コアWebバイタルを理解する:それらを監視する方法とWebサイトへの影響
公開: 2021-11-15Core Web Vitalsは、Googleがウェブサイトの品質を評価するために使用する一連の指標です。 これらの指標に合わせてサイトを最適化することは絶対に不可欠です。 これらの指標を最適化してスコアを上げるだけでなく、ウェブサイトに確かなユーザーエクスペリエンス(UX)を提供するだけでなく、そのユーザーエクスペリエンスと高速な読み込み速度と高性能を組み合わせることで、検索エンジンのランキングも向上します。 基本的に、Google Page Speed Insightsに関してうまくいくためには、CoreWebVitalsが最高の形である必要があります。
コアWebバイタルを理解する
最初に取り組むべきことは、コアWebバイタルの定義です。 これはグーグルが彼らが言っていることです:
Web Vitalsは、ウェブ上で優れたユーザーエクスペリエンスを提供するために不可欠な高品質の信号について、統一されたガイダンスを提供するためのGoogleによるイニシアチブです。 [。 。 。]CoreWeb Vitalsは、すべてのWebページに適用されるWeb Vitalsのサブセットであり、すべてのサイト所有者が測定する必要があり、すべてのGoogleツールに表示されます。 Core Web Vitalsのそれぞれは、ユーザーエクスペリエンスの明確な側面を表しており、現場で測定可能であり、重要なユーザー中心の結果の実際のエクスペリエンスを反映しています。
よりわかりやすい英語で、Googleは、最良の条件でシミュレートされた応答ではなく、Webサイトの実際のエクスペリエンスを示す定量化および測定可能な一連のメトリックをまとめました。 彼らは、ページエクスペリエンスと呼んでいるものにこれらをまとめます。
それらについて理解する必要がある最も基本的なことは、ユーザーがあなたのサイトを使いにくい、またはイライラしていると感じた場合、あなたのコンテンツがどれほど優れているかは問題ではないということです。 グーグルは人々が欲求不満になることを望んでいません。
Core Web Vitalsは、技術的な詳細ではなく、ユーザーとそのエクスペリエンスをサイトで最優先することを目的としています。
コアWebバイタルとは何ですか?
Googleが最も重要だと考える実際のコアWebバイタルは、時間の経過とともに変化する可能性があります。 インターネット技術が進化するにつれて、ユーザーの期待も進化します。 現在、Googleページの速度に関する洞察とウェブバイタルは、次の指標を考慮に入れています。 以下に、Googleが評価するすべての指標の概要を示します。また、サイトの測定、最適化、スコアの最大化に関する洞察と理解を得るための詳細なガイドへのリンクを提供しています。
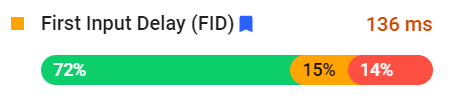
最初の入力遅延

First Input Delay(FID)は、Total Blocking Timeとも呼ばれ、ユーザーの最初のアクションからブラウザーの応答時間までの時間をミリ秒単位で測定します。 多くのサイト速度分析で、「レンダリングブロッキングリソース」に言及するエラーが表示される場合があります。 それがこれが指していることです。
特定のスクリプトを最初にロードするWebサイトがある場合、Webサイト全体が停止し、それが完了するまでロードを停止します。 一部の要素を同時にロードすることはできません。 その場合、新しいコンテンツを表示するためのブロック(レンダリングブロック)とユーザー入力(プロセスが停止または一時停止しているため、ブラウザーとサーバーが入力を通信します)の両方があります。
Googleは現在、FID / TBTをコアWebバイタルの中で最も重要であると見なしており、サイトのページスピードインサイトスコアを決定する際に全体の重みの30%を与えています。
最初の満足のいくペイント

First Contentful Paint(FCP)は、最初のDOM要素(通常は画像またはテキスト)が表示されるときです。 このメトリックは、無地の背景色や空白のキャンバスなどの空白の(またはコンテンツのない)要素を測定しません。
FCPは、サイト全体の速度を示さないという点で非常に興味深い指標です。 これは、ユーザーの観点から認識されたサイトの速度を反映しています。 FCPは、ユーザーがサイトの最初のビットがポップアップするのを見る時間を測定します。 ユーザーがサイトのコンテンツがすぐに表示されるのを見ると、サイトの残りの部分の読み込みに少し時間がかかる場合でも、ユーザーの認識は読み込みが速いサイトを示します。
最大の満足のいくペイント

サイトの最大コンテンツペイント(LCP)は、ビューポートのコンテンツの最大セクションが表示されるまでにかかる時間です。 理想的には、コンテンツの最大のチャンクは、残りのWebサイトが読み込まれる前に表示されます。 これは、前述のようにFCPが低いことを示すだけでなく、他のスクリプトやメディアがブラウザーに読み込まれるときに、ユーザーが自分自身を占有するための何かを提供します。
通常、ヒーローセクションまたはかなりのチャンクがLCPを構成します。 LCPメトリックは、FCPよりも、Googleの全体的なページエクスペリエンスをより正確に数値化するものであり、他のサイトよりも先にサイトを改善することに重点を置く要素の1つである必要があります。
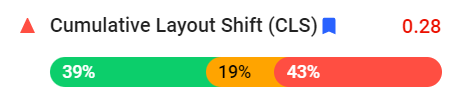
累積レイアウトシフト

累積レイアウトシフト(CLS)は、ページが読み込まれ続けるときに、Webサイトのコンテンツが折り目の上/下の位置をどれだけシフトするかを示す尺度です。 Webサイトにアクセスして、画像やボタンが画面上で跳ね返り、意図したものをクリックできなかった場合、それがCLSです。 サイト上の要素は、入力なしで移動したり、スクロールしたり、クリックしたり、ホバリングしたりすることはありません。 物事は自分で動き回るだけです。
そして、それはグーグルのページ体験の大きな要因です。 インターフェースが絶えず変化することは、Webサイトのユーザーに起こりうる最も苛立たしいことのひとつであり、クリックミス、誤った注文の可能性、さらにはサイトを放棄することにつながる単純な欲求不満を引き起こします。
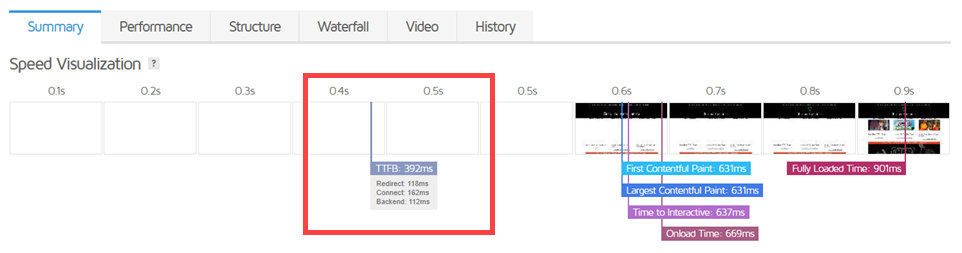
最初のバイトまでの時間

Time to First Byte(TTFB)は、非常に簡単に把握できる概念です。 これは、ユーザーのブラウザーがサーバーから情報の最初のバイトを取得する(レンダリングしない)のにかかる時間を測定します。 それでおしまい。 基本的に、TTFBは文字通り、ユーザーのブラウザがサーバーが「こんにちは」と言うのを聞いた瞬間です。
TTFBは、ブラウザが表示するかどうかに関係なく、文字通りすべての情報を測定します。 満足しているかどうか。 最優先のコアWebバイタルの1つとは見なされていませんが、TTFBが低い場合はサーバーの応答が速いことを示しており、ページの全体的な読み込み速度と対話性に直接関係している可能性があるため、注意が必要です。 これは優先度の高いWebバイタルです。

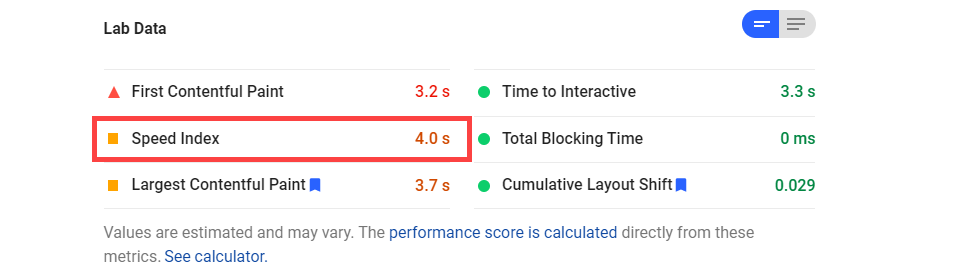
スピードインデックス

速度インデックスは、ユーザーに依存する相対的なメトリックであり、すべてのコンテンツがフォールドより上にレンダリングされる時間を測定します。 スピードインデックスは、サイトの全体的なパフォーマンスとUXのクイックビュー平均と考えてください。 詳細については触れませんが、Google Page Speed Insightsの緑/オレンジ/赤のスピードインデックススコアは、一種の良い/大丈夫/悪い評価です。
GoogleはコアWebバイタルの重みが異なるため(以下で説明します)、スコアが高いものと悪いものがあると、Googleの目には優れたページエクスペリエンスに変換されない場合があります。
最も重要なコアWebバイタルメトリックはどれですか?
まあ、それは異なります。 すべてのコアWebバイタルは同じではありませんが、時間の経過とともにどの程度変化します。 GoogleのLighthouseソフトウェアは、Core Web Vitalsの加重平均を提供し、Lighthouseが進化するにつれて、それを構成するスコアの重要性が変化する可能性があります。 一部の指標は、さまざまな時点で他の指標よりもUXに大きな影響を与えます。

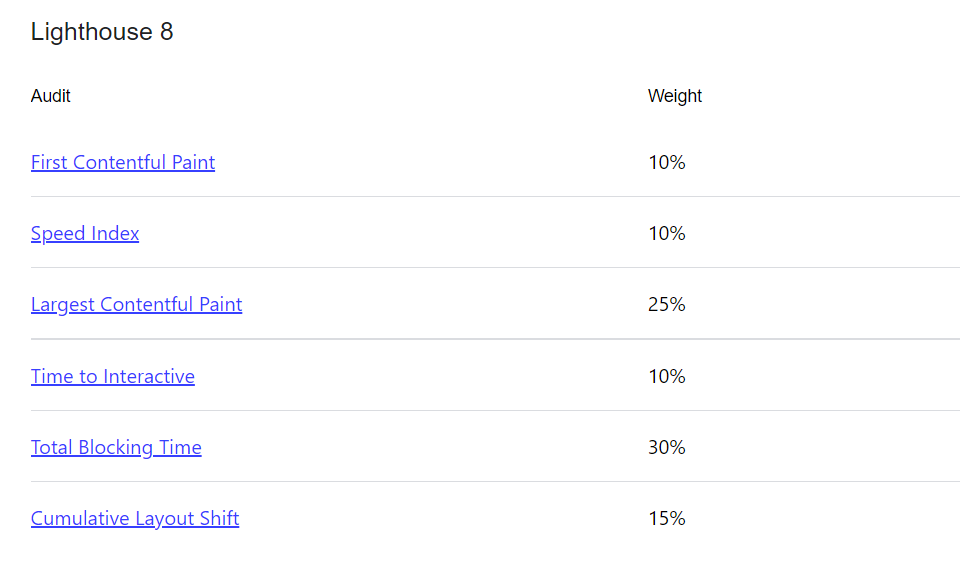
この記事の執筆時点では、Lighthouseはバージョン8です。上の画像または下のテキストでパフォーマンススコアを降順で確認できます。
- 総ブロッキング時間(30%)
- 最大のコンテンツフルペイント(25%)
- 累積レイアウトシフト(15%)
- 最初の満足のいくペイント(10%)
- スピードインデックス(10%)
- インタラクティブまでの時間(10%)
したがって、現時点で最高のスコアを達成するには、レンダリングをブロックするリソースを削減し、折り畳みを超えたコンテンツの最大の部分をすばやく読み込むことに集中できます。 これは、他のメトリックを組み合わせたものよりも、コアWebバイタルスコアに多くカウントされます。 これにより、ページランクが全体的に向上します。
これは常に当てはまるわけではなく、これらの重みは変化しますが、この記事の執筆時点では、TBT /FIDとLCPが最も重要なコアWebバイタルであり、CLSは3番目に近づいています。
わかりやすい英語でのポイント
これはすべて非常に技術的に見えるかもしれませんが、概念は実際にはそうではありません。 Core Web Vitalsを使用したページエクスペリエンスは、次の3つの柱要素でバランスが取れています。
- サイトの安定性
- 反応と応答性
- スピードとパフォーマンス
またはさらにわかりやすい英語で:
- ロード時にサイトがシフトして要素を再配置しますか?
- ユーザーはどのくらいの速さでサイトを操作できますか?
- ユーザーはどれくらい速く有用なものを見ることができますか?
これらの質問(回答に関係なく)は、累積レイアウトシフト、最初の入力遅延、および最大の満足のいくペイントにそれぞれ対処することで対処できます。
コアWebバイタルではないものは何ですか?
上で述べたように、基本的な考え方は、Googleが実際のユーザーエクスペリエンスを追跡できるということです。 それが実際に意味することは、Web開発者とサイト所有者は彼らの考え方をより単純でより技術的な側面からシフトする必要があるということです。 グーグルはこれらを持っていないためにページスピードの洞察であなたにペナルティを課すかもしれません。 しかし、彼らは何年も前のようにそれらを持っているだけであなたに報酬を与えることはありません。
これらの重要な指標には、モバイルの使いやすさと応答性の古いスタンバイは含まれていません。 この時点で、Googleは、サイトがモバイルフレンドリーでレスポンシブであることを前提としています。 それは重要ですが、かつてのようにもはやトップリストではありません。
SSLについても同じことが言え、サイトがHTTPSで実行されていることを確認します。 Let's Encryptなどのホストやサービスを介した無料のSSL証明書が普及しているため、安全なサイトを持つことはもはや強調する価値がありません。 これは、Webサイトのデフォルトの状態です。 安全のためだけにGoogleがページをブーストすることはもうありません。
グーグルは、インタースティシャルポップアップがないことに対してあなたにボーナスを与えていました。 これらは、ユーザーがサイトにアクセスするとすぐに読み込まれるフルスクリーンの電子メールオプトインです。 しかし、時間が経つにつれて、会社は不快なポップアップがないことに対してあなたに報酬を与えなくなりました。 彼らはあなたのユーザーの時間を無駄にするためにあなたを手首に叩きつけるでしょう。
そして、これは言うまでもありませんが、サイトで安全なブラウジング体験をしたことで後押しされることはありません(つまり、マルウェアはありません)。 多くの点で、これはWebサイトが満たすために設定できる最低のバーです。 ユーザーを傷つけないことに対する報酬はありませんが、ペナルティがあります。
コアWebバイタルを測定する方法
グーグルはユーザーエクスペリエンスとあなたの最適化されたコアウェブバイタルをそのように優先しているので、彼らはあなたがあなたのサイトとそれが立っている場所を測定するためにあなたが使うための多くのツールを持っています。
- Lighthouseは、コアWebバイタルを測定する基盤となるソフトウェアです。 他のツールに統合されていますが、Lighthouseの直接監査を実行して、可能な限り多くの情報を取得することもできます。 ただし、これは利用可能なすべてのツールの中で最も技術的です。
- GoogleのPageSpeedInsightsツールは、Lighthouseをはるかに快適なUIに組み込んでいるため、これらを測定するためにおそらく最もよく知られています。 これにより、GoogleがWebサイトをどのように認識しているかを完全に把握できますが、他のツールを使用して測定することもお勧めします。 Page Speed Insightsは、最速で最も適切に設計されたサイトでさえ非常に過酷であることで知られています。
- Google Search Consoleは、CoreWebVitalsを測定するための別の種類のワンストップショップです。 個々のコンテンツとURLを改善する必要があるものと、不足している(または不足している)重要なものについて、ページごとのレポートを取得します。
- GTMetrixとPingdomToolsは、サードパーティの速度とパフォーマンスのテストであり、コアWebバイタルについての洞察を得ることができます。 これらは、前述の他のユーザーのようにGoogleから直接取得されたものではないため、より多くの実際のデータと、さまざまな場所にいてさまざまなテクノロジーを使用しているユーザーがサイトをどのように見るかを確認できます。
結論
主なポイントは、ユーザーが最初に来ることです。 いつも。 それがあなたが作成するコンテンツ、彼らが経験するコンテンツ、あるいは彼らが経験するコンテンツの彼らの認識でさえあるかどうか。 彼らがあなたのサイトをどのように見るかは、あなたがあなたのサイトをどのように構築するかよりも重要です。 確かに、不十分に構築および設計されたWebサイトのスコアは低くなります。 したがって、技術的な側面は間違いなく重要です。 しかし、それはCore Web Vitalsが焦点を当てている技術的決定の最終結果であり、単なる存在ではありません。
Googleのコアウェブバイタルの現状についてどう思いますか? コメントで教えてください!
BestForBest/shutterstock.comによる記事特集画像
