了解核心网络生命力:如何监控它们及其对您网站的影响
已发表: 2021-11-15Core Web Vitals 是一组 Google 用来评估您网站质量的指标。 针对这些指标优化您的网站是绝对必要的。 优化这些指标以获得良好的分数不仅可以为您的网站提供可靠的用户体验 (UX),用户体验与快速加载速度和高性能相结合也可以提高您的搜索引擎排名。 基本上,要在 Google Page Speed Insights 方面做得很好,您的核心网络生命力需要处于最佳状态。
了解核心网络生命力
我们首先应该解决的是 Core Web Vitals 的定义。 这就是谷歌所说的:
Web Vitals 是 Google 的一项举措,旨在为质量信号提供统一指导,这些信号对于在网络上提供出色的用户体验至关重要。 [。 . .] Core Web Vitals 是适用于所有网页的 Web Vitals 的子集,应由所有网站所有者衡量,并将在所有 Google 工具中显示。 每个 Core Web Vitals 都代表了用户体验的一个不同方面,在该领域是可衡量的,并反映了以用户为中心的关键结果的真实体验。
用更简单的英语来说,谷歌已经汇总了一组可量化和可衡量的指标,这些指标表明您网站的真实体验,而不是在最佳情况下的模拟响应。 他们将这些聚集在他们所谓的页面体验中。
您需要了解的最基本的一点是,如果用户发现您的网站难以使用或令人沮丧,那么您的内容有多好并不重要。 谷歌不希望人们感到沮丧。
Core Web Vitals 都是关于将用户及其在您网站上的体验放在首位,而不是技术细节。
什么是核心网络生命力?
Google 认为最重要的实际 Core Web Vitals 可能会随着时间而改变。 随着互联网技术的发展,用户的期望也在不断发展。 目前,谷歌页面速度洞察和网络生命力数据考虑了以下指标。 下面,您将找到 Google 评估的所有指标的简要概述,我们提供了详细指南的链接,这些指南可帮助您深入了解衡量、优化您的网站以及最大限度地提高每个指标的得分。
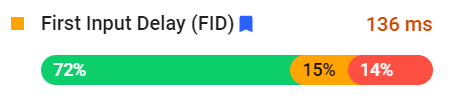
首次输入延迟

首次输入延迟 (FID) 也称为总阻塞时间,以毫秒为单位测量用户的第一个操作和浏览器的响应时间之间的时间。 您可能会在许多站点速度分析中看到提及“渲染阻塞资源”的错误。 这就是this所指的。
如果您有一个网站首先加载某些脚本,整个网站将停止并停止加载,直到完成。 某些元素不能同时加载。 发生这种情况时,会同时阻止显示新内容(渲染阻止),以及用户输入(浏览器和服务器通信输入,因为进程停止或暂停)。
Google 目前将 FID/TBT视为核心 Web Vitals 中最重要的一项,并在确定您网站的 Page Speed Insights 得分时将其占总权重的 30%。
第一次内容丰富的油漆

First Contentful Paint (FCP) 是显示第一个 DOM 元素时,通常是图像或文本。 该指标不测量空白(或非内容)元素,例如纯背景色或空白画布。
FCP 是一个非常有趣的指标,因为它并不表示网站的整体速度。 它从用户的角度反映了感知的站点速度。 FCP 测量用户将看到您的网站的第一位弹出的时间。 当用户看到任何站点内容快速出现时,他们的感知表明站点加载速度很快,即使站点的其余部分需要更长的时间来加载。
最大的内容涂料

站点的最大内容绘制 (LCP) 是显示视口内容的最大部分所需的时间。 理想情况下,您最大的内容块将出现在您网站的其余部分加载之前。 正如我们上面讨论的那样,这不仅表明 FCP 较低,而且还会在其他脚本和媒体加载到浏览器中时为用户提供一些东西。
通常,英雄部分或相当大的块将构成 LCP。 与 FCP 相比,LCP 指标是 Google 整体页面体验的更好量化指标,它应该是您首先关注改进网站的元素之一。
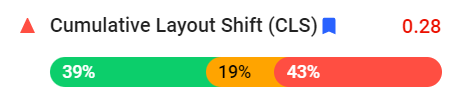
累积版面偏移

累积布局偏移 (CLS) 是衡量网站内容在页面继续加载时在首屏上方/下方移动的量度。 如果您曾经访问过网站并看到图像和按钮在屏幕上弹跳而无法单击您想要的,那就是 CLS。 网站上的元素在没有您输入的情况下移动,没有滚动,没有点击,没有悬停。 事情只是自行移动。
它是谷歌页面体验的一个重要因素。 不断变化的界面是网站用户可能发生的最令人沮丧的事情之一,它会导致点击错误、潜在的错误订单,甚至是简单的挫败感,导致他们放弃网站。
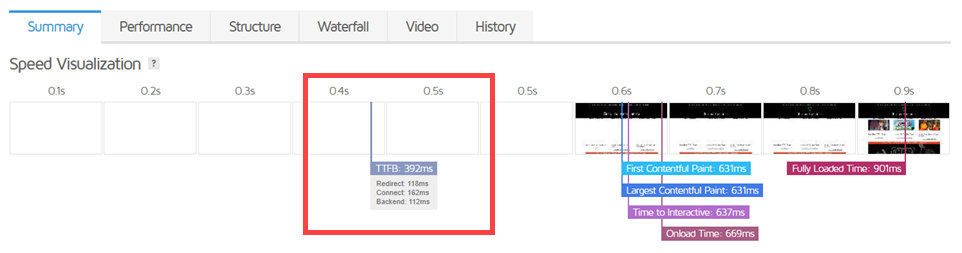
第一个字节的时间

首字节时间 (TTFB) 是一个非常容易掌握的概念。 它测量用户的浏览器从服务器获取(而不是呈现)第一个信息字节需要多长时间。 就是这样。 基本上,TTFB 就是用户浏览器听到服务器说“嗨”的那一刻。
TTFB 从字面上测量浏览器返回的任何信息,无论是否可见。 满足与否。 虽然它不被认为是最高优先级的核心 Web Vitals 之一,但您应该注意它,因为低 TTFB 表示服务器响应速度快,这可能与整体页面加载速度和交互性直接相关。 哪些是高优先级的网络生命体征。

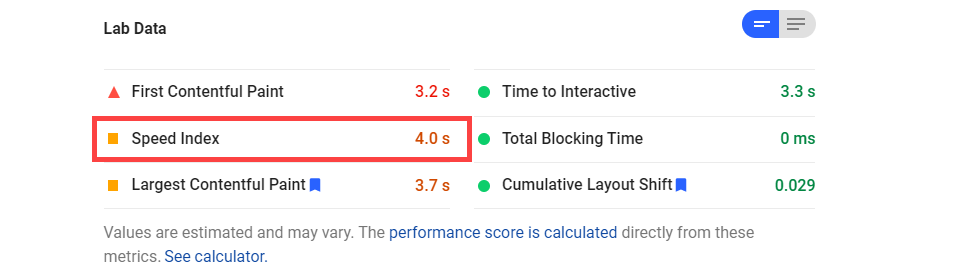
速度指数

速度指数是一个依赖于用户的相对指标,衡量所有内容在首屏呈现的时间。 将速度指数视为您网站整体性能和用户体验的快速查看平均值。 虽然没有详细说明,但来自 Google Page Speed Insights 的绿色/橙色/红色速度指数得分是一种好/好/坏评级。
因为 Google 对不同的 Core Web Vitals 的权重不同(正如我们在下面讨论的那样),所以在某些方面得分很高而在其他方面得分很差可能不会转化为 Google 眼中的出色页面体验。
哪个是最重要的核心 Web Vitals 指标?
嗯,这取决于。 所有的 Core Web Vitals 并不相等,而是随着时间的推移而变化。 Google 的 Lighthouse 软件会为您的核心 Web 生命值提供加权平均值,而构成它的分数可能会随着 Lighthouse 的发展而改变其重要性。 在不同的时间,一些指标对用户体验的影响比其他指标更大。

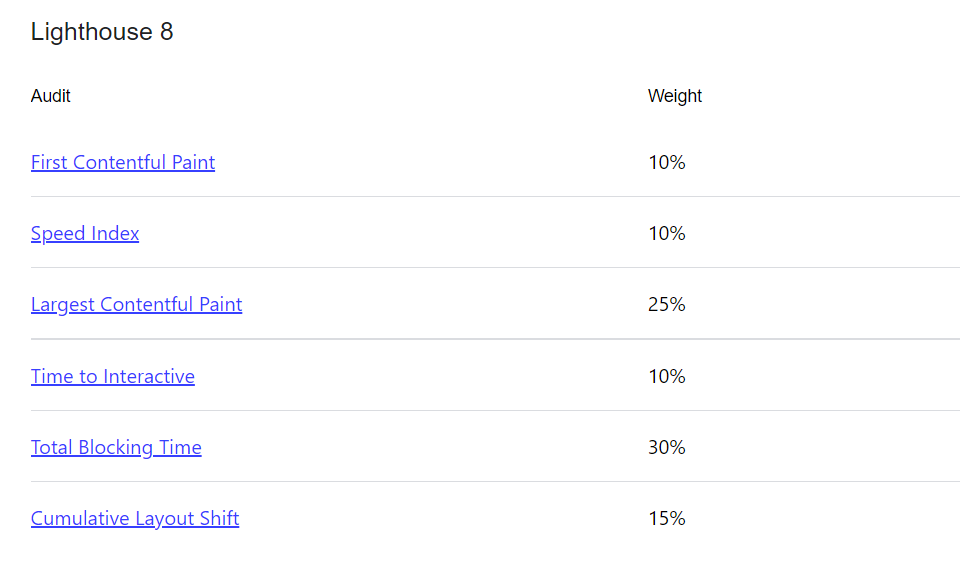
在撰写本文时,Lighthouse 是第 8 版。您可以在上图或下面的文本中按降序查看其性能评分:
- 总阻塞时间 (30%)
- 最大含量的油漆 (25%)
- 累积布局转变 (15%)
- 第一次内容丰富的油漆 (10%)
- 速度指数 (10%)
- 互动时间 (10%)
因此,要立即获得最佳分数,您可以专注于减少渲染阻塞资源并确保快速加载最大的首屏内容。 这将比其他指标加起来更重要。 然后提高您的页面整体排名。
情况并非总是如此,这些权重会发生变化,但在撰写本文时,TBT/FID 和 LCP 是最重要的 Core Web Vitals,CLS 接近第三。
简明英语的要点
这似乎都非常技术性,但这个概念确实不是。 使用 Core Web Vitals 的页面体验在三个支柱元素上取得平衡:
- 场地稳定性
- 反应和反应
- 速度和性能
或者用更简单的英语:
- 网站在加载时是否会移动和重新定位元素?
- 用户与网站交互的速度有多快?
- 用户能多快看到有用的东西?
这些问题(不管他们的答案如何)可以通过分别解决累积布局偏移、首次输入延迟和最大内容绘制来解决。
什么不是核心网络生命力?
正如我们上面所说,基本思想是谷歌可以跟踪真实世界的用户体验。 这实际上意味着 Web 开发人员和网站所有者需要将他们的思维方式从更简单、更技术性的方面转移开来。 谷歌可能会因为没有这些信息而在页面速度洞察力方面对您进行处罚。 但他们不会像多年前那样仅仅因为拥有它们而奖励你。
这些重要指标不包括旧的移动友好性和响应能力。 在这一点上,谷歌只是认为您的网站是移动友好且响应迅速的。 这很重要,但它不再像以前那样排在首位。
SSL 也是如此,并确保您的网站在 HTTPS 上运行。 随着通过主机和服务(如 Let's Encrypt)无处不在的免费 SSL 证书,拥有一个安全的站点不再值得强调。 这是网站的默认状态。 谷歌不再仅仅为了安全而提升页面。
谷歌过去常常因为没有插页式弹出窗口而给你奖金。 这些是在用户访问您的网站时立即加载的全屏电子邮件选项。 但是随着时间的流逝,公司不再奖励您没有令人讨厌的弹出窗口。 他们会因为浪费用户的时间而扇你一巴掌。
这应该是不言而喻的,但您不会因为在您的网站上拥有安全浏览体验而受到提升(即没有恶意软件)。 在许多方面,这是可以为网站设置的最低标准。 不伤害你的用户没有奖励,但有惩罚。
如何衡量核心网络生命力
由于 Google 已将用户体验和您优化的 Core Web Vitals 放在首位,因此他们有许多工具可供您用来衡量您的网站及其位置。
- Lighthouse 是衡量核心网络生命力的底层软件。 它已集成到其他工具中,但您也可以直接运行 Lighthouse 审计以获取尽可能多的信息。 然而,它是所有可用工具中技术含量最高的。
- Google 的 Page Speed Insights 工具可能是测量这些方面最著名的工具,因为它将 Lighthouse 整合到一个更令人愉悦的 UI 中。 它可以让您全面了解 Google 如何看待您的网站,但我们也建议您也使用其他工具来衡量事物。 Page Speed Insights 以在速度最快、设计最精良的网站上异常苛刻而著称。
- Google Search Console 是另一种用于衡量核心网络生命力的一站式商店。 您会获得一份逐页报告,说明哪些内容和 URL 需要改进,哪些重要内容缺乏(或没有)。
- GT Metrix 和 Pingdom 工具是第三方速度和性能测试,可以让您深入了解您的 Core Web Vitals。 因为他们不像我们提到的其他人那样直接来自 Google,所以您可以看到更多真实世界的数据以及来自不同位置和使用不同技术的用户将如何看到您的网站。
结论
主要的收获是用户至上。 总是。 无论是您创建的内容,他们体验的内容,甚至是他们对所体验内容的看法。 他们如何看待您的网站比您如何构建网站更重要。 诚然,构建和设计不佳的网站得分会很低。 所以技术方面肯定很重要。 但它是 Core Web Vitals 关注的那些技术决策的最终结果,而不仅仅是它们的存在。
您如何看待 Google Core Web Vitals 的当前状态? 让我们在评论中知道!
文章精选图片由 BestForBest / shutterstock.com
