Înțelegerea principalelor elemente vitale web: Cum să le monitorizați și impactul lor asupra site-ului dvs. web
Publicat: 2021-11-15Core Web Vitals este un set de valori pe care Google le folosește pentru a evalua calitatea site-ului dvs. Optimizarea site-ului dvs. pentru aceste valori este absolut esențială. Nu numai că optimizarea acestor valori pentru un scor bun oferă site-ului dvs. o experiență de utilizator solidă (UX), acea experiență de utilizator combinată cu o viteză rapidă de încărcare și performanță ridicată vă sporește și clasamentul în motoarele de căutare. Practic, pentru a face bine în ceea ce privește Google Page Speed Insights, Core Web Vitals trebuie să fie într-o formă optimă.
Înțelegerea principalelor elemente vitale ale Web-ului
Primul lucru pe care ar trebui să-l abordam este definiția Core Web Vitals. Iată ce spune Google că sunt:
Web Vitals este o inițiativă a Google care oferă îndrumări unificate pentru semnale de calitate, care sunt esențiale pentru a oferi o experiență excelentă pentru utilizatori pe web. [. . .] Core Web Vitals sunt subseturile de Web Vitals care se aplică tuturor paginilor web, ar trebui măsurate de toți proprietarii de site-uri și vor fi afișate în toate instrumentele Google. Fiecare dintre Core Web Vitals reprezintă o fațetă distinctă a experienței utilizatorului, este măsurabilă în teren și reflectă experiența din lumea reală a unui rezultat critic centrat pe utilizator.
Într-o engleză mai simplă, Google a creat un set de valori care sunt cuantificabile și măsurabile care indică experiența reală a site-ului dvs., mai degrabă decât un răspuns simulat în cele mai bune condiții. Acestea le adună împreună în ceea ce ei numesc experiența paginii.
Cel mai fundamental lucru pe care trebuie să-l înțelegeți despre ei este că, dacă utilizatorii găsesc site-ul dvs. greu de utilizat sau frustrant, nu contează cât de bun este conținutul dvs. Google nu vrea ca oamenii să fie frustrați.
Core Web Vitals se referă la a pune utilizatorii și experiența lor pe site-ul dvs. pe primul loc, nu detaliile tehnice.
Care sunt elementele vitale de bază ale web?
Core Web Vitals, pe care Google le consideră cele mai importante, se pot schimba în timp. Pe măsură ce tehnologia internetului evoluează, la fel evoluează și așteptările utilizatorilor. În acest moment, statisticile privind viteza paginii Google și datele vitale web iau în considerare următoarele valori. Mai jos, veți găsi o scurtă prezentare a tuturor valorilor pe care le evaluează Google și am furnizat link-uri către ghiduri detaliate despre obținerea de informații și înțelegere cu privire la măsurarea, optimizarea site-ului dvs. și maximizarea scorului pentru fiecare dintre ele.
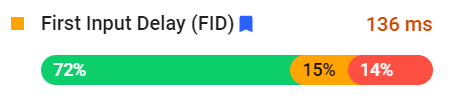
Întârziere la prima intrare

First Input Delay (FID) este, de asemenea, cunoscut sub numele de Total Blocking Time și măsoară timpul în milisecunde dintre prima acțiune a utilizatorului și timpul de răspuns al browserului. Este posibil să vedeți pe o serie de analize de viteză a site-ului o eroare care menționează „resursele de blocare a randării”. La asta se referă.
Dacă aveți un site web care încarcă mai întâi anumite scripturi, întregul site web se va bloca și se va opri încărcarea până când se va termina. Unele elemente nu pot fi încărcate simultan. Când se întâmplă acest lucru, există atât un bloc pentru afișarea conținutului nou (blocarea randării), cât și intrarea utilizatorului (browserul și serverul comunică intrarea deoarece procesele sunt blocate sau întrerupte).
În prezent, Google consideră că FID/TBT este cea mai importantă dintre principalele elemente vitale web și îi acordă 30% din ponderea totală atunci când determină scorul Viteza paginii pentru site-ul dvs.
Prima vopsea satisfăcătoare

First Contentful Paint (FCP) este atunci când este afișat primul element DOM, care este de obicei o imagine sau un text. Această valoare nu măsoară elemente necompletate (sau neconținute), cum ar fi culorile de fundal solide sau o pânză goală.
FCP este o măsură destul de interesantă, deoarece nu indică viteza generală a site-ului. Reflectă viteza percepută a site-ului din perspectiva utilizatorului. FCP măsoară timpul în care un utilizator va vedea prima parte a site-ului dvs. pop-up. Când utilizatorul vede că orice conținut al site-ului apare rapid, percepția lui indică un site care se încarcă rapid, chiar dacă restul site-ului durează ceva mai mult pentru a se încărca.
Cea mai mare vopsea plină de conținut

Cea mai mare vopsea de conținut (LCP) a unui site este timpul necesar pentru ca cea mai mare secțiune a conținutului ferestrei de vizualizare să apară. În mod ideal, cea mai mare bucată de conținut va apărea înainte ca restul site-ului dvs. să se încarce. Acest lucru nu va indica doar un FCP scăzut, așa cum am discutat mai sus, dar va oferi și utilizatorului ceva cu care să se ocupe, pe măsură ce alte scripturi și media se încarcă în browser.
De obicei, o secțiune erou sau o bucată considerabilă va alcătui LCP. Mai mult decât FCP, valoarea LCP este un cuantificator mai bun al experienței generale a paginii pentru Google și ar trebui să fie unul dintre elementele pe care să vă concentrați asupra îmbunătățirii site-ului dvs. înaintea altora.
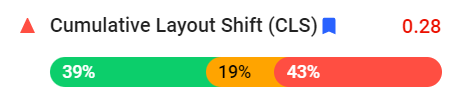
Schimbare cumulativă a aspectului

Schimbarea cumulată a aspectului (CLS) este o măsură a cât de mult se modifică conținutul site-ului web deasupra/dedesubtul paginii pe măsură ce pagina continuă să se încarce. Dacă ați vizitat vreodată un site web și ați văzut imaginile și butoanele răsturnând în jurul ecranului și nu ați reușit să faceți clic pe ceea ce intenționați, acesta este CLS. Elementele de pe site se deplasează fără intrarea dvs., fără derulare, fără clic, fără trecere. Lucrurile se mișcă de la sine.
Și este un factor uriaș în experiența paginii pentru Google. A avea o interfață aflată în schimbare constantă este unul dintre cele mai frustrante lucruri care i se pot întâmpla unui utilizator de site, provocând clicuri greșite, potențiale comenzi incorecte și chiar simplă frustrare care îl duce la abandonarea site-ului.
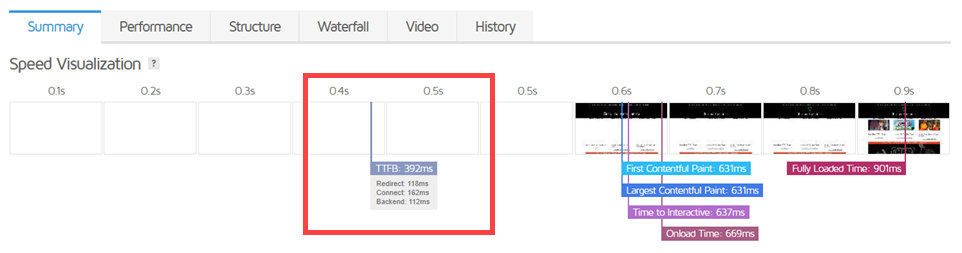
Este timpul până la primul octet

Time to First Byte (TTFB) este un concept incredibil de simplu de înțeles. Măsoară cât durează browserul utilizatorului pentru a obține (nu a reda) primul octet de informații de la server. Asta e. Practic, TTFB este literalmente momentul în care browserul utilizatorului aude serverul spunând „bună”.
TTFB măsoară literalmente orice informație pe care browserul le primește înapoi, vizibilă sau nu. Mulțumit sau nu. Deși nu este considerat unul dintre elementele vitale web de bază cu cea mai mare prioritate, ar trebui să îi acordați atenție deoarece un TTFB scăzut indică un răspuns rapid al serverului, care poate fi direct legat de viteza generală de încărcare a paginii și de interactivitate. Care sunt elementele vitale web de înaltă prioritate.

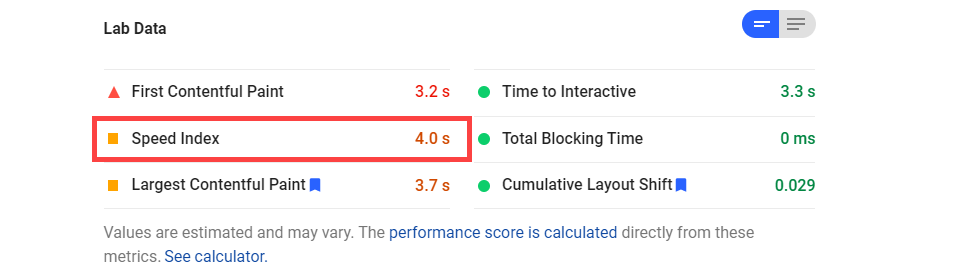
Indicele de viteză

Indexul de viteză este o măsură relativă dependentă de utilizator, care măsoară timpul de redare a întregului conținut deasupra pliului. Gândiți-vă la Speed Index ca la media de vizualizare rapidă a performanței generale și a UX-ului site-ului dvs. Deși nu intră în detalii, un scor verde/portocaliu/roșu al indicelui de viteză din Google Page Speed Insights este un fel de rating bun/bine/rău.
Deoarece Google cântărește diferite valori vitale Core Web în mod diferit (așa cum discutăm mai jos), a avea un scor mare în unele și rău în altele s-ar putea să nu se traducă într-o experiență grozavă a paginii în ochii Google.
Care este cea mai importantă metrică Core Web Vitals?
Ei bine, asta depinde. Toate elementele vitale de bază ale Web-ului nu sunt egale, dar în ce valoare se modifică în timp. Software-ul Google Lighthouse oferă o medie ponderată pentru Core Web Vitals, iar scorurile care îl compun s-ar putea schimba în importanță pe măsură ce Lighthouse evoluează. Unele dintre valorile au un impact mai mare asupra UX decât altele în momente diferite.

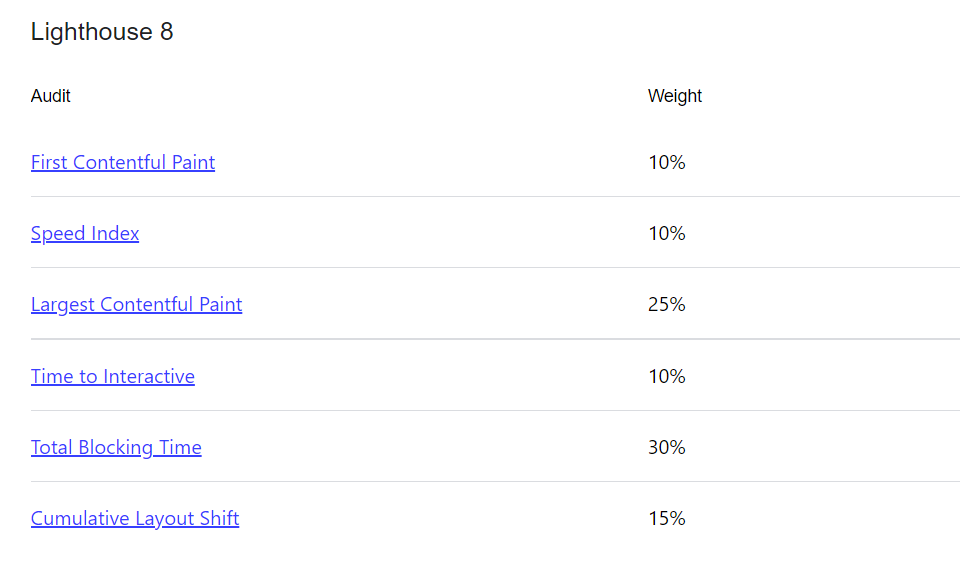
La momentul scrierii acestui articol, Lighthouse este pe versiunea 8. Puteți vedea punctajul său de performanță în imaginea de mai sus sau în textul de mai jos, în ordine descrescătoare:
- Timp total de blocare (30%)
- Cea mai mare vopsea plină de conținut (25%)
- Schimbare cumulativă a aspectului (15%)
- Prima vopsea satisfăcătoare (10%)
- Indicele de viteză (10%)
- Timp pentru interactiv (10%)
Așadar, pentru a obține cel mai bun scor chiar acum, vă puteți concentra pe reducerea resurselor de blocare a redării și pe asigurarea încărcării rapide pentru cea mai mare bucată de conținut de deasupra paginii . Acest lucru va conta mai mult pentru scorul dvs. Core Web Vitals decât celelalte valori combinate. Ceea ce vă crește apoi clasamentul general al paginii.
Nu va fi întotdeauna cazul, iar acele ponderi se vor schimba, dar în momentul scrierii acestui articol, TBT/FID și LCP sunt cele mai importante Core Web Vitals, cu CLS apropiindu-se de a treia.
Takeaways în engleză mai simplă
Acest lucru poate părea foarte tehnic, dar conceptul chiar nu este. Experiența paginii folosind Core Web Vitals este echilibrată pe trei elemente piloni:
- Stabilitatea site-ului
- Reacție și receptivitate
- Viteza si performanta
Sau într-o engleză și mai simplă:
- Site-ul mută și repoziționează elementele pe măsură ce se încarcă?
- Cât de repede poate interacționa utilizatorul cu site-ul?
- Cât de repede poate utilizatorul să vadă lucruri utile?
Aceste întrebări (indiferent de răspunsurile lor) pot fi tratate abordând schimbarea aspectului cumulativ, întârzierea primei introduceri și, respectiv, cea mai mare vopsea de conținut.
Ce nu sunt Core Web Vitals?
După cum am spus mai sus, ideea de bază este că Google poate urmări experiența utilizatorului din lumea reală. Ceea ce înseamnă în realitate este că dezvoltatorii web și proprietarii de site-uri trebuie să-și schimbe mentalitatea de la aspectele mai simple și mai tehnice. Google s-ar putea să vă penalizeze în informații despre viteza paginii pentru că nu aveți acestea. Dar nu te vor răsplăti doar pentru că le-ai avut așa cum ar fi avut cu ani în urmă.
Aceste valori esențiale nu includ vechile modalități de așteptare ale ușurinței și receptivității mobilelor . În acest moment, Google consideră că site-ul dvs. este prietenos cu dispozitivele mobile și receptiv. Este important, dar nu mai este în fruntea listei așa cum a fost cândva.
Același lucru este valabil și pentru SSL și pentru a vă asigura că site-ul dvs. rulează pe HTTPS. Cu omniprezența certificatelor SSL gratuite prin gazde și servicii precum Let's Encrypt, a avea un site securizat nu mai merită evidențiat. Este starea implicită a site-urilor web. Google nu mai stimulează paginile doar pentru a fi sigure.
Google obișnuia să vă ofere un bonus pentru că nu aveți o fereastră pop-up interstițială. Acestea sunt opțiunile de e-mail pe ecran complet care se încarcă imediat pe măsură ce un utilizator ajunge pe site-ul dvs. Dar, odată cu trecerea timpului, compania nu vă mai răsplătește pentru că nu aveți ferestre pop-up neplăcute. Te vor bate peste încheietura mâinii pentru că pierzi timpul utilizatorilor tăi.
Și acest lucru ar trebui să fie de la sine înțeles, dar nu veți fi stimulat pentru că aveți o experiență de navigare sigură pe site-ul dvs. (adică fără malware). În multe privințe, aceasta este cea mai joasă bară care poate fi setată pentru ca un site să o întâlnească. Nu există nicio recompensă pentru că nu vă răniți utilizatorii, dar există o penalizare.
Cum se măsoară valorile vitale web de bază
Deoarece Google a acordat o astfel de prioritate experienței utilizatorului și că ați optimizat Core Web Vitals, au o serie de instrumente pe care le puteți utiliza pentru a vă măsura site-ul și unde se află.
- Lighthouse este software-ul de bază care măsoară elementele vitale web de bază. Este integrat în alte instrumente, dar puteți rula și un audit Lighthouse direct pentru a obține cele mai multe informații posibile. Este însă cel mai tehnic dintre toate instrumentele disponibile.
- Instrumentul Google Page Speed Insights este probabil cel mai cunoscut pentru măsurarea acestora, deoarece încorporează Lighthouse într-o interfață de utilizare mult mai plăcută. Vă oferă o imagine completă a modului în care Google vă vede site-ul web, dar vă sugerăm, de asemenea, să utilizați și alte instrumente pentru a evalua lucrurile. Page Speed Insights este cunoscut pentru că este excepțional de dur chiar și pe cele mai rapide și mai bine concepute site-uri.
- Google Search Console este un alt tip de ghișeu unic pentru măsurarea valorilor vitale web de bază. Obțineți un raport pagină cu pagină despre elementele individuale de conținut și URL-uri pe care trebuie să se îmbunătățească și care este esențial care lipsește (sau nu).
- Instrumentele GT Metrix și Pingdom sunt teste de viteză și performanță de la terți, care vă pot oferi o perspectivă asupra principalelor dvs. vitale web. Deoarece nu provin direct de la Google, ca și celelalte pe care le menționăm, puteți vedea mai multe date din lumea reală și modul în care utilizatorii din diferite locații și care folosesc diferite tehnologii vor vedea site-ul dvs.
Concluzie
Principala concluzie este că utilizatorul este pe primul loc. Mereu. Fie că este vorba de conținutul pe care îl creați, de conținutul pe care îl experimentează sau chiar de percepția lor asupra conținutului pe care îl experimentează. Modul în care văd ei site-ul dvs. este mai important decât modul în care vă construiți site-ul. Desigur, un site web prost construit și proiectat va avea scoruri mici. Deci aspectele tehnice contează cu siguranță. Dar este rezultatul final al acelor decizii tehnice pe care Core Web Vitals se concentrează, nu simpla lor existență.
Ce părere aveți despre starea actuală a Core Web Vitals de la Google? Spune-ne în comentarii!
Imagine prezentată în articol de BestForBest / shutterstock.com
