkfarbe des Dropdown-Menüs: #e2c29d

Scrollen Sie zur Farbe des Hamburger -Menüsymbols und stellen Sie es auf #e2c29d ein.
- Farbe des Hamburger-Menüsymbols: #e2c29d
Methode 2: Divi-Sidebar-Modul

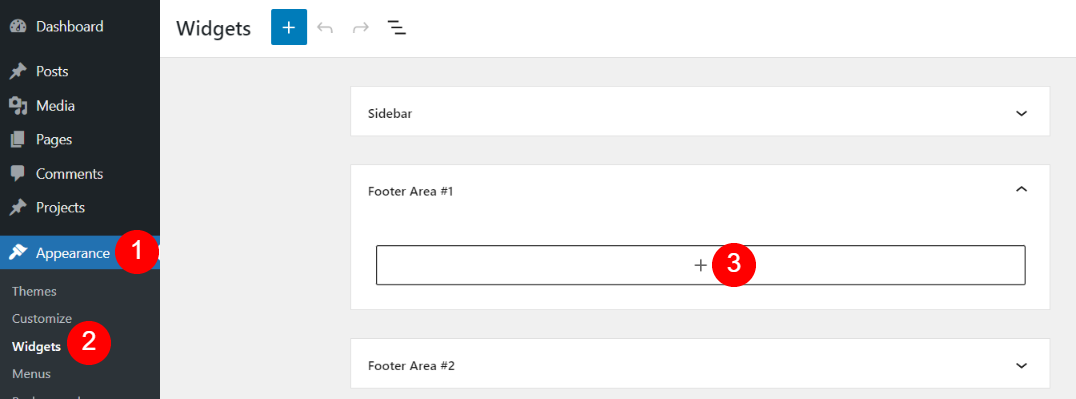
Mit dem Divi-Seitenleistenmodul können wir die Links in einem vertikalen Stapel platzieren. Dazu müssen wir ein Menü-Widget erstellen. Gehen Sie im Dashboard-Menü zu Darstellung > Widgets . Wählen Sie einen Seitenleistenbereich aus, den Sie nicht verwenden. Ich habe Fußzeilenbereich Nr. 1 ausgewählt. Sie können bei Bedarf einen neuen Seitenleistenbereich erstellen. Verwenden Sie das Seitenleisten-Tool unten auf der Seite.

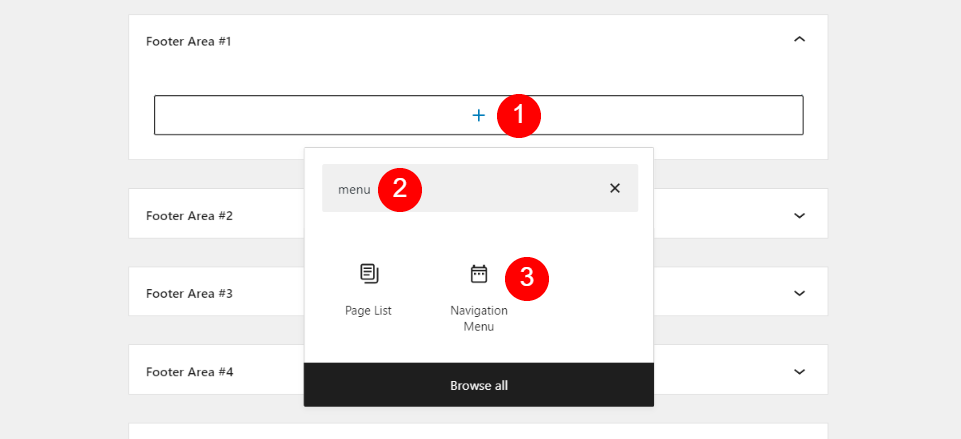
Wählen Sie das Plus-Symbol und suchen Sie nach „Menü“. Klicken Sie auf das Navigationsmenü , um es zum Fußzeilenbereich hinzuzufügen.

Lassen Sie den Titel leer. Klicken Sie auf Menü auswählen und wählen Sie Ihr Datenschutz- und Nutzungsbedingungen-Menü aus. Klicken Sie auf Aktualisieren und gehen Sie zum Frontend Ihrer Website.
- Titel: leer lassen
- Wählen Sie Menü: Datenschutz und Nutzungsbedingungen

Für die zweite Methode fügen wir das Widget auf der rechten Seite hinzu, wo sich die E-Mail-Adresse befindet. Aktivieren Sie den Divi Visual Builder, scrollen Sie zur Fußzeile und wählen Sie Fußzeilenvorlage bearbeiten .

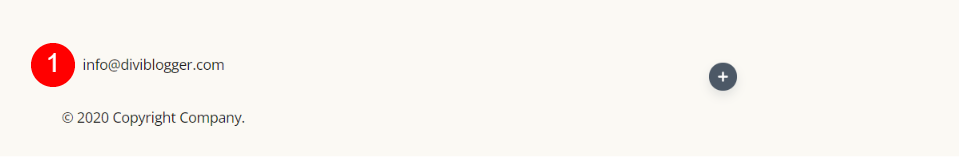
Ziehen Sie das E-Mail-Textmodul links über den Urheberrechtshinweis.

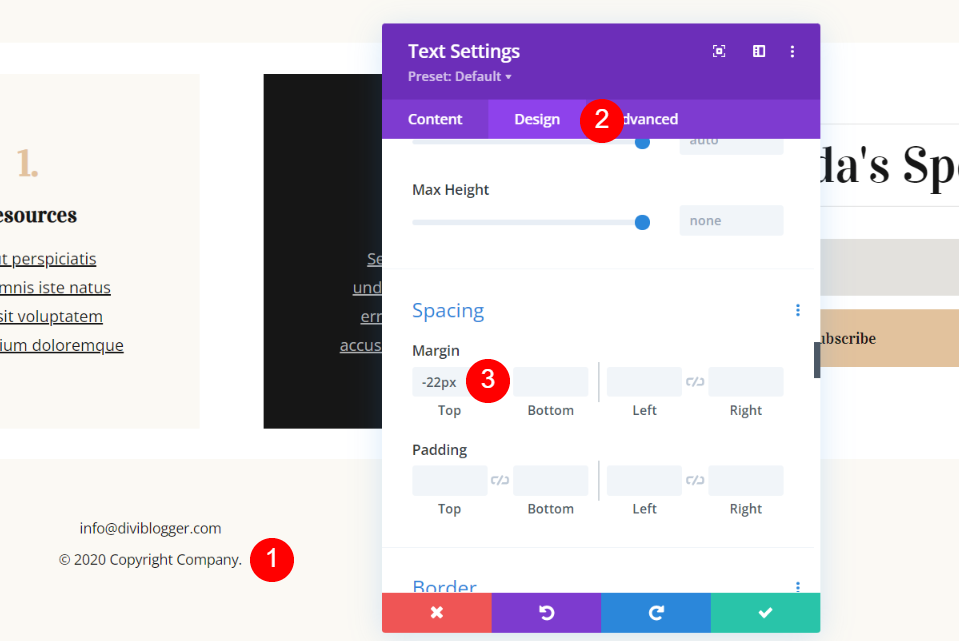
Öffnen Sie das untere Textmodul. Klicken Sie auf die Registerkarte Design und scrollen Sie nach unten zu Spacing . Fügen Sie -22px oberen Rand hinzu. Sie können auch die Oberseite des Moduls greifen und nach oben ziehen, bis Sie -22px erreicht haben.
- Oberer Rand: -22px

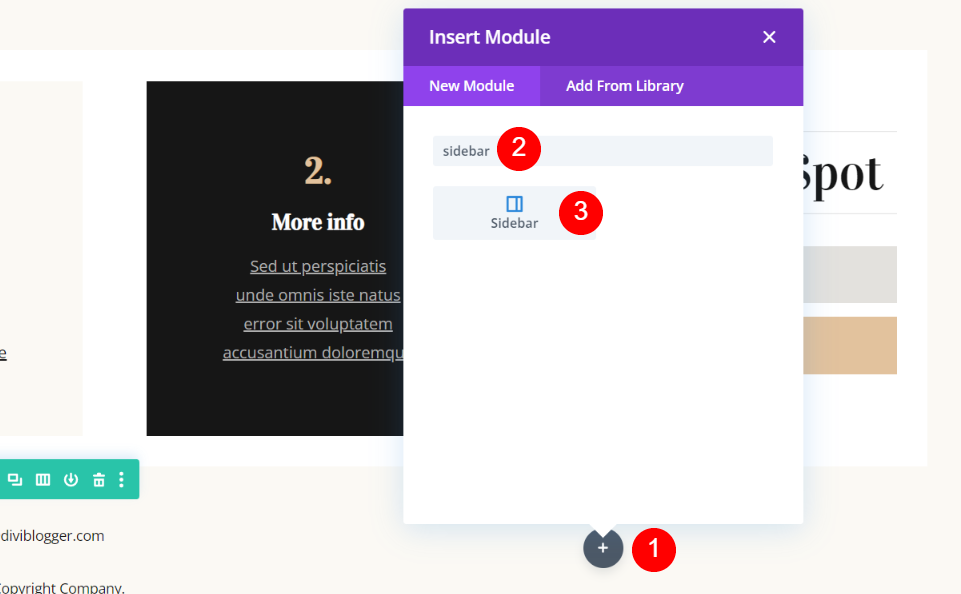
Klicken Sie auf das graue Plus-Symbol in der rechten Spalte, um ein Divi-Modul hinzuzufügen. Suchen Sie nach Seitenleiste und wählen Sie sie aus der Liste aus.

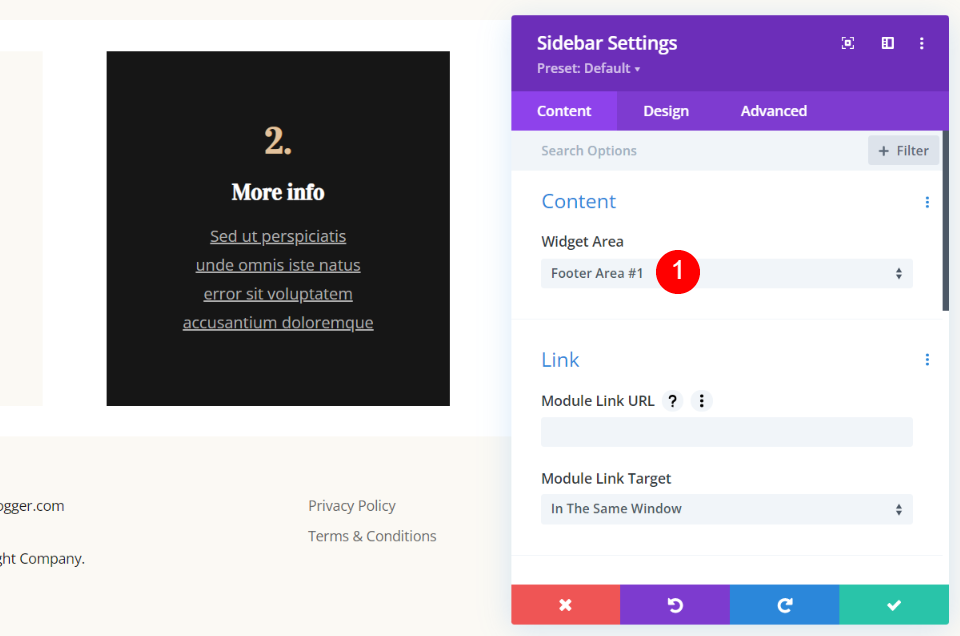
Die Einstellungen werden geöffnet. Wählen Sie im Dropdown-Feld Widgetbereich den Fußzeilenbereich aus, der Ihr Widget enthält.

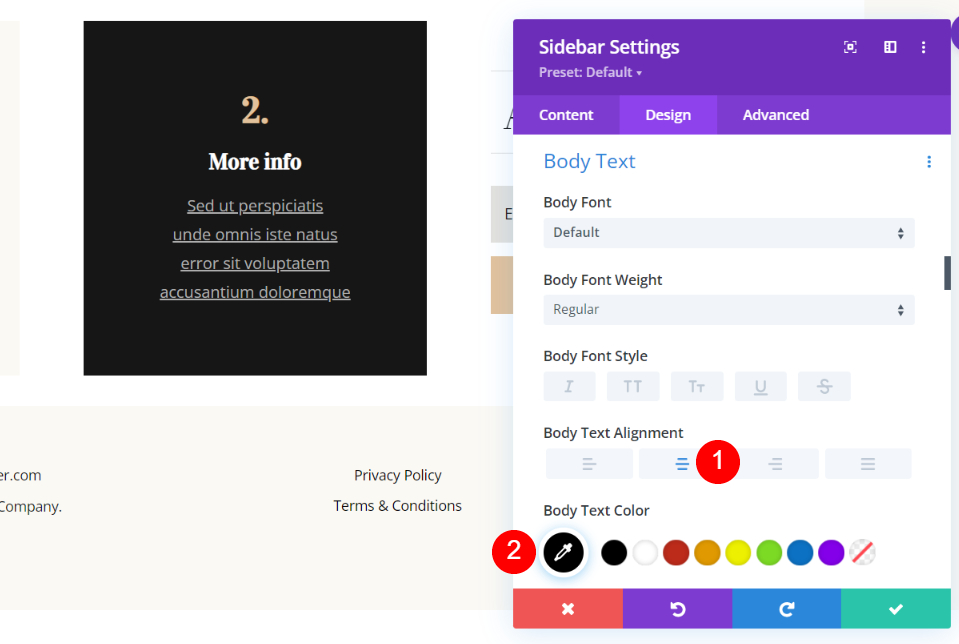
Scrollen Sie zu den Body Text -Einstellungen. Wählen Sie Zentrierte Ausrichtung für die Fließtextausrichtung und wählen Sie Schwarz für die Fließtextfarbe .
- Textausrichtung: Zentriert
- Farbe des Haupttexts: Schwarz

Öffnen Sie die Spalteneinstellungen für die Zeile und wählen Sie 3 Spalten aus. Verschieben Sie das Sidebar-Modul in die rechte Spalte.
- Layout: 3 Spalten
Ergebnisse für unsere Fußzeile Datenschutz & Nutzungsbedingungen
Hier sind die Ergebnisse unserer Divi-Fußzeile Datenschutz & Bedingungen mit beiden Methoden.
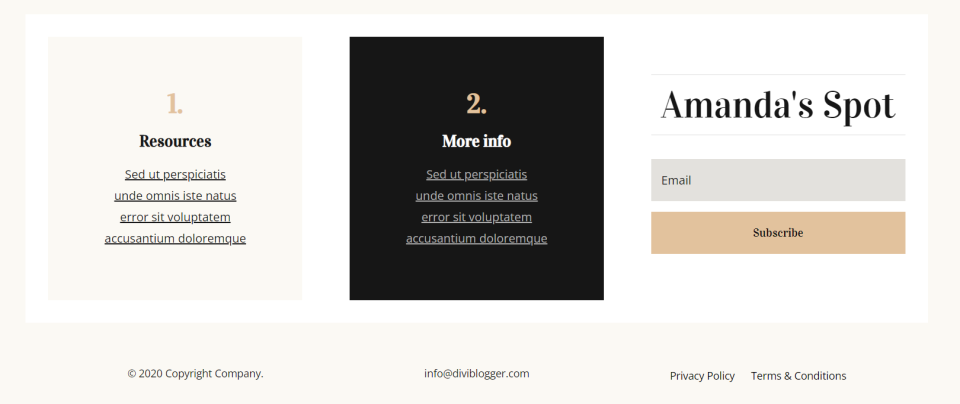
Methode 1 Desktop

So sieht die Desktop-Version mit unseren Links auf der rechten Seite aus.
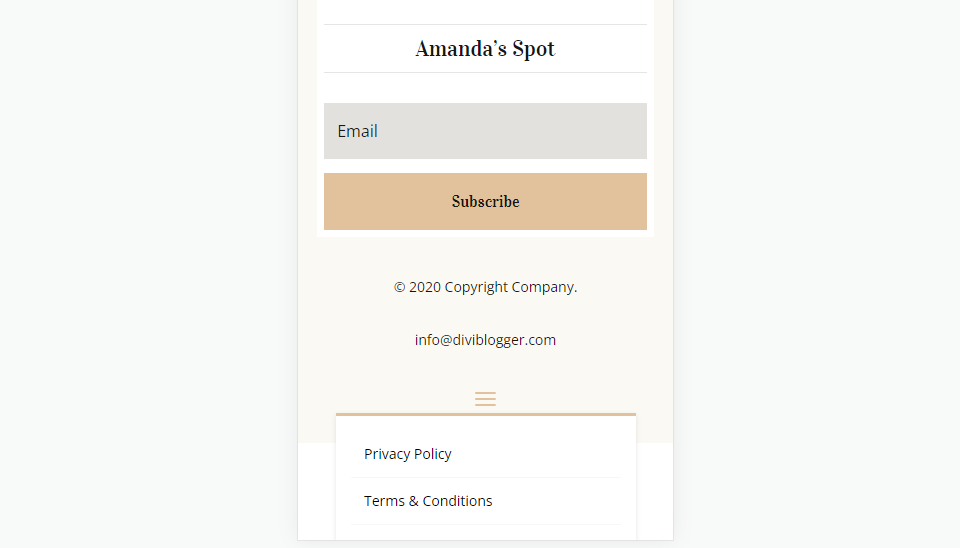
Methode 1 Mobil

Hier ist die Telefonversion mit einem gestalteten Hamburger-Menü. Ich habe das Menü geöffnet, um die Links anzuzeigen.
Methode 2 Desktop

Hier ist der Desktop mit unseren Links auf der rechten Seite.
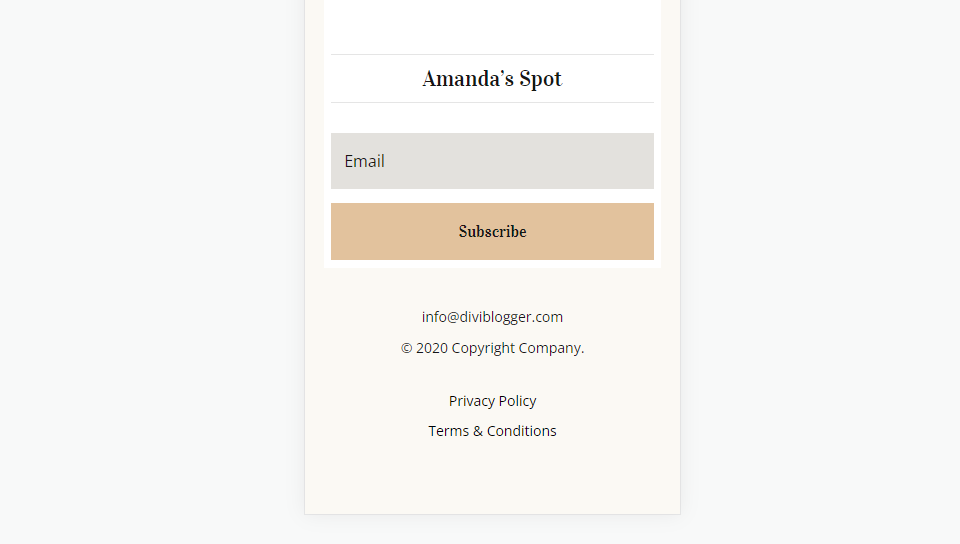
Methode 2 Mobil

Hier ist die Telefonversion mit den Links unten.
Abschließende Gedanken zu Divi Footer Datenschutz & Nutzungsbedingungen
Das ist unser Blick darauf, wie Sie mithilfe von Divi-Modulen Datenschutz- und Nutzungsbedingungen-Links für die Divi-Fußzeile erstellen. Diese beiden Methoden bieten Ihnen unterschiedliche Layoutoptionen und beide sind mit dem Divi Theme Builder einfach zu erstellen. Sie können einfach hinzugefügt und angepasst werden, sodass Ihre Seiten mit Datenschutzrichtlinien und Allgemeinen Geschäftsbedingungen Ihren Lesern leicht zugänglich sind.
Wir wollen von dir hören. Haben Sie Ihrer Website Links zu Datenschutz und Nutzungsbedingungen in der Divi-Fußzeile hinzugefügt? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
