Core Web Vitals verstehen: Wie man sie und ihre Auswirkungen auf Ihre Website überwacht
Veröffentlicht: 2021-11-15Core Web Vitals ist eine Reihe von Metriken, die Google verwendet, um die Qualität Ihrer Website zu bewerten. Die Optimierung Ihrer Website für diese Metriken ist absolut unerlässlich. Die Optimierung dieser Metriken für eine gute Punktzahl verleiht Ihrer Website nicht nur eine solide Benutzererfahrung (UX), diese Benutzererfahrung in Kombination mit einer schnellen Ladegeschwindigkeit und einer hohen Leistung steigert auch Ihre Suchmaschinen-Rankings. Grundsätzlich müssen Ihre Core Web Vitals in Topform sein, um in Bezug auf Google Page Speed Insights gut abzuschneiden.
Core Web Vitals verstehen
Das erste, was wir ansprechen sollten, ist die Definition von Core Web Vitals. Dies ist, was Google sagt, dass sie sind:
Web Vitals ist eine Initiative von Google, um eine einheitliche Anleitung für Qualitätssignale bereitzustellen, die für die Bereitstellung einer großartigen Benutzererfahrung im Web unerlässlich sind. [. . .] Kern-Web-Vitals sind die Teilmenge von Web-Vitals, die für alle Webseiten gelten, von allen Websitebesitzern gemessen werden sollten und in allen Google-Tools angezeigt werden. Jeder der Core Web Vitals stellt eine bestimmte Facette der Benutzererfahrung dar, ist vor Ort messbar und spiegelt die reale Erfahrung eines kritischen benutzerzentrierten Ergebnisses wider.
Einfacher gesagt, Google hat eine Reihe von Metriken zusammengestellt, die quantifizierbar und messbar sind und die die reale Erfahrung Ihrer Website anzeigen und nicht eine simulierte Reaktion im besten Fall. Sie fassen diese zusammen in dem, was sie Seitenerfahrung nennen.
Das Wichtigste, was Sie über sie verstehen müssen, ist, dass es keine Rolle spielt, wie gut Ihre Inhalte sind, wenn Benutzer Ihre Website als schwierig oder frustrierend empfinden. Google möchte nicht, dass die Leute frustriert werden.
Bei Core Web Vitals geht es darum, die Benutzer und ihre Erfahrungen mit Ihrer Website an erste Stelle zu setzen, nicht um technische Details.
Was sind die Core Web Vitals?
Die tatsächlichen Core Web Vitals, die Google für am wichtigsten hält, können sich im Laufe der Zeit ändern. Mit der Weiterentwicklung der Internettechnologie entwickeln sich auch die Erwartungen der Benutzer. Derzeit berücksichtigen Google Page Speed Insights und Web Vitals die folgenden Metriken. Unten finden Sie kurze Übersichten über alle Metriken, die Google auswertet, und wir haben Links zu detaillierten Leitfäden bereitgestellt, um Einblicke und Verständnis für das Messen, Optimieren Ihrer Website und Maximieren Ihrer Punktzahl für jede einzelne zu erhalten.
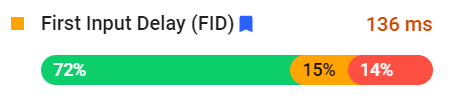
Erste Eingangsverzögerung

First Input Delay (FID) wird auch als Total Blocking Time bezeichnet und misst die Zeit in Millisekunden zwischen der ersten Aktion des Benutzers und der Reaktionszeit des Browsers. Möglicherweise sehen Sie bei einer Reihe von Website-Geschwindigkeitsanalysen einen Fehler, der „Renderblocking-Ressourcen“ erwähnt. Darauf bezieht sich das.
Wenn Sie eine Website haben, die zuerst bestimmte Skripte lädt, bleibt die gesamte Website stehen und hört auf zu laden, bis dies abgeschlossen ist. Einige Elemente können nicht gleichzeitig geladen werden. Wenn das passiert, gibt es sowohl eine Blockierung für die Anzeige neuer Inhalte (Renderblockierung) als auch für Benutzereingaben (der Browser und der Server kommunizieren die Eingabe, weil Prozesse angehalten oder angehalten werden).
Google betrachtet FID/TBT derzeit als das wichtigste der Core Web Vitals und gibt ihm 30 % des Gesamtgewichts bei der Bestimmung des Page Speed Insights-Scores Ihrer Website.
Erste zufriedene Farbe

First Contentful Paint (FCP) ist, wenn das allererste DOM-Element angezeigt wird, das normalerweise ein Bild oder Text ist. Diese Metrik misst keine leeren (oder inhaltslosen) Elemente wie einfarbige Hintergrundfarben oder eine leere Leinwand.
FCP ist eine ziemlich interessante Metrik, da es nicht die Gesamtgeschwindigkeit der Website anzeigt. Sie spiegelt die wahrgenommene Geschwindigkeit der Website aus der Sicht des Benutzers wider. FCP misst die Zeit, in der ein Benutzer das erste Bit Ihrer Website auftauchen sieht. Wenn der Benutzer sieht, dass Website-Inhalte schnell erscheinen, deutet seine Wahrnehmung auf eine schnell ladende Website hin, auch wenn der Rest der Website etwas länger zum Laden braucht.
Größte zufriedene Farbe

Der Largest Contentful Paint (LCP) einer Website ist die Zeit, die benötigt wird, bis der größte Teil des Inhalts des Darstellungsbereichs angezeigt wird. Im Idealfall erscheint Ihr größter Teil des Inhalts, bevor der Rest Ihrer Website geladen wird. Dies weist nicht nur auf einen niedrigen FCP hin, wie wir oben besprochen haben, sondern gibt dem Benutzer auch etwas, womit er sich beschäftigen kann, wenn andere Skripte und Medien in den Browser geladen werden.
Normalerweise besteht das LCP aus einem Heldenabschnitt oder einem beträchtlichen Teil. Mehr als FCP ist die LCP-Metrik ein besserer Quantifizierer der allgemeinen Seitenerfahrung für Google und sollte eines der Elemente sein, auf die Sie sich vor anderen konzentrieren, um Ihre Website zu verbessern.
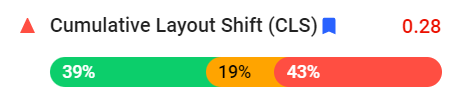
Kumulative Layoutverschiebung

Cumulative Layout Shift (CLS) ist ein Maß dafür, wie stark der Inhalt der Website die Position „above/below the fold“ verschiebt, während die Seite weiter geladen wird. Wenn Sie jemals auf eine Website gegangen sind und gesehen haben, wie die Bilder und Schaltflächen auf dem Bildschirm hüpfen und nicht klicken konnten, was Sie wollten, dann ist das CLS. Elemente auf der Website bewegen sich ohne Ihre Eingabe, kein Scrollen, kein Klicken, kein Schweben. Die Dinge bewegen sich einfach von alleine.
Und es ist ein großer Faktor für das Seitenerlebnis von Google. Eine sich ständig ändernde Benutzeroberfläche ist eines der frustrierendsten Dinge, die einem Website-Benutzer passieren können, was zu Fehlklicks, potenziell falschen Bestellungen und sogar einfacher Frustration führt, die dazu führt, dass sie die Website verlassen.
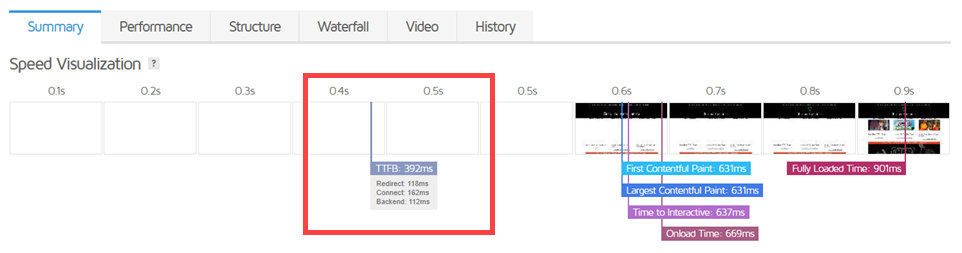
Zeit bis zum ersten Byte

Time to First Byte (TTFB) ist ein unglaublich einfach zu verstehendes Konzept. Es misst, wie lange es dauert, bis der Browser des Benutzers das allererste Informationsbyte vom Server erhält (nicht rendert). Das ist es. Grundsätzlich ist TTFB buchstäblich der Moment, in dem der Browser des Benutzers den Server „Hallo“ sagen hört.
TTFB misst buchstäblich alle Informationen, die der Browser zurückerhält, sichtbar oder nicht. Zufrieden oder nicht. Obwohl es nicht als eines der wichtigsten Web-Vitals mit der höchsten Priorität angesehen wird, sollten Sie darauf achten, da eine niedrige TTFB auf eine schnelle Serverantwort hinweist, die in direktem Zusammenhang mit der allgemeinen Seitenladegeschwindigkeit und Interaktivität stehen kann. Das sind Web Vitals mit hoher Priorität.

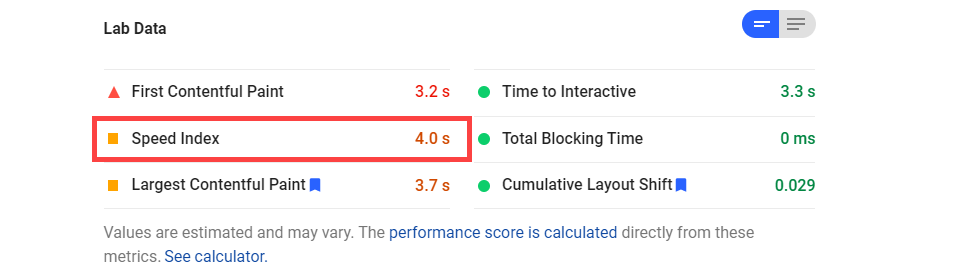
Geschwindigkeitsindex

Der Geschwindigkeitsindex ist eine vom Benutzer abhängige relative Metrik, die die Zeit misst, in der alle Inhalte ohne Scrollen sichtbar gerendert werden. Stellen Sie sich den Geschwindigkeitsindex als den Schnellansichtsdurchschnitt der Gesamtleistung und UX Ihrer Website vor. Obwohl es nicht ins Detail geht, ist ein grün/orange/roter Geschwindigkeitsindex von Google Page Speed Insights eine Art gute/okay/schlechte Bewertung.
Da Google verschiedene Core Web Vitals unterschiedlich gewichtet (wie wir weiter unten besprechen), führt eine gute Punktzahl bei einigen und eine schlechte bei anderen in den Augen von Google möglicherweise nicht zu einer großartigen Seitenerfahrung.
Welches ist die wichtigste Core Web Vitals-Metrik?
Nun, das kommt darauf an. Nicht alle Core Web Vitals sind gleich, aber der Umfang ändert sich im Laufe der Zeit. Die Lighthouse-Software von Google gibt einen gewichteten Durchschnitt für Ihre Core Web Vitals an, und die Werte, aus denen sie bestehen, können sich in ihrer Bedeutung ändern, wenn sich Lighthouse weiterentwickelt. Einige der Metriken haben zu unterschiedlichen Zeiten einen größeren Einfluss auf die UX als andere.

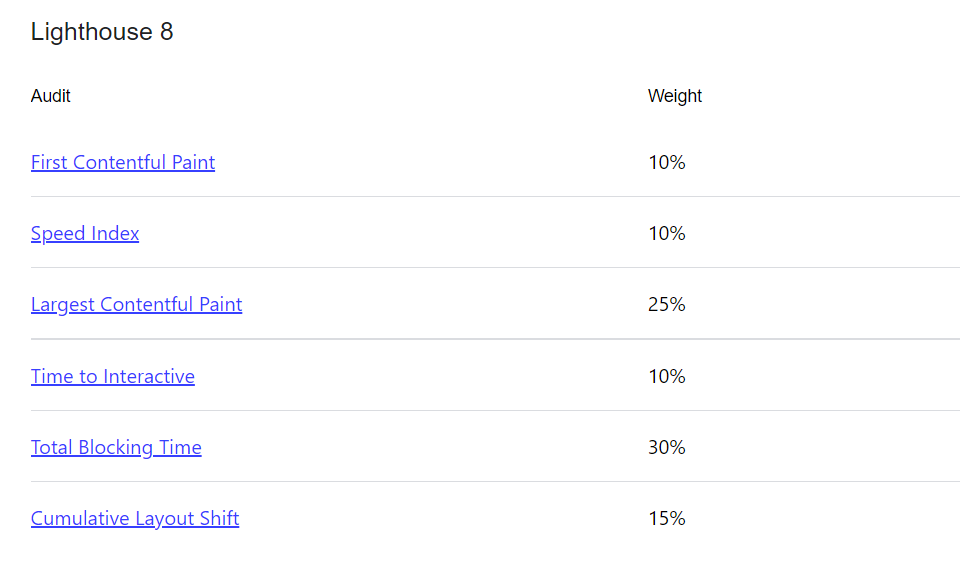
Zum Zeitpunkt der Erstellung dieses Artikels befindet sich Lighthouse auf Version 8. Sie können seine Leistungsbewertung im obigen Bild oder im folgenden Text in absteigender Reihenfolge sehen:
- Gesamtsperrzeit (30 %)
- Größte zufriedene Farbe (25%)
- Kumulative Layoutverschiebung (15 %)
- Erste zufriedene Farbe (10%)
- Geschwindigkeitsindex (10%)
- Interaktive Zeit (10 %)
Um also jetzt die beste Punktzahl zu erzielen, können Sie sich darauf konzentrieren , Renderblocking-Ressourcen zu reduzieren und sicherzustellen , dass der größte Teil des Inhalts "above the fold" schnell geladen wird . Das zählt mehr für Ihren Core Web Vitals Score als die anderen Metriken zusammen. Was dann Ihren Seitenrang insgesamt steigert.
Das wird nicht immer der Fall sein, und diese Gewichte werden sich verschieben, aber zum jetzigen Zeitpunkt sind TBT/FID und LCP die wichtigsten Core Web Vitals, wobei CLS an dritter Stelle liegt.
Imbissbuden in einfacherem Englisch
Das mag alles sehr technisch erscheinen, aber das Konzept ist es wirklich nicht. Die Seitenerfahrung mit Core Web Vitals basiert auf drei Säulenelementen:
- Website-Stabilität
- Reaktion und Reaktionsfähigkeit
- Geschwindigkeit und Leistung
Oder in noch einfacherem Englisch:
- Verschiebt und positioniert die Website Elemente beim Laden neu?
- Wie schnell kann der Benutzer mit der Website interagieren?
- Wie schnell kann der Benutzer nützliche Dinge sehen?
Diese Fragen (unabhängig von ihren Antworten) können behandelt werden, indem die kumulative Layout-Verschiebung, die erste Eingabeverzögerung bzw. die größte inhaltsvolle Farbe behandelt werden.
Was sind nicht Core Web Vitals?
Wie wir oben gesagt haben, ist die Grundidee, dass Google die reale Benutzererfahrung verfolgen kann. Das bedeutet in Wirklichkeit, dass Webentwickler und Websitebesitzer ihre Denkweise von einfacheren, eher technischen Aspekten wegbewegen müssen. Google könnte Sie in Seitengeschwindigkeitsstatistiken dafür bestrafen, dass Sie diese nicht haben. Aber sie werden Sie nicht dafür belohnen, dass Sie sie haben, wie sie es vor Jahren getan hätten.
Diese wichtigen Metriken beinhalten nicht die alten Standbeine der mobilen Freundlichkeit und Reaktionsfähigkeit . An diesem Punkt geht Google davon aus, dass Ihre Website für Mobilgeräte optimiert und reaktionsschnell ist. Es ist wichtig, aber es ist nicht mehr ganz oben auf der Liste, wie es einmal war.
Das Gleiche gilt für SSL und die Sicherstellung, dass Ihre Website auf HTTPS läuft. Mit der Allgegenwart kostenloser SSL-Zertifikate durch Hosts und Dienste wie Let’s Encrypt ist es nicht mehr wert, eine sichere Website zu haben. Dies ist der Standardzustand von Websites. Google fördert Seiten nicht mehr nur, weil sie sicher sind.
Google gab Ihnen früher einen Bonus, wenn Sie kein Interstitial-Popup hatten. Dies sind die Vollbild-E-Mail-Opt-ins, die sofort geladen werden, wenn ein Benutzer auf Ihre Website kommt. Aber im Laufe der Zeit belohnt Sie das Unternehmen nicht mehr dafür, dass Sie keine widerlichen Popups haben. Sie werden Ihnen aufs Handgelenk schlagen, weil Sie die Zeit Ihrer Benutzer verschwendet haben.
Und das sollte selbstverständlich sein, aber Sie werden nicht dafür gelobt, dass Sie auf Ihrer Website eine sichere Browsing-Erfahrung haben (dh keine Malware). In vielerlei Hinsicht ist dies die niedrigste Messlatte, die eine Website erreichen kann. Es gibt keine Belohnung dafür, dass Sie Ihre Benutzer nicht verletzen, aber es gibt eine Strafe.
So messen Sie Core Web Vitals
Da Google der Benutzererfahrung eine solche Priorität eingeräumt hat und Sie Core Web Vitals optimiert haben, haben sie eine Reihe von Tools, mit denen Sie Ihre Website und ihren Stand messen können.
- Lighthouse ist die zugrunde liegende Software, die die zentralen Web-Vitals misst. Es ist in andere Tools integriert, aber Sie können auch ein reines Lighthouse-Audit durchführen, um möglichst viele Informationen zu erhalten. Es ist jedoch das technischste aller verfügbaren Tools.
- Das Tool Page Speed Insights von Google ist wahrscheinlich das bekannteste Tool zur Messung dieser Werte, da es Lighthouse in eine viel angenehmere Benutzeroberfläche integriert. Es gibt Ihnen einen vollständigen Überblick darüber, wie Google Ihre Website sieht, aber wir empfehlen Ihnen auch, andere Tools zu verwenden, um die Dinge zu messen. Page Speed Insights ist dafür bekannt, selbst auf den schnellsten und am besten gestalteten Websites außergewöhnlich hart zu sein.
- Die Google Search Console ist eine andere Art von One-Stop-Shop zur Messung von Core Web Vitals. Sie erhalten einen seitenweisen Bericht darüber, welche einzelnen Inhalte und URLs verbessert werden müssen und welche wichtigen Punkte fehlen (oder nicht).
- GT Metrix und Pingdom Tools sind Geschwindigkeits- und Leistungstests von Drittanbietern, die Ihnen einen Einblick in Ihre Core Web Vitals geben können. Da sie nicht wie die anderen, die wir erwähnen, direkt von Google stammen, können Sie mehr reale Daten sehen und sehen, wie Benutzer von verschiedenen Standorten und mit unterschiedlichen Technologien Ihre Website sehen werden.
Fazit
Das Wichtigste zum Mitnehmen ist, dass der Benutzer an erster Stelle steht. Stets. Sei es mit den von Ihnen erstellten Inhalten, den Inhalten, die sie erfahren, oder sogar mit ihrer Wahrnehmung der Inhalte, die sie erfahren. Wie sie Ihre Website sehen, ist wichtiger als wie Sie Ihre Website erstellen. Zugegeben, eine schlecht aufgebaute und gestaltete Website hat niedrige Punktzahlen. Die technischen Aspekte spielen also definitiv eine Rolle. Aber es ist das Endergebnis dieser technischen Entscheidungen, auf die sich Core Web Vitals konzentriert, nicht ihre bloße Existenz.
Wie beurteilen Sie den aktuellen Stand der Core Web Vitals von Google? Lass es uns in den Kommentaren wissen!
Beitragsbild des Artikels von BestForBest/shutterstock.com
