Понимание основных веб-жизненных показателей: как отслеживать их и их влияние на ваш сайт
Опубликовано: 2021-11-15Core Web Vitals — это набор показателей, которые Google использует для оценки качества вашего веб-сайта. Оптимизация вашего сайта для этих показателей абсолютно необходима. Мало того, что оптимизация этих показателей для получения хорошей оценки дает вашему веб-сайту надежный пользовательский опыт (UX), этот пользовательский опыт в сочетании с быстрой скоростью загрузки и высокой производительностью также повышает ваш рейтинг в поисковых системах. По сути, чтобы преуспеть в Google Page Speed Insights, ваши основные веб-жизненные показатели должны быть в отличной форме.
Понимание основных веб-показателей
Первое, к чему мы должны обратиться, — это определение Core Web Vitals. Вот что Google говорит, что они:
Web Vitals — это инициатива Google, направленная на предоставление унифицированных рекомендаций по сигналам качества, которые необходимы для обеспечения удобного взаимодействия с пользователем в Интернете. [. . .] Core Web Vitals — это подмножество Web Vitals, которые применяются ко всем веб-страницам, должны измеряться всеми владельцами сайтов и будут отображаться во всех инструментах Google. Каждый из Core Web Vitals представляет собой отдельный аспект пользовательского опыта, поддается измерению в полевых условиях и отражает реальный опыт критического ориентированного на пользователя результата.
Проще говоря, Google собрал набор показателей, поддающихся количественной оценке и измерению, которые указывают на реальный опыт работы с вашим сайтом, а не на смоделированный ответ в лучших условиях. Они объединяют их в то, что они называют страницей.
Самое главное, что вам нужно понять о них, это то, что если пользователи находят ваш сайт сложным в использовании или разочаровывающим, не имеет значения, насколько хорош ваш контент. Google не хочет, чтобы люди были разочарованы.
Core Web Vitals ставит на первое место пользователей и их впечатления от вашего сайта, а не технические детали.
Что такое основные веб-жизненные показатели?
Фактические показатели Core Web Vitals, которые Google считает наиболее важными, могут меняться со временем. По мере развития интернет-технологий растут и ожидания пользователей. На данный момент в отчетах Google о скорости загрузки страниц и веб-показателях учитываются следующие показатели. Ниже вы найдете краткие обзоры всех показателей, которые оценивает Google, и мы предоставили ссылки на подробные руководства по получению информации и пониманию измерения, оптимизации вашего сайта и максимизации вашего балла по каждому из них.
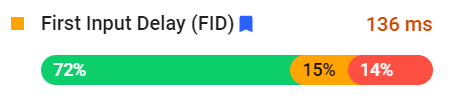
Задержка первого входа

Задержка первого ввода (FID) также известна как общее время блокировки и измеряет время в миллисекундах между первым действием пользователя и временем отклика браузера. Вы можете увидеть в ряде анализов скорости сайта ошибку, в которой упоминаются «блокирующие ресурсы рендеринга». Вот к чему это относится.
Если у вас есть веб-сайт, загружающий сначала определенные сценарии, весь веб-сайт остановится и перестанет загружаться, пока это не будет завершено. Некоторые элементы не могут загружаться одновременно. Когда это происходит, возникает блокировка как для отображения нового контента (блокировка рендеринга), так и для пользовательского ввода (браузер и сервер обмениваются данными, поскольку процессы останавливаются или приостанавливаются).
Google в настоящее время считает FID/TBT наиболее важным из Core Web Vitals и придает ему 30% общего веса при определении оценки Page Speed Insights вашего сайта.
Первая содержательная краска

First Contentful Paint (FCP) — это когда отображается самый первый элемент DOM, который обычно представляет собой изображение или текст. Эта метрика не измеряет пустые (или неконтентные) элементы, такие как сплошные цвета фона или пустой холст.
FCP — довольно интересный показатель, поскольку он не указывает общую скорость сайта. Он отражает воспринимаемую скорость сайта с точки зрения пользователя. FCP измеряет время, в течение которого пользователь увидит первое всплывающее окно вашего сайта. Когда пользователь видит, что какой-либо контент сайта появляется быстро, его восприятие указывает на быстро загружающийся сайт, даже если остальная часть сайта загружается немного дольше.
Самая большая содержательная краска

Наибольшая отрисовка содержимого сайта (LCP) — это время, необходимое для отображения наибольшей части содержимого области просмотра. В идеале ваш самый большой кусок контента появится до того, как загрузится остальная часть вашего сайта. Это не только укажет на низкий FCP, как мы обсуждали выше, но также даст пользователю возможность занять себя, пока в браузер загружаются другие сценарии и медиафайлы.
Обычно раздел героя или значительный фрагмент составляют LCP. В большей степени, чем FCP, метрика LCP является лучшим количественным показателем общего взаимодействия со страницей для Google, и она должна быть одним из элементов, на улучшении которого вы должны сосредоточиться на своем сайте раньше других.
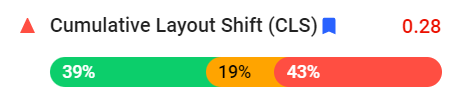
Совокупный сдвиг макета

Кумулятивное смещение макета (CLS) — это мера того, насколько содержимое веб-сайта смещается вверх/вниз на сгибе по мере того, как страница продолжает загружаться. Если вы когда-либо заходили на веб-сайт и видели, как изображения и кнопки прыгают по экрану, и не могли щелкнуть то, что вы намеревались сделать, это CLS. Элементы на сайте перемещаются без вашего участия, без прокрутки, без кликов, без наведения. Вещи просто двигаются сами по себе.
И это огромный фактор удобства страницы для Google. Наличие постоянно меняющегося интерфейса — одна из самых неприятных вещей, которые могут случиться с пользователем веб-сайта, вызывая ошибочные клики, потенциальные неправильные заказы и даже простое разочарование, которое приводит к тому, что они покидают сайт.
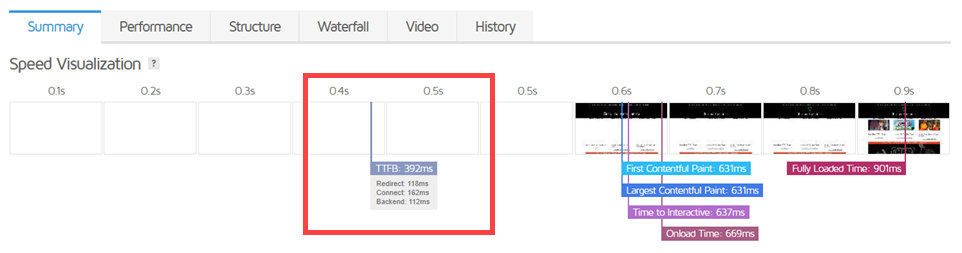
Время до первого байта

Время до первого байта (TTFB) — невероятно простая для понимания концепция. Он измеряет, сколько времени требуется браузеру пользователя, чтобы получить (а не отобразить) самый первый байт информации с сервера. Вот и все. По сути, TTFB — это буквально момент, когда браузер пользователя слышит, как сервер говорит «привет».
TTFB измеряет буквально любую информацию, которую браузер возвращает, видимую или нет. Содержательно или нет. Хотя это не считается одним из важнейших веб-важных элементов с наивысшим приоритетом, вам следует обратить на это внимание, поскольку низкий показатель TTFB указывает на быстрый отклик сервера, который может быть напрямую связан с общей скоростью загрузки страницы и интерактивностью. Которые являются высокоприоритетными веб-жизненными факторами.

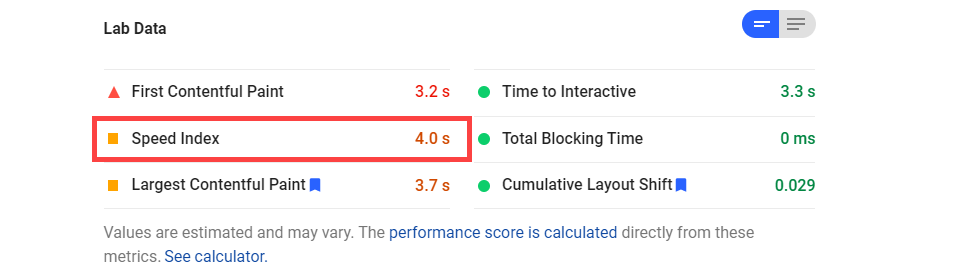
Индекс скорости

Индекс скорости — это относительная метрика, зависящая от пользователя и измеряющая время, в течение которого весь контент отображается в верхней части страницы. Думайте об индексе скорости как о среднем быстром просмотре общей производительности вашего сайта и UX. Хотя это не вдается в подробности, зеленый/оранжевый/красный индекс скорости от Google Page Speed Insights является своего рода оценкой «хорошо/хорошо/плохо».
Поскольку Google по-разному взвешивает различные Core Web Vitals (как мы обсуждаем ниже), наличие отличного балла в одних и плохого в других может не означать, что в глазах Google у вас будет отличный опыт работы со страницей.
Какая самая важная метрика Core Web Vitals?
Ну, это зависит. Все Core Web Vitals не равны, но их количество меняется со временем. Программное обеспечение Lighthouse от Google дает средневзвешенное значение для ваших основных веб-показателей, и баллы, которые составляют его, могут меняться в своей важности по мере развития Lighthouse. Некоторые показатели в разное время оказывают большее влияние на UX, чем другие.

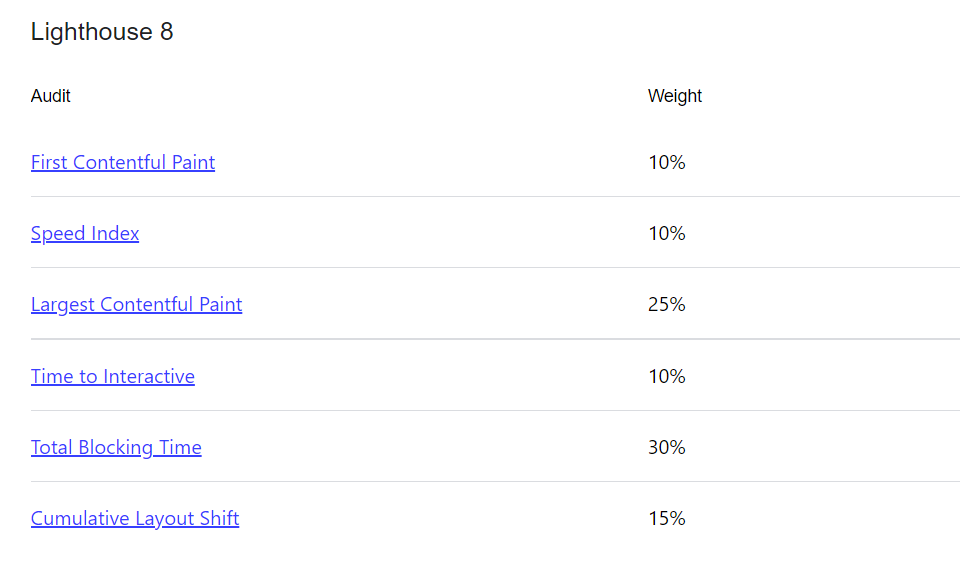
На момент написания этой статьи Lighthouse находится в версии 8. Вы можете увидеть оценку его производительности на изображении выше или в тексте ниже в порядке убывания:
- Общее время блокировки (30%)
- Самая большая содержательная краска (25%)
- Совокупный сдвиг макета (15%)
- Первая содержательная краска (10%)
- Индекс скорости (10%)
- Время до интерактивности (10%)
Таким образом, чтобы получить лучший результат прямо сейчас, вы можете сосредоточиться на сокращении ресурсов, блокирующих рендеринг, и обеспечить быструю загрузку самого большого фрагмента контента в верхней части страницы . Это будет иметь большее значение для вашей оценки Core Web Vitals, чем другие показатели вместе взятые. Что затем повышает рейтинг вашей страницы в целом.
Так будет не всегда, и эти веса будут меняться, но на момент написания этой статьи TBT/FID и LCP являются наиболее важными Core Web Vitals, а CLS приближается к третьему.
Выводы на более простом английском языке
Все это может показаться очень техническим, но концепция на самом деле таковой не является. Работа со страницей с помощью Core Web Vitals сбалансирована по трем основным элементам:
- Стабильность сайта
- Реакция и отзывчивость
- Скорость и производительность
Или на еще более простом английском языке:
- Сдвигает ли сайт и перемещает ли он элементы по мере загрузки?
- Насколько быстро пользователь может взаимодействовать с сайтом?
- Как быстро пользователь может увидеть полезные вещи?
С этими вопросами (независимо от ответов) можно справиться, обратив внимание на кумулятивный сдвиг макета, задержку первого ввода и наибольшую содержательную отрисовку соответственно.
Что не относится к основным веб-жизненным показателям?
Как мы уже говорили выше, основная идея заключается в том, что Google может отслеживать реальный пользовательский опыт. На самом деле это означает, что веб-разработчикам и владельцам сайтов необходимо отвлечься от более простых технических аспектов. Google может оштрафовать вас в статистике скорости страницы за их отсутствие. Но они не будут вознаграждать вас только за то, что они у вас есть, как это было много лет назад.
Эти жизненно важные показатели не включают в себя такие старые резервы, как удобство для мобильных устройств и скорость отклика . На данный момент Google просто считает само собой разумеющимся, что ваш сайт удобен для мобильных устройств и отзывчив. Это важно, но это уже не главное в списке, как раньше.
То же самое касается SSL и проверки того, что ваш сайт работает на HTTPS. С повсеместным распространением бесплатных SSL-сертификатов через хосты и сервисы, такие как Let's Encrypt, наличие безопасного сайта больше не стоит выделять. Это состояние веб-сайтов по умолчанию. Google больше не продвигает страницы только из-за их безопасности.
Раньше Google давал вам бонус за отсутствие промежуточного всплывающего окна. Это полноэкранные подписки по электронной почте, которые сразу же загружаются, когда пользователь заходит на ваш сайт. Но со временем компания больше не вознаграждает вас за отсутствие неприятных всплывающих окон. Они собираются дать вам пощечину за то, что вы тратите время ваших пользователей.
И это само собой разумеется, но вы не будете повышены за то, что на вашем сайте есть безопасный просмотр (т.е. нет вредоносного ПО). Во многих отношениях это самая низкая планка, которую может установить веб-сайт. Нет награды за то, что вы не навредили своим пользователям, но есть наказание.
Как измерить основные веб-жизненные показатели
Поскольку Google уделяет такое внимание пользовательскому опыту, а вы оптимизировали Core Web Vitals, у них есть ряд инструментов, которые вы можете использовать для измерения вашего сайта и его положения.
- Lighthouse — это базовое программное обеспечение, которое измеряет основные веб-жизненные показатели. Он интегрирован с другими инструментами, но вы также можете запустить прямой аудит Lighthouse, чтобы получить максимально возможную информацию. Однако это наиболее технический из всех доступных инструментов.
- Инструмент Page Speed Insights от Google, вероятно, наиболее известен для их измерения, поскольку он включает Lighthouse в гораздо более приятный пользовательский интерфейс. Это дает вам полное представление о том, как Google видит ваш веб-сайт, но мы также предлагаем вам использовать другие инструменты для оценки. Page Speed Insights известен своей исключительно жесткой обработкой даже для самых быстрых и хорошо спроектированных сайтов.
- Google Search Console — это универсальный инструмент для измерения основных веб-показателей. Вы получаете постраничный отчет о том, какие отдельные части контента и URL-адреса необходимо улучшить, а какие жизненно важные элементы отсутствуют (или нет).
- GT Metrix и Pingdom Tools — это сторонние тесты скорости и производительности, которые могут дать вам представление о ваших основных веб-жизненных показателях. Поскольку они не поступают напрямую от Google, как другие, о которых мы упоминаем, вы можете увидеть больше реальных данных и то, как пользователи из разных мест и с использованием разных технологий увидят ваш сайт.
Вывод
Основной вывод заключается в том, что пользователь на первом месте. Всегда. Будь то контент, который вы создаете, контент, который они испытывают, или даже их восприятие контента, который они испытывают. То, как они видят ваш сайт, важнее того, как вы его создаете. Следует признать, что плохо построенный и спроектированный веб-сайт будет иметь низкие баллы. Так что технические аспекты определенно имеют значение. Но это конечный результат тех технических решений, на которых сосредоточено внимание Core Web Vitals, а не простое их существование.
Как вы относитесь к текущему состоянию Google Core Web Vitals? Дайте нам знать об этом в комментариях!
Статья с изображением BestForBest / Shutterstock.com
