فهم أساسيات الويب الحيوية: كيفية مراقبتها وتأثيرها على موقع الويب الخاص بك
نشرت: 2021-11-15Core Web Vitals عبارة عن مجموعة من المقاييس التي تستخدمها Google لتقييم جودة موقع الويب الخاص بك. يعد تحسين موقعك وفقًا لهذه المقاييس أمرًا ضروريًا للغاية. لا يقتصر الأمر على تحسين هذه المقاييس للحصول على درجة جيدة مما يمنح موقع الويب الخاص بك تجربة مستخدم قوية (UX) ، كما أن تجربة المستخدم هذه جنبًا إلى جنب مع سرعة التحميل السريعة والأداء العالي تعزز تصنيفات محرك البحث أيضًا. بشكل أساسي ، للقيام بعمل جيد فيما يتعلق بـ Google Page Speed Insights ، يجب أن تكون "حيوية الويب الأساسية" الخاصة بك في حالة جيدة.
فهم أساسيات الويب الحيوية
أول شيء يجب أن نتطرق إليه هو تعريف Core Web Vitals. هذا ما تقوله Google عنهم:
تعد Web Vitals مبادرة من Google لتقديم إرشادات موحدة لإشارات الجودة الضرورية لتقديم تجربة مستخدم رائعة على الويب. [. . .] Core Web Vitals هي مجموعة فرعية من Web Vitals التي تنطبق على جميع صفحات الويب ، ويجب قياسها من قبل جميع مالكي المواقع ، وسيتم عرضها عبر جميع أدوات Google. يمثل كل من "أساسيات الويب الأساسية" جانبًا متميزًا من تجربة المستخدم ، ويمكن قياسه في هذا المجال ، ويعكس تجربة العالم الحقيقي لنتيجة مهمة تتمحور حول المستخدم.
بلغة الإنجليزية البسيطة ، جمعت Google مجموعة من المقاييس القابلة للقياس والقياس والتي تشير إلى تجربة العالم الحقيقي لموقعك على الويب ، بدلاً من محاكاة استجابة في أفضل الظروف. إنهم يجمعون هذه معًا في ما يسمونه تجربة الصفحة.
أهم شيء يجب أن تفهمه عنهم هو أنه إذا وجد المستخدمون صعوبة في استخدام موقعك أو أنه محبط ، فلا يهم مدى جودة المحتوى الخاص بك. لا تريد Google أن يشعر الناس بالإحباط.
تتعلق "أساسيات الويب الأساسية" بوضع المستخدمين وتجربتهم على موقعك أولاً ، وليس التفاصيل الفنية.
ما هي أساسيات الويب الأساسية؟
قد تتغير "أساسيات الويب الأساسية" الفعلية التي تجدها Google أكثر أهمية بمرور الوقت. مع تطور تكنولوجيا الإنترنت ، كذلك تتطور توقعات المستخدم. في الوقت الحالي ، تأخذ رؤى سرعة صفحة Google وبيانات الويب الحيوية المقاييس التالية في الاعتبار. أدناه ، ستجد لمحات عامة موجزة عن جميع المقاييس التي تقيمها Google ، وقد قدمنا روابط لأدلة مفصلة حول اكتساب نظرة ثاقبة وفهم لقياس وتحسين موقعك وتعظيم درجاتك لكل منها.
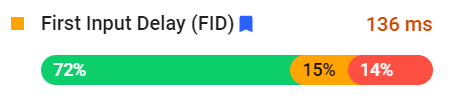
أول تأخير في الإدخال

يُعرف تأخير الإدخال الأول (FID) أيضًا باسم إجمالي وقت الحظر ويقيس الوقت بالمللي ثانية بين الإجراء الأول للمستخدم ووقت استجابة المستعرض. قد ترى في عدد من تحليلات سرعة الموقع خطأً يذكر "عرض موارد الحظر". هذا ما يشير إليه هذا.
إذا كان لديك موقع ويب يقوم بتحميل نصوص برمجية معينة أولاً ، فسيتوقف موقع الويب بالكامل ويتوقف عن التحميل حتى ينتهي ذلك. لا يمكن تحميل بعض العناصر في وقت واحد. عندما يحدث ذلك ، هناك حظر لعرض المحتوى الجديد (منع العرض) ، بالإضافة إلى إدخال المستخدم (يقوم المتصفح والخادم بإرسال المدخلات لأن العمليات متوقفة أو متوقفة مؤقتًا).
تعتبر Google حاليًا FID / TBT أهم عناصر الويب الحيوية الأساسية ، وتمنحها 30٪ من الوزن الإجمالي عند تحديد نتيجة Page Speed Insights لموقعك.
أول رسم مضمون

First Contentful Paint (FCP) هو عندما يتم عرض أول عنصر DOM ، والذي يكون عادةً صورة أو نص. لا يقيس هذا المقياس العناصر الفارغة (أو غير ذات المحتوى) مثل ألوان الخلفية الصلبة أو لوحة قماشية فارغة.
يعد FCP مقياسًا مثيرًا للاهتمام لأنه لا يشير إلى السرعة الإجمالية للموقع. يعكس سرعة الموقع المتصورة من وجهة نظر المستخدم. يقيس FCP الوقت الذي سيرى فيه المستخدم الجزء الأول من موقعك المنبثق. عندما يرى المستخدم أي محتوى موقع يظهر بسرعة ، فإن تصوره يشير إلى موقع سريع التحميل حتى لو استغرق تحميل باقي الموقع وقتًا أطول قليلاً.
أكبر رسم مضمون

أكبر رسم محتوى (LCP) للموقع هو الوقت الذي يستغرقه ظهور القسم الأكبر من محتوى منفذ العرض. من الناحية المثالية ، سيظهر الجزء الأكبر من المحتوى الخاص بك قبل تحميل بقية موقع الويب الخاص بك. لن يشير هذا فقط إلى معدل FCP منخفض ، كما ناقشنا أعلاه ، ولكنه سيمنح المستخدم أيضًا شيئًا يشغل نفسه به أثناء تحميل البرامج النصية والوسائط الأخرى في المتصفح.
عادة ، سيشكل قسم البطل أو جزء كبير LCP. يعد مقياس LCP أكثر من FCP ، وهو مقياس كمي أفضل لتجربة الصفحة الإجمالية لـ Google ، ويجب أن يكون أحد العناصر التي تركز على تحسين موقعك قبل الآخرين.
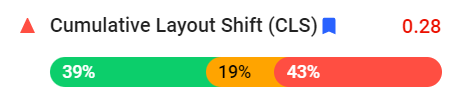
التحول في التخطيط التراكمي

يعد تغيير التنسيق التراكمي (CLS) مقياسًا لمقدار تغيير محتوى موقع الويب إلى أعلى / أسفل الجزء المرئي من الصفحة مع استمرار تحميل الصفحة. إذا سبق لك أن ذهبت إلى موقع ويب وشاهدت الصور والأزرار ترتد حول الشاشة ولم تتمكن من النقر فوق ما تنوي فعله ، فهذا هو CLS. تتنقل العناصر الموجودة على الموقع بدون مدخلاتك ، أو التمرير ، أو النقر ، أو التمرير. الأشياء تتحرك من تلقاء نفسها.
وهو عامل كبير في تجربة الصفحة بالنسبة لـ Google. يعد وجود واجهة متغيرة باستمرار أحد أكثر الأشياء المحبطة التي يمكن أن تحدث لمستخدم موقع الويب ، مما يتسبب في أخطاء ، واحتمال حدوث أوامر غير صحيحة ، وحتى الإحباط البسيط الذي يؤدي إلى هجرهم الموقع.
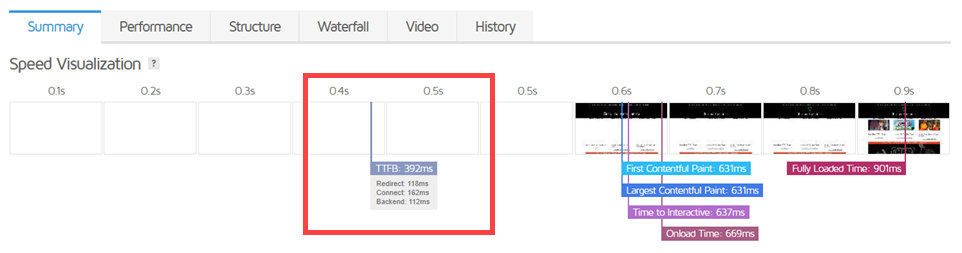
الوقت حتى البايت الأول

الوقت إلى البايت الأول (TTFB) هو مفهوم بسيط للغاية لفهمه. يقيس الوقت الذي يستغرقه متصفح المستخدم للحصول على (وليس عرض) أول بايت من المعلومات من الخادم. هذا هو. بشكل أساسي ، TTFB هي اللحظة التي يسمع فيها متصفح المستخدم أن الخادم يقول "مرحبًا".
يقيس TTFB حرفيًا أي معلومات يسترجعها المتصفح ، سواء كانت مرئية أم لا. مضمون أم لا. على الرغم من أنها لا تعتبر واحدة من أهم العناصر الحيوية الأساسية للويب ذات الأولوية القصوى ، إلا أنه يجب الانتباه إليها لأن TTFB المنخفض يشير إلى استجابة خادم سريعة ، والتي يمكن أن تكون مرتبطة بشكل مباشر بسرعة تحميل الصفحة الإجمالية والتفاعل. وهي عناصر حيوية للويب ذات أولوية عالية.
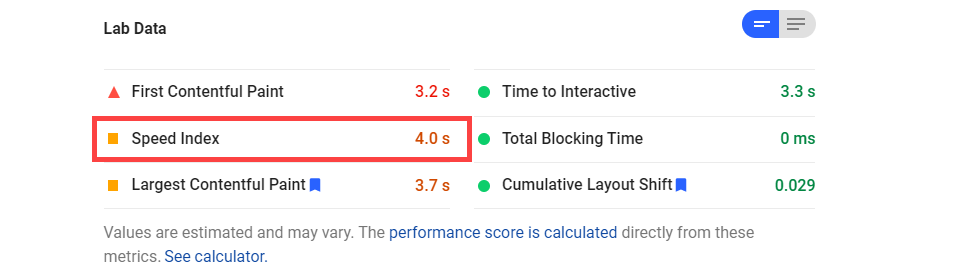
مؤشر السرعة


مؤشر السرعة هو مقياس نسبي يعتمد على المستخدم ، ويقيس الوقت الذي يتم فيه عرض كل المحتوى فوق الجزء المرئي من الصفحة. فكر في مؤشر السرعة على أنه متوسط العرض السريع للأداء العام لموقعك وتجربة المستخدم. على الرغم من أنها لا تدخل في التفاصيل ، فإن درجة مؤشر السرعة باللونين الأخضر / البرتقالي / الأحمر من Google Page Speed Insights هي نوع من التصنيف الجيد / الجيد / السيئ.
نظرًا لأن Google تزن عناصر أساسية مختلفة للويب بشكل مختلف (كما نناقش أدناه) ، فإن الحصول على درجة كبيرة في بعضها والسيئة في البعض الآخر قد لا يترجم إلى تجربة صفحة رائعة في عيون Google.
ما هو أهم مقياس أساسي لأهمية الويب؟
حسنا ذلك يعتمد. جميع عناصر الويب الحيوية الأساسية ليست متساوية ، ولكن إلى أي مقدار يتغير بمرور الوقت. يوفر برنامج Lighthouse من Google متوسطًا مرجحًا لأساسيات الويب الأساسية الخاصة بك ، وقد تتغير الدرجات التي تتكون منها في أهميتها مع تطور Lighthouse. بعض المقاييس لها تأثير أكبر على تجربة المستخدم أكثر من غيرها في أوقات مختلفة.

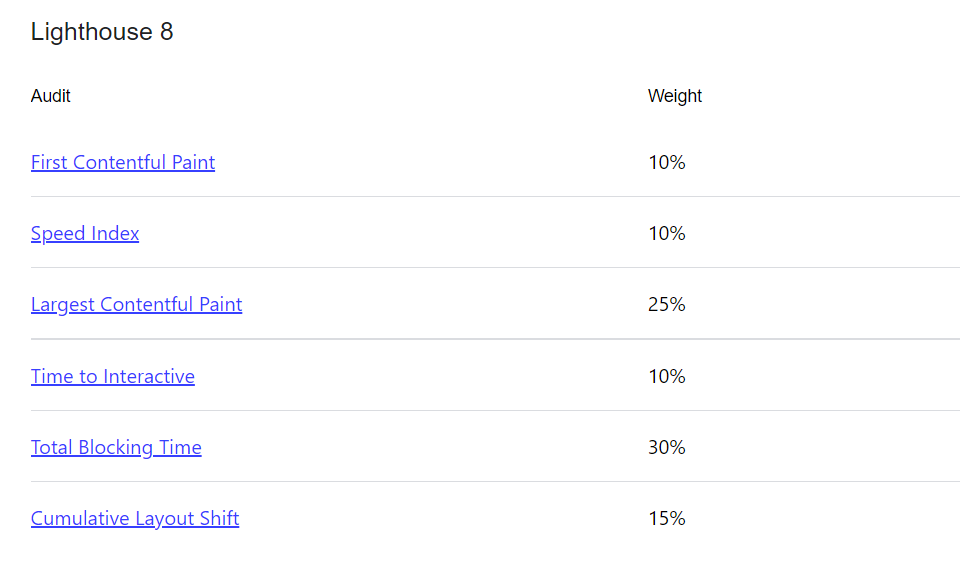
في وقت كتابة هذه السطور ، كانت Lighthouse تعمل في الإصدار 8. يمكنك أن ترى أداءها يسجل في الصورة أعلاه أو النص أدناه بترتيب تنازلي:
- إجمالي وقت الحظر (30٪)
- أكبر طلاء محتوى (25٪)
- التحول في التخطيط التراكمي (15٪)
- أول رسم مضمون (10٪)
- مؤشر السرعة (10٪)
- وقت التفاعل (10٪)
لذلك لتحقيق أفضل نتيجة في الوقت الحالي ، يمكنك التركيز على تقليل موارد حظر العرض وضمان التحميل السريع لأكبر جزء من محتوى الجزء المرئي من الصفحة . سيحسب ذلك أكثر لنتيجة Core Web Vitals الخاصة بك من المقاييس الأخرى مجتمعة. مما يعزز تصنيف صفحتك بشكل عام.
لن يكون هذا هو الحال دائمًا ، وستتغير تلك الأوزان ، ولكن اعتبارًا من كتابة هذه السطور ، يعد TBT / FID و LCP من أهم عناصر الويب الأساسية مع اقتراب CLS من المركز الثالث.
الوجبات الجاهزة في الإنجليزية البسيطة
قد يبدو كل هذا تقنيًا للغاية ، لكن المفهوم ليس كذلك حقًا. تتم موازنة تجربة الصفحة باستخدام Core Web Vitals على ثلاثة عناصر أساسية:
- استقرار الموقع
- رد الفعل والاستجابة
- السرعة والأداء
أو بلغة إنكليزية بسيطة:
- هل يتحول الموقع ويعيد وضع العناصر أثناء التحميل؟
- ما مدى سرعة تفاعل المستخدم مع الموقع؟
- ما مدى سرعة رؤية المستخدم للأشياء المفيدة؟
يمكن التعامل مع هذه الأسئلة (بغض النظر عن إجاباتها) عن طريق معالجة إزاحة التخطيط التراكمي وتأخير الإدخال الأول وأكبر رسم محتوى على التوالي.
ما هي العناصر غير الحيوية للويب الأساسية؟
كما قلنا أعلاه ، فإن الفكرة الأساسية هي أن Google يمكنها تتبع تجربة المستخدم في العالم الحقيقي. ما يعنيه ذلك في الواقع هو أن مطوري الويب ومالكي المواقع بحاجة إلى تحويل عقليتهم بعيدًا عن الجوانب الأكثر بساطة والتقنية. قد تعاقبك Google في رؤى سرعة الصفحة لعدم امتلاكها. لكنهم لن يكافئك لمجرد امتلاكهم كما كانوا يفعلون منذ سنوات.
لا تتضمن هذه المقاييس الحيوية الاستعدادات القديمة للود والاستجابة للجوّال . في هذه المرحلة ، تعتبر Google فقط أن موقعك متوافق مع الجوّال وسريع الاستجابة. إنه أمر مهم ، لكنه لم يعد على رأس القائمة كما كان من قبل.
الشيء نفسه ينطبق على SSL والتأكد من أن موقعك يعمل على HTTPS. مع انتشار شهادات SSL المجانية في كل مكان من خلال المضيفين والخدمات مثل Let's Encrypt ، لم يعد وجود موقع آمن يستحق تسليط الضوء عليه. إنها الحالة الافتراضية لمواقع الويب. لم تعد Google تقوم بتعزيز الصفحات لمجرد كونها آمنة.
اعتادت Google على منحك مكافأة لعدم وجود نافذة منبثقة بينية. هذه هي عمليات الاشتراك في البريد الإلكتروني بملء الشاشة والتي يتم تحميلها فور وصول المستخدم إلى موقعك. ولكن مع مرور الوقت ، لم تعد الشركة تكافئك لعدم وجود نوافذ منبثقة بغيضة. سيقومون بصفعك على معصمك لإضاعة وقت المستخدمين.
وهذا يجب أن يذهب دون أن يقول ، ولكن لن يتم تعزيزك لامتلاكك تجربة تصفح آمنة على موقعك (على سبيل المثال ، عدم وجود برامج ضارة). من نواحٍ عديدة ، يعد هذا هو الحد الأدنى الذي يمكن تعيينه لمقابلة موقع ويب. لا توجد مكافأة لعدم إيذاء المستخدمين ، ولكن هناك عقوبة.
كيفية قياس أساسيات الويب الحيوية
نظرًا لأن Google قد أعطت هذه الأولوية لتجربة المستخدم وقيامك بتحسين Core Web Vitals ، فلديهم عددًا من الأدوات التي يمكنك استخدامها لقياس موقعك ومكانه.
- Lighthouse هو البرنامج الأساسي الذي يقيس حيوية الويب الأساسية. تم دمجها في أدوات أخرى ، ولكن يمكنك أيضًا إجراء تدقيق مباشر في Lighthouse للحصول على أكبر قدر ممكن من المعلومات. ومع ذلك ، فهي أكثر الأدوات المتاحة تقنية.
- من المحتمل أن تكون أداة Page Speed Insights من Google هي الأكثر شهرة لقياس هذه الأشياء ، حيث إنها تدمج Lighthouse في واجهة مستخدم أكثر متعة. يمنحك عرضًا كاملاً لكيفية رؤية Google لموقع الويب الخاص بك ، لكننا نقترح أيضًا استخدام أدوات أخرى لقياس الأشياء أيضًا. تُعرف Page Speed Insights بكونها قاسية بشكل استثنائي حتى على أسرع المواقع وأكثرها تصميمًا.
- Google Search Console هو نوع مختلف من المتاجر الشاملة لقياس Core Web Vitals. يمكنك الحصول على تقرير صفحة تلو الأخرى حول الأجزاء الفردية من المحتوى وعناوين URL التي تحتاج إلى تحسين وما هو حيوي مفقود (أو لا).
- أدوات GT Metrix و Pingdom هي اختبارات سرعة وأداء من جهات خارجية يمكن أن تمنحك نظرة ثاقبة حول "أساسيات الويب الأساسية". نظرًا لأنهم لا يأتون مباشرة من Google مثل الآخرين الذين ذكرناهم ، يمكنك رؤية المزيد من بيانات العالم الحقيقي وكيف سيرى المستخدمون من مواقع مختلفة ويستخدمون تقنيات مختلفة موقعك.
خاتمة
الخلاصة الأساسية هي أن المستخدم يأتي أولاً. دائماً. سواء كان ذلك مع المحتوى الذي تنشئه ، أو المحتوى الذي يختبرونه ، أو حتى تصورهم للمحتوى الذي يواجهونه. تعتبر الطريقة التي يرون بها موقعك أكثر أهمية من كيفية إنشاء موقعك. من المسلم به أن أي موقع ويب سيئ التصميم سيكون له درجات منخفضة. لذا فإن الجوانب الفنية مهمة بالتأكيد. لكنها النتيجة النهائية لتلك القرارات الفنية التي تركز عليها Core Web Vitals ، وليس مجرد وجودها.
ما هو شعورك حيال الوضع الحالي لأساسيات الويب الأساسية من Google؟ اسمحوا لنا أن نعرف في التعليقات!
المادة مميزة صورة من BestForBest / shutterstock.com
