Entendendo os principais Web Vitals: como monitorá-los e seu impacto em seu site
Publicados: 2021-11-15Core Web Vitals é um conjunto de métricas que o Google usa para avaliar a qualidade do seu site. Otimizar seu site para essas métricas é absolutamente essencial. A otimização dessas métricas para uma boa pontuação não apenas oferece ao seu site uma sólida experiência do usuário (UX), mas a experiência do usuário combinada com uma velocidade de carregamento rápida e alto desempenho também aumenta seus rankings nos mecanismos de pesquisa. Basicamente, para se sair bem em relação ao Google Page Speed Insights, seus Core Web Vitals precisam estar em ótima forma.
Entendendo os principais Web Vitals
A primeira coisa que devemos abordar é a definição de Core Web Vitals. Isto é o que o Google diz que eles são:
O Web Vitals é uma iniciativa do Google para fornecer orientação unificada para sinais de qualidade que são essenciais para oferecer uma ótima experiência ao usuário na web. [. . .] Principais Web Vitals são o subconjunto de Web Vitals que se aplicam a todas as páginas da web, devem ser medidos por todos os proprietários de sites e serão exibidos em todas as ferramentas do Google. Cada um dos Core Web Vitals representa uma faceta distinta da experiência do usuário, é mensurável em campo e reflete a experiência do mundo real de um resultado crítico centrado no usuário.
Em inglês mais simples, o Google reuniu um conjunto de métricas quantificáveis e mensuráveis que indicam a experiência real do seu site, em vez de uma resposta simulada nas melhores condições. Eles agrupam isso no que chamam de experiência de página.
A coisa mais fundamental que você precisa entender sobre eles é que, se os usuários acharem seu site difícil de usar ou frustrante, não importa quão bom seja seu conteúdo. O Google não quer que as pessoas fiquem frustradas.
O Core Web Vitals tem tudo a ver com colocar os usuários e sua experiência em seu site em primeiro lugar, não detalhes técnicos.
Quais são os Principais Web Vitais?
Os reais Core Web Vitals que o Google considera mais importantes podem mudar com o tempo. À medida que a tecnologia da Internet evolui, o mesmo acontece com as expectativas dos usuários. No momento, os insights de velocidade da página do Google e os dados vitais da web levam em consideração as seguintes métricas. Abaixo, você encontrará breves visões gerais de todas as métricas que o Google avalia, e fornecemos links para guias detalhados sobre como obter insights e entendimento sobre como medir, otimizar seu site e maximizar sua pontuação para cada uma delas.
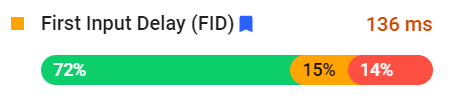
Atraso da primeira entrada

First Input Delay (FID) também é conhecido como Total Blocking Time e mede o tempo em milissegundos entre a primeira ação do usuário e o tempo de resposta do navegador. Você pode ver em várias análises de velocidade do site um erro que menciona "recursos de bloqueio de renderização". É a isso que se refere.
Se você tiver um site carregando certos scripts primeiro, todo o site ficará parado e parará de carregar até que seja concluído. Alguns elementos não podem ser carregados simultaneamente. Quando isso acontece, há um bloqueio para que o novo conteúdo seja exibido (bloqueio de renderização), bem como a entrada do usuário (o navegador e o servidor comunicam a entrada porque os processos estão parados ou pausados).
Atualmente, o Google considera o FID/TBT como o mais importante dos Core Web Vitals e atribui a ele 30% do peso geral ao determinar a pontuação do Page Speed Insights do seu site.
Primeira pintura de conteúdo

First Contentful Paint (FCP) é quando o primeiro elemento DOM é exibido, que geralmente é uma imagem ou texto. Essa métrica não mede elementos em branco (ou sem conteúdo), como cores de fundo sólidas ou uma tela em branco.
O FCP é uma métrica bastante interessante, pois não indica a velocidade geral do site. Ele reflete a velocidade percebida do site da perspectiva do usuário. O FCP mede o tempo em que um usuário verá o primeiro bit do seu site aparecer. Quando o usuário vê qualquer conteúdo do site aparecer rapidamente, sua percepção indica um site de carregamento rápido, mesmo que o restante do site demore um pouco mais para carregar.
Maior pintura de conteúdo

O Largest Contentful Paint (LCP) de um site é o tempo que leva para que a maior seção do conteúdo da janela de visualização apareça. Idealmente, seu maior pedaço de conteúdo aparecerá antes que o restante do seu site seja carregado. Isso não apenas indicará um baixo FCP, como discutimos acima, mas também dará ao usuário algo para se ocupar enquanto outros scripts e mídia são carregados no navegador.
Normalmente, uma seção de herói ou um pedaço considerável comporá o LCP. Mais do que FCP, a métrica LCP é um quantificador melhor da experiência geral da página para o Google e deve ser um dos elementos que você se concentra em melhorar seu site antes de outros.
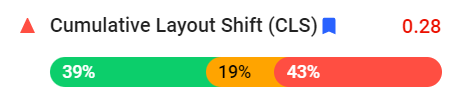
Mudança de layout cumulativa

Deslocamento de layout cumulativo (CLS) é uma medida de quanto o conteúdo do site muda de posição acima/abaixo da dobra à medida que a página continua a carregar. Se você já foi a um site e viu as imagens e os botões saltarem pela tela e não conseguir clicar no que pretendia, isso é CLS. Os elementos no site se movem sem sua entrada, sem rolagem, sem cliques, sem passar o mouse. As coisas simplesmente se movem por conta própria.
E é um grande fator na experiência da página para o Google. Ter uma interface em constante mudança é uma das coisas mais frustrantes que podem acontecer a um usuário do site, causando cliques errados, possíveis pedidos incorretos e até mesmo simples frustração que os leva a abandonar o site.
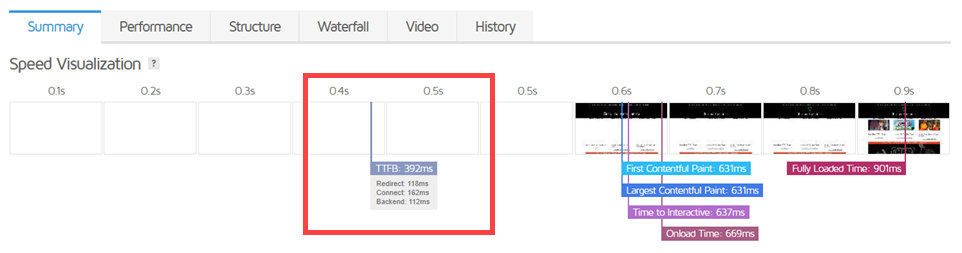
Tempo para o primeiro byte

Time to First Byte (TTFB) é um conceito incrivelmente simples de entender. Ele mede quanto tempo leva para o navegador do usuário obter (não renderizar) o primeiro byte de informação do servidor. É isso. Basicamente, o TTFB é literalmente o momento em que o navegador do usuário ouve o servidor dizer “oi”.
O TTFB mede literalmente qualquer informação que o navegador recebe, visível ou não. Contente ou não. Embora não seja considerado um dos principais Web vitals de maior prioridade, você deve prestar atenção a ele porque um TTFB baixo indica uma resposta rápida do servidor, que pode estar diretamente relacionada à velocidade geral de carregamento da página e à interatividade. Quais são os sinais vitais da web de alta prioridade.

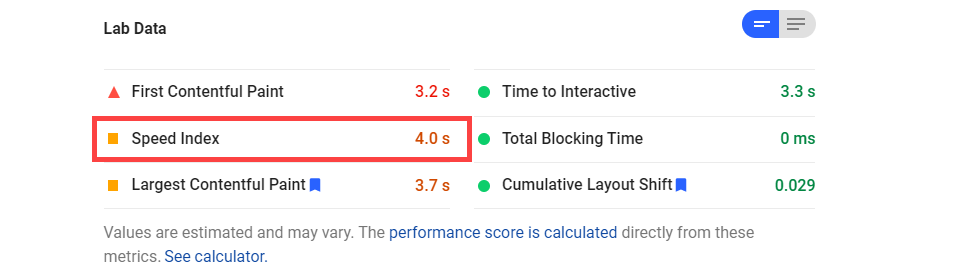
Índice de velocidade

O Índice de velocidade é uma métrica relativa dependente do usuário, medindo o tempo que todo o conteúdo é renderizado acima da dobra. Pense no Índice de velocidade como a média de visualização rápida do desempenho geral e UX do seu site. Embora não entre em detalhes, uma pontuação de índice de velocidade verde/laranja/vermelho do Google Page Speed Insights é uma espécie de classificação bom/ok/ruim.
Como o Google pesa diferentes Core Web Vitals de maneira diferente (como discutimos abaixo), ter uma ótima pontuação em alguns e ruim em outros pode não se traduzir em uma ótima experiência de página aos olhos do Google.
Qual é a métrica de Core Web Vitals mais importante?
Bem, isso depende. Todos os Core Web Vitals não são iguais, mas a quantidade muda ao longo do tempo. O software Lighthouse do Google fornece uma média ponderada para seus Core Web Vitals, e as pontuações que o compõem podem mudar em importância à medida que o Lighthouse evolui. Algumas das métricas têm mais impacto no UX do que outras em momentos diferentes.

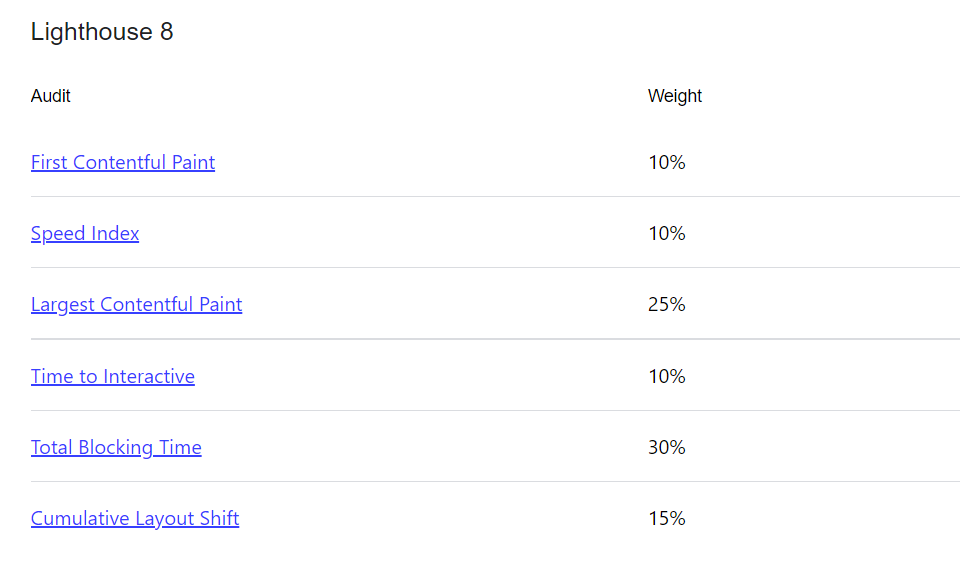
No momento da redação deste artigo, o Lighthouse está na versão 8. Você pode ver sua pontuação de desempenho na imagem acima ou no texto abaixo em ordem decrescente:
- Tempo total de bloqueio (30%)
- Maior pintura de conteúdo (25%)
- Mudança de layout cumulativa (15%)
- Primeira pintura de conteúdo (10%)
- Índice de velocidade (10%)
- Tempo para Interação (10%)
Portanto, para obter a melhor pontuação agora, você pode se concentrar em reduzir os recursos de bloqueio de renderização e garantir o carregamento rápido para a maior parte do conteúdo acima da dobra . Isso contará mais para sua pontuação no Core Web Vitals do que as outras métricas combinadas. O que então aumenta o seu page rank geral.
Isso nem sempre será o caso, e esses pesos mudarão, mas até o momento em que este artigo foi escrito, TBT/FID e LCP são os Core Web Vitals mais importantes, com o CLS chegando perto do terceiro lugar.
Takeaways em inglês mais simples
Isso tudo pode parecer muito técnico, mas o conceito realmente não é. A experiência da página usando o Core Web Vitals é equilibrada em três pilares:
- Estabilidade do local
- Reação e responsividade
- Velocidade e desempenho
Ou em inglês ainda mais simples:
- O site muda e reposiciona os elementos à medida que é carregado?
- Com que rapidez o usuário pode interagir com o site?
- Quão rápido o usuário pode ver coisas úteis?
Essas perguntas (independentemente de suas respostas) podem ser tratadas abordando a mudança de layout cumulativa, o atraso na primeira entrada e a maior pintura de conteúdo, respectivamente.
O que não são os principais Web Vitais?
Como dissemos acima, a ideia básica é que o Google possa rastrear a experiência do usuário no mundo real. O que isso significa na realidade é que os desenvolvedores da web e os proprietários de sites precisam mudar sua mentalidade de aspectos mais simples e técnicos. O Google pode penalizá-lo nos insights de velocidade da página por não tê-los. Mas eles não vão recompensá-lo apenas por tê-los como eles teriam anos atrás.
Essas métricas vitais não incluem os antigos padrões de compatibilidade e capacidade de resposta para dispositivos móveis . Neste ponto, o Google apenas considera que seu site é compatível com dispositivos móveis e responsivo. É importante, mas não está mais no topo da lista como antes.
O mesmo vale para SSL e garantir que seu site seja executado em HTTPS. Com a onipresença de certificados SSL gratuitos por meio de hosts e serviços como Let's Encrypt, ter um site seguro não merece mais destaque. É o estado padrão dos sites. O Google não impulsiona mais as páginas apenas por serem seguras.
O Google costumava lhe dar um bônus por não ter um pop-up intersticial. Esses são os opt-ins de e-mail em tela cheia que são carregados imediatamente quando um usuário chega ao seu site. Mas com o passar do tempo, a empresa não está mais recompensando você por não ter pop-ups desagradáveis. Eles vão te dar um tapa no pulso por desperdiçar o tempo de seus usuários.
E isso deve ser óbvio, mas você não será impulsionado por ter uma experiência de navegação segura em seu site (ou seja, sem malware). De muitas maneiras, essa é a barra mais baixa que pode ser definida para um site atender. Não há recompensa por não prejudicar seus usuários, mas há uma penalidade.
Como medir os principais pontos vitais da Web
Como o Google deu tanta prioridade à experiência do usuário e ao fato de você ter otimizado os Core Web Vitals, eles têm várias ferramentas para você usar para avaliar seu site e sua posição.
- Lighthouse é o software subjacente que mede os principais sinais vitais da web. Ele é integrado a outras ferramentas, mas você também pode executar uma auditoria direta do Lighthouse para obter o máximo de informações possível. No entanto, é a mais técnica de todas as ferramentas disponíveis.
- A ferramenta Page Speed Insights do Google é provavelmente a mais conhecida por medi-los, pois incorpora o Lighthouse em uma interface de usuário muito mais agradável. Ele oferece uma visão completa de como o Google vê seu site, mas também sugerimos que você use outras ferramentas para avaliar as coisas também. O Page Speed Insights é conhecido por ser excepcionalmente severo até mesmo nos sites mais rápidos e bem projetados.
- O Google Search Console é um tipo diferente de balcão único para medir os Core Web Vitals. Você obtém um relatório página por página sobre quais partes individuais de conteúdo e URLs precisam melhorar e quais vitais estão faltando (ou não).
- As ferramentas GT Metrix e Pingdom são testes de velocidade e desempenho de terceiros que podem fornecer informações sobre seus Core Web Vitals. Como eles não vêm diretamente do Google como os outros que mencionamos, você pode ver mais dados do mundo real e como usuários de diferentes locais e usando tecnologias diferentes verão seu site.
Conclusão
A principal vantagem é que o usuário vem em primeiro lugar. Sempre. Seja com o conteúdo que você cria, o conteúdo que eles experimentam ou até mesmo a percepção deles sobre o conteúdo que eles experimentam. Como eles veem seu site é mais importante do que como você cria seu site. É certo que um site mal construído e projetado terá pontuações baixas. Portanto, os aspectos técnicos definitivamente importam. Mas é o resultado final dessas decisões técnicas nas quais o Core Web Vitals se concentra, não sua mera existência.
Como você se sente sobre o estado atual do Core Web Vitals do Google? Deixe-nos saber nos comentários!
Imagem em destaque do artigo por BestForBest / shutterstock.com
